Cómo personalizar WordPress en 2024 (no se requiere codificación)
Publicado: 2024-06-29A medida que WordPress evoluciona, las oportunidades para personalizar su sitio web se expanden exponencialmente. Imagine tener un sitio de WordPress que no sólo sea funcional sino que también se adapte exclusivamente a sus necesidades. Ya sea que sea principiante o tenga algo de experiencia, dominar estas opciones de personalización puede mejorar significativamente la apariencia y funcionalidad de su sitio.
Este artículo cubre técnicas esenciales sobre cómo personalizar WordPress, desde el uso del Personalizador de WordPress hasta creadores de páginas avanzados y temas como Divi. Sumérgete en nuestra guía completa y descubre cómo hacer que tu sitio de WordPress sea realmente tuyo.
TL;DR
- Temas como Divi y complementos son la forma más rápida de lograr una amplia personalización del sitio web en WordPress.
- Vea cómo personalizar diseños y menús con Full Site Editor y creadores de páginas como Divi.
- Utilice el Personalizador de WordPress, compatible con algunos temas, para realizar cambios visuales en todo el sitio desde el backend.
- Aproveche los paquetes de diseño prediseñados de Divi y Divi AI para una rápida creación y personalización de páginas.
- 1 Personaliza WordPress con temas y complementos
- 1.1 Los mejores temas para personalizar WordPress
- 2 Personalizar la estructura de la página y los menús
- 3 Personaliza WordPress con el Personalizador
- 4 Personalizar páginas individuales
- 4.1 Personalizar páginas con el editor de bloques
- 4.2 Personalizar páginas con Visual Builder de Divi
- 4.3 Personalizar y crear nuevas páginas con Divi AI
- 5 Personalizar plantillas de temas de WordPress
- 5.1 Personalizar partes de la plantilla con el editor completo del sitio
- 5.2 Personalizar plantillas de temas con Divi Theme Builder
- 6 Personaliza WordPress con un tema secundario
- 6.1 Temas secundarios Divi
- 7 ¿Cómo personalizará su sitio de WordPress?
- 7.1 Herramientas de personalización de WP destacadas
Personaliza WordPress con temas y complementos
Los temas y complementos de WordPress son herramientas esenciales para personalizar la apariencia y funcionalidad de su sitio web.
Los mejores temas para personalizar WordPress
La primera decisión importante de personalización que tendrás que tomar para cualquier sitio web de WordPress es elegir el tema. Es la decisión de diseño más importante que puede tomar. Estas son algunas de nuestras principales recomendaciones:
divid

Divi es ampliamente considerado como uno de los temas de WordPress más personalizables disponibles. Algunas características clave que lo hacen altamente personalizable:
- Creador de páginas visual de arrastrar y soltar (Divi Builder) para crear diseños y diseños personalizados sin código.
- Más de 1000 paquetes de diseño prediseñados y más de 100 paquetes de sitios web completos para importar y personalizar.
- Capacidad de personalizar visualmente cada aspecto del diseño, como colores, tipografía, espaciado, animaciones, etc.
- Incluye Divi Theme Builder para personalizar visualmente encabezados, pies de página, páginas de categorías, etc.
Obtener Divi
Astra

Astra es un tema personalizable popular conocido por su rendimiento y flexibilidad:
- Opciones altamente personalizables para diseños, colores, tipografía, etc., en el Personalizador de WordPress.
- Ligero y de carga rápida, utilizando recursos mínimos.
- Funciona a la perfección con creadores de páginas populares como Elementor, Beaver Builder, etc.
- Más de 180 demostraciones de sitios web listas para usar para importar y personalizar.
GenerarPrensa

GeneratePress es un tema liviano, centrado en el rendimiento, con amplias capacidades de personalización.
- Altamente extensible con ganchos, filtros y complementos para personalizar cada aspecto.
- Los complementos premium como Elements, Blog, Commerce, etc. desbloquean más opciones de personalización.
- Se integra con creadores de páginas como Beaver Builder, Elementor, etc.
- Carga rápida con mínima hinchazón y código limpio.
Los mejores complementos para personalizar WordPress
Si bien podemos brindarle una larga lista de complementos y cómo pueden personalizar sus sitios web, cubriremos algunos aspectos destacados. Para obtener más opciones, consulte una lista completa de los mejores complementos de WordPress.
- ACPT: personalice su sitio creando tipos de publicaciones personalizadas y grupos de metacampos para crear estructuras y tipos de contenido únicos.
- Rank Math SEO: un complemento esencial para optimizar el SEO de su sitio, ayudándolo a personalizar las páginas con palabras clave, meta descripciones y legibilidad.
- WooCommerce: el complemento ideal para agregar una funcionalidad destacada de comercio electrónico a su sitio de WordPress.
- WP Aminify: ofrece temas de administración integrados y la capacidad de crear paneles de administración personalizados para el backend de su sitio web.
- Divi Marketplace: Cientos de artículos del mercado están disponibles para ampliar tanto WordPress como Divi. Estos van desde plantillas prediseñadas hasta extensiones Divi que merecen su atención.
WordPress es tan utilizado gracias al ecosistema de complementos. Podría ser su mayor diferenciador en comparación con las alternativas populares de WordPress.
Personalizar la estructura de la página y los menús
Personalizar la estructura de su página y los menús mejora la navegación del sitio y la experiencia del usuario. También puede ayudar con el SEO y la organización general de su sitio web.
Estructura de la página
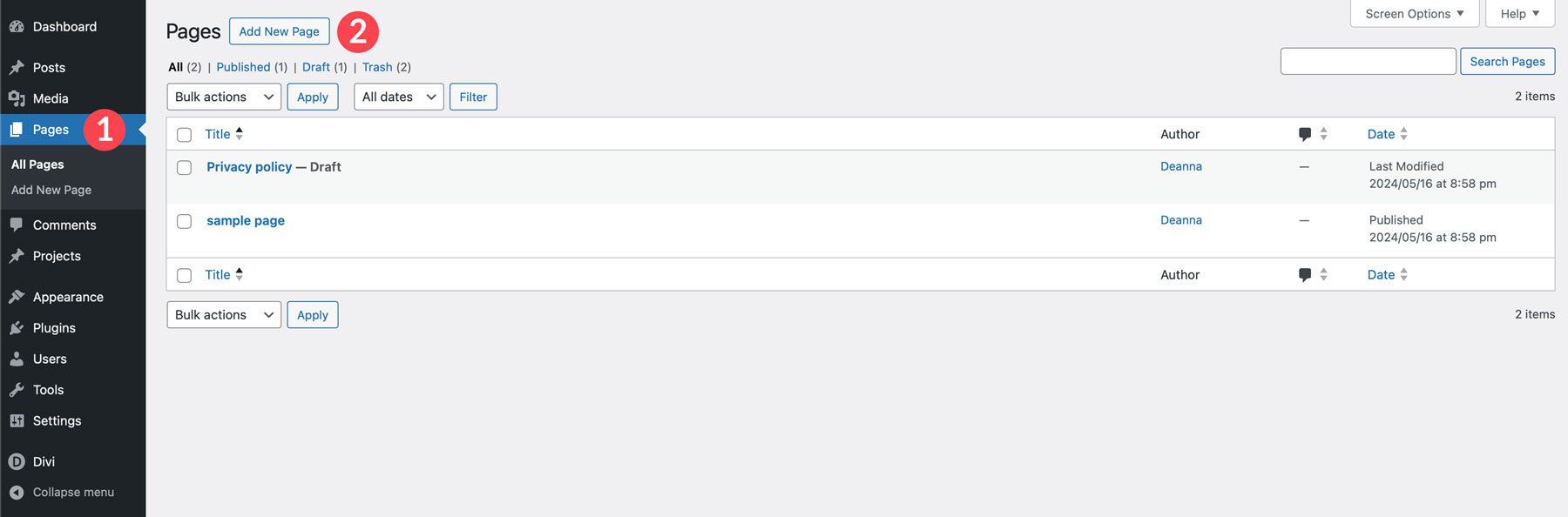
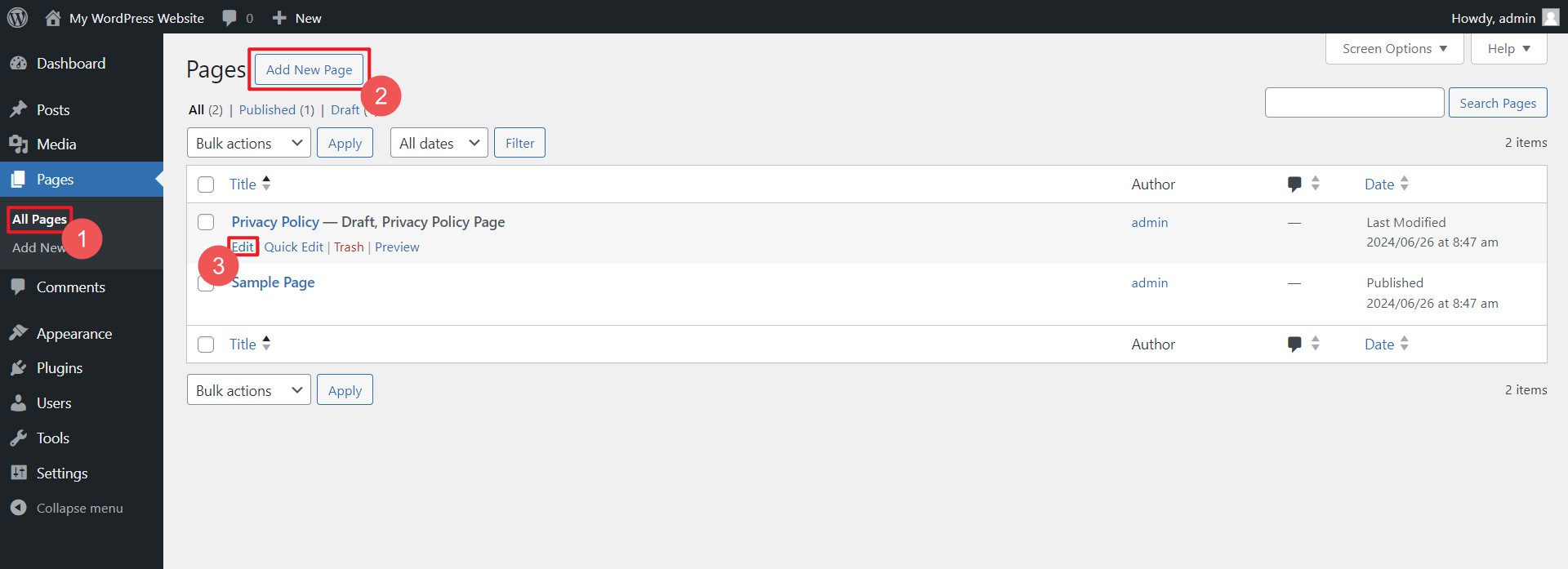
Tener una jerarquía de páginas bien estructurada mejora la navegación y el SEO de su sitio de WordPress. Para comenzar, debe crear nuevas páginas basadas en las necesidades de su sitio web.

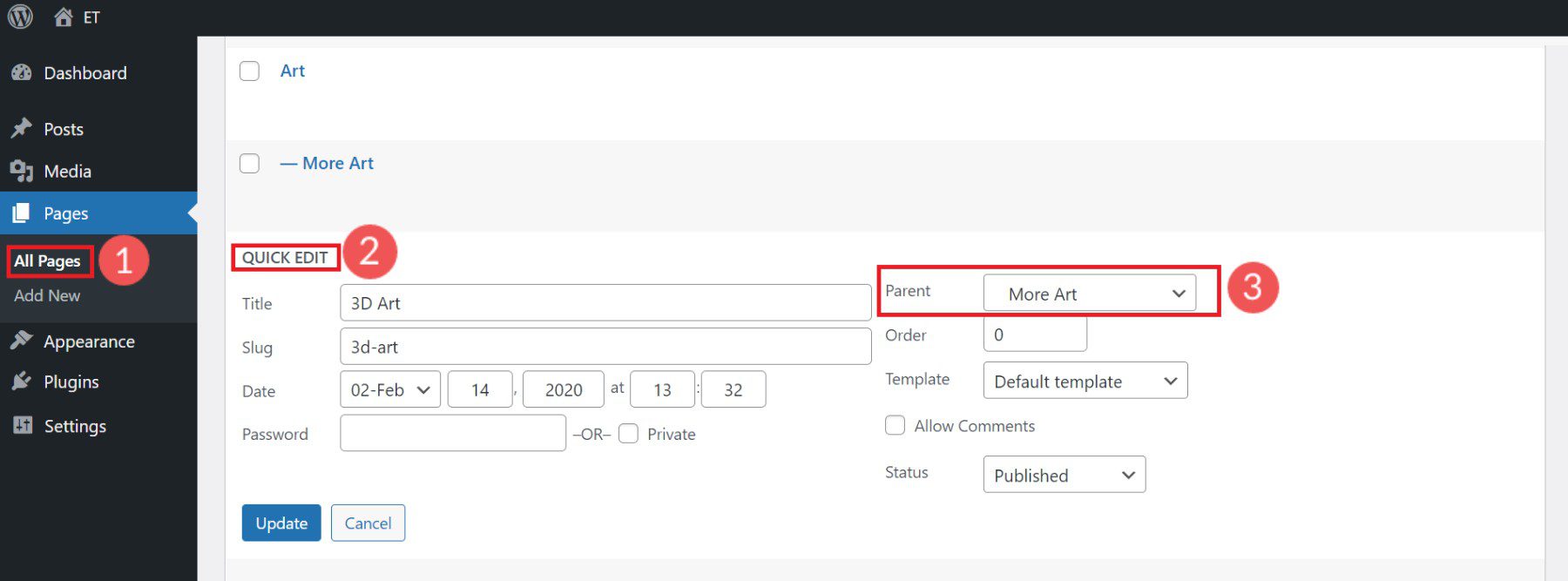
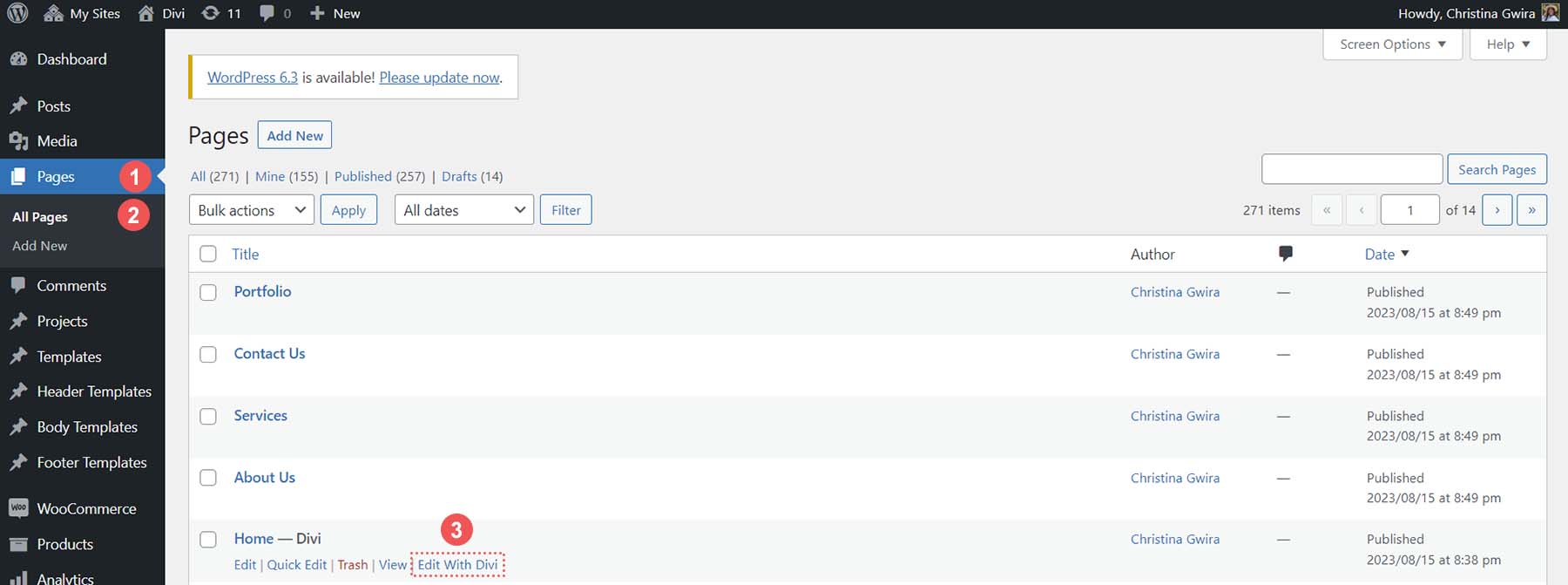
Con el botón Edición rápida, puede anidar páginas secundarias debajo de las páginas principales para crear una estructura de URL lógica. Configure la página principal de la página actual para crear una estructura de URL anidada.

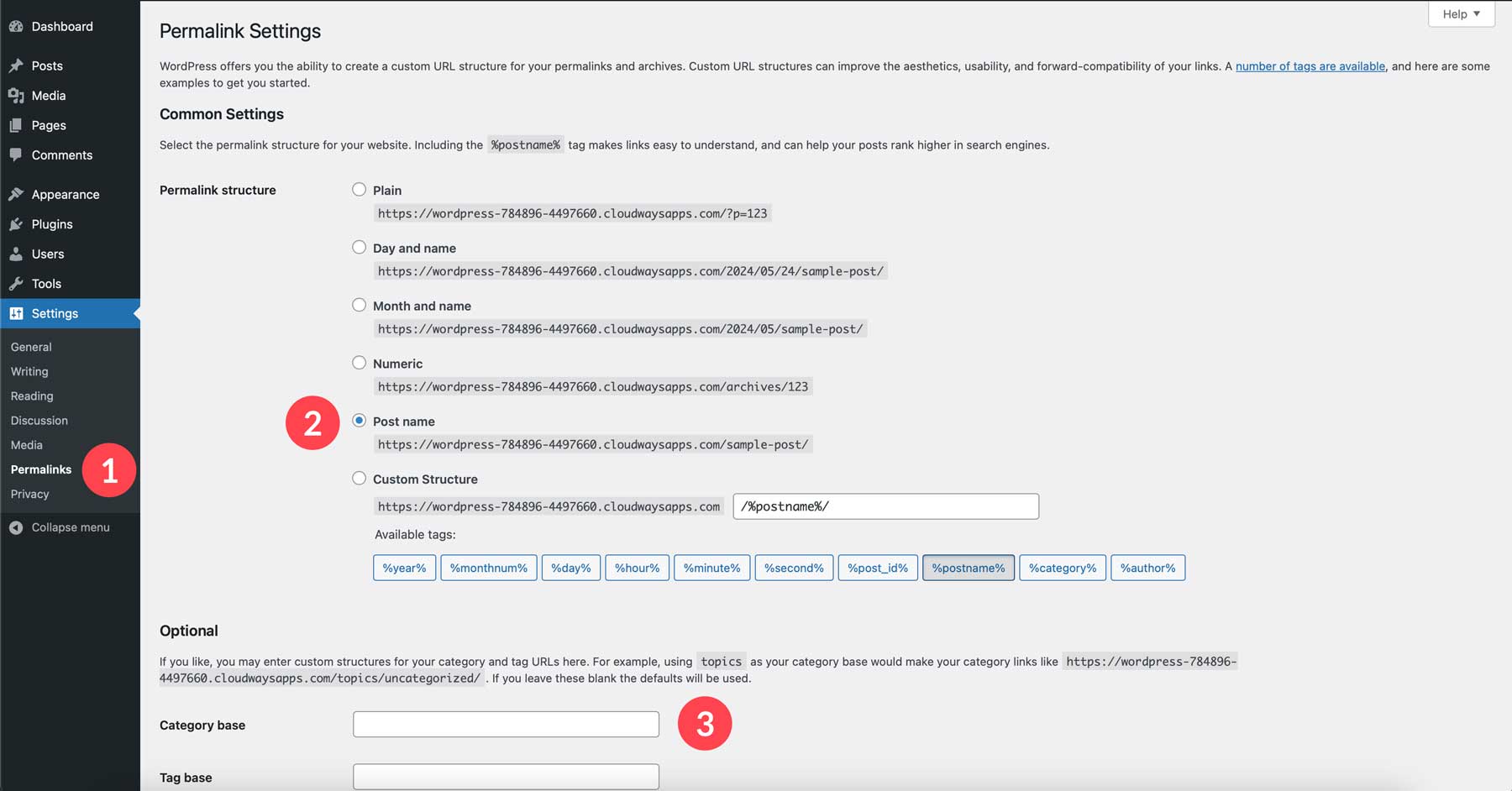
Personalice los slugs de URL de la página utilizando la configuración de enlace permanente.

Una estructura de página limpia y lógica es una forma subestimada de personalizar su sitio web de WordPress.
Menús
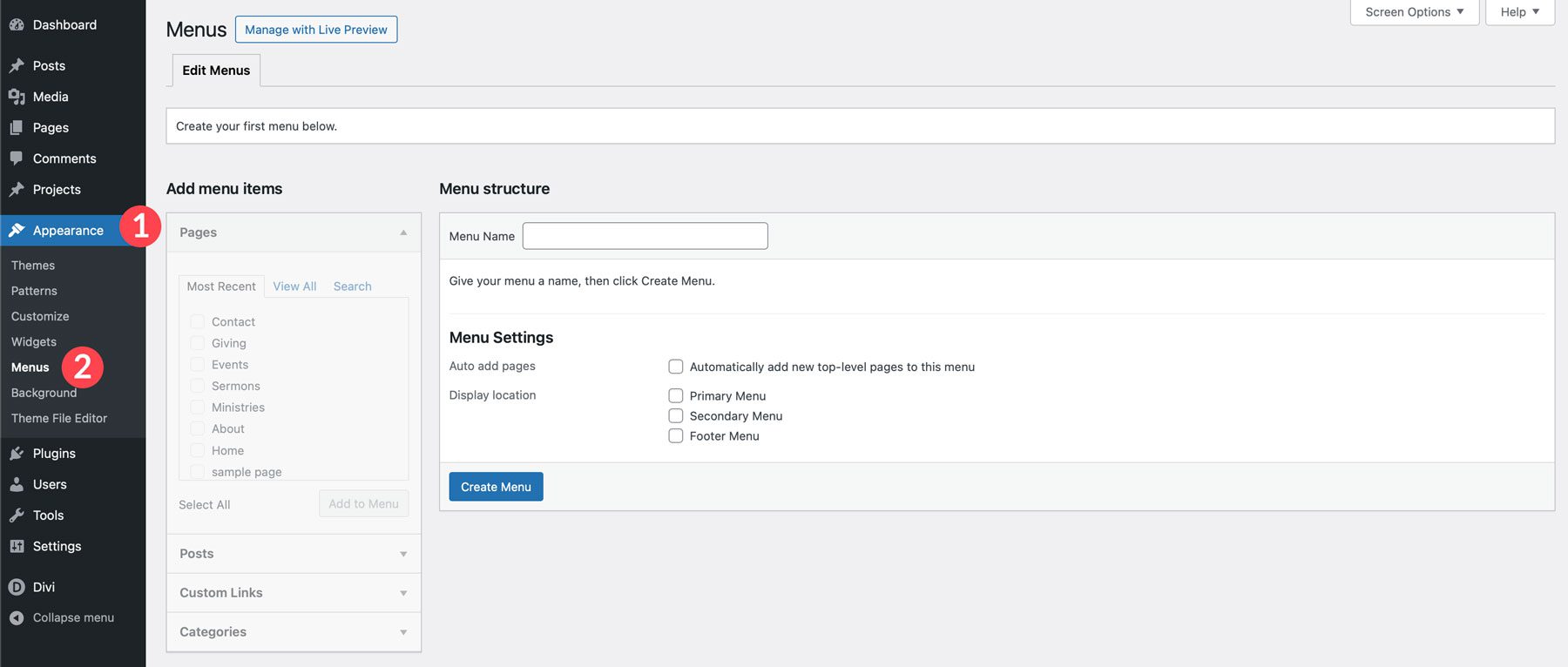
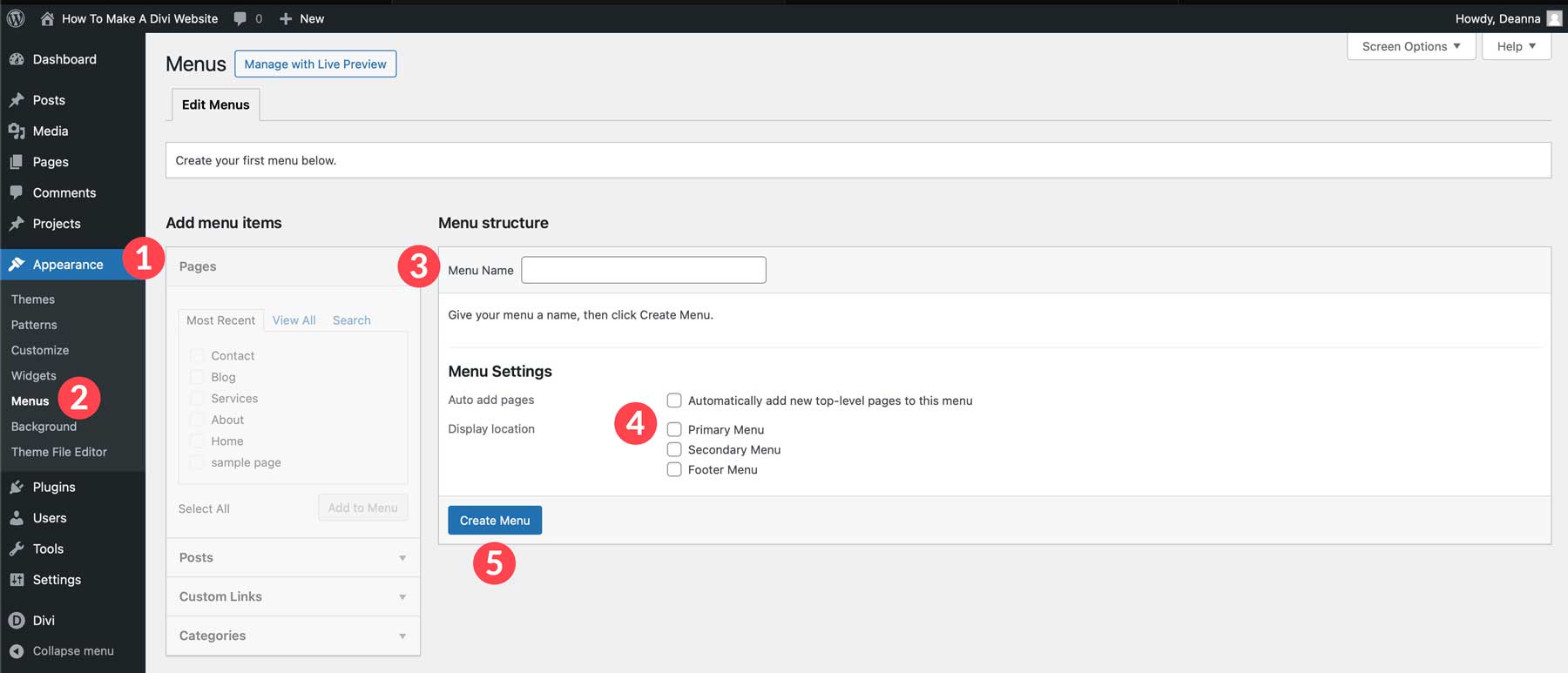
Los menús de WordPress controlan los enlaces de navegación que aparecen en su sitio (como en el encabezado, pie de página y barra lateral). Para personalizar sus menús, vaya a Apariencia > Menús en su panel de WordPress.

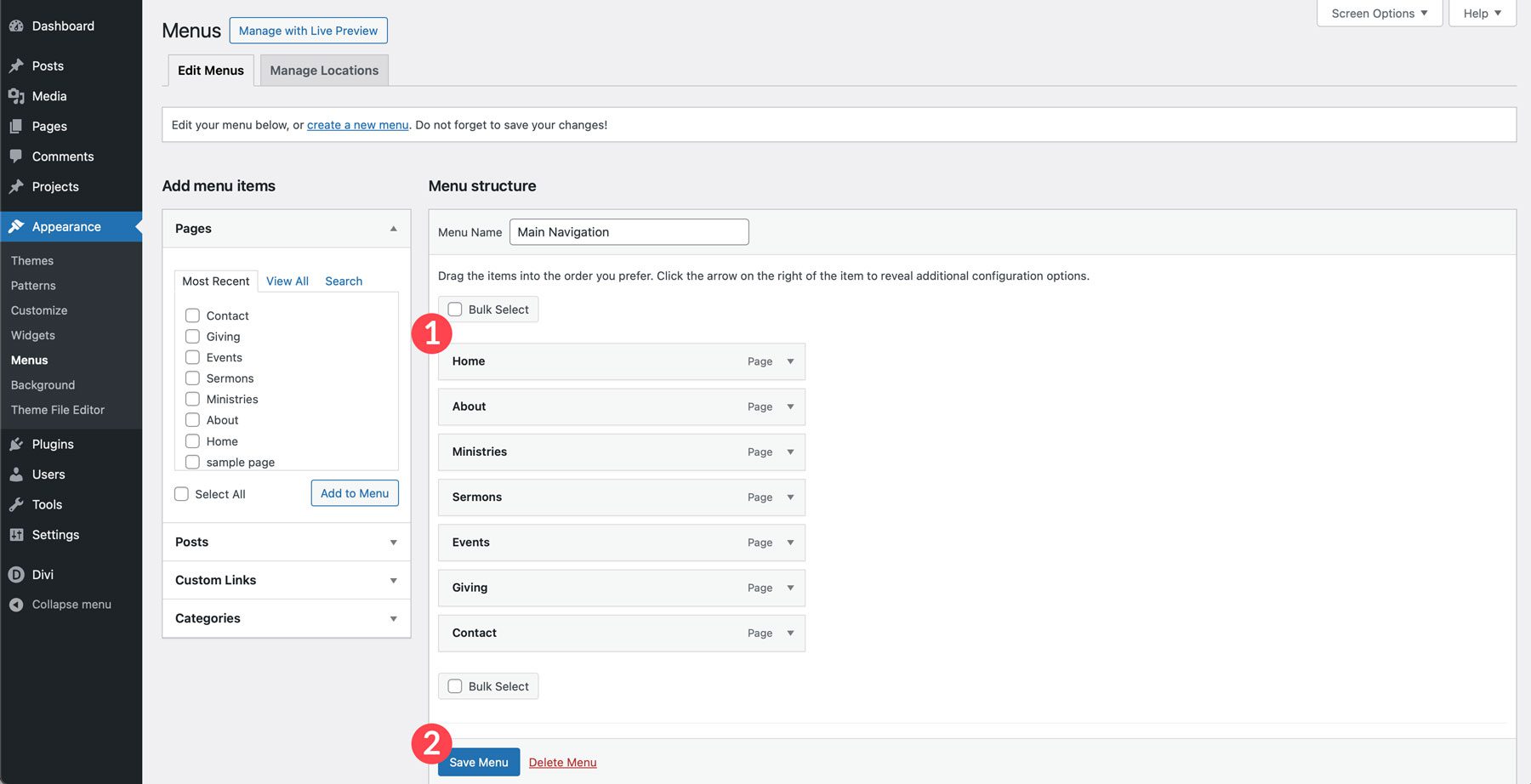
Cree su primer menú personalizado dándole un nombre y eligiendo la ubicación de visualización. Su primer menú suele ser su "Menú principal". Agregue páginas, publicaciones, enlaces personalizados y páginas de categorías desde la columna de la izquierda a su menú (debajo de la estructura del menú).

Organice los elementos del menú arrastrando y soltando y establezca ubicaciones del menú. Puede anidar elementos del menú sin que cambien la estructura de la URL (para crear menús desplegables que limpien su navegación).

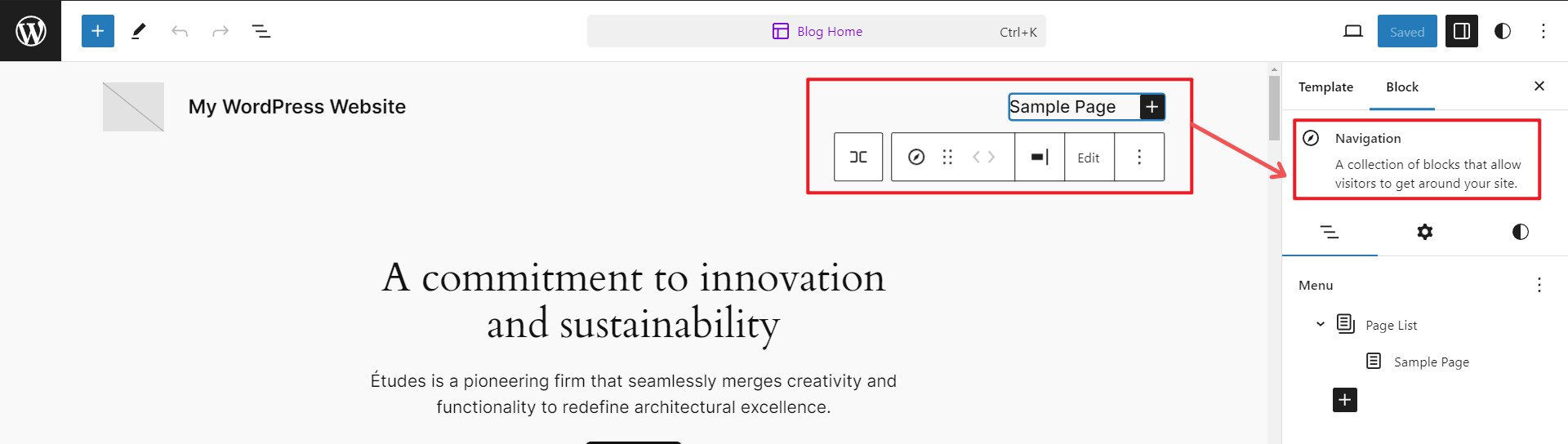
Si bien no es una parte interesante de la creación de un sitio web, es muy importante. Los menús fáciles de usar ayudan a los visitantes y a los rastreadores web a explorar su sitio y encontrar la información más útil. El Full SIte Editor de WordPress tiene un bloque de navegación donde mostrará los elementos del menú en su sitio web.

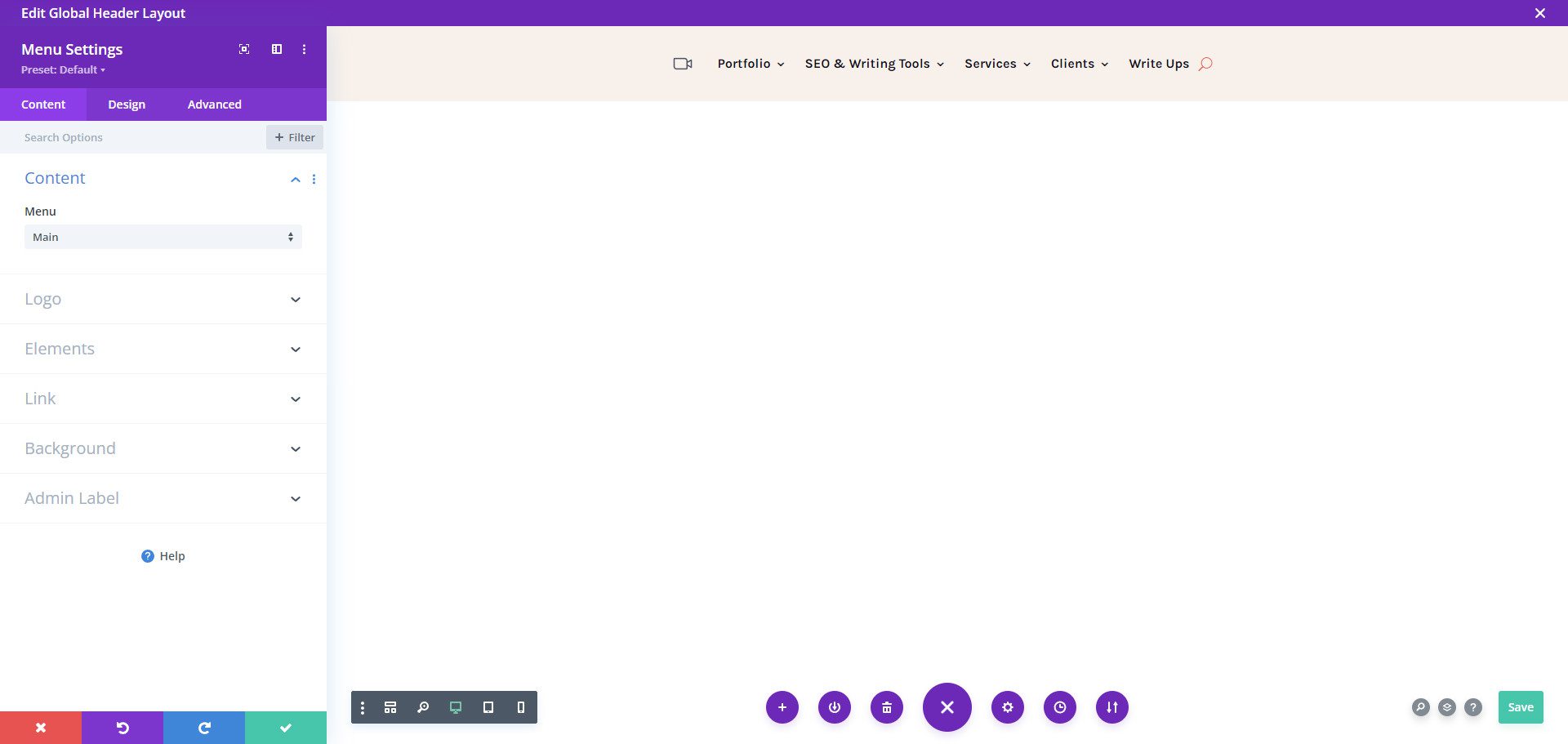
Si está utilizando el tema Divi, puede agregar fácilmente su menú a sus plantillas de Theme Builder (como su encabezado global). 
Le brinda infinitas formas de diseñar y personalizar su encabezado (mientras que muchos temas le brindan formas establecidas de mostrar sus encabezados y menús).
Personaliza WordPress con el Personalizador
El Personalizador de WordPress ofrece una interfaz fácil de usar para realizar cambios en todo el sitio. Si bien a menudo se considera una característica antigua que se está eliminando gradualmente, sigue siendo útil para realizar ciertas personalizaciones de WordPress.
Puedes acceder a él a través de Apariencia > Personalizar. Desde allí, puede personalizar la configuración de identidad, colores, tipografía, encabezado y pie de página del sitio.

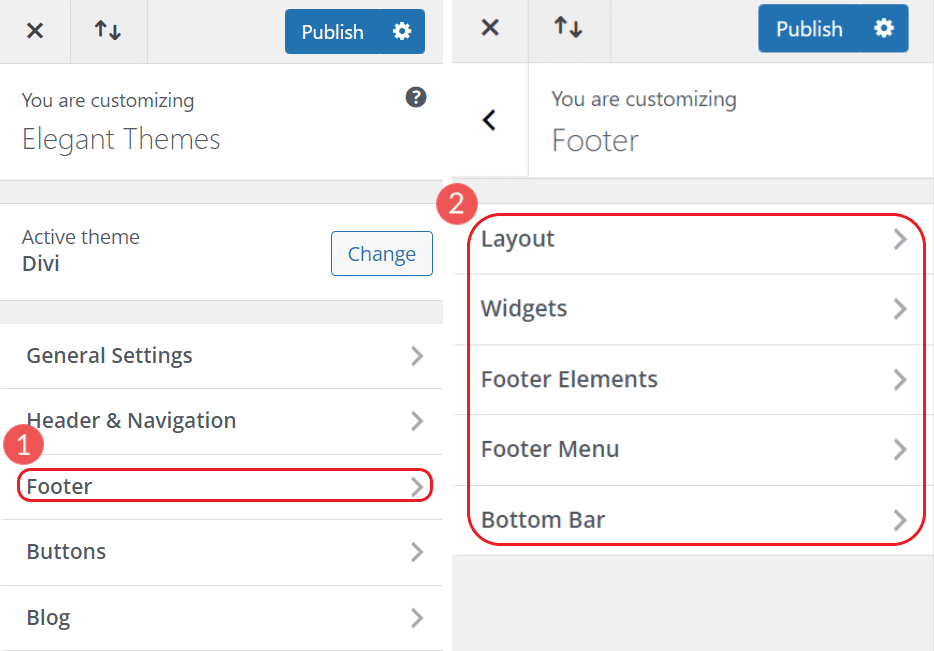
Cómo se ve el Personalizador con Divi. Personaliza encabezados, pies de página, botones y más con él. Sin embargo, utilice Theme Builder para obtener opciones de personalización más potentes.
Personalizar páginas individuales
Cuando piensas en un sitio web, a menudo piensas en páginas individuales. WordPress tiene muchas opciones para personalizar esas páginas y mostrar el contenido que desea a sus visitantes.
Personaliza páginas con el editor de bloques
El Editor de bloques viene con cada instalación de WordPress. Es una especie de creador de páginas visuales de WordPess y se puede utilizar para crear y personalizar páginas y publicaciones de sitios web. Para comenzar, cree una nueva página o edite una existente.

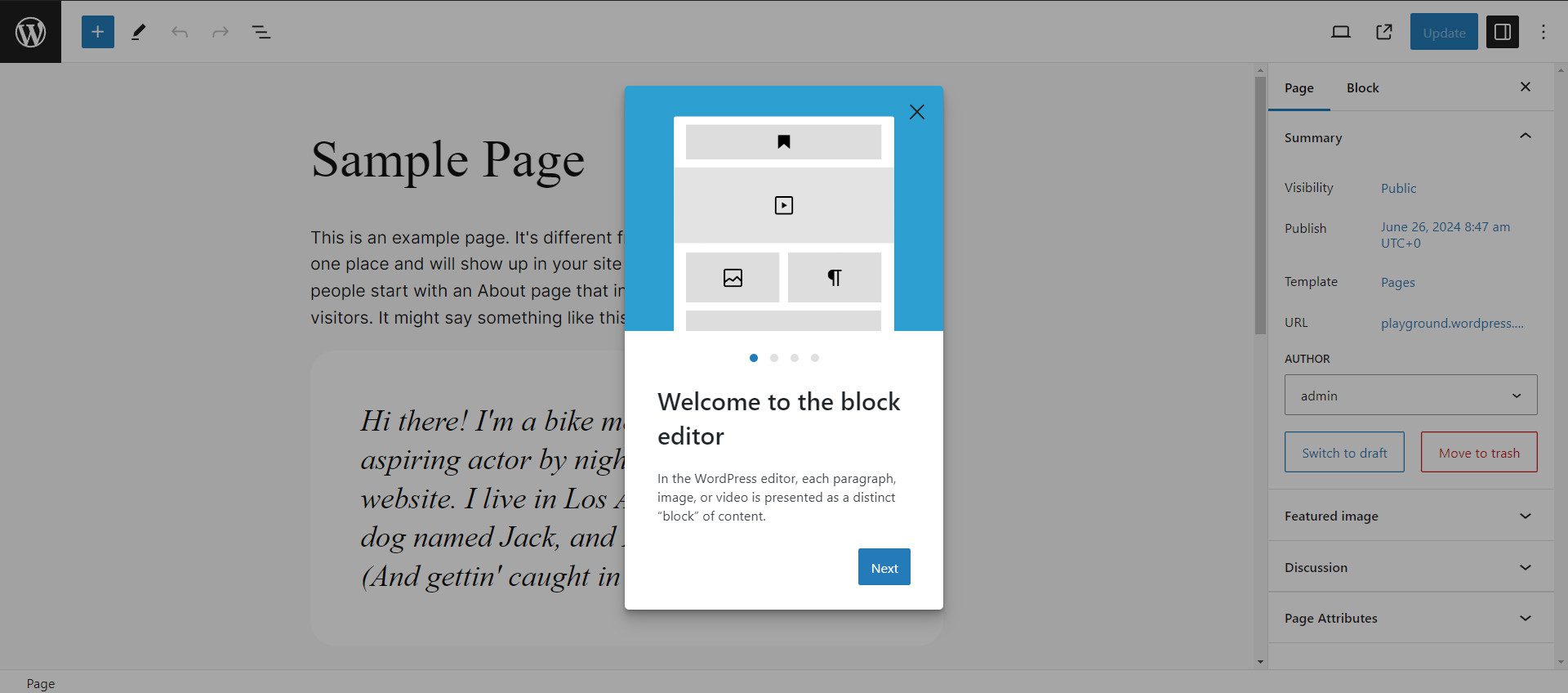
Si es la primera vez que utiliza el Editor de bloques, recibirá un breve y útil tutorial. Esto te mostrará los conceptos básicos para que puedas empezar a jugar con sus opciones de personalización.

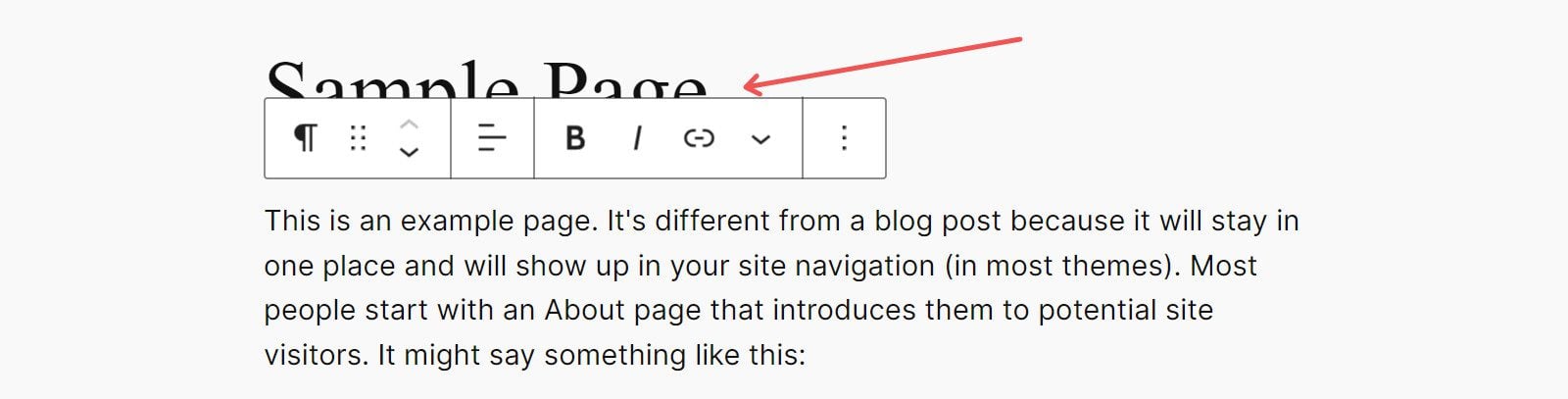
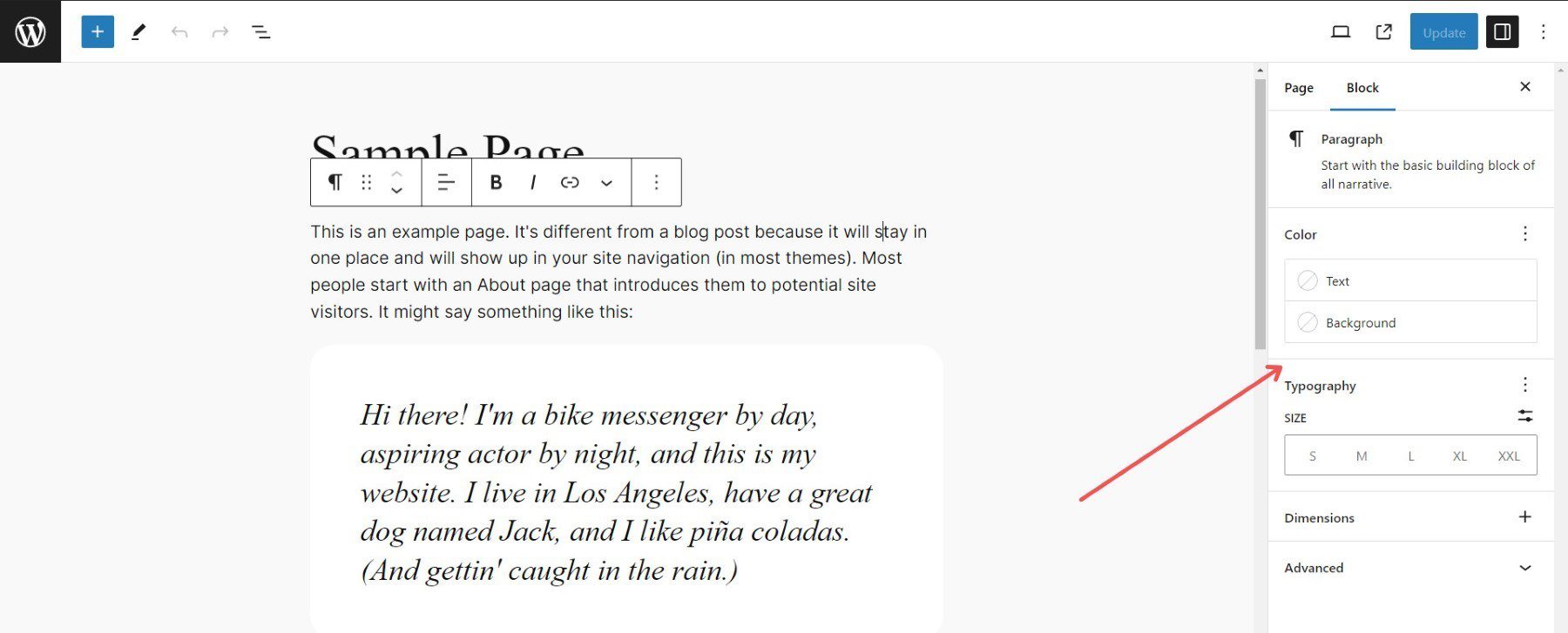
Cada bloque viene con su propia barra de opciones. Por ejemplo, con este bloque de párrafo, podemos alinear el texto (izquierda, centro, derecha), agregar negrita, cursiva o enlaces, y elegir abrir la configuración del bloque para configuraciones de todo el bloque.

La barra lateral de configuración de bloque se muestra en el lado derecho del editor y le brinda opciones de fuente, color y espaciado para el bloque seleccionado actualmente.

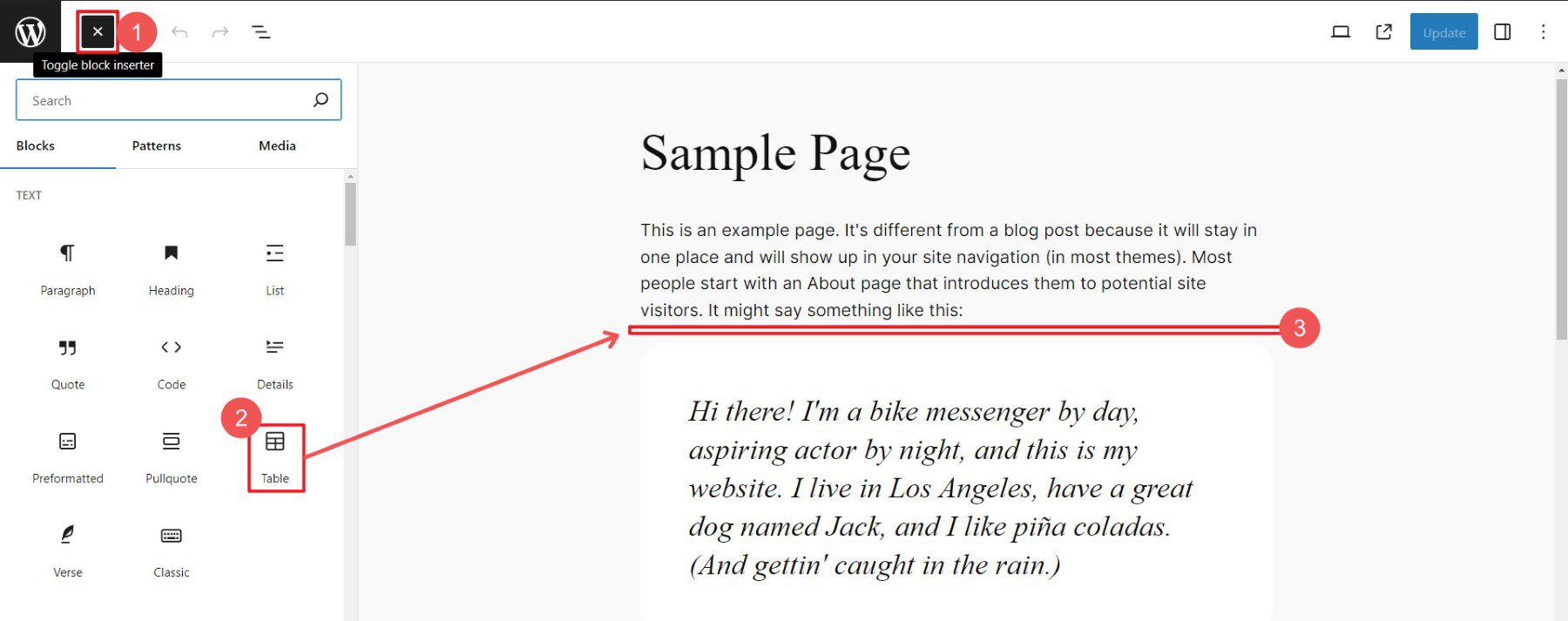
Si desea agregar un bloque diferente, puede hacer clic en el ícono Insertador de bloques en la parte superior derecha para revelar los bloques disponibles. Luego, busque el bloque que desee utilizar y arrástrelo a su página con el editor en vivo.

El Editor de bloques es una forma agradable de personalizar páginas individuales utilizando WordPress nativo. Pero no está exento de peculiaridades. Si eres una de las personas a las que no les encanta el Editor de bloques, tenemos algo más que mostrarte.

Personaliza páginas con Visual Builder de Divi
Divi es un tema popular y un creador de páginas con amplias opciones de personalización. Los creadores de páginas de arrastrar y soltar como Divi, Elementor y Beaver Builder le permiten crear visualmente diseños personalizados para páginas/publicaciones sin código. Si prefiere ver un vídeo para aprender a utilizar Divi, consulte nuestro vídeo Introducción a Divi.
Una vez que Divi esté instalado, edite una página para ver el impresionante creador visual de Divi. No creerás que este nivel de personalización esté disponible para quienes no son programadores en WordPress.

Elija cómo desea crear su página (desde cero, desde el diseño o desde la IA; más información sobre la IA a continuación). Para crear una página rápidamente, utilice un diseño de página prediseñado y personalícelo a su gusto.

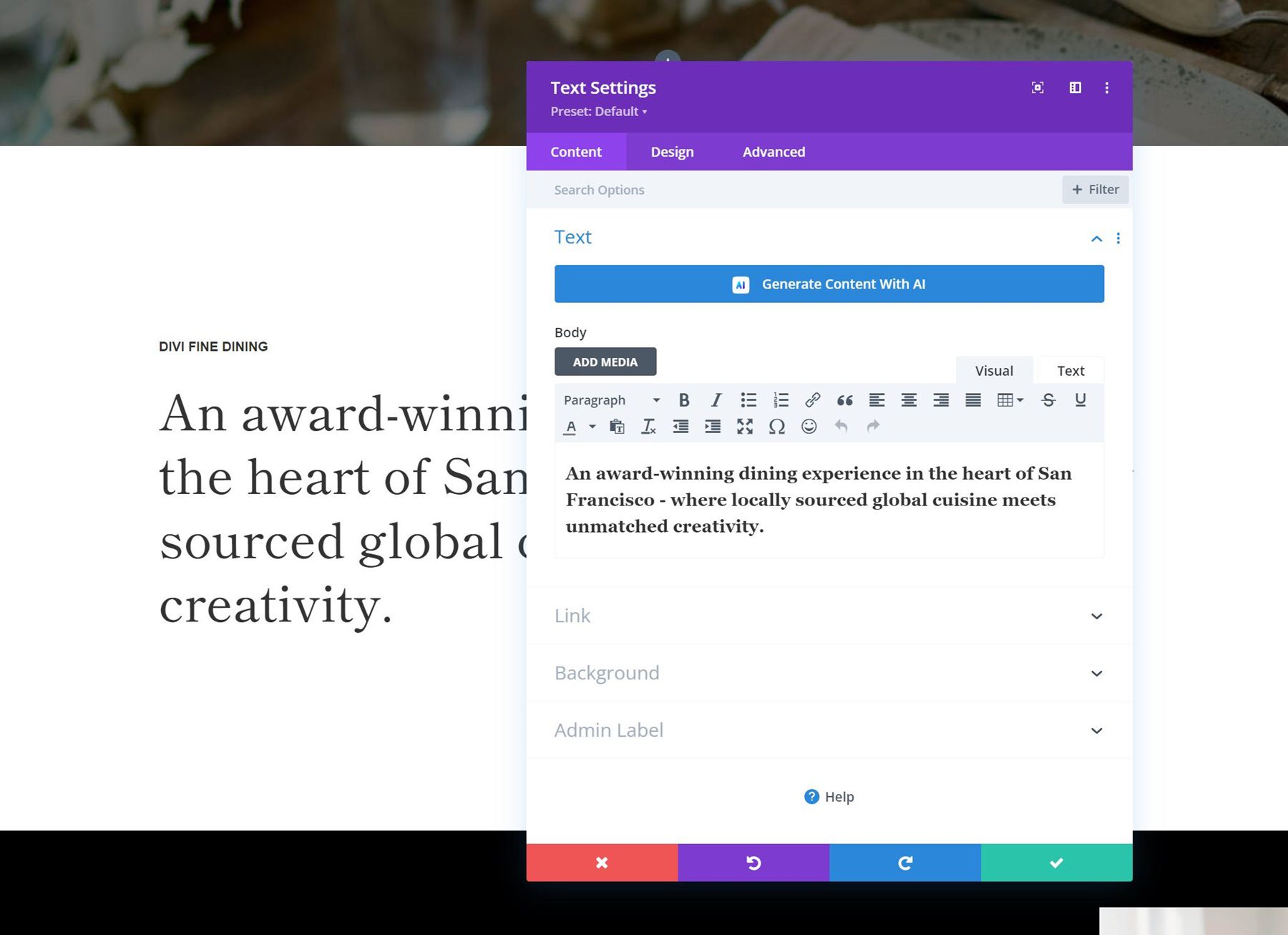
Haga clic en módulos individuales para ajustar su contenido y configuración de diseño. Con Divi, tienes muchas más opciones para cada módulo (en comparación con los bloques). Esto hace que sea mucho más fácil realizar diseños personalizados sin depender de un código personalizado.

Además, hay muchos más módulos Divi para elegir que bloques del Editor de bloques.

Divi tiene aún más funciones disponibles para los usuarios para ahorrar tiempo.
Personaliza y crea nuevas páginas con Divi AI
Divi tiene una herramienta complementaria llamada Divi AI que utiliza IA para crear nuevos diseños de página y contenido en función de sus aportaciones. Divi AI también se puede utilizar de forma más granular para editar el texto de un módulo, generar o editar imágenes y escribir código.

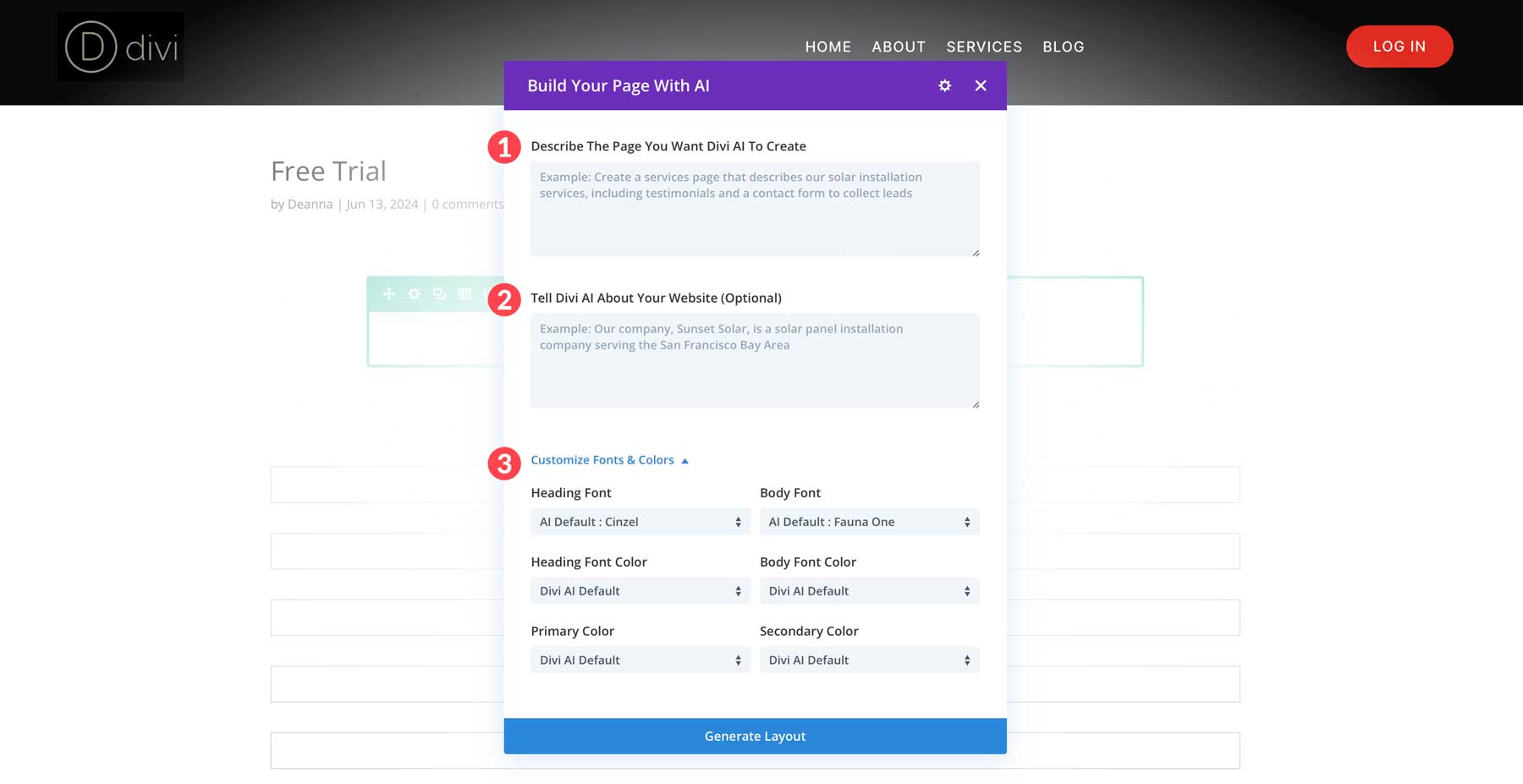
Editar página> Construir con Divi AI. Esto le dará un lugar para ingresar su mensaje.

En su mensaje, incluya todo lo que necesita en la propia página. Proporcione secciones, clientes potenciales de contenido y las acciones que los clientes deben realizar en la página. El mensaje también recibirá información contextual sobre el resto del sitio web, así como combinaciones de colores específicas y fuentes preferidas.

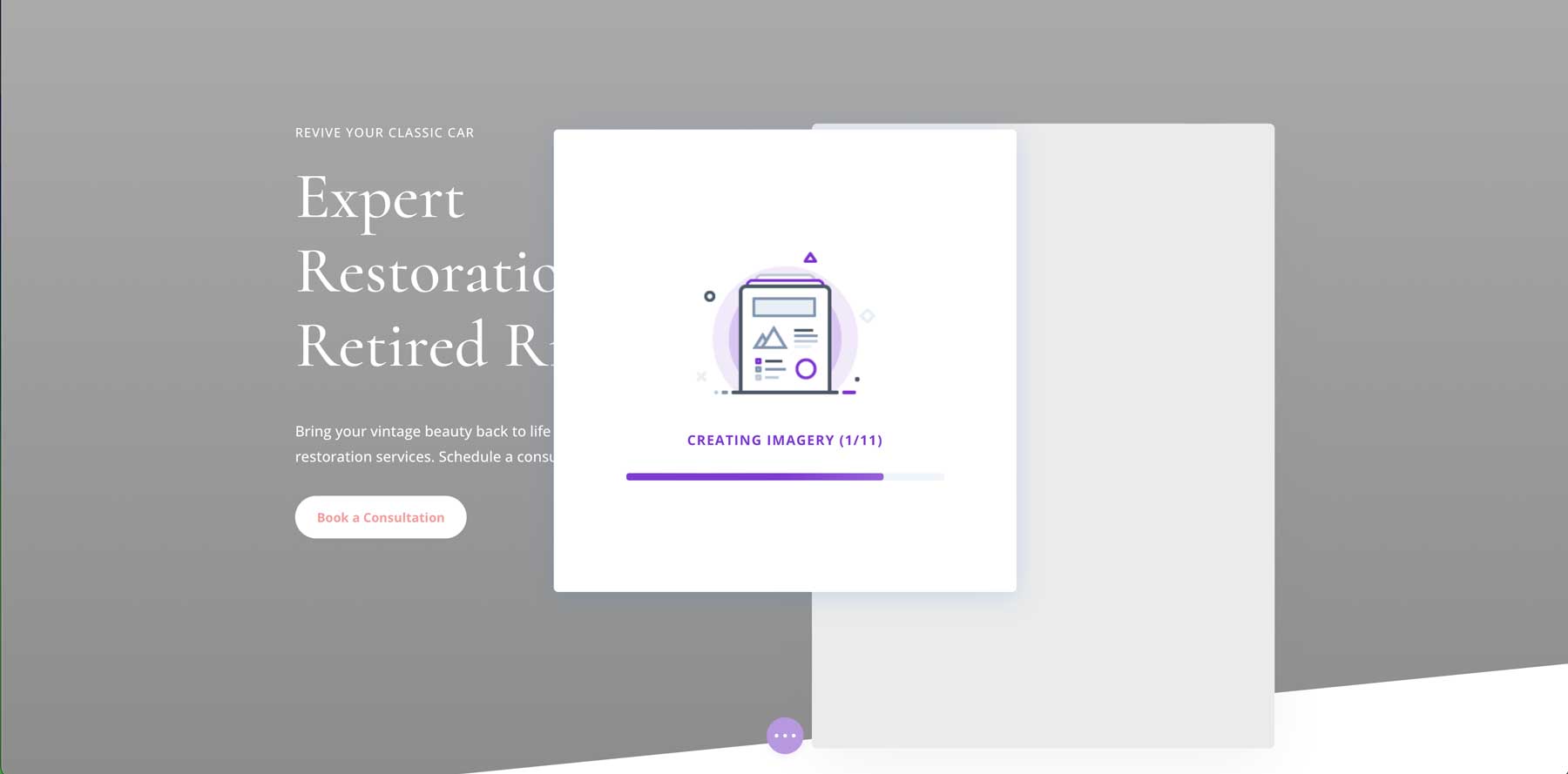
Haga clic en el botón " Generar diseño ". Divi AI creará un nuevo diseño de página con contenido, imágenes de archivo o generadas por IA y un diseño basado en sus especificaciones.

El diseño generado por IA se abrirá en el constructor visual Divi. Desde aquí, puedes personalizar el diseño y editar cualquier contenido o módulo con módulos Divi estándar.
Consigue Divi AI
Algunos creadores de páginas también permiten el diseño visual de encabezados, pies de página y otras plantillas temáticas, que analizaremos a continuación.
Personalizar plantillas de temas de WordPress
La personalización de plantillas de temas le permite controlar el diseño y la apariencia de diferentes tipos de páginas. Esto es particularmente útil para páginas dinámicas que utilizan mediante programación contenido de la parte CMS de WordPress (piense en varias publicaciones de blog que aparecen en una página de archivo de blog).
WordPress tiene una forma integrada de editar plantillas de temas, que destacaremos. También le mostraremos cómo lo maneja Divi (que parece más fácil de entender para la mayoría de las personas).
Personalice las partes de la plantilla con el editor completo del sitio
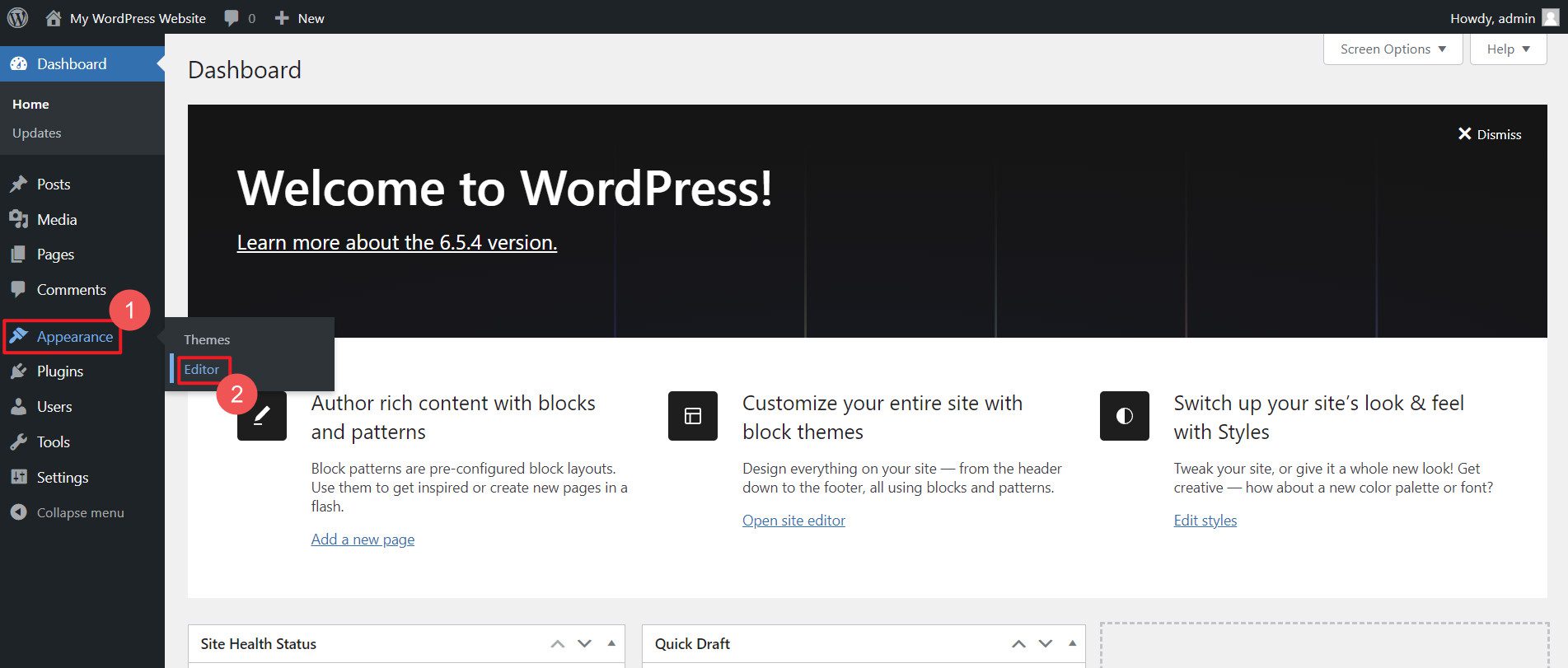
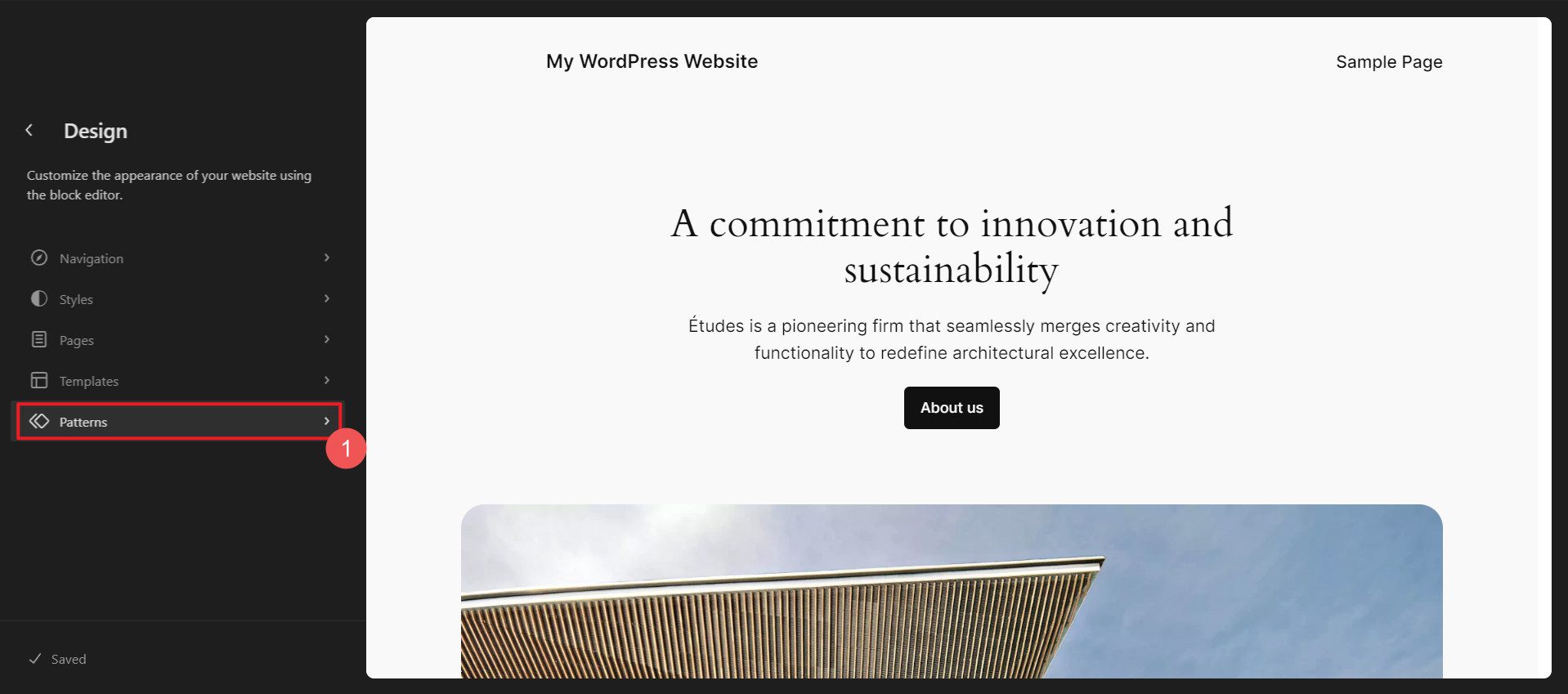
Se puede acceder al Editor completo del sitio (FSE) a través del panel de administración buscando Apariencia > Editor .

Como verá, puede editar muchas partes diferentes de su sitio web aquí. Como actualmente estamos interesados en editar el encabezado de un sitio web, seleccionaremos Patrones .

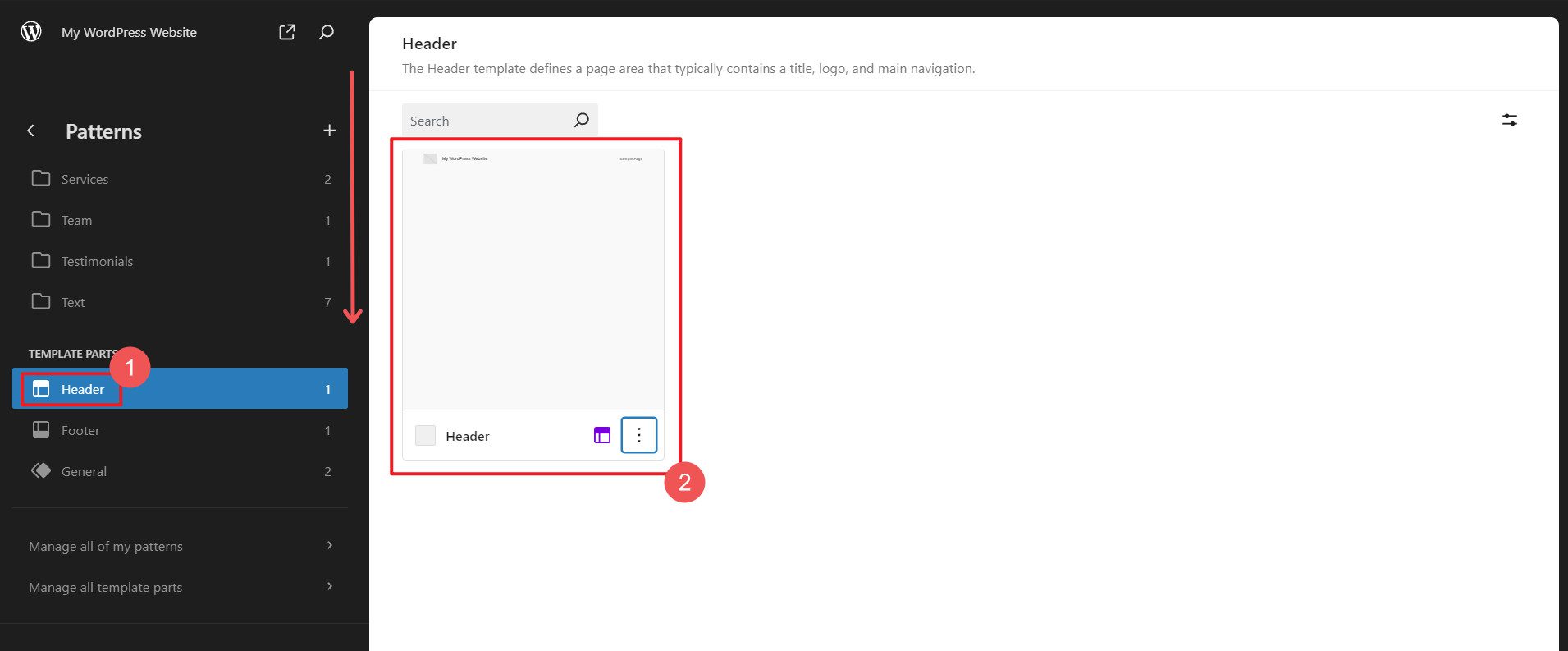
A continuación, nos desplazaremos hacia abajo en la barra lateral izquierda para encontrar las Partes de la plantilla . En la parte superior de esa sección, encontrará Encabezados ; haga clic en eso. En la sección principal (a la derecha), verás todos los encabezados cargados por tu tema o que hayas creado previamente. Haga clic en uno para abrir esa parte de la plantilla para editarla.

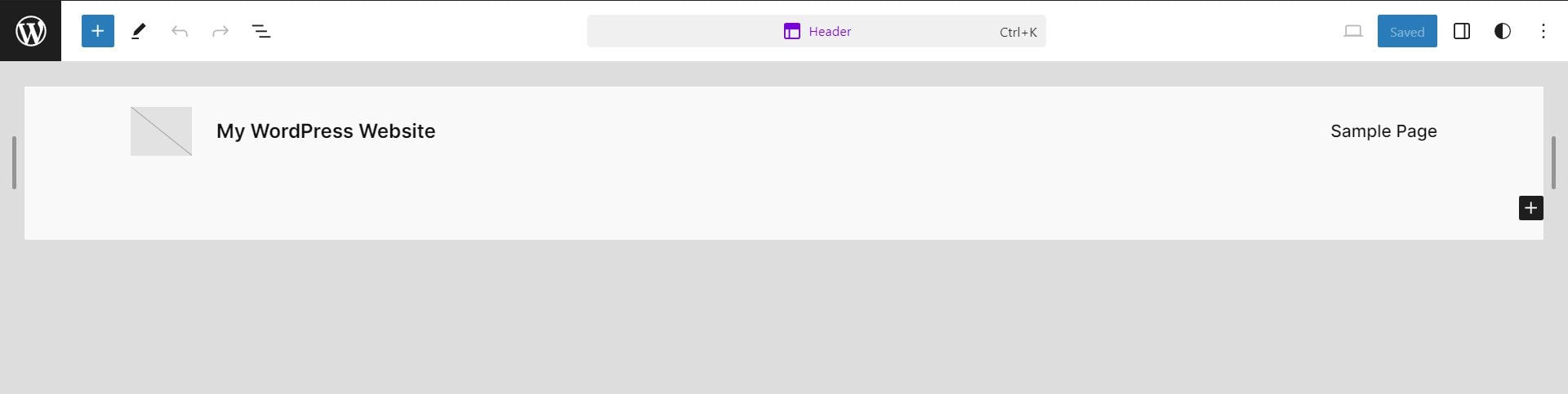
Aquí, puede utilizar la interfaz de edición de bloques incorporada de WordPress para diseñar el encabezado de su sitio. Todo es personalizable agregando bloques y cambiando su configuración de visualización.

Personaliza plantillas de temas con Divi Theme Builder
El Theme Builder de Divi es un poco más obvio en su funcionamiento. La organización es un poco más evidente y hay menos submenús en los que hacer clic para personalizar los encabezados y pies de página.
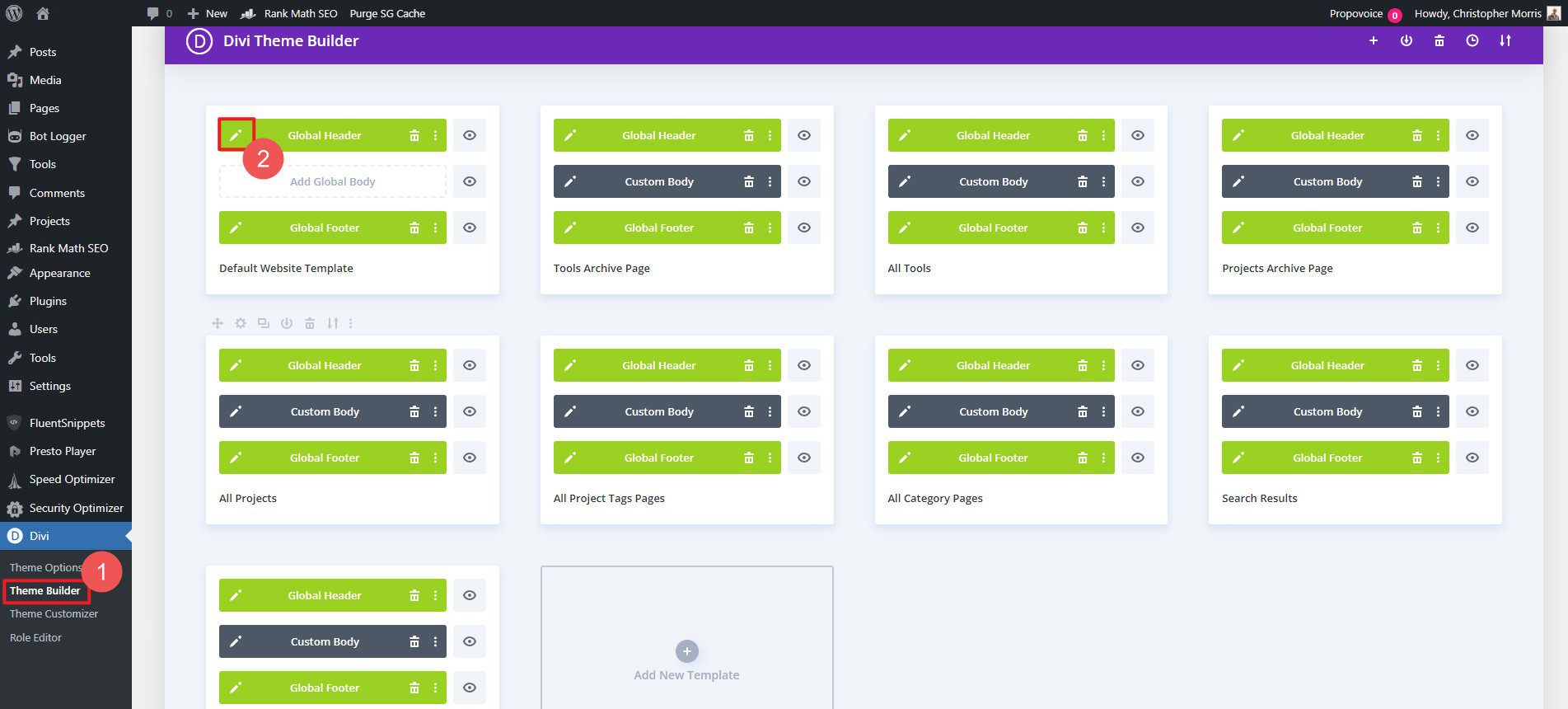
Para comenzar, asegúrese de que el tema Divi esté en su sitio web. Luego, a través del panel de administración, desplácese hacia abajo hasta Divi > Theme Builder .

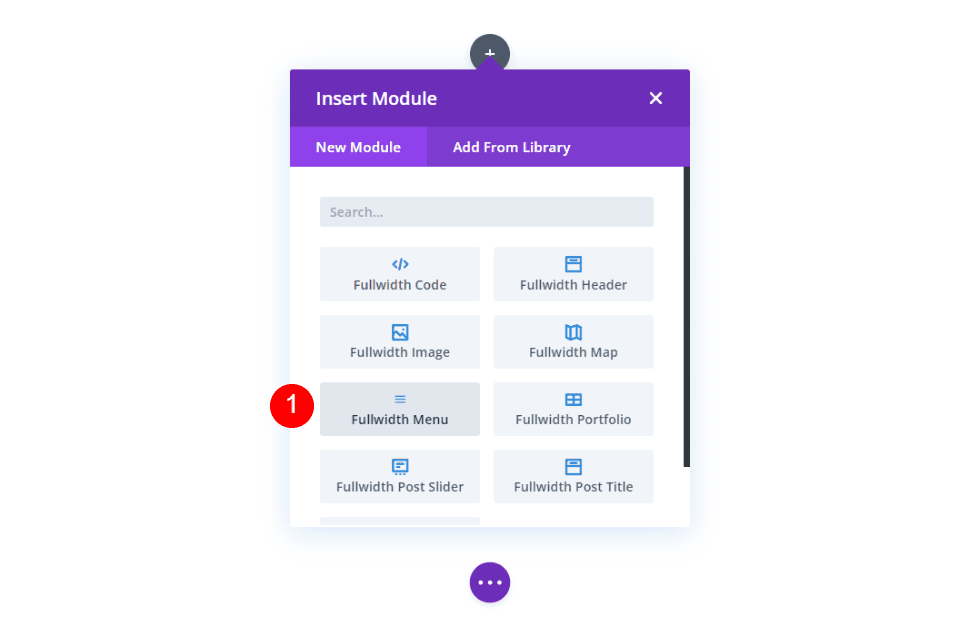
Esto abre el Divi Visual Editor, lo que facilita la creación de encabezados de sitios. Agregue el módulo Menú y todo lo que necesite para crear pancartas de notificación, menús móviles y más.

Personaliza WordPress con un tema secundario
Ya hemos cubierto cómo la elección de un tema con WordPress es muy importante. Los temas secundarios se desarrollaron para utilizar la mayoría de las configuraciones y funcionalidades de un tema de marco popular, pero agregan más personalizaciones además. El uso de un tema secundario garantiza que estas personalizaciones de alto nivel se conserven durante las actualizaciones periódicas del tema. Muchos temas secundarios vienen con diseños predefinidos y funcionalidades adicionales y son compatibles con el tema principal o principal.
Temas infantiles Divi
Crear un tema secundario para Divi es algo que cualquiera puede hacer si así lo desea. También hay un montón de temas secundarios prediseñados que puedes encontrar en Marketplace. Estos son algunos de nuestros temas infantiles Divi más populares para elegir:
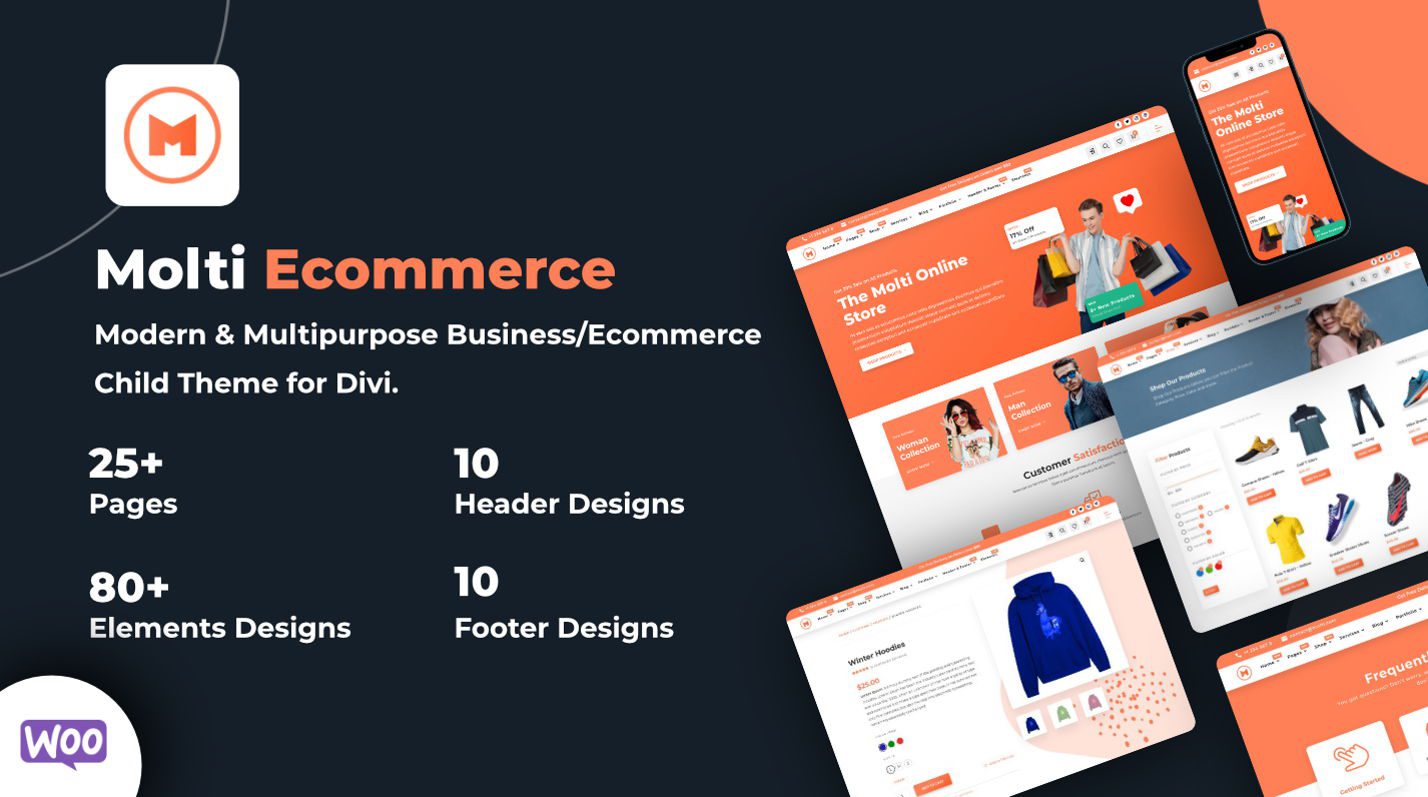
Comercio electrónico Molti
Molti eCommerce es un tema secundario Divi de gran confianza para sitios web comerciales y de comercio electrónico. Diseñar páginas de tienda que conviertan y tengan un diseño refinado es difícil de lograr. Molti hace esto mucho más fácil y ofrece esta personalización a través de sus diseños de página y generador de temas.
- Integración de WooCommerce : está completamente integrado con WooCommerce, lo que lo hace adecuado para crear tiendas en línea y sitios web de comercio electrónico. Incluye características como filtros de productos, diseños únicos de carrito y pago, una vista rápida de productos, un módulo de tienda personalizado y una elegante experiencia de lista de deseos.
- Diseños de página prediseñados : Molti Ecommerce viene con más de 25 diseños de página completamente diseñados para diversos fines, como páginas de inicio, páginas de información, servicios, páginas de contacto, etc. Esto le permite configurar rápidamente un sitio web con diseños profesionales.
- Más de 10 diseños de encabezado y pie de página : ofrece 10 diseños de encabezado únicos y 10 pies de página, que brindan diferentes estilos que puede usar automáticamente para su sitio web.
Vea nuestro producto Divi destacado de Molti eCommerce
Obtenga el comercio electrónico Molti
Avanti

Avanti es un tema secundario multipropósito que reúne páginas sincronizadas y diseños de constructores junto con módulos de extensión Divi. Funciona bien con WooCommerce y es un excelente tema hijo.
- Más de 40 diseños de páginas personalizados : Viene con más de 40 diseños de páginas prediseñadas para diversos fines, como páginas de inicio, páginas de información, servicios y páginas de contacto. Esto proporciona un punto de partida sólido para crear sitios web rápidamente.
- 8 diseños de página de inicio : Avanti incluye 8 diseños de página de inicio diferentes, que se adaptan a diferentes necesidades y estilos comerciales. Esto se suma a otros diseños de página, encabezado y pie de página que puede utilizar.
- Integración de WooCommerce : el tema está completamente integrado con WooCommerce, lo que lo hace adecuado para crear tiendas en línea y sitios web de comercio electrónico.
Vea nuestro producto Divi destacado de Avanti
Obtener Avanti
¿Cómo personalizará su sitio de WordPress?
Como hemos detallado, personalizar su sitio de WordPress puede implicar una combinación de temas y complementos y configurar lo que ya está integrado en el núcleo. Ya sea que utilice herramientas integradas como un personalizador de temas, creadores de páginas avanzados como Divi o temas secundarios personalizados, estas estrategias pueden ayudarlo a crear un sitio web único y funcional que satisfaga sus necesidades.
Herramientas de personalización de WP destacadas
Hemos presentado muchos productos y métodos que otros utilizan para personalizar y adaptar sus sitios web a sus necesidades. Aquí está la lista completa en un solo lugar para facilitar su consulta.
| Productos Destacados | Precio | Descripción | Acción | |
|---|---|---|---|---|
| 1 | Tema Divi | $89/año | Tema premium de WordPress | Conseguir |
| 2 | Mercado Divi | Múltiple, varía | Módulos y temas premium Divi | Conseguir |
| 3 | Astra | $59/año | Tema ligero de WordPress | Conseguir |
| 4 | Elementor | $59/año | Creador de páginas de WordPress | Conseguir |
| 5 | GenerarPrensa | $59/año | Tema rápido y ligero | Conseguir |
| 6 | Clasificar Matemáticas | Gratis; $7.99/mes | Complemento SEO | Conseguir |
| 7 | WooCommerce | Gratis | plataforma de comercio electrónico | Conseguir |
| 8 | Administrar WP | $79/año | Tema de administración de WordPress | Conseguir |
| 9 | Divi AI | $21.36/mes | Creador de sitios web con IA, escritor, codificador y editor de imágenes | Conseguir |
| 10 | Comercio electrónico Molti | $35/año | Tema hijo de comercio electrónico para Divi | Conseguir |
| 11 | Avanti | $35/año | Tema infantil multipropósito para Divi | Conseguir |
Al invertir en un sitio personalizado de WordPress, los propietarios de sitios web pueden crear una presencia en línea única que refleje su marca y brinde una experiencia de usuario óptima, impulsando el compromiso, las conversiones y el éxito comercial a largo plazo.
¡Ahora es el momento de dejar tu huella en tu sitio web y empezar a personalizarlo! Si te ha gustado lo que has visto con Divi, te animamos a que obtengas el tema hoy.