Cómo mostrar etiquetas de información nutricional en WordPress
Publicado: 2023-06-28¿Está buscando una forma de mostrar las etiquetas de información nutricional en WordPress?
Las etiquetas de información nutricional brindan información sobre el contenido de nutrientes de los alimentos, incluida la cantidad de calorías, proteínas, grasas, carbohidratos y más. Estas etiquetas ayudan a los usuarios a tomar decisiones de salud mejor informadas de acuerdo con sus dietas.
En este artículo, le mostraremos cómo agregar fácilmente etiquetas de información nutricional en WordPress.

¿Por qué agregar etiquetas de información nutricional en WordPress?
Si usted es un blogger de alimentos o vende alimentos en su tienda en línea, agregar etiquetas de información nutricional junto con sus recetas y productos puede ayudarlo a cumplir con los requisitos reglamentarios de alimentos.
Al informar a los consumidores sobre el contenido calórico, los carbohidratos, las proteínas y otros nutrientes de sus comidas, también les permite tomar decisiones informadas sobre sus dietas.

Por ejemplo, agregar una etiqueta de información nutricional con una receta permitirá a las personas diabéticas controlar su consumo de azúcar y mantenerse saludables.
Agregar etiquetas de información nutricional también puede mejorar las clasificaciones de SEO de su blog de WordPress. Esto se debe a que los motores de búsqueda suelen dar prioridad a los sitios web que mejoran la experiencia del usuario al proporcionar información relevante sobre sus productos.
Dicho esto, veamos cómo puede agregar fácilmente etiquetas de información nutricional en WordPress.
Cómo agregar etiquetas de información nutricional en WordPress
Puede agregar fácilmente etiquetas de información nutricional en WordPress usando Nutrifox.
Es un generador de etiquetas nutricionales en línea que permite a los usuarios crear y personalizar etiquetas nutricionales para sus productos alimenticios o recetas.
Cree una etiqueta de información nutricional con Nutrifox
Primero, deberá visitar el sitio web de Nutrifox y registrarse para obtener una cuenta haciendo clic en el botón "Iniciar su prueba gratuita" en la esquina superior derecha de la pantalla.
Nutrifox ofrece una prueba de 14 días para todos, después de lo cual se le cobrará alrededor de $ 9 / mes o $ 89 / año.

Al crear una cuenta, será dirigido a la página 'Bienvenido a Nutrifox'.
Desde aquí, simplemente haga clic en el botón 'Crear su primera receta' para comenzar.

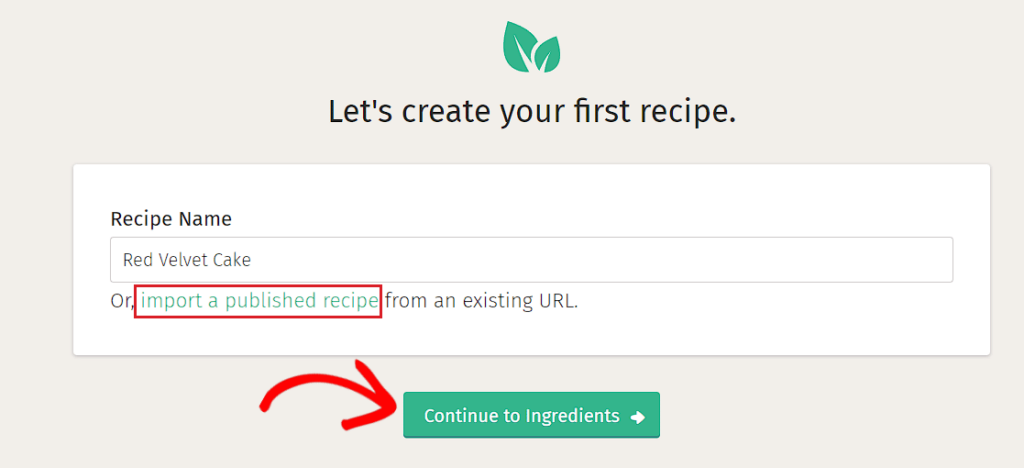
A continuación, será dirigido a una nueva pantalla, donde deberá ingresar un nombre para la receta que está a punto de crear.
Una vez que haya agregado un nombre de receta, simplemente haga clic en el botón 'Continuar a Ingredientes'.
Nota : si lo desea, también puede importar una receta publicada a Nutrifox desde su sitio web de WordPress haciendo clic en el enlace 'importar una receta publicada'.

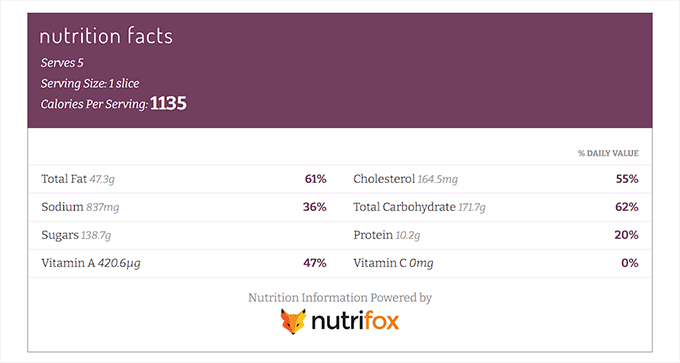
Esto lo llevará a una nueva pantalla donde creará la receta. Aquí podrá ver la etiqueta de información nutricional en la columna derecha de la pantalla.
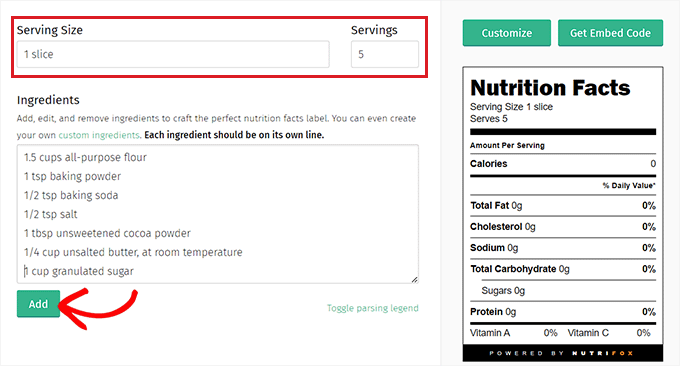
Ahora puede comenzar completando los campos para el tamaño de la porción y el número de porciones.
Por ejemplo, si está escribiendo una receta para un pastel de terciopelo rojo, deberá agregar 1 rebanada como tamaño de la porción. Después de eso, debe agregar la cantidad de rebanadas que habrá en el pastel en la opción 'Porciones'.
Una vez que haya hecho eso, simplemente escriba los ingredientes de la receta en la sección 'Ingredientes' y haga clic en el botón 'Agregar'.

Después de agregar la receta, la etiqueta de información nutricional se actualizará automáticamente.
Personalice sus etiquetas de información nutricional
Ahora, debe hacer clic en el botón 'Personalizar' en la columna derecha para diseñar la etiqueta de datos.
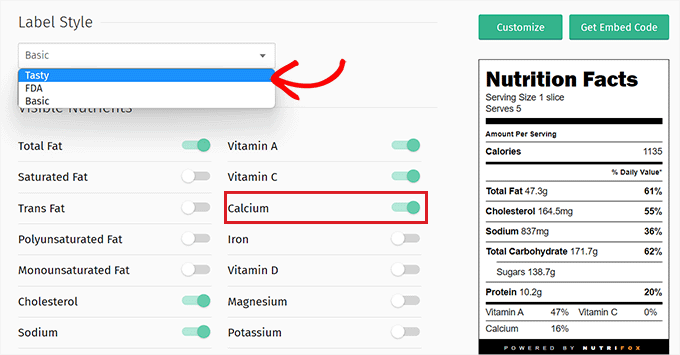
Desde aquí, continúe y elija el 'Estilo de etiqueta' en el menú desplegable. Puede elegir 'Sabroso', 'FDA' o 'Básico'.
Después de eso, también puede seleccionar los nutrientes que desea que se muestren en la etiqueta de información nutricional al alternar el interruptor junto a estas opciones.
Por ejemplo, si desea mostrar el porcentaje de calcio en la comida, debe alternar el interruptor junto a la opción 'Calcio'.

Una vez que esté satisfecho con su etiqueta de información nutricional, debe copiar la etiqueta
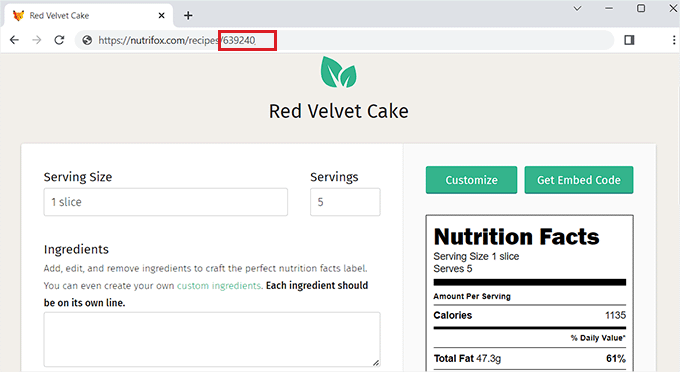
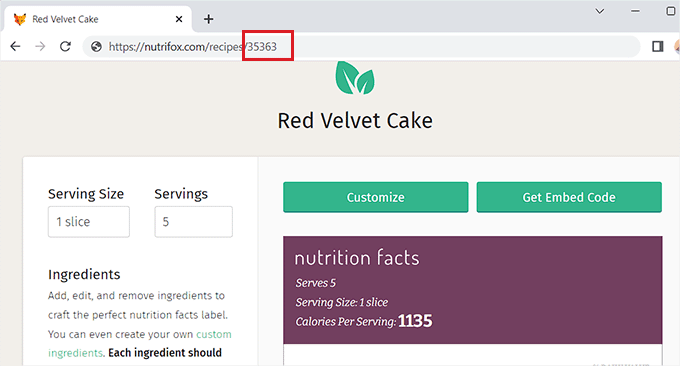
Una vez que esté satisfecho con su etiqueta de información nutricional, debe copiar su ID de la URL del sitio web de Nutrifox.
Esta ID de etiqueta es un número de 4 a 5 dígitos que le permitirá incrustar la etiqueta de información en su sitio web de WordPress.

Agregue las etiquetas de información nutricional a una publicación de WordPress
Después de copiar la identificación de la etiqueta, diríjase al panel de control de su sitio web de WordPress.
Una vez que esté allí, debe instalar y activar el complemento Nutrifox WP Connector. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
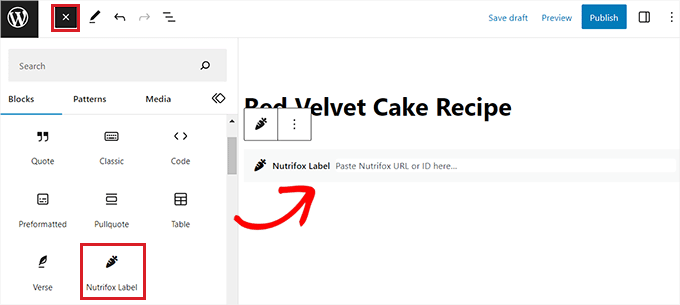
Este complemento agregará un bloque de 'etiqueta Nutrifox' al editor de Gutenberg que le permitirá mostrar etiquetas de información nutricional junto con sus recetas.
Tras la activación del complemento, abra la página o publicación donde desea agregar la etiqueta de datos. A continuación, debe hacer clic en el botón '+' en la esquina superior izquierda de la pantalla y buscar el bloque 'Etiqueta Nutrifox'.
Al agregar el bloque, simplemente pegue la identificación de la etiqueta Nutrifox que copió anteriormente en el bloque.

Finalmente, continúe y haga clic en el botón 'Publicar' o 'Actualizar' para guardar los cambios.

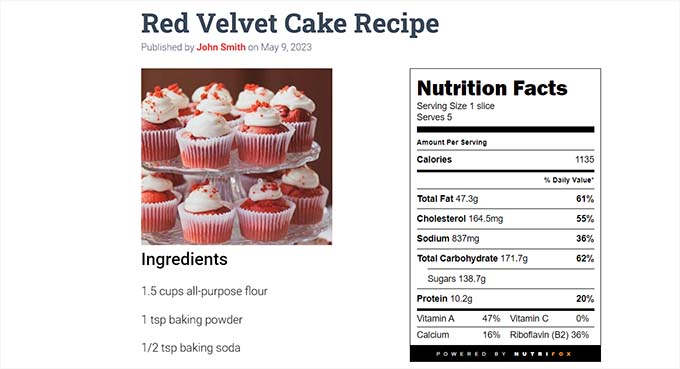
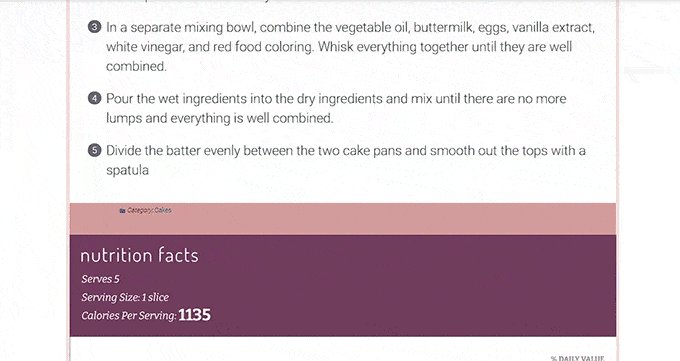
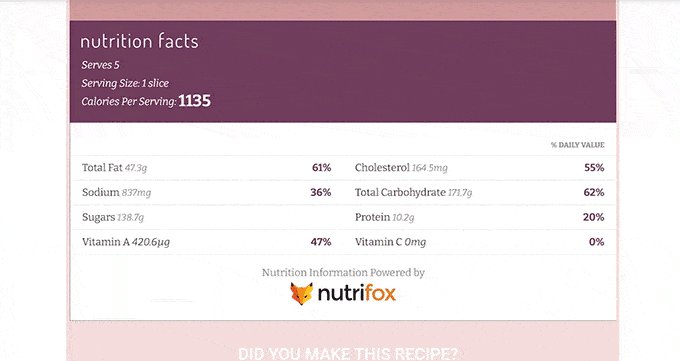
Ahora puede visitar su sitio web para ver la etiqueta de información nutricional en acción.

Bonificación: use recetas sabrosas para optimizar su blog de alimentos y agregue etiquetas de información nutricional
Tasty Recipes es un excelente complemento de recetas de WordPress que le permite optimizar su blog de alimentos para el SEO de recetas. También le permite ajustar el diseño y el diseño de sus tarjetas de recetas.
Además, le permite integrar sus tarjetas de recetas con Nutrifox para agregar etiquetas de información nutricional junto con las recetas.
Primero, debe instalar y activar el complemento Tasty Recipes. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
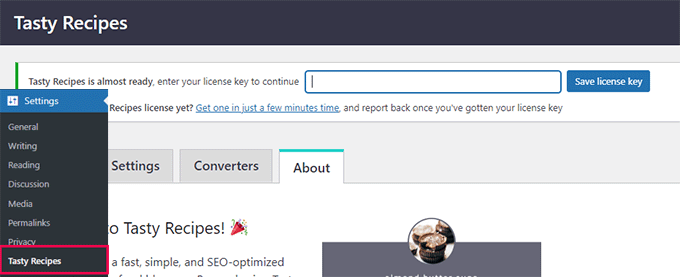
Tras la activación, diríjase a la página Configuración » Recetas sabrosas e ingrese la clave de licencia. Puede obtener su clave de licencia desde la página de cuentas de Tasty Recipes.

Después de eso, simplemente cambie a la pestaña 'Diseño' en la página 'Recetas sabrosas'.
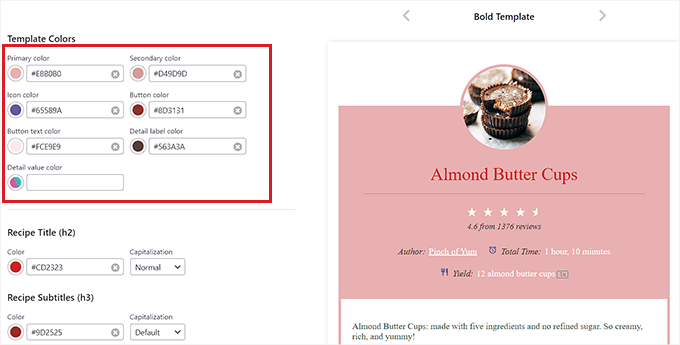
Desde aquí, puede elegir una plantilla de diseño para la tarjeta de recetas de la columna de vista previa a la derecha.
También puede personalizar aún más la plantilla con la configuración en pantalla a la izquierda de la pantalla.

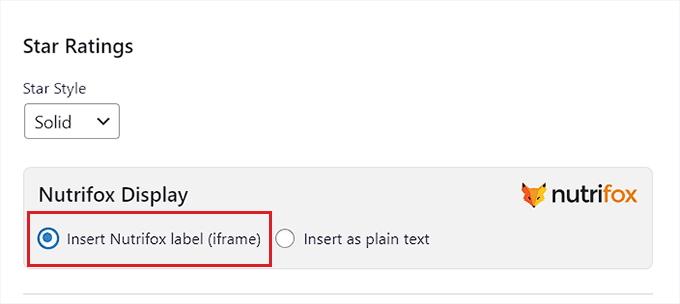
Una vez que haya diseñado su plantilla de tarjeta de recetas, desplácese hacia abajo hasta la sección 'Pantalla de Nutrifox' y asegúrese de que la opción 'Insertar etiqueta de Nutrifox (iframe)' esté marcada.
Si elige la opción 'Insertar como texto sin formato', deberá ingresar manualmente los detalles de las etiquetas de información nutricional.
Una vez que esté satisfecho con sus elecciones, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.

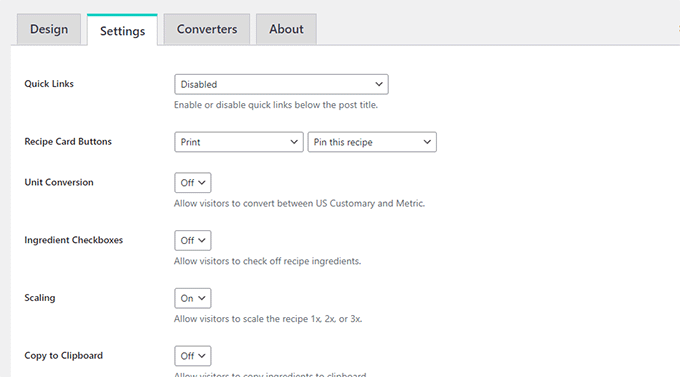
Luego, cambie a la pestaña 'Configuración' en la parte superior para configurar las opciones del complemento.
Desde aquí, puede elegir qué botones mostrar en las recetas, mostrar casillas de verificación junto a los ingredientes, permitir a los usuarios convertir unidades y escalar recetas para diferentes tamaños de porciones.
También puede permitir que los usuarios copien los ingredientes con un solo clic y peguen la receta en otro lugar.
Finalmente, no olvide hacer clic en el botón 'Guardar cambios' para almacenar sus cambios.

Agregue la tarjeta de recetas y la etiqueta de información nutricional a una publicación de WordPress
Para agregar la tarjeta de recetas y la etiqueta de información nutricional a su sitio web, debe abrir una publicación nueva o existente en el editor de bloques desde la barra lateral de administración de WordPress.
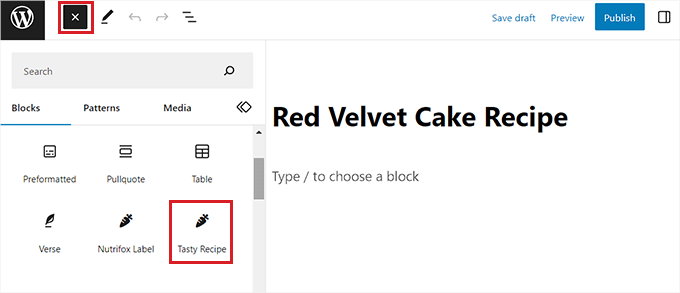
Una vez que esté allí, simplemente haga clic en el botón '+' en la esquina superior izquierda de la pantalla y busque el bloque 'Receta sabrosa'.

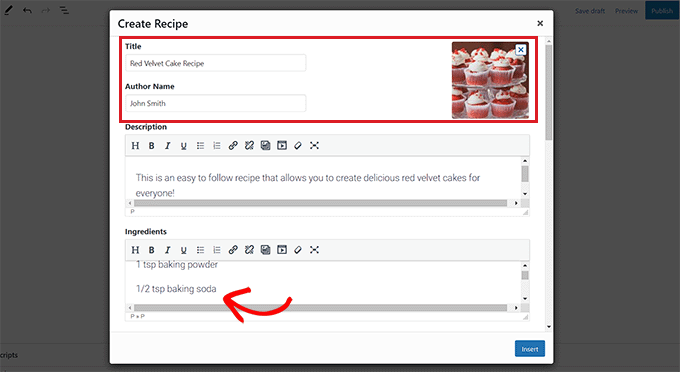
Al agregar el bloque, se abrirá una ventana emergente 'Crear receta' en el editor de bloques. Aquí, puede comenzar agregando un título, una descripción, una imagen y un nombre de autor para la tarjeta de recetas.
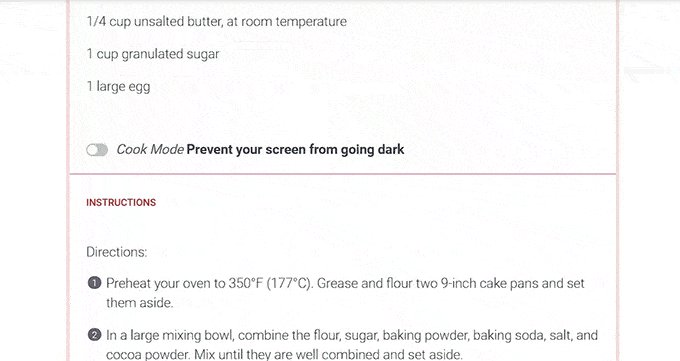
A continuación, escriba los ingredientes de la receta en la sección "Ingredientes" y agregue las instrucciones que deben seguir los usuarios en la sección "Instrucciones".

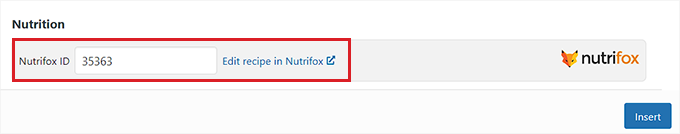
Después de eso, simplemente desplácese hacia abajo hasta la sección "Nutrición", donde debe agregar la identificación de la etiqueta para las etiquetas de información nutricional.
Para eso, deberá visitar el sitio web de Nutrifox y abrir la etiqueta de información nutricional que desea integrar con la receta.
Una vez que esté allí, puede obtener la identificación de la etiqueta de la URL del sitio web. Será un número de 4 a 5 dígitos al final de la URL.

Simplemente cópielo y regrese a su tablero de WordPress.
A continuación, debe pegar la ID de la etiqueta en el cuadro 'ID de Nutrifox'. Una vez que haya terminado, simplemente haga clic en el botón 'Insertar' para agregar la tarjeta de recetas al editor de bloques.

Finalmente, haga clic en el botón 'Actualizar' o 'Publicar' para guardar los cambios.
Ahora puede visitar su sitio web para ver la tarjeta de recetas con la etiqueta de información nutricional integrada.

Esperamos que este artículo le haya ayudado a aprender cómo mostrar etiquetas de información nutricional en WordPress. Es posible que también desee ver nuestro tutorial sobre cómo agregar un esquema de recetas compatible con SEO en WordPress y nuestras mejores opciones para los mejores temas de WordPress para blogs de recetas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
