Cómo mostrar entradas de formulario de WordPress en su sitio
Publicado: 2022-06-14¿Quiere mostrar las entradas de su formulario de WordPress en la parte frontal de su sitio?
Mostrar entradas de formulario en la parte delantera le permite mostrar información importante a sus visitantes. Puede usarlo para mostrar reseñas positivas, crear directorios, mostrar calendarios de eventos y más.
En este artículo, le mostraremos cómo mostrar las entradas de formulario de WordPress en su sitio.

¿Por qué mostrar entradas de formulario de WordPress en la interfaz?
Los formularios son excelentes para mantenerse en contacto con sus visitantes, obtener comentarios y sugerencias, ayudar a los usuarios a resolver sus problemas y más. Mostrar entradas de formulario en su sitio web de WordPress para sus visitantes puede ser útil en ciertas situaciones.
Por ejemplo, puede mostrar testimonios y reseñas de productos que los usuarios envían a través de un formulario en línea. De esta manera, puede aprovechar la prueba social para generar confianza en la marca y aumentar las conversiones.
También puede mostrar entradas de formulario para crear un directorio comercial, mostrar eventos enviados por el usuario en un calendario, mostrar estadísticas y mostrar otra información importante recopilada a través de formularios en línea en su sitio web.
Sin embargo, de forma predeterminada, cuando los usuarios envían un formulario en su sitio web de WordPress, sus entradas se mantienen privadas. Solo el administrador de WordPress y otros usuarios que tengan permiso pueden ver las entradas del formulario.
Veamos cómo puede mostrar entradas de formulario en la parte frontal de su sitio web de WordPress usando Formidable Forms y WPForms. Puede hacer clic en los enlaces a continuación para saltar a su sección preferida.
- Visualización de entradas de formularios de WordPress con formularios formidables (forma fácil)
- Mostrar entradas de formulario de WordPress con WPForms (avanzado)
Visualización de entradas de formularios de WordPress mediante el uso de formularios formidables
La forma más fácil de mostrar entradas de formulario en WordPress es usando Formidable Forms. Es un popular complemento de formulario de contacto de WordPress y ofrece un creador de formularios todo en uno con muchas características para la personalización.
Puede crear todo tipo de formularios como encuestas, cuestionarios, formularios de pago y formularios avanzados como calendarios de eventos, directorios y calculadoras.
Primero, deberá instalar y activar el complemento Formidable Forms en su sitio. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Para este tutorial, usaremos la versión Formidable Forms Pro porque incluye el complemento Visual Views.
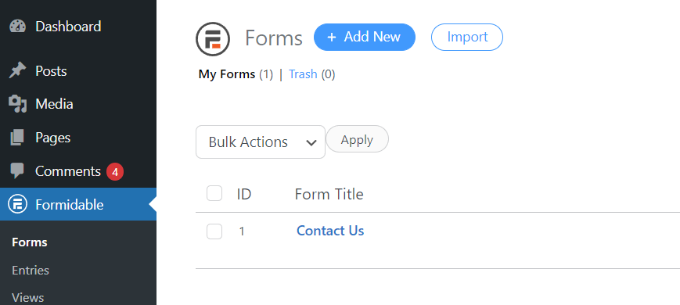
Tras la activación, puede ir a Formidable » Formularios y hacer clic en el botón '+ Agregar nuevo' en la parte superior.

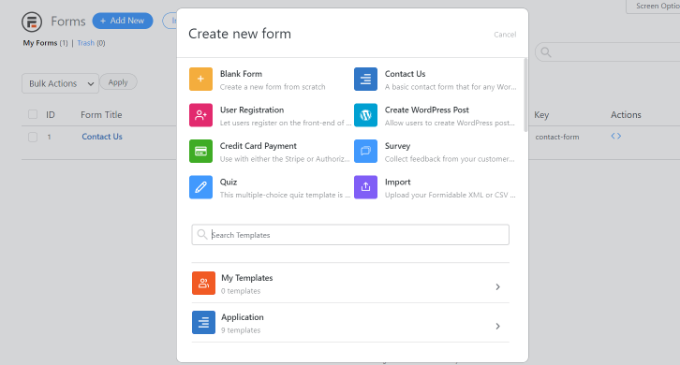
Después de eso, aparecerá una ventana emergente que le pedirá que seleccione un tipo de formulario, como un formulario de contacto, un formulario de registro de usuario, una encuesta y más.
Continúe y seleccione su tipo de formulario preferido. Por el bien de este tutorial, crearemos un formulario de contacto para recopilar testimonios de los usuarios.

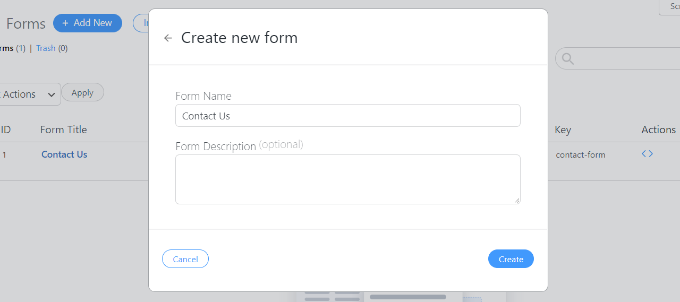
A continuación, deberá ingresar un nombre de formulario y una descripción.
Cuando haya terminado, simplemente haga clic en el botón 'Crear'.

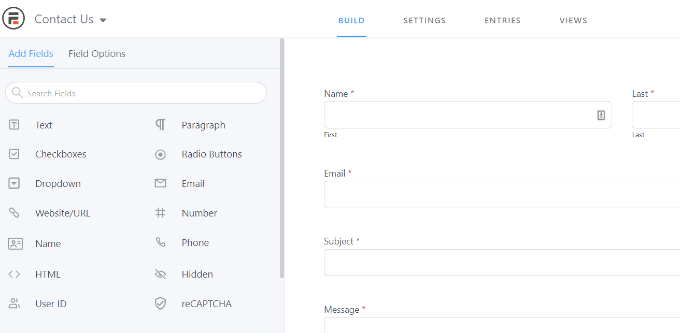
Ahora puede usar el generador de formularios para personalizar su formulario.
Formidable ofrece un generador de arrastrar y soltar que es muy fácil de usar. Simplemente seleccione cualquier campo de formulario que le gustaría agregar a su formulario de las opciones a su izquierda y colóquelo en la plantilla de formulario.

Después de personalizar su formulario de contacto, continúe e insértelo en cualquier parte de su sitio web.
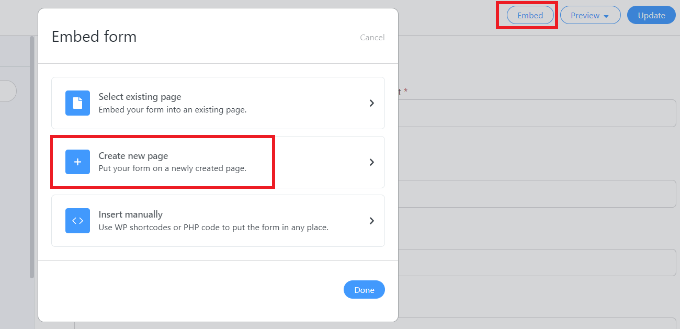
El complemento ofrece múltiples opciones para agregar su formulario. La forma más fácil es hacer clic en el botón "Incrustar" en el generador de formularios en la parte superior y luego seleccionar una página existente o crear una nueva página para agregar su formulario.

Alternativamente, también puede usar un bloque de formularios formidables o un bloque de código abreviado en el editor de contenido de WordPress para incrustar sus formularios.
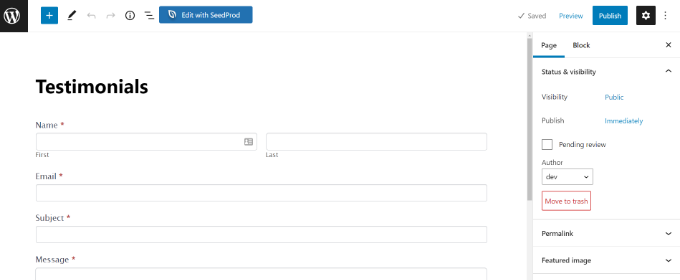
A continuación, puede dar un nombre a su página y obtener una vista previa.
Cuando esté satisfecho con su apariencia, continúe y publique su página.

Una vez que su formulario esté activo y comience a recibir entradas, deberá instalar y activar el complemento Visual Views en Formidable Forms.
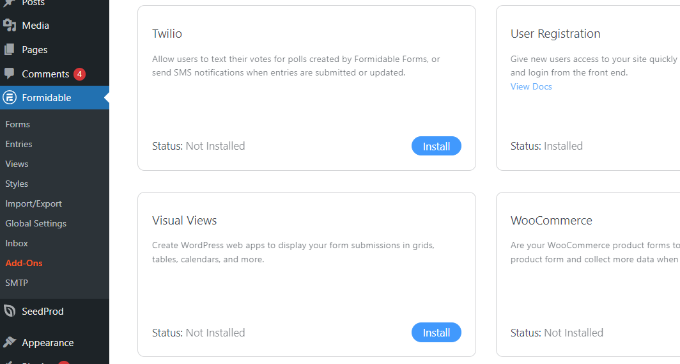
Para hacer eso, simplemente vaya a Formidable » Add-Ons desde su tablero de WordPress. A continuación, desplácese hacia abajo hasta el complemento 'Vistas visuales' y haga clic en el botón 'Instalar'.

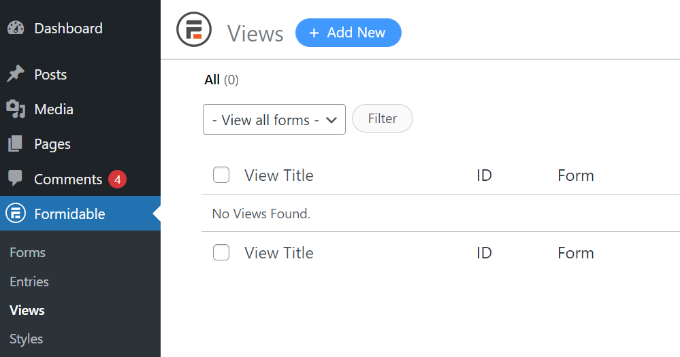
Una vez que el complemento esté activo, puede ir a Formidable » Vistas desde su panel de WordPress.
Después de eso, simplemente haga clic en el botón '+ Agregar nuevo' en la parte superior.

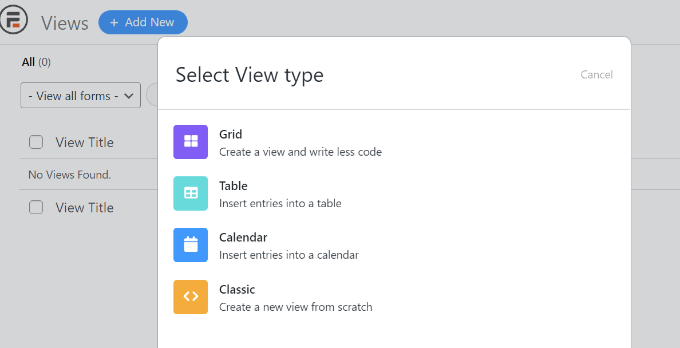
A continuación, aparecerá una ventana emergente en la que deberá seleccionar un tipo de vista. El complemento ofrece una vista de cuadrícula, tabla, calendario y clásica que puede usar.
Para este tutorial, usaremos la vista 'Cuadrícula' para mostrar las entradas del formulario.

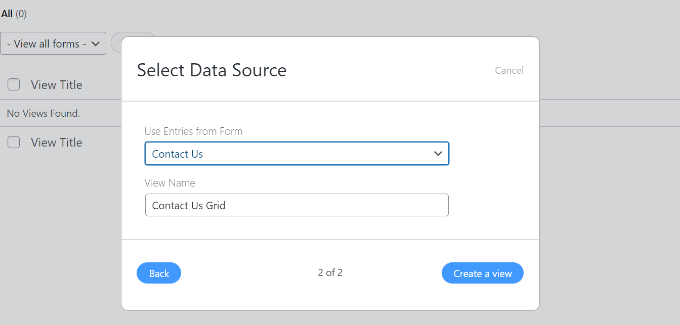
Después de eso, deberá seleccionar una fuente de datos para su vista.
Continúe y haga clic en el menú desplegable 'Usar entradas del formulario' y seleccione su formulario. También hay una opción para ingresar un nombre de vista.
Después de seleccionar su fuente de datos, simplemente haga clic en el botón 'Crear una vista'.

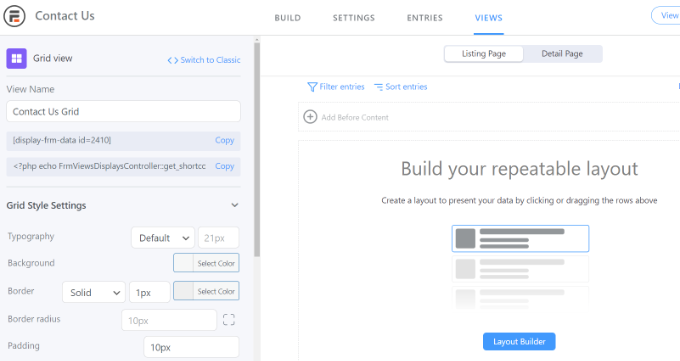
Esto iniciará el generador de vistas en Formidable Forms.
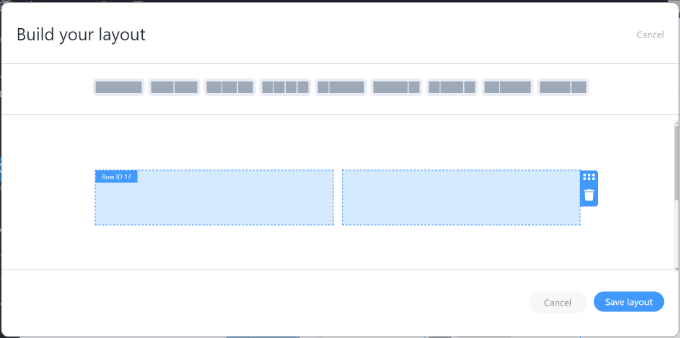
Para comenzar, siga adelante y haga clic en el botón 'Generador de diseño'.

A continuación, deberá seleccionar un diseño para mostrar las entradas de su formulario.
Simplemente elija un diseño de las opciones dadas en la parte superior. Puede agregar varios diseños para mostrar las entradas del formulario.

Después de seleccionar un diseño, continúe y haga clic en el botón 'Guardar diseño'.
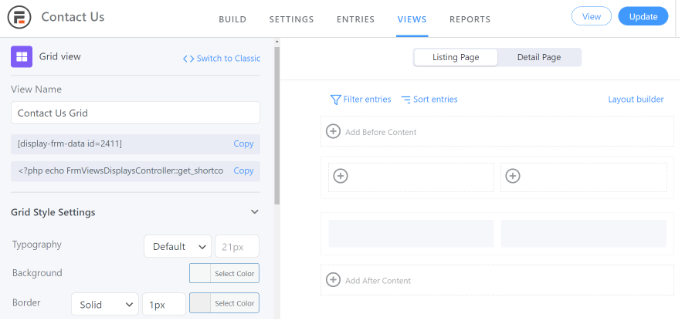
A continuación, puede agregar contenido al generador de vistas haciendo clic en el botón '+'. Hay opciones para personalizar el diseño de las entradas del formulario y agregar contenido antes y después de las entradas del formulario.
El complemento también brinda opciones para cambiar la tipografía, el color de fondo, el borde y más en el panel Configuración de estilo de cuadrícula a su izquierda.
También verá un código abreviado en el campo Ver nombre, que necesitará cuando muestre entradas de formulario en su sitio.

Hay opciones más avanzadas en el panel Configuración de estilo de cuadrícula. En la configuración avanzada, puede limitar el número de entradas, el tamaño de página y más.
Cuando haya personalizado la vista, no olvide hacer clic en el botón 'Actualizar' en la parte superior.
A continuación, deberá mostrar las entradas de su formulario en su sitio web de WordPress. Para hacer eso, copie el código abreviado que se encuentra debajo del Nombre de vista.
El código abreviado se verá así:
[display-frm-data id=2410]
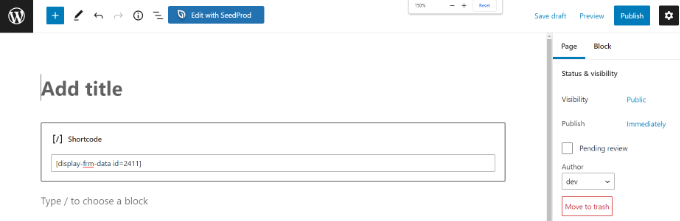
Después de eso, vaya a cualquier publicación o página donde desee mostrar las entradas del formulario. Una vez que esté en el editor de contenido, simplemente agregue un bloque 'Shortcode'.

Ahora, ingrese el código abreviado que copió anteriormente en el bloque de código abreviado.

Después de eso, puede obtener una vista previa de la página y publicarla.

Ahora puede visitar su sitio web para ver las entradas del formulario en acción.
Así es como se ven en nuestro sitio web de demostración:

Visualización de entradas de formulario de WordPress mediante el uso de WPForms
Otra forma de mostrar entradas de formulario en la parte frontal de su sitio web de WordPress es a través de WPForms. Sin embargo, este método requiere editar el código y se recomienda para usuarios avanzados que tienen conocimientos sobre codificación.
WPForms es el mejor complemento de formulario de contacto para WordPress y le permite crear diferentes tipos de formularios utilizando un generador de formularios de arrastrar y soltar.
Solo tenga en cuenta que si desea ver las entradas de su formulario en el panel de control de WordPress, necesitará la versión WPForms Pro. También hay una versión WPForms Lite que puede usar de forma gratuita, que envía notificaciones por correo electrónico de todas las entradas de su formulario.
Primero, deberá instalar y activar el complemento WPForms. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
A continuación, deberá crear un formulario en línea utilizando WPForms. Puede consultar nuestra guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
Una vez que comience a obtener entradas de formulario, deberá ingresar el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio. Consulte nuestra guía sobre cómo agregar fácilmente código personalizado en WordPress para obtener más información.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Después de agregar el código personalizado a su sitio web, deberá ingresar el siguiente código abreviado en cualquier página o publicación para mostrar las entradas del formulario.
[wpforms_entries_table id="FORMID"]
Simplemente reemplace el FORMID con la ID de su formulario.
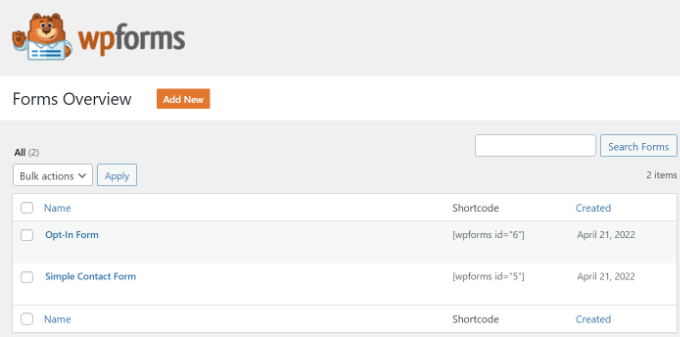
Puede encontrar el ID del formulario yendo a WPForms » Todos los formularios y luego mirando la columna Shortcode.

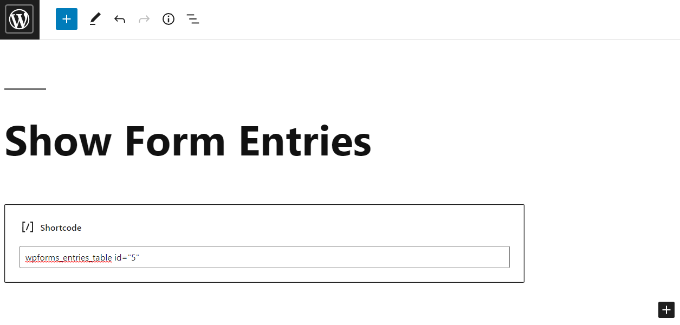
Para agregar un shortcode, simplemente cree una nueva página o edite una existente.
A continuación, continúe y agregue un bloque 'Código corto'.

Después de agregar el bloque, simplemente ingrese su código abreviado.
Ahora obtenga una vista previa de su página de WordPress y haga clic en el botón 'Publicar' en la parte superior.

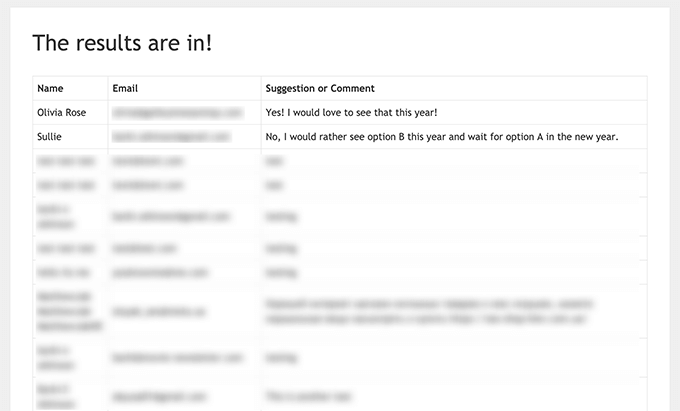
Así es como se veía la vista previa de las entradas de nuestro formulario en el front-end:

Puede personalizar aún más la pantalla utilizando estilos CSS personalizados según sea necesario.
Esperamos que este artículo le haya ayudado a aprender cómo mostrar las entradas de formulario de WordPress en su sitio. También puede consultar nuestra guía sobre cómo crear un tema de WordPress personalizado o nuestra comparación experta del mejor software de chat en vivo para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
