Cómo personalizar su página de pago de WooCommerce en 2025
Publicado: 2025-01-11A los compradores les encanta un pago rápido y sencillo. Pero si hay incluso una pequeña distracción, abandonarán sus carritos sin pensarlo dos veces. Así de rápido se pierde una venta.
Con la página de pago predeterminada de WooCommerce, es posible que ya estés perdiendo valiosos clientes. Personalizarlo puede brindar una experiencia de marca consistente, eliminar distracciones y simplificar la realización de compras para sus clientes. Así es como puede mejorar el valor promedio de sus pedidos y aumentar las ventas.
Continúe leyendo esta publicación mientras le mostramos cómo personalizar una página de pago de WooCommerce lo más fácilmente posible y lo guiamos para optimizarla para mejorar las tasas de conversión.
- 1 ¿Por qué personalizar una página de pago de WooCommerce?
- 2 formas de personalizar la página de pago de WooCommerce
- 2.1 1. Uso del Editor del sitio y bloques de WooCommerce
- 2.2 2. Usar un creador de WooCommerce como Divi
- 3 Por qué Divi es perfecto para personalizar las páginas de pago de WooCommerce
- 3.1 1. Divi Quick Sites para generar un sitio WooCommerce (con una plantilla de pago)
- 3.2 2. Diseños de sitios WooCommerce diseñados profesionalmente
- 3.3 3. Módulos de pago nativos de WooCommerce de Divi
- 3.4 4. Divi Theme Builder para sitios WooCommerce rápidamente
- 3.5 5. Herramientas de marketing integradas para optimizar las páginas de pago
- 4 Cómo personalizar su página de pago de WooCommerce (paso a paso)
- 4.1 1. Crear una plantilla de página de pago
- 4.2 2. Personaliza tu plantilla de página de pago
- 4.3 3. Guarde y obtenga una vista previa de su plantilla de pago
- Cinco formas más de optimizar las plantillas de pago de WooCommerce
- Seis herramientas necesarias para crear plantillas de pago de WooCommerce
- 7 Divi + WooCommerce es la solución definitiva de comercio electrónico
- 8 preguntas frecuentes sobre la personalización de las páginas de pago de WooCommerce
Por qué personalizar una página de pago de WooCommerce
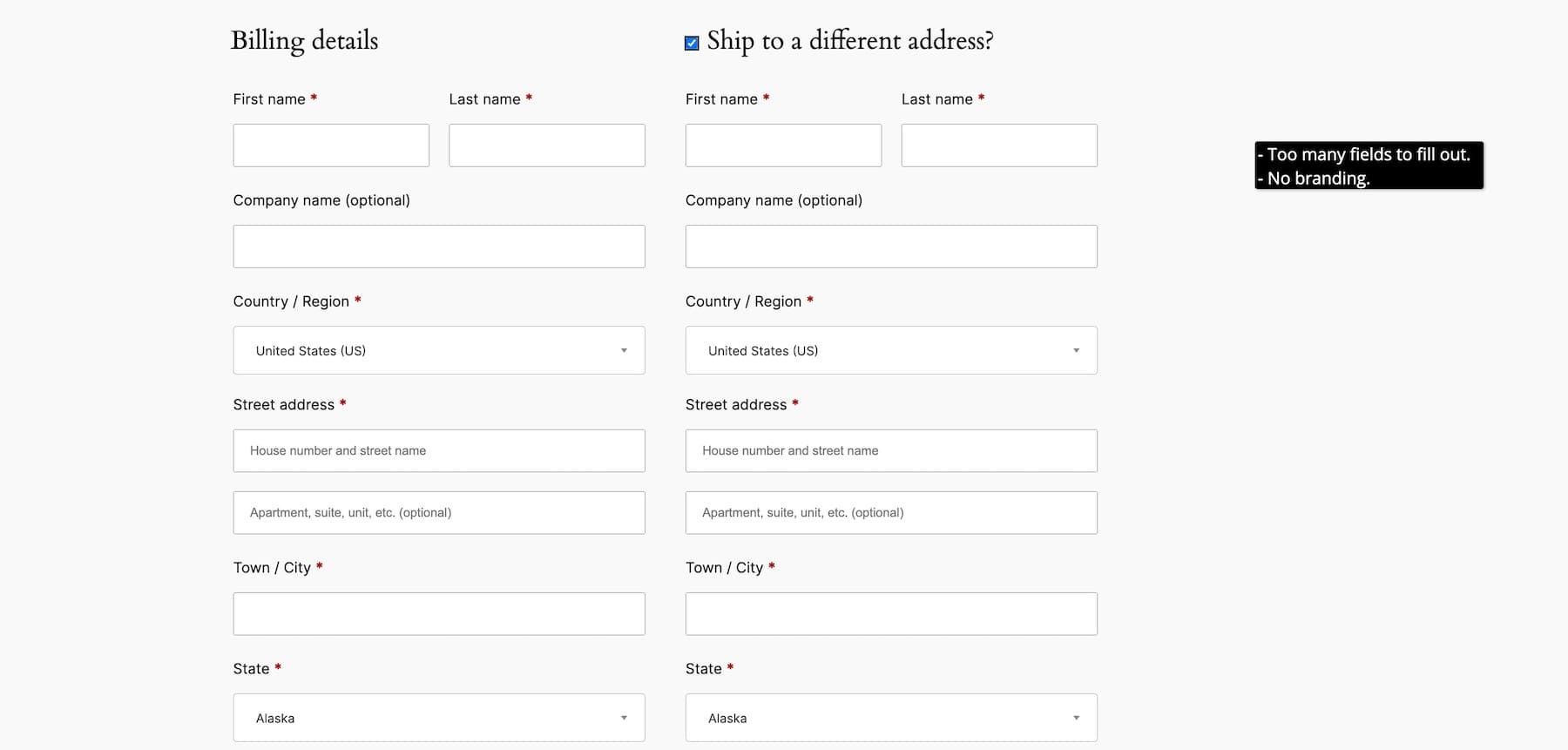
Usted obtiene ingresos solo cuando ellos realizan el pago, por lo que su proceso de pago debe optimizarse cuidadosamente. Con WooCommerce, ya obtienes un pago prediseñado junto con otras páginas, pero es simple e innecesariamente largo, lo que corre el riesgo de que tus clientes se vayan sin realizar ninguna acción deseada.

Sin embargo, si su pago es personalizado, le ayudará a:
- Aumente el valor promedio del pedido (AOV): simplifica el proceso de pago de sus clientes al eliminar pasos innecesarios, permitir pagos en una sola página y completar automáticamente los detalles básicos. Esto acelera la finalización del pago y hace que los clientes quieran realizar pedidos con más frecuencia.
- Mejore la experiencia del usuario: optimiza el pago según el tipo de producto. Para un solo producto, les permites pagar como invitados. Para las suscripciones mensuales de SaaS, les permite iniciar sesión con los detalles de su cuenta de Google. Para alquileres u otras reservas en línea con un proceso largo (pero esencial), habilita un pago de varios pasos para desglosarlo.
- Mantenga la coherencia de la marca: el pago sigue siendo parte de su negocio, por lo que personalizarlo para agregar su marca y eliminar elementos que distraigan como el pie de página y el encabezado es una excelente manera de garantizar que sus clientes completen sus compras.
Formas de personalizar la página de pago de WooCommerce
Dependiendo de cuánto desee personalizar, puede utilizar el Editor de sitios de WordPress o un creador de WooCommerce para modificar su página de pago. Por ejemplo, con WooCommerce Blocks, puedes realizar cambios menores en la marca, como colores, fuentes y tamaño. Pero con un creador de WooCommerce como Divi, puedes modificar cada centímetro de tu página de pago.
Te mostraré cómo hacerlo de ambas maneras.
1. Uso del Editor del sitio y bloques de WooCommerce
Tenga en cuenta que solo puede acceder al Editor del sitio de WordPress si tiene instalado un tema Block, lo que significa que no funcionará si está utilizando un tema clásico o de terceros. Para nuestro ejemplo, estamos usando el tema Twenty Twenty-Four.
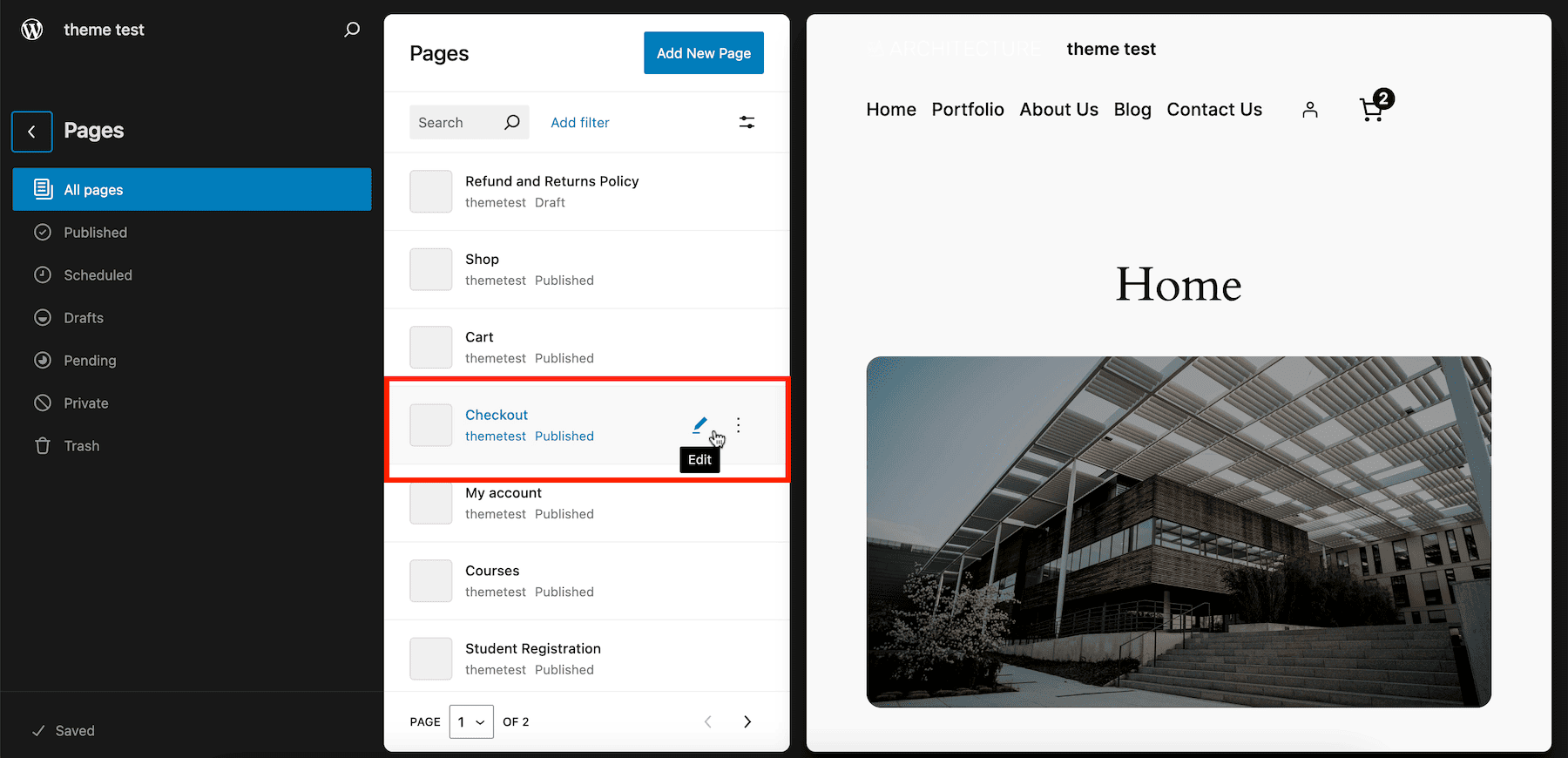
Vaya a Apariencia > Editor > Páginas > Pagar > Editar para acceder al Editor del sitio. (Si está utilizando un tema clásico, puede modificar la página de pago yendo al panel de WordPress > Páginas > Pagar > Editar).

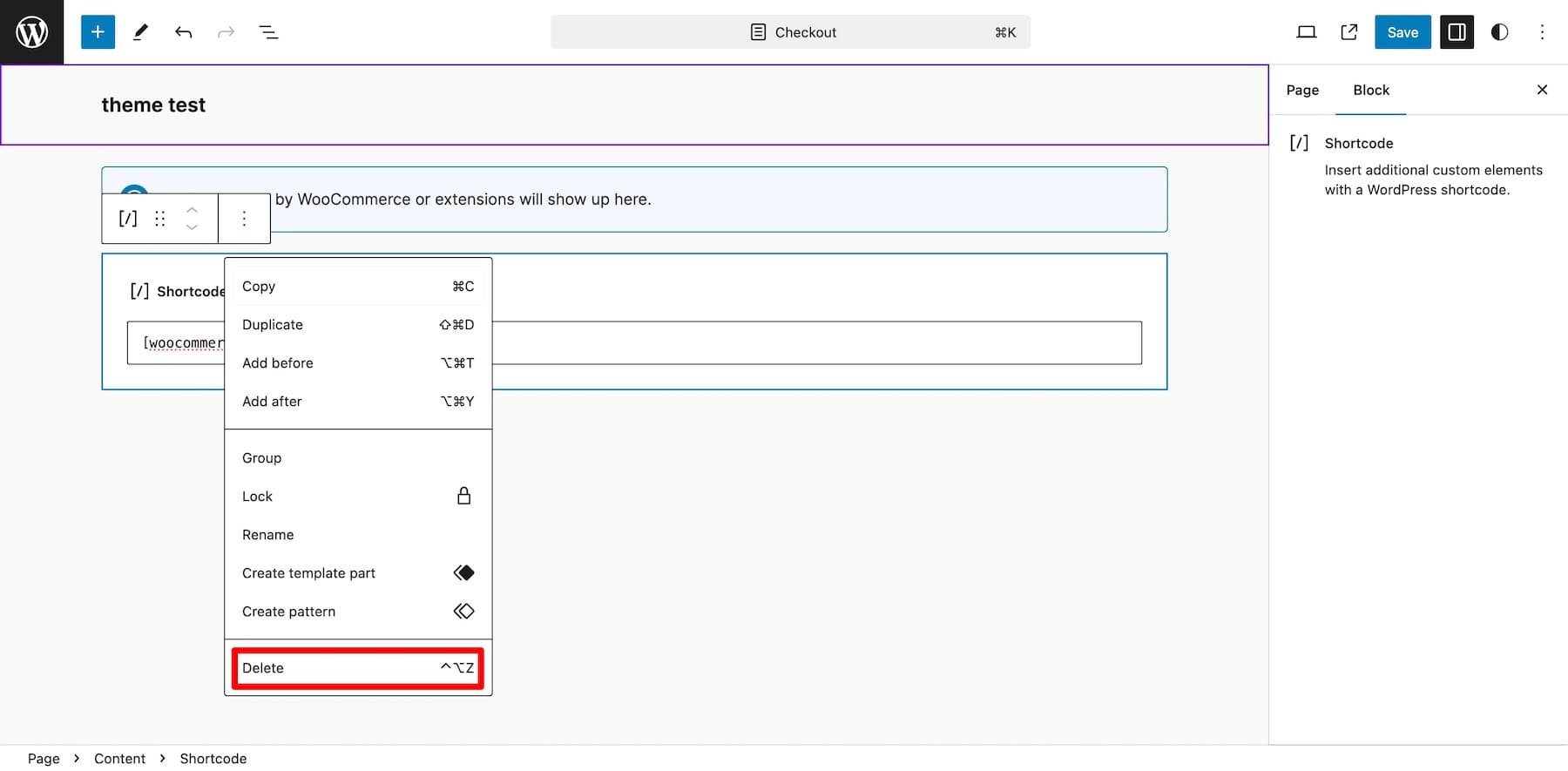
Verás el código corto de pago predeterminado de WooCommerce. Bórralo porque no puedes personalizarlo en absoluto.

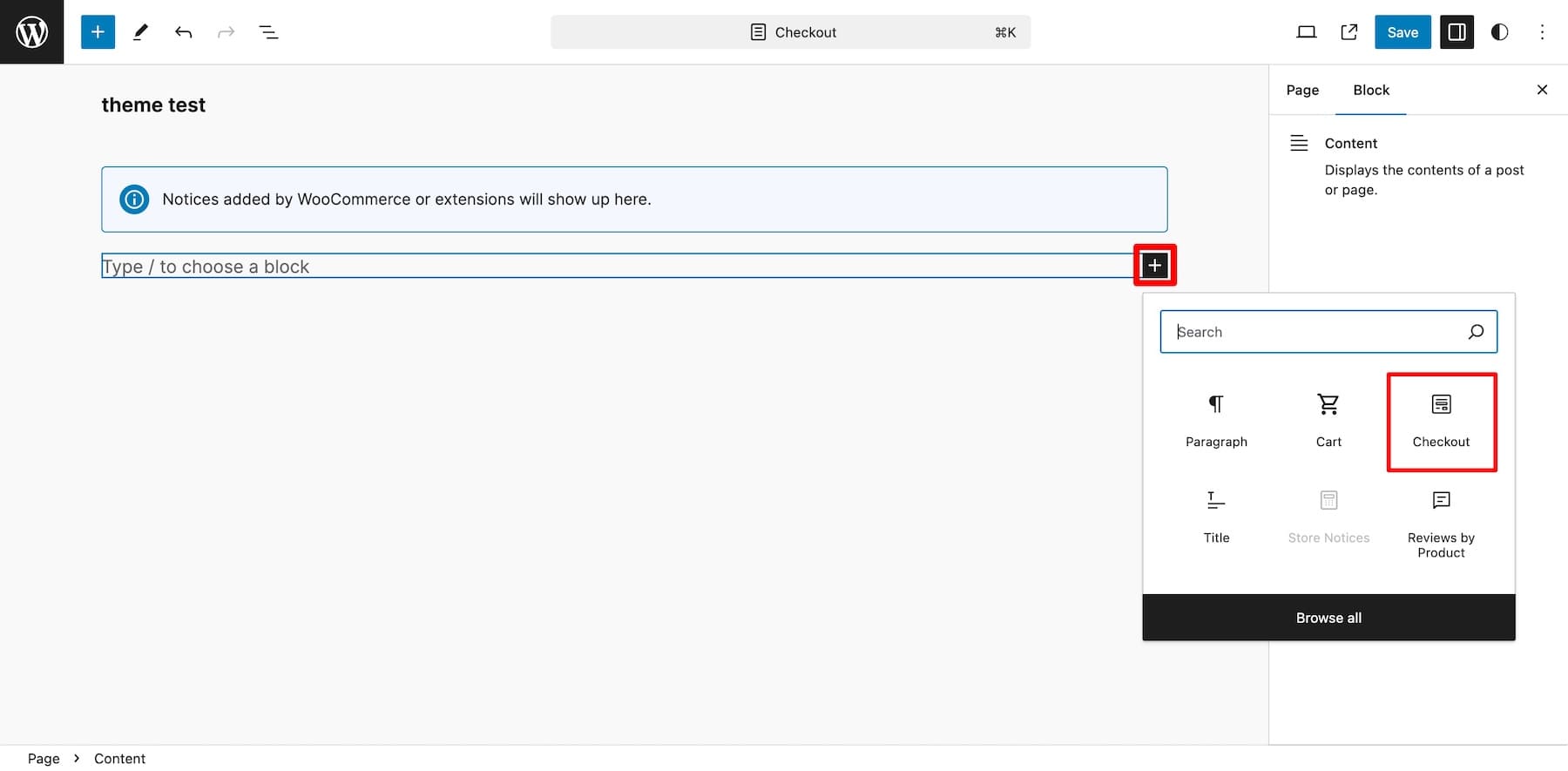
Agregue el bloque Checkout WooCommerce haciendo clic en el ícono más.

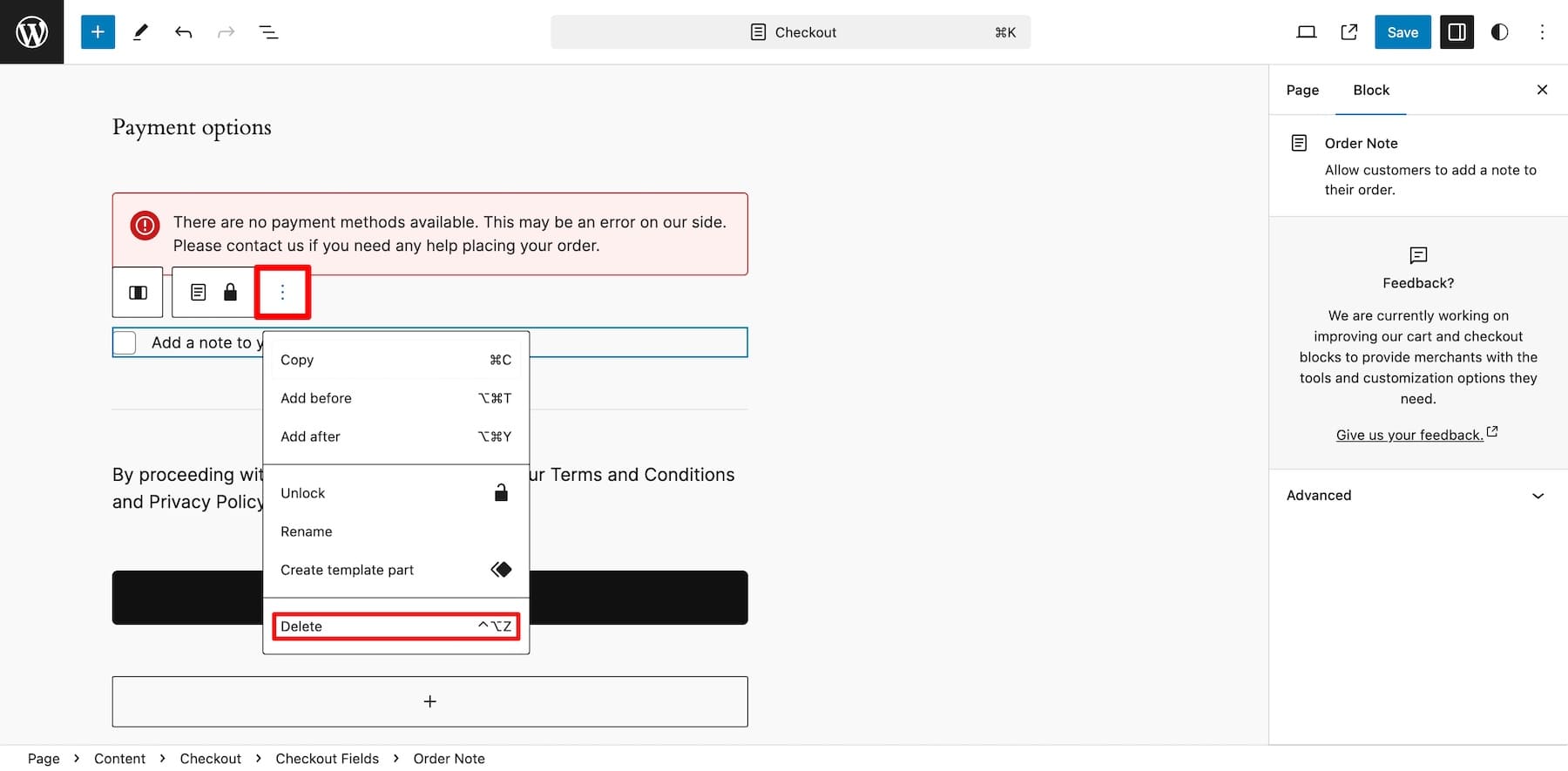
Elimine algunos de los elementos del bloque, como notas de pedido, términos y condiciones, números de teléfono, encabezados de sección, enlaces para regresar al carrito, etc. Para eliminar un elemento, haga clic en los tres puntos (configuración) y luego en Eliminar.

Revise la plantilla y decida qué elementos eliminar. Sin embargo, no se exceda, ya que eliminar pasos críticos puede impedirle obtener la información necesaria para sus clientes. Por ejemplo, puede eliminar la línea Dirección 2, ya que la mayoría de los clientes la dejan vacía, pero no la columna del número de teléfono si planea enviar mensajes de marketing a través de SMS o WhatsApp.
Dado que Checkout de WooCommerce es un bloque principal creado mediante la combinación de muchos bloques secundarios, no puede modificar directamente la configuración de estilo, como la fuente y el color. Como los bloques principales adaptan los estilos de la configuración global del tema, WordPress Gutenberg tiene una personalización limitada. No puedes personalizar mucho a menos que codifiques o compres extensiones, lo que en última instancia te lleva a gastar más dinero.
2. Usar un creador de WooCommerce como Divi
Si desea tener un control total sobre el diseño de su tienda en línea y ahorrar dinero, lo que necesita es personalizar su pago (y otras páginas) con un creador de WooCommerce como Divi. Simplifica la personalización, ofrece flexibilidad ilimitada y le permite modificar cada rincón de su tienda en línea, incluida la página de pago.
Divi es ideal para personalizar las páginas de pago de WooCommerce (y crear sitios de comercio electrónico) debido a su generador sin código de arrastrar y soltar para que sea fácil de usar para principiantes, elementos dinámicos de pago de WooCommerce para mayor funcionalidad y impresionantes diseños de sitio web y pago prediseñados. , lo que facilita el diseño. Divi se combina perfectamente con WooCommerce, gracias a sus herramientas de marketing como Divi Leads, que te permiten ejecutar pruebas divididas y condiciones que te ayudan a optimizar los diferentes recorridos de los usuarios.
También obtienes herramientas únicas como Divi Quick Sites para diseñar una página de pago, una tienda en línea o un sitio web en dos minutos y Divi AI para crear diseños de página, textos optimizados que coincidan con el estilo de tu marca e imágenes hermosas en minutos. Divi tiene todo lo que necesitas para ejecutar y hacer crecer tu tienda en línea sin invertir en extensiones de terceros para agregar funcionalidad.
Comience con Divi
Por qué Divi es perfecto para personalizar las páginas de pago de WooCommerce

Junto con WooCommerce, Divi es una solución de comercio electrónico perfecta que le ayuda a diseñar tiendas online de marca y páginas de pago sin esfuerzo. Complementa WooCommerce gracias a estas potentes funciones:
1. Divi Quick Sites para generar un sitio WooCommerce (con una plantilla de pago)
Divi Quick Sites es un salvavidas para los propietarios de sitios a quienes no les gusta diseñar su sitio desde cero. Ni siquiera tocarás una línea de código ni moverás el cursor. Divi Quick Sites creará una tienda en línea de su marca en menos de dos minutos. Todo lo que necesita hacer es activar el botón Comprar mientras completa los detalles de su sitio, e instalará y activará WooCommerce automáticamente. También crea plantillas de páginas WooCommerce con marca, como producto, carrito y pago .
Vaya a Divi > Generar un nuevo sitio > Elija una plantilla prefabricada.
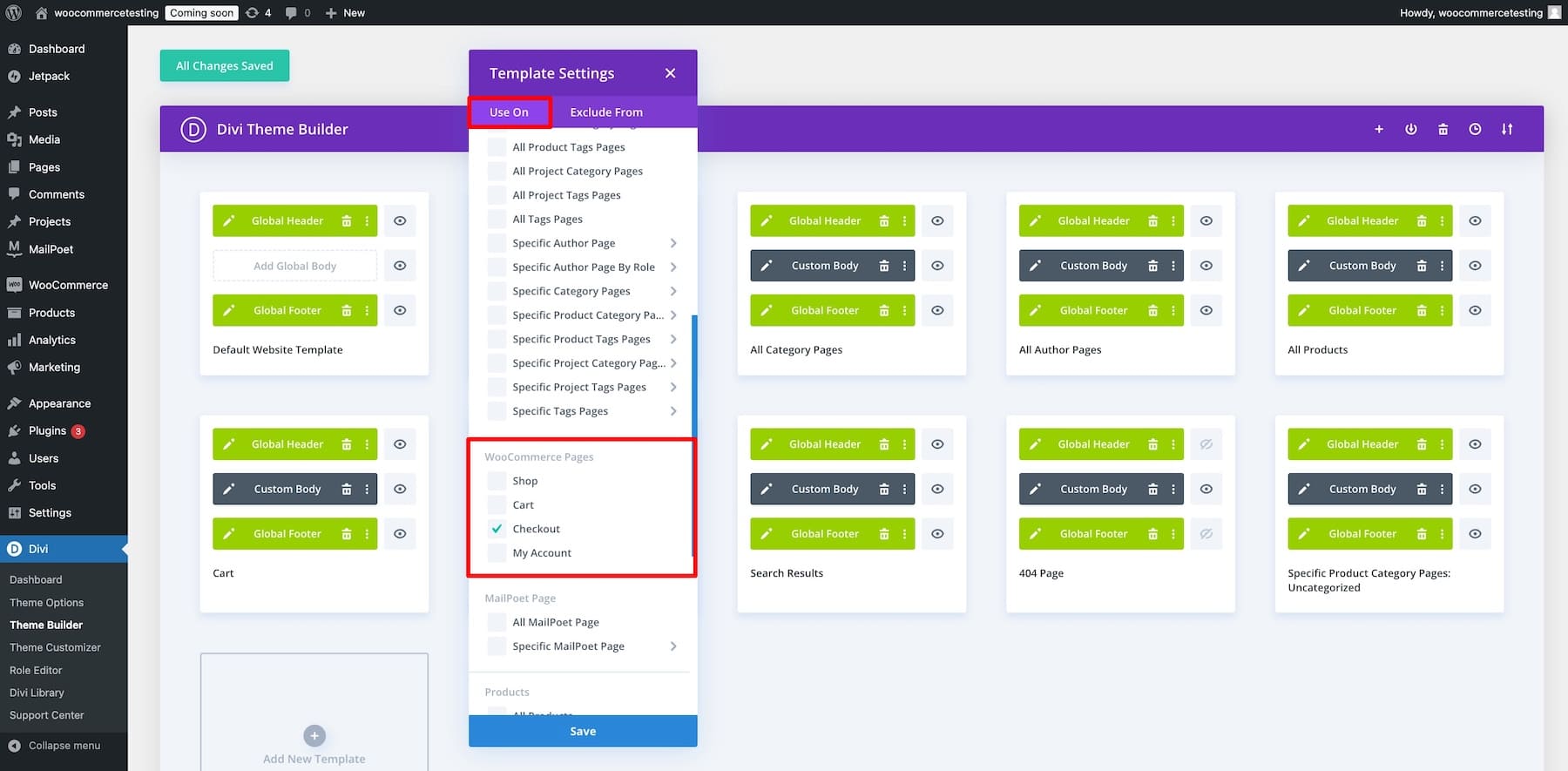
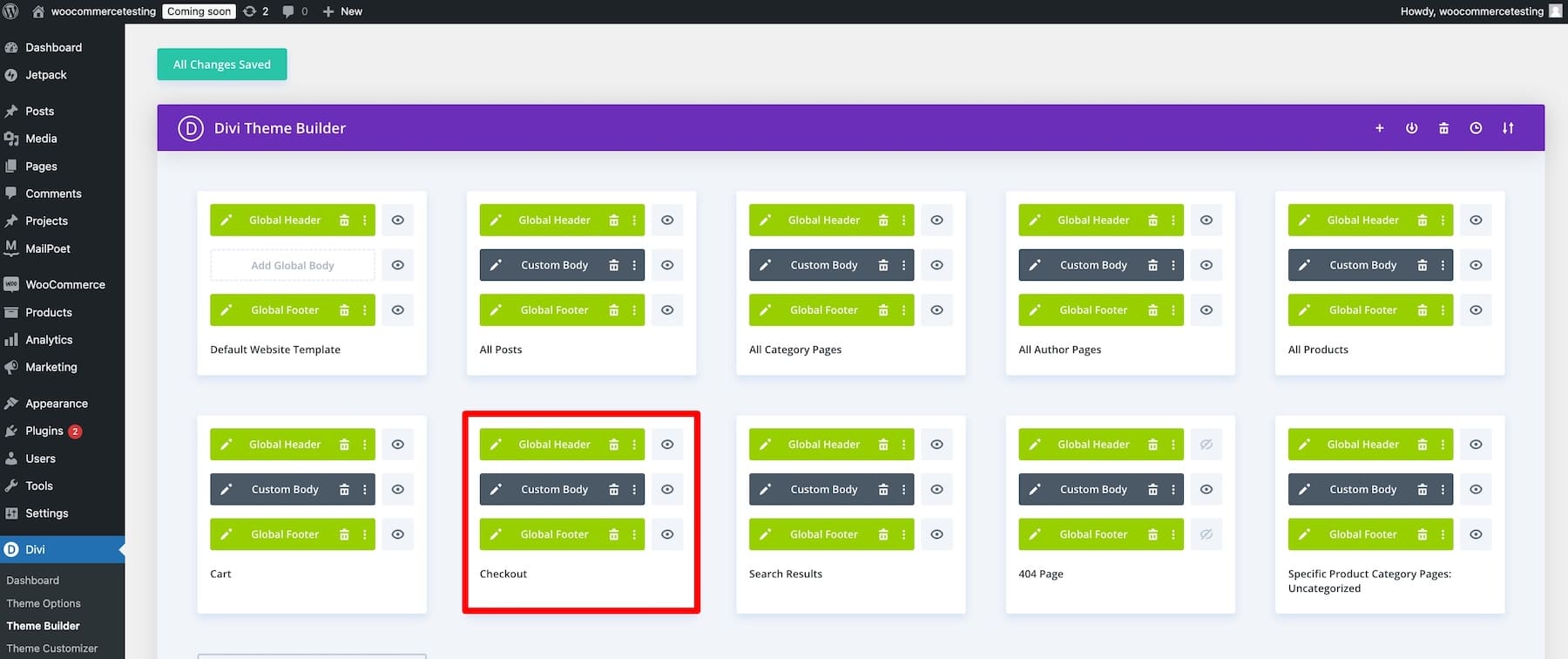
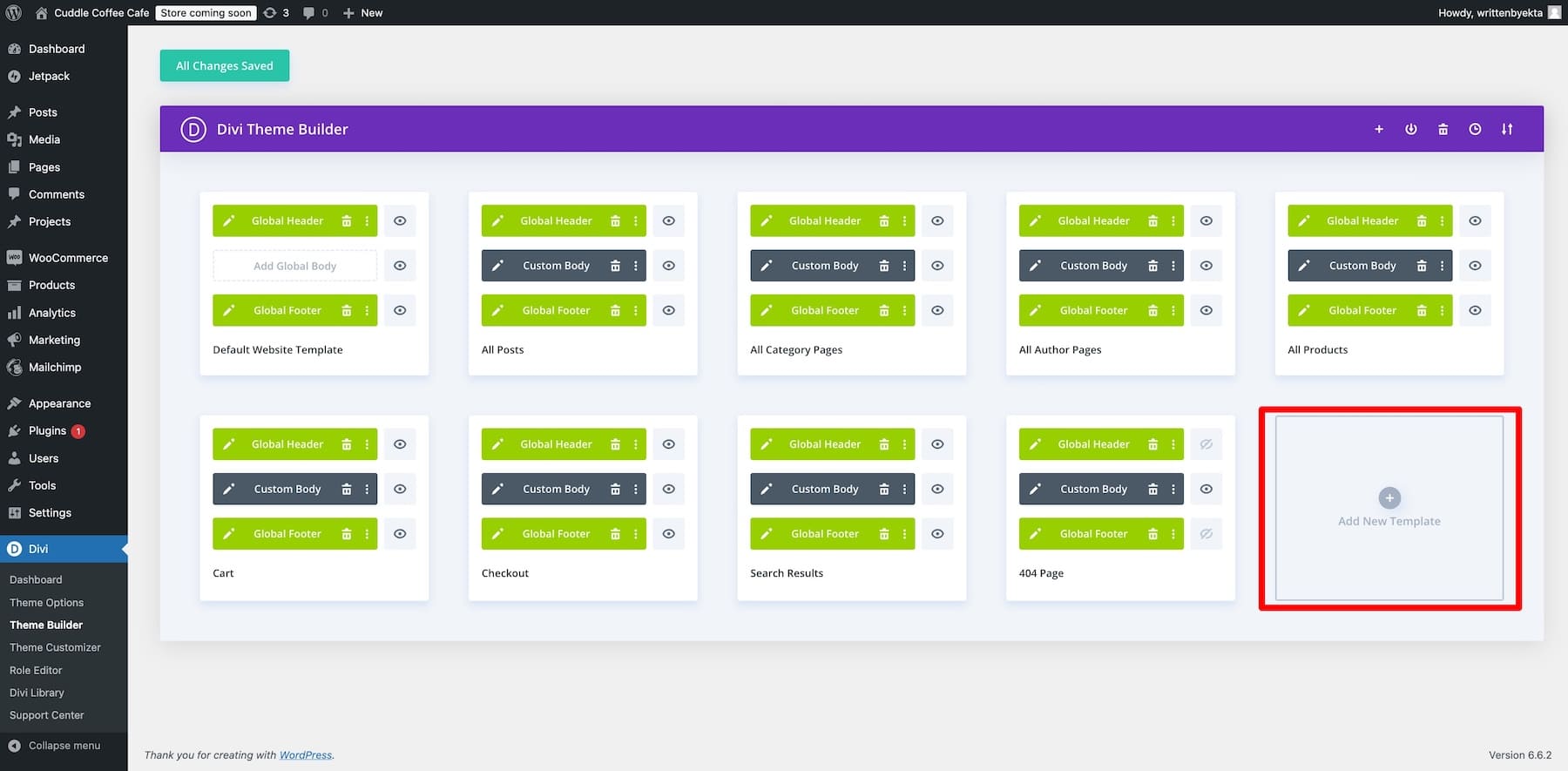
¡Tu sitio está listo! Vaya a Divi > Creador de temas > Pagar para acceder a la plantilla de su página de pago. Haga clic en el ícono de lápiz al lado del Cuerpo personalizado para editarlo.
2. Diseños de sitios WooCommerce diseñados profesionalmente
Si odias mirar la pantalla en blanco como yo, Divi te tiene cubierto. Con más de 2000 diseños Divi, puede importar paquetes de diseños de sitios web diseñados profesionalmente para sitios web de comercio electrónico en cualquier industria. Una vez que importa uno, puede personalizarlo utilizando el generador Divi y los módulos WooCommerce, lo que facilita el diseño de una plantilla de pago con marca.
No olvidemos las plantillas de pago gratuitas que lanzamos para simplificarlo aún más. Importa la plantilla, ajusta la marca y ¡listo! Los expertos de Divi (que conocen los entresijos del diseño web y la optimización de UX) crearon estas plantillas, por lo que cada diseño está optimizado para la conversión para generar más ventas.

3. Módulos de pago nativos de WooCommerce de Divi
Divi tiene más de 200 módulos nativos y más de 30 de WooCommerce, incluidos módulos de pago, para que puedas evitar crearlos desde cero. Los módulos de pago de Divi incluyen solo los campos necesarios para que sea rápido y breve para sus clientes.

A diferencia del bloque Checkout de WooCommerce en Site Editor, que era un bloque principal con muchos bloques secundarios que no se pueden editar por separado, los módulos de Divi están separados, por lo que usted decide qué elementos incluir. Por ejemplo, agregue información de pago de Woo solo si vende productos personalizados y necesita la opinión de los clientes.
4. Divi Theme Builder para sitios WooCommerce rápidamente
Divi Theme Builder le permite diseñar y personalizar todo su sitio web y páginas de WooCommerce a nivel de sitio utilizando el constructor Divi de arrastrar y soltar. Por ejemplo, crea una plantilla de página de pago (que depende en gran medida de los carritos de los clientes) y Divi Theme Builder, combinado con la capacidad de contenido dinámico de Divi, le ayuda a brindarles a sus clientes una experiencia de marca consistente sin esfuerzo manual de su parte.

Cuando realiza cambios en una plantilla, estos se actualizan en todas partes. Esto es ideal para tiendas con varios productos, ya que solo personaliza la plantilla del producto para modificar todas las páginas del producto. De manera similar, puede crear y personalizar plantillas para otras páginas de WooCommerce, como carritos e incluso páginas de destino específicas de productos.
5. Herramientas de marketing integradas para optimizar las páginas de pago
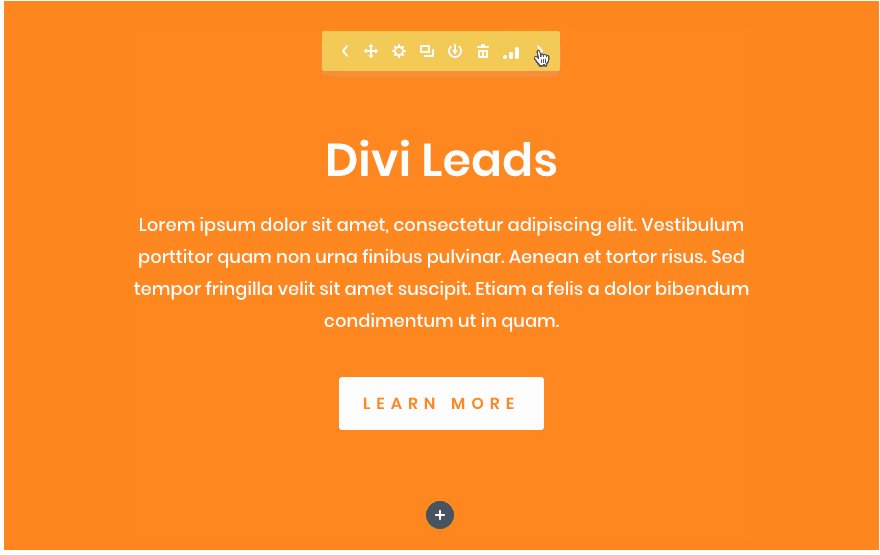
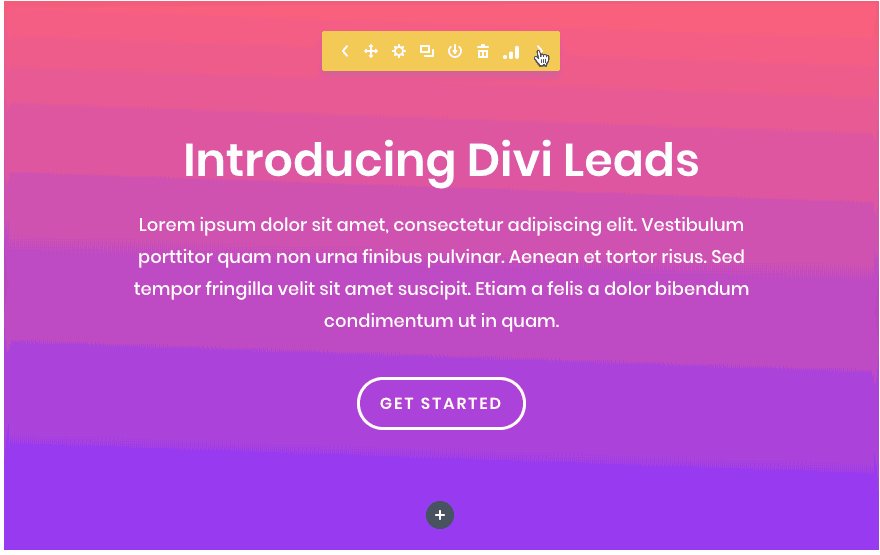
Divi tiene poderosas herramientas de marketing como funciones integradas para ayudarlo a optimizar sus páginas de pago para obtener mejores tasas de conversión. Por ejemplo, Divi Leads te permite ejecutar pruebas divididas y elegir un ganador entre dos elementos. Puede probar páginas de pago completas, encabezados, copias de descripciones, CTA u otros componentes.
Supongamos que no está seguro de si desea ocultar el encabezado del sitio al finalizar la compra. Puede crear fácilmente una prueba dividida y elegir un ganador en función de una alta tasa de conversión entre los dos.

Del mismo modo, Condiciones te permite crear experiencias de compra personalizadas. Por ejemplo, puede mostrar mensajes dinámicos a los usuarios, como un mensaje de "¡Bienvenido de nuevo!". a clientes registrados o “¡Descuentos exclusivos para miembros! ¡Crea tu cuenta ahora! a quienes visitan por primera vez. Divi también incluye complementos premium como Bloom para crear opciones de correo electrónico de alta conversión y Monarch para comercializar y generar más tráfico.
Obtén Divi + WooCommerce
Cómo personalizar su página de pago de WooCommerce (paso a paso)
Este tutorial se centra en personalizar una página de pago de WooCommerce. Para conocer el proceso paso a paso para iniciar una tienda en línea, lea nuestra guía sobre cómo configurar una tienda de comercio electrónico.
Necesita el tema Divi instalado y activo en su tienda en línea para seguir este tutorial.
La membresía anual de Divi cuesta $89, pero puedes obtenerla de por vida con un pago único de $249. Una vez que haya comprado Divi, inicie sesión con sus credenciales de Elegant Themes y descargue el archivo Divi.zip. Sube la carpeta zip a tu pestaña Apariencia de WordPress > Temas > Agregar nuevo . Finalmente, activa tu licencia Divi.
Aquí hay un tutorial paso a paso sobre cómo instalar y activar Divi:
Obtén Divi + WooCommerce
1. Cree una plantilla de página de pago
Vaya a Divi > Creador de temas > Agregar nueva plantilla para crear desde cero.

Elija Pagar desde las páginas de WooCommerce como fuente.

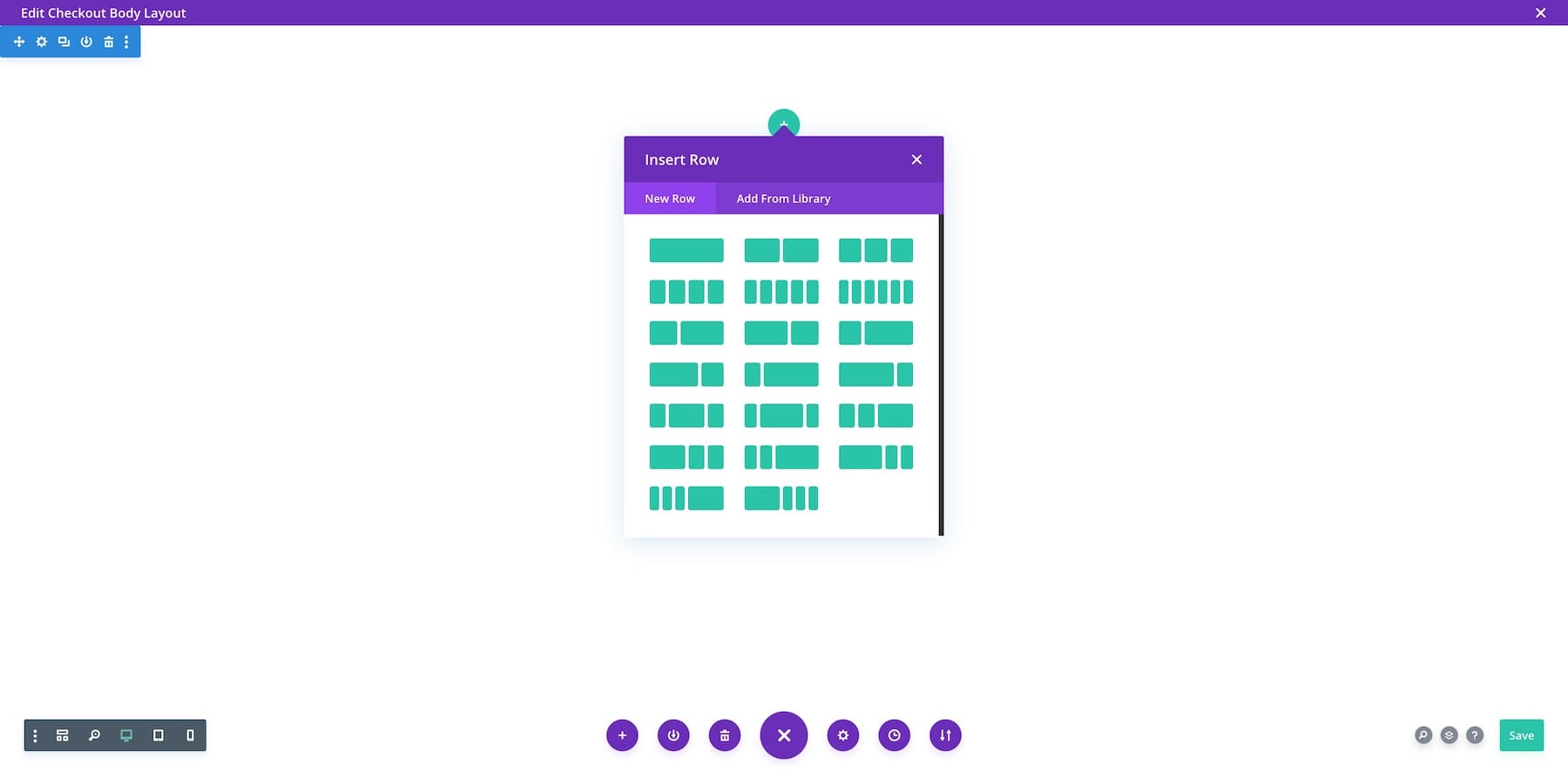
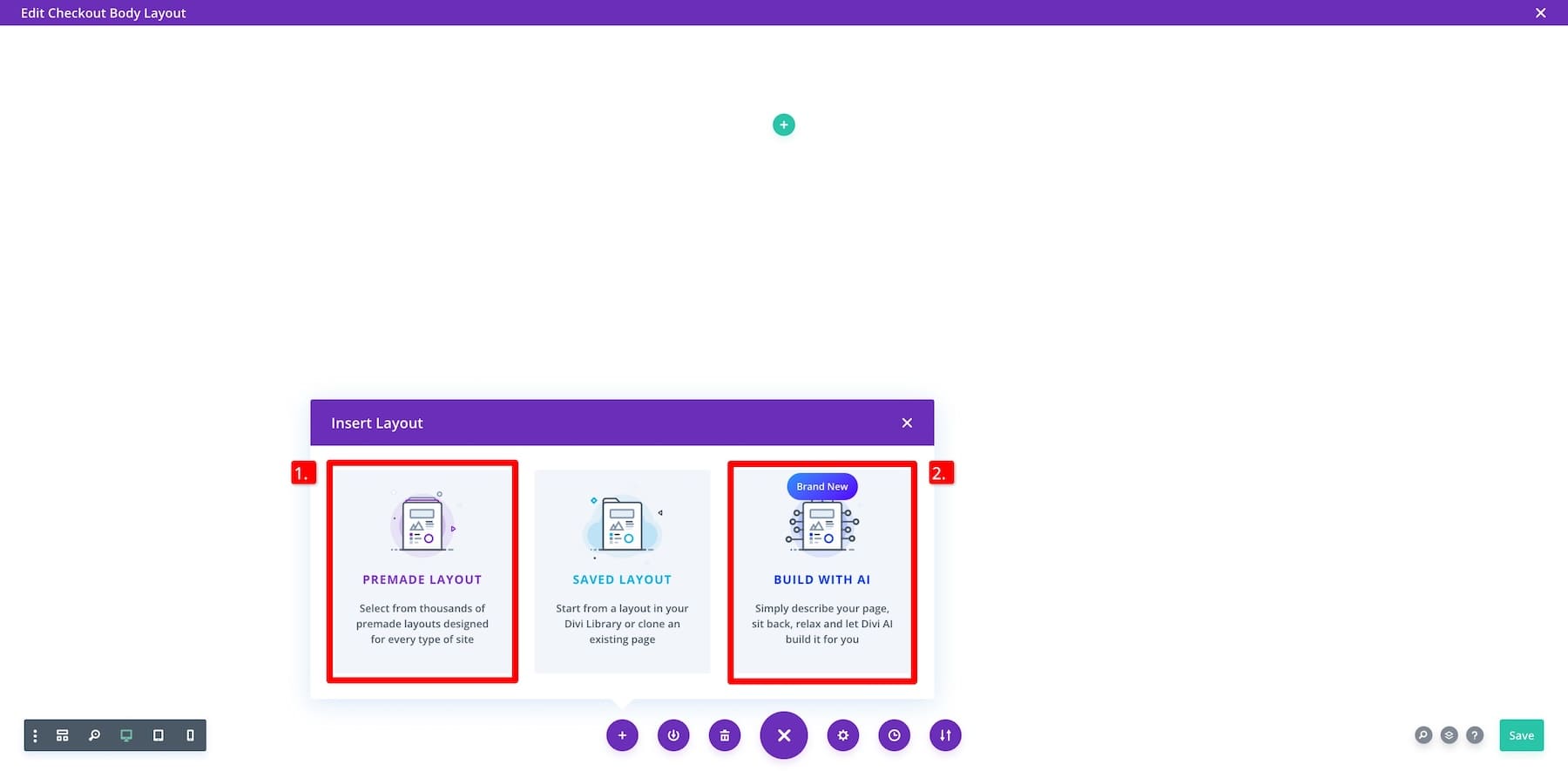
La siguiente ventana es el constructor Divi de arrastrar y soltar para diseñar su plantilla de pago. Pase el cursor sobre él y haga clic en el ícono más para agregar una fila y crear una plantilla de página de pago usando Divi Theme Builder.


Si no desea crear una, importe una plantilla prediseñadas o pídale a Divi AI que cree una usando Build with AI.

Recuerde que no tiene que construir desde cero si no sabe por dónde empezar. Siempre puedes generar una plantilla de pago de marca con Divi Quick Sites.
2. Personaliza tu plantilla de página de pago
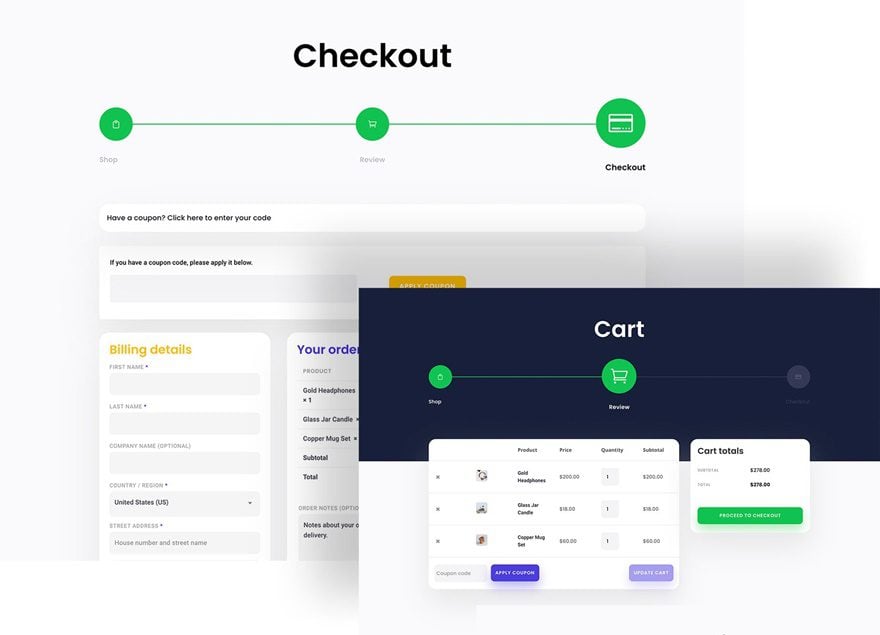
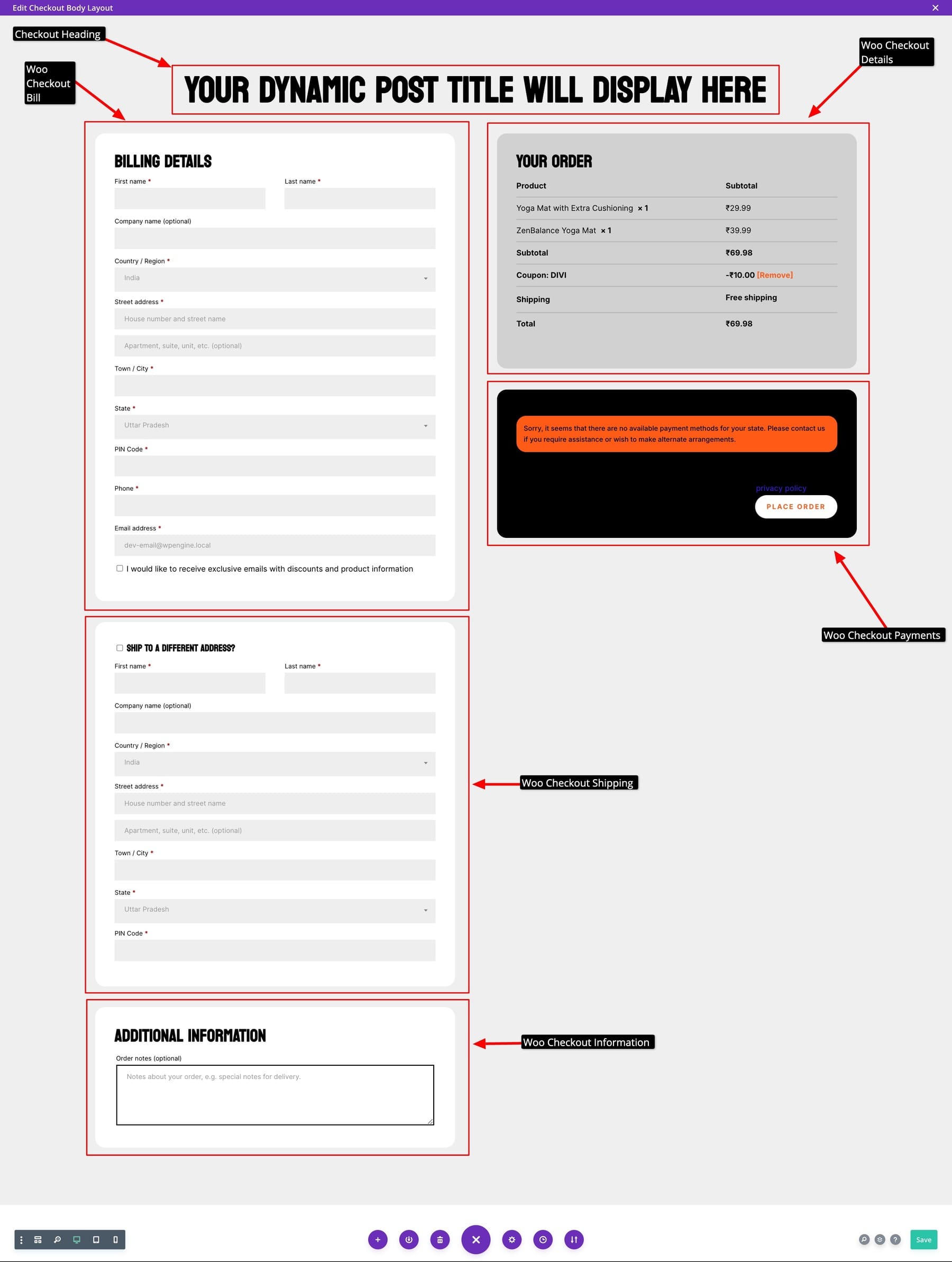
Usaré la plantilla de pago de Divi Quick Sites que generamos anteriormente para mostrarle el proceso de personalización. Así es como se ve:

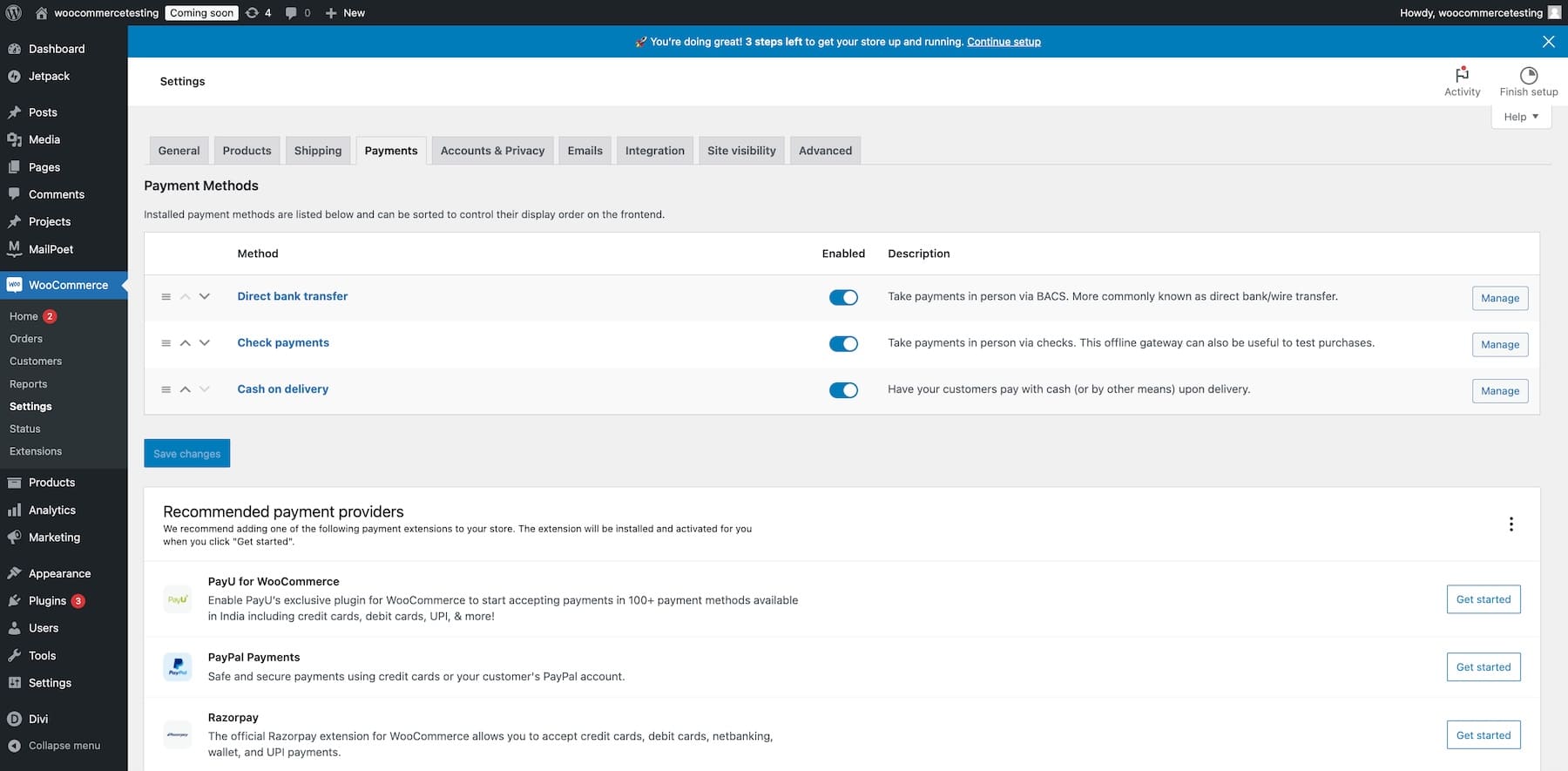
Como puede ver, la plantilla generada por Divi Quick Sites ya incluye los módulos de pago de WooCommerce necesarios, por lo que no tendrá que hacer mucho más que agregar sus métodos de pago ( WooCommerce > Configuración > Pagos ) para que funcione antes de publicar.

Consejo profesional: instale la extensión WooPayments para permitir a los clientes utilizar sus métodos de pago locales preferidos, como Paytm en India y Pix en Brasil. También ofrece muchos beneficios, como depósitos bancarios automáticos y soporte multidivisa. Agregar múltiples métodos de pago aumenta las posibilidades de que sus clientes completen el proceso de pago.
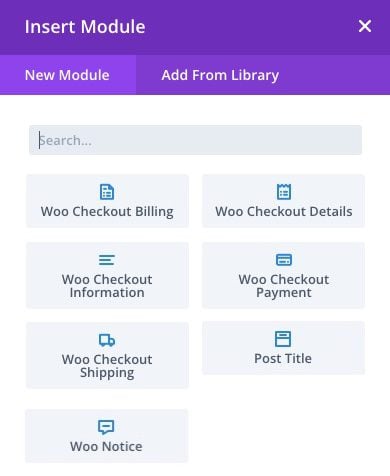
Utilice los módulos de pago de WooCommerce de Divi
Repasemos los módulos de pago de WooCommerce de Divi a los que tiene acceso. A diferencia de los bloques WooCommerce de WordPress Gutenberg, los módulos WooCommerce de Divi están optimizados para la velocidad. Por ejemplo, el módulo Woo Checkout Bill solo incluye los campos necesarios, con etiquetas y títulos de campo (opcionales) si no son esenciales.
Aparte de eso, en lugar de un bloque principal, los módulos de pago de Divi están separados, por lo que usted decide si desea agregar una dirección de envío diferente con Woo Checkout Shipping o agregar notas de pedido con Woo Checkout Information .
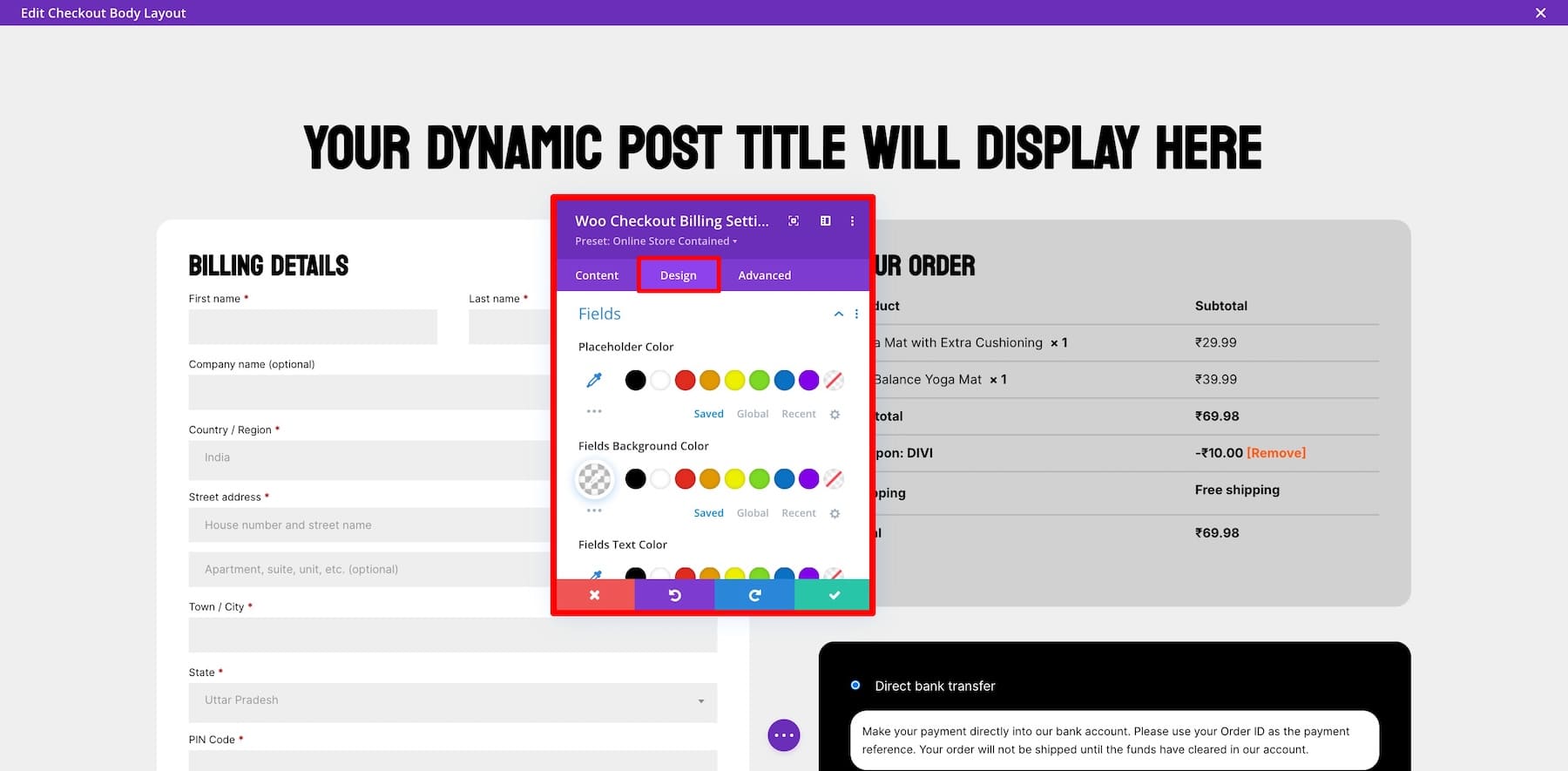
Puede personalizar fácilmente el estilo de un módulo haciendo clic en el ícono de ajustes (configuración) y cambiando a Diseño desde Contenido . Puede cambiar colores, fuentes, botones y otras configuraciones rápidamente.

La mejor parte de usar Divi son sus más de 200 módulos de contenido nativo para mejorar su página de pago y obtener más conversiones. En las siguientes secciones, usaremos diferentes configuraciones y módulos de Divi para optimizar esta plantilla de pago.
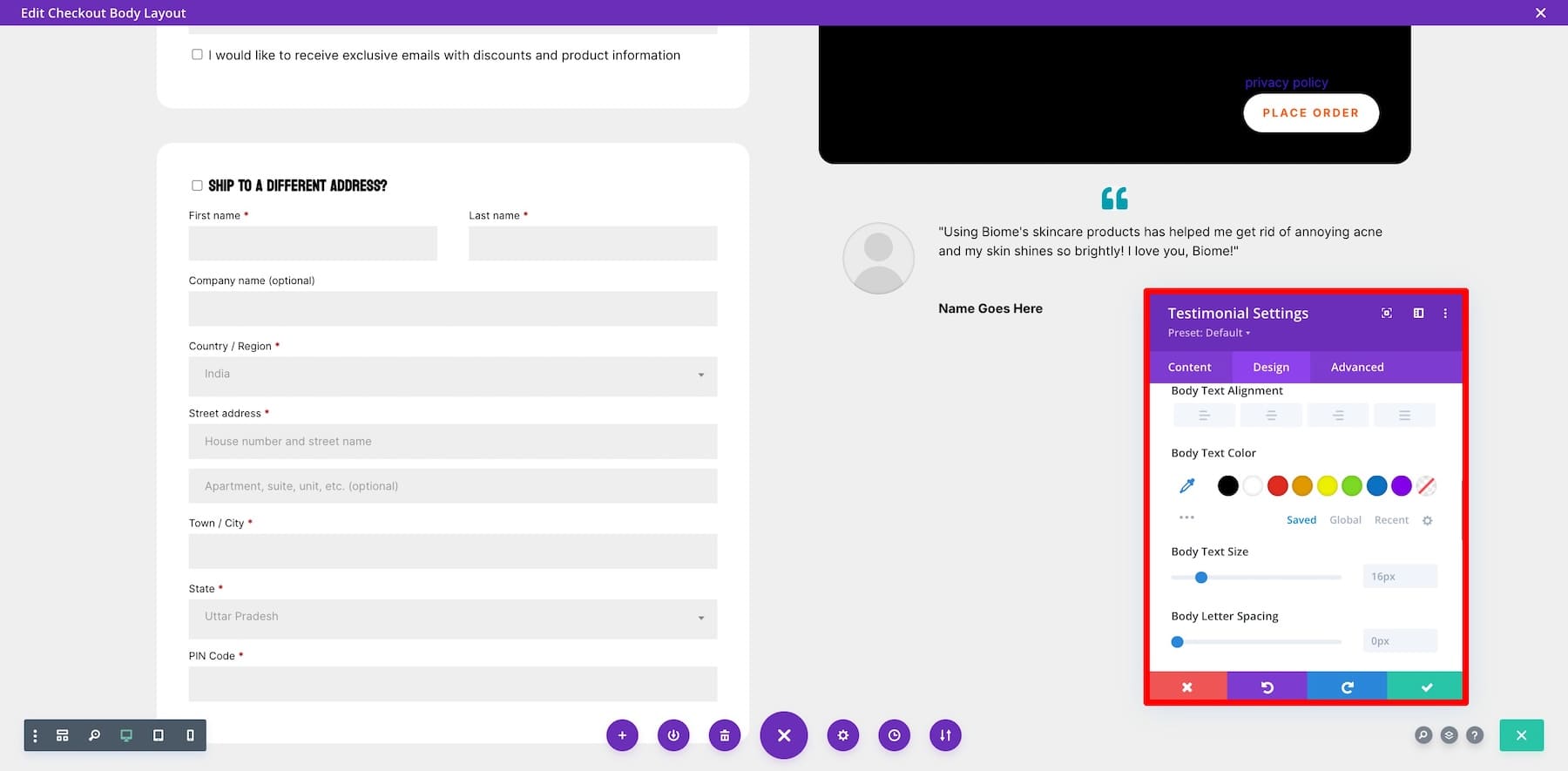
Agregue un testimonio para generar credibilidad
Mostrar pruebas sociales al finalizar la compra es una excelente manera de ayudar a los compradores a superar dudas de último momento y completar sus compras. Con el módulo de testimonios nativo de Divi, puede agregar un testimonio de cliente permanente para generar credibilidad. Vaya a su configuración para resaltarlo agregando un color de fondo o borde o cambiando la fuente, los colores, etc.

Como no es dinámico, el testimonio les parecerá igual a todos los clientes, así que asegúrese de elegir un testimonio específico de la marca en lugar de uno específico del producto, algo que represente a la marca como confiable y confiable.
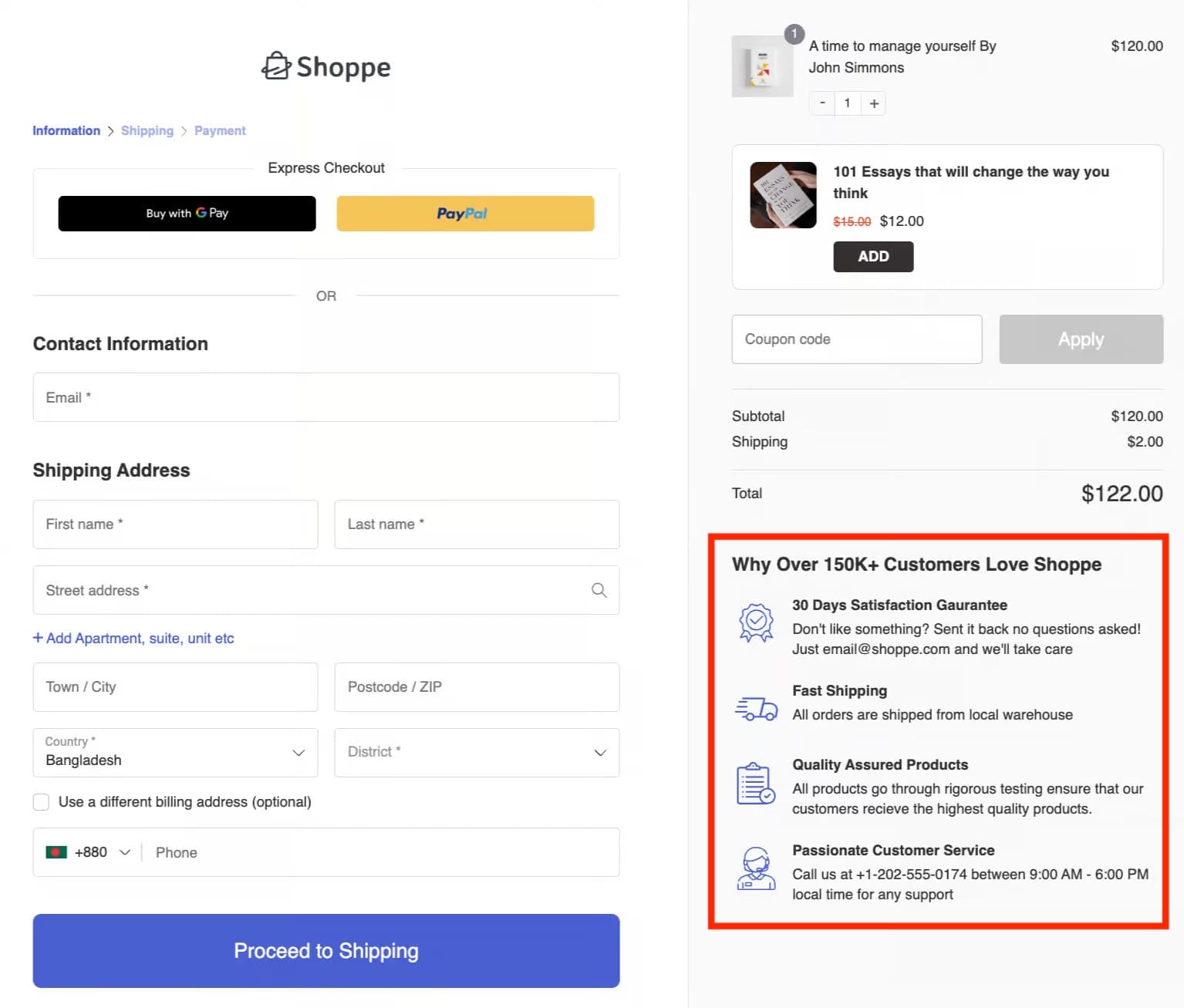
Crear una sección de garantía
También puede crear una sección de Garantía en su proceso de pago para recordarles a sus clientes por qué deben confiar en las compras con su marca. Por ejemplo, aquí en Elegant Themes, ofrecemos una garantía de devolución de dinero de 30 días con una política sin preguntas . Esto se debe a que creemos que una vez que nuestros clientes se acostumbren a Divi, les encantará al instante y se olvidarán del reembolso.
También puede mostrar algo simple, como los valores de su empresa, el número de clientes, etc., para resaltar la autoridad de su marca.

Para crear una sección como esta, utilice los módulos nativos de Título, Icono y Texto de Divi. Siga este tutorial para usar Divi Builder y módulos para agregar y personalizar elementos.
Cree un banner de descuento de último minuto utilizando la funcionalidad de contenido dinámico de Divi
Otra gran ventaja de los módulos Divi es que son dinámicos, lo que significa que extraen datos de productos específicos automáticamente sin que usted los ingrese manualmente. Por ejemplo, cuando sus clientes configuran el carrito y seleccionan los productos, la información se completa automáticamente en el módulo Detalles de pago de Woo de Divi.
También puedes modificar la configuración de contenido dinámico en ciertos elementos para personalizar aún más la experiencia de los usuarios. Por ejemplo, cree un banner de descuento de última hora con un límite de tiempo para crear urgencia y animar a los usuarios a completar sus compras. Para ello, utilice el módulo Temporizador de cuenta atrás . Aquí se explica cómo personalizarlo:
Mostrar descuentos especiales para clientes registrados que utilizan las condiciones de Divi
Las Condiciones de Divi son otra característica poderosa para optimizar los procesos de compra en función de diferentes clientes. Por ejemplo, cree una ventana emergente de banner de descuento con intención de salida para reorientar a los clientes que no completaron la compra después de ir a la página de pago. O muestre un código de descuento exclusivo para usuarios que hayan iniciado sesión o una oferta de envío gratuito a los clientes que hayan creado una cuenta de cliente.
Primero, cree un banner de imagen y agréguelo usando el módulo Imagen de Divi. Luego, ve a Configuración > Avanzado > Condiciones. Ahora, elija el estado Iniciado sesión para el usuario. A continuación se explica cómo mostrar un código de descuento a los usuarios que han iniciado sesión.
Elimine el encabezado y pie de página del sitio para evitar distracciones
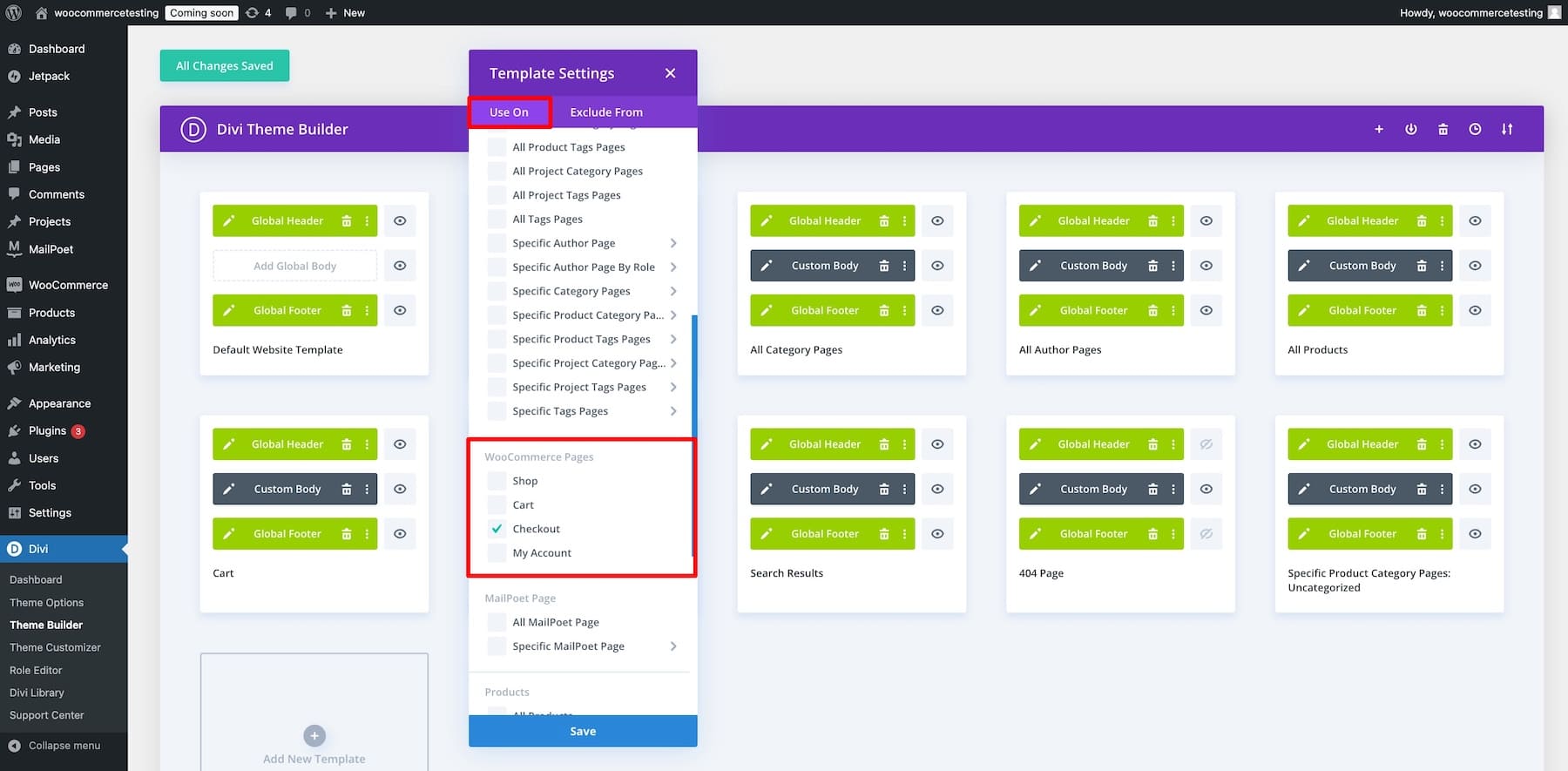
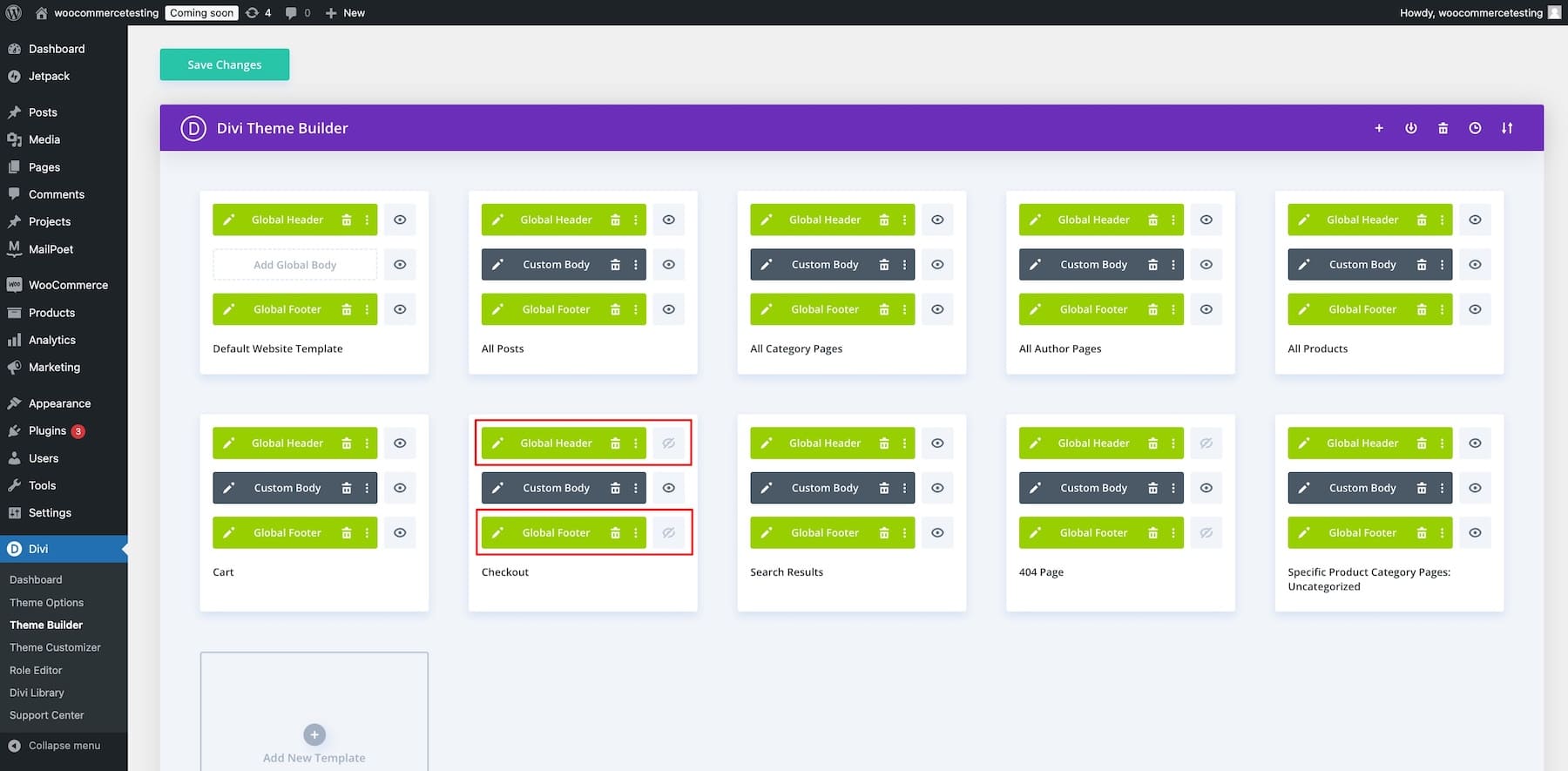
Es necesario eliminar las distracciones de su proceso de pago para garantizar que sus clientes se concentren en completar la compra. Estos elementos que distraen podrían ser botones o enlaces que podrían disuadir a sus clientes de pagar, generalmente en el encabezado y pie de página de su sitio. Así que escóndelos. Pero, ¿cómo se asegura de que sean visibles en otras páginas, excepto en la de pago y en la del carrito? Hacerlo con Divi es muy fácil, gracias a Divi Theme Builder.
Mientras crea plantillas con Divi Theme Builder, crea y asigna páginas de destino específicas en las que las usará. Por ejemplo, asignamos Pago desde páginas de WooCommerce a nuestra plantilla de pago, por lo que cualquier cambio afectará solo a las páginas de pago.

Para ocultar el encabezado y el pie de página de su plantilla de pago, haga clic en el ícono del ojo junto a ellos y guarde cambios . El icono del ojo representa la visibilidad y, como lo hemos desactivado, significa que no son visibles.

Si no desea ocultar el encabezado y el pie de página por completo, puede crear versiones más simplificadas para su página de pago. Simplemente haga clic para editar el área del encabezado o pie de página de su plantilla de página de pago y use el creador para realizar ajustes.
Opcional: agregar un formulario emergente de suscripción de correo electrónico

También puede utilizar el complemento Bloom de Divi para crear una ventana emergente de suscripción de correo electrónico con cupones de descuento exclusivos para suscriptores de correo electrónico. Bloom tiene muchos tipos de visualización diferentes, incluidas ventanas emergentes específicas de activadores. Por ejemplo, puede mostrar la ventana emergente si un usuario está inactivo en la página del producto. O active una ventana emergente personalizada en la página de agradecimiento después de completar la compra. Este sería un buen momento para ofrecer un descuento para unirse a su lista de correo electrónico y poder obtener más ventas.
Obtén Divi + WooCommerce
3. Guarde y obtenga una vista previa de su plantilla de pago
Una vez satisfecho con su diseño, haga clic en el botón Guardar en la parte inferior derecha de Divi Builder.
Obtén Divi + WooCommerce
Más formas de optimizar las plantillas de pago de WooCommerce
Además de personalizar tu pago de WooCommerce con Divi, aquí tienes algunos complementos y extensiones de WooCommerce esenciales que te ayudarán a optimizar tu pago aún más:
- Bloom: para reducir las tasas de carritos abandonados, recopile clientes potenciales por correo electrónico directamente desde sus páginas de pago ofreciendo descuentos especiales o actualizaciones a cambio de suscripciones por correo electrónico.
- FunnelKit: Optimice el proceso de compra de sus clientes mediante la creación de embudos de ventas automatizados y pagos en una sola página.
- DiviFlash: aumente sus ventas con impresionantes diseños de WooCommerce optimizados para la conversión para páginas de tienda, productos, carrito y pago. Consulte también el kit de interfaz de usuario definitivo de WooCommerce.
- Divi Checkout: ofrezca varias opciones de pago, incluidas Google Pay y Apple Pay, para simplificar el procesamiento de pagos para sus clientes.
- Pago de una página de WooCommerce: reduzca el tiempo dedicado al pago creando procesos de pago de una página.
- WooPayments: acepte pagos en más de 135 monedas e integre más de 100 métodos de pago para brindarles a sus clientes sus opciones preferidas.
- Administrador de campos de pago: personalice fácilmente las etiquetas de los campos de pago de WooCommerce.
- Campos personalizados de WooCommerce: agregue el menú desplegable de campos personalizados, la casilla de verificación y la selección múltiple a su bloque de pago predeterminado de WooCommerce.
- Complementos de SEO para WooCommerce: Optimice su sitio para SEO de WooCommerce utilizando complementos que simplifiquen el proceso de indexación y optimización de productos, categorías y otras páginas de WooCommerce.
Además, si aún no se ha decidido por un tema, puede consultar estos temas de WooCommerce, que ofrecen más personalización desde el primer momento.
Herramientas necesarias para crear plantillas de pago de WooCommerce
| Tarea | Herramienta sugerida | |
|---|---|---|
| 1 | Reduzca las tasas de carritos abandonados recopilando clientes potenciales por correo electrónico de las páginas de pago | Floración |
| 2 | Optimice los procesos de compra de los clientes mediante la creación de embudos de ventas automatizados | Kit de embudo |
| 3 | Aumente las ventas con diseños de WooCommerce optimizados para conversiones para páginas de tienda, productos, carrito y pago | DiviFlash |
| 4 | Consulte un extenso kit de interfaz de usuario de WooCommerce para obtener hermosos diseños | Kit de interfaz de usuario de WooCommerce definitivo |
| 5 | Simplifique el procesamiento de pagos con múltiples opciones de pago (Google Pay, Apple Pay) | Pago Divi |
| 6 | Reduzca el tiempo dedicado al pago creando un proceso de pago de una sola página | Pago de una página de WooCommerce |
| 7 | Acepte pagos en más de 135 monedas e integre más de 100 métodos de pago | WooPagos |
| 8 | Personalice fácilmente las etiquetas de los campos de pago de WooCommerce | Administrador de campos de pago |
| 9 | Agregue campos personalizados como menús desplegables, casillas de verificación y opciones de selección múltiple al pago de WooCommerce | Campos personalizados de WooCommerce |
Divi + WooCommerce es la solución definitiva de comercio electrónico
Divi y WooCommerce son todo lo que necesitas para crear una tienda de comercio electrónico única y funcional que entusiasme a tus clientes. La capacidad de personalización de Divi perfecciona la funcionalidad de comercio electrónico de WooCommerce, para que pueda crear páginas de pago rápidas y fluidas, optimizarlas para obtener más conversiones y reducir las tasas de carritos abandonados.
Obtén Divi + WooCommerce
Preguntas frecuentes sobre la personalización de las páginas de pago de WooCommerce
¿Cómo personalizo la página de pago de WooCommerce sin un complemento?
¿Cómo puedo mejorar mis conversiones de pago?
¿Cómo puedo cambiar la página de pago predeterminada de WooCommerce?