Cómo personalizar los colores en su sitio web de WordPress
Publicado: 2023-05-08¿Quieres personalizar los colores en tu sitio web de WordPress?
Los colores juegan un papel vital para hacer que su sitio web sea estéticamente agradable y establecer su identidad de marca. Afortunadamente, WordPress hace que sea muy fácil personalizar los colores en todo tu sitio.
En este artículo, le mostraremos cómo personalizar fácilmente los colores en su sitio web de WordPress, incluidos los colores de fondo, encabezado, texto y enlace.

¿Qué es la teoría del color?
Antes de que pueda comenzar a personalizar los colores en su sitio web de WordPress, es importante comprender la teoría del color.
La teoría del color es el estudio de los colores y cómo funcionan juntos. Ayuda a los diseñadores a crear combinaciones de colores que se complementan entre sí.
Al diseñar un sitio web, debe elegir colores que se vean bien juntos. Esto hará que su sitio web se vea más atractivo para sus visitantes, lo que puede mejorar la experiencia del usuario y aumentar la participación.
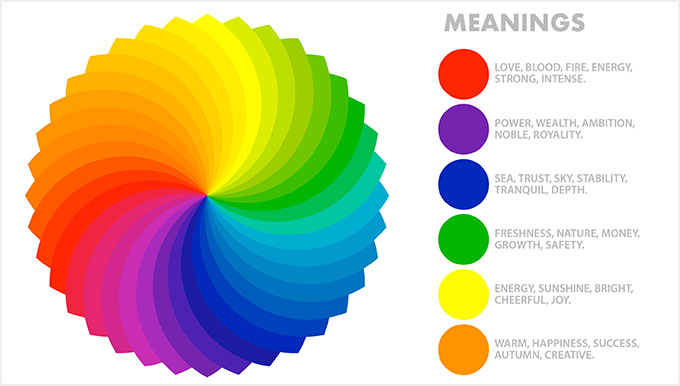
Diferentes colores pueden crear diferentes emociones y sentimientos en las personas, y la teoría del color puede ayudarlo a elegir la combinación adecuada para su sitio web.
Por ejemplo, el rojo se usa a menudo para representar comida y restaurantes. Por otro lado, el azul se suele utilizar en sitios web bancarios y financieros.
Esto se debe a que el rojo puede crear sentimientos de calidez, energía y pasión, mientras que el azul significa confianza, seguridad y tranquilidad.

Además de complementar los colores, también puede usar el contraste de colores para llamar la atención sobre áreas importantes de su blog de WordPress.
Esto le permite hacer que su contenido sea más legible, establecer una fuerte identidad de marca y crear un estado de ánimo específico en el sitio web.
¿Qué son los temas de WordPress y se pueden cambiar los colores de los temas?
Los temas de WordPress controlan la apariencia de su sitio web para el usuario. Un tema típico de WordPress es un conjunto de plantillas prediseñadas que instala en su sitio web para cambiar su apariencia y diseño.
Los temas hacen que su sitio web sea más atractivo, más fácil de usar y aumentan la participación.

También puede crear sus propios temas desde cero utilizando complementos como SeedProd y Thrive Theme Builder.
Con WordPress, puede personalizar fácilmente los temas y cambiar el fondo, la fuente, los botones y los colores de los enlaces.
Sin embargo, tenga en cuenta que algunos temas vienen con opciones de color predefinidas, mientras que otros ofrecen más flexibilidad para elegir el suyo propio.
Dicho esto, veamos cómo puedes personalizar fácilmente los colores en WordPress.
- Cómo personalizar los colores en WordPress
- Cómo cambiar el color de fondo en WordPress
- Cómo cambiar el color del encabezado en WordPress
- Cómo cambiar el color del texto en WordPress
- Cómo cambiar el color de selección de texto en WordPress
- Cómo cambiar el color del enlace en WordPress
- Cómo cambiar el esquema de color de administración en WordPress
Cómo personalizar los colores en WordPress
Puede personalizar los colores en WordPress utilizando muchos métodos diferentes, incluido el personalizador de temas, el editor de sitio completo, CSS personalizado, complementos de creación de páginas y más.
Cambiar colores usando el personalizador de temas
Es muy fácil cambiar los colores usando el personalizador de temas incorporado de WordPress.
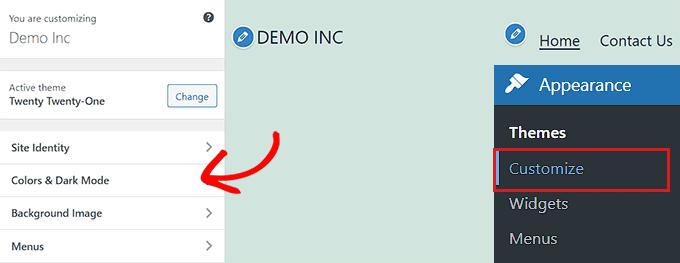
Primero, visite la página Apariencia » Personalizar desde la barra lateral de administración.
Nota: Si no puede encontrar la pestaña 'Personalizar' en su panel de control de WordPress, significa que está utilizando un tema de bloque. Desplácese hacia abajo hasta la siguiente sección de este tutorial para descubrir cómo cambiar los colores en un tema de bloque.
Para este tutorial, usaremos el tema predeterminado Twenty Twenty-One.
Recuerde que el personalizador de temas puede verse diferente según el tema que esté usando actualmente.

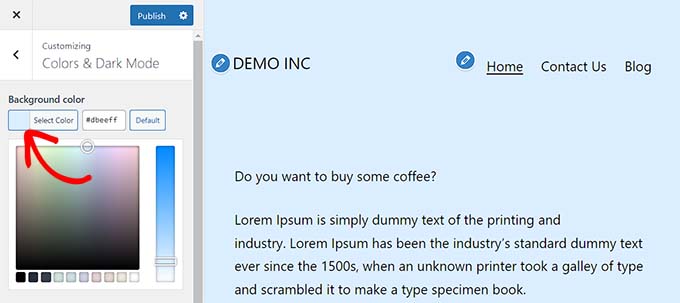
Por ejemplo, el tema Twenty Twenty-One viene con un panel de "Colores y modo oscuro" que permite a los usuarios seleccionar un color de fondo y personalizar el modo oscuro.
Después de abrir el panel, simplemente haga clic en la opción 'Seleccionar color'. Esto abrirá el Selector de color, donde puede elegir su color de fondo preferido.
Una vez que haya terminado, no olvide hacer clic en el botón 'Publicar' en la parte superior para guardar sus cambios y ponerlos en vivo en su sitio web.

Cambiar colores en el editor de sitio completo
Si está utilizando un tema basado en bloques, no tendrá acceso al personalizador de temas. Sin embargo, puede usar el editor de sitio completo (FSE) para cambiar los colores en su sitio web.
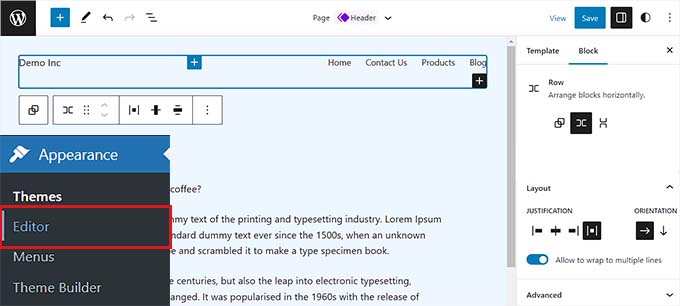
Primero, diríjase a la pantalla Apariencia » Editor desde la barra lateral de administración para iniciar el editor completo del sitio.
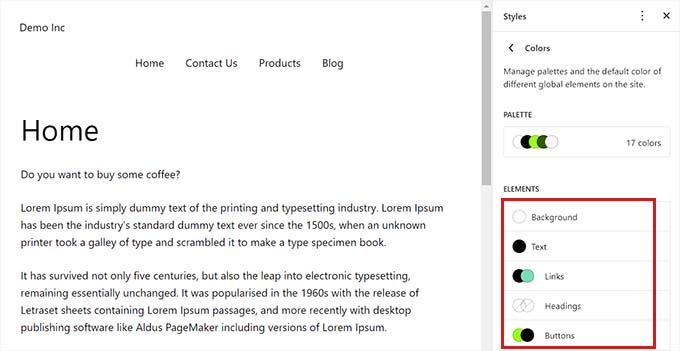
Ahora, debe hacer clic en el ícono 'Estilos' en la esquina superior derecha de la pantalla.

Esto abrirá la columna 'Estilos', donde debe hacer clic en el panel 'Colores'.
Puede cambiar los colores de fondo, texto, enlace, encabezado y botón del tema desde aquí.

Una vez que haya terminado, haga clic en el botón 'Guardar' para almacenar su configuración.
Cambiar colores usando CSS personalizado
CSS es un lenguaje que puede usar para cambiar la apariencia visual de su sitio web, incluidos sus colores. Puede guardar CSS personalizado en la configuración de su tema para aplicar sus personalizaciones a todo su sitio.
Sin embargo, el código CSS personalizado ya no se aplicará si cambia de tema en su sitio web o actualiza su tema existente.
Es por eso que recomendamos usar el complemento WPCode, que es el mejor complemento de fragmentos de código de WordPress en el mercado. Es la forma más fácil de agregar un código CSS personalizado y le permitirá personalizar los colores de forma segura en su sitio web de WordPress.
Primero, deberá instalar y activar el complemento WPCode. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión gratuita de WPCode que puede usar. Sin embargo, recomendamos actualizar a un plan pago para desbloquear todo el potencial del complemento.
Una vez que haya activado WPCode, debe visitar la página Fragmentos de código » + Agregar fragmentos desde la barra lateral de administración.
Simplemente haga clic en el botón 'Usar fragmento' debajo del encabezado 'Agregar su código personalizado (nuevo fragmento)'.

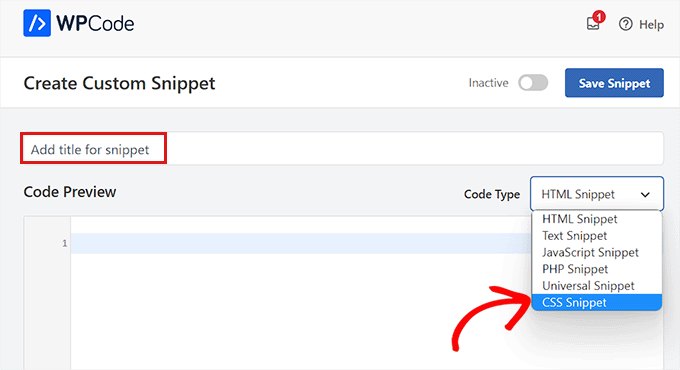
Una vez que esté en la página 'Crear fragmento personalizado', puede comenzar escribiendo un nombre para su código.
Después de eso, simplemente seleccione 'Fragmento de CSS' como 'Tipo de código' en el menú desplegable.

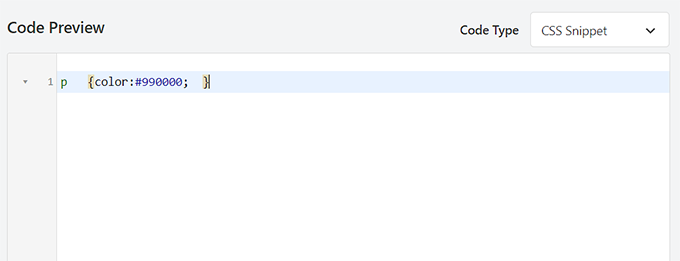
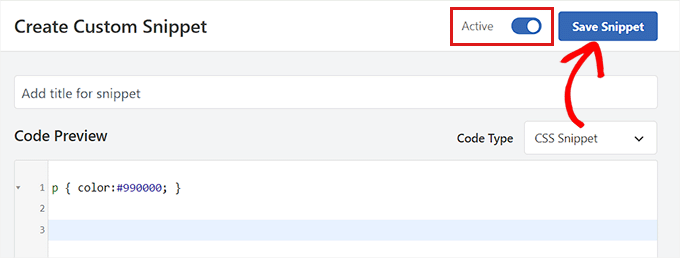
A continuación, debe agregar el código CSS personalizado en el cuadro 'Vista previa del código'.
Para esta sección, estamos agregando un código CSS personalizado que cambia el color del texto en el sitio web:
p { color:#990000; }

Una vez que haya hecho eso, desplácese hacia abajo hasta la sección 'Inserción'.
Aquí, puede elegir la opción 'Insertar automáticamente' si desea que el código se ejecute automáticamente al momento de la activación.
También puede agregar un código abreviado a páginas o publicaciones específicas de WordPress.

Una vez que haya terminado, simplemente desplácese hacia atrás hasta la parte superior de la página y cambie el interruptor 'Inactivo' a 'Activo'.
Finalmente, debe hacer clic en el botón 'Guardar fragmento' para aplicar el código CSS a su sitio web.

Cambiar colores usando SeedProd
También puede personalizar los colores con el complemento SeedProd.
Es el mejor creador de páginas de WordPress del mercado que le permite crear temas desde cero sin usar ningún código.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, puede leer nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
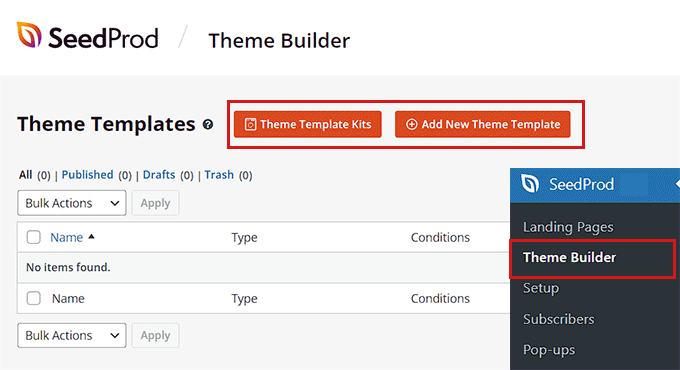
Tras la activación, diríjase a la página SeedProd » Theme Builder desde la barra lateral de administración de WordPress.
Desde aquí, haga clic en el botón 'Kits de plantillas de temas' en la parte superior.
Nota: si desea crear su propio tema desde cero, deberá hacer clic en el botón '+ Agregar nueva plantilla de tema'.

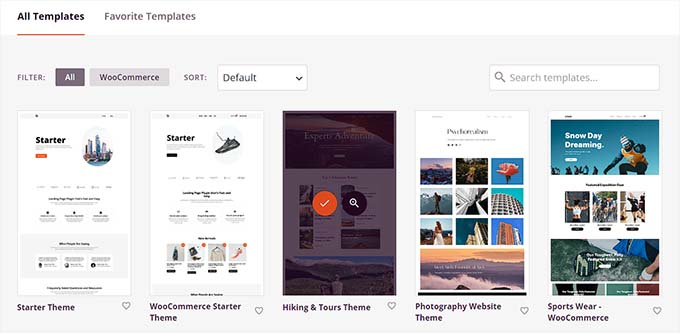
Esto lo llevará a la página 'Selector de kit de plantilla de tema'. Aquí, puede elegir entre cualquiera de las plantillas de temas prefabricadas que ofrece SeedProd.
Para obtener más detalles, consulte nuestro tutorial sobre cómo crear fácilmente un tema de WordPress sin ningún código.

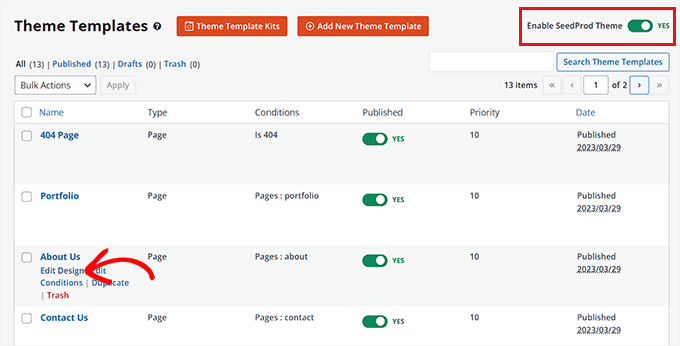
Después de elegir un tema, será redirigido a la página 'Plantillas de temas'.
Aquí, debe cambiar el interruptor 'Habilitar tema de SeedProd' a 'Sí' para activar el tema.
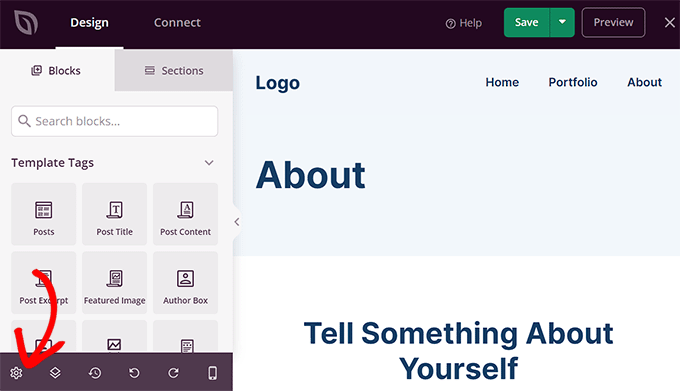
Ahora, debe hacer clic en el enlace 'Editar diseño' debajo de cualquier página de tema para abrir el editor de arrastrar y soltar.

Una vez que esté allí, haga clic en el ícono de ajustes en la parte inferior de la columna izquierda.
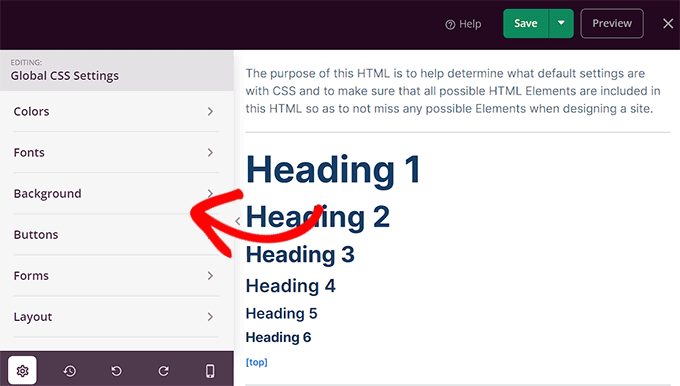
Esto lo dirigirá a la configuración 'Global CSS'.

Desde aquí, puede personalizar los colores del fondo, el texto, los botones, los enlaces y más de su sitio web.
Una vez que esté satisfecho con sus elecciones, haga clic en el botón 'Guardar' para almacenar su configuración.

Cómo cambiar el color de fondo en WordPress
Todos los temas de WordPress vienen con un color de fondo predeterminado. Sin embargo, puede cambiarlo fácilmente para personalizar su sitio web y mejorar su legibilidad.
Si está utilizando un tema de bloque, deberá cambiar el color de fondo con el editor de sitio completo.
Primero, debe dirigirse a la pantalla Apariencia » Editor desde la barra lateral de administración.
Una vez que se haya iniciado el editor completo del sitio, haga clic en el ícono 'Estilos' en la esquina superior derecha de la pantalla.
Después de eso, simplemente haga clic en el panel 'Colores' para abrir configuraciones adicionales

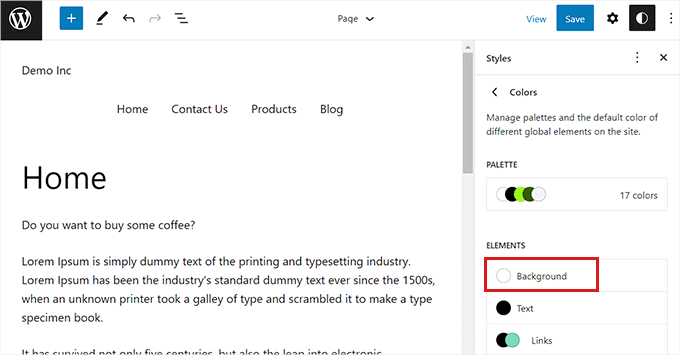
En el panel 'Colores', ahora puede administrar el color predeterminado de diferentes elementos en su sitio web.
Aquí, debe hacer clic en la opción 'Fondo' en la sección 'Elementos'.

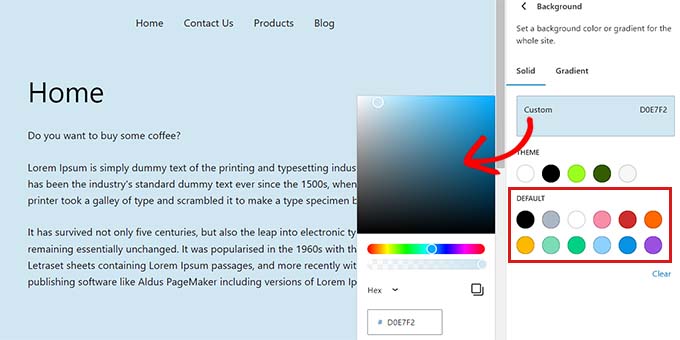
Una vez que el panel 'Fondo' se haya expandido, puede elegir el color de fondo de su sitio web desde aquí.

Todos los temas de WordPress ofrecen una serie de colores de sitio web predeterminados entre los que puede elegir.
Sin embargo, si desea utilizar un color personalizado, debe hacer clic en la herramienta Color personalizado.
Esto abrirá el Selector de color, donde puede seleccionar un color de su elección.

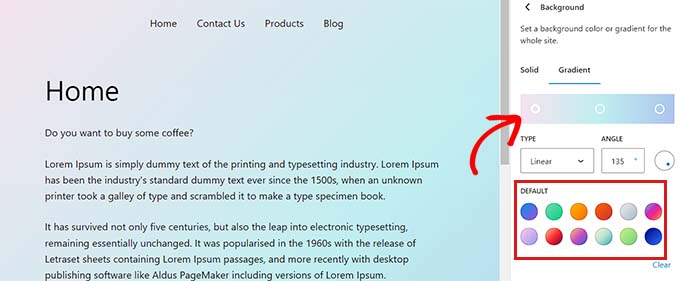
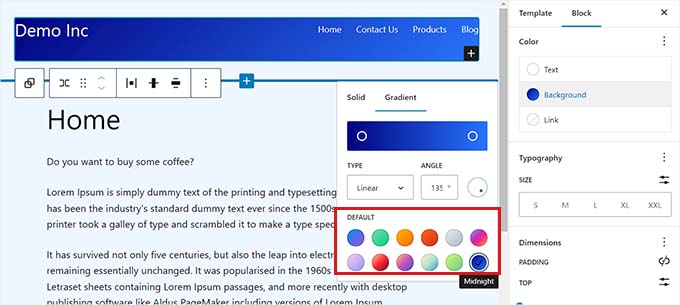
También puede usar colores degradados para el fondo de su sitio web.
Para esto, primero deberá cambiar a la pestaña 'Gradiente' en la parte superior.
A continuación, puede elegir un degradado predeterminado del tema o seleccionar sus propios colores de degradado con la ayuda de la herramienta Selector de color.

Una vez que haya terminado, no olvide hacer clic en el botón 'Guardar' para almacenar su configuración.
También puede cambiar el fondo de su sitio web utilizando el personalizador de temas, SeedProd y CSS personalizado.
Para obtener instrucciones más detalladas, puede consultar nuestra guía sobre cómo cambiar el color de fondo en WordPress.
Cómo cambiar el color del encabezado en WordPress
Muchos temas de WordPress vienen con un encabezado incorporado en la parte superior de la página. Por lo general, contiene enlaces de páginas importantes, íconos sociales, CTA y más.

Si está utilizando un tema de bloque, puede personalizar fácilmente el encabezado de WordPress utilizando el editor de sitio completo.
Primero, debe visitar la pantalla Apariencia » Editor desde la barra lateral de administración para iniciar el editor completo del sitio. Una vez allí, seleccione la plantilla 'Encabezado' en la parte superior haciendo doble clic sobre ella.
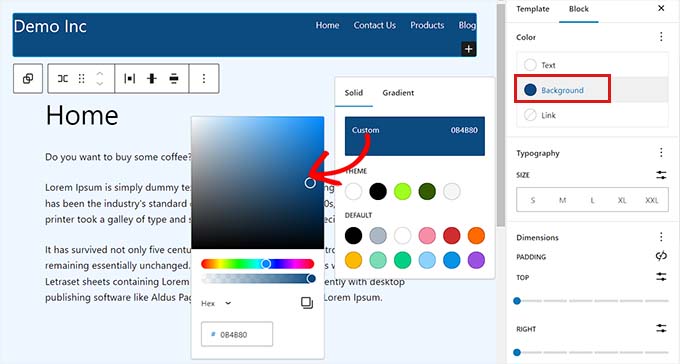
Desde aquí, simplemente desplácese hacia abajo hasta la sección 'Color' y haga clic en la opción 'Fondo'.

Esto abrirá una ventana emergente donde puede elegir un color predeterminado para su encabezado.
También puede seleccionar un color personalizado abriendo la herramienta Selector de color.

Para personalizar su encabezado usando un degradado de color, debe cambiar a la pestaña 'Gradiente'.
Después de eso, puede elegir una opción de degradado predeterminada o personalizar la suya usando el Selector de color.

Finalmente, haga clic en el botón 'Guardar' para almacenar su configuración.
Si desea cambiar el color del encabezado usando el personalizador de temas o CSS adicional, puede leer nuestra guía para principiantes sobre cómo personalizar su encabezado de WordPress.
Cómo cambiar el color del texto en WordPress
Cambiar el color del texto puede ayudar a mejorar la legibilidad de su blog de WordPress.
Si está utilizando un tema de bloque, deberá cambiar el color del texto utilizando el editor de sitio completo.
Puede comenzar visitando la pantalla Apariencia » Editor desde la barra lateral de administración. Esto iniciará el editor completo del sitio, donde debe hacer clic en el ícono 'Estilos' en la esquina superior derecha.

A continuación, debe hacer clic en el panel 'Colores' para acceder a la configuración adicional.
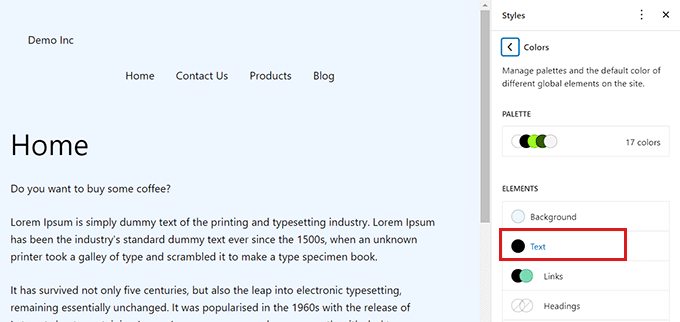
Una vez que esté allí, continúe y haga clic en la opción 'Texto' en la sección 'Elementos'.

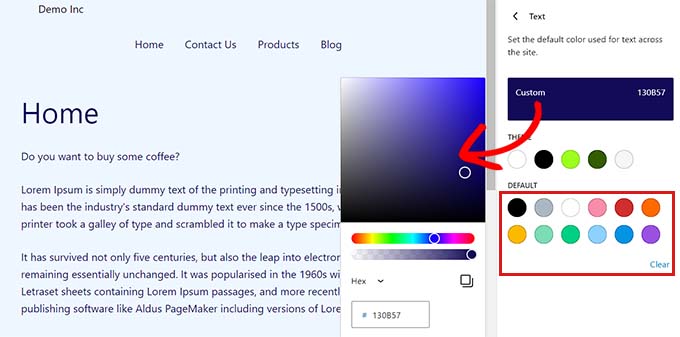
Una vez que se haya abierto la configuración del color del texto, podrá ver una serie de colores de texto en la sección "Predeterminado".
Alternativamente, también puede usar un color de texto personalizado haciendo clic en la herramienta Color personalizado y abriendo el Selector de color.

Una vez que haya hecho su elección, simplemente haga clic en el botón 'Guardar' para almacenar los cambios.
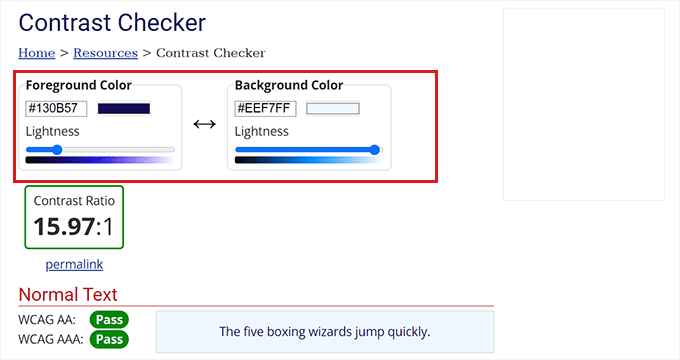
Sugerencia adicional: puede usar la herramienta Verificador de contraste de WebAIM para verificar si el fondo y el color del texto funcionan juntos. La herramienta puede ayudarlo a mejorar la legibilidad del texto en su sitio web.

Para personalizar el color del texto usando CSS, el personalizador de temas o SeedProd, puede consultar nuestra guía sobre cómo cambiar el color del texto en WordPress.
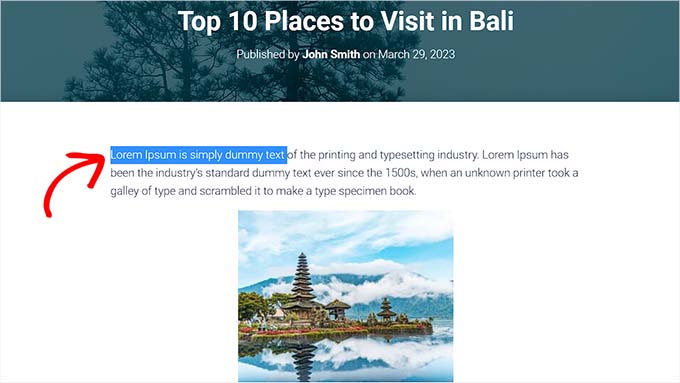
Cómo cambiar el color de selección de texto en WordPress
Cuando un visitante selecciona texto en su sitio web, se mostrará un color de fondo. El color predeterminado es azul.

Sin embargo, a veces es posible que el color no combine bien con su tema de WordPress y es posible que desee cambiarlo.
Agregar código CSS a sus archivos de tema puede cambiar fácilmente el color de selección de texto. Sin embargo, tenga en cuenta que cambiar a otro tema o actualizar su tema actual hará que el código CSS desaparezca.
Es por eso que recomendamos usar el complemento WPCode, que es el mejor complemento de fragmentos de código de WordPress en el mercado.
Primero, debe instalar y activar el complemento WPCode. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, diríjase a la página Fragmentos de código » + Agregar fragmentos desde la barra lateral de administración.
Luego, simplemente haga clic en el botón 'Usar fragmento' debajo del encabezado 'Agregar su código personalizado (nuevo fragmento)'.

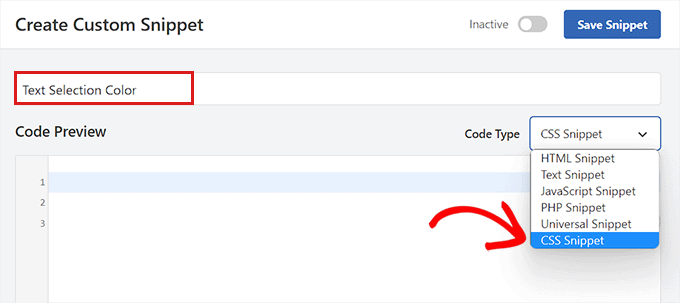
Una vez que esté en la página 'Crear fragmento personalizado', puede comenzar escribiendo un nombre para su fragmento de código.
Después de eso, debe elegir 'Fragmento de CSS' como 'Tipo de código' en el menú desplegable de la derecha.

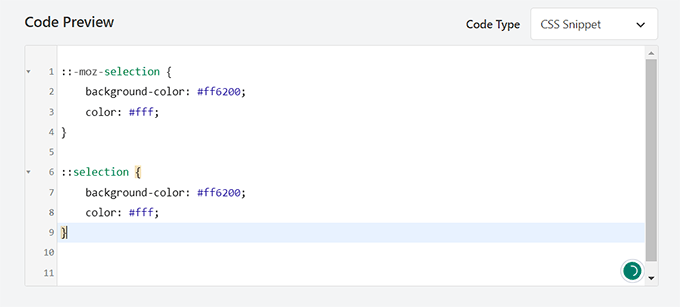
Ahora, adelante, copie y pegue el siguiente código CSS en el cuadro 'Vista previa del código'.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Puede cambiar el color de selección de texto sustituyendo el código hexadecimal junto al 'color de fondo' en el fragmento de CSS.

Una vez que haya agregado el código, desplácese hacia abajo hasta la sección 'Inserción'.
Aquí, debe elegir el método 'Inserción automática' para ejecutar el código automáticamente al momento de la activación.

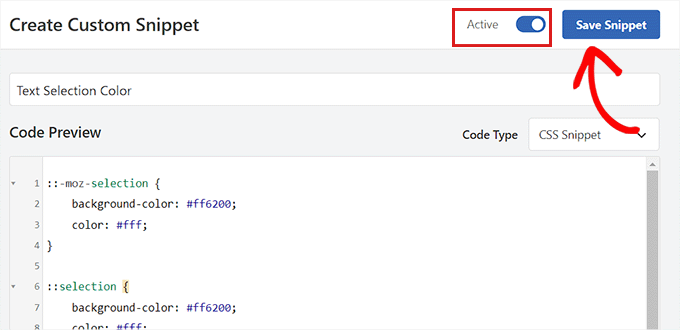
Después de eso, desplácese hacia atrás hasta la parte superior y cambie el interruptor 'Inactivo' a 'Activo'.
Finalmente, continúe y haga clic en el botón 'Guardar fragmento' para almacenar sus cambios.

Ahora, puede visitar su sitio web para verificar el color de selección de texto.
También puede cambiar el color de selección de texto usando el personalizador de temas o un complemento. Para obtener más detalles, consulte nuestro tutorial sobre cómo cambiar el color de selección de texto predeterminado en WordPress.

Cómo cambiar el color del enlace en WordPress
Puede cambiar fácilmente el color del enlace en WordPress usando el editor de sitio completo o CSS personalizado.
Si está utilizando un tema de bloque, diríjase a la pantalla Apariencia » Editor desde la barra lateral de administración.
Una vez que se haya iniciado el editor completo del sitio, debe hacer clic en el ícono 'Estilos' en la esquina superior derecha.

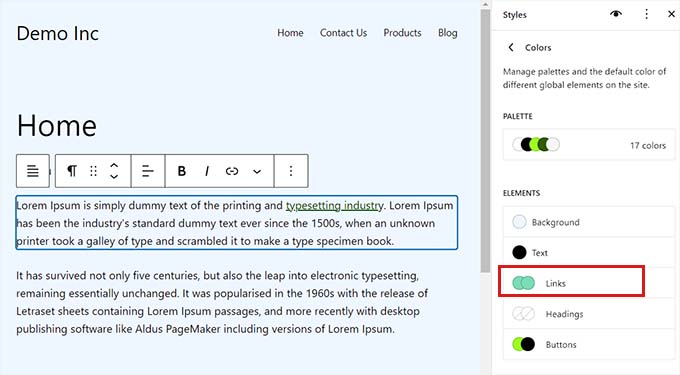
A continuación, haga clic en el panel 'Colores' en la columna de la derecha para ver configuraciones adicionales.
Una vez que esté allí, simplemente haga clic en el panel 'Enlaces'.

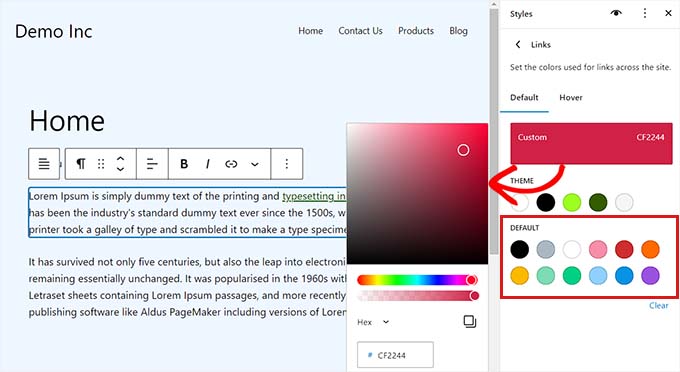
Esto iniciará la configuración del color del enlace y verá varios colores de enlace predeterminados en la columna de la derecha.
Sin embargo, también puede usar un color de enlace personalizado haciendo clic en la herramienta Color personalizado para abrir el Selector de color.

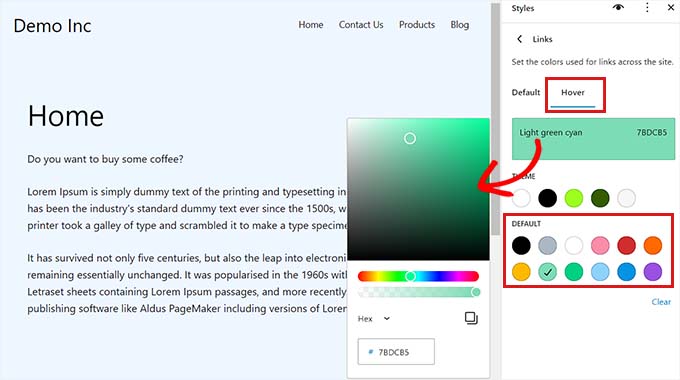
También puede cambiar el color del enlace flotante con el FSE. Esto significa que el color del enlace cambiará cuando alguien pase el mouse sobre él.
Primero, deberá cambiar a la pestaña 'Hover' desde la parte superior.
Una vez allí, puede elegir un color predeterminado o personalizado para cambiar el color del enlace flotante.

Finalmente, haga clic en el botón 'Guardar' para almacenar su configuración.
Para obtener instrucciones más detalladas, puede consultar nuestra guía sobre cómo cambiar el color del enlace en WordPress.
Cómo cambiar el esquema de color de administración en WordPress
También puede cambiar el esquema de color de administración en WordPress si lo desea. Este método puede ser útil si desea que el panel de administración coincida con la marca de su sitio web o use sus colores favoritos.
Sin embargo, tenga en cuenta que cambiar la combinación de colores del panel de control de WordPress no afectará la parte visible de su sitio web.
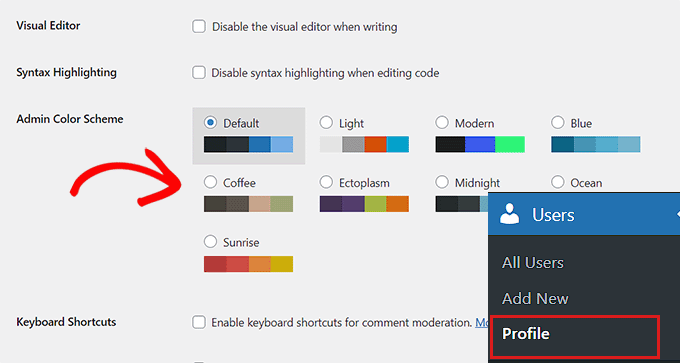
Para cambiar el esquema de color del administrador, simplemente visite la página Usuarios » Perfil desde la barra lateral del administrador.
Verá varios esquemas de color junto a la opción "Esquema de color de administrador".
Elija el que prefiera y luego haga clic en el botón 'Actualizar perfil' en la parte inferior de la página para guardar los cambios.

Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo cambiar el esquema de color de administración en WordPress.
Esperamos que este artículo le haya ayudado a aprender a personalizar los colores en su sitio web de WordPress. También es posible que desee ver nuestra guía definitiva de SEO de WordPress y nuestro artículo sobre cómo elegir un esquema de color perfecto para su sitio web de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
