Cómo personalizar la página de productos de WooCommerce (3 formas simples)
Publicado: 2021-09-14Una página de producto bien diseñada es importante para garantizar una experiencia de compra fluida para el cliente. Ayuda a aumentar las conversiones, reducir las quejas de los clientes e incluso aumentar el valor promedio de su pedido. La página de producto predeterminada en WooCommerce es bastante básica, no tiene nada de especial a la vista.
Es por eso que necesita personalizar la página del producto WooCommerce.
Personalizar la página de producto predeterminada de WooCommerce lo ayudará a crear una experiencia de compra única para sus clientes y contribuirá en gran medida a que se destaque del resto. Por lo tanto, rediseñar la página de su producto es esencial para que su tienda se esfuerce y sobreviva.
Hoy vamos a demostrar tres formas de rediseñar su página de producto predeterminada de WooCommerce. Lea cada uno detenidamente y elija el que mejor se adapte a usted.
Cómo personalizar la página de productos de WooCommerce

Personalizar la página del producto es una tarea abrumadora. Puede usar temas de WooCommerce para darle un aspecto diferente. Pero es posible que la instalación de un tema completamente nuevo no le brinde el resultado deseado que está buscando. Es por eso que hemos encontrado tres formas diferentes de personalizar la página del producto individual. Aquí están:
- Incluir pequeña línea de códigos
- Utilice las extensiones de WooCommerce y Dokan
- Personalice la página de productos de WooComerce usando Elementor Page Builder
1. Incluya una pequeña línea de códigos
Si tiene algunos conocimientos básicos de CSS, puede personalizar fácilmente la página del producto de WooCommerce agregando algunos códigos CSS.
El lado positivo de la codificación es que no está poniendo su sitio en ningún riesgo potencial de seguridad. Además, puede realizar pequeños cambios de manera fácil y rápida en lugar de agregar un complemento o una extensión. Además, puede agregar estos códigos directamente desde el tablero de WordPress.
Puede agregar códigos CSS usando el Personalizador de temas de WordPress. Vaya a Apariencia > Personalizar en su tablero de WordPress. Desplácese hacia abajo y haga clic en " CSS adicional" en el menú. Encontrará un campo de texto para agregar sus códigos CSS.
Nota : Aplicar reglas de estilo a “.woocommerce div. product h2” cambiará la apariencia de todos los encabezados h2 solo en las páginas del producto.
Aquí hay algunos códigos CSS para monopolizar el diseño de la página de su producto:
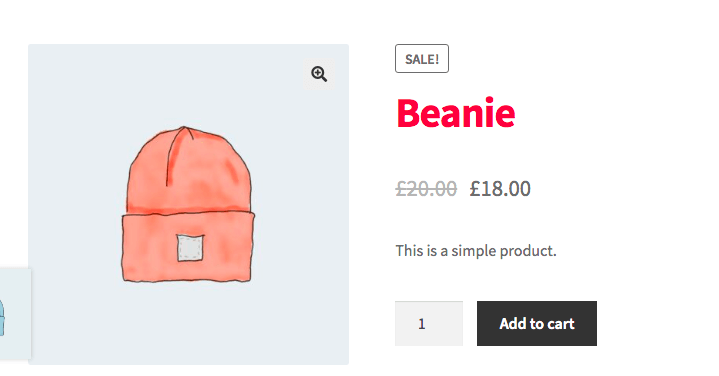
Cambiar el color y el peso del título del producto
El título del producto es una parte importante de la página del producto. Es importante que los usuarios noten claramente el título del producto. El título del producto predeterminado de WooCommerce no se nota fácilmente. Pero con unas pocas líneas de códigos, puede cambiar el título del producto a negrita.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
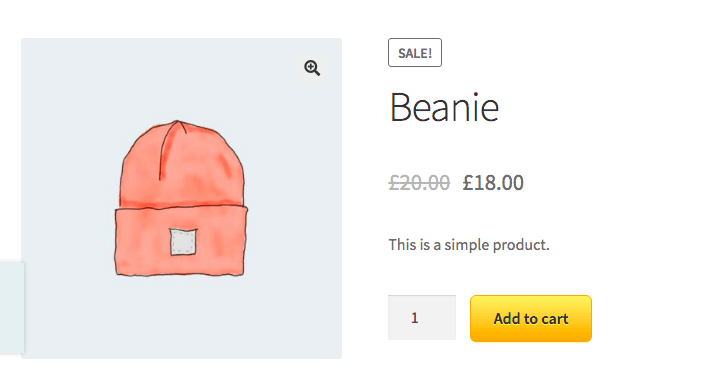
Personaliza el botón Agregar al carrito
¡Sabe que puede convertir el botón Agregar al carrito normal en un botón Agregar al carrito al estilo de Amazon! Sí, si agrega este fragmento de código en el área de texto, puede cambiar el estilo de botón predeterminado.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Quitar/Agregar nuevos elementos
Es fácil cambiar la apariencia de la página del producto usando códigos CSS. Sin embargo, cuando desea cambiar los elementos de la página del producto, puede ser un poco difícil. Si no tiene ningún conocimiento básico de codificación o desarrollo de WordPress, le sugerimos que use complementos o extensiones para personalizar la página del producto WooCommerce.
Pero si está preparado para un desafío, puede probar los métodos que estamos a punto de mostrarle.
WooCommerce usa dos archivos de plantilla para crear páginas de productos:
- single-product.php : construye la estructura de la plantilla de la página.
- content-single-product-php : esto llena la plantilla con el contenido de cada producto.
Por lo tanto, puede usar fácilmente los ganchos de WooCommerce para agregar o eliminar elementos de la página del producto. Debe crear un tema secundario de WordPress y agregar sus códigos al archivo functions.php para realizar los cambios.
Las funciones para agregar y eliminar elementos en la página del producto son:
- remove_action()
- añadir_acción()
Puede usar estas líneas de códigos para eliminar elementos como el "Título del producto, Calificaciones del producto, Meta descripción, Descripción del producto, Imágenes del producto, Pestañas adicionales, etc.".
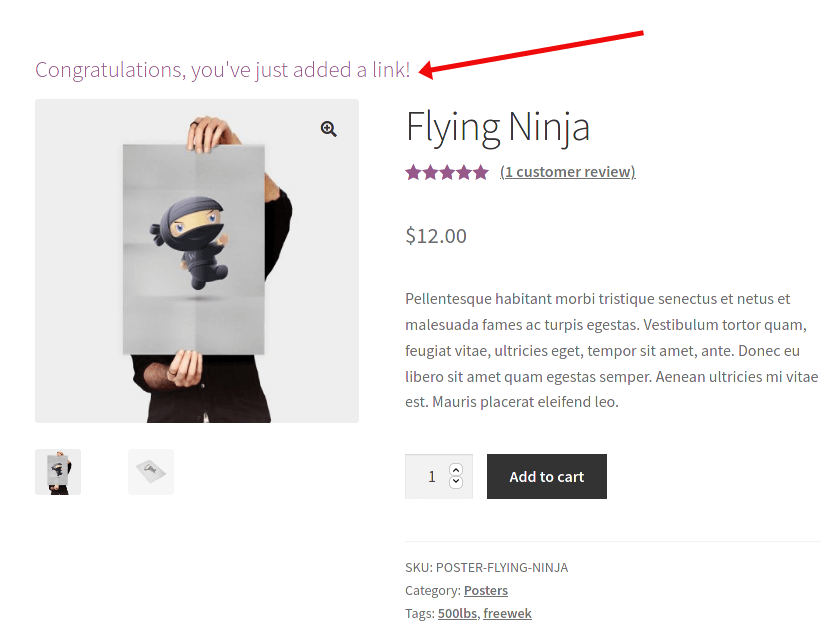
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);Y para agregar elementos,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Agregar/Editar nuevas pestañas de productos
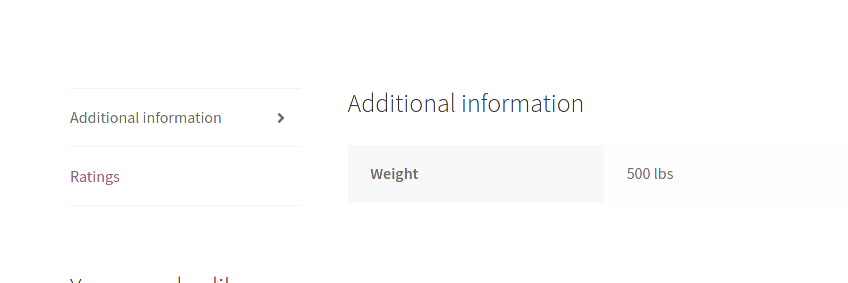
Puede usar el gancho de filtro woocommerce_product_tabs para eliminar, agregar, editar o reordenar las pestañas en la sección Información adicional. La siguiente secuencia de comandos eliminará la pestaña Descripción y su contenido, cambiará el nombre de la pestaña Reseñas y cambiará la prioridad de Información adicional al primer lugar.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Reordenar elementos
Puedes poner la descripción del producto debajo del título. Puedes usar este código,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Al principio, eliminamos la descripción de la prioridad (20) y volvimos a agregar la descripción en la prioridad (5). Esto se debe a que el elemento del título tiene un valor de prioridad de 5. Entonces, si ponemos la descripción en la prioridad 6, se mostrará justo debajo del título del producto.
2. Use las extensiones WooCommerce y Dokan

WooCommerce tiene sus propias extensiones que le ayudarán a darle un nuevo aspecto a la página de su producto. Sin embargo, si está ejecutando un mercado de múltiples proveedores con Dokan, tendrá algunos módulos más que lo ayudarán a personalizar la página del producto WooCommerce.
Revisaremos cada uno y explicaremos cómo puede usar estos módulos y extensiones para rediseñar la página del producto.
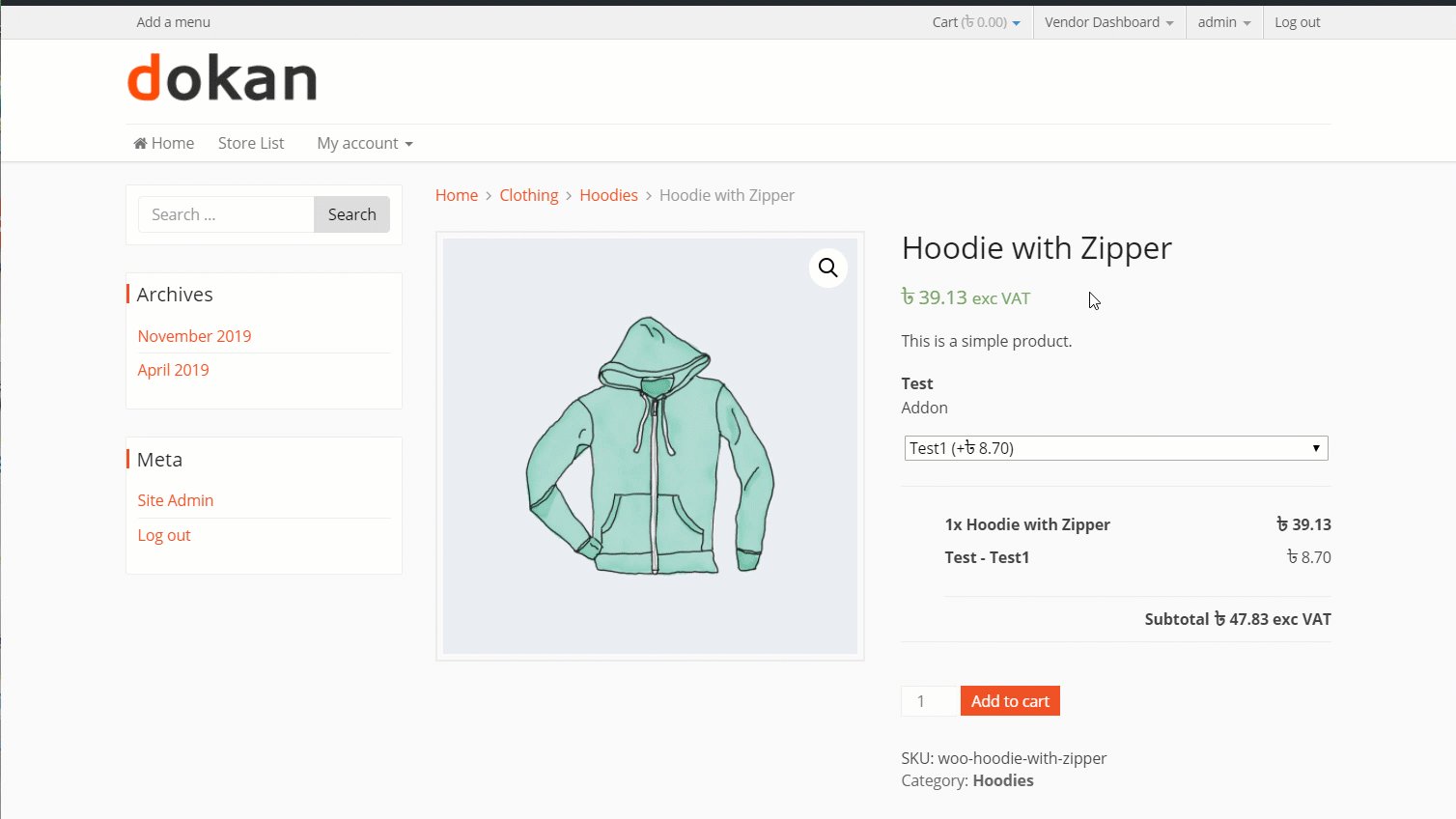
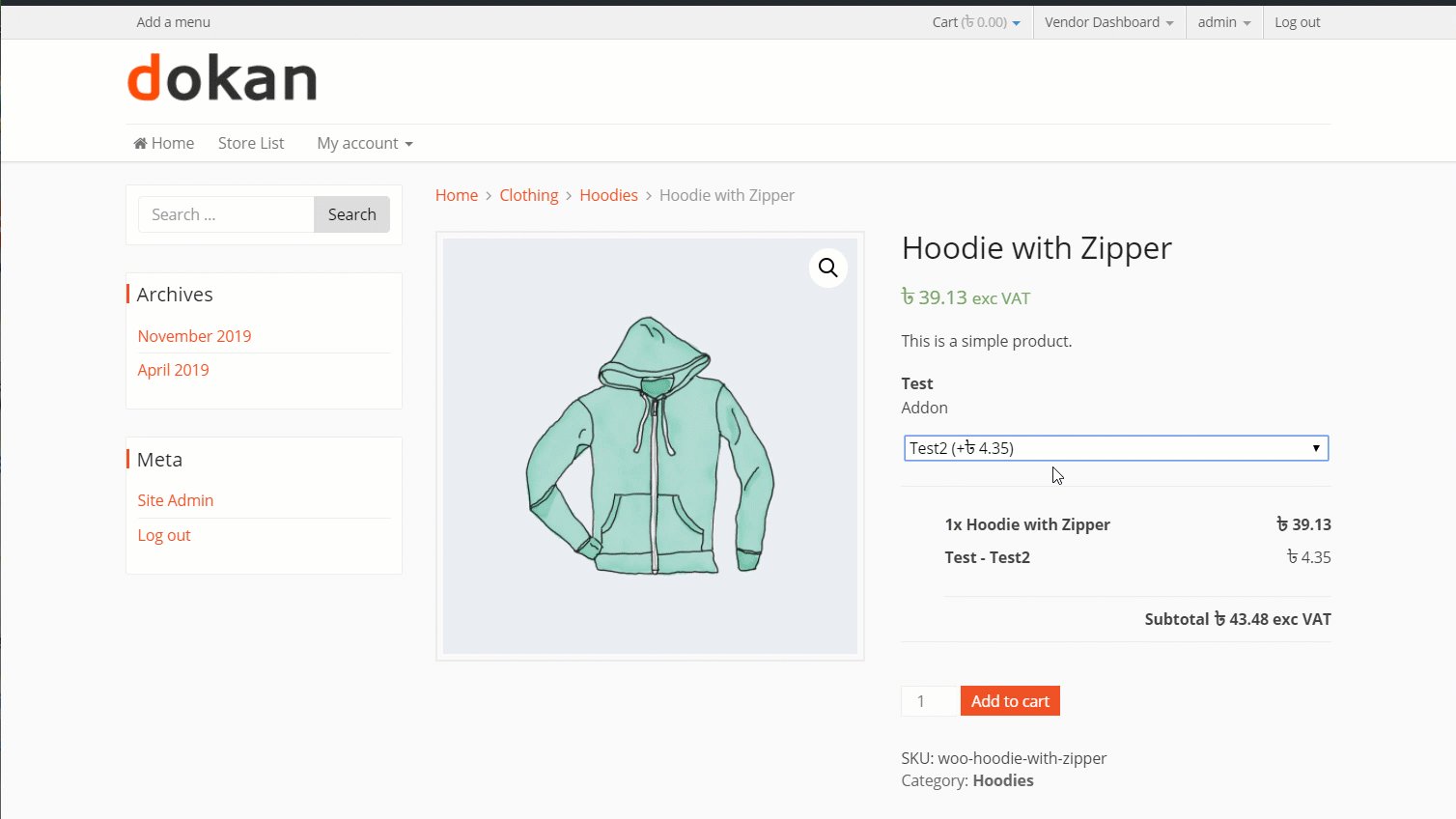
Complementos de productos
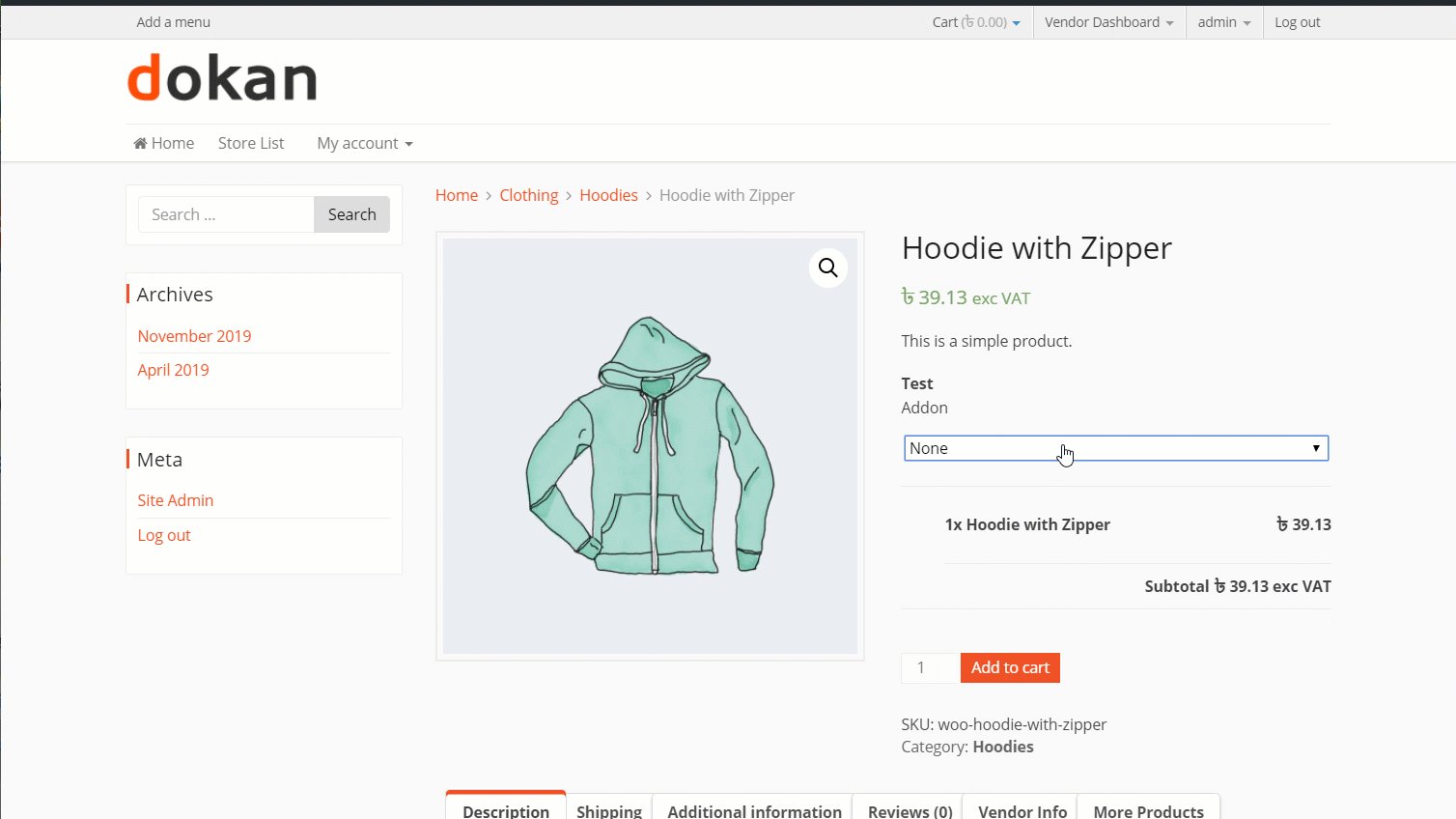
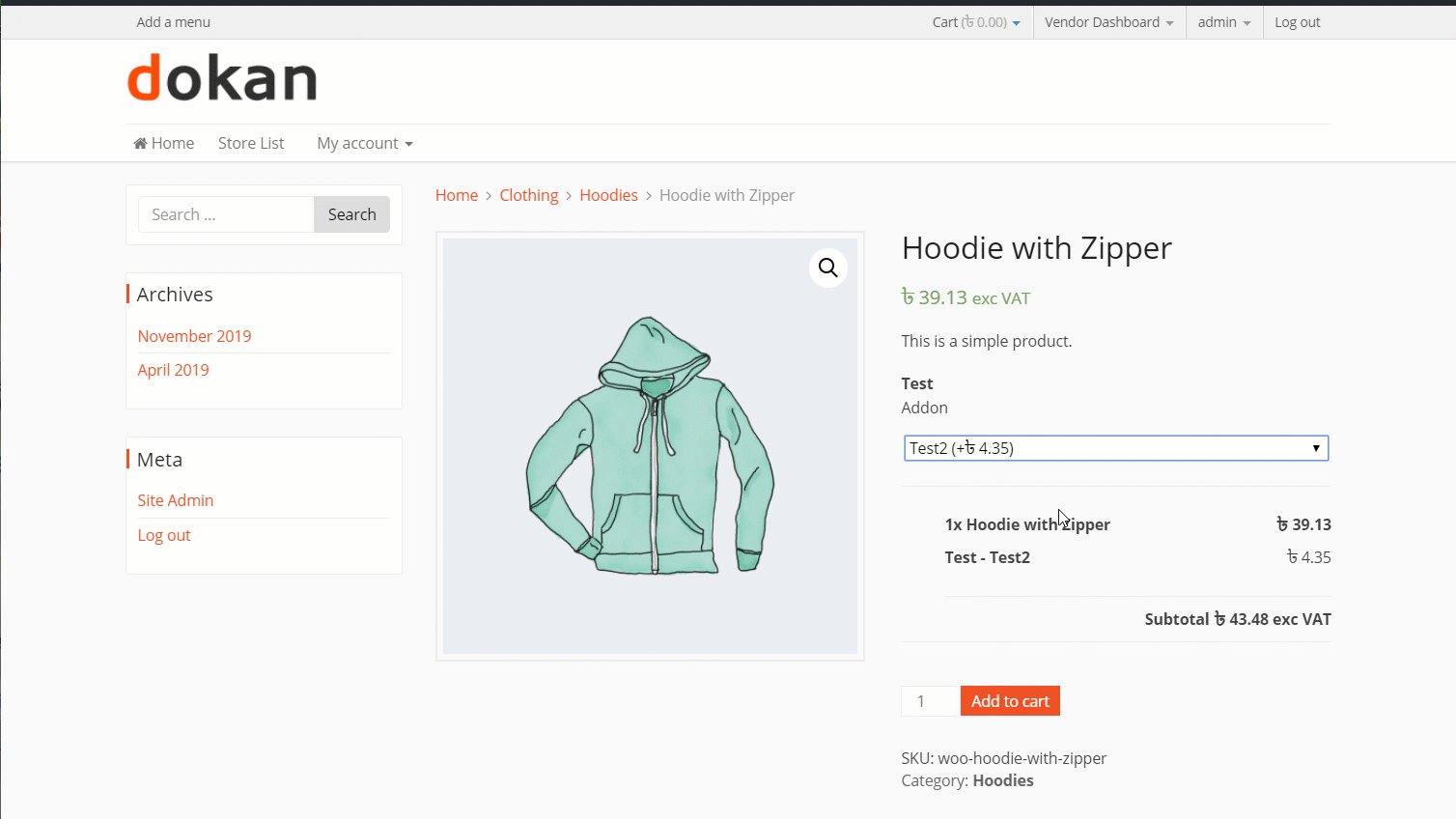
Este es uno de los módulos/extensiones importantes que puede usar para diseñar la página de su producto. Puede agregar más opciones a sus productos en forma de cuadro desplegable, casilla de verificación, cuadro de texto, etc. Por ejemplo, puede ofrecer una garantía con sus productos electrónicos o puede ofrecer diferentes colores para sus camisetas.
Dokan también tiene el módulo Product Addon. Con ese módulo, los proveedores también pueden crear complementos directamente desde el panel del proveedor.

Este complemento/extensión es perfecto para productos que tienen extensiones, servicios adicionales (como una nota de agradecimiento escrita a mano para productos de regalo), diferentes variaciones de color, tamaños (para ropa), etc.
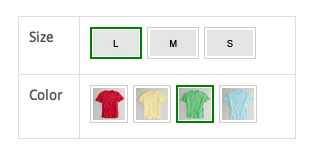
Muestras de variación
Esto también agrega variaciones a sus productos. Pero la extensión Variations Swatch reemplaza el cuadro desplegable, los cuadros de texto y muestra variaciones (estilos, tamaños, patrones, colores, etc.) con una imagen o una muestra de color para dar a los clientes una mejor idea de lo que están comprando exactamente y mejorar el diseño. de sus páginas de productos.

Le da a la página de su producto una apariencia pulida y limpia, y definitivamente puede destacarse de la competencia.

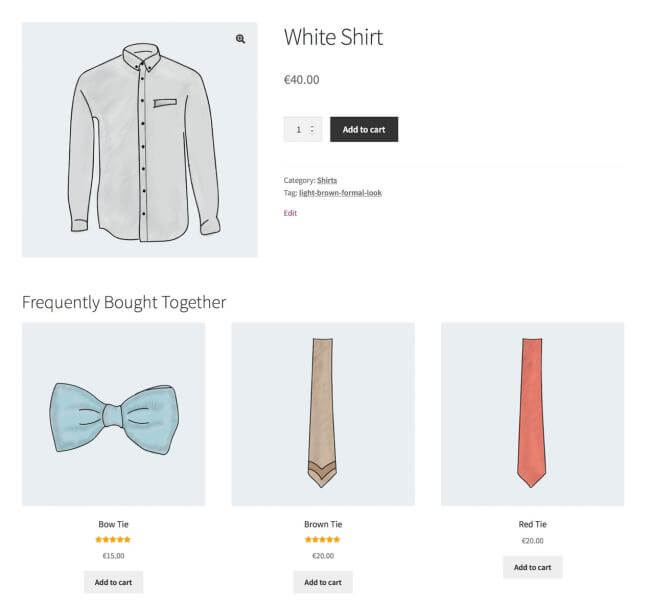
Recomendaciones de productos
Esta es una extensión muy útil para la personalización de la página de productos de WooCommerce. Si vende zapatos, puede recomendar calcetines o betún para zapatos. O si vendes smartphones, puedes recomendar fundas, cargadores, etc.

Puede agregar productos recomendados en función de lo que es popular, lo nuevo, lo que está en oferta, etc.
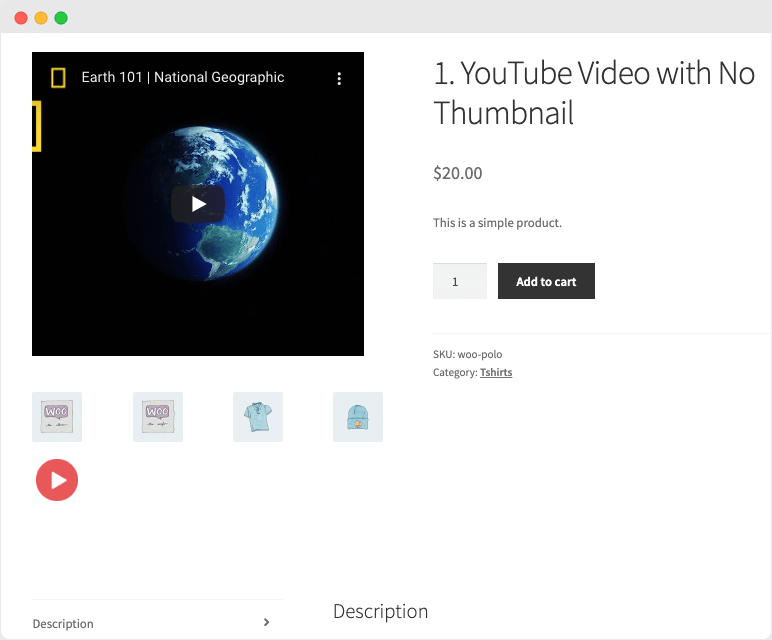
Vídeo del producto para WooCommerce
Un 73 % más de visitantes que vean videos de productos realizarán una compra.
Un video de producto es una forma poderosa de mostrar sus productos. Es fácil de explicar todas las características y los usuarios también lo encuentran muy convincente. Puede usar esta extensión para agregar un video a la galería de imágenes o puede reemplazar la imagen destacada con un video.

Cargue los videos a su biblioteca de medios de WordPress o insértelos desde servicios de terceros como Vimeo o YouTube.
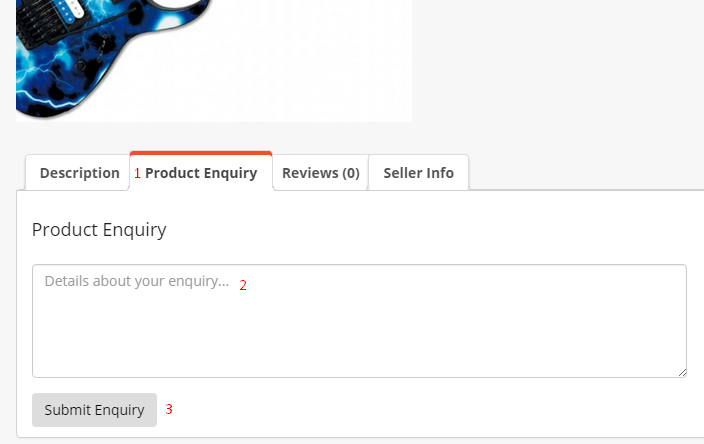
Módulo de consulta de productos Dokan
Este módulo de Dokan permitirá a los visitantes y clientes contactar a los propietarios de las tiendas desde la página del producto. Pueden enviar una consulta detallada por correo electrónico sobre el producto o los servicios a los proveedores y también pueden responder a esas consultas por correo electrónico.

El visitante verá una pestaña en la sección de información adicional y podrá escribir sus preguntas allí. Este módulo agregará una dimensión adicional a la página del producto.
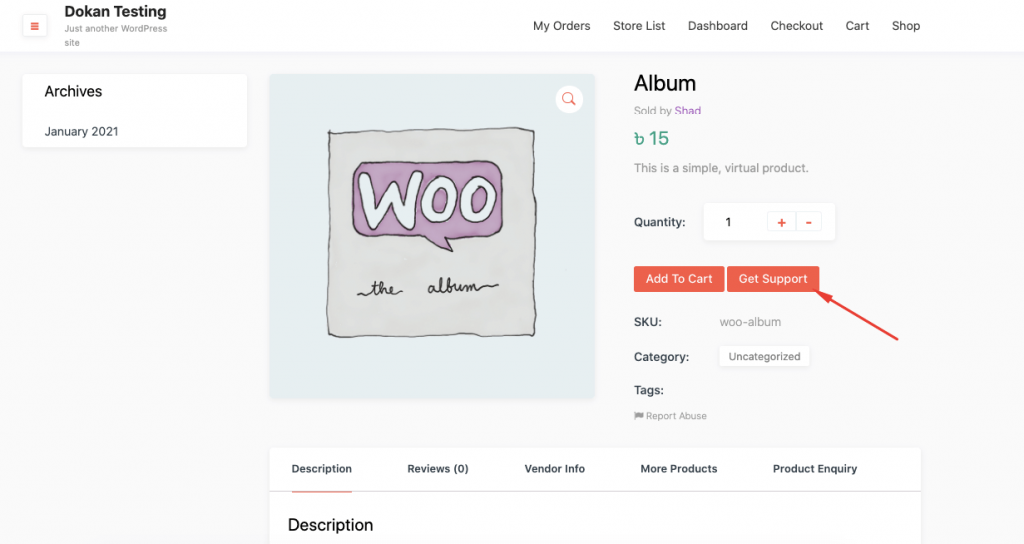
Soporte de la tienda Dokan
El soporte es una parte importante de cualquier tienda de comercio electrónico. Si el soporte es malo, definitivamente obstaculizará la imagen de su tienda en línea. El módulo de soporte de la tienda Dokan puede ayudarlo a cerrar esa brecha.
Puede agregar un botón de soporte en la página del producto que ayudará a sus usuarios a comunicarse con usted desde cualquier lugar. Le dará una sensación de credibilidad de que siempre está disponible para ellos desde cualquier lugar.

Estas son las extensiones y módulos disponibles que puede usar para darle a su página de productos de WooCommerce ese impulso adicional. Además, hay extensiones y módulos disponibles, pero estas son las extensiones que sentimos que puede agregar sin obstaculizar demasiado el diseño.
3. Personalice la página de productos de WooComerce con Elementor Page Builder
Por último, pero no menos importante, puede cambiar el diseño de la página del producto WooCommerce utilizando un creador de páginas como Elementor.
Elementor se ha convertido en uno de los principales complementos de creación de páginas en WordPress. Ya tiene más de 5 millones de usuarios en todo el mundo. Y tiene una increíble colección de widgets creados especialmente para las personalizaciones de WooCommerce. Como,
- Widget de título de producto
- Woo Widget de migas de pan
- Widget de imagen de producto
- Widget de clasificación de productos
- Widget de descripción breve
- Widget de precio del producto
- Producto relacionado
- Widget para añadir al carrito
- Metawidget del producto
- Pestañas de datos del producto
- Widget de ventas adicionales.
Con estos widgets, puede cambiar completamente la dinámica de la página de su producto.
Para crear una nueva página de producto para WooCommerce, vaya a Plantillas–> Agregar nuevo–> Página de destino . Ahora seleccione la opción Página de un solo producto y cree una nueva plantilla.
Encontrará un conjunto de plantillas creadas para la página de productos de WooCommerce. Seleccione uno y use los widgets de la lista para diseñar la página de su producto.

Y desea agregar más funcionalidades, puede agregar complementos de terceros como Happy Addons.
Estas son las tres formas en que puede aprender a personalizar la página del producto WooCommerce. Sin embargo, no se exceda cuando esté rediseñando la página de un solo producto. Debe mantener el diseño limitado y tener algunas cosas en mente.
Consejos para optimizar la página de su producto para aumentar la tasa de conversión
No importa qué tan bien comercialice su marca o gaste en la marca o cuánto tráfico obtenga, es probable que no obtenga ventas por su página de producto mal optimizada.
Entonces, cuando esté rediseñando la página de su producto, debe considerar cosas como:
Añadir imágenes de productos de gama alta
Si las imágenes de su producto no reflejan lo que el producto representa, es probable que sus ventas se estabilicen. Para aumentar las ventas, debe tener imágenes claras del producto.
Puede contratar a un fotógrafo profesional para que tome fotos de sus productos o puede usar un dispositivo de alta calidad para tomar fotos. Cuanto más pueda ver un cliente el producto en esas imágenes, más seguro se sentirá para realizar la compra. Además, debe asegurarse de que sus fotos sean de alta resolución.
Incluya Información Relevante, Evite Todo lo Innecesario
No escribas nada que no vaya con tus productos o tu tienda online. En una página de producto, hay varios tipos de información. Pero debe tener cuidado con lo que ven sus usuarios.
Además, organice su información en consecuencia para que sea más fácil para sus clientes comprender más acerca de sus productos.
Mantenga limpia la página del producto
Le sugerimos que vuelva a iniciar sesión en la página de producto predeterminada de Wooommerce. Pero asegúrate de no exagerar. Solo agregue los elementos que sean necesarios y agregarán valor a su página de producto.
Mejore la descripción de su producto
La página de tu producto debe tener descripciones largas y cortas. La descripción corta le dará a sus clientes un resumen, mientras que la descripción larga discutirá hechos y estadísticas.
Además, puede expandir la breve descripción y contar una historia atractiva sobre su producto que vaya más allá de las características básicas. Esto puede ayudar a que los clientes se sientan más cómodos al realizar una compra.
Muestre el precio correcto en el lugar correcto
Coloque su precio en el lugar correcto cuando personalice la página del producto WooCommerce. Si desea que sus clientes entiendan y vean el precio rápidamente, muéstrelo en letra grande.
El precio debe ser uno de los elementos más grandes en la página del producto. Debe establecer el contraste de color de tal manera que haga que el precio se destaque. Resalte cualquier código de descuento o cupón, al lado del precio.
Si sigue estos consejos, seguramente podrá crear una página de producto de WooCommerce optimizada.
También puedes ver este vídeo,
Preguntas frecuentes Recalificación Personalización de la página del producto WooCommerce
Puede usar el complemento de preguntas frecuentes para agregar una sección de preguntas frecuentes en la página de su producto. Vaya a Complementos–> Agregar nuevo. Escriba las preguntas frecuentes y verá que aparecerán muchos complementos. Encuentre el que funcione para usted y agregue el complemento a su tablero de WordPress.
Puede seguir estos consejos para optimizar la página de su producto WooCommerce,
1. Usa imágenes de alta calidad
2. Deja clara la descripción de tu producto
3. No escribas nada innecesario
4. Mantén limpia la página de tu producto
5. Utilice la colocación de precio correcta
Puede seguir estos pasos para editar el código de WooCommerce,
1. Inicie sesión en los archivos de su sitio de WordPress.
2. Vaya a /wp-content/, luego a /plugins/.
3. Abra la carpeta /Woocommerce/, luego abra /templates/ y finalmente /cart/.
4. Seleccione el archivo llamado cart.php y ábralo en su editor de texto.
Cree una página de producto perfecta para su tienda WooCommerce
Cuando crea una tienda de comercio electrónico con WooComerce, puede personalizar fácilmente su tienda de la forma que desee. Porque WooCommerce tiene que ver con la flexibilidad y la personalización.
Personalizar tu tienda es la clave para destacarte del resto de la competencia. Mostramos tres formas diferentes de personalizar la página del producto WooCommerce. Elija uno y comience a personalizar sus páginas de productos individuales.
Espero que esta guía haya sido útil para desglosar las formas de personalizar las páginas de productos predeterminadas.
