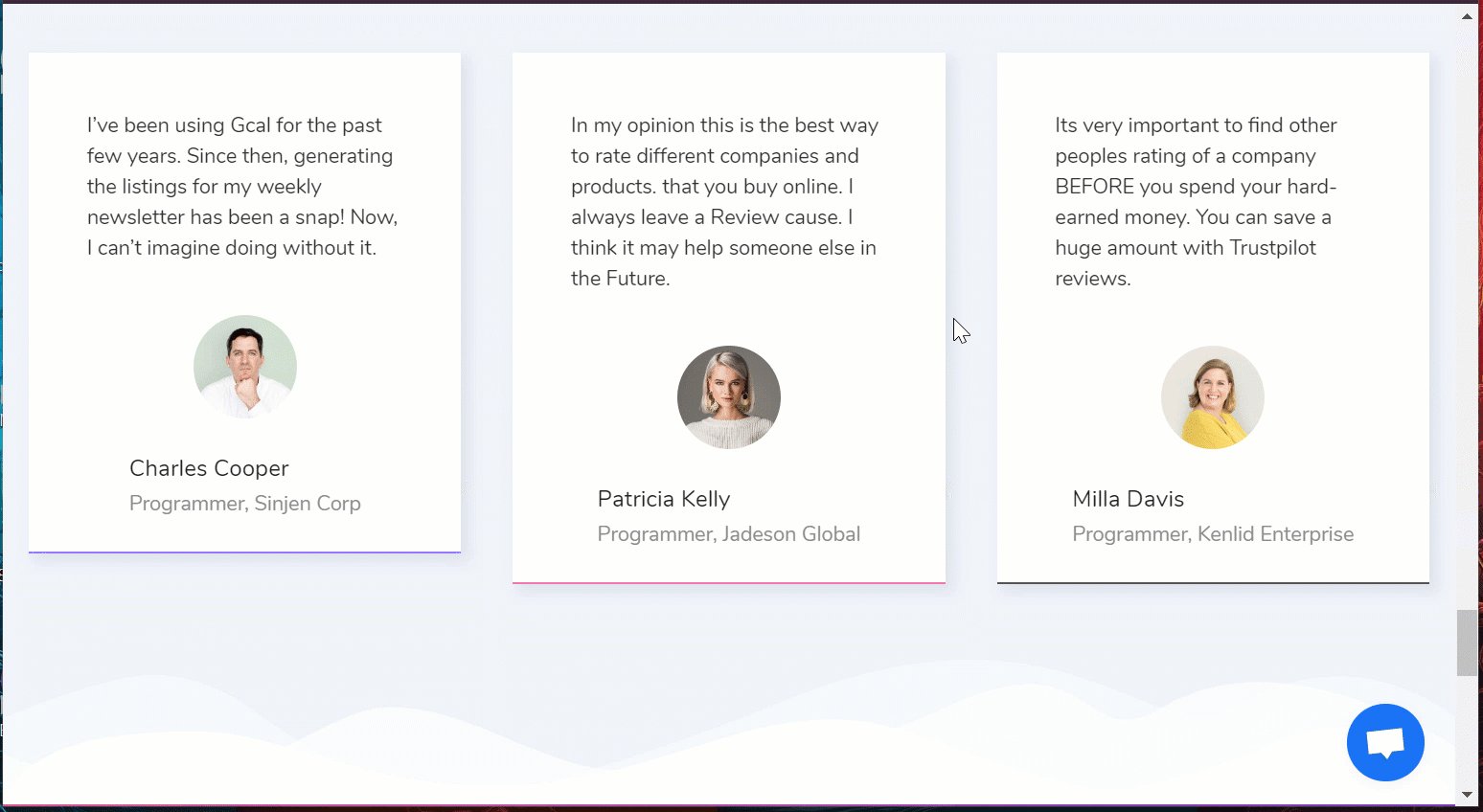
Cómo diseñar una página de testimonios en su sitio de WordPress
Publicado: 2020-10-05Un sitio bien diseñado a veces tampoco crea una buena primera impresión en sus clientes potenciales. En ese caso, agregar testimonios en su sitio web lo hace más confiable para quienes lo exploran por primera vez.
Los testimonios, junto con las reseñas y calificaciones, lo ayudarán a demostrar que maneja un negocio legítimo y, por lo tanto, es un proveedor confiable para los servicios que ofrece.
En este artículo, le mostraremos cómo diseñar fácilmente una página de testimonios para el sitio web de su empresa en solo unos pocos pasos. Aquí usaremos Elementor junto con uno de sus poderosos complementos: HappyAddons.
Antes de sumergirnos en las profundidades, veamos un poco de luz sobre-
¿Qué es un Testimonio?

Un testimonio es una declaración de un tercero que generalmente proviene de sus clientes anteriores o interesantes que han utilizado sus productos/servicios. Le informa a sus posibles clientes potenciales sobre la calidad de su producto, el tipo de servicio, la especialidad y mucho más. Para que pueda convencer fácilmente a sus visitantes interesados de que merece su confianza.
Las reseñas de los clientes pueden venir en diferentes formas, como citas, videos cortos, entrevistas con clientes, estudios de casos, historias de éxito y muchos más. Estos son conocidos como testimonios. Quizás, las citas son la forma más común para los testimonios de sitios web. Porque son fáciles de coleccionar y se sienten más identificados con su audiencia.
¿Qué importancia tienen los testimonios en su sitio web?
Una página web dedicada a los testimonios de los clientes es una excelente manera de ganarse la confianza de sus visitantes. Representa los valores reales que ofrece a través de sus productos y servicios. Esto se debe a que, ante todo, son la prueba de que tiene un negocio sostenible y una sólida base de clientes. También establece el hecho de que no es una especie de estafa en línea.
Además, a la gente le encanta saber de clientes reales en lugar de representantes comerciales. Por lo tanto, estos testimonios funcionarán como referencias, convenciendo a sus visitantes de que sin duda pueden confiar en su marca.
Cómo agregar testimonios a su sitio web de WordPress

Aquí comienza la parte principal del tutorial para diseñar su página de testimonios dentro de Elementor.
Estos son los requisitos previos para crear su página de testimonios:
- Un sitio de WordPress
- Elementor (Gratis)
- HappyAddons (Gratis)
Supongamos que configuró con éxito su sitio de WordPress e instaló todos los complementos necesarios, incluidos Elementor y HappyAddons. Si es nuevo en Elementor, consulte esta guía de Elementor para un inicio rápido.
Primero, navegue a su Tablero de WordPress y haga clic en Agregar nueva página. Ahora agregue un título a su nueva página. Después de eso, haga clic en el botón azul llamado "Editar con Elementor". Te llevará a la interfaz de Elementor de inmediato
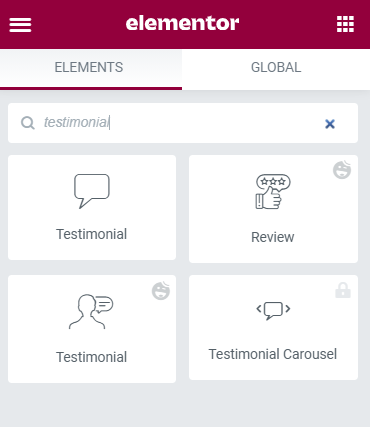
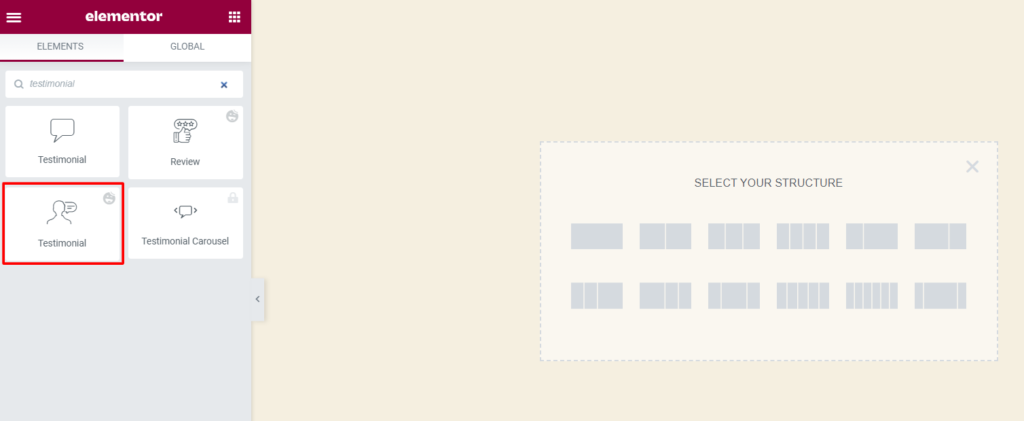
Una vez que ingrese al Editor, busque el widget Testimonio dentro de la barra de búsqueda del panel lateral. Luego arrastre y suelte el widget en la interfaz.

Ahora comencemos a personalizar el diseño según sus preferencias.
Inserte una imagen en el diseño de su página de testimonios
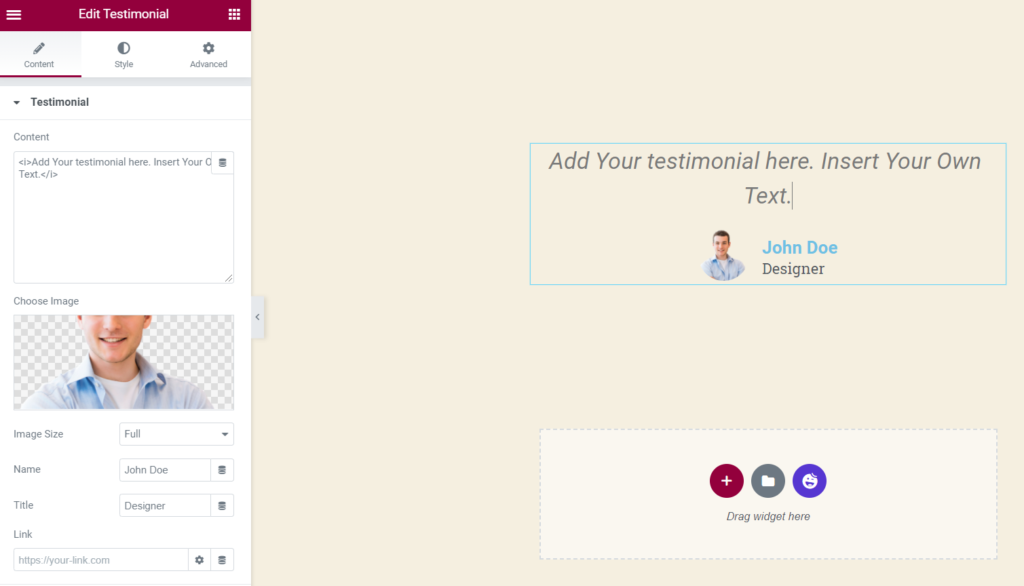
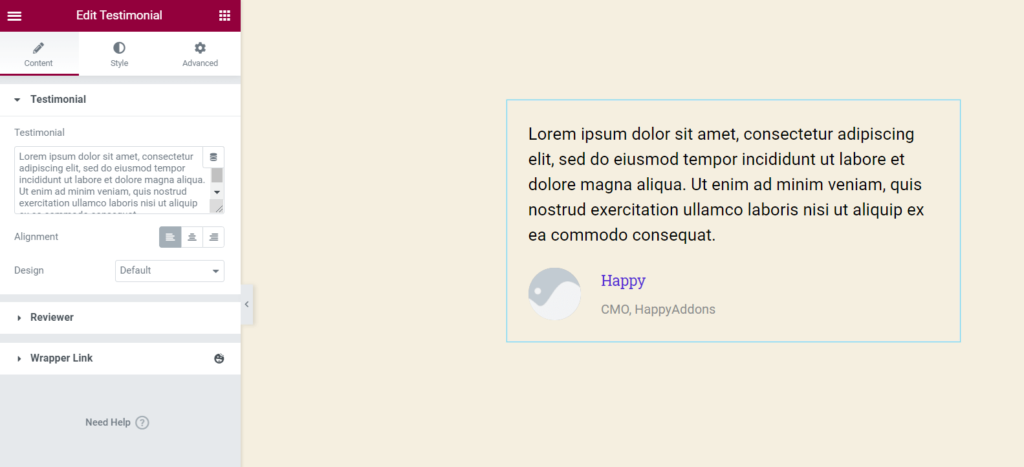
Comienza a personalizar el diseño de tu testimonio agregando una imagen desde la pestaña de contenido. Tiene total flexibilidad para especificar el tamaño, la posición y la alineación de la imagen. Además, también puede definir un tamaño personalizado para su imagen.

Dentro de la pestaña Contenido encontrará la opción de insertar Nombre, Título y Enlace también.
Amplificar la pestaña de estilo usando Outlook
Después de personalizar todo el contenido de la pestaña Contenido, avancemos al siguiente paso. Desde la pestaña de estilo puedes-
- cambie el color del texto y la tipografía para la descripción, el nombre y la designación del testimonio
- modifique el tamaño de la imagen, defina el tipo de borde, el radio, el color y mucho más.

Aplique funciones avanzadas al diseño de su página de testimonios
En la pestaña Avanzado, obtendrá un montón de opciones de personalización para ajustar el margen, el relleno, la posición y otros. Si está familiarizado con la codificación CSS, puede incluir su propio fragmento de código CSS directamente desde allí.
Explore más herramientas de diseño con los complementos Happy Elementor
Puede hacer el diseño de su página de testimonios de manera más sofisticada utilizando HappyAddons, un complemento de Elementor rico en funciones. También tiene un widget dedicado para diseñar su página de testimonios en un instante.
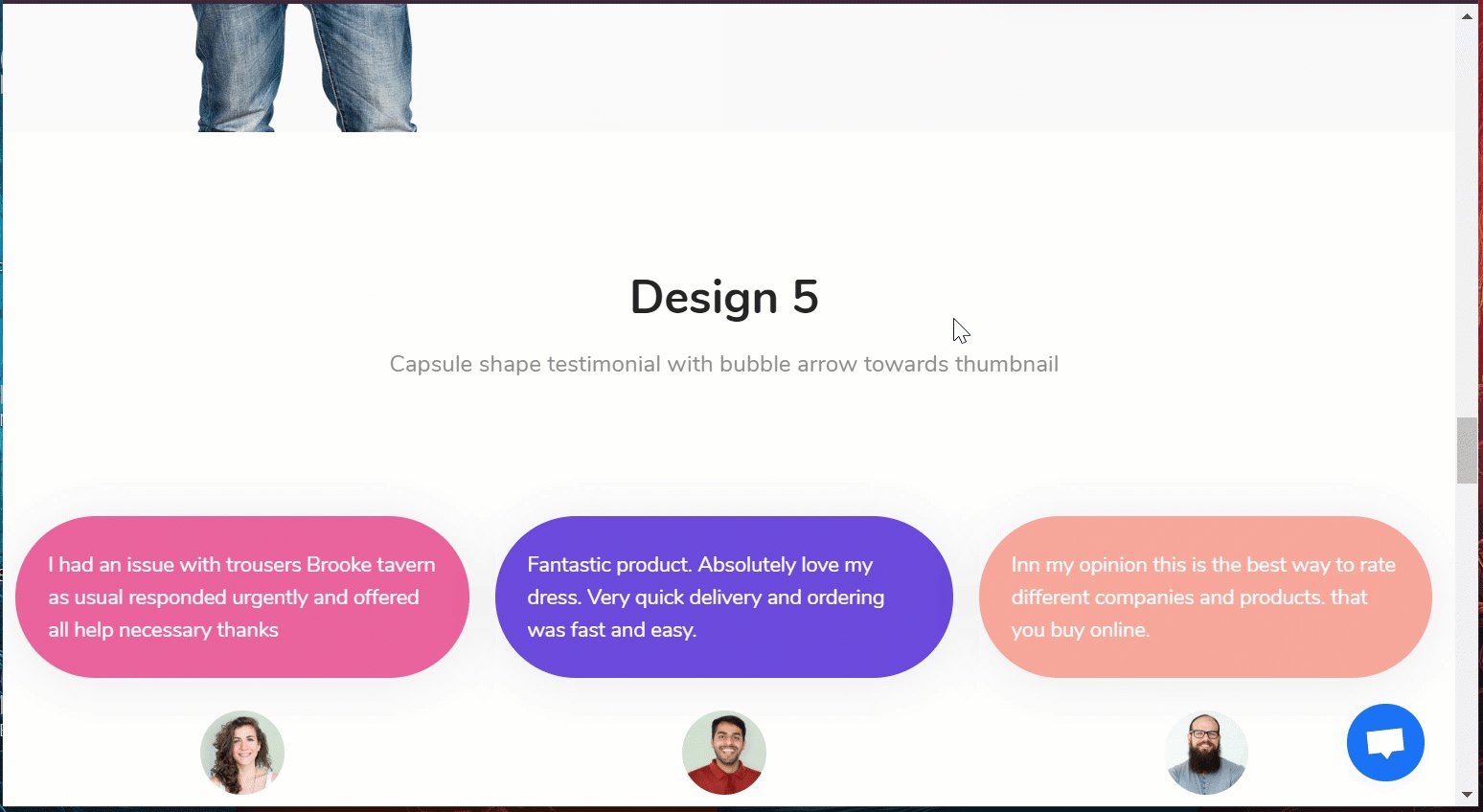
Sin embargo, encontrarás un montón de hermosos diseños testimoniales en el sitio oficial de HappyAddon. Puede usar cualquiera de estos diseños en su sitio de Elementor, simplemente copie y pegue. Solo porque HappyAddons le brinda la flexibilidad de importar diseños prefabricados en su sitio web directamente desde una gran cantidad de demostraciones de HappyAddons.

Personalice el diseño de su página de testimonios con extrema facilidad
Asegúrese de haber instalado con éxito HappyAddons en su sitio de Elementor. Luego actívelo como cualquier otro complemento de WordPress. Esto requiere sólo unos pocos segundos de hecho. Ahora sigue los siguientes pasos para diseñar tu sección de testimonios.
Paso 1: widget de testimonios de arrastrar y soltar
Primero, abra una sección en su editor de Elementor y luego busque el widget Testimonial de HappyAddons. E incluye este elemento en tu diseño.

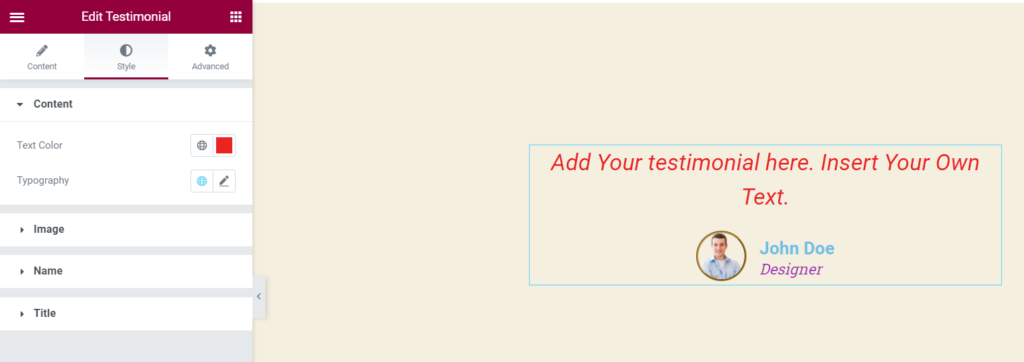
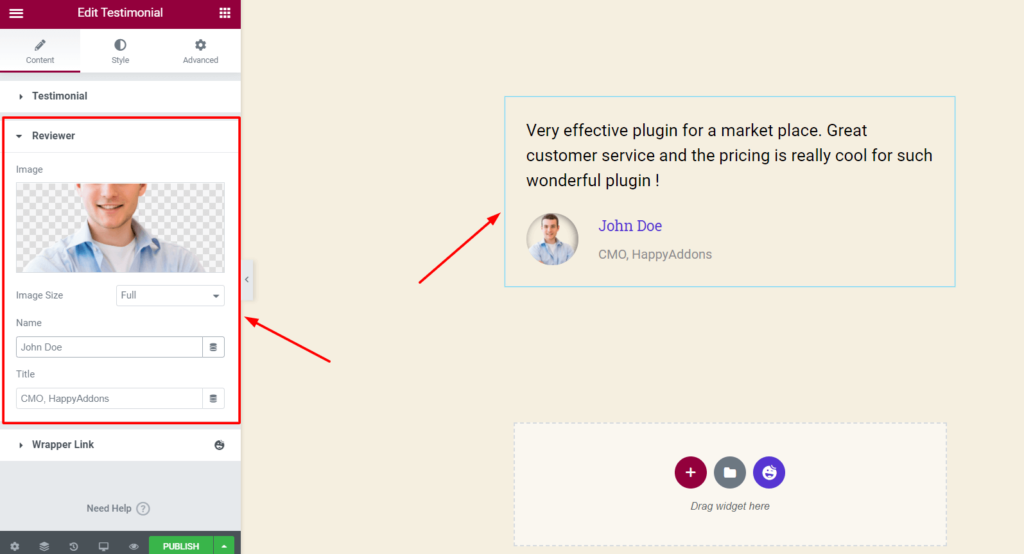
Después de agregar el widget, obtendrá un panel de edición como el de la siguiente captura de pantalla:

Aquí puede agregar imágenes, descripciones y también el nombre del revisor y el cargo.

También puede editar el tamaño de las imágenes, el diseño, la alineación y más desde el panel del editor.

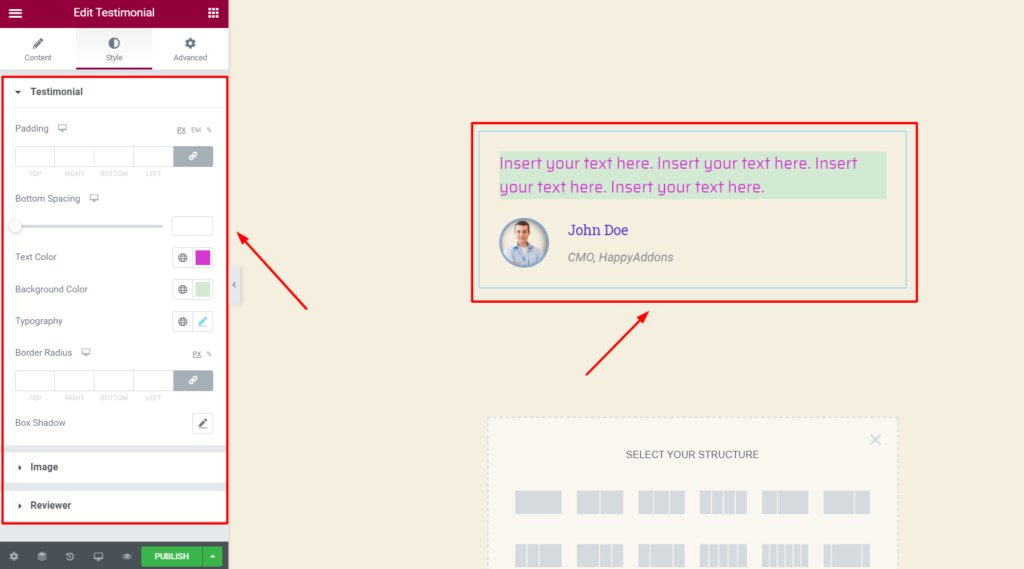
Paso 2: Diseñe su sección de 'Testimonio'
A continuación, haga clic en la pestaña Estilo y comience a personalizar su diseño a su manera. Aquí tiene la oportunidad de modificar todo lo que desee, incluido el diseño del borde, la representación de la imagen, el color del texto, la tipografía y mucho más.

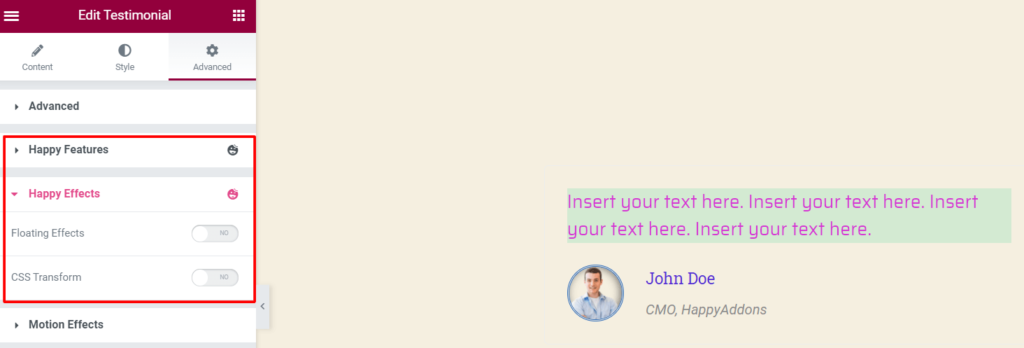
Paso 3: Dale a tu diseño un toque único
Ahora avance y verifique la pestaña Avanzado. Esta sección avanzada incluye un montón de características sobresalientes para llevar su diseño al siguiente nivel.

Aquí encontrará Happy Features, que le permite aplicar condiciones de visualización en sus widgets de Elementor. Otra característica sorprendente llamada Happy Effects. Con esta función, puede crear animaciones impresionantes para cualquier widget de Elementor. Hay mucho más por explorar.
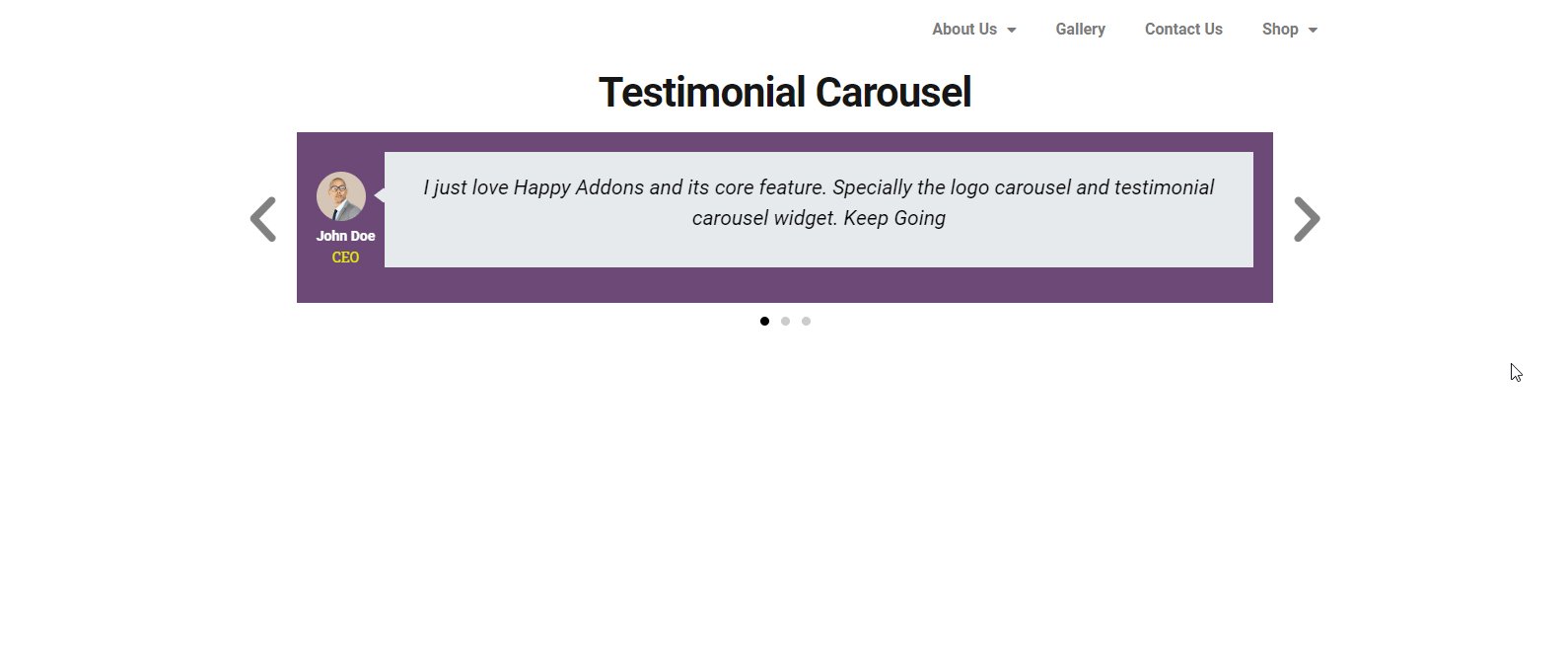
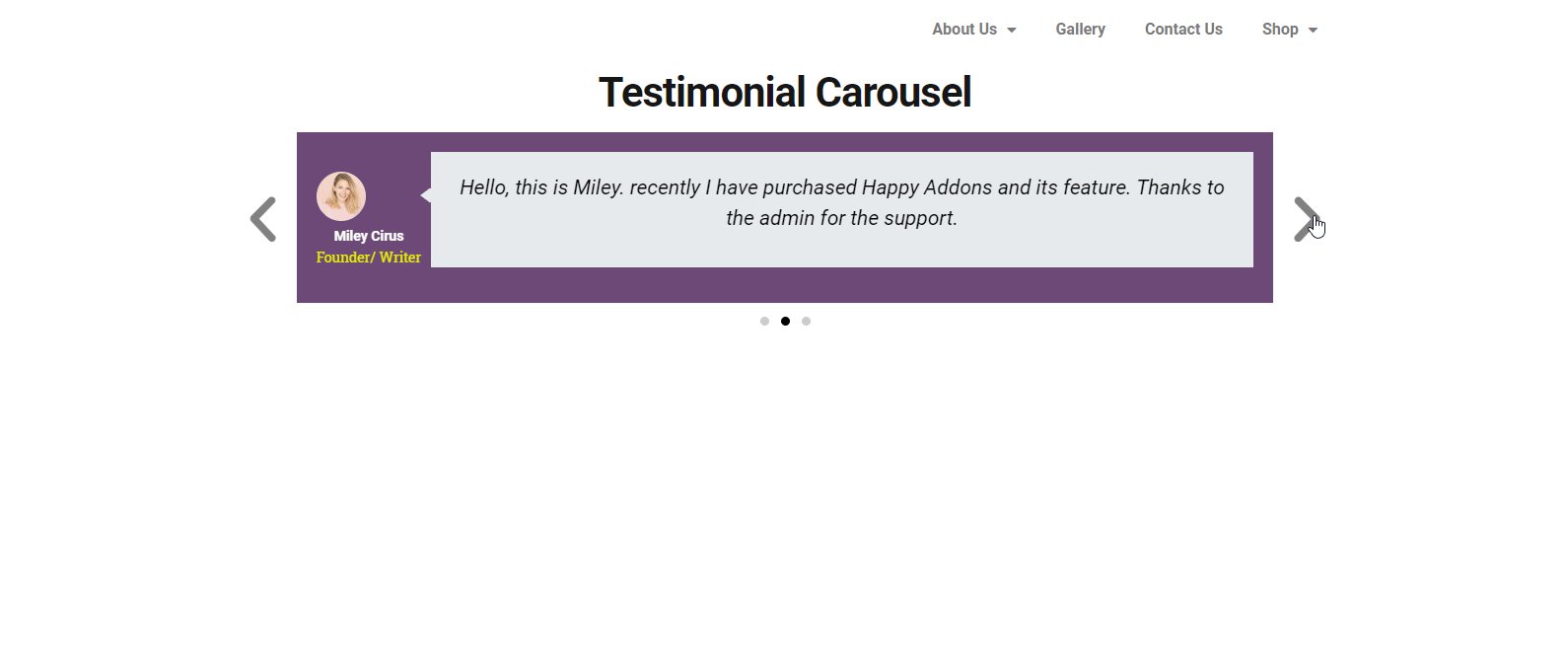
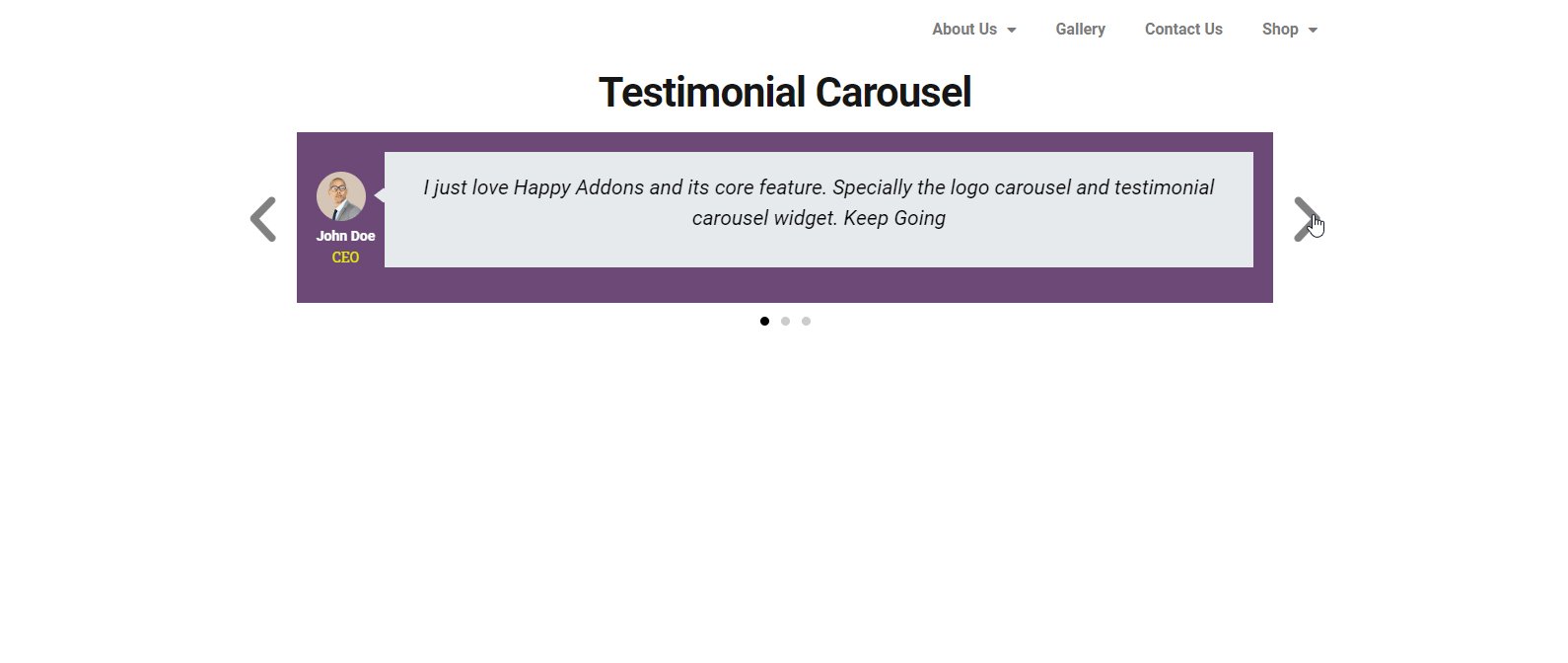
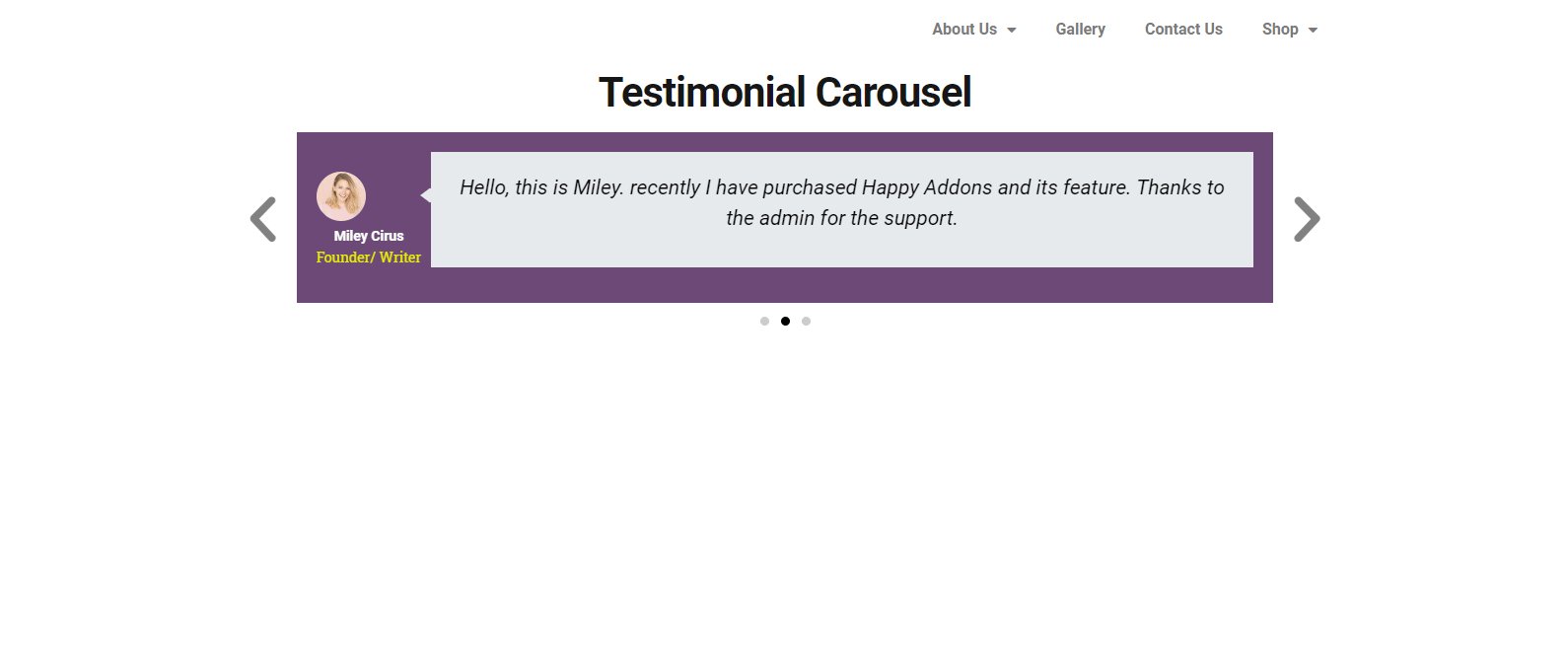
Bonificación: embellece el diseño de tu página usando el carrusel de testimonios (Pro)
Carrusel de testimonios le da a su diseño una apariencia única y lo hace destacar entre los demás al mostrar los testimonios en un hermoso carrusel. Puede obtener este widget de la misma manera que hemos mencionado anteriormente. Y luego personalice el diseño según sus requisitos utilizando las herramientas de diseño disponibles en el panel del editor.

También te puede interesar leer: Cómo mejorar el diseño del sitio web usando el carrusel de testimonios.
Sitio web Testimonio Mejores prácticas y consejos
El testimonio de un cliente es simplemente una revisión honesta de cualquier negocio, servicio o producto. Es abrumador en la generación de confianza en los clientes y la mejora.
Supongamos que está creando sitios web personales y comerciales. Tu cliente puede otorgar una calificación de 5 estrellas y un mensaje que describa por qué eres la mejor opción para ellos. Eso puede influenciar a sus visitantes para que trabajen con usted. Además, pueden sugerir alguna mejora o su demanda a través de reseñas. Eso sería útil para planificar su próxima estrategia de marketing. Por lo tanto, ¡es una situación en la que todos ganan!
Tipo de sitio web Testimonios

Los testimonios de los clientes pueden aparecer en muchos formatos, los patrones comunes son:
Cita: estos testimonios a menudo resaltan por qué usted es el mejor para ellos y cuáles son los beneficios que brinda a sus clientes.
Revisión por pares: la revisión por pares a menudo motiva a los clientes potenciales sobre sus acciones. Gestiona un mayor compromiso con sus clientes objetivo.
Opinión Personal: Comentarios personales en las redes sociales que cuestan muy poco tiempo por parte del usuario como comentarios. El impacto es demasiado influyente de lo imaginado. En este ámbito de las redes sociales, las personas publican reseñas cuando están contentas contigo y muestran su lealtad.
Testimonio de influencer: si algún influencer social da una reseña, es mágico. El testimonio del influencer en sí mismo es una prueba publicitaria y de calidad para su servicio o producto.

Entrevista: Es complicado. Sin embargo, cuando lo representas como una historia como el caso de éxito de tus clientes a través de una entrevista, aumenta en gran medida la reputación de tu marca. Un simple video narrativo o un pequeño contenido puede ser suficiente.
Referencia: Las personas satisfechas se refieren a su comunidad sobre su servicio o dan un mensaje sobre el grado de satisfacción. Impacta a los futuros clientes. La recomendación influye en la compra de las personas.
Testimonio en video: las personas solo dan este testimonio cuando están abrumadas y demasiado emocionadas por lo que obtienen de ti. La mayoría de las personas brindan un testimonio de negocios y servicios relacionados con las industrias de viajes y turismo, como hoteles, sitios naturales, playas, parques, etc.
Consejos para diseñar una página web de testimonios excepcional
- Permita que los visitantes usen filtros en las páginas de testimonios
- Diseñe la página lo más simple posible para recibir tantos testimonios como sea posible.
- Diseño para aceptar testimonios de redes sociales
- Use la opción de calificación (como 5 estrellas) para su servicio con opciones de escritura
- Incluye imágenes reales, logotipos o caras de personas.
- Usa imágenes de alta calidad
- Intenta poner la foto del cliente lo más bonita posible.
Diseñe su página de testimonios de una manera atractiva
Hacer sitios web era un poco complicado incluso hace unos años. Pero hoy se vuelve tan fácil que puede hacerlo todo usted mismo sin contratar a un desarrollador. WordPress hace que este generador de páginas sucedidas como Elementor amplíe este concepto aún más. Le permite crear el sitio web de sus sueños en menos de 10 minutos.
Sin embargo, los testimonios son pruebas de su experiencia que hace por sus clientes y la gratitud que muestran a cambio. Es por eso que es una parte esencial de su sitio web comercial. Usando Elementor puedes diseñar tu página de testimonios con extrema facilidad. Además, al agregar HappyAddons obtendrá un control total sobre su diseño y adquirirá posibilidades de diseño ilimitadas.
Comience a diseñar su página de testimonios allí mismo y avísenos si tiene alguna confusión. ¡Pregunta en los comentarios!

