Cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce
Publicado: 2021-12-23Si planea administrar su propia tienda en línea y lanzar su carrera empresarial con su negocio en línea, ha venido al lugar correcto.
En este artículo, le mostraremos cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce. Hemos cubierto todo, es decir: desde elegir la mejor plataforma para su negocio hasta lanzar su propio sitio web de comercio electrónico.
¿Por qué elegir el comercio electrónico?
Sin embargo, iniciar y administrar una tienda física es un desafío para usted y requiere una gran inversión de capital. Pero, construir y lanzar un sitio web de comercio electrónico y vender sus productos en línea está muy al alcance de su mano.
En este mundo moderno, comprar en línea ya no es un lujo, se convierte en una necesidad en nuestra vida diaria. Hoy en día, el 25% de la población mundial total está comprando en PC o dispositivos móviles, y el número está aumentando rápidamente.
Para comenzar su negocio en línea, todo lo que necesita es un sitio web de comercio electrónico completamente funcional y bien diseñado que lo ayude a promocionar sus productos a una amplia gama de clientes.
Si vende productos a través de una tienda física limitada, solo puede llegar a un número limitado de personas y depende de las existencias disponibles y los horarios de apertura. Por otro lado, puede vender sus productos en todo el mundo a través del sitio web de comercio electrónico.
¡Entonces empecemos!
Cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce
El comercio electrónico se refiere a un modelo de negocio que involucra ventas y transacciones realizadas en la web. Cada sitio web de compras en línea sigue esta estructura. Un sitio web de comercio electrónico se refiere a cualquier sitio donde puede elegir y obtener artículos para la venta a través de Internet.
Con WordPress, Elementor y WooCommrece, puede diseñar un sitio web de comercio electrónico totalmente funcional y rentable que no necesita codificación. Las funciones, las plantillas y el editor de arrastrar y soltar de Elementor le permiten personalizar su propio sitio web de comercio electrónico.
Antes de diseñar su tienda de comercio electrónico, debe configurar todos los elementos necesarios para ello. Para esto, se necesitan configuraciones básicas y personalizaciones de su tienda de comercio electrónico.
Necesitará estos requisitos previos para crear su tienda en línea:
- Un sitio de WordPress
- WooCommerce
- Elementor
- Paquete de elementos Pro
Ahora, la pregunta surge normalmente en su mente: '¿por qué usaré WooCommerce y Elementor para mi tienda en línea de WordPress?' La respuesta está abajo-
WooCommerce
WooCommerce ayuda a convertir su sitio de WordPress en una plataforma comercial de comercio electrónico sin codificación o HTML en un abrir y cerrar de ojos, ¿y sabe qué? puedes hacerlo con solo unos pocos clics. Lo más sorprendente es que este complemento viene con todas las funcionalidades básicas de una tienda en línea de forma gratuita. Puede ampliar las capacidades de su tienda con una serie de opciones de este complemento.
Proporciona toda la flexibilidad y varias características interesantes, es decir: inventario, pagos seguros, gestión de impuestos e integración de envío. Para ello, recorre más del 28% de todas las tiendas online.
Elementor
Ahora, pongamos el foco en Elementor. Puede diseñar fácilmente su sitio web como ABC con este generador de páginas de arrastrar y soltar. Puede tener su sitio listo para vivir con unos pocos clics. No necesita la ayuda de un profesional para crear un sitio atractivo. La razón por la que más de 5 millones de personas lo usan activamente en su sitio de WordPress.
La combinación de WooCommerce y Elementor hace que las posibilidades de vender con su tienda de comercio electrónico sean infinitas, sin importar qué o cuánto esté vendiendo.
La pregunta se mueve en su mente: '¿cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce?' La responderemos en un paso. Tienes que esperar un poco.
Elementos clave de un sitio web de comercio electrónico y sus funciones
Antes de comenzar la guía para crear su sitio, debe conocer las páginas y los elementos que todo sitio web de comercio electrónico de fácil acceso necesita:
- Página de inicio: es el escaparate de su negocio que atrae la atención de sus visitantes y que conduce al éxito de su negocio. La imagen destacada muestra el nombre de su tienda y sus productos más recientes, nuevos y populares junto con un mensaje convincente y una barra de búsqueda que muestra claramente.
- Página de categoría: esta página es la vista de lista de los productos de una categoría específica de su tienda. Puede categorizar sus productos aquí. Esto se puede decidir en función de las normas de la industria, el volumen de búsqueda y la investigación de mercado. Cada categoría necesita su propia página de lobby que describa los productos disponibles, una cuadrícula bien diseñada, con imágenes del producto e información de precios. Asegúrese de que sus clientes puedan navegar, buscar y obtener el producto preciso que buscan.
- Descripción general de la categoría: puede mostrar todas las categorías de su tienda, incluidas las subcategorías y otras. Por lo tanto, sus visitantes pueden comprender fácilmente lo que está vendiendo e inmediatamente verificar los productos requeridos. Puede omitir esto si su tienda tiene solo una categoría de productos.
- Página del producto: esta página muestra los detalles de un producto en particular, es decir: descripción del producto, precio, fotos del producto, CTA 'Agregar al carrito', detalles de envío y entrega, y cualquier información relevante como tamaño, peso, calificaciones del producto, testimonios, existencias disponibilidad, etc. Si desea aumentar las ventas de productos adicionales, debe incluir un carrusel 'La gente también compra' con productos relacionados relevantes.
- Búsqueda y resultados de búsqueda: puede agregar opciones de búsqueda esenciales en una tienda en línea para ayudar a sus clientes que desean un acceso rápido a la página deseada.
- Ubicación de su tienda física: si también tiene una tienda física, debe incluir la dirección y los datos de contacto de la misma porque algunas personas consultan su sitio solo para saber la dirección de su punto de venta más cercano.
- Carrito: Los compradores digitales pueden ver aquí los productos que han agregado de su tienda. Pueden ver el precio total, incluidos los gastos de envío, insertar el código de promoción y los descuentos en esta página. Recuerde siempre que el abandono del carrito es un gran problema para cualquier negocio de comercio electrónico.
- Mi pedido: en esta página, sus clientes pueden consultar el historial de pedidos que les ayuda a verificar sus artículos de compra anteriores, reordenarlos o cancelar un artículo.
- Devoluciones: una opción de devolución/cambio bajo ciertas condiciones brinda gran confianza a sus visitantes para que continúen comprando en su sitio.
- Embudo de pago: el embudo de pago debe ser fluido, continuo y totalmente optimizado. El embudo incluye un carrito de compras donde sus clientes agregan sus productos, pagan con CTA y confirman.
- Pago como invitado: No todos los visitantes se sienten cómodos compartiendo su información para comprar un producto. Puede permitir que sus visitantes compren sin registrarse en su sitio.
- Reseñas: Permitir que sus clientes compartan sus puntos de vista, demandas, consultas y experiencia de compra en su sitio de comercio electrónico es muy importante. Los comentarios positivos funcionan como una gran influencia para los nuevos clientes.
- Blog: finalmente, necesita un blog para su tienda de comercio electrónico. Debe informar a sus visitantes y clientes potenciales sobre los beneficios de sus productos a través de su sitio web. Una publicación de blog de alta calidad ayuda mucho a promocionar su sitio web en los motores de búsqueda que aumentan el tráfico a su sitio y las ventas.
Está esperando ansiosamente la respuesta a esta pregunta: "¿Cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce?" Bueno, vamos a ese punto. Por favor, tenga paciencia.
Supongamos que ya tiene el dominio y el plan de alojamiento necesarios para su sitio web. Ahora, configure su sitio de WordPress e instale todos los complementos necesarios, incluidos WooCommerce, Elementor y Element Pack Pro.
Luego, puede crear y personalizar o diseñar su sitio de comercio electrónico fácilmente en WordPress y Elementor instalando WooCommerce.
Encontrar la respuesta a '¿cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce?' ¡Sólo tiene que esperar un minuto!
Aquí está la guía paso a paso para esto:
Paso 1: comience instalando el complemento WooCommerce.
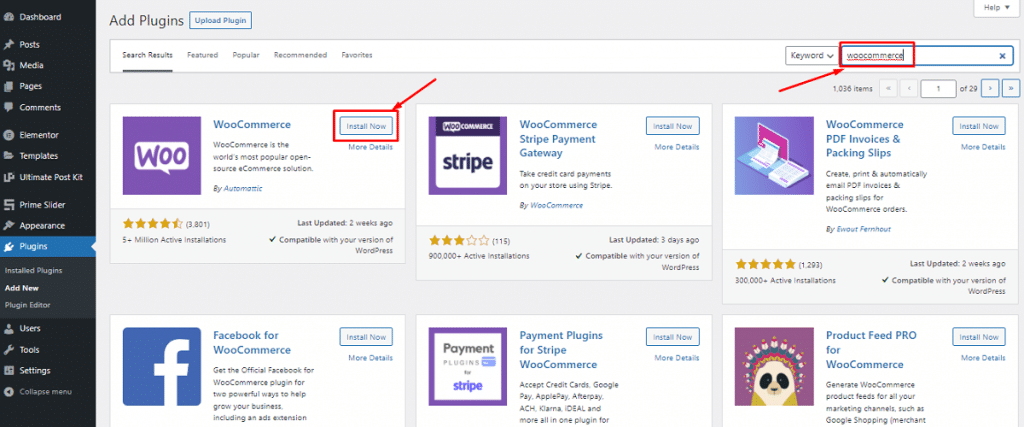
Vaya al Panel de administración de WordPress> Complementos> Agregar nuevo.
Luego, busca 'WooCommerce'.
Después de eso, instale el complemento haciendo clic en el botón 'Instalar ahora'.

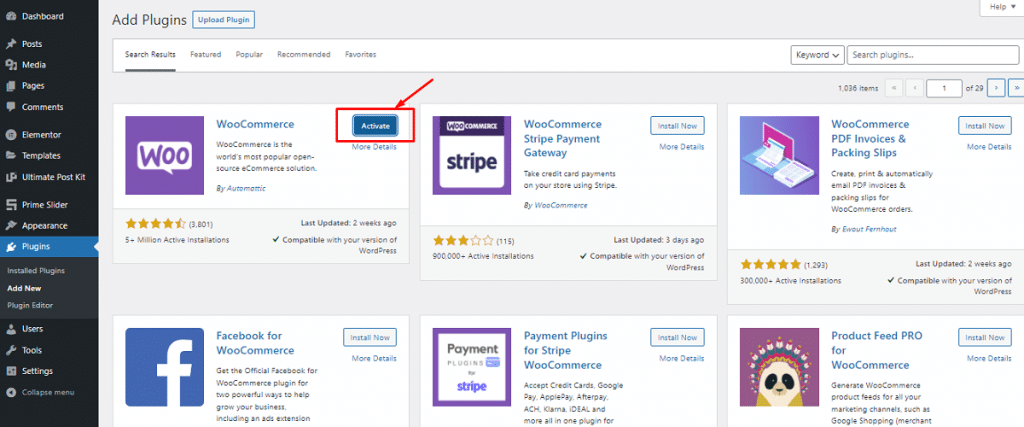
Ahora, haga clic en 'Activar' como intentos consecutivos.

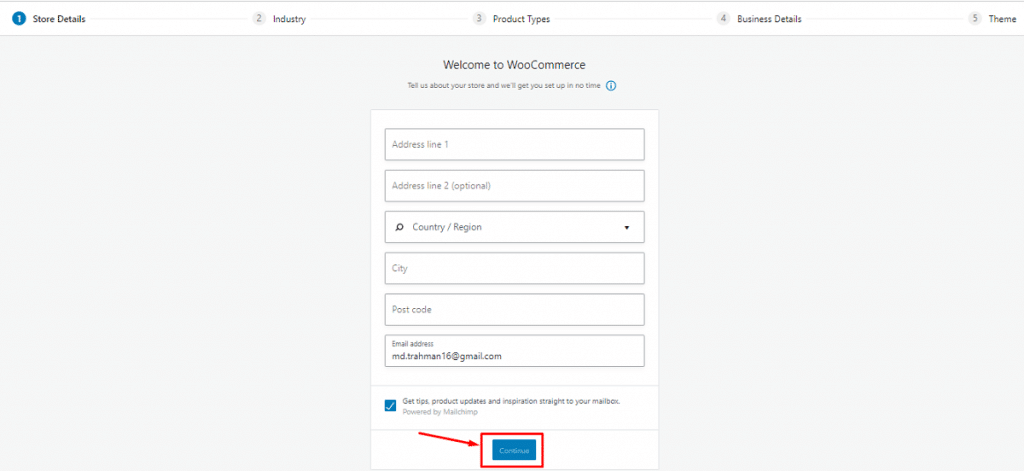
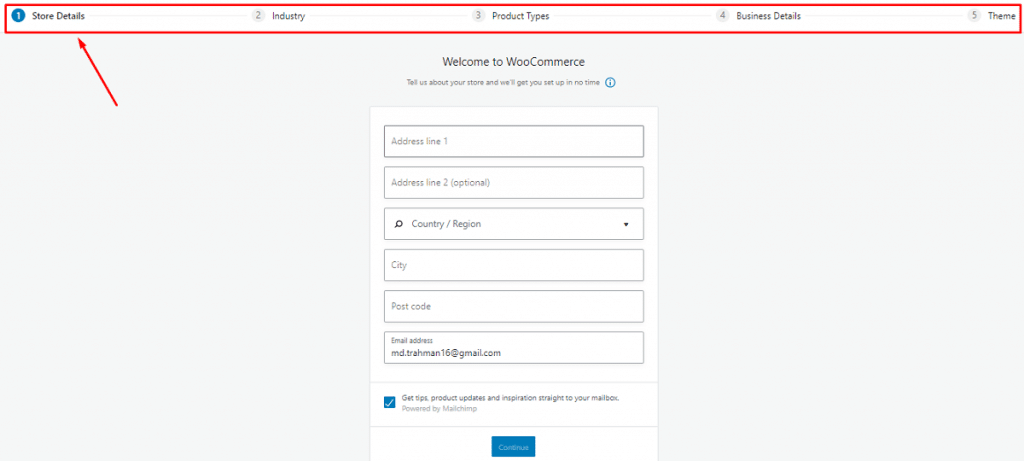
Ahora, obtendrá un asistente de instalación. En lugar de omitir esta parte, es mejor seguir el proceso y realizar todas las personalizaciones básicas en consecuencia. Aquí elegiremos 'Continuar' para comenzar con el asistente de configuración.


A. Proporcionar información básica paso a paso

En primer lugar, solicita los datos iniciales de su tienda, incluida la ubicación de la tienda, el tipo de producto, la moneda que está utilizando y los tipos de productos que planea vender, es decir: físico, digital, ambos, en persona y otros.
También puede determinar si desea permitir que WooCommerce rastree su uso para mejorar su tienda. Rellene el formulario correctamente, haga clic en el botón 'Continuar' en la parte inferior y salte directamente a la siguiente configuración.
B. Configurar las pasarelas de pago de WooCommerce
Puedes configurar las opciones de pago de tu tienda online aquí. Las opciones de este paso dependen de la ubicación de su tienda y los tipos de productos que desea vender.
Solo obtendrás Stripe y Paypal si no marcaste la opción de 'venta de productos en persona'. Verá Square, Paypal y Stripe si marcó la opción "Vender en persona" y vive en Canadá, Australia, EE. UU., Japón y el Reino Unido. Porque estas pasarelas de pago están disponibles en estos países.
Puede elegir una opción de pago, es decir: cheque, transferencia bancaria o efectivo del menú desplegable seleccionando la opción 'Pagos fuera de línea'.
Después de finalizar todas las configuraciones, haga clic en el botón 'Continuar' y continúe con el siguiente paso.
C. Configurar el envío de WooCommerce
Se trata de enviar los detalles de su producto en este paso. WooCommerce admite dos (2) zonas de envío:
- Zona 1- EE. UU. y Canadá
- Zona 2- resto de países
Si su tienda está en la zona 1, obtendrá la opción de tarifa de envío en vivo. Pero puede establecer una tarifa de envío plana o un envío gratuito con flexibilidad. Debe configurar el peso y la dimensión correctos en términos de la tarifa de envío real.
Haga clic en el botón 'Continuar', pero primero marque la casilla 'imprimir etiquetas de envío en casa' para imprimir sus credenciales.
D. Configurar algunas opciones adicionales
En este punto, WooCommerce le pide que instale algunos complementos esenciales, es decir, impuestos automatizados con Jetpack, MailChimp para marketing por correo electrónico y el complemento de Facebook para WooCommerce. Puede elegir lo que sea esencial para su sitio web de comercio electrónico. Para hacer esto, solo tiene que seleccionar la casilla de verificación para obtener todos estos automáticamente en su sitio, o puede instalarlos más tarde también manualmente.
E. Conecte WooCommerce con Jetpack y finalice la configuración
Aquí, el asistente de configuración le pide que conecte su sitio con Jetpack mencionado anteriormente. Este complemento funciona de manera sorprendente con todas las funcionalidades de impuestos automatizados que garantizan la máxima seguridad.
Haz clic en 'Continuar con Jetpack' y estarás en la última página del asistente. Puede crear, importar productos, visitar su tablero o revisar toda la configuración desde esta página. Solo verifica y adelante.
¡Todo listo! Ahora puedes añadir productos a tu tienda.
Está esperando la respuesta a esta pregunta: "¿Cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce?" Nos estamos moviendo hacia ese punto.
Paso 2: agregue productos a su tienda WooCommerce.
Es hora de llenar su tienda de comercio electrónico en línea con los productos esenciales que los clientes pueden comprar. Veamos cómo podemos hacerlo.
A. Agregar un producto
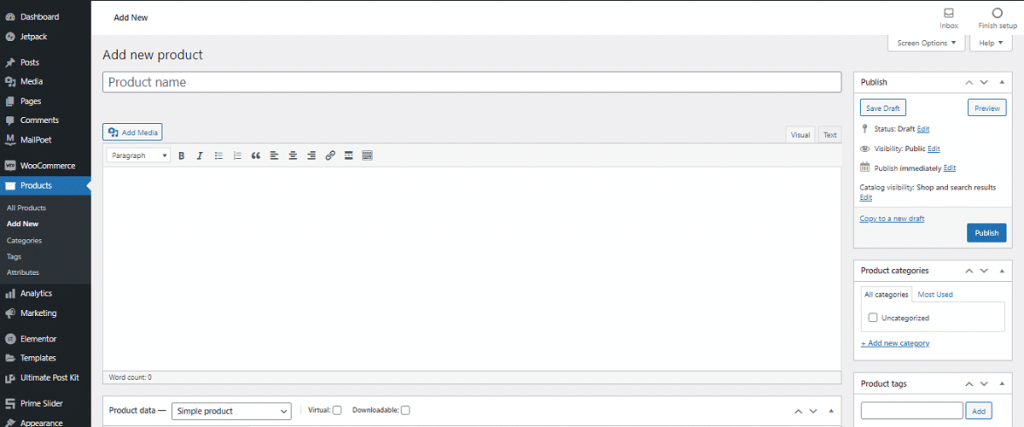
En su tablero de WordPress, vaya a Productos> Agregar nuevo, aquí puede insertar la información sobre su producto.

Puede agregar los detalles de su producto, incluidos el nombre del producto, la categoría, la imagen, la etiqueta, la galería, la descripción y otros. Incluye todos tus productos uno a uno en tu tienda con toda la información requerida.
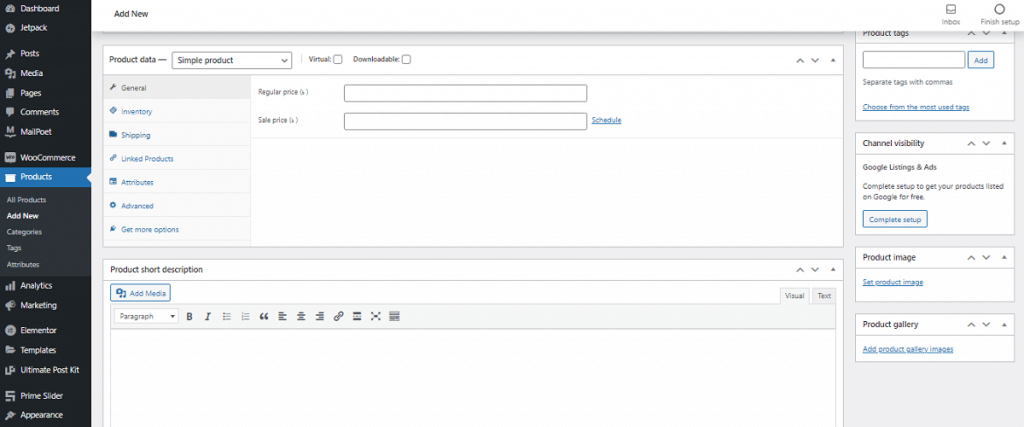
B. Configurar los datos del producto

En el panel debajo de la ventana principal del editor, configure los datos de su producto. Personalice cuidadosamente los datos según sea necesario para que su tienda funcione sin problemas.
Primero, seleccione el tipo de datos de los productos que está vendiendo en el menú desplegable como-
- producto sencillo
- producto agrupado
- Producto externo/afiliado
- producto variable
Aparecerán diferentes opciones de configuración a su elección. Entonces, de acuerdo con su nicho de negocio, tipo de industria, categorías de productos y otros, debe configurar todos los datos. Puede verificar el producto desde 'Todos los productos' una vez que haya terminado y guardado.
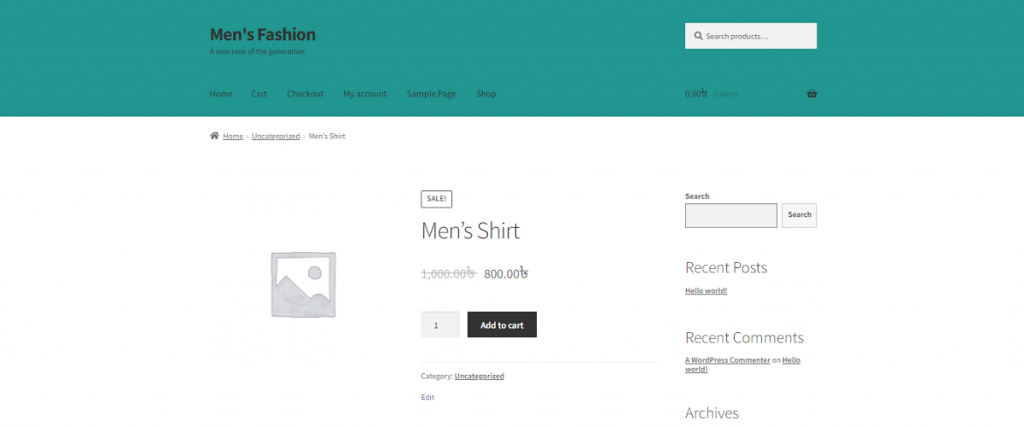
C. Verifique la vista frontal del producto

¡Genial! Ha realizado todas las tareas necesarias. Ahora es el momento de ver la vista frontal de su tienda en línea y la apariencia de sus productos. Depende en gran medida del tema que haya utilizado. <Seleccione un tema>
Finalmente, hemos llegado a la pregunta: '¡cómo diseñar un sitio web de comercio electrónico con Elementor y WooCommerce'! Procedamos.
Paso 3: Diseñe su sitio web de comercio electrónico con Elementor
En este paso, puede diseñar su tienda en línea con Elementor. Para hacer eso tienes que-
- Vaya al Panel de administración de WordPress> Complementos> Agregar nuevo
- Buscar 'Elementor'
- Después de eso, instale y active el complemento.
- Luego active el complemento de manera similar a como lo hizo con WooCommerce
O bien, puede hacerlo manualmente descargando Elementor y cargando el archivo usando la opción 'Cargar complemento'.
Ahora, comience a diseñar las páginas de su tienda con Elementor en los siguientes pasos:
A. Cree una página de producto a través de Elementor
Personaliza cada centímetro de tu tienda en línea con funciones dinámicas y widgets de Elementor. Si es la primera vez que utiliza Elementor, puede seguir esta guía paso a paso:
Para diseñar una página de producto para mostrar los detalles de un producto específico, siga los pasos:
- Vaya a su panel de WordPress>Páginas>Agregar nuevo
- Ingrese un título de página y seleccione la opción 'Elementor Canvas' en el menú desplegable de la plantilla del lado derecho
- Finalmente, haga clic en el botón 'Editar con Elementor' y comience a trabajar con este generador de WordPress
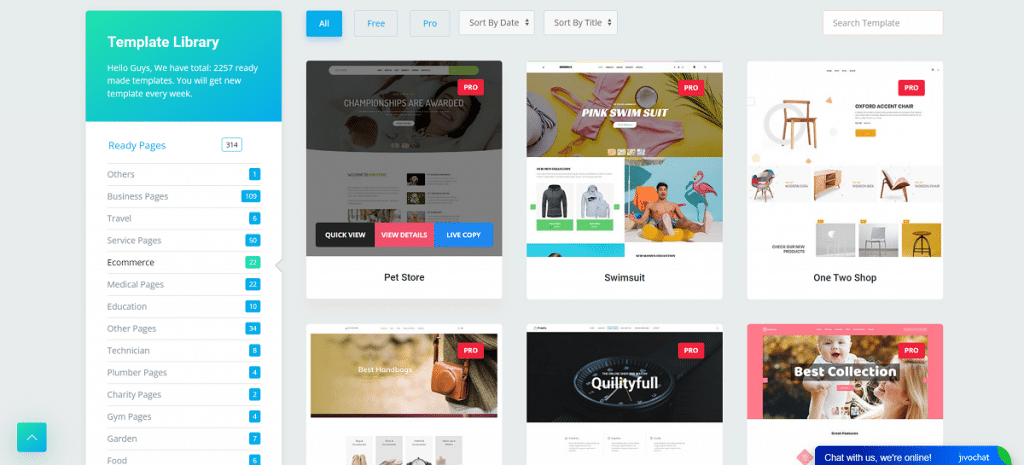
De lo contrario, si lo desea, puede usar una plantilla o bloque prediseñado para diseñar su página. Además, puede instalar complementos de terceros para ampliar su biblioteca de plantillas con funciones más exclusivas.
Puede diseñar la sección individual insertando varios tipos de widgets útiles. Aquí, hemos utilizado widgets de Elementor y Element Pack Pro gratuitos para hacer que la página del producto sea impresionante.
B. Finalice su diseño

Has realizado todo el proceso de personalización con éxito. Ahora, es el momento de publicar la página. Antes de eso, debe establecer la condición para mostrar su página en una categoría específica.
También puede diseñar sus otras páginas de esta manera y no hay enlaces. Todo lo que tienes que hacer es pensar en un diseño y retratarlo en la vida real usando diferentes widgets. También puede usar animación y mover sus objetos en cualquier dirección con Element Pack Pro.
Conclusión
En este artículo, le mostré una manera fácil de diseñar un sitio web de comercio electrónico con Elementor y WooCommerce. Espero que esto te ayude mucho y puedas establecer tu propia tienda en línea y administrarla.
Si necesita más ayuda, comente en la sección de comentarios a continuación.
Gracias por leer. ¡Que tenga un lindo día!
