Cómo atenuar una imagen de fondo en WordPress sin CSS
Publicado: 2022-09-08¿Alguna vez quiso atenuar las imágenes de fondo en su sitio web de WordPress?
Agregar imágenes de alta calidad a su sitio es una excelente manera de aumentar el compromiso e ilustrar su contenido. Pero los visitantes que no pueden leer su contenido debido a imágenes que distraen pueden abandonar su sitio sin aprender más sobre su marca.
Por eso es una gran idea atenuar las imágenes de fondo para contenido importante, y en esta publicación, le mostraremos cómo oscurecer las imágenes de fondo en línea sin CSS o HTML.
¿Qué es una imagen de fondo de WordPress?
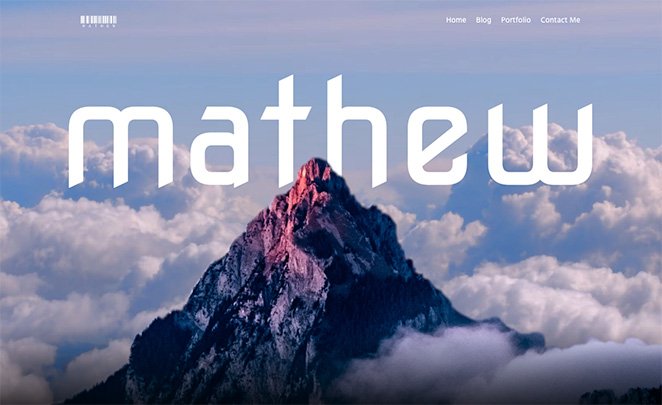
Una imagen de fondo de WordPress es cualquier imagen que aparece detrás del contenido principal de tu sitio web. Por ejemplo, puede tener una imagen de fondo detrás de todo como esto:

O puede mostrar una imagen detrás de elementos de contenido específicos como barras laterales, pies de página, encabezados y más.
Estas imágenes agregan interés a su sitio web y pueden ayudar a mantener a los visitantes interesados en su contenido. También son esenciales para la marca de su empresa, ya que ayudan a los usuarios a diferenciar su sitio de sus competidores.
¿Por qué debería atenuar las imágenes de fondo en WordPress?
A veces, las imágenes de fondo pueden dificultar que los visitantes lean su contenido. Echale un vistazo a éste ejemplo:

Es bastante difícil ver lo que dice el texto porque la imagen de fondo es muy vibrante.
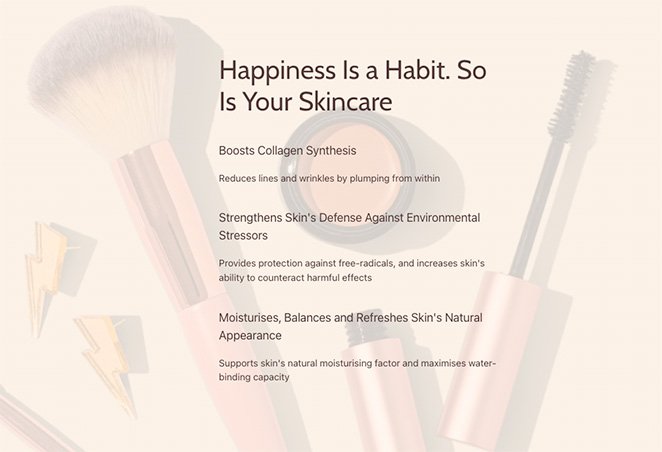
Sin embargo, si oscurece la imagen de fondo, puede hacer que el contenido se destaque más, lo que facilita que los visitantes lean, aprendan más sobre sus productos y servicios y se conviertan en clientes potenciales.

¿Cómo puedo atenuar mi fondo?
La forma más popular de oscurecer las imágenes de fondo en línea es usar una combinación de código CSS y HTML. Esto le permite cambiar sus propiedades de fondo y agregar un filtro sobre las imágenes para que no oculten el contenido de su sitio web.
El problema con este enfoque es que no es fácil para los propietarios de sitios web sin experiencia en codificación. Además, implica cambiar el código dentro de los archivos del tema de WordPress, por lo que puede romper su sitio si no sabe lo que está haciendo.
Una mejor solución para los principiantes sin conocimientos técnicos es usar un complemento de WordPress para oscurecer la imagen de fondo. Nuestro complemento de WordPress favorito es SeedProd, un creador de sitios web fácil y potente.
¿Por qué usar SeedProd para atenuar las imágenes de fondo?

SeedProd es la mejor manera de atenuar imágenes de fondo en WordPress porque no requiere codificación. Viene con un generador de páginas de arrastrar y soltar, lo que le permite apuntar y hacer clic para personalizar su sitio.
Con su función de superposición fácil, puede oscurecer una imagen de fondo arrastrando un control deslizante simple. También puede crear una superposición de color y cambiar la posición de la imagen de fondo eligiendo una opción de un práctico menú desplegable.
Además de ayudarlo a personalizar imágenes en su sitio de WordPress, SeedProd también le permite:
- Crear un tema de WordPress desde cero
- Cree tiendas completas de WooCommerce
- Crear páginas de aterrizaje que conviertan
- Administre suscriptores y haga crecer su lista de correo electrónico
- Prelance su sitio con una página próximamente
- Pon tu web en modo mantenimiento
- Y mucho más
En pocas palabras : SeedProd facilita la personalización de cualquier parte de su sitio de WordPress sin código .
Cómo atenuar una imagen de fondo en WordPress sin código CSS o HTML
Siga estos sencillos pasos para atenuar una imagen de fondo en WordPress sin código CSS o HTML con SeedProd. Prometemos que es mucho más fácil que aprender a codificar y brinda resultados sorprendentes.
- Paso 1. Instale y active el complemento SeedProd
- Paso 2. Elija un kit de sitio web o una plantilla de página de destino
- Paso 3. Agregue su imagen de fondo a WordPress
- Paso 4. Agregue una superposición para atenuar su imagen de fondo
- Paso 5. Oscurezca las imágenes de fondo en otros lugares de WordPress.
- Paso 6. Publica tus cambios
Paso 1. Instale y active el complemento SeedProd
Primero, deberá visitar el sitio web de SeedProd y elegir un nivel de suscripción. Recomendamos SeedProd Pro porque incluye funciones avanzadas de creación de temas.
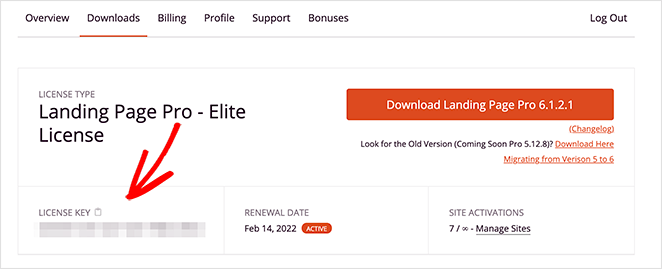
Una vez que haya elegido un plan y abierto su cuenta, diríjase a la sección Descargas de su panel de usuario y descargue el complemento en su computadora. Mientras esté allí, copie la clave de licencia de su complemento para usarla más tarde.

A continuación, vaya a su sitio web de WordPress e instale y active el complemento SeedProd. Si nunca ha hecho esto antes, siga esta guía sobre cómo instalar un complemento de WordPress.
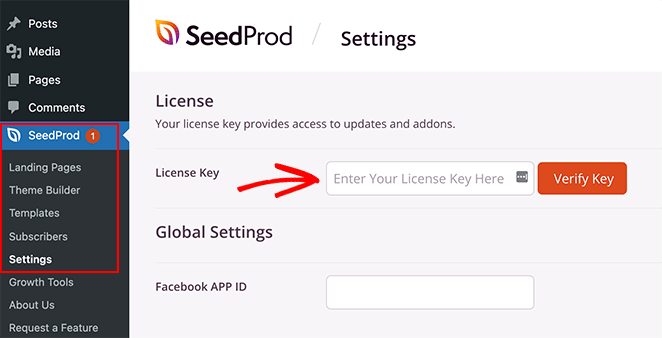
Después de activar SeedProd, diríjase a la página SeedProd » Configuración y pegue su clave de licencia en el campo correspondiente.

Una vez que haga clic en el botón Verificar clave , podrá acceder a todas las funciones Pro de SeedProd.
Paso 2. Elija un kit de sitio web o una plantilla de página de destino
Hay 2 formas de usar SeedProd en su sitio web de WordPress. Tu también puedes:
- Cree un tema de WordPress personalizado desde cero y reemplace su tema actual
- Cree una página de destino independiente y mantenga su tema de WordPress existente
Para esta guía, crearemos un tema personalizado, pero si desea crear una página de destino en su lugar, puede seguir nuestra guía paso a paso: Cómo crear una página de destino en WordPress.
Después de configurar su página, puede regresar a este tutorial para aprender cómo oscurecer sus imágenes de fondo.
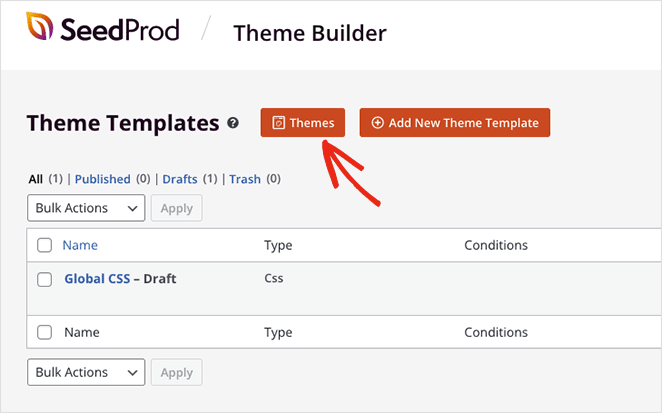
Dado que estamos creando un tema de WordPress para este tutorial, deberá navegar a SeedProd » Theme Builder desde su área de administración de WordPress y hacer clic en el botón Temas .

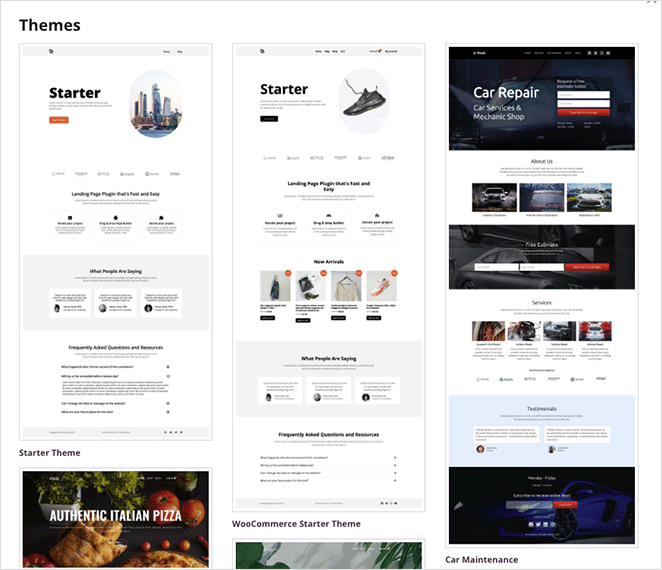
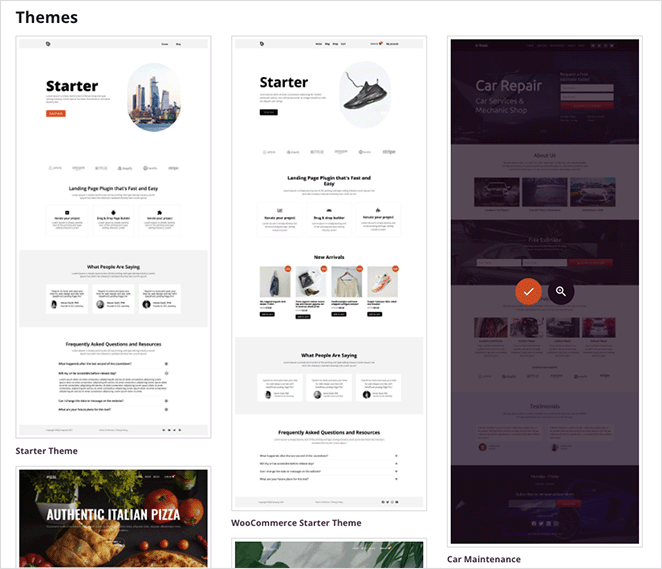
En la siguiente pantalla, verá una galería de kits de sitios web que puede usar para crear un tema instantáneo de WordPress.

Cada kit viene con todas las páginas y plantillas de temas que su sitio web necesita. Luego puede personalizar cada página con el generador de páginas de arrastrar y soltar de SeedProd.
Desplácese por los kits hasta que encuentre uno que se adapte a su negocio, luego pase el mouse sobre la miniatura del kit y haga clic en el icono de marca de verificación.

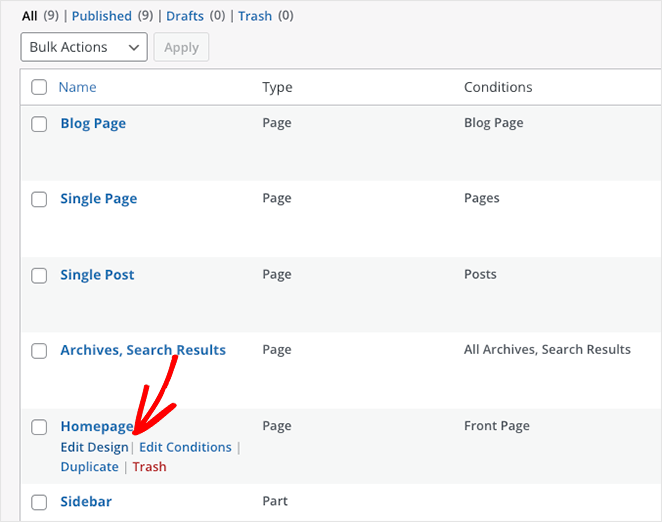
Después de importar el kit del sitio web, verá una lista de las partes que conforman su nuevo tema de WordPress. Para personalizar cualquier parte, haga clic en el enlace Editar diseño y se abrirá en el generador de páginas visuales, donde puede agregar su imagen de fondo personalizada.


Comencemos editando el diseño de la página de inicio.
Paso 3. Agregue su imagen de fondo a WordPress
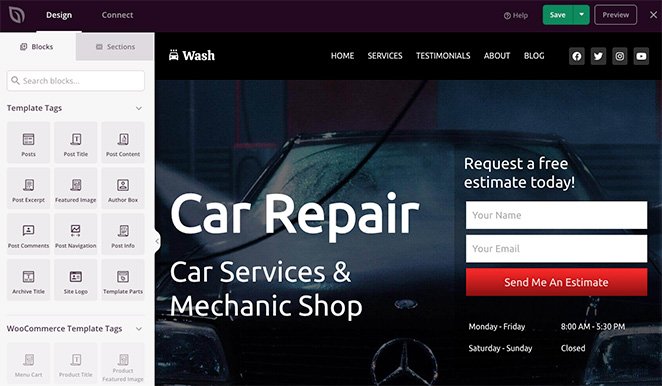
Cuando abre una plantilla en el generador de páginas de SeedProd, verá un diseño similar al ejemplo a continuación.

Hay bloques y secciones para agregar contenido a la izquierda y una vista previa en vivo de su diseño a la derecha con elementos utilizados en el kit de su sitio web.
Puede personalizar su plantilla fácilmente haciendo clic en cualquier elemento de la vista previa. Esto abrirá un panel con configuraciones para ese elemento y opciones de personalización.

También puede arrastrar un bloque desde la izquierda a su página para agregar más contenido, como formularios de suscripción, íconos de redes sociales, videos, imágenes, botones y más.

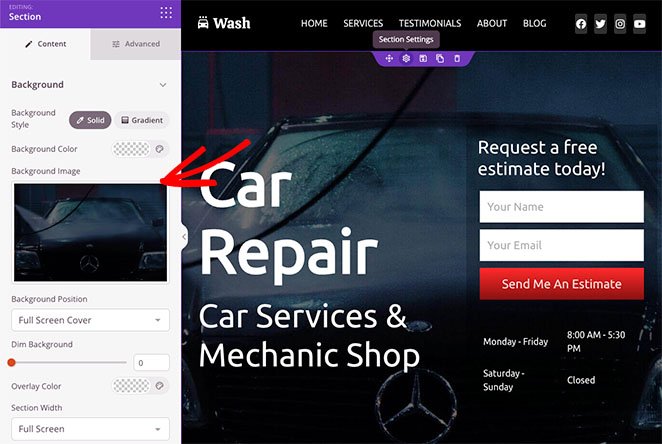
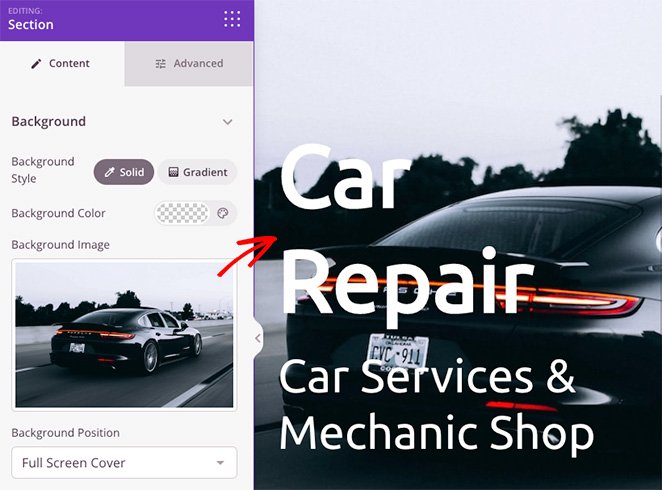
Agregar una imagen de fondo a cualquier sección es igual de fácil. Haga clic en el área que desea editar y elimine la imagen de fondo predeterminada.

Luego puede cargar una nueva imagen desde su computadora o biblioteca de medios de WordPress.

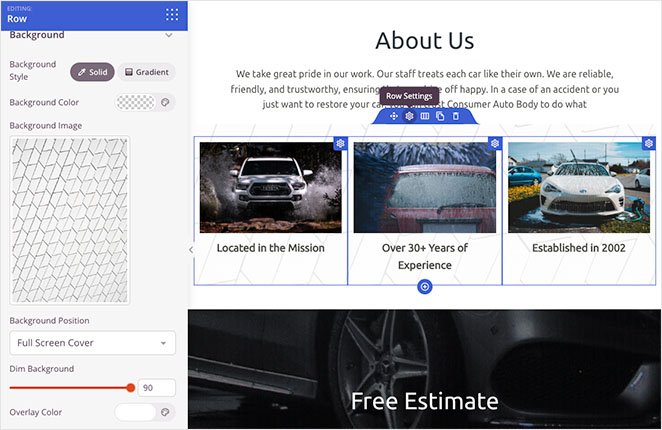
Paso 4. Agregue una superposición para atenuar su imagen de fondo
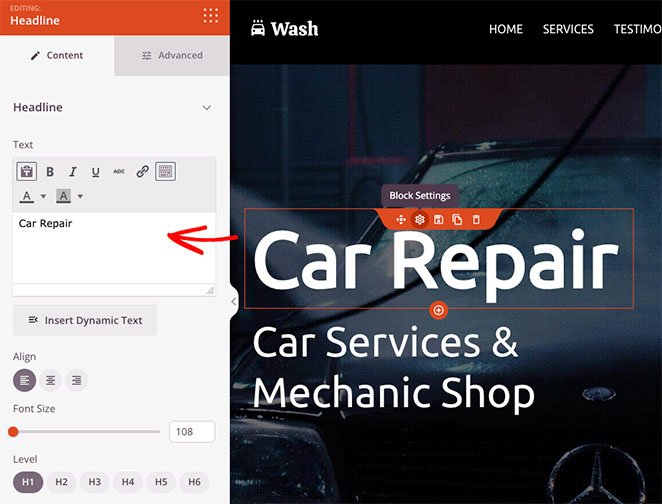
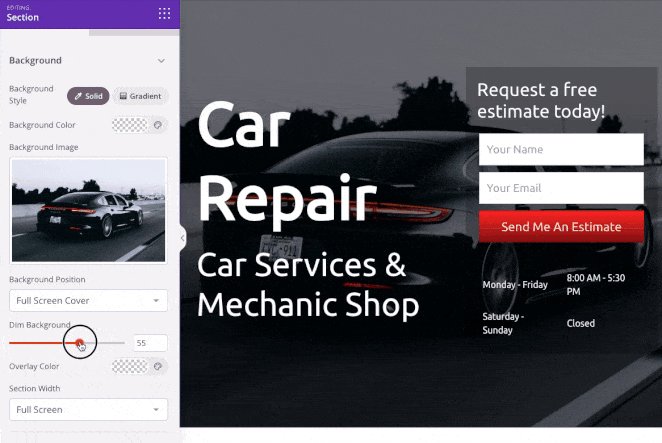
Como puede ver en nuestro ejemplo anterior, la imagen de fondo que estamos usando no contrasta lo suficiente con el título, lo que dificulta su lectura.
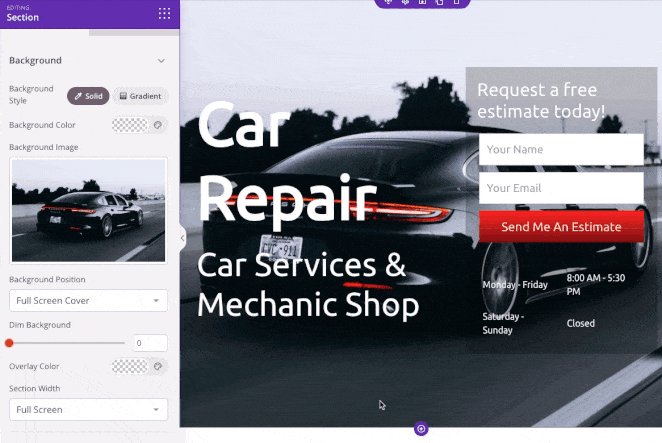
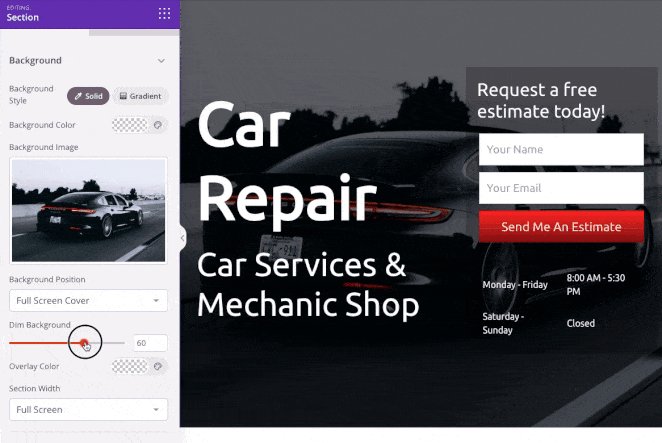
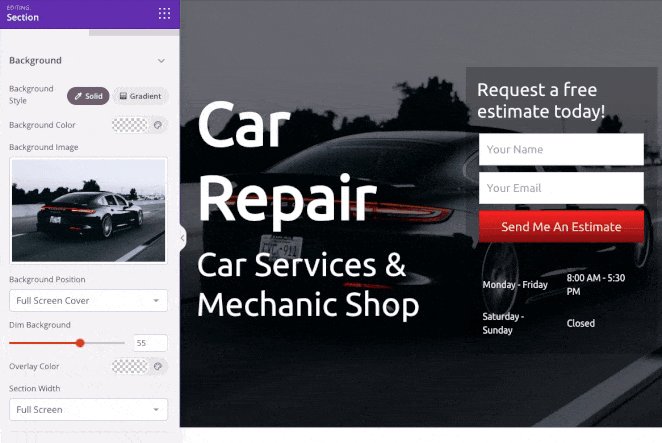
Arreglar esto es súper fácil y solo toma unos pocos clics. Simplemente busque el encabezado Fondo oscuro en la configuración de la sección y arrastre el control deslizante hacia la derecha hasta que su encabezado se destaque.

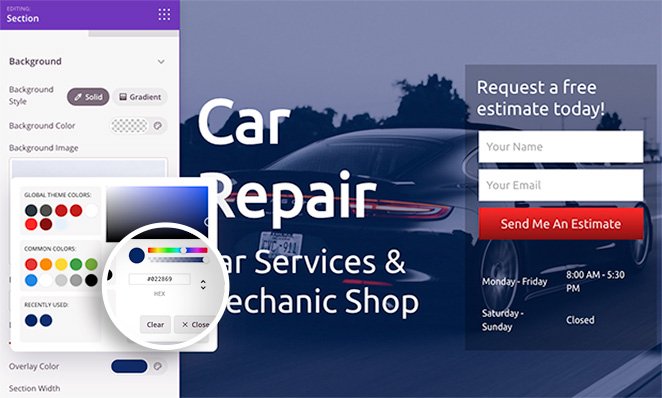
También puede usar el mismo panel para agregar una superposición de color a su imagen de fondo. Esta es una excelente manera de vincular los colores de su marca con su diseño web y hacer que su sitio sea más reconocible.
Para hacer eso, busque el encabezado Color de superposición y haga clic en el selector de color para seleccionar un color personalizado. Elegir un color es bastante simple. Puede apuntar y hacer clic para encontrar un color que funcione o usar las flechas para ingresar un:
- valor hexadecimal
- valor RGBA
- valor HSLA

Esta es una excelente solución si ya sabes qué color quieres usar.
Además de agregar una superposición a su imagen, también puede cambiar el color de fondo de la sección, usar un degradado en lugar de una imagen y cambiar la posición de la imagen de fondo.

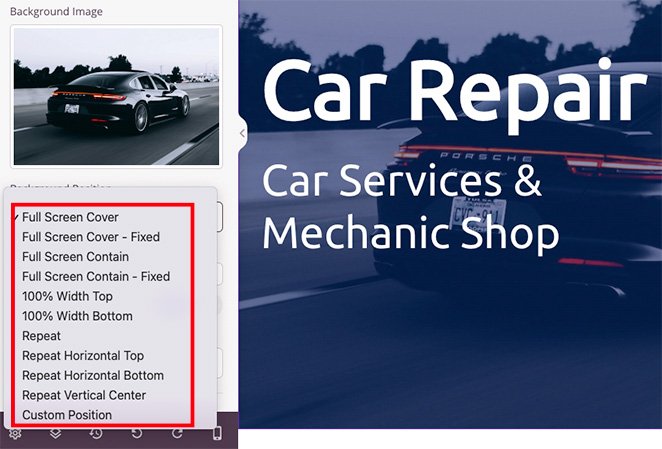
Por ejemplo, hacer clic en la flecha desplegable le permite colocar su fondo de las siguientes maneras:
- Cubierta de pantalla completa
- Cobertura de pantalla completa: fija
- Contenido de pantalla completa
- Contenido de pantalla completa: fijo
- Parte superior 100% ancho
- Fondo 100% ancho
- Repetición de fondo
- Repetir parte superior horizontal
- Repetir fondo horizontal
- Repetir centro vertical
- Posición personalizada
Al elegir la opción Posición personalizada , se abren opciones de personalización más detalladas.

Por ejemplo, puede cambiar la posición X o Y para mostrar una parte específica de su imagen. También puede cambiar el tipo de archivo adjunto a fijo o desplazable, establecer cómo se repite la imagen y cambiar el tamaño del fondo.
Como resultado, puede adaptar cada área de sus imágenes de fondo para lograr el aspecto y la sensación perfectos.
Paso 5. Oscurezca las imágenes de fondo en otros lugares de WordPress.
Ahora que sabe cómo atenuar las imágenes de fondo con SeedProd, puede usar el conocimiento en otras partes de su diseño web.
Por ejemplo, puede agregar una imagen de fondo a las filas y columnas y agregar una propiedad de filtro para atenuarla, de modo que su contenido se destaque.

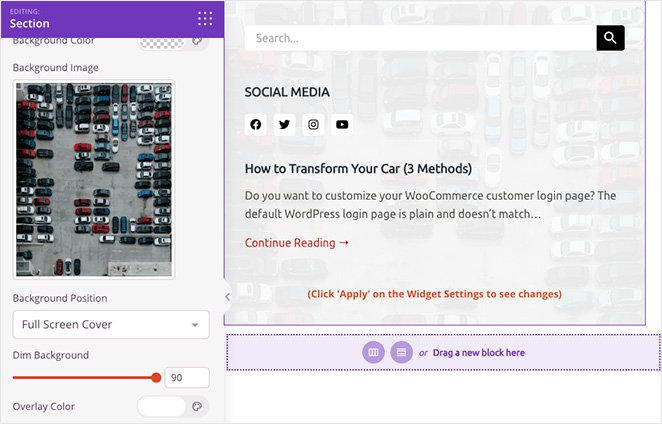
Incluso puede personalizar la barra lateral de su blog con una imagen de fondo, para que sea más fácil de ver en comparación con las publicaciones de su blog. Simplemente cargue su imagen, modifique rápidamente su configuración y estará listo para publicar.

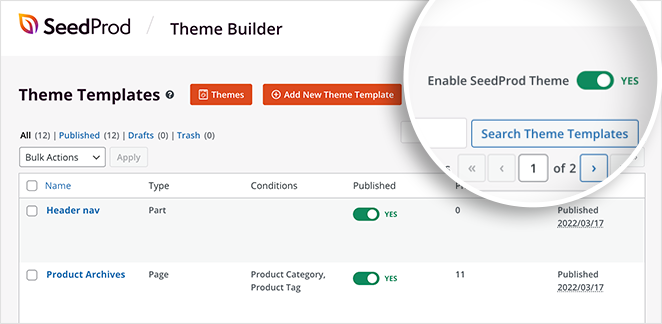
Paso 6. Publica tus cambios
Para que los visitantes de su sitio web vean sus nuevas imágenes de fondo, deberá asegurarse de habilitar su tema personalizado de SeedProd. Para hacer eso, diríjase a SeedProd » Theme Builder y cambie la opción Habilitar tema de SeedProd a la posición "Sí".

¡Eso es todo! Ahora puede obtener una vista previa de su tema y ver las superposiciones de fondo en acción.
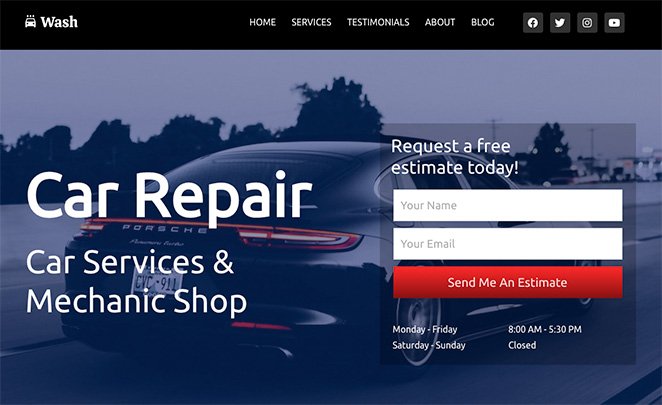
Aquí hay un ejemplo de nuestra nueva imagen de fondo de la página de inicio:

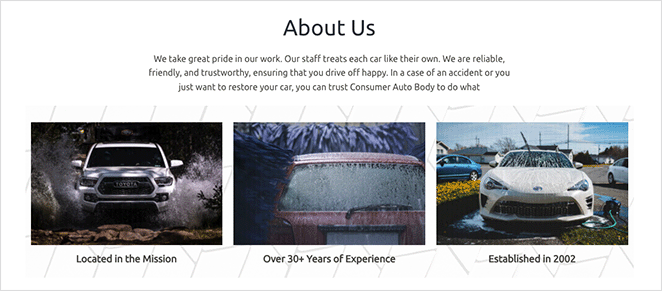
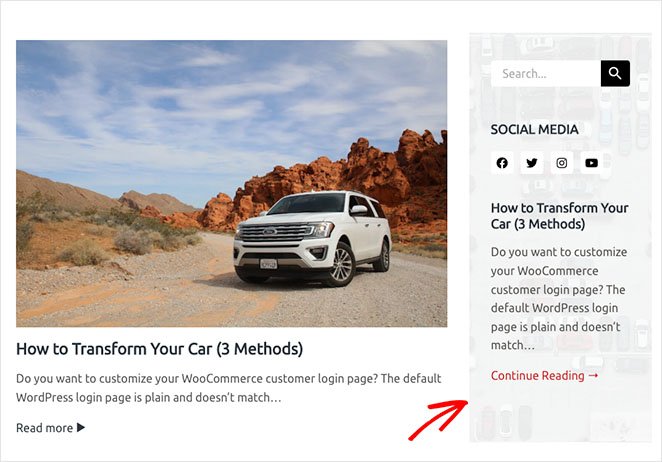
También puede ver nuestra sección "Acerca de nosotros" y las imágenes de fondo de la barra lateral a continuación:


En esta guía paso a paso, ha aprendido cómo atenuar una imagen de fondo en WordPress sin CSS, HTML ni ningún otro conocimiento de codificación.
Aquí hay algunas otras guías que creemos que encontrará útiles:
- La navegación de la página de destino está muerta: he aquí por qué
- Cómo crear animaciones de texto en WordPress (pasos sencillos)
- Cómo crear divisores de sección elegantes para sitios web de WordPress
¿Listo para sumergirse y personalizar su sitio de WordPress sin código?
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.