Cómo personalizar encabezados en WordPress (complementos + código personalizado)
Publicado: 2017-04-21La seguridad y la velocidad de su sitio web son áreas críticas en las que debe centrarse. Sin embargo, otra forma de causar una impresión positiva a sus visitantes es refinar uno de los elementos que ven primero cuando llegan a su sitio: su encabezado.

Si desea que su sitio web se destaque, le resultará útil saber cómo crear su propio encabezado personalizado de WordPress . Existe una variedad de tutoriales de WordPress, pero pocos se centran únicamente en editar este importante elemento. Afortunadamente, existen varios métodos que puede utilizar para lograr este objetivo.
En esta publicación, explicaremos qué es un encabezado en WordPress, dónde encontrarlo y cómo crear un encabezado personalizado de WordPress con y sin complemento . Terminaremos analizando algunas de las mejores prácticas y respondiendo las preguntas frecuentes (FAQ). ¡Empecemos!
En este articulo
- ¿Qué es un encabezado en WordPress?
- ¿Dónde está el encabezado en WordPress?
- Cómo personalizar su encabezado en WordPress (3 métodos)
- Utilice el personalizador
- Edite el código de su tema
- Instalar un complemento de encabezado de WordPress
- Mejores prácticas personalizadas para encabezados de WordPress
- Preguntas frecuentes (FAQ) sobre los encabezados personalizados de WordPress
- Terminando
¿Qué es un encabezado en WordPress?
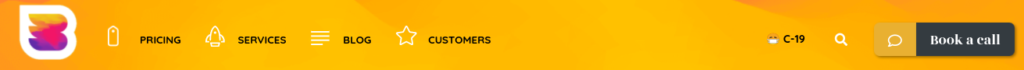
El encabezado de un sitio de WordPress es un elemento universal que aparece en cada página y publicación . Usando nuestro sitio web WP Buffs como ejemplo, el encabezado es la barra naranja ubicada en la parte superior de esta página, así como todas las funciones que contiene:

Teniendo en cuenta su ubicación destacada, el encabezado a menudo sirve como la primera impresión de su sitio por parte de los visitantes. También es donde va la información crítica y los llamados a la acción (CTA) . Por ejemplo, en el ejemplo anterior, puede ver nuestro logotipo, enlaces de menú clave y el botón Reservar una llamada.
No importa si su sitio es un blog, una tienda en línea, un portafolio o cualquier otra cosa: su encabezado de WordPress es extremadamente importante. Muchos temas vienen con características que le permiten agregar su propio estilo, texto o imagen al encabezado , lo que se conoce como encabezado personalizado de WordPress.
¿Dónde está el encabezado en WordPress?
Por supuesto, el encabezado se encuentra en la parte superior de su sitio (en la parte frontal), mientras que el pie de página de WordPress es la sección que aparece en la parte inferior. Sin embargo, encontrar el archivo de encabezado en el back-end puede resultar confuso si no está familiarizado con WordPress.
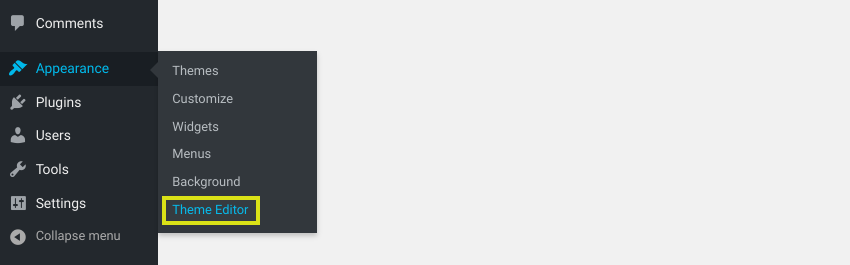
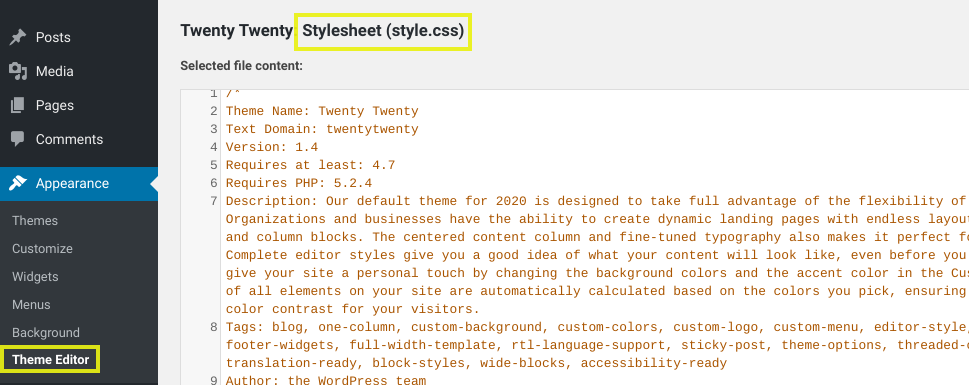
También depende del tema que estés usando . Por ejemplo, normalmente puedes localizar el archivo que contiene tu encabezado de WordPress navegando a Apariencia > Editor de temas :

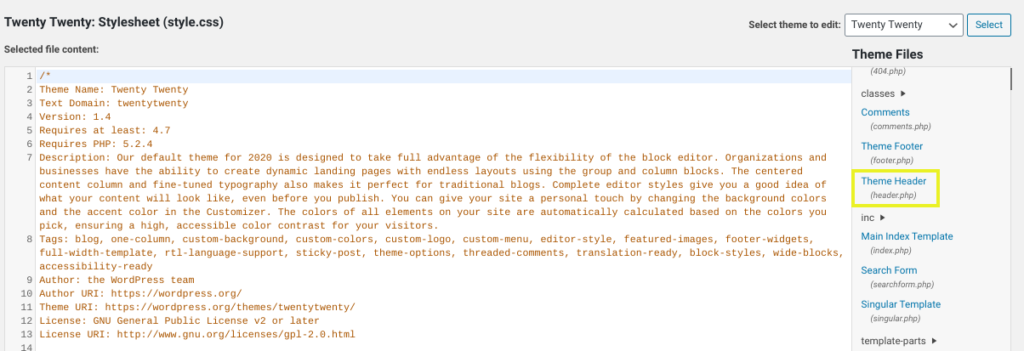
Aquí verás todos los archivos que componen tu tema. Las funciones del encabezado están contenidas en el archivo header.php , mientras que el código para su estilo y apariencia se encuentran dentro del archivo style.css :

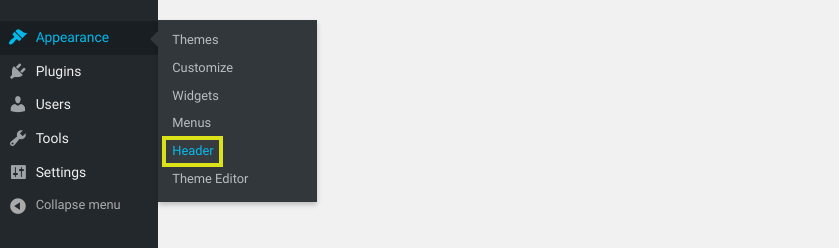
Sin embargo, con algunos otros temas, como Twenty Seventeen, puedes encontrar tu encabezado navegando a Apariencia > Encabezado desde tu panel de WordPress:

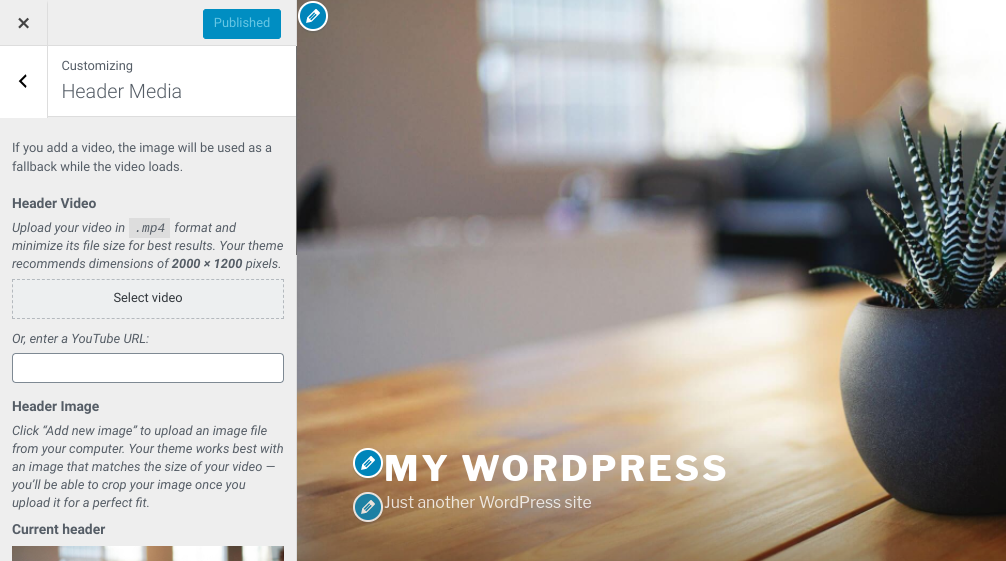
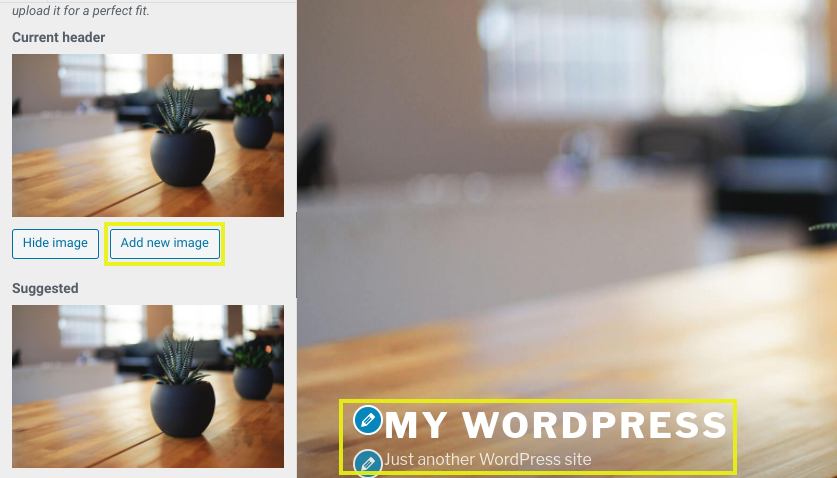
Esto lo llevará al Personalizador de WordPress, donde puede encontrar secciones dedicadas para cambiar los medios del encabezado de WordPress :

La mejor manera de acceder o editar su encabezado de WordPress varía dependiendo de algunos factores. Más específicamente, se basará en su nivel de experiencia, los cambios que desee realizar y el tema que esté utilizando.
Cómo personalizar su encabezado en WordPress (3 métodos)
Ahora que comprende un poco más sobre los encabezados de WordPress, es hora de explorar las distintas opciones para personalizar los suyos. Echemos un vistazo a tres métodos para hacerlo:
- Utilice el personalizador
- Edite el código de su tema
- Instalar un complemento de encabezado de WordPress
1. Utilice el Personalizador
Como acabamos de mencionar, una de las formas en que puede personalizar su encabezado de WordPress es mediante el Personalizador de WordPress . Dependiendo de tu tema, es posible que puedas hacerlo yendo a Apariencia > Encabezado .
Sin embargo, con la mayoría de los temas, podrá acceder a ellos navegando a Apariencia > Personalizar . Dentro del Personalizador, puede cambiar la imagen del encabezado, así como editar el título y el eslogan de su sitio (Nota: en algunos temas, estos elementos estarán en la pestaña Identidad del sitio ):

El beneficio de usar el Personalizador es que no necesitas tocar ningún código si no lo deseas. También podrás ver tus cambios en el panel de vista previa en vivo a la derecha.
2. Edita el código de tu tema
Otra opción que tienes para personalizar tu encabezado de WordPress es editar directamente el código de los archivos de tu tema . Esto ofrece más control sobre las personalizaciones, pero obviamente requiere algunos conocimientos de codificación. Antes de comenzar, es inteligente crear un tema hijo.
Para editar el código de su encabezado , navegue hasta Apariencia > Editor de temas , luego abra el archivo style.css :

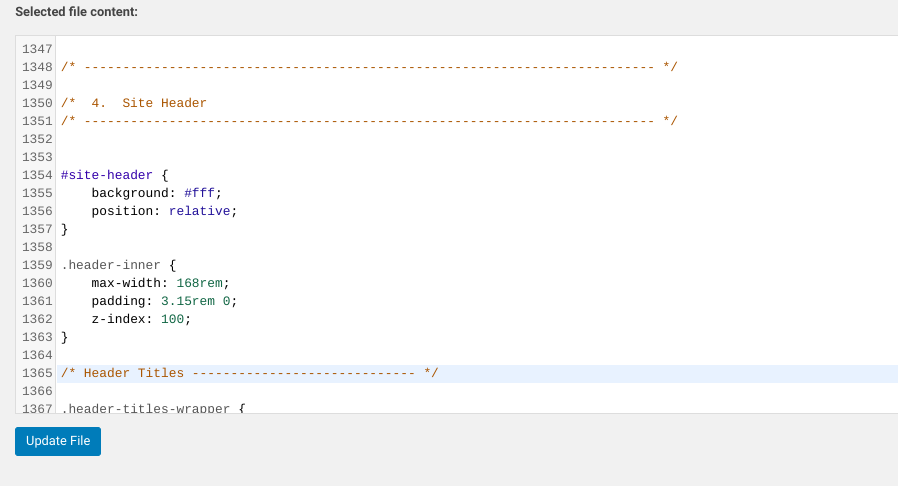
Puede agregar o eliminar código dentro de la sección Encabezado del sitio de este archivo:

Los comandos que puede utilizar incluyen, entre otros:

- fuente: cursiva; Este código cambia el estilo de fuente a cursiva.
- opacidad del fondo: .5; Esto cambia la opacidad del fondo (0 es completamente transparente y 1 no es transparente en absoluto).
- tamaño de fuente: 20px; Úselo para modificar el tamaño de fuente del texto del encabezado (cambie el px a lo que desee).
- relleno: 20px; Puedes usar esto para cambiar el relleno o el espacio alrededor del encabezado (cambia 20 por lo que quieras).
- borde: 20px; Esto crea un borde alrededor del encabezado.
- color del borde: blanco; Esto cambia el color del borde a blanco (también puedes usar un color hexadecimal).
- altura de línea: 20px; Utilízalo para establecer el espaciado para que coincida con el tamaño de fuente, lo que puede resultar útil si utilizas una fuente más grande y se superpone en los saltos de línea.
Si su nuevo código no funciona, intente agregar !important al final del comando, como en padding-left: 0 !important; . Si esto aún no funciona, es posible que su encabezado no se llame "encabezado" .
Algunos temas de WordPress utilizan "masthead", "inline-header" u otras etiquetas en su lugar.
También puede realizar cambios en su archivo header.php si lo considera necesario. Sin embargo, este código trata de funciones más que de estilo. Dado que la mayoría de las personas que desean personalizar sus encabezados están más interesadas en actualizar la apariencia de sus sitios que en lo que sucede detrás de escena, es probable que centre la mayor parte de su atención en su CSS.
3. Instale un complemento de encabezado personalizado de WordPress
Una forma más sencilla de personalizar su encabezado de WordPress es con un complemento . Se recomienda este método si no se siente cómodo editando los archivos de su sitio directamente.
Hay varias herramientas disponibles, según su nivel de experiencia y las ediciones que desee realizar. Un complemento gratuito y popular es Insertar encabezados y pies de página:

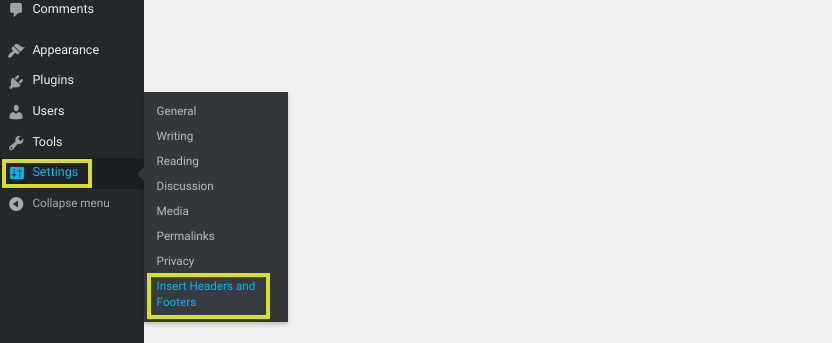
Una vez que esté activado en su sitio, puede ubicarlo en Configuración > Insertar encabezados y pie de página :

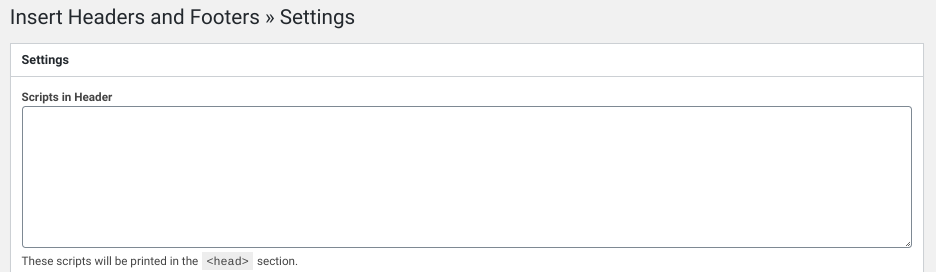
A continuación, dentro de la sección Encabezado , puedes agregar código para cualquier cosa que quieras agregar o eliminar de tu encabezado:

Los scripts que coloque aquí se agregarán automáticamente a la etiqueta 'head' de su sitio de WordPress . Cuando haya terminado, haga clic en el botón Guardar cambios .
Otra opción es utilizar un complemento premium de WordPress con encabezado personalizado, como Popping Sidebars & Widgets:

Este complemento te permite crear widgets (texto, formularios, íconos de redes sociales, etc.), que puedes agregar a tu encabezado. Si busca evitar el código por completo, esta solución puede ser ideal. También le permite personalizar las áreas de la barra lateral y el pie de página.
Para comenzar con el complemento Popping Sidebars & Widgets, puede obtener una vista previa de una demostración en el sitio web de OTWthemes. Si desea probarlo antes de comprar el complemento premium, también puede registrarse para una prueba gratuita.
Mejores prácticas personalizadas para encabezados de WordPress
Una vez que sepas cómo personalizar los encabezados de WordPress, necesitarás determinar el diseño que deseas utilizar para el tuyo. Para aprovecharlo al máximo, existen algunas prácticas recomendadas y consejos que puede seguir:
- Intente utilizar una ilustración. Las fotografías de archivo insulsas pueden resultar aburridas y aburridas. Incluso pueden hacer que su sitio parezca genérico y poco confiable. Por lo tanto, es posible que desees considerar el uso de una ilustración para infundir algo de creatividad en tu encabezado y hacer que se destaque.
- Elija imágenes que se ajusten a su marca. Al elegir imágenes y logotipos, utilice aquellos que se relacionen con usted o su empresa. La coherencia es clave en la marca. Claro, las flores son bonitas, pero si no eres florista, pueden resultar engañosas.
- Utilice sus propias imágenes cuando sea posible. Si es posible, incorpore su propio trabajo e imágenes personalizados. Esto es una obviedad para artistas, diseñadores y fotógrafos. Sin embargo, incluso los constructores, las empresas industriales y otras empresas menos orientadas a lo visual pueden presentar una imagen de uno de sus propios productos.
Si está buscando ideas sobre cómo personalizar su encabezado de WordPress , puede resultarle útil inspirarse en otros sitios web. Recomendamos consultar estos 14 diseños artísticos de encabezados de WordPress.
Preguntas frecuentes sobre los encabezados personalizados de WordPress
Con suerte, en este punto, tienes una idea sólida de cómo editar o crear un encabezado personalizado de WordPress. Sin embargo, todavía recibimos algunas preguntas frecuentes que queremos abordar aquí.
Muchos temas de WordPress solo le permiten modificar el título y el eslogan del sitio web desde el Personalizador. Sin embargo, si desea agregar más texto a su encabezado personalizado de WordPress, puede hacerlo editando su archivoheader.php.
Por ejemplo, puedes agregar el siguiente código a tu archivo, que agregará un cuadro de texto a tu encabezado de WordPress:
<div class="encabezado-personalizado">
<div class="medio-encabezado-personalizado">
<?php the_custom_header_markup(); ?>
</div>
<div class="cuadro_texto_personalizado">
<div class="custom_textbox_content"><p>Aquí es donde puedes colocar el texto del encabezado.</p></div>
</div>
Como comentamos en esta publicación, puede editar el archivo header.php directamente desde su panel a través del Editor de temas. Si desea agregar texto sin editar los archivos de su tema , puede usar un complemento como Insertar encabezados y pies de página o Abrir barras laterales y widgets (que presentamos anteriormente).
Muchos temas predeterminados en WordPress te permiten cargar tu propia imagen de encabezado de WordPress a través del Personalizador. Sin embargo, si su tema no ofrece esta opción, o desea utilizar una imagen de encabezado diferente para cada página web, también puede utilizar un complemento como Unique Headers o WP Header Images.
Estos complementos le permiten agregar sus propias imágenes de encabezado personalizadas de WordPress a cada página web. También pueden agregar imágenes de encabezado personalizadas para publicaciones de blog, tipos de publicaciones personalizadas e incluso productos WooCommerce.
Terminando
Si bien no hay dos encabezados de WordPress iguales, todos tienen un propósito similar. Los encabezados eficaces muestran a los visitantes de qué se trata su sitio y dan una primera impresión positiva. Es por eso que recomendamos personalizar el suyo para que se adapte a sus objetivos y marca específicos.
Como comentamos en esta publicación, existen tres métodos principales que puede utilizar para crear un encabezado personalizado de WordPress :
- Utilice el Personalizador, que es una opción para principiantes que no requiere ninguna codificación.
- Edite el código del encabezado de su tema de WordPress, que ofrece más control pero requiere habilidades de CSS y PHP.
- Instale un complemento de encabezado de WordPress , como Insertar encabezados y pies de página, abrir barras laterales y widgets o imágenes de encabezado de WP.
Personalizar su encabezado de WordPress puede ayudar a mejorar su apariencia y usabilidad . Sin embargo, cuantos más sitios tenga, más tedioso se volverá. En WP Buffs, ofrecemos planes de atención y soluciones de marca blanca que pueden facilitar notablemente la administración, el mantenimiento y las personalizaciones del sitio. ¡Échales un vistazo hoy!
¿Quieres dar tu opinión o unirte a la conversación? Añade tus comentarios en Twitter.
