Cómo personalizar su página de agradecimiento de WooCommerce en 2025
Publicado: 2025-01-12¿Sus clientes suelen hacer una sola compra y nunca regresan? Si es así, la página de agradecimiento predeterminada de WooCommerce podría ser el eslabón perdido para construir conexiones más sólidas. Si bien proporciona una confirmación básica, carece del toque personalizado que hace que los clientes regresen.
¿Qué pasaría si tu página de agradecimiento pudiera hacer más? Imagine convertirlo en una herramienta para ofrecer descuentos exclusivos, recomendar productos relevantes o fomentar el intercambio social, todo diseñado para dejar una impresión duradera e impulsar ventas futuras.
Esta guía lo guiará a través de los pasos para personalizar su página de agradecimiento de WooCommerce de manera efectiva y hacer que funcione más para su negocio. ¡Empecemos!
- 1 ¿Qué es una página de agradecimiento de WooCommerce?
- 2 elementos clave de una página de agradecimiento de WooCommerce
- ¿ 3 beneficios de la personalización de la página de agradecimiento?
- 4 métodos para personalizar una página de agradecimiento de WooCommerce
- 4.1 1. Utilice el editor de sitios y los bloques de WooCommerce
- 4.2 2. Utilice WooCommerce Builder como Divi
- 4.3 3. Utilice un complemento de terceros
- 5 ¿Por qué Divi es la mejor opción para personalizar la página de agradecimiento de WooCommerce?
- 5.1 1. Módulos integrales de WooCommerce
- 5.2 2. Realizar cambios de plantilla con Divi Builder
- 5.3 3. Herramientas de marketing integradas
- 6 Cómo personalizar tu página de agradecimiento de WooCommerce con Divi
- 6.1 1. Instalar y activar Divi
- 6.2 2. Importar diseño prediseñado desde FunnelKit
- 6.3 2. Cree una plantilla de página de agradecimiento
- 6.4 3. Personalice con los módulos WooCommerce de Divi
- 6.5 4. Consejos de personalización y casos de uso adicionales
- 7 herramientas adicionales para mejorar tus páginas de agradecimiento
- 8 Conclusión
¿Qué es una página de agradecimiento de WooCommerce?
La página de agradecimiento de WooCommerce, o la página de confirmación de compra, es la pantalla final que ve un cliente después de realizar la compra. Proporciona una confirmación tranquilizadora de que su pedido se ha realizado correctamente. Sirve como recibo y confirmación, brindando a los clientes la confianza de que su transacción es segura y sus artículos están en camino. Las páginas de agradecimiento son páginas posteriores al pago, lo que significa que puede encontrarlas como punto final después de realizar un pedido.
De forma predeterminada, WooCommerce genera automáticamente la página de agradecimiento y redirige a los clientes allí después de una compra exitosa. No requiere que se habiliten configuraciones específicas para funcionar, ya que es parte del flujo de pago.

Elementos clave de una página de agradecimiento de WooCommerce
Una página de agradecimiento de WooCommerce normalmente contiene varios elementos clave para confirmar el pedido y mejorar la participación del cliente:
- Detalles del pedido: esto incluye el número de pedido, la fecha, la lista de artículos comprados con cantidades y precios, y el monto total pagado.
- Información de facturación y envío: esta sección muestra las direcciones de facturación y envío proporcionadas durante el proceso de pago, confirmando dónde se entregarán los artículos.
- Información de pago: información sobre el método de pago y cualquier detalle relevante de la transacción para referencia del cliente.
- Mensaje de confirmación personalizado: una nota de confirmación agrega un toque personal, haciendo que los clientes se sientan apreciados y valorados.
- Enlaces a boletines: los botones o enlaces para suscribirse a boletines por correo electrónico alientan a los clientes a mantenerse conectados con la marca.

La página de agradecimiento confirma la compra, fomenta la participación continua y promueve ventas futuras.
¿Beneficios de la personalización de la página de agradecimiento?
Personalizar la página de agradecimiento de WooCommerce ofrece una variedad de beneficios que mejoran la experiencia del cliente, aumentan la participación y, en última instancia, aumentan las ventas. He aquí por qué vale la pena personalizarlo:
- Aumenta la participación y la lealtad del cliente: una página de agradecimiento personalizada puede hacer que los clientes se sientan apreciados. Agregar un mensaje cálido y personalizado y recomendaciones relevantes puede hacer que la experiencia sea memorable, aumentando la probabilidad de repetir compras.
- Oportunidades de venta cruzada y ventas adicionales: la página de agradecimiento es un lugar perfecto para sugerir productos o servicios relacionados que podrían interesar al cliente. Agregar estas recomendaciones después de la compra los mantiene con mentalidad de compra y aumenta las posibilidades de ventas adicionales.
- Mejora la experiencia y la confianza de la marca: una página de agradecimiento personalizada con un diseño coherente y una voz de marca refuerza la identidad de su tienda. Agregar elementos de confianza, como información de atención al cliente, enlaces a redes sociales y detalles de la empresa, puede ayudar a generar credibilidad y hacer que los clientes se sientan seguros acerca de sus compras.
- Aumenta el intercambio social y las referencias: incluir enlaces a redes sociales o un programa de referencias anima a los clientes a compartir sus experiencias, lo que potencialmente atrae nuevos clientes. Esta página es un lugar excelente para solicitar reseñas o pedir a los clientes que sigan sus perfiles sociales.
Una página de agradecimiento personalizada es una herramienta eficaz para fomentar las relaciones con los clientes. Sin embargo, debe comprender los métodos tradicionales de personalización para fomentar una mayor participación.
Métodos para personalizar una página de agradecimiento de WooCommerce
Antes de presentar Divi como la solución más sencilla, primero revisemos las técnicas comunes que muchos propietarios de tiendas utilizan para personalizar las páginas de agradecimiento de WooCommerce.
1. Utilice el editor de sitios y los bloques de WooCommerce
Con el lanzamiento del editor de bloques de WordPress, personalizar las páginas de agradecimiento de WooCommerce se ha vuelto mucho más fácil, incluso para usuarios con poca o ninguna experiencia en codificación. Los bloques de WooCommerce te permiten agregar, organizar y personalizar diferentes elementos de tu página de agradecimiento directamente desde el editor. Con estos bloques, puede incluir detalles del pedido, mensajes de los clientes, información del producto, imágenes e incluso contenido personalizado para mejorar la experiencia posterior a la compra.
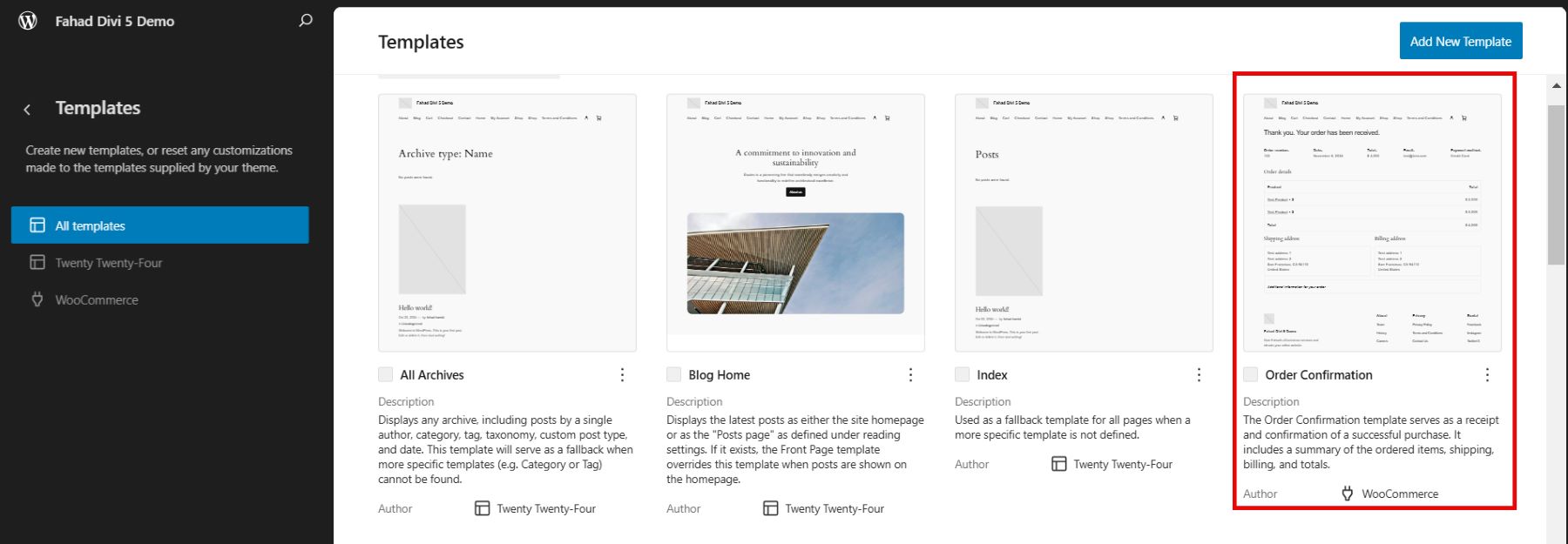
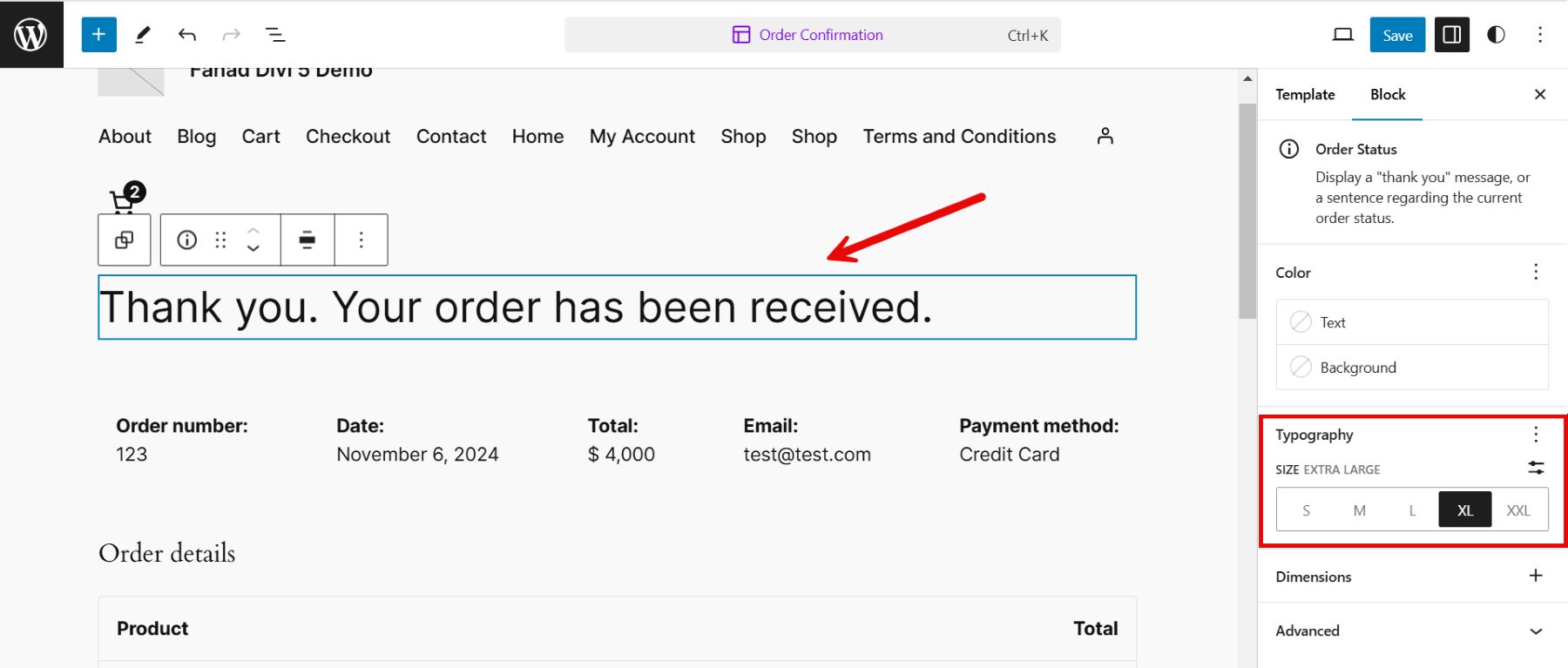
Vaya a Apariencia > Editor desde su panel de WordPress. Esto lo llevará al menú principal de su tema predeterminado. Luego, vaya a las plantillas y busque la página 'Confirmación de pedido'.

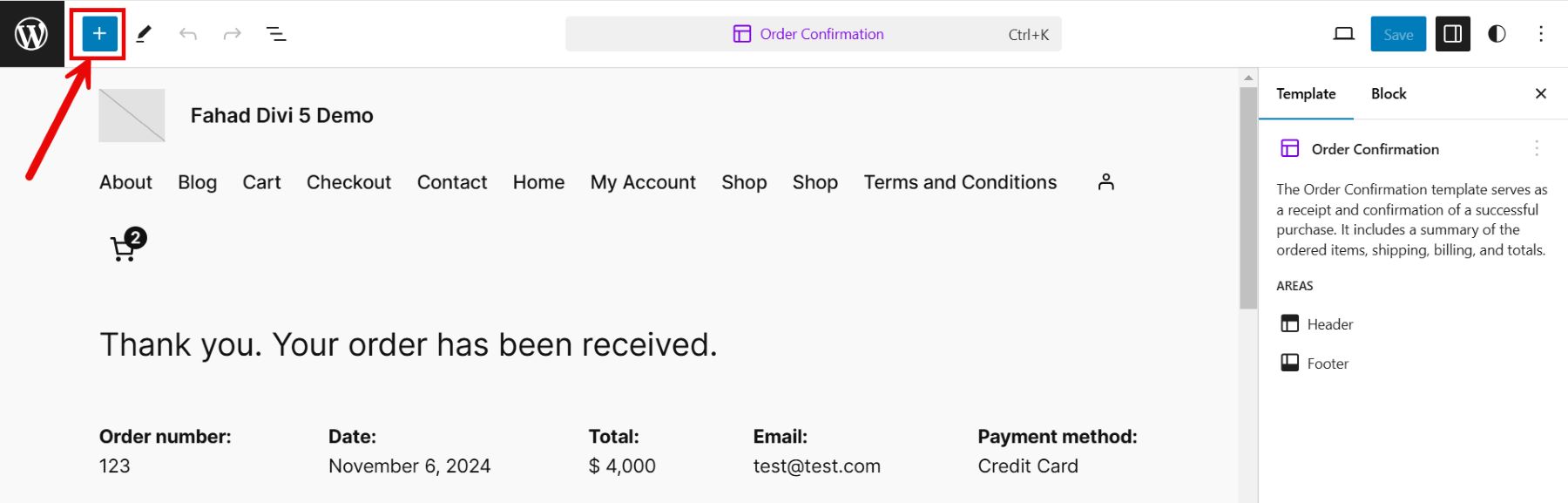
Al hacer clic en él, accederá a la página de confirmación del pedido, donde podrá iniciar la personalización a través del editor predeterminado. Para mostrar una cuadrícula de todos los módulos, haga clic en el ícono +.

Teniendo en cuenta que nuestra plantilla agregada ya tenía todos los componentes de una página de confirmación de pedido, decidimos personalizar los módulos agregados. Por eso, optamos por ampliar el tamaño del mensaje de agradecimiento.

Para obtener más información, puede consultar nuestra guía sobre cómo utilizar el editor de WordPress.
2. Utilice WooCommerce Builder como Divi
Los creadores de WooCommerce simplifican la creación de una página de agradecimiento personalizada para todos. Divi es un ejemplo establecido que ofrece una rica biblioteca de módulos diseñados para WooCommerce. Estos módulos le permiten personalizar todo, desde los detalles de confirmación del pedido hasta los mensajes de los clientes y las acciones de seguimiento.

Con el creador visual en tiempo real de Divi, tienes control total sobre el diseño, lo que te permite ver y ajustar los cambios. Esta flexibilidad le permite crear una página de agradecimiento única y atractiva sin conocimientos avanzados de codificación. Otra característica impresionante de Divi son sus capacidades de diseño responsivo, que le permiten personalizar la apariencia de su página de agradecimiento para vistas móviles, tabletas y computadoras de escritorio de forma individual.
Comience con Divi
3. Utilice un complemento de terceros
Los complementos de terceros pueden proporcionar opciones de personalización adicionales más allá de la configuración predeterminada de WooCommerce. Aquí hay tres opciones populares:
- FunnelKit: FunnelKit se integra con varios creadores, incluido Divi, y ofrece una amplia selección de plantillas de páginas de agradecimiento, lo que facilita el diseño de páginas que atraigan a los clientes. FunnelKit ofrece más plantillas Divi que otros complementos, lo que brinda flexibilidad y variedad.
- CartFlows: esta es una excelente opción si usa Elementor como creador de páginas y desea opciones avanzadas de creación de embudos.
- WPFunnels: aunque tiene menos opciones de Divi en comparación con FunnelKit, aún ofrece buenas funciones de personalización que pueden mejorar la experiencia de la página de agradecimiento.
Cada método ofrece ventajas únicas, para que puedas elegir el que mejor se adapte a tus herramientas y necesidades de personalización. Sin embargo, Divi establece el punto de referencia en lo que respecta a personalización.
¿Por qué Divi es la mejor opción para personalizar la página de agradecimiento de WooCommerce?
Divi es una excelente opción para personalizar las páginas de agradecimiento de WooCommerce, ya que ofrece una combinación única de funciones, flexibilidad y una interfaz fácil de usar. Aquí hay cinco razones clave por las que Divi se destaca en la creación de páginas de agradecimiento personalizadas para WooCommerce:
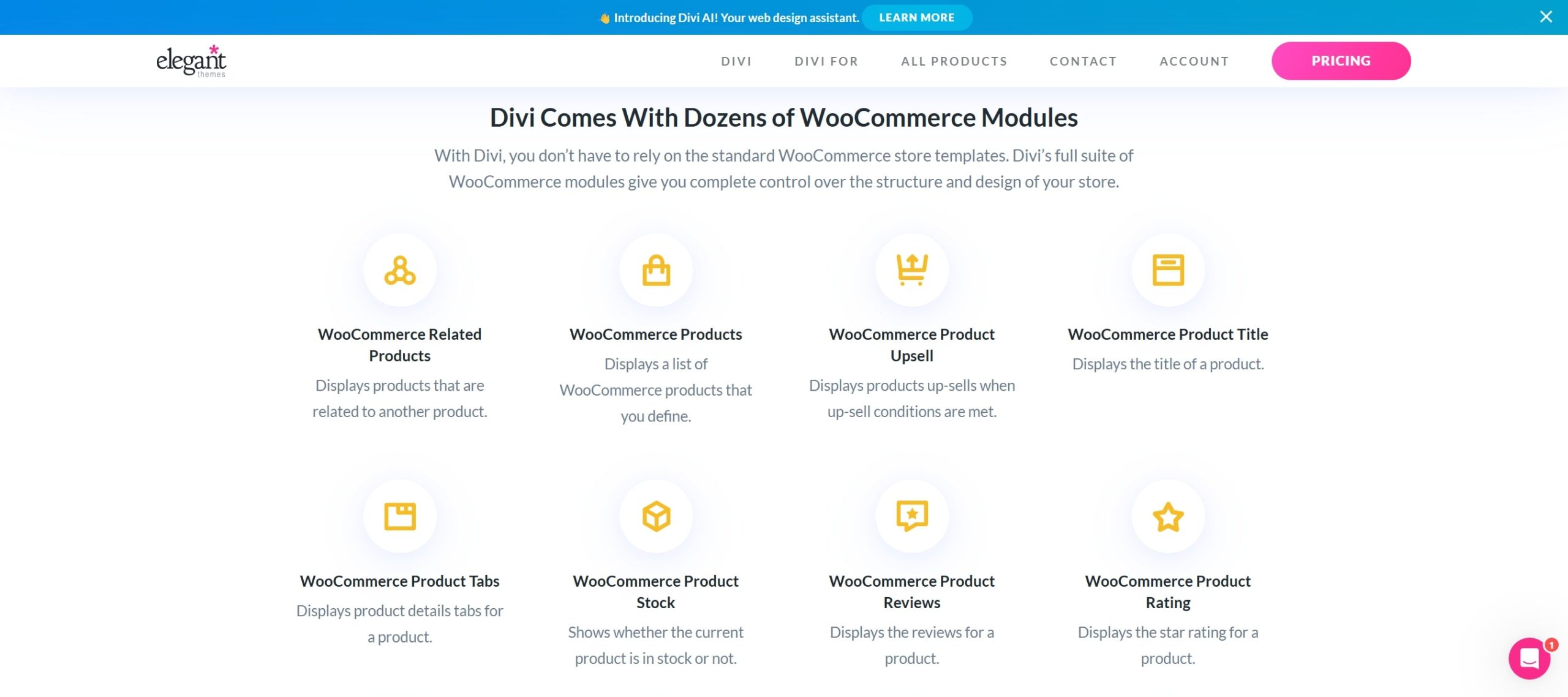
1. Módulos integrales de WooCommerce
Divi ofrece un potente conjunto de módulos WooCommerce que le permiten controlar el diseño de su página de agradecimiento completa, lo que permite una experiencia post-compra personalizada y atractiva. Estos módulos están diseñados específicamente para WooCommerce e incluyen facturación de pago, ventas adicionales de productos y pago de pago.

Divi ofrece docenas de módulos dinámicos de WooCommerce que puedes integrar en tu tienda en línea. Estos módulos le permiten destacar características esenciales del producto, incorporar llamadas a la acción atractivas y agregar elementos interactivos atractivos, como efectos de desplazamiento y filtros dinámicos.
2. Realice cambios de plantilla con Divi Builder
Theme Builder de Divi va más allá de los creadores de páginas tradicionales al permitirle crear plantillas personalizadas que pueden aplicarse en todo el sitio o adaptarse a páginas, categorías y productos individuales específicos. Esta capacidad es especialmente valiosa para WooCommerce, ya que permite una apariencia consistente en sus páginas de agradecimiento.
Con Theme Builder, puede agregar encabezados, pies de página y barras laterales personalizados a las páginas de WooCommerce. También puede utilizar módulos globales para actualizar varias páginas al instante. Esto es ideal para aplicar elementos de marca cohesivos, como combinaciones de colores, fuentes y logotipos.

3. Herramientas de marketing integradas
Divi proporciona herramientas de marketing integradas para ayudar a los propietarios de tiendas WooCommerce a impulsar la participación del cliente y aumentar las conversiones. Una característica destacada es Divi Leads, que le permite realizar pruebas divididas (pruebas A/B) en diferentes elementos y módulos de diseño. Puede probar diseños, llamadas a la acción y presentaciones de productos para ver qué opciones generan la mayor participación.
Más allá de Divi Leads, herramientas como Bloom y Monarch respaldan su estrategia de marketing más amplia. Bloom es un complemento de suscripción de correo electrónico que le permite crear ventanas emergentes, folletos y formularios en línea específicos para capturar clientes potenciales y ampliar su lista de correo electrónico. Monarch es el complemento para compartir en redes sociales de Divi que agrega botones de redes sociales a las páginas de su tienda. Esto facilita que los clientes compartan productos en plataformas como Facebook, Instagram y Twitter.
Cómo personalizar su página de agradecimiento de WooCommerce con Divi
Nos dedicamos a crear y personalizar una página de agradecimiento de WooCommerce totalmente personalizada. Si es nuevo en WooCommerce y le resulta difícil comprender sus funciones, consulte nuestra guía para principiantes sobre cómo configurar una tienda en línea para comenzar.
1. Instalar y activar Divi
Antes de sumergirte en el tutorial, asegúrate de que Divi esté instalado y activado en tu tienda WooCommerce.
Puedes obtener Divi de Elegant Themes, disponible con una licencia anual por $89 o una licencia de por vida por $249 . Una vez que haya realizado su compra, descargue el tema e instálelo en su sitio de WordPress siguiendo estos pasos:
- Navega a Apariencia > Temas en tu panel de WordPress.
- Haga clic en Agregar nuevo y seleccione Cargar tema .
- Elija el archivo Divi.zip que descargó anteriormente y haga clic en Instalar ahora .
- Haga clic en Activar y haga de Divi su tema activo.
Mire el vídeo a continuación para obtener más detalles.
Comience con Divi
Después de completar la configuración, ¡está listo para comenzar a construir! Para obtener más orientación antes de sumergirse, consulte nuestro tutorial Divi Builder.
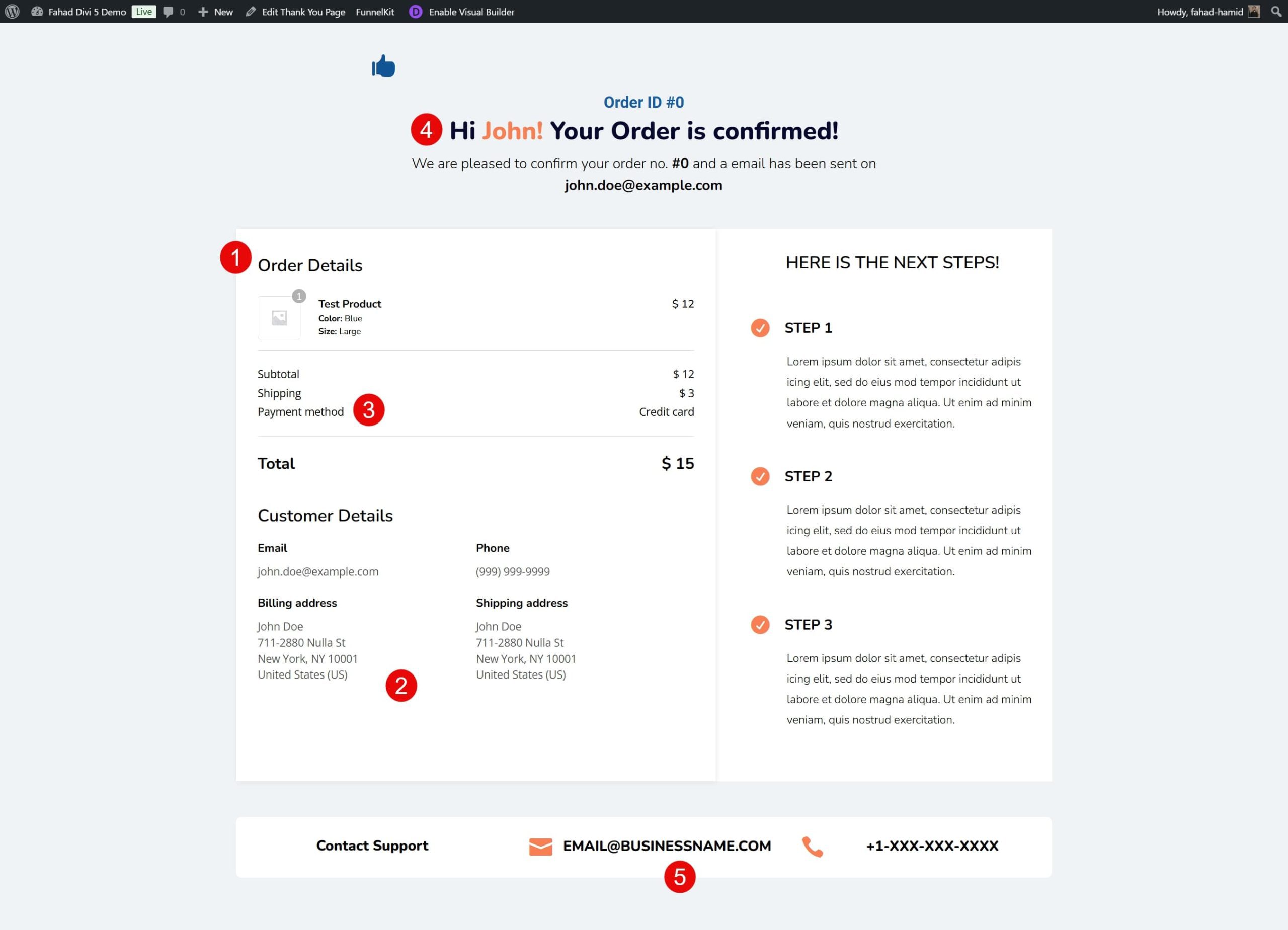
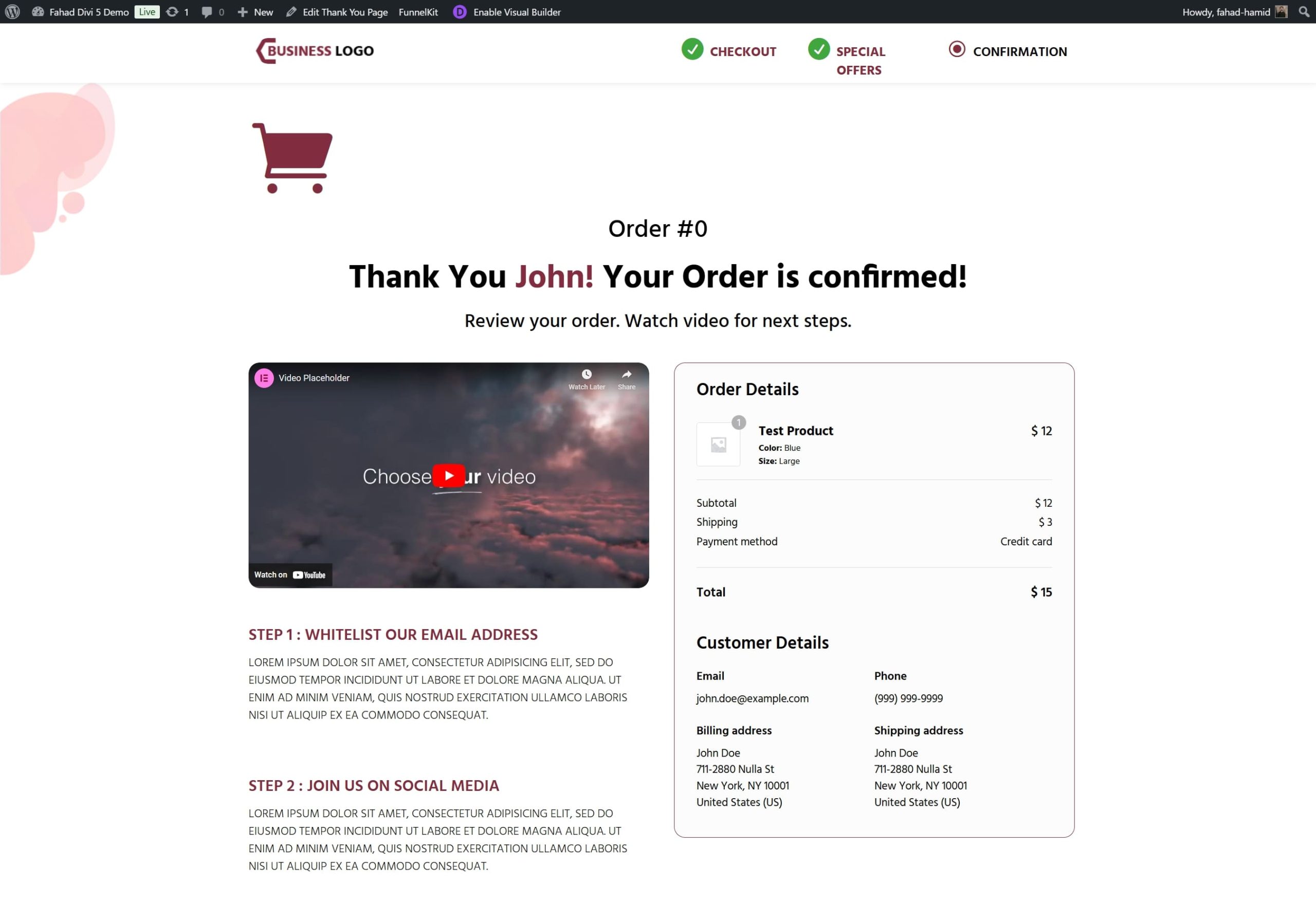
Página de agradecimiento generada por Divi
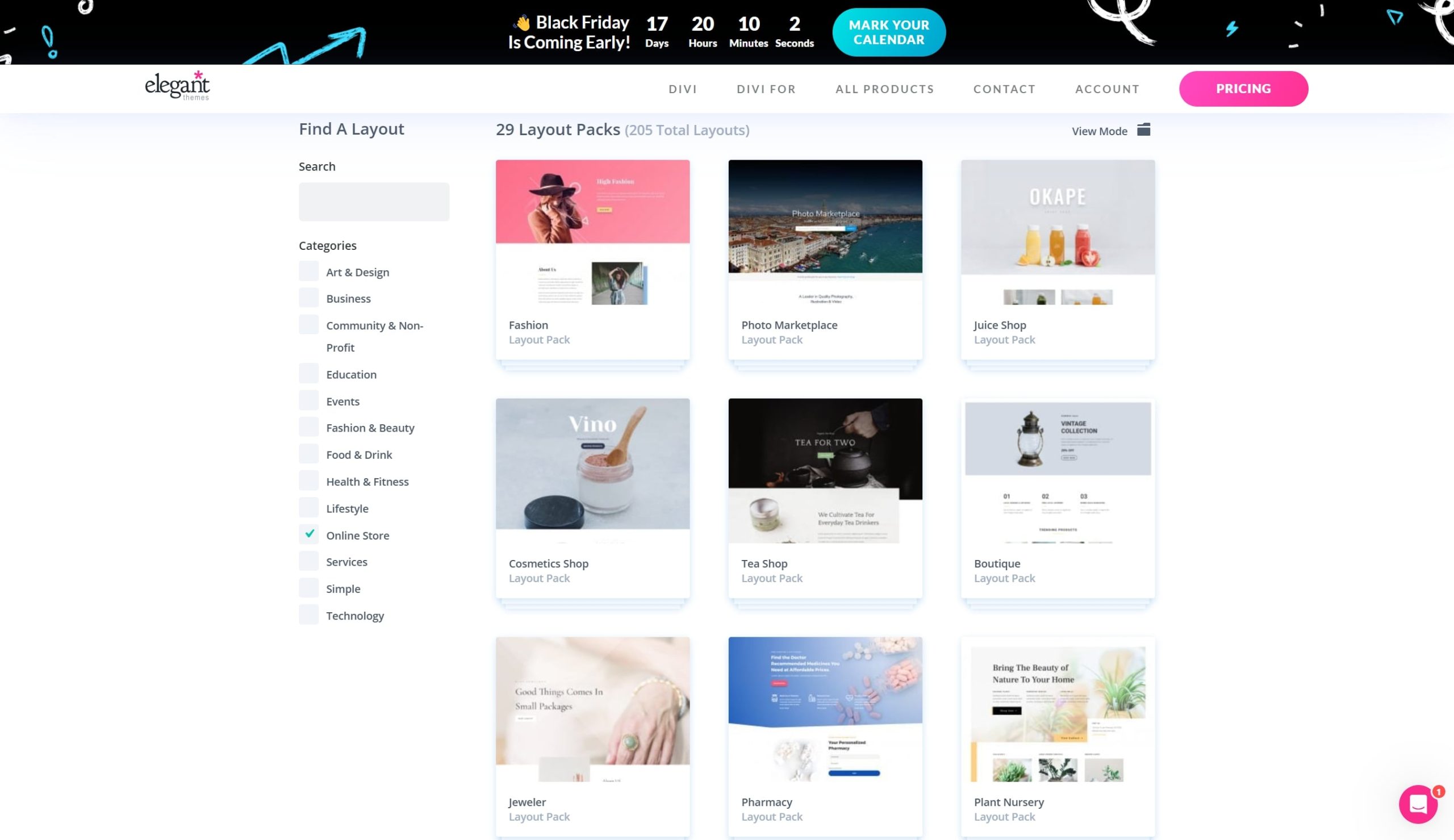
Con la extensa biblioteca de Divi, puedes elegir un diseño de WooCommerce, completar el proceso de pago y ver la página de agradecimiento en tu pantalla.


Divi crea una página dinámica de agradecimiento de WooCommerce, que aparece justo después de realizar un pedido.
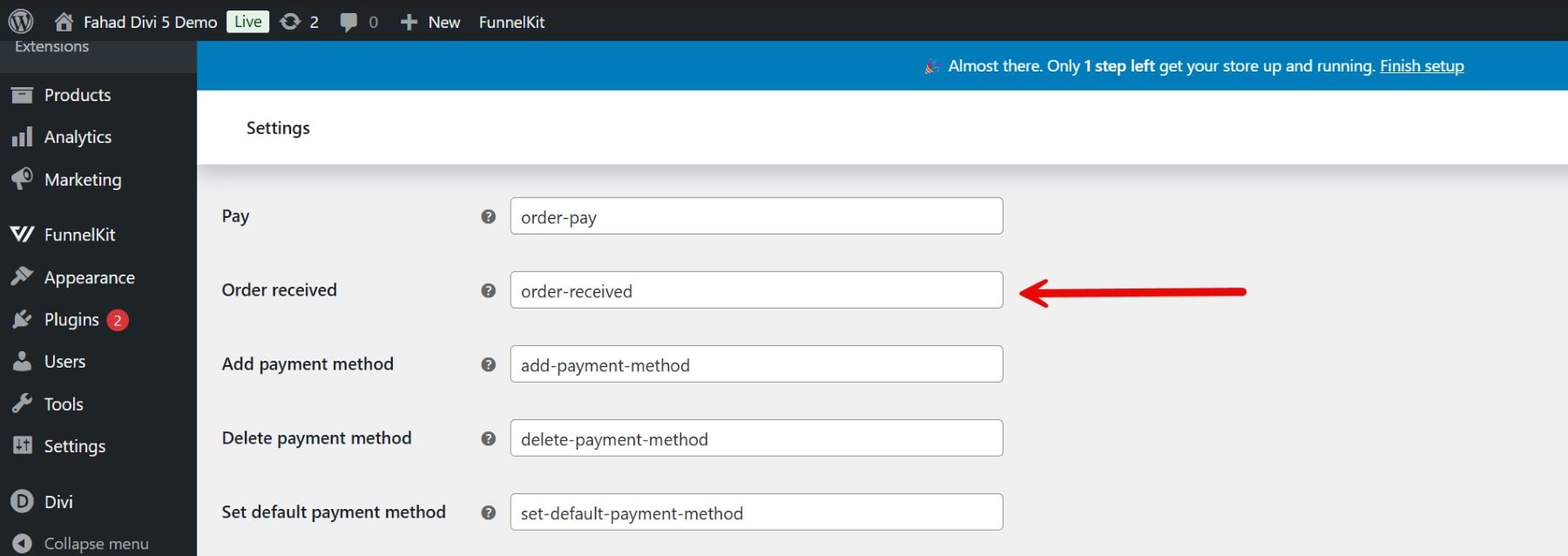
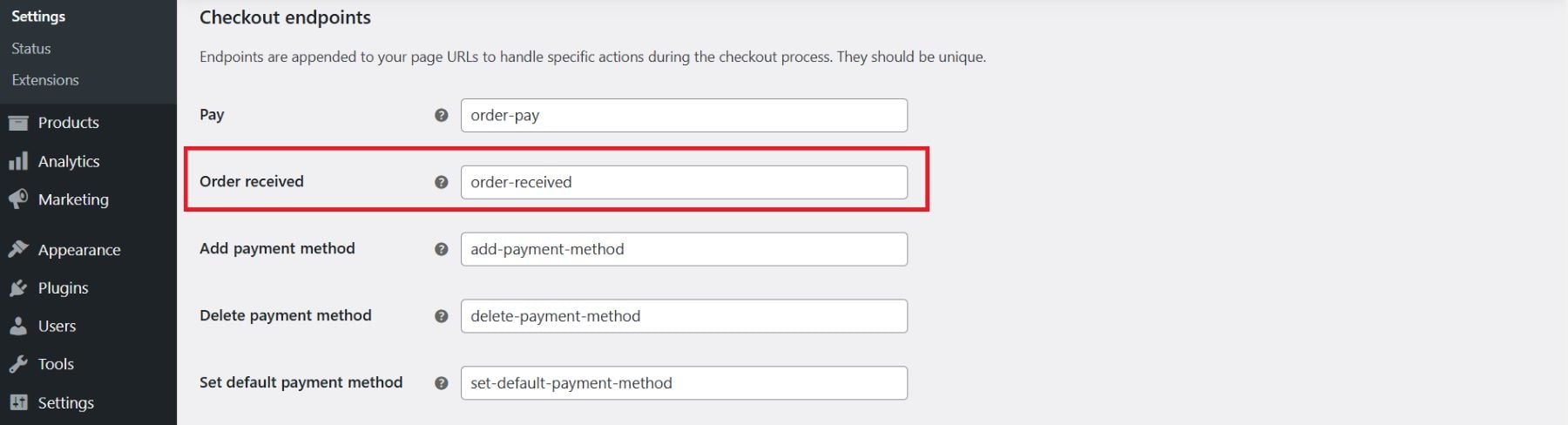
WooCommerce se basa en ciertos puntos finales de URL para acciones relacionadas con el pago. Vaya a WooCommerce > Configuración y haga clic en la pestaña Avanzado . Aquí verá el punto final de pago para "Pedido recibido".

Esto confirma que el proceso de pago tendrá la página de agradecimiento como punto final para el envío del pedido.
Si bien Divi genera automáticamente una página de agradecimiento después de que un cliente completa un pedido, personalizar aún más la página puede mejorar la experiencia posterior a la compra. Aquí es donde resulta útil un complemento de terceros como FunnelKit.
2. Importe un diseño prediseñado desde FunnelKit
FunnelKit ofrece una manera sencilla de importar diseños personalizados de páginas de agradecimiento a Divi para aquellos que desean opciones de diseño más avanzadas o diseños específicos. Proporciona una variedad de plantillas de páginas de agradecimiento diseñadas profesionalmente para Divi optimizadas para la participación posterior a la compra.

Comience con FunnelKit
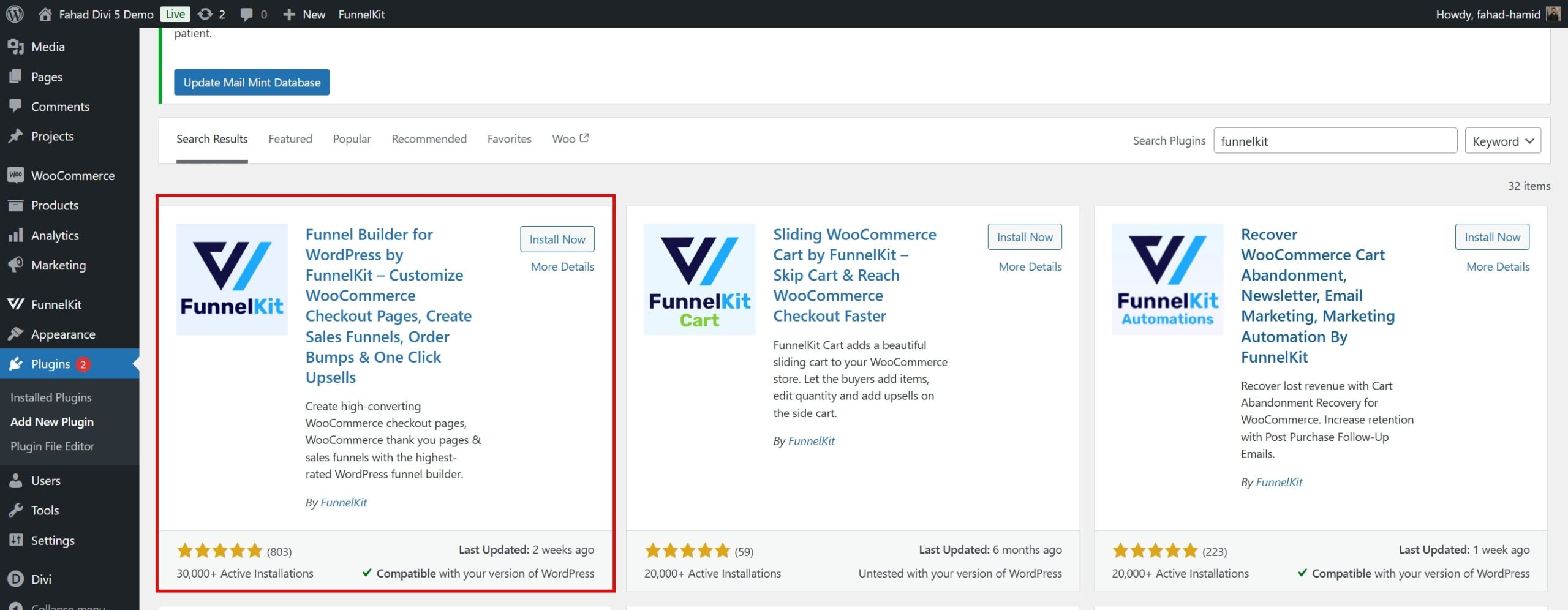
El paso inicial es instalar y activar este complemento. Para obtener más información, consulte nuestra guía detallada sobre cómo instalar un complemento de WordPress.

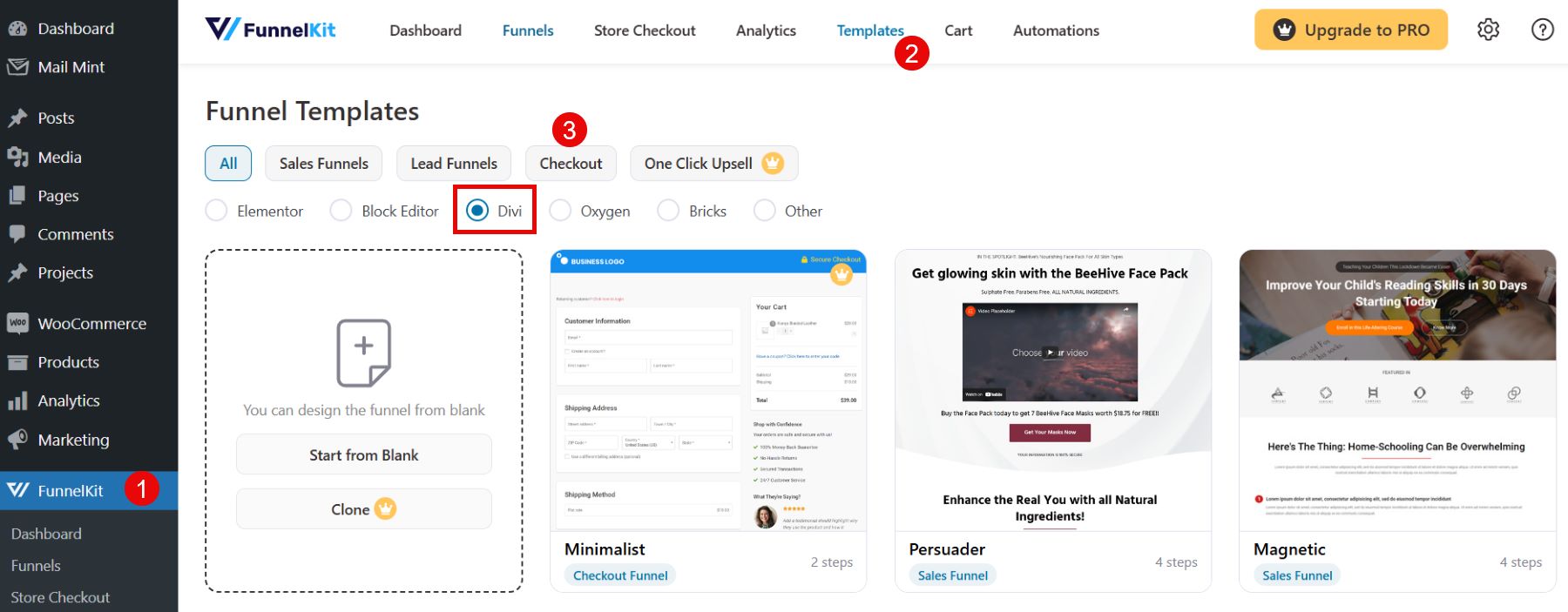
Una vez activado, navegue hasta FunnelKit > Plantillas y seleccione el botón "Pagar" . Elija un diseño de página de agradecimiento entre las plantillas Divi disponibles que se alinee con su marca y proporcione las secciones que desea personalizar.

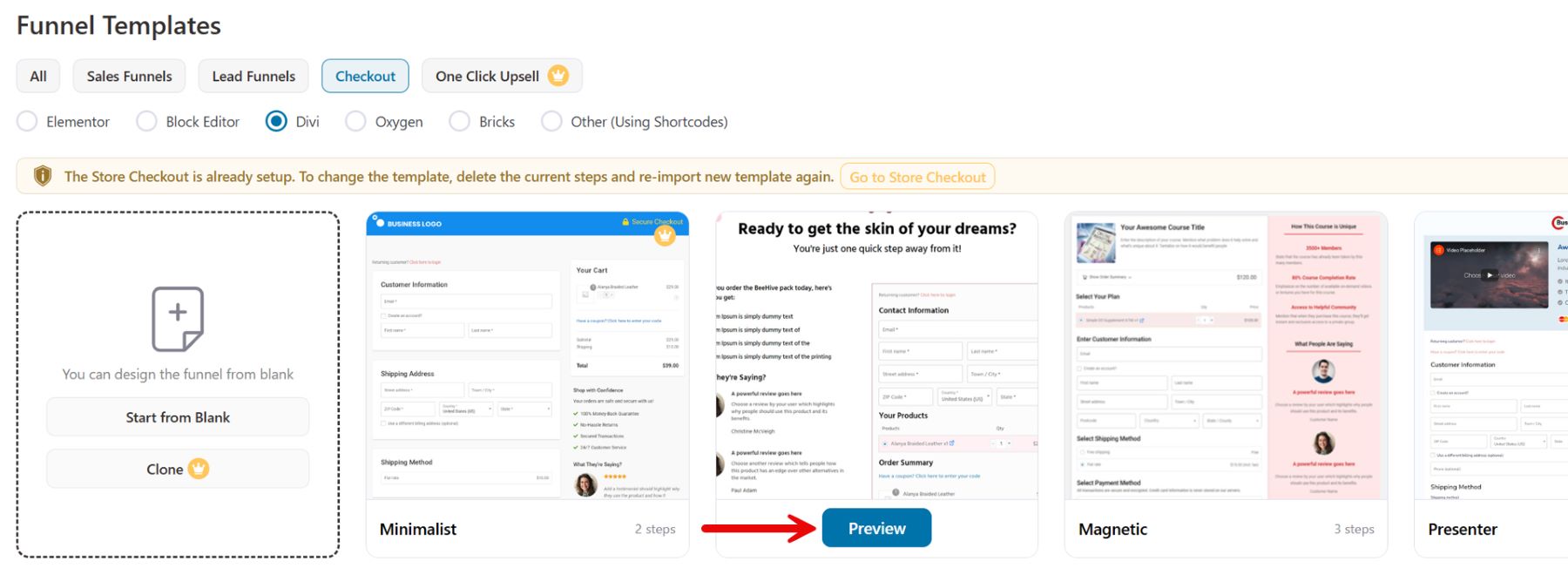
Para ver una plantilla con más detalle, mueva el cursor hacia ella y haga clic en el botón "Vista previa" cuando aparezca.

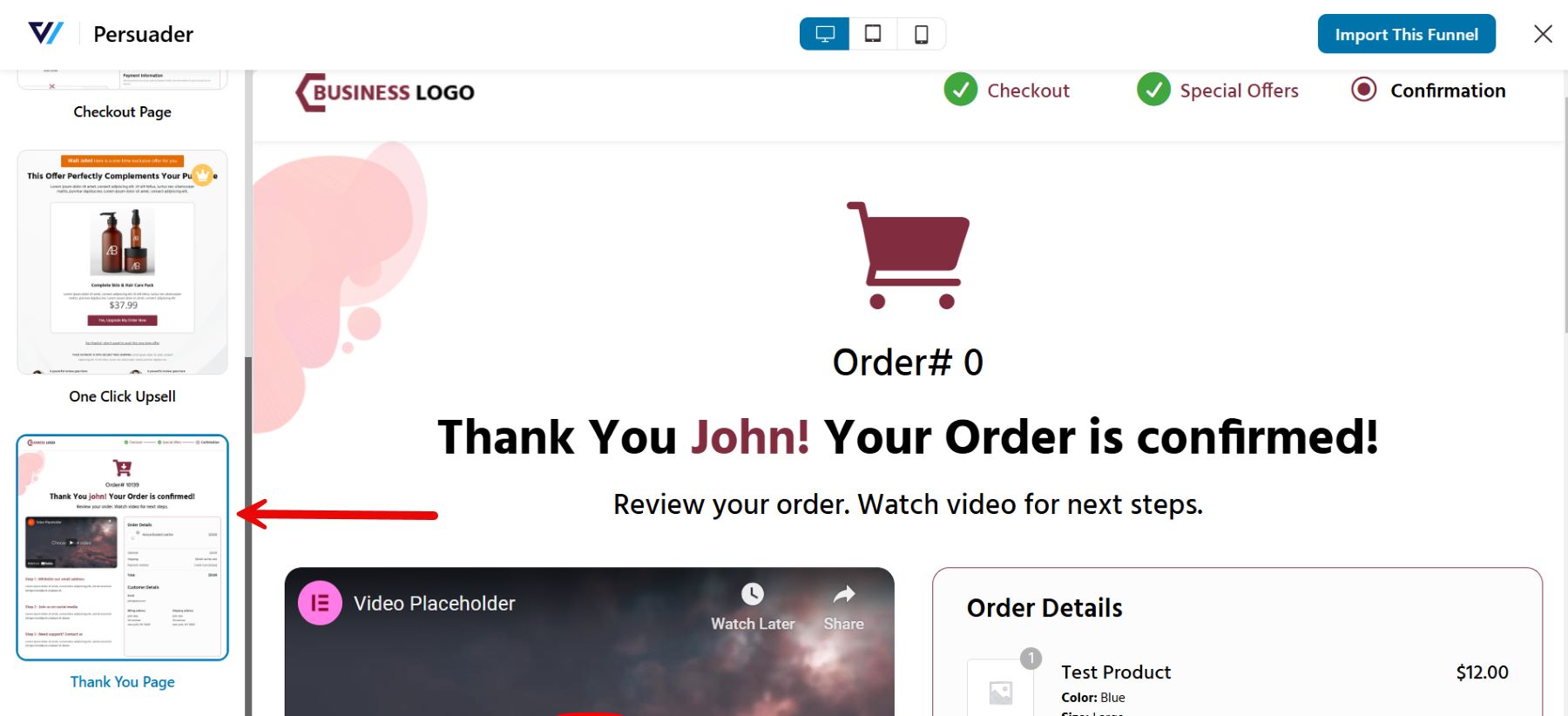
De forma predeterminada, FunnelKit muestra una vista previa de la página de pago. Para ver el diseño de la página de agradecimiento, elija "Página de agradecimiento" en el menú de la izquierda.

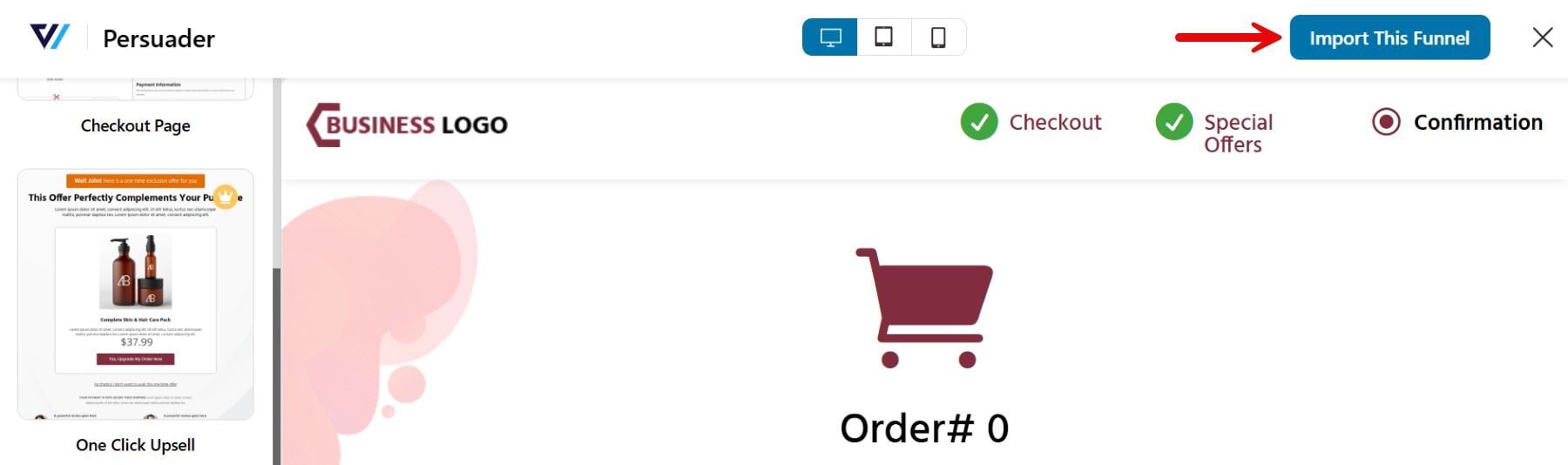
Cuando decida qué plantilla le gustaría utilizar, haga clic en "Importar este embudo".

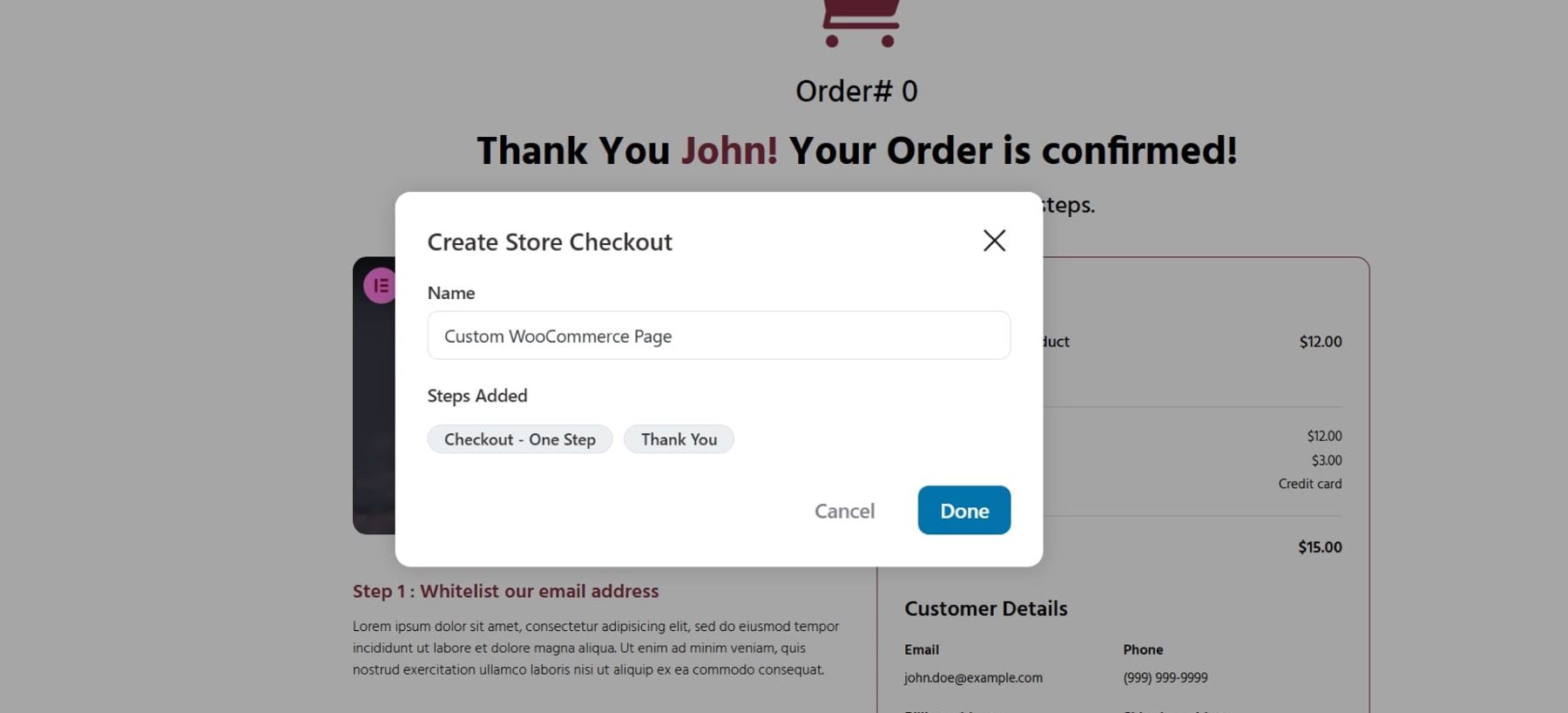
A continuación, ingrese un nombre para su página de agradecimiento personalizada. Esto es para tu referencia, así que elige algo que te ayude a reconocer fácilmente la página en tu panel de WordPress.

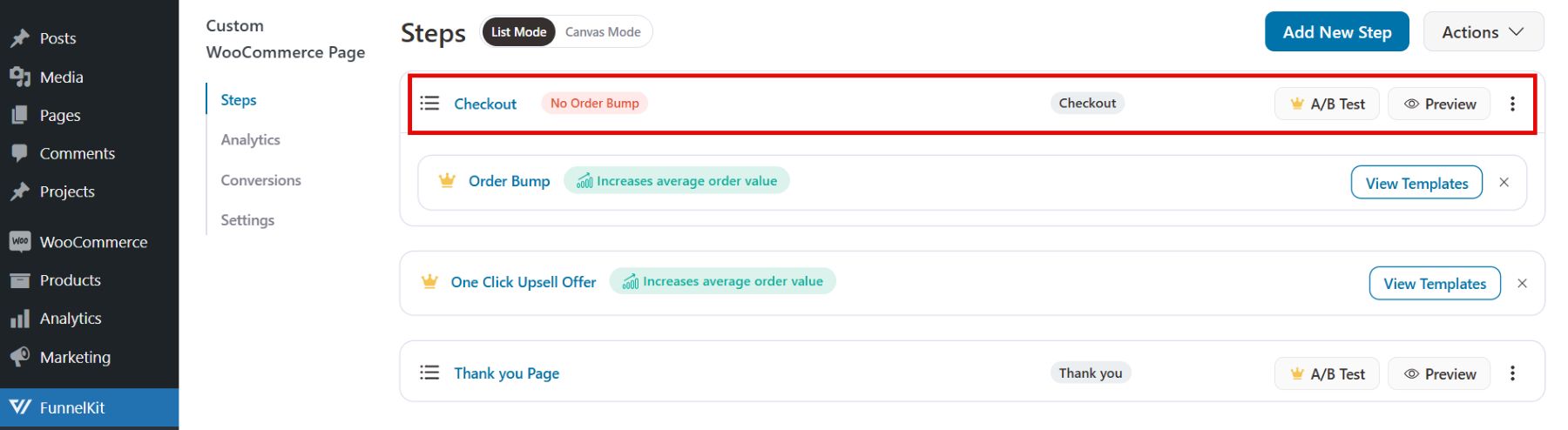
Debido a que estás utilizando la versión gratuita de FunnelKit, la plantilla tiene una página de agradecimiento y una página de pago personalizada de WooCommerce, que debe configurarse por separado.

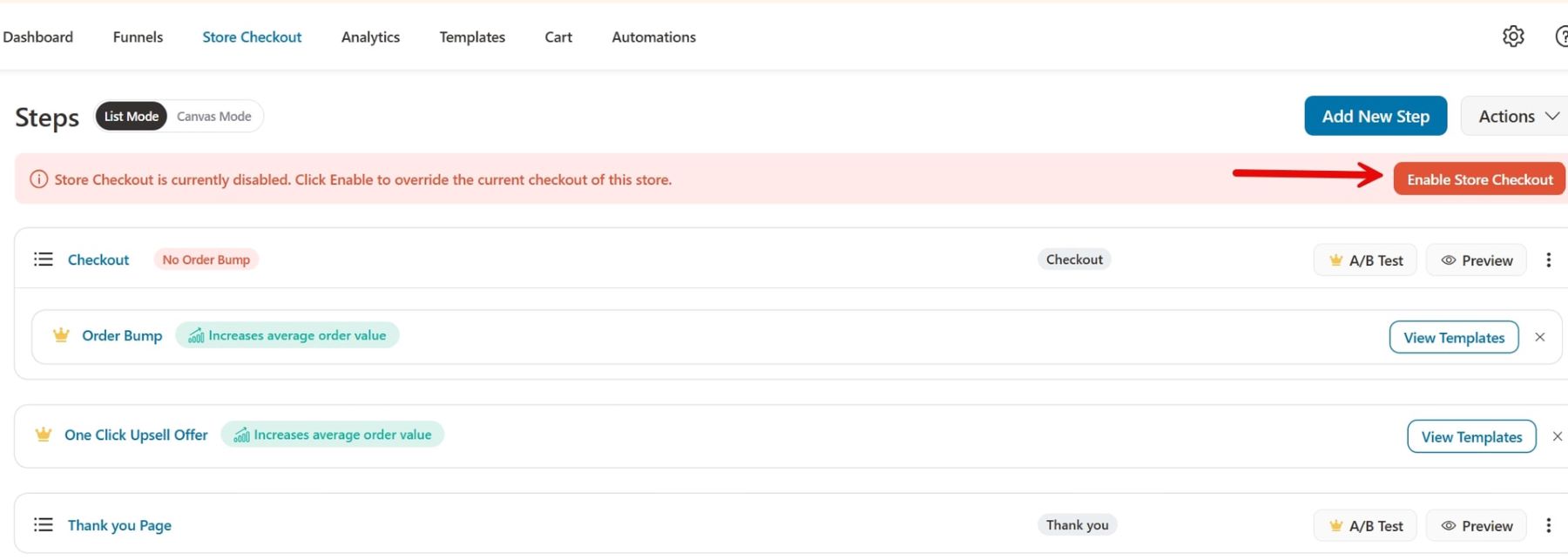
El pago en tienda está inicialmente deshabilitado. Al habilitarlo, puede reemplazar su página de pago actual con la plantilla Divi importada de FunnelKit.

Confirmación de redireccionamiento
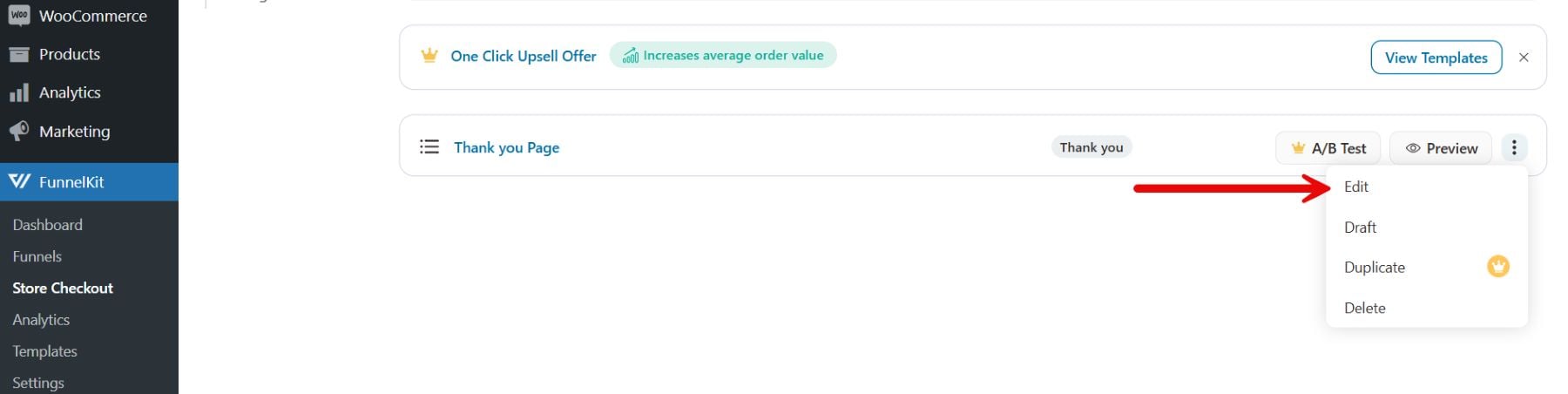
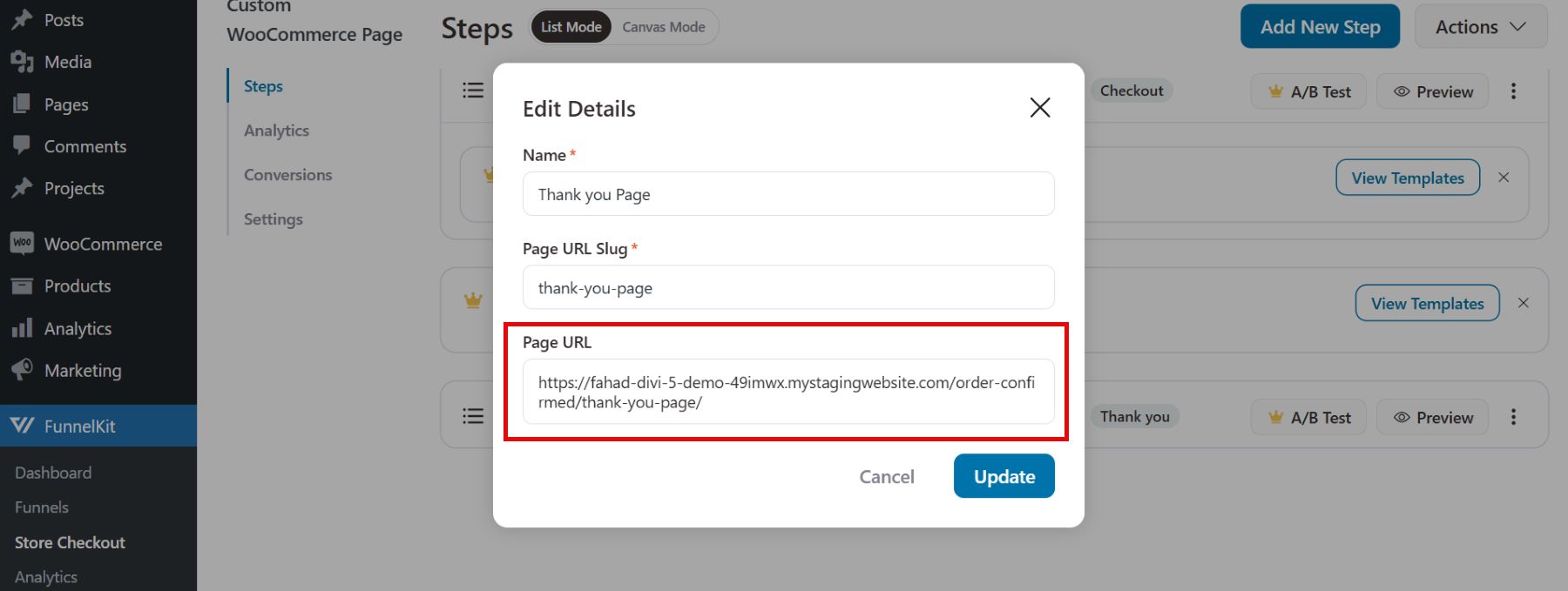
Antes de comenzar el proceso de personalización de la página de agradecimiento, es importante verificar si la plantilla importada se redirige a su sitio Divi original. Para eso, navegamos hasta Configuración adicional > Editar.

Los detalles mostrarán que la página de agradecimiento se ha redirigido automáticamente, con la URL de la página y el slug dirigidos al sitio Divi original.

Esto garantizará que los clientes vean esta página de agradecimiento después de completar una compra. Ahora, sin perder más tiempo, pasemos a la página de agradecimiento haciendo clic en la vista previa del pago de la tienda de FunnelKit.

Antes de pasar al constructor visual Divi, podrá ver la página de agradecimiento integrada de FunnelKit.

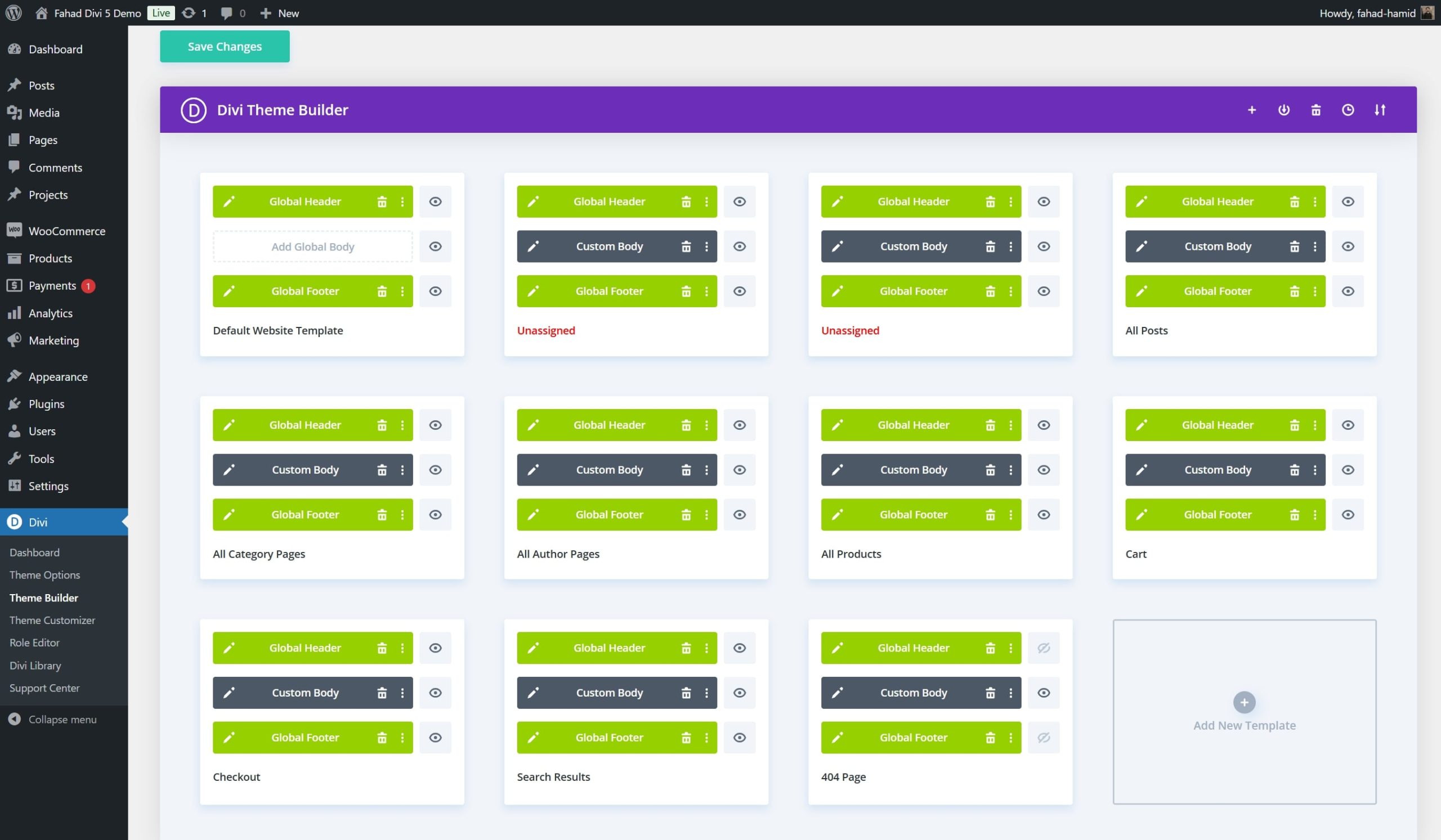
2. Crea una plantilla de página de agradecimiento
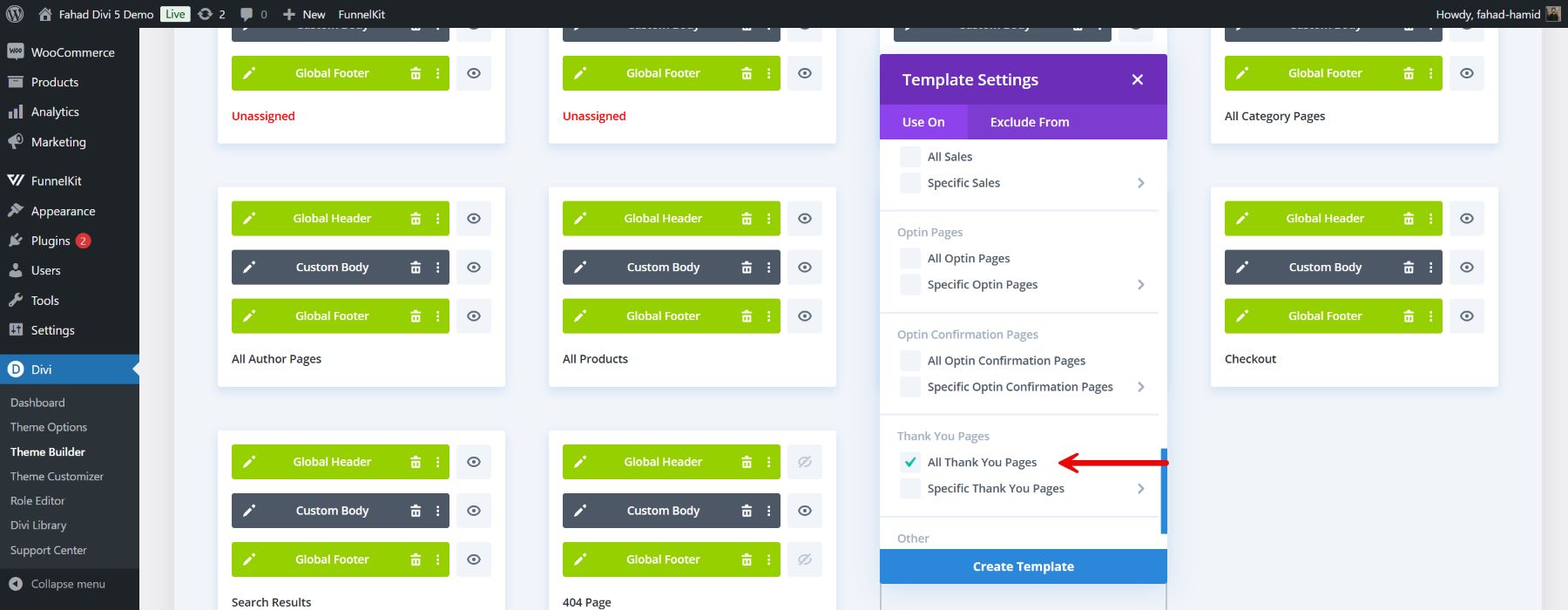
Una vez que haya importado la plantilla, puede pasar al Divi Theme Builder y crear una plantilla personalizada para su página de agradecimiento de WooCommerce. Comience yendo al Creador de temas en el menú Divi y configurando una nueva plantilla específicamente para la página de agradecimiento.

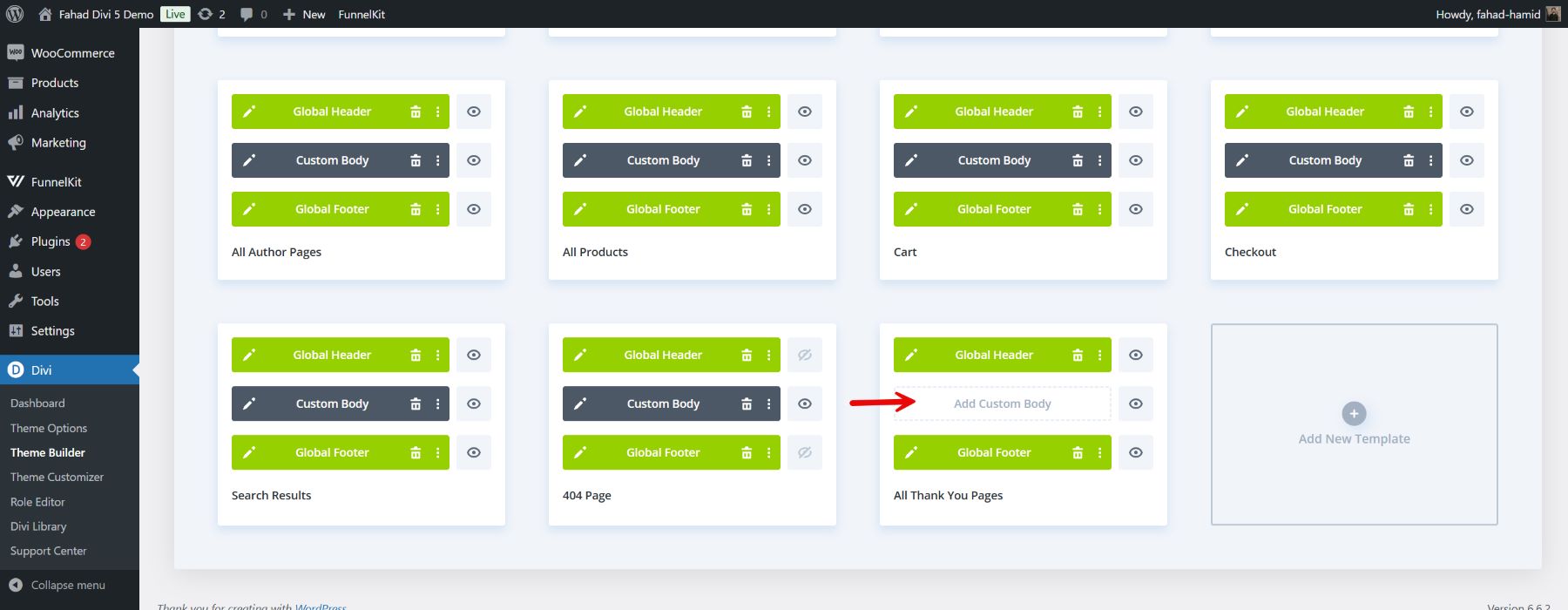
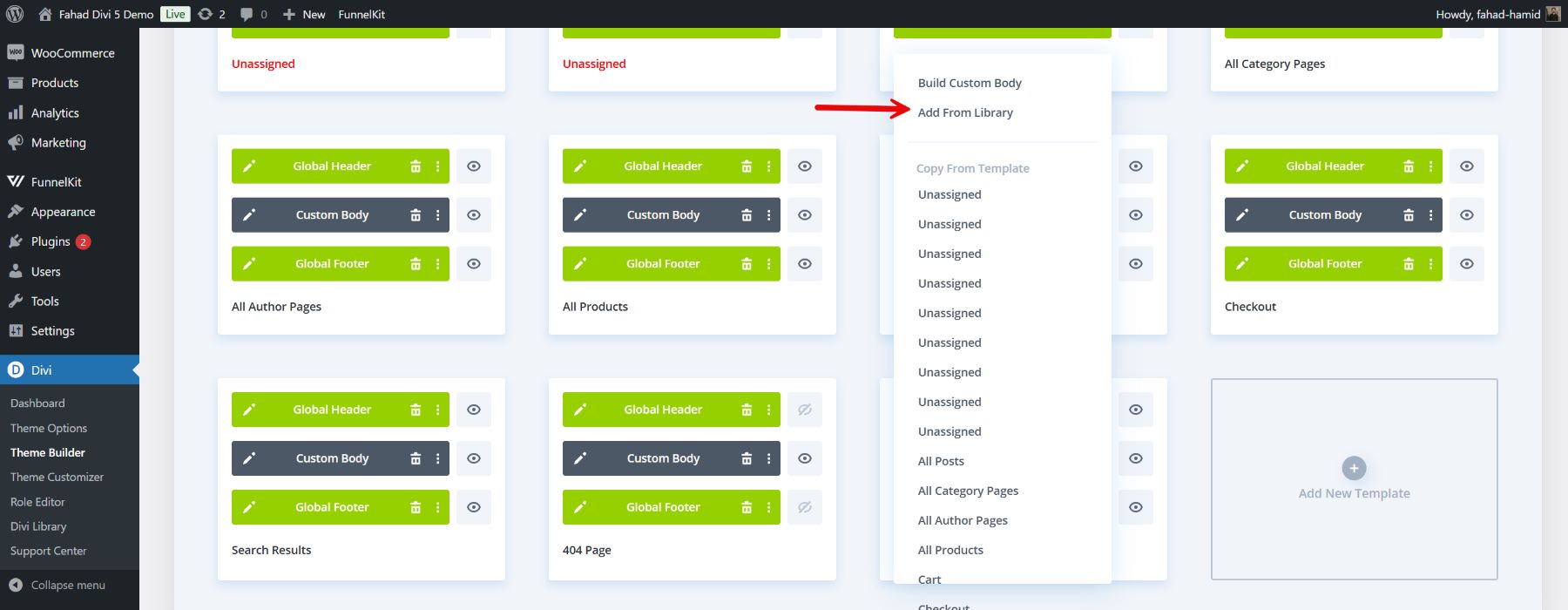
Después de crear la plantilla, aparecerán opciones para agregar un encabezado, cuerpo y pie de página personalizados. Al seleccionar el cuerpo personalizado se iniciará la interfaz Divi Builder.

Una vez que haga clic en la opción para agregar el cuerpo personalizado, tendrá la opción de agregarlo desde la biblioteca.

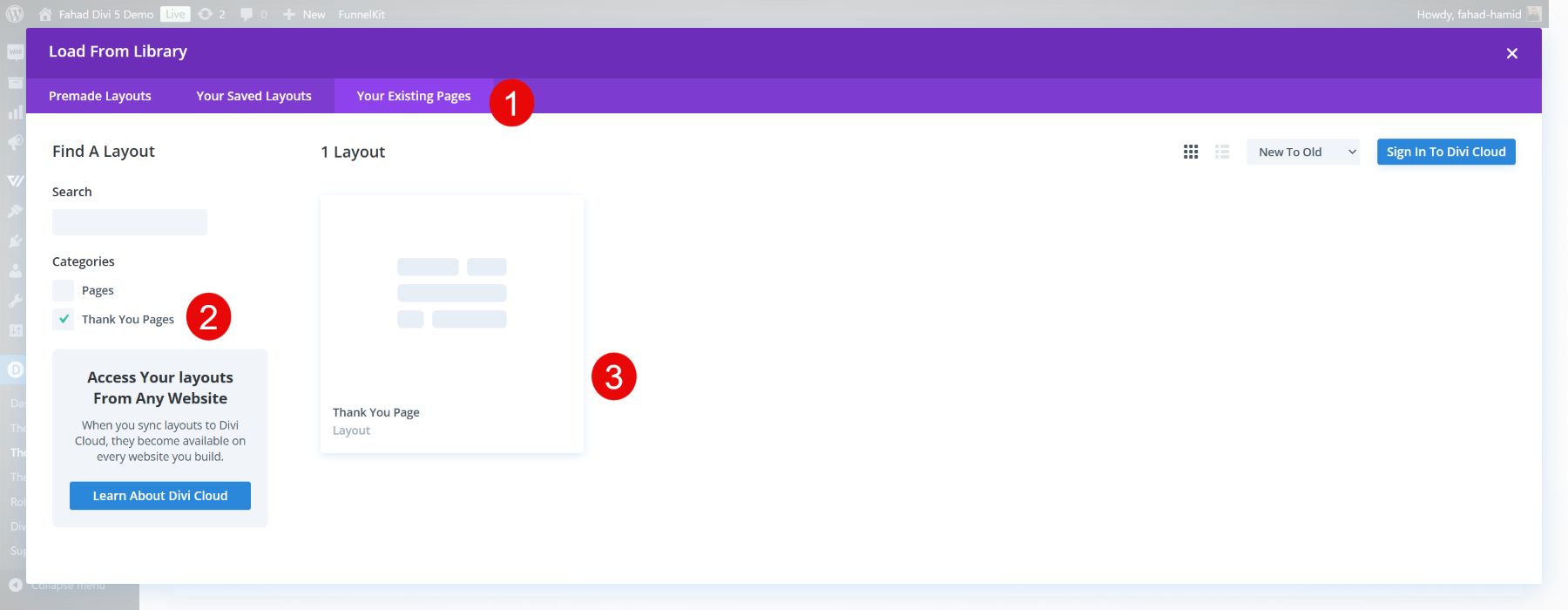
Al pasar a la biblioteca, asegúrese de pasar a la pestaña de sus páginas existentes. Desde allí, encontrará su página de agradecimiento integrada.

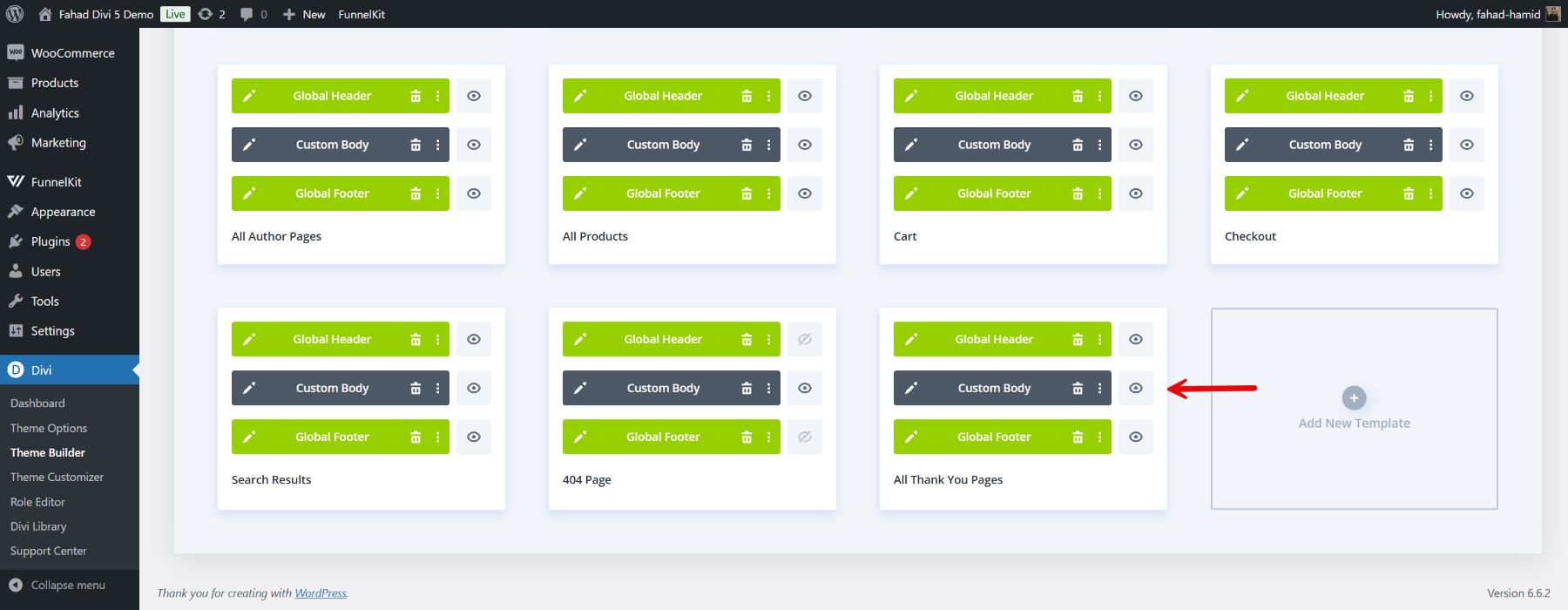
Después de importar el diseño, aparecerá en el cuerpo de la plantilla de página de agradecimiento que haya creado.

3. Personalice con los módulos WooCommerce de Divi
Las sólidas opciones de módulos de Divi facilitan la adición de elementos específicos de WooCommerce que agregan valor y fortalecen la conexión de su marca con los clientes. Teniendo en cuenta que la plantilla tiene muchas de las cosas importantes agregadas a la página de agradecimiento, así es como puede usar los módulos de WooCommerce para personalizarla aún más.
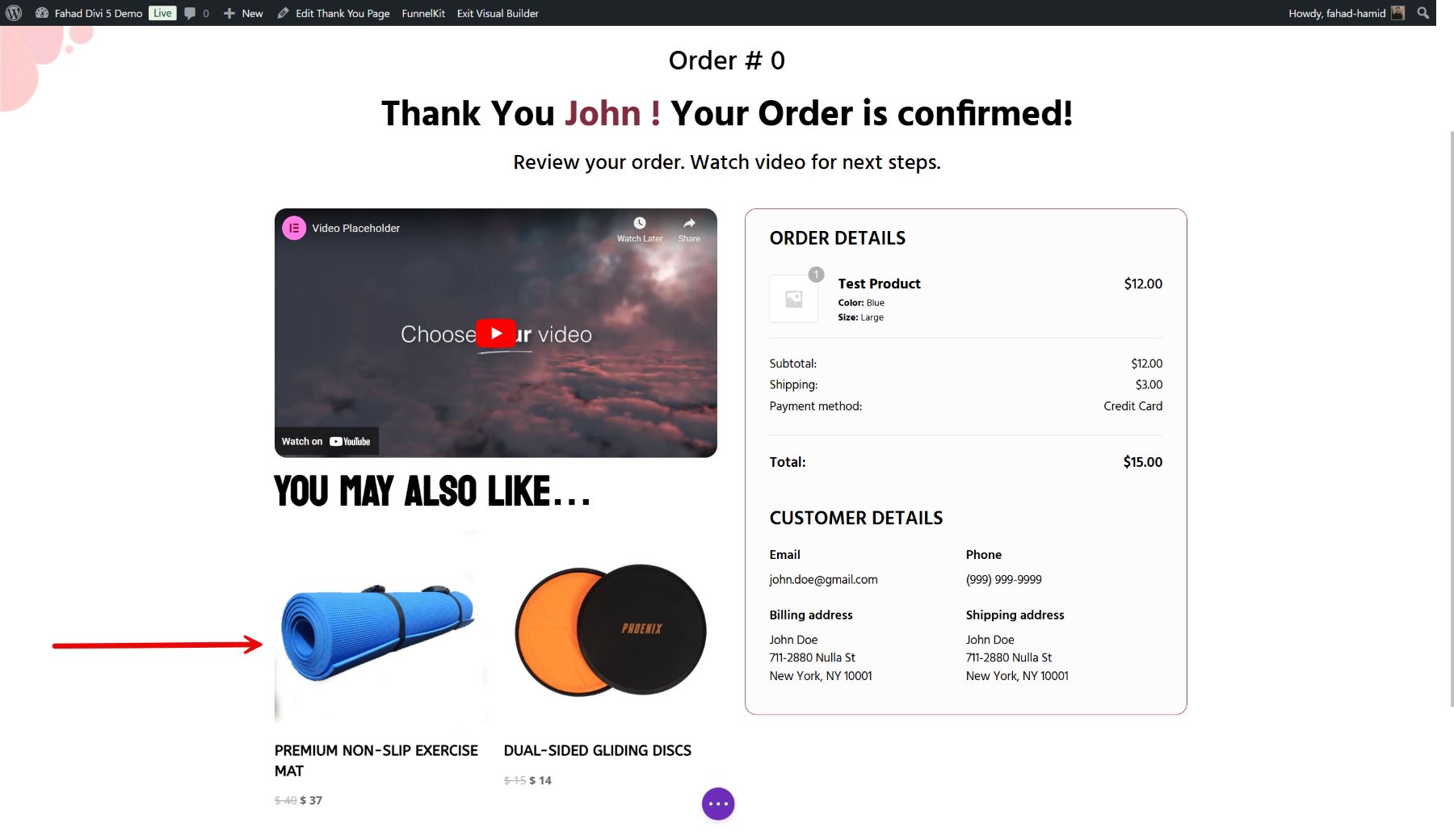
Agregue una sección de ventas adicionales para atraer más ventas
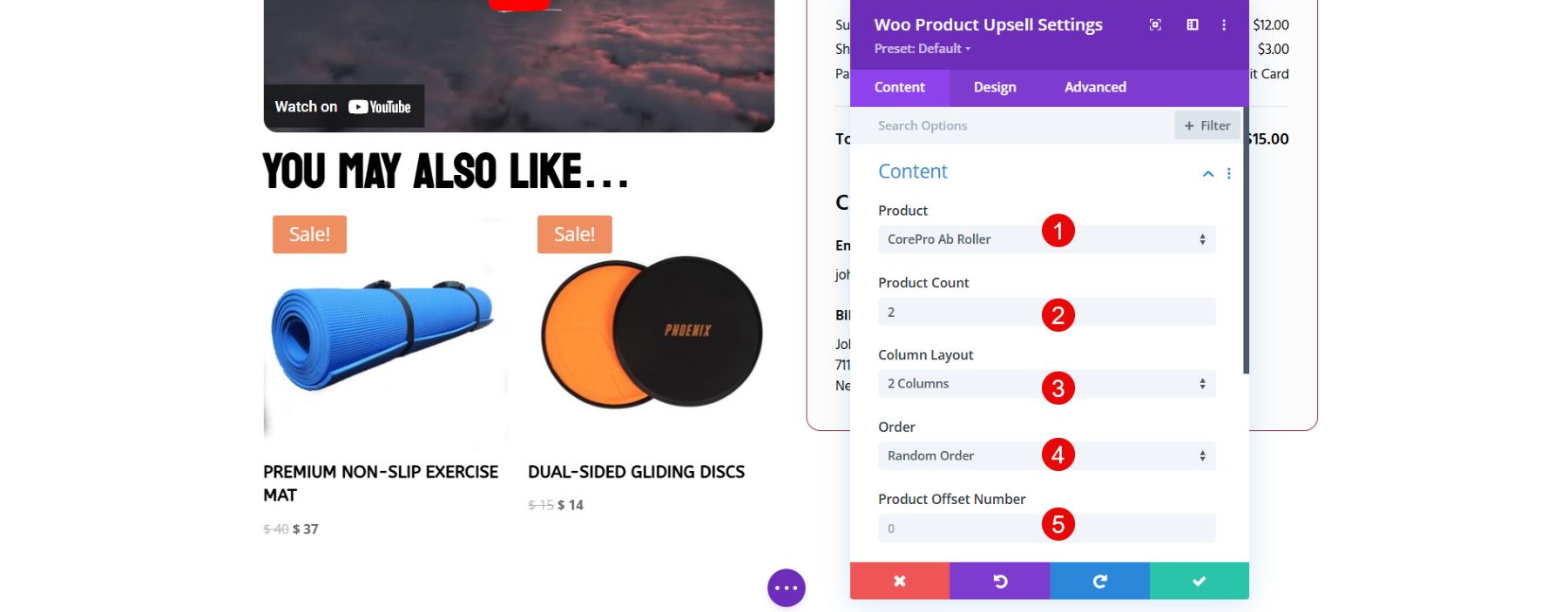
Una forma poderosa de maximizar su página de agradecimiento es utilizar el módulo Woo Product Upsell de Divi. Este módulo le permite mostrar productos adicionales que podrían interesar a los clientes inmediatamente después de completar una compra.
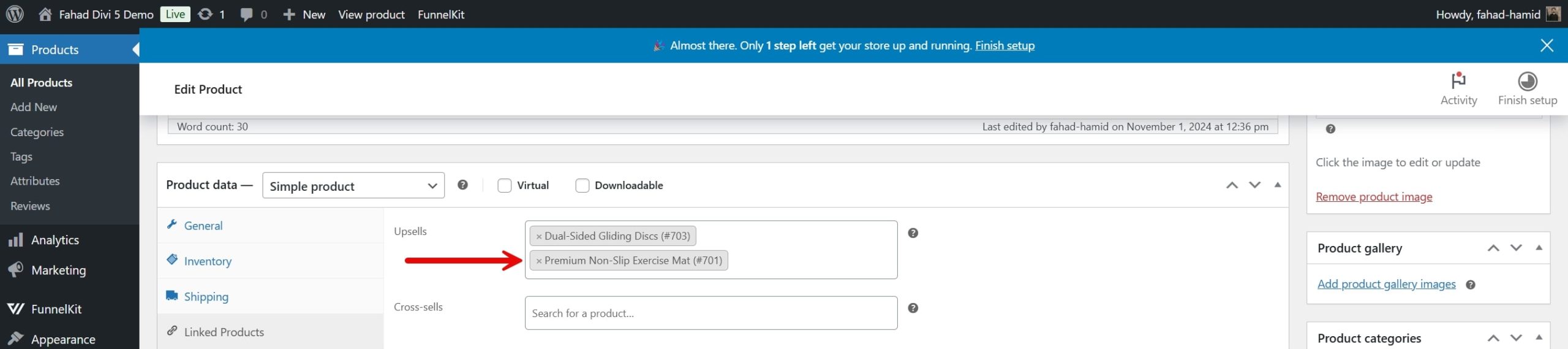
En primer lugar, debe vincular esos productos adicionales al producto que solicitó. Asegúrese de vincular esos productos adicionales en la parte posterior.

NOTA: El módulo Divi Woo Product Upsell no mostrará contenido si no agrega ningún producto adicional en la parte posterior.
Una vez que agregue el módulo Upsell, configure los ajustes. Luego, elija qué productos desea mostrar como ventas adicionales. Personalice la cantidad de productos, columnas y configuraciones de visualización para alinearlos con su diseño.

Diseñe el módulo para que coincida con la estética de su página de agradecimiento utilizando las opciones de personalización integradas de Divi. La mejor opción sería agregar el módulo Upsell a los detalles del pedido. Eso atraería rápidamente la atención sobre las ventas adicionales de productos.

4. Consejos de personalización y casos de uso adicionales
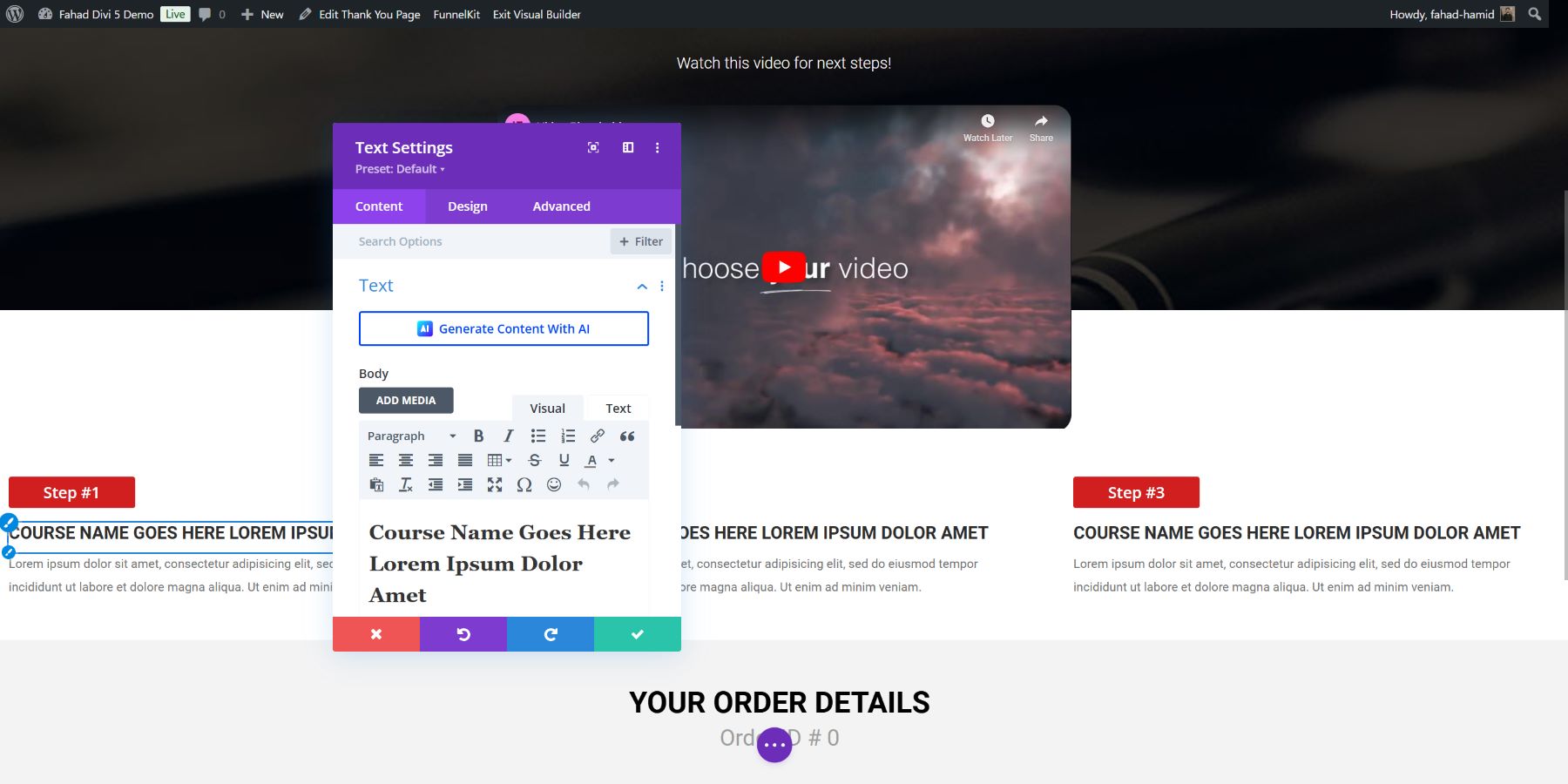
Después de integrar los módulos de WooCommerce, puede aprovechar algunos otros módulos de Divi y personalizar los módulos agregados desde FunnelKit para mejorar la apariencia de su página de agradecimiento. Así es como puede personalizar los módulos agregados:
Personaliza los detalles del pedido
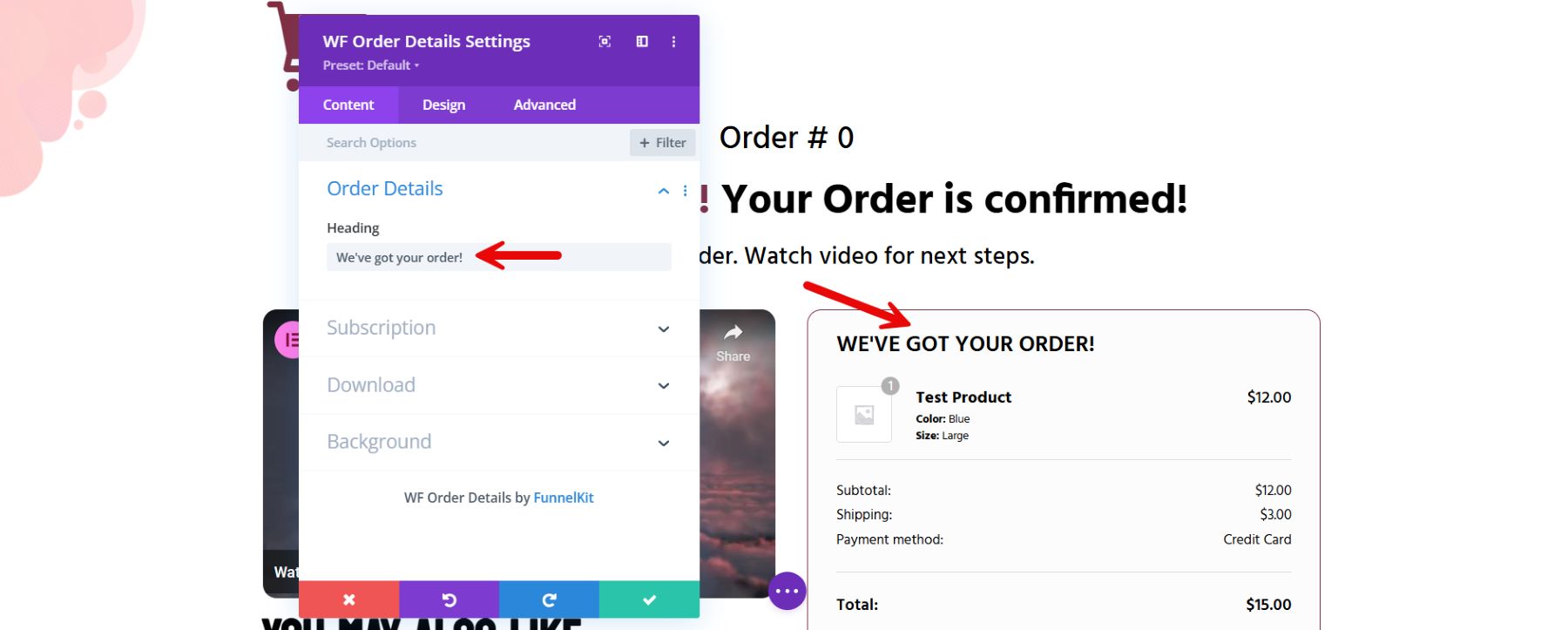
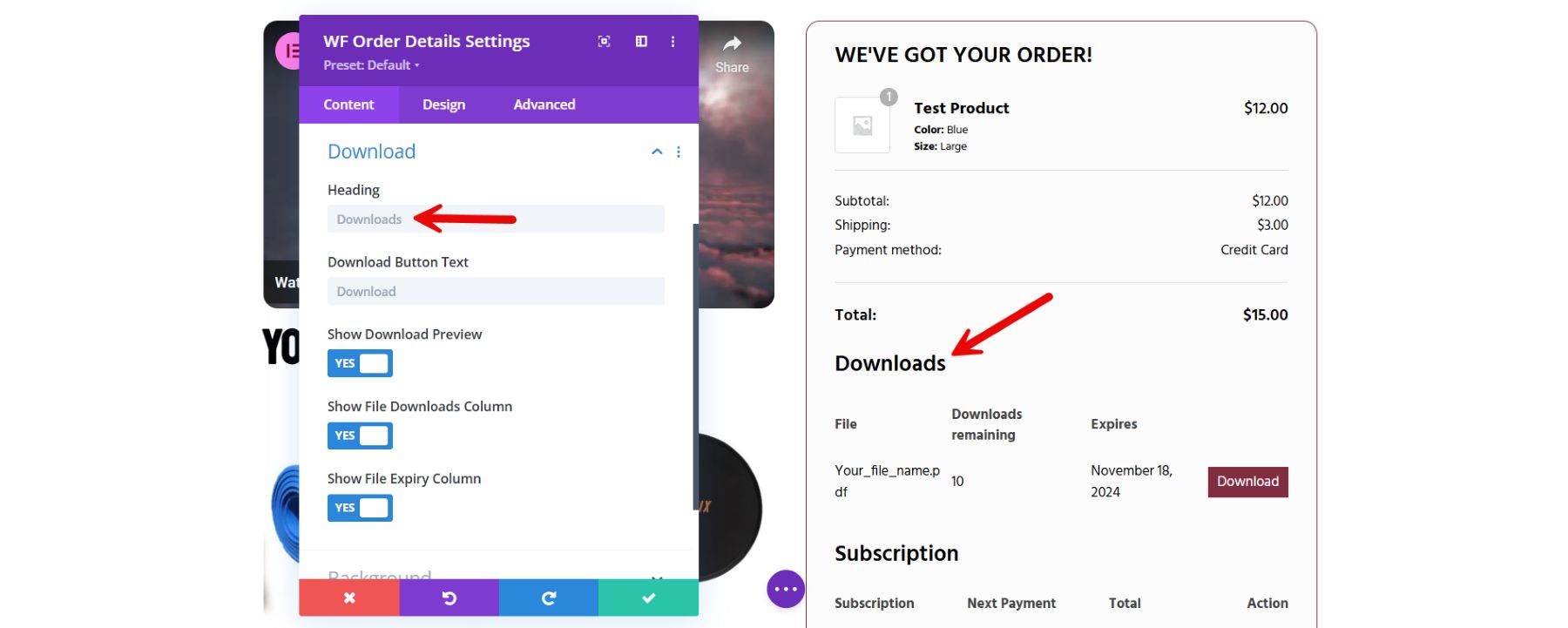
FunnelKit ha proporcionado una plantilla Divi que contiene el módulo Detalles del pedido, denominado Detalles del pedido WF. Este módulo proporciona detalles sobre los pedidos del cliente. Sin embargo, puede optimizar este módulo para que coincida con la marca de su tienda WooCommerce.
Primero, puede modificar el título de la sección ingresando texto en el campo 'Título'.

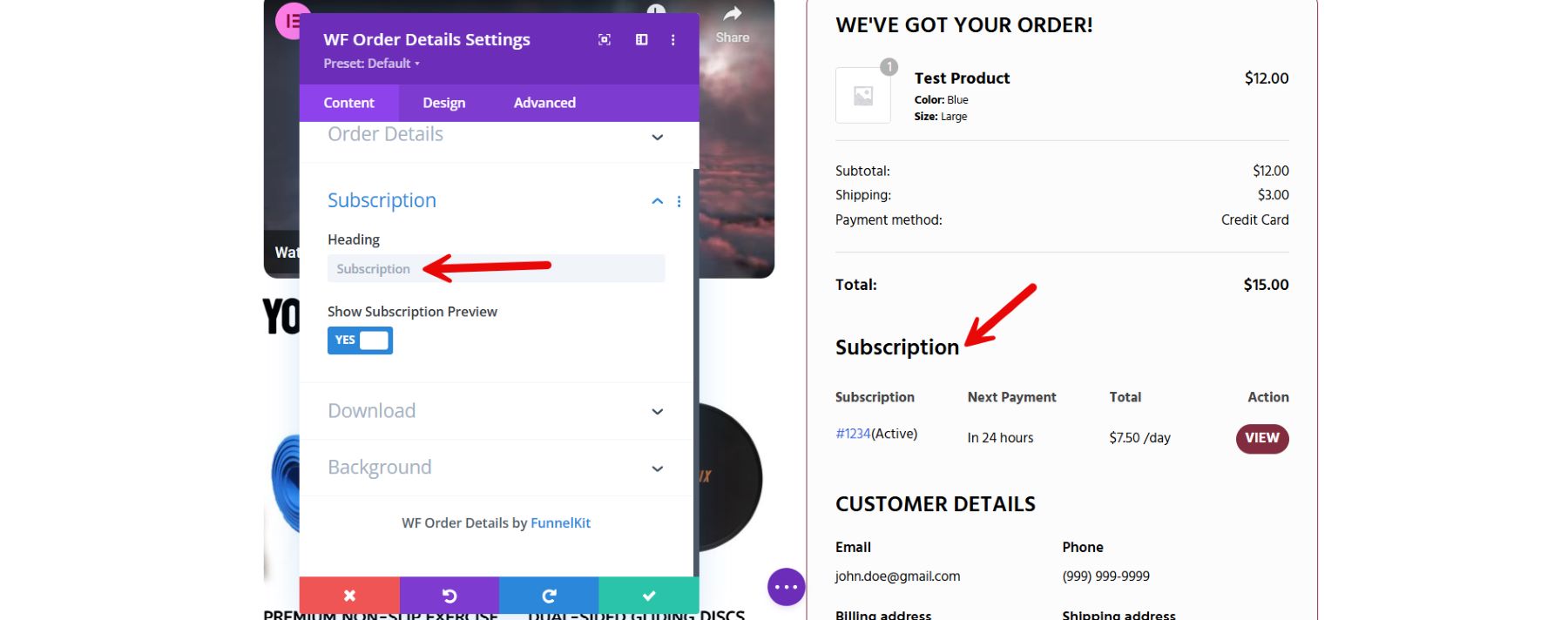
¿Ofrecen suscripciones para un sitio en línea? Si es así, puede resultar útil mostrar detalles sobre la suscripción del cliente, como el costo y la fecha de su próximo pago.

Si ofrece descargas digitales, considere agregar una sección de "Descargas". Esta sección consta de cuatro columnas, es decir, el nombre del archivo, el número de descargas restantes, la fecha de vencimiento y el botón de descarga. También puede incluir un botón que permita a los clientes descargar su producto digital directamente desde la página personalizada.

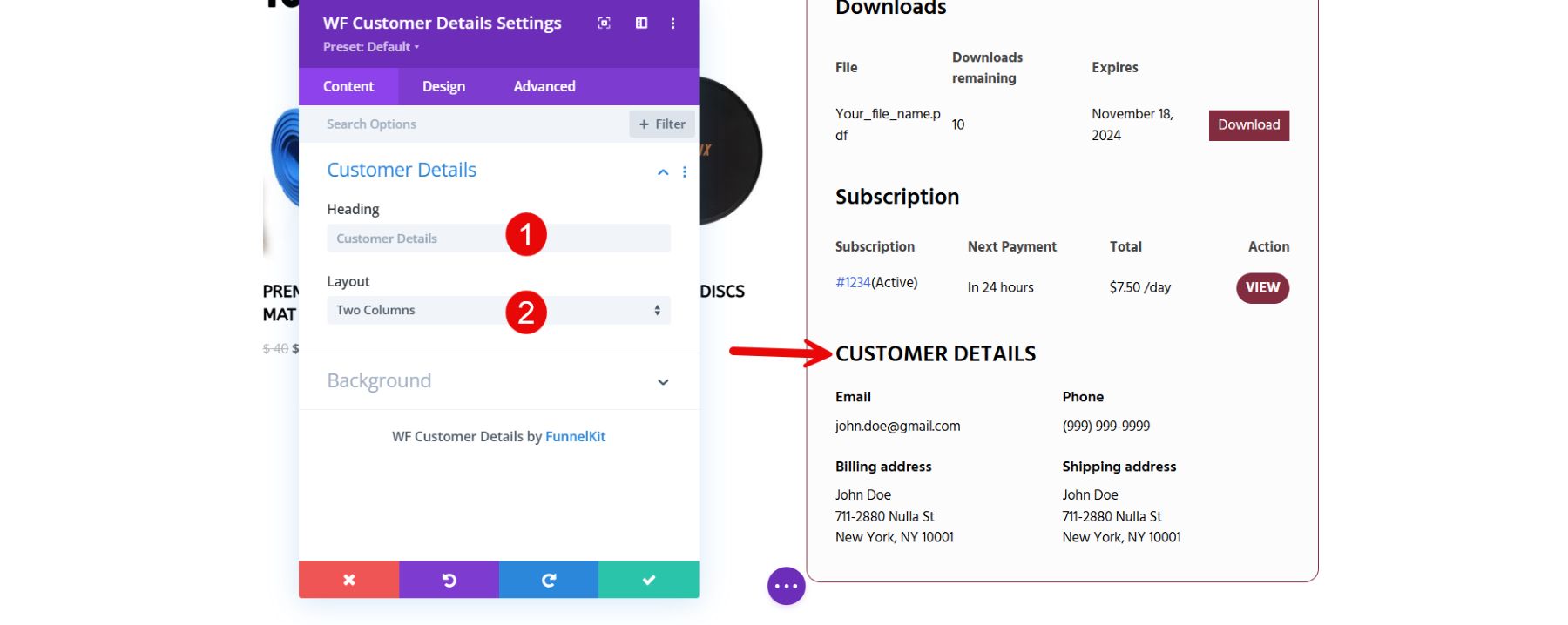
Personalizar los detalles del cliente
Además de los detalles del pedido, la plantilla Divi proporcionada por FunnelKit también contiene el widget de detalles del cliente integrado. Para iniciar el proceso de personalización, puede ir a la configuración y, primero, dirigirse a la sección de encabezado. Puedes cambiar el encabezado predeterminado por el tuyo propio. También puede tener varias columnas para los detalles de su cliente seleccionando su preferencia en el menú desplegable "Diseño".

Herramientas adicionales para mejorar sus páginas de agradecimiento
Más allá de Divi y FunnelKit, varias herramientas pueden ayudarlo a mejorar aún más su página de agradecimiento de WooCommerce. Puede agregar funcionalidades, recopilar información y aumentar las conversiones. Aquí hay algunas herramientas adicionales valiosas a considerar:
- RankMath: aunque las páginas de agradecimiento normalmente no están indexadas, RankMath proporciona información y recomendaciones de SEO para todo el sitio, lo que garantiza que todas las páginas, incluidas las posteriores a la compra, contribuyan al rendimiento general de su tienda.
- WP-Rocket: al acelerar los tiempos de carga en su sitio, incluida la página de agradecimiento, WP-Rocket garantiza una experiencia del cliente más fluida y rápida. Esto es crucial, ya que una página de agradecimiento con buen rendimiento puede tener un impacto positivo en la satisfacción del cliente, especialmente para los usuarios de dispositivos móviles.
- Bloom: Bloom de Elegant Themes es un popular complemento de suscripción de correo electrónico diseñado para convertir visitantes en suscriptores. Puede utilizar Bloom en su página de agradecimiento para presentar un formulario de suscripción atractivo, ofreciendo a los clientes un descuento o contenido especial a cambio de unirse a su lista de correo electrónico. Esto ayuda a captar clientes potenciales directamente después de la compra, cuando los clientes están muy comprometidos.
- Monarch: Monarch es un complemento para compartir en redes sociales de Elegant Themes que es perfecto para fomentar la participación social. Agregar Monarch a su página de agradecimiento puede ofrecer a los clientes opciones sencillas para compartir sus compras en las redes sociales, generando visibilidad orgánica para su marca. Esta herramienta también permite ubicaciones personalizadas en las redes sociales, lo que aumenta la probabilidad de que se comparta en redes sociales.
- OptinMonster: cree ventanas emergentes específicas y formularios de suscripción. Su página de agradecimiento puede mostrar descuentos exclusivos, ofertas de fidelidad o promociones urgentes que alientan la repetición de compras. Sus opciones avanzadas de orientación garantizan que el mensaje mostrado se alinee con los intereses y comportamientos de los clientes.
Estas herramientas adicionales, junto con Divi, lo ayudan a crear una página de agradecimiento de WooCommerce potente y atractiva que puede impulsar la satisfacción, la lealtad y las ventas adicionales del cliente.
Conclusión
Personalizar su página de agradecimiento de WooCommerce es esencial para crear una experiencia memorable después de la compra en el competitivo mundo del comercio electrónico. Divi ofrece una solución poderosa que le permite utilizar el generador visual mientras mantiene un control total sobre el diseño. Estas opciones de personalización le permiten mejorar el diseño, optimizar la navegación y agregar funciones que fomenten la repetición de compras y fomenten la lealtad del cliente.
¿Está buscando crear una página de agradecimiento de WooCommerce memorable? Pruebe Divi para fortalecer la participación del cliente después de cada compra. Explore nuestros complementos y herramientas seleccionados para agregar valor y personalización a la experiencia de su página de agradecimiento.
| Herramientas | Precio inicial | Opción gratuita | ||
|---|---|---|---|---|
| 1 | divid | $89 por año | Visita | |
| 2 | Kit de embudo | $129 por año | ️ | Visita |
| 3 | Flujos de carritos | $129 por año | ️ | Visita |
| 4 | WPFunnels | $58.2 por año | ️ | Visita |
| 5 | Clasificar Matemáticas | $78.96 por año | ️ | Visita |
| 6 | Cohete WP | $59 por año | Visita | |
| 7 | Monarca | Proporcionado con suscripción Divi ($89 por año) | Visita | |
| 8 | Floración | Proporcionado con suscripción Divi ($89 por año) | Visita |
Comience con Divi
