Cómo crear un formulario de WordPress con múltiples cargas de archivos
Publicado: 2019-12-23¿Quiere que sus usuarios agreguen varios archivos adjuntos a su formulario de contacto? A veces, es posible que su formulario deba permitir que se cargue más de un archivo.
En este artículo, le mostraremos exactamente cómo permitir la carga de múltiples archivos en WordPress.
Aquí hay una tabla de contenido para este tutorial:
- Cree su formulario de carga de archivos en WordPress
- Cambiar al campo de carga de archivos de estilo clásico (opcional)
- Personalice la configuración de su formulario
- Configure las notificaciones de su formulario
- Configure las confirmaciones de su formulario
- Agregue su formulario a su sitio web
- Ver los archivos
¿Qué tipo de archivos se pueden cargar en WordPress?
El complemento WPForms facilita que los visitantes de su sitio carguen todo tipo de tipos de archivos en sus formularios de contacto. Puede incrustar un campo de carga de archivo para cargar:
- Documentos (.doc, .xls, .ppt y .pdf)
- Imágenes (.png, .gif y .jpg)
- Video (.mpg, .mov y .wmv)
- Audio (.wav, .mp3 y .mp4)
Puede utilizar este mismo proceso para aceptar cargas de archivos CSV en WordPress.
Pero por razones de seguridad de WordPress, algunos archivos no se pueden cargar. Por ejemplo, puede cargar imágenes en WordPress, pero es posible que algunos formatos de teléfonos inteligentes estén bloqueados.
Si se encuentra con ese problema, aquí le mostramos cómo permitir tipos de carga de archivos adicionales en sus formularios. Y aquí hay una guía más específica para permitir la carga de archivos de Adobe Illustrator.
Entonces, sigamos adelante y veamos cómo permitir la carga de múltiples archivos en sus formularios de contacto de WordPress.
Cómo permitir la carga de varios archivos
Darle a los visitantes de su sitio web la capacidad de cargar un archivo en su formulario de WordPress le facilita la recopilación de la información que necesita. Pero a veces necesita más de un archivo de ellos. Por ejemplo, si tiene un formulario de solicitud de empleo y desea recopilar un currículum y una carta de presentación.
WPForms es el mejor complemento de carga de archivos para WordPress. De forma predeterminada, el campo Carga de archivos de WPForms permite cargar varios archivos a la vez. Todo lo que necesita hacer es agregar el campo a su formulario, así que comencemos.
Paso 1: Cree un formulario de carga de archivos en WordPress
Para este tutorial, asumiremos que aún no ha creado su formulario y comenzaremos desde el principio. Si ya tiene un formulario y solo desea ver cómo agregarle un campo de carga de archivos, verá cómo simplemente arrastrar el campo a su formulario en el editor en este primer paso.
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Para obtener más detalles sobre cómo instalarlo, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
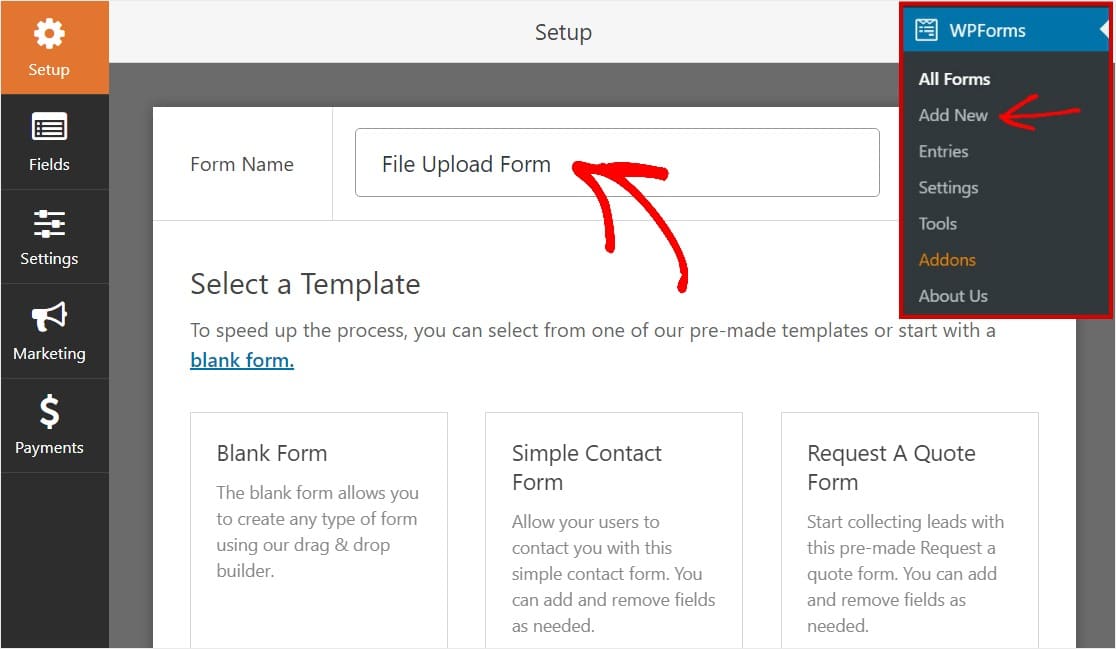
A continuación, vaya a su panel de WordPress y haga clic en WPForms »Agregar nuevo en el panel de la izquierda para crear un nuevo formulario y asígnele un nombre. Puede elegir el nombre que desee.

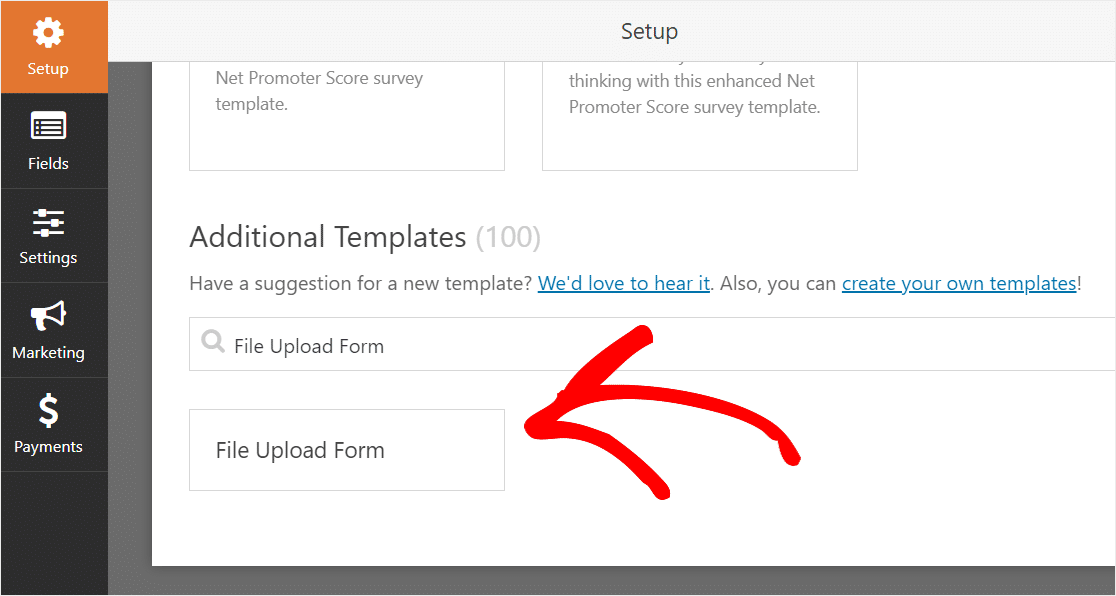
A continuación, desplácese hacia abajo hasta la sección Plantillas adicionales y escriba "Formulario de carga de archivos", luego haga clic en él para abrir la plantilla.

Asegúrese de haber activado el complemento del paquete de plantillas de formulario para buscar este formulario.
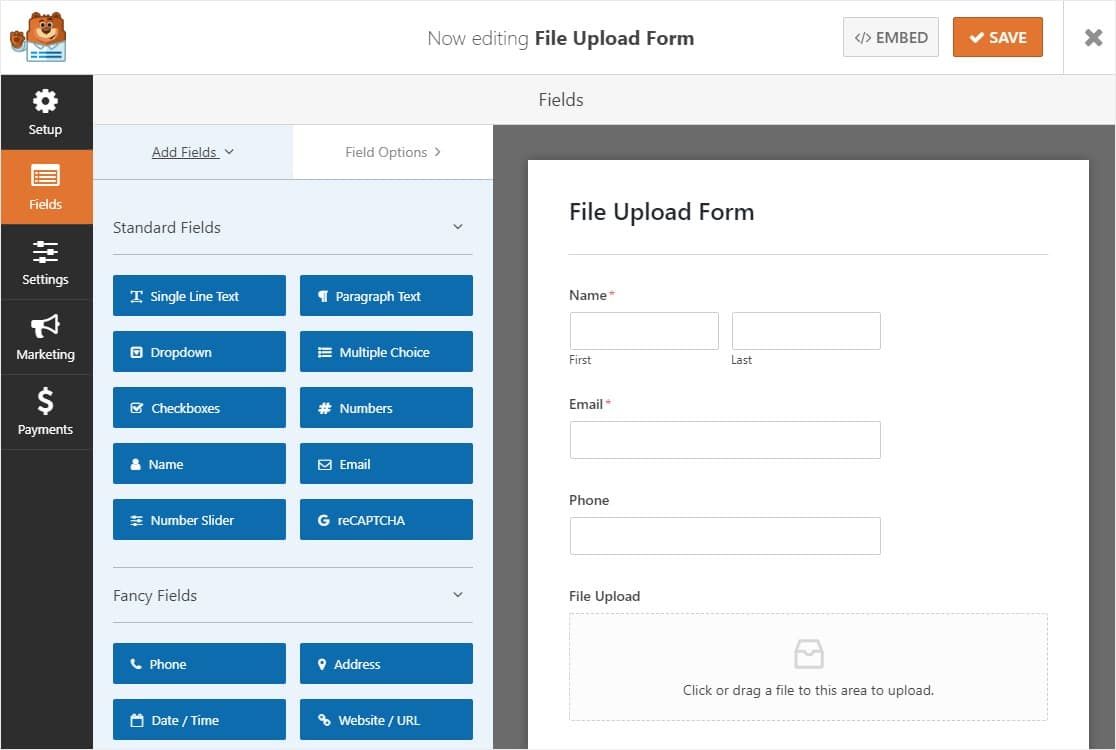
WPForms ahora completará un formulario de carga de archivos prediseñado y mostrará el generador de arrastrar y soltar.

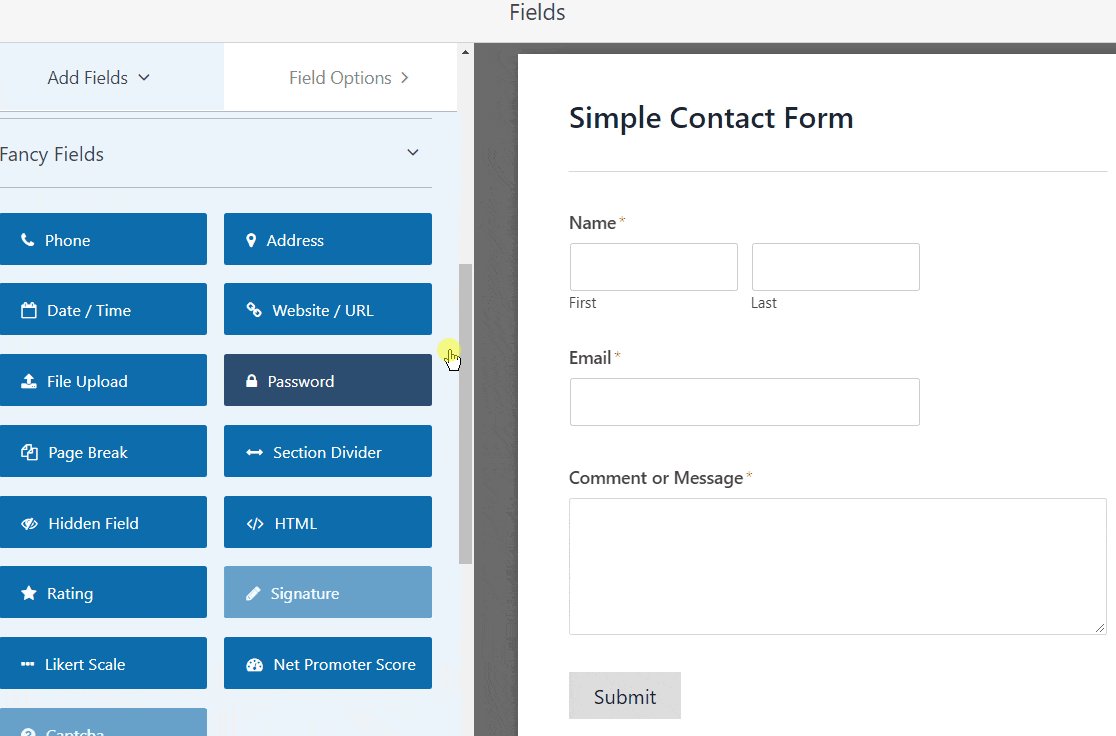
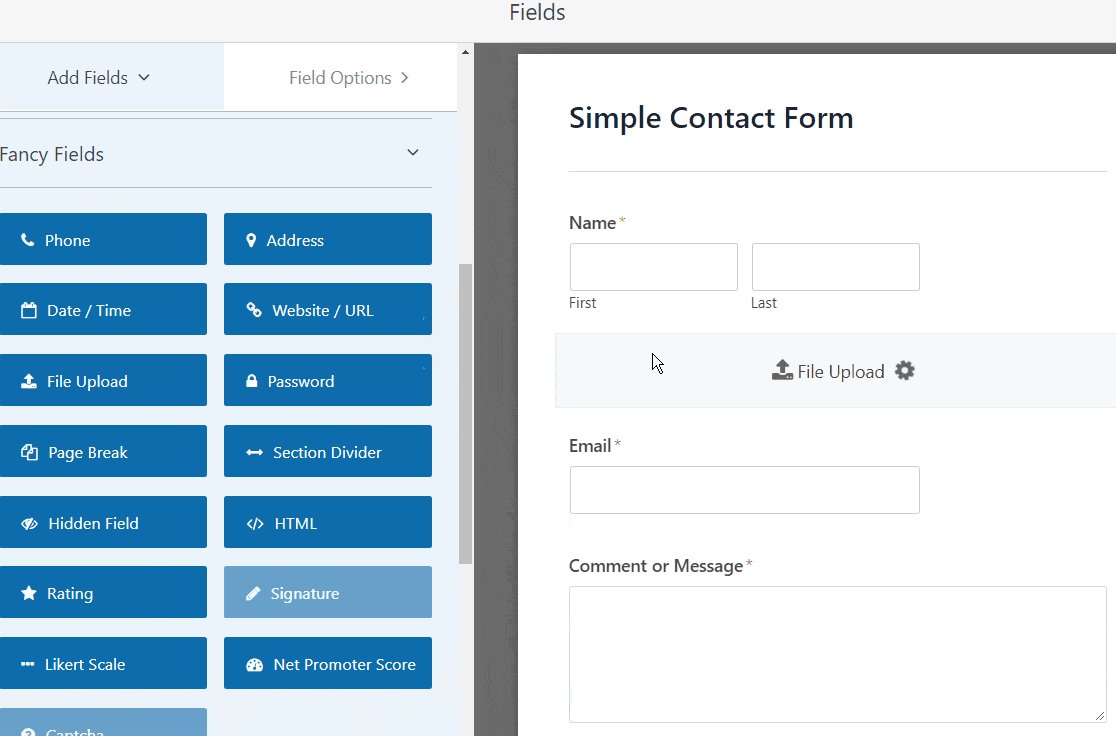
Aquí, puede agregar campos adicionales a su formulario de contacto arrastrándolos desde el panel de la izquierda al panel de la derecha.
Con la plantilla Formulario de carga de archivos, ya tendrá los campos Nombre , Correo electrónico , Teléfono, Carga de archivos y Comentarios adicionales .
Haga clic en cualquiera de los campos del formulario para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo hacia arriba y hacia abajo para reorganizar el orden en su formulario.
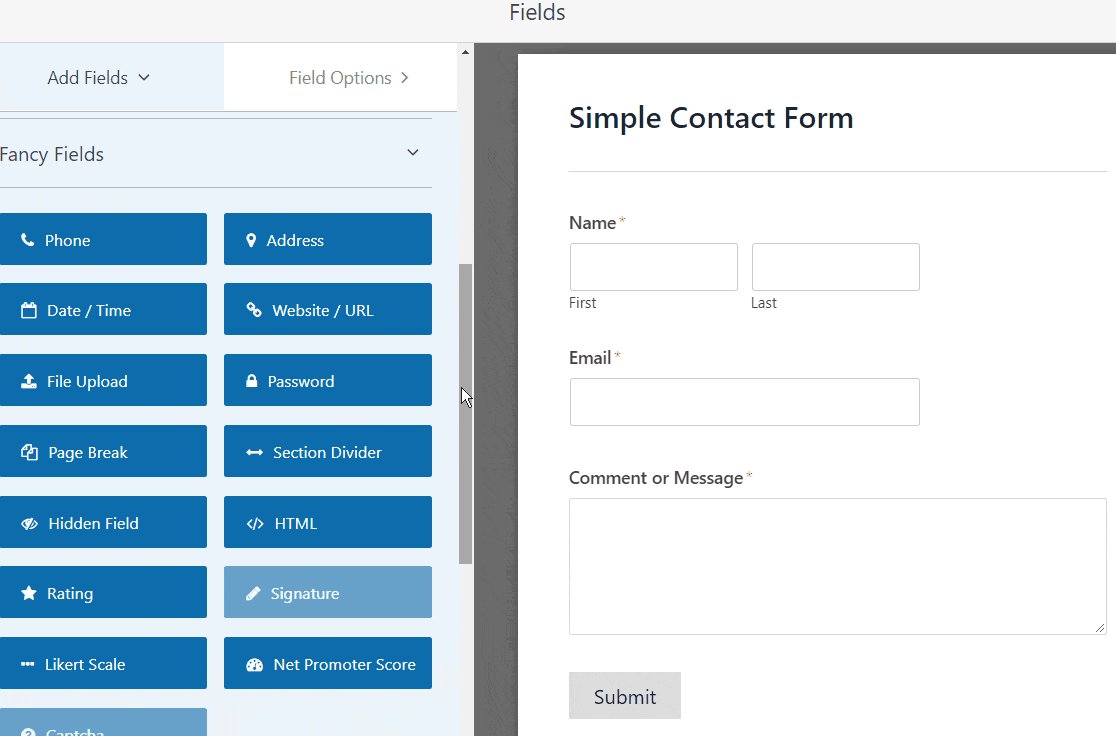
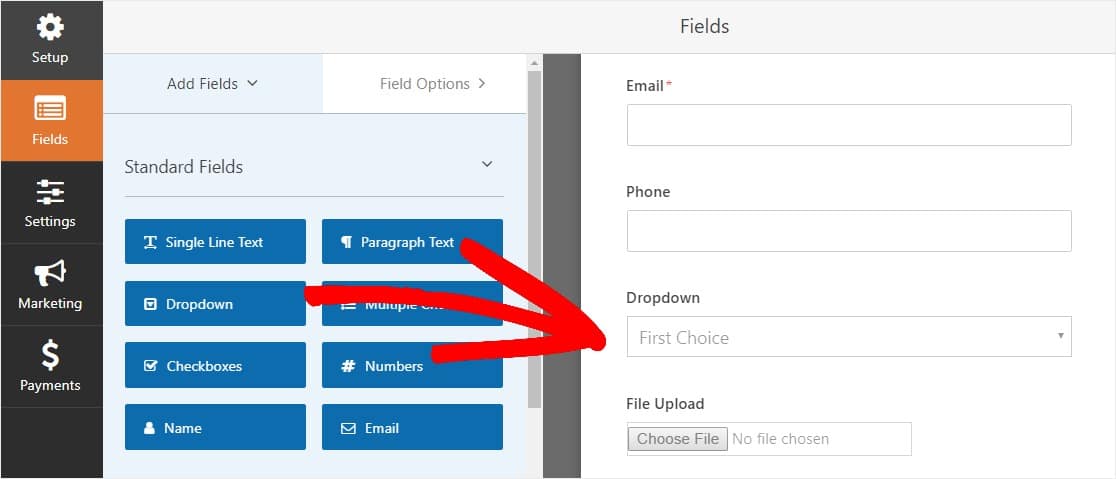
Nota: Puede agregar el campo Carga de archivos a cualquier formulario de WordPress que cree . Simplemente arrastre el campo del formulario Carga de archivos, que se encuentra en Campos elegantes , desde el panel izquierdo del Editor de formularios al panel derecho.

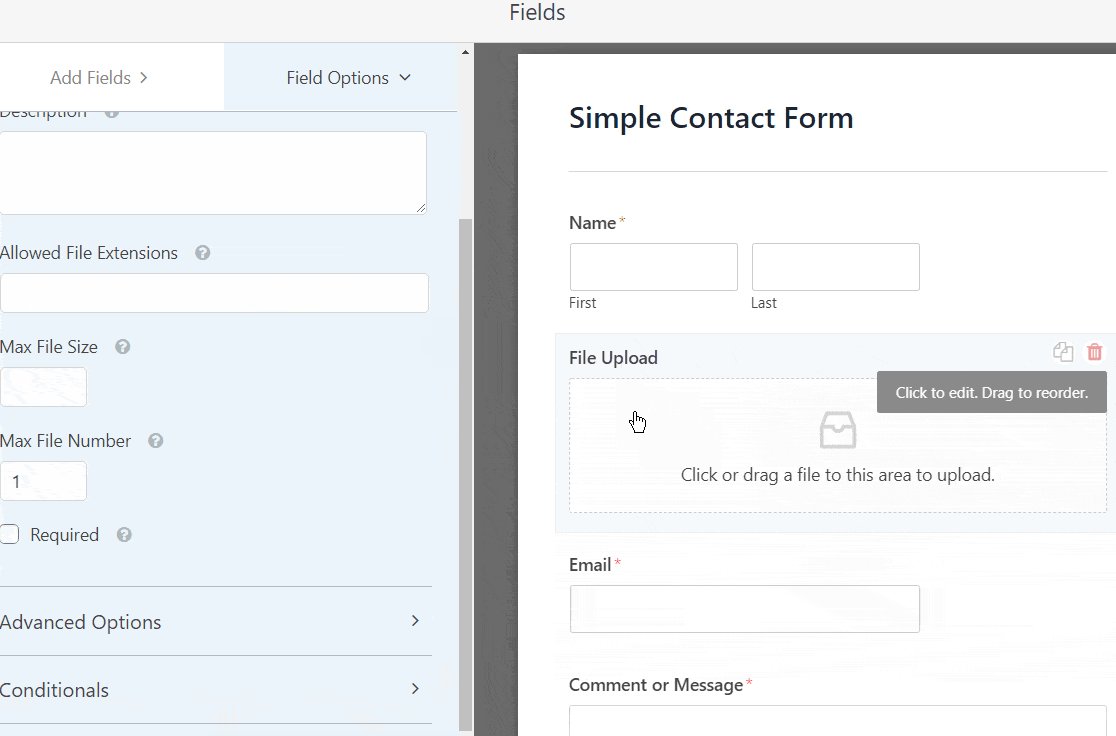
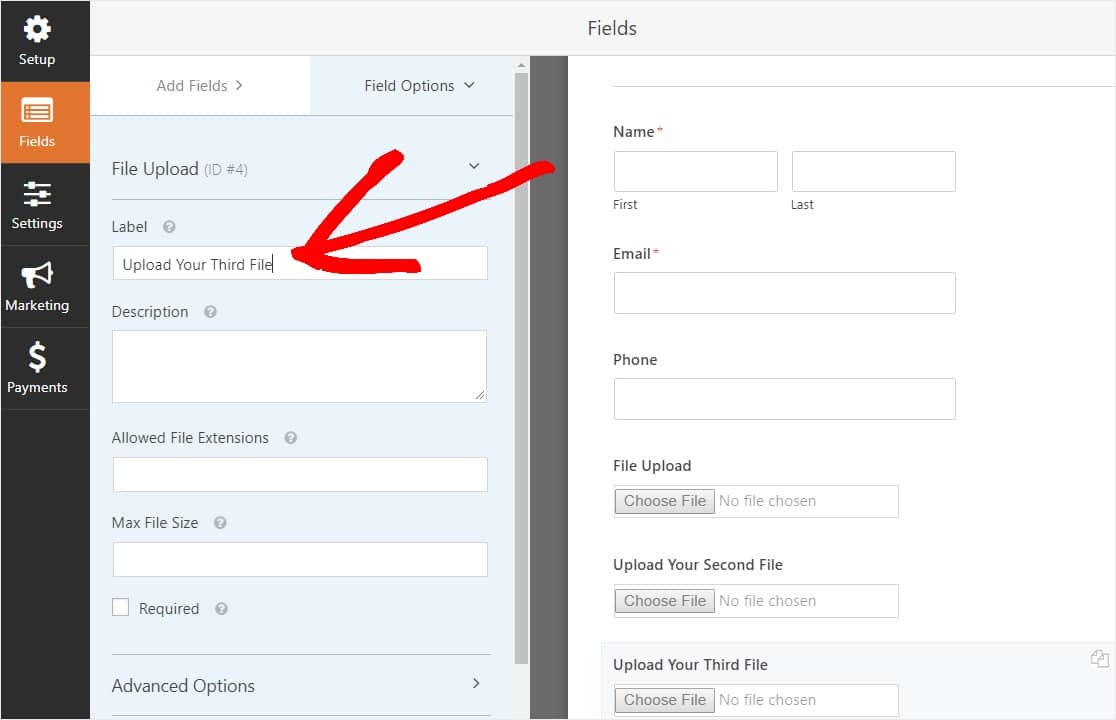
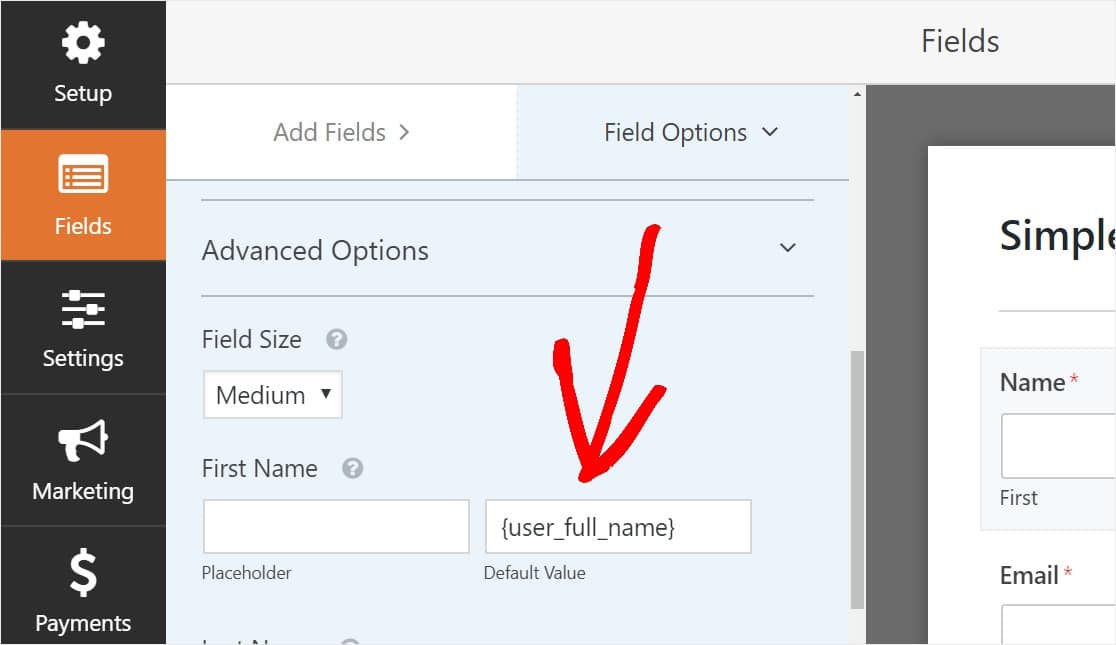
Puede hacer clic en el campo Carga de archivo y también cambiar:
- Etiqueta: asigne un nombre al campo del formulario para que los visitantes de su sitio sepan para qué sirve.
- Descripción: agregue una descripción que explique los detalles a los usuarios. Por ejemplo, si solo desea que las personas carguen una imagen, dígaselo.
- Extensiones de archivo permitidas : si desea restringir los tipos de archivos que se pueden cargar en su formulario de WordPress, colóquelos aquí, cada uno separado por una coma.
- Tamaño máximo de archivo: especifique, en megabytes, el tamaño máximo de archivo que permitirá que los usuarios carguen. Si deja este espacio en blanco, WPForms se ajustará por defecto al tamaño máximo de archivo que permite su proveedor de alojamiento web. Si necesita cambiar esto, vea este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress. .
- Obligatorio: si desea solicitar que los usuarios carguen un archivo antes de que puedan enviar su formulario, seleccione esta casilla de verificación.
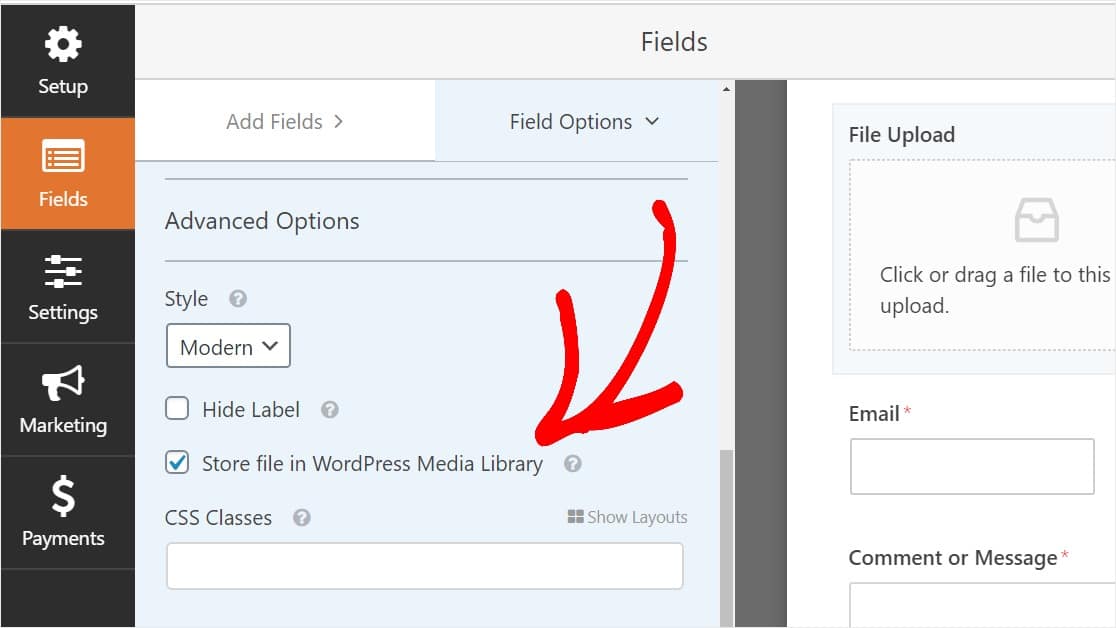
- Estilo : puede cambiar entre el estilo moderno predeterminado (recomendado) y el estilo clásico (que cubriremos en profundidad durante el siguiente paso)
¿Se pregunta dónde se almacenarán estas cargas de archivos?
De forma predeterminada, todos los archivos cargados por los usuarios se almacenan en la carpeta WPForms dentro del directorio Cargas de su sitio. Para facilitar las cosas, también puede almacenar estos archivos en su biblioteca de medios de WordPress seleccionando el campo Tienda en la casilla de verificación de la biblioteca de medios de WordPress en Opciones avanzadas.

También puede hacer que los formularios se vean geniales siguiendo los pasos de nuestra publicación sobre cómo crear un formulario de varios pasos en WordPress. Pero por el bien de este tutorial, nos quedaremos con una sola página.
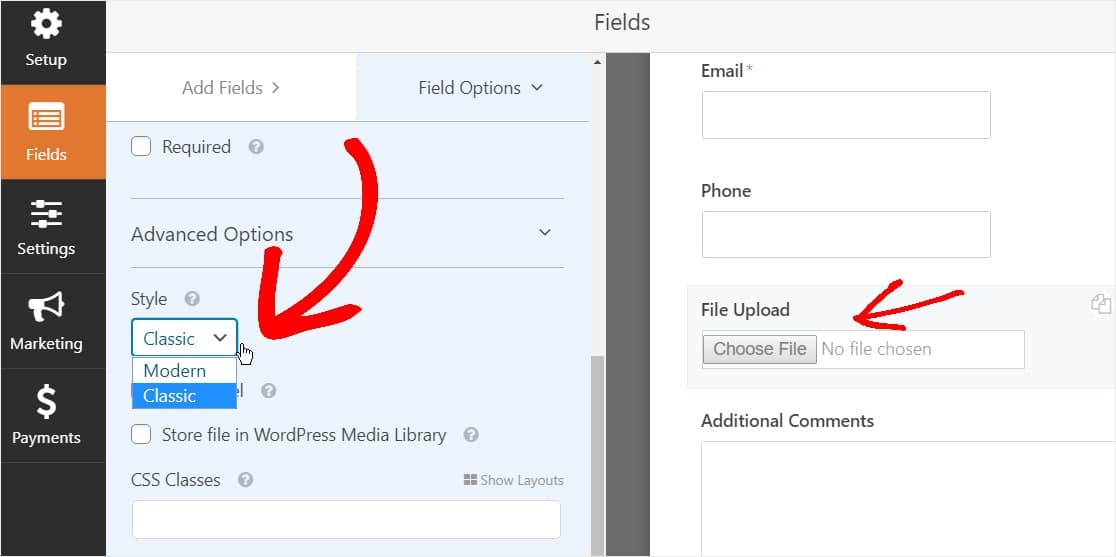
Paso 2: cambiar al campo de carga de archivos clásico (opcional)
Este paso es opcional y generalmente no se recomienda. Pero, si desea cambiar el estilo del campo Carga de archivos del estilo moderno predeterminado al estilo clásico con un botón 'Elegir ahora', diríjase a Opciones avanzadas » Estilo y haga clic en el menú desplegable para seleccionar Clásico.

Volver al estilo clásico puede ser una buena opción:
- Usted o sus usuarios prefieren un campo de carga de archivos de estilo 'botón'
- Prefiere un campo de carga de archivos más compacto (y solo acepta 1 archivo)
Solo tenga en cuenta que el estilo de carga de archivo clásico solo acepta 1 carga por campo. Deberá agregar otro campo Carga de archivos para aceptar múltiples cargas en su formulario si está usando el estilo Clásico.
Para que su formulario parezca libre de desorden, querrá habilitar la lógica condicional en el primer campo clásico de carga de archivos antes de agregar esos otros campos. De esa manera, esos campos adicionales de Carga de archivos no aparecerán en su formulario a menos que un usuario los necesite.

Dado que cada estilo clásico del campo Carga de archivos solo permite a los usuarios cargar un solo archivo, deberá aprender a agregar múltiples cargas de archivos con el campo Estilo clásico. Lo haremos con lógica condicional.
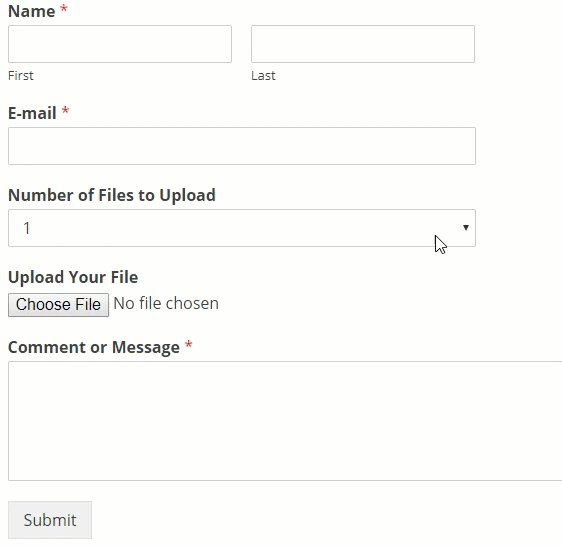
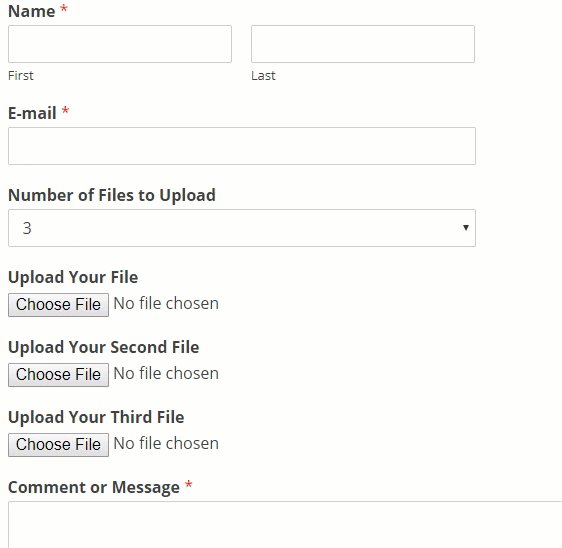
Para habilitar la lógica de condición en un campo de estilo clásico, arrastre un campo desplegable desde el panel de la izquierda a su formulario, justo encima del campo Carga de archivo. (Esto funcionará con cualquier número de campos Cargar archivo, pero por el bien de este ejemplo haremos 3.)

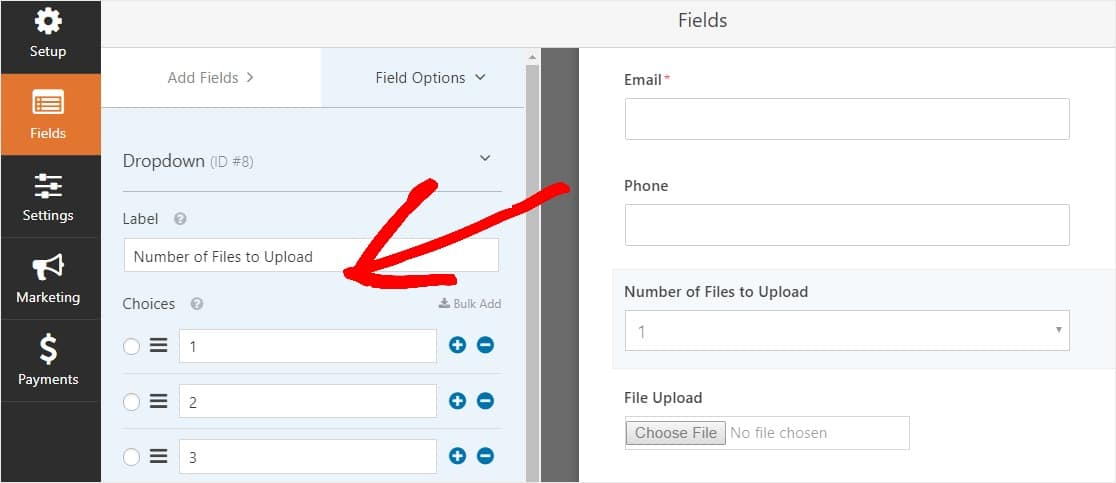
Ahora haga clic en el campo desplegable para ver las Opciones de campo en el panel izquierdo y edite la etiqueta del campo desplegable para decir Número de archivos para cargar y las Opciones para decir 1 , 2 y 3 .

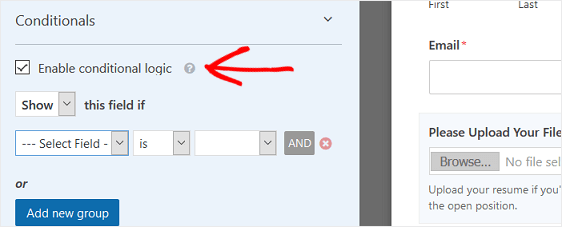
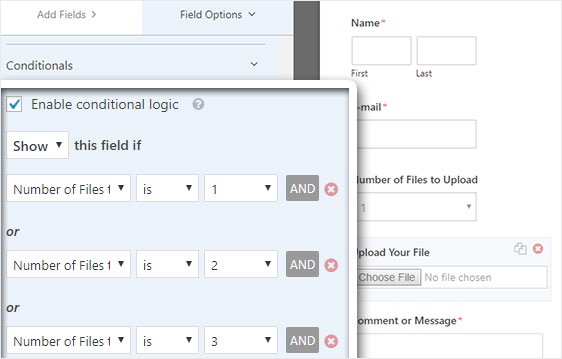
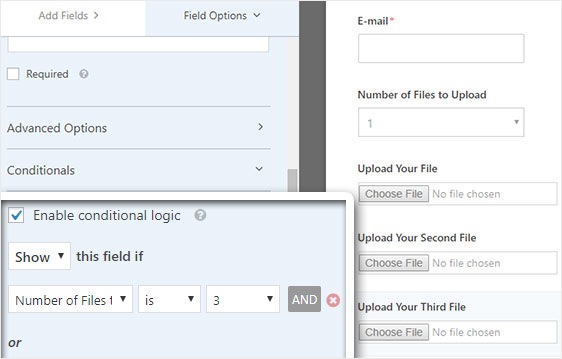
Después de eso, haga clic en el campo Carga de archivos y en las opciones, desplácese hacia abajo y expanda la pestaña Condicionales en el panel de la izquierda. Luego, seleccione la marca de verificación para Habilitar lógica condicional .

Personalice la lógica condicional de este campo como en la siguiente captura de pantalla:

Tenga en cuenta que los nuevos campos se agregan haciendo clic en el botón Agregar nuevo grupo, que aplica la lógica OR. Si necesita más detalles sobre el uso de la lógica OR, lea nuestra guía sobre cómo utilizar la lógica condicional Y OR.
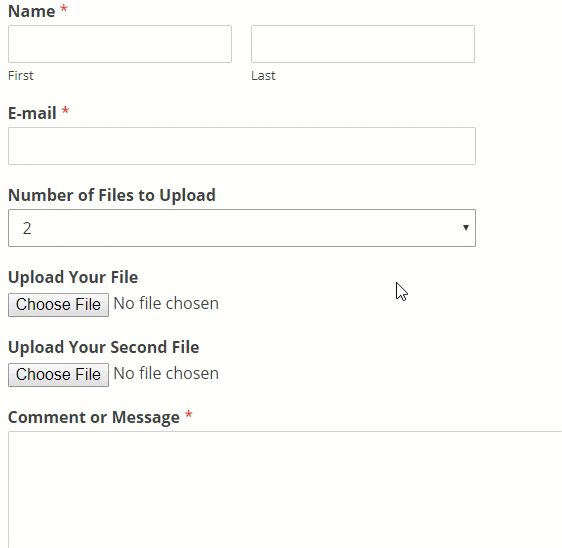
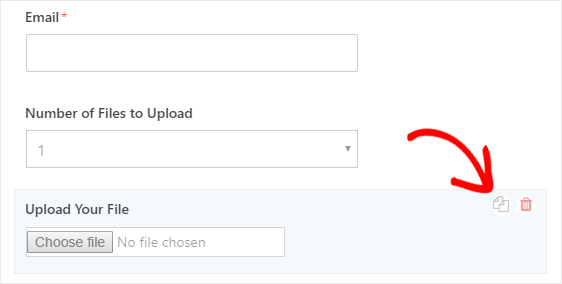
El siguiente paso es duplicar este campo.
En su formulario, haga clic en el icono duplicado en el lado derecho del campo Carga de archivos.


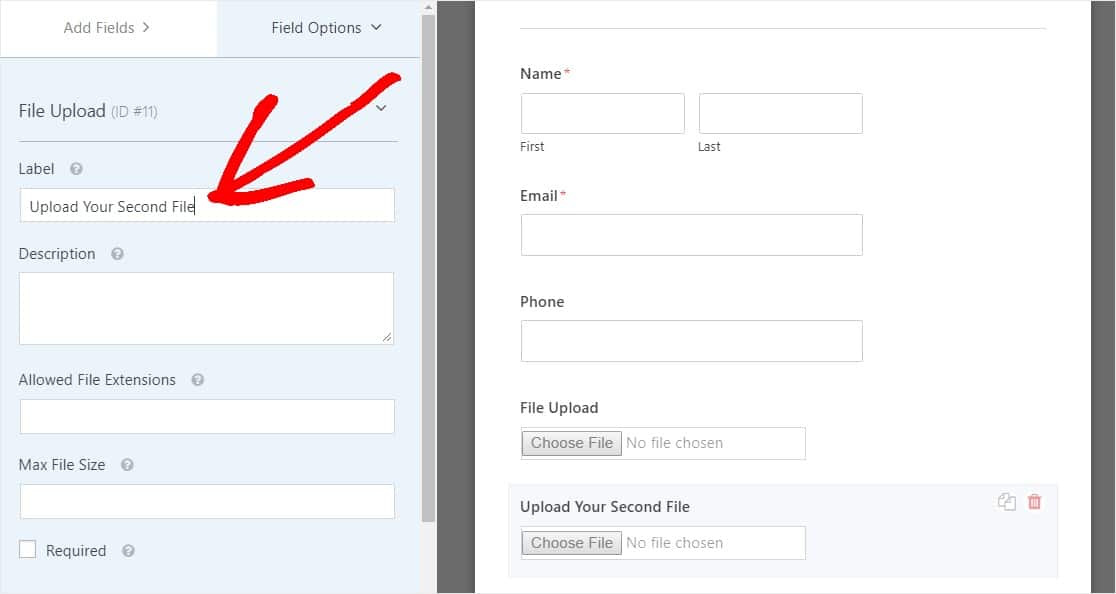
En el panel de la izquierda, cambie la etiqueta del nuevo campo Carga de archivo a Cargar su segundo archivo .

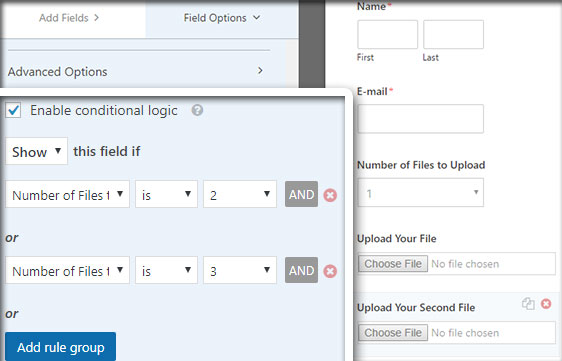
Ahora configure la lógica condicional para este nuevo campo como en la captura de pantalla a continuación. El único cambio con respecto al paso anterior es que eliminamos la primera acción donde dice que el Número de archivos para cargar es 1.

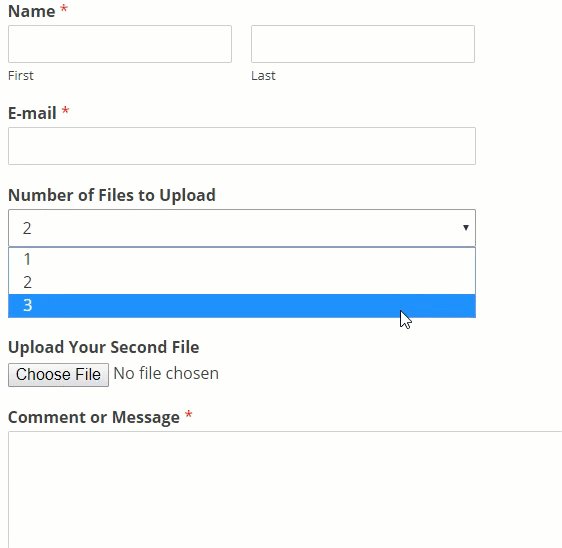
Ahora, duplique el campo 2nd File Upload haciendo clic en el icono y cambiando la etiqueta a Upload Your Third File .

Configure el campo de lógica condicional como en la siguiente captura de pantalla. Solo mantendremos el último campo donde dice que la cantidad de archivos para cargar es 3.

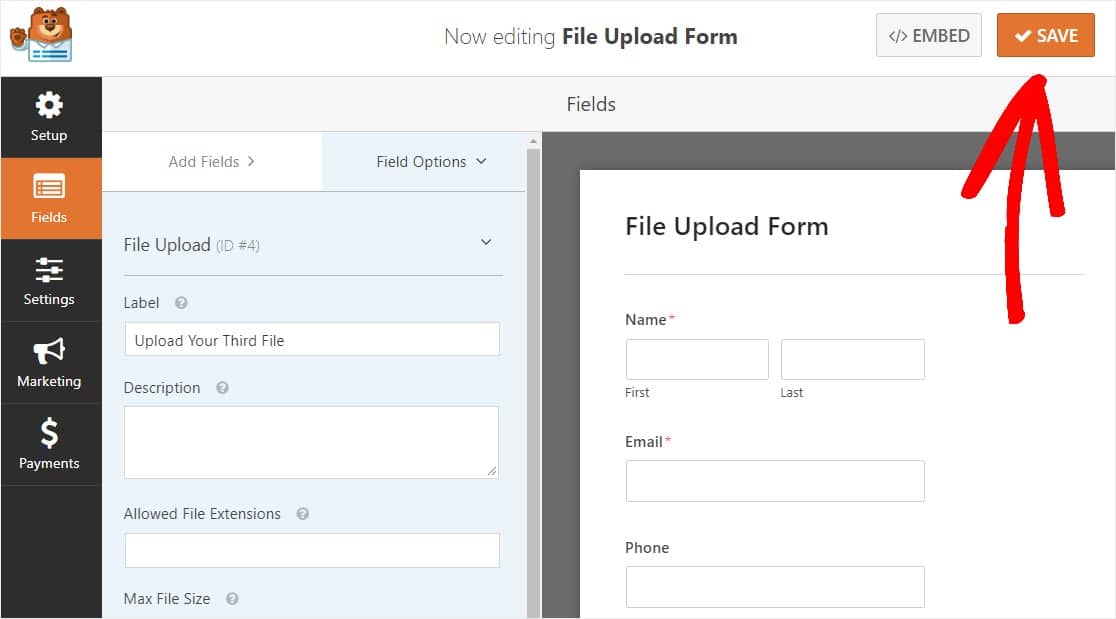
Una vez que haya terminado de personalizar su formulario, haga clic en Guardar en la esquina superior derecha de su pantalla. Acaba de agregar varios campos de carga de archivos a su formulario.

Como puede ver, en la mayoría de los casos querrá usar el estilo moderno para aceptar múltiples cargas de archivos.
Entonces, ahora que tiene la cantidad correcta de campos de carga de archivos en su formulario (ya sea solo 1 o varios), está listo para configurar los ajustes de su formulario.
Paso 3: personalice la configuración de su formulario
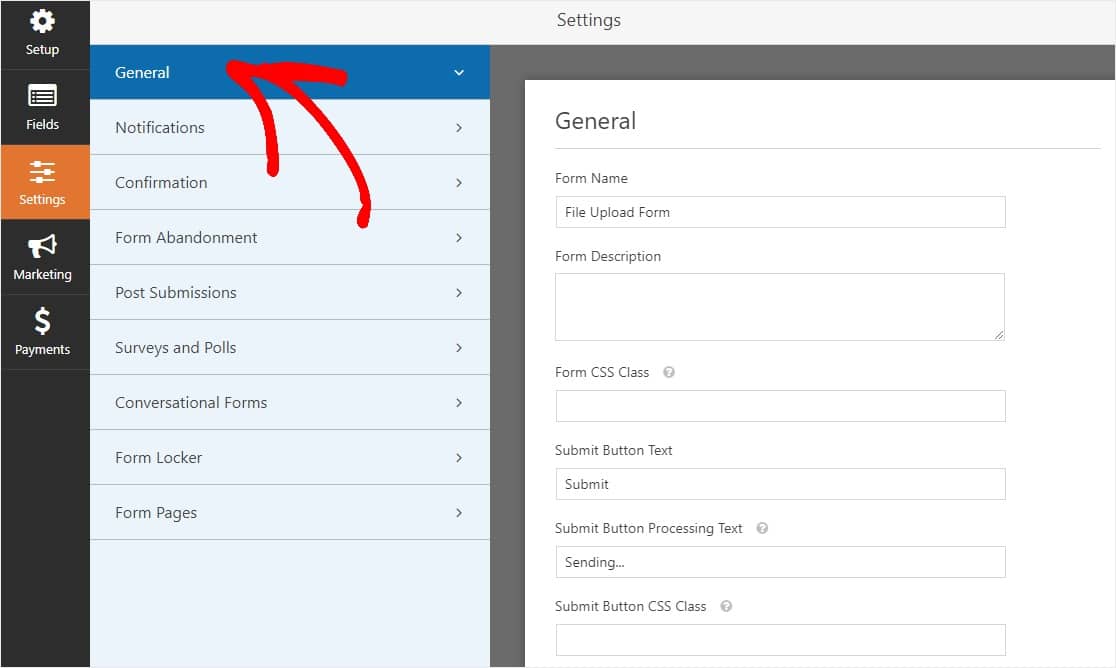
Para comenzar, vaya a Configuración » General .

Aquí puede configurar lo siguiente:
- Nombre del formulario : cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario: proporcione una descripción a su formulario.
- Enviar texto del botón: personalice la copia en el botón de envío.
- Prevención de correo no deseado: detenga el correo no deseado de los formularios de contacto con la función antispam, hCaptcha o Google reCAPTCHA. La casilla de verificación antispam se marca automáticamente en todos los formularios nuevos.
- Formularios AJAX: habilite la configuración AJAX sin recargar la página.
- Mejoras de GDPR: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos de GDPR. Consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo GDPR a su formulario de contacto simple.
Y cuando haya terminado, haga clic en Guardar .
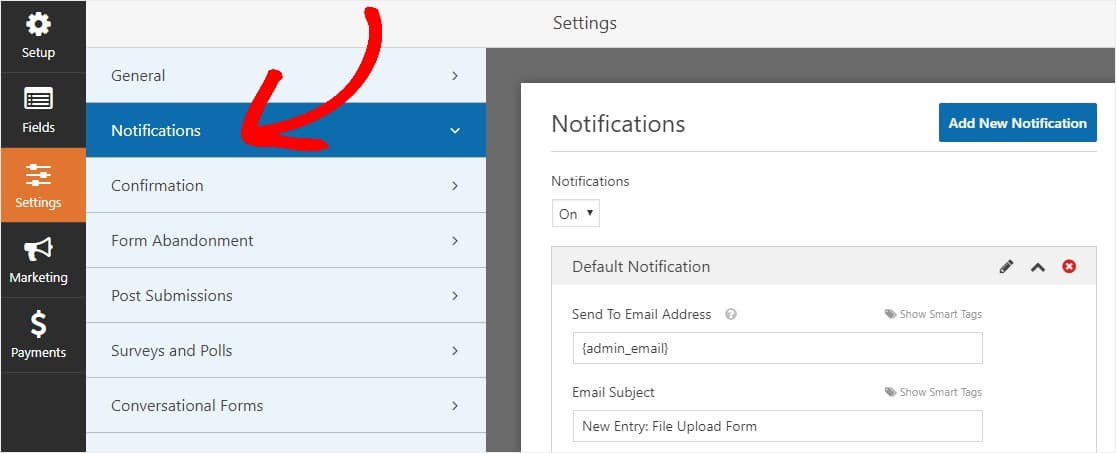
Paso 4: Configure las notificaciones de su formulario
Las notificaciones son una excelente manera de saber cuando alguien envía uno de sus formularios.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.

Para recibir un mensaje de correo electrónico cuando alguien complete su formulario, deberá configurar las notificaciones del formulario en WordPress y proporcionar su dirección de correo electrónico.
Además, si usa etiquetas inteligentes, puede enviar una notificación personalizada a los visitantes de su sitio una vez que terminen su formulario para informarles que lo recibió. Esto asegura a los usuarios que su formulario se haya procesado correctamente.

Para obtener más información sobre esto, consulte nuestra guía paso a paso sobre cómo enviar múltiples notificaciones de formulario en WordPress.
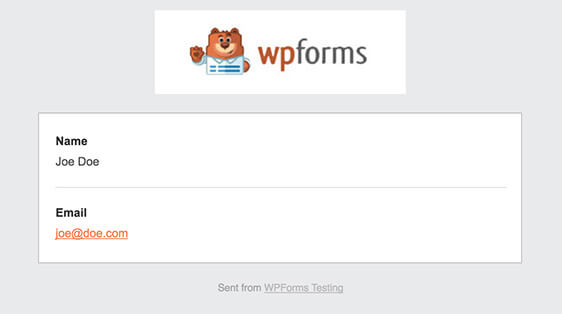
Además, tiene la opción de marcar fácilmente sus correos electrónicos de notificación agregando su logotipo o cualquier imagen que elija en el área de imagen de encabezado personalizada. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico, como el logotipo de WPForms a continuación.

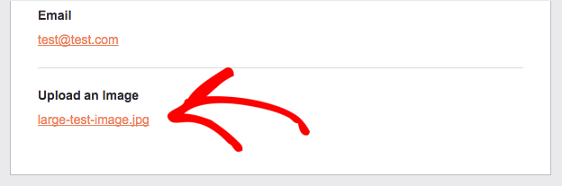
Nota: Dado que los archivos adjuntos a menudo pueden dañar la capacidad de entrega del correo electrónico , WPForms no adjunta los archivos de su usuario en los correos electrónicos de notificación. En su lugar, enviamos las cargas de archivos por correo electrónico como enlaces.

Paso 5: Configure las confirmaciones de su formulario
Las confirmaciones de formulario son formas de tomar medidas inmediatamente (y automáticamente) después de que su usuario haya enviado información a su formulario. Para obtener ayuda adicional con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Hay 3 tipos diferentes de confirmaciones en WPForms:
- Mensaje: este es el tipo de confirmación predeterminado que aparece después de que alguien presiona enviar en su formulario y es personalizable. Consulte nuestros consejos sobre formas de personalizar su mensaje de confirmación para aumentar la felicidad de los visitantes de su sitio.
- Página de visualización: envíe automáticamente a los usuarios a cualquier página de su sitio como una página de agradecimiento
- Redireccionamiento: útil si desea llevar al usuario a un sitio web diferente o URL especializada para un desarrollo más complejo.
Entonces, veamos cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje de éxito que los visitantes del sitio verán cuando envíen un formulario en su sitio.
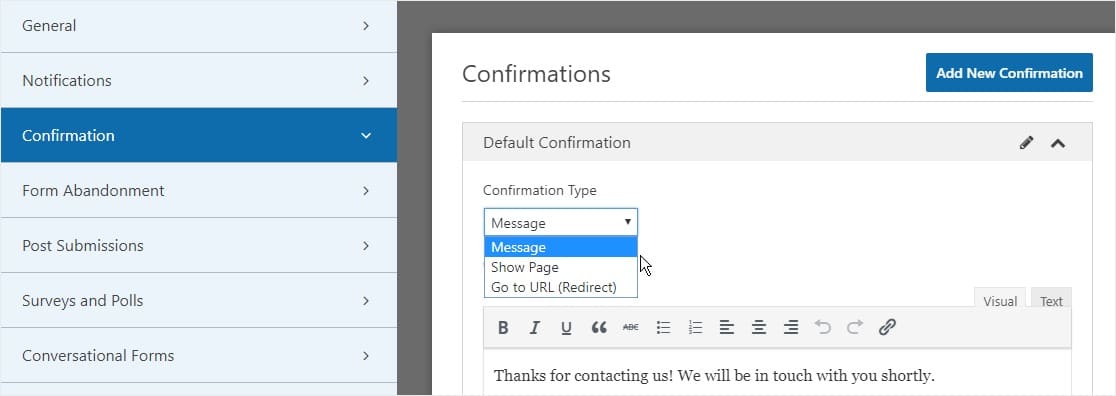
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración .
A continuación, seleccione el tipo de tipo de confirmación que le gustaría crear. Para este ejemplo, seleccionaremos Mensaje .

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar cuando haya terminado.
Ahora está listo para agregar su formulario a su sitio web.
Paso 6: agregue su formulario a su sitio web
Una vez que haya creado su formulario, debe agregarlo a su sitio web de WordPress.
Y WPForms le permite agregar sus formularios a varios lugares de su sitio web, incluidas sus páginas, publicaciones de blog y widgets de la barra lateral.
Así que echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
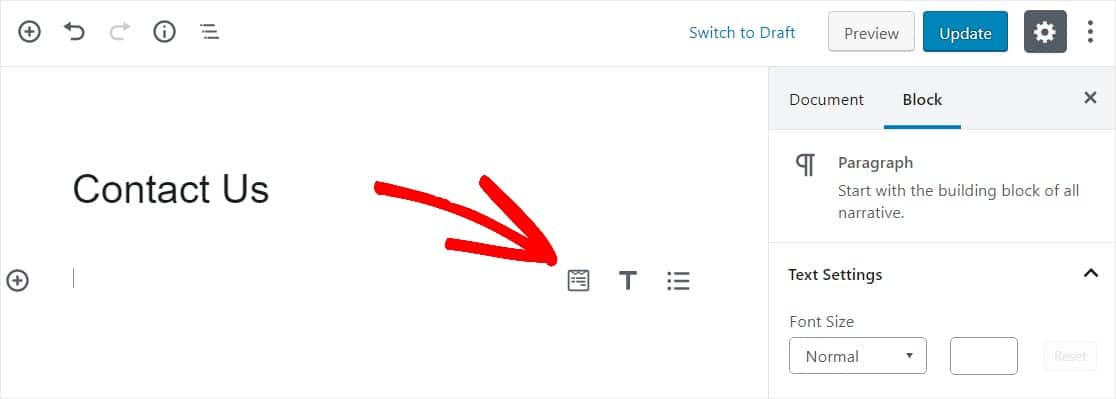
Para comenzar, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente. Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms.

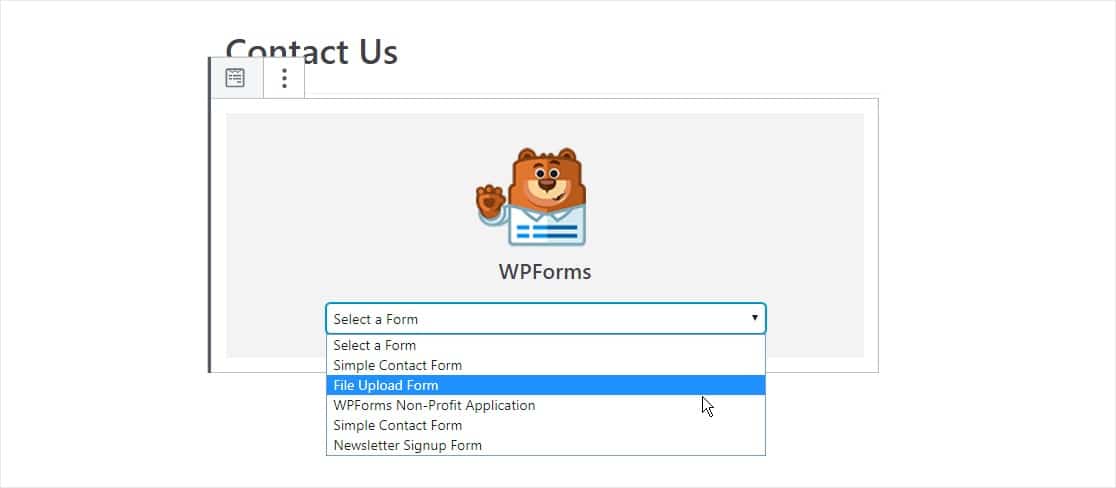
Ahora, el widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija el formulario que ya ha creado y que desea insertar en su página. Así que seleccione su formulario de carga de archivos.

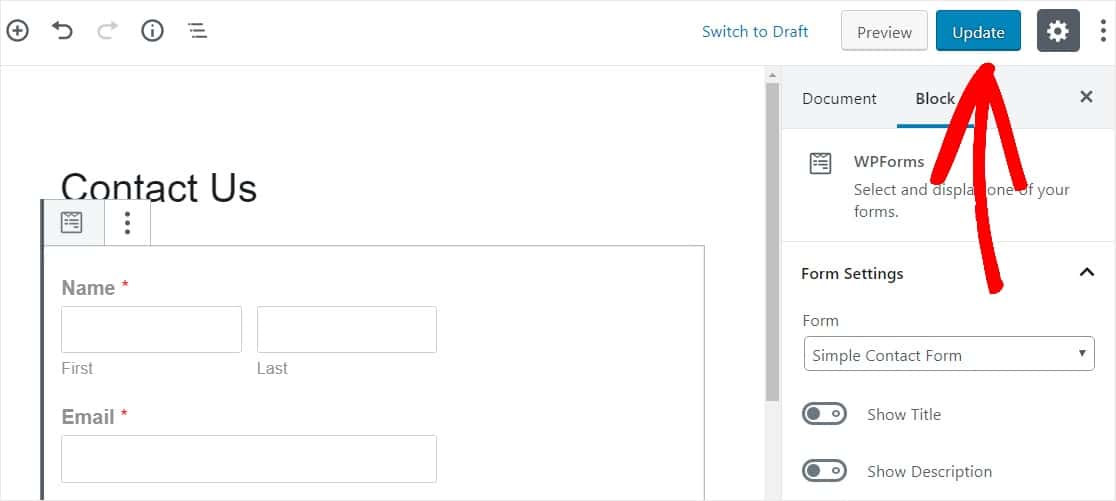
A continuación, haga clic en el botón azul en la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

¡Eso es todo! Su formulario ahora está en su sitio web.
Paso 7: Ver los archivos
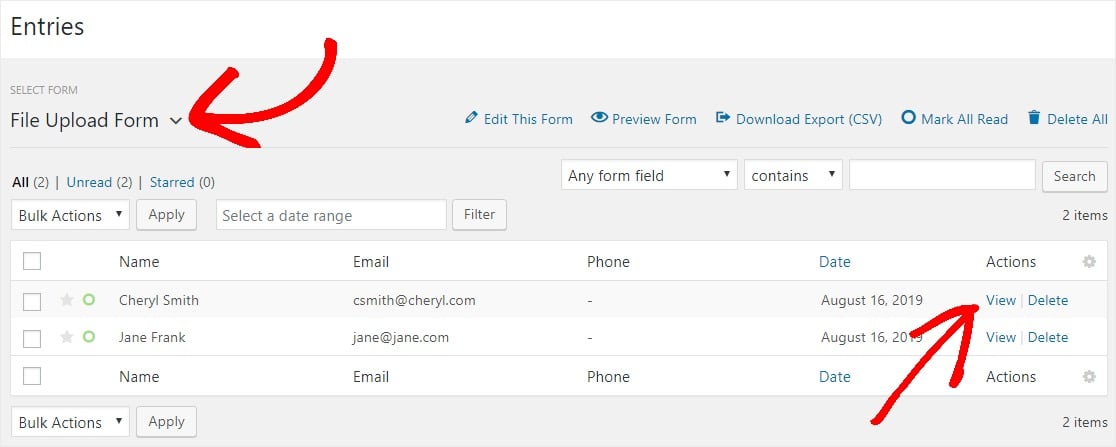
WPForms almacena cada envío de formulario como una entrada. Para ver los archivos cargados, vaya a WPForms » Entradas .
Y desde allí, seleccione el formulario correcto en el menú desplegable y haga clic en Ver .

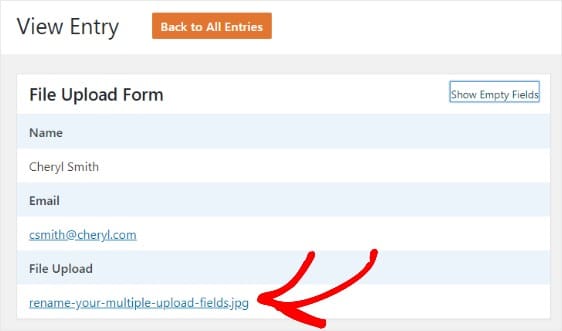
A continuación, haga clic con el botón derecho en el archivo para descargarlo o haga clic para verlo en su navegador.

Mejor aún, puede usar nuestro complemento Zapier para guardar automáticamente todas las cargas de archivos en diferentes aplicaciones web como:
- Google Drive
- Dropbox
- y muchos otros servicios de almacenamiento en la nube
Haga clic aquí para comenzar a crear su formulario de carga de archivos múltiples ahora
En conclusión
¡Ahí tienes! Ahora sabe cómo crear un formulario de WordPress con múltiples cargas de archivos. También puede agregar un campo de pago y solicitar el pago con las cargas de sus archivos.
Y si le gustó este artículo, es posible que también desee ver algunos ejemplos interesantes de diseño de páginas de contacto.
¿Entonces, Qué esperas? Comience hoy mismo con el mejor complemento de formularios de WordPress. WPForms Pro viene con una plantilla de formulario de carga de archivos gratuita que incluye un campo de carga de múltiples archivos.
Si le gusta este artículo, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
