Cómo diseñar un menú de navegación del proceso de pago en Divi
Publicado: 2021-12-29Dirigir a los clientes a través de un proceso de pago exitoso es un objetivo desafiante para cada tienda en línea. Por lo tanto, ayuda a optimizar el proceso de pago de su sitio web para que sea más fácil para los clientes. Dado que la navegación juega un papel crucial en el proceso de pago, es posible que deseemos comenzar allí. Crear un menú de navegación personalizado para el proceso de pago es una excelente manera de impulsar la experiencia de usuario y la conversión de ventas. Ayuda a los usuarios a ir a donde quieren rápidamente. Y también se puede usar para destacar dónde están (y hacia dónde se dirigen) en el proceso.
En este tutorial, le mostraremos cómo diseñar un menú de navegación del proceso de pago en Divi. Podrá usar este menú personalizado para impulsar la UX en las páginas más importantes para el proceso de pago (tienda, carrito, pago, etc.). Este tipo de menú también se ha utilizado en nuestro carrito gratuito de WooCommmerce y conjuntos de plantillas de página de pago.
Empecemos.
Vistazo
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.




También puede ver la demostración en vivo de este diseño de menú de navegación del proceso de pago.
Descarga el diseño GRATIS
Para poner sus manos en el diseño de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
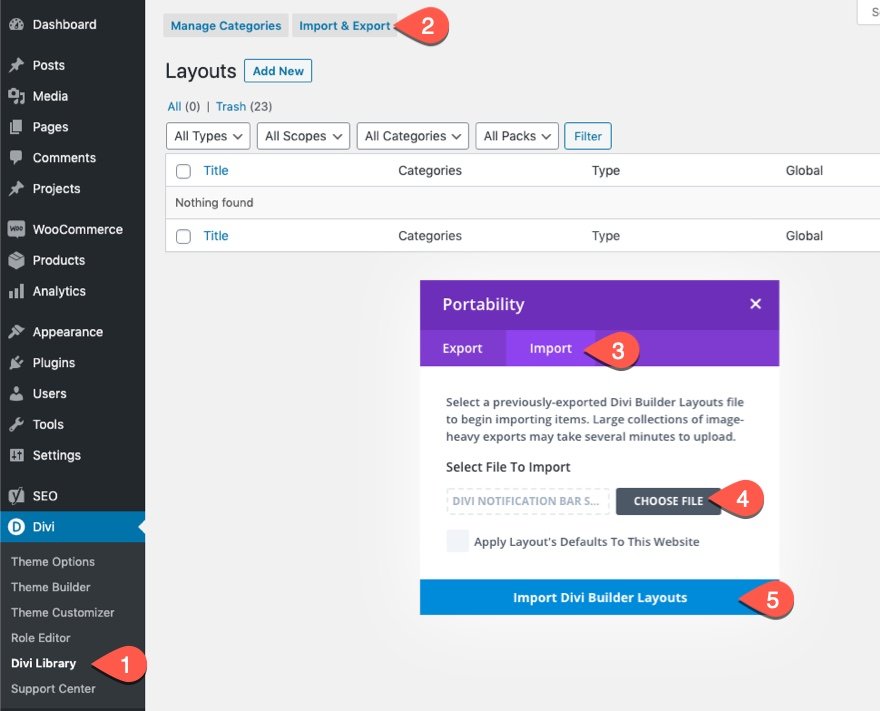
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, los diseños estarán disponibles en Divi Builder.
Este diseño del menú de navegación del proceso de pago se presentó en uno de nuestros conjuntos de plantillas de página de pago y carrito GRATUITO para Divi.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

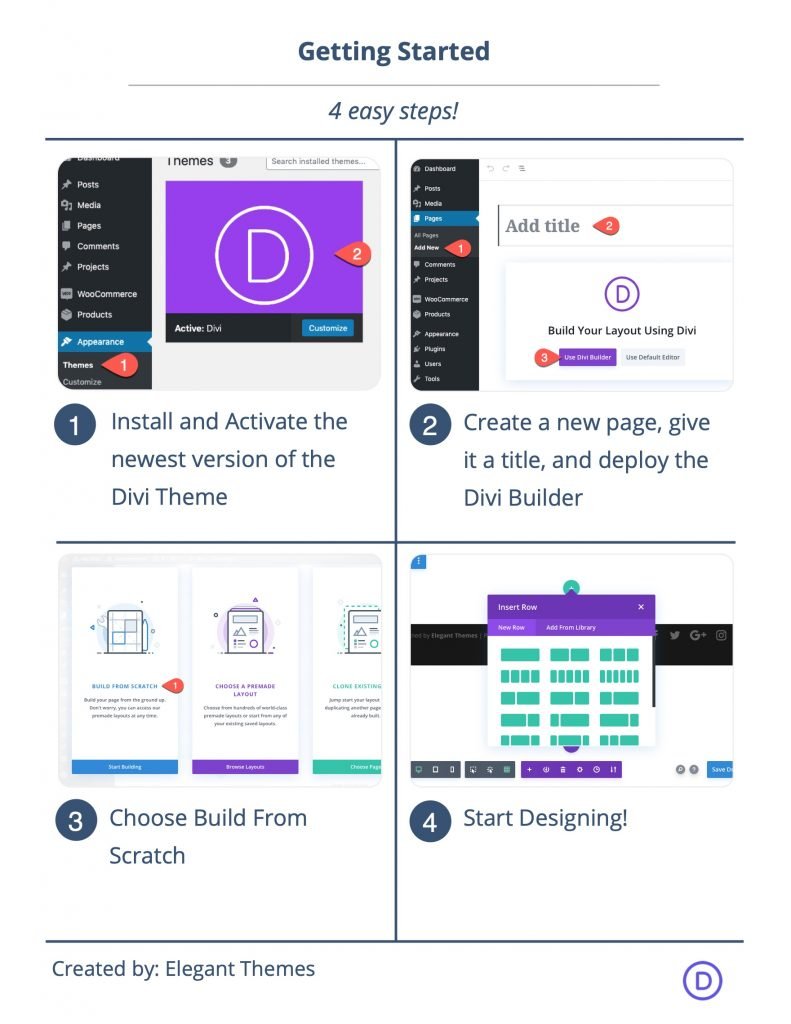
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Cómo diseñar un menú de navegación del proceso de pago para su carrito o página de pago en Divi
Crear la sección y la fila
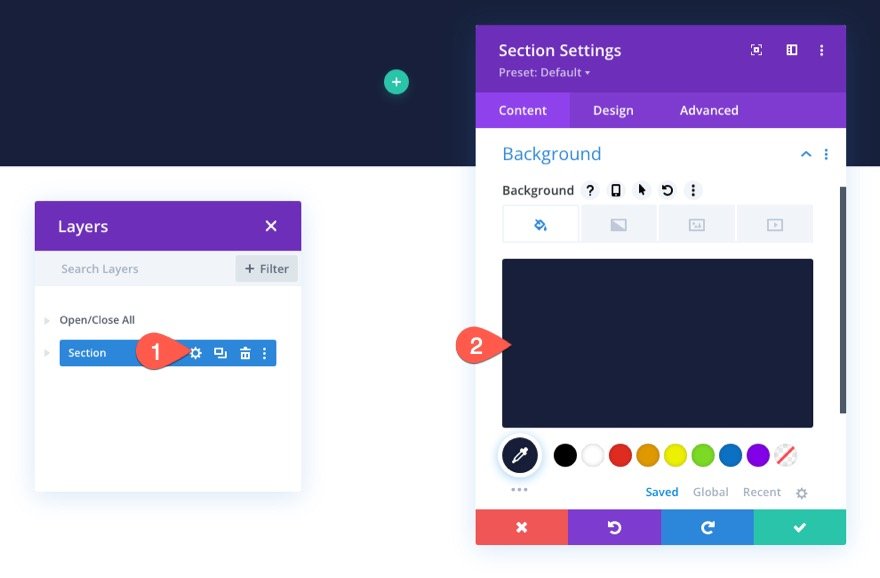
Para comenzar, agreguemos un color de fondo a la sección regular existente. Abra la configuración de la sección y agregue lo siguiente:
- Color de fondo: #171f3a

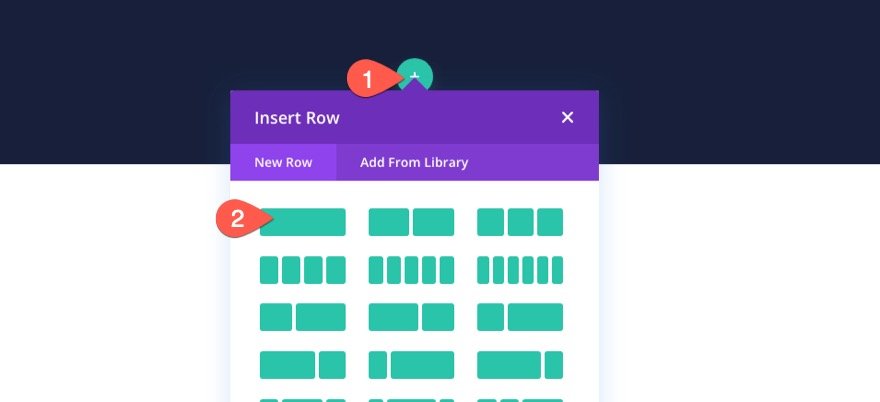
A continuación, agregue una fila de una columna a la sección.

Crear los enlaces de navegación del proceso de pago
Para crear los enlaces de navegación del proceso de pago, vamos a utilizar tres módulos publicitarios que enlazan con la página de la tienda, la página del carrito y la página de pago.
Adición del enlace de navegación de la tienda
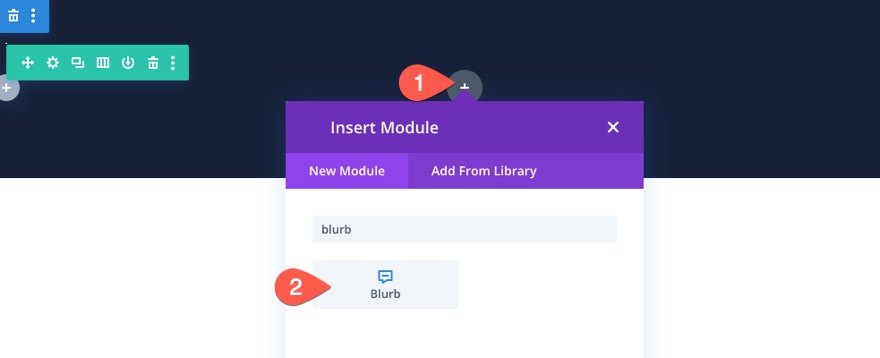
Para crear el enlace de navegación de la tienda, agregue un nuevo módulo publicitario a la columna.

Configuración de contenido
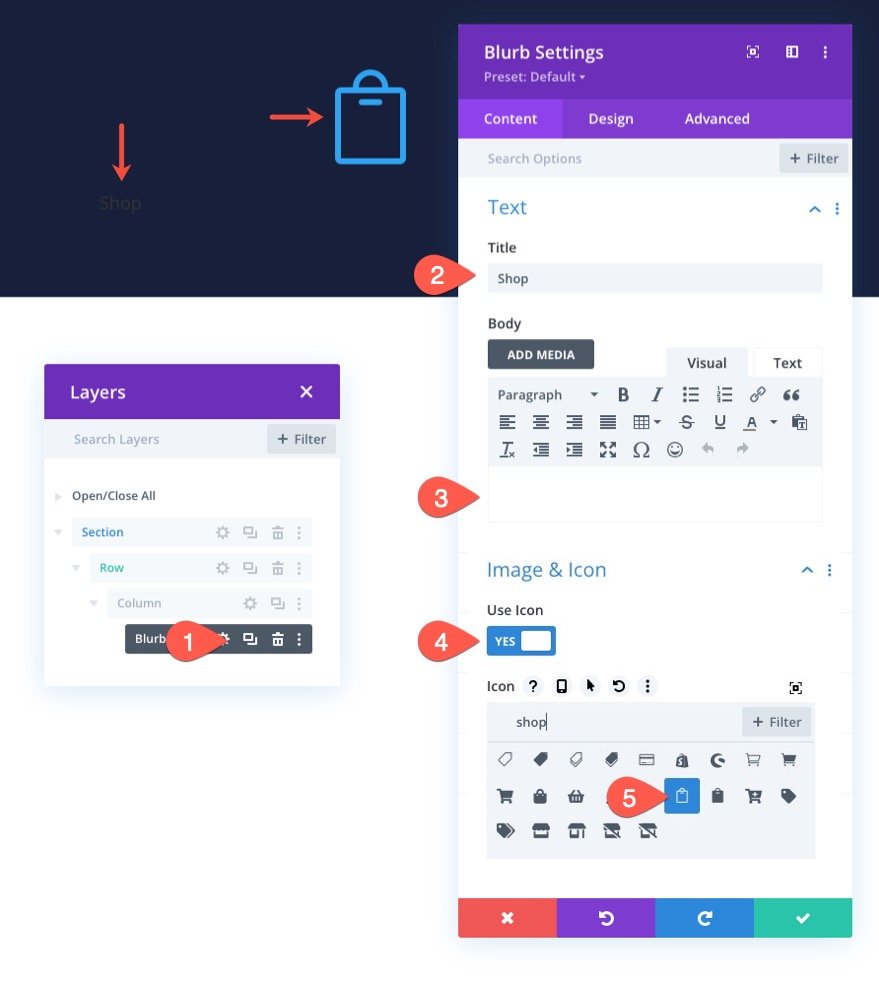
En la configuración de la publicidad, actualice el contenido de la siguiente manera:
- Título: Tienda
- Icono de uso: SÍ
- Icono: ver captura de pantalla
- URL del enlace del módulo: enlace para la página de la tienda

Configuración de diseño
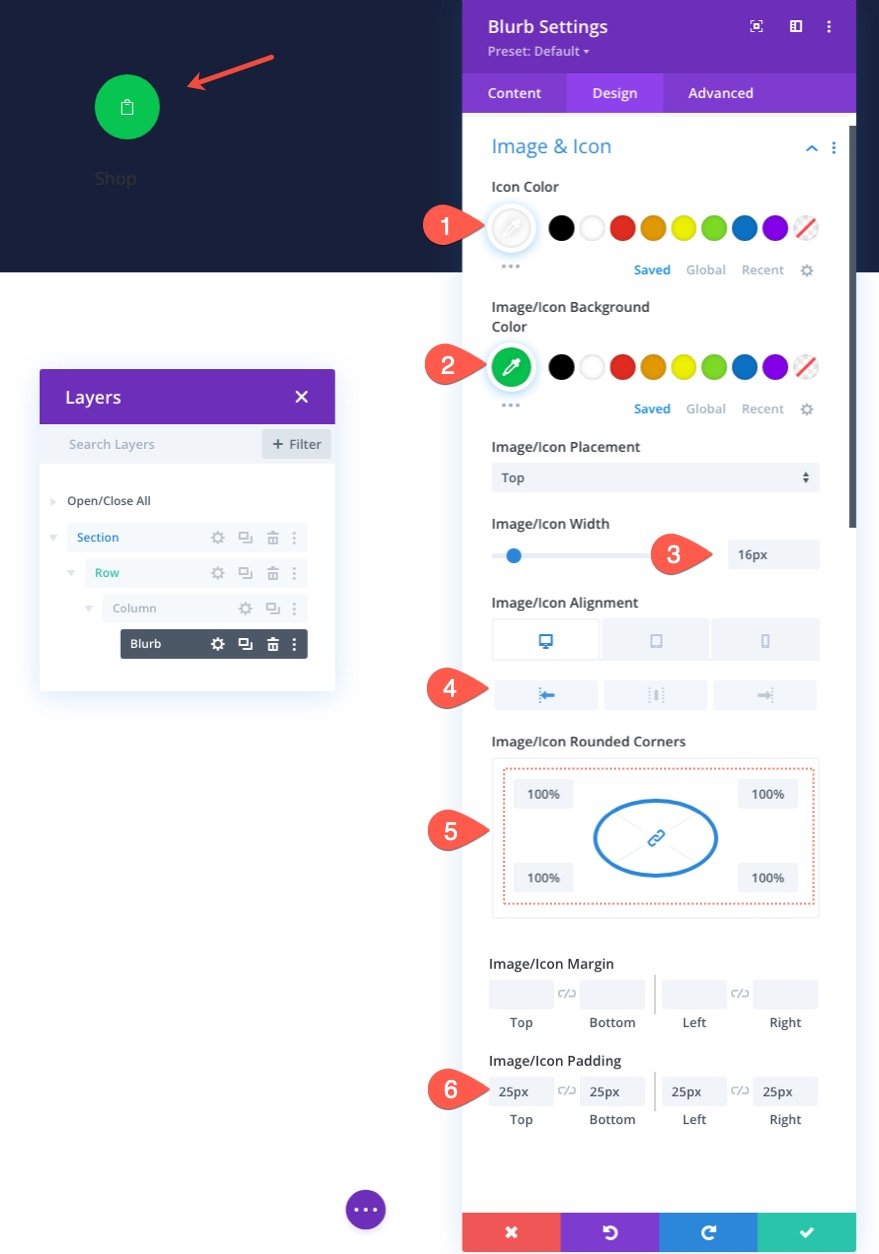
En la pestaña de diseño, actualice lo siguiente:
- Color del icono: #fff
- Color de fondo de imagen/icono: #08c451
- Ancho de imagen/icono: 16px
- Alineación de imagen/icono: Izquierda (escritorio), Centro (tableta y teléfono)
- Esquinas redondeadas de imagen/icono: 100 %
- Relleno de imagen/icono: 25 px (arriba, abajo, izquierda, derecha)

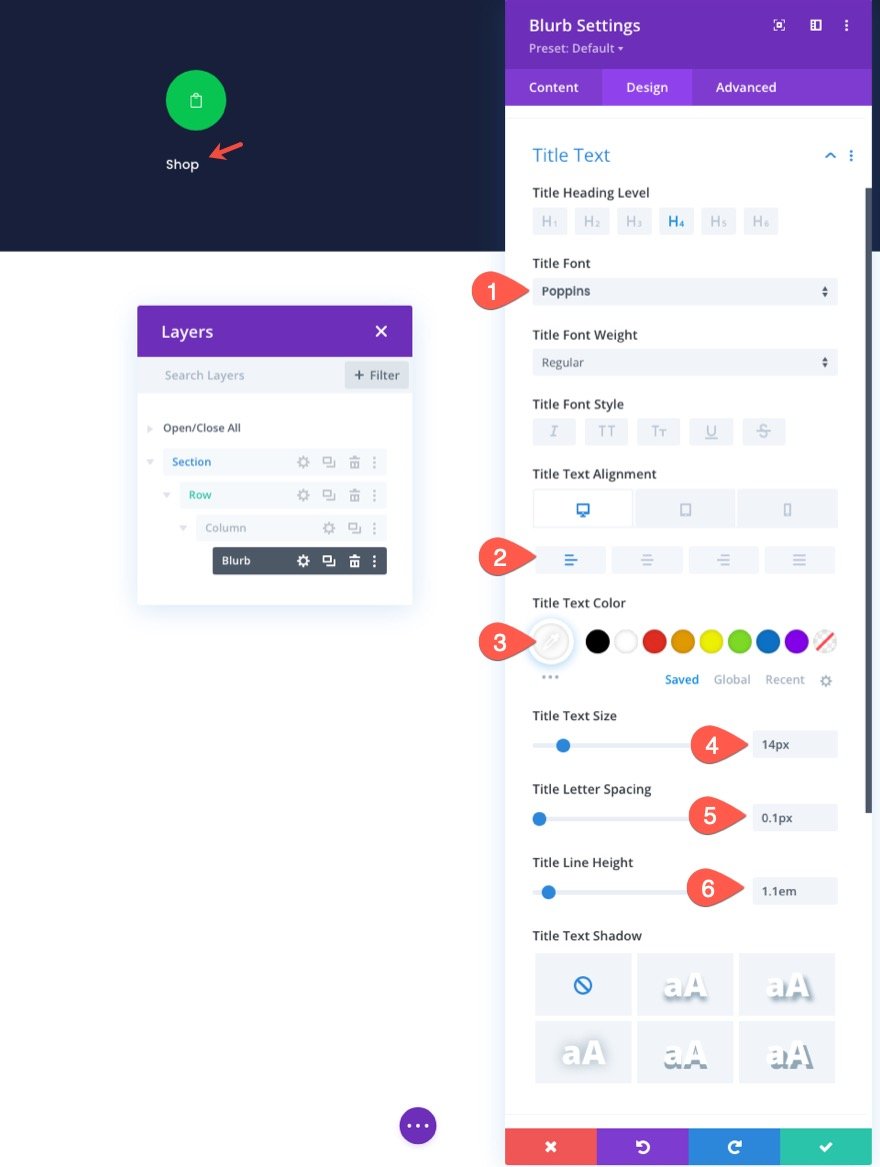
Después de completar el diseño del ícono, actualice el texto del título de la siguiente manera:
- Poppins de fuente de título
- Alineación del texto del título: izquierda (escritorio), centro (tableta y teléfono)
- Color del texto del título: #fff
- Tamaño del texto del título: 14px
- Espaciado entre letras del título 0.1px
- Altura de la línea del título: 1,1 em

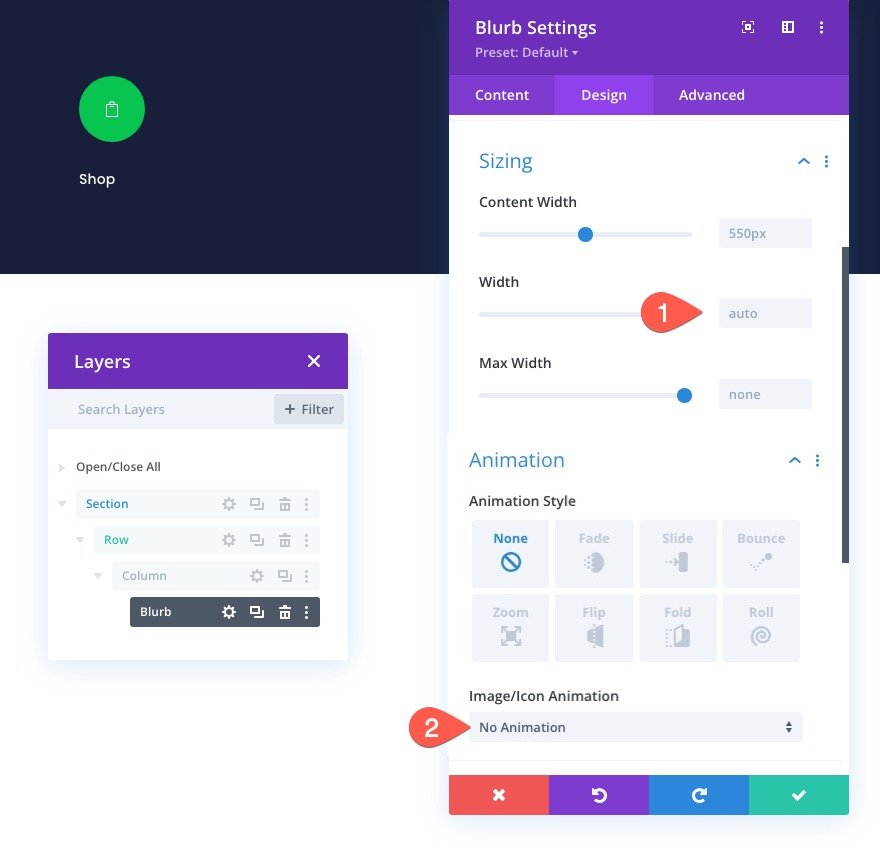
Luego actualice el ancho y deshabilite la animación predeterminada.
- Ancho: automático
- Animación de imagen/icono: sin animación

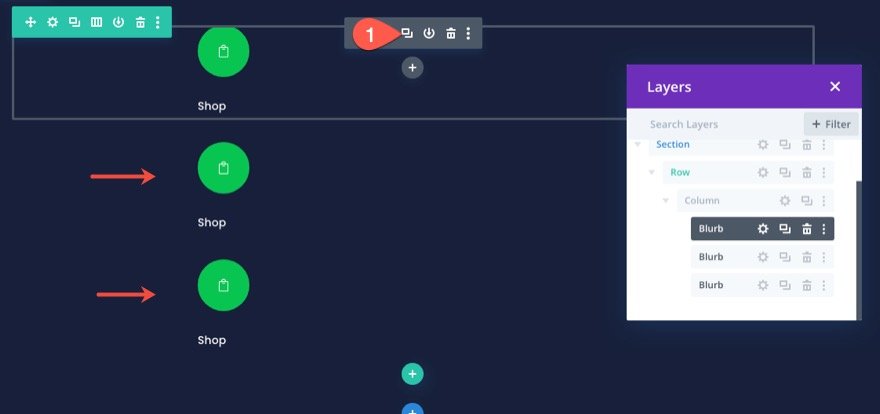
Duplique la publicidad para crear más enlaces de navegación
Para acelerar el proceso de diseño, duplique la propaganda dos veces para que tenga un total de tres propagandas (o enlaces de navegación).

Posicionamiento del primer y tercer enlace de navegación
La primera y la tercera publicidad en el menú de navegación tendrán una posición absoluta. Esto les permitirá permanecer en su lugar y no apilarse en el móvil.
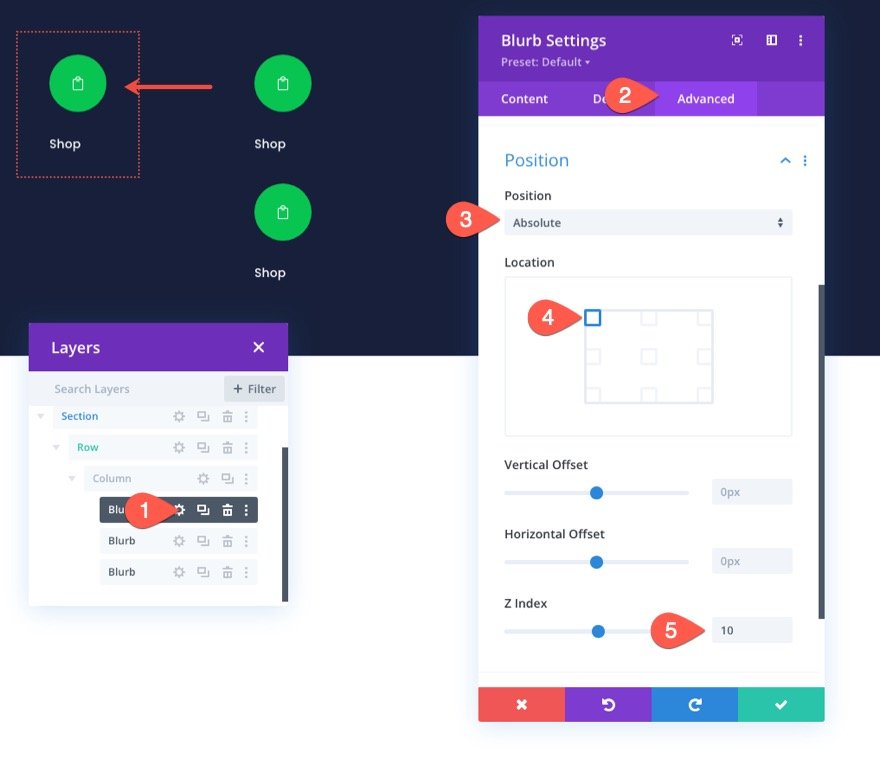
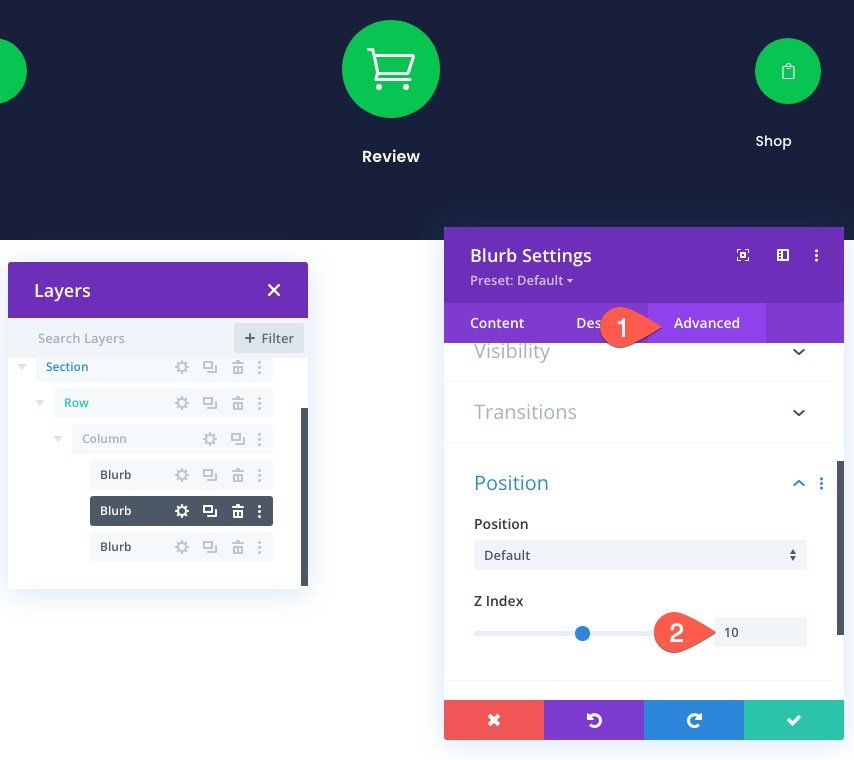
Para colocar la primera publicidad, abra la configuración de publicidad y actualice lo siguiente:
- Posición: Absoluta
- Ubicación: Arriba a la izquierda
- Índice Z: 10
Nota: La adición del índice z es importante para mantener la propaganda al frente de la línea divisoria que agregaremos más adelante.

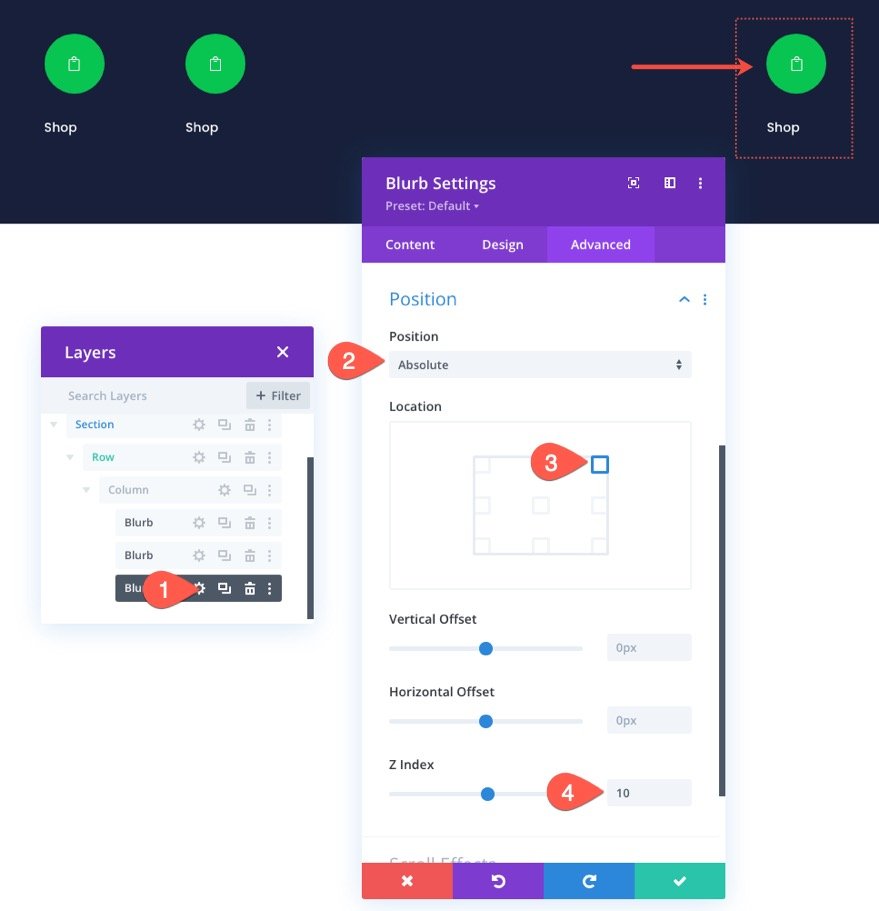
Para colocar la tercera publicidad, abra la configuración de la tercera publicidad y actualice lo siguiente:
- Posición: Absoluta
- Ubicación: arriba a la derecha
- Índice Z: 10

Personalización del enlace de navegación del carrito/revisión
La propaganda del medio será el enlace de navegación del carrito.
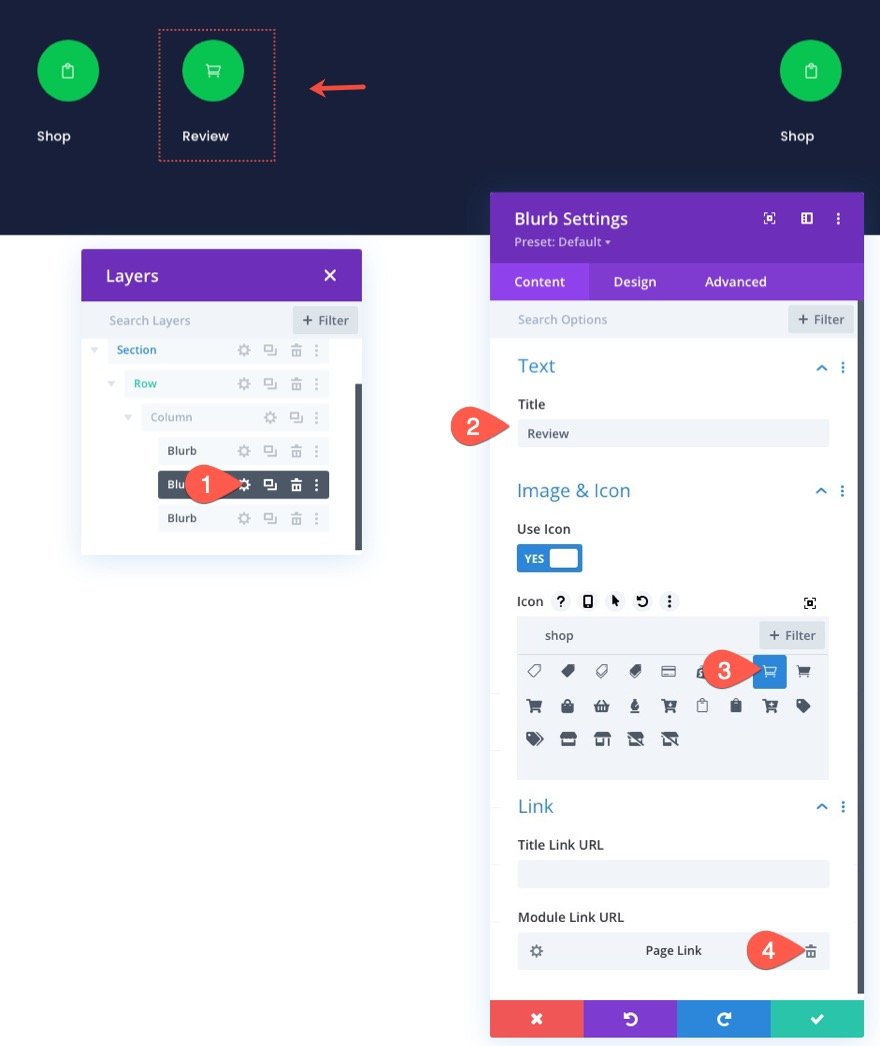
Abra la configuración de la segunda/media publicidad y actualice el contenido de la siguiente manera:
- Título: Reseña
- Icono de uso: SÍ
- Icono: ver captura de pantalla
- URL del enlace del módulo: enlace a la página del carrito

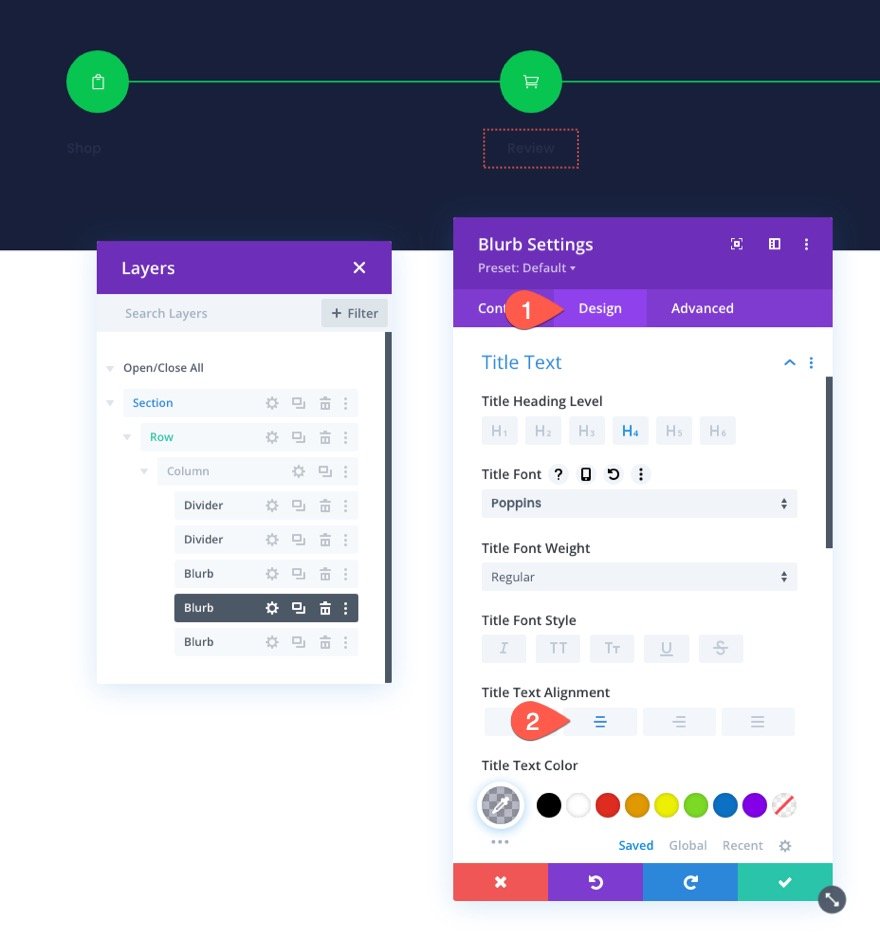
Dado que estamos diseñando el menú de navegación para la página del carrito en este diseño, vamos a hacer que esta publicidad se destaque (que sea más grande y en negrita) para que el usuario sepa dónde se encuentra en el proceso de pago.
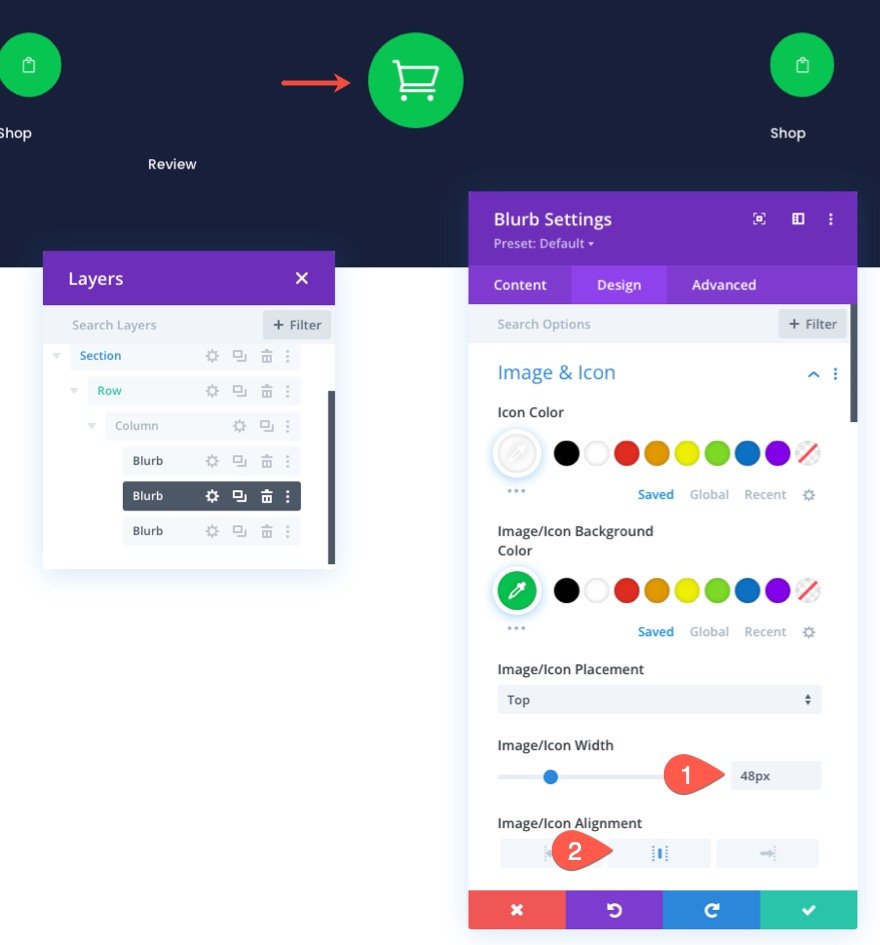
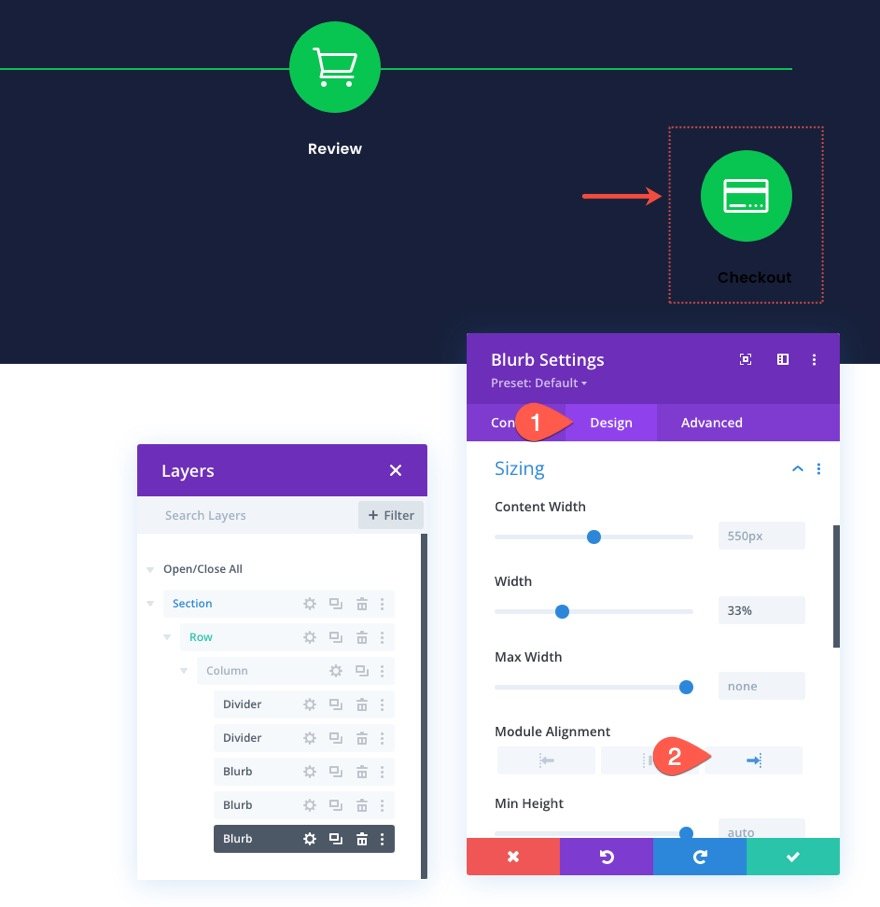
En la configuración de diseño, actualice lo siguiente:
- Tamaño de imagen/icono: 48 px
- Alineación de imagen/icono: Centro

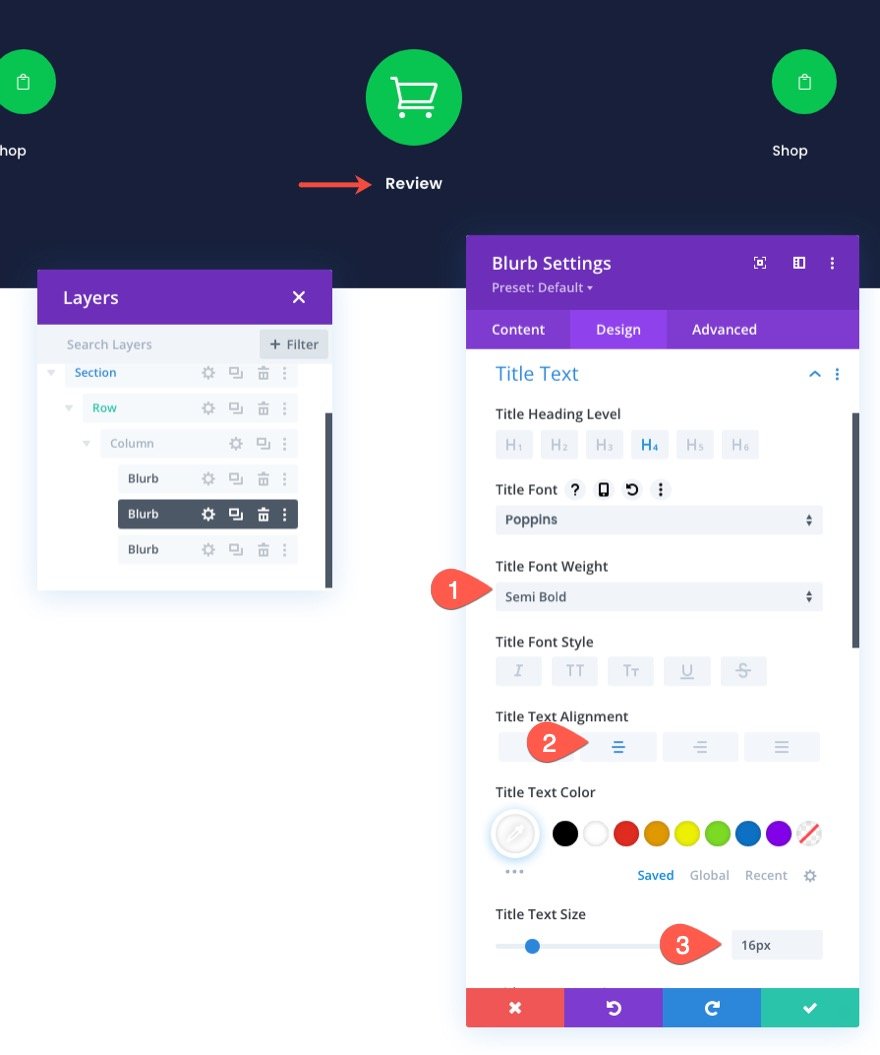
- Peso de la fuente del título: semi negrita
- Alineación del texto del título: Centro
- Tamaño del texto del título: 16px

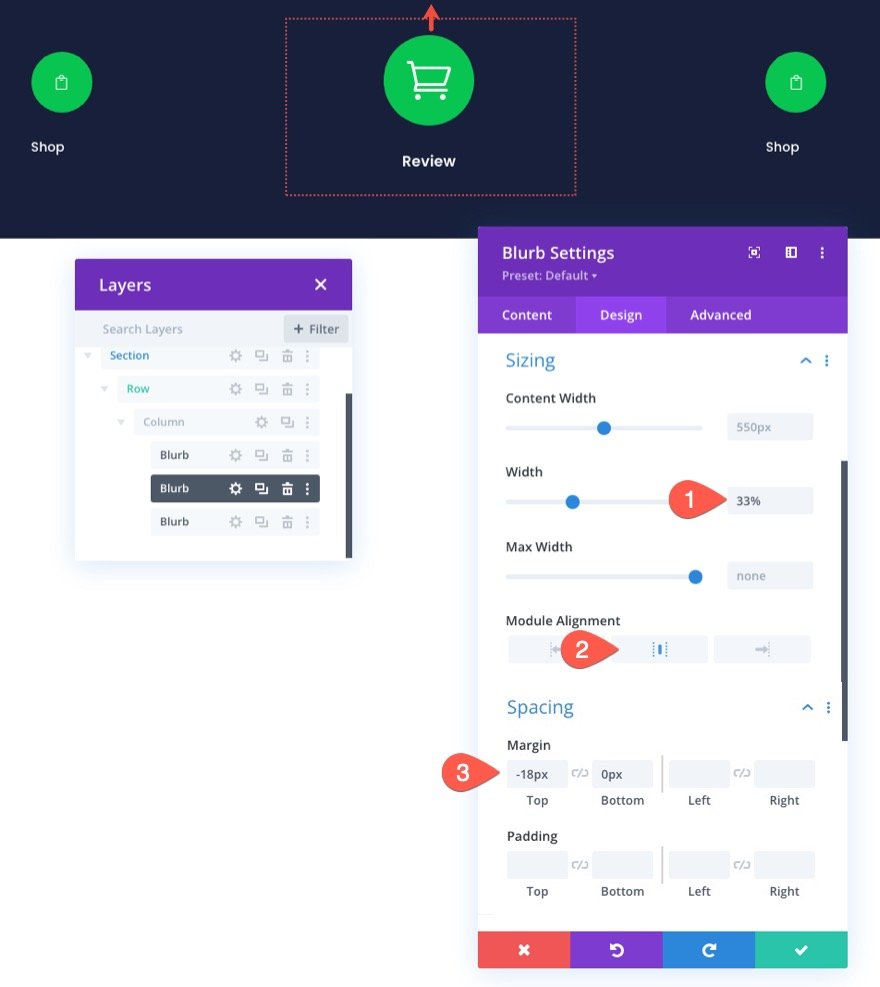
A continuación, actualice el tamaño y el espaciado de la siguiente manera:
- Ancho: 33%
- Alineación del módulo: centro
- Margen: -18px arriba, 0px abajo

Además, asegúrese de que el Índice Z esté actualizado al valor de 10.
- Índice Z: 10

Personalización del enlace de navegación de pago
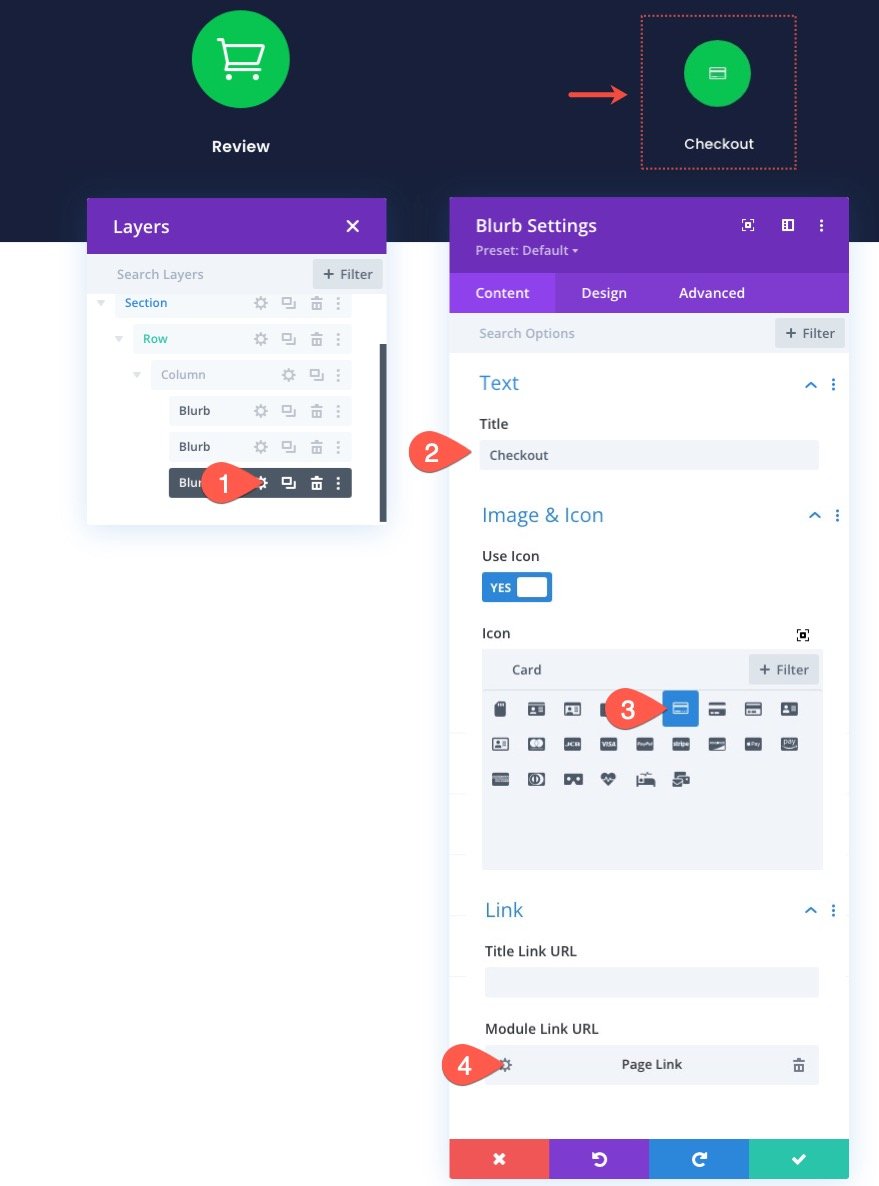
Para personalizar el enlace de navegación de pago, abra la configuración de la tercera publicidad y actualice el contenido de la siguiente manera:
- Título: Pagar
- Icono de uso: SÍ
- Icono: ver captura de pantalla
- URL del enlace del módulo: enlace a la página de pago


Dado que la página de pago es el siguiente paso en el proceso de pago, le daremos un esquema de color difuminado.
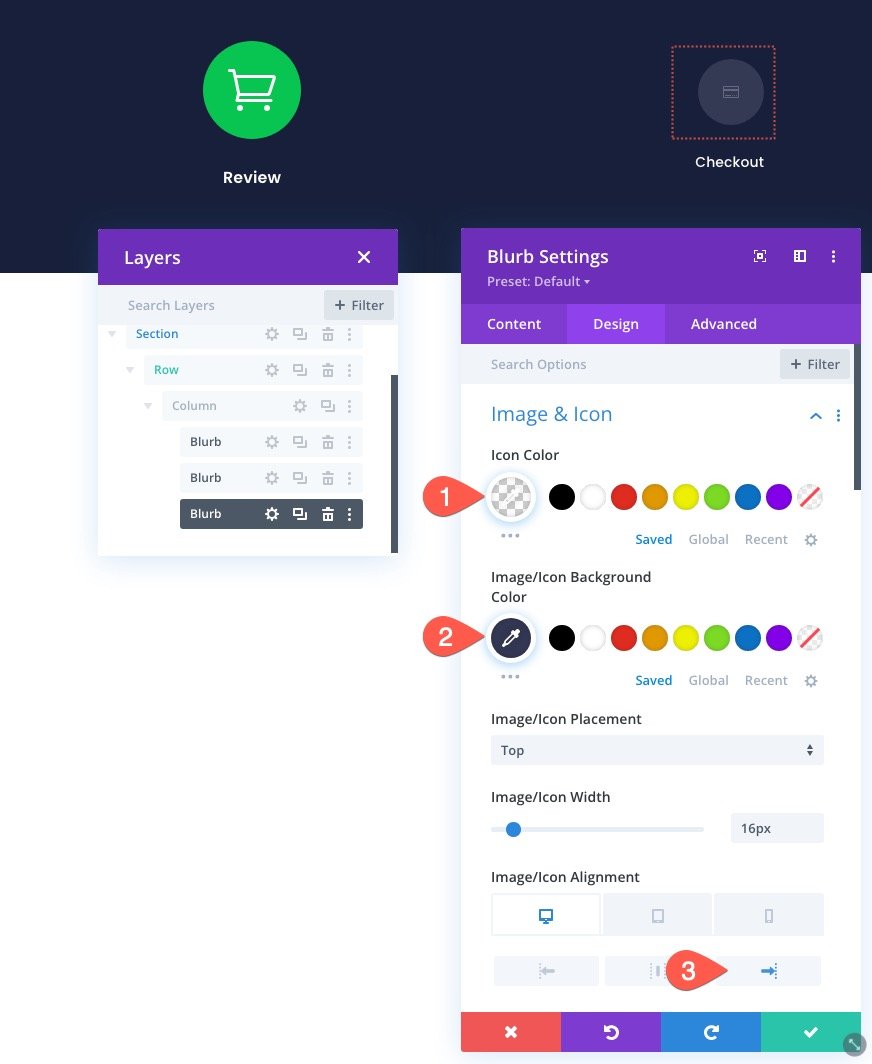
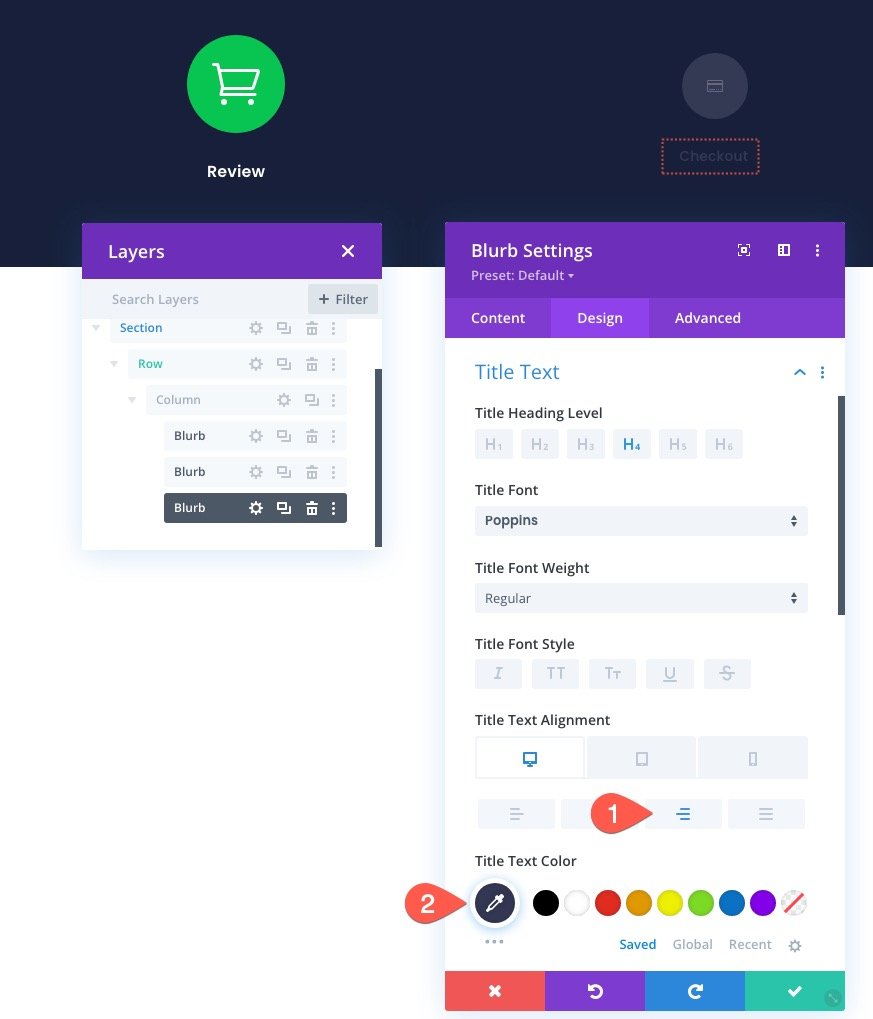
En la pestaña de diseño, actualice lo siguiente:
- Color del icono: rgba(255,255,255,0.24)
- Color de fondo de imagen/icono: #343854
- Alineación de imagen/icono: Derecha (escritorio), Centro (tableta y teléfono)

- Alineación del texto del título: Derecha (escritorio), Centro (tableta y teléfono)
- Color del texto del título: #343854

Crear las líneas divisorias para demostrar la progresión
Ahora que los enlaces de navegación del proceso de pago están en su lugar, estamos listos para agregar las líneas divisorias para demostrar la progresión en el proceso de pago.
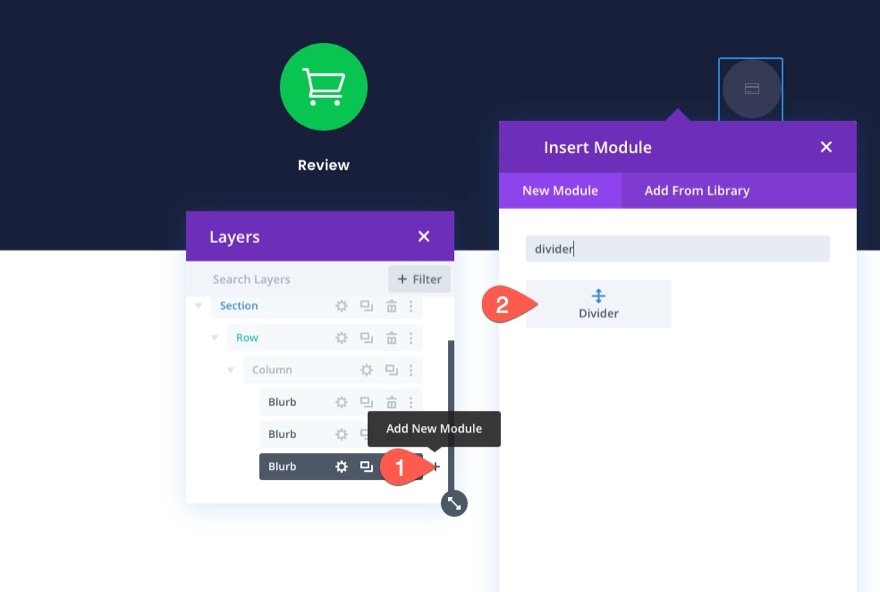
Debajo del tercer módulo publicitario, agregue un nuevo módulo divisor.

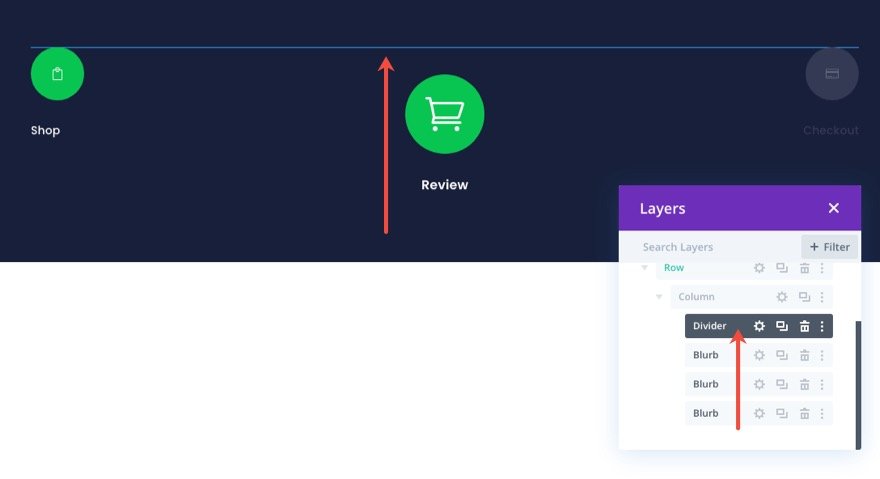
Luego use la vista de capas/modal para arrastrar la línea divisoria sobre los otros anuncios publicitarios.

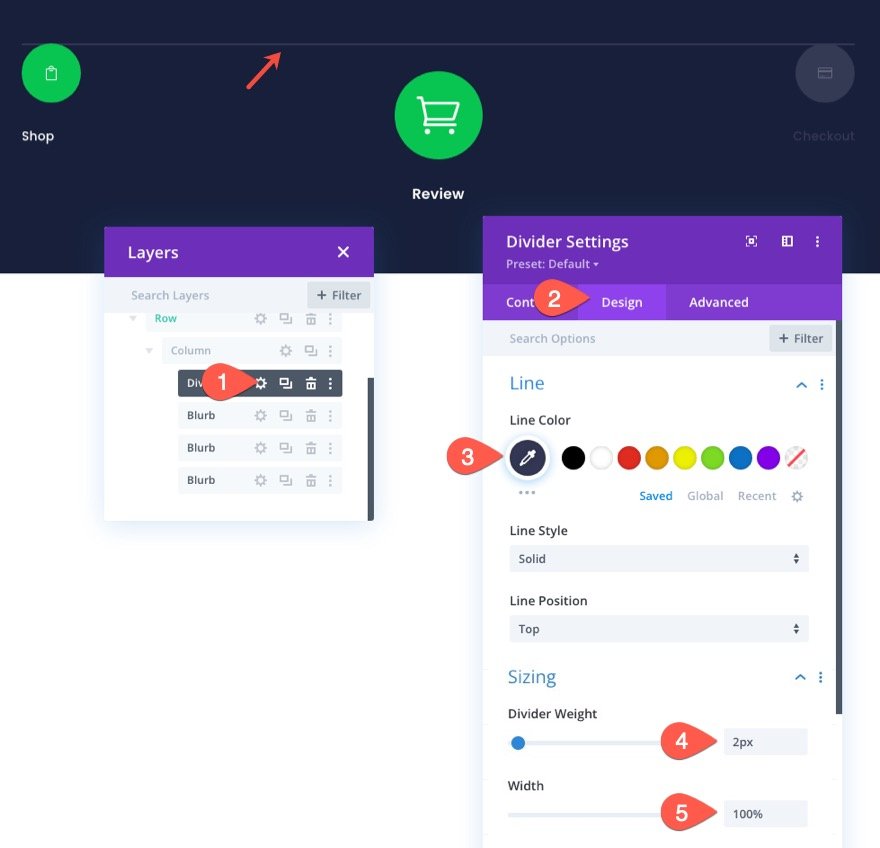
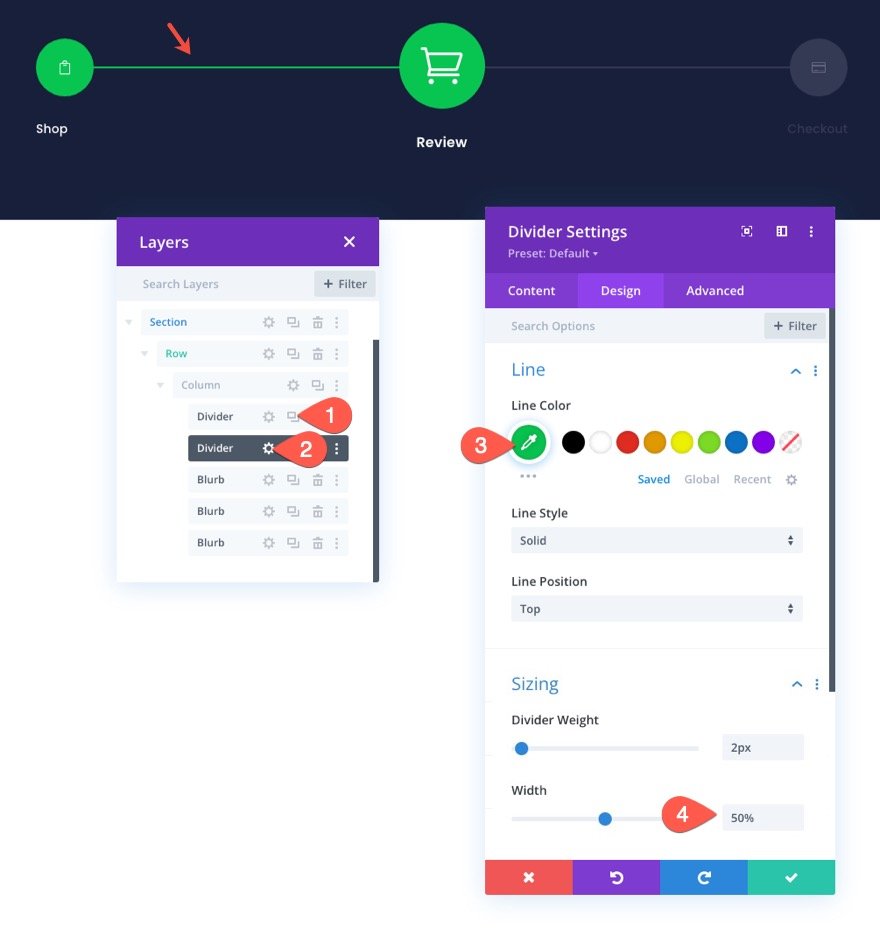
A continuación, abra la configuración del divisor y actualice la siguiente configuración de diseño:
- Color de línea: #343854
- Peso del divisor: 2px
- Ancho: 100%

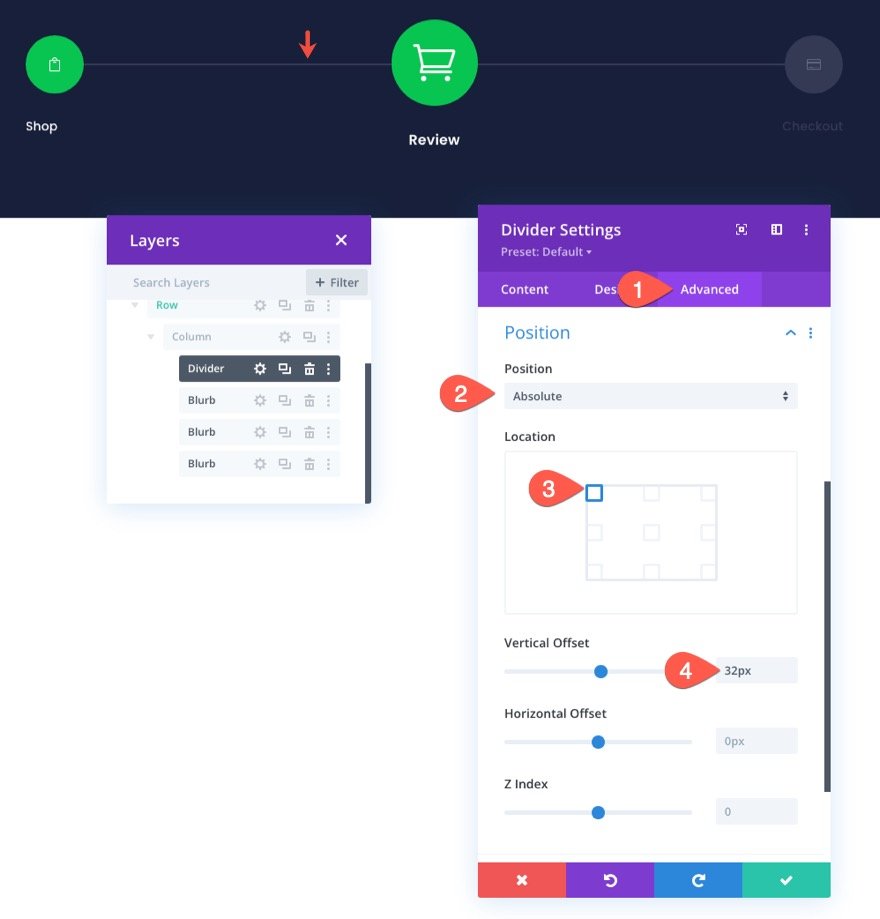
En la pestaña Avanzado, coloque la línea divisoria de la siguiente manera:
- Posición: Absoluta
- Ubicación: Arriba a la izquierda
- Desplazamiento vertical: 32px

Una vez que la primera línea divisoria está en su lugar, estamos listos para agregar la segunda línea divisoria. Esta línea resaltará la parte de la primera línea divisoria que conecta las dos primeras notas publicitarias. Esto ayudará a demostrar la progresión del proceso de pago como una barra de progreso.
Para agregar el segundo divisor, duplique el divisor existente y actualice la siguiente configuración de diseño:
- Color de línea: #08c451
- Ancho: 50%

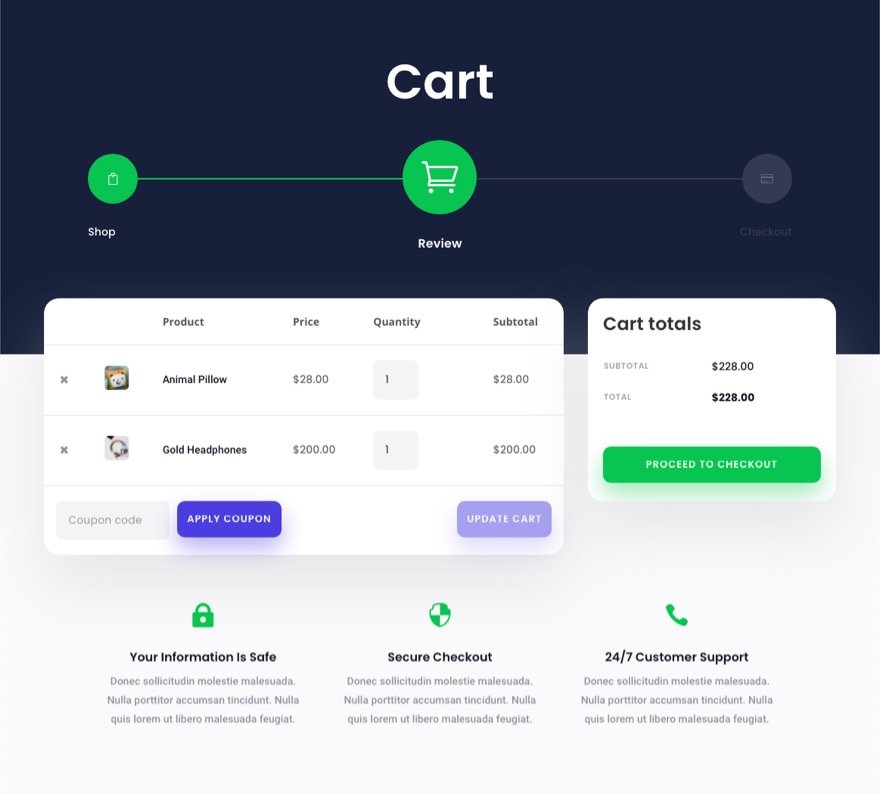
Resultado final del menú de navegación de la página del carrito
Todo listo. Ahora, eche un vistazo al resultado en computadoras de escritorio y dispositivos móviles.


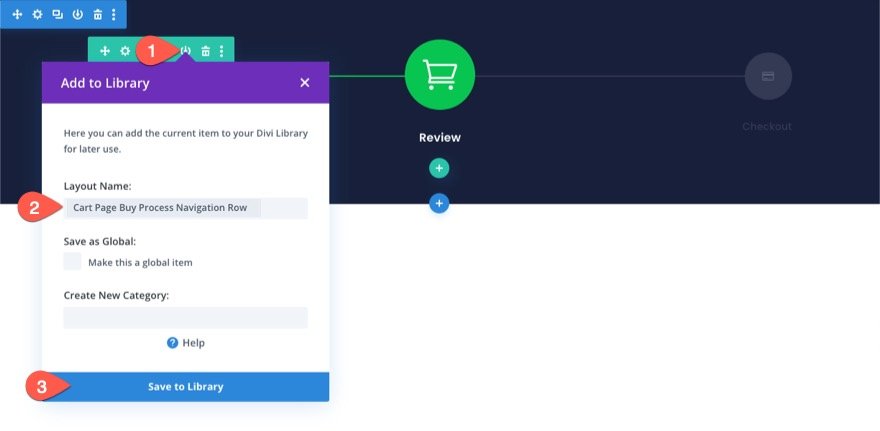
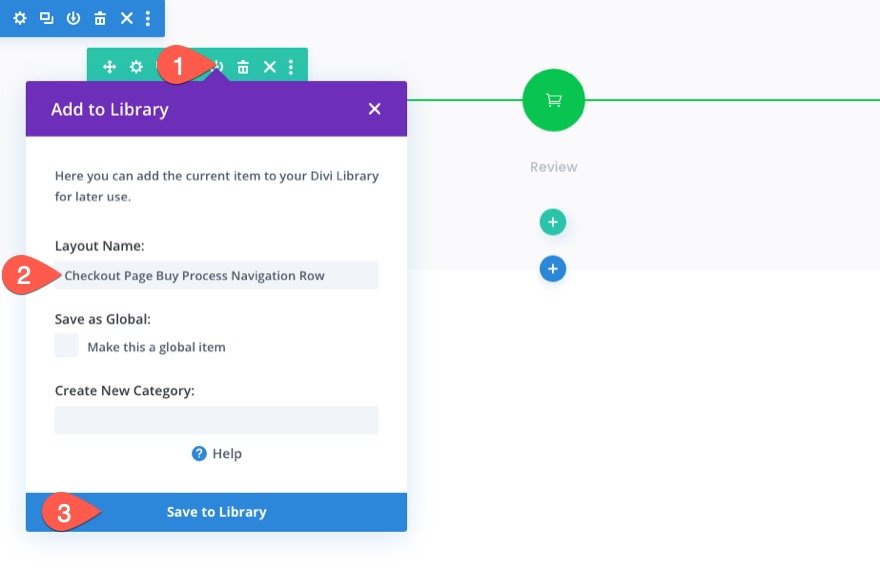
Guardar la fila en la biblioteca Divi
Dado que queremos poder agregar este menú de navegación del proceso de pago a nuestra página o plantilla de pago en el futuro, es importante guardarlo en la Biblioteca Divi. Para este ejemplo, guardaremos la fila en la biblioteca. Para ello, haga clic en el icono Guardar en la biblioteca al pasar el cursor sobre la fila. En el modal Agregar a la biblioteca, agregue el Nombre del diseño y haga clic en Guardar en la biblioteca.

Cambiar el diseño de navegación para una página de pago
Una vez que el menú de navegación de la página del carrito se ha guardado en la biblioteca, podemos modificar el diseño para crear un menú de navegación para la página de pago. Queremos mantener el mismo contenido y los mismos enlaces. Pero queremos cambiar el diseño para reflejar la nueva progresión del proceso de pago.
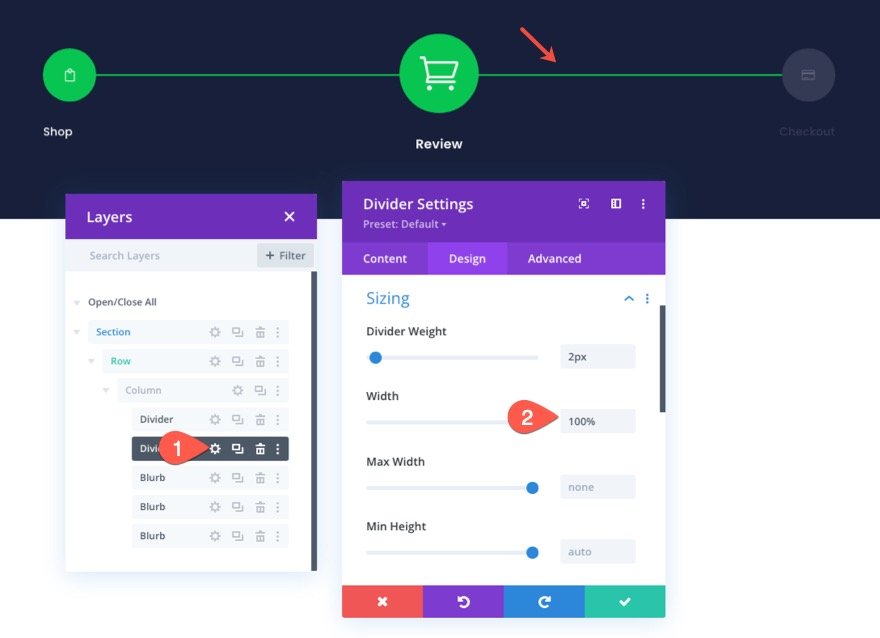
Actualización de la progresión de la línea divisoria
Para actualizar la línea divisoria de modo que complete la progresión hacia el enlace de navegación de pago, abra la configuración de la segunda línea divisoria y actualice el ancho a un valor del 100 %.
- Ancho: 100%

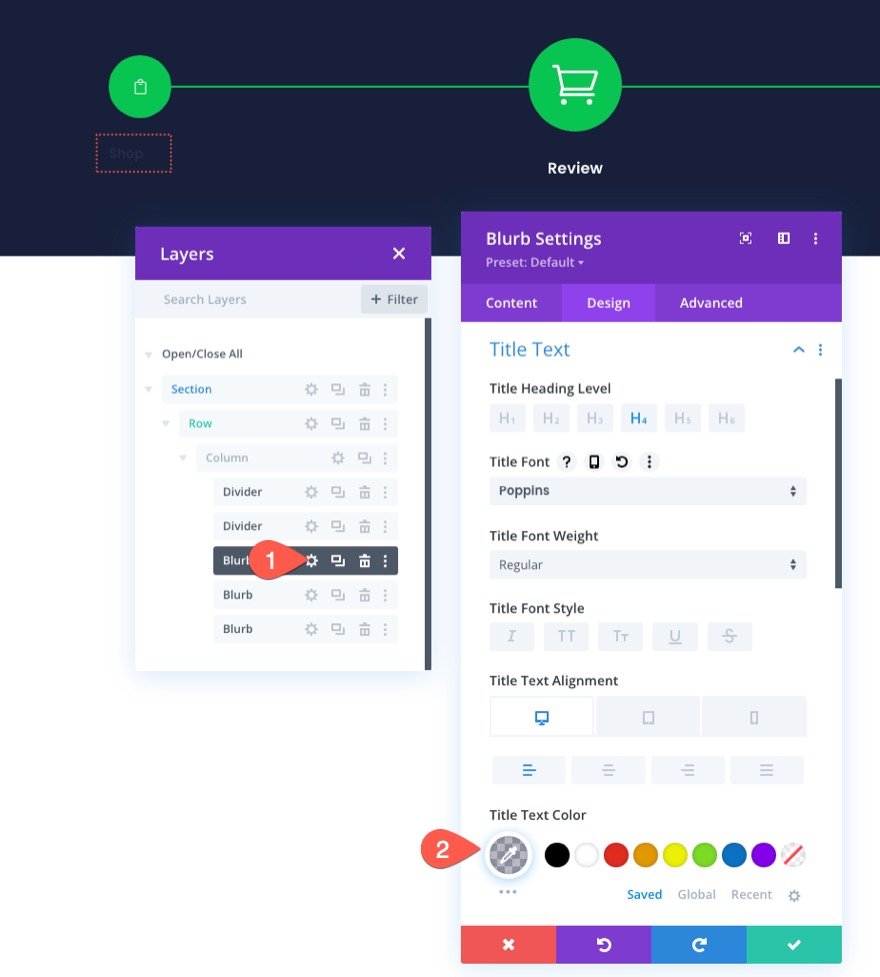
Actualización del enlace de navegación de la tienda
Dado que la página de pago a la que vamos a agregar tendrá un fondo claro, queremos un texto de título más oscuro para cada uno de nuestros enlaces de navegación.
Para hacer esto, abra la configuración de la publicidad "Tienda" a la izquierda y actualice el color del texto del título:
- Color del texto del título: rgba(64,71,104,0.36)

Actualización del enlace de navegación de pago
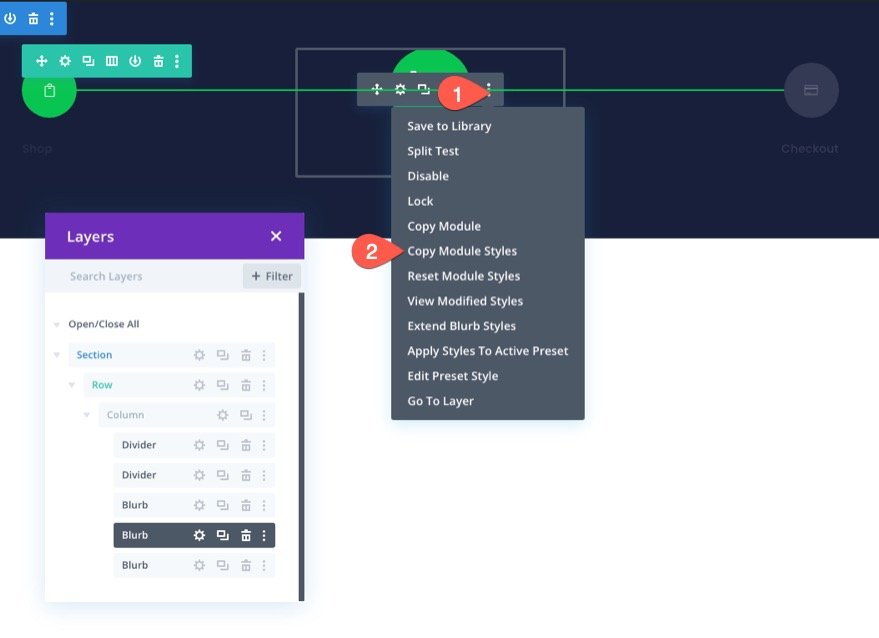
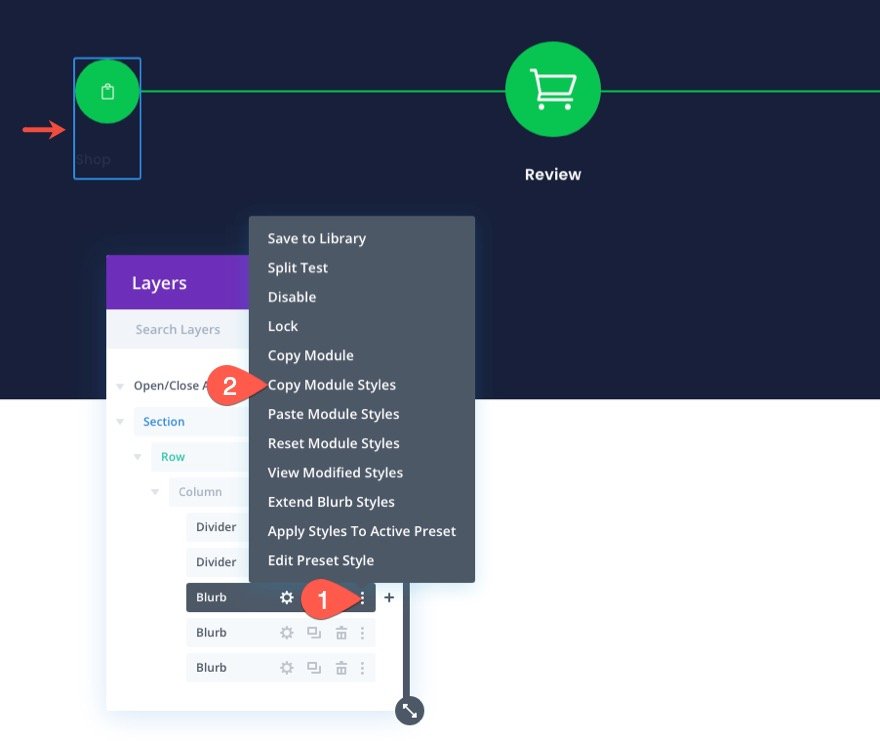
Para actualizar el diseño del enlace de navegación de pago, copie los estilos de módulo de la propaganda del medio (el enlace Carrito/Revisar).

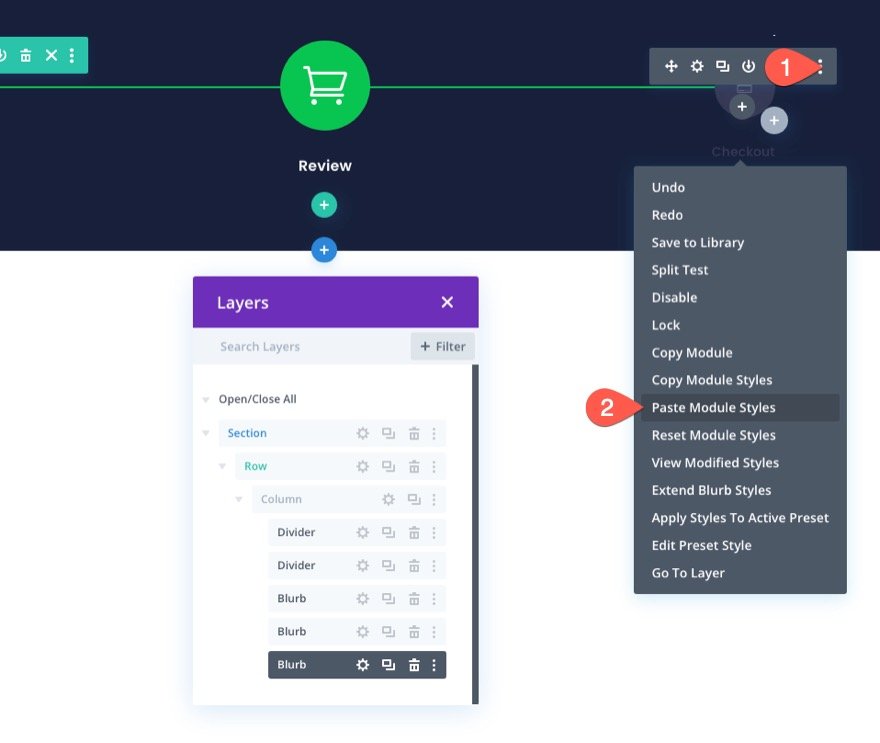
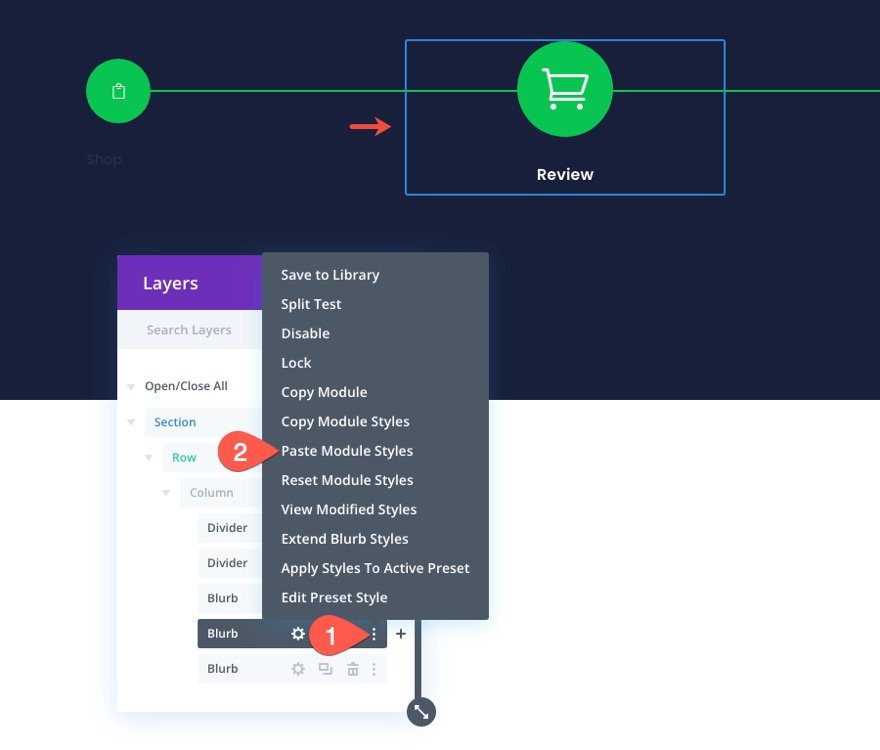
Luego pase los estilos del módulo a la propaganda de "Pago" a la derecha.

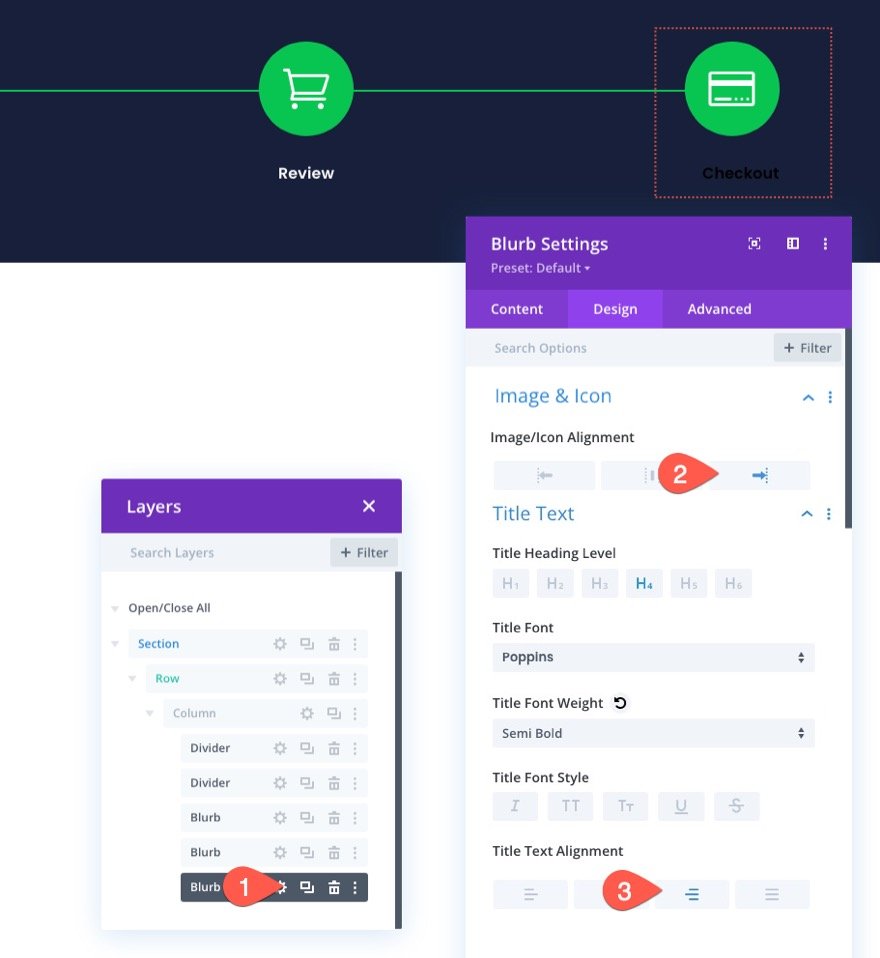
Abra la configuración de la publicidad "Checkout" y actualice lo siguiente:
- Alineación de imagen/icono: Derecha
- Alineación del texto del título: Derecha

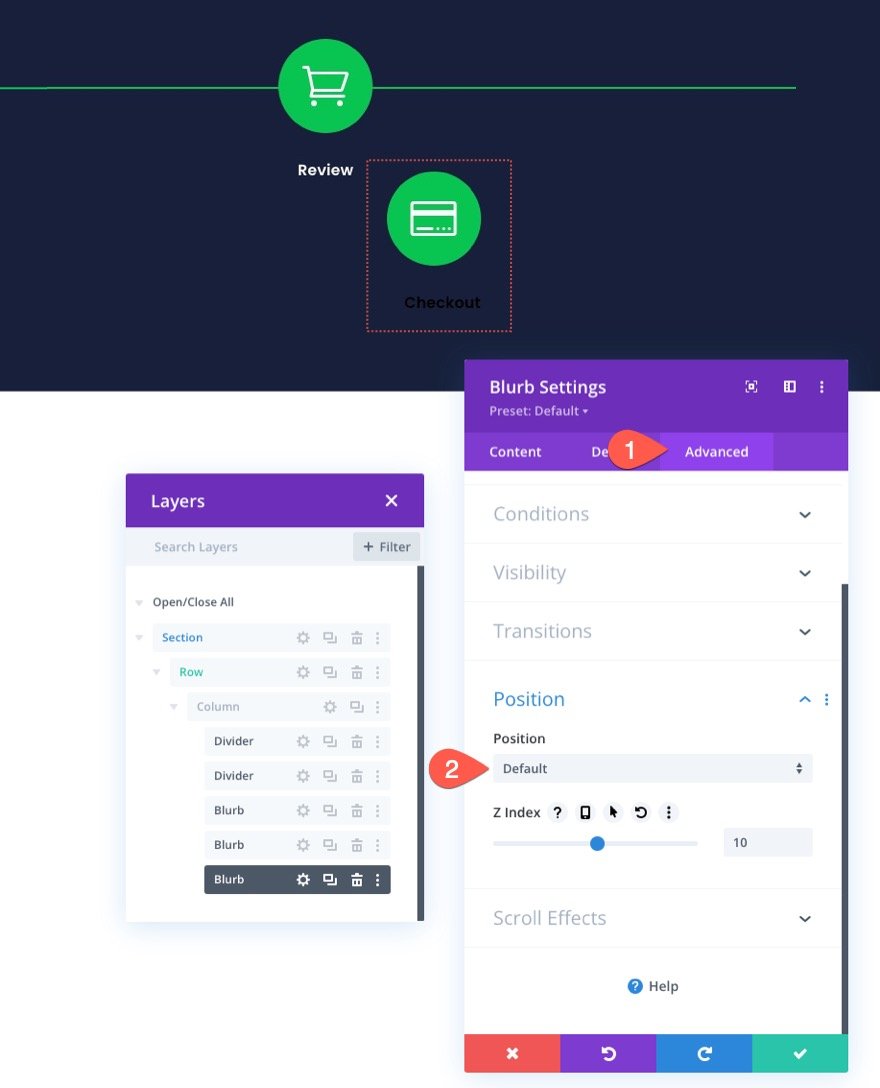
Aunque los estilos de la propaganda central ahora ocupan esta publicidad, la publicidad todavía tiene una posición absoluta.
En la pestaña avanzada, cambie la posición a la predeterminada. (Esto colocará el módulo debajo de los módulos existentes hasta que le demos a la publicidad del medio una posición absoluta).

En la pestaña de diseño, actualice la alineación del módulo:
- Alineación del módulo: Derecha

Creación del enlace de navegación de la revisión del carrito
Una vez que se completa el enlace de navegación de pago, podemos actualizar la publicidad central (enlace de navegación de carrito/revisión). Para acelerar el proceso de diseño, copie los estilos de módulo de la publicidad "Comprar" a la izquierda.

Luego, pase los estilos del módulo a la propaganda de "Revisión" del medio.

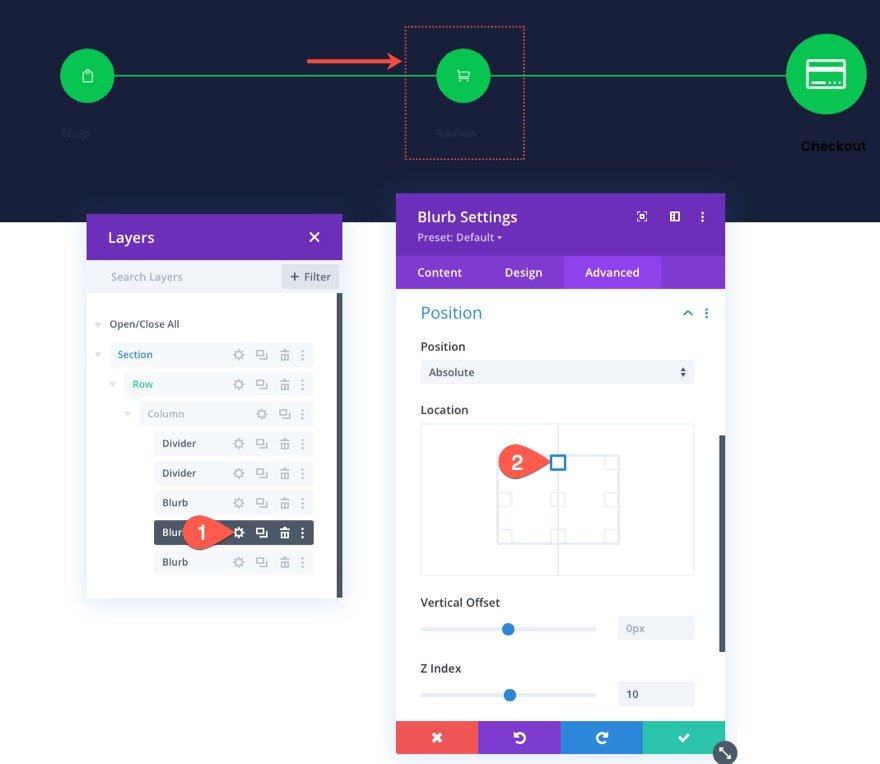
Una vez hecho esto, la propaganda de "Revisión" se colocará a la izquierda, directamente encima del módulo "Comprar". Use el modal de capas para seleccionar la configuración de la publicidad "Revisar" y actualice la ubicación de la posición de la siguiente manera:
- Ubicación: Centro superior

Para terminar de actualizar la propaganda del medio, actualice lo siguiente:
- Alineación del texto del título: Centro

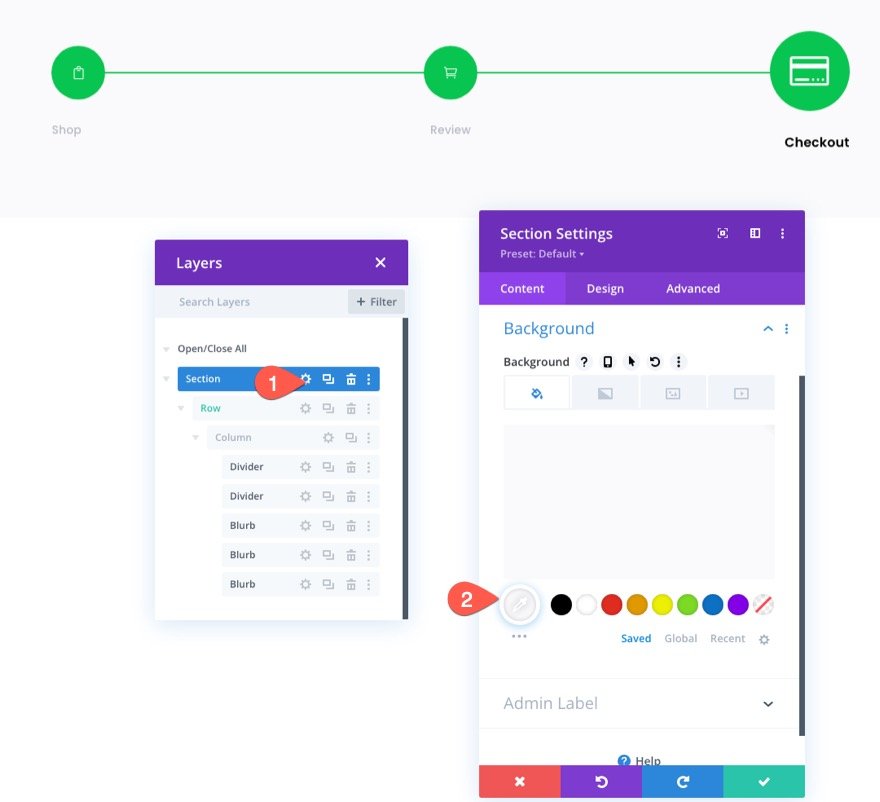
Fondo de la sección
Para reflejar con precisión cómo se verá el menú de navegación en una página de pago con un fondo claro, actualice el color de fondo de la sección de la siguiente manera:
- Color de fondo: #fafafb

Guardar la fila en la biblioteca Divi
Al igual que hicimos con el menú de navegación de la página del carrito, podemos guardar este menú de navegación de la página de pago en la Biblioteca Divi para uso futuro.
Continúe y guarde la fila que contiene el menú en la biblioteca usando el icono Guardar en biblioteca en el menú de la fila.

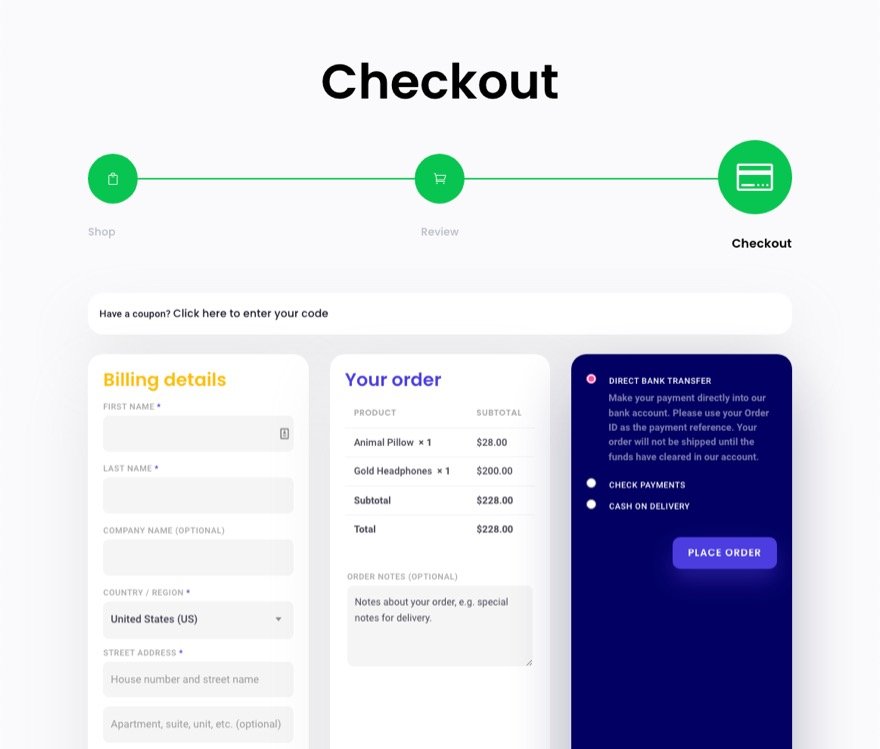
Resultado final del menú de navegación de la página de pago
Este es el resultado final del menú de navegación de la página de pago que refleja con precisión la progresión final en el proceso de pago.


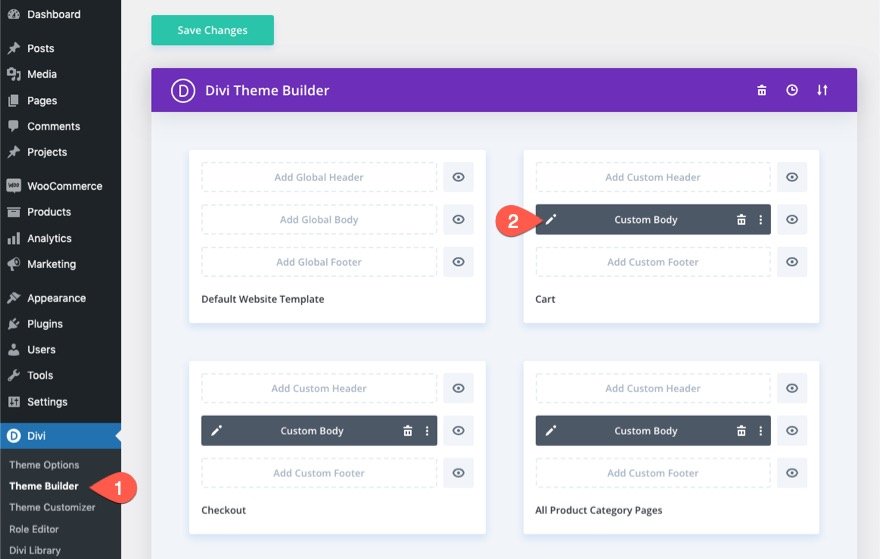
Agregar el menú de navegación del proceso de pago al carrito y a la página o plantilla de pago
Ahora que ambas versiones de los menús de navegación del proceso de pago están guardadas en la biblioteca, podemos agregarlas a cualquier página o plantilla que queramos.
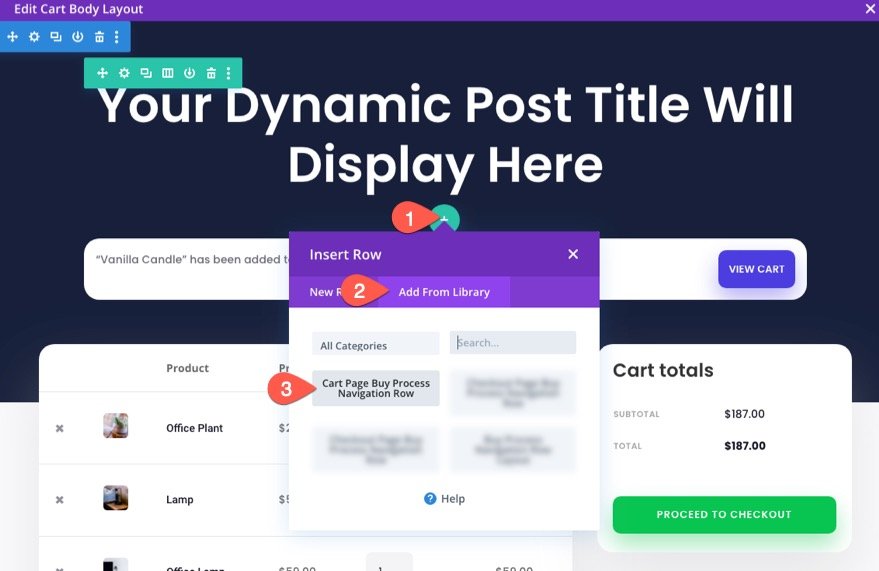
Por ejemplo, para agregar el menú de navegación del proceso de pago a una plantilla de carrito de WooCommerce, vaya al Generador de temas y haga clic para editar el diseño del cuerpo de la plantilla de carrito.

Dado que guardamos nuestro menú de navegación como una fila en la biblioteca, debemos recordar agregar una nueva fila a nuestra plantilla para cargar el menú de navegación. Por lo tanto, busque un lugar para la fila y haga clic para agregar una nueva fila. En el modal Insertar fila, haga clic en la pestaña Agregar de la biblioteca y seleccione la fila guardada de la lista.

También puede repetir el mismo proceso para agregar el menú de navegación a la plantilla de la página de pago.

Resultado final
Vea cómo se ven estos enlaces de navegación del proceso de pago en una plantilla completamente diseñada. Estos diseños también aparecen en uno de nuestros conjuntos de plantillas de página de pago y carrito GRATIS para Divi.


Pensamientos finales
Un menú de navegación del proceso de pago puede ser una gran ventaja para su sitio web. Y, con Divi, puedes construirlos completamente desde cero con todas las personalizaciones que necesitas. Además, puede guardar el diseño en su biblioteca para que pueda agregar el menú a cualquier página o plantilla que desee con solo unos pocos clics. Con suerte, esto lo inspirará a crear uno para su próximo proyecto y lo ayudará a atraer más clientes a través del proceso de pago.
Espero escuchar de usted en los comentarios.
¡Salud!
