Cómo mostrar enlaces de navegación de ruta de navegación en WordPress
Publicado: 2025-01-05Cuando visita un sitio web y ve algo como " Inicio-> Tienda-> Mi cuenta" , se denominan rutas de navegación .
Sirven como un "sendero" para ayudar a los usuarios a comprender su ubicación actual en el sitio y cómo llegaron allí. Las rutas de navegación, que llevan el nombre de la historia de Hansel y Gretel, ayudan al usuario a través de la navegación del sitio.
En el escrito de hoy, cubriremos:
- Beneficios de agregar pan rallado
- Los mejores métodos para implementar rutas de navegación en su sitio de WordPress.
- El mejor complemento de WordPress para agregar rutas de navegación a su sitio web.
Sin perder tiempo, comencemos-
Los beneficios de agregar rutas de navegación a su sitio web
Antes de pasar a la parte del tutorial, debes conocer los beneficios de las migas de pan.
- Las rutas de navegación proporcionan a los usuarios un mapa claro de su recorrido, lo que resulta útil en sitios web grandes, como blogs o sitios de comercio electrónico.
- Las rutas de navegación contribuyen a una experiencia de navegación más fluida.
- Los visitantes pueden saltar rápidamente a las páginas sin depender del menú principal o del botón Atrás.
- Los motores de búsqueda utilizan rutas de navegación para comprender la estructura de su sitio web.
- Las rutas de navegación pueden aparecer en los resultados de los motores de búsqueda, aumentar las tasas de clics y ayudar a los motores de búsqueda a indexar mejor su sitio.
- Breadcrumb reduce las tasas de rebote y aumenta la participación.
- Son ligeros y fácilmente adaptables.
Las rutas de navegación no son solo una ayuda para la navegación, son un componente crucial de cualquier sitio web fácil de usar y optimizado para búsquedas.
Ahora veamos cómo puedes agregar navegación de ruta de navegación en sitios de WordPress.
Cómo agregar navegación Breadcrumb al sitio de WordPress
Entonces, le mostraremos cómo agregar navegación de ruta de navegación a su sitio de WordPress usando 3 métodos.
- Usando un complemento de WordPress
- Usando código personalizado
- Usando el soporte de un tema.
Empecemos-
1. Uso de un complemento de WordPress para agregar navegación con ruta de navegación
Como suele ocurrir, siempre hay un complemento de WordPress para agregar cualquier tipo de funcionalidad a su sitio de WordPress. Hay un complemento llamado Breadcrumb NavXT que agrega navegación con ruta de navegación.
Este es uno de los complementos de ruta de navegación de WordPress más populares con más de 900.000 instalaciones activas. El complemento tiene todas las funciones necesarias en la versión gratuita que lo ayudarán a agregar y personalizar la ruta de navegación en su sitio web.
Estos son los pasos para mostrar la navegación de ruta de navegación en su sitio web:
Paso 1: instalar y activar el complemento
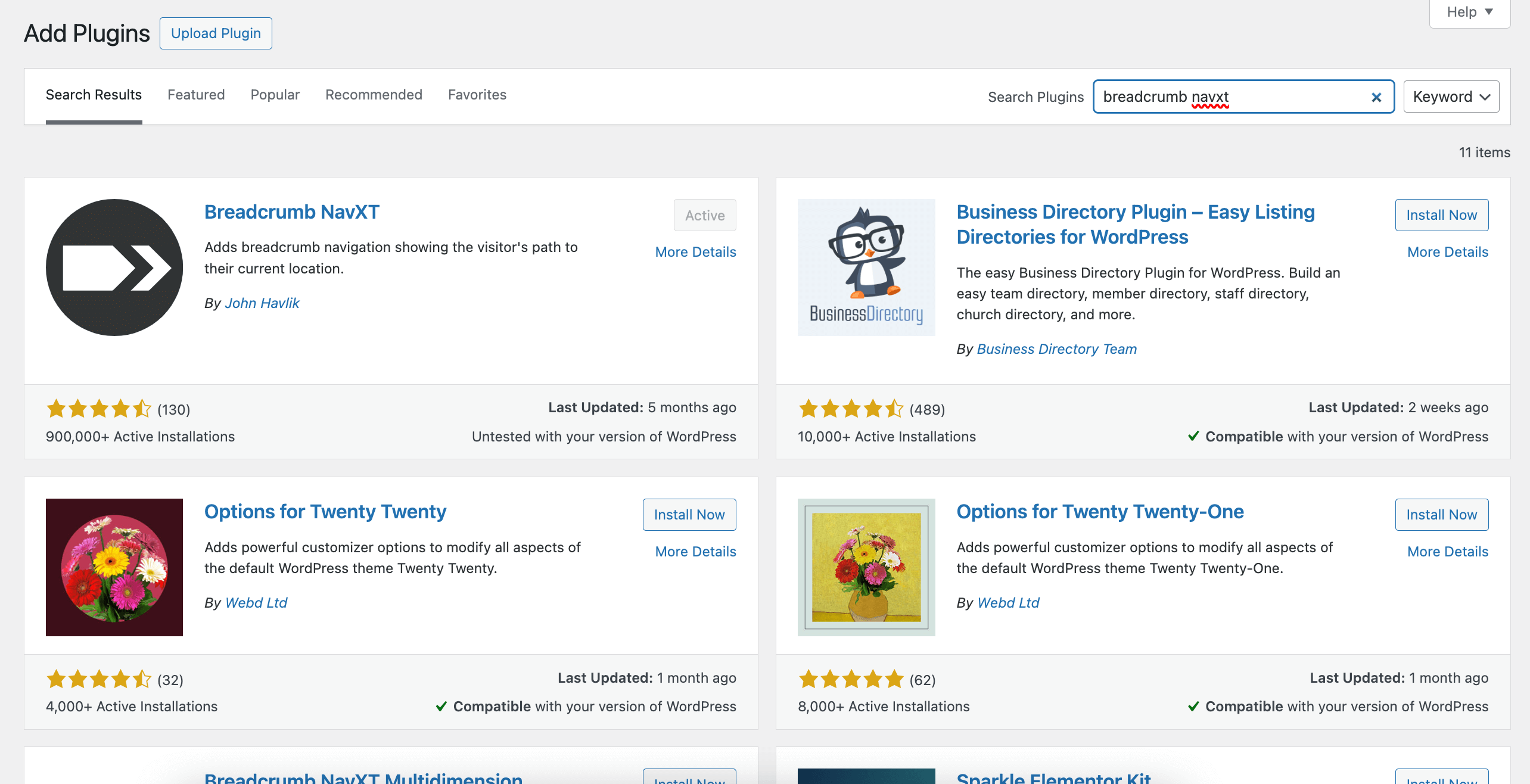
En primer lugar, instale el complemento desde su panel de WordPress. Vaya a Complementos–> Agregar nuevo y escriba Breadcrumb NavXT en el cuadro de búsqueda. Luego instale y active el complemento.

Paso 2: Configurar los ajustes de Breadcrumb NavXT
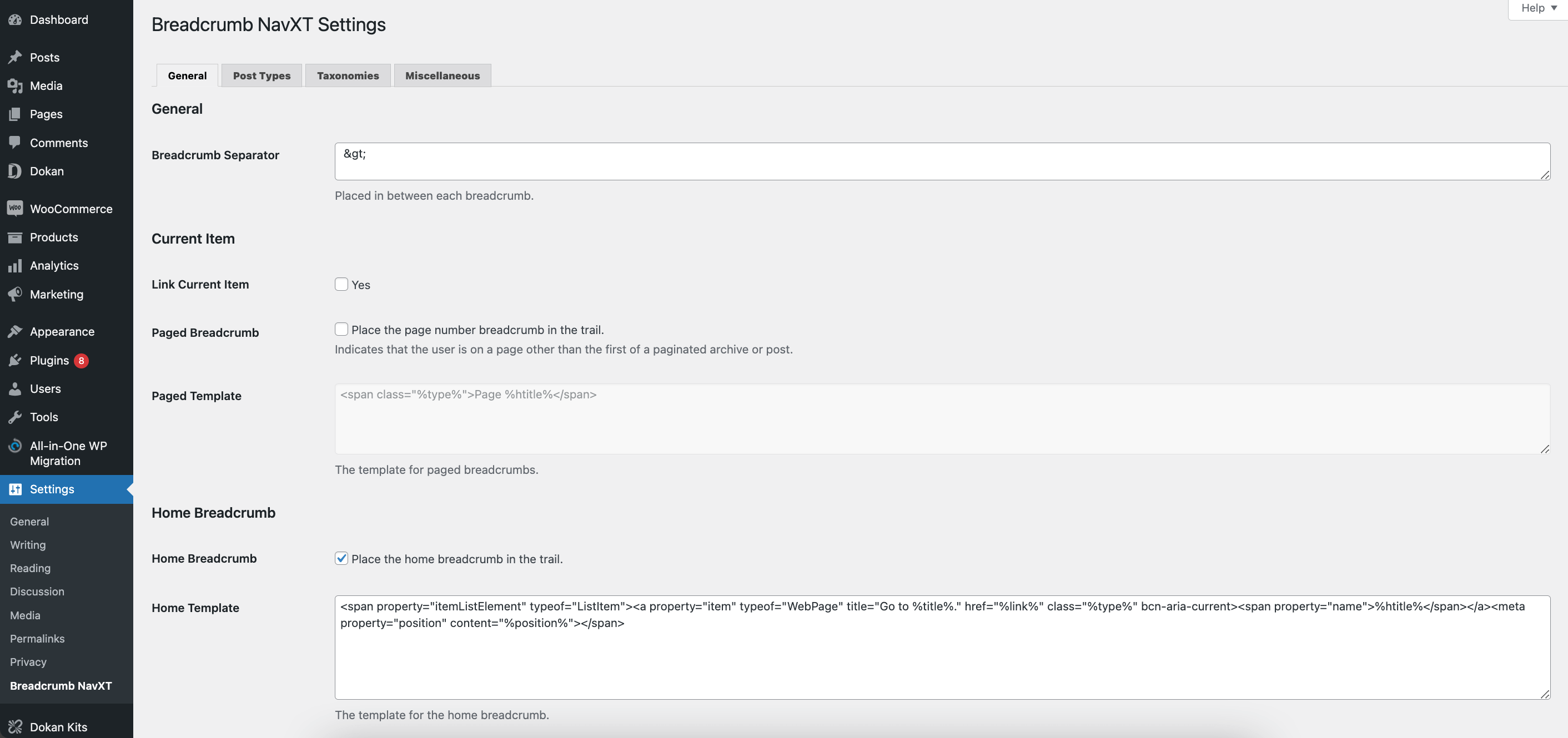
Encontrará las opciones de personalización del complemento en Configuración–> Breadcrumb NavXT . Encontrarás varias opciones para personalizar la ruta de navegación. Pero si tiene poco tiempo o pocos conocimientos técnicos, mantenga la configuración predeterminada.
Nota: Cuando instalé el complemento, no modifiqué ninguna configuración. Mantuvo los predeterminados. Funcionó bien para mí.

Paso 3: agrega el bloque Gutenberg
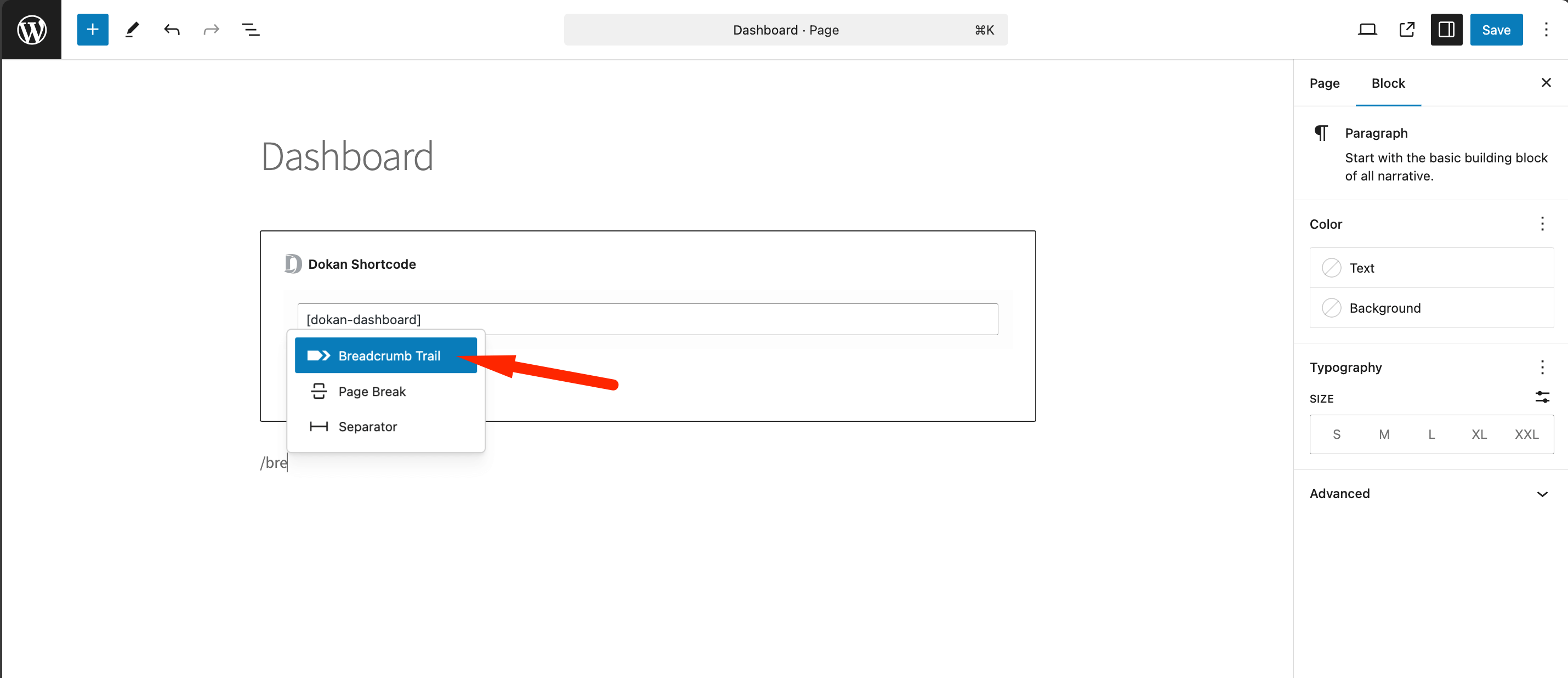
Después de configurar los ajustes, debe agregar el bloque Breadcrumb Trail en la página o publicación en la que desea mostrar las rutas de navegación. Seleccione cualquier página o publicación, elija y agregue el bloque de ruta de navegación.

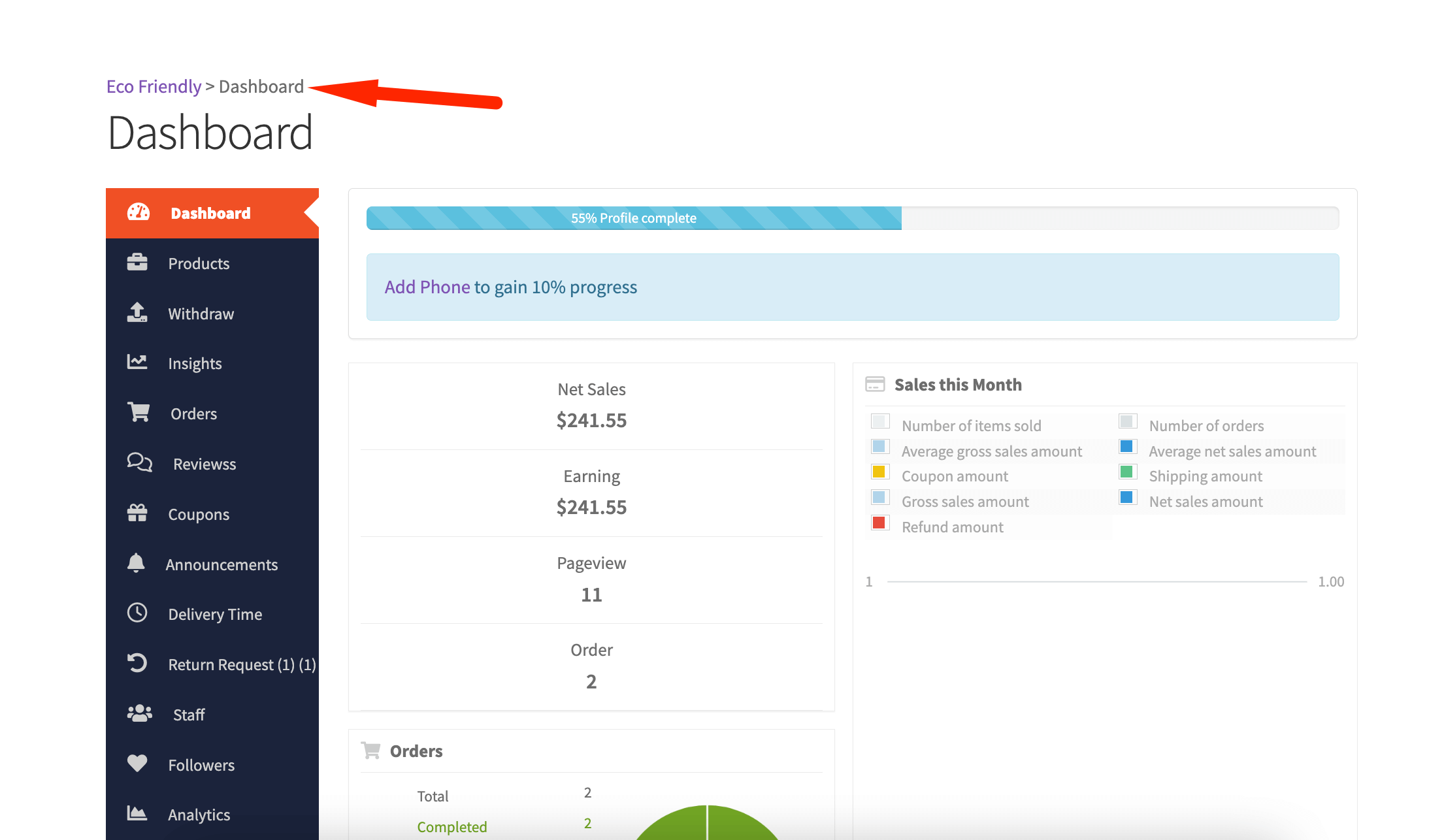
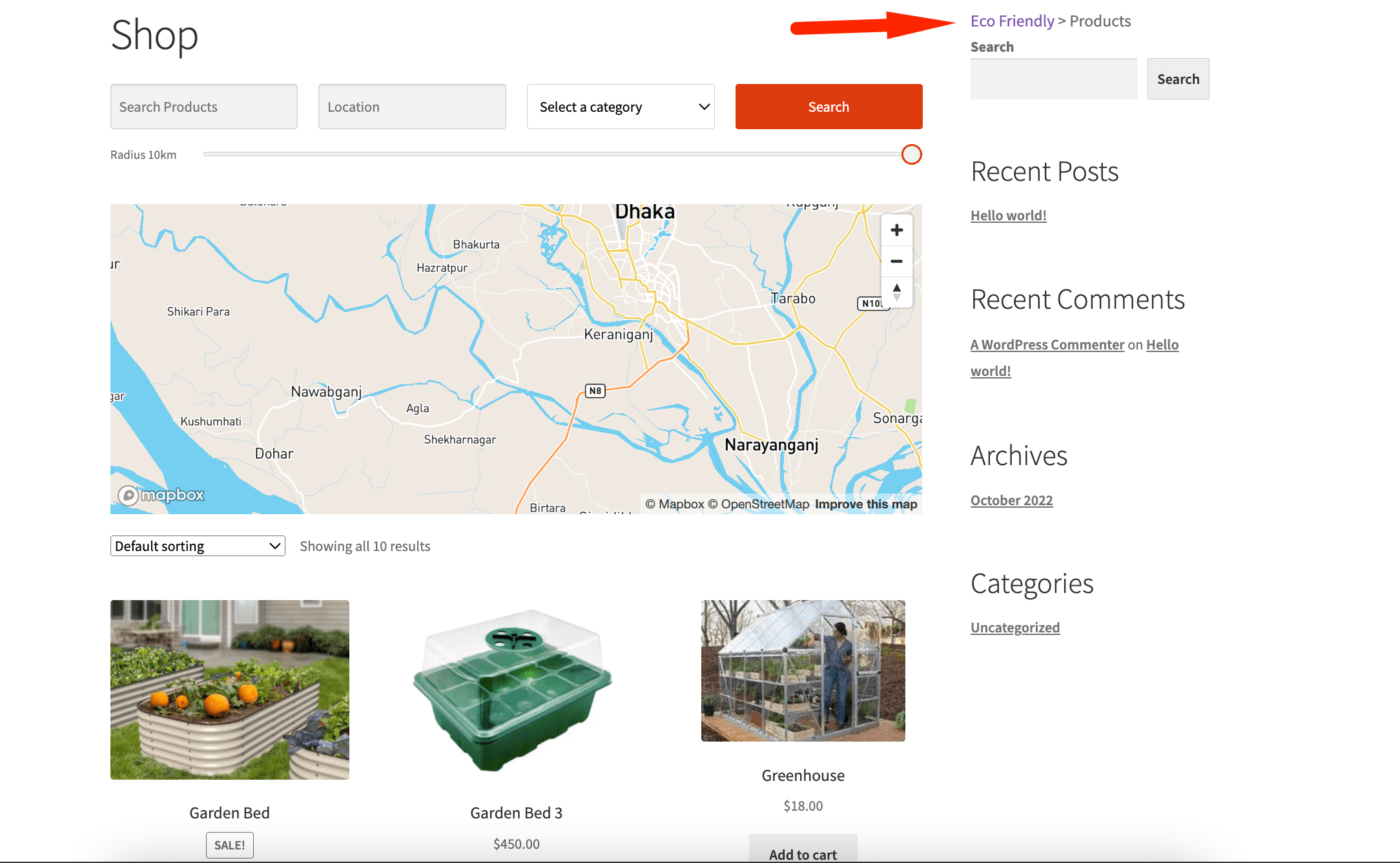
Esto agregará la ruta de navegación a la página o post-

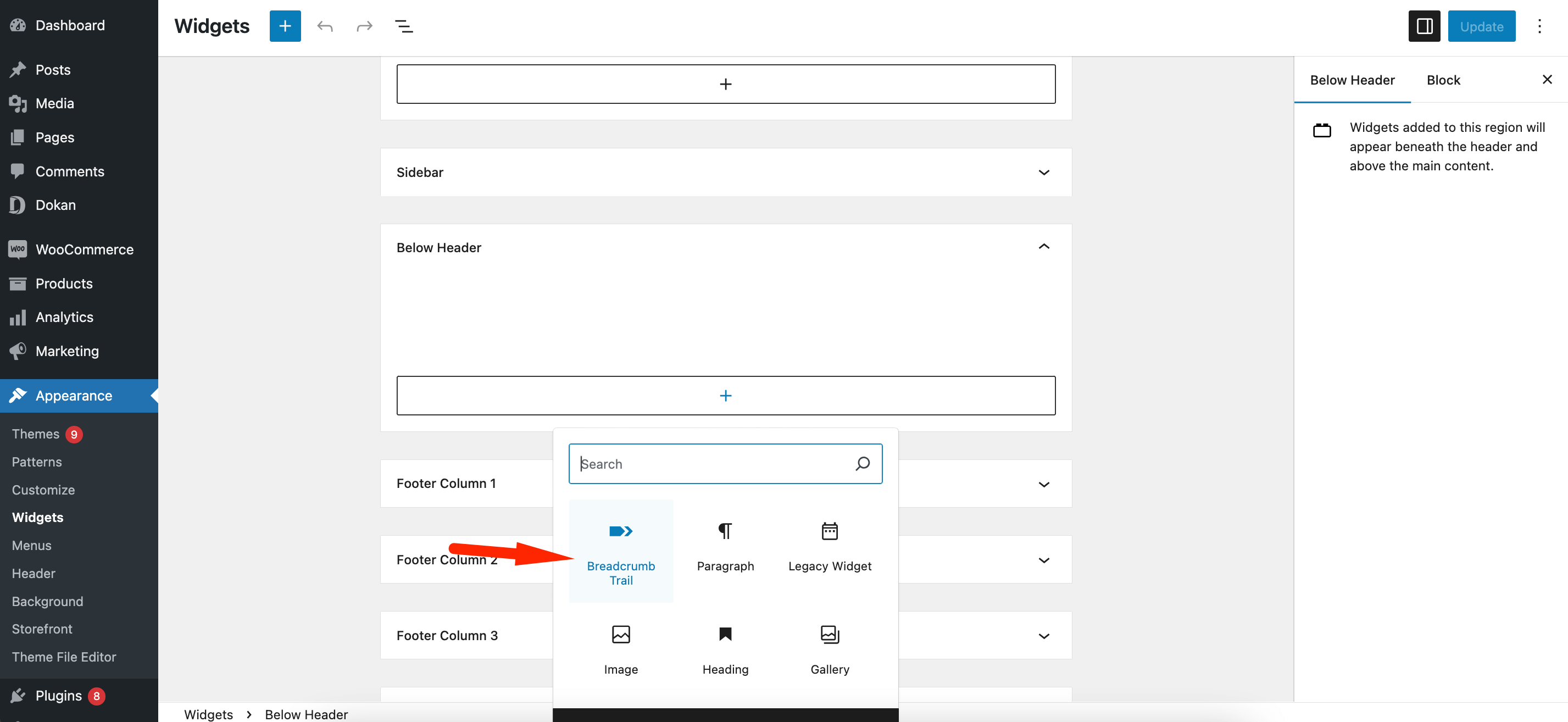
También puede utilizar el widget para agregar la ruta de navegación. Simplemente ve a Apariencia -> Widgets . Allí busque el widget Breadcrumb Trail y agregue dónde desea mostrar la ruta de navegación en su sitio web.

Así de fácil puede realizar la ruta de navegación a su sitio web.
Pero hay un problema. Sólo puedes hacer esto página por página o publicación por publicación. Eso le quitará mucho tiempo.
Si desea hacer esto en todo el sitio, debe utilizar una codificación personalizada.
2. Uso de código personalizado para agregar navegación de ruta de navegación
Si tiene instalado el complemento Breadcrumb NavXT, puede usar un poco de código para mostrar rutas de navegación en todo el sitio.
Puede usar la opción Editor de archivos de temas desde Apariencia o abrir su Administrador de archivos desde CPanel y buscar el archivo header.php.

Allí agrega este código.
if (function_exists('bcn_display')) { bcn_display(); } ?>Nota: Inicialmente tuve problemas al agregar este código como se usa "<!–?php". Pero el código ya tenía un “<!–?php” desde el principio. Por eso me estaba dando error. He proporcionado la única parte del código que necesitas usar. Cópialo y colócalo al final del código.
Esto agregará navegación de ruta de navegación en todo el sitio.

Es tan simple como eso.
3. Uso del soporte temático para agregar ruta de navegación
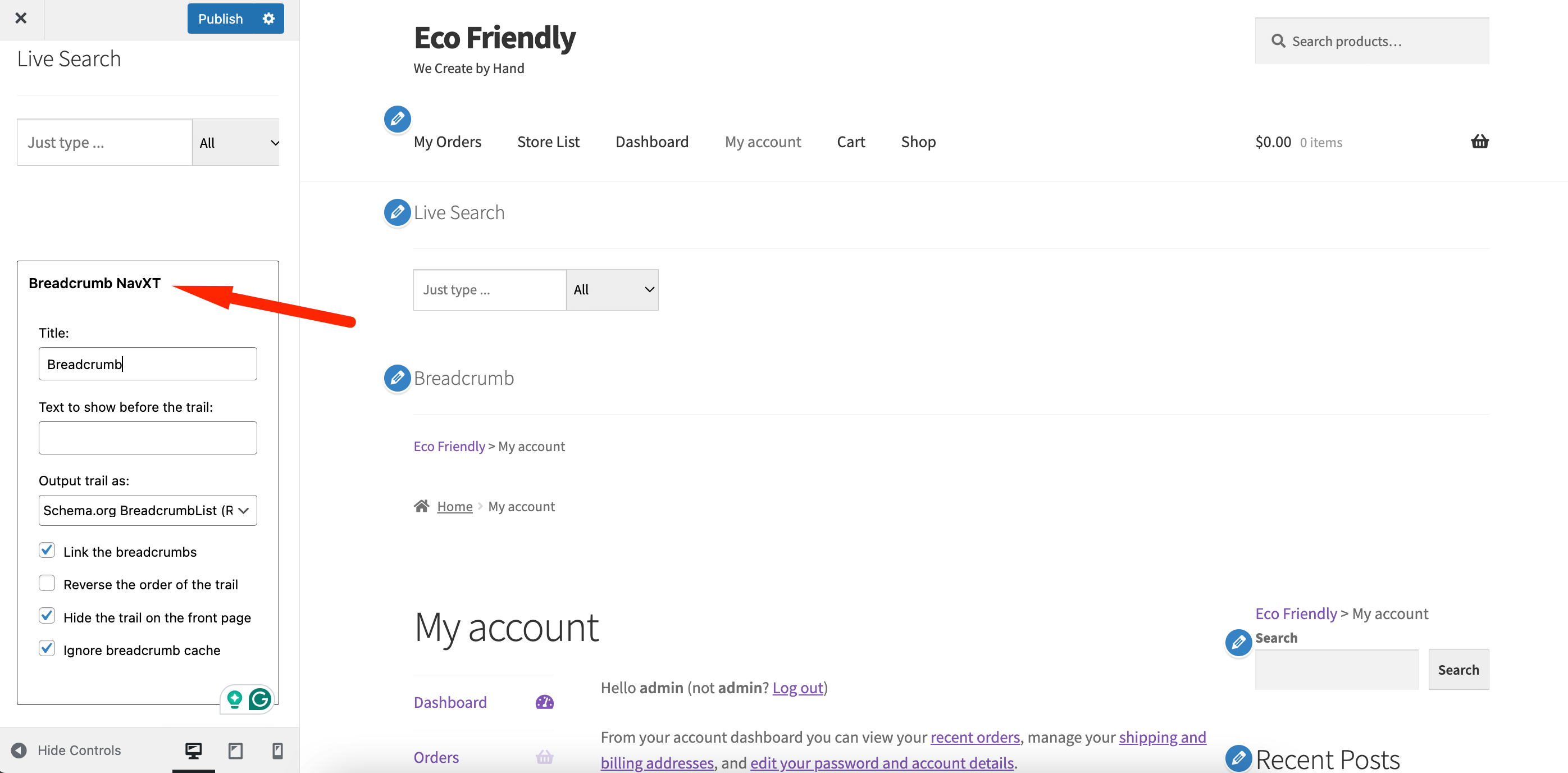
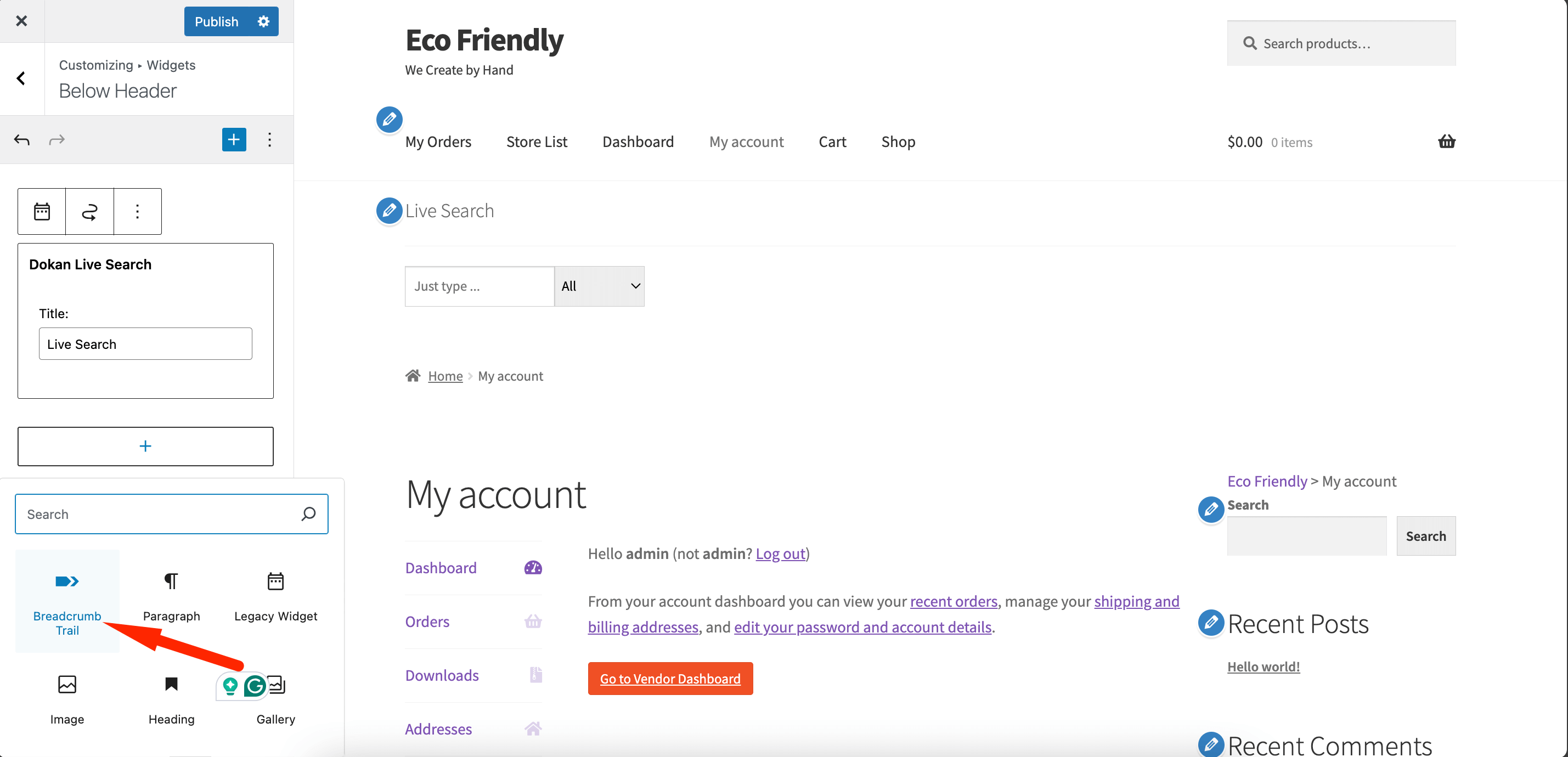
También puede utilizar el soporte de temas para agregar rutas de navegación a su sitio. Por ejemplo, en el tema del escaparate, vaya a la opción de personalización del tema. Allí, en la sección de widgets, encontrará el bloque Breadcrumb NavXt.

Puede configurar los ajustes desde aquí. Luego puede agregar un bloque Breadcrumb Trail para mostrar las rutas de navegación.

Así es como puede mostrar la navegación de ruta de navegación en su sitio de WordPress.

Complementos populares para agregar rutas de navegación a su sitio de WordPress
Si no se siente cómodo usando el complemento Breadcrumb NavXT, existen otros complementos que puede usar:
1. Yoast SEO
Yoast SEO es un complemento popular diseñado para mejorar el rendimiento SEO de su sitio web. Incluye una función de ruta de navegación incorporada .
Esto lo convierte en una excelente opción para quienes desean combinar la navegación con la optimización SEO.
Las rutas de navegación son personalizables y le ayudan a adaptarse a la estructura y el diseño de su sitio.
Características:
- Se integra perfectamente con la configuración SEO de su sitio web.
- Ofrece flexibilidad para ajustar la estructura y apariencia de la ruta de navegación.
- Ayuda a los motores de búsqueda a indexar mejor su sitio al incluir rutas de navegación en el marcado HTML.
- Admite publicaciones, páginas y tipos de publicaciones personalizadas.
2. Clasificar matemáticas
Rank Math es otro complemento de SEO muy popular que ofrece funciones avanzadas, incluidas rutas de navegación. Es popular por su interfaz fácil de usar y sus opciones de personalización. Sus rutas de navegación se pueden configurar y diseñar fácilmente para que se ajusten al tema de su sitio web.
Características:
- Proporciona opciones detalladas para la personalización de la ruta de navegación.
- Agrega automáticamente rutas de navegación a publicaciones, páginas y otros tipos de contenido.
- Se integra completamente con el conjunto de herramientas SEO de Rank Math para mayor funcionalidad.
- Ligero y compatible con dispositivos móviles para la navegación.
3. Rutas de navegación de WooCommerce
WooCommerce Breadcrumbs es un complemento diseñado específicamente para tiendas WooCommerce. Mejora la navegación agregando rutas de navegación a páginas de productos, categorías y otras secciones específicas de la tienda.
Características:
- Agrega automáticamente rutas de navegación a las páginas de categorías y productos de WooCommerce.
- Mejora la experiencia del usuario al mostrar la ubicación del producto en la jerarquía de la tienda.
- Etiquetas de ruta de navegación y separadores personalizables para una mejor estética.
- Ayuda a mejorar el SEO al proporcionar navegación estructurada para los motores de búsqueda.
4. Pan rallado flexible
Flexy Breadcrumb es un complemento diseñado para agregar rutas de navegación personalizables a su sitio de WordPress.
Funciona con la mayoría de los temas y le permite ajustar el diseño y la estructura de la ruta de navegación para que se ajuste al estilo de su sitio web. Su interfaz fácil de usar lo hace adecuado tanto para principiantes como para usuarios avanzados.
Características:
- Ofrece múltiples opciones de diseño para rutas de navegación.
- Permite la personalización de la jerarquía de ruta de navegación y los separadores.
- Admite la integración con creadores de páginas populares como Elementor.
- Ligero y optimizado para un rendimiento rápido
Mejore la navegación de su sitio web con Breadcrumbs
No encontrará muchos sitios web sin navegación de ruta de navegación. Es una excelente manera de mantener a los clientes y visitantes interesados, para hacerles saber dónde se encuentran en su sitio web. Y como dijimos, también es excelente para la optimización SEO.
Te guste o no, la navegación mediante ruta de navegación es importante para un sitio. Incluso Google dice que la navegación mediante ruta de navegación puede mejorar la estructura del sitio y el SEO.
Le hemos mostrado 3 formas de agregar rutas de navegación a su sitio web. Puedes seguir cualquiera de ellos.
Por lo tanto, agregue una ruta de navegación a su sitio web y, si se queda atascado en algún momento, háganoslo saber en la sección de comentarios.
