Cómo personalizar la superposición del proyecto en el módulo de cartera filtrable de Divi
Publicado: 2023-12-20El módulo de cartera filtrable de Divi incluye muchos ajustes de estilo, lo que permite a los usuarios de Divi personalizar los elementos del módulo de forma independiente. Esto incluye una superposición que se revela cuando el usuario pasa el cursor sobre las imágenes del proyecto. La superposición es fácil de diseñar y puedes personalizarla aún más con CSS. En esta publicación, le mostraremos cómo personalizar la superposición del proyecto en el Portafolio filtrable de Divi para ayudarlo a crear un diseño único para sus proyectos.
Empecemos.
- 1 vista previa
- 1.1 Primer escritorio de superposición de proyectos personalizados
- 1.2 Primer teléfono superpuesto de proyecto personalizado
- 1.3 Segundo escritorio de superposición de proyecto personalizado
- 1.4 Segundo teléfono de superposición de proyecto personalizado
- 1.5 Tercer escritorio de superposición de proyectos personalizados
- 1.6 Tercer teléfono de superposición de proyecto personalizado
- 2 Cómo habilitar superposiciones
- 3 Ejemplo de diseño Divi
- 3.1 Agregar un módulo de cartera filtrable
- 3.2 Contenido filtrable del portafolio
- 3.3 Elementos filtrables del portafolio
- 3.4 Diseño de cartera filtrable
- 3.5 Texto de cartera filtrable
- 3.6 Texto del título del portafolio filtrable
- 3.7 Texto de criterios de filtro de cartera filtrable
- 3.8 Texto de paginación de portafolio filtrable
- 4 ejemplos de superposición de proyectos personalizados
- 5 Ejemplo de superposición uno
- 5.1 Superposición
- 6 Ejemplo dos de superposición
- 6.1 Superposición
- 7 Ejemplo tres de superposición
- 7.1 Superposición
- 7.2 CSS personalizado
- 8 resultados
- 8.1 Primer escritorio de superposición de proyectos personalizados
- 8.2 Primer teléfono superpuesto de proyecto personalizado
- 8.3 Segundo escritorio de superposición de proyecto personalizado
- 8.4 Segundo teléfono de superposición de proyecto personalizado
- 8.5 Tercer escritorio de superposición de proyectos personalizados
- 8.6 Tercer teléfono superpuesto de proyecto personalizado
- 9 pensamientos finales
Avance
He aquí un vistazo a lo que crearemos en este tutorial. He incluido ejemplos de teléfonos aunque los teléfonos no tienen un mouse para desplazarse. Los teléfonos mostrarán la superposición cuando el usuario haga clic, por lo que es una buena idea diseñarlos teniendo en cuenta los teléfonos.
Primer escritorio de superposición de proyectos personalizados

Primer teléfono con superposición de proyecto personalizado

Segundo escritorio de superposición de proyecto personalizado

Segundo teléfono de superposición de proyecto personalizado

Tercer escritorio de superposición de proyectos personalizados

Tercer teléfono superpuesto de proyecto personalizado

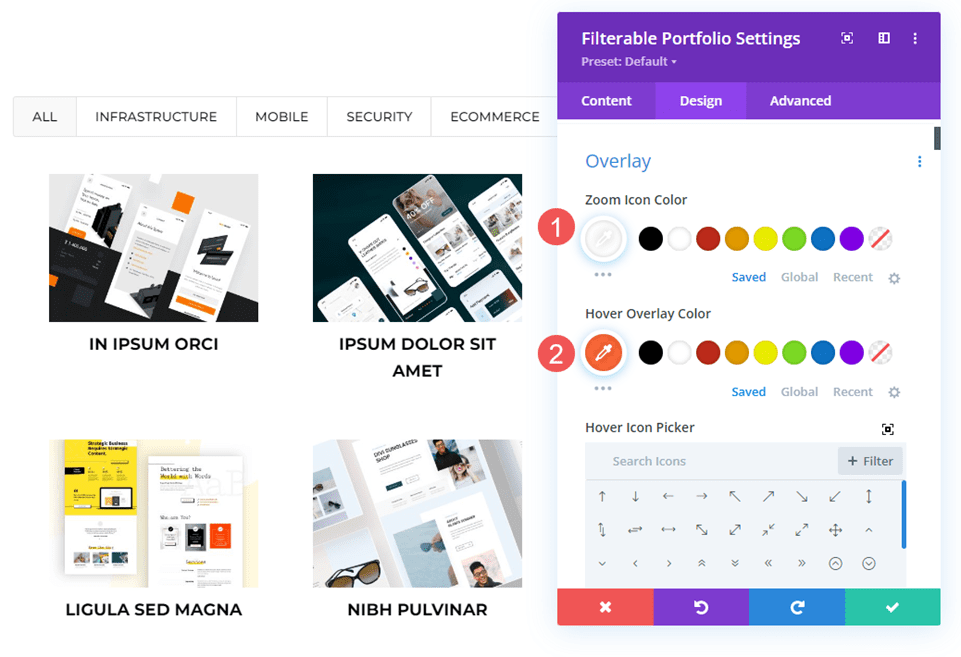
Cómo habilitar superposiciones
Las superposiciones no están habilitadas en el módulo de cartera filtrable de forma predeterminada. La razón de esto es que las superposiciones solo funcionan con el diseño de cuadrícula. El diseño de ancho completo es la configuración predeterminada. Necesitaremos habilitar el diseño de cuadrícula para ver la superposición.

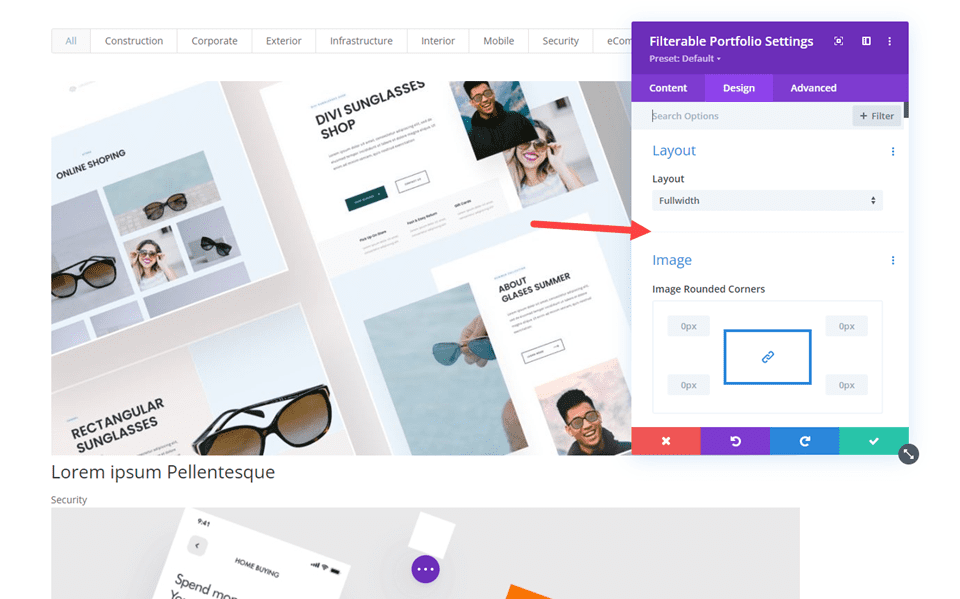
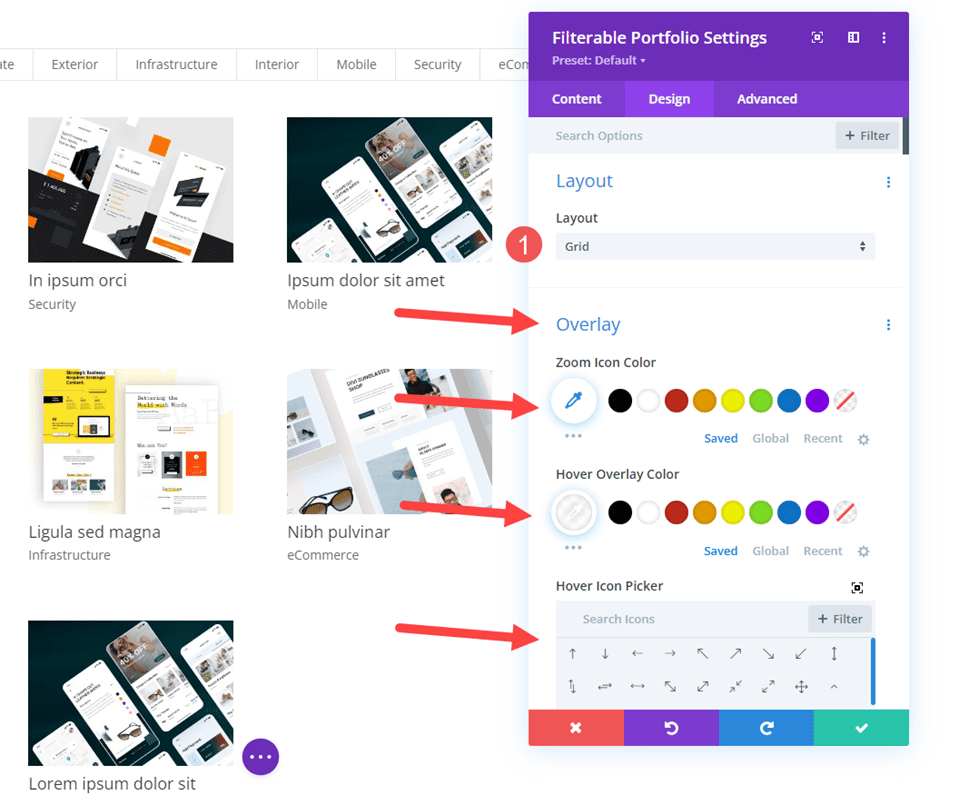
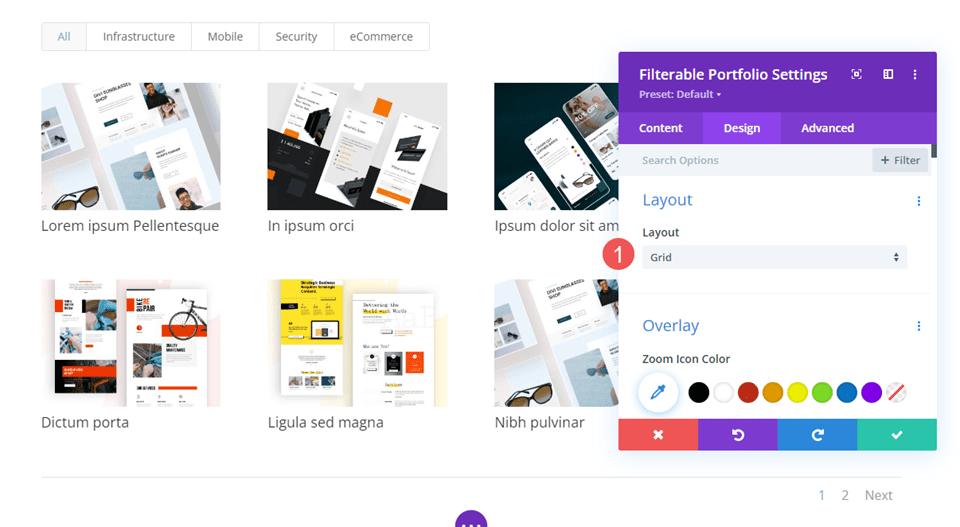
Para habilitar superposiciones, seleccione Cuadrícula como opción de diseño. Para hacer esto, vaya a la pestaña Diseño en el Módulo Portafolio filtrable. La primera opción es Diseño . Haga clic en el cuadro desplegable y elija Cuadrícula . Luego verás un nuevo conjunto de opciones en Superposición. Incluyen el color del icono de zoom, el color de superposición al pasar el cursor y el selector de icono al pasar el cursor.

Ejemplo de diseño Divi
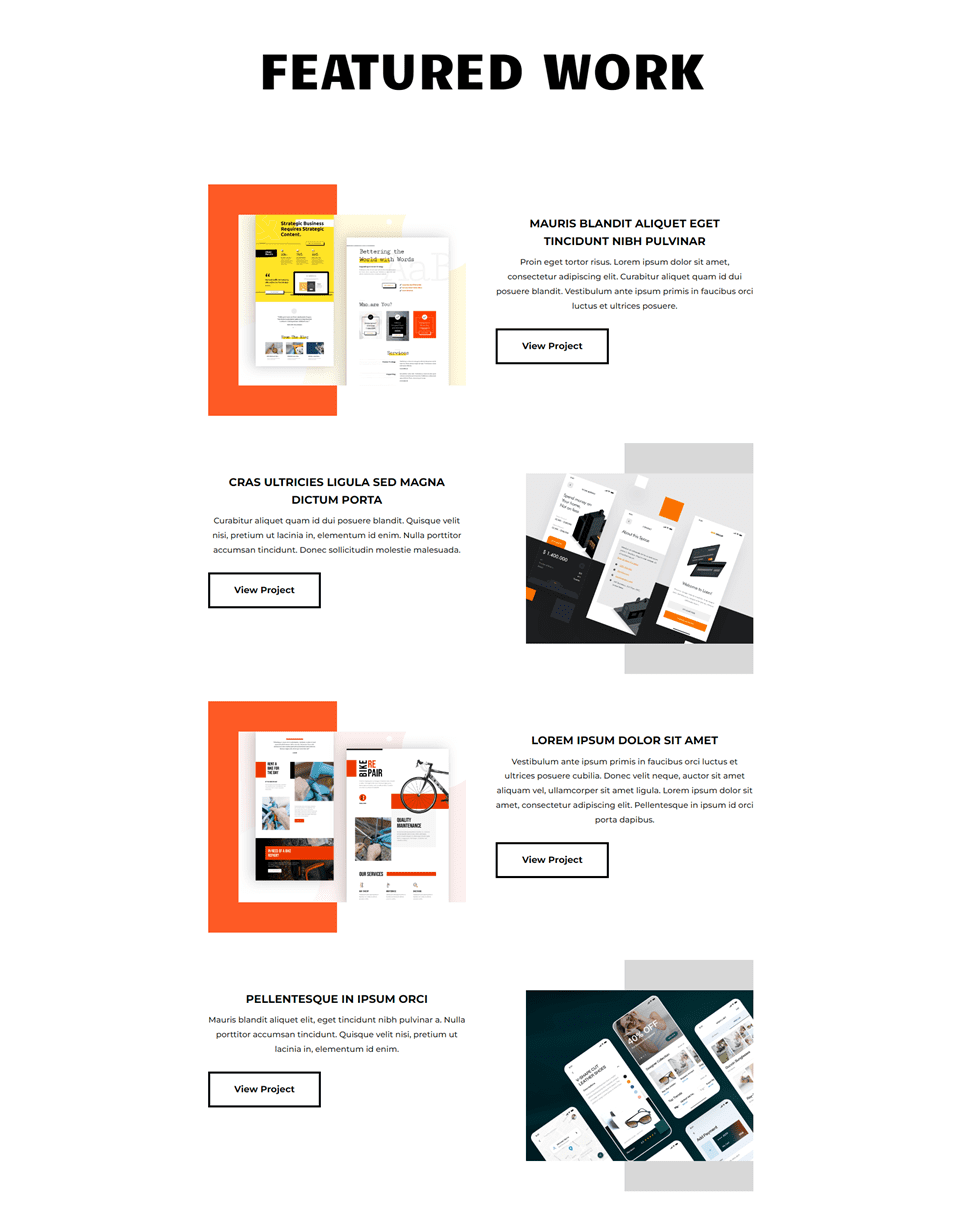
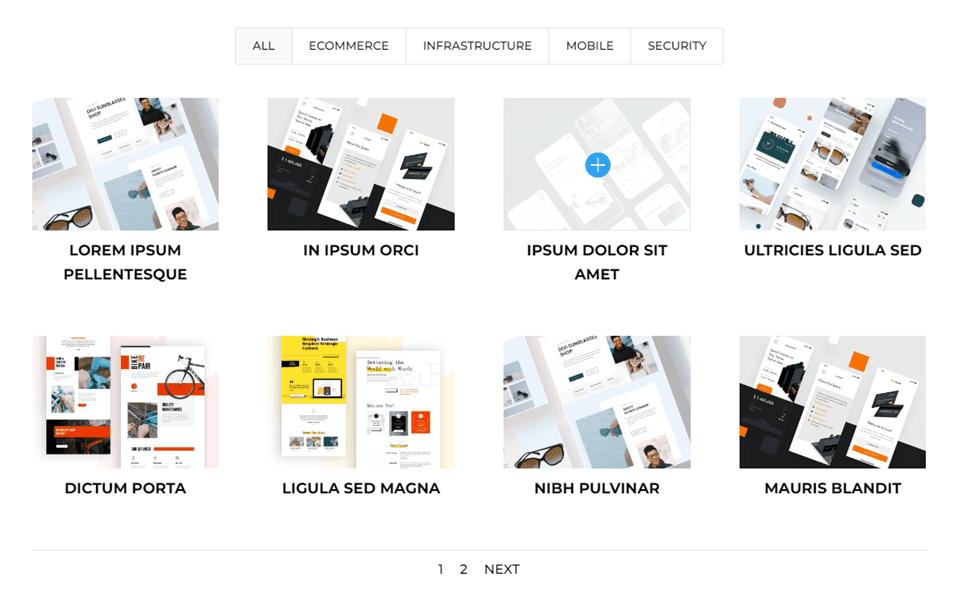
Primero, agreguemos el módulo de cartera filtrable a un diseño Divi. Estoy usando la página Portafolio del paquete de diseño de CV creativo gratuito disponible en Divi. Como referencia, aquí hay un vistazo al diseño antes de agregar el módulo de cartera filtrada. Esto muestra el título y los proyectos destacados. Agregaré el módulo debajo del título encima de los proyectos destacados. Usaremos señales de diseño del diseño.

Agregar un módulo de cartera filtrable
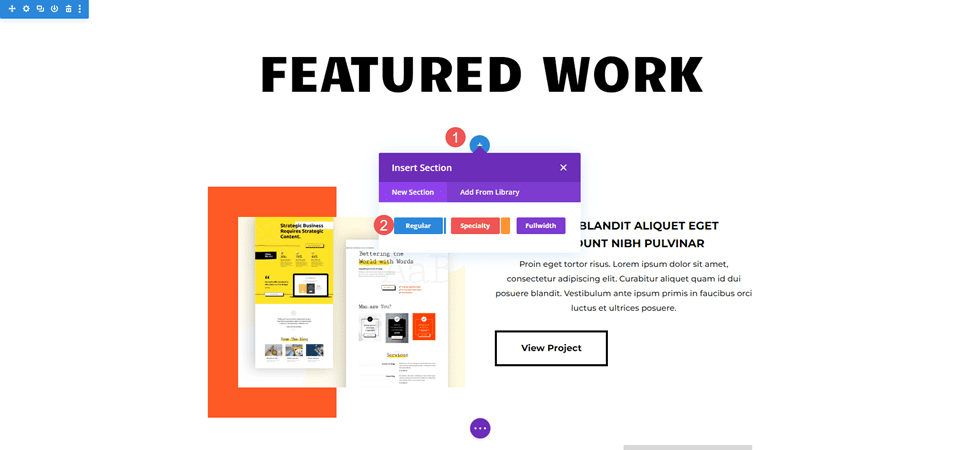
Primero, agregue una nueva Sección debajo de la Sección principal.

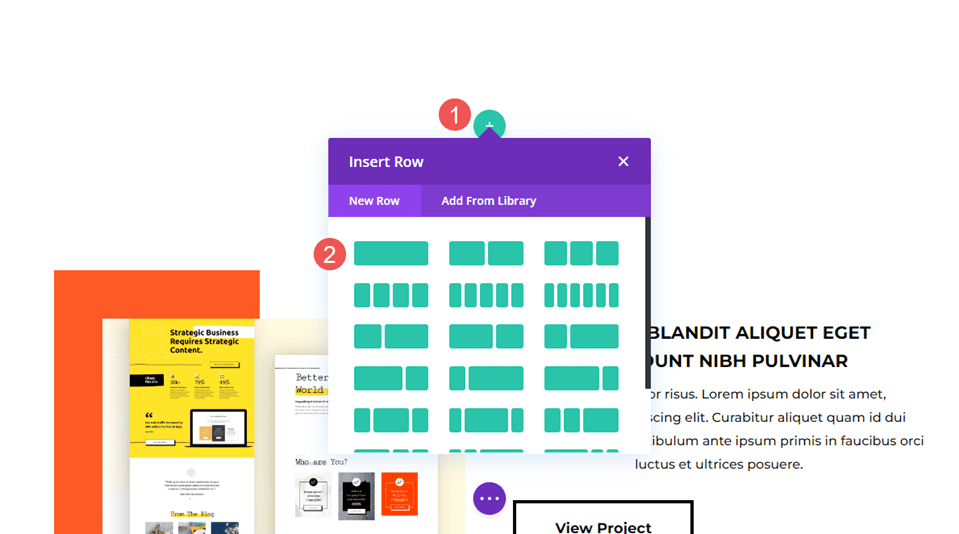
A continuación, agregue una fila de una sola columna .

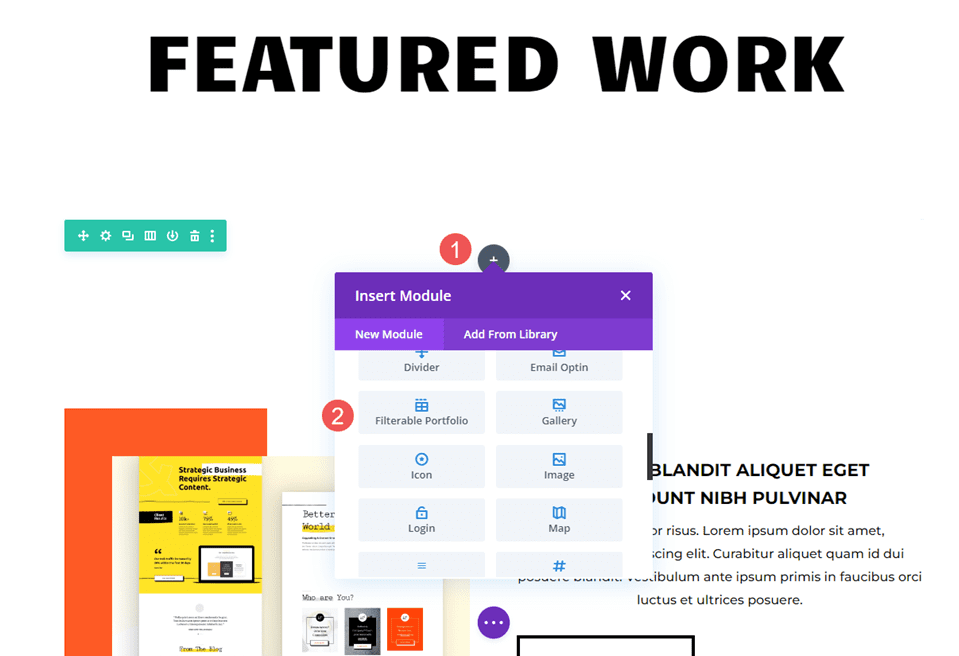
Finalmente, agregue un módulo de cartera filtrable . Ahora podemos elegir el contenido y diseñar el módulo.

Contenido de cartera filtrable
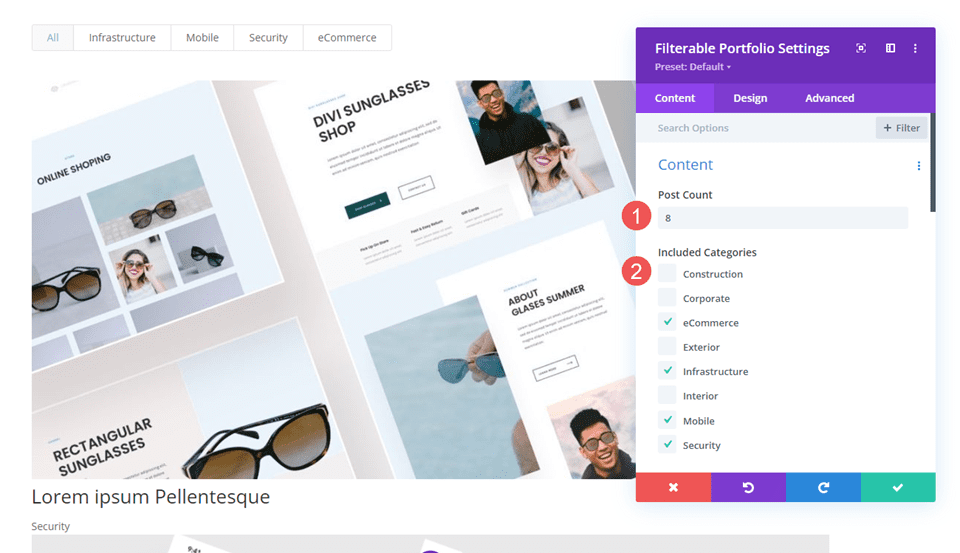
Primero, establezca el recuento de publicaciones en 8. Esto muestra cuatro columnas con dos filas de proyectos. Seleccione sus categorías de la lista de Categorías incluidas .
- Número de publicaciones: 8
- Categorías incluidas: tu elección

Elementos de cartera filtrables
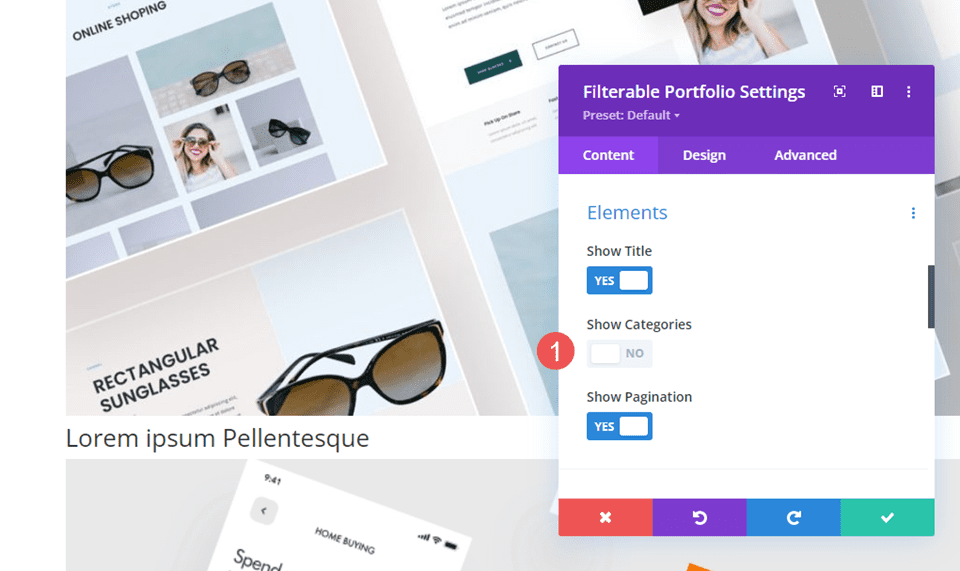
A continuación, desplácese hacia abajo hasta Elementos y desactive Mostrar categorías . Dejaremos el resto en su configuración predeterminada.

- Mostrar categorías: No

Diseño de cartera filtrable
A continuación, seleccione la pestaña Diseño y seleccione Cuadrícula para el Diseño . Esto habilita la opción Superponer. Dejaremos la superposición en su forma predeterminada por ahora. Crearemos tres superposiciones diferentes en la siguiente sección.
- Diseño: Cuadrícula

Texto de cartera filtrable
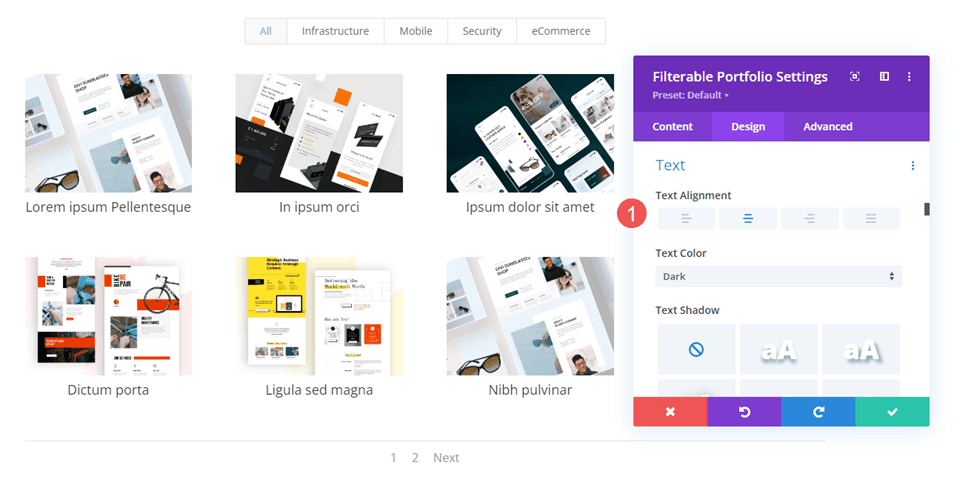
Desplácese hacia abajo hasta Texto y configure la Alineación en Centro.
- Alineación: Centro

Texto del título del portafolio filtrable
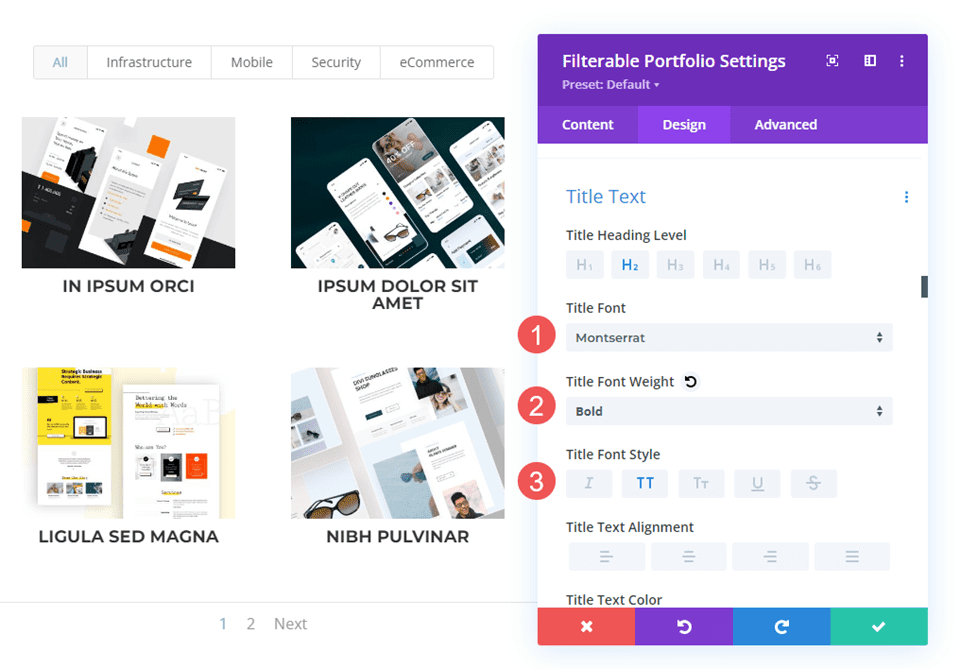
Desplácese hacia abajo hasta Texto del título . Elija Montserrat para la fuente , establezca el Grosor en Negrita y el Estilo en TT.
- Fuente: Montserrat
- Peso: Negrita
- Estilo: TT

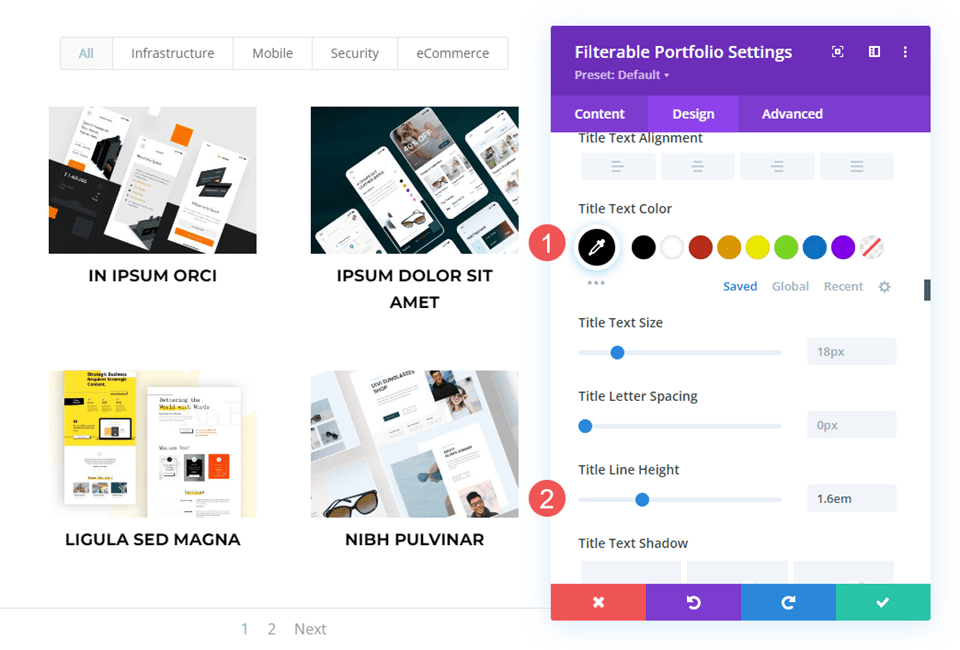
A continuación, establezca el Color en negro. Cambie la altura de la línea a 1,6 em. Deje el Tamaño de fuente en su configuración predeterminada.
- Color: #000000
- Altura de la línea: 1,6 em

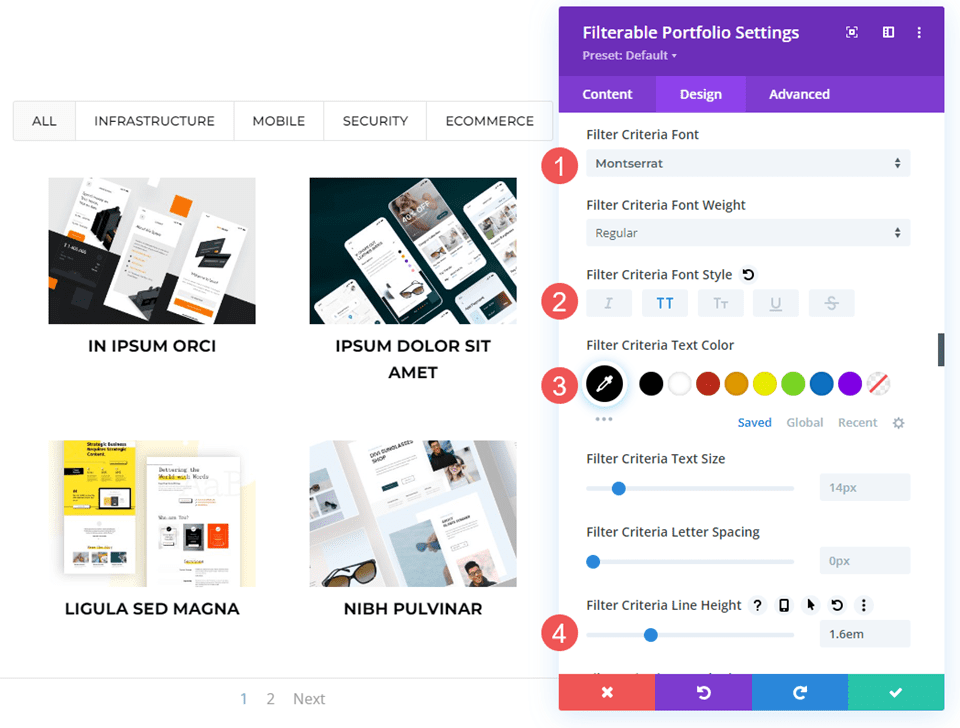
Texto de criterios de filtro de cartera filtrable
A continuación, desplácese hacia abajo hasta Filtrar texto de criterios . Cambie la Fuente a Montserrat, el Estilo a TT, el Color a negro y la Altura de línea a 1,6 em.
- Fuente: Montserrat
- Estilo: TT
- Color: #000000
- Altura de la línea: 1,6 em

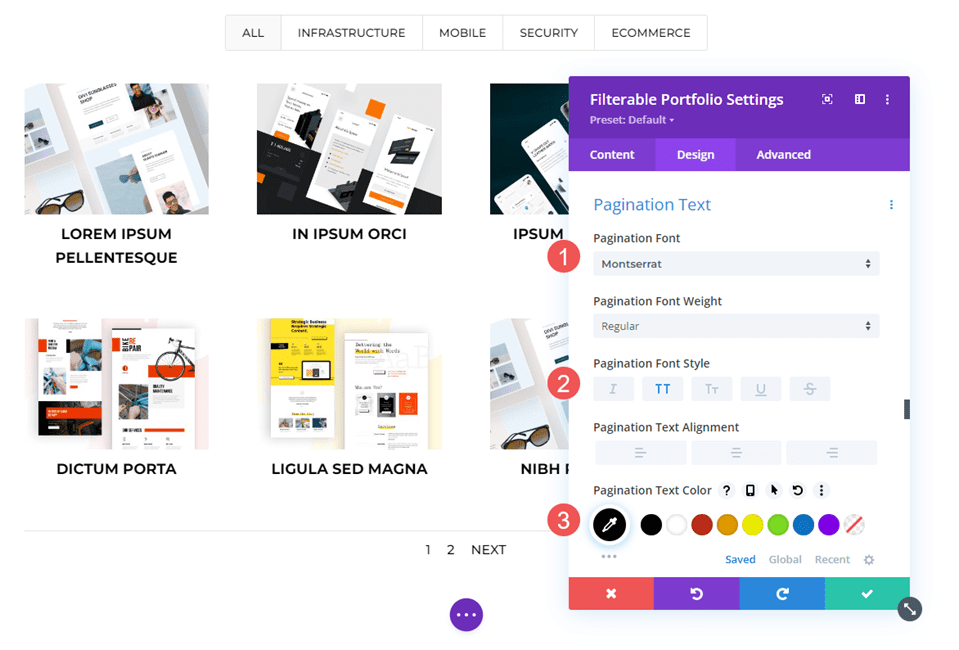
Texto de paginación de cartera filtrable
Finalmente, desplácese hasta Texto de paginación y elija Montserrat para la Fuente . Establezca el Estilo en TT y el Color en negro. Guarda tu trabajo. A continuación, crearemos tres superposiciones personalizadas.
- Fuente: Montserrat
- Estilo: TT
- Color: #000000

Ejemplos de superposición de proyectos personalizados
Ahora, creemos nuestros tres ejemplos de superposición. Los dos primeros utilizan configuraciones simples para obtener una apariencia diferente. El tercero utiliza CSS personalizado. Como referencia, aquí hay un vistazo a la superposición predeterminada. No proporciona un color para el icono, por lo que se muestra en azul predeterminado. La superposición utiliza rgba(255,255,255,0.9), que es blanca con un 90% de opacidad. El icono es un signo más sólido con un círculo.

Ejemplo de superposición uno
Oscureceremos la superposición en nuestro primer ejemplo para que la imagen apenas se vea. Este tiene una superposición naranja con un ícono blanco.
Cubrir
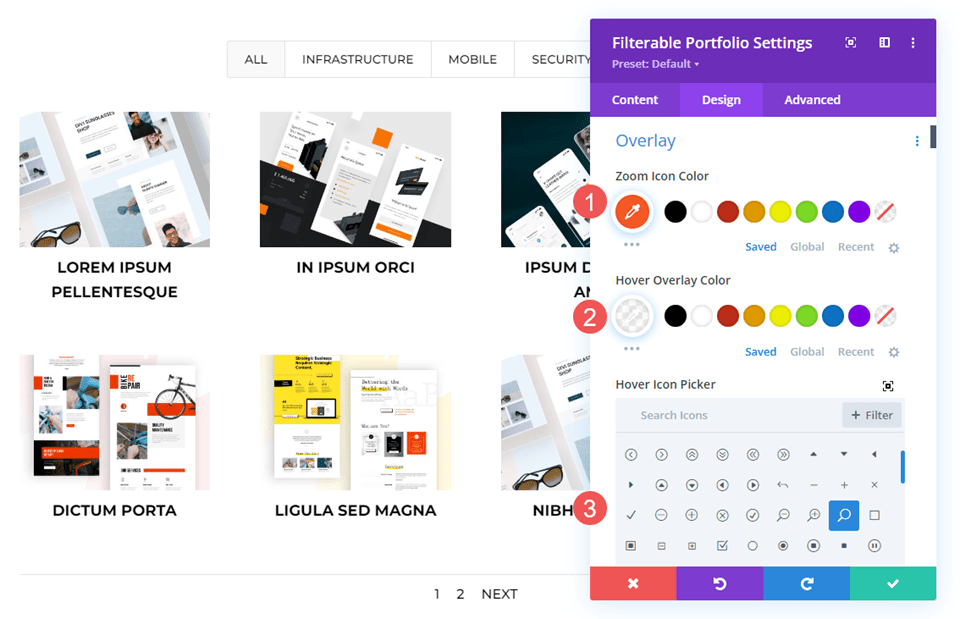
Elija blanco para el color del icono de zoom . Establezca el Color de superposición en rgba(254,90,37,0.9). Para este, usaremos el ícono de desplazamiento predeterminado. Cierre el módulo y guarde su configuración.
- Color del icono: rgba(254,90,37,0.9)
- Color de superposición: #ffffff

Ejemplo de superposición dos
Para este ejemplo, invertiremos la dirección del ejemplo anterior y permitiremos que la mayor parte de la imagen se muestre a través de la superposición. Éste tiene una superposición blanca con un ícono naranja.
Cubrir
Establezca el color del icono de zoom en #fe5a25 y el color de superposición en rgba(255,255,255,0.75). En el Selector de íconos flotantes , seleccione la lupa. Cierre el módulo y guarde su configuración.
- Color del icono: #fe5a25
- Color de superposición: rgba(255.255.255,0,75)
- Icono de desplazamiento: lupa

Ejemplo de superposición tres
Para este ejemplo, usaremos CSS para mover la ubicación del ícono. En lugar de mostrar una superposición de colores, usaremos CSS para cambiar la imagen a algo del diseño. Dado que se trata de un diseño de CV, utilizaremos una imagen del propietario del sitio web. Esto hará que el trabajo sea más personal y atractivo para clientes o empleadores potenciales.
Cubrir
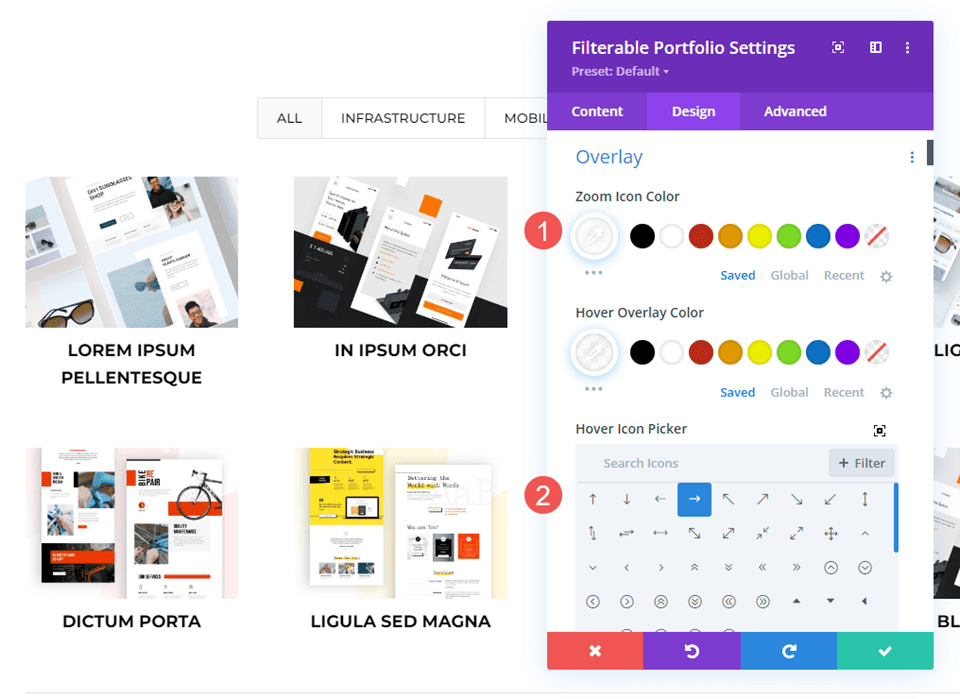
Cambie el color del icono de zoom a blanco. En el Selector de íconos flotantes , seleccione la flecha hacia la derecha. Esta vez no necesitaremos hacer selecciones para el color de superposición. Manejaremos la superposición en el campo CSS personalizado.
- Color del icono de zoom: #ffffff
- Icono de desplazamiento: flecha derecha

CSS personalizado
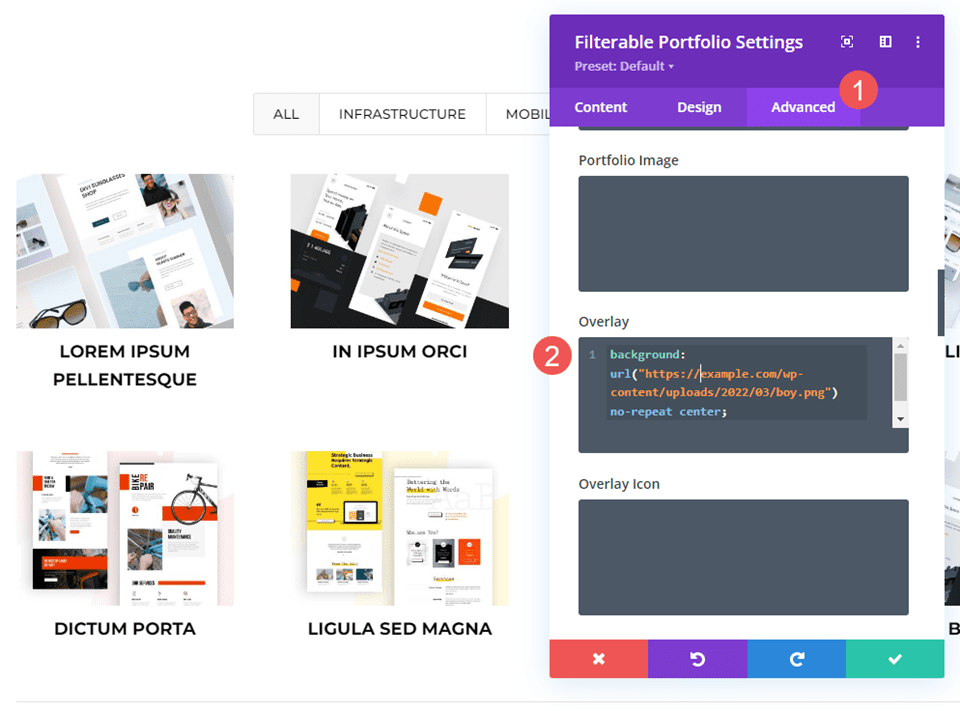
A continuación, usaremos CSS simple para reemplazar la imagen destacada y mover el ícono. Seleccione la pestaña Avanzado y desplácese hacia abajo hasta Superposición e Icono de superposición .
Cubrir
Agregue este CSS en el campo Superposición. Esto muestra una imagen de su biblioteca multimedia cuando un usuario pasa el cursor sobre la imagen destacada. Está configurado para no repetir y centrar. Reemplace la URL con la imagen que desea mostrar.
- CSS de superposición:
background: url("") no-repeat center;

Icono de superposición
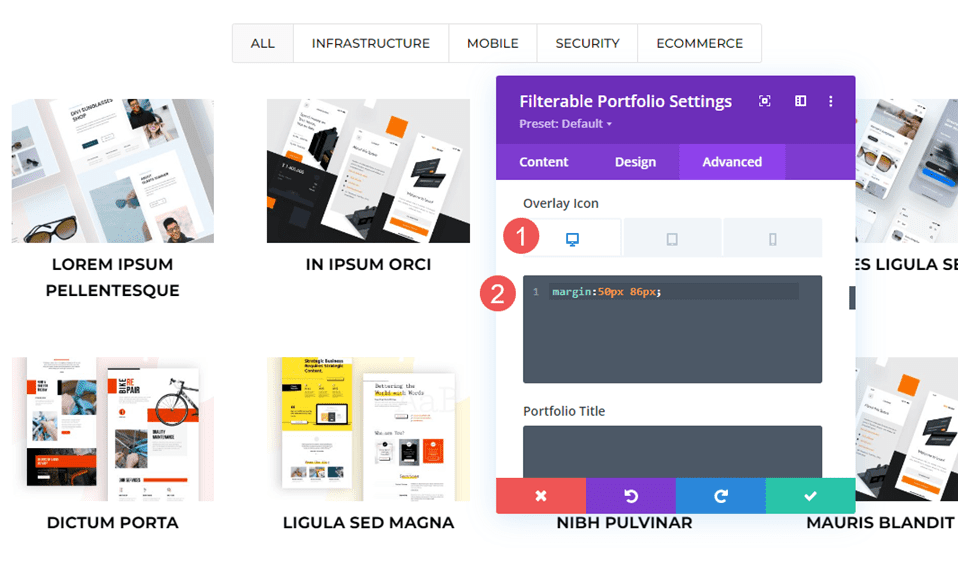
A continuación, moveremos la posición del icono. Ingrese este CSS en el campo CSS del icono de superposición . También agregaremos CSS para tabletas y teléfonos. Las tabletas y los teléfonos generalmente no muestran el desplazamiento (porque el usuario simplemente hace clic con el dedo en lugar de pasar el mouse). Sin embargo, la superposición se muestra cuando el usuario hace clic en la imagen. Teniendo esto en cuenta, es más seguro incluir configuraciones para tabletas y teléfonos que no incluirlas.
El ícono ahora se moverá a la esquina inferior derecha y la imagen cambiará para mostrar la imagen de nuestra biblioteca.
- CSS de escritorio:
margin:50px 86px;
- CSS para tableta:
margin:40px 60px;
- CSS del teléfono:
margin:70px 100px;

Resultados
Primer escritorio de superposición de proyectos personalizados

Primer teléfono con superposición de proyecto personalizado

Segundo escritorio de superposición de proyecto personalizado

Segundo teléfono de superposición de proyecto personalizado

Tercer escritorio de superposición de proyectos personalizados

Tercer teléfono superpuesto de proyecto personalizado

Pensamientos finales
Este es nuestro vistazo a cómo personalizar la superposición del proyecto en el módulo de cartera filtrable de Divi. La configuración es simple pero puede afectar significativamente el diseño del módulo. Puede diseñar la superposición y el ícono para que coincidan con su sitio web y personalizarlo aún más con CSS. Unas cuantas configuraciones simples o líneas cortas de CSS pueden hacer que la superposición de tu proyecto se vea genial con cualquier diseño Divi.
Queremos escuchar de ti. ¿Utiliza superposiciones de proyectos personalizadas para su módulo de cartera filtrable? Háganoslo saber en los comentarios.
