Cómo diseñar contenido de palanca de WordPress en Elementor
Publicado: 2022-11-20¿Cuál es la mejor manera de mostrar contenido que tiene múltiples secciones o brinda opciones?
Por ejemplo, una página de precios puede contener diferentes tipos de esquemas de precios, como ofertas mensuales, anuales y de por vida. Mostrar todas esas ofertas en una página puede ser problemático para los clientes. Tienen que desplazarse mucho hacia abajo para consumir el contenido.
Entonces, ¿cómo ordenará esto para que la página sea limpia y mínima mientras mantiene toda la información y el contenido que se requieren?
Aquí es donde alternar el contenido viene al rescate. Te permite crear contenido interactivo con una interfaz inteligente.
Cuando se trata de WordPress, hay muchas formas de crear contenido de alternancia. Sin embargo, la forma más fácil viene con Elementor. Este artículo lo guiará a través de los pasos para crear contenido de alternancia de WordPress con Elementor.
¿Qué es alternar contenido?
La función de alternancia permite al usuario controlar la visibilidad del contenido en una página web. Alternar contenido generalmente se usa en sitios web para mostrar diferentes versiones o secciones del contenido.
Con el contenido de alternancia, solo una parte del contenido será visible en la ventana gráfica, mientras que otras estarán envueltas debajo de una pestaña o título. Cuando los usuarios hacen clic en una pestaña, el contenido debajo solo será visible.
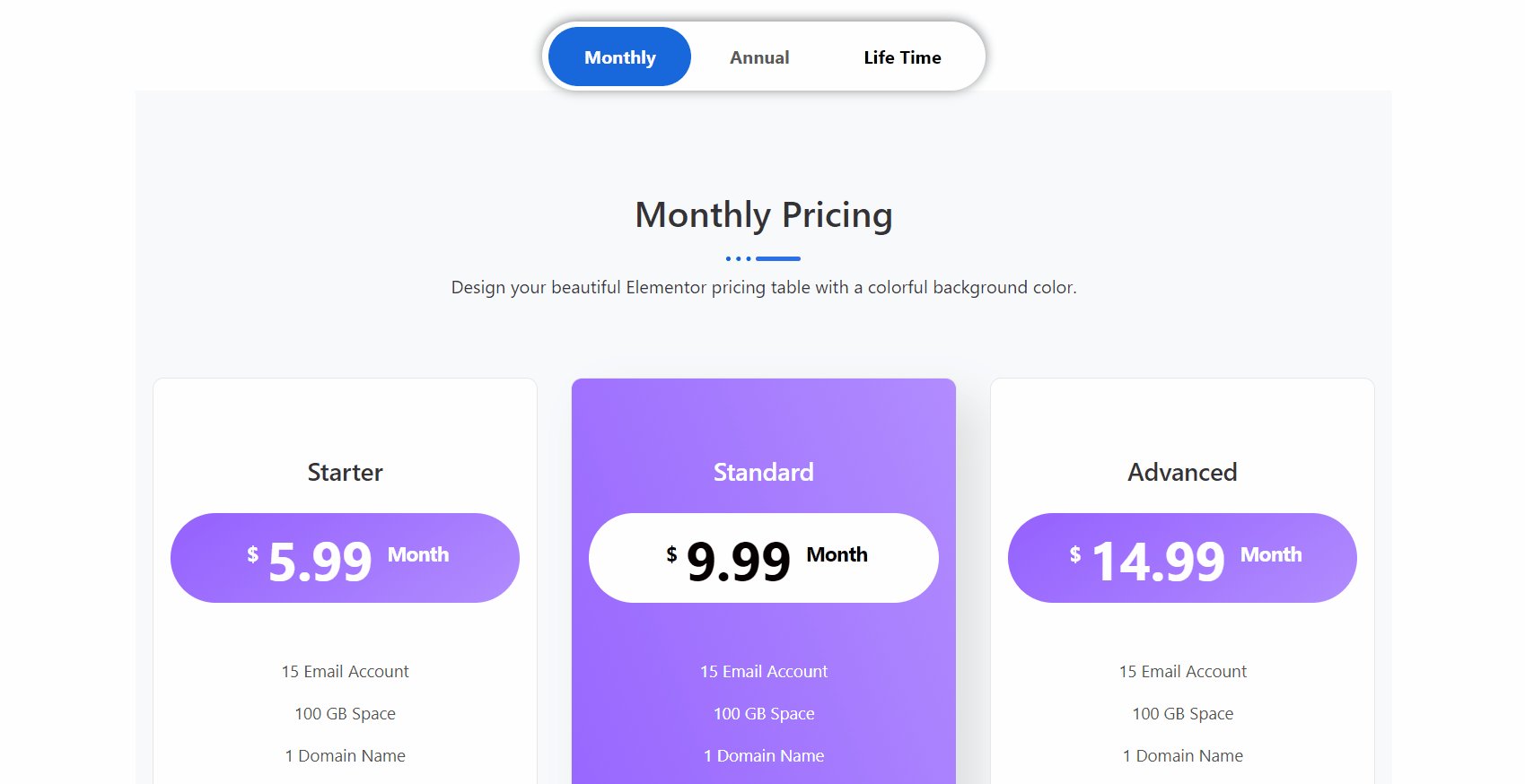
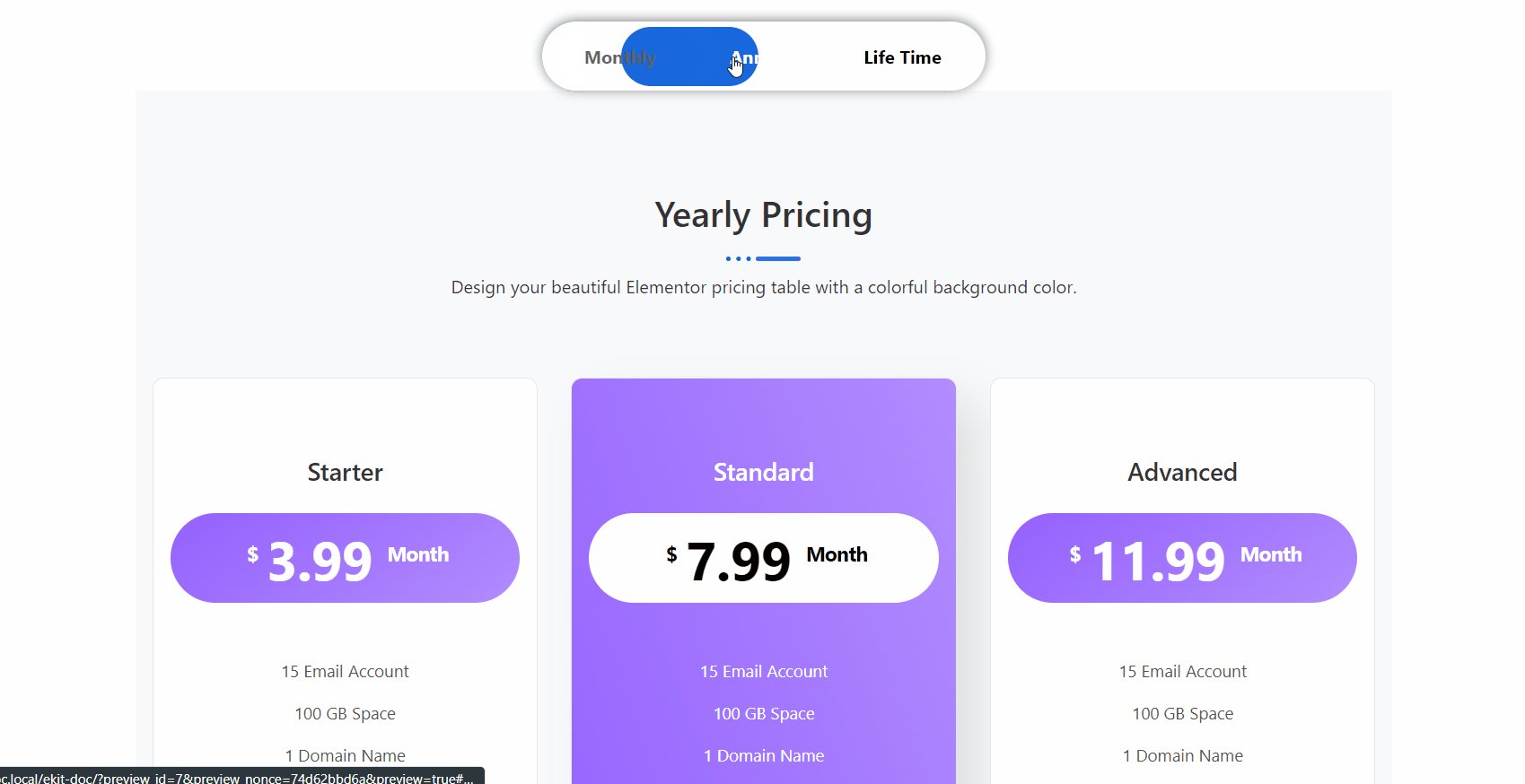
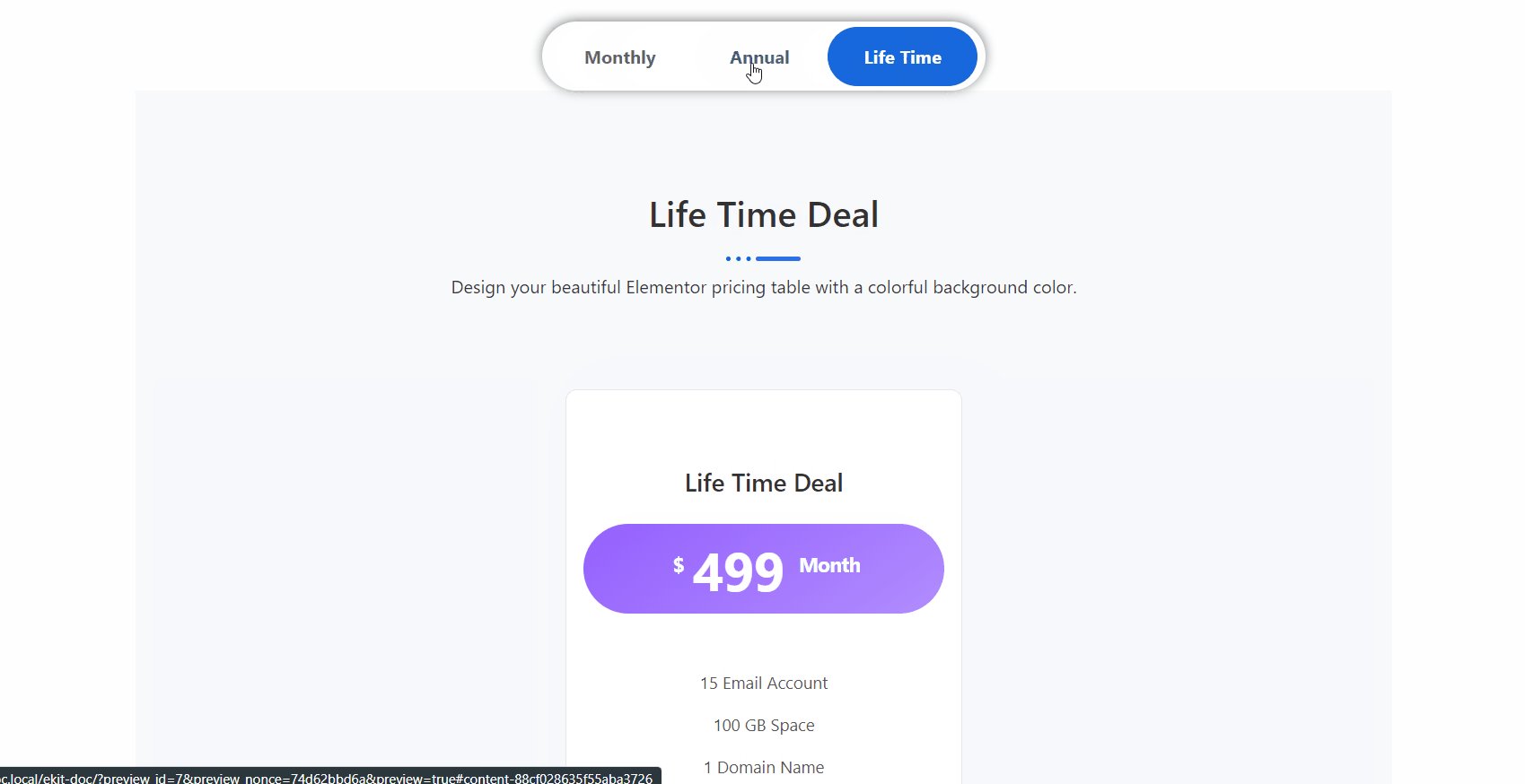
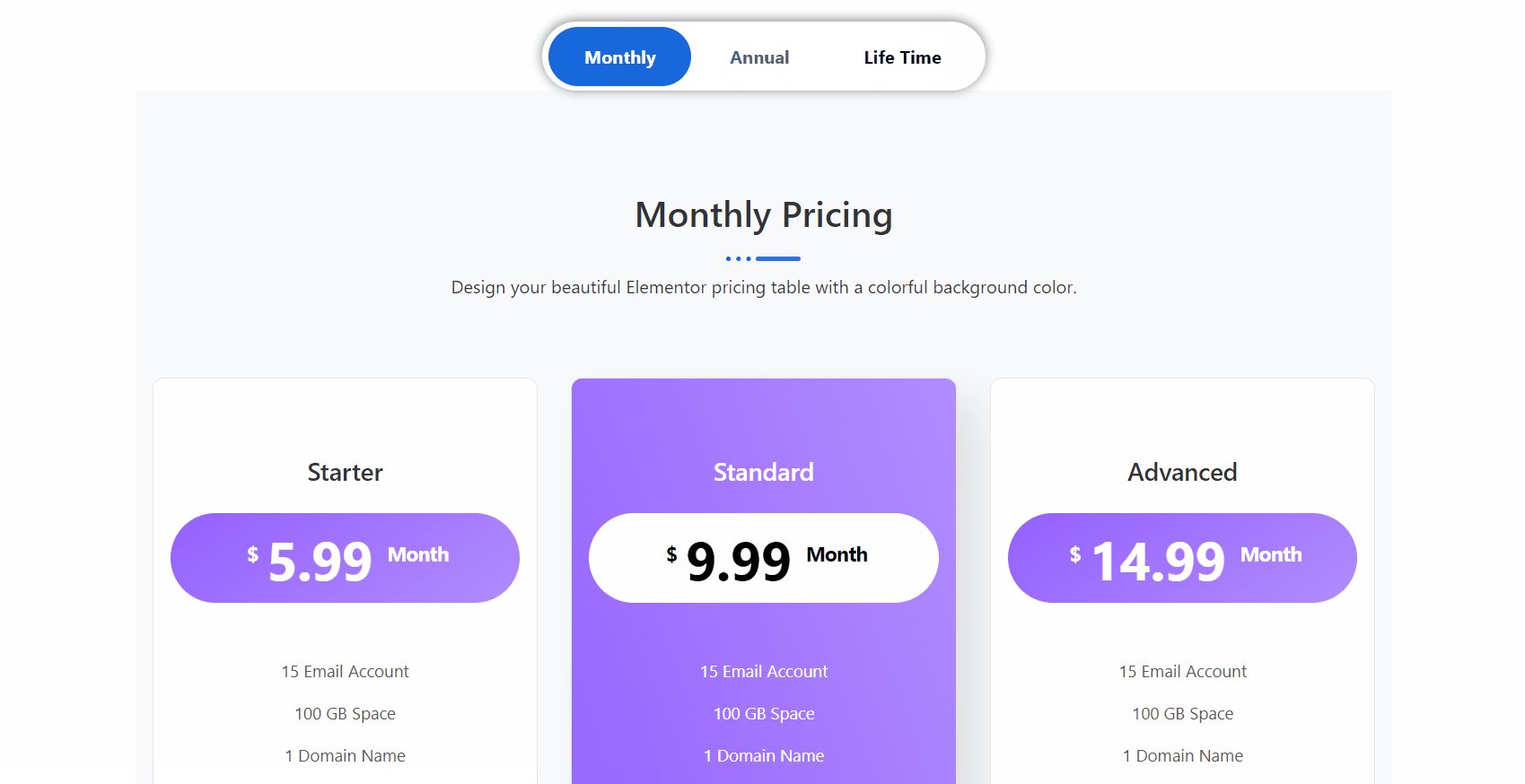
Por ejemplo, una página de precios que tiene dos ofertas de precios, mensual y anual. Si usa un contenido de alternancia, solo una de las ofertas, ya sea mensual o anual, será visible en la pantalla.
[img.gif]
Cuando el usuario haga clic en la pestaña mensual, las ofertas mensuales serán visibles. Del mismo modo, cuando se abre la pestaña anual, se muestran las ofertas anuales.
Una guía paso a paso para crear contenido de alternancia avanzado de Elementor en WordPress
Si bien hay muchos complementos de alternancia de WordPress disponibles, ¡la forma más fácil de crear un botón de alternancia avanzado de Elementor en WordPress viene con ElementsKit!
El widget de alternancia avanzada de ElementsKit agrega funcionalidad adicional a su contenido de alternancia de WordPress. Le permite mostrar contenido de una manera más elegante con la mayor cantidad de opciones personalizables.
Así es como puede crear contenido de alternancia sofisticado de WordPress utilizando el widget de alternancia avanzada de ElementsKit:
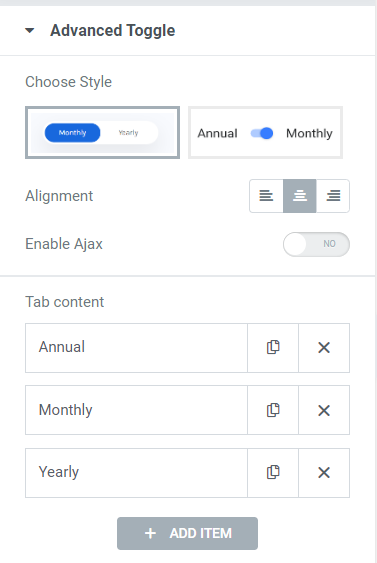
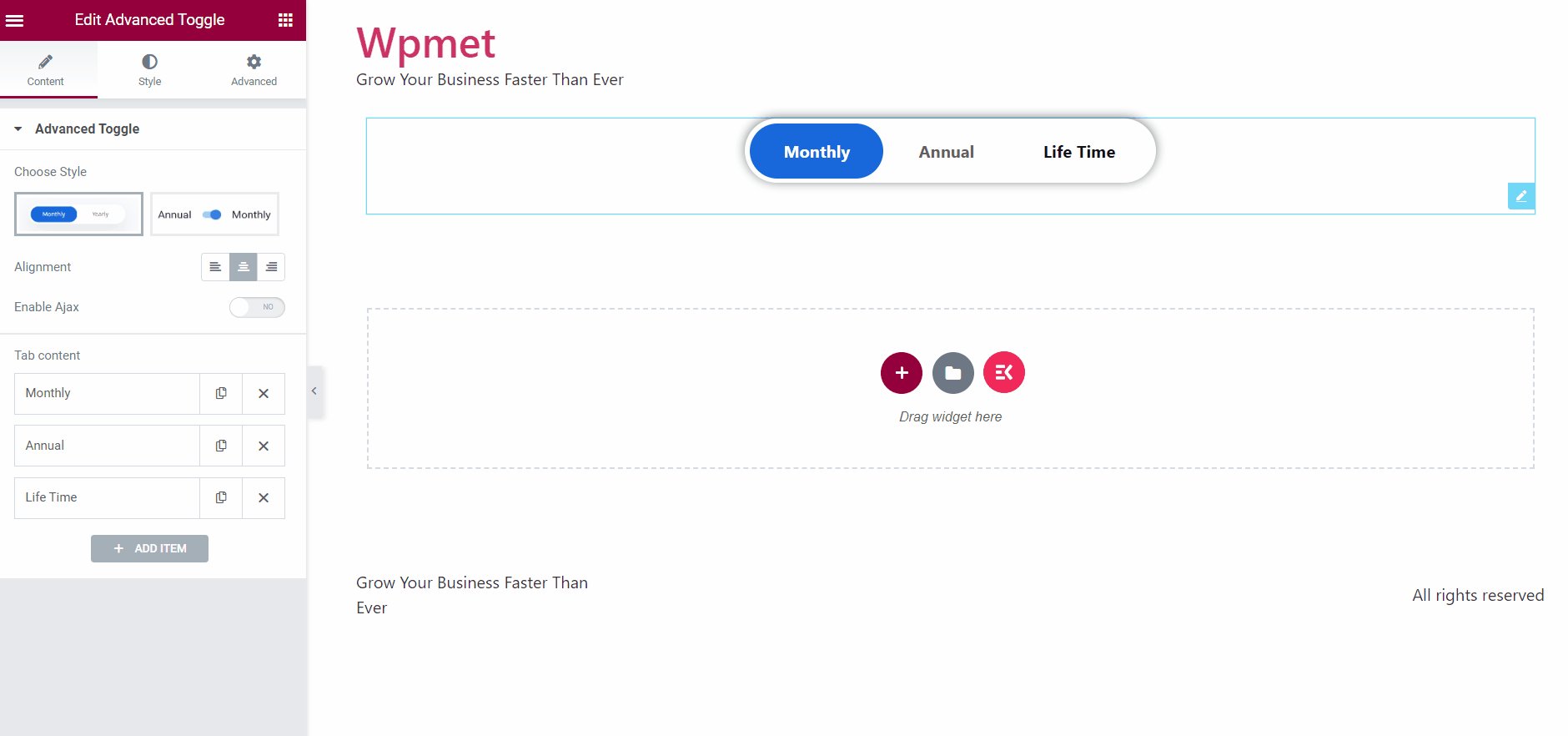
Paso 1: elija estilos para el botón de alternancia de Elementor
Para usar el widget de alternar avanzado, en primer lugar, arrastre y suelte el widget en su diseño de Elementor. Después de eso, podrá configurar el contenido de alternancia y personalizar sus estilos.

El widget ElementsKit Advanced Toggle viene con dos estilos diferentes de botones. No solo los estilos son diferentes, sino que sus funcionalidades también lo son.
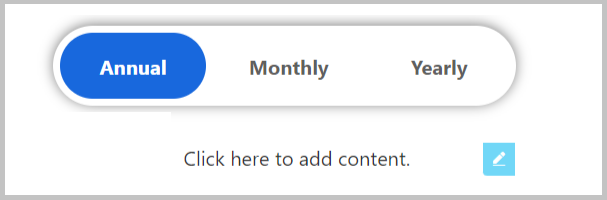
Con el Estilo 1 puede mostrar varias pestañas. Debajo de esas pestañas, puede agregar contenido de alternancia. Cuando tenga varias opciones para mostrar, puede elegir este estilo.


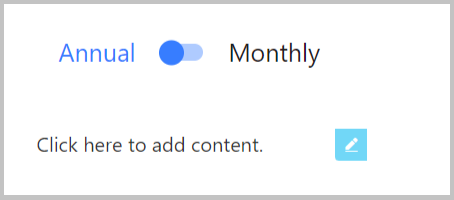
El estilo 2 es para cambiar entre dos contenidos con un botón de alternancia tradicional. Cuando eliges este estilo, solo se mostrarán las dos primeras pestañas . Aparecerá un botón de alternar típico que cambia entre los dos contenidos.
Para este tutorial, usará el Estilo 1 para mostrarle más opciones personalizables.
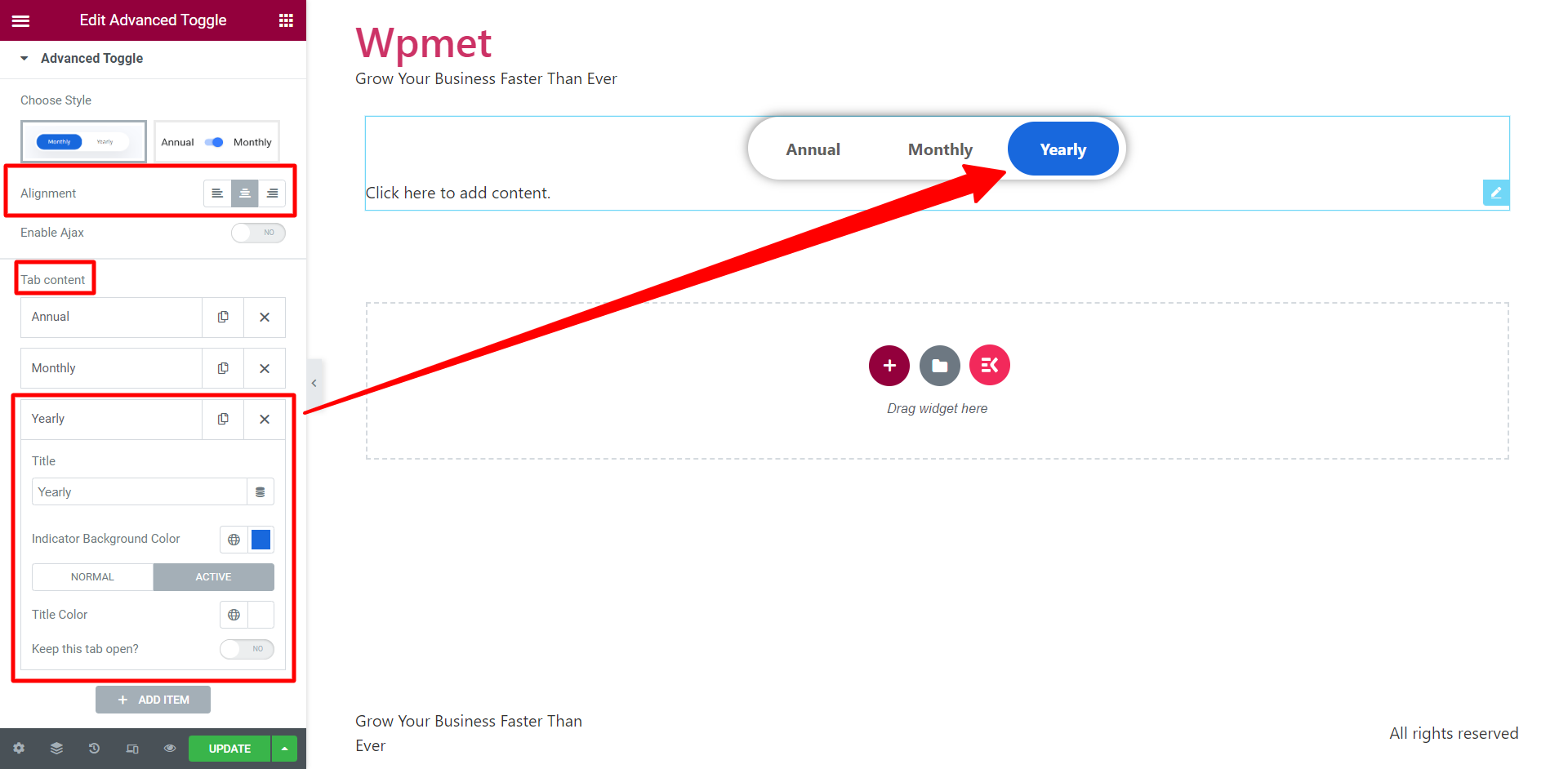
Paso 2: agregue pestañas en el menú de alternar en wordpress
Puede agregar pestañas con solo un clic usando el widget de alternancia avanzado de ElementsKit. Para agregar una nueva pestaña, haga clic en el botón AÑADIR ARTÍCULO. Para el contenido de cada pestaña, puede configurar el Título , el Color de fondo del indicador , el Color del título para Normal y el efecto Hover para cada pestaña individualmente. Además, si desea que una pestaña sea visible de forma predeterminada, puede habilitar la función Mantener esta pestaña abierta .

Además, puede configurar la Alineación para alternar las pestañas a la derecha, a la izquierda o al centro. La opción para Habilitar Ajax también está disponible.

Paso 3: ¿Cómo agregar contenido de alternancia de WordPress en Elementor?
El proceso de creación de contenido lo convierte en un widget de alternancia " Avanzado ". Literalmente, puede diseñar contenido para cada pestaña sin salir del editor de Elementor. Esto brinda una gran ventaja, ya que puede crear y personalizar el contenido dentro de la misma página en la que está editando el botón de alternar.

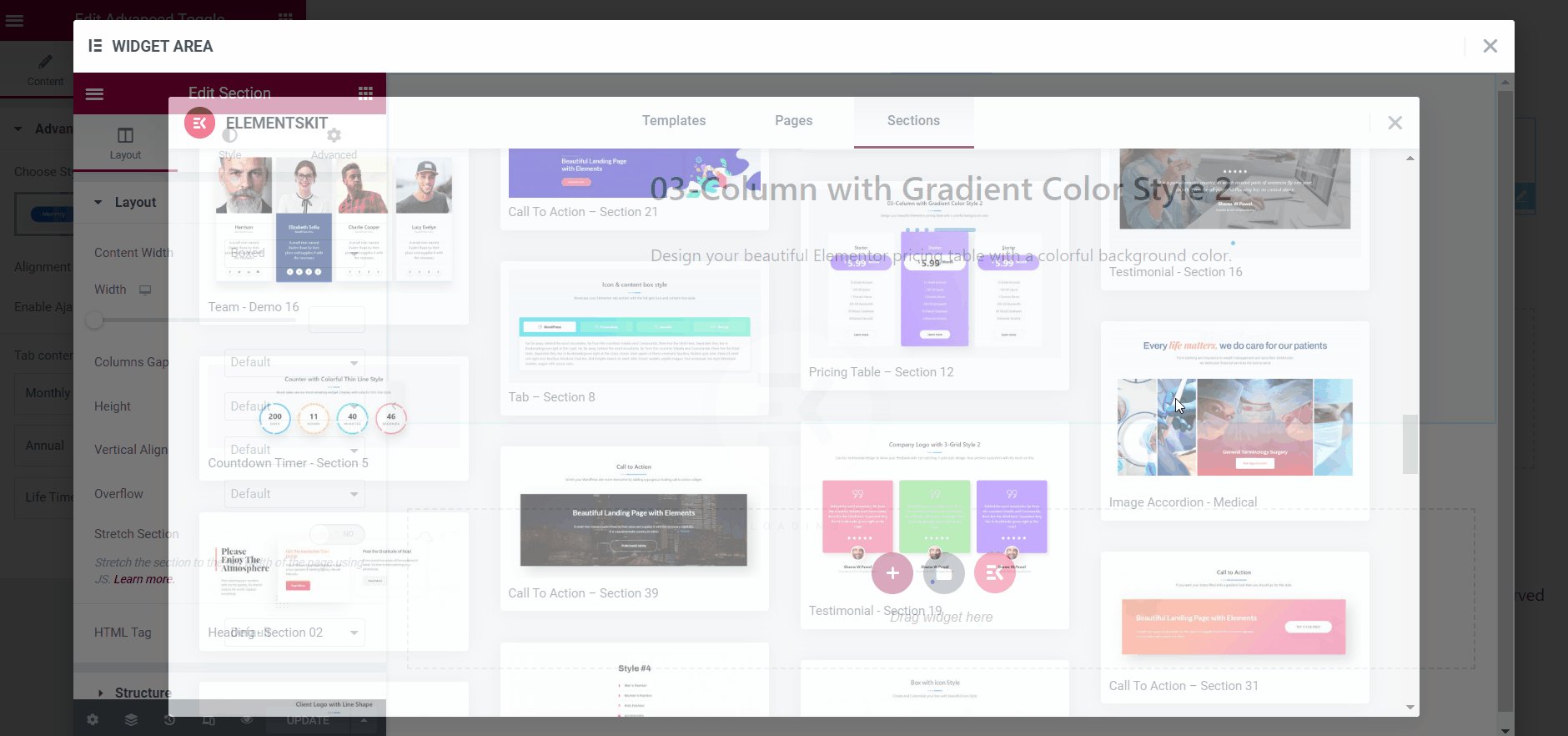
Para crear el contenido de alternar, haga clic en la sección de contenido debajo del botón de alternar. Aparecerá un área de widgets en su pantalla. En esta interfaz, puede diseñar contenido de alternancia con todos los elementos de Elementor y ElementsKit. Tiene la opción de crear su propio diseño o usar plantillas guardadas . Además, puede utilizar la biblioteca de plantillas de ElementsKit para crear un espléndido contenido de alternancia de WordPress.
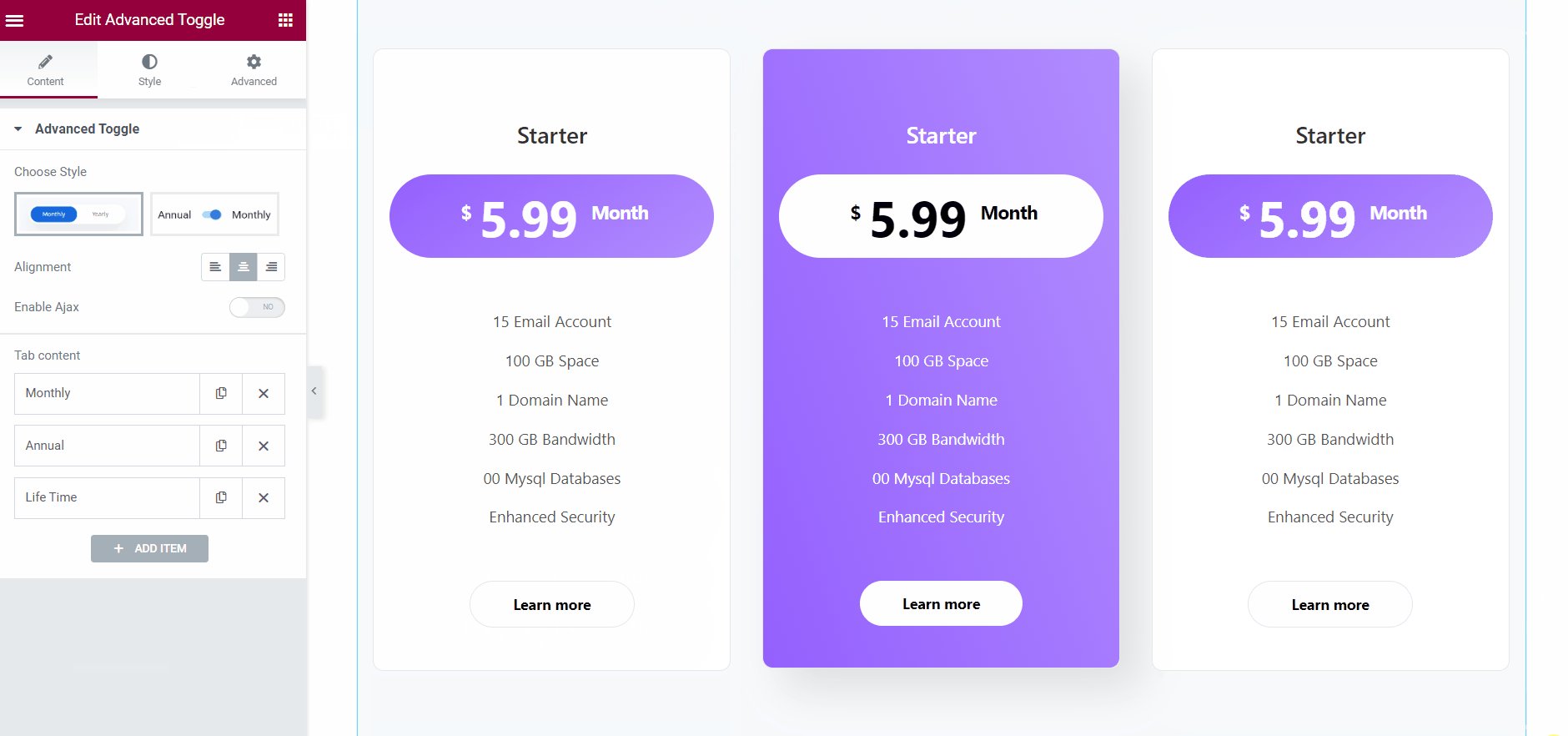
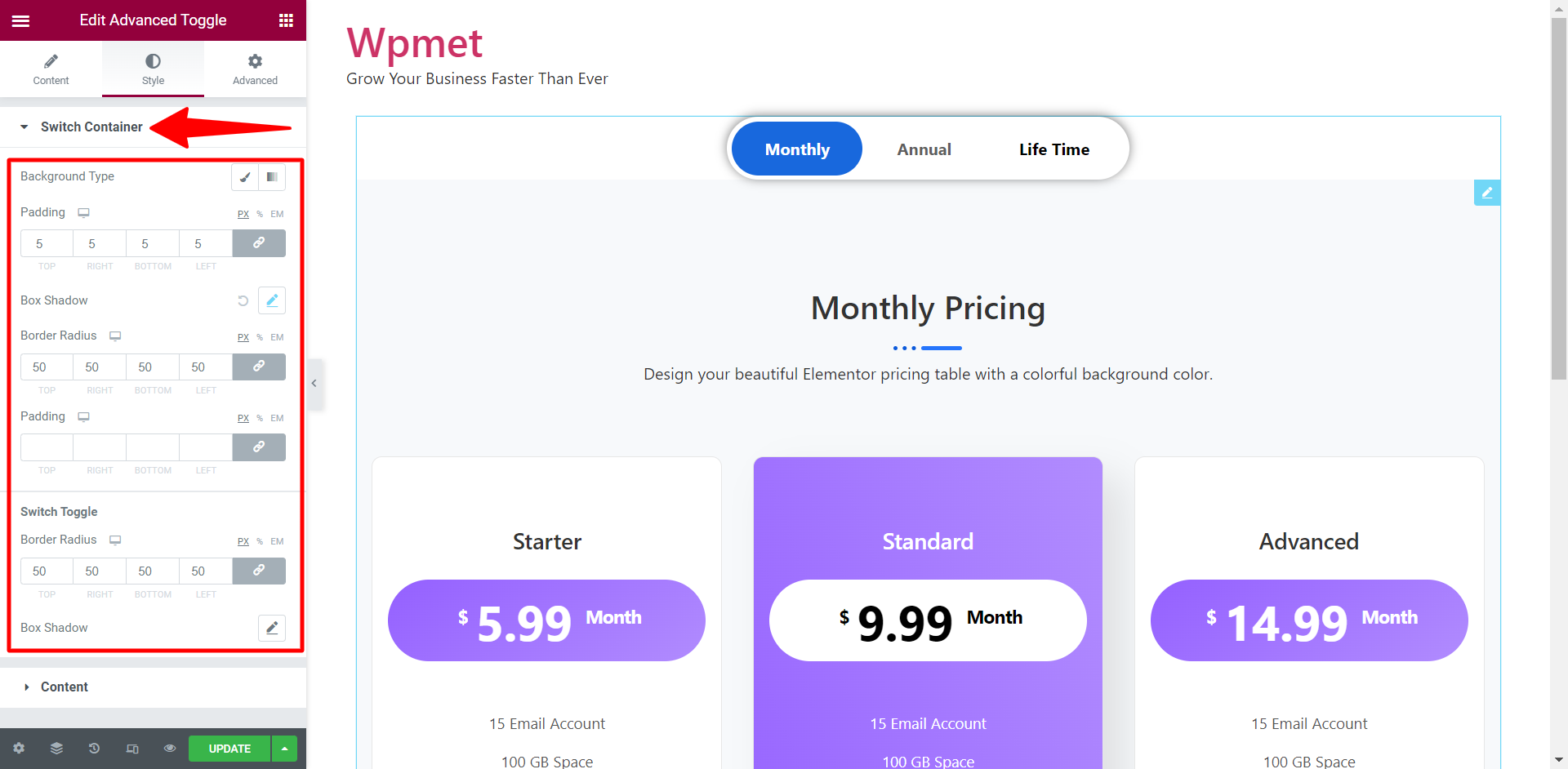
Paso 4: personalice el botón de alternancia de Elementor con ElementsKit
Personalizar el botón de alternancia de Elementor es fácil y flexible con ElementsKit. En la sección Cambiar contenedor (en la pestaña Estilo), puede elegir el tipo de fondo para los botones de alternar, luego configurar el relleno , el estilo de sombra del cuadro y el radio del borde .

Para el interruptor de palanca , también están disponibles las opciones para establecer el radio del borde y la sombra del cuadro.
Además, en la sección Contenido , puede configurar la Tipografía para los títulos de las pestañas de alternancia.
¡Eso es todo! El contenido de alternancia ya está listo. Ahora puede agregar el contenido de alternar para hacer que su diseño web sea más elegante y dinámico.

Para obtener más información, lea la documentación completa sobre cómo usar el widget de alternancia avanzada de ElementsKit.
¿Por qué debería elegir ElementsKit para crear el botón de alternancia de Elementor?
Una pregunta muy legítima que puede hacer es, entre todos los complementos de alternancia de WordPress disponibles, ¿por qué elegiría ElementsKit? La respuesta de una línea sería, es el widget de alternar avanzado con todas las funciones avanzadas.
Para elaborar, ElemensKit tiene una función avanzada de creación de contenido. La mayoría de los widgets de alternancia de Elementor brindan la opción de alternar entre solo dos contenidos. Mientras que con ElementsKit, puede crear todo el contenido de alternancia que desee con un estilo determinado. Además, puede crear un botón de alternancia de Elementor y el contenido de alternancia en el mismo editor. Eso hace que la creación de contenido de alternancia de WordPress sea más fácil que nunca. Además, también puedes usar plantillas prefabricadas.
He aquí por qué elegir el Widget de alternancia avanzado de ElementsKit para crear contenido de alternancia de WordPress en Elementor:
- Creación de contenido avanzado.
- Agregue un número ilimitado de contenido de alternancia.
- Cree un botón de alternancia y diseñe contenido de alternancia en un solo lugar, sin tener que salir del editor.
- Diseñe contenido de alternancia sofisticado con Elementor.
- Hace que la sección sea interactiva para los usuarios.
- Reduce el tiempo de desplazamiento para mejorar el compromiso.
En una palabra
El contenido de alternancia de WordPress es una excelente manera de mejorar la experiencia del usuario en su sitio web. Los conmutadores le permiten cambiar la apariencia de su sitio web para que sea más interactivo.
Al crear contenido de alternancia, ElementsKit brinda las funciones más flexibles y avanzadas. Si ha seguido la guía anterior, debería poder crear un botón de alternancia de Elementor con facilidad.
