Cómo diseñar una línea de tiempo de flujo de carrito de WooCommerce para su Divi
Publicado: 2023-02-01WooCommerce es uno de los complementos de comercio electrónico más queridos de WordPress. Para respaldar esto, Divi presentó varios módulos nuevos centrados en Woo que le permiten un mayor control sobre el diseño de sus páginas predeterminadas de WooCommerce. En la publicación de hoy, trabajaremos en el desarrollo de una línea de tiempo del carrito de WooCommerce para Divi. Para esta línea de tiempo, crearemos una representación visual del recorrido del usuario. Queremos mostrar visualmente al usuario cómo se mueven de la tienda al pago.
Plantilla de página de carrito
Vista de escritorio

Vista de tableta y móvil

Plantilla de página de pago

Vista de tableta y móvil

Descargue la plantilla de carrito y pago GRATIS
Para poner sus manos en la plantilla gratuita de carrito y pago, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Cómo descargar e instalar las plantillas de carrito y pago
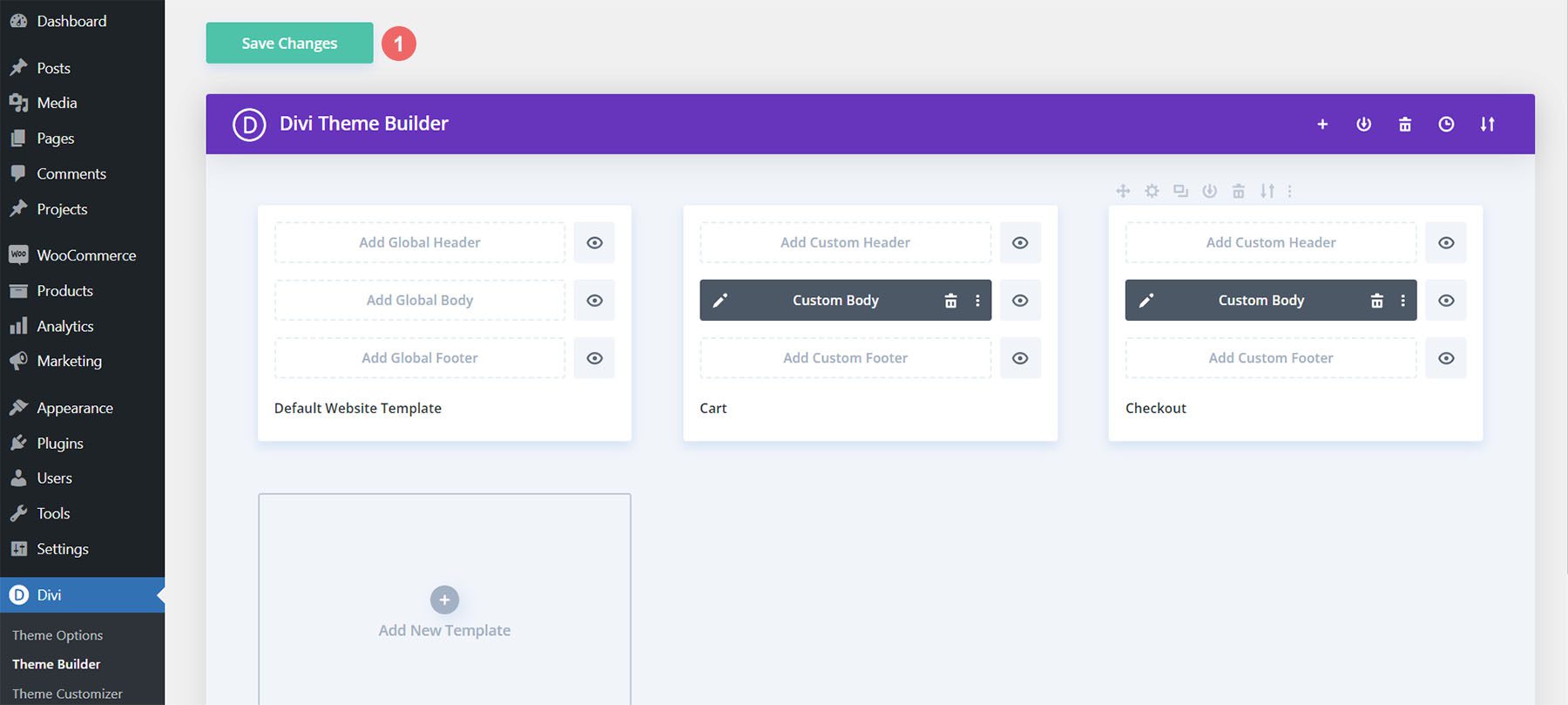
Ir al Creador de temas Divi
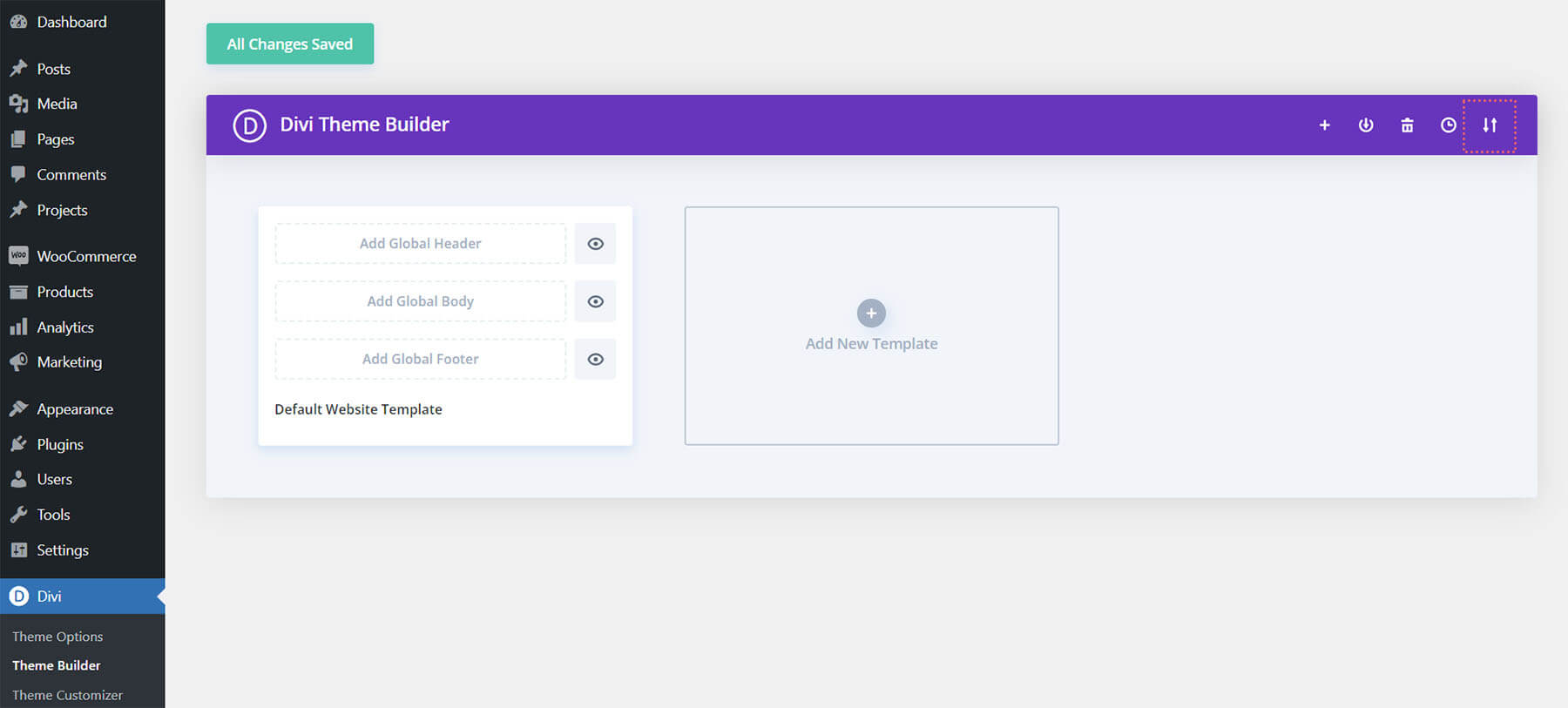
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Subir plantilla de sitio web predeterminada global
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

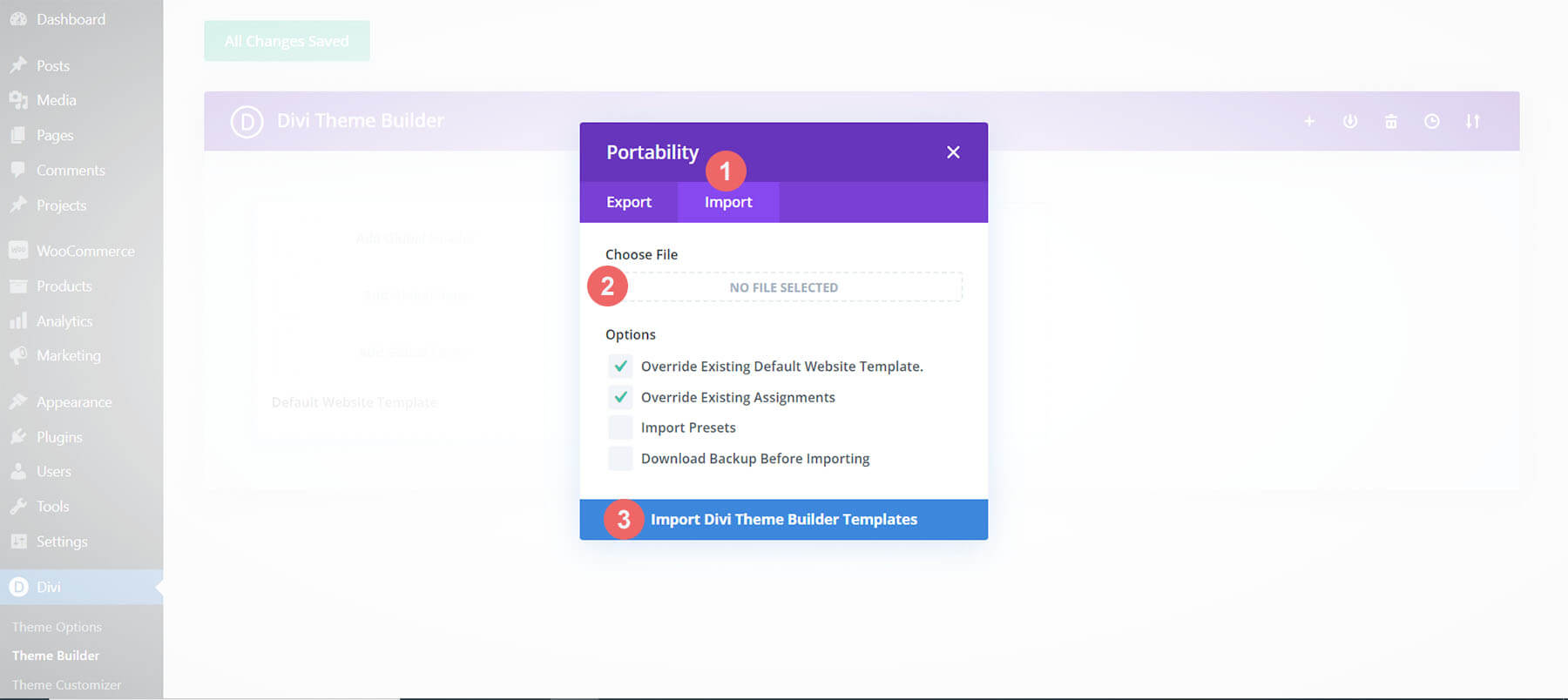
Navegue a la pestaña de importación, cargue el archivo JSON que pudo descargar en esta publicación y haga clic en 'Importar plantillas de Divi Theme Builder'.

Guardar los cambios del generador de temas Divi
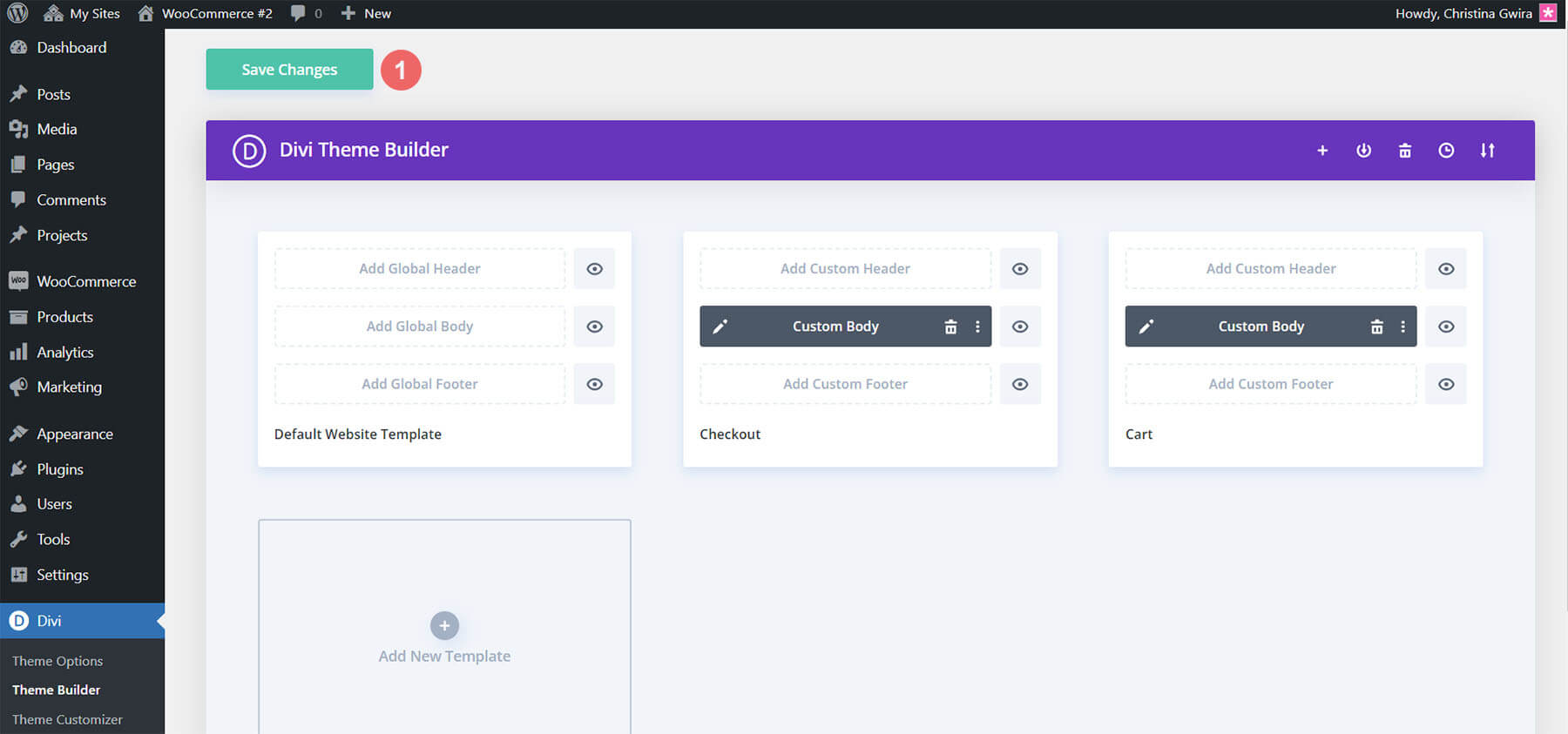
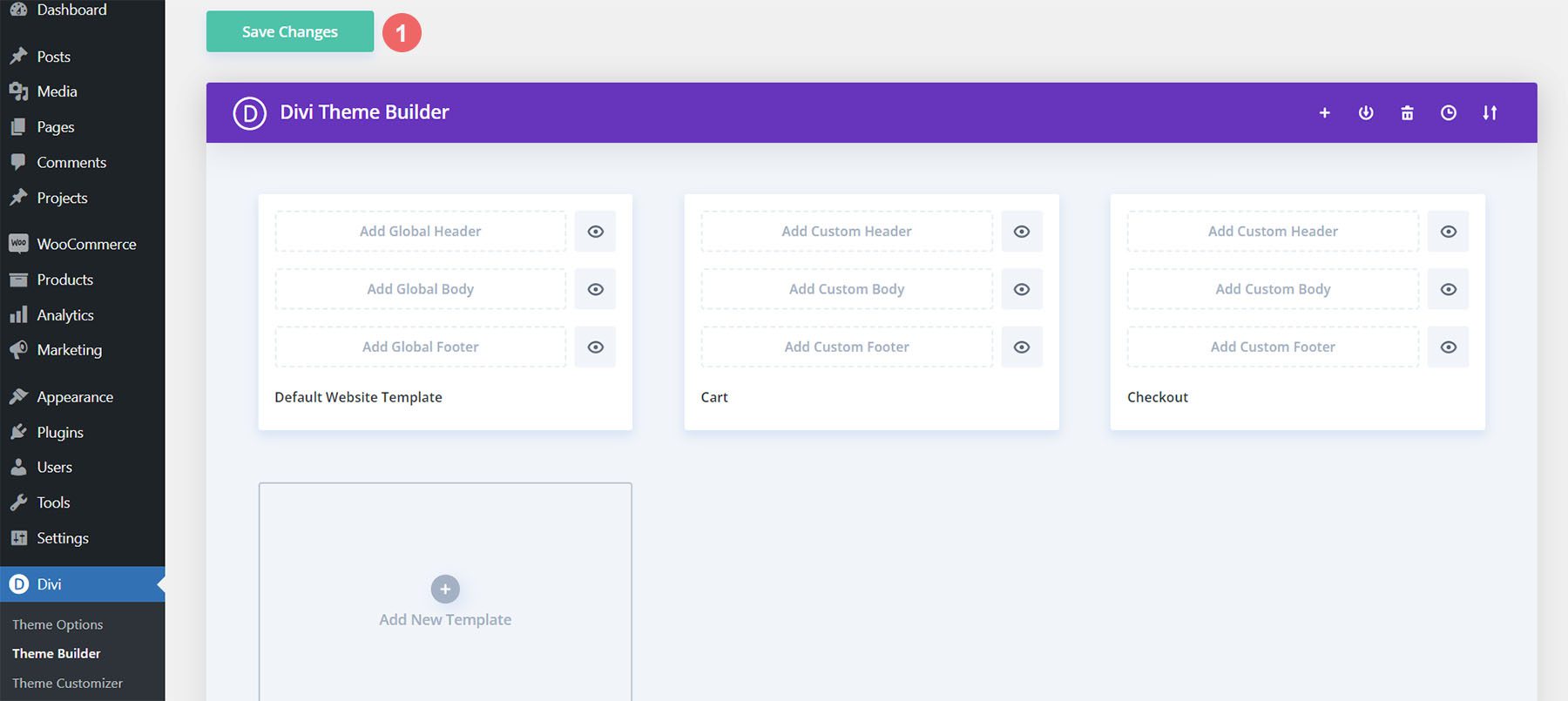
Una vez que haya cargado el archivo, notará una nueva plantilla de carrito, pago y tienda. Guarde los cambios de Divi Theme Builder tan pronto como desee que se activen las plantillas.

Cómo crear la línea de tiempo del carrito de WooCommerce desde cero
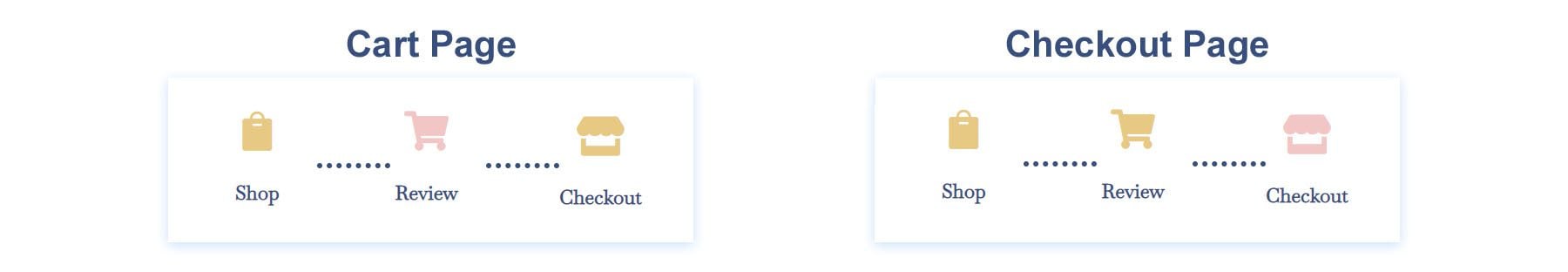
Si desea un poco más de desafío, la siguiente parte de nuestra publicación de blog le mostrará cómo recrear la línea de tiempo del carrito de WooCommerce para Divi. Puede usar los pasos de este tutorial para personalizar su propia línea de tiempo del carrito. ¡Úselo como inspiración para su próximo proyecto de WooCommerce y Divi! La línea de tiempo del carrito de WooCommerce que crearemos se ve así:
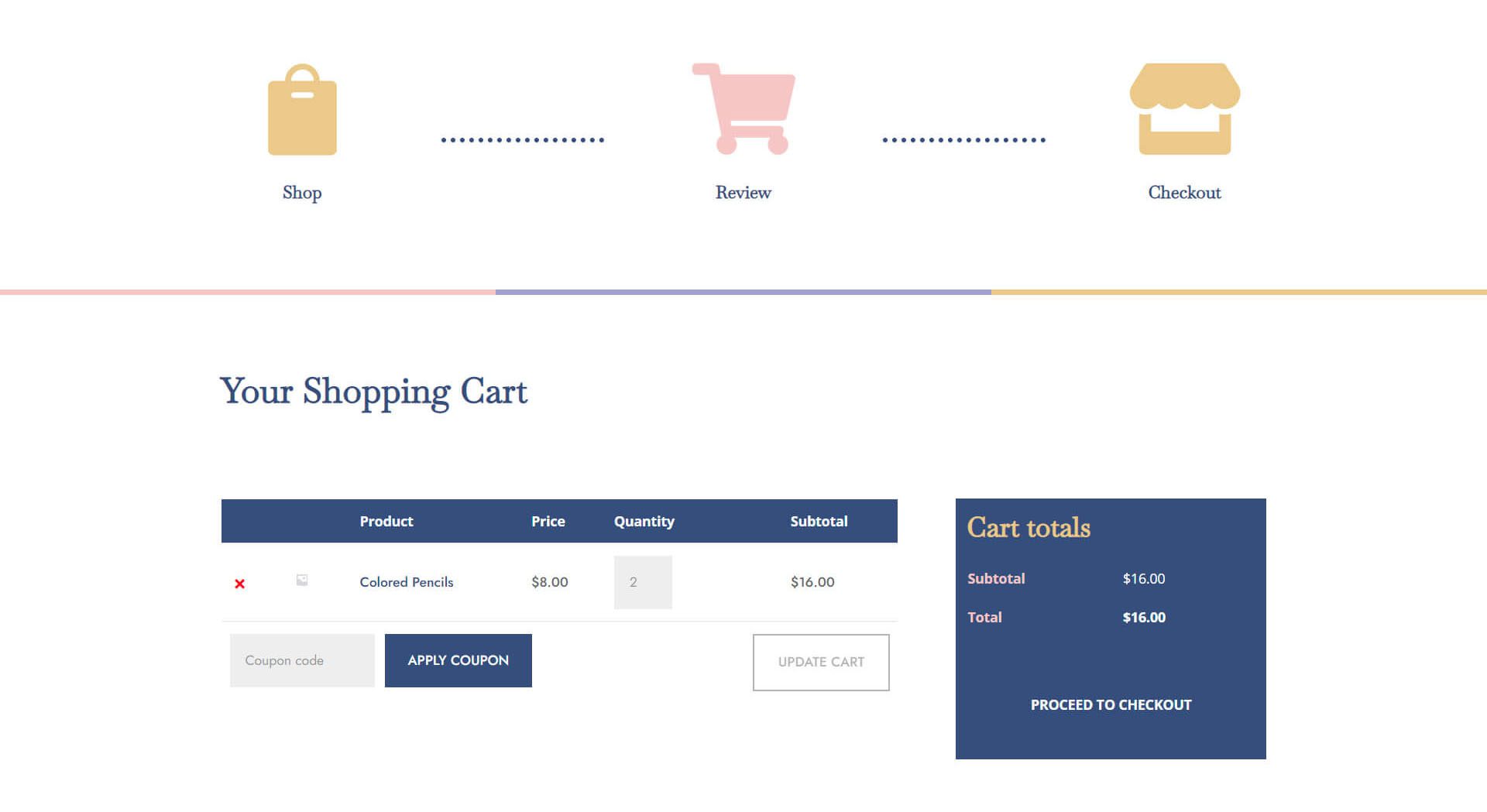
Página del carrito

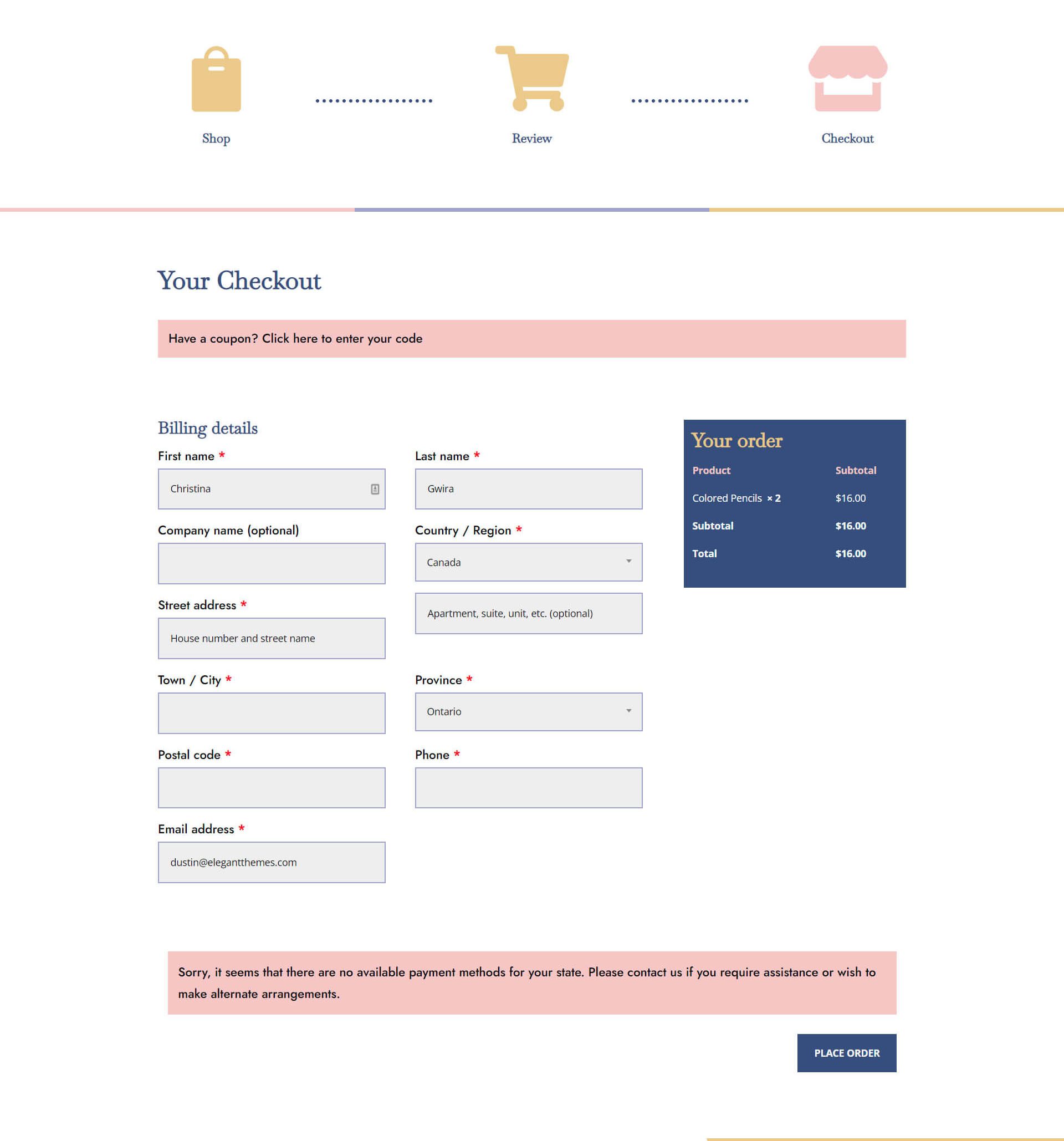
Página de pago

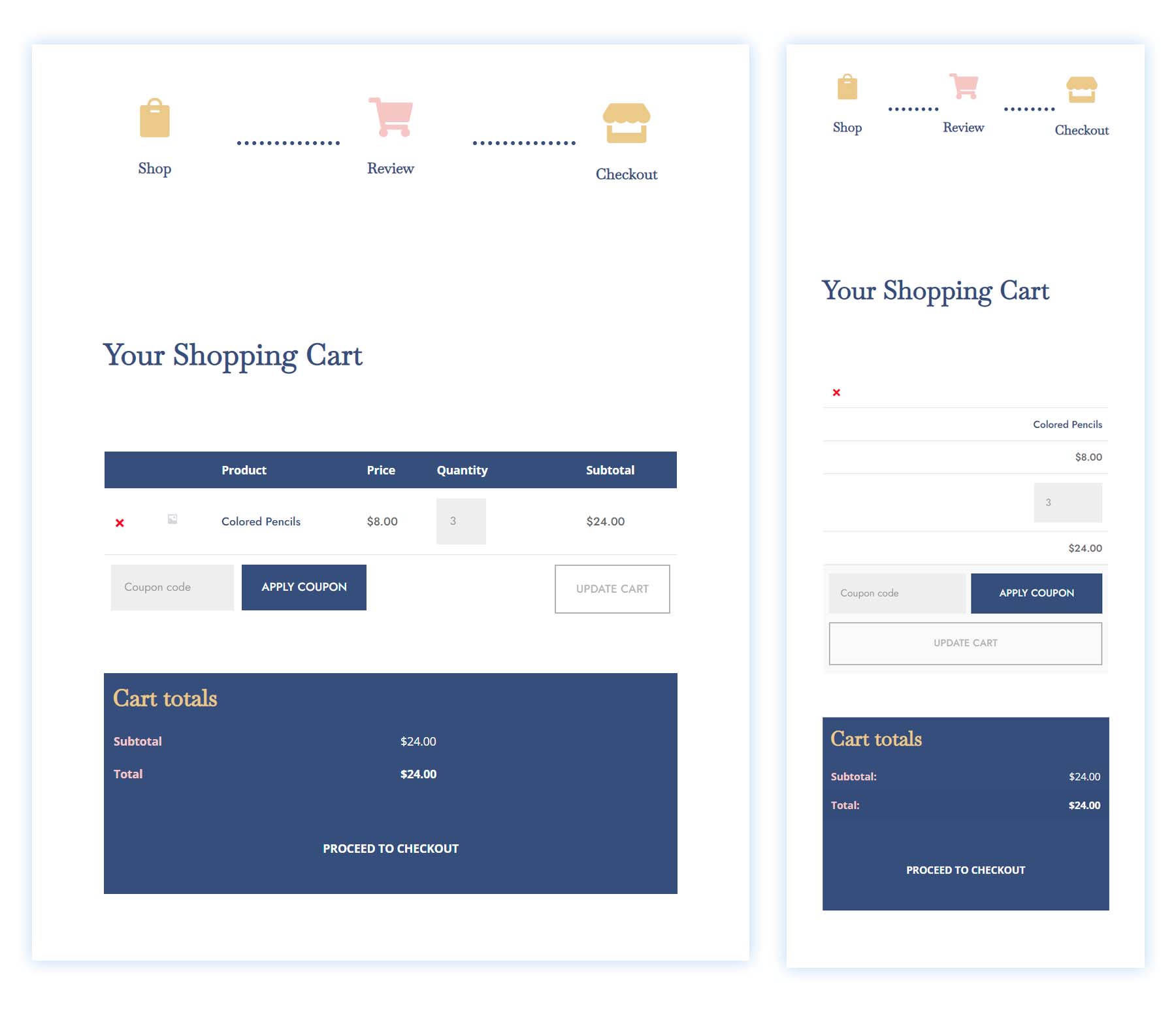
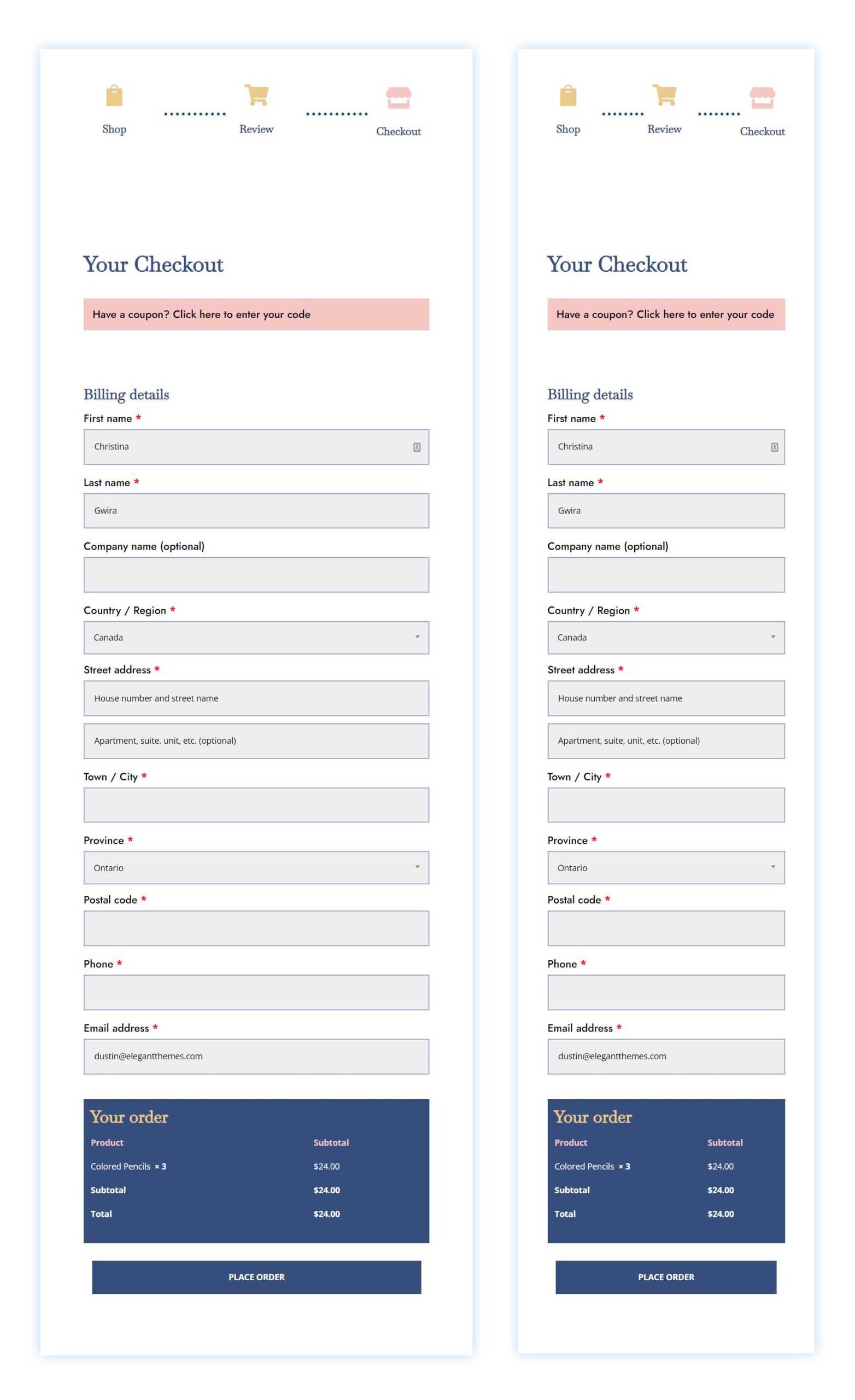
Esta línea de tiempo del carrito de Woocommerce para Divi también responde a dispositivos móviles. Se mantiene como una línea de tiempo horizontal en dispositivos móviles:

Ahora que tenemos una guía visual de lo que construiremos, ¡comencemos!
Configurar el generador de temas Divi
Crearemos estas plantillas para afectar el carrito y las páginas de pago de WooCommerce. Como tal, comenzamos nuestra tarea en Divi Theme Builder.

Crear plantilla de carrito
Haga clic en el ícono más dentro de la tarjeta Agregar nueva plantilla.

A continuación, seleccione Crear nueva plantilla .

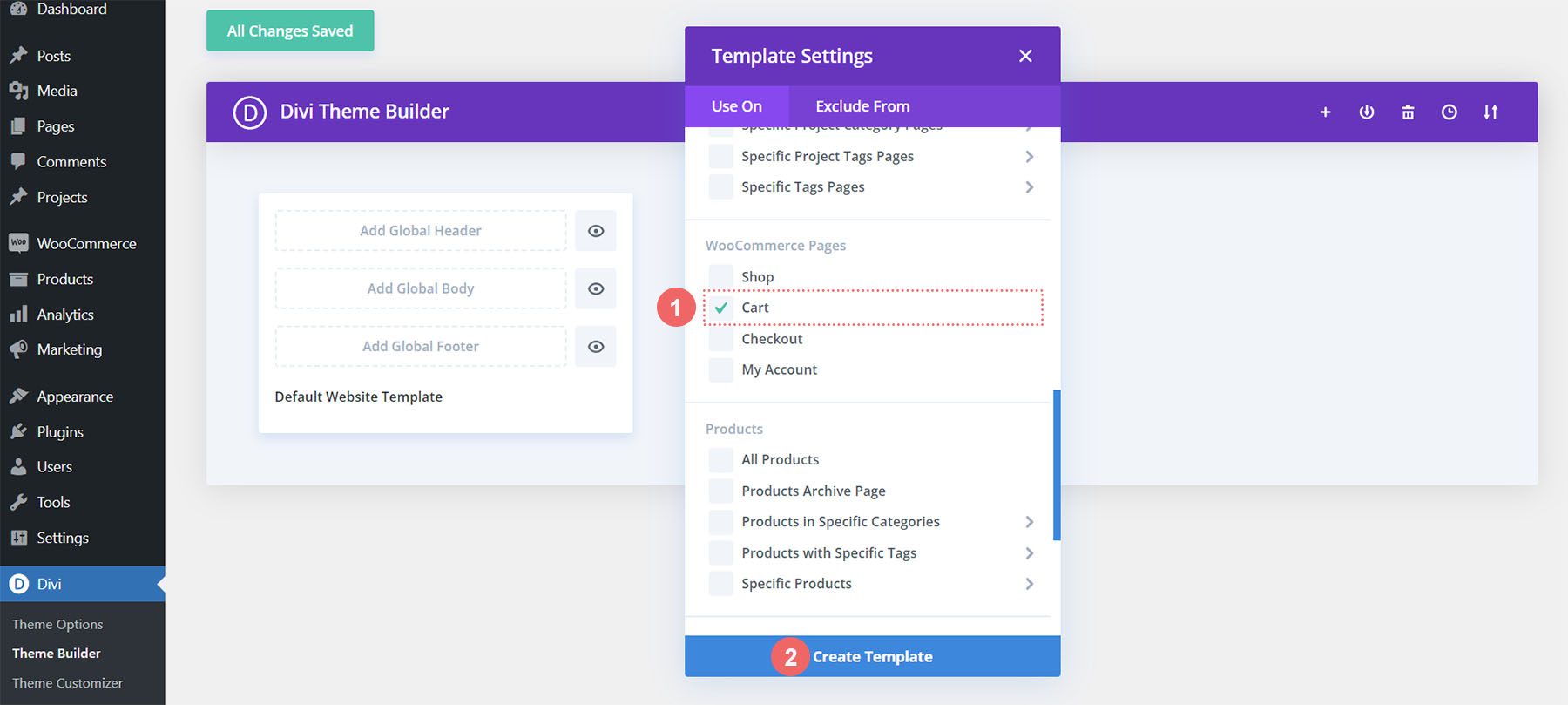
Después, se le presentará un cuadro modal de todas las diversas tareas que puede adjuntar a la nueva plantilla que está creando. En nuestro caso, crearemos una plantilla para la página del carrito de nuestra tienda WooCommerce. Por lo tanto, desplácese hacia abajo en el cuadro modal y seleccione Carrito debajo del encabezado WooCommerce. Una vez seleccionado, haga clic en Crear plantilla . Cuando hacemos esto, estamos asignando la plantilla recién creada a la página del carrito.

Crear plantilla de pago
Seguiremos los mismos pasos para crear la plantilla de pago. Haga clic en el ícono más dentro de la tarjeta Agregar nueva plantilla.

De nuevo, seleccione Crear nueva plantilla .

Para la página de pago, deberemos desplazarnos hacia abajo en el cuadro modal y seleccionar Pago debajo del encabezado WooCommerce. Una vez seleccionado, haga clic en Crear plantilla .
Guardar plantillas y asignaciones
Ahora que se han creado nuestras plantillas de carrito y pago, podemos guardarlas. Haga clic en el botón verde Guardar cambios en la parte superior de Divi Theme Builder.

Comencemos a construir la línea de tiempo del flujo del carrito de WooCommerce
Configuración de la plantilla de la página del carrito
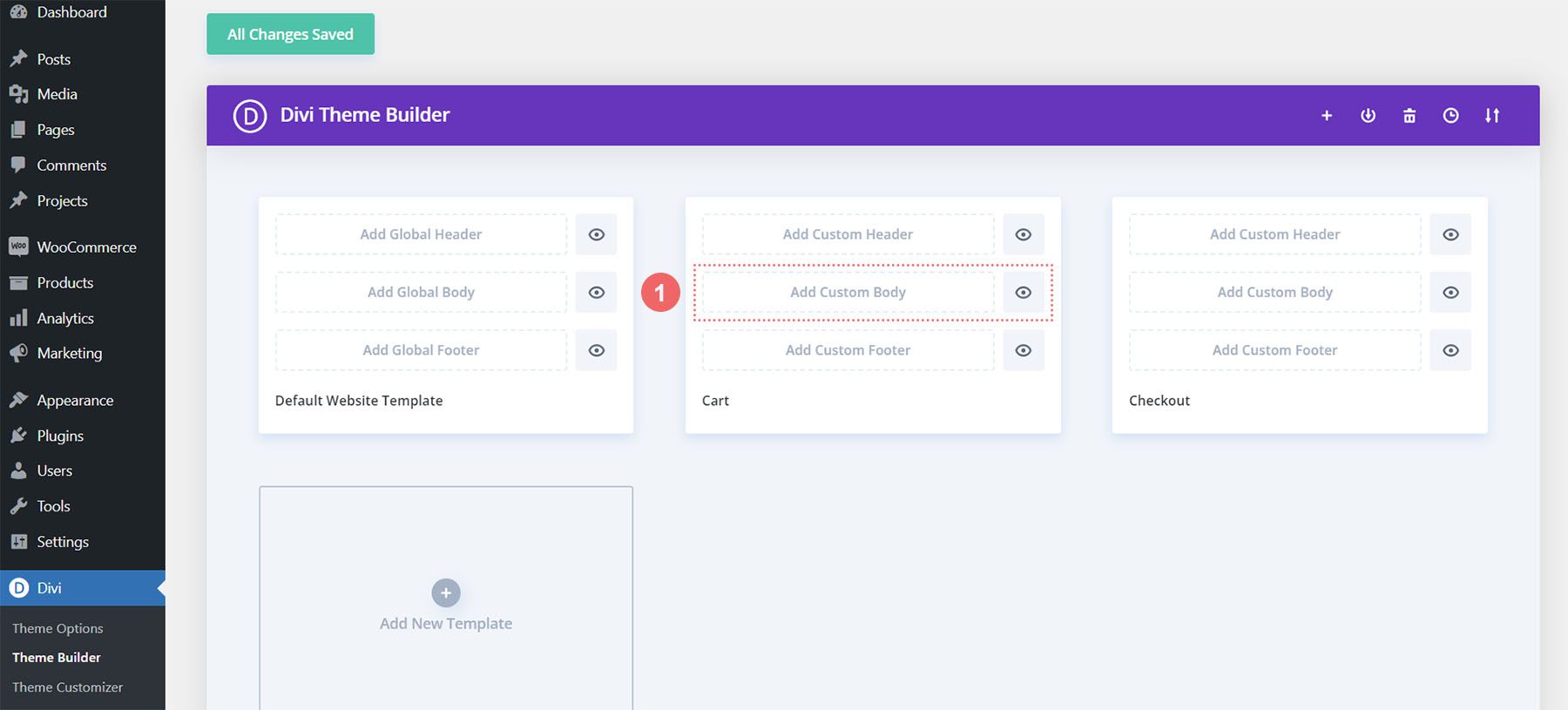
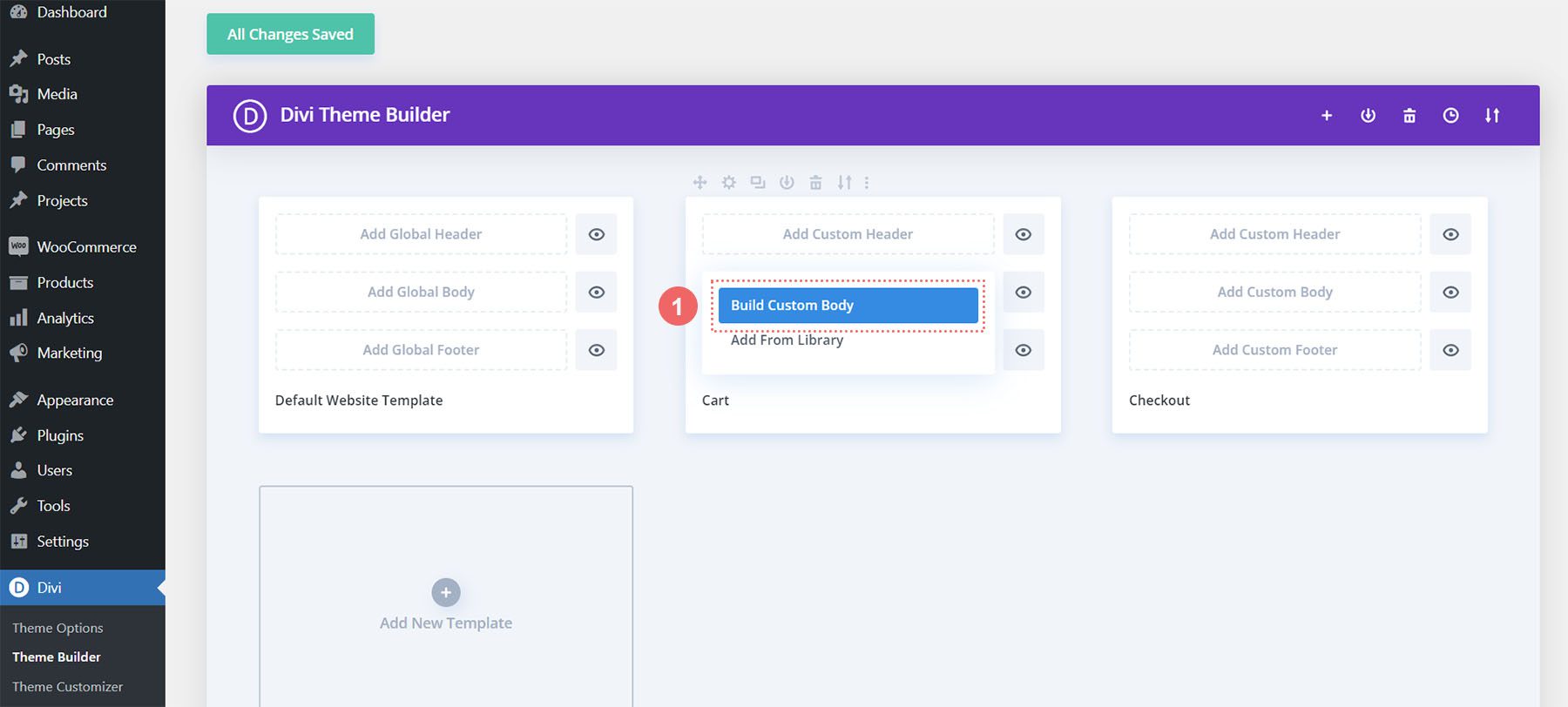
¡Ahora comienza la diversión! Vamos a comenzar a crear nuestra línea de tiempo de flujo de carrito para la página del carrito. Para hacer esto, hacemos clic en el botón Agregar cuerpo personalizado dentro de la plantilla del carrito que acabamos de crear.

Al igual que cuando creamos estas plantillas y sus asignaciones, vamos a hacer clic en el botón Crear cuerpo personalizado que aparece en el cuadro modal.

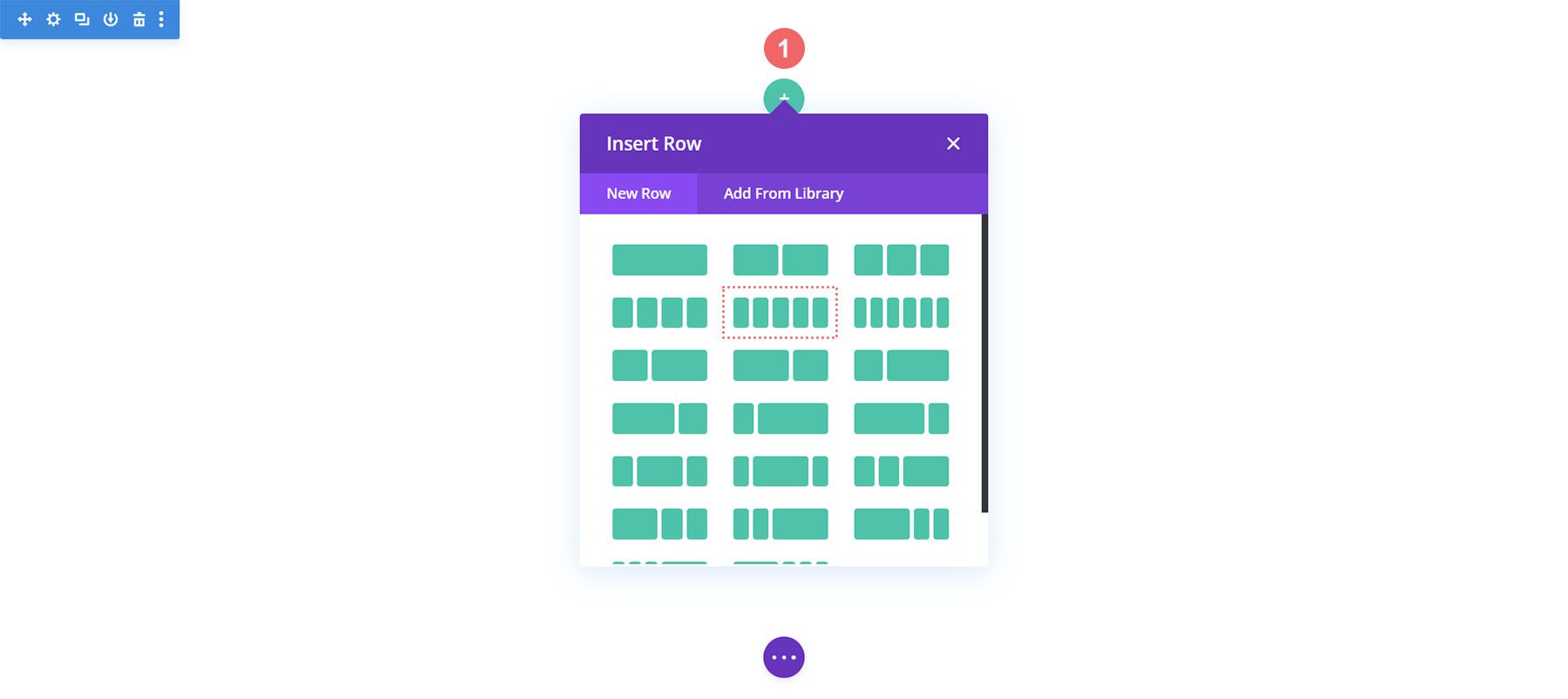
Agregar una nueva sección y fila
Ahora que estamos en Divi Builder, vamos a agregar una nueva fila. Esta fila tendrá cinco columnas.

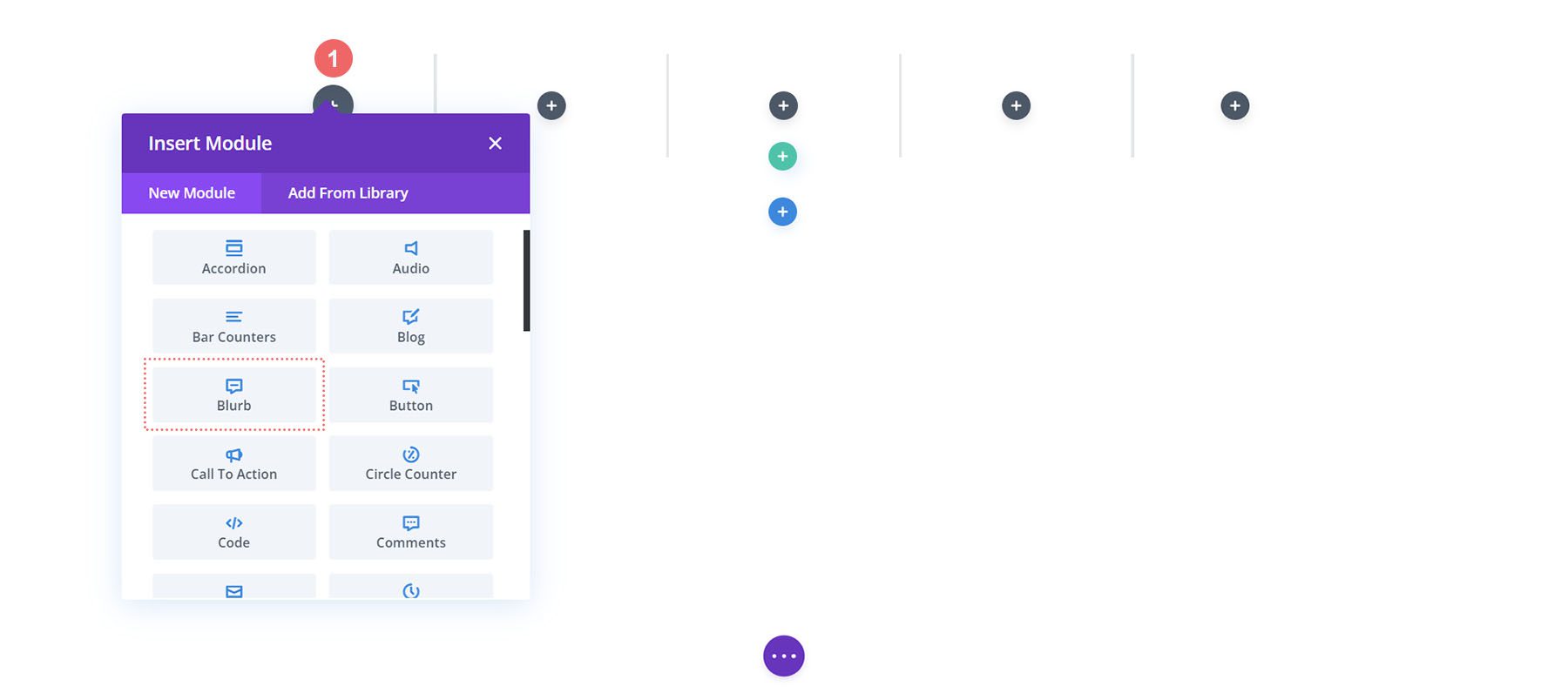
Agregar módulos de Blurb
Agregue tres módulos de Blurb a las columnas 1, 3 y 5 de su nueva fila.

Este es el contenido de cada módulo de Blurb que usaremos:
Primera propaganda (columna 1)
- Título: Tienda
- Cuerpo: Dejar en blanco
- Icono de uso: Sí
- Icono: vea la captura de pantalla a continuación
- URL del enlace del módulo: /tienda (o su enlace personalizado a la página de su tienda)
Segunda propaganda (columna 3)
- Título: Reseña
- Cuerpo: Dejar en blanco
- Icono de uso: Sí
- Icono: vea la captura de pantalla a continuación
- URL del enlace del módulo: /cart (o su enlace personalizado a la página de su carrito)
Tercera propaganda (columna 5)
- Título: Pagar
- Cuerpo: Dejar en blanco
- Icono de uso: Sí
- Icono: vea la captura de pantalla a continuación
- URL del enlace del módulo: /pago (O su enlace personalizado a su página de pago)
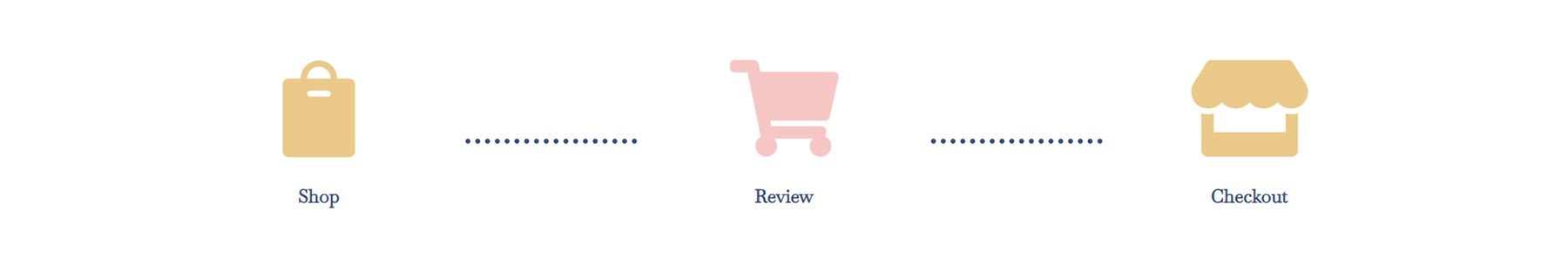
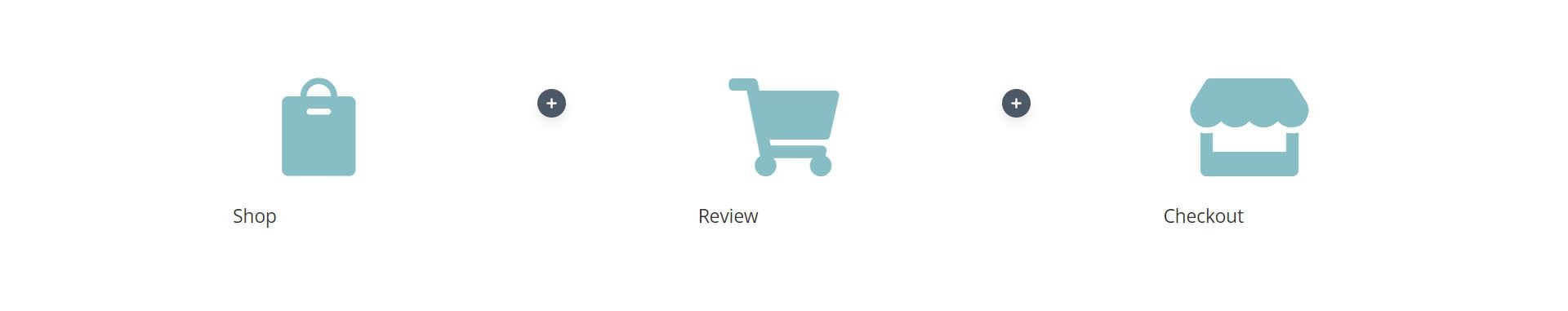
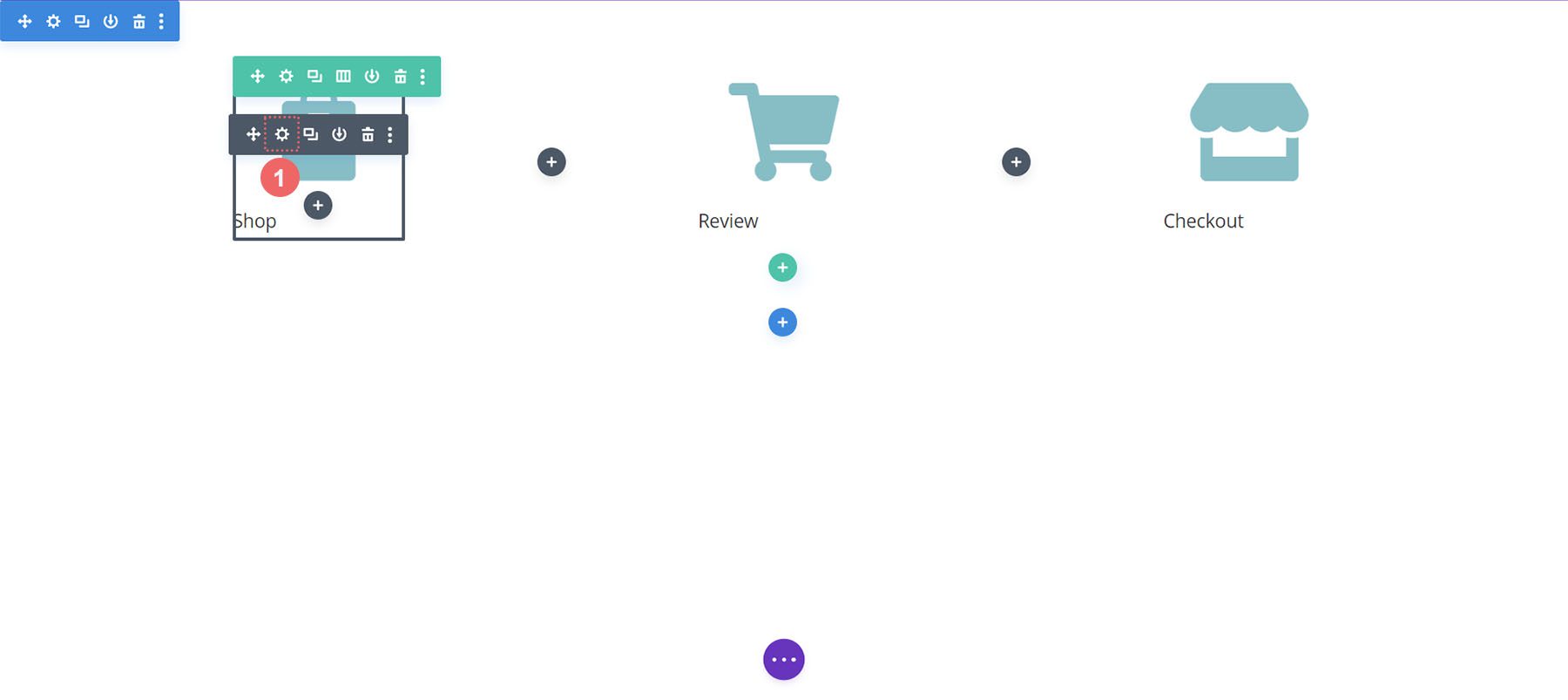
Ahora, nuestra línea de tiempo de WooCommerce se verá así en este punto:

Adición de enlaces a Blurbs
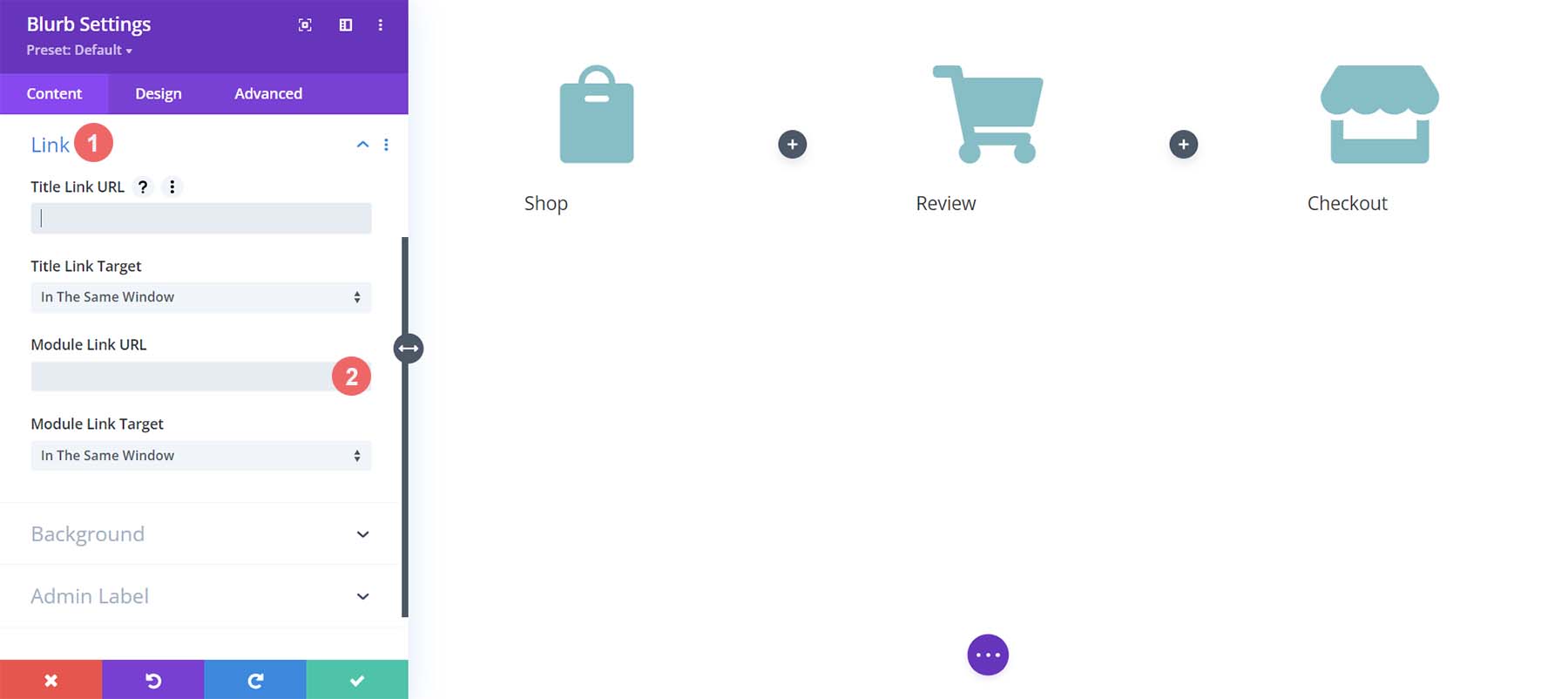
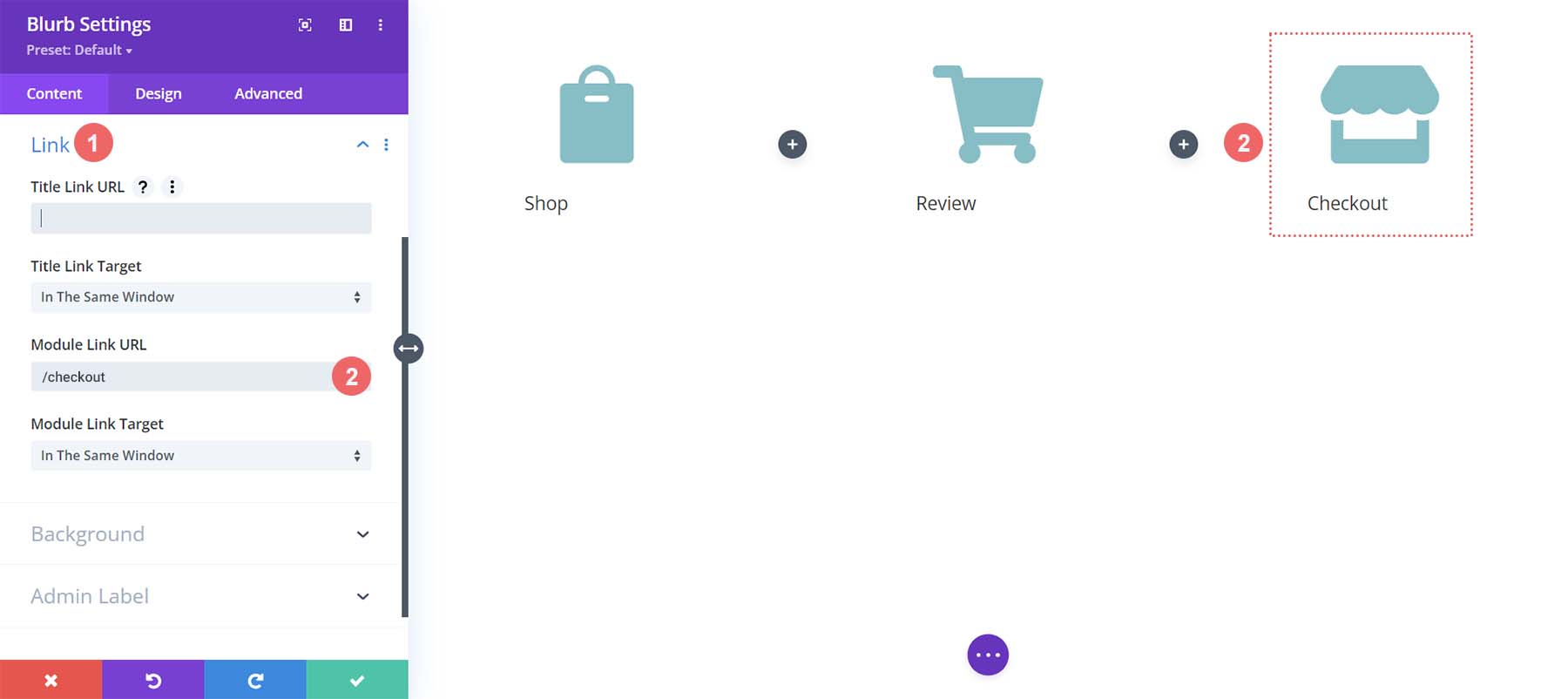
Como estamos creando plantillas para el carrito y la página de pago, necesitamos que nuestros módulos de Blurb sean de fácil acceso sin importar en qué páginas lleguen los clientes. Una característica central de la línea de tiempo de WooCommerce es que el usuario final, su cliente, podrá navegar fácilmente entre las diversas etapas del proceso de pago. Para agregar el enlace a las páginas predeterminadas de tienda, carrito y pago de nuestro sitio, primero ingresaremos la configuración del módulo de la primera publicidad, tienda.

Una vez que aparezca el cuadro de configuración del módulo, nos desplazaremos hacia abajo hasta el encabezado Enlace. Agregaremos el enlace al cuadro URL del enlace del módulo porque esto garantizará que, independientemente de dónde haga clic personalizado, ya sea en el título de Blurb o en el ícono en sí, se dirigirá a la página a la que deben navegar.

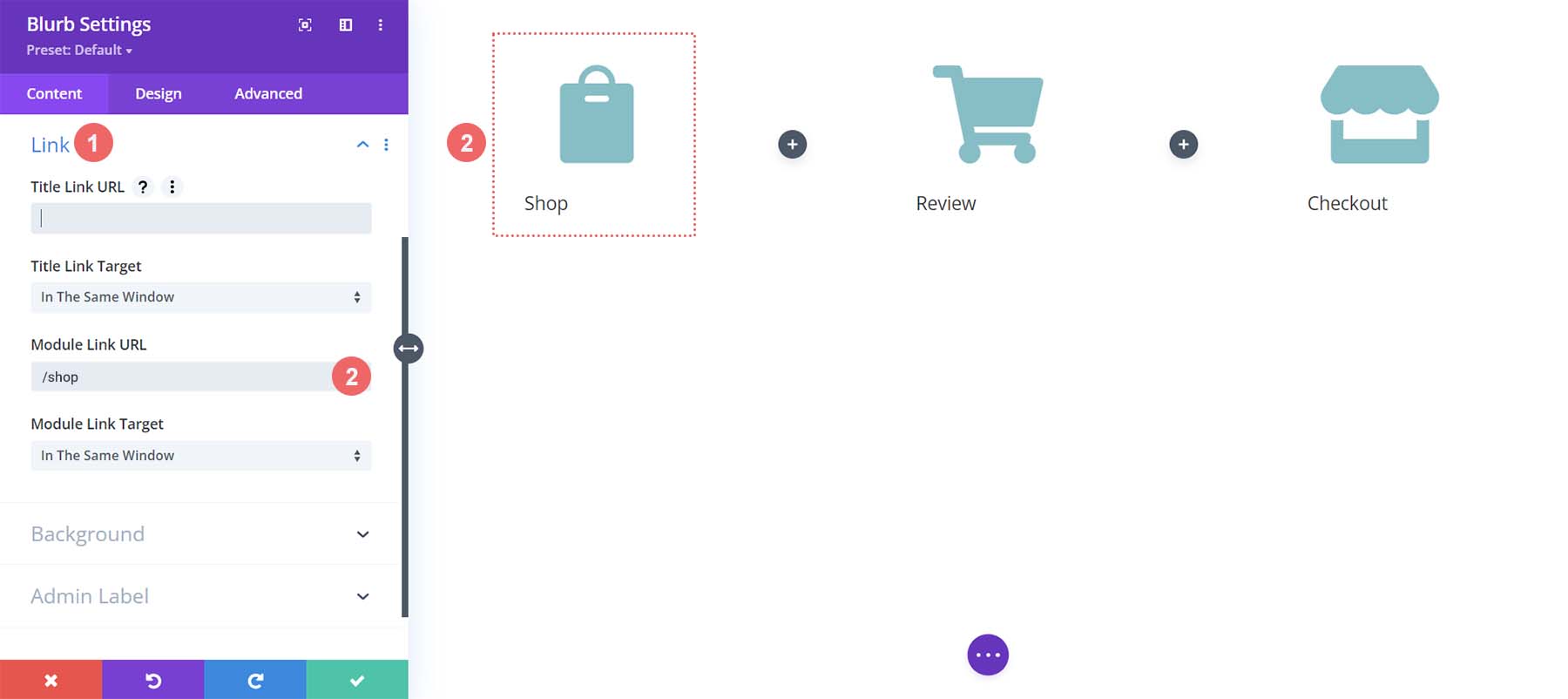
Agregaremos los enlaces a las páginas estándar de WooCommerce a cada módulo de Blurb. Si ha creado enlaces personalizados para estas páginas en su instalación de WooCommerce, ajuste los enlaces en consecuencia. Primero, comenzamos con el módulo Shop Blurb. Para la URL del enlace del módulo, ingresamos /shop. Esta es la URL predeterminada para la página de la tienda en WooCommerce. Recuerde, si ha cambiado esta URL, ingrese aquí su URL personalizada.

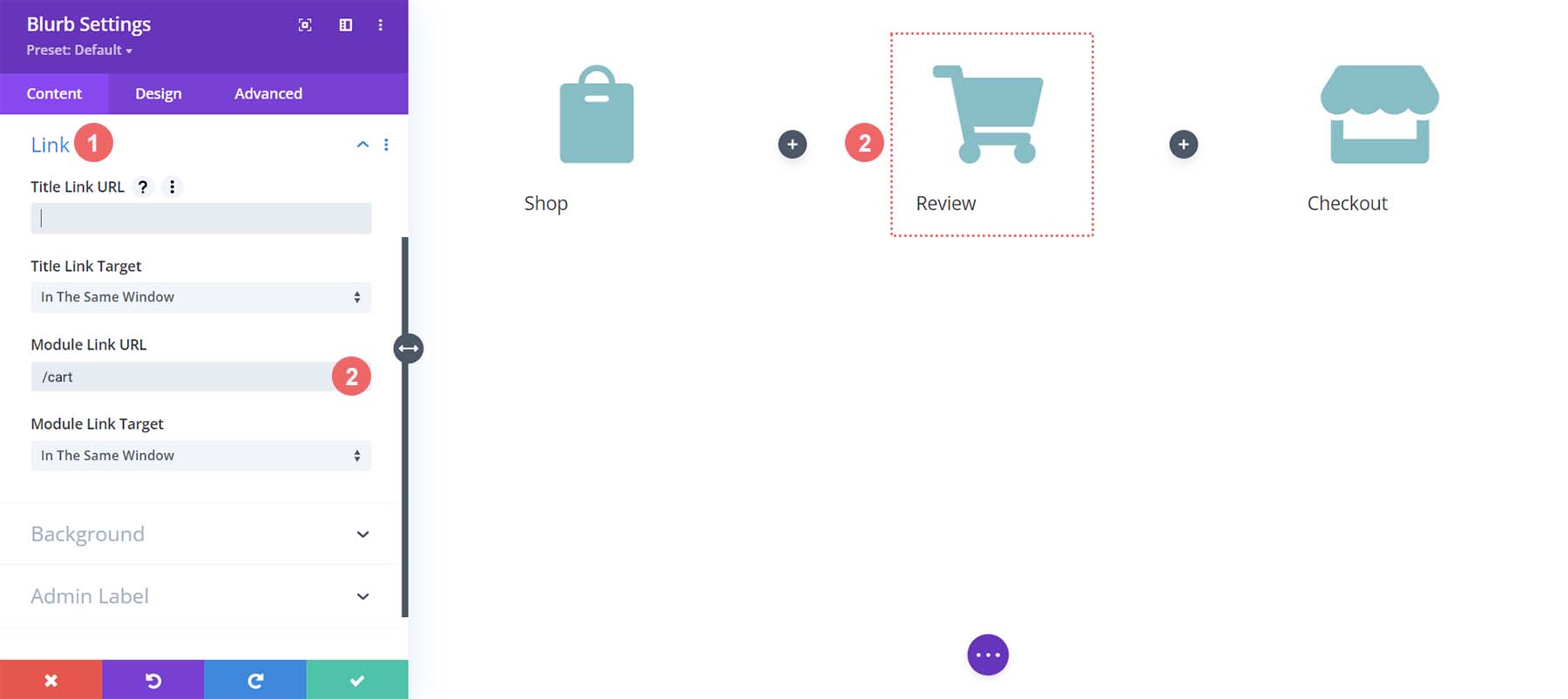
Haga clic en el botón de marca de verificación verde para guardar los cambios. A continuación, nos movemos al Módulo de revisión de Blurb. Este módulo sirve como enlace a la página del carrito. Nuevamente, navegamos a la pestaña Enlace y luego agregamos la URL del enlace del módulo /cart a la URL del módulo.

Para el último módulo Blurb, el módulo Checkout Blurb, vincularemos al enlace de la página de pago predeterminado de WooCommerce que es /checkout.


Módulos de Blurb de estilo
A continuación, comenzaremos a diseñar nuestros Módulos de Blurb agregados. Usaremos estilos flotantes en los módulos. Esto ayuda con la experiencia del usuario (UX) de la línea de tiempo del carrito de WooCommerce. Queremos que el módulo de Blurb que representa la página en la que nos encontramos actualmente sea de un color diferente. Y también queremos que el ícono se agrande cuando pasemos el mouse sobre él y cambie de color.
Estilo del módulo Blurb
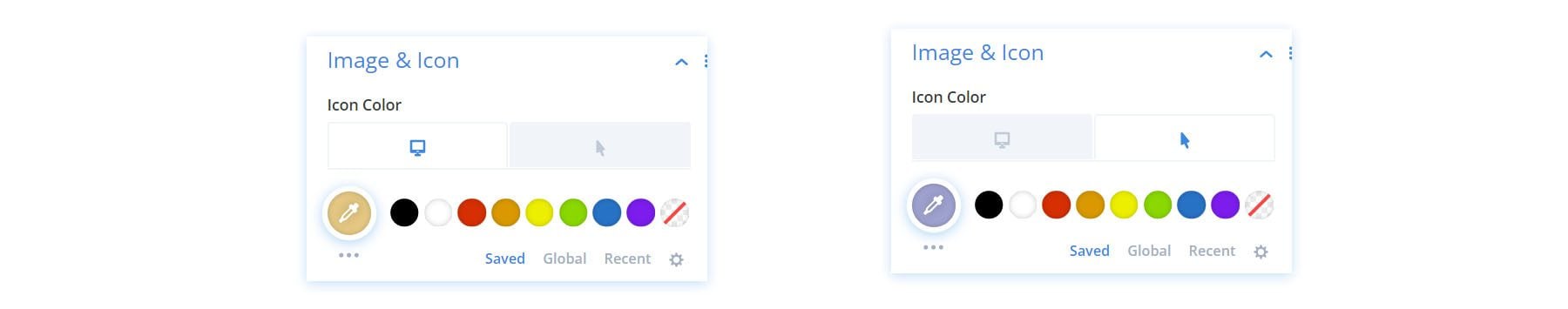
- Color del icono: #eac989
- Color del icono de desplazamiento: #9fa2ce
- Alineación de texto: Centro

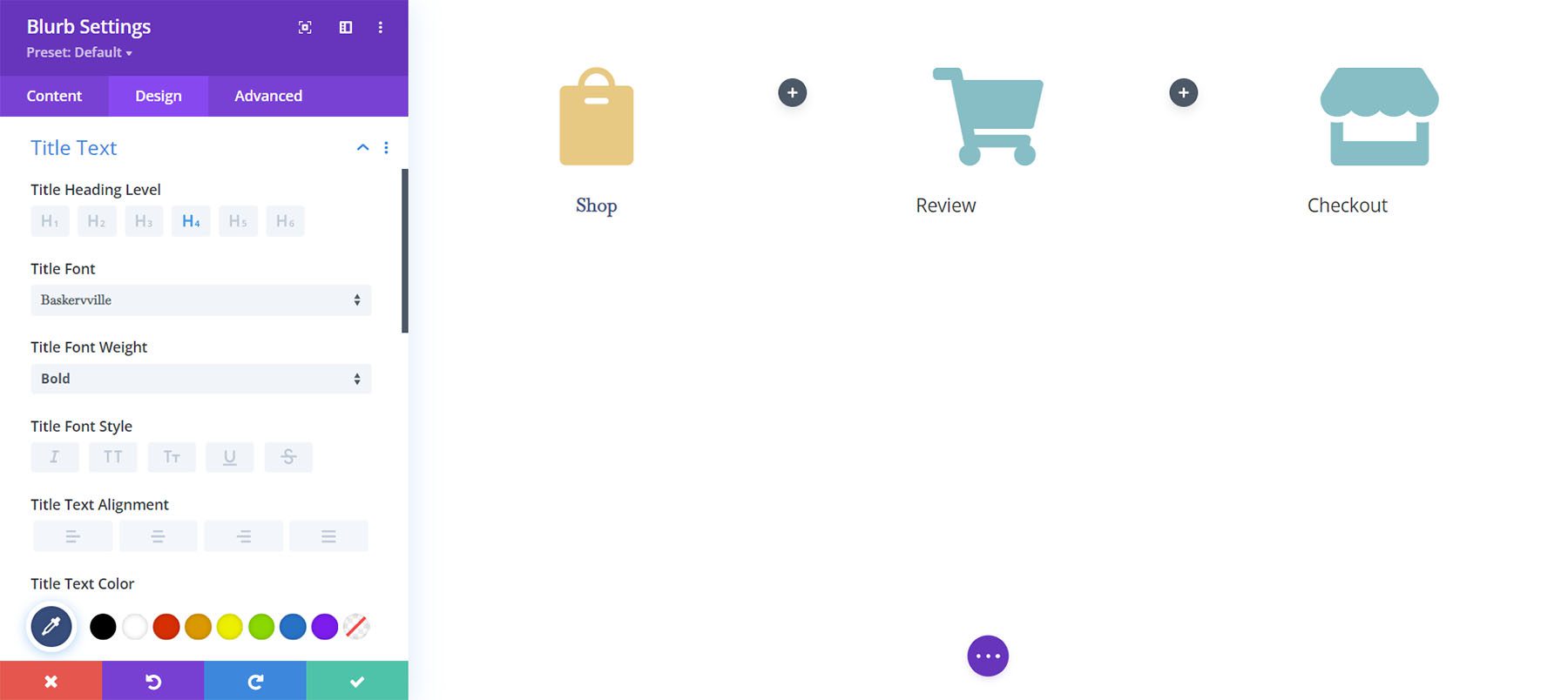
- Texto del título:
- Texto del encabezado del título: H4
- Fuente del título: Baskerville
- Peso de la fuente del título: Negrita
- Color del texto del título: #354e7c

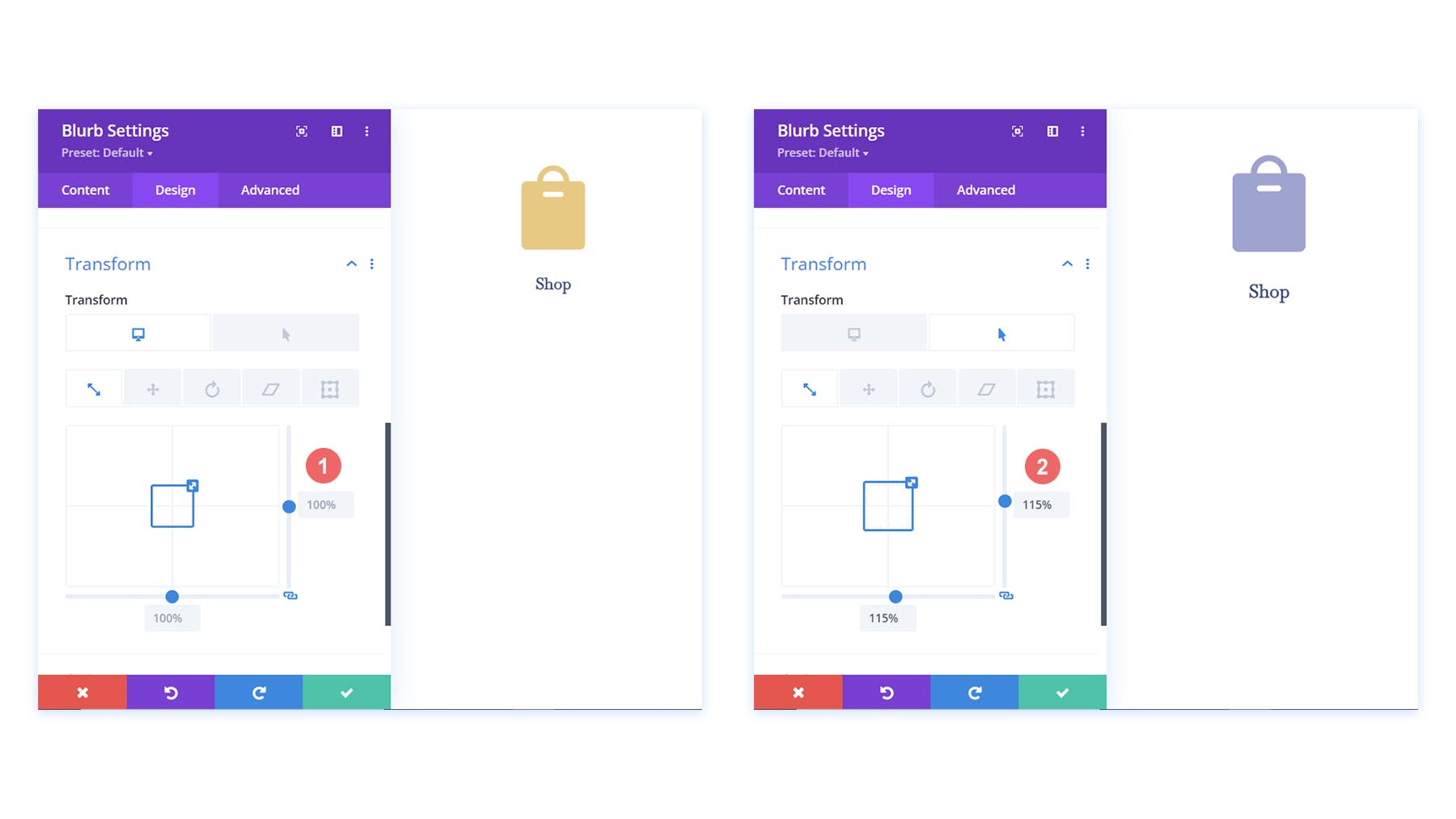
Transformar:
- Escala de transformación (escritorio): 100%
- Escala de transformación (flotar): 115%

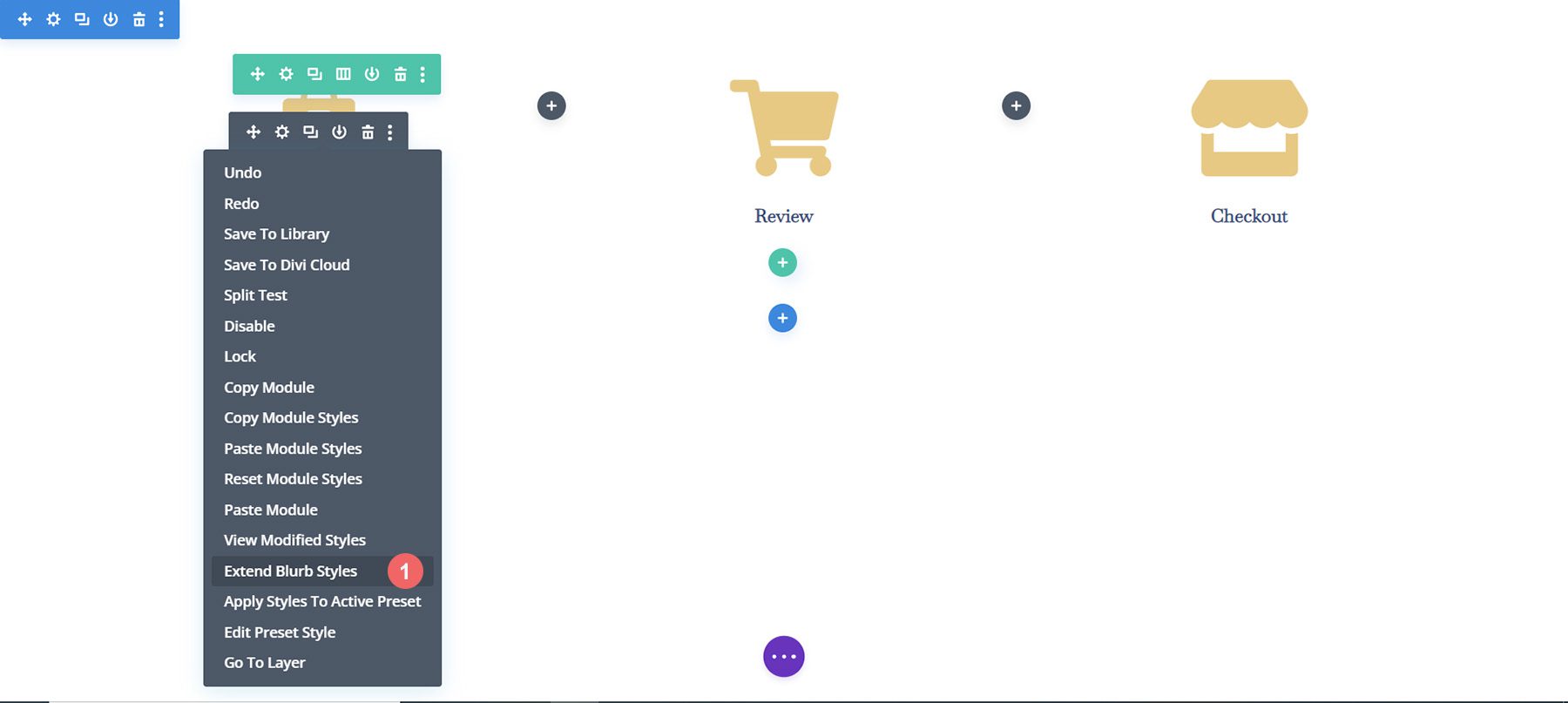
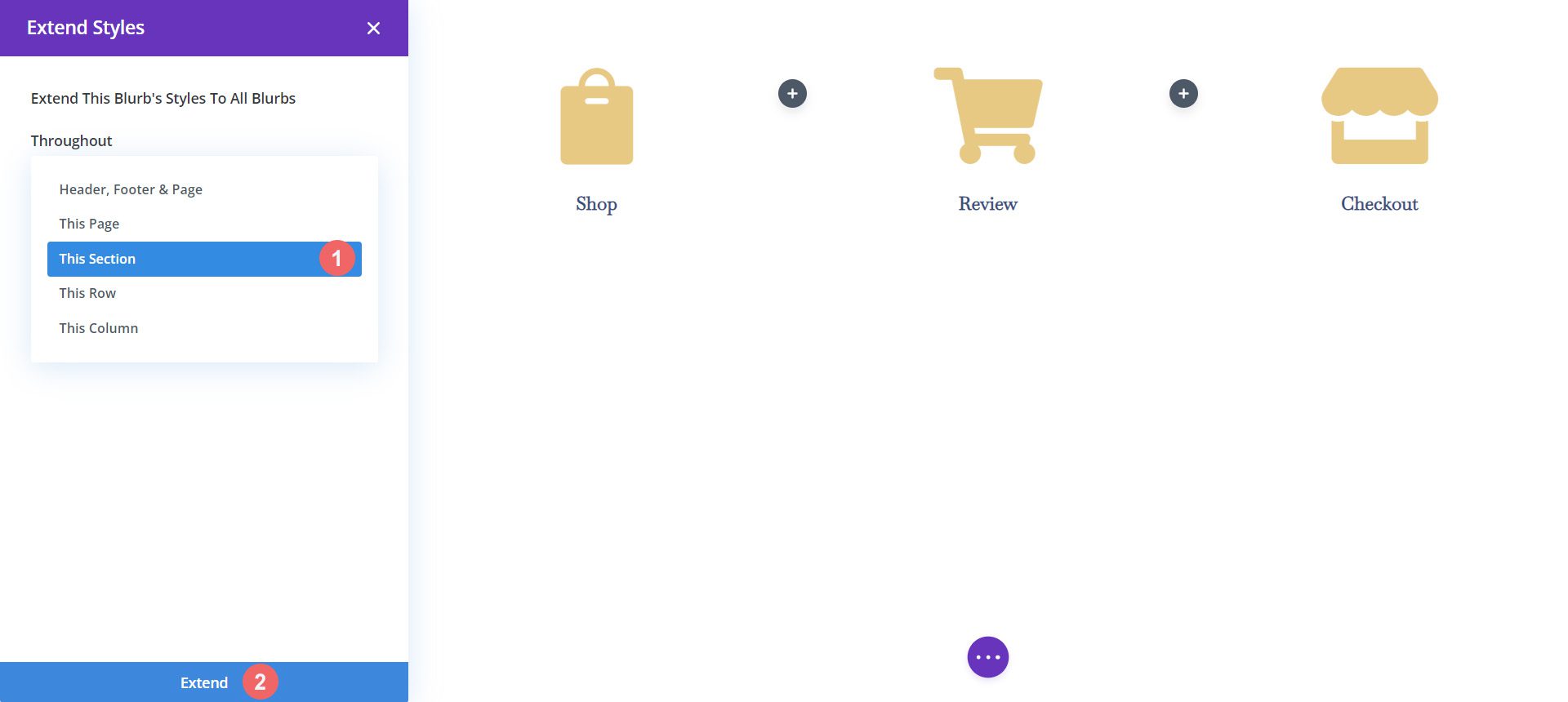
Una vez que hayamos establecido la configuración de diseño para el primer módulo de Blurb, los extenderemos a los otros módulos de Blurb en nuestra fila.

Queremos extender nuestros estilos solo a los Módulos de Blurb dentro de nuestra sección. Es importante tener esto en cuenta, especialmente si está trabajando en una página que ya tiene contenido.

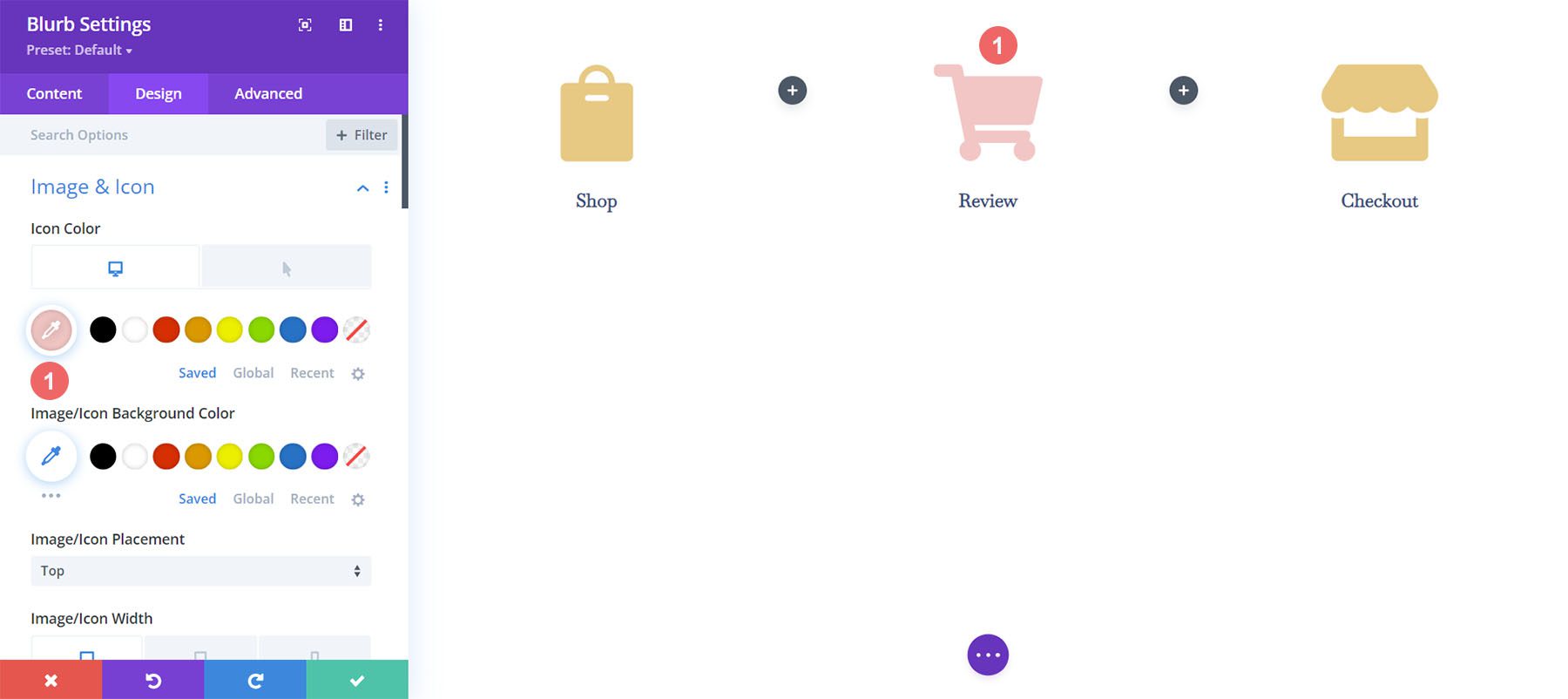
Aplicar estilo al módulo Cart Blurb
Para indicar las diferentes etapas del proceso de pago, le daremos un color de icono diferente a la etapa actual en la que se encuentra nuestro usuario. Por ejemplo, si están en la página del carrito, cambiaremos el color del módulo de Blurb haciendo referencia a la etapa del carrito del proceso.

Módulo de publicidad de la página del carrito:
- Color del icono (escritorio): #f6c6c5
- Color del icono (pasar el cursor): #9fa2ce
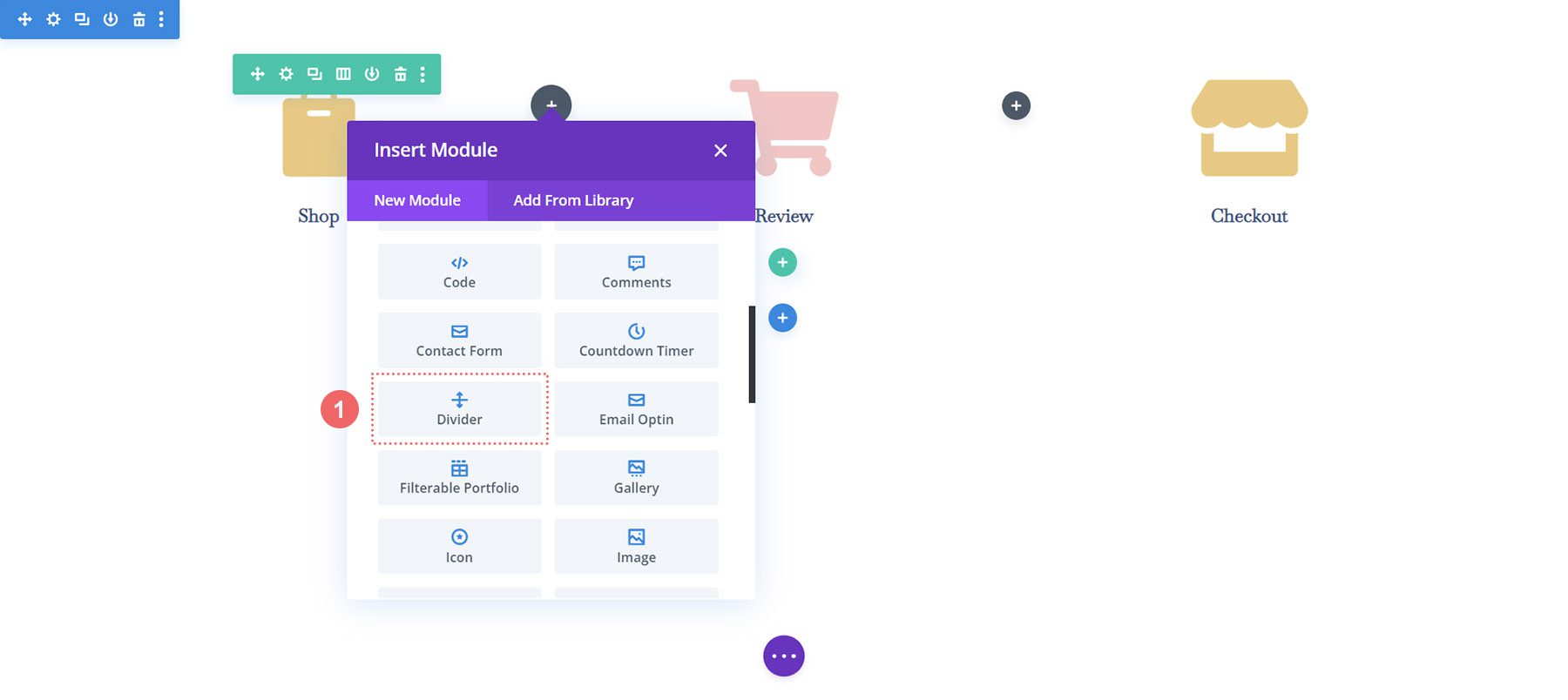
Agregar divisores de línea de tiempo
Una vez que hayamos creado y diseñado nuestro módulo Blurb, comenzaremos a agregar y diseñar nuestros módulos divisores. Usamos el Módulo divisor en las columnas dos y cuatro de nuestra fila.

Divisores de línea de tiempo de estilo
A continuación, agregaremos nuestro estilo a nuestros módulos divisores.
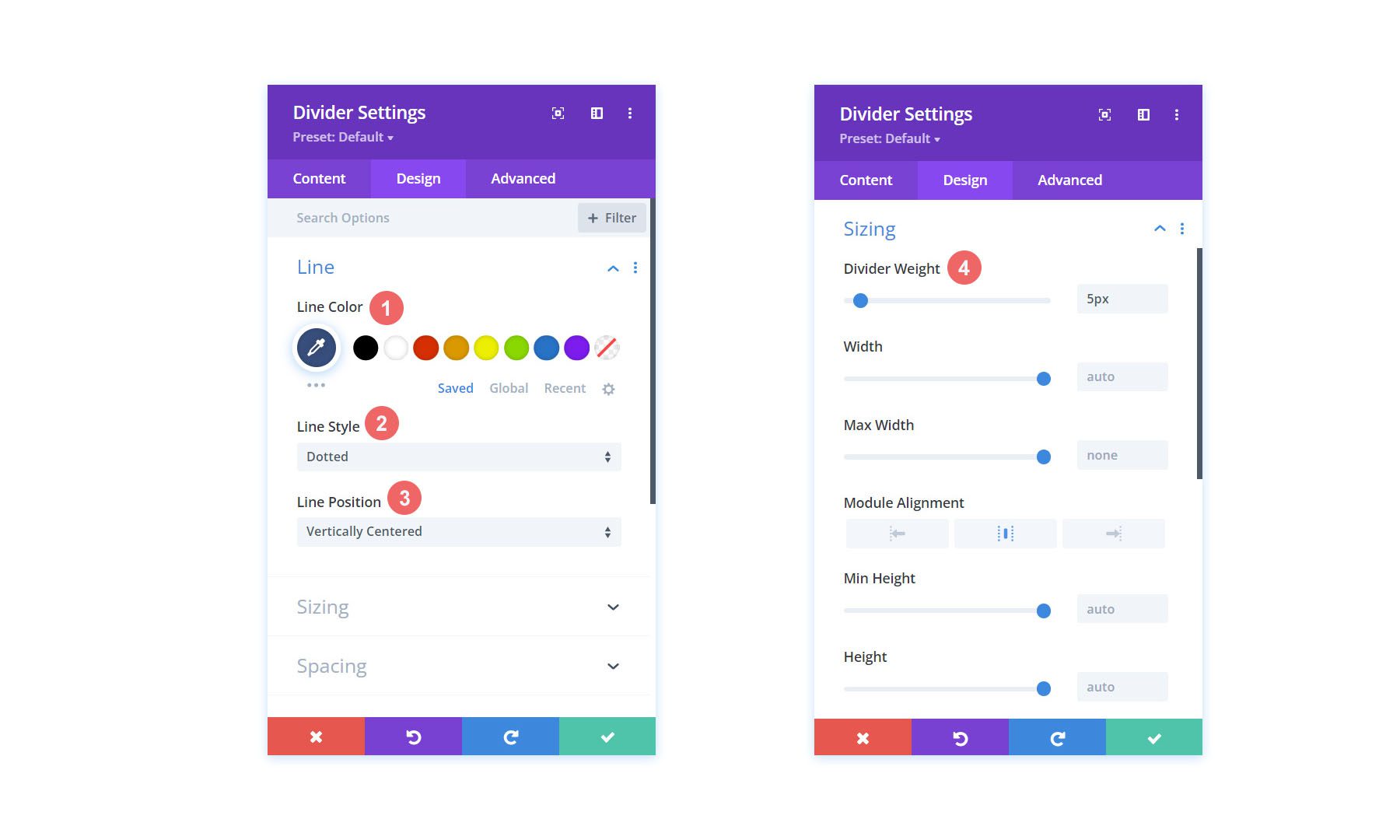
Configuración del divisor
Visibilidad:
- Mostrar divisor: Sí
Línea:
- Color de línea: #354e7c
- Estilo de línea: Punteado
- Posición de línea: centrado verticalmente
Dimensionamiento
- Peso del divisor: 5px

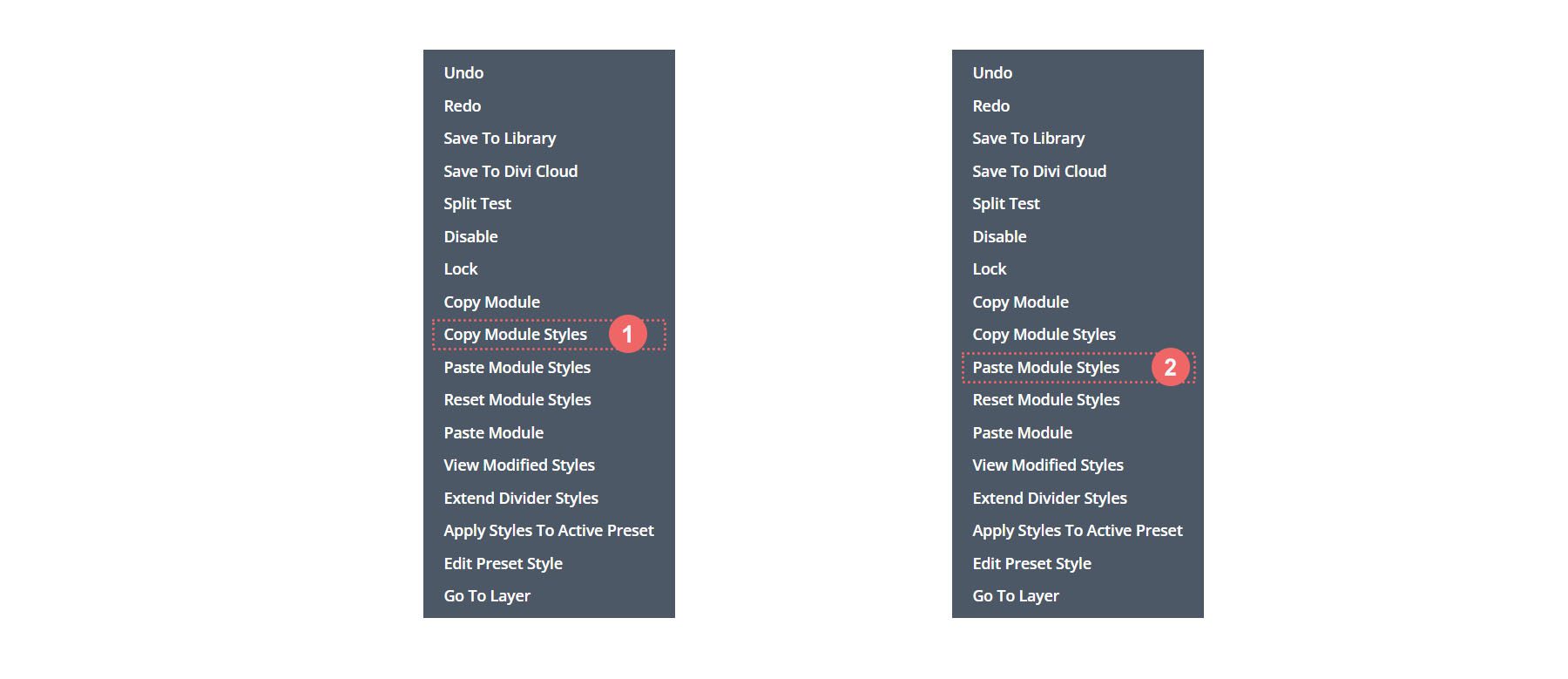
Usemos otra característica Divi realmente genial para copiar y pegar los estilos de este módulo divisor en el otro módulo dentro de nuestra fila. Primero, vamos a hacer clic con el botón derecho en nuestro módulo divisor completo . En segundo lugar, vamos a hacer clic en Copiar configuración del módulo . A continuación, hacemos clic con el botón derecho en el módulo divisor que actualmente no tiene estilo. Por último, hacemos clic en Pegar configuración del módulo . ¡El tiempo ahorrado es tiempo ganado!

Agregar CSS personalizado
Así es como se ve nuestra línea de tiempo del carrito de WooCommerce actualmente:

Para asegurarnos de que nuestros módulos divisores estén alineados correctamente y para que nuestro módulo de línea de tiempo responda a dispositivos móviles, vamos a agregar algo de CSS a nuestra fila.

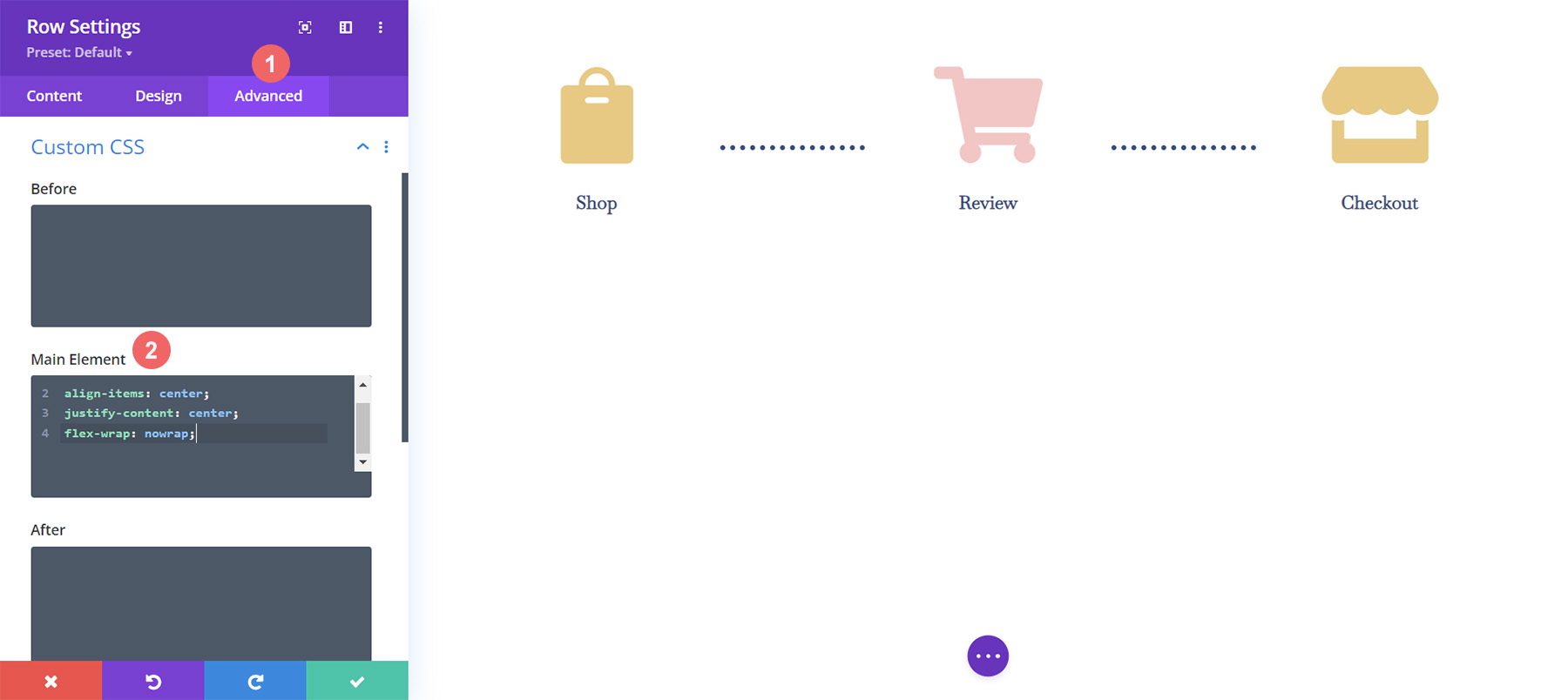
Para agregar nuestro CSS personalizado, primero debemos ingresar la configuración de fila para nuestra línea de tiempo del carrito de WooCommerce. A continuación, seleccionamos la pestaña Avanzado . Finalmente, agregaremos el siguiente CSS al elemento principal:
CSS personalizado:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Una vez que hayamos agregado esto a la configuración de la fila, hacemos clic en la marca de verificación verde para guardar nuestra configuración.
Personalización final para la capacidad de respuesta móvil
Un beneficio sorprendente de Divi es el hecho de que puedes personalizar varios elementos con bastante profundidad. Necesitamos hacer una edición final al último módulo de Blurb en la última columna de nuestra fila. Este cambio ayudará a que se vea mejor en dispositivos móviles y pantallas más pequeñas. El hecho de que Divi nos permita ser granulares con nuestro estilo garantiza que nuestro trabajo se vea bien para nuestros clientes, así como para nuestros propios sitios web.

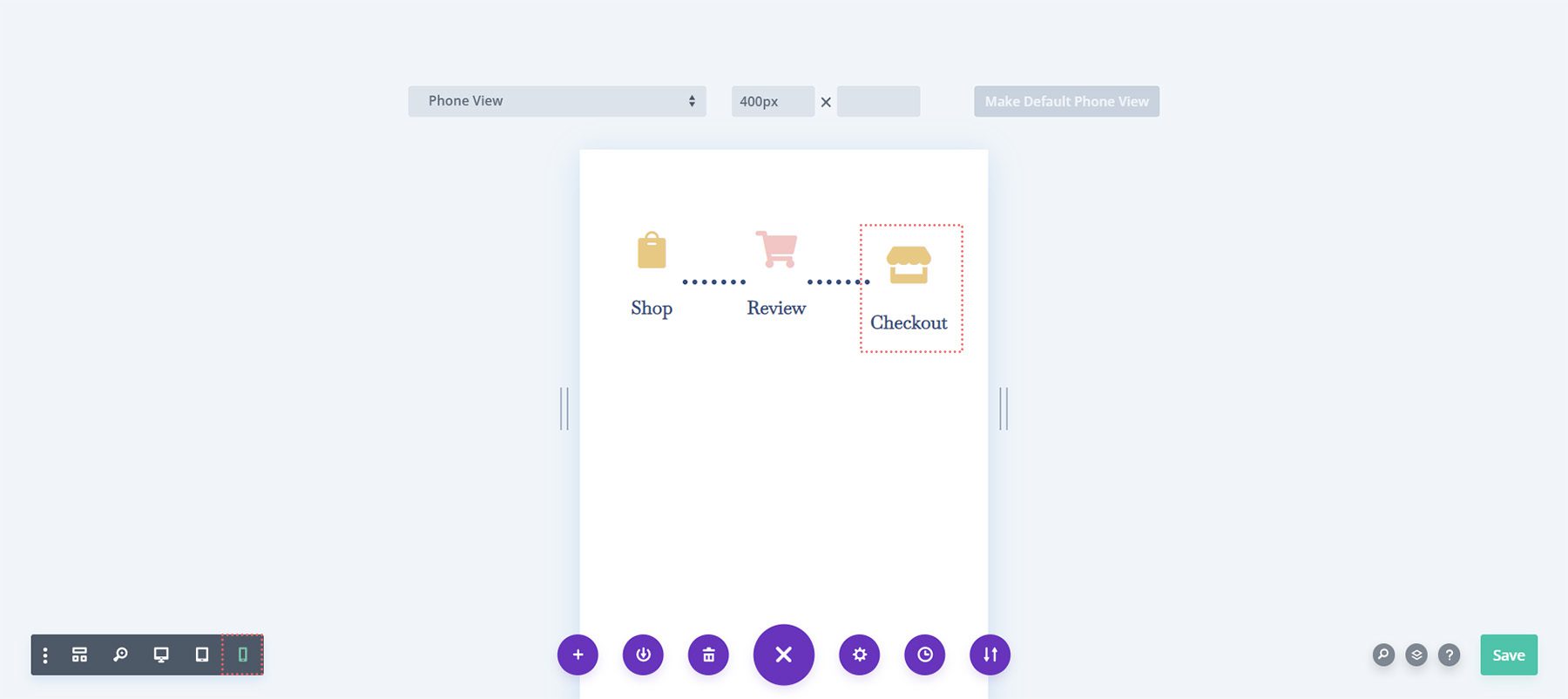
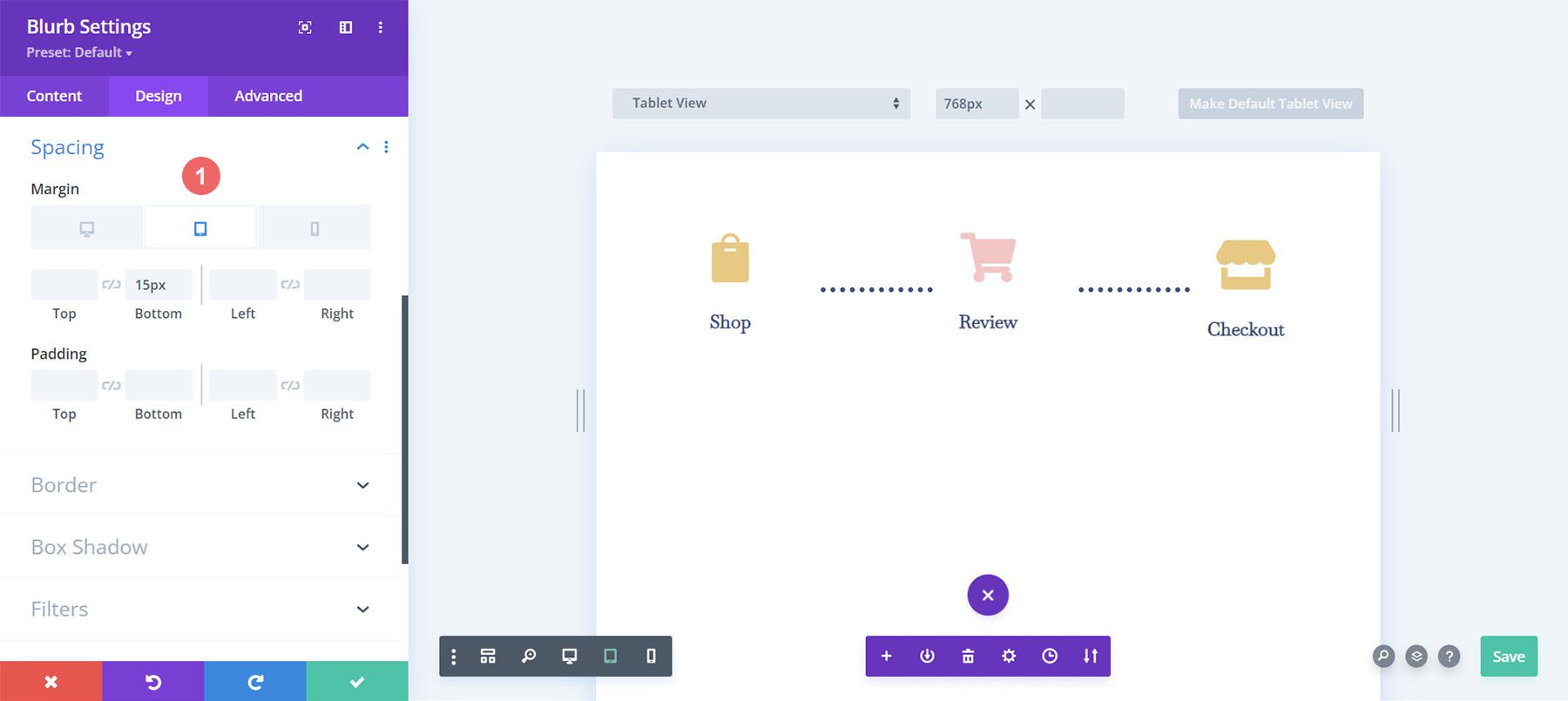
Observe cómo la última columna, en dispositivos móviles, es ligeramente más baja que los otros módulos de Blurb. ¡Vamos a cambiar eso! Para ello, vamos a entrar en la configuración del tercer y último módulo . A continuación, vamos a ir a Espaciado > Margen . Vamos a dejar el margen para la vista de escritorio. Sin embargo, vamos a agregar un margen inferior de 15 px para tabletas .

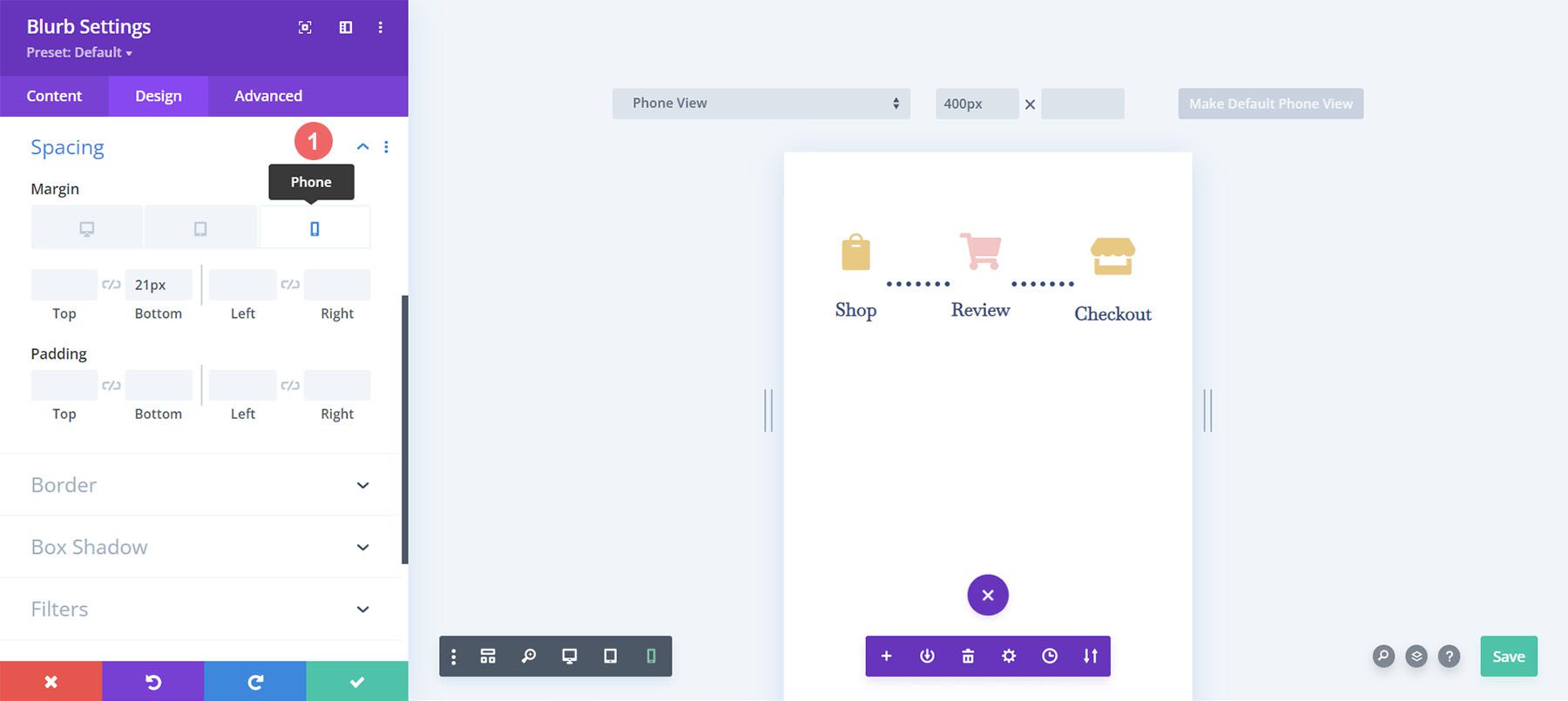
Finalmente, agregaremos un margen inferior de 21 px para dispositivos móviles.

Ahora, tenemos una línea de tiempo de carrito de Woocommerce realmente receptiva para dispositivos móviles que podemos usar para guiar a los usuarios desde la tienda hasta el pago.
Configuración de la página de pago
Hemos sentado las bases para nuestra línea de tiempo de flujo de carrito de WooCommerce en nuestra página de carrito. Sin embargo, necesitamos completar nuestra línea de tiempo agregando el trabajo que hemos hecho a nuestra plantilla de página de pago. Usaremos la función OG de Divi, el menú de clic derecho para ayudar a que nuestro proceso para la página de pago sea más fácil. ¡Empecemos!
Copie la línea de tiempo del flujo del carrito de WooCommerce desde la página del carrito
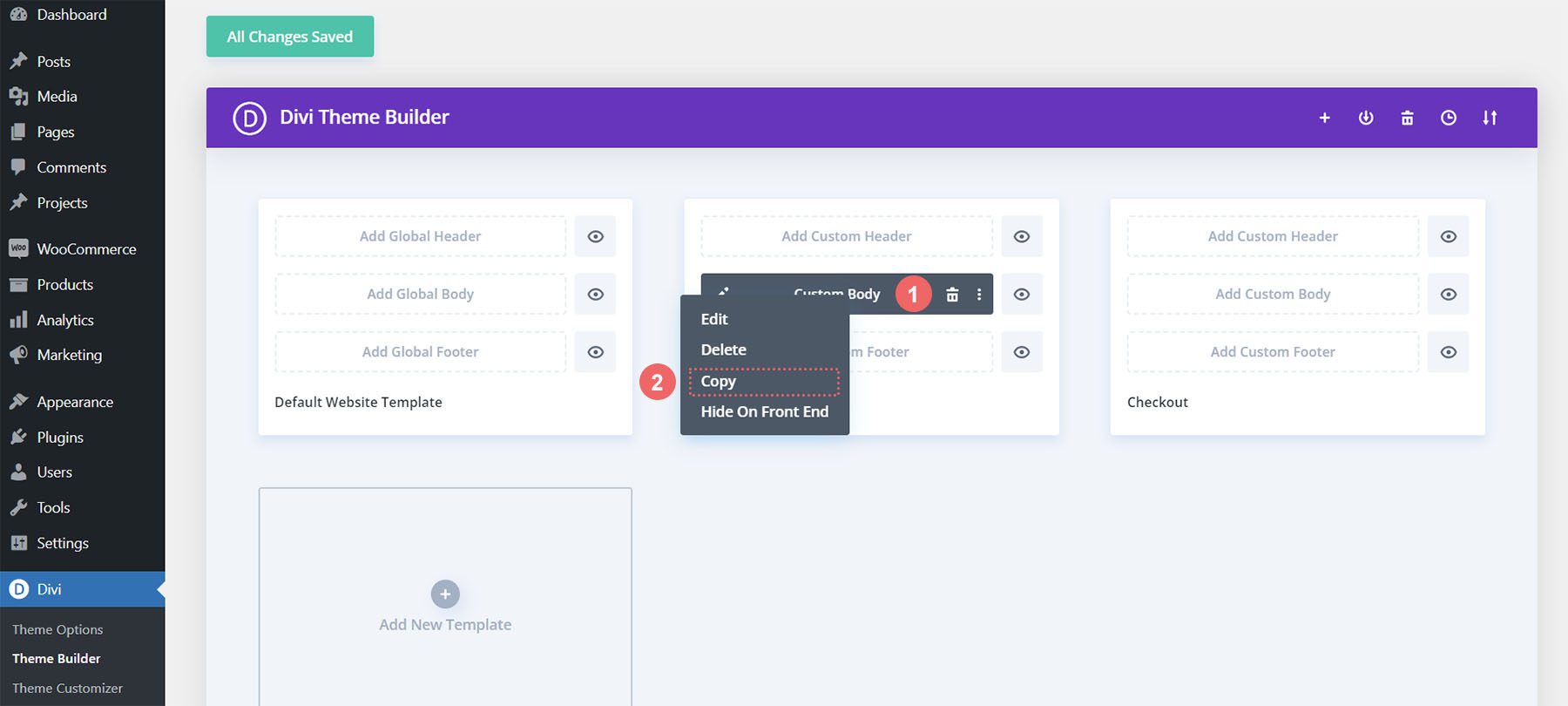
Volveremos a la página del carrito. Sin embargo, no entraremos en Divi Builder para el cuerpo.

Haga clic con el botón derecho en el cuerpo personalizado de la plantilla del carrito. A continuación, haga clic en la opción Copiar del menú contextual.

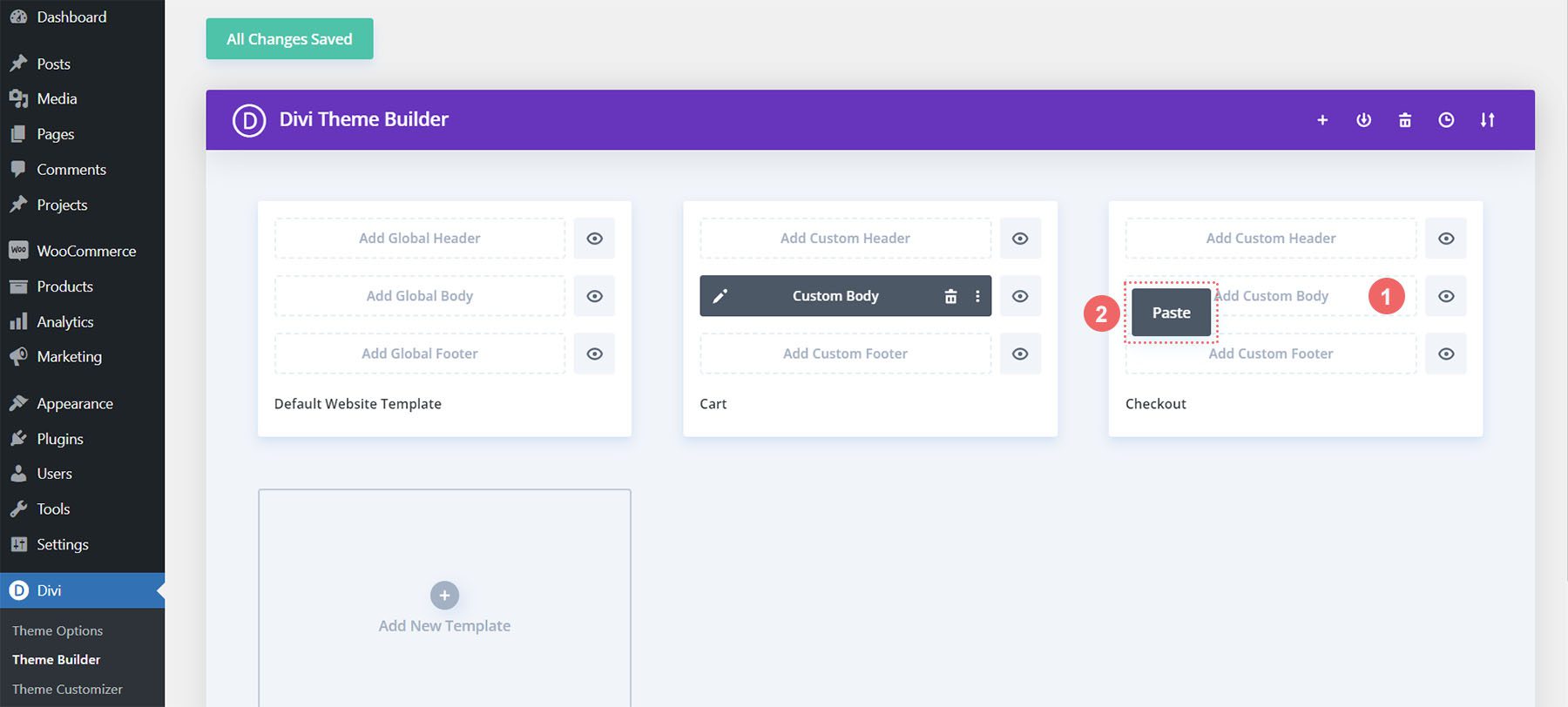
Ahora que hemos copiado el trabajo que hicimos dentro de la plantilla del carrito, lo pegaremos en la plantilla de pago. Para hacer esto, hacemos clic con el botón derecho en el botón Agregar cuerpo personalizado dentro de la plantilla de la página de pago. Una vez hecho esto, el menú mostrará la opción de Pegar. Haga clic en Pegar para copiar el cuerpo personalizado de la plantilla de la página del carrito a la plantilla de la página de pago.

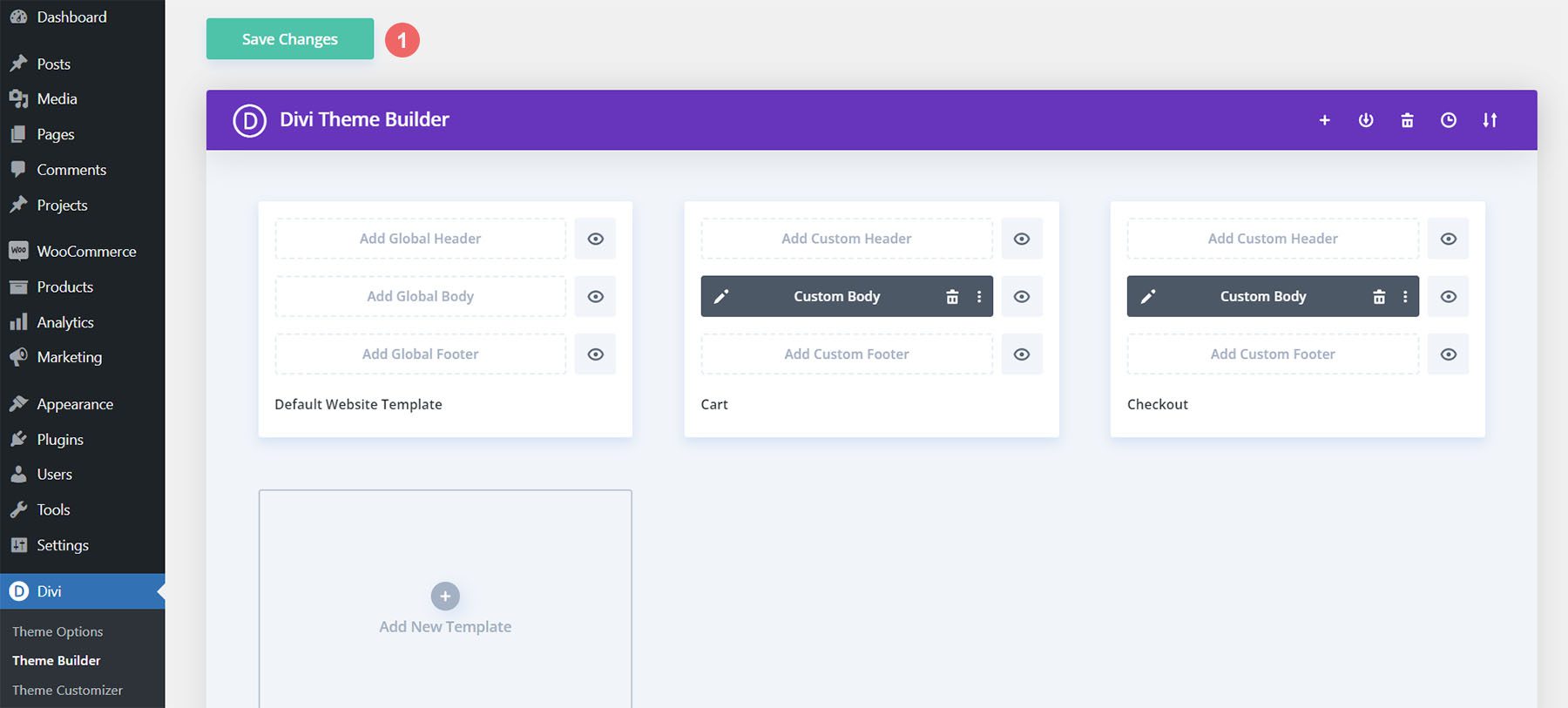
Ahora, verá que tanto el carrito como las plantillas de la página de pago tienen un cuerpo personalizado. Esto nos ayudará a ahorrar tiempo en nuestro proceso de diseño web. Gracias, Divi Para guardar nuestros cambios dentro de la plantilla de pago, haremos clic en el botón verde Guardar cambios en la parte superior del generador.

Actualizar plantilla de página de pago
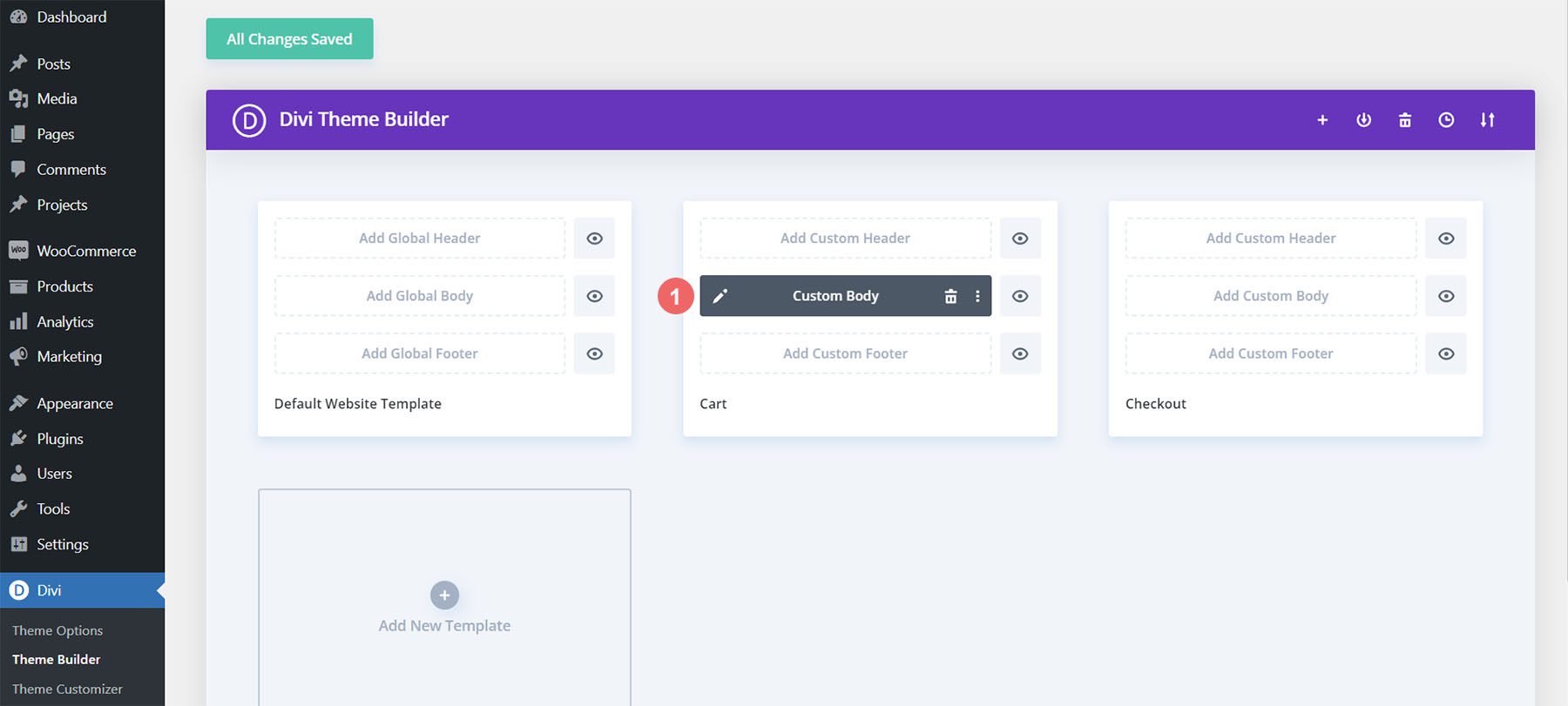
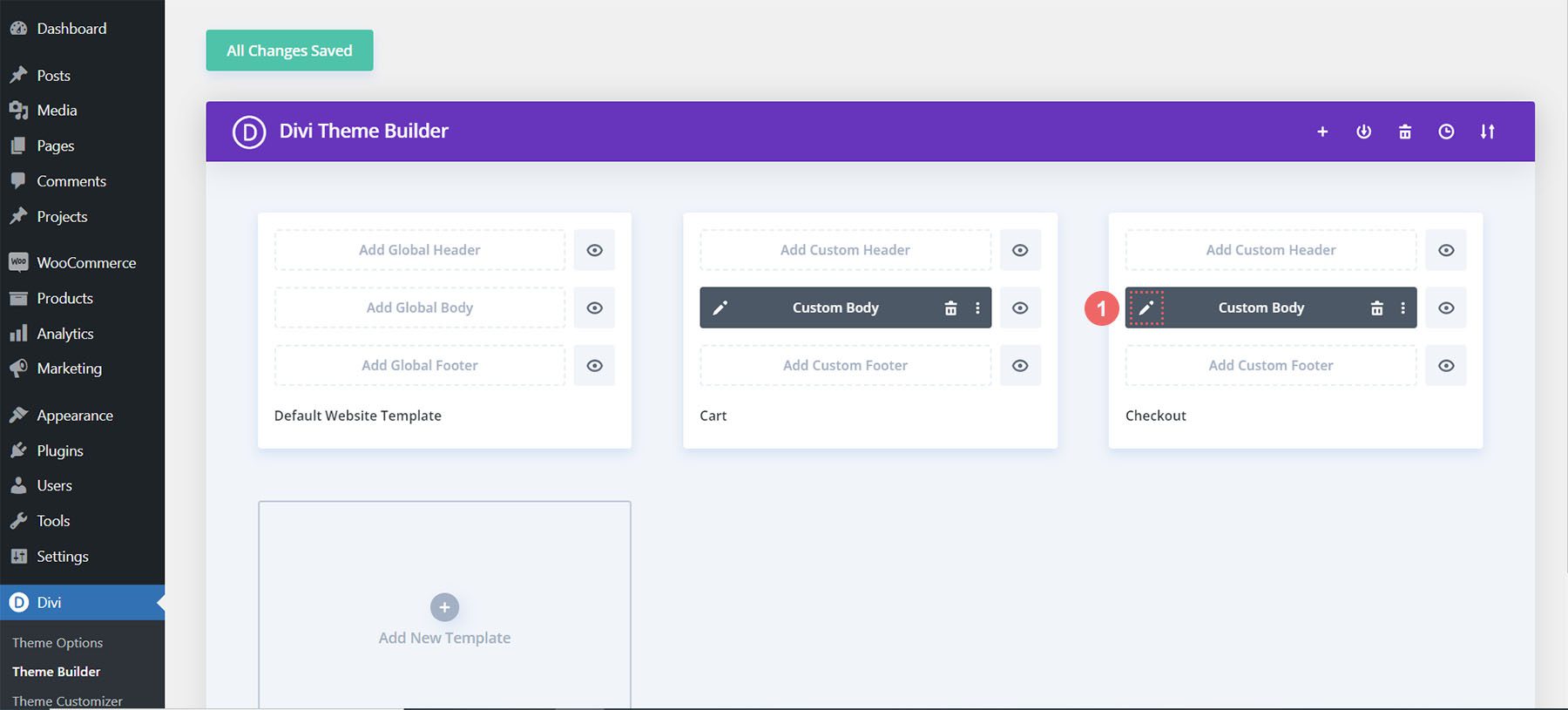
Ahora que hemos ahorrado algo de tiempo en nuestro proceso de diseño, hagamos las ediciones finales en la página de pago para asegurarnos de que funcione bien con el resto de nuestro proyecto. Primero, haga clic en el icono del lápiz para editar el cuerpo personalizado de la plantilla de la página de pago.

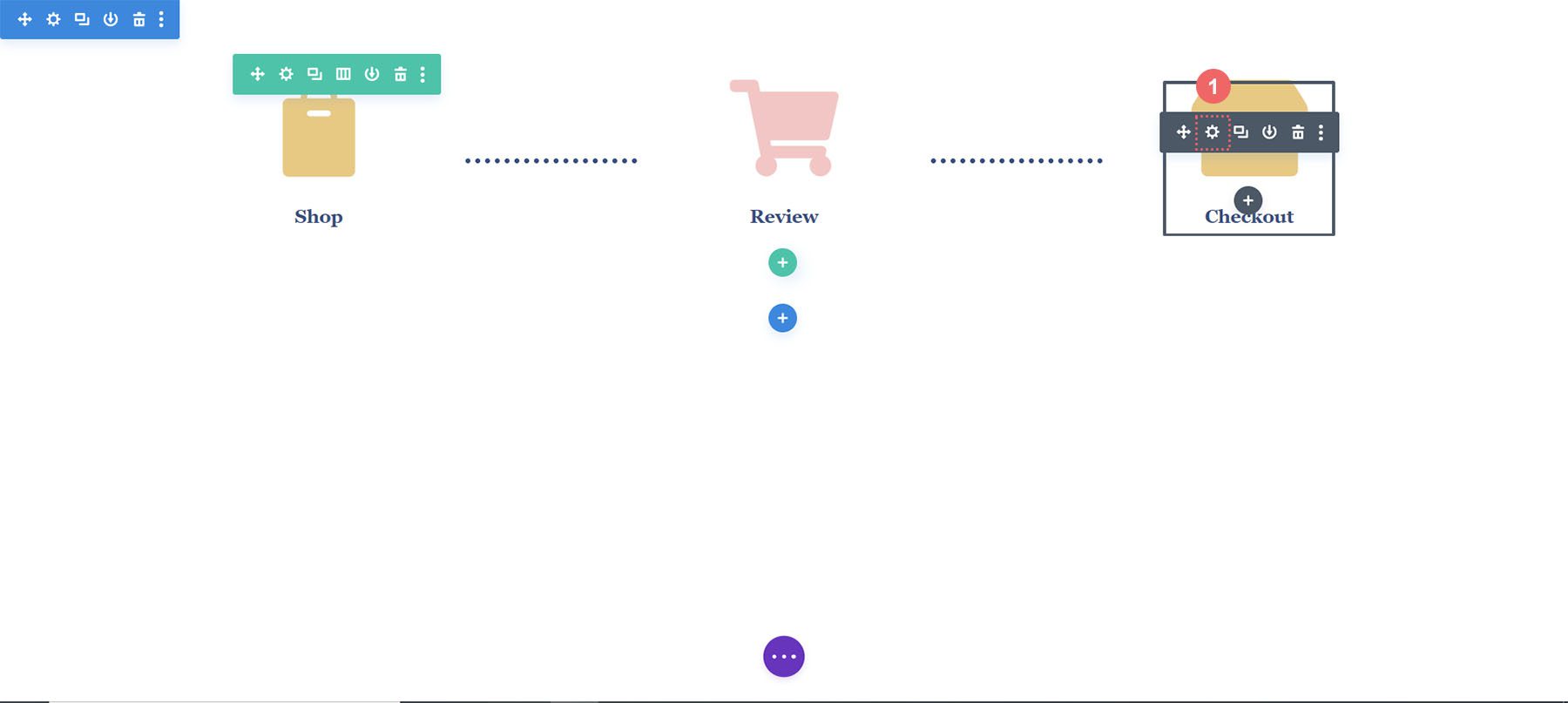
Icono de pago de estilo
Comencemos a diseñar nuestro ícono de pago. Haga clic en el ícono de ajustes que abrirá la Configuración del módulo del ícono de pago.

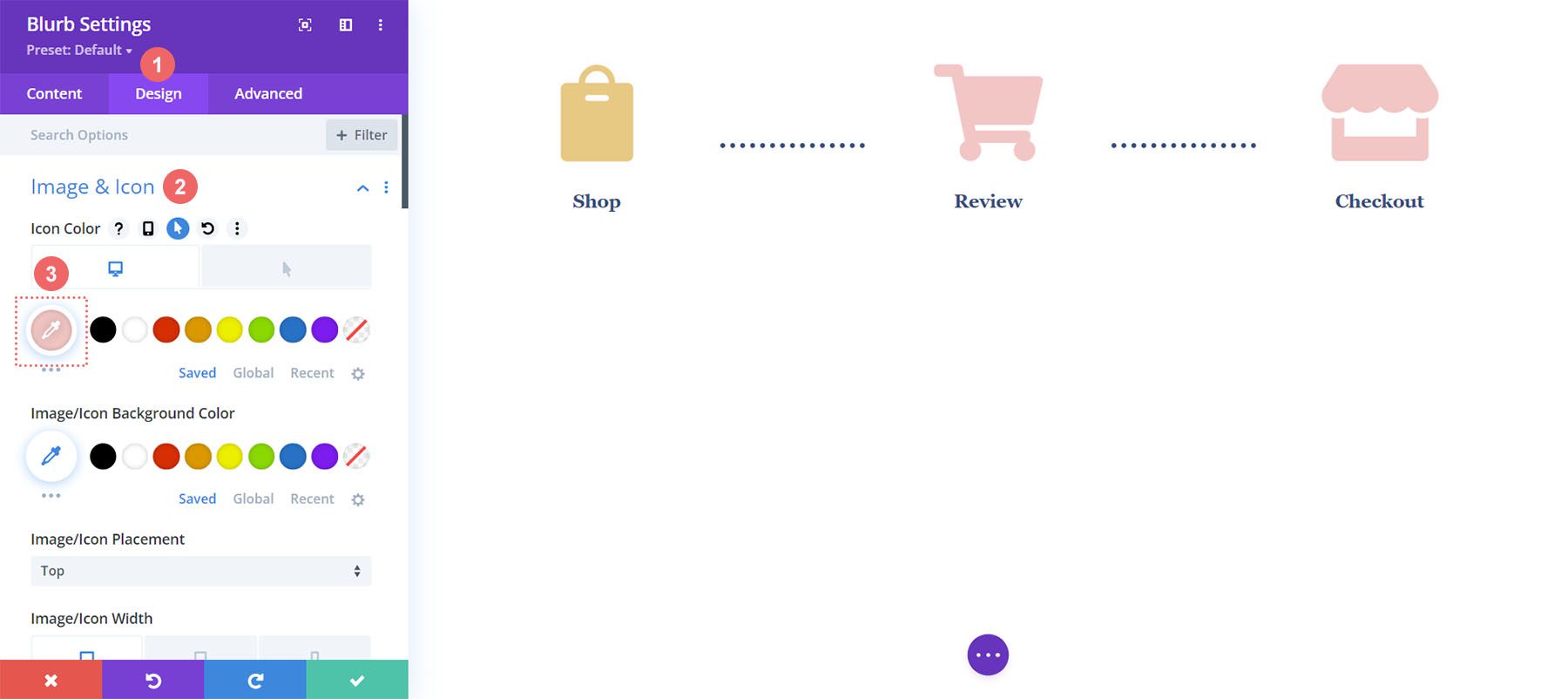
Vaya a la pestaña Diseño del módulo Configuración del módulo. Haga clic en el título Imagen e icono . Estaremos editando el color del icono. Como tal, haga clic en el icono del cuentagotas e ingrese el código hexadecimal #f6c6c5 . Esto hará que el icono tenga el color rosa que estamos usando para indicar la página actual.

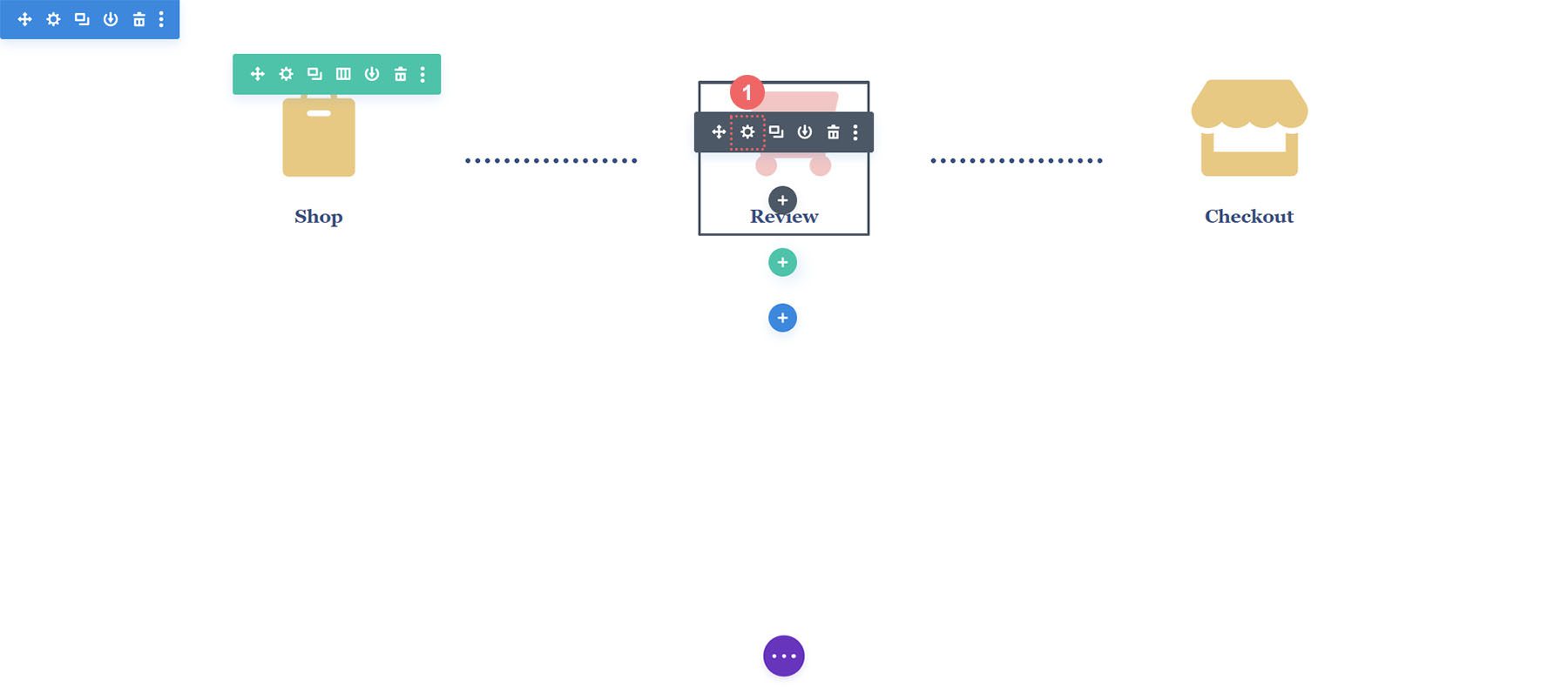
Actualizar icono del carrito
Tendremos que regresar y actualizar el color del ícono del ícono del carrito. Para hacer esto, vamos a volver a la configuración del módulo del módulo. A continuación, hacemos clic en el icono de engranaje del icono del carrito .

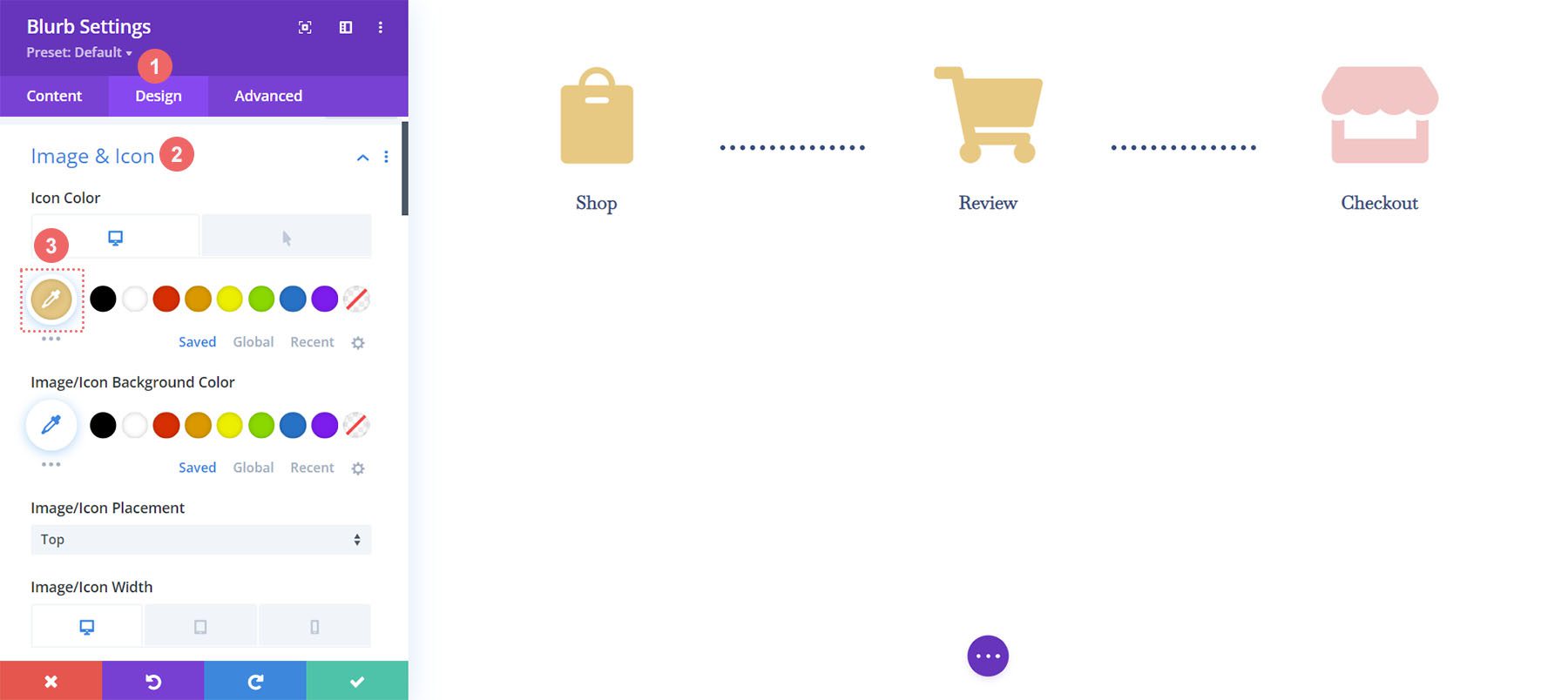
Nuevamente, nos moveremos a la pestaña Diseño de la configuración del módulo. A continuación, debajo del título Imagen e icono, haga clic en la herramienta cuentagotas . A continuación, agregue el código hexadecimal #eac989.

Recuerde guardar su configuración y todo su arduo trabajo una vez que haya salido de Divi Builder.

Poniendolo todo junto
Si bien hemos centrado este tutorial en la creación de la línea de tiempo del carrito, hay otros módulos de WooCommerce que se usan para completar la plantilla. Para este tutorial, utilizamos el paquete de diseño GRATUITO de Divi Toy Store como inspiración para el diseño. Estos son los otros módulos de WooCommerce que deberá agregar a cada página de plantilla para completar su tienda.
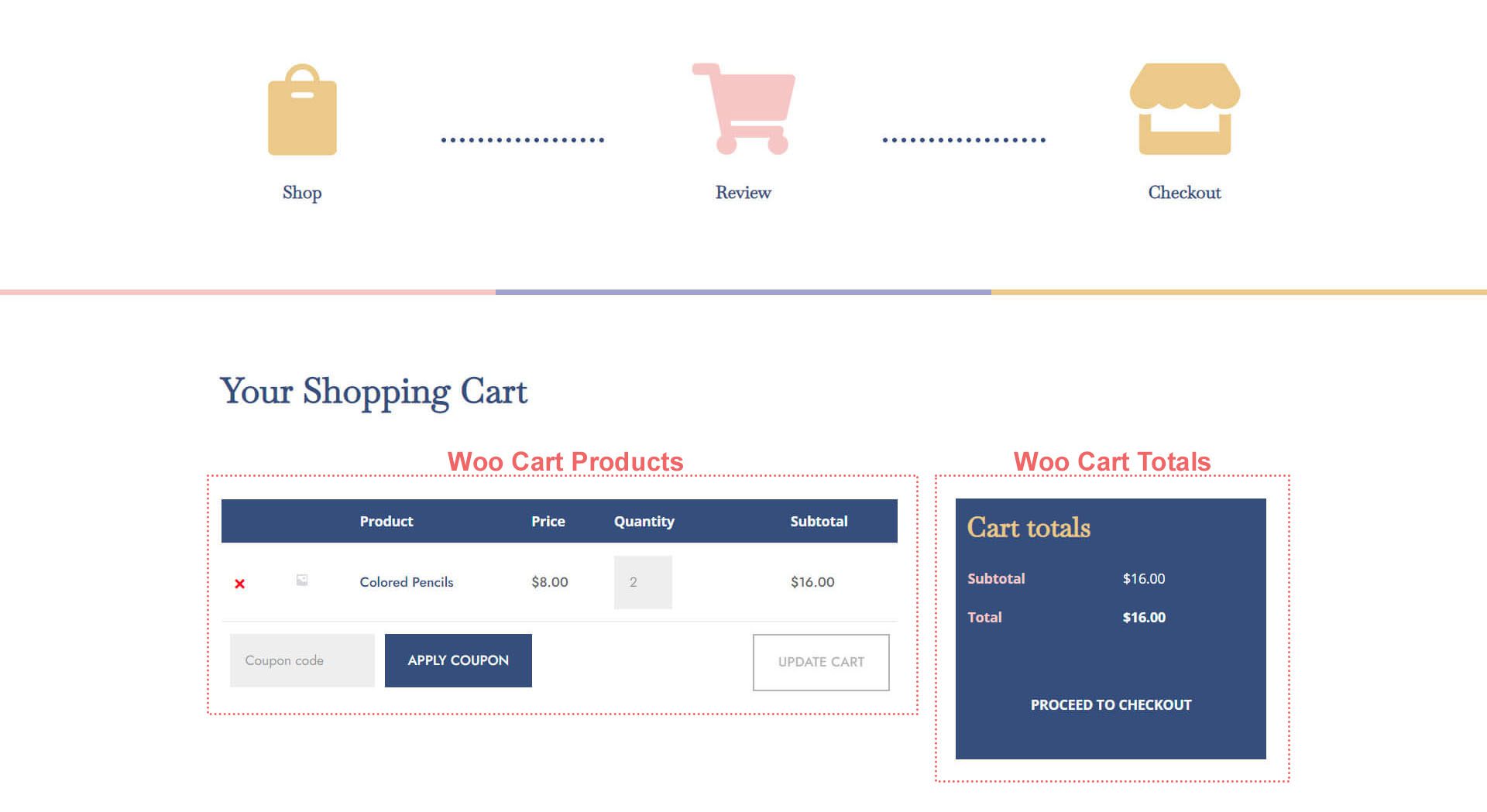
Plantilla de página de carrito
- Productos de Woo Cart: Esto mostrará el carrito de WooCommerce
- Woo Cart Totals: muestra el subtotal, los impuestos y más con este módulo

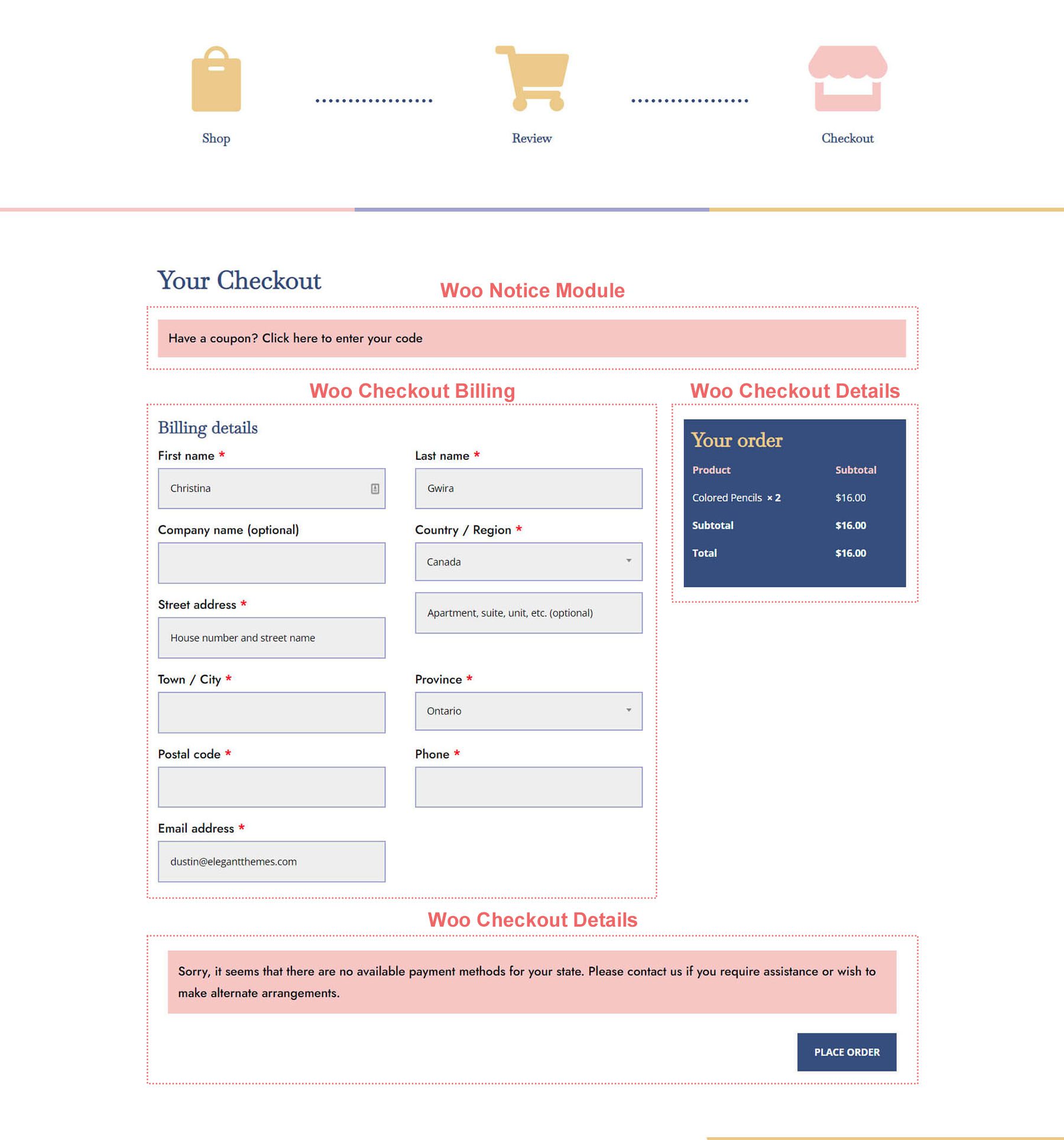
Plantilla de página de pago
- Módulo de aviso de Woo: utilizamos este módulo para mostrar cualquier error, información o aviso relacionado con el proceso de pago.
- Woo Checkout Billing: este módulo coloreará los detalles de facturación de tus clientes
- Detalles de pago de Woo: a diferencia de los totales del carrito, este módulo mostrará los nombres reales de los productos, la cantidad y más
- Woo Checkout Billing: para mostrar los métodos de pago disponibles, hemos agregado este módulo a la página de pago

En conclusión
Tener una línea de tiempo del carrito agrega una representación visual del proceso que sus clientes toman en su tienda. Con Divi, tienes el poder de personalizar y crear una pieza adicional para tu tienda WooCommerce. Divi le brinda las herramientas para poder llevar lo que ha aprendido aquí a sus propios clientes y sitios web personales. ¡Me encantaría saber de ti si usas este tutorial en la naturaleza!
