Cómo personalizar la página de categorías de WooCommerce con ProductX
Publicado: 2022-10-05¿Quiere aprender a personalizar las páginas de categorías de WooCommerce?
Las páginas de categorías son vitales para cualquier sitio de WooCommerce porque permiten a los posibles compradores estudiar los artículos antes de realizar una compra. Sin embargo, suponga que sus páginas de categoría incluyen inexactitudes. En ese caso, los visitantes pueden abandonar su sitio web, lo que resulta en una pérdida de clientes potenciales y dinero.
Este artículo demostrará cómo editar y mostrar páginas de categorías de WooCommerce para mejorar la experiencia del usuario y aumentar las ventas.
¿Por qué debería personalizar las páginas de categorías de WooCommerce?
WooCommerce es una de las plataformas más utilizadas para hacer tiendas online. Si bien esto es sin duda un testimonio de la confiabilidad de WooCommerce como plataforma de comercio electrónico, también refleja que cientos de miles de sitios web usan la misma plantilla.
Y si cree que seguir con la página de inicio estándar de WooCommerce es la mejor manera de hacer que su sitio se destaque, estaría equivocado. Además de estos, hay más factores en los que pensar.
Si echas un vistazo, verás que la página de categoría predeterminada de WooCommerce no es exactamente llamativa. Además, carece de funciones sofisticadas, como búsquedas de productos basadas en nombres, filtros de productos basados en atributos, etc. Todas estas cosas son importantes si desea que los clientes tengan una experiencia positiva al comprar en su sitio web.
Además, es difícil encontrar a alguien que no aprecie un sitio web bien diseñado, estéticamente agradable e intuitivo.
Ahora, pasemos a la siguiente parte, donde descubrirá cómo modificar la apariencia de las páginas de categorías de WooCommerce sin tocar una sola línea de código.
Cómo personalizar la página de categorías de WooCommerce con ProductX
Esta guía le mostrará cómo personalizar el aspecto de las páginas de categoría de WooCommerce sin ningún código. Entonces, sin más preámbulos, comencemos.
Paso 1: Instalar y activar ProductX
Para personalizar, debe instalar y activar este fantástico complemento ProductX. Para hacerlo:

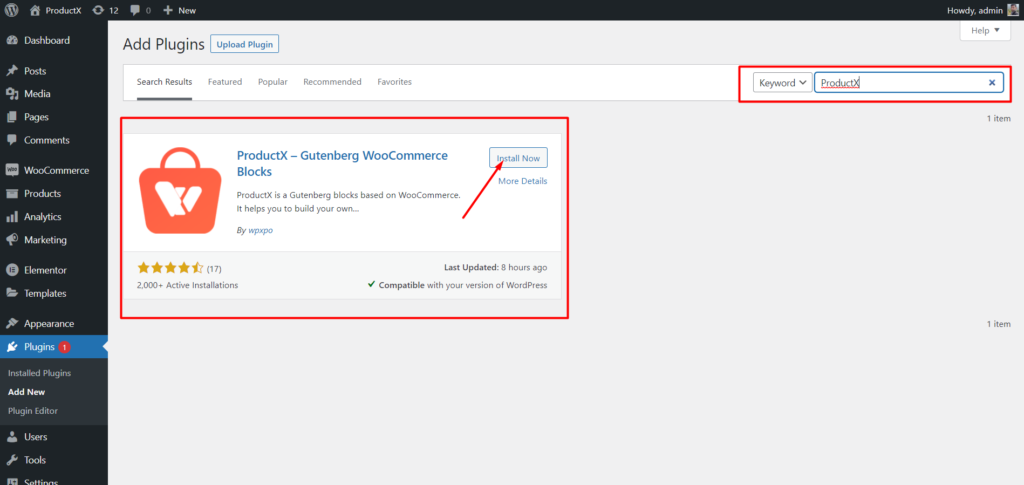
- Abra el menú Complementos en el panel de WordPress.
- Ahora instale el complemento haciendo clic en la opción "Agregar nuevo".
- Escriba "ProductX" en la barra de búsqueda y luego presione el botón "Instalar".
- Haga clic en el botón "Activar" después de haber instalado el complemento ProductX.
Paso 2: Activa el Generador
Después de activar con éxito ProductX, debe activar Builder. Aquí está cómo hacerlo:

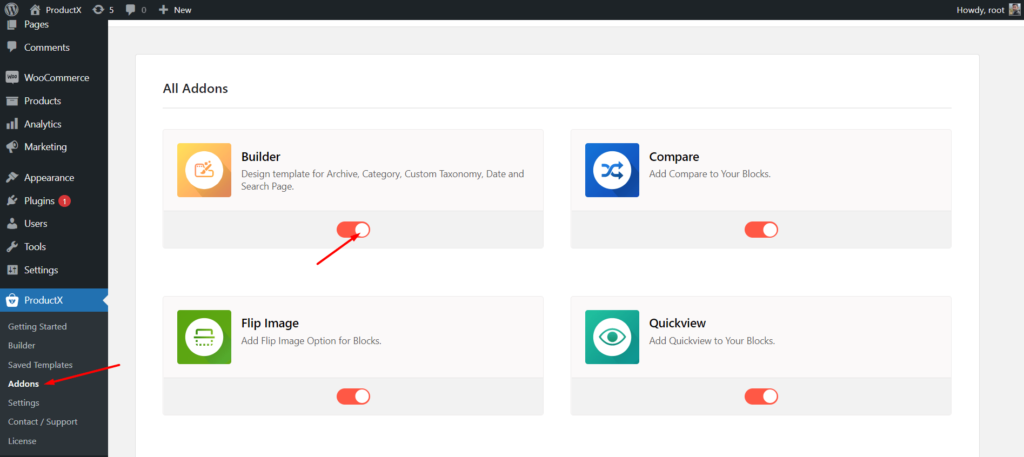
- Vaya a ProductX desde el panel de WordPress.
- Seleccione la pestaña Complementos
- Habilite el Generador a través de la opción de alternar.
Paso 3: Crear plantilla de página de categoría
Después de activar el Generador, puede crear una página de categoría. Para hacer eso:
- Vaya a ProductX desde el panel de WordPress.
- Seleccione la pestaña Generador.
- Haga clic en Agregar nuevo.
- Asigne un nombre a su plantilla.
- Seleccione el tipo de plantilla como 'Archivo de productos'.
- Si desea mostrar esta plantilla en todas las páginas de productos, marque la casilla de verificación 'Todas las páginas product_cat'.
- Haga clic en Crear plantilla.
- Y luego haga clic en Guardar y editar plantilla.
Y ya ha terminado con la creación de una plantilla de página de categoría de WooCommerce.
Paso 4: Diseñe la página de categoría de WooCommerce agregando bloques
Ha creado la plantilla de página de categoría. Ahora, necesitas diseñar tu página de categoría. Puede usar la siguiente guía para agregar algunos bloques para diseñar su página de Categoría de WooCommerce.

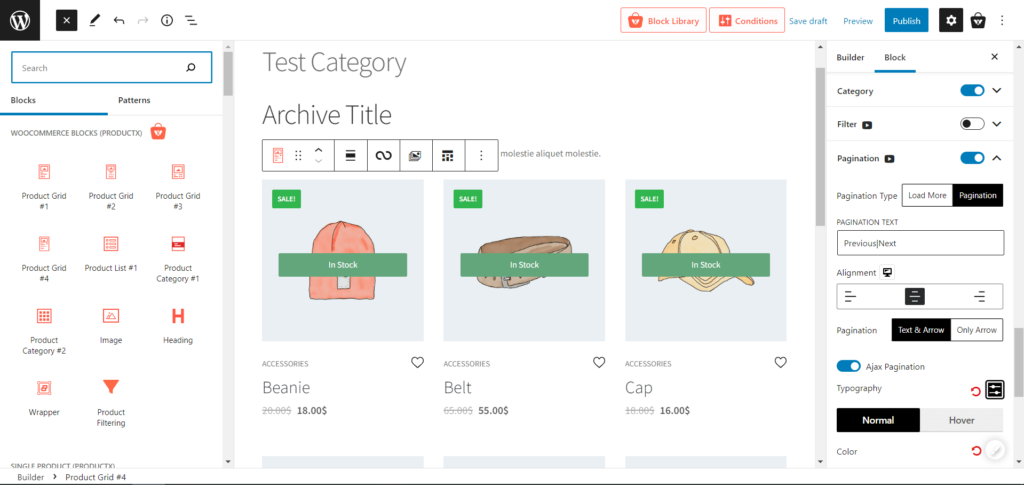
- Primero, agregue el bloque Título del archivo (para controlar los títulos de categoría dinámicamente en todas las páginas).
- Luego agregue el bloque Product Grid.
- Además, agregue el bloque Paginación para obtener el mejor resultado (ya que puede tener muchos productos).
Paso 5: personalice la plantilla de página de categoría de WooCommerce
Ya has creado y diseñado la página de categorías, y ahora viene la parte divertida… Las personalizaciones. Entonces, no perdamos tiempo y vayamos a la configuración de personalización.
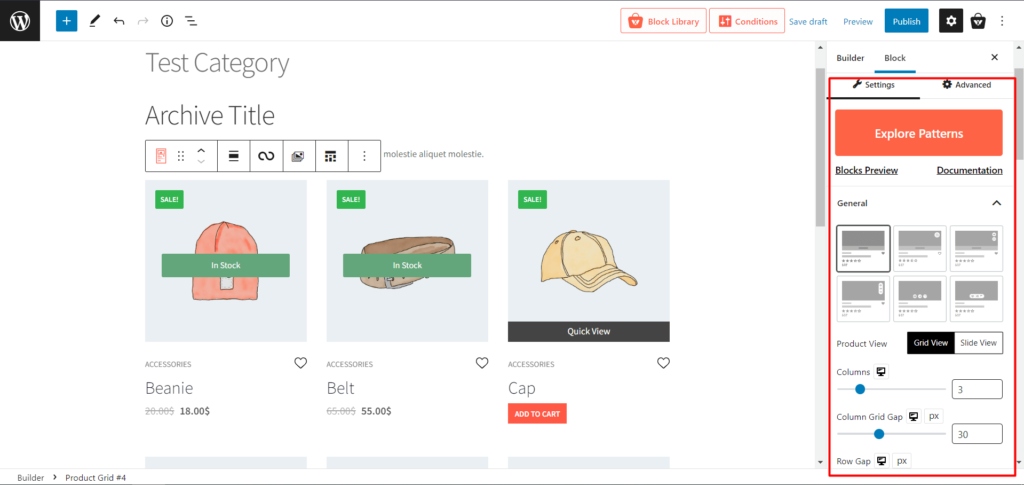
Cuando agrega un bloque de cuadrícula de Producto de ProductX, de forma predeterminada, ofrece muchas opciones de personalización para pasar.

Vista
Puede exhibir su producto en una cuadrícula o una vista de diapositiva, lo que le brinda un control completo para crear una tienda Woo perfecta. Puede elegir las columnas, las filas y los tamaños y personalizarlos con rellenos y correctores de alto y ancho.
Existencias de productos
ProductX tiene configuraciones para mostrar productos en stock y agotados rápidamente, lo que facilita su proceso para aumentar la satisfacción del cliente.
Consulta
La configuración de consulta de ProductX en sí misma es un excelente personalizador. Por ejemplo, si desea limitar la cantidad de su producto o mostrar productos específicos como los mejor calificados, agregados recientemente, etc., puede hacerlo desde aquí.
Imágenes
Esto es algo fundamental para agregar, pero ProductX lo hace único con un montón de personalizaciones. Como el tamaño de la imagen, las animaciones, los desplazamientos y otras cosas.
Atributos del producto / Datos adicionales
Algunas personas quieren mostrar promociones, ofertas, precios, ofertas u otra información adicional en su tienda, también conocida como atributos del producto. Por lo tanto, ProductX ideó una excelente solución para brindarles a cada uno de ellos un habilitador fácil con un botón de alternancia.

Paginación
Si tiene muchos productos, lo cual es obvio, puede habilitar la opción de paginación desde la configuración (alternar habilitar). La paginación hace que la página de su producto sea más fácil de usar, lo que le da a la tienda una sensación de comprensión. Además, ProductX puede elegir la paginación numérica o un botón para cargar más, junto con sus personalizaciones particulares como el tamaño del color, la alineación y mucho más.
Después de toda la personalización, presione el botón Publicar para publicar la página.
Beneficios de personalizar las páginas de categoría de WooCommerce
Debe modificar sus páginas de categorías de WooCommerce por diferentes razones:
Aumentar los ingresos
Puede atribuir una parte significativa del éxito de su empresa a las páginas de categoría, ya que generan alrededor del 70% de todas las compras. Crear páginas de categorías especializadas que respondan a las preguntas de los compradores puede aumentar las ventas.
Mejorar la optimización del motor de búsqueda
Las clasificaciones de los motores de búsqueda se pueden mejorar optimizando las páginas de categorías. Sin embargo, hay mucho margen de mejora cuando se trata de optimizar las categorías y subcategorías de su tienda en línea para las palabras clave que utiliza su público objetivo para encontrar productos como los suyos.
Captar audiencia
Los motores de búsqueda dirigen a los consumidores a páginas de categorías en lugar de páginas de productos porque están más interesados en proporcionar resultados relevantes. El material generado por el consumidor, las imágenes mejoradas de productos y las reseñas de los usuarios se pueden integrar en esas páginas para despertar el interés de los lectores y alentarlos a tomar una decisión de compra.
La modificación de las páginas de categorías de WooCommerce puede, en última instancia, ayudarlo a brindar un mejor servicio a los clientes, aumentar la clasificación en los motores de búsqueda y aumentar las ventas.
Conclusión
Tanto sus clientes como los motores de búsqueda encontrarán vital la página de categorías. Agregar personalización y SEO a sus páginas de categoría solo aumentará las ventas de su tienda en línea.
El lado positivo es que ahora sabe cómo personalizar la página de categorías de WooCommerce y optimizar la página para aumentar las conversiones en un factor de dos. Además, comprende cómo adaptar la página de WooCommerce de cada categoría a sus necesidades.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cómo agregar el botón Cargar más en WordPress (Guía paso a paso)

¿Cómo habilitar el informe de errores en WordPress?

Presentamos el paquete de diseño de Crypto News para PostX

Cómo agregar un icono de sitio en el tema de WordPress Twenty Twenty Two
