Cómo diseñar una página de inicio (guía 2025)
Publicado: 2025-02-05Cada página de inicio cuenta una historia. Algunos divagan y pierden a su audiencia, mientras que otros sacan a los visitantes del primer pergamino. El secreto no está en trucos llamativos o sigue plantillas rígidas: se trata de comprender lo que hace que las personas hagan clic, lean y tomen medidas.
Las mejores páginas de inicio comparten elementos clave de diseño que los hacen funcionar. Exploremos cómo organizar estas piezas para crear una página de inicio que capture y mantenga la atención. En el camino, le mostraremos cómo Divi hace que todo el proceso sea más suave.
- 1 ¿Por qué es importante su página de inicio ?
- 1.1 El impacto de las primeras impresiones
- 2 elementos de una gran página de inicio
- 2.1 Navegación que guía
- 2.2 Sección de héroes que se convierte
- 2.3 Propuesta de valor convincente
- 2.4 Colocación estratégica de llamadas a la acción
- 2.5 Señales de confianza y prueba social
- 2.6 Diseño visual que habla mucho
- 3 errores comunes de diseño de la página de inicio
- 3.1 Diseños de página superpoblados
- 3.2 Elementos de marca inconsistentes
- 3.3 Propuesta de valor poco clara
- 3.4 Diseño móvil no respondido
- 3.5 Tiempos de carga de página lenta
- 3.6 Fotografía de archivo genérico
- 3.7 Jerarquía de llamadas descuidada
- 4 arrastre, caída, hecho: diseñar página de inicio con divi
- 4.1 Divi ai: Jack de todos los oficios, pero maestro de todos
- 4.2 Libere de las limitaciones
- 5 Cómo diseñar una página de inicio: una guía simple
- 5.1 Comenzando desde cero (más flexible)
- 5.2 Uso de una plantilla (ahorro de tiempo)
- 5.3 Uso de IA para construir una página de inicio (más fácil)
- 6 Más allá del diseño: optimización de la página de inicio
- 6.1 Creación de imanes de motor de búsqueda
- 6.2 Rendimiento de la página de sobrealimentación
- 6.3 Uso de pruebas divididas
- 6.4 Analizar el comportamiento del usuario
- 7 aplasta tu primera impresión
Por qué su página de inicio es importante
Podría decirse que su página de inicio es la parte más importante de su sitio web: es su tienda, sala de juntas y tono de ascensor en uno. Piense en ello como la cara de su negocio que saluda a todos los visitantes, ya sea que esté escribiendo su dirección web o haciendo clic en los resultados de búsqueda.
La mayoría de los visitantes gastan menos de 50 milisegundos decidiendo si quieren quedarse. Ese juicio rápido da forma a cómo ven todo lo demás sobre su negocio. Una página de inicio bien diseñada no solo se ve bien, sino que muestra a los visitantes exactamente lo que necesitan saber y dónde ir después.
Pero esto es lo que muchos propietarios de sitios web extrañan: su página de inicio se trata menos de abarcar cada detalle sobre su negocio y más sobre la creación de rutas claras que guíen diferentes tipos de visitantes a sus objetivos. Cuando se hace bien, convierte los navegadores casuales en clientes potenciales interesados y ayuda a los clientes actuales a encontrar lo que necesitan rápidamente.
El impacto de las primeras impresiones
Imagine entrar en una nueva cafetería. En cuestión de segundos, usted decide si se queda una copa o camina directamente. La página de inicio de su sitio web crea esa misma reacción intestinal para cada visitante allí.
| Lo que notan los visitantes | Por que importa | Resultados |
|---|---|---|
| Aspecto general | Establece el tono de la marca | Construir credibilidad |
| Navegación fácil | Muestra respeto por el tiempo | Mantenga a los visitantes comprometidos |
| Mensaje claro | Respuestas "¿Por qué tú?" | Convertir los navegadores a los compradores |
Un buen diseño dice mucho sobre su negocio. Piense en los sitios web que le encanta visitar. Se sienten acogedores y bien organizados, como su tienda local favorita. Pero cuando las páginas de inicio son desordenadas o confusas, los visitantes se van rápidamente.
Aquí están las buenas noticias: no necesitas ser un genio de diseño para crear una gran primera impresión. Concéntrese en las necesidades de sus visitantes, guíelos con claridad y observa que esas visitas rápidas se convierten en estadías más largas.
Elementos de una gran página de inicio
¿Qué hace que algunas páginas de inicio hagan clic instantáneamente con los visitantes, mientras que otras se caen? Desde ese primer desplazamiento hasta el último: desglosemos los elementos que marcan la diferencia.
Navegación que guía
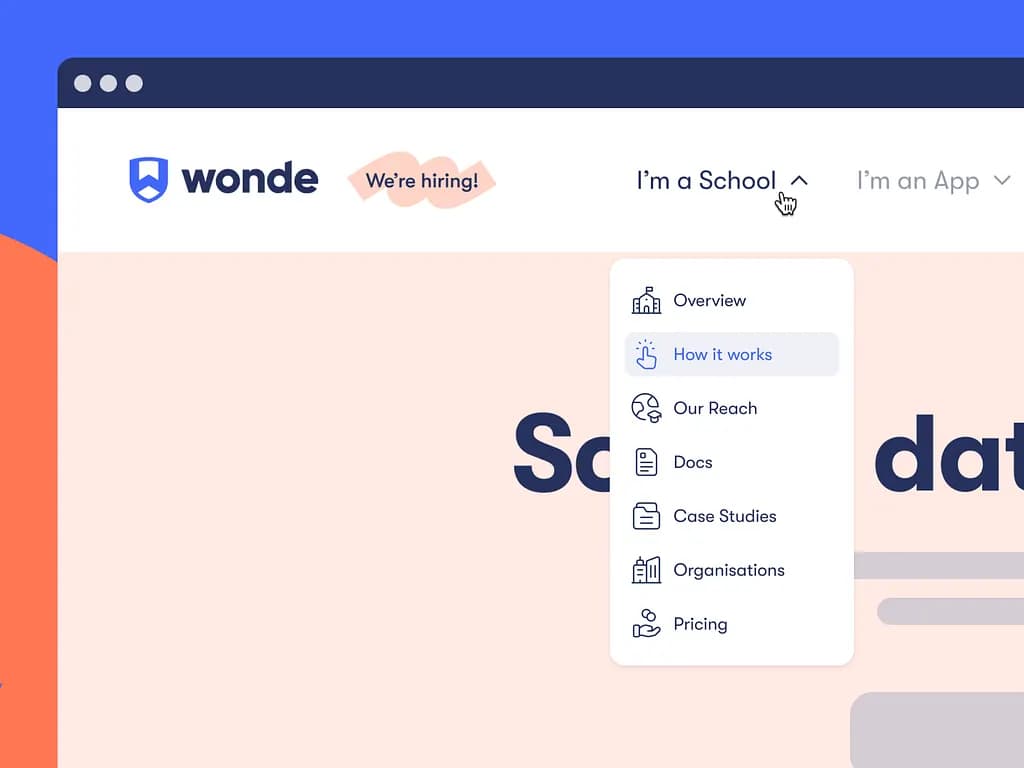
La buena navegación del sitio web funciona como un viaje por carretera bien planificado. Su menú principal debe apuntar a los visitantes a su destino sin ningún desvío. Cantén 5-7 elementos de menú transparente: las páginas que los visitantes usan más. Mujera páginas similares en menús desplegables ordenados que se abren con un clic. La mejor navegación se siente invisible. Cada enlace debe llevar a algún lugar útil, y cada camino debe tener sentido.

Un ejemplo de un buen diseño de encabezado en wonde.com. Imagen proporcionada por Anna Meleshina en Dribbble
Primero coloque sus páginas más importantes, mantenga las etiquetas claras y agregue un cuadro de búsqueda para hallazgos rápidos, especialmente si tiene una revista o un sitio web de comercio electrónico. Cuando la navegación funciona bien, los visitantes pasan menos tiempo mirando y más tiempo haciendo lo que importa.
Sección de héroe que se convierte
Tu sección de héroes necesita tener un golpe en esos primeros segundos cruciales. Omita los mensajes genéricos de bienvenida: lidere con su discurso más fuerte. Una excelente sección de héroes combina un titular claro que habla sobre la mayor necesidad de su visitante, admitiendo un texto que respalda su promesa y un botón sólido de llamado a acción que se destaca.
Use fotos reales de su trabajo o equipo en lugar de imágenes de archivo, y asegúrese de que su mensaje coincida con lo que su cliente ideal quiere escuchar. Las mejores secciones de héroes se ven bonitas y hacen que los visitantes quieran desplazarse hacia abajo para más.
Propuesta de valor convincente
Una propuesta de valor no es solo otro eslogan o eslogan, por eso la gente debería elegirlo sobre todos los demás. Escríbelo en palabras simples que tu abuela entendería. Concéntrese en el problema que resuelva o en la vida que mejora para sus clientes. Las propuestas de mejor valor toman su mayor fortaleza y la convierten en una promesa clara.
Tal vez ayude a las pequeñas empresas a crecer más rápido o simplificar la tecnología compleja para todos. Sea lo que sea, colóquelo al frente y al centro donde los visitantes no pueden perderse. Respalde con un ejemplo rápido o un número sorprendente que demuestre su punto.
Colocación estratégica de llamadas a la acción
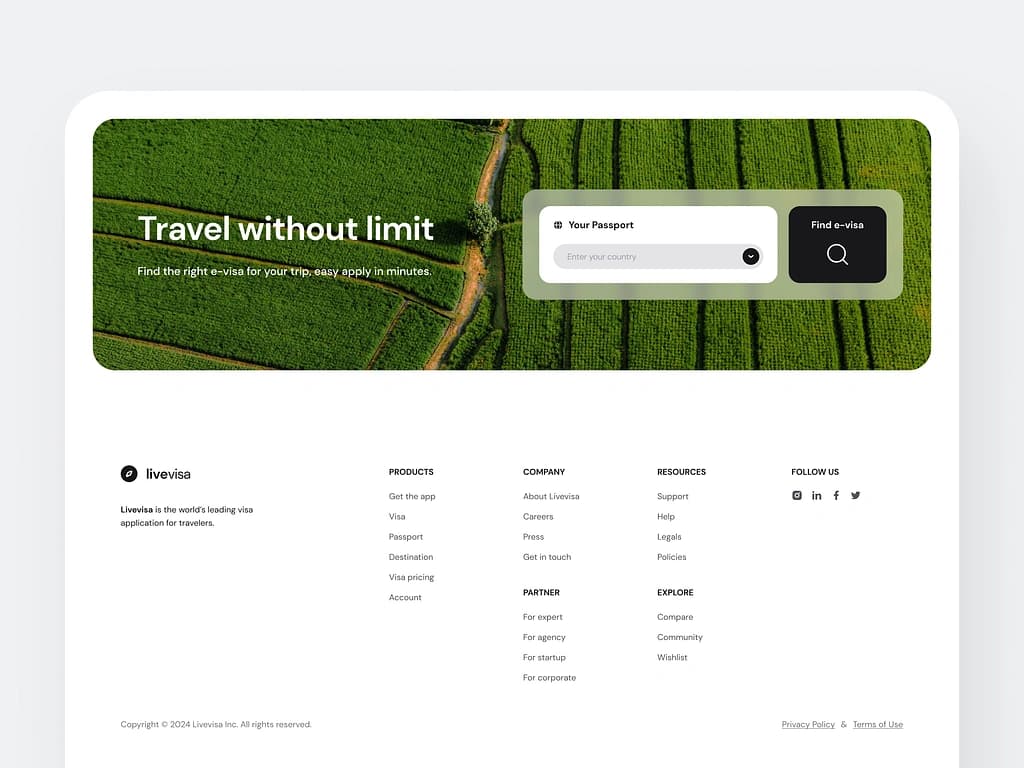
Sus botones de llamada a la acción deben hacer más que decir: "Haga clic aquí". Coloque donde tengan sentido en el viaje de su visitante, no donde se ajusten. Comience con una acción principal que desee que los visitantes tomen, y haga que ese botón se destaque con contraste y espacio en blanco a su alrededor.

Un ejemplo de un buen CTA de Louis Nguyen en Dribbble
Agregue CTA secundarios como opciones de respaldo, pero manténgalas visualmente diferentes de su objetivo principal. Los mejores botones usan palabras de acción que les dicen a los visitantes lo que sucede a continuación: "Comience su prueba gratuita" funciona mejor que "enviar". Espégalos naturalmente a través de su página, donde los visitantes están listos para tomar medidas.
Señales de confianza y pruebas sociales
La gente confía en lo que otros dicen sobre ti más de lo que dices de ti mismo. Espolvorea a prueba en toda tu página de inicio que muestra a los visitantes que están en buenas manos. Mezcle diferentes tipos de constructores de confianza: logotipos de clientes, testimonios reales, puntajes de revisión, fragmentos de estudio de caso y números duros que muestran resultados.
Use fotos reales de clientes con sus testimonios, manteniéndolas breves y específicas. Incluya cualquier premio, certificaciones o menciones de medios que sean relevantes para su campo. Realice sus promesas con pruebas genuinas y relevantes que importan a sus visitantes. Evite fotos de archivo de aspecto falso y citas genéricas.
Diseño visual que habla mucho
Un diseño bien pensado lleva a los visitantes a su página como una buena historia. Deje suficiente espacio para respirar alrededor de su contenido: las páginas abarrotadas hacen que la gente haga clic rápidamente. Cíguete a los colores de tu marca, pero no te excedas. Dos o tres colores principales funcionan mejor que un arco iris.
Elija fuentes que jueguen bien juntas, asegurando que todos puedan leerlas fácilmente en cualquier pantalla. Agregue fotos y gráficos que ayuden a contar su historia, no solo llenar el espacio. Cuando los visitantes desplazan su página de inicio, cada sección debe fluir naturalmente al siguiente. Los mejores diseños se mantienen fuera del camino y dejan que su mensaje brille.
Errores de diseño de la página de inicio
Incluso las páginas de inicio más bonitas pueden fallar si están construidas en un terreno inestable. Antes de comenzar a diseñar, veamos las dificultades que pueden alejar a los visitantes más rápido que un enlace roto.
Diseños de página superpoblados
La mayoría de los diseños de la página de inicio fallan porque se esfuerzan demasiado por impresionar. Los propietarios de sitios web empacan sus páginas como sardinas: titulares de relleno, imágenes y botones en cada píxel del espacio. Eche un vistazo a los mejores sitios web en su campo. ¿Observe cómo usan el espacio vacío? Eso no es un accidente.
Su página de inicio necesita espacio para respirar. Piense en marcas como Apple: eligen un mensaje fuerte y lo dejan destacar.
Cuando intentas hacer que todo sea importante, nada lo es. Comience eliminando la mitad de lo que cree que necesita, luego la mitad nuevamente. Lo que queda suele ser lo que más le importa a sus visitantes.
Elementos de marca inconsistentes
Su página de inicio debe mantener un estilo consistente. Evite usar diferentes fuentes en varias secciones, cambiar los estilos de botones a la mitad o elegir colores que chocen con su logotipo. Estos pequeños errores se acumulan rápidamente. Su marca necesita sentirse sólida de arriba a abajo.
Elija sus elementos de diseño básicos y quédese con ellos. Eso significa mantener sus encabezados consistentes, usar los mismos estilos de botones en todo momento y mantener su esquema de color en cada sección. Cuando su marca se mantiene estable, los visitantes confían más en usted. Puede que no se den cuenta de por qué, pero lo sentirán.
Propuesta de valor poco clara
Muchas páginas de inicio bailan en torno a lo que ofrecen, usando palabras elegantes que suenan bien pero no dicen nada. "Aprovechamos las soluciones innovadoras" o la "transformación de experiencias digitales" pueden parecer impresionantes, pero sus visitantes rebotarán más rápido que una pelota de goma.
Su propuesta de valor debe golpear duro y rápido. Dile a la gente exactamente lo que haces y a quién ayudas. "Ayudamos a las pequeñas empresas a duplicar sus ventas en 90 días" supera la jerga corporativa cada vez. Omita las palabras de moda y concéntrese en los resultados. Sus visitantes deben comprender lo que ofrece antes de alcanzar su rueda de desplazamiento.
Diseño móvil no respondido
Las pantallas del teléfono ahora gobiernan el tráfico web, sin embargo, algunas páginas de inicio aún consideran que los usuarios móviles son una ocurrencia tardía. Observe cómo la gente navega en sus teléfonos: están caminando, multitarea o ponerse al día durante los descansos rápidos. Su página de inicio debe funcionar tan bien en un teléfono como en una computadora portátil.
Eso significa texto legible sin zoom, botones lo suficientemente grandes para los pulgares y los menús que tienen sentido en pantallas más pequeñas. Omita esas mesas anchas e imágenes en expansión que obligan a los visitantes a desplazarse de lado. Cuando el diseño móvil hace clic, sus estadísticas de tráfico lo muestran: las tasas de rebote caen y los saltos de compromiso.
Tiempos de carga de página lentos
Tres segundos, eso es todo lo que obtienes antes de que los visitantes comiencen a irse. Imágenes voluminosas, animaciones pesadas y demasiados complementos convierten su página de inicio ágil en un rastreador lento. Esos fondos de video elegantes y controles deslizantes de imágenes pueden verse bien en la fase de diseño, pero a menudo son asesinos de conversión de la vida real. La velocidad de carga es más importante que nunca, especialmente en las redes móviles.
Mantenga su tamaño de imagen bajo control, reduzca los scripts innecesarios y pruebe la velocidad de su página de inicio regularmente. Sus visitantes no esperarán mientras se carga esa imagen de héroe perfecta, simplemente presionarán el botón de retroceso y probarán a su competidor.
Fotografía de archivo genérico
Fotos de archivo de personas con trajes que se dan la mano o miran las computadoras portátiles: estos clichés hacen que su página de inicio se mezcle con miles de personas. Sus visitantes pueden detectar imágenes de cortador de galletas desde una milla de distancia.

Esas tomas de oficina perfectas y reuniones de equipo escenificadas no cuentan tu historia, simplemente llenan espacio. Fotos reales de su equipo, espacio de trabajo o productos reales generan más confianza de lo que el mejor dinero de stock puede comprar. Incluso las tomas simples de productos en un fondo limpio vencieron a esas alternativas brillantes pero falsas.
Jerarquía de llamadas a la acción descuidada
Algunas páginas de inicio dispersan CTA como confeti, con la esperanza de que los visitantes hagan clic en algo, cualquier cosa. Otros entierran sus acciones más importantes bajo capas de contenido. Cada botón de su página compite por la atención, y cuando todo grita "Haga clic en mí", no se destaca nada.
Su página de inicio necesita una jerarquía de acción clara. Elija un objetivo principal, haga que ese botón se destaque y deje que el soporte de los CTA tome un asiento trasero. Piense en sus botones como una conversación: cada uno debería tener sentido en ese punto de la página.
Arrastre, caiga, termine: diseñe la página de inicio con divi
El diseño web ha recorrido un largo camino desde cuando tuvo que elegir entre el código de aprendizaje o usar plantillas básicas. Ahora puede darle vida a sus ideas de página de inicio exactamente mientras las imaginas, y Divi hace que este proceso se sienta como jugar con bloques de construcción.

Puede crear la página de inicio del sitio web perfecta señalando, haciendo clic y arrastrando elementos hasta que estén exactamente donde los desea. No hay menús ocultos ni configuraciones complicadas para cavar, todo lo que necesita se encuentra directamente en su pantalla.
Si bien otras herramientas de diseño pueden brindarle un puñado de opciones, Divi abre una caja de herramientas completa. Obtiene más de 200 módulos listos para usar, además de todas las características de diseño principales que esperaría. Esto significa que puede construir cualquier diseño de página de inicio que se le ocurra. Ya sea que esté construyendo su primera página de inicio o su centésima, encontrará todo para que se destaque.
Comenzar desde cero puede congelar su creatividad en lugar de provocarla. Es por eso que Divi te ofrece más de 2,000 diseños listos para usar.

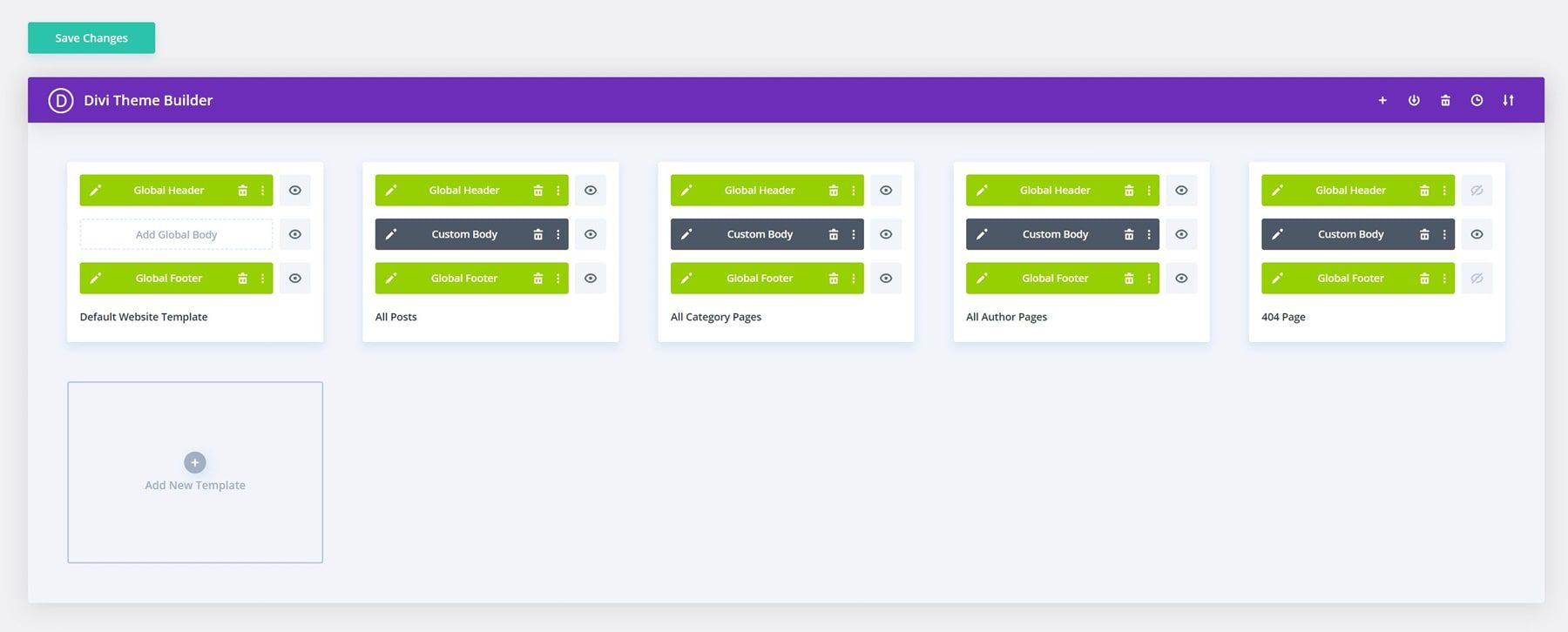
El constructor de temas le permite diseñar plantillas para varias partes de su sitio. Puede crear encabezados y pies de página personalizados, diseños para páginas de productos, plantillas de blog, archivos de categorías e incluso 404 páginas. Decide qué va dónde, y Divi hará que suceda para ti.

Prueba Divi
Divi ai: Jack de todos los oficios, pero maestro de todos
¿No es frustrante comenzar desde cero? Usted conoce el ejercicio: cambiar entre herramientas para escribir, buscar fotos y cazar ideas de diseño. Divi ai cambia todo eso.
¿Quieres escribir contenido de página de inicio que se conecta con los visitantes? Cuéntelo sobre su negocio y le ayudará a escribir titulares y descripciones de productos que suenen naturales. No hay mensaje de texto con cortador de galletas aquí: su página de inicio hablará en su voz, ya sea una startup divertida o un profesional experimentado.
Tal vez sus tiros de equipo necesiten un impulso, o está atrapado con imágenes aburridas. Póngalos en Divi ai y dígale lo que buscas. Antes de que te des cuenta, tendrás fotos que se ven nítidas y se ajustan a tu marca.
Agregar nuevas secciones a su página de inicio es igual de fácil. ¿Necesita un lugar para que los clientes se comuniquen con usted? ¿O un lugar para mostrar tu mejor trabajo? Dígale a Divi ai lo que quiere, y lo creará para que coincida con el aspecto de su sitio sin que tenga que jugar con la configuración.
Ahora, puede pasar menos tiempo luchando con herramientas y más tiempo haciendo crecer su negocio. Simple como eso.
Actualice su flujo de trabajo con Divi AI
Liberarse de las limitaciones
WordPress y Divi trabajan juntos como mantequilla de maní y gelatina. Mientras Divi hace que su sitio se vea genial, WordPress abre un mundo de posibilidades con miles de complementos a su alcance.
¿Quiere que su sitio aparezca más alto en Google? Agregue un complemento SEO. ¿Listo para vender membresías? También hay un complemento para eso. Sea lo que sea que sueñe para su sitio, probablemente haya una manera de hacerlo realidad.
La mejor parte? Todo solo funciona. A diferencia de otros constructores de sitios web que comienzan a disminuir cuando agrega nuevas funciones, Divi juega bien con más de 75 herramientas diferentes de inmediato. Apila tantos complementos como necesite: su sitio seguirá funcionando sin problemas.

¿Tienes preguntas? Nunca estás solo. Salta a la comunidad de Divi Facebook, donde más de 76,000 usuarios comparten consejos y muestran sus últimos diseños. ¿Necesitas algo especial? El mercado Divi está lleno de extras hechos solo para sitios Divi, desde diseños listos para usar hasta poderosos complementos creados por personas que conocen Divi por dentro y por fuera.
Conviértete en miembro de Divi
Cómo diseñar una página de inicio: una guía simple
Discutamos el diseño de páginas de inicio prometedoras. Lo guiaremos a través del proceso usando Divi, pero no se preocupe si está usando algo más: estos consejos lo ayudarán a crear mejores páginas de inicio sin importar el constructor que elija.
Comenzando desde cero (más flexible)
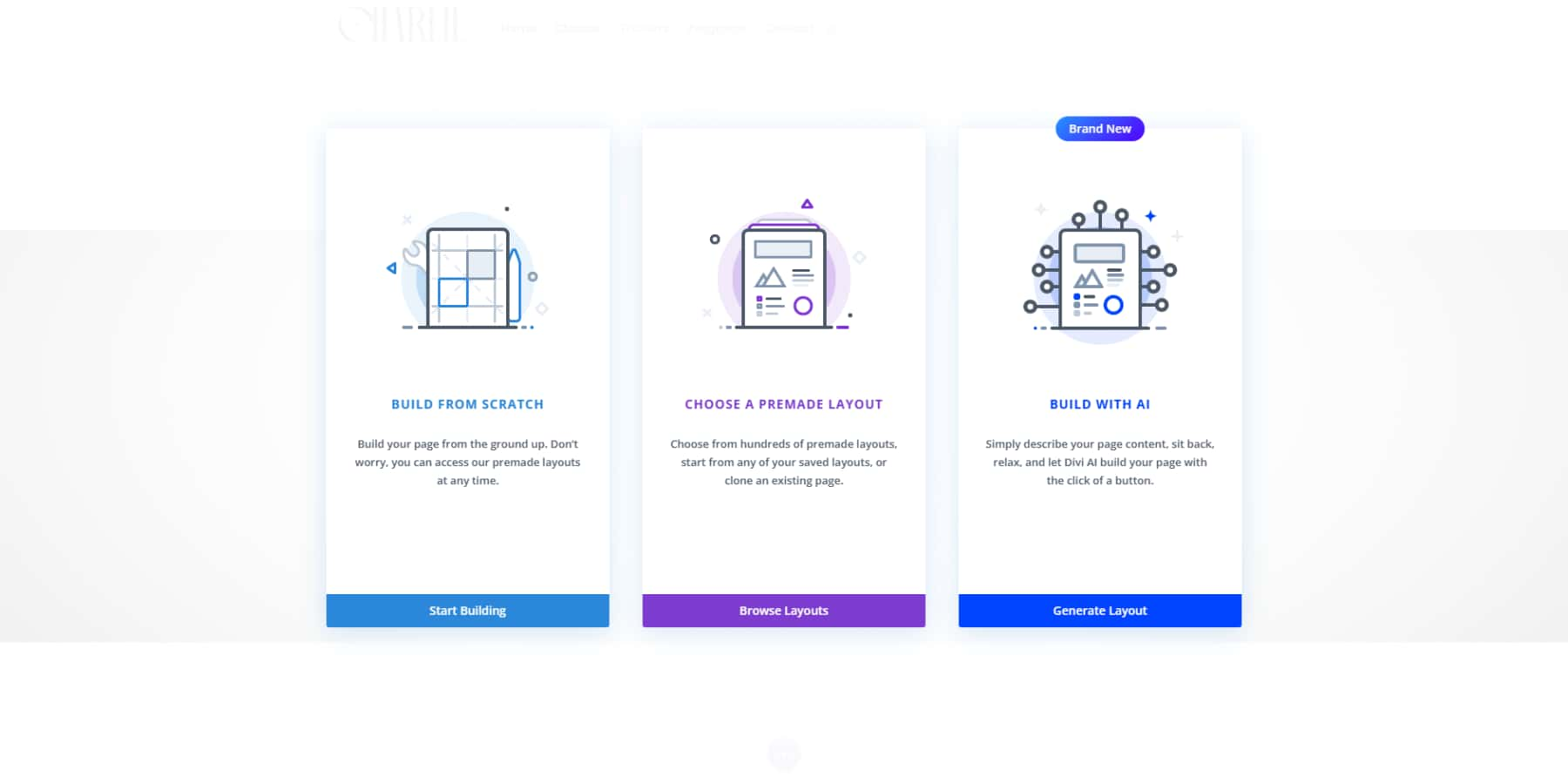
Comenzar desde cero es probablemente la forma más fácil de proceder. Agregue una nueva página, abra el Divi Builder y presione "Build From Scratch" para comenzar de nuevo.

Hablemos de esa primera impresión. Su página de inicio necesita un abridor fuerte: lo llamamos la sección de héroes. Tome un encabezado de ancho completo, déjelo caer en su mejor línea y pegue un botón debajo que le dice a la gente exactamente qué hacer a continuación. Nada lujoso, solo claro y directo.

La mayoría de la gente quiere saber que pueden confiar en ti. Agregue algunos logotipos de empresas con las que ha trabajado, o mejor aún, deje que sus clientes felices hablen con un simple control deslizante testimonial.
Mantenga sus servicios principales simples. Esos pequeños módulos de propaganda con íconos funcionan como un encanto que se alinean tres o cuatro para mostrar de qué se trata. ¿Necesitas decir más? El módulo de Toggle permite a las personas hacer clic para leer detalles adicionales sin abarrotar su página.

Divi viene lleno de más de 200 módulos, pero no te vuelvas loco. Elija lo que necesita, agregue un espacio para respirar entre secciones y siempre verifique cómo se ve en su teléfono. Confía en nosotros: las vistas móviles pueden ser complicadas.
Durante el último, facilite que la gente se comunique con usted. Un formulario de contacto simple o un botón "Hablemos" en la parte inferior hace el trabajo muy bien.
Usando una plantilla (ahorro de tiempo)
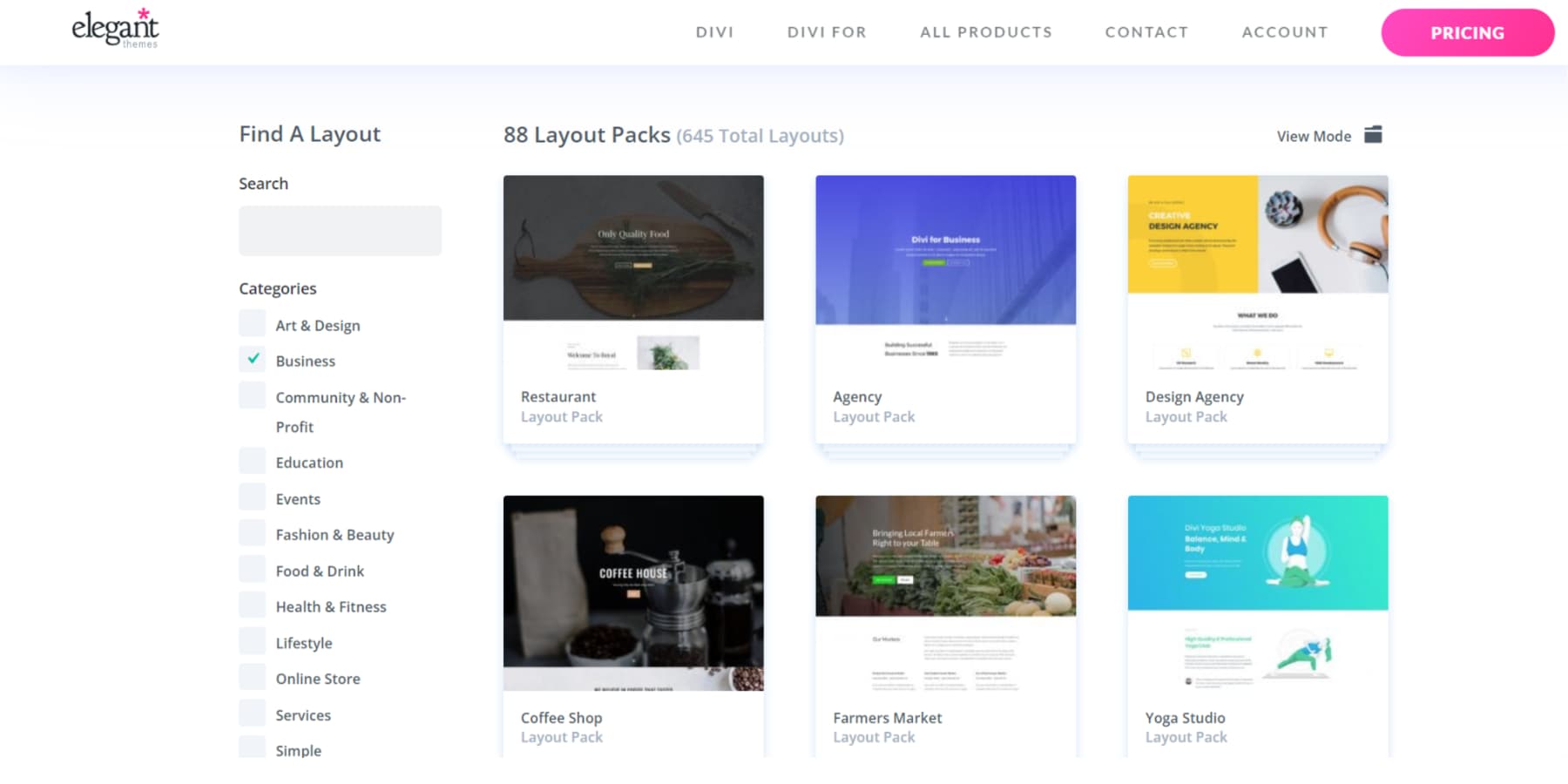
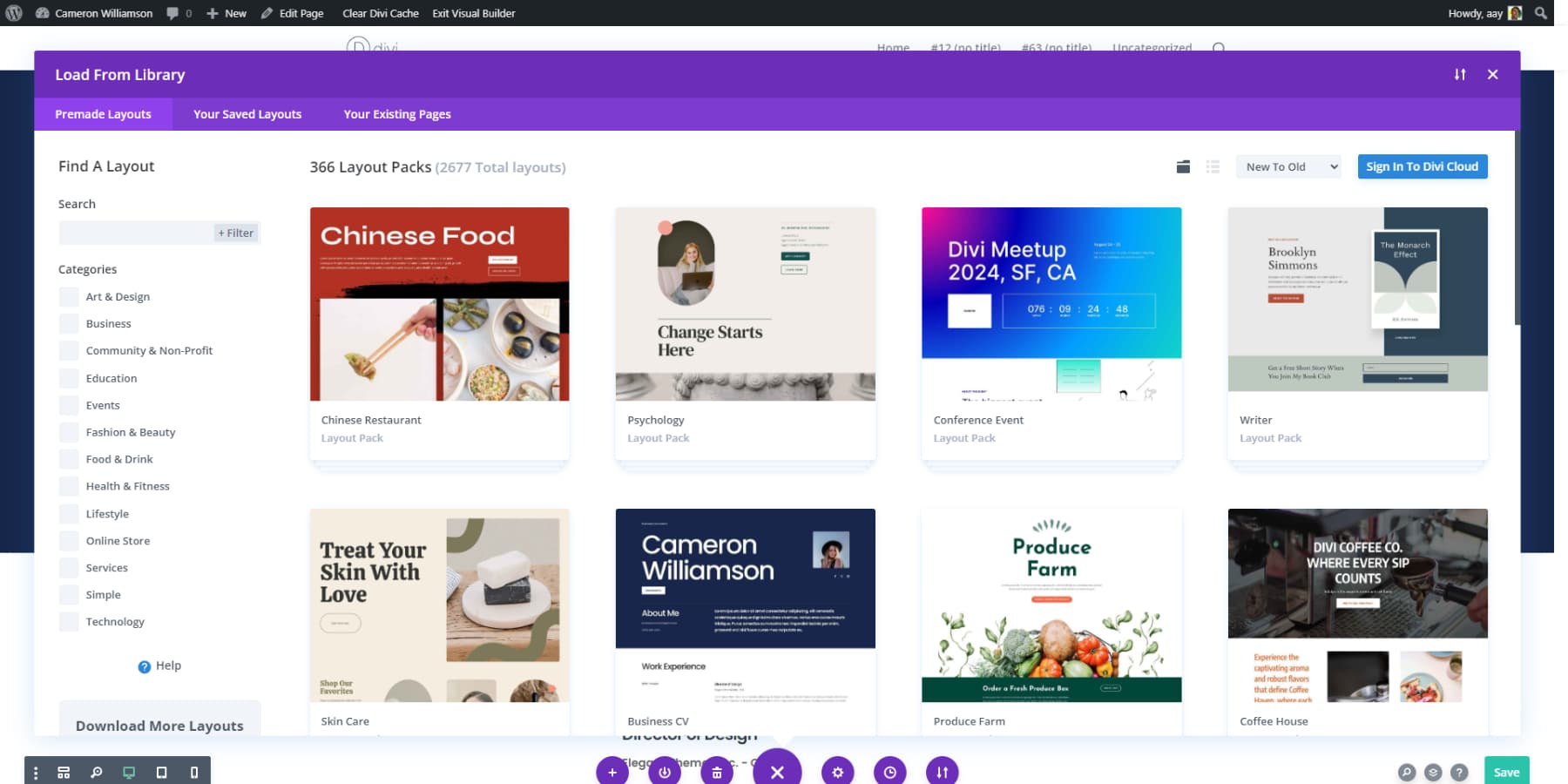
La biblioteca de diseño de Divi hace que encontrar el diseño de página perfecto sea muy fácil. El constructor pone cientos de diseños listos para usar a su alcance. Los filtros rápidos y una práctica barra de búsqueda lo ayudan a detectar exactamente lo que necesita sin desplazar sin fin a las páginas de opciones.

Los diseños cubren todas las industrias imaginables. Los propietarios de restaurantes pueden navegar a través de diseños de alimentos y bebidas repletos de secciones de menú. Los sitios web de negocios obtienen diseños profesionales con galerías de equipo. Los artistas y diseñadores encontrarán diseños de cartera que ponen su trabajo en el centro del escenario.
Detrás de escena, la biblioteca de Divi tiene más de 300 paquetes de sitios web completos y más de 2,000 diseños individuales. Cada uno proviene de nuestro equipo de diseño experto, que entiende lo que hace que un sitio web funcione. Hemos manejado todos los detalles técnicos: probar cada diseño en teléfonos, tabletas y computadoras para garantizar que su sitio se vea perfecto en todas partes. Simplemente elija su diseño favorito y comience a personalizarlo para que coincida con su visión.
Más opciones de nuestro mercado
El mercado Divi le ofrece una variedad de temas y extensiones profesionales que inspiran nuevas ideas. Exploremos los temas infantiles más populares de nuestro mercado:
Flexible

Con Divi Flexile, puede crear fácilmente cualquier tipo de sitio web sin necesidad de codificar. Disfrute de más de 20 diseños de página de inicio, 25 páginas interiores y 70 encabezados y pies de página. Encontrará 40 secciones de héroes e integración de WooCommerce con plantillas de productos, carros y pago. Use la importación de demostración de un solo clic para comenzar rápidamente y explorar más de 100 elementos de la biblioteca Divi para la flexibilidad de diseño. Puede usarlo en sitios web ilimitados, y está disponible solo por $ 19.
Get Flexile
Divi Cart Pro

Divi Cart Pro es un tema de niños de comercio electrónico premium para Divi, disponible por $ 39. Con él, obtienes cuatro módulos nativos: mini carro, tienda personalizada, carrusel de productos y categorías. Incluye más de 10 diseños de página de inicio, 10 diseños de página de productos y 20 diseños de sección. Puede personalizar fácilmente plantillas de carrito y pago. El tema responde, admite sitios multilingües e integra a la perfección con WooCommerce. Puede crear múltiples escaparates sin complementos de terceros.
Obtener Divi Cart Pro
Avantino

Con Avanti, obtienes un tema versátil Divi Child que presenta más de 60 páginas para diferentes nichos, todos integrados con WooCommerce. Disfrute de cuatro deslizamientos de deslizamiento personalizados, dos cajas de flip y más de 30 elementos preconstruidos para impulsar el compromiso y la flexibilidad de diseño. Instálelo fácilmente con una herramienta de importación de demostración con un solo clic. Por solo $ 35, recibe un uso ilimitado del sitio web y una suscripción de un año para soporte y actualizaciones.
Obtener avanti
Tema de Phoenix Super

Con el tema de Phoenix Super, obtienes un diseño moderno y bellamente receptivo, perfecto para tabletas y dispositivos móviles. Se centra en líneas limpias, espacio en blanco y tipografía sólida para hacer que su sitio sea visualmente atractivo. Puede crear impresionantes sitios web con facilidad, sabiendo que se ve muy bien en cualquier pantalla. El tema está disponible por $ 99, que le ofrece una solución rica en funciones para sus necesidades de diseño.
Obtener el tema de Phoenix Super
Molti

Con Molti, puede crear fácilmente sitios web de negocios diversos utilizando su diseño moderno y multipropósito. Obtiene acceso a más de 22 páginas bellamente diseñadas, junto con 6 diseños de encabezado y pie de página. El diseño totalmente receptivo garantiza que su sitio se vea muy bien en cualquier dispositivo. Puede importar demostraciones con solo un clic y cambiar los colores de acento sin esfuerzo, ahorrándole tiempo. Disfrute de animaciones impresionantes y funcionalidades versátiles, perfectas para sitios como consultoría o comercio electrónico. El precio es de $ 25.
Get Molti
Cómo usar plantillas en divi
Hay tres formas de usar una plantilla o un diseño en Divi:
- Cargue un diseño prefabricado directamente: agregue una nueva página y haga clic en 'Use Divi Builder'. Cuando se abra el editor visual, verá tres opciones: elija un diseño prefabricado. Explore la colección de Divi, seleccione su favorito y comience a editar. Eso es todo.
- Importar desde el mercado: ¿Tiene un paquete de diseño del mercado o nuestro blog? Primero, descomprima el archivo descargado. Dirígete a la biblioteca Divi → Divi y busca la opción de importación y exportación. Puede traer todo el diseño o solo las partes que desee. Una vez importado, abra el Visual Builder, seleccione 'Elija un diseño prefabricado' y encuentre su diseño en 'sus diseños guardados'.
- Use un tema infantil: algunos diseños de mercado vienen como temas infantiles. Para usarlos, vaya a Apariencia → Temas → Agregue un nuevo tema y cargue el archivo de tema infantil. El proceso funciona al igual que instalar cualquier otro tema de WordPress.
Ahorre tiempo y dinero con Divi Pro
Almacene todas las piezas del sitio web favoritas en un lugar con Divi Cloud. Encabezados, pies de página, diseños: manténgalos a todos organizados y listos para usar. ¿Necesita compartir diseños con su equipo o usarlos en diferentes sitios? Divi Cloud maneja eso sin problemas.
Avanzar a Divi Pro abre aún más posibilidades. Recibirá tratamiento VIP con apoyo rápido: nuestro equipo responde dentro de 30 minutos, día o noche. Además, ahorre un 10% en las golosinas del mercado y traiga hasta cuatro miembros del equipo para el viaje a través de los equipos Divi. ¿Necesitas más manos en la cubierta? Agregue miembros adicionales del equipo por solo $ 1.50 cada mes.
El paquete Pro incluye divi ai y almacenamiento ilimitado en la nube. Ponte todo junto y ahorrarás alrededor de $ 200 en comparación con comprar todo por separado.
Obtener Divi Pro
Sitios rápidos de Divi
¿Quieres una opción aún más rápida? Echa un vistazo a nuestros sitios de inicio. Estas no son solo plantillas: cada una viene llena de fotos personalizadas y obras de arte originales que no encontrará en ningún otro lugar.
Vaya a la pestaña Divi → Divi Sitios rápidos, haga clic en el botón "Generar un nuevo sitio", seleccione "Usar sitio de inicio prefabricado", navegue a través de los diseños y elija uno que se sienta bien para su marca. Deje caer sus detalles básicos, seleccione colores y fuentes (opcionales) y deje que Divi Sitios rápidos haga lo suyo. Tendrá un sitio web completo listo antes de que pueda terminar su café.
La mejor parte? Todo funciona en perfecta armonía, desde su esquema de color hasta sus fuentes. Una vez que su sitio está en vivo, puede saltar y hacer ajustes como cualquier otro sitio Divi.
Usar AI para construir una página de inicio (más fácil)
¿Recuerdas los días en que construir un sitio web significaba semanas de trabajo? Ya no. Con Sitios rápidos de Divi y Divi Ai, puede tener su página de inicio en funcionamiento antes del almuerzo.
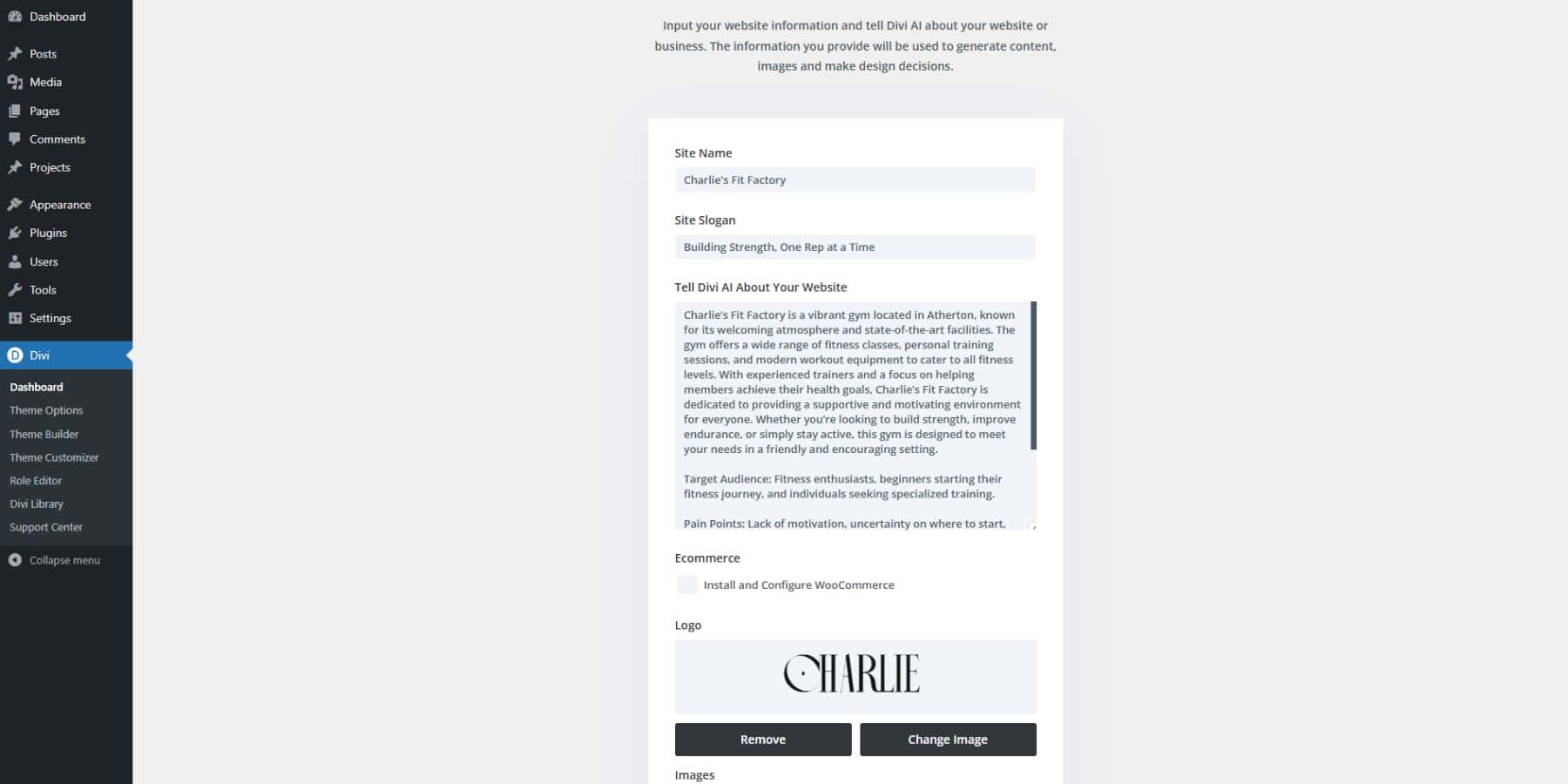
Simplemente salga a su tablero Divi y haga clic en "Generar un nuevo sitio". Luego, seleccione Generar su sitio con la opción AI y decirle de qué se trata su negocio en detalle. Cuanto más los detalles, mejor. Recuerde, necesitaría una suscripción de divi ai para este camino. Por ejemplo:
Nombre del sitio: Charlie's Fit Factory
Eslogan del sitio: Fuerza de construcción, una repetición a la vez
Luego, en The Tell Divi AI sobre el campo de su sitio web:
Charlie's Fit Factory es un gimnasio vibrante ubicado en Atherton, conocido por su atmósfera acogedora e instalaciones de última generación. El gimnasio ofrece una amplia gama de clases de acondicionamiento físico, sesiones de entrenamiento personal y equipos de entrenamiento modernos para atender a todos los niveles de acondicionamiento físico. Con entrenadores experimentados y un enfoque en ayudar a los miembros a alcanzar sus objetivos de salud, Charlie's Fit Factory se dedica a proporcionar un entorno de apoyo y motivación para todos. Ya sea que esté buscando generar fuerza, mejorar la resistencia o simplemente mantenerse activo, este gimnasio está diseñado para satisfacer sus necesidades en un entorno amigable y alentador.
Público objetivo: entusiastas del fitness, principiantes que comienzan su viaje de acondicionamiento físico y personas que buscan capacitación especializada.
Puntos de dolor: falta de motivación, incertidumbre sobre dónde comenzar, necesidad de orientación para lograr objetivos de aptitud.
Lo que ofrecemos: programas de acondicionamiento físico integrales, equipos de vanguardia, entrenadores personales certificados, clases grupales y asesoramiento nutricional.
Llamada a la acción: regístrese para una clase de prueba gratuita.

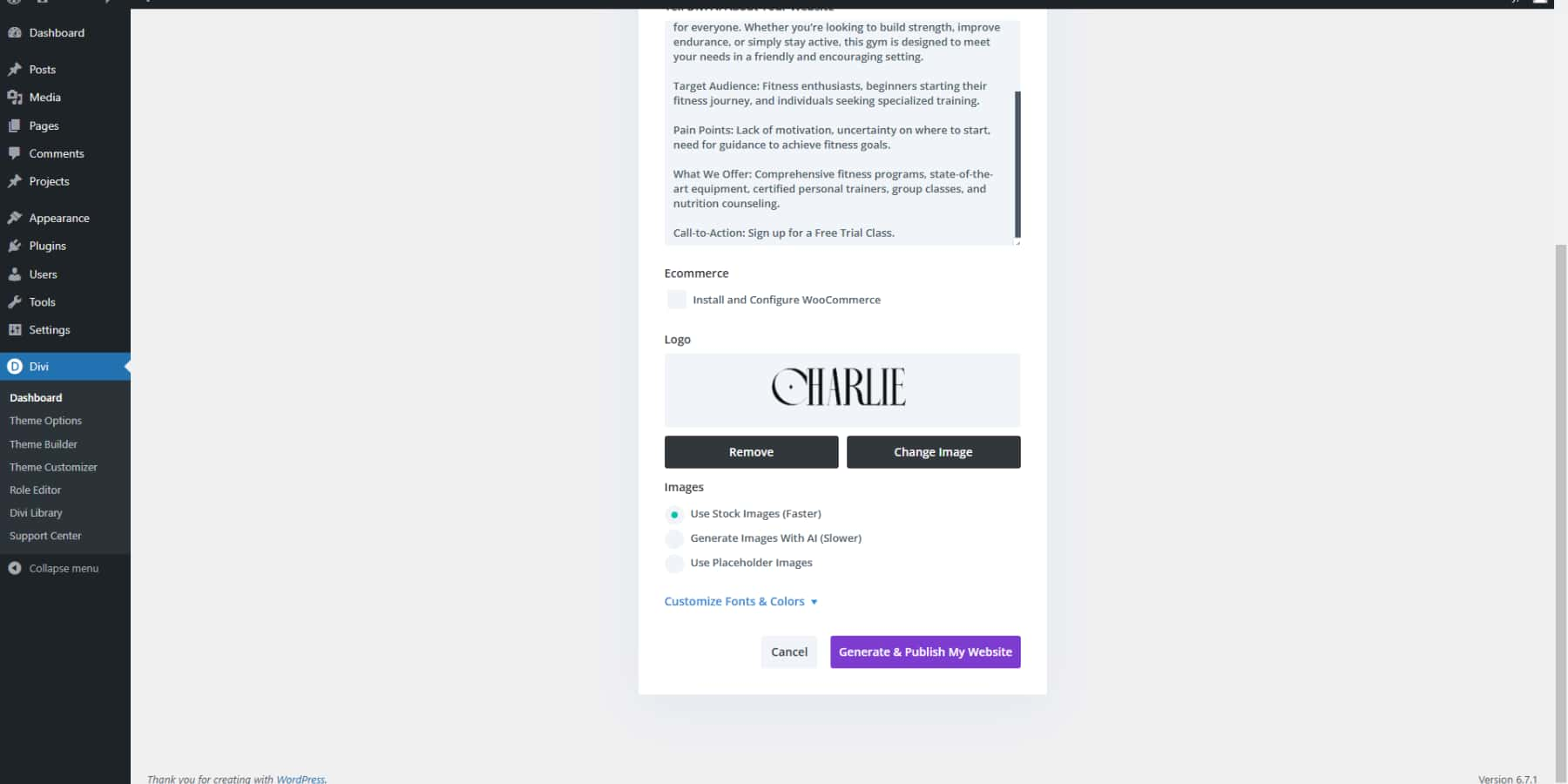
¿Tiene productos para vender? Seleccione la opción Instalar WooCommerce, y también configurará sus páginas de tienda. A continuación, imágenes. Puede seleccionar la opción Divi Quick Sites para crear algo perfecto de la enorme colección de Unsplash o dejar que Divi prepare imágenes personalizadas. Si ya tiene imágenes, también puede seleccionar la opción "Usar marcador de posición".

A continuación, puedes jugar con colores y fuentes. Elija el suyo si sabe lo que quiere, o deje que Divi sugiera algunas combinaciones ganadoras. Cuando estés contento con cómo se ve, presione "Generar y publicar" y ver que la magia sucede.
Unos minutos más tarde, verá su página de inicio de suplente a la vida.
Tal vez ejecute una acogedora cafetería en el centro o lance la próxima gran startup de tecnología: sea cual sea su historia, los sitios rápidos de Divi lo hacen bien. Su cafetería no sonará como un robot corporativo, y su startup no se lee como un blog informal.
¿Algo no del todo bien? Ningún problema. Use el Visual Builder para ajustar hasta que todo esté donde lo desee.
Piense en ello como tener un diseñador web profesional en su bolsillo, uno que trabaja a velocidad de rayo pero aún le permite tomar las tomas.
Además, si desea diseñar secciones adicionales con AI, haga clic en el botón Agregar nueva sección (azul +) y seleccione Generar la sección con AI. Describa y observe cómo Divi Ai reúne una sección para usted.
Más allá del diseño: optimización de la página de inicio
Un diseño hermoso llama la atención, pero la optimización inteligente lo mantiene pegado. Aquí le mostramos cómo convertir su página de inicio en una potencia de conversión que los motores de búsqueda y los visitantes les encantará.
Creación de imanes de motor de búsqueda
Su página de inicio necesita hablar dos idiomas, uno para los visitantes y otro para los motores de búsqueda. Mientras los visitantes escanean su contenido, Google lo arrastra para comprender lo que ofrece. El buen SEO te ayuda a aparecer cuando la gente busca negocios como el tuyo.
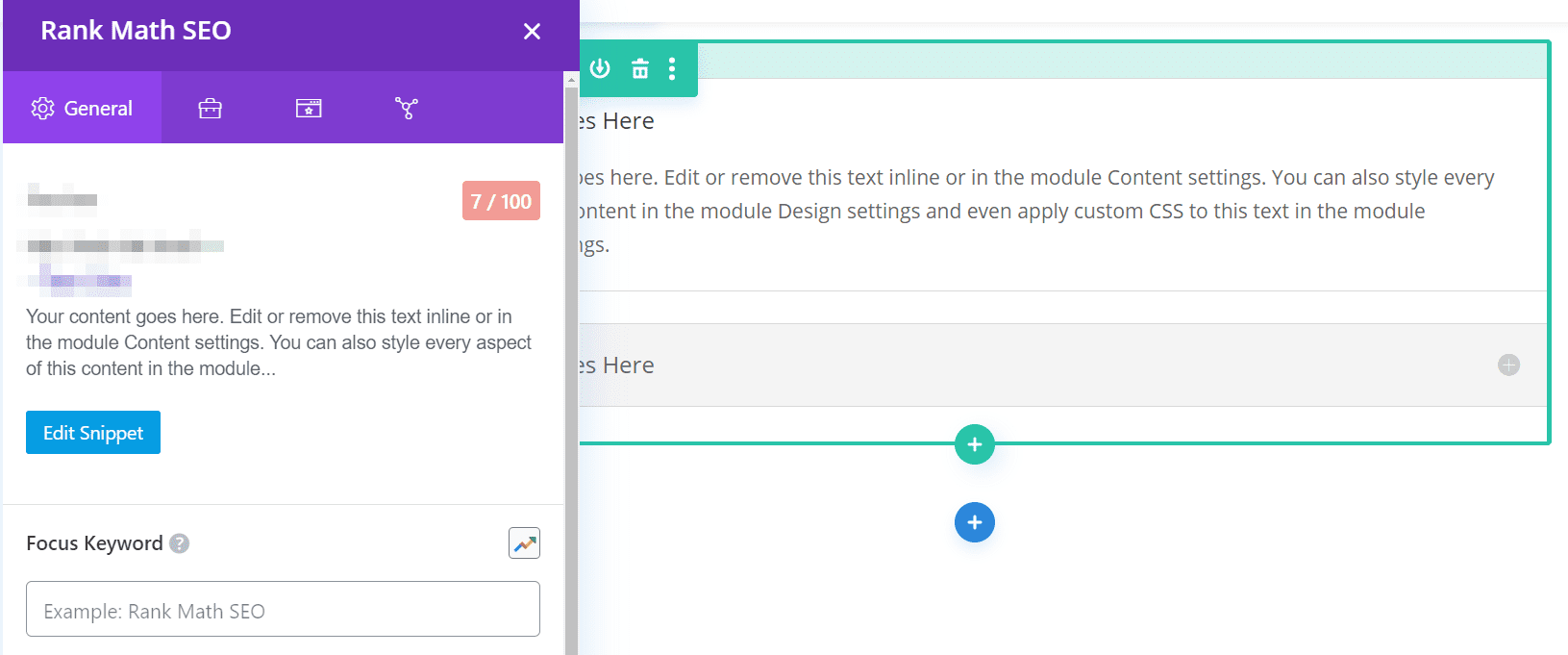
Las herramientas de investigación de palabras clave como SEMRUSH lo ayudan a encontrar las palabras exactas que su audiencia escribe en Google. Una vez que conozca estas palabras clave, Divi Ai puede ayudar a tejerlas naturalmente en su contenido. ¿Quiere verificar si su página alcanza todas las marcas de SEO correctas? Rankmath se conecta directamente al constructor visual de Divi: es como hacer que un experto en SEO mire por encima del hombro mientras trabaja. Este complemento de WordPress le muestra exactamente qué solucionar mientras construye su página.

Además, pruebe estos consejos de SEO de página de inicio probados:
- Pon tu palabra clave principal en tu titular
- Nombra tus imágenes con texto alternativo descriptivo
- Use encabezados claros para romper su contenido
- Escribe una meta descripción que hace que la gente haga clic
Rendimiento de la página de sobrealimentación
Una página de inicio rápida mantiene felices a los visitantes y a Google sonriendo. Visual Builder de Divi hace el trabajo pesado detrás de escena: crea un código limpio mientras diseña y carga solo lo que necesita cada página. El marco del módulo dinámico del constructor y las características críticas de CSS significan que su página de inicio carga el rayo desde el principio.
¿Quieres empujar tu velocidad aún más? Combina Divi con WP Rocket para almacenar en caché tu contenido y EWWW Image Optimizer para reducir esas fotos grandes sin perder calidad. Cúbelo con las herramientas de velocidad incorporadas de SiteGround Hosting, y tendrá una página de inicio que se carga en un chasquido. Recuerde, cada segundo cuenta. Un retraso de un segundo puede costarle el 7% de sus conversiones.
Bosteros de velocidad rápida:
- Comprimir sus imágenes de encabezado
- Habilitar el almacenamiento en caché del navegador
- Elija un plan de alojamiento rápido
- Eliminar complementos no utilizados
- Minimizar las redireccionamientos
Usando pruebas divididas
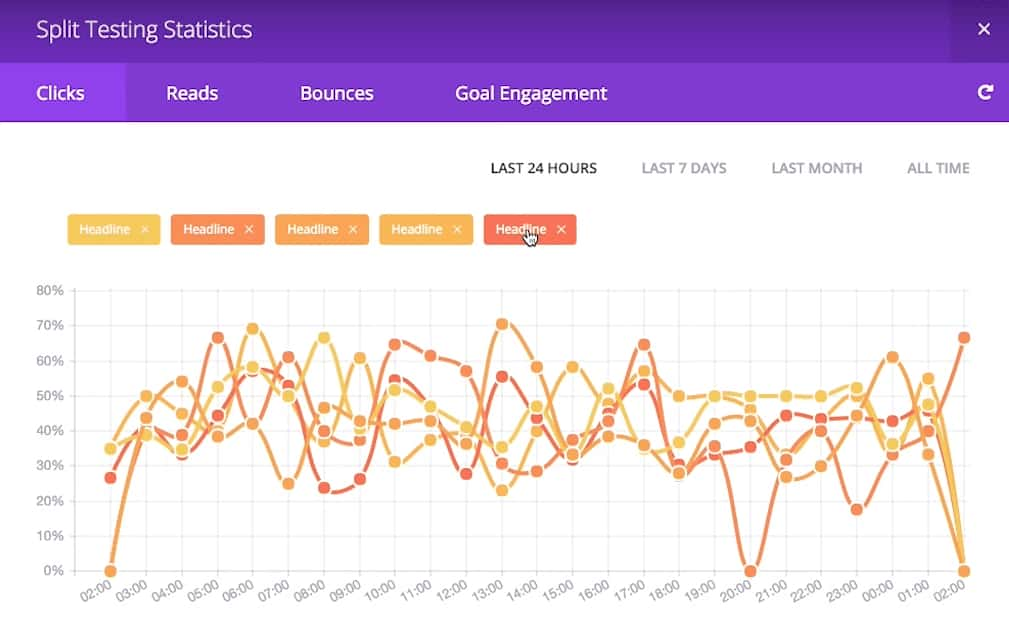
¿Alguna vez se preguntó por qué algunos sitios web parecen saber exactamente qué hace que la gente haga clic? Probablemente estén usando pruebas divididas, mostrando dos versiones diferentes de su página de inicio a diferentes visitantes y viendo cuál funciona mejor. Es como tener dos sabores de helado y dejar que los clientes le digan cuál prefieren por lo que compran, no solo lo que dicen que les gusta.
Divi simplifica estos experimentos con su herramienta incorporada llamada Divi Leads. ¿Quiere probar si un fondo de video supera una imagen estática? ¿O si "Iniciar prueba gratuita" funciona mejor que "intente ahora"? Simplemente cree ambas versiones en el Visual Builder, y Divi muestra a cada una a la mitad de sus visitantes. Hace rastreo de todo (clics, registros, ventas, y le dice qué versión gana. Sin adivinar, solo claros datos sobre lo que prefieren sus visitantes.

Analizar el comportamiento del usuario
Las pruebas divididas te muestran lo que funciona, pero Analytics te dice por qué. Al ver a los visitantes moverse a través de su página de inicio, verá patrones que nunca notará de otra manera. Tal vez las personas se desplazan más allá de sus mejores características, o se atascan a la mitad de la página; estas ideas lo ayudan a arreglar lo que está roto.
Herramientas como Hotjar muestran cómo los visitantes interactúan con su página de inicio a través de mapas de calor y grabaciones de sesión. Verá dónde hacen clic, qué tan lejos se desplazan e incluso vea grabaciones de visitas reales. Combina eso con MonsterinSights, que lleva a Google Analytics a tu tablero de WordPress, y obtendrás el cuadro completo.
Estas herramientas convierten datos complicados en acciones claras, como determinar si su menú móvil necesita trabajo o si su botón de llamada a la acción está en el lugar equivocado. Estas soluciones menores, guiadas por datos reales, pueden convertir su buena página de inicio en una excelente.
Aplasta tu primera impresión
Construir la página de inicio perfecta es menos que seguir una fórmula y más sobre la creación de una experiencia que habla con sus visitantes e impulsa los resultados. A lo largo de esta guía, hemos explorado los elementos esenciales, las trampas comunes y las estrategias probadas que hacen que las páginas de inicio funcionen.
La verdadera magia ocurre cuando combinas las herramientas adecuadas con tu visión.
| Herramienta | Objetivo | |
|---|---|---|
| Divi | Tema de WordPress y constructor de páginas multipropósito | Conseguir |
| Divi ai | Asistente de diseño con IA | Conseguir |
| Nube de divi | Almacenamiento de activos de diseño | Conseguir |
| Equipos Divi | Colaboración en equipo | Conseguir |
| Divi VIP | Tiempos de respuesta de soporte rápido + descuentos en compras del mercado | Conseguir |
| Divi Pro | Todo el anterior incluido en uno (ahorre hasta $ 200) | Conseguir |
| Semrush | Herramienta de investigación de SEO | Conseguir |
| Rankmath | Complemento de SEO | Conseguir |
| Cohete WP | Complemento de almacenamiento en caché | Conseguir |
| Ewww | Optimización de imágenes | Conseguir |
| Cementerio | Alojamiento web | Conseguir |
| Hotjar | Herramienta de análisis | Conseguir |
| Monsterinsights | Complemento de análisis | Conseguir |
¿Buscas una ventaja? Nuestro mercado ofrece temas especializados diseñados para casi todas las industrias y estilo:
| Herramienta | Características | |
|---|---|---|
| Flexible | Tema infantil multipropósito con más de 20 diseños | CONSEGUIR |
| Divi Cart Pro | Tema infantil más adecuado para las tiendas de WooCommerce | CONSEGUIR |
| Avantino | Tema infantil versátil con más de 60 páginas | CONSEGUIR |
| Tema de Phoenix Super | Tema de niño moderno receptivo | CONSEGUIR |
| Molti | Tema de niños de negocios con más de 22 páginas | CONSEGUIR |
Pero un gran diseño necesita una base sólida. Combine Divi con el robusto alojamiento de SiteGround, y tendrá una impresionante página de inicio que funciona sin problemas. Su página de inicio perfecta está a solo unos clics de distancia, y Divi tiene todo lo que necesita para que suceda.
Obtén Divi hoy
