Cómo personalizar y diseñar sus formularios de WordPress (2 métodos sencillos)
Publicado: 2023-10-13¿Se pregunta cómo diseñar sus formularios de WordPress?
Puede personalizar sus formularios para que coincidan con el diseño de su sitio web de WordPress. Esto puede crear una apariencia visualmente más atractiva y profesional para su sitio y mejorar la experiencia del usuario.
En este artículo, le mostraremos cómo personalizar y diseñar fácilmente formularios de WordPress, paso a paso.

¿Por qué personalizar y diseñar sus formularios de WordPress?
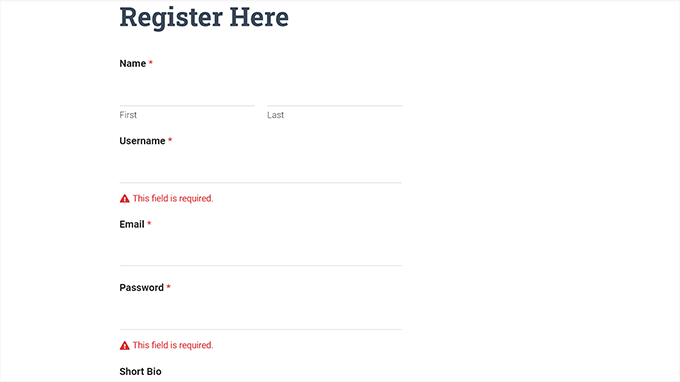
Cuando agrega un formulario a su sitio web de WordPress mediante un complemento, notará que su diseño suele ser simple y sencillo.
Por ejemplo, si agrega un formulario de registro a su sitio web utilizando un complemento de formulario de registro de usuario, verá que su diseño es un poco aburrido. Esto puede no captar la atención de sus visitantes e incluso disuadirlos de completar el formulario.

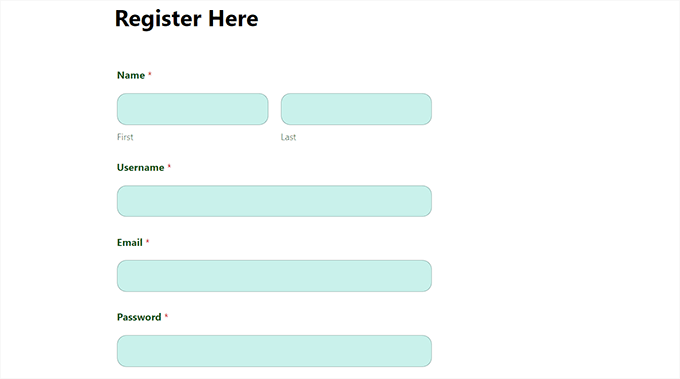
Al personalizar sus formularios, puede combinarlos con su tema de WordPress y su marca para hacerlos más atractivos.
Esto puede generar más conversiones porque los formularios de WordPress con estilo son más fáciles de navegar y pueden alentar a más usuarios a completarlos.

Los formularios con estilo también pueden aumentar el conocimiento de su marca entre los usuarios. Por ejemplo, puede utilizar el logotipo de su sitio web y los colores característicos de la empresa para que su formulario sea más memorable y eficaz.
Dicho esto, veamos cómo personalizar y diseñar fácilmente sus formularios de WordPress, paso a paso. Cubriremos 2 métodos en esta publicación, y puede usar los enlaces rápidos a continuación para ir al que desea usar:
- Método 1: Cómo personalizar y diseñar formularios de WordPress con WPForms (método sin código)
- Método 2: Cómo diseñar formularios de WordPress con CSS (personalización avanzada)
- Bonificación: cómo crear páginas web personalizadas
Método 1: Cómo personalizar y diseñar formularios de WordPress con WPForms (método sin código)
Puede personalizar y diseñar fácilmente sus formularios de WordPress utilizando WPForms. Es el mejor complemento de formulario de contacto de WordPress del mercado, utilizado por más de 6 millones de sitios web.
WPForms viene con un generador de arrastrar y soltar que hace que sea muy fácil crear cualquier tipo de formulario que desee. Además, incluso tiene opciones de personalización integradas para su formulario que no requieren ninguna codificación.
Primero, necesitas instalar y activar el complemento WPForms. Para obtener instrucciones detalladas, es posible que desees consultar nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: WPForms también tiene una versión gratuita que puedes usar para este tutorial. Sin embargo, usaremos el complemento premium porque tiene más configuraciones y opciones.
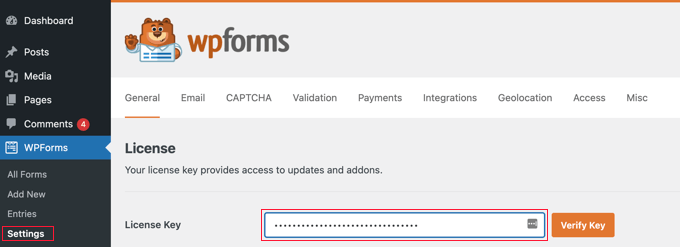
Tras la activación, debe visitar la página WPForms »Configuración desde la barra lateral de administración de WordPress para ingresar su clave de licencia.
Puede encontrar esta información en su cuenta en el sitio web de WPForms.

Una vez que haya hecho eso, diríjase a la pantalla WPForms »Agregar nuevo desde el panel de WordPress.
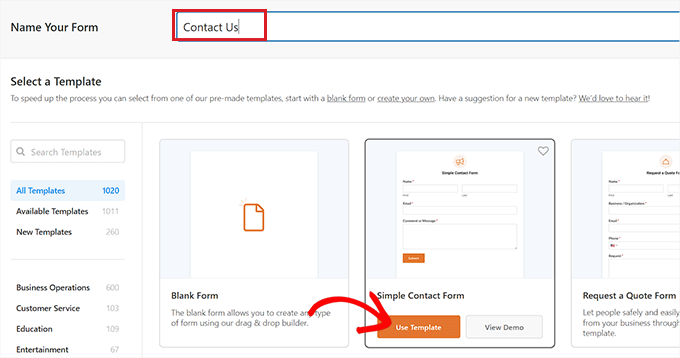
Esto lo llevará a la página 'Seleccionar una plantilla', donde puede comenzar escribiendo un nombre para su formulario. Después de eso, puede elegir cualquier plantilla de formulario que desee y hacer clic en el botón "Usar plantilla" que se encuentra debajo.
Por el bien de este tutorial, crearemos y agregaremos un formulario de contacto simple a nuestro sitio web.

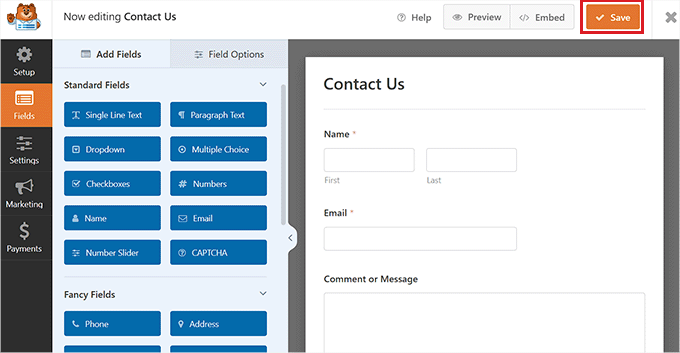
Esto iniciará la plantilla en el creador de formularios de WPForms, donde verá una vista previa del formulario a la derecha y los campos del formulario en la columna de la izquierda.
Desde aquí, puede arrastrar y soltar cualquier campo del formulario que desee en el formulario según sus preferencias.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.

Una vez que haya terminado de personalizar su formulario, simplemente haga clic en el botón "Guardar" en la parte superior para salir del creador de formularios.
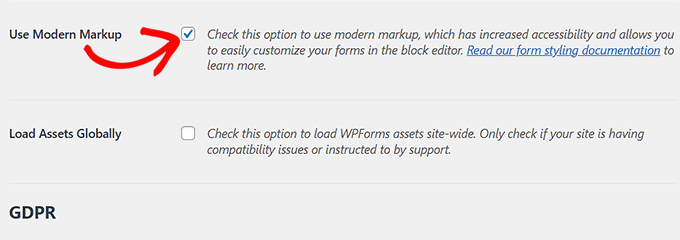
Después de eso, debe visitar la página WPForms »Configuración desde el panel de WordPress y marcar la opción 'Usar marcado moderno'. Si no marca esta casilla, la configuración de personalización de WPForms no estará disponible en el editor de bloques.
No olvide hacer clic en el botón "Guardar cambios" para almacenar su configuración.

A continuación, abra la página o publicación donde desea agregar el formulario que acaba de crear.
Desde aquí, debe hacer clic en el botón Agregar bloque '+' en la esquina superior izquierda de la pantalla para abrir el menú de bloque y agregar el bloque WPForms.
Una vez que haya agregado el bloque, simplemente seleccione el formulario que desea agregar a su sitio en el menú desplegable dentro del bloque.

Ahora que ha agregado el formulario, es hora de personalizarlo y darle estilo.
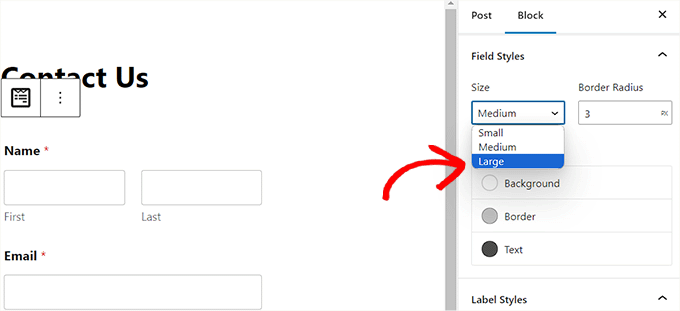
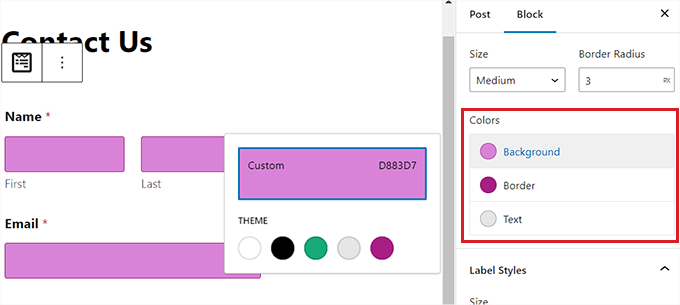
Para hacer esto, debes abrir el panel de bloques en el lado derecho de la pantalla y desplazarte hacia abajo hasta la sección 'Estilos de campo'.
Desde aquí, puede seleccionar un tamaño para los campos de su formulario en el menú desplegable e incluso establecer un radio de borde para ellos.

A continuación, puede cambiar el color de fondo, texto y borde de los campos del formulario utilizando la herramienta de selección de color.
Aquí, puede utilizar los colores característicos de su marca u otros colores que se utilizan en el resto de su blog de WordPress para crear un formulario visualmente atractivo.

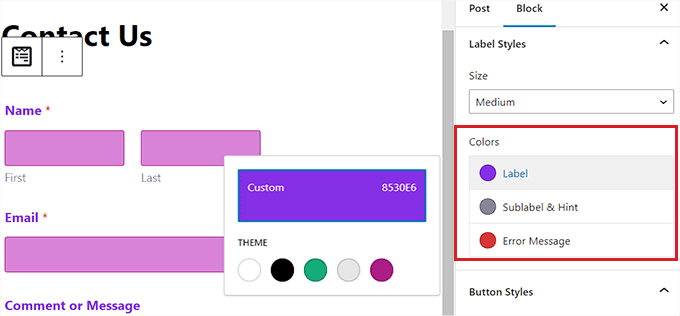
Una vez que haya hecho eso, desplácese hacia abajo hasta la sección "Estilos de etiqueta", donde puede seleccionar el tamaño de fuente de las etiquetas en el menú desplegable.
Después de eso, también puedes cambiar el color de fuente de las etiquetas, subetiquetas y mensajes de error que se mostrarán en tu formulario.

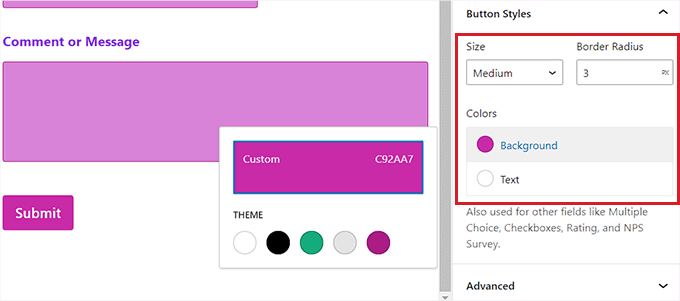
Para personalizar el botón en su formulario, debe desplazarse hacia abajo hasta la sección "Estilos de botón" y elegir su tamaño en el menú desplegable.
También puede establecer un radio de borde y cambiar el fondo y el color del texto del botón del formulario.

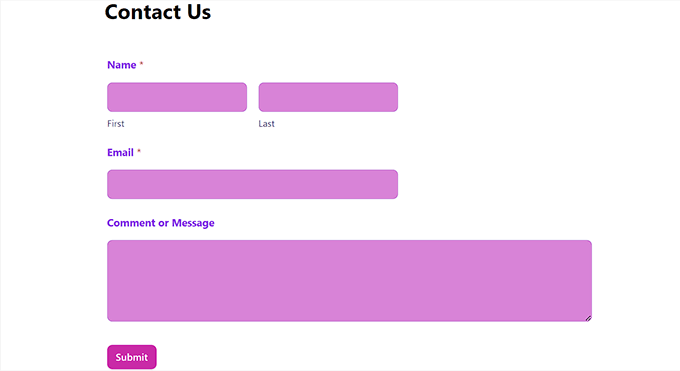
Una vez que haya terminado de personalizar el formulario, simplemente haga clic en el botón "Actualizar" o "Publicar" en la parte superior para almacenar su configuración.
Ahora puede visitar su sitio para ver el formulario de WordPress con estilo en acción.

Método 2: Cómo diseñar formularios de WordPress con CSS (personalización avanzada)
Si no desea utilizar las opciones de personalización que ofrece WPForms o desea aplicar diferentes personalizaciones con CSS, también puede utilizar un fragmento de CSS personalizado.
Para hacer esto, primero deberá crear un formulario utilizando WPForms, que es el creador de formularios número uno del mercado.
Es un creador de arrastrar y soltar que viene con muchas plantillas que puede usar para crear formularios de contacto, formularios de carga de archivos, formularios de registro, formularios de confirmación de asistencia y mucho más.
Para obtener instrucciones detalladas, puede ver nuestro tutorial sobre cómo crear un formulario de contacto en WordPress o ver el método 1.
Una vez que haya creado un formulario, es hora de personalizarlo usando WPCode, que es el mejor complemento de fragmentos de código de WordPress del mercado.

Es la forma más fácil y segura de agregar código CSS para diseñar su formulario de WordPress.
Primero, deberá instalar y activar el complemento WPCode. Para obtener instrucciones detalladas, es posible que desees consultar nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Nota: WPCode tiene una versión gratuita. Sin embargo, necesitará el plan premium del complemento para desbloquear la opción 'Fragmento CSS'.
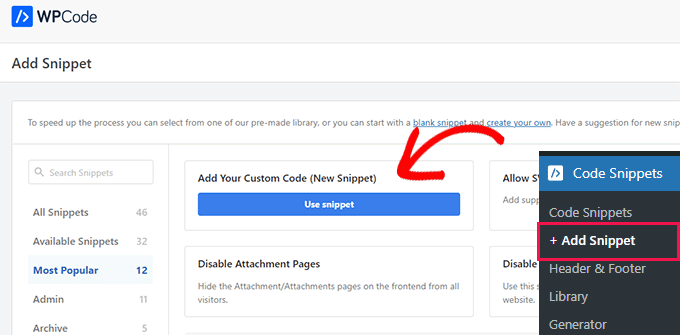
Tras la activación, visite la página Fragmentos de código »+ Agregar fragmento desde el panel de WordPress.
Una vez que esté allí, simplemente haga clic en el botón "Usar fragmento" debajo de la opción "Agregar su código personalizado (nuevo fragmento)".

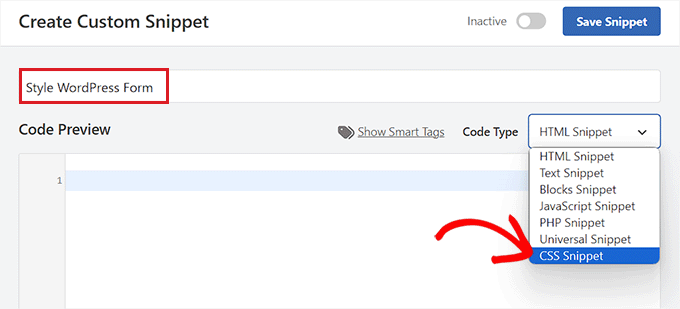
Esto lo llevará a la página "Crear fragmento personalizado", donde puede comenzar escribiendo un nombre para su fragmento de código.
Después de eso, seleccione la opción 'Fragmento CSS' en el menú desplegable en la esquina derecha de la pantalla.

A continuación, copie y pegue el siguiente código en el cuadro "Vista previa del código":
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
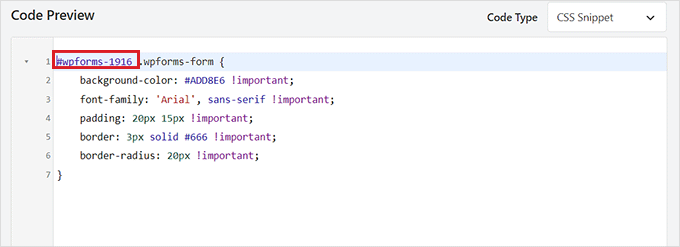
Una vez que hayas hecho eso, tendrás que reemplazar el código corto predeterminado en la parte superior con el código corto del formulario que deseas personalizar.

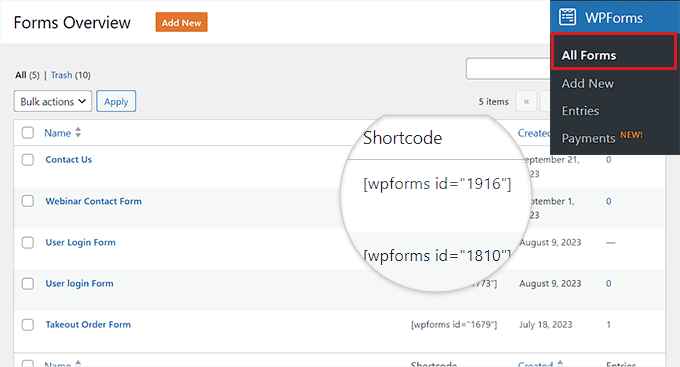
Para hacer esto, visite la página WPForms »Todos los formularios desde el panel de WordPress y copie el número de identificación de WPForms del formulario al que desea diseñar.

Después de eso, pegue el número de identificación del formulario junto a la línea wpforms- en el código. Ahora, todo el código se ejecutará únicamente en esta forma específica.
A continuación, puede cambiar fácilmente el código hexadecimal para el color de fondo, agregar una familia de fuentes de su elección y configurar el relleno y los radios del borde del formulario cambiando el fragmento de código.

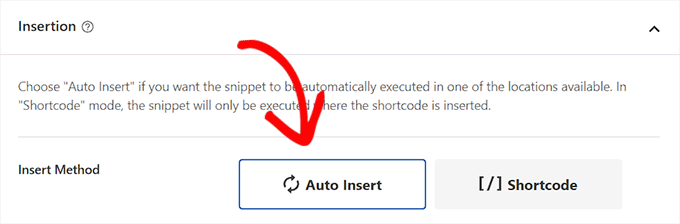
Una vez que haya hecho eso, desplácese hacia abajo hasta la sección "Inserción" y seleccione el modo "Inserción automática".
El código se ejecutará automáticamente en su sitio tras la activación.

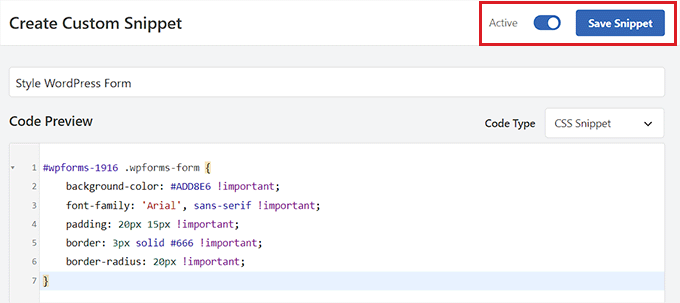
Finalmente, desplácese hacia la parte superior de la página y cambie el interruptor a "Activo".
Después de eso, haga clic en el botón 'Guardar fragmento' para almacenar su configuración.

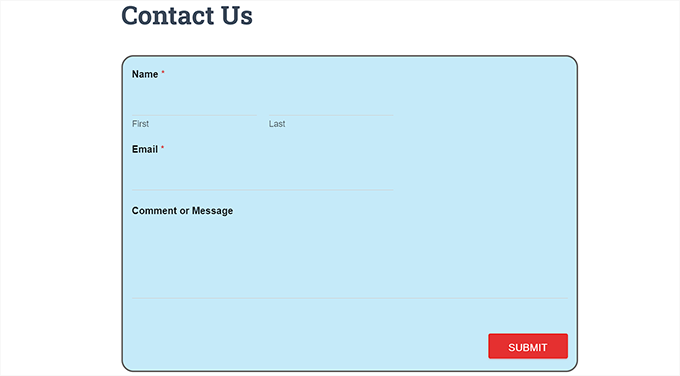
Ahora, el formulario de WordPress se personalizará automáticamente según el fragmento de CSS y podrá verlo.
Sin embargo, si aún no ha agregado el formulario a su sitio web, simplemente abra una página o publíquela en el editor de bloques.
Una vez que esté allí, haga clic en el botón '+' en la esquina superior izquierda para abrir el menú de bloque y agregar el bloque WPForms.

Después de eso, seleccione el formulario al que le diseñó usando el fragmento CSS del menú desplegable en el propio bloque.
Finalmente, haga clic en el botón 'Actualizar' o 'Publicar' para almacenar su configuración.
Ahora puede visitar su sitio de WordPress para ver el formulario personalizado en acción.

Bonificación: cómo crear páginas web personalizadas
Diseñar formularios de WordPress es solo una forma de hacer que su sitio sea más atractivo y visualmente interesante. También puede diseñar sus propias páginas web totalmente personalizadas utilizando SeedProd.
Es el mejor complemento de creación de páginas de WordPress del mercado que le permite crear páginas atractivas sin utilizar ningún código.
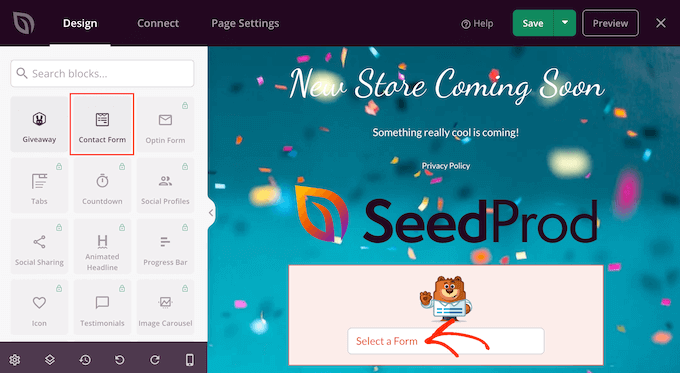
SeedProd viene con un generador de arrastrar y soltar, plantillas y kits de sitio prediseñados, opciones de personalización sencillas, paletas de colores y bloques de páginas avanzados. Además, puede incrustar fácilmente sus formularios de WPForms en el editor de SeedProd.

Incluso puedes usar SeedProd para crear una página de lista de espera viral, una página de ventas, una página de mantenimiento, una página próximamente y mucho más.
Para más detalles, puedes ver nuestro tutorial sobre cómo crear una página de destino en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo personalizar y diseñar sus formularios de WordPress. Es posible que también desee ver nuestro tutorial sobre cómo agregar un campo de código de cupón a los formularios de WordPress y nuestra comparación de WPForms, Gravity Forms y Formidable Forms.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
