Cómo crear un formulario de WordPress con opciones de pago (manera fácil)
Publicado: 2023-01-12¿Está buscando una manera fácil de crear un formulario de WordPress con una opción de pago?
A menudo, los propietarios de pequeñas empresas necesitan crear una manera fácil de aceptar pagos en su sitio web sin configurar un carrito de compras complejo. Un formulario de pago simple le permite aceptar montos de pago personalizados, configurar pagos recurrentes y recopilar detalles personalizados con facilidad.
En este artículo, le mostraremos cómo puede crear fácilmente formularios con una opción de pago.

¿Por qué crear formularios de WordPress con una opción de pago?
Si desea crear un formulario simple con opciones de pago personalizadas, no necesita crear una tienda en línea completa. Si bien los complementos de comercio electrónico como Easy Digital Downloads y WooCommerce son muy poderosos, es posible que no necesite algo tan completo si solo vende algunos artículos, servicios o necesita aceptar cantidades personalizadas de cada cliente.
En algunos casos, crear un formulario de pago simple es una solución mucho mejor que usar un complemento de comercio electrónico dedicado.
Por ejemplo, en un sitio web sin fines de lucro, es posible que desee dar a los visitantes la opción de hacer una donación mientras completan un formulario de solicitud de voluntariado.
A algunos propietarios de sitios web les gusta aceptar consejos opcionales de los visitantes que buscan ayuda.
O bien, puede ofrecer una descarga digital con un sistema de 'paga lo que quieras', donde los visitantes eligen cuánto quieren pagar por un producto o servicio. Incluso hemos visto sitios web de WordPress que ofrecen productos como descarga gratuita, al tiempo que brindan a los visitantes la opción de pagar por una actualización premium o contenido adicional.
Nota: Deberá habilitar HTTPS/SSL en su sitio web para poder aceptar pagos de forma segura. Para obtener más detalles, puede seguir nuestra guía sobre cómo obtener un certificado SSL gratuito para su sitio de WordPress.
Dicho esto, veamos cómo puede crear formularios de pago opcionales. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
- Método 1. Usando WP Simple Pay (Mejor opción gratuita)
- Método 2. Uso de WPForms (mejor para pagos flexibles y opcionales)
Método 1. Usando WP Simple Pay (Mejor opción gratuita)
La forma más fácil de crear un formulario de pago simple de WordPress es usando WP Simple Pay.
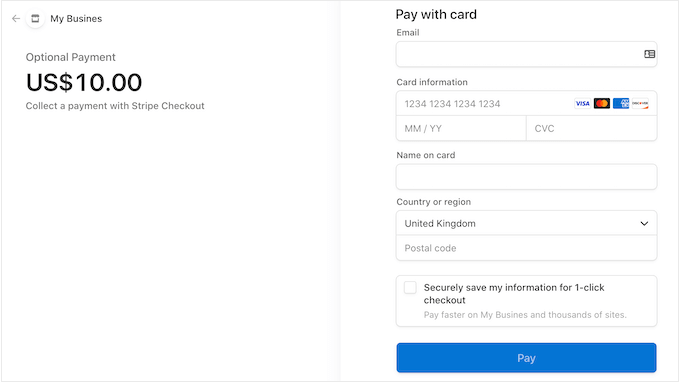
WP Simple Pay es el mejor complemento de pago de Stripe para WordPress que le permite aceptar pagos con tarjeta de crédito, Apple Pay, Google Pay y más sin tener que instalar ningún complemento especial de comercio electrónico.

Este complemento gratuito es perfecto para organizaciones sin fines de lucro, pequeñas empresas, voluntarios y cualquier persona que desee cobrar pagos sin tener que invertir en complementos de comercio electrónico avanzados.
Para esta guía, usaremos la versión gratuita de WP Simple Pay, ya que tiene todo lo que necesita para comenzar a aceptar pagos en línea. También hay una versión pro que le permite aceptar pagos mediante débito directo ACH, configurar un plan de pago recurrente, agregar un plan de compra ahora y pago posterior a WordPress y mucho más.
Primero, deberá instalar y activar el complemento WP Simple Pay. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento iniciará automáticamente el asistente de configuración. Continúe y haga clic en el botón 'Empecemos'.

En el siguiente paso, deberá conectar una cuenta de Stripe a WP Simple Pay. Stripe es un procesador de pagos fácil de usar para propietarios de sitios web.
Para comenzar, haga clic en el botón 'Conectar con Stripe'.

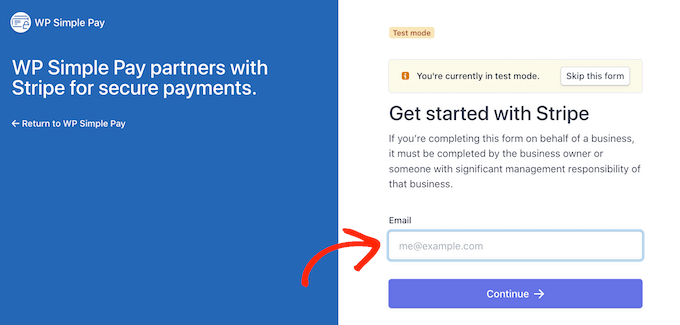
Después de eso, puede iniciar sesión en una cuenta de Stripe existente o crear una nueva.
Si ya se ha registrado en Stripe, simplemente escriba la dirección de correo electrónico y la contraseña de esa cuenta.

WP Simple Pay ahora le mostrará cómo conectar su cuenta de Stripe a WordPress.
Si aún no está registrado en Stripe, escriba su dirección de correo electrónico y luego siga las instrucciones en pantalla para crear su cuenta gratuita de Stripe.
Una vez que haya iniciado sesión en una cuenta de Stripe, continúe y haga clic en 'Crear un formulario de pago'.
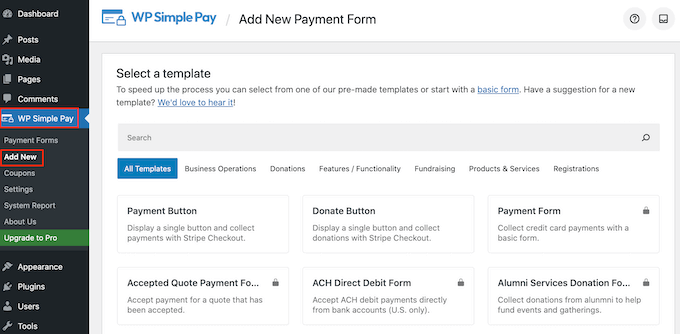
Si ha hecho clic fuera de esta pantalla por accidente, no se preocupe. Puede llegar a la misma pantalla yendo a WP Simple Pay » Agregar nuevo en el panel de control de WordPress.

El complemento gratuito WP Simple Pay tiene algunas plantillas de pago diferentes que pueden ayudarlo a crear diferentes tipos de formas de pago en minutos. Puede desbloquear plantillas adicionales actualizando a WP Simple Pay Pro, incluida una plantilla que agrega un botón de donación de Stripe en WordPress.
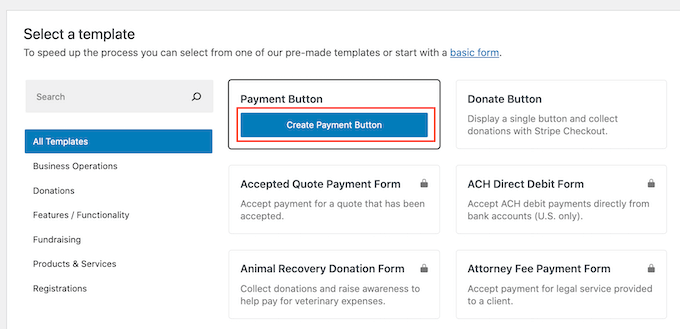
Dado que queremos crear un formulario de pago de WordPress simple, coloque el cursor sobre la plantilla 'Botón de pago' y luego haga clic en 'Crear botón de pago' cuando aparezca.

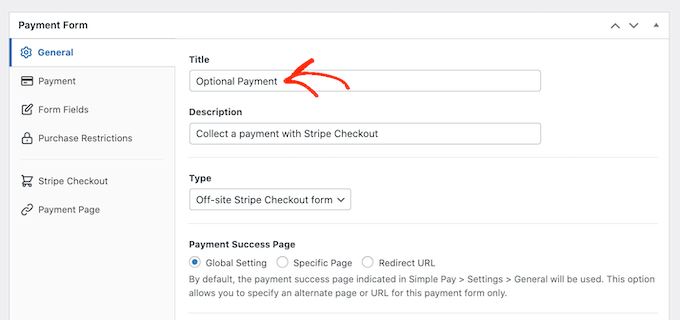
En el campo 'Título', escriba un nombre para su forma de pago.
Este título es solo para su referencia para que pueda usar lo que quiera.

También puede usar el campo 'Descripción' para agregar información sobre su forma de pago. Nuevamente, WordPress no mostrará esto a los visitantes de su sitio, pero puede ser útil para su propia referencia o para cualquier otra persona que comparta su tablero de WordPress.
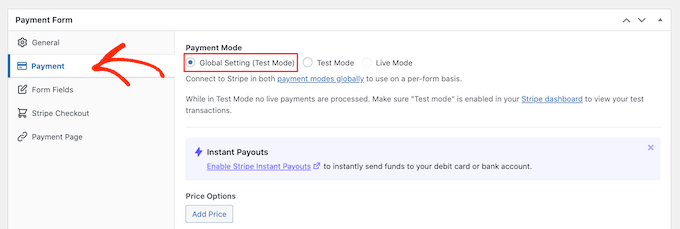
Después de eso, haga clic en la pestaña 'Pago'.
De forma predeterminada, WP Simple Pay creará su formulario de pago en modo de prueba, lo que significa que no puede aceptar pagos de los visitantes.
Recomendamos dejar seleccionado el botón de opción 'Configuración global (modo de prueba)', para que pueda probar cómo funciona el formulario antes de comenzar a aceptar pagos de los visitantes.

Sin embargo, si desea comenzar a aceptar pagos reales de inmediato, puede seleccionar el botón 'Modo en vivo'.
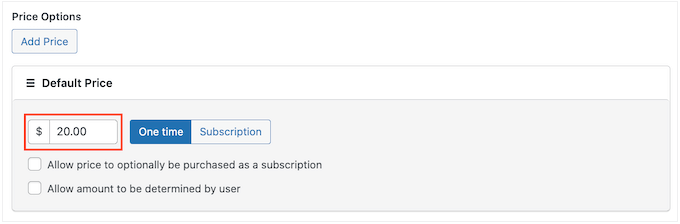
A continuación, puede decidir cuánto cobrará a los visitantes escribiendo un número en el campo 'Cantidad única'.

Nota: Por defecto, WP Simple Pay usa la moneda dólar. Si desea aceptar pagos en cualquier otra moneda, simplemente diríjase a WP Simple Pay » Configuración . A continuación, puede seleccionar la pestaña 'Moneda' y elegir una nueva moneda.
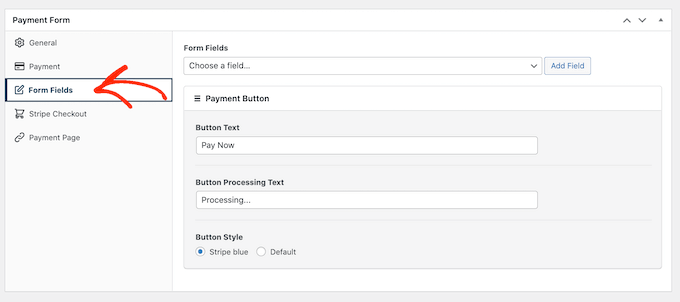
Una vez que haya hecho eso, seleccione la pestaña 'Campos de formulario'.

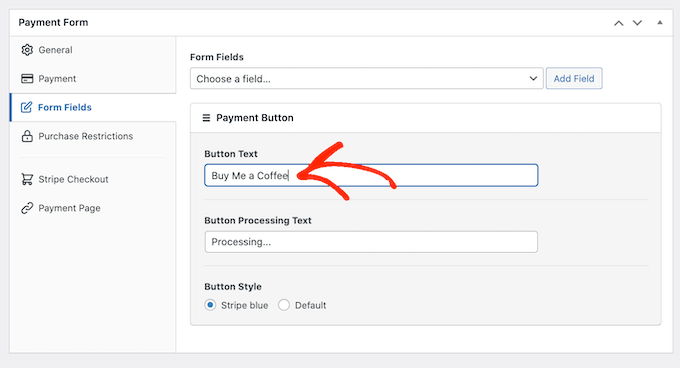
De manera predeterminada, su botón tendrá la etiqueta 'Pagar ahora', pero puede cambiar esto a lo que desee escribiendo en el campo 'Texto del botón'.
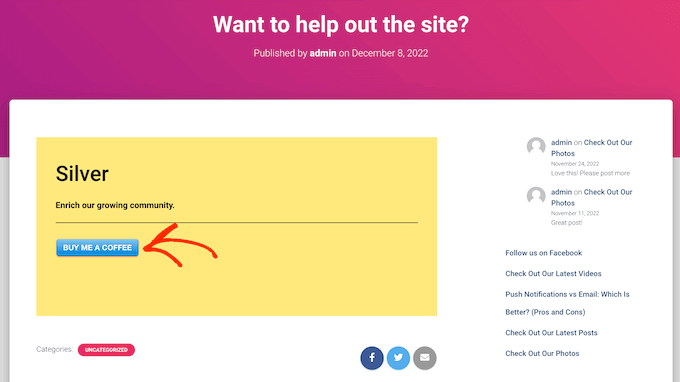
Dado que estamos creando un formulario de pago opcional, es posible que desee utilizar algo como "Envíenos una propina" o "Cómpreme un café".

También puede cambiar el 'Texto de procesamiento del botón', que es el mensaje que WP Simple Pay mostrará a los compradores mientras procesa su pago.
Una vez más, dado que este es un formulario de pago opcional, puede usar algo que lo refleje, como "Estamos procesando su donación".
De forma predeterminada, WP Simple Pay utilizará el mismo estilo de botón que su tema de WordPress. También tiene un estilo 'Stripe blue' que puedes usar, como puedes ver en la siguiente imagen.

Si desea utilizar este estilo de botón, simplemente seleccione el botón de radio 'Raya azul' en la sección 'Botón de pago'.
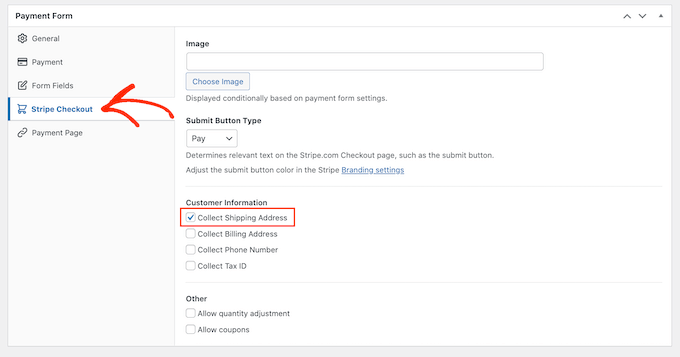
Después de eso, seleccione la pestaña Stripe Checkout y elija la información que WP Simple Pay recopilará de los visitantes al finalizar la compra.
Por ejemplo, si está vendiendo un producto físico, querrá marcar la casilla 'Recopilar dirección de envío'.

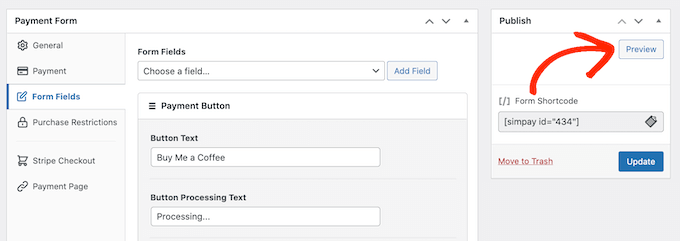
Mientras trabaja en el formulario de pago, puede obtener una vista previa de cómo se ve en cualquier momento simplemente haciendo clic en el botón 'Vista previa'.
Esto abre el formulario de pago en una nueva pestaña, exactamente de la misma manera que obtiene una vista previa de las publicaciones y páginas en el editor estándar de WordPress.

Cuando esté satisfecho con el aspecto del formulario de pago, continúe y actívelo haciendo clic en el botón 'Publicar'.
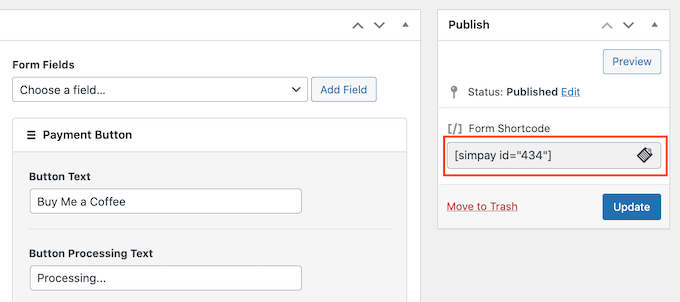
Ahora puede agregar el formulario de pago a cualquier página, publicación o área lista para widgets usando el valor en 'Form Shortcode'.

Para obtener más detalles sobre cómo colocar el código abreviado, puede consultar nuestra guía sobre cómo agregar un código abreviado en WordPress.
Si publicó el formulario en modo de prueba, el panel de control de Stripe no muestra ningún pago que reciba durante este tiempo, lo que dificulta la prueba de su formulario de pago opcional.
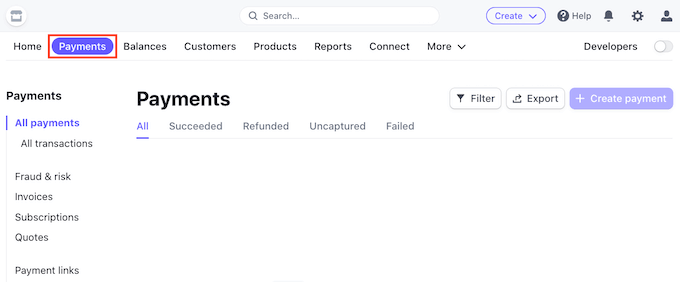
Para ver sus transacciones, deberá activar el modo de prueba en Stripe iniciando sesión en su panel de control de Stripe y luego seleccionando la pestaña 'Pagos'.

A continuación, haga clic en el botón 'Desarrolladores' en la esquina superior derecha.
Una vez que haya hecho eso, todos sus pagos de prueba aparecerán en el panel de control de Stripe para que pueda comprobar que el formulario funciona correctamente.
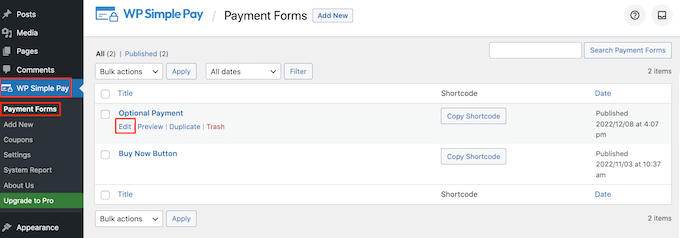
Cuando esté satisfecho con la configuración del formulario, puede comenzar a aceptar pagos reales yendo a WP Simple Pay » Formas de pago en el panel de control de WordPress.
Aquí, simplemente pase el mouse sobre el formulario de pago opcional y haga clic en el enlace 'Editar'.

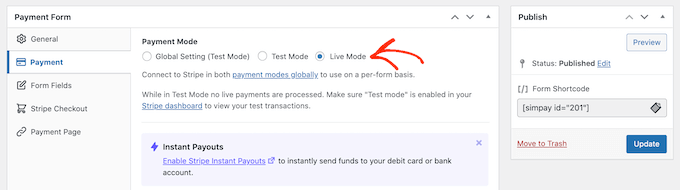
Ahora puede continuar y seleccionar la pestaña 'Pago', y luego hacer clic en el botón de opción junto a 'Modo en vivo'.
Finalmente, haga clic en 'Actualizar'. Su formulario de pago ahora está activo y está listo para comenzar a aceptar dinero de su audiencia.

Método 2. Uso de WPForms (mejor para pagos flexibles y opcionales)
En ocasiones, es posible que desee dejar que los clientes elijan cuánto dinero enviar como parte de un pago o una donación. Por ejemplo, puede crear un modelo de "paga lo que quieras".
Otras veces, es posible que desee recopilar detalles adicionales como parte del formulario o incluso permitir que los usuarios envíen contenido pago a su blog o sitio web.
Si está buscando crear un formulario de pago flexible, necesitará un complemento de creación de formularios avanzado.
WPForms es el mejor complemento de creación de formularios para WordPress. Puede usarlo para crear rápidamente muchos formularios diferentes, incluidos formularios de contacto, formularios de reserva y más. Más de 5 millones de propietarios de sitios web usan WPForms.
Con este complemento, puede crear un formulario que muestre diferentes campos dependiendo de si el cliente desea enviarle un pago o no.
Para esta guía, usaremos WPForms Pro porque viene con complementos que facilitan el cobro de pagos utilizando pasarelas de pago populares como Stripe y PayPal. También hay una versión de WPForms Lite que es 100% gratuita, pero no incluye los complementos de pago.
Primero, deberá instalar y activar WPForms Pro. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
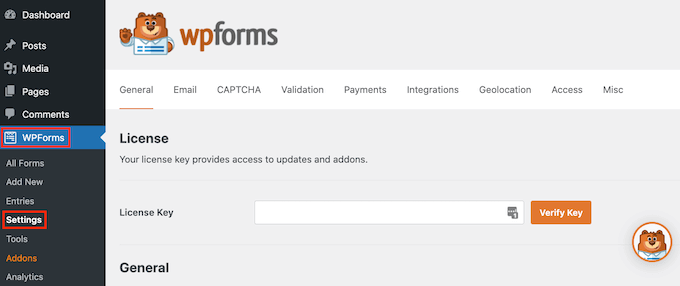
Después de activar WPForms, diríjase a WPForms » Configuración en su panel de WordPress.

Ahora puede ingresar su clave de licencia en el campo 'Clave de licencia'. Encontrará esta información en su cuenta de WPForms.
Después de activar el complemento WPForms, deberá instalar al menos un complemento de pago.
Para alentar a los visitantes a pagar por su producto o servicio, es posible que desee configurar varios complementos para que los visitantes puedan pagar con su método favorito.
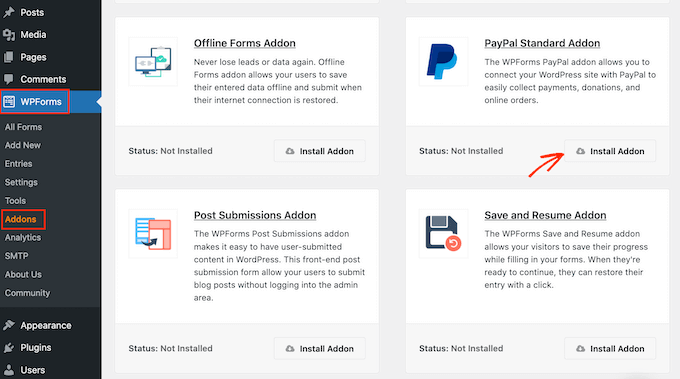
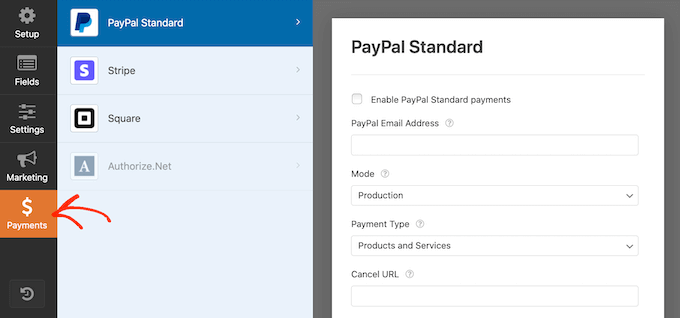
Para instalar uno o más complementos de pago, simplemente vaya a WPForms » Addons .
Ahora puede encontrar el complemento que desea usar y hacer clic en su botón 'Instalar complemento'. WPForms le permite aceptar pagos mediante Stripe, Square, PayPal y Authorize.net.
Por ejemplo, si desea aceptar pagos con PayPal, deberá instalar el complemento estándar de PayPal.

Después de activar uno o más complementos de pago, el siguiente paso es conectar WPForms a la cuenta de pago relacionada. Por ejemplo, si instaló el complemento de Square, deberá conectar WPForms a su cuenta de Square.
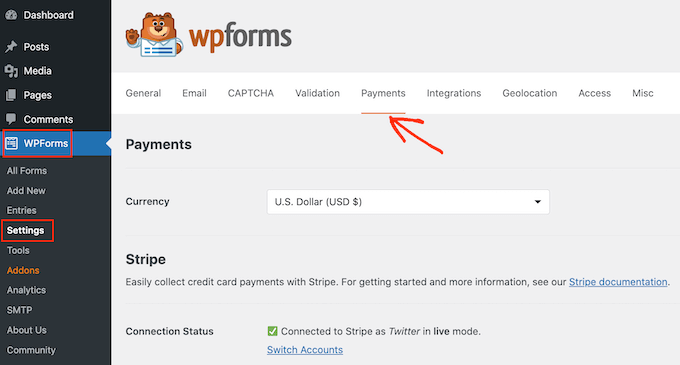
Para realizar esta conexión, vaya a WPForms » Configuración . A continuación, puede hacer clic en 'Pagos'.

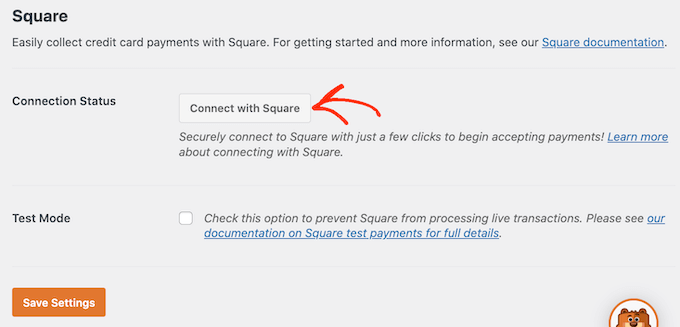
En esta pantalla, verá un botón 'Conectar con...' para cada complemento de pago que instaló.
Aquí, simplemente haga clic en el botón 'Conectar con...'. Esto iniciará un asistente de configuración, que lo guiará a través del proceso de conexión de WPForms a su cuenta de pago.

Simplemente repita estos pasos para cada complemento de pago que desee utilizar.
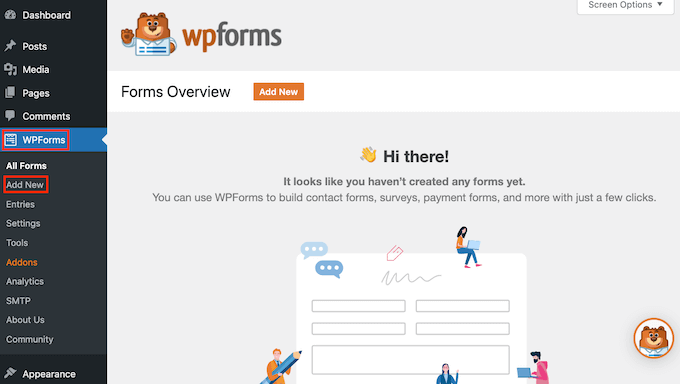
Tan pronto como haya hecho eso, haga clic en el botón 'Guardar configuración' en la parte inferior de la pantalla. Luego, dirígete a WPForms » Agregar nuevo .

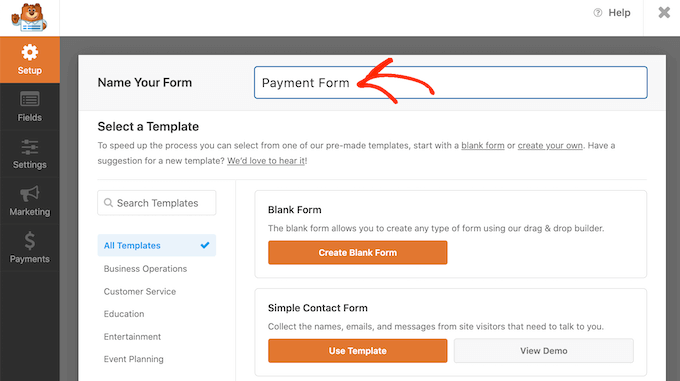
Aquí, escriba un nombre para su formulario en el campo 'Nombre de su formulario'.
Los visitantes de su sitio no verán el nombre, por lo que es solo para su referencia.

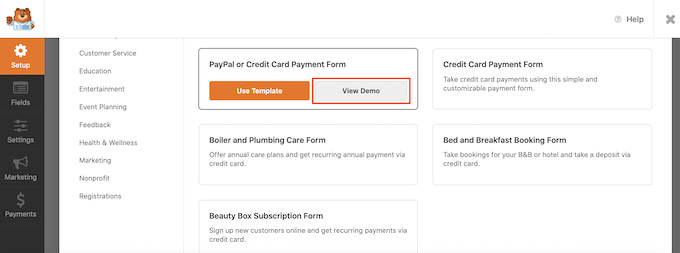
WPForms tiene diferentes plantillas para que pueda comenzar rápidamente y crear todo tipo de formularios.
Para echar un vistazo más de cerca a una plantilla, simplemente pase el mouse sobre la plantilla. Luego, continúe y haga clic en el botón Ver demostración.

Para esta guía, usaremos la plantilla de formulario de contacto simple, pero puede agregar un campo de pago a cualquier plantilla de WPForms.
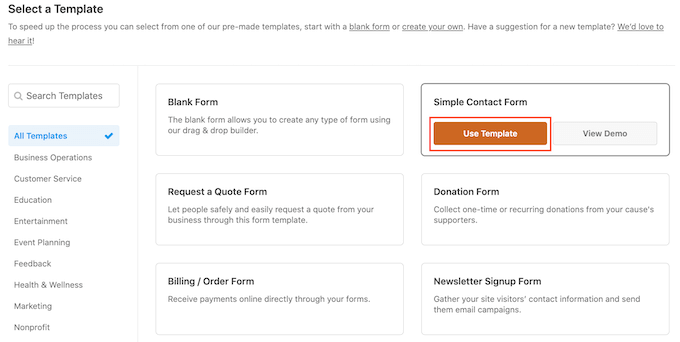
Cuando encuentre una plantilla que desee usar, simplemente haga clic en su botón Usar plantilla. Esto iniciará el generador de formularios de arrastrar y soltar de WPForms.

La plantilla de formulario de contacto simple ya tiene campos donde los clientes pueden escribir su nombre, dirección de correo electrónico y mensaje.
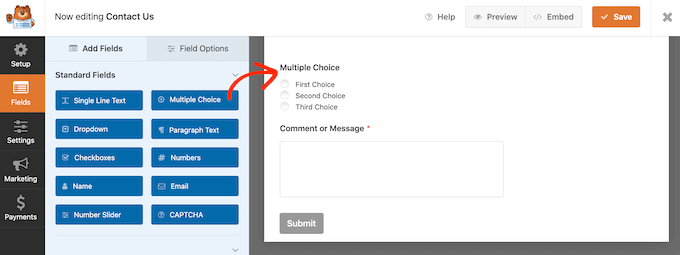
A continuación, debemos agregar un campo donde los visitantes puedan decidir si le envían un pago. La forma más fácil de hacer esto es usando un campo de Opción Múltiple.
En el menú de la izquierda, busque el campo Opción múltiple y luego agréguelo a su formulario arrastrando y soltando.

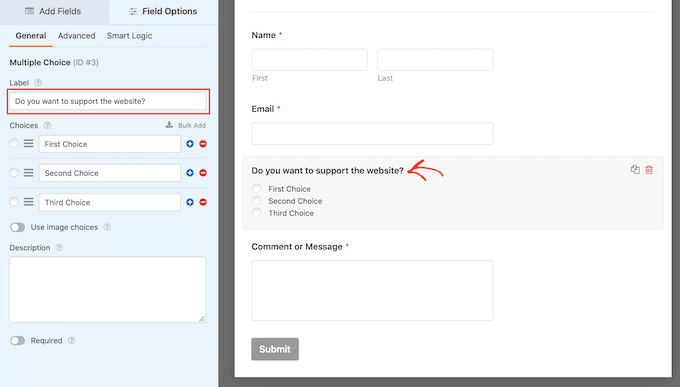
Para comenzar, debemos cambiar la etiqueta que muestra WPForms en la parte superior de la sección de opción múltiple.
Este es el lugar perfecto para preguntar a los visitantes si desean enviarle un pago. Por ejemplo, puede usar '¿Le gustaría enviarnos una donación?' o '¿Quieres apoyar este sitio web?'
Para cambiar la etiqueta predeterminada, simplemente haga clic para seleccionar la sección Opción múltiple en su formulario. El menú de la izquierda ahora mostrará todas las configuraciones que puede usar para personalizar esta sección.
En el menú de la izquierda, elimine el texto de marcador de posición 'Opción múltiple' en el campo 'Etiqueta'. A continuación, puede escribir el nuevo texto que desea utilizar.

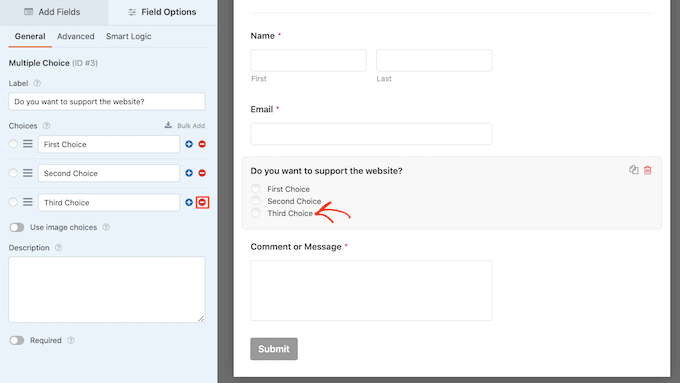
Por defecto, la sección de opción múltiple tiene tres opciones, pero solo necesitamos dos opciones.
Para eliminar una de estas opciones, siga adelante y haga clic en el botón - al lado.

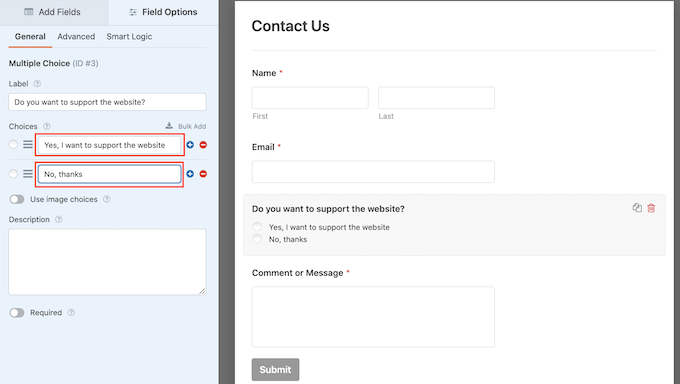
El siguiente paso es personalizar el texto de 'Primera opción' y 'Segunda opción'.

En el menú de la izquierda, simplemente elimine el texto del marcador de posición y escriba el texto que desea usar en su lugar. Por ejemplo, es posible que desee escribir 'Sí, deseo apoyar el sitio web' y 'No, gracias'.

Al crear formularios de WordPress con una opción de pago, es posible que desee dejar que los visitantes decidan cuánto dinero enviarle.
Para hacer esto, simplemente haga clic en la pestaña 'Agregar campos' en el menú de la izquierda. Luego, arrastre y suelte un campo de 'Elemento único' en su formulario.

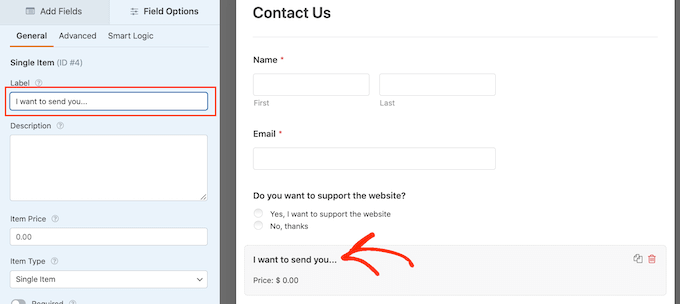
Para personalizar este campo, solo dale un clic.
De forma predeterminada, el campo muestra una etiqueta de 'Artículo único'. Puede reemplazar esta etiqueta con su propio texto, escribiendo en el campo 'Etiqueta' en el menú de la izquierda.
Por ejemplo, es posible que desee escribir un texto como 'Quiero enviarle...' o 'Monto de la donación'.

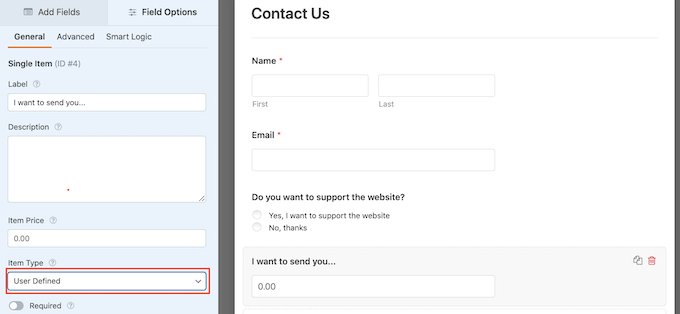
A continuación, abra el menú desplegable 'Tipo de elemento' y haga clic en Definido por el usuario.
Los visitantes ahora podrán escribir cualquier valor en este campo y enviarle esta cantidad de dinero.

También puede sugerir la cantidad de dinero que le gustaría obtener. Esto puede facilitar que los visitantes completen su formulario, ya que pueden hacer clic para elegir una cantidad en lugar de tener que tomar esta decisión por sí mismos.
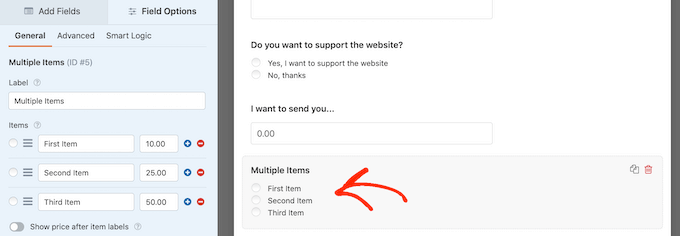
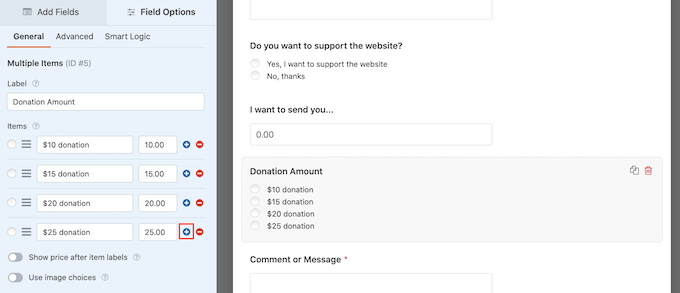
Para agregar algunas sugerencias a su formulario, simplemente arrastre y suelte un campo 'Múltiples elementos' en su formulario de WordPress.

Luego, continúe y personalice la etiqueta de la sección y el texto de la opción siguiendo el mismo proceso descrito anteriormente.
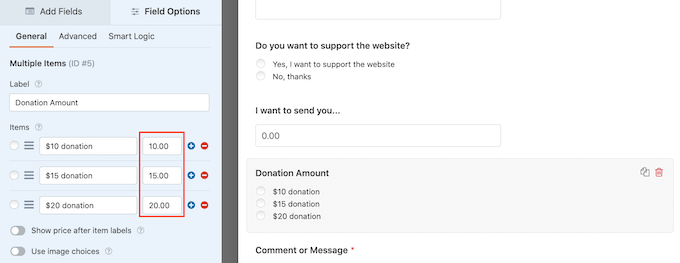
Una vez que haya hecho eso, deberá establecer un precio para cada opción escribiendo el valor en el campo al lado.

De forma predeterminada, la sección Elementos múltiples tiene tres opciones. Para agregar más opciones, simplemente haga clic en el icono '+'.
Luego puede personalizar el texto de la nueva opción y escribir un valor siguiendo el mismo proceso descrito anteriormente.

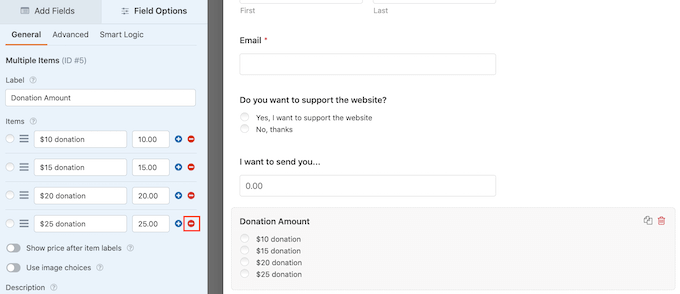
¿Quiere eliminar una opción de la sección Elementos múltiples en su lugar?
Para hacer esto, simplemente haga clic en su botón '-'.

Después de agregar algunos campos, puede cambiar el orden en que estos campos aparecen en su formulario arrastrándolos y soltándolos.
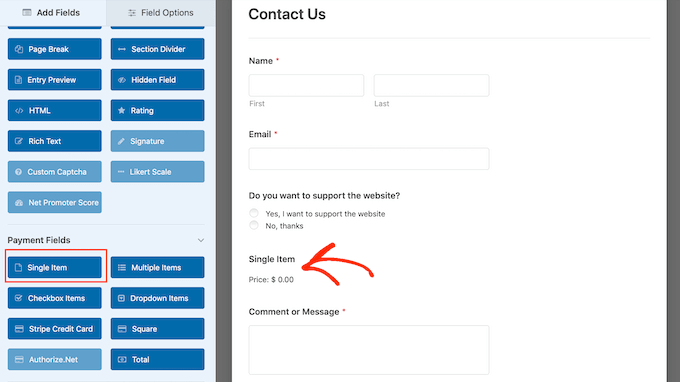
Una vez que haya hecho todo eso, deberá agregar al menos una opción de pago a su formulario.
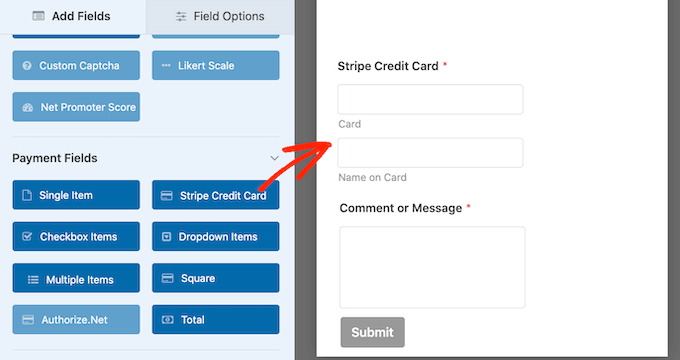
En el menú de la izquierda, desplázate hasta la sección "Campos de pago". Aquí encontrará campos para todos los diferentes complementos de pago que instaló.
Para agregar una opción de pago a su formulario, simplemente dele un clic.

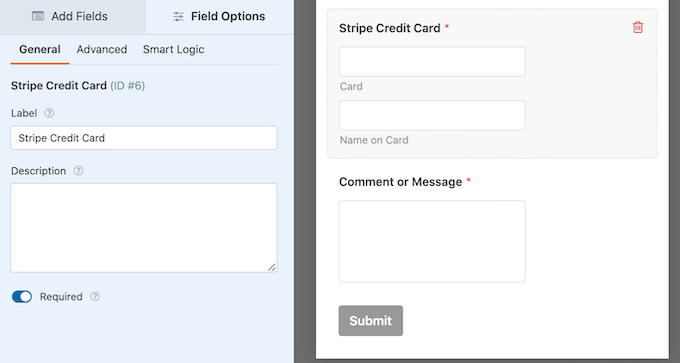
Después de agregar un campo de opción de pago, es una buena idea hacer clic en él. WPForms ahora mostrará todas las configuraciones que puede usar para configurar este campo.
Por ejemplo, si hace clic en el campo 'Stripe Credit Card', podrá editar la etiqueta y agregar una descripción.

Solo queremos mostrar el campo de pago a los visitantes que eligen enviarle un pago. Para hacer esto, debe habilitar la lógica condicional para su campo de pago.
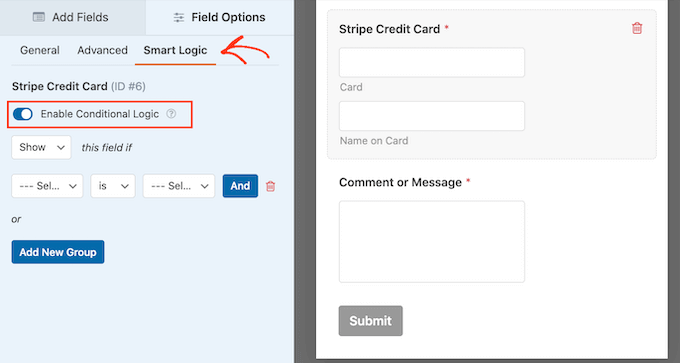
Si aún no lo ha hecho, haga clic para seleccionar el campo de pago en su formulario. Luego, simplemente haga clic en la pestaña 'Smart Logic' en el menú de la izquierda.
Una vez que haya hecho eso, continúe y haga clic en el control deslizante 'Habilitar lógica condicional' para cambiarlo de gris (inactivo) a azul (activo).

A continuación, debemos decirle a WPForms que solo muestre el campo de pago si el visitante selecciona la opción 'Sí, quiero apoyar el sitio web'.
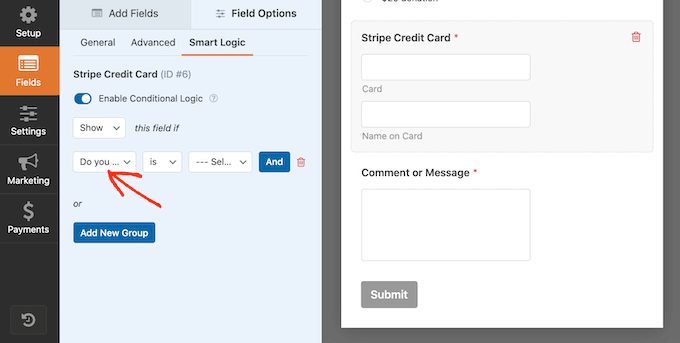
Para hacer esto, asegúrese de que el menú desplegable 'este campo si' esté configurado en 'Mostrar'.
Luego, abra el campo que muestra 'Seleccionar campo' y elija '¿Desea apoyar el sitio web?' campo.

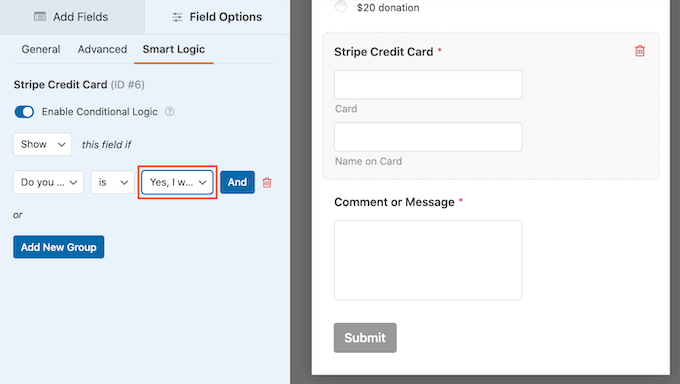
Una vez que haya hecho eso, abra el siguiente menú desplegable y haga clic en 'es'.
Finalmente, abra el menú desplegable que muestra 'Seleccionar opción' de forma predeterminada y elija el campo 'Sí, quiero apoyar el sitio web'.

En la imagen de arriba, le estamos diciendo a WPForms que solo muestre el campo de pago cuando un visitante confirme que quiere apoyar el sitio web.
Agregar métodos de pago a WPForms
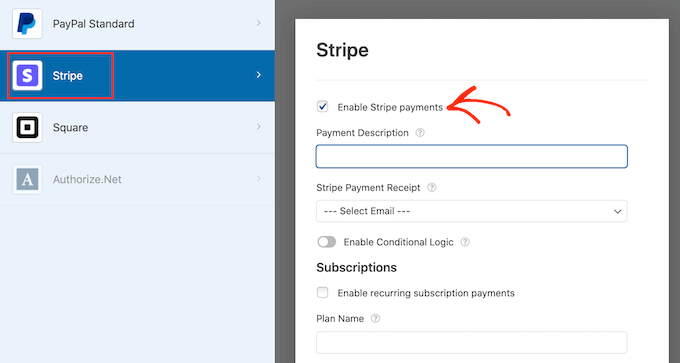
El siguiente paso es habilitar los pagos para el formulario. Para hacerlo, haga clic en la pestaña 'Pagos' en el menú de la izquierda.
Ahora verá todas las diferentes opciones de pago que puede habilitar para el formulario.

Para comenzar, simplemente haga clic en la opción de pago que desea configurar.
Después de eso, simplemente marque la casilla junto a 'Habilitar...'
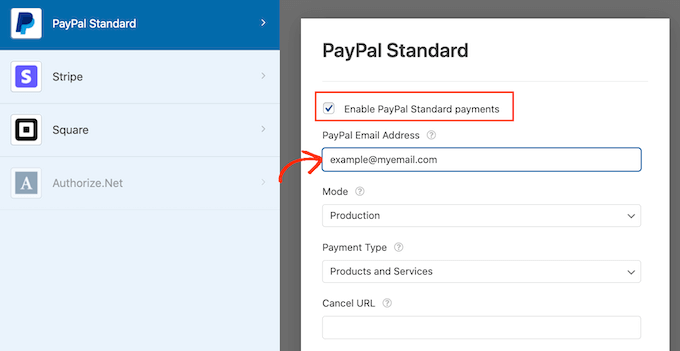
Dependiendo de la opción de pago, puede haber algunas configuraciones adicionales que deba configurar. Por ejemplo, si está habilitando PayPal, deberá escribir la dirección de correo electrónico donde desea recibir sus pagos.

También querrá usar reglas de lógica condicional con su configuración de pago.
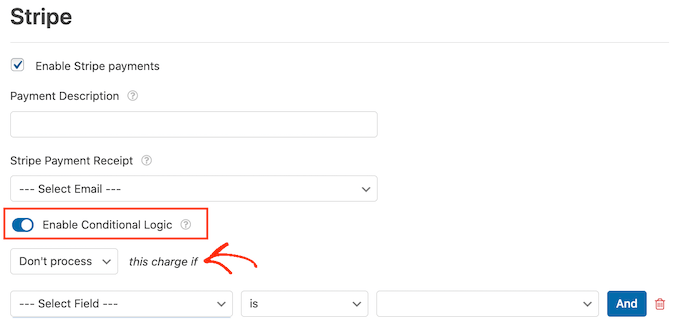
Para usar la lógica condicional, haga clic en el control deslizante 'Habilitar lógica condicional'. Luego, abra el menú desplegable 'este cargo si' y seleccione 'No procesar'.

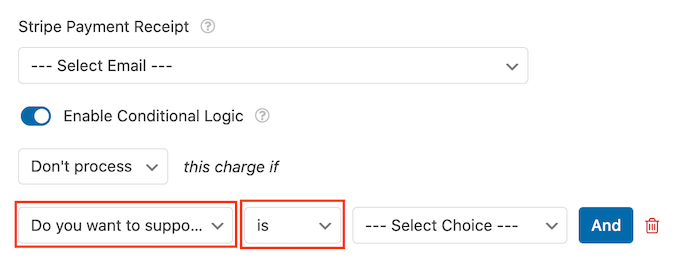
Una vez que haya hecho eso, continúe y abra el menú desplegable que muestra 'Seleccionar campo' de manera predeterminada. Ahora puede elegir su '¿Quiere apoyar este sitio web?' o un campo similar.
Luego, asegúrese de que el siguiente menú desplegable esté configurado en 'es'.

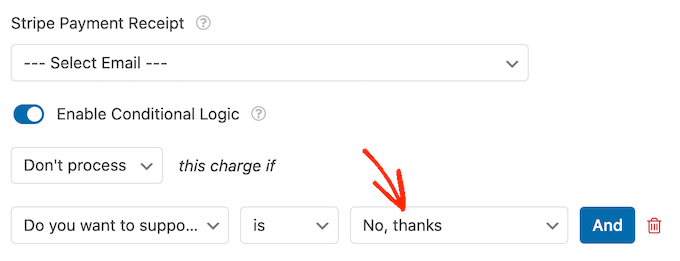
Una vez que haya hecho eso, estará listo para abrir el menú desplegable 'Seleccionar opción' y hacer clic en el campo 'No, gracias' o similar.
Ahora, su sitio se negará a procesar cualquier pago si el visitante elige la opción 'No, gracias', sin importar lo que escriba en el resto de su formulario.

Si está ofreciendo una selección de opciones de pago, simplemente repita el proceso anterior marcando la casilla 'Habilitar' y luego configurando cualquier configuración adicional. También puede habilitar la lógica condicional.
En la siguiente captura de pantalla, puede ver que Stripe tiene configuraciones diferentes en comparación con PayPal, por lo que siempre vale la pena verificar estas configuraciones adicionales con cuidado.

Una vez que haya hecho eso, es una buena idea habilitar los envíos de formularios AJAX. Esto permite a los usuarios enviar el formulario de pago sin recargar toda la página.
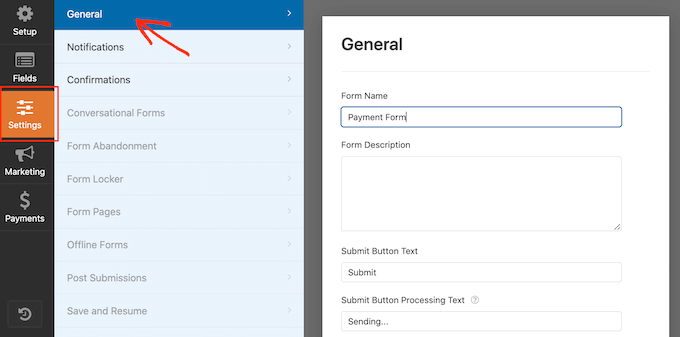
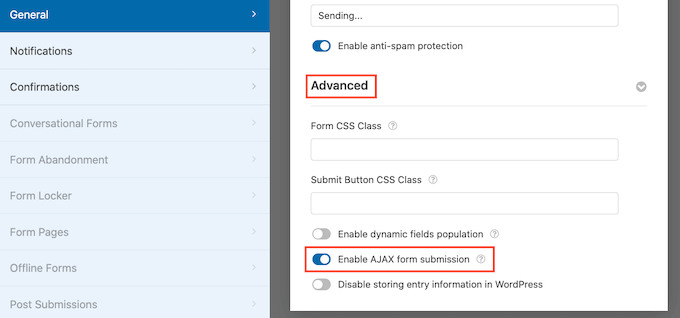
Para habilitar los envíos de AJAX, simplemente vaya a Configuración » General .

Luego, simplemente haga clic para expandir la sección 'Avanzado'.
Después de eso, puede continuar y marcar la casilla 'Habilitar envío de formulario AJAX'.

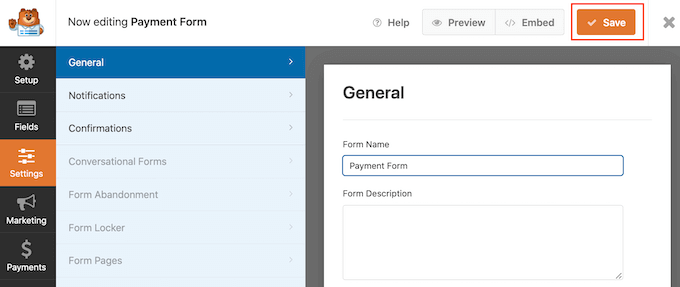
Cuando esté satisfecho con el aspecto de su formulario de WordPress, continúe y guarde los cambios.
Para hacer esto, simplemente haga clic en el botón 'Guardar' en la parte superior de la pantalla.

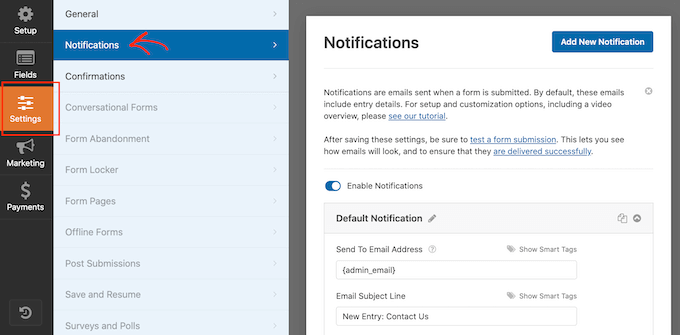
De forma predeterminada, WPForms enviará un correo electrónico a su administrador de WordPress cada vez que alguien envíe este formulario. Sin embargo, es posible que solo desee recibir una notificación cuando alguien decida enviarle un pago.
Para cambiar la configuración de correo electrónico predeterminada de WPForms, haga clic en la pestaña 'Configuración'. Luego, continúa y haz clic en 'Notificaciones' en el menú de la izquierda.

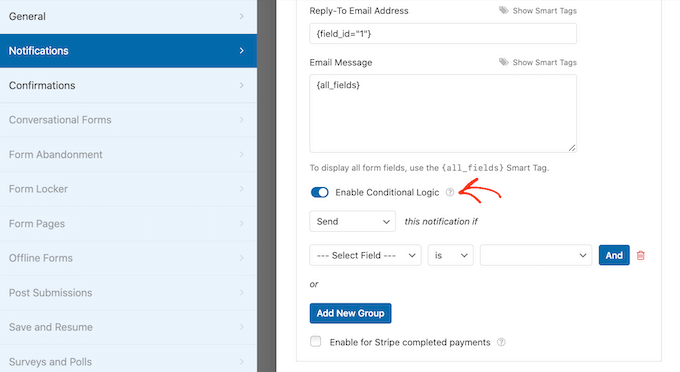
Ahora, desplácese hasta la parte inferior de la pantalla y haga clic en el control deslizante 'Habilitar lógica condicional'.
Tan pronto como active el control deslizante, WPForms mostrará algunas configuraciones adicionales.

A continuación, asegúrese de que el menú desplegable 'esta notificación si' esté configurado en 'Enviar'.
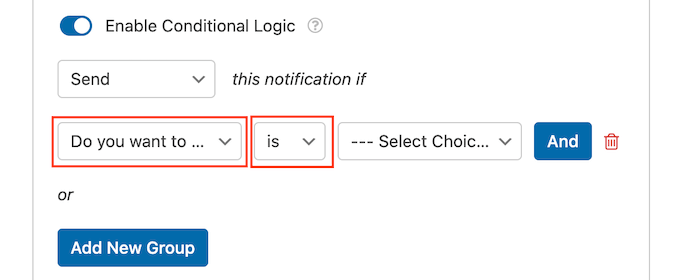
Una vez que haya hecho eso, abra el menú desplegable que muestra 'Seleccionar campo' de forma predeterminada y haga clic en '¿Desea apoyar el sitio web?' o un campo similar.
A continuación, asegúrese de que el menú desplegable esté configurado en 'es'.

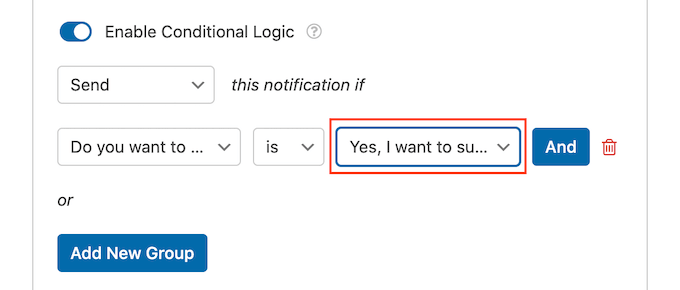
Finalmente, abra el menú desplegable que muestra 'Seleccionar opción' de forma predeterminada.
El paso final es elegir 'Sí, quiero apoyar el sitio web' o un campo similar.

Cuando esté satisfecho con estos cambios, no olvide hacer clic en el botón 'Guardar'.
De forma predeterminada, WPForms enviará el correo electrónico a su correo electrónico de administrador de WordPress. Puede enviar estos mensajes a cualquier otra dirección de correo electrónico, o incluso a varias direcciones.
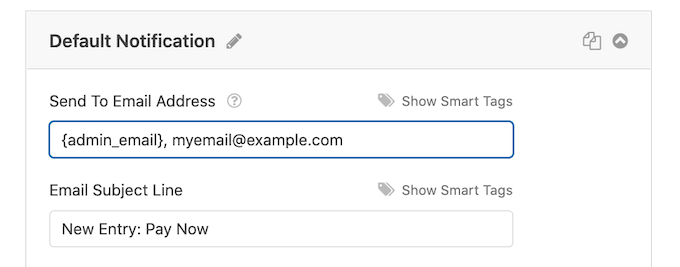
Para cambiar la configuración predeterminada, busque el campo "Enviar a dirección de correo electrónico". De forma predeterminada, está configurado en {admin_email}. Este es un valor dinámico que le dice a WordPress que envíe sus correos electrónicos a su administrador de WordPress.
Puede reemplazar este texto dinámico con cualquier otra dirección de correo electrónico escribiendo la nueva dirección en el campo "Enviar a dirección de correo electrónico".
Si desea enviar un correo electrónico a varias personas, simplemente separe cada dirección con una coma, como puede ver en la siguiente captura de pantalla.

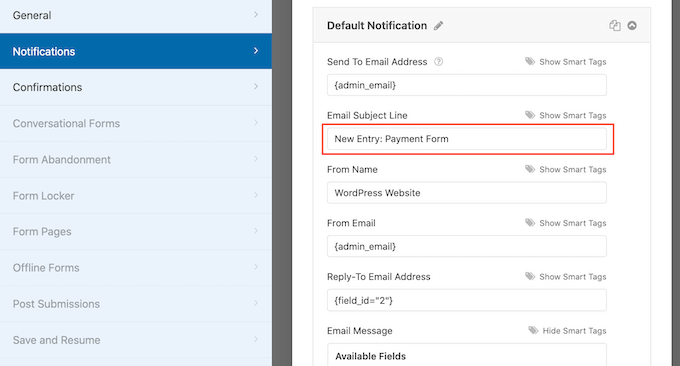
De manera predeterminada, WPForms usa 'Nueva entrada' y el nombre de su formulario para la línea de asunto del correo electrónico.
Si desea usar algo más, simplemente escriba el nuevo texto en 'Línea de asunto del correo electrónico'.

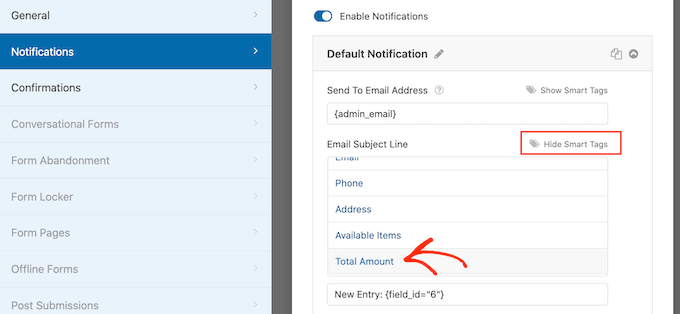
Otra opción es usar texto dinámico en el asunto de su correo electrónico. Para hacer esto, haga clic en el enlace 'Mostrar etiquetas inteligentes' y luego elija una etiqueta de la lista 'Campos disponibles'.
Ahora, cuando WPForms cree sus correos electrónicos, reemplazará automáticamente las etiquetas inteligentes con valores tomados del formulario enviado. Por ejemplo, si hace clic en 'Cantidad total', WPForms mostrará el pago total en la línea de asunto del correo electrónico.

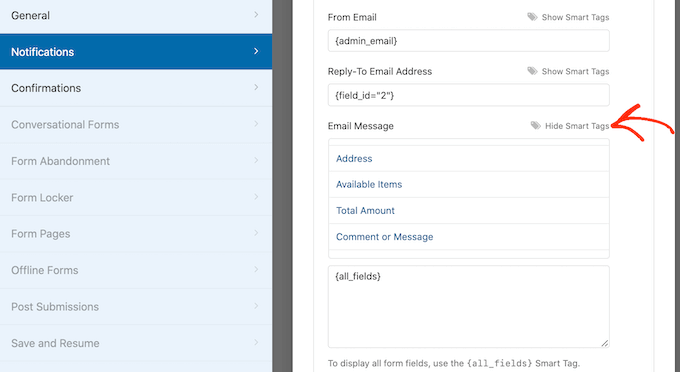
También puede cambiar el texto que se incluye en el cuerpo del correo electrónico.
Una vez más, tiene la opción de usar etiquetas inteligentes para crear un correo electrónico más informativo.

Después de crear sus notificaciones de correo electrónico personalizadas, querrá asegurarse de que se envíen a la bandeja de entrada del correo electrónico del destinatario y no a la carpeta de correo no deseado.
La mejor manera de hacerlo es mediante el uso de un proveedor de servicios SMTP junto con WP Mail SMTP para mejorar la capacidad de entrega del correo electrónico. Para obtener más detalles, consulte nuestra guía sobre cómo solucionar el problema de WordPress que no envía correo electrónico.
También puede mostrar un mensaje de confirmación a sus clientes. Por ejemplo, puede confirmar que ha recibido su formulario de forma segura o mostrarles un mensaje personalizado de "Gracias". WPForms mostrará este mensaje automáticamente cada vez que un cliente envíe el formulario de WordPress.
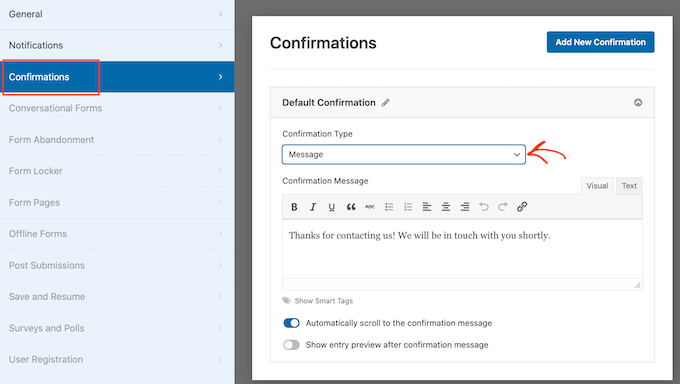
Para configurar este mensaje, haga clic en la pestaña 'Confirmaciones'. Luego, abra el menú desplegable 'Tipo de confirmación' y seleccione 'Mensaje'.

Si desea mostrar el mismo texto a todos los visitantes, simplemente puede escribir su texto en el cuadro 'Mensaje de confirmación'.
Otra opción es crear un mensaje personalizado agregando etiquetas inteligentes, siguiendo el mismo proceso descrito anteriormente.
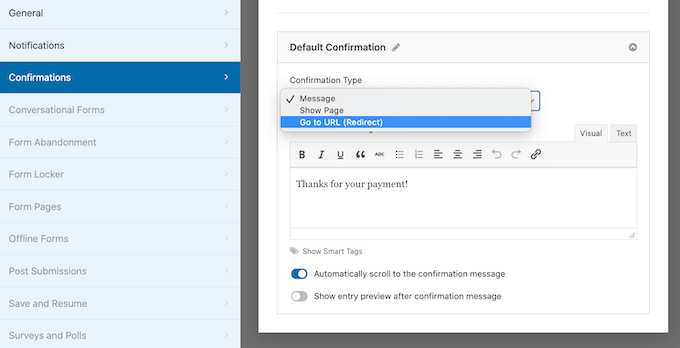
En lugar de mostrar un mensaje, es posible que prefiera mostrar una página en particular o redirigir a los visitantes a otra URL. Para hacer esto, simplemente abra el menú desplegable 'Tipo de confirmación'.
Ahora puede elegir entre 'Mostrar página' o 'Ir a URL'.

Después de eso, puede usar la configuración para configurar la página o la URL que WPForms mostrará después de que el cliente envíe el formulario.
Cuando esté satisfecho con esta configuración, no olvide guardar los cambios haciendo clic en el botón 'Guardar'.
Después de todo eso, está listo para agregar este formulario a su sitio web.
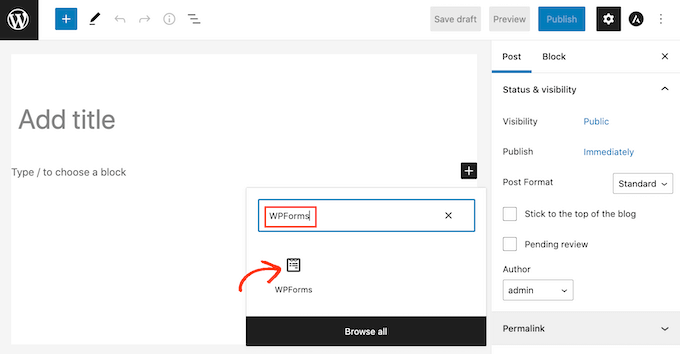
Para hacer esto, simplemente abra la página o publicación donde desea mostrar el formulario. Luego haga clic en el ícono más '+'.
En la ventana emergente que aparece, escriba 'WPForms' para encontrar el bloque correcto. Tan pronto como haga clic en el bloque WPForms, se agregará el bloque a su página.

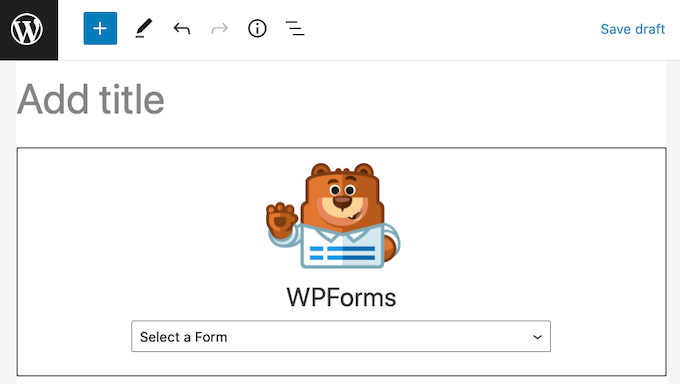
En su nuevo bloque, continúe y haga clic para abrir el menú desplegable.
Ahora verá una lista de todos los formularios que ha creado usando WPForms. Simplemente haga clic para seleccionar el formulario de WordPress con una opción de pago.

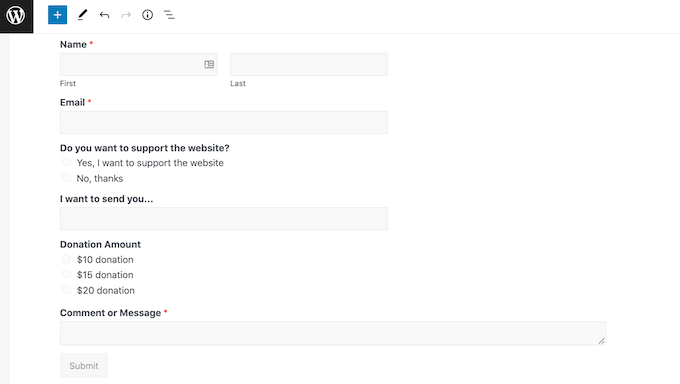
WPForms ahora mostrará una vista previa de cómo se verá su formulario directamente en el editor de WordPress.
También puede obtener una vista previa de la página completa haciendo clic en el botón 'Vista previa' en la barra de herramientas.

Cuando esté satisfecho con el aspecto de su formulario, puede publicar o actualizar esta página normalmente. Ahora, si visita esta página o publicación, verá el formulario de pago opcional en vivo en su sitio web de WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo crear formularios de WordPress con opción de pago. También puede consultar nuestra guía sobre cómo crear y vender cursos en línea con WordPress y nuestra comparación del mejor software de chat en vivo para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
