Cómo personalizar la página de agradecimiento de WooCommerce
Publicado: 2022-10-26Un aspecto esencial de cada tienda de WooCommerce es la satisfacción del cliente. Incluye agregar una página de agradecimiento personalizada a la tienda de WooCommerce. Además, puede conectarse con éxito con sus consumidores mostrando un mensaje personalizado después del viaje del comprador. Puede aumentar los ingresos de la tienda con una página de agradecimiento de WooCommerce bien diseñada.
De forma predeterminada, la página de agradecimiento de WooCommerce muestra simplemente un mensaje estándar y datos de pedido. Sin embargo, esto podría ser más atractivo y no puede agregar mensajes personalizados. Para tener funcionalidades adicionales, se debe utilizar una solución a medida.
La personalización de la página de agradecimiento o la creación de una página de agradecimiento personalizada pueden necesitar una aclaración si ha lanzado recientemente un negocio de WooCommerce.
Aquí hay una instrucción paso a paso sobre cómo crear una página de agradecimiento personalizada de WooCommerce .
¿Por qué debería personalizar la página de agradecimiento predeterminada de WooCommerce?
Una vez que un cliente completa una compra y llega a la página de agradecimiento, esto no debe considerarse el final de la experiencia del comprador. Sin embargo, se puede hacer mucho más para mejorar la participación de los consumidores e inspirar confianza.
La página de agradecimiento de WooCommerce necesita dar a sus clientes un mensaje fuerte, metafóricamente, obviamente, para volver de nuevo. Sin embargo, también debe generar confianza, lo que lo ayudará a obtener clientes recurrentes y crear una base de clientes leales.
Unicidad
Su sitio web se destacará de la competencia y brindará una experiencia marcadamente única a los visitantes debido a las páginas de agradecimiento que se han creado cuidadosamente.
Crear una gran experiencia a bordo
Cuando sea relevante, una página de agradecimiento puede proporcionar recursos de incorporación a los clientes que compraron un producto recientemente. Este puede contener documentación, videos de productos y cualquier otro contenido que pueda ser útil para el usuario final. Esta información le permite al usuario comenzar a usar el producto con poco esfuerzo para averiguar cómo utilizarlo.
Creando una increíble experiencia post-venta
En comparación con la página de agradecimiento predeterminada, una página de agradecimiento bien diseñada y personalizada genera una impresión favorable en los clientes. En última instancia, esto contribuye a una experiencia de usuario positiva en el sitio web.
Formando confianza
Una vez que un comprador compra un nuevo producto, puede tener dudas sobre si el producto funciona según lo planeado. Suponga que una página de agradecimiento está personalizada para incorporar material como reseñas favorables o testimonios. En ese caso, ayudan a tranquilizar a dichos clientes, disipando sus preocupaciones. En base a esto, es probable que los clientes realicen más actividades en el sitio web.
Buena estrategia de marketing
Supongamos que un comprador llega a la página de agradecimiento y confía en el producto. En ese caso, probablemente compartirán sus compras en varias redes sociales. Es probable que estas acciones atraigan a posibles clientes a su sitio web. También puede mostrar ofertas especiales en el sitio web, lo que le permite promocionar productos adicionales que pueda tener disponibles.
Entonces, suficiente información, avancemos sobre cómo personalizar la página de agradecimiento de WooCommerce.
Cómo crear y personalizar una plantilla de página de agradecimiento de WooCommerce con ProductX
La última incorporación de ProductX, el "WooCommerce Builder" recientemente actualizado, puede ayudarlo a crear y personalizar diferentes plantillas, como la página de agradecimiento. Esta guía le mostrará cómo personalizar las páginas de agradecimiento de WooCommerce sin ningún código.
Paso 1: Instalar y activar ProductX

Primero, instale y active ProductX. Aquí hay una guía paso a paso para hacerlo:
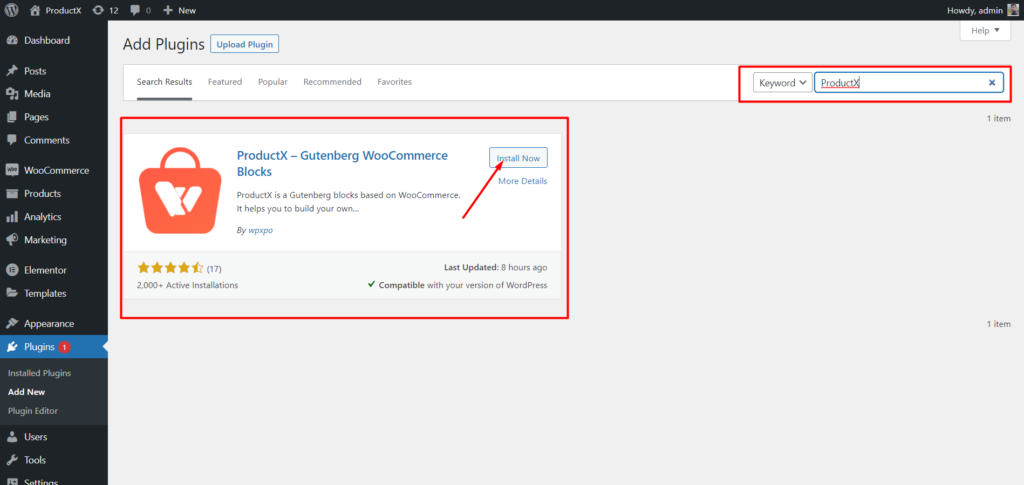
- Abra el menú Complementos en el panel de WordPress.
- Ahora instale el complemento haciendo clic en la opción "Agregar nuevo".
- Escriba "ProductX" en la barra de búsqueda y luego presione el botón "Instalar".
- Haga clic en el botón "Activar" después de haber instalado el complemento ProductX.
Paso 2: Encienda el Generador

Después de instalar ProductX, debe activar Builder. Para encenderlo, necesitas:
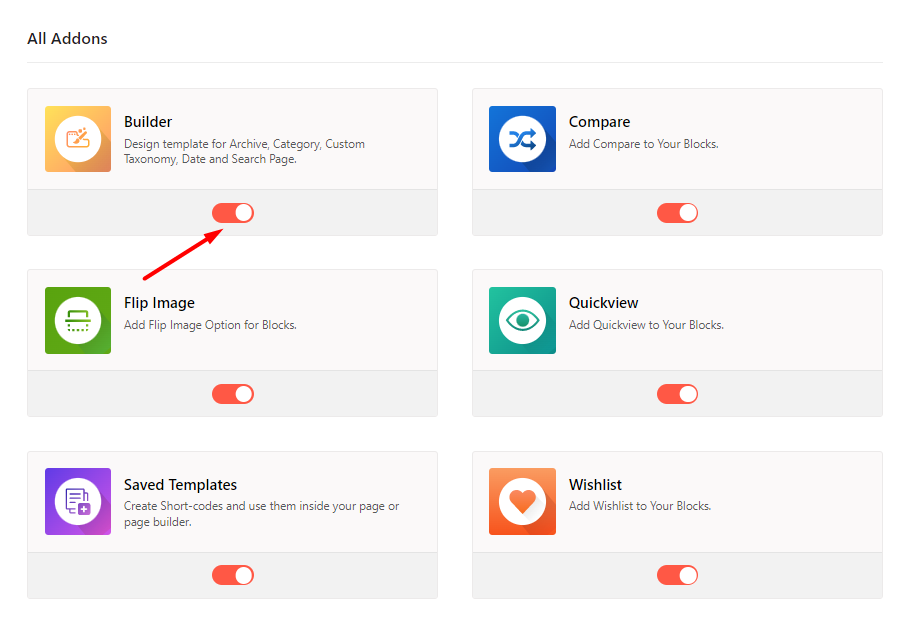
- Vaya a ProductX desde el panel de WordPress.
- Seleccione la pestaña Complementos
- Habilite el Generador a través de la opción de alternar.
Paso 3: Cree una plantilla de página de agradecimiento
Después de encender el Builder, debe crear una página de agradecimiento. Para hacer eso:

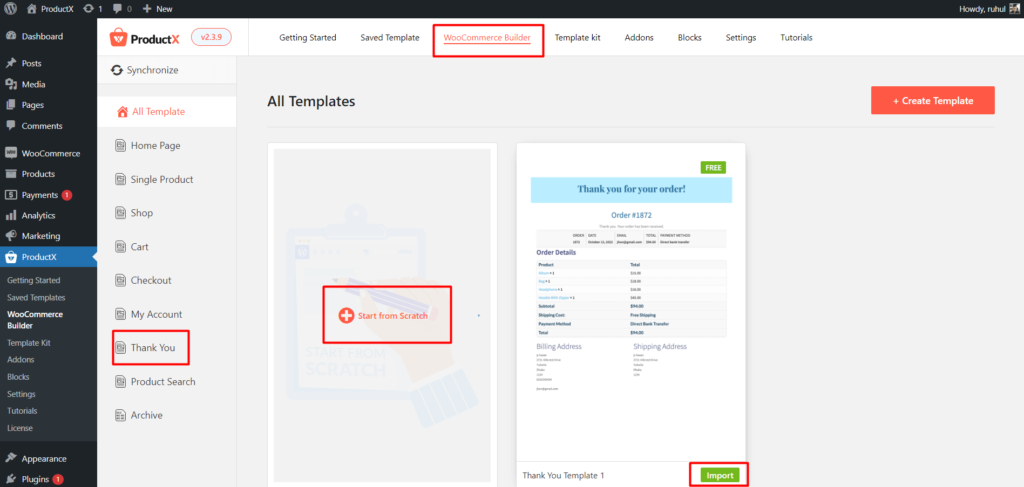
- Vaya a ProductX desde el panel de WordPress.
- Vaya al Creador de WooCommerce.
- Seleccione 'agregar gracias'.
- Seleccione Comenzar desde cero, la plantilla Importar prefabricada.
- Y después de organizar su página de agradecimiento, haga clic en Publicar.
Y ha terminado con la creación de una plantilla de página de agradecimiento de WooCommerce.
Paso 4: Organice la página de agradecimiento de WooCommerce

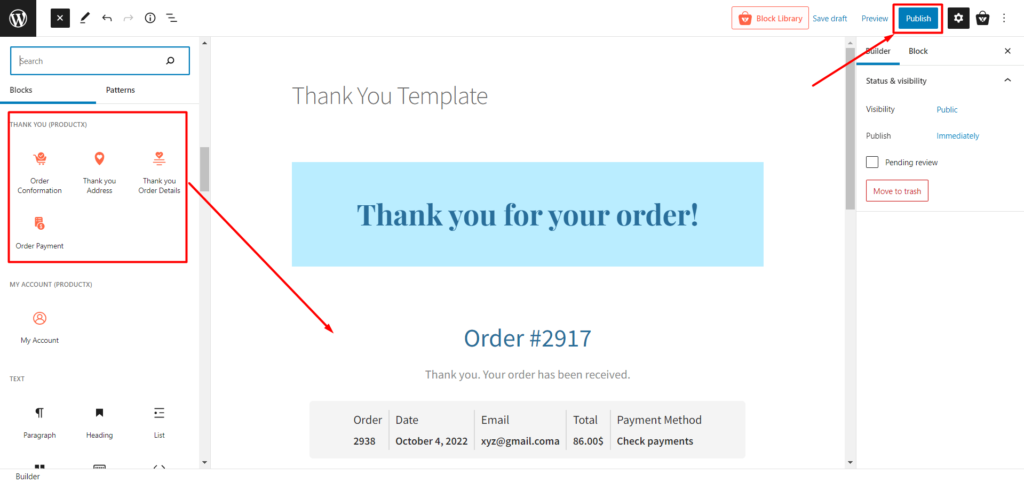
Ha creado la plantilla de la página de agradecimiento. Ahora debes arreglarlo. Esta guía lo ayudará a organizar su página de agradecimiento de WooCommerce agregando algunos bloques.
Hemos especificado una sección de bloques para crear una página de agradecimiento. cuales son:
- Confirmación del pedido
- Orden de pago
- Gracias Dirección
- Gracias Detalles del pedido
Puedes diseñar tu página de agradecimiento como quieras con estos bloques.
Paso 5: personalice la plantilla de página de agradecimiento de WooCommerce
Ya ha creado y diseñado la página de categoría, por lo que ahora pasaremos a las modificaciones. Por tanto, ahorremos tiempo y vayamos a las opciones de personalización.

De manera predeterminada, cuando crea una página de agradecimiento con ProductX, los bloques le brindan varias opciones de personalización. Entonces, descubramos qué personalización tiene ProductX para sus bloques.

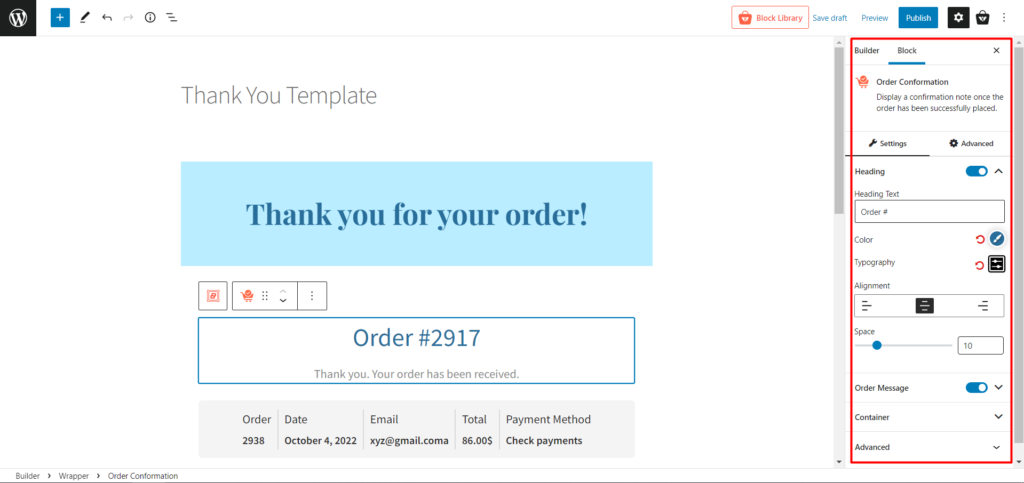
Confirmación del pedido
Este bloque muestra un mensaje de confirmación después de la colocación exitosa del pedido.
Obtendrá la siguiente personalización en este bloque.
- Encabezado (Cambiar textos de encabezado, tipografías, colores y alineaciones)
- Mensaje de pedido (Cambiar el texto del mensaje, las tipografías, los colores y las alineaciones)
- Contenedor (Cambiar fondo, radio del borde, borde y relleno)
Orden de pago
Con la ayuda de este bloque, puede visualizar el resumen de pagos.
Obtendrá una gran cantidad de personalización en este bloque.
- Textos (Cambiar todos los textos y alineaciones de campo necesarios)
- Elemento de la lista (Cambiar el radio del borde, el borde y el espaciado)
- Etiqueta (Cambiar color y tipografía)
- valor (Cambiar color, tipografía y espaciado)
- Separador (Cambiar color, ancho y estilo)
- Contenedor (cambiar el fondo, el borde, el color del borde, la sombra del cuadro y el relleno)
Gracias Dirección
Muestre las direcciones de facturación y envío con este bloque. Y aquí están las opciones de personalización:
- General (Cambiar textos de dirección de facturación y envío, título, color, espacio y tipografía del título)
- Cuerpo (cambiar el color, la tipografía y la alineación)
- Contenedor (cambiar el fondo, el borde, el color del borde, la sombra del cuadro y el relleno)
Gracias Detalles del pedido
Este bloque muestra todos los detalles del pedido, como información del producto, atributos del producto, precios, etc. Esto es lo que puede personalizar:
- General (Cambio de textos, también para productos descargables, color, tipografías, table-border, y radio)
- Encabezado de tabla (Cambiar textos, color, tipografías, fondo, borde, etc.)
- Cuerpo de la tabla (cambie el color del texto, el fondo, el color del enlace, el color del enlace flotante, las tipografías del cuerpo, la alineación y todas las tipografías de los botones necesarios)
- Pie de tabla (Cambiar textos necesarios, color, tipografías, etc.)
- Contenedor (cambiar el fondo, el borde, el color del borde, la sombra del cuadro y el relleno)
Como puede ver, obtendrá total libertad para crear y personalizar su página de agradecimiento de WooCommerce con la ayuda de ProductX.
Conclusión
Supongamos que usa ProductX para personalizar su página de agradecimiento de WooCommerce. En ese caso, debe planear maximizar el retorno de la inversión. Puede concentrarse en otros aspectos para incorporar a más clientes y concentrarse en aumentar la lealtad de los clientes. Al mismo tiempo, ProductX puede ayudarte a crear una fantástica página de agradecimiento de WooCommerce. ¡La mejor de las suertes!
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cómo mostrar la cuadrícula de categorías de productos de WooCommerce

Cómo crear variaciones de productos de WooCommerce

Cómo mostrar la siguiente publicación anterior en WordPress

Cree un sitio de noticias completo usando PostX y Qoxag
