Cómo deshabilitar emojis en WordPress (paso a paso)
Publicado: 2023-02-26¿Está buscando deshabilitar emojis en su sitio de WordPress?
Los emojis son pequeños iconos que se utilizan para expresar sentimientos o emociones. WordPress carga CSS adicional y un archivo JavaScript para agregar compatibilidad con emoji y algunos usuarios pueden querer eliminarlo para mejorar el rendimiento y la velocidad.
En este artículo, le mostraremos cómo deshabilitar fácilmente los emojis en WordPress.

¿Qué son los emojis?
Los emojis son los pequeños íconos o emoticonos que se usan en Internet.
Originarios de Japón, los emojis se abrieron paso en el conjunto de caracteres Unicode y ahora son compatibles con las computadoras de escritorio, así como con los dispositivos móviles iOS y Android.
La función de emojis se introdujo por primera vez en WordPress 4.2 y la razón principal para agregar esta función fue agregar soporte nativo para los conjuntos de caracteres de los idiomas chino, japonés y coreano.

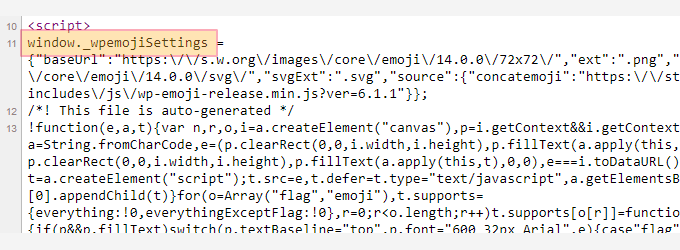
De forma predeterminada, WordPress carga un archivo JavaScript adicional y algo de CSS para agregar compatibilidad con emoji.
Puede verlo consultando el código fuente de su sitio web o utilizando la herramienta Inspeccionar.

Sin embargo, algunos propietarios de sitios pueden querer deshabilitar este soporte emoji adicional para aumentar la velocidad y el rendimiento de WordPress al no descargar códigos y scripts adicionales.
Nota: Cuando decimos deshabilitar Emoji en WordPress, nos referimos a deshabilitar las comprobaciones y secuencias de comandos adicionales utilizadas por WordPress para manejar Emojis. Todavía puede usar Emoji en su sitio, y los navegadores que los admitan aún podrán mostrarlos.
Dicho esto, echemos un vistazo a cómo deshabilitar fácilmente la compatibilidad con Emoji en WordPress.
- Método 1. Deshabilitar emojis en WordPress usando código
- Método 2. Deshabilitar emojis en WordPress usando un complemento
Método 1. Deshabilitar emojis en WordPress usando código
Para este método, usaremos un fragmento de código personalizado para deshabilitar la compatibilidad con emoji en WordPress.
Puede agregar este fragmento de código al archivo functions.php de su tema de WordPress o a un complemento específico del sitio. Sin embargo, un pequeño error en el código podría dañar fácilmente su sitio web y hacerlo inaccesible.
Para evitar esto, recomendamos usar WPCode. Es el mejor complemento de fragmentos de código para WordPress y ofrece la forma más segura de agregar código personalizado a su sitio sin romperlo.
Primero, debe instalar y activar el complemento WPCode. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
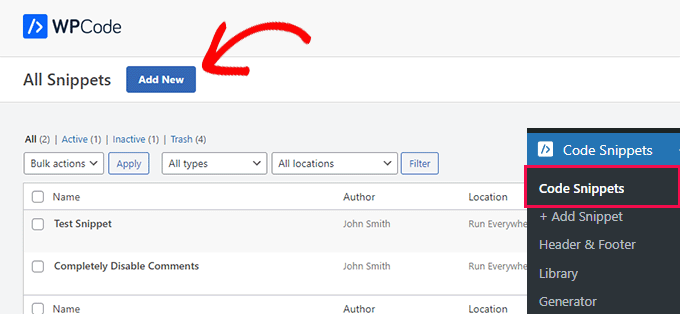
Después de la activación, simplemente vaya a la página Fragmentos de código » Todos los fragmentos desde el panel de administración de WordPress.
Desde aquí, debe hacer clic en el botón 'Agregar nuevo' en la parte superior.

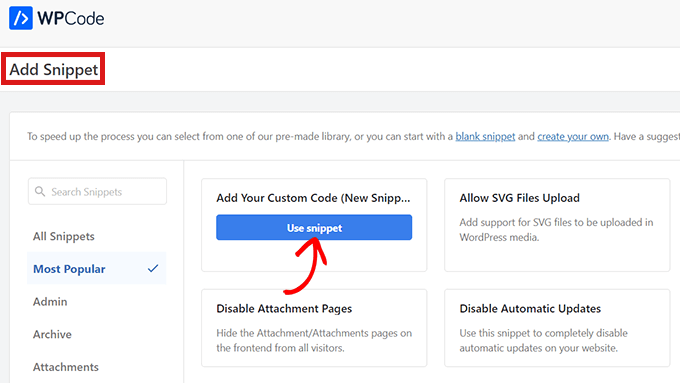
Esto lo llevará a la página 'Agregar fragmento'.
Desde aquí, mueva el mouse sobre la opción 'Agregar su código personalizado (nuevo fragmento)' y luego haga clic en el botón 'Usar fragmento'.

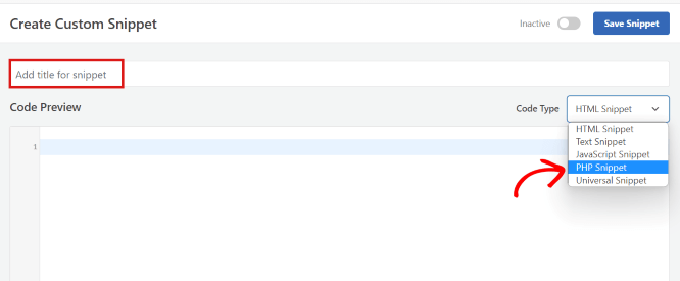
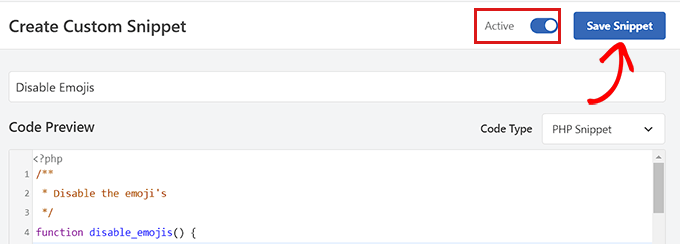
Esto lo llevará a la página 'Crear fragmento personalizado'. Puede comenzar escribiendo un nombre para su fragmento de código. Puede ser lo que quieras.

Después de eso, debe seleccionar 'PHP Snippet' como su 'Tipo de código' en el menú desplegable presente en la esquina derecha.

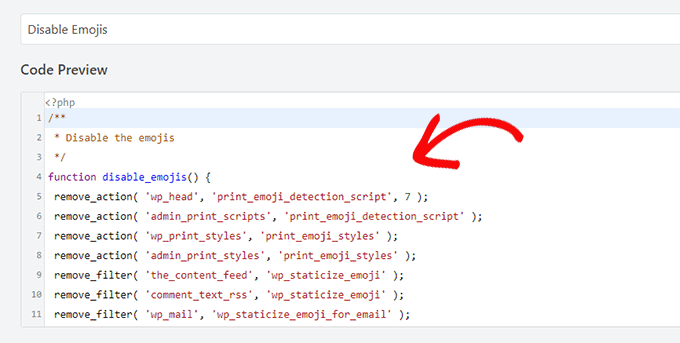
Ahora todo lo que necesita hacer es copiar y pegar el siguiente código en el cuadro 'Vista previa del código'.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

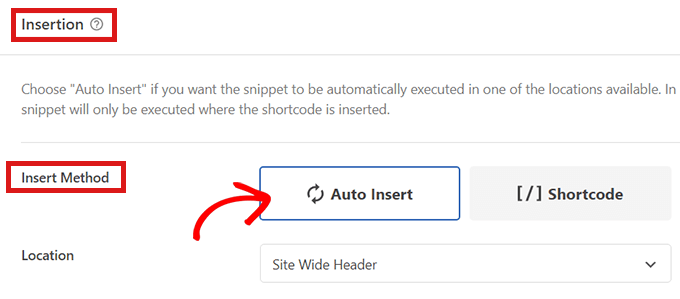
Después de eso, desplácese hacia abajo hasta la sección 'Inserción' para elegir un método de inserción para su código.
Simplemente seleccione el modo 'Inserción automática' para que el código pueda ejecutarse automáticamente en su sitio al momento de la activación.

Ahora regrese a la parte superior de la página y cambie el interruptor a la derecha de 'Inactivo' a 'Activo'.
Finalmente, haga clic en el botón 'Guardar fragmento' para guardar su fragmento de código personalizado.

Eso es todo, ha deshabilitado con éxito los emojis en WordPress.
Método 2. Deshabilitar emojis en WordPress usando un complemento
Para este método, usaremos un complemento para deshabilitar Emojis en WordPress.
Primero, debe instalar y activar el complemento Deshabilitar emojis. Consulte nuestra guía sobre cómo instalar un complemento de WordPress para obtener más instrucciones.
El complemento funciona de forma inmediata y no hay configuraciones para configurar.
Tras la activación, deshabilitará automáticamente la compatibilidad con emoji de su sitio de WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo deshabilitar Emojis en su sitio de WordPress. También puede consultar nuestra guía sobre cómo crear un feed de Facebook personalizado en WordPress y nuestro artículo sobre cómo agregar notificaciones push web a su sitio de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
