Cómo diseñar sitios web en 2024 (consejos y trucos)
Publicado: 2024-11-21Aprender a diseñar sitios web que funcionen no se trata sólo de tener buen ojo para el diseño o perseguir tendencias. Todo se reduce a principios esenciales que comparten los sitios con mejor rendimiento. Hágalo bien y todo lo demás encajará en su lugar.
En esta publicación, intentaremos ayudarlo a comprender el proceso de diseño web. También destacaremos por qué Divi es una excelente herramienta para diseñar sitios web. Ya sea que esté creando su primer sitio o el número cien, está a punto de descubrir cómo diseñar sitios web fácilmente.
¡Vamos a ello!
- 1 Por qué es importante un buen diseño para los sitios web
- Dos enfoques tradicionales para diseñar sitios web (y por qué están desactualizados)
- 2.1 Por qué estos métodos ya no funcionan
- 3 El enfoque moderno del diseño web
- 3.1 Trabajar en un sistema de gestión de contenidos sólido
- 3.2 Diseñar en tiempo real con Visual Builders
- 3.3 Uso de plantillas prediseñadas que ahorran tiempo
- 3.4 Aprovechar las soluciones impulsadas por IA
- 4 Divi lo cambia todo
- 4.1 Tu visión, la creación de Divi AI
- 4.2 Construya más, preocúpese menos
- 5 Cómo diseñar sitios web: elementos de diseño esenciales que todos pueden dominar
- 5.1 La historia del color de su marca
- 5.2 Palabras que funcionan
- 5.3 Diseños fluidos
- 5.4 Imágenes impactantes
- 5.5 Espacio: tu arma secreta de diseño
- 6 Proceso de diseño de sitios web paso a paso
- 6.1 Cómo CREAR sus sitios web
- 6.2 Errores comunes a evitar
- 6.3 Lista de verificación de lanzamiento
- 7 Un hermoso diseño está a tu alcance
Por qué es importante el buen diseño para los sitios web
Un buen diseño determina cómo los visitantes perciben e interactúan con su sitio web desde el momento en que acceden. En milisegundos, antes de leer una sola palabra, se forman juicios sobre su credibilidad y profesionalismo.
La navegación desordenada, los espacios inconsistentes y las llamadas a la acción poco claras crean barreras que impiden que los visitantes encuentren lo que necesitan. Incluso el contenido atractivo lucha bajo el peso del caos visual, mientras que las opciones de diseño estratégico guían a los usuarios de forma natural a lo largo de su viaje.
El buen diseño funciona silenciosamente en segundo plano, haciendo que las acciones necesarias sean naturales y obvias. Se trata de crear experiencias que ayuden a los visitantes a lograr sus objetivos, ya sea leyendo un artículo o comprando información. Cuando el diseño hace bien su trabajo, los usuarios no deberían notarlo.
Enfoques tradicionales para diseñar sitios web (y por qué están obsoletos)
Muchos enfoques de diseño web ahora crean más problemas de los que resuelven. Si bien estos métodos alguna vez funcionaron, la web actual exige mejores soluciones para diseñadores y usuarios.
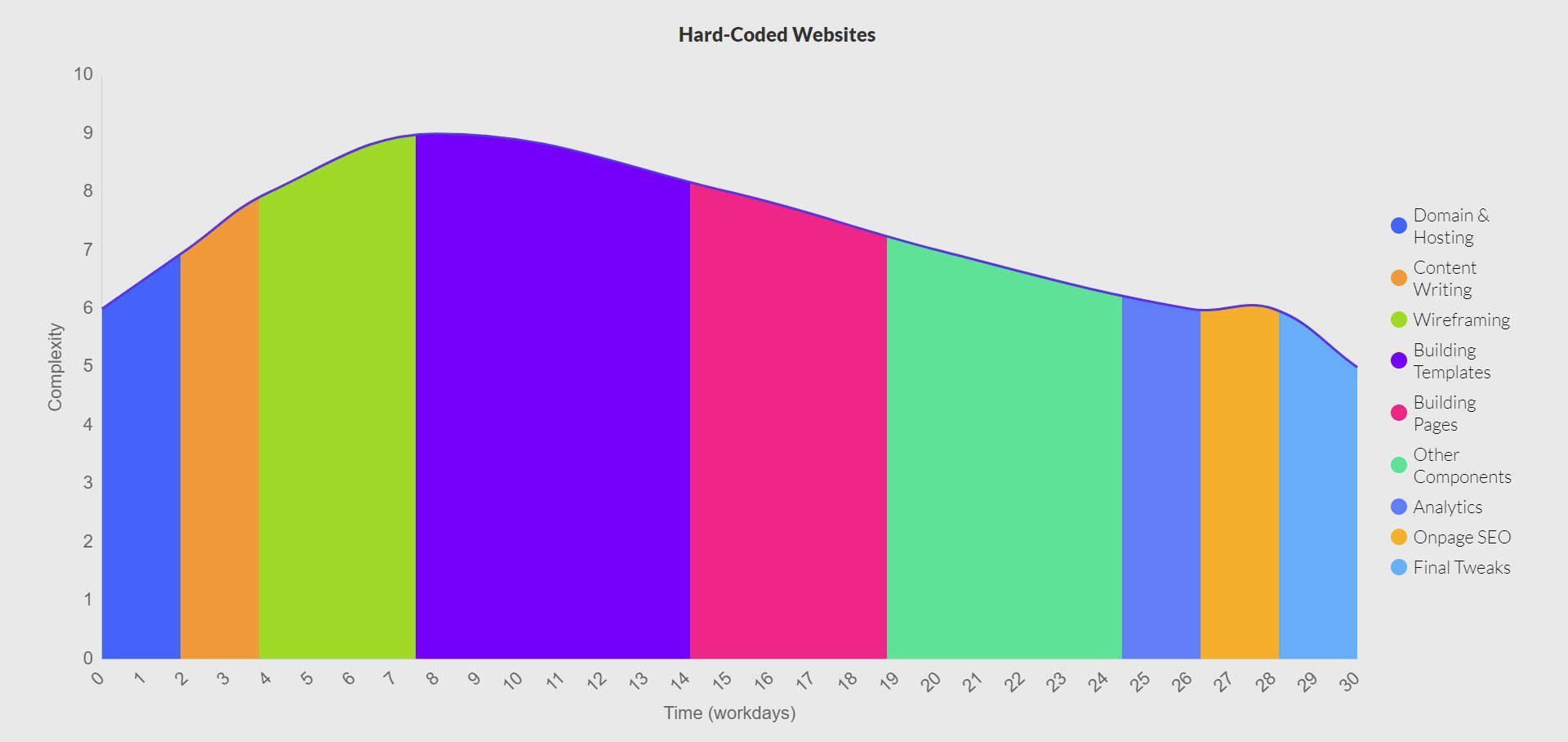
- Codificar todo desde cero: crear sitios web con HTML, CSS y JavaScript sin formato puede parecer un enfoque "puro", pero a menudo es un desperdicio masivo de recursos. Los marcos modernos y las plataformas CMS manejan funciones complejas que llevarían semanas codificar manualmente. ¿Por qué reinventar la navegación responsiva o los formularios de contacto cuando ya existen soluciones probadas en batalla?
- Diseños de ancho fijo: los sitios creados en cuadrículas de 960 píxeles y tablas rígidas se hacen añicos en los dispositivos móviles. El texto se vuelve ilegible, las imágenes desbordan sus contenedores y los usuarios deben hacer zoom y desplazarse horizontalmente constantemente. Estas estructuras inflexibles ignoran la realidad de que la mayor parte del tráfico web ahora proviene de diversos tamaños de pantalla y dispositivos.
- Animación intensa: logotipos giratorios, menús que se desvanecen y bloques de contenido deslizantes dominaron las primeras tendencias de diseño web. Estas animaciones sobrecargan los sitios con JavaScript innecesario, aumentan los tiempos de carga y agotan las baterías de los dispositivos móviles. Muchos usuarios encuentran que los efectos de movimiento excesivos los distraen o incluso los repugnan, desviando la atención del contenido significativo. El diseño moderno favorece animaciones ligeras y con propósito que mejoran la interacción del usuario sin comprometer el rendimiento o la accesibilidad.
- Adaptaciones móviles manuales: mantener versiones móviles separadas duplica el trabajo de desarrollo y fragmenta el código base. Las actualizaciones de contenido requieren cambios en varios lugares, lo que crea inconsistencias entre las experiencias de escritorio y móviles. Este enfoque ignora cómo el CSS moderno y los principios de diseño responsivo pueden adaptar los diseños automáticamente.
Por qué estos métodos ya no funcionan
La Web se ha transformado dramáticamente desde que surgieron estos enfoques tradicionales. Lo que funcionó para los sitios web estáticos de escritorio se desmorona en los teléfonos, tabletas y en el panorama de contenido en constante cambio de hoy.
Los sitios web comerciales ahora sirven como herramientas dinámicas de marketing y ventas en lugar de simplemente folletos digitales. Los equipos de marketing deben lanzar campañas rápidamente, probar contenido nuevo con regularidad y responder a los datos analíticos. Los métodos de desarrollo tradicionales convierten estas simples actualizaciones en largas tareas técnicas.
Los enfoques obsoletos sobrecargan los sitios con un rendimiento deficiente, problemas de mantenimiento y usuarios frustrados. Además, estos enfoques requieren mucho (quiero decir, mucho tiempo ), alrededor de 200 horas, excluyendo el tiempo real que lleva aprender estas habilidades.

Por otro lado, el diseño web moderno enfatiza prácticas de desarrollo sustentable que se escalan en todos los dispositivos y al mismo tiempo son fáciles de mantener a largo plazo. Los marcos y plataformas modernos también han madurado significativamente. Manejan funciones complejas listas para usar, desde diseños responsivos hasta administración de contenido, sin dejar de ser personalizables para necesidades específicas. Construir todo desde cero o mantener versiones móviles separadas desperdicia recursos resolviendo problemas ya resueltos.
Las expectativas de los usuarios han evolucionado. Los visitantes exigen sitios de carga rápida que funcionen perfectamente en cualquier dispositivo. Los enfoques tradicionales, como los diseños fijos y las animaciones intensas, crean experiencias frustrantes que alejan a los clientes potenciales antes de que interactúen con su contenido.
El enfoque moderno del diseño web
El diseño web ha evolucionado desde una codificación compleja hasta una construcción visual intuitiva. Las herramientas y plataformas actuales permiten a las empresas crear sitios web potentes sin perderse en detalles técnicos. Exploremos cómo los enfoques modernos hacen que un excelente diseño web sea accesible para todos.
Trabajando en un sólido sistema de gestión de contenidos
¿Recuerda crear sitios web editando archivos HTML directamente? Esos días ya pasaron. Los sitios web modernos se ejecutan en sistemas de gestión de contenidos (CMS) que le permiten tener el control sin tocar el código. WordPress, completamente gratuito y de código abierto, lidera esta evolución y respalda más del 43 % de todos los sitios web del mundo.

WordPress domina este espacio, y por una buena razón. Alcanza ese punto óptimo entre potencia y simplicidad que las empresas necesitan. Puede ingresar y comenzar a crear contenido en cuestión de minutos, mientras que los desarrolladores pueden ampliar la funcionalidad a través de código personalizado cuando sea necesario. La enorme comunidad de la plataforma significa que encontrará soluciones prediseñadas para casi cualquier característica que desee agregar.
La verdadera magia ocurre cuando tu equipo comienza a usar WordPress a diario. Los especialistas en marketing pueden publicar publicaciones en blogs, los diseñadores pueden modificar los diseños y los gerentes pueden revisar los cambios sin ayuda técnica. Su biblioteca multimedia mantiene las imágenes organizadas, los permisos de usuario controlan quién puede hacer qué y las actualizaciones se realizan con un clic. Los complementos y extensiones de WordPress manejan automáticamente tareas complejas como configuración de SEO, programación de copias de seguridad y monitoreo de seguridad.
La plataforma se adapta perfectamente a tu crecimiento. Agregar una tienda en línea con WooCommerce, crear sistemas de membresía o integrar formularios y galerías lleva minutos en lugar de semanas. Ese blog simple con el que comenzó puede evolucionar hasta convertirse en un sitio comercial complejo utilizando las mismas herramientas familiares, mientras que WordPress maneja la complejidad técnica detrás de escena. Dado que WordPress es gratuito y de código abierto, su único costo esencial es el alojamiento de calidad: consulte los planes de WordPress de SiteGround para obtener un rendimiento optimizado, copias de seguridad diarias y configuración instantánea.
Inicie su sitio web de WordPress con SiteGround
Diseñar en tiempo real con Visual Builders
El diseño web ha pasado de los editores de código a herramientas visuales que muestran los cambios al instante. Incluso el CMS más utilizado del mundo, WordPress, ahora incluye un constructor visual de arrastrar y soltar llamado Gutenberg. Si bien el editor Gutenberg integrado de WordPress ofrece edición básica basada en bloques, muchos propietarios de sitios lo encuentran limitante para diseños complejos. Ahí es donde intervienen los creadores de páginas avanzados como Divi, que ofrecen un control perfecto en píxeles a través de interfaces intuitivas de arrastrar y soltar.
Estos creadores premium funcionan en su navegador y muestran actualizaciones en tiempo real a medida que diseña. A diferencia del sistema de bloques rígidos de Gutenberg, le permiten colocar elementos libremente, crear diseños complejos y crear diseños responsivos sin tocar el código. Puede mover secciones, ajustar el espaciado o actualizar el estilo mientras observa cómo toma forma su sitio web.
Estos constructores sofisticados transforman su forma de trabajar. Cree plantillas de páginas completas en minutos, guarde sus secciones favoritas para reutilizarlas y mantenga un estilo uniforme en todo su sitio. Un solo clic actualiza los colores y la tipografía globales en todas partes, lo que ahorra horas de edición manual.
El verdadero poder se manifiesta durante las actualizaciones rutinarias del sitio web. Puede realizar cambios instantáneamente en lugar de luchar con limitaciones de bloques o esperar a los desarrolladores. Los constructores visuales convierten el diseño web en un proceso creativo, más parecido a colocar muebles en una habitación que a resolver un rompecabezas técnico. Estas herramientas ofrecen el equilibrio perfecto entre potencia y simplicidad para empresas que valoran la flexibilidad del diseño y la eficiencia del tiempo.
Uso de plantillas prediseñadas que ahorran tiempo
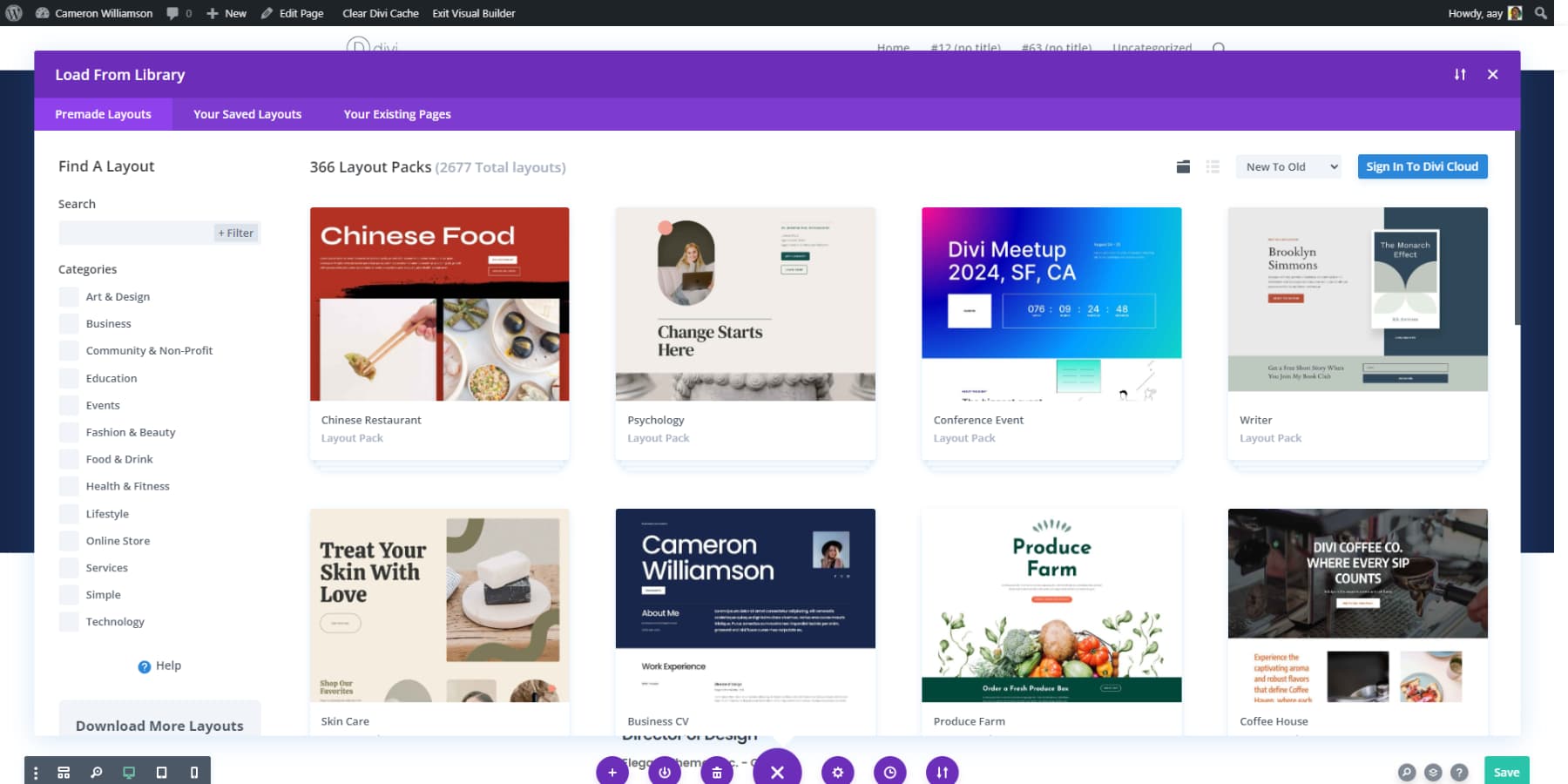
¿Por qué empezar desde cero cuando puedes basarte en diseños probados? Los temas modernos de WordPress incluyen plantillas listas para usar que reducen el tiempo de desarrollo. Desde páginas de inicio de empresas hasta catálogos de productos: elige uno que se ajuste a tu visión y hazlo tuyo.
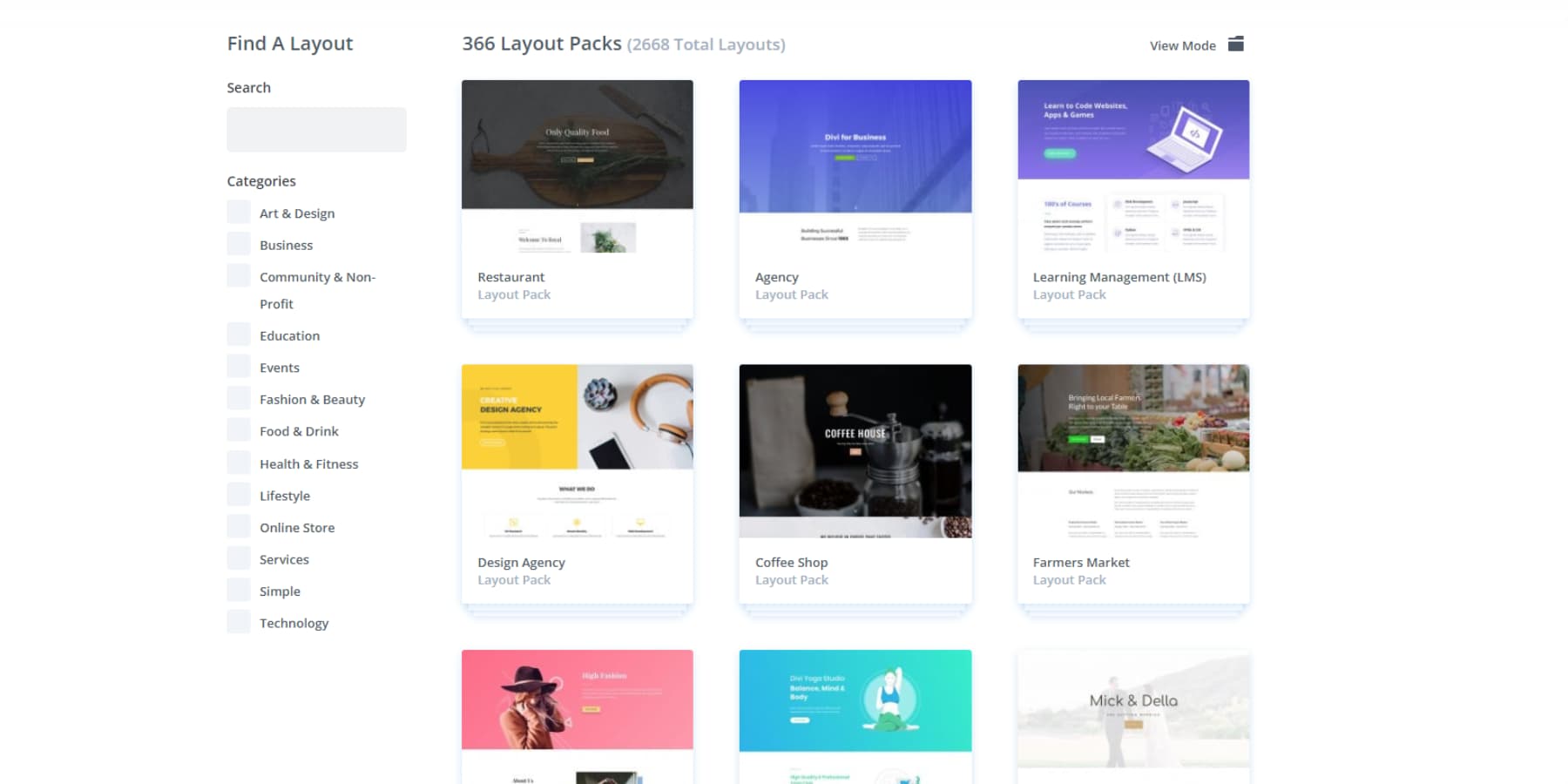
La biblioteca de plantillas de su tema favorito puede incluir paquetes de sitios web completos o diseños de páginas independientes. ¿Necesita una página Acerca de llamativa? Coge una plantilla. ¿Construyendo una sección de equipo? Hay un diseño para eso. Estos tampoco son marcadores de posición básicos: son diseños diseñados profesionalmente que siguen principios de diseño sólidos y convierten a los visitantes en clientes.

Su creador visual facilita la personalización de estas plantillas. Intercambie imágenes, ajuste colores, modifique diseños y agregue su contenido. Las plantillas manejan el trabajo pesado del diseño responsivo y el espaciado adecuado, lo que le permite concentrarse en lo que importa: hacer que el diseño coincida con su marca.
Aprovechando las soluciones impulsadas por IA
El diseño web ha dado recientemente un importante salto adelante. La mayoría de los temas modernos de WordPress ahora incluyen herramientas de inteligencia artificial de alguna capacidad que pueden generar diseños profesionales y esquemas de color coherentes automáticamente. En lugar de empezar desde cero, comience con sugerencias inteligentes basadas en principios de diseño probados.
Estas funciones de IA se integran perfectamente con su interfaz de creación existente. Ingrese los colores de su marca y los detalles comerciales, y el sistema generará diseños únicos adaptados a sus necesidades. Cuando necesita contenido de página nuevo o elementos visuales, la IA ofrece opciones que se alinean con la identidad de su marca, manteniendo al mismo tiempo estándares profesionales.
La verdadera ventaja reside en el equilibrio: la IA acelera el proceso de diseño sin limitar su control. Puede comenzar con un diseño generado por IA y luego ajustar los elementos a través de su creador visual hasta que coincidan con sus especificaciones exactas. La tecnología simplemente elimina los obstáculos de diseño comunes.
Esta combinación de eficiencia de la IA y personalización personal transforma el proceso de creación de sitios web. Deja atrás rápidamente las decisiones de diseño iniciales y se concentra en refinar los detalles más importantes: crear un sitio que realmente represente su marca. La IA proporciona una base profesional sobre la que puedes construir con confianza.
Divi lo cambia todo
El diseño web moderno alcanza su máximo potencial cuando todos los elementos cruciales trabajan juntos. Divi se basa en la base de WordPress al integrar diseño visual, plantillas e inteligencia artificial en un sistema completo.

Visual Builder va más allá de las interfaces básicas de arrastrar y soltar con edición en vivo y más de 200 módulos de diseño, cada uno de los cuales amplía sus posibilidades creativas sin tocar el código.
Muchos creadores de sitios web prometen libertad de diseño, pero te dejan empezar desde cero. Divi incluye más de 2000 diseños profesionales y paquetes de sitios web completos, manteniendo la coherencia visual desde su página de inicio hasta sus formularios de contacto.

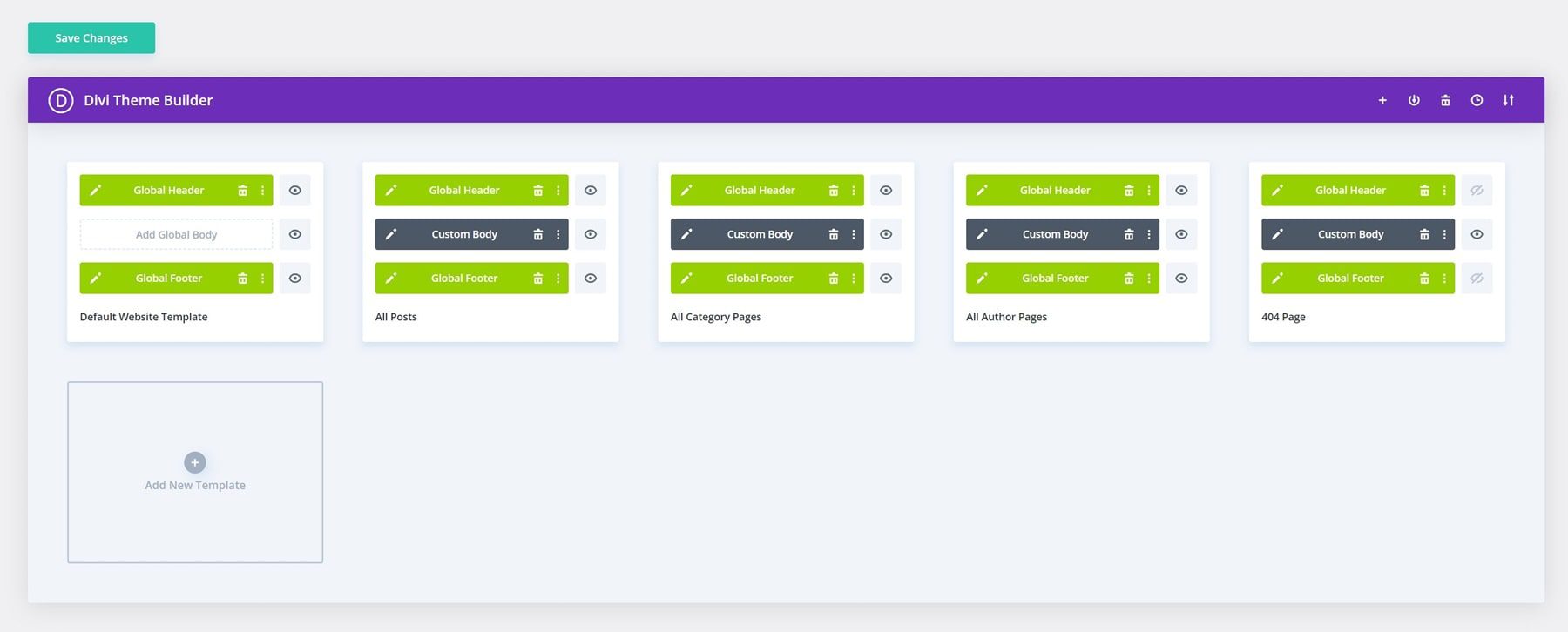
Theme Builder lleva este control un paso más allá al permitirle diseñar visualmente elementos globales como encabezados, pies de página y plantillas dinámicas para blogs y archivos.

Tu visión, la creación de Divi AI
Las actualizaciones recientes han incorporado la IA directamente a este flujo de trabajo de diseño. Divi AI funciona como un socio de diseño, escribiendo contenido que coincida con la voz de su marca, generando imágenes personalizadas y creando nuevas secciones basadas en descripciones de texto simples.

Puedes editar, modificar y mejorar tus imágenes usando Divi AI.
Divi AI se extiende aún más a través de Divi Quick Sites, donde AI crea sitios web personalizados completos en función de los detalles de su empresa. A diferencia de las plantillas estáticas, Divi Quick Sites produce diseños únicos con contenido relevante y elementos visuales acordes con la marca, incluso configurando WooCommerce para tiendas en línea.
Detrás de la integración de IA, Divi Quick Sites tiene una colección de sitios de inicio diseñados a mano, cada uno con fotografías e ilustraciones personalizadas de nuestro equipo de diseño. Seleccionar una de estas opciones prediseñadas y agregar los detalles de su empresa la transforma en un sitio web completo en cuestión de minutos.
Cada sitio web creado con Divi Quick Sites, independientemente de la IA, está diseñado con sistemas de diseño integrados. El sistema configura todo, desde menús de navegación hasta combinaciones de colores globales. Los ajustes preestablecidos globales garantizan que los nuevos elementos coincidan automáticamente con el estilo de su sitio.
La configuración del tema mantiene la coherencia en todas las páginas y los módulos de diseño heredan sus combinaciones de colores y tipografía. Esta base le permite centrarse en la personalización que importa: su contenido, imágenes y marca.
Construya más, preocúpese menos
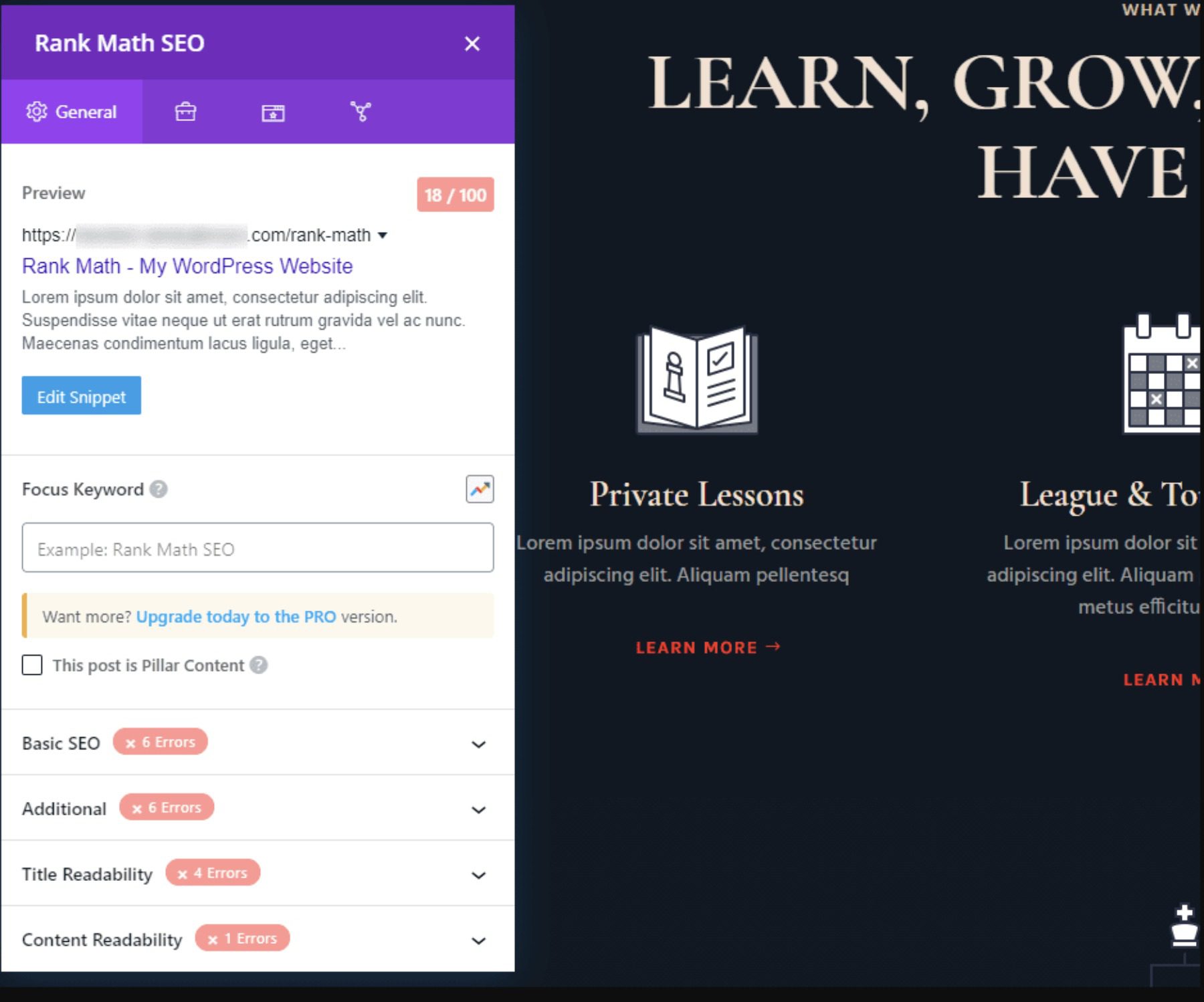
La base compatible con SEO de WordPress alcanza nuevas alturas a través de la estructura de código limpio y los principios de diseño responsivo de Divi. Atrás quedaron los días de modernizar el SEO después del diseño: herramientas como Rank Math SEO ahora se integran directamente en el editor de Divi, creando un flujo de trabajo fluido donde la optimización ocurre de forma natural junto con la creación y el diseño de contenido.

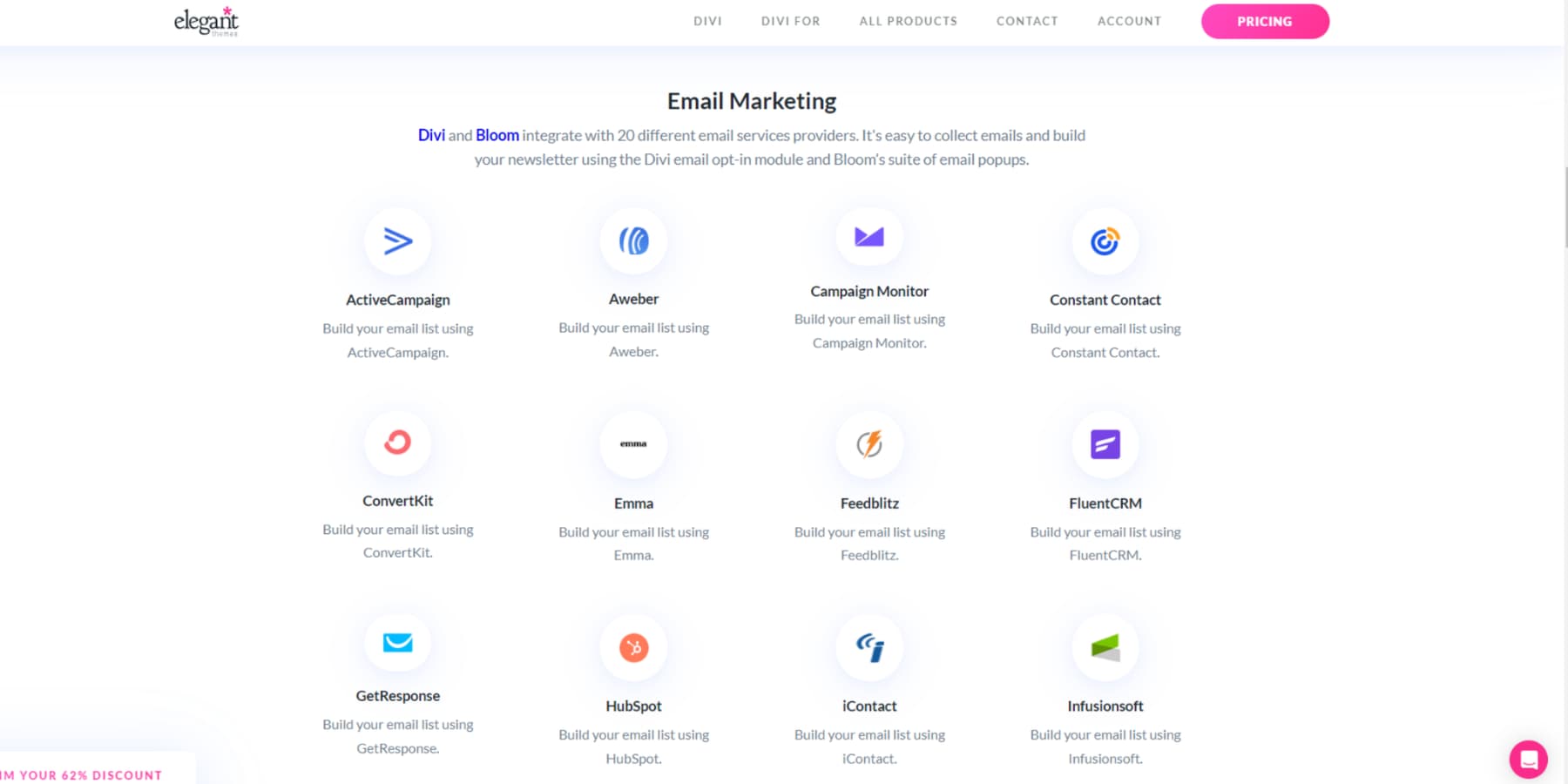
Las capacidades de marketing de la plataforma van mucho más allá del SEO. Si bien WordPress sigue siendo el CMS líder en la web, Divi amplifica su potencial al integrar más de 75 complementos y servicios.

La arquitectura de código abierto proporciona a los desarrolladores enlaces, filtros y una API de módulos integral, transformando a Divi en una base flexible para soluciones personalizadas e integraciones de terceros.
La escala se convierte en una progresión natural con esta combinación. WordPress no tiene restricciones en publicaciones, páginas y productos, mientras que Divi admite sitios web ilimitados bajo una única licencia. Su única consideración es la capacidad de alojamiento: hosts como SiteGround ofrecen planes escalonados para actualizar para adaptarse a su crecimiento sin problemas, garantizando que su infraestructura evolucione con su éxito.
Quizás lo más valioso sea el próspero ecosistema que rodea a Divi. Nuestra comunidad de Facebook ha evolucionado hasta convertirse en una comunidad de 76.000 miembros donde compartir soluciones e inspiración es un asunto diario. Cuando se sienta estancado, nuestra base de conocimientos y nuestro servicio de atención al cliente de primer nivel siempre están ahí para ayudarle.
Nuestro mercado presenta temas infantiles, extensiones y paquetes de diseño profesionales de desarrolladores de la comunidad, mientras que las actualizaciones continuas de la plataforma garantizan la alineación con los estándares web modernos.

Esta combinación de apoyo comunitario y desarrollo profesional crea un entorno en el que los sitios web fantásticos no sólo se diseñan, sino que evolucionan y prosperan.
Construya mejor con Divi
Cómo diseñar sitios web: elementos de diseño esenciales que todos pueden dominar
Crear un sitio web eficaz no requiere años de experiencia en diseño. Al comprender los principios y elementos básicos del diseño, cualquiera puede crear sitios de apariencia profesional. Estos son los componentes fundamentales que hacen que los sitios web funcionen.
La historia del color de su marca
Los colores desencadenan respuestas emocionales y moldean la forma en que los visitantes perciben su marca, desde los azules que generan confianza en los sitios financieros hasta los rojos enérgicos de las marcas de alimentos. Comience con la regla 60-30-10: 60% de color primario, 30% de color secundario y 10% de acento.
Las ruedas de colores tradicionales ayudan a encontrar esquemas complementarios, o una simple búsqueda en Google elimina las conjeturas al sugerir paletas armoniosas basadas en el color principal de su marca.

Más allá de la estética, el uso inteligente del color guía la atención del usuario; intente usar su color de acento exclusivamente para CTA para aumentar las tasas de conversión. La función Global Colors de Divi te permite experimentar libremente, actualizando instantáneamente los colores en todo tu sitio hasta que encuentres el equilibrio perfecto entre identidad de marca y participación del usuario.
Palabras que funcionan
Piense en el último sitio web que le hizo hacer clic en "comprar ahora" o unirse a una lista de correo. Lo más probable es que no fue sólo el elegante diseño lo que te convenció: fueron las palabras.
Comience con titulares que despierten la curiosidad sin caer en el territorio del clickbait. Mantenga los párrafos cortos (de 3 a 4 líneas como máximo) y presente información importante al principio usando la pirámide invertida: comience con su conclusión y luego apóyela con detalles.
No es necesario contratar a un redactor profesional ni a un asistente de ventas para ello. Simplemente tenga claro lo que quiere que refleje su contenido, y Divi AI lo ayudará a crear textos optimizados para las conversiones.
Rompe paredes de texto utilizando los módulos de texto de Divi para subtítulos, viñetas y espacios en blanco estratégicos, haciendo que el contenido sea escaneable para lectores ocupados. Su copia debe abordar los puntos débiles de los visitantes y guiarlos hacia soluciones, manteniendo una voz coherente que se alinee con la personalidad de su marca.
Las pruebas A/B de Divi (con Divi Leads) ayudan a refinar su mensaje al mostrar qué titulares y CTA resuenan más en su audiencia.
Pero el contenido es sólo la mitad de la batalla: su diseño debe trabajar tan duro como sus palabras. La tipografía establece una jerarquía visual a través de contrastes de tamaño y peso. Los titulares deben llamar la atención con un tamaño entre 2 y 3 veces mayor que el del cuerpo del texto (normalmente entre 16 y 18 píxeles para una legibilidad óptima).
Si bien Divi ofrece cientos de fuentes de Google, con la posibilidad de agregar más fuentes de Adobe y cargar fuentes personalizadas, resista la tentación de utilizar más de dos o tres tipos de letra. En su lugar, cree variedad mediante variaciones de peso y tamaño de la misma familia de fuentes.
Para lograr el máximo impacto, combine una fuente de visualización distintiva para los titulares con una sans-serif altamente legible para el texto del cuerpo; piense en la combinación de Medium de un encabezado serif en negrita con un texto de cuerpo limpio. Los controles de tipografía receptivos de Divi garantizan que su jerarquía cuidadosamente diseñada se amplíe maravillosamente en todos los dispositivos.
Diseños fluidos
Un excelente diseño de sitio web guía a los visitantes de forma natural a través de su contenido, como una exposición de museo bien planificada. Comience por mapear los viajes de sus usuarios. ¿Qué quieres que vean primero, segundo y tercero? Divida la información compleja en secciones digeribles.
Cree una jerarquía visual variando los tamaños de los elementos y utilizando espacios en blanco estratégicamente. Piense en el patrón F para páginas con mucho texto (los usuarios escanean de izquierda a derecha en la parte superior y luego verticalmente) o en el patrón Z para páginas de destino (el movimiento de los ojos sigue una forma de Z).
El generador de arrastrar y soltar de Divi facilita la prueba de estos patrones, mientras que su diseño responsivo garantiza que su flujo funcione en todos los dispositivos. Recuerde: cada sección debe conducir lógicamente a la siguiente, con señales visuales claras como flechas, botones o formas complementarias que guíen a los visitantes hacia su llamado a la acción.
Imágenes impactantes
Las imágenes correctas pueden contar tu historia más rápido que los párrafos de texto, pero elegir las incorrectas puede hundir tu diseño. Omita las fotos de archivo cursis; en su lugar, opte por imágenes auténticas que reflejen la personalidad de su marca y resuenen con su audiencia.
Crear imágenes personalizadas es más fácil que nunca con Divi AI. Puede generar imágenes nuevas desde cero o proporcionar imágenes de referencia para guiar a la IA hacia el estilo deseado.
¿Encontraste una toma casi perfecta? Divi AI puede modificar imágenes existentes para que coincidan perfectamente con tu visión y, como no hay límite de generaciones, puedes experimentar hasta que estés satisfecho.
Antes de cargarlas, comprime tus imágenes o utiliza un complemento como EWWW Image Optimizer para mantener la calidad sin sacrificar los tiempos de carga. Coloque sus imágenes estratégicamente: las tomas de los héroes captan la atención en la mitad superior de la página, las fotografías de productos resaltan detalles clave y las imágenes de estilo de vida crean conexiones emocionales. Elijas lo que elijas, mantén suficiente espacio para respirar: las fotos estrechas pierden su impacto.
Espacio: tu arma secreta de diseño
El espacio en blanco transforma los buenos diseños en excelentes, actuando como la fuerza invisible que eleva su contenido. Las marcas de lujo entienden este principio desde hace mucho tiempo y utilizan abundante espacio para crear experiencias premium. El diseño web moderno se basa en el espaciado estratégico para guiar a los visitantes a través del contenido de forma natural, permitiendo que los elementos clave respiren mientras se mantiene la jerarquía visual.
Los controles de espaciado de Divi ofrecen ajustes precisos de margen y relleno, lo que ayuda a crear agrupaciones de contenido intencionales que mejoran la legibilidad. Las brechas más grandes alrededor de las CTA y las características cruciales naturalmente llaman la atención, mientras que el espacio constante entre elementos relacionados genera un ritmo de lectura cómodo.
Este enfoque mejora principalmente las imágenes destacadas y las fotografías de productos que analizamos anteriormente, dándoles espacio para generar el máximo impacto. El sistema de espaciado responsivo de Divi garantiza que estos espacios cuidadosamente considerados se adapten perfectamente en todos los dispositivos, manteniendo el brillo profesional de su diseño desde el escritorio hasta el móvil.
Proceso de diseño de sitios web paso a paso
Crear un sitio web se vuelve sencillo cuando sigues un proceso claro. Dividir el proceso de diseño en pasos manejables ayuda a evitar errores comunes y garantiza que no se pase nada por alto. Aquí está su hoja de ruta para crear un sitio web exitoso.
Cómo CREAR sus sitios web
Ahora que hemos cubierto los elementos de diseño esenciales, juntemos todo en un flujo de trabajo práctico. Tengo un enfoque sistemático que combina estos principios en un proceso confiable. Lo llamo método CRAFT, no porque suene inteligente, sino porque refleja cómo se unen los sitios web exitosos. Cada fase crea una base más sólida para la siguiente, asegurando que nada se pase por alto. Así es como se descompone:
Recolectar
- Investigue a fondo su público objetivo y sus competidores
- Defina objetivos claros y características imprescindibles
- Reúna contenido, imágenes y materiales de marca.
Refinar
- Cree estructuras alámbricas para diseños de páginas clave (use Divi Quick Sites con las opciones de 'Imágenes de marcador de posición' habilitadas para inspirarse).
- Planificar los viajes de los usuarios y la jerarquía de contenidos
- Planifique y organice la estructura de su sitio
Armar
- Implemente los elementos de su marca con los ajustes preestablecidos globales de Divi
- Transforme wireframes en páginas de trabajo y diseños responsivos con Divi
Finalizar
- Formularios de prueba, enlaces y funcionalidad principal
- Optimice imágenes con EWWW Image Optimizer e implemente las mejores prácticas de SEO con Rank Math SEO
- Comprobar la capacidad de respuesta móvil
Prueba
- Ejecute pruebas en varios navegadores
- Verificar velocidades de carga
- Vuelva a verificar todas las integraciones
Errores comunes a evitar
No permita que estos errores comunes descarrilen el proyecto de su sitio web. Esto es lo que los diseñadores experimentados deben tener en cuenta:
- Enterrar su propuesta de valor en la mitad inferior de la página
- Crear páginas de inicio con desplazamiento interminable que abruman
- Navegación desordenada con demasiadas opciones
- Olvidar personalizar su página de error 404
- Olvidarse de configurar copias de seguridad con un complemento de copia de seguridad como UpdraftPlus
- Reproducción automática de vídeos o audio sin el consentimiento del usuario
- Saltarse la configuración de análisis antes del lanzamiento
- Faltan meta descripciones en páginas clave
- Hacer que los usuarios piensen demasiado sobre los próximos pasos
- Ocultar información de contacto en lugares oscuros
- Elegir forma sobre función
Lista de verificación de lanzamiento
Antes de publicar su sitio, revise esta lista de verificación específica que utilizan los desarrolladores experimentados. Estas son las comprobaciones cruciales que marcan la diferencia entre un lanzamiento sin problemas y un dolor de cabeza:
- Confirme que todos los enlaces funcionan y ábralos en pestañas nuevas
- Revisar el sitio con imágenes deshabilitadas
- Búsqueda en sitios de prueba con errores ortográficos comunes
- Probar flujos de usuarios en modo incógnito
- Configure SMTP y verifique las notificaciones automáticas por correo electrónico
- Verifique que el modo de prueba de la pasarela de pago esté desactivado (si usa WooCommerce)
Diseñar un sitio web ya no tiene por qué ser abrumador. Al dividir el proceso en pasos manejables (desde la planificación inicial hasta el lanzamiento final), se está preparando para el éxito. El método CRAFT le brinda una hoja de ruta clara, nuestra lista de verificación de errores lo mantiene encaminado y la lista de verificación de lanzamiento garantiza que nada se pierda.
Un hermoso diseño está a tu alcance
El diseño web ha evolucionado de un desafío técnico a un proceso creativo accesible. La combinación de principios de diseño atemporales con herramientas modernas le permite crear experiencias que realmente resuenan entre los visitantes, desde una tipografía bien pensada y espacios en blanco estratégicos hasta flujos de usuario intuitivos que generan conversiones.
Los fundamentos de un excelente diseño web permanecen constantes: jerarquía clara, diseños específicos y contenido que conecte. Pero las herramientas actuales han transformado la forma en que ejecutamos estos principios. Las capacidades de Visual Builder y AI de Divi eliminan las barreras técnicas, permitiéndole concentrarse en lo que importa: crear sitios web que guíen a los visitantes de forma natural a lo largo de su viaje.
Ya sea que recién esté comenzando o perfeccionando su flujo de trabajo, tiene la base y las herramientas para hacer realidad su visión. Ha visto los principios, comprendido el proceso y descubierto las posibilidades. Es hora de empezar a construir.
Deshazte del código y diseña visualmente con Divi
