Cómo mostrar imágenes en WordPress con Elementor: las formas creativas
Publicado: 2023-03-07No es ningún secreto que las imágenes son un componente importante de cualquier sitio web. Mejora el atractivo visual del sitio web, así como el compromiso. En WordPress, insertar imágenes en tus publicaciones y páginas es bastante fácil.
Una forma de mostrar imágenes es simplemente agregando medios en el Editor clásico. Otra forma es usar los bloques de imagen en el editor de Gutenberg. En ambos casos, los estilos están predefinidos en el tema.
Sin embargo, Elementor brinda flexibilidad para mostrar imágenes en WordPress. Ofrece una variedad de formas creativas de mostrar imágenes en su sitio web. Más importante aún, cada elemento de la imagen se puede personalizar individualmente.
Uso de elementos como cuadros de imagen , galerías de imágenes , enmascaramiento de imágenes
puede crear secciones de imágenes de aspecto impresionante.
Con un poco de creatividad y atención a los detalles, puede hacer que su sitio web se destaque entre la multitud utilizando esos elementos.
Este artículo lo guiará sobre cómo mostrar imágenes en WordPress con Elementor para diseñar una interfaz intuitiva y fácil de usar para mostrar imágenes en su sitio web.
Por qué las imágenes son importantes para su contenido web
Cuando vemos una imagen, el cerebro humano automáticamente comienza a analizar y categorizar la información visual que recibe, sin un esfuerzo consciente. Este proceso hace que el contenido sea más fácil de recordar y recordar.
Además, las imágenes pueden hacer que su contenido sea más atractivo y llamativo para los visitantes al mejorar el atractivo visual de un sitio web.
Aquí hay algunas razones por las que las imágenes son importantes para el contenido web:
- Capta la atención fácilmente: las imágenes se pueden usar para captar la atención de un visitante y atraerlo hacia su contenido. Esto es especialmente importante para los sitios web que tienen como objetivo vender productos o servicios.
- Transmitir información rápidamente: a veces, una imagen puede comunicar información de forma más rápida y eficaz que el texto. Por ejemplo, una infografía puede transmitir información compleja de forma sencilla.
- Rompe la monotonía: Los grandes bloques de texto pueden ser tediosos y monótonos para leer. Las imágenes pueden ayudar a dividir el texto largo y llamar la atención sobre su contenido.
- Deja una marca duradera en la memoria: el cerebro humano puede procesar la información visual mucho más rápido que el texto o la información verbal y puede retenerla durante mucho tiempo.
- Hace que su contenido sea más compartible: las plataformas de redes sociales como Facebook e Instagram son muy visuales y, a menudo, las fotos se pueden compartir más que el texto solo. Al incluir imágenes de alta calidad en su sitio web, puede aumentar las probabilidades de que los visitantes compartan su contenido en las redes sociales.
- Conciencia de marca: las imágenes pueden ayudar a mejorar su marca al presentar su logotipo u otros elementos visuales asociados con su marca.
Cómo agregar imágenes en WordPress (Método básico)
La forma más básica de mostrar imágenes en WordPress es agregar una imagen a la biblioteca de medios y mostrarla con estilos predeterminados.
Para agregar una imagen a la biblioteca multimedia de WordPress:
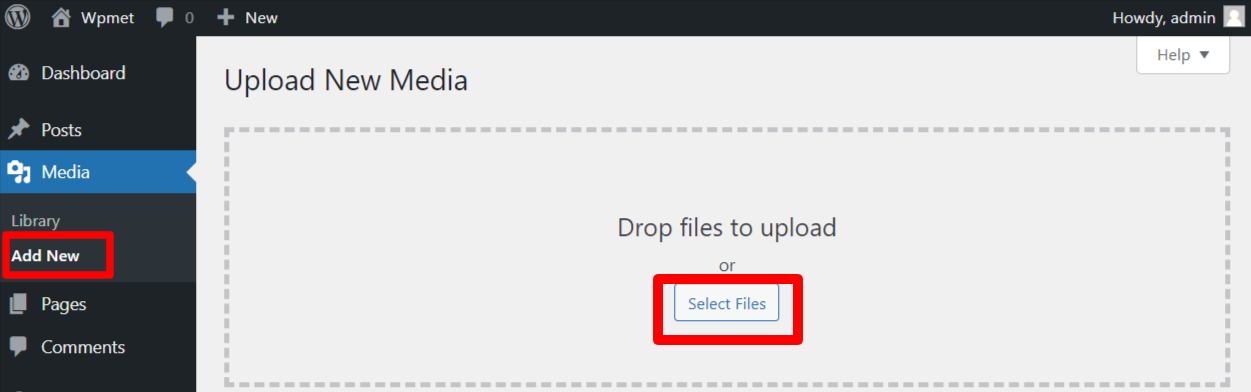
Inicie sesión en su WordPress, vaya a Medios > Agregar nuevo y seleccione la imagen de su computadora para cargarla en la biblioteca de medios.

Ahora, mostrar imágenes en WordPress depende del editor predeterminado que esté utilizando.
Redactor de Gutenberg:
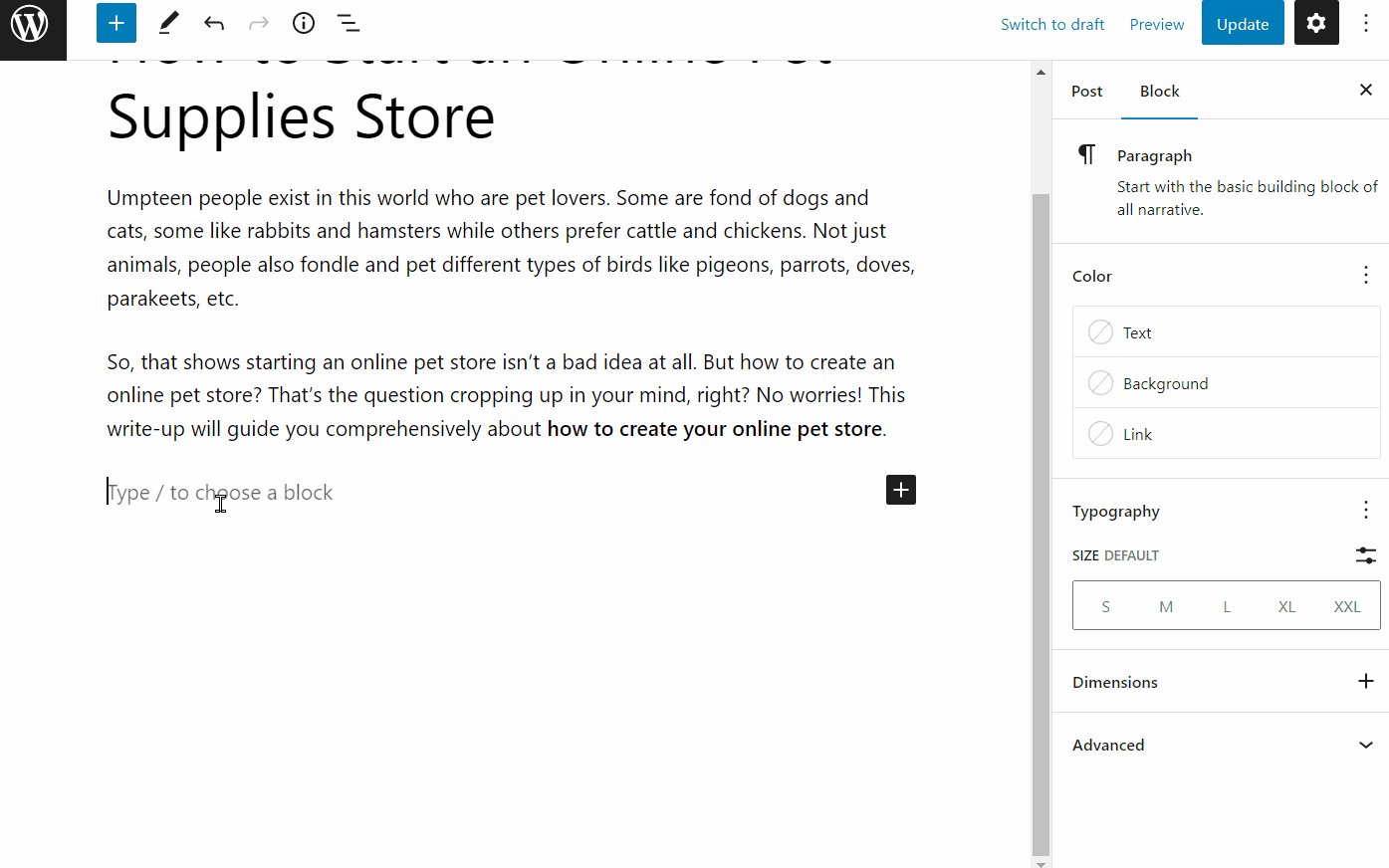
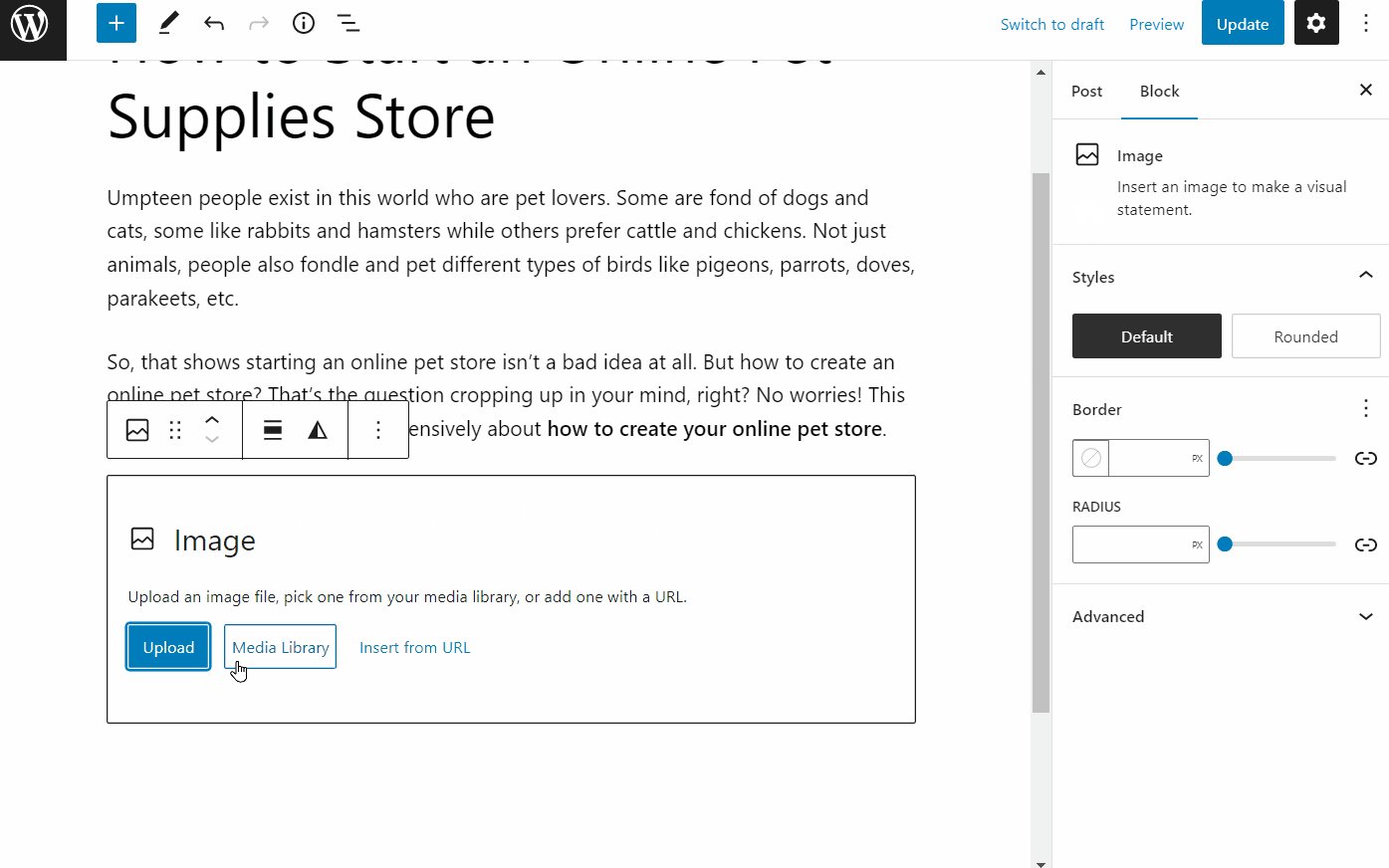
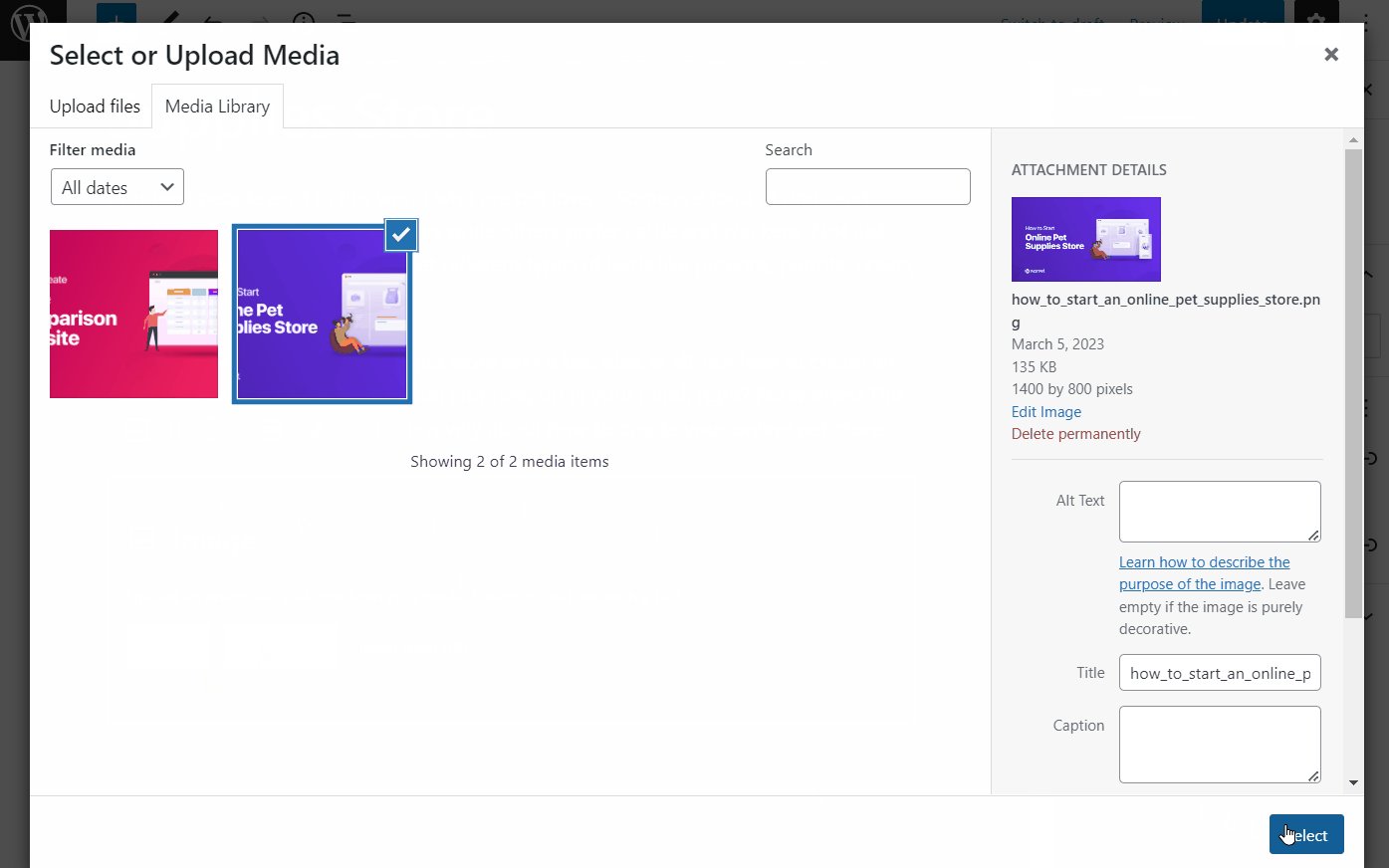
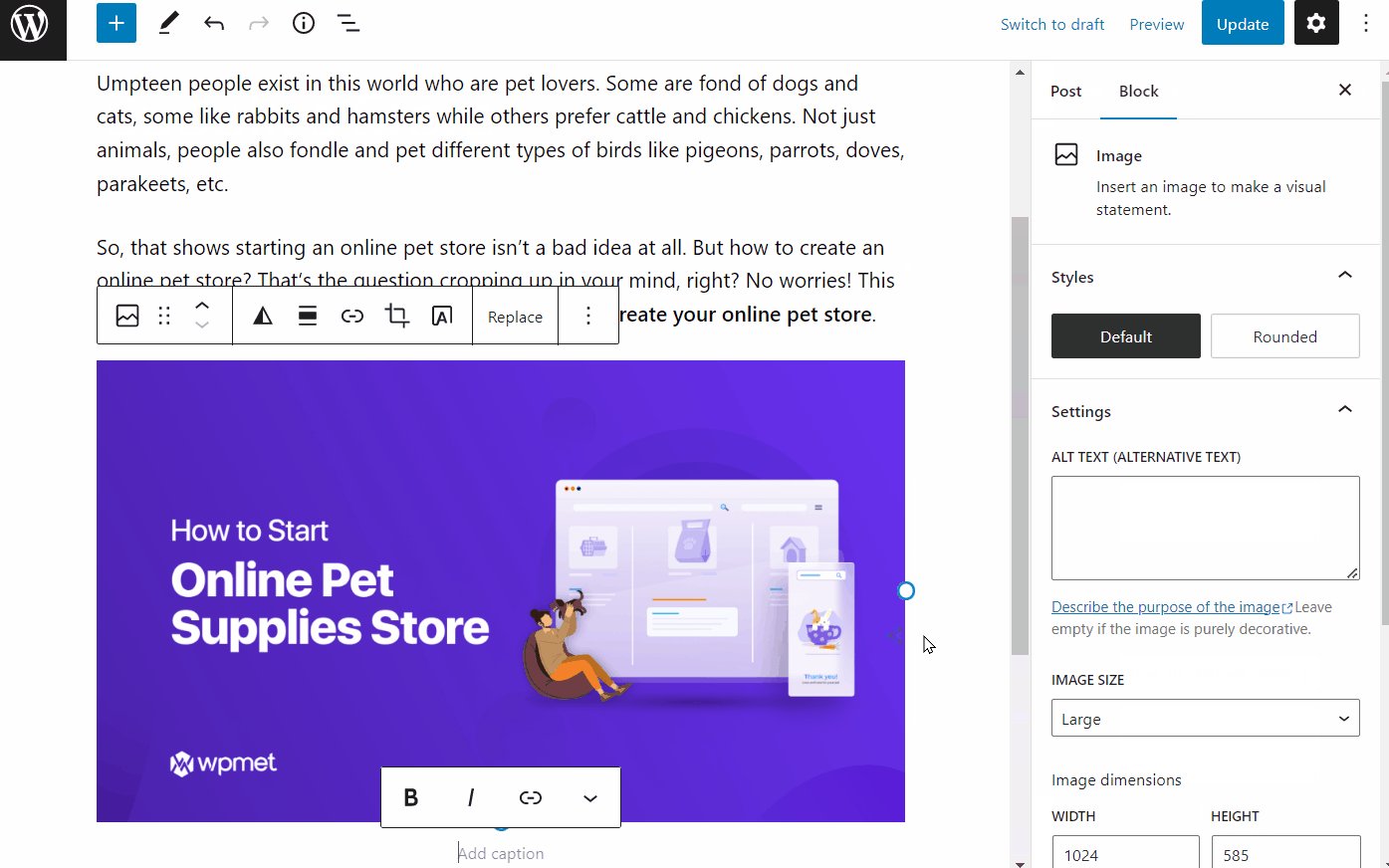
En el editor de bloques Gutenberg, también conocido como predeterminado de WordPress, puede mostrar imágenes usando bloques de imágenes. Para eso, abra el editor y agregue el bloque de imagen en la posición deseada para mostrar la imagen. Luego cargue o seleccione una imagen de la biblioteca de medios.

Redactor clásico:
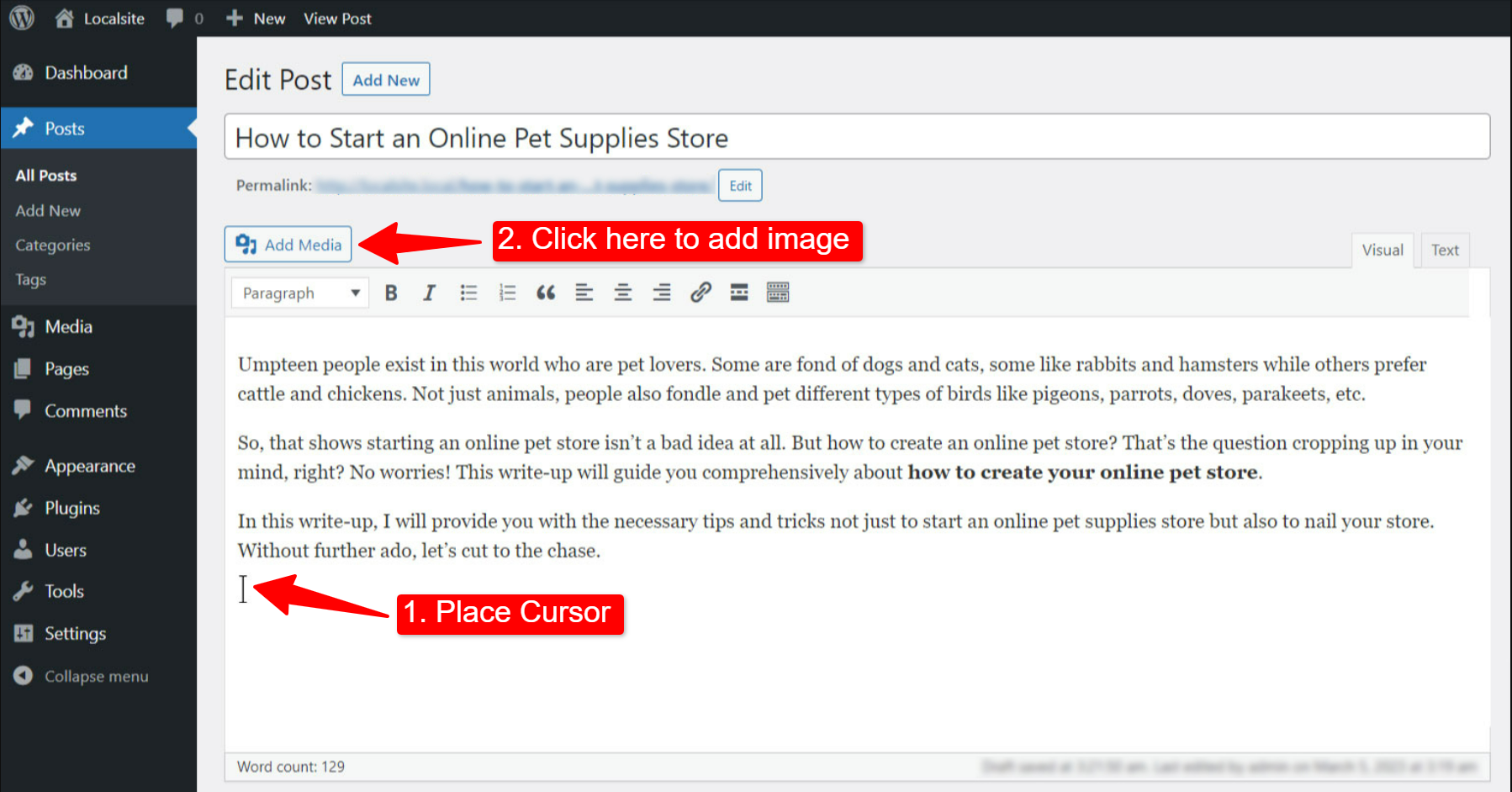
Si está utilizando un editor clásico antiguo, abra una página o publicación en el editor, luego coloque el cursor del mouse en la publicación/página, donde desea mostrar la imagen. Después de eso, haga clic en el botón Agregar medios y seleccione una imagen de la biblioteca de medios.

Cómo mostrar imágenes en WordPress usando Elementor (Métodos avanzados)
Ahora, si desea formas más avanzadas de mostrar imágenes, puede cambiar al generador de páginas de Elementor. Con Elementor, puede usar los widgets de imágenes para mostrar imágenes de sitios web de forma creativa.
Llevando las cosas al siguiente nivel, el complemento ElementsKit Elementor viene con un montón de widgets que pueden permitirle mostrar imágenes con estilo con las funciones más personalizables. ElementsKit viene con widgets como Elementor Image Box, Image Gallery, Image Swap, etc. Estos widgets le brindan diversas opciones para exhibir imágenes con estilo.
A continuación se muestra una demostración de cómo puede utilizar esos widgets para mostrar imágenes en WordPress y hacer que su sitio sea más animado.
Instalar ElementsKit
Para usar las funciones de imagen avanzadas, debe instalar los complementos ElementsKit Lite y ElementsKit Pro en su sitio de WordPress.
Aquí está la documentación para instalar los complementos de ElementsKit
Después de instalar los complementos, puede avanzar con los widgets para mostrar imágenes en WordPress.
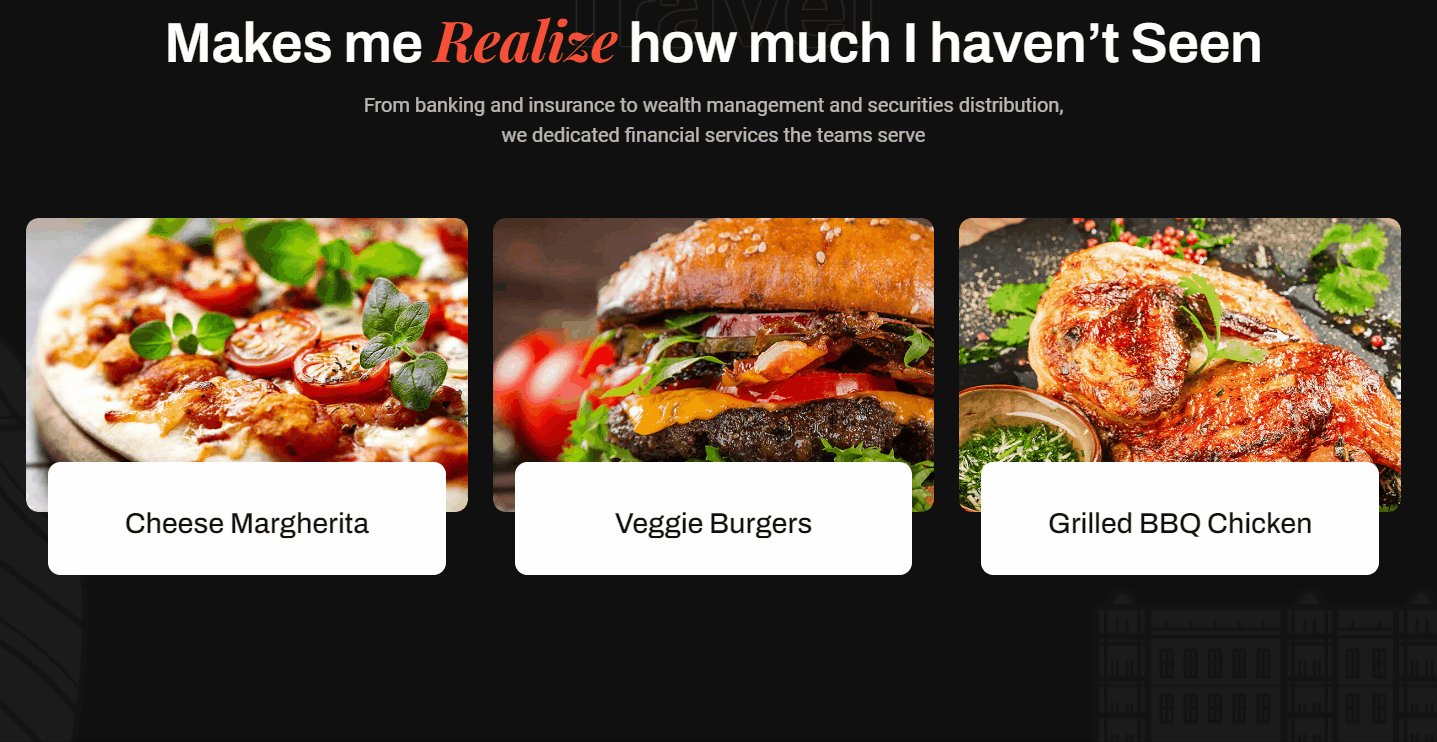
Método 1: mostrar imágenes en un cuadro de imagen con estilo
Con el widget Cuadro de imagen de ElementsKit, puede resaltar una sección con una combinación de una imagen y texto. Te permite mostrar una imagen con texto como un encabezado y una descripción. Estos estilos a menudo se usan para resaltar un producto, servicio o característica insignia.
Para usar la función: habilite el widget Image Box desde ElementsKit > Widget
Aquí se explica cómo usar el widget de cuadro de imagen de ElementsKit para Elementor:
Imagen
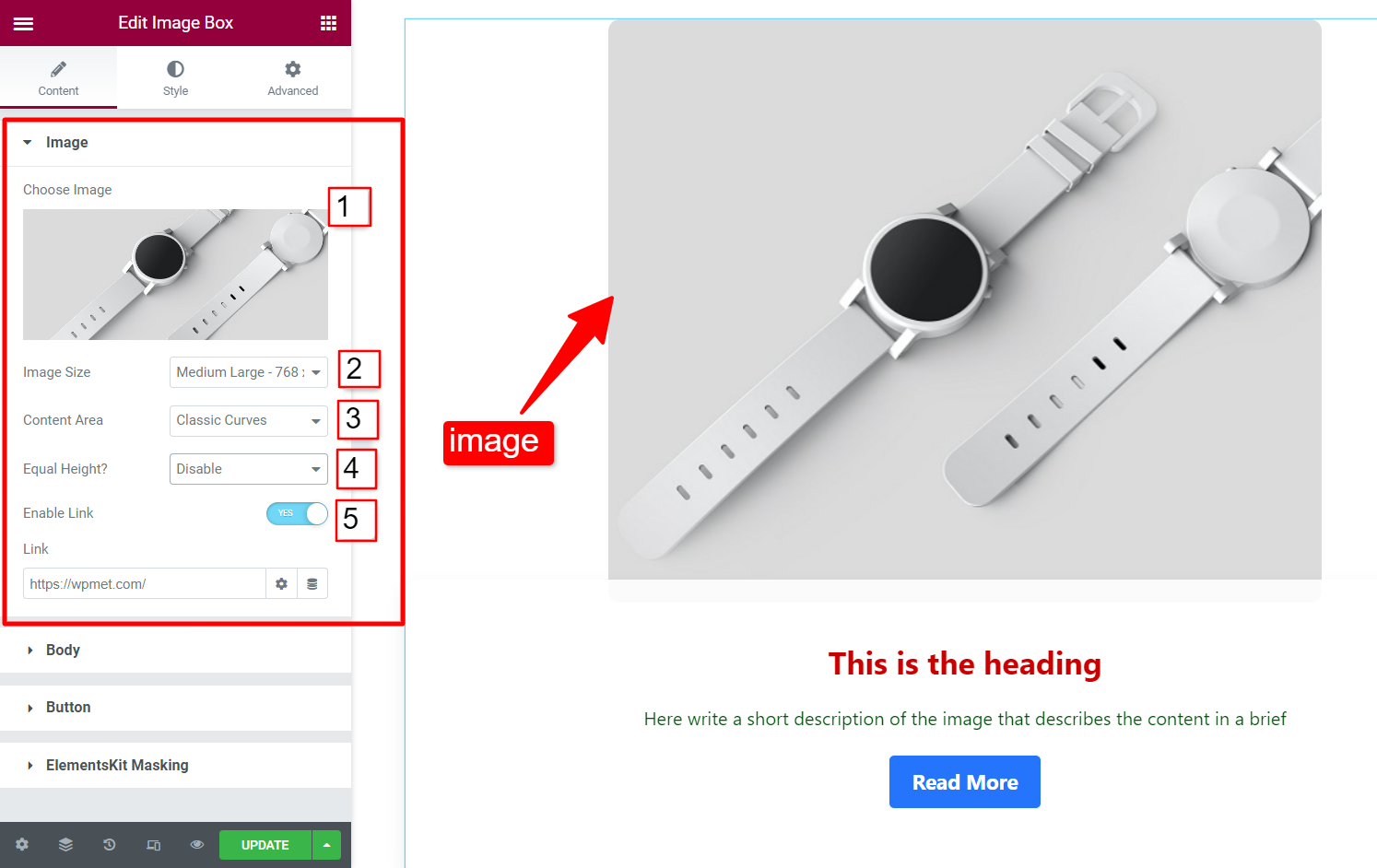
En la sección de imagen, puede personalizar la imagen y su apariencia.
- Elegir imagen: seleccione una imagen de la biblioteca de medios o cargue una.
- Tamaño de la imagen: establezca el tamaño de la imagen.
- Área de contenido: puede elegir el estilo del área de contenido entre las opciones dadas.
- Altura igual: habilite o deshabilite la altura igual para la imagen y el área de contenido.
- Habilitar enlace: puede usar la imagen como una sección de anclaje al habilitar el enlace. Cuando esté habilitado, agregue el enlace a la imagen.

Cuerpo
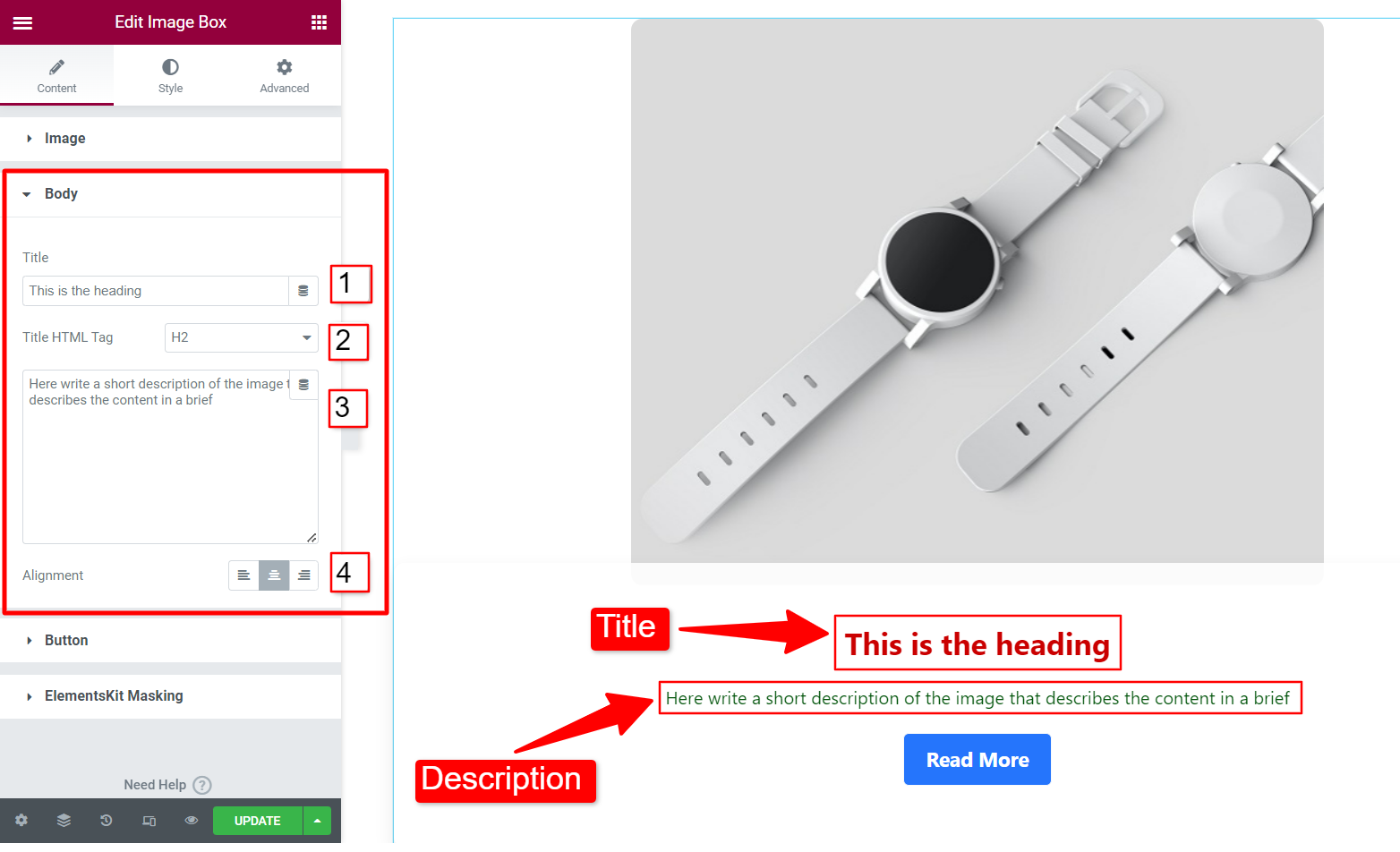
En la sección del cuerpo, puede agregar todo el texto al cuadro de imagen de Elementor. Esto incluye un encabezado, descripción, etiqueta HTML de título y alineación de texto.
- Título: agregue el texto del encabezado en este campo.
- Etiqueta HTML de título: seleccione qué etiqueta HTML desea para el encabezado (H1, H2, H3, div, span, párrafo, etc.)
- Descripción: En este campo agregue una breve descripción del contenido.
- Alineación: establezca la alineación del texto para la imagen, el encabezado, la descripción y el botón.

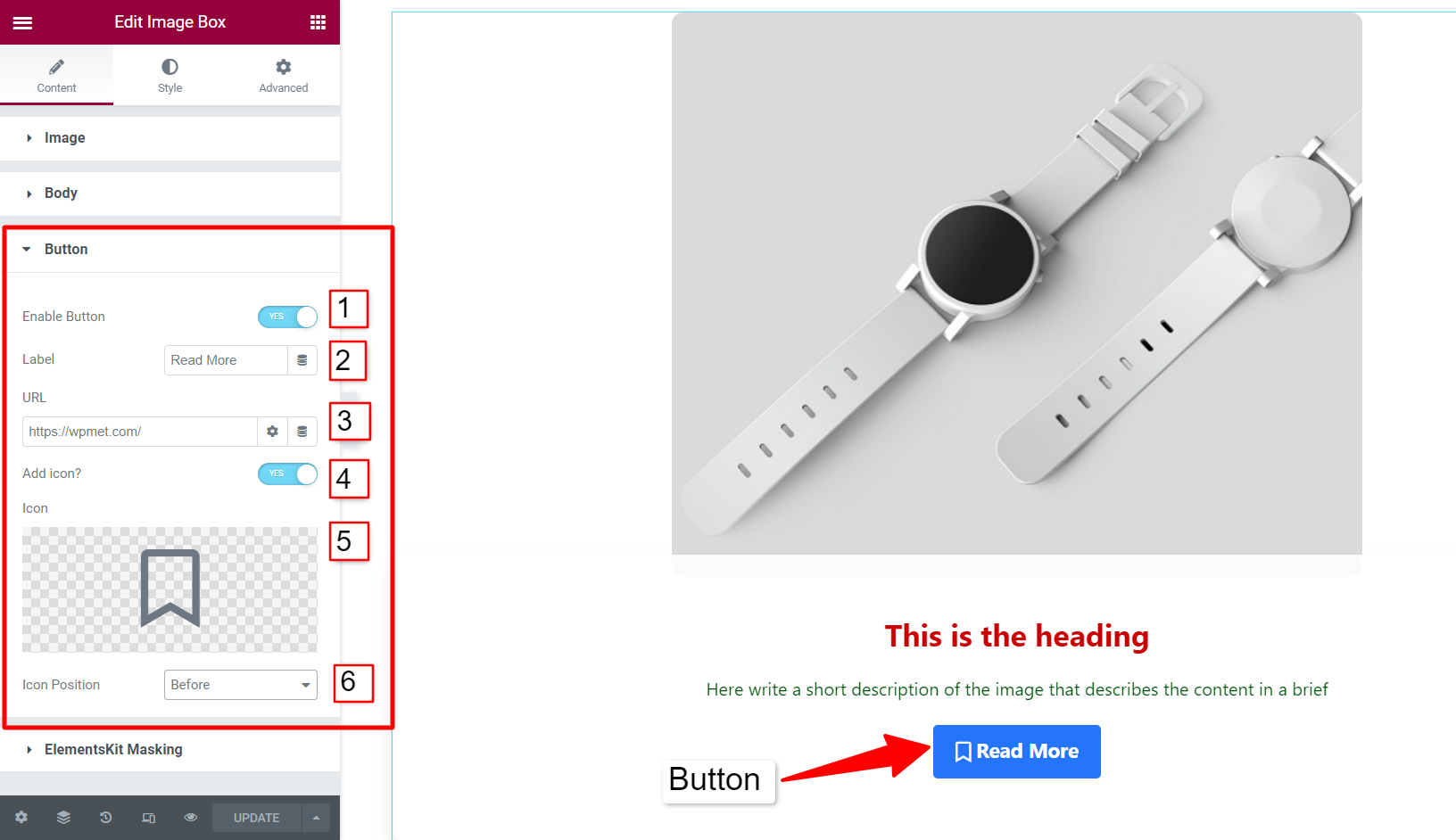
Botón
Tienes la opción de agregar un botón CTA en el cuadro de imagen de Elementor. Para eso,
- Habilitar botón: para agregar un botón en el cuadro de imagen, habilite esta opción.
- Etiqueta: agregue una etiqueta de botón (texto) que indique el propósito de la CTA.
- URL: ingrese el enlace de la página que desea redirigir al visitante una vez que haga clic.
- Agregar icono: si desea mostrar un icono con la etiqueta del botón, habilite esta función.
- Icono: elija un icono de la biblioteca de iconos de Elementor.
- Posición del icono: seleccione si el icono estará antes o después del texto del botón.

A continuación, en la pestaña de estilo, puede personalizar la apariencia del cuadro de imagen de Elementor, incluidos los colores, el fondo, la tipografía, etc.
En la sección Curvas clásicas , puede ajustar el ancho y el margen del área de contenido. Luego diseñe la imagen cambiando el relleno y la opacidad.

Además, puede personalizar la apariencia del texto del encabezado y la descripción cambiando el color, la tipografía, el color de fondo, etc. Además, adapte los estilos de los botones y su icono con sus atributos.
Mire el video para obtener información más detallada sobre el widget ElementsKit Image Box.
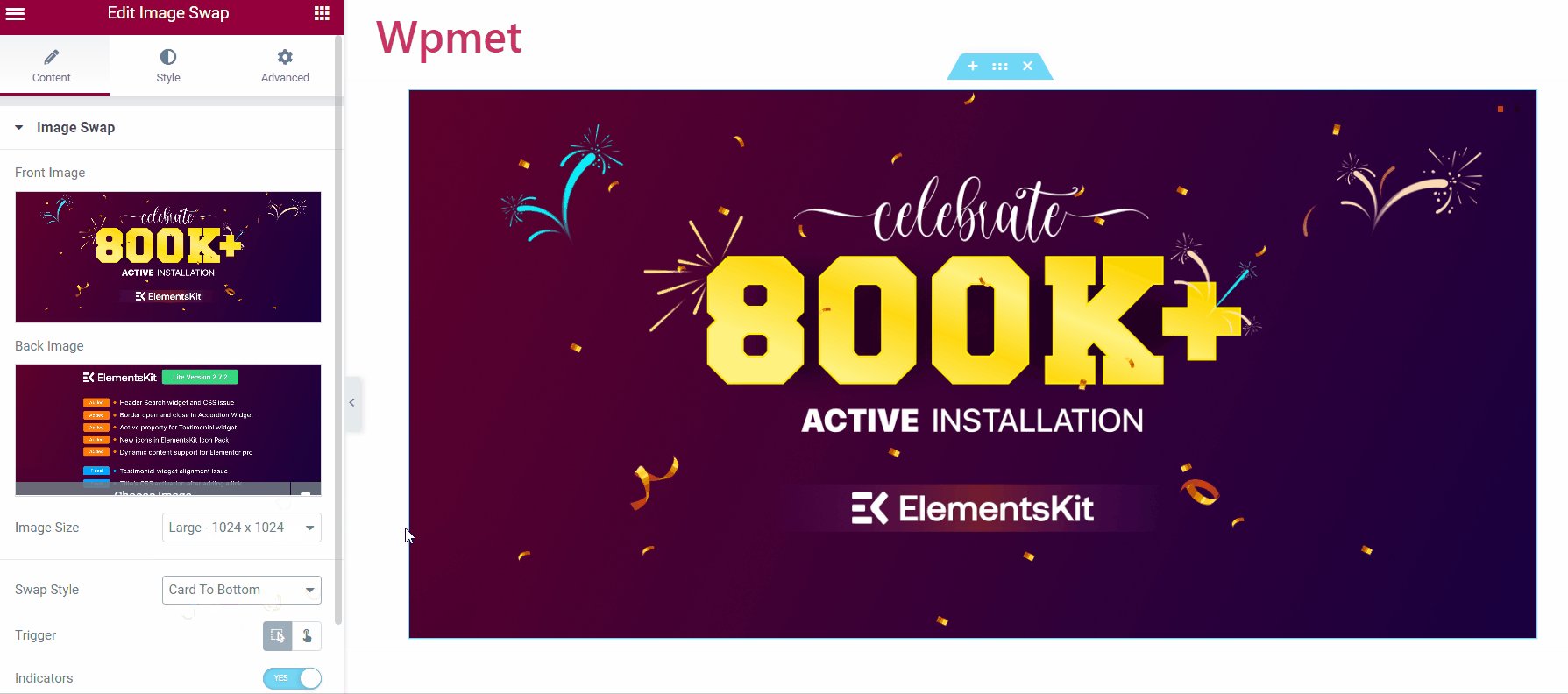
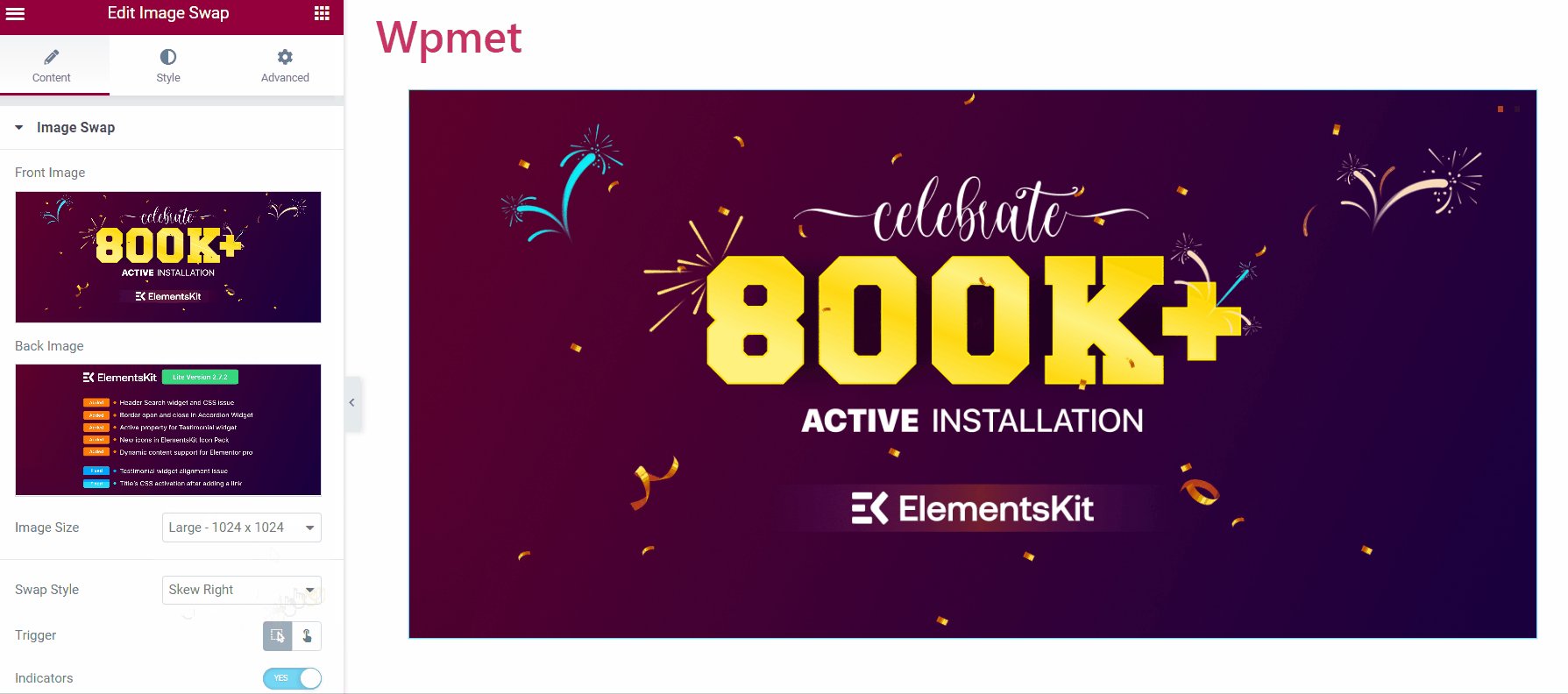
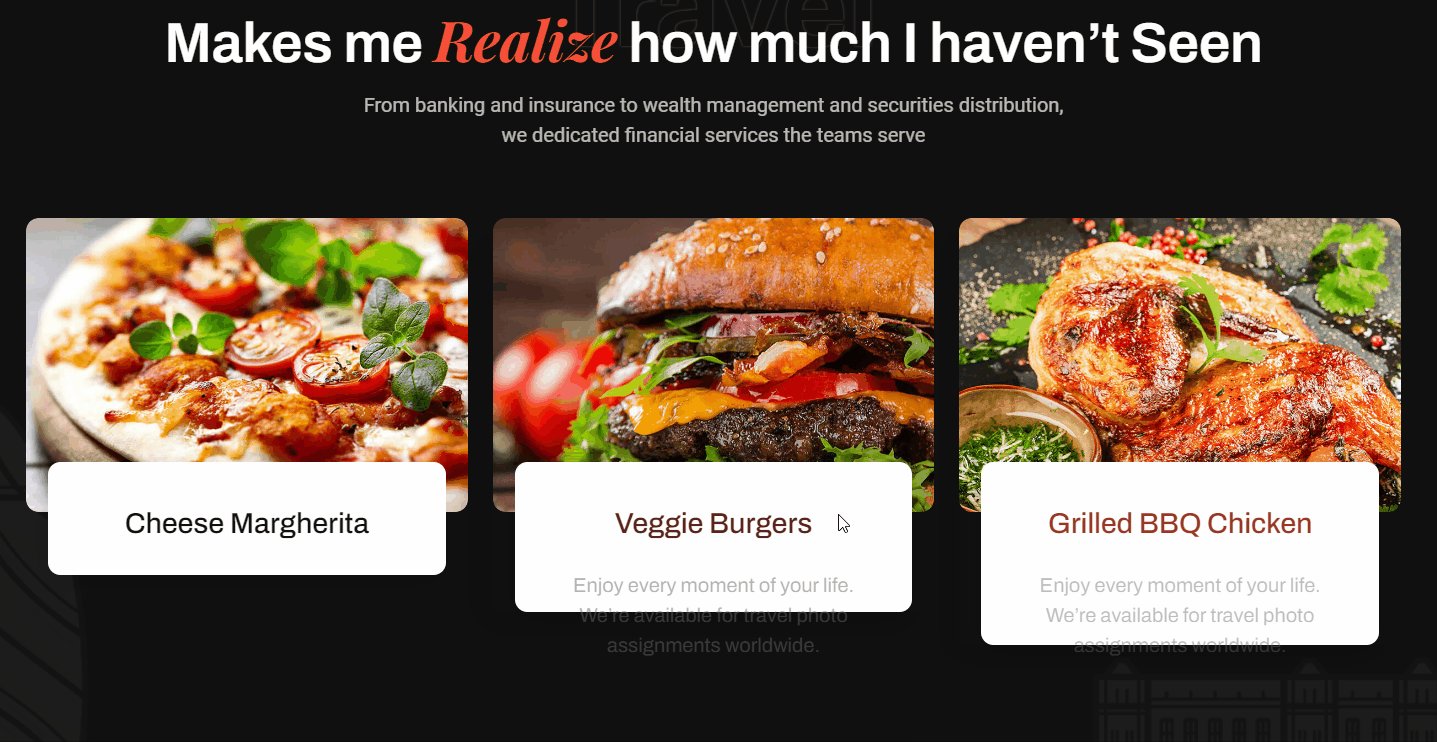
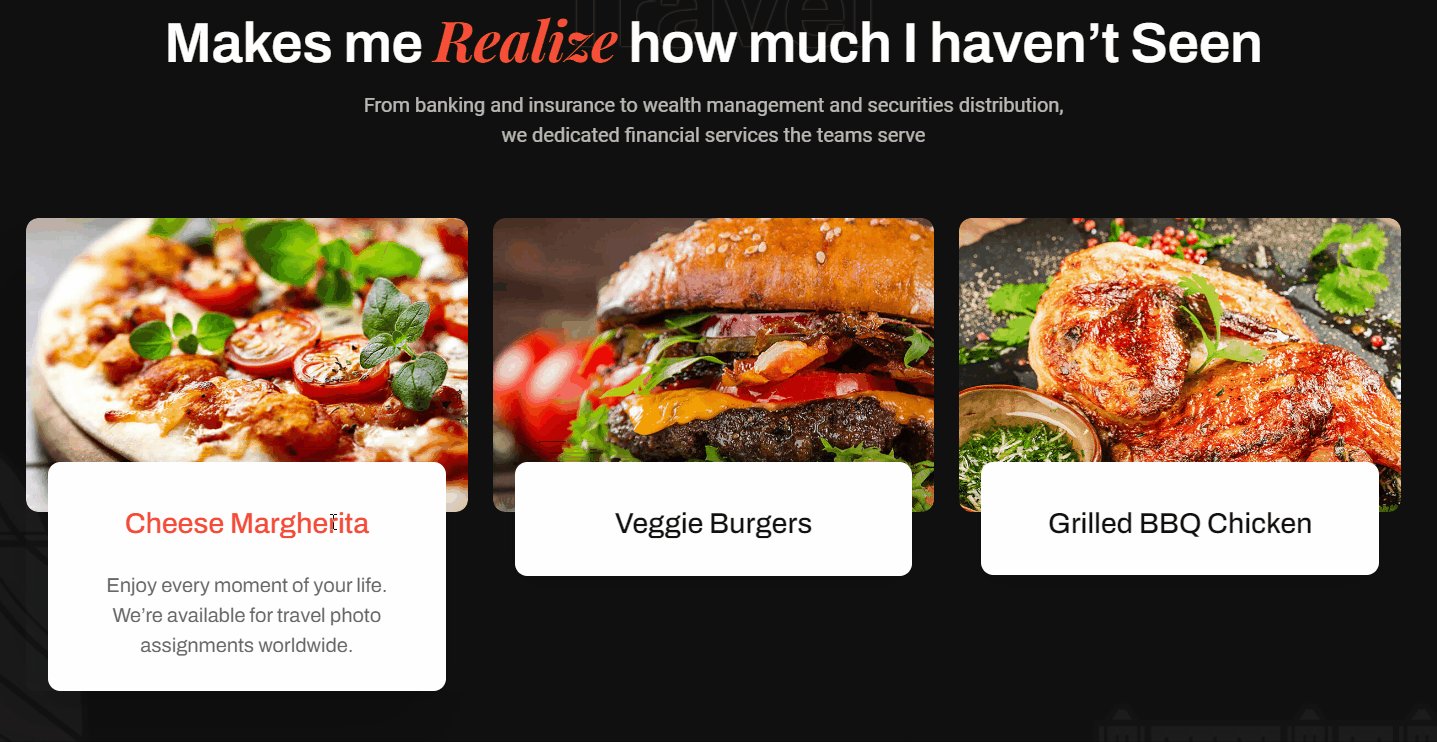
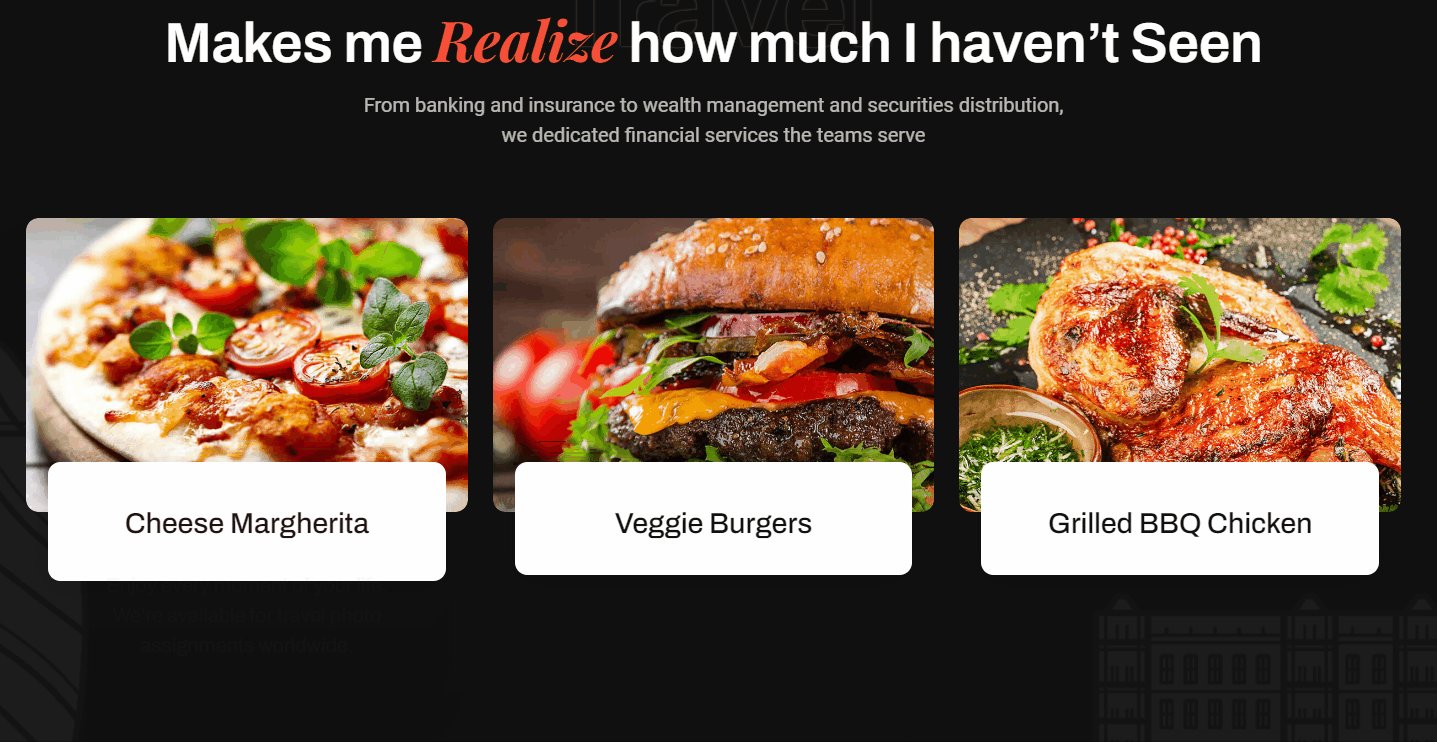
Método 2: mostrar dos imágenes con animaciones de intercambio
El intercambio de imágenes es una forma elegante de mostrar dos imágenes alternativas en un solo lugar que se intercambian cuando los visitantes se desplazan o hacen clic en la imagen. El widget de intercambio de imágenes de ElementsKit viene con un par de docenas de efectos sorprendentes que hacen que su sitio web sea aún más atractivo visualmente.
Puede usar esta función, como usar la primera imagen como imagen de portada que llama la atención y la segunda imagen para proporcionar la información necesaria.
Para usar la función: habilite el widget Intercambiar imagen desde ElementsKit > Widget
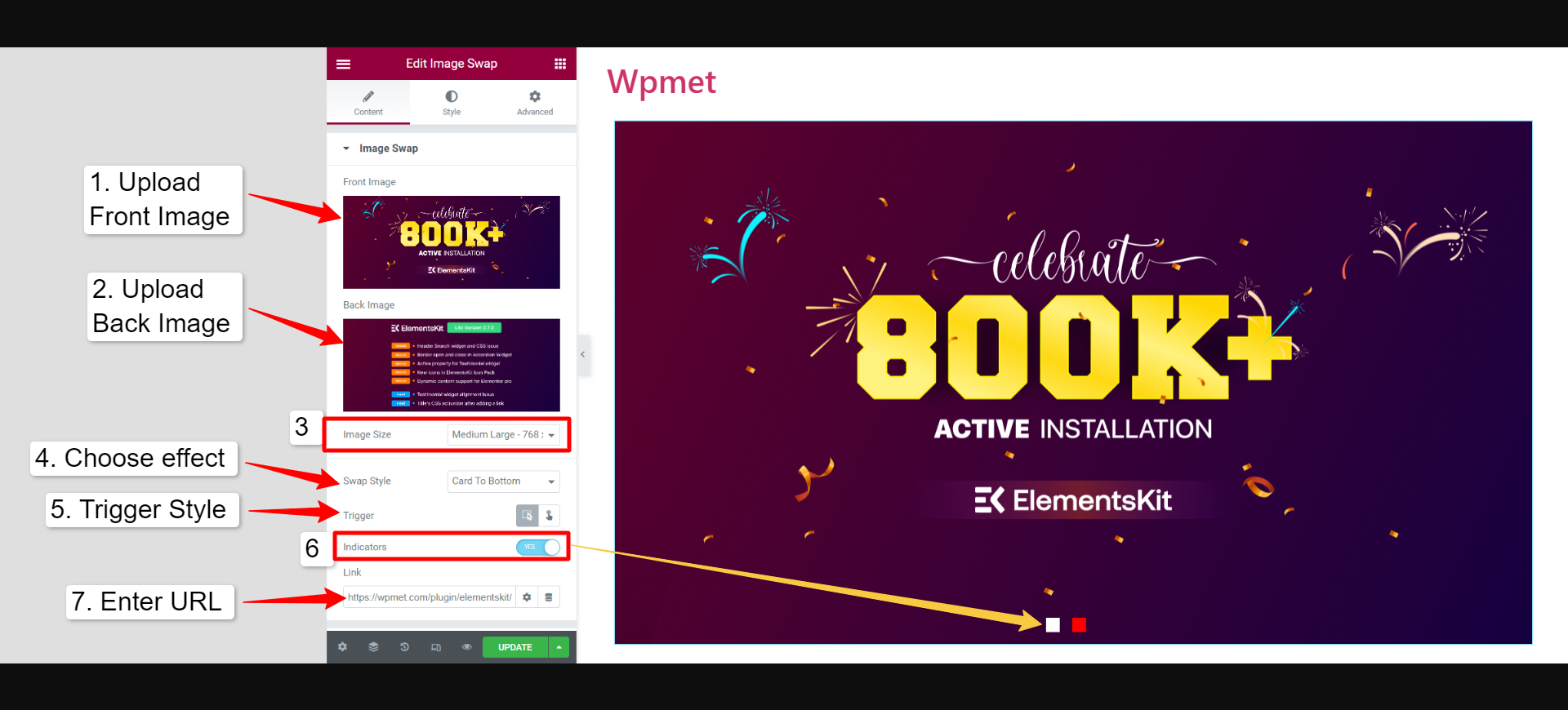
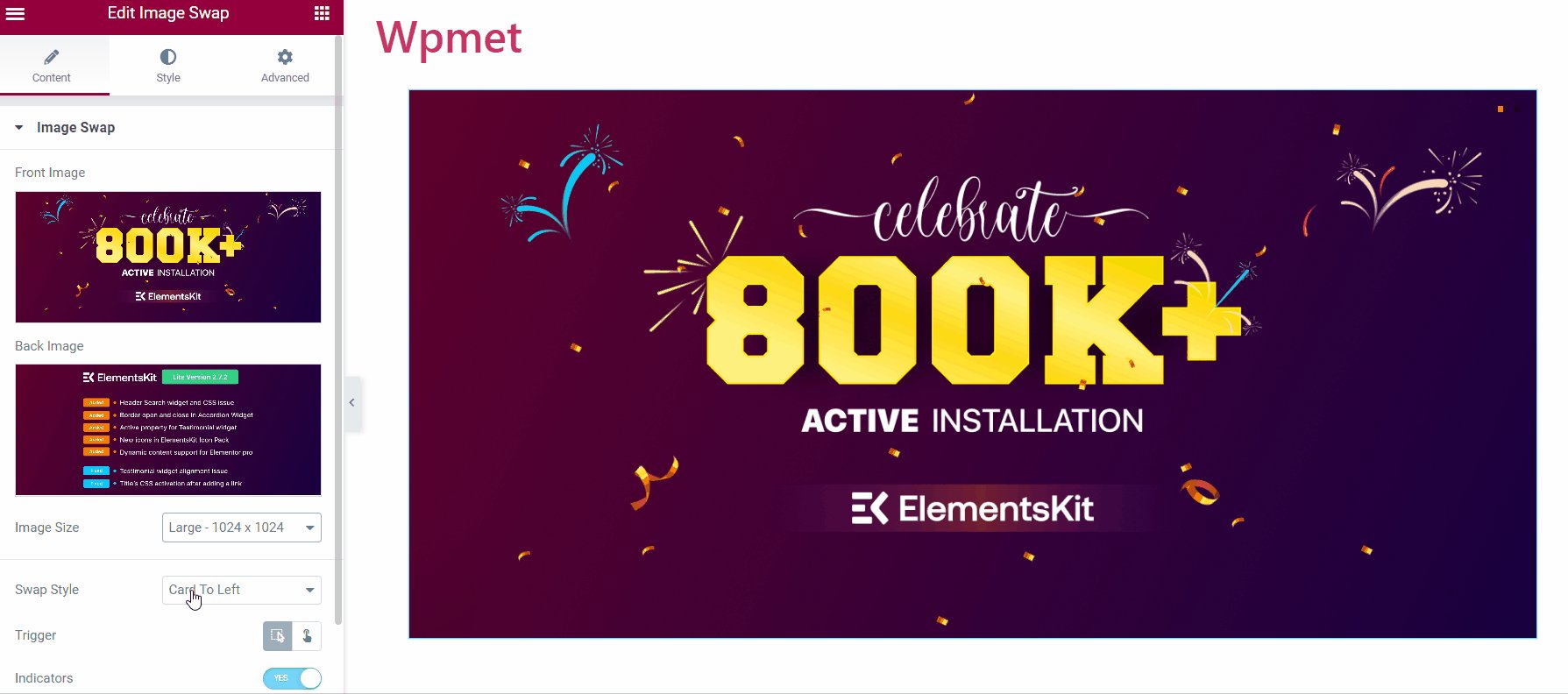
Aquí se explica cómo usar el widget de intercambio de imágenes de ElementsKit para Elementor:

- Imagen frontal: esta es la imagen que aparece de forma predeterminada cuando la página se carga en el navegador web.
- Imagen posterior : esta es la imagen que aparece cuando se realiza la acción, es decir, un visitante se desplaza o hace clic en la imagen.
- Tamaño de imagen: establezca el tamaño de imagen para ambas imágenes.
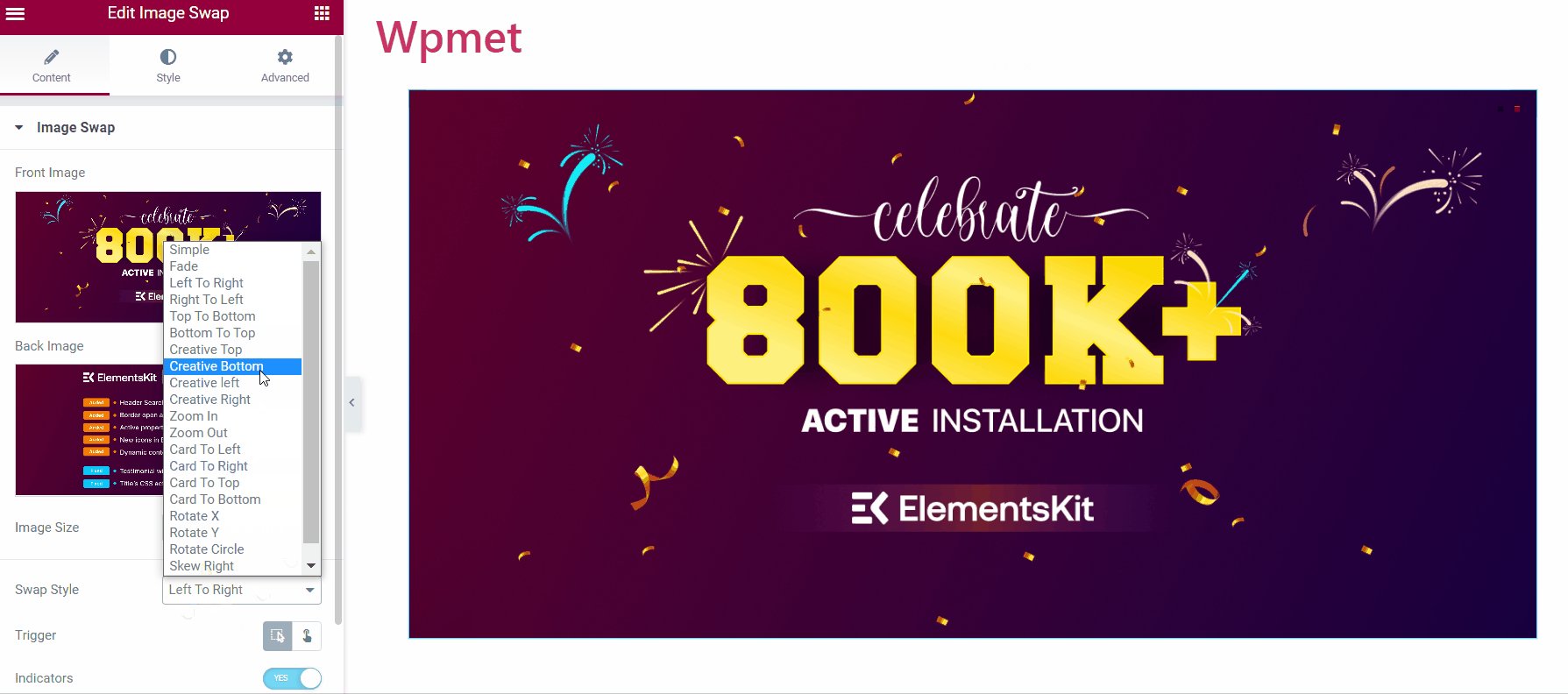
- Estilo de intercambio: tiene 21 efectos de intercambio diferentes disponibles con el widget de intercambio de imágenes de ElementsKit, que puede ayudarlo a hacer que su diseño web sea más atractivo para los visitantes.

- Tigger: aquí puede elegir entre la acción Hover o Click para activar las imágenes de intercambio.
- Indicadores: Funciona como un navegador, que indica qué imagen está en el programa y cuál es el fondo.
- Enlace: puede vincular las imágenes a una página si lo desea.
En la pestaña de estilo, puede ajustar la altura de la imagen y la duración de la animación de intercambio. Y si habilita el indicador, puede cambiar su posición y personalizar su tamaño y colores.
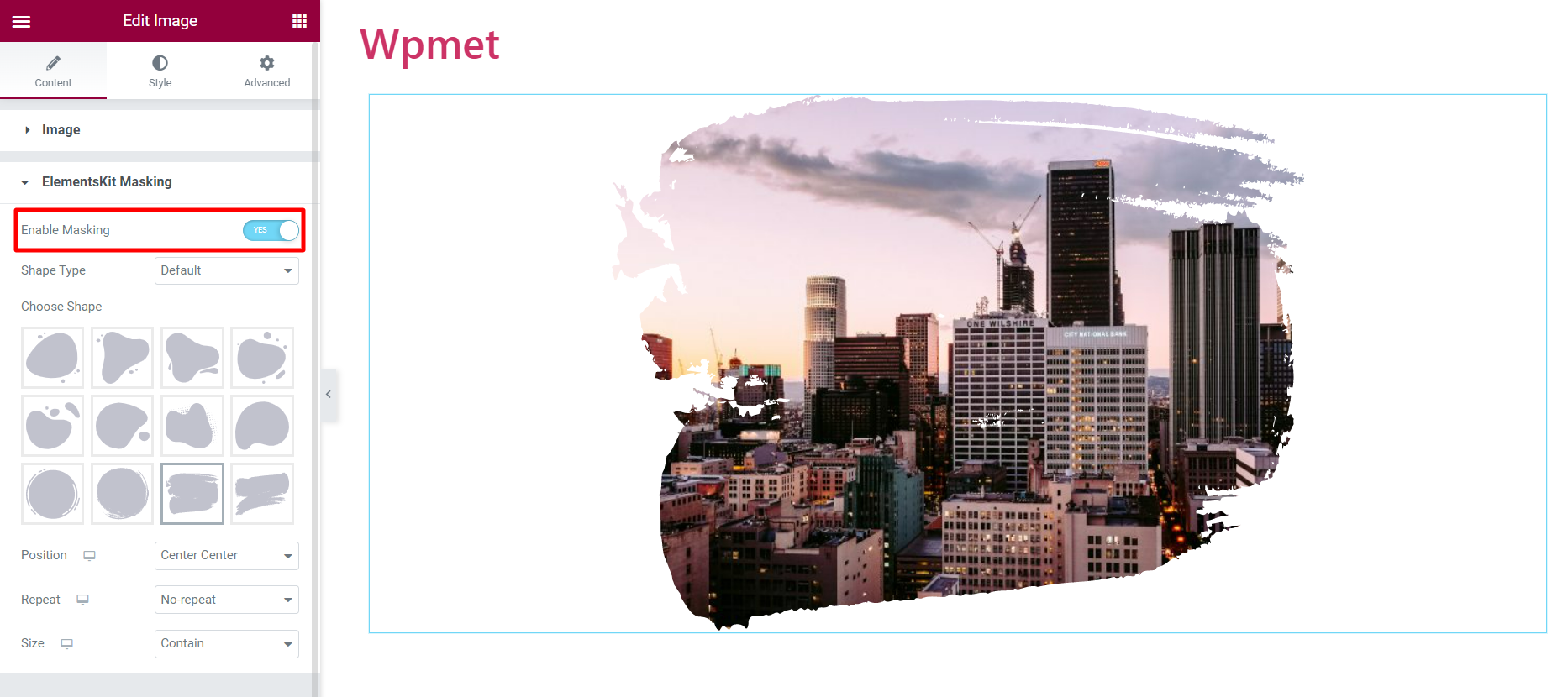
Método 3: Dar formas únicas a las imágenes del sitio web con enmascaramiento de imágenes
Esta es una forma única de hacer que su sitio web sea animado con imágenes de formas únicas. Las funciones de enmascaramiento de imágenes transforman las imágenes de forma tradicional en otras más atractivas. En WordPress, enmascarar es bastante fácil con Elementor.
ElementsKit para Elementor viene con un módulo de enmascaramiento para imágenes. El módulo está disponible para cualquier elemento en Elementor que involucre una imagen. En el editor de Elementor, habilite ElementsKit Masking y seleccione una forma de las precargadas. También puede agregar una forma personalizada a las imágenes.

Método 4: Mostrar imágenes en una galería
Elementor viene con una excelente manera de mostrar múltiples imágenes en una galería elegante. El widget de la Galería básica de Elemntor funciona con un enfoque tradicional en el que puede agregar imágenes, establecer el tamaño de la imagen y personalizar elementos básicos como el espaciado y los bordes de la imagen.
Sin embargo, el widget Galería de imágenes ElementsKit viene con opciones más flexibles. Con el widget, puede personalizar el diseño con descripciones, agregar filtros en la galería e individualmente cada aspecto de la miniatura, overly, imagen y filtros.
Obtenga más información sobre el widget Galería de imágenes y cómo puede mejorar el diseño de su sitio web en nuestro blog.

Envolver
En general, Elementor viene con varias formas de mostrar imágenes en WordPress. Para aprovechar al máximo las capacidades de Elementor, ElementsKit puede ser una gran adición.
ElementsKit tiene diversas formas y estilos: cuadro de imagen para mostrar una imagen con un encabezado y una descripción; Cambio de imagen para mostrar dos imágenes alternativamente; Además, hay widgets de Galería de imágenes y Enmascaramiento de imágenes para brindarle más opciones.
Cada uno de estos elementos ofrece características únicas y opciones de personalización, lo que le permite crear contenido atractivo y visualmente atractivo para su sitio web.
Si encuentra esto útil, hay más para usted con ElementsKit. El complemento Elementor viene con docenas de elementos más que pueden ayudarlo a crear y diseñar un sitio web con la mayor cantidad de funciones y opciones.
