Cómo crear fácilmente un sitio de prueba de WordPress para pruebas
Publicado: 2023-06-10Si tiene un sitio web de WordPress, debe agregar nuevas funciones, complementos y temas para mantenerlo actualizado. Pero hacer esto en su sitio web real puede causar problemas o errores. Un sitio de prueba de WordPress es un lugar seguro para probar cambios sin afectar su sitio web real. En esta guía fácil de entender, le mostraremos cómo crear un sitio provisional de WordPress y usarlo para probar y mejorar su sitio web.
¿Por qué usar un sitio provisional en su sitio web de WordPress?
Un sitio provisional es una herramienta útil para las personas que realizan cambios frecuentes en sus sitios web. Tiene muchas ventajas, como:
- Puede probar nuevas funciones, complementos y temas sin cambiar su sitio web real.
- Encuentre y solucione problemas o problemas antes de realizar cambios en su sitio web real.
- Juega con el diseño y cómo se ven las cosas sin molestar a las personas que visitan tu sitio.
- Haz que sea más fácil y rápido mejorar tu sitio web, con menos posibilidades de cometer errores.
Configuración de un nuevo sitio de prueba de WordPress con el complemento WP Vivid
Entonces, para crear el nuevo sitio de prueba, vamos a hacer tres pasos:
Paso 1: Instale el complemento WP Vivid
Paso 2: Cree un sitio de ensayo
Paso 3: Edite los contenidos del sitio de ensayo
Entonces, primero, veamos cómo puede instalar el complemento WP vivid en su sitio web.
Paso 1: Instale el complemento WP Vivid
El complemento WP Vivid es una herramienta poderosa que le permite crear y administrar un sitio de preparación de WordPress para su sitio web. La instalación del complemento es un proceso sencillo. Esto es lo que debe hacer:
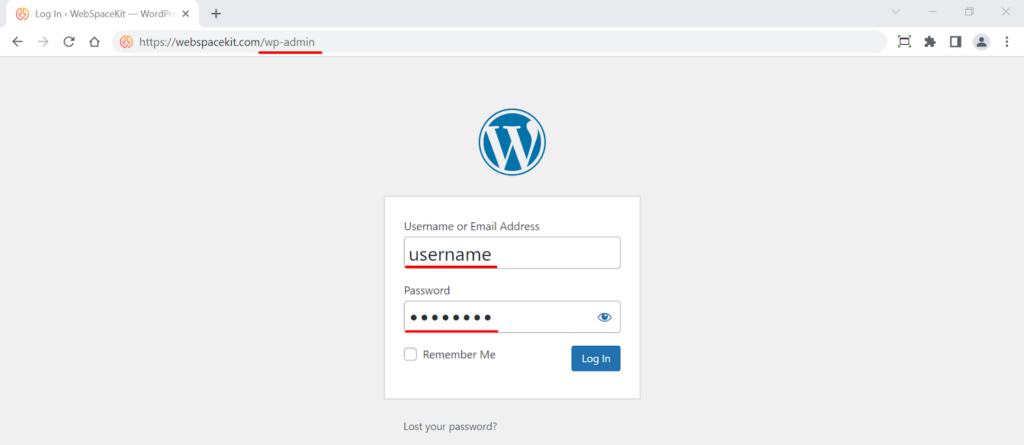
- Inicie sesión en su panel de WordPress.
Para hacer esto, simplemente vaya a su sitio web y escriba '/wp-admin' en su URL, y luego ingrese su nombre de usuario y contraseña.

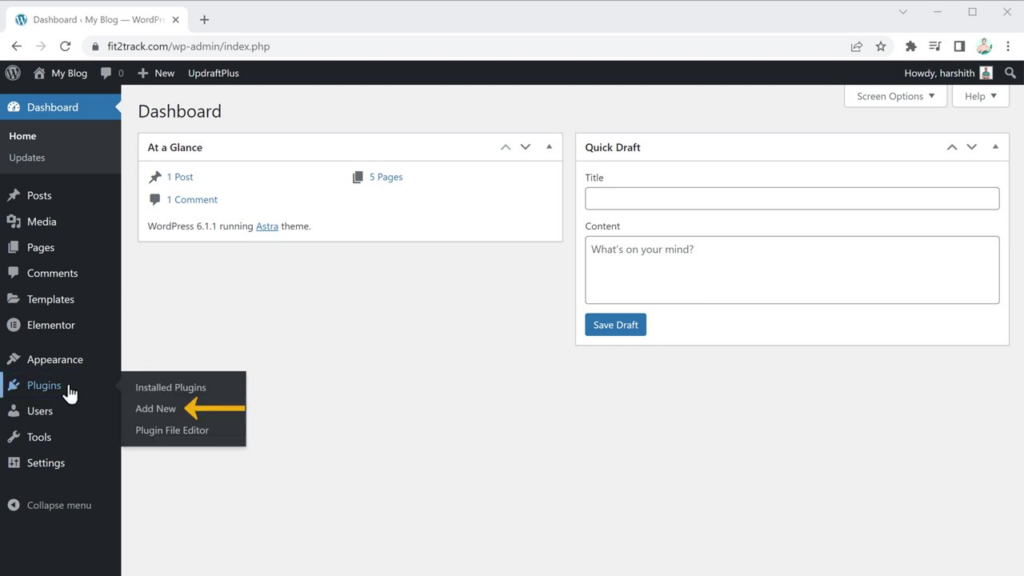
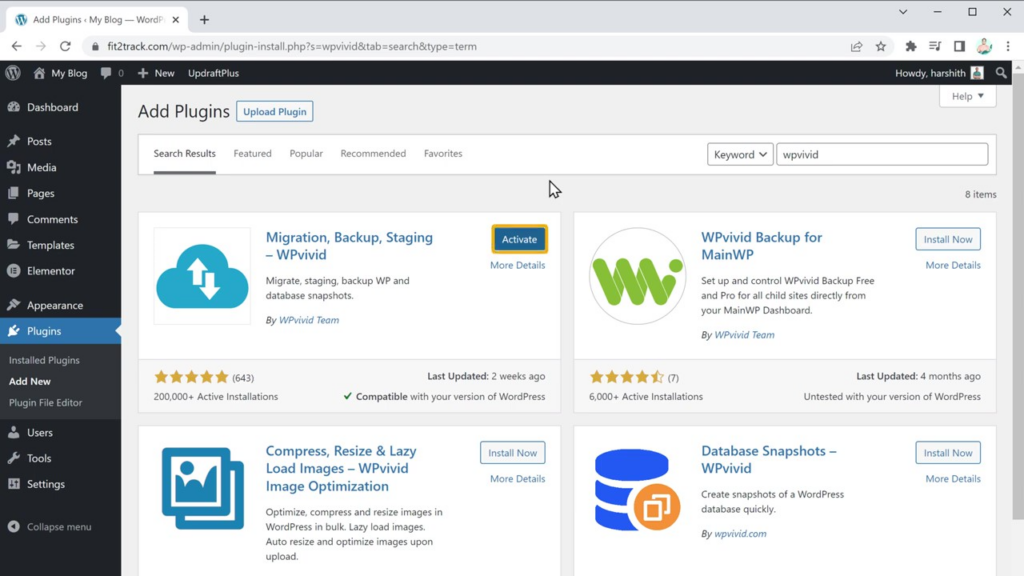
- Vaya a la sección "Complementos" y haga clic en "Agregar nuevo".

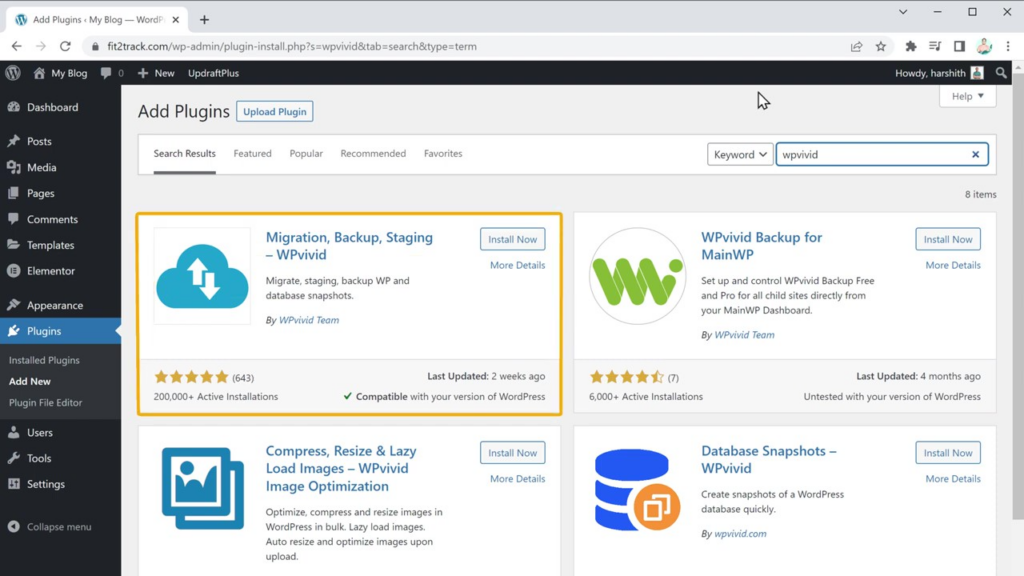
- En la barra de búsqueda, escriba "WP Vivid" para encontrar el complemento.

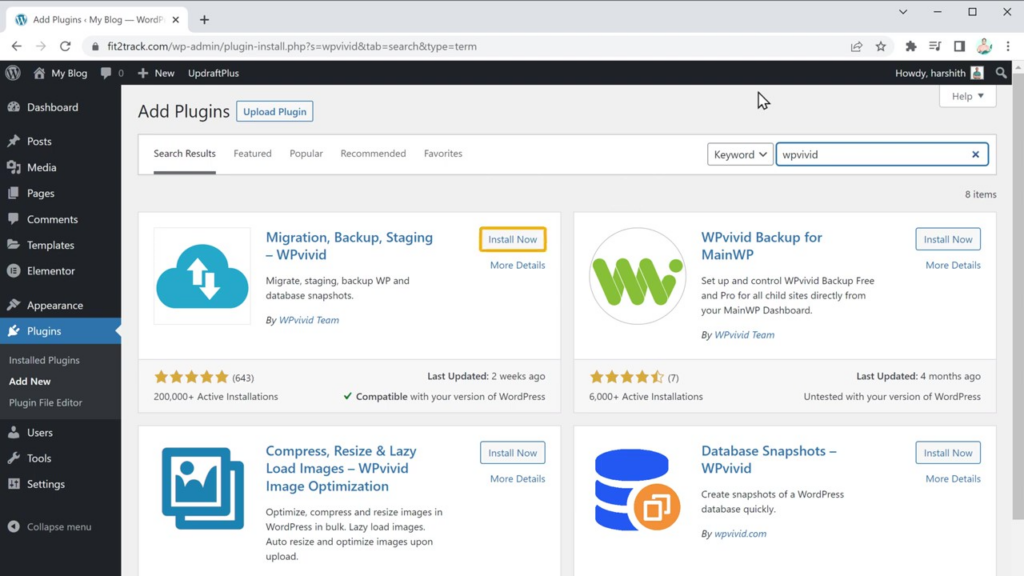
- Una vez que localice el complemento, haga clic en "Instalar" para comenzar el proceso de instalación.

- Después de instalar el complemento, asegúrese de hacer clic en "Activar" para habilitar su funcionalidad en su sitio web.

Paso 2: Cree un nuevo sitio de ensayo
Con el complemento WP Vivid instalado y activado, ahora puede proceder a crear su nuevo sitio de ensayo o entorno de ensayo. Sigue estos pasos:
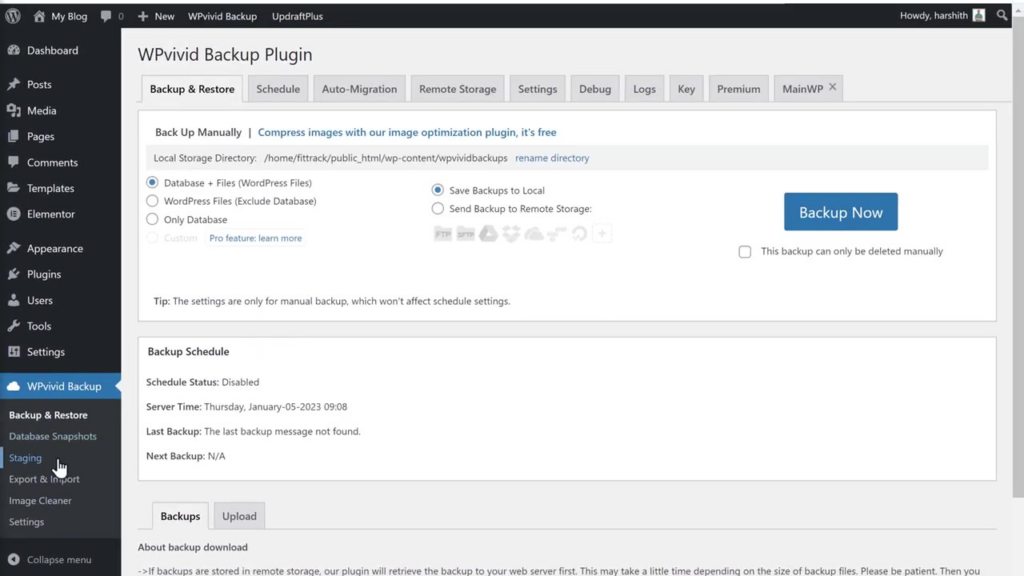
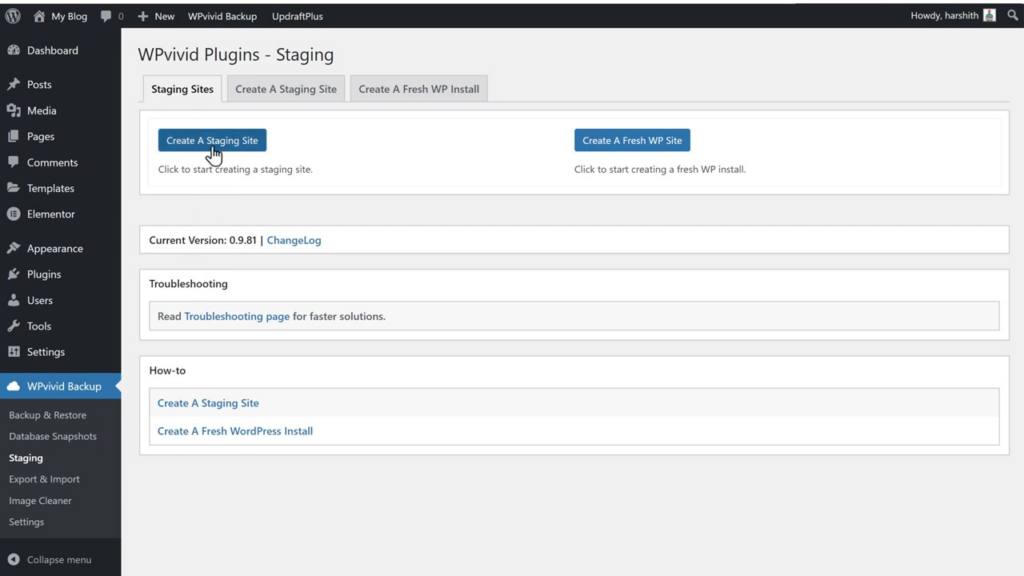
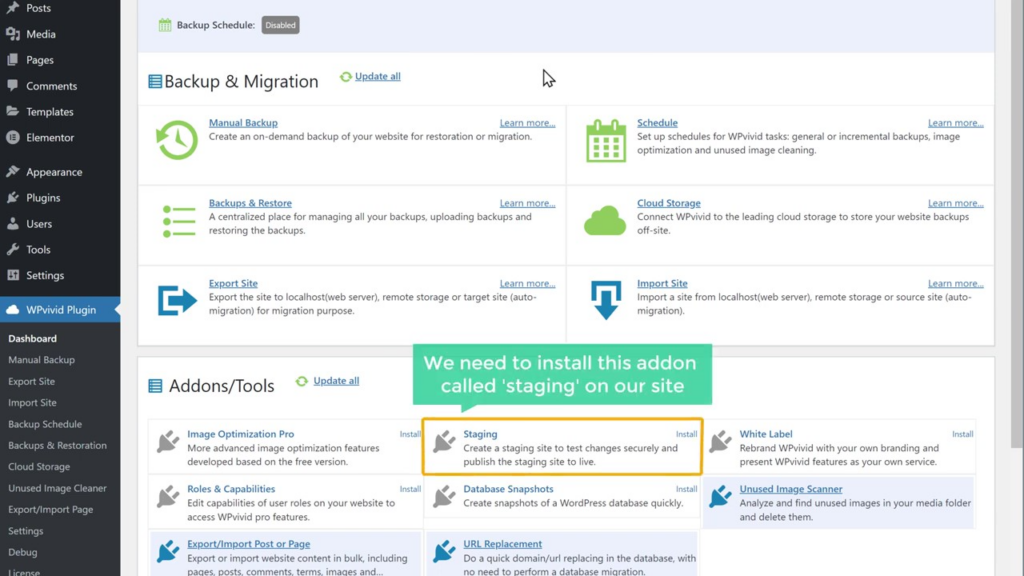
- En el menú del panel de control de WordPress, haga clic en "Puesta en escena".

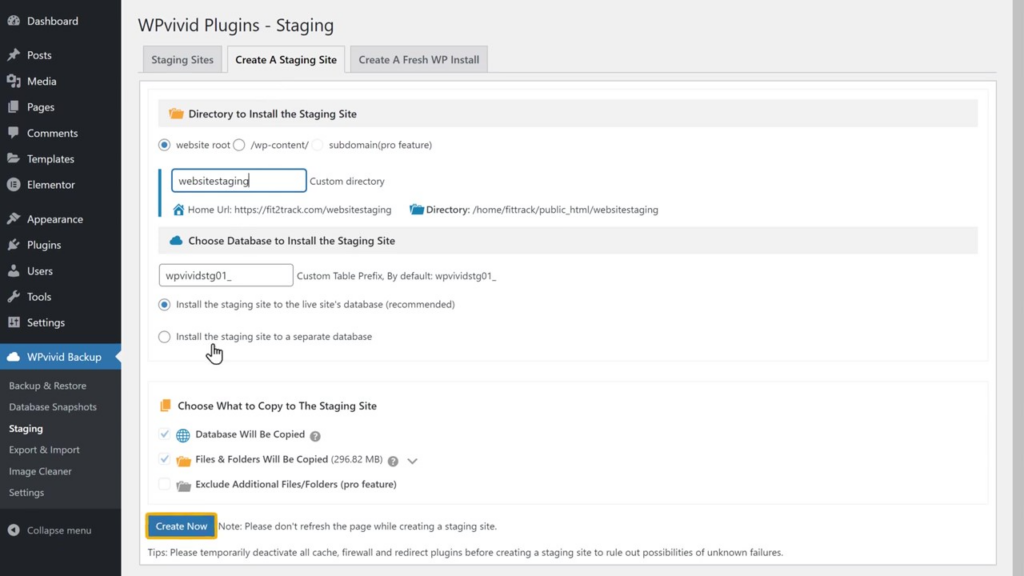
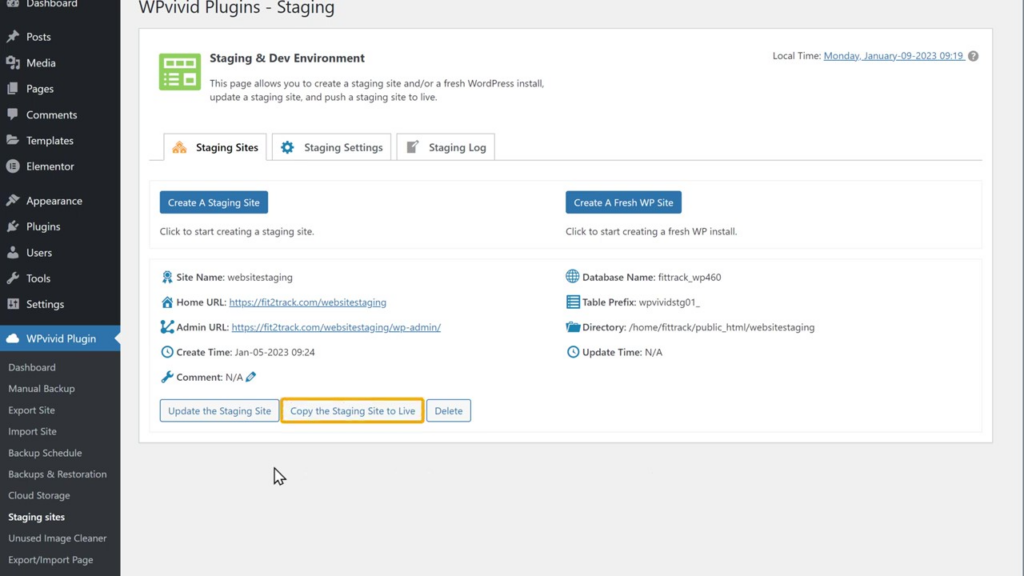
- Haga clic en el botón "Crear un sitio de prueba" para iniciar el proceso.

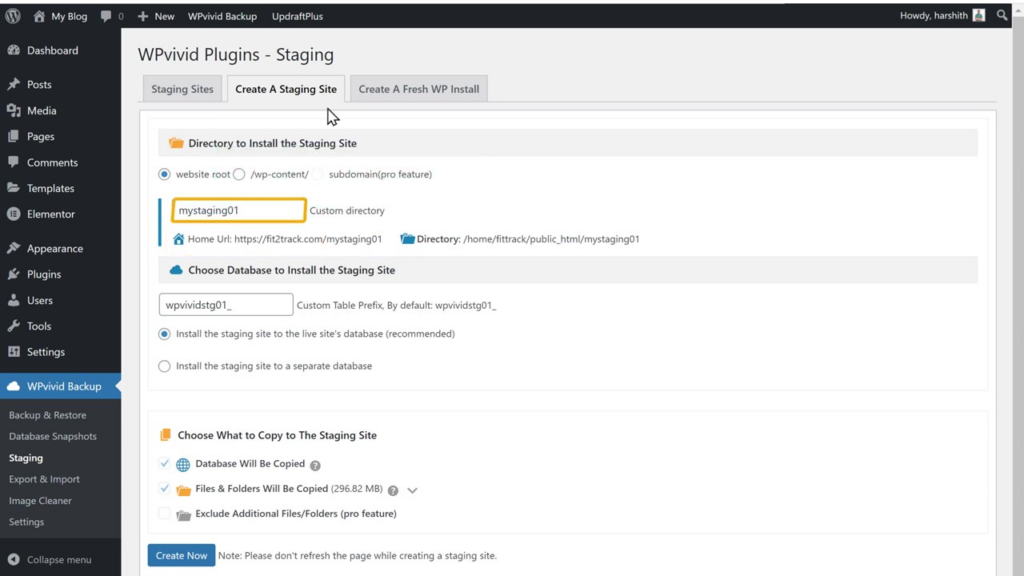
- Si lo desea, puede personalizar la URL del sitio web de prueba de wordpress seleccionando la URL predeterminada e ingresando un nuevo nombre.

- Haga clic en el botón "Crear" y espere a que el complemento copie los archivos necesarios en su sitio web de ensayo de wordpress.

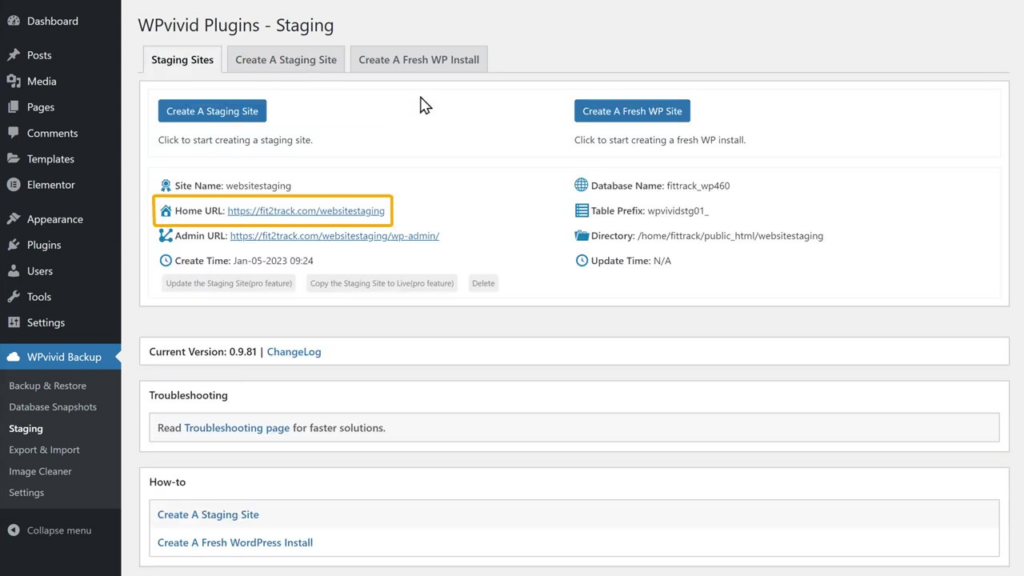
- Una vez que se complete el proceso, recibirá un enlace a su nuevo sitio de ensayo de wordpress o entorno de ensayo de wordpress. Recuerde que cualquier cambio realizado en el sitio de prueba no afectará su sitio web de wordpress en vivo.

Paso 3: Edite los contenidos del sitio de ensayo
Ahora que su entorno de prueba de wordpress está configurado, por lo que tenemos nuestro nuevo sitio de prueba, puede comenzar a realizar cambios en su contenido sin afectar su sitio web de wordpress en vivo. Para editar su sitio de preparación de wordpress, siga estos pasos:
- Abra el enlace a su sitio web provisional de wordpress en una nueva pestaña del navegador.
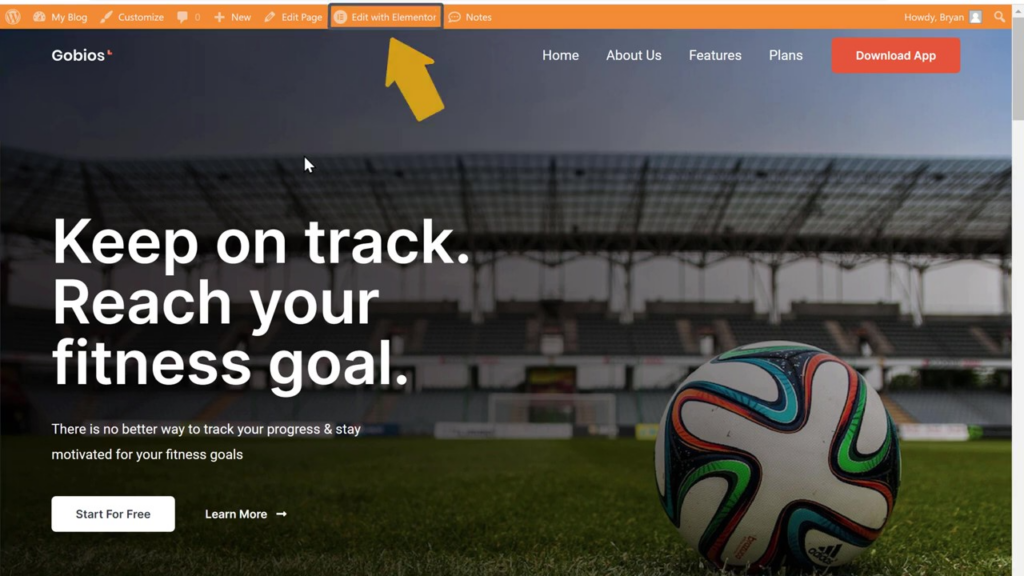
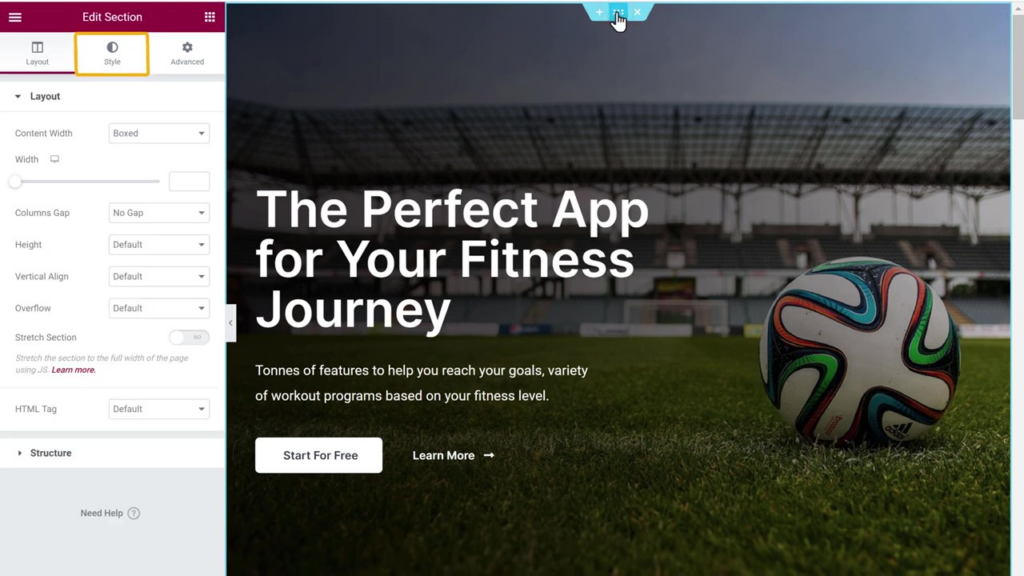
- Haga clic en "Editar con Elementor" (o su creador de páginas de ensayo preferido) para acceder a la sección de edición de su sitio de ensayo.

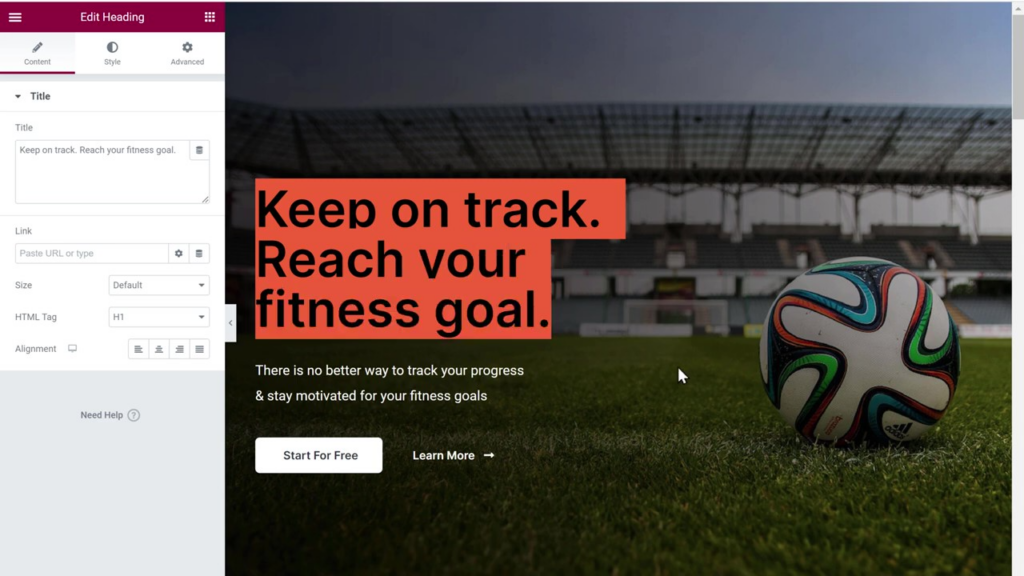
- Para modificar el texto, simplemente seleccione el texto que desea cambiar y escriba el contenido deseado.

- Si desea cambiar las imágenes, haga clic en la pestaña "Estilo" del elemento de la imagen, luego cargue nuevas imágenes desde su computadora.

Siguiendo estos pasos, puede experimentar con seguridad con los cambios en su sitio web sin afectar la versión en vivo. Una vez que esté satisfecho con las actualizaciones, puede aplicarlas a su sitio web en vivo usando la versión pro del complemento WP Vivid o implementando los cambios manualmente.

Entonces, si desea realizar todos los cambios manualmente, puede hacerlo; de lo contrario, si realiza cambios en su sitio web con mucha frecuencia y desea aplicar todos los cambios que realiza en el sitio de prueba para que aparezcan en el sitio en vivo automáticamente, entonces puede usar el complemento profesional.
Aplicación de cambios en el sitio de prueba de WordPress a su sitio web en vivo
Para aplicar cambios desde su sitio de prueba a su sitio web en vivo, necesitará la versión pro del complemento de wordpress WP Vivid:
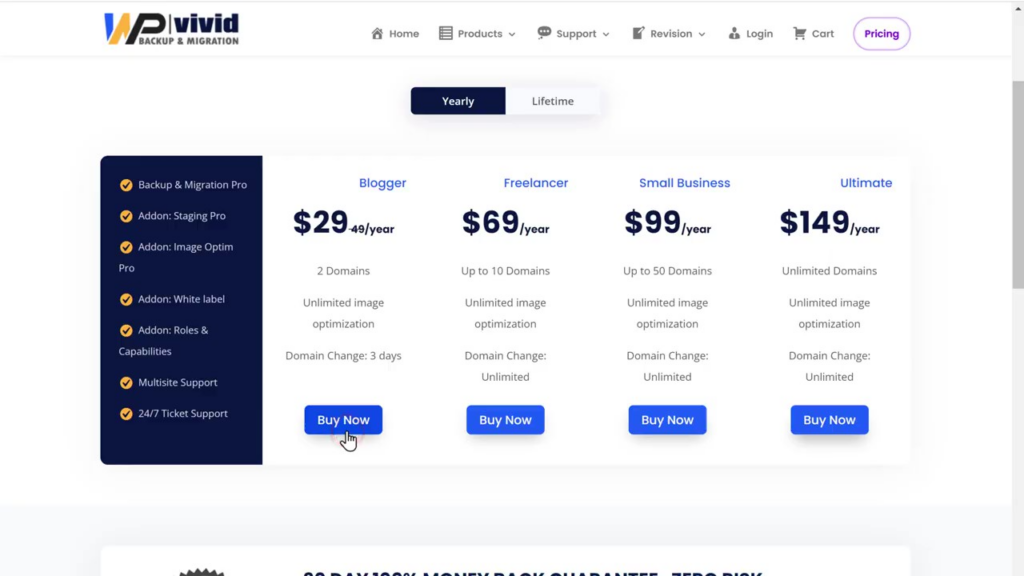
- Compre la versión pro del sitio web de WP Vivid y descargue el complemento de wordpress.

- Instale y active el complemento en su panel de WordPress usando la clave de licencia provista.
- Instale el complemento "Puesta en escena" para el complemento.

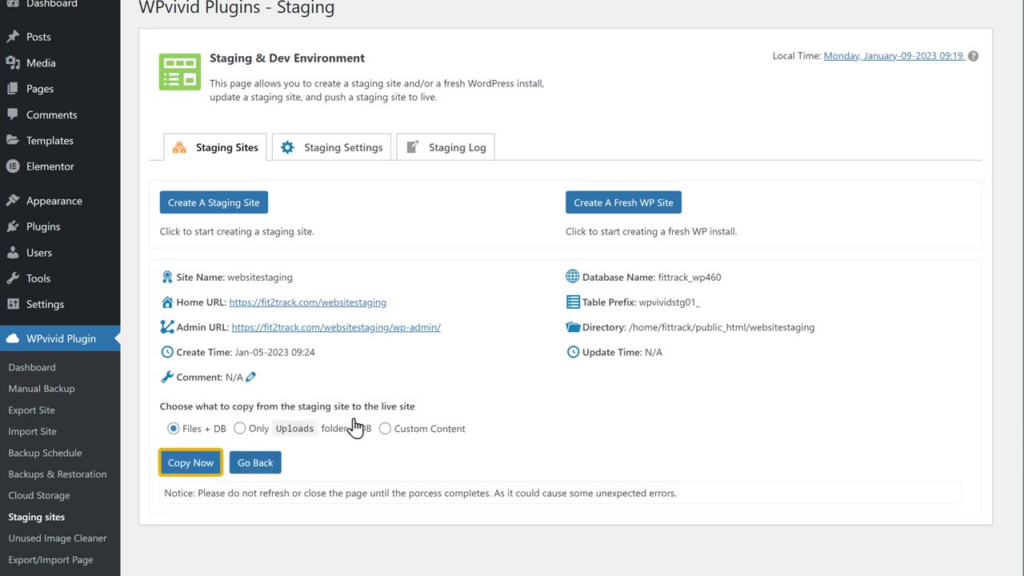
- Elija la opción para aplicar cambios desde su sitio de prueba a su sitio web en vivo.

- Haga clic en "Copiar ahora" y espere a que se copien los archivos de wordpress.

- Actualice su sitio en vivo para ver los cambios aplicados.
Aprovechar la función de puesta en escena gratuita de WebSpaceKit con planes de alojamiento
WebSpaceKit ofrece una función de puesta en escena gratuita con sus planes de alojamiento. Esta función puede ahorrarle tiempo y esfuerzo al crear y administrar sitios de prueba. Para utilizar esta función, adquiera un plan de alojamiento en el sitio web de Webspace Kit. La función gratuita del sitio de prueba de WordPress está incluida en sus planes, lo que la convierte en una opción rentable para aquellos que buscan probar y actualizar sus sitios de WordPress sin problemas.
Mejores prácticas para usar un sitio de prueba de WordPress
Para aprovechar al máximo su sitio provisional y garantizar un proceso de actualización sin problemas, siga estas prácticas recomendadas:
- Mantenga su sitio provisional actualizado con la última versión de WordPress, complementos y temas.
- Pruebe regularmente su sitio de prueba para detectar errores o problemas antes de aplicar cualquier cambio a su sitio en vivo.
- Documente los cambios que realiza en su sitio provisional para garantizar una transición sin problemas al actualizar su sitio en vivo.
- Realice una copia de seguridad completa de su sitio en vivo antes de aplicar cualquier cambio desde su sitio de prueba.
- Considere usar sistemas de control de versiones como Git para realizar un seguimiento de los cambios y colaborar con los miembros del equipo durante el proceso de desarrollo.
Conclusión
Un sitio de prueba de WordPress es una herramienta invaluable para los propietarios de sitios web que buscan probar y actualizar sus sitios de wordpress sin correr el riesgo de errores o interrupciones. Al seguir esta guía detallada, puede crear y administrar un sitio provisional de WordPress con facilidad, lo que garantiza un proceso de actualización seguro y eficiente para su sitio de WordPress.
No olvide suscribirse a nuestro blog para obtener más consejos y trucos útiles sobre cómo administrar y optimizar su sitio de WordPress. ¡Feliz prueba!
Preguntas frecuentes sobre la creación de un sitio provisional de WordPress
¿Qué es un sitio de ensayo?
Un sitio de prueba es un clon de su sitio web de wordpress en vivo que se utiliza para probar cambios, actualizaciones y nuevas funciones antes de implementarlas en su sitio web de wordpress en vivo. Esto evita que los errores y problemas afecten su sitio web de wordpress en vivo y le permite probar las actualizaciones de manera segura.
¿Puedo usar un sitio de prueba con cualquier tema o complemento de WordPress?
Sí, puede usar un sitio de prueba para probar cualquier tema o complemento de WordPress. Al probarlos en un sitio provisional, puede garantizar su compatibilidad y funcionalidad antes de implementarlos en su sitio web de wordpress en vivo.
¿Es necesario comprar la versión pro del complemento WP Vivid Wordpress?
Se requiere la versión pro del complemento de wordpress WP Vivid si desea aplicar automáticamente los cambios realizados en su sitio de prueba a su sitio en vivo. La versión gratuita le permite crear un sitio de prueba, pero la aplicación de cambios a su sitio web de wordpress en vivo tendría que hacerse manualmente.
¿Existen alternativas al complemento WP VividWordpress para crear un sitio de ensayo?
Sí, hay otros complementos y herramientas de wordpress disponibles para crear sitios de prueba, como WP Staging, Duplicator y All-in-One WP Migration. Algunos proveedores de alojamiento web también ofrecen funciones de sitio de pruebas integradas.
¿Con qué frecuencia debo actualizar mi sitio provisional?
Debe actualizar su sitio provisional con regularidad, idealmente antes de realizar cambios en su sitio en vivo. Esto garantiza que tenga un entorno actualizado para probar nuevas funciones, complementos y temas antes de aplicarlos a su sitio en vivo.
¿Mi sitio web en vivo se verá afectado mientras estoy trabajando en el sitio provisional?
No, su sitio web activo no se verá afectado cuando realice cambios en su sitio provisional. El sitio de prueba es un entorno separado, y los cambios que se realicen allí no afectarán a su sitio web en vivo hasta que decida aplicarlos.
