Cómo personalizar páginas protegidas con contraseña
Publicado: 2019-02-05Cómo personalizar la página protegida con contraseña
La capacidad de proteger con contraseña páginas y publicaciones en WordPress es una característica útil. Puede hacer que las páginas estén disponibles solo para ciertos usuarios o compartir la contraseña del contenido premium en sus correos electrónicos de marketing como un incentivo adicional para unirse a su lista de correo. Los casos de usuario están limitados solo por su imaginación. Desafortunadamente, no es una característica que reciba mucho cariño en el departamento de tematización/diseño. En esta publicación, le mostraremos cómo usar un CSS simple para asegurarse de que sus páginas protegidas con contraseña coincidan con el resto de su marca.
Si va a utilizar este tutorial para realizar cambios en su sitio web, asegúrese de saber dónde agregar su CSS personalizado. Más adelante en la publicación, aprenderemos cómo personalizar el bucle de WordPress para eliminar las páginas protegidas con contraseña de los lugares donde no queremos que aparezcan. Si está utilizando Divi, necesitará un tema secundario o un complemento de funcionalidad configurado para ejecutar ese código.
Diseño para publicaciones y páginas predeterminadas
La función de protección con contraseña se maneja de forma ligeramente diferente en las páginas y publicaciones que se han creado con el editor estándar, a diferencia del contenido creado con Divi. En su mayor parte, esto no cambia demasiado nuestro enfoque. Solo significa que para continuar con esta parte del tutorial, asegúrese de aplicar su CSS a una página o publicación protegida con contraseña que se haya creado con el editor predeterminado 'Gutenberg', y NO con Divi.

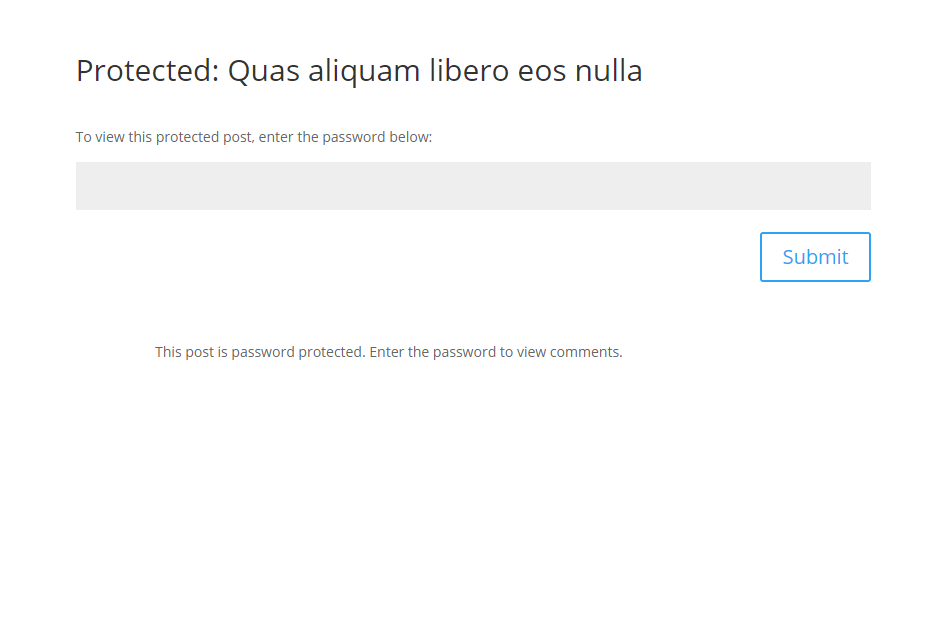
Así que echemos un vistazo al estilo predeterminado. Tenemos un título, un párrafo que nos pide que ingresemos una contraseña, un campo de entrada de contraseña y un botón de envío. También tenemos una línea de texto que nos pide que ingresemos nuestra contraseña para ver los comentarios, pero solo en las publicaciones. ¿Por qué? Debido a que la fuente de los comentarios en las publicaciones no es la misma que el contenido de la publicación, WordPress verifica si tenemos acceso para ver la publicación y, cuando no lo tenemos, muestra esta extraña línea en lugar de la plantilla de comentarios estándar. deshacerse de eso.

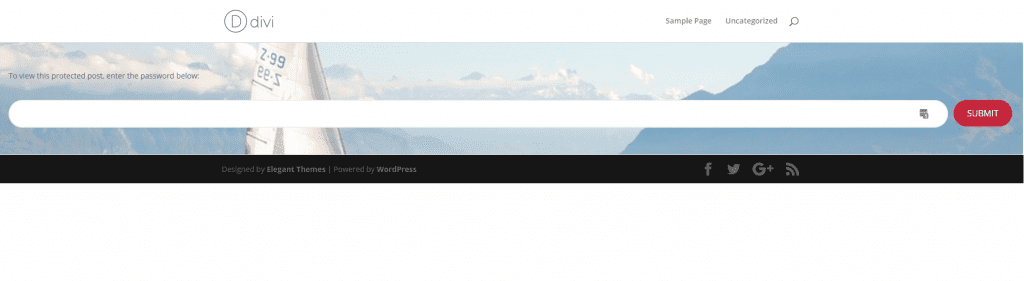
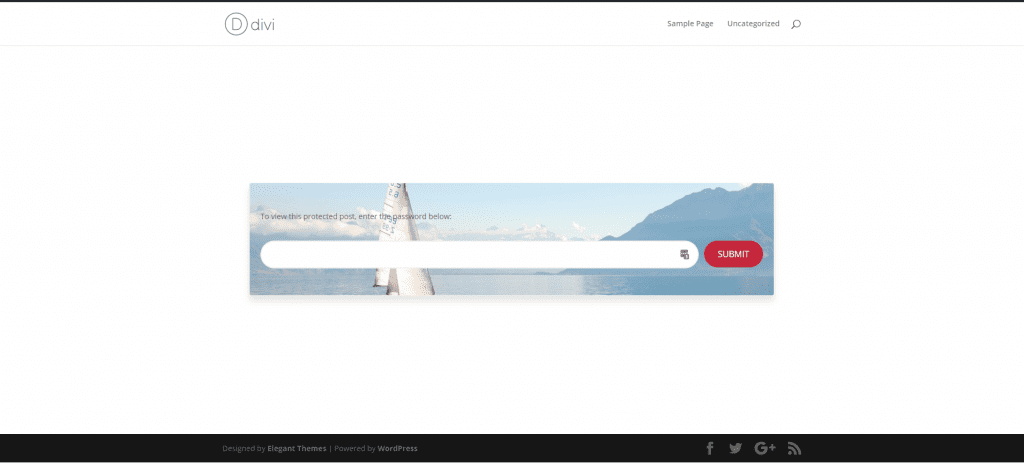
Así es como se verá una vez que apliquemos nuestro CSS. Si solo desea el código, puede desplazarse hacia abajo y agarrarlo. Si desea seguir la forma en que diseñamos la contraseña protegida de esta manera, siga leyendo.
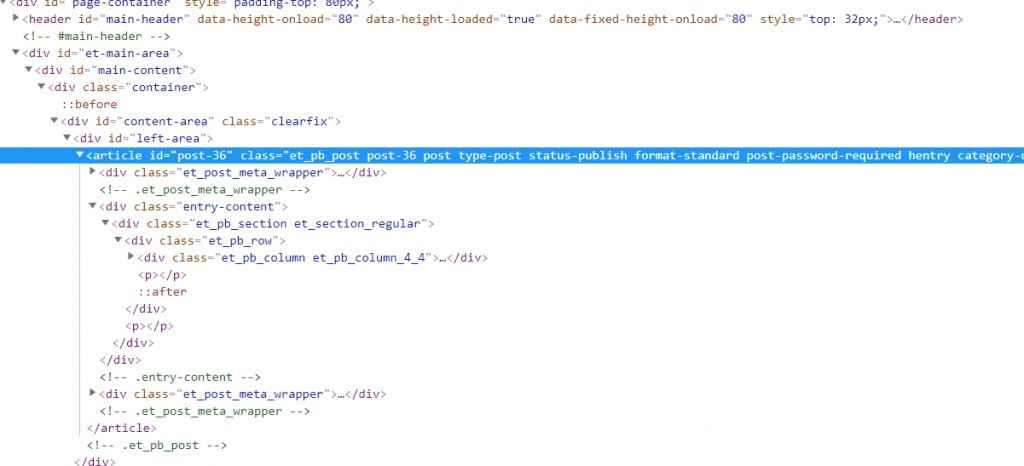
Podemos ver todos los elementos que queremos diseñar haciendo clic derecho en el bloque de contenido protegido por contraseña e inspeccionándolos.

Aquí podemos ver que todo lo que queremos diseñar ocurre dentro de un elemento <article> con una clase de 'post-password-protected'. Sabemos que todo lo que necesitamos para diseñar es un elemento secundario de este elemento, por lo que podemos usar esta clase primero cuando construimos nuestros selectores CSS para asegurarnos de no excedernos accidentalmente con nuestros estilos. Puede obtener más información sobre cómo funcionan los selectores de CSS aquí .
el css
.post-password-required { /* Nuestro elemento principal */
borde: 1px sólido #f1f1f1;
sombra de caja: 0 10px 20px rgba(0,0,0,0.10); /* sombra paralela del estilo del material */
relleno: 50px 20px;
borde-radio: 4px; /* bordes redondeados */
imagen de fondo: url('/wp-content/uploads/2019/02/imagen-de-fondo.jpg'); /* sube tu propia imagen y copia la ruta aquí */
tamaño de fondo: portada;
posición de fondo: centro;
}
.post-contraseña-requerida .et_pb_section {
color de fondo: transparente; /* es blanco por defecto */
}
.post-contraseña-requerida .et_pb_button {
color de fondo: #C5283D;
borde: ninguno;
color: #fff;
transformación de texto: mayúsculas;
tamaño de fuente: 16px;
ancho: 110px;
margen superior: -14px;
altura: 50px;
borde-radio: 32px; /* botones redondeados */
transición: .6s facilitar todo; /* velocidad de cambio de color al pasar el mouse */
}
.post-password-required .et_pb_button:hover {
color de fondo: #481D24;
}
.post-password-required .et_pb_button:después de {
pantalla: ninguno;
}
.post-password-required .et_password_protected_form p entrada {
ancho: calc(100% - 120px);
flotador izquierdo;
borde-radio: 32px;
color de fondo: #fff;
borde: 2px sólido #f1f1f1;
transición: .6s facilitar todo;
}
.post-password-required .et_password_protected_form p input:focus {
borde: 2px sólido #481D24; /* contorno grueso al escribir */
}
.single-post .post-password-required .et_post_meta_wrapper:último hijo {
pantalla: ninguno; /* elimina el texto de los comentarios extraños */
}
.post-contraseña-requerida .entry-title:before {
contenido: "\7e"; /* establecer icono de candado */
familia de fuentes: 'etModules'; /* establece la fuente del icono */
margen derecho: 10px;
}
.et_password_protected_form > p {
margen inferior: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
ancho máximo: 980px;
ancho: 90%;
margen: 13vw automático;
}
El código se ha comentado en todo momento, por lo que puede ver exactamente lo que hace. Verá que hemos usado la pseudo clase :before para agregar un ícono de candado al título. También hemos configurado la línea sobre la visualización de comentarios para que ya no se muestre en las publicaciones protegidas.
Lo siguiente que debemos hacer es asegurarnos de que se vea bien en las páginas protegidas que se han creado con Divi Builder.
Personalización de páginas y publicaciones Divi protegidas con contraseña
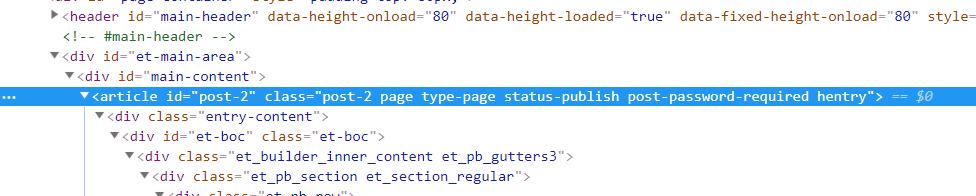
Cuando usamos el editor predeterminado, el elemento <article> que mencionamos anteriormente aparece dentro del elemento div del área izquierda, que ya tiene atribuidos estilos de ancho, relleno y margen. Esto significa que nuestro cuadro protegido por contraseña se ve bastante bien. Cuando se usa Divi Builder, la etiqueta <article> se agrega directamente dentro del div de contenido principal, que se establece en ancho completo con estilos mínimos, porque espera un diseño Divi, no un formulario de contraseña.

Como nuestro formulario es lo único en la página, se ve así...

No es ideal. Todavía se le están aplicando nuestros estilos, pero parece extraño tener nuestra pequeña sección de estilo intercalada entre el encabezado y el pie de página. Lo que tenemos que hacer es darle algo de espacio. Usaremos márgenes y un ancho máximo fijo para hacerlo. Como el ID de contenido principal solo se usa en las páginas impulsadas por Divi, podemos agregarlo delante de nuestro selector para asegurarnos de que solo afecte a las páginas que queremos.
.page #main-content .post-password-required , .post #main-content .post-password-required { ancho máximo : 980px ; ancho : 90% ; margen : 10vw automático ; }

Eso es mejor.
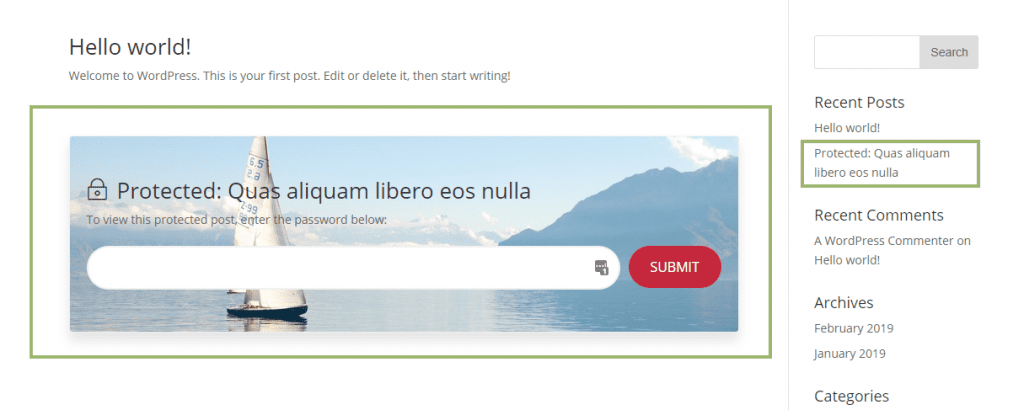
Eliminación de páginas protegidas con contraseña de archivos y barras laterales
Nuestras páginas y publicaciones protegidas con contraseña ahora se ven bastante bien. Sin embargo, una cosa que quizás desee cambiar es que las páginas protegidas con contraseña aún se muestran en las páginas de archivo y categoría, así como en las listas de publicaciones en la barra lateral y en otros lugares.

Esto se debe a que, de forma predeterminada, todavía se están incorporando al bucle WP. Si está utilizando páginas protegidas de una manera que preferiría que no se mostraran de esta manera, podemos usar el filtro 'posts_where' de WordPress para eliminarlas.
Agregue lo siguiente a un complemento de funcionalidad o al archivo php de su tema secundario. Tenga cuidado al editar PHP, ya que cualquier error puede dejar en blanco su sitio. Asegúrese de probar las ediciones en un entorno de desarrollo de antemano.
función remove_ppp_filter ($where = '') { // solo visible para los administradores y aquellos que tienen permiso para editar publicaciones privadas... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } devolver $donde; } add_filter('publicaciones_donde', 'remove_ppp_filter');
Las publicaciones protegidas seguirán siendo visibles para aquellos que tienen privilegios de edición o administración, pero se eliminarán en la parte frontal para los visitantes del sitio.
Esperamos que esta publicación le dé una idea de cómo puede mejorar el diseño de las páginas protegidas con contraseña, ya sea que esté usando Divi o el editor predeterminado de Gutenberg para desarrollar su contenido. Asegúrese de informarnos en los comentarios si tiene alguna pregunta con respecto a cualquiera de las instrucciones anteriores.
