Cómo diseñar un formulario de registro en Elementor
Publicado: 2024-05-17Necesita un formulario de registro para permitir que las personas se registren en su sitio web o se suscriban a su boletín informativo. Sin embargo, diseñar una forma lucrativa puede parecer desalentador para algunos propietarios de empresas.
A menudo veo que la gente mantuvo el formulario en su estilo básico, mientras existía la oportunidad de hacerlo más atractivo.
En esta guía, le mostraré el proceso paso a paso de cómo diseñar un formulario de registro que resulte agradable a la vista del usuario.
Usaremos dos productos para lograr el objetivo. Fluent Forms para crear el formulario y Elementor para diseñar el formulario.
Paso 1: Instale Elementor y Fluent Forms
Elementor es un creador de páginas popular y puede lograr su objetivo de diseño con su amplia funcionalidad. Si ya es usuario de Elementor, puede utilizarlo fácilmente con la mejor combinación de Fluent Forms.
Fluent Forms tiene una excelente conexión con Elementor para que puedas mejorar tu proceso de creación de formularios con la ayuda del creador de páginas más popular del mundo.
Sin embargo, si no tienes Elementor para tu sitio de WordPress, te recomiendo que lo instales ahora. No es necesario obtener la versión pro para estilizar Fluent Forms. Pero si quieres tenerlo para uso avanzado, hazlo.
De manera similar, puedes usar la versión gratuita de Fluent Forms para usarlo con Elementor. Pero te sugiero que obtengas la versión pro porque obtendrás muchas funciones sorprendentes que harán que tu viaje en línea sea más fácil y eficiente.
Paso 2: Crea tu formulario de registro con Fluent Forms
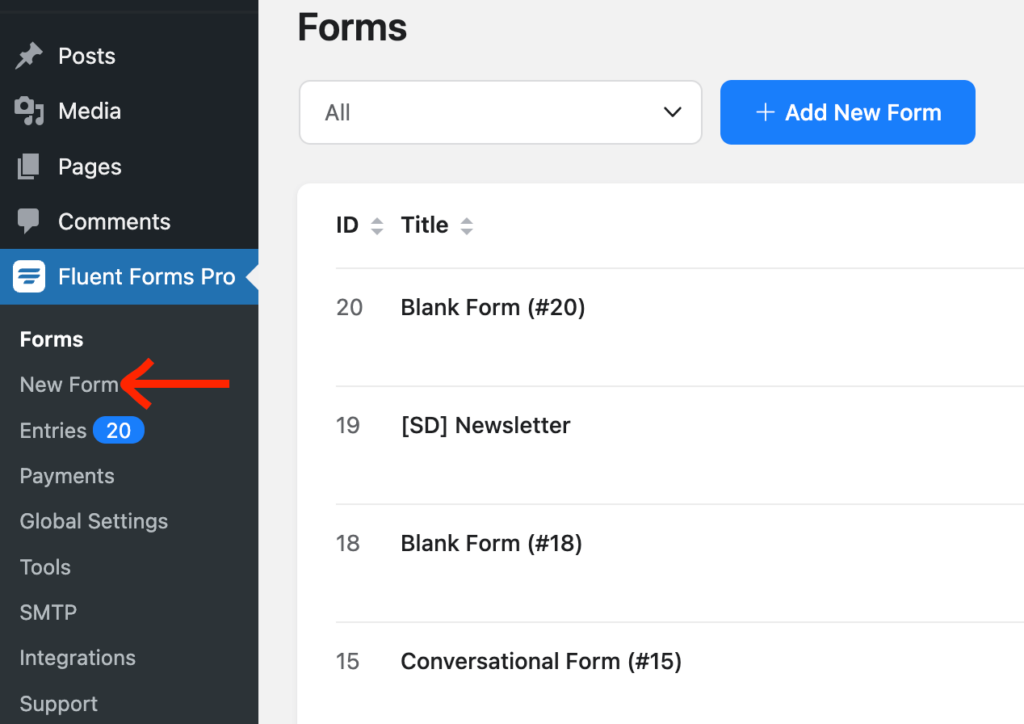
Ahora, crearemos nuestro formulario de registro. Para hacer eso, vaya a Fluent Forms >> Nuevo formulario en el lado izquierdo de su panel de WP.

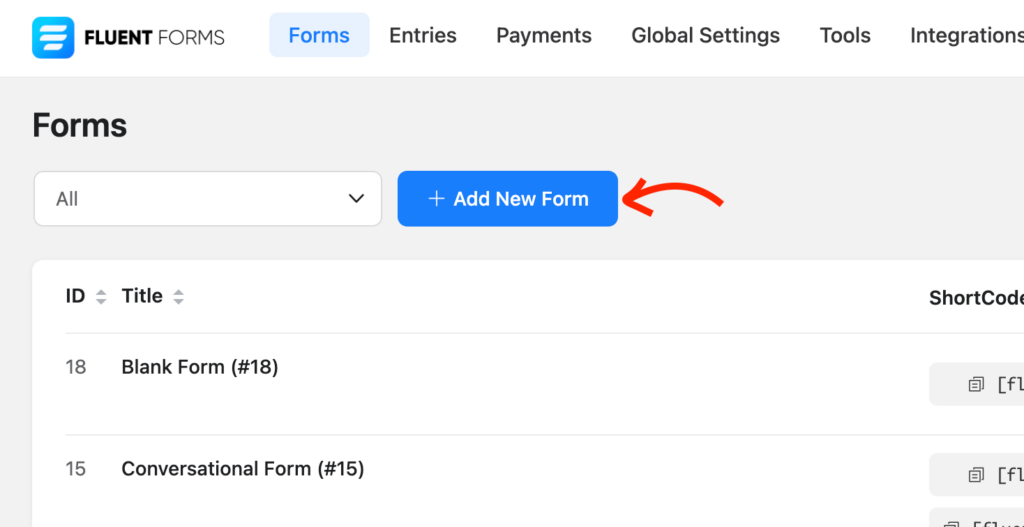
O puede ir desde el botón superior que se encuentra cerca de la sección de filtro de formulario.

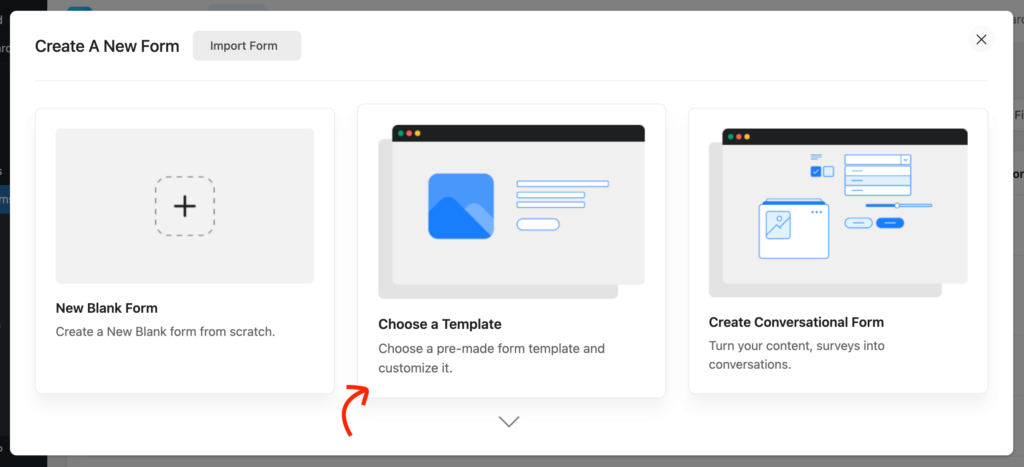
Seleccione una de las opciones enumeradas:
- Nuevo formulario en blanco
- Elija una plantilla
- Crear formulario conversacional

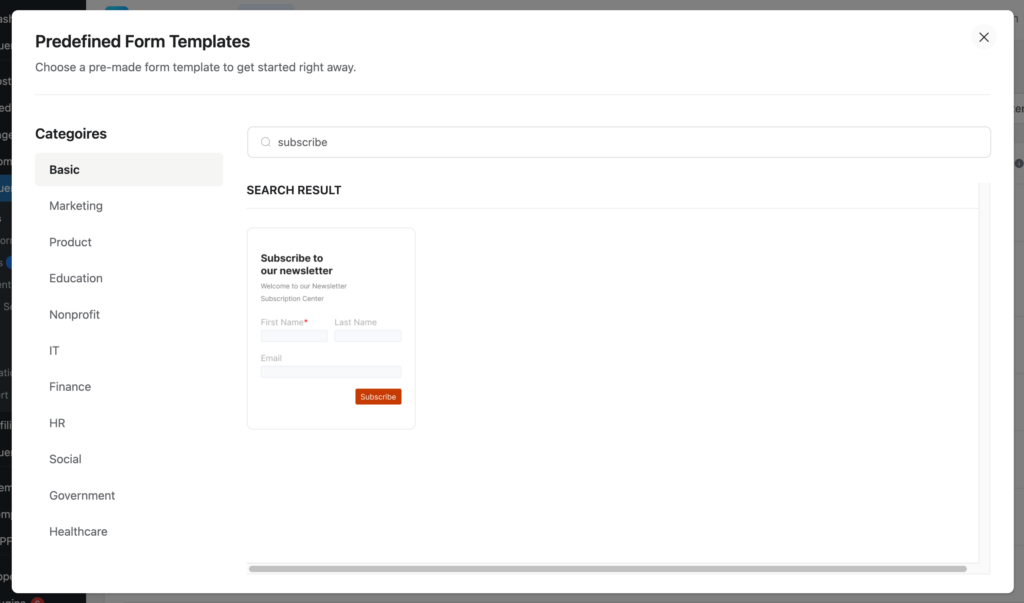
Si selecciona las plantillas prediseñadas, puede utilizar un formulario de suscripción de la lista.

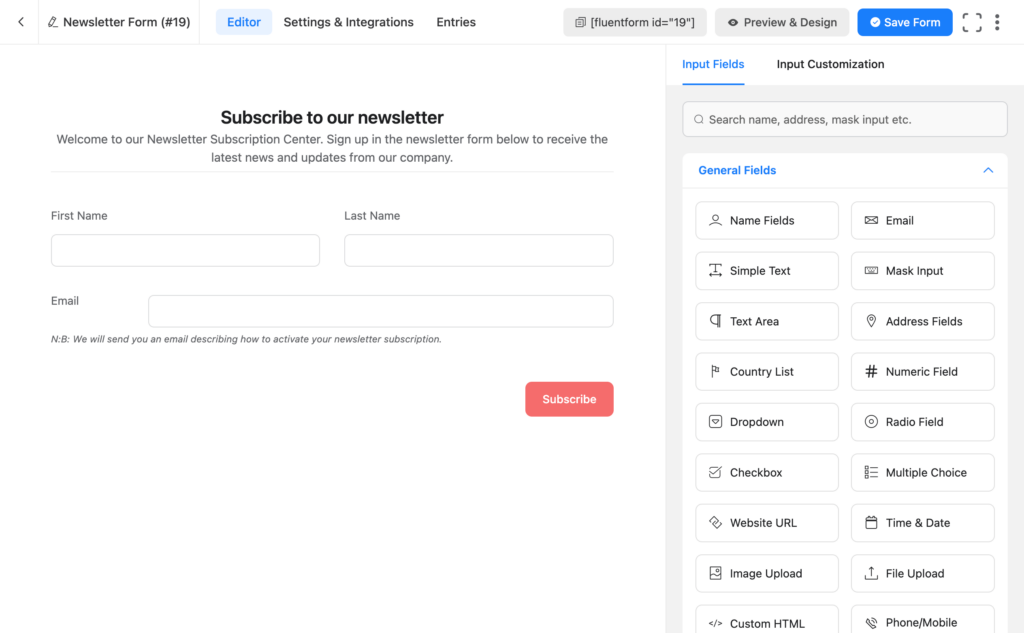
Luego, accederás al editor de Fluent Forms. Dale un nombre a tu formulario y comienza a agregar/eliminar campos. Puede arrastrarlos o simplemente hacer clic en los campos respectivos.

Puede personalizar el campo Salto de sección para agregar su texto personalizado. Si comienza con un formulario en blanco, elija el campo HTML personalizado donde puede proporcionar un encabezado con una parte de la descripción.
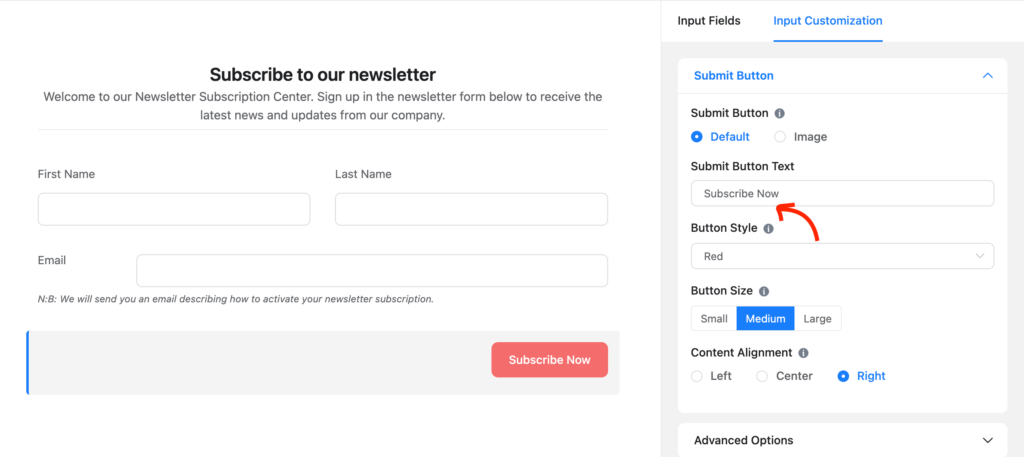
Personalicemos el texto del botón de envío para hacerlo más personalizado. Simplemente haga clic en el botón del editor y podrá ver la opción de edición en el panel derecho.

Paso 3: conéctese con una herramienta de marketing por correo electrónico
¿Qué tiene de bueno un formulario de suscripción si no lo conectas con una plataforma de marketing?
Desde crear una lista de contactos hasta una mayor comunicación, una conexión CRM le brindará muchos beneficios. Es una bendición que Fluent Forms te ofrezca un montón de integraciones de CRM y marketing por correo electrónico.
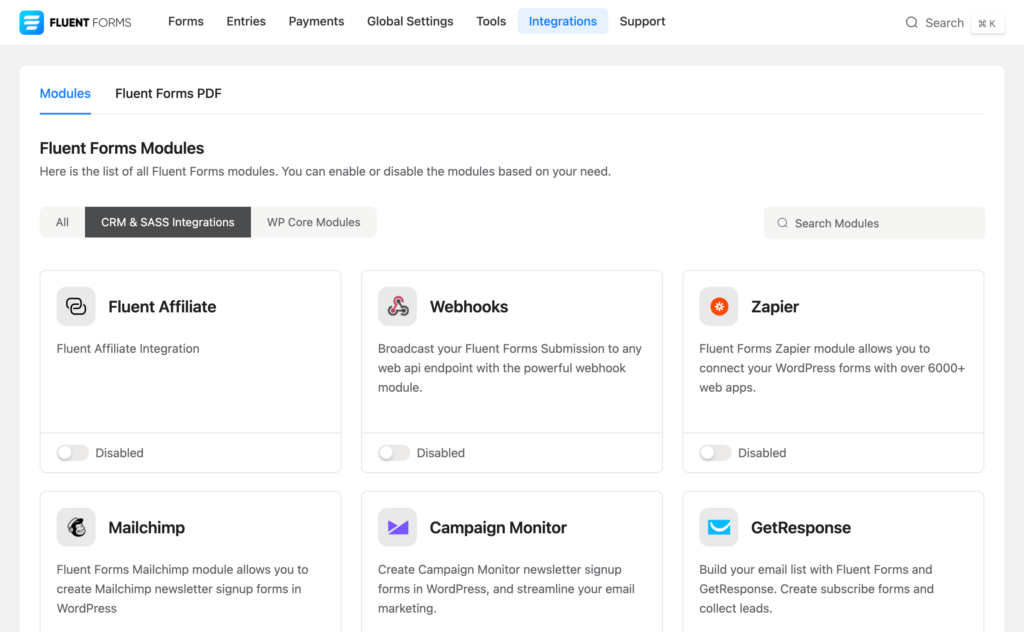
Vaya a Integraciones en el menú desplegable Fluent Forms o desde la barra superior. Ahora haga clic en la pestaña Integraciones de CRM y SASS y encuentre la plataforma que está buscando. También puedes utilizar el cuadro de búsqueda.

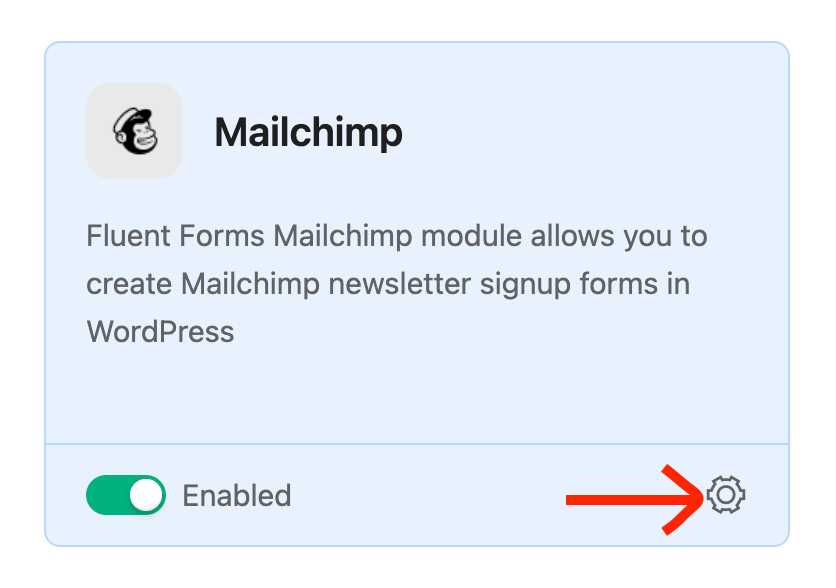
Ahora habilite la herramienta activando el botón de alternancia. Inmediatamente después de activar la herramienta, puede ver el ícono de configuración que aparece en la parte inferior derecha. Haga clic en el icono y lo llevará a la página de Configuración.

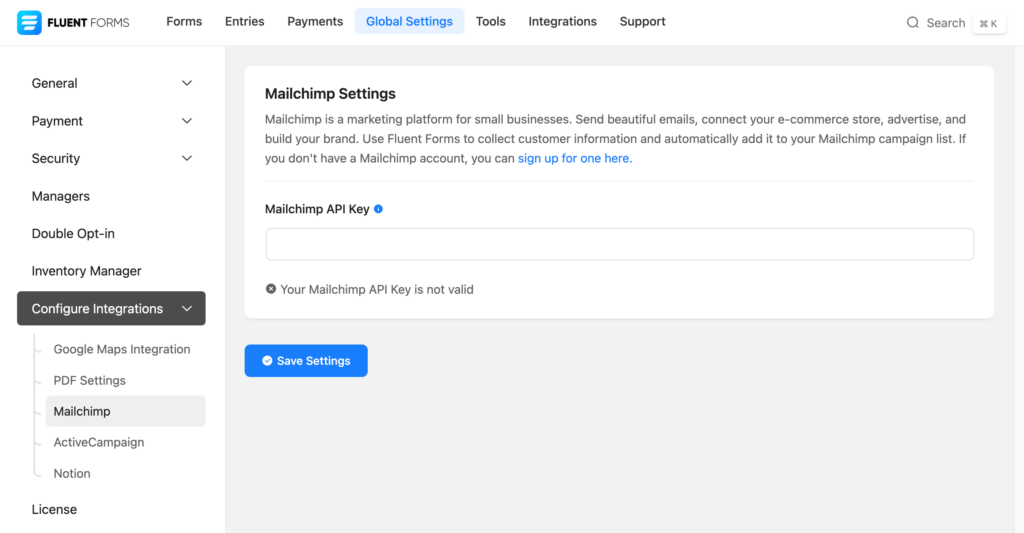
Allí podrás ver la configuración de esa integración en particular. En la configuración de API (CRM), debe proporcionar la clave. Si no tiene una cuenta para la herramienta, puede abrir una cuenta y proporcionar los detalles relacionados con la API.
Estoy mostrando el proceso con Mailchimp aquí. Puedes optar por la herramienta que amas. De todos modos, proporcione la clave API aquí. Puede obtener la clave desde su panel de Mailchimp.

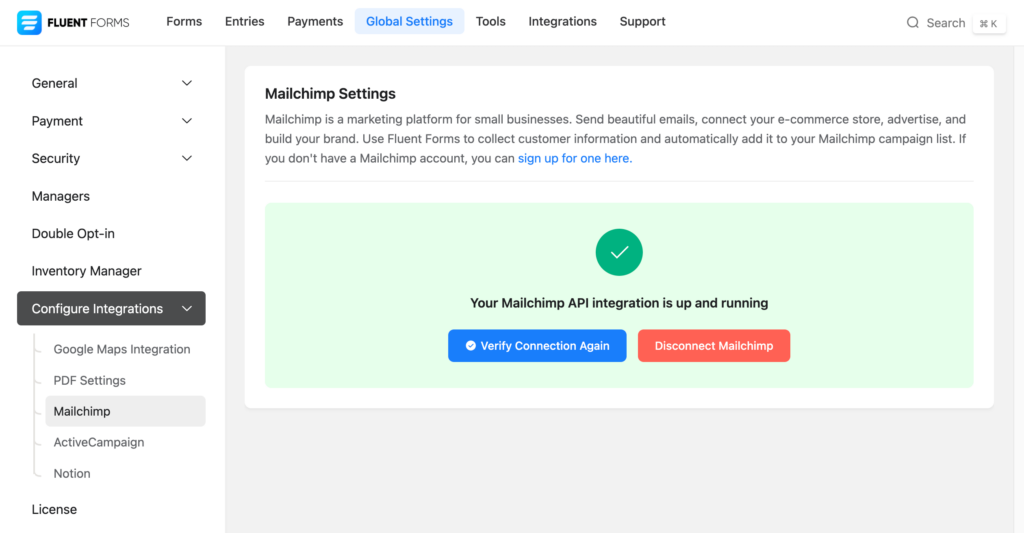
Después de insertar la clave, haga clic en el botón Guardar configuración . Puede ver si la API está funcionando o no.

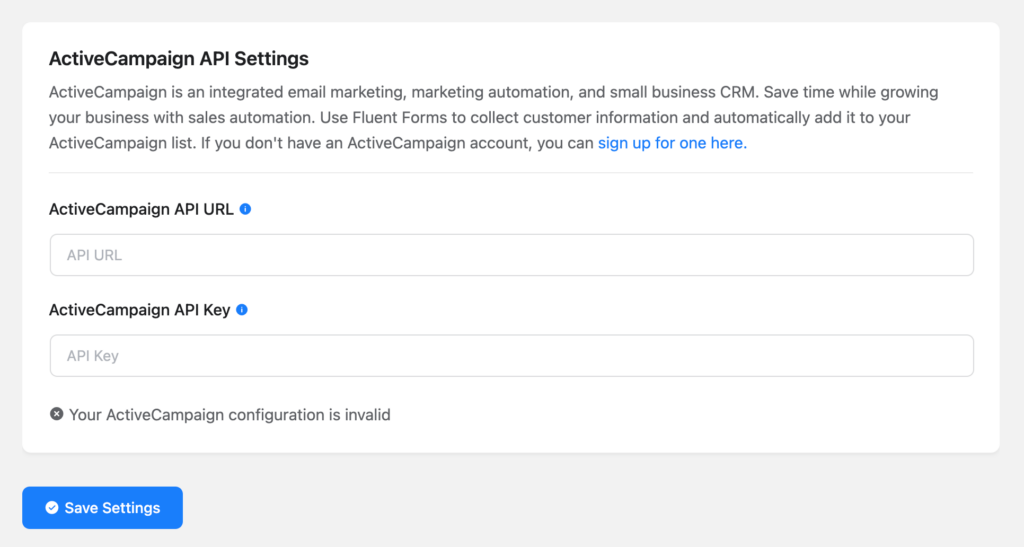
Bueno, en muchos casos tendrás que proporcionar tanto la URL de API como la clave de API, como la que se muestra a continuación para ActiveCampaign.


Después de proporcionar toda la información necesaria, haga clic en el botón Guardar configuración .
Paso 4: crea una página y edítala con Elementor
Bueno, no es necesario crear una página nueva. Puede insertar su formulario de registro en una página existente. Pero iremos a la nueva página para simplificar las cosas.
Vaya a Páginas >> Agregar nueva página desde su panel de WordPress.

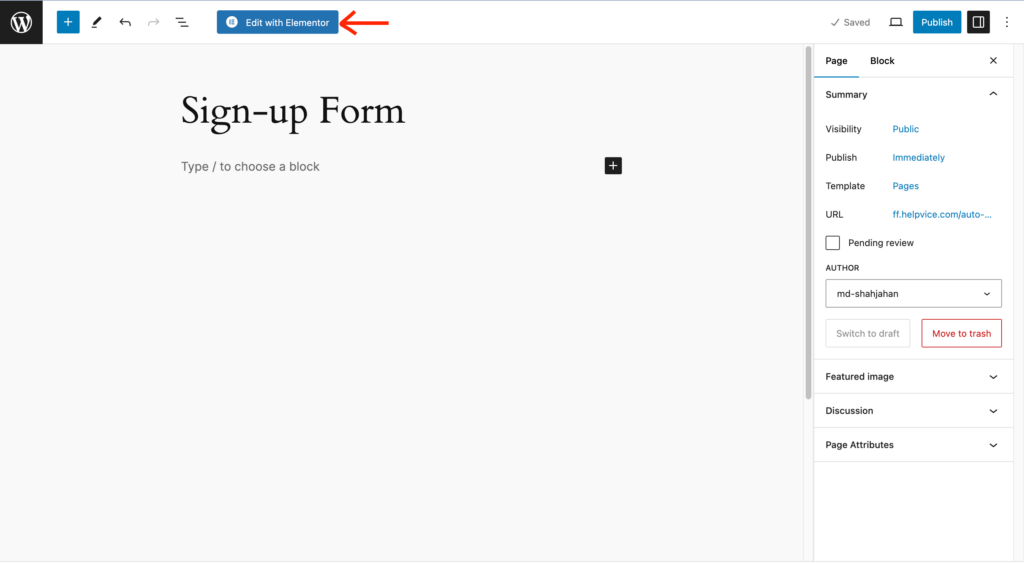
Cuando estés dentro del editor de bloques, haz clic en el botón Editar con Elementor .

Ahora aparecerá el editor de Elementor. Después de cargar la herramienta, puedes diseñar tu página de destino fácilmente ya que es un generador de arrastrar y soltar.
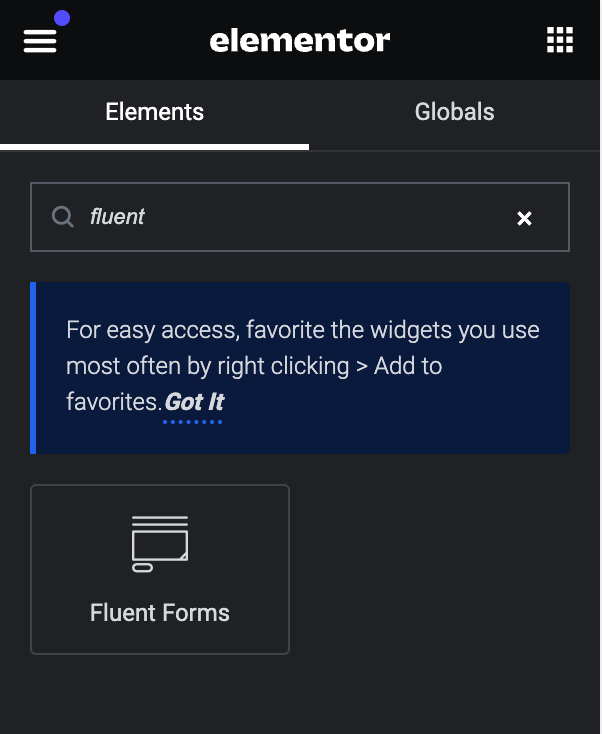
Sin embargo, ahora usaremos el widget Elementor de Fluent Forms para personalizar nuestro formulario. Para encontrar el widget, busque con Fluent Forms en la barra de búsqueda superior.

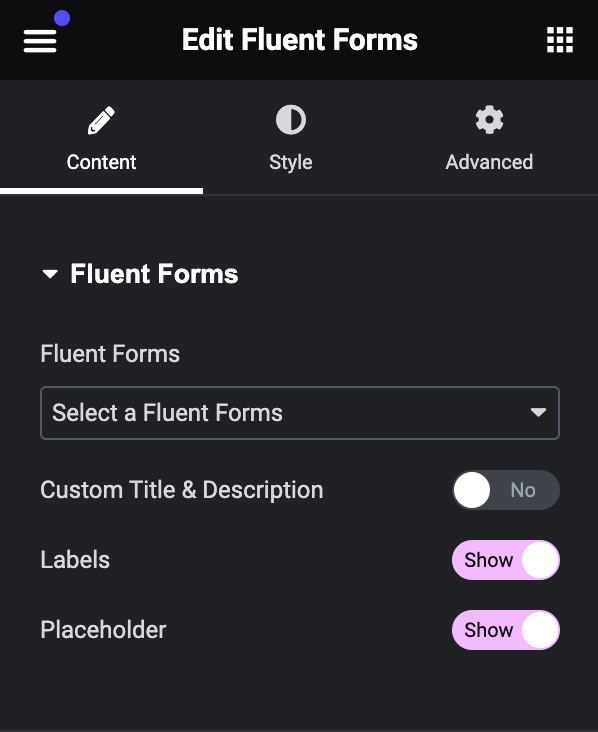
El widget Fluent Forms aparecerá en la pantalla. Haga clic en la sección desplegable y todos sus formularios aparecerán allí. Ahora elija el formulario que desea utilizar.

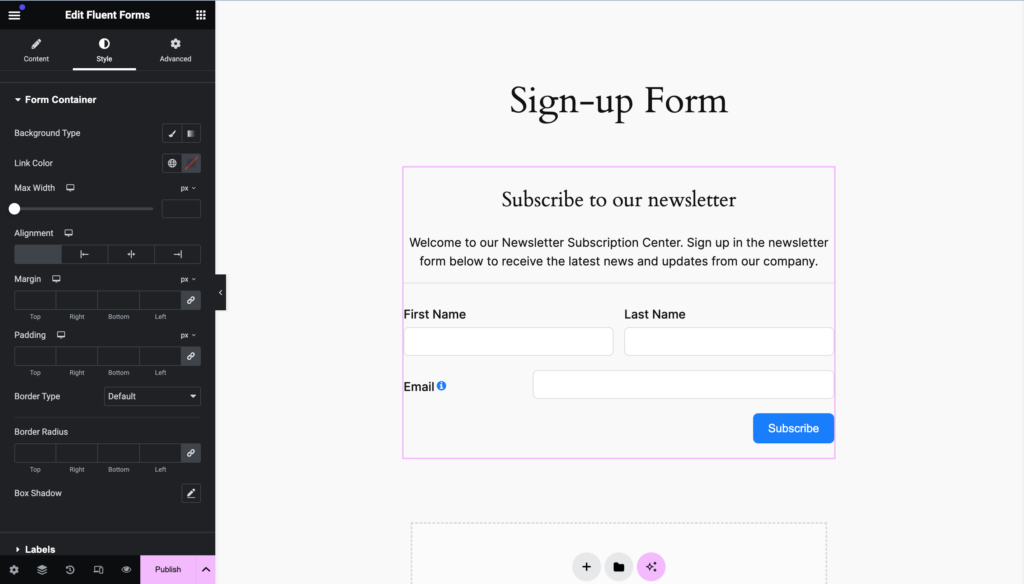
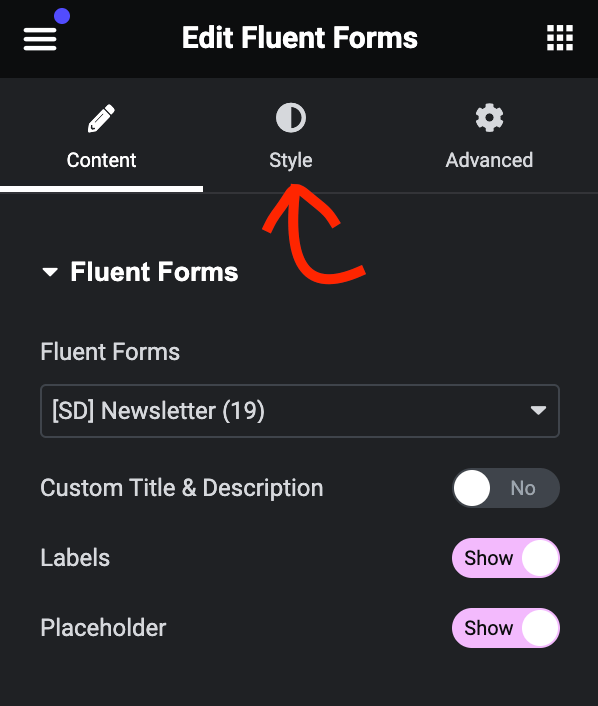
El formulario ahora aparecerá en el editor. Haga clic en la pestaña Estilo en el panel del lado izquierdo del editor Elementor.

Esta pestaña le mostrará varias opciones para personalizar sus formularios con diferentes estilos. Por ejemplo, puedes cambiar el tipo de fondo, el color del enlace, el color del texto, la tipografía y muchas cosas más.

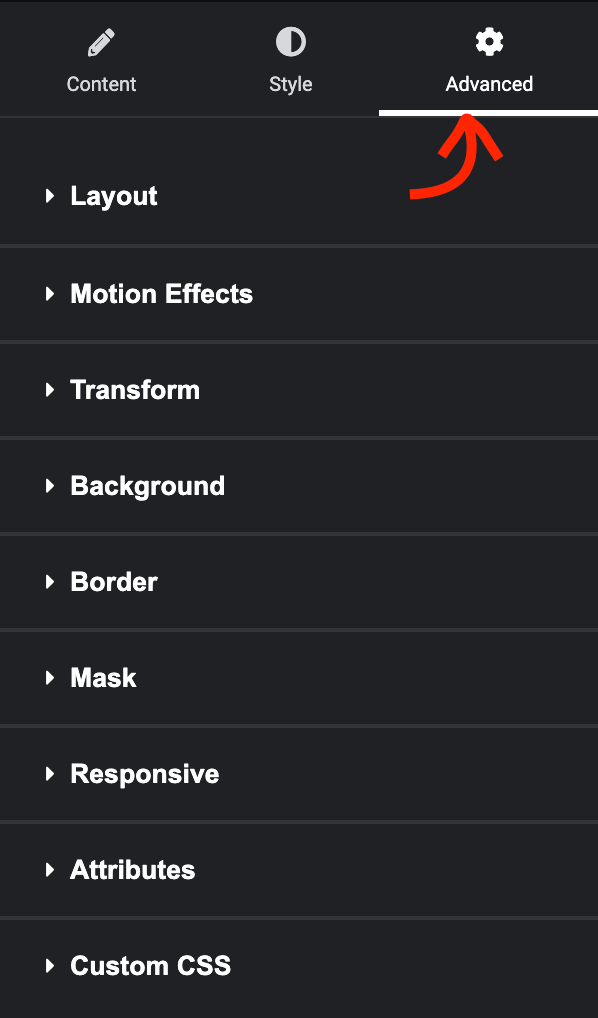
La última pestaña se llama Avanzado y contiene varios estilos que le ayudarán a cambiar su contenedor.

Aquí obtendrá toneladas de configuraciones que incluyen margen, relleno, alineación, fondo, animaciones y más.
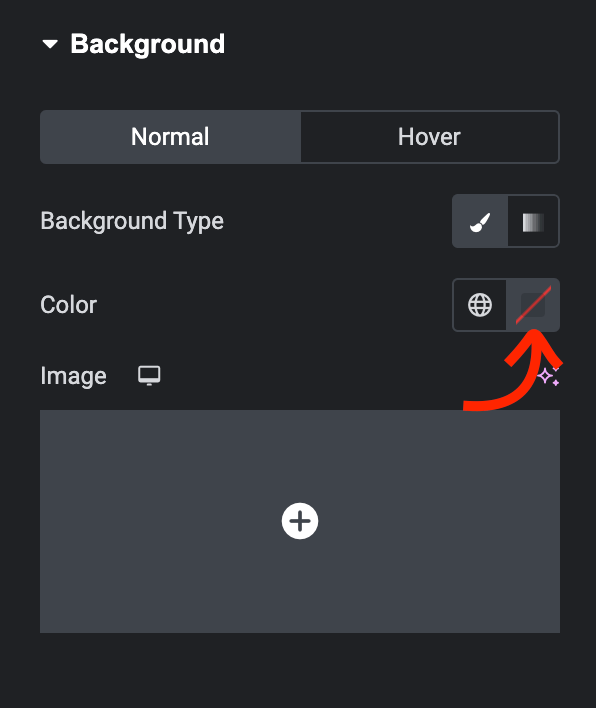
Te mostraré cómo cambiar el color de fondo de nuestro formulario. Para hacer eso, haga clic en la sección Fondo y aparecerá con algunas opciones adicionales.
Seamos simples, quiero agregar un color limpio que combine con el tema de mi sitio web. Haga clic en el icono de selección de color a la derecha.

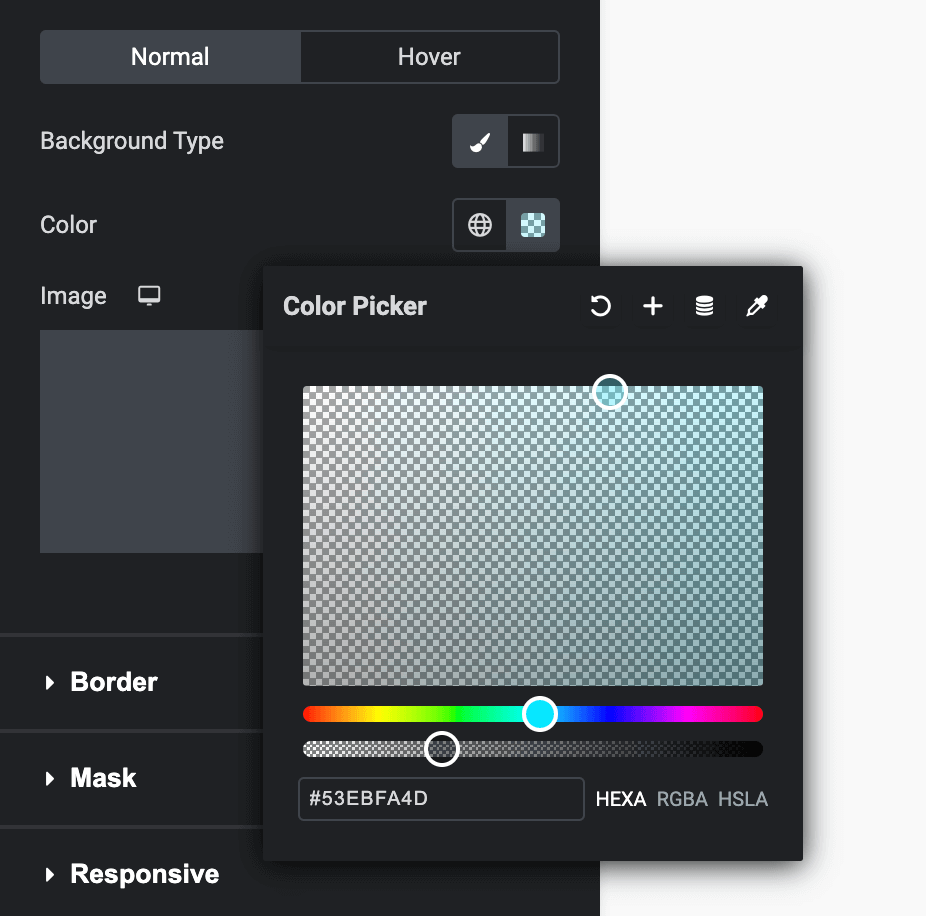
Ahora puedes elegir un color con la herramienta de selección de color. Para su comodidad, puede mover el selector por diferentes partes de su página y seleccionar el color correcto.

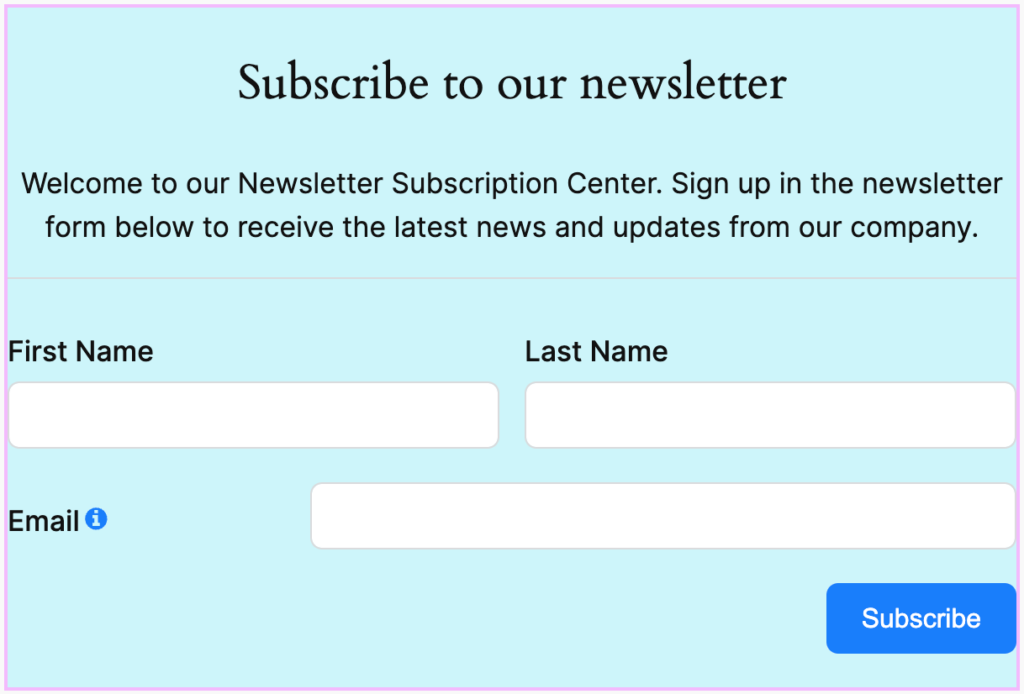
Después de seleccionar el color, podrá ver que el fondo de su formulario ha cambiado. Si estás contento con él, mantén ese color. De lo contrario, mueve el cursor hasta conseguir la combinación perfecta.

Otra cosa que puedes notar es que los campos del formulario están muy cerca del contenedor. Podemos cambiar eso fácilmente dándoles algo de espacio a su alrededor.
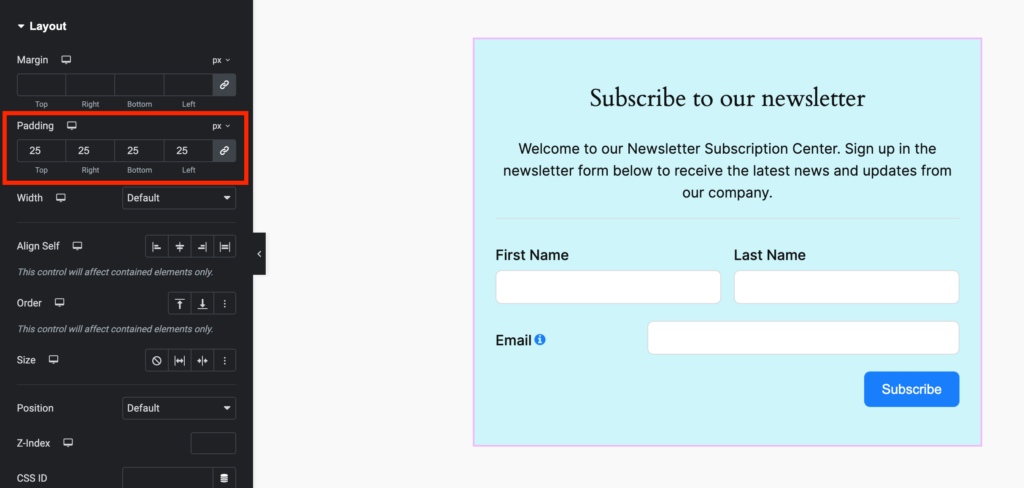
Vaya a la pestaña Diseño del panel Avanzado. Aquí puede ver la configuración de margen y relleno. Agreguemos un poco de relleno y veamos la diferencia al instante.

Acabo de explicar un paso simple para que comprendas cómo funciona Elementor para personalizar el estilo de un formulario. Tienes total libertad para recorrer todas las configuraciones para darle a tu forma un aspecto visualmente atractivo.
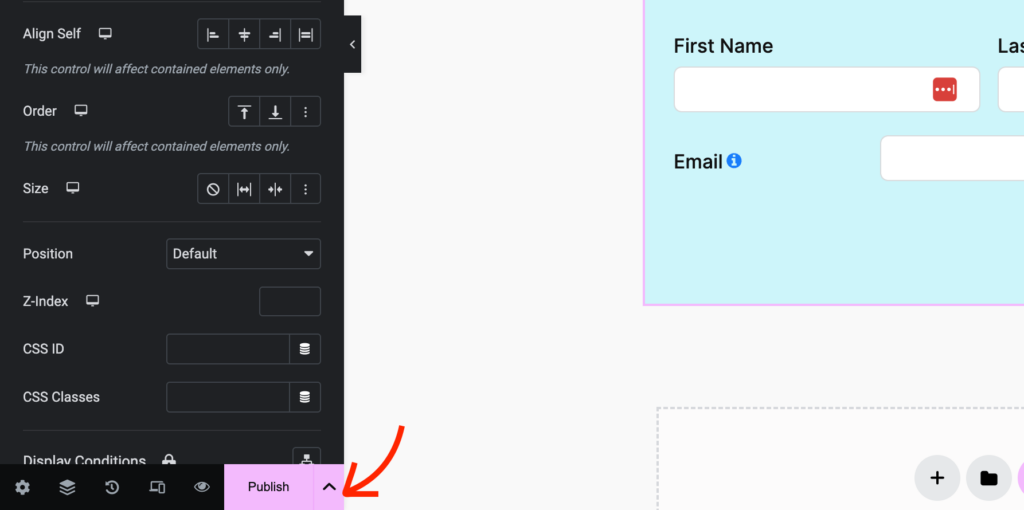
Cuando haya terminado, haga clic en el botón Publicar en la parte inferior izquierda. Aparecerá un mensaje preguntándole si desea obtener una vista previa de la página publicada.

Eso es todo. Ahora ya sabes cómo crear un formulario fácilmente con Fluent Forms y personalizarlo con Elementor. Fluent Forms y Elementor son una combinación brillante para diseñar formularios excepcionales para cualquier necesidad. ¡No hay limitaciones para diseñar un formulario que se destaque!
