Cómo mostrar un video de WordPress como imagen destacada con PostX
Publicado: 2023-01-09Puede agregar un video como imagen destacada en su sitio web, lo que ayudará a los visitantes a identificar rápidamente el contenido del video, incluso antes de verlo. Con PostX, puede lograr esto fácilmente. Este tutorial lo guiará a través del proceso de agregar un video destacado de WordPress en lugar de una imagen. Entonces, ¿cómo podemos mostrar el video de WordPress como imagen destacada?
Para mostrar un video destacado en lugar de una imagen, debe seguir los pasos:
- Paso 1: Instalar PostX
- Paso 2: agregue un video destacado a la publicación deseada
- Paso 3: Muestre el video destacado en la publicación del blog
- Paso 4: personaliza el video destacado (opcional)
¿Qué es el video destacado de WordPress?
El video destacado de WordPress, también conocido como miniatura de video destacado, es una característica interesante para agregar videos en lugar de imágenes destacadas a sus publicaciones, páginas y tipos de publicaciones personalizadas de WordPress. Le permite incrustar videos de YouTube, Vimeo, otros servicios de alojamiento de videos y videos autohospedados.
¿Por qué deberíamos mostrar un video destacado de WordPress en lugar de una imagen?
A medida que las empresas continúan usando WordPress para administrar sus sitios web, muchas buscan formas de hacer que su contenido sea más atractivo y visualmente atractivo. Una excelente manera de hacer esto es agregar un video como un video destacado de WordPress a las publicaciones de WordPress. También puede resaltar sus publicaciones usando el control deslizante destacado de PostX o las publicaciones destacadas.
Un gran beneficio de agregar un video como imagen destacada a sus publicaciones de WordPress es que puede ayudar a mejorar su clasificación de SEO. Los motores de búsqueda como Google clasifican las páginas con videos más arriba en sus resultados de búsqueda, ya que los videos son más atractivos e informativos que el texto solo.
Puede ser una excelente manera de conectarse con su audiencia. Agregar un video como imagen destacada a su publicación puede ayudar a atraer visitantes y hacer que sean más propensos a interactuar con su contenido. Además, presentar un video puede atraer a sus lectores rápidamente.
Cómo mostrar un video de WordPress como imagen destacada
Suficiente habla sobre el video destacado, pero ¿mencionamos que no puede agregar o mostrar un video de WordPress como imagen destacada sin usar un complemento? Necesitarás un plugin para eso.
¿Confundido acerca de qué complemento elegir? Bueno, tenemos una solución: PostX, el complemento n.º 1 de Gutenberg Dynamic Site Builder.
Con la función de videos y miniaturas destacados de PostX, puede agregar fácilmente videos como imágenes destacadas para sus publicaciones de WordPress.
Videotutorial
Aquí hay un video corto donde puede ver cómo puede mostrar el video de WordPress como imagen destacada:
Entonces, avancemos hacia los pasos para mostrar el video destacado de WordPress.
Paso 1: Instalar PostX
El primer paso para usar PostX es instalarlo. Así es como puedes instalarlo.

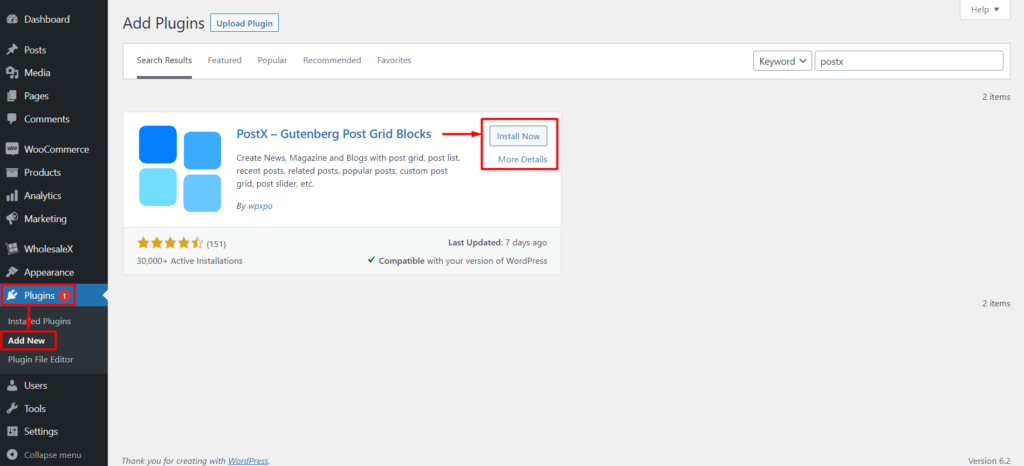
- Vaya a la sección "Complementos" en su tablero de WordPress.
- Luego haga clic en "Agregar nuevo".
- En el panel de búsqueda derecho, escriba "PostX ".
- Ahora debería ver el complemento PostX .
- Haga clic en "Instalar".
- Luego puede hacer clic en el botón "Activar" resaltado.
Ahora puede agregar videos destacados de WordPress en lugar de imágenes en sus publicaciones de WordPress. Esta característica le permite incrustar y exhibir videos en su sitio web fácilmente. También puede agregar un ícono de reproducción de video personalizado a las miniaturas para que sean más reconocibles. Además, la función incluye una vista previa de video fija mientras se desplaza para garantizar una experiencia de video perfecta.
Paso 2: agregue el video destacado a la publicación deseada
Este paso le permite agregar una miniatura de video destacada a su publicación, lo que la hace más llamativa y atractiva para los lectores. Para agregar un video de WordPress como imagen destacada a su publicación, siga estos sencillos pasos:

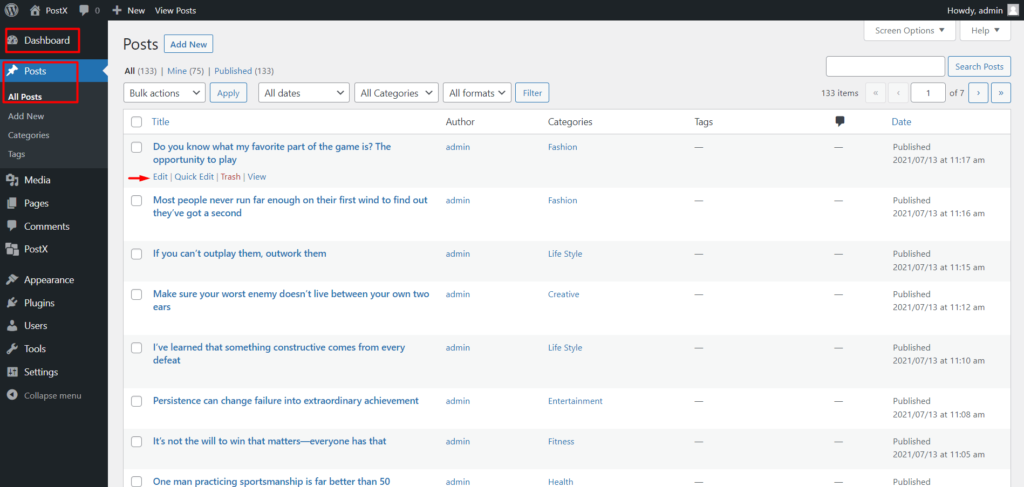
- Primero, vaya al Panel de WordPress y navegue hasta la publicación a la que desea agregar un video destacado.
Entonces, ahora ha ingresado a la publicación para su posterior edición. Como bien sabes, WordPress, por defecto, tiene la opción de añadir “Imagen destacada” en la barra lateral derecha. Pero hoy no lo necesitaremos.
Agregar un video de WordPress como imagen destacada es relativamente simple. Ahora, para agregar el video destacado:

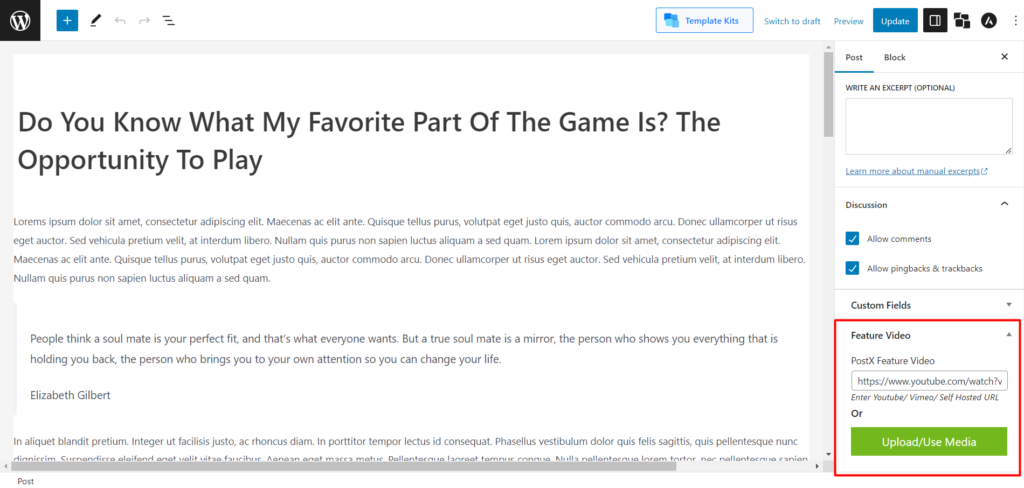
- En la barra lateral derecha, haz clic en el Panel llamado "Publicar".
- Desplácese hacia abajo hasta que vea "Video destacado".
- En el cuadro "Video destacado de PostX", puede ingresar el enlace URL de Youtube/Vimeo/autohospedado.
- También puede hacer clic en "Cargar/Usar medios" para cargar el video en su biblioteca de medios y seleccionarlo como el video destacado.
- Una vez que la URL se pega correctamente o el video se carga correctamente, debe actualizar su publicación haciendo clic en el botón Actualizar en la esquina superior derecha de su página.
Ahora tiene el video destacado en lugar de su imagen destacada. Sin embargo, recuerde que el video destacado es el primero en la lista de prioridades, por lo que no importa si ya agregó una imagen destacada antes y luego agregó el video destacado de PostX, sus publicaciones mostrarán el video de WordPress como imagen destacada en la publicación, no importa qué.
Paso 3: Muestre el video destacado en la publicación del blog
Mostrar la miniatura del video destacado es probablemente lo primero que pensará después de adjuntar el video.
Debe crear una plantilla usando PostX Dynamic Site Builder para lograr esto.
Permítanos guiarlo a través del proceso de creación de una sola plantilla de publicación. Si desea una instrucción completa, puede consultar nuestra documentación.
Aquí hay una versión corta:

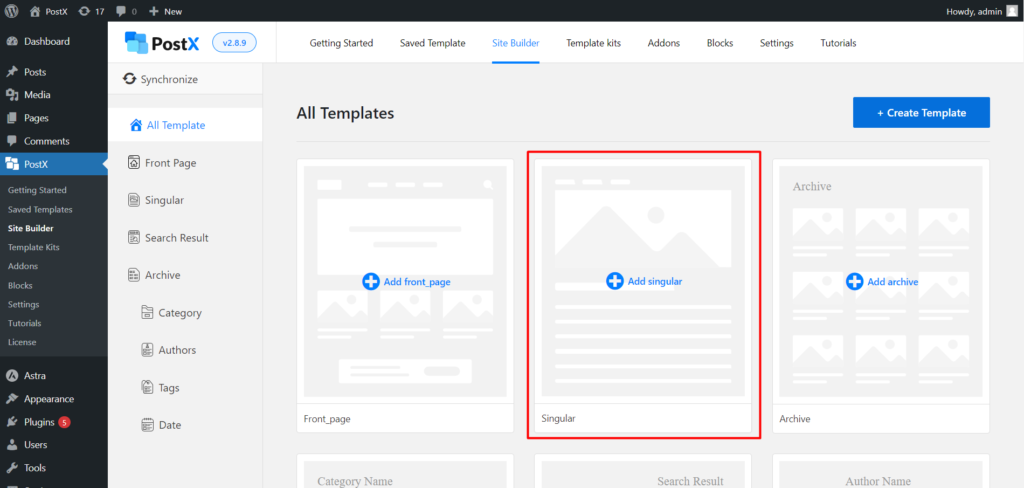
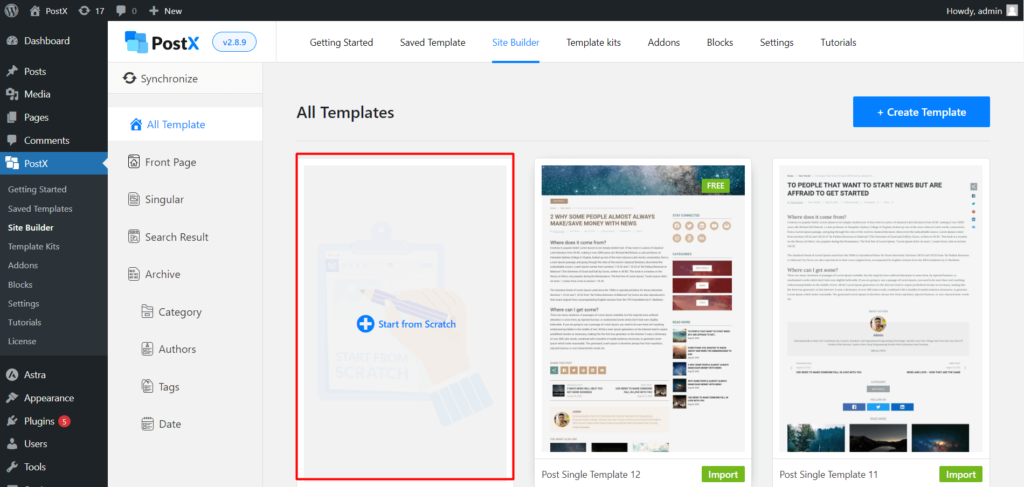
- Vaya a Panel de WordPress → PostX → Creador de sitios . Ahora, haga clic en " Agregar singular ".

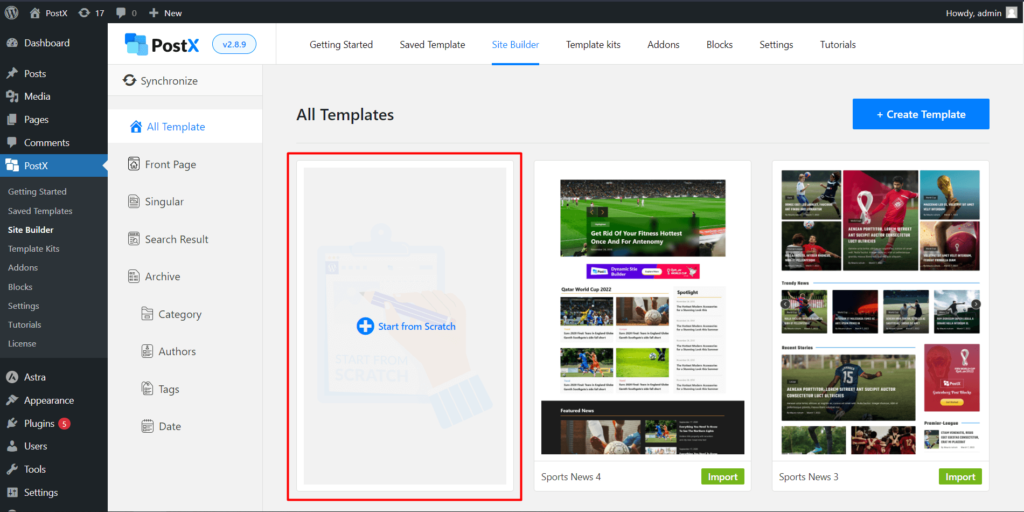
- Si desea crear la plantilla desde cero agregando bloques de Gutenberg, haga clic en " Comenzar desde cero ".

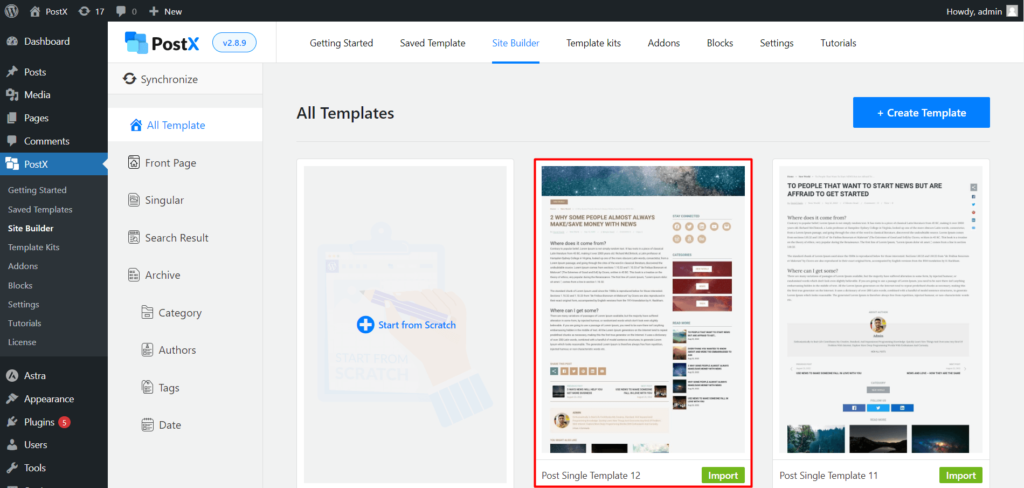
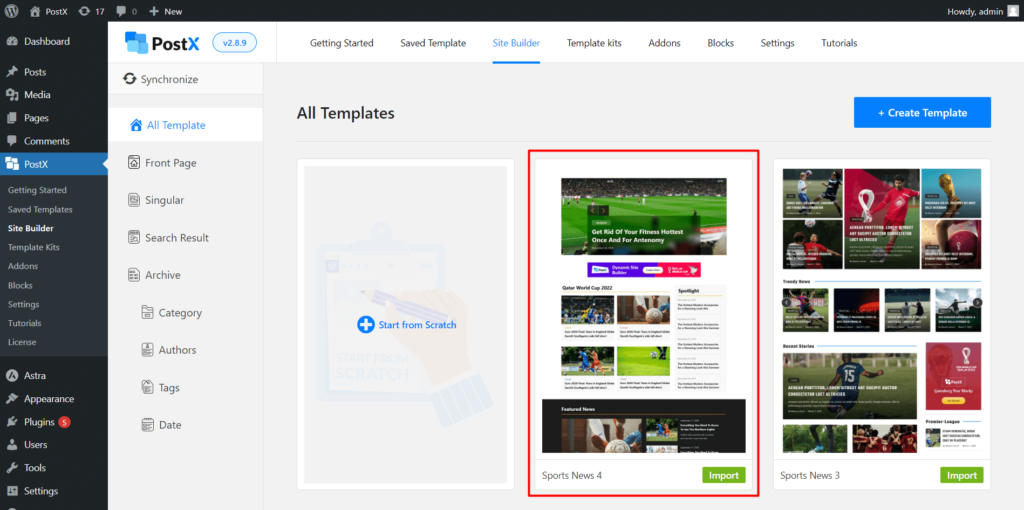
- Si no quiere complicarse más y quiere usar una plantilla prefabricada, seleccione la plantilla deseada y haga clic en " Importar ".
Luego, verá una plantilla creada con varios bloques de Gutenberg personalizables por PostX. Y si realiza el proceso correctamente, el video destacado se mostrará correctamente.
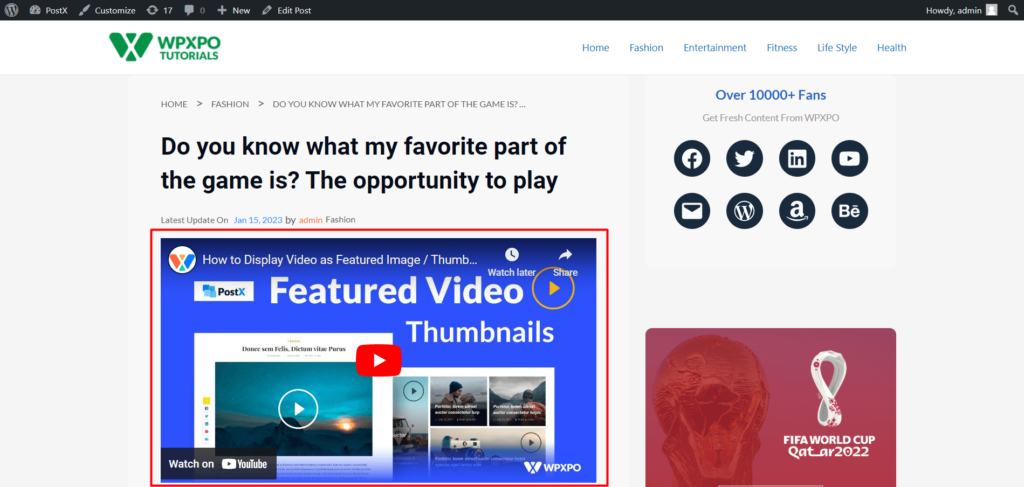
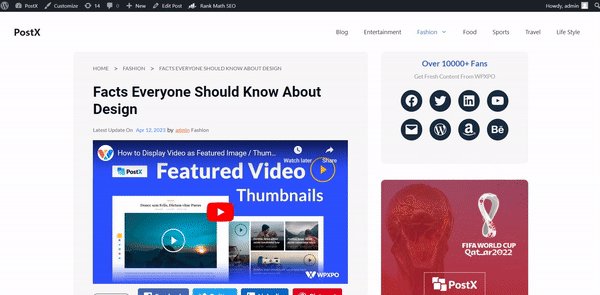
Entonces, verifiquemos si logramos mostrar el video destacado.

Hemos mostrado con éxito el video destacado de WordPress en lugar de la imagen en la miniatura. Entonces, avancemos a las opciones de personalización.
Paso 4: personaliza el video destacado (opcional)
Si ha usado PostX anteriormente, sabe cuánta personalización le brinda este complemento. El video destacado también tiene algunas opciones de personalización.
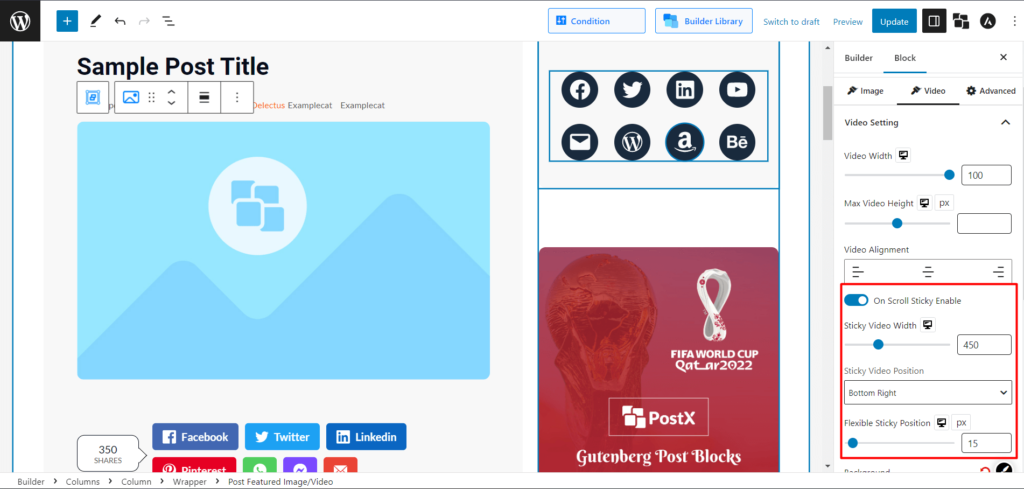
Ajuste la altura, el ancho y la alineación del video

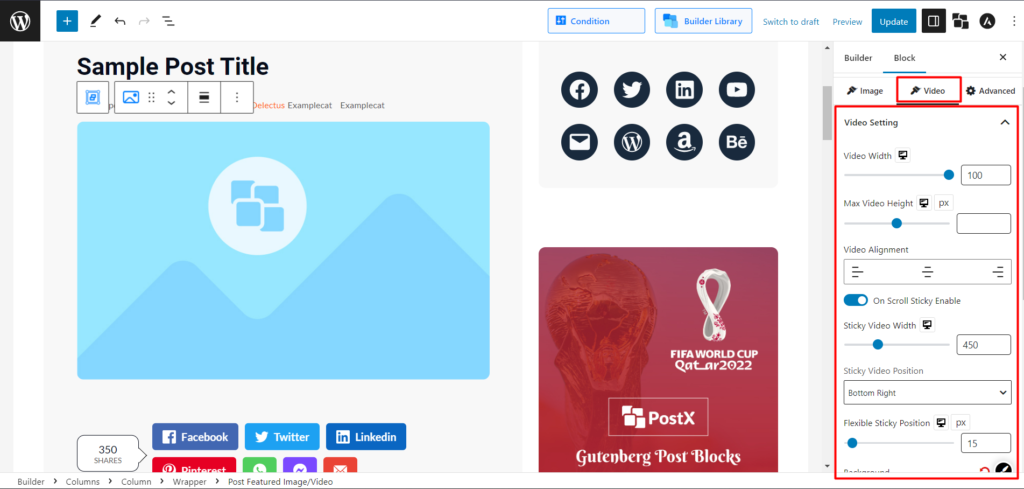
- Vaya a la configuración de video del bloque "Publicar imagen/video destacado".
- Podemos personalizar las siguientes opciones:
- Ancho de vídeo
- Altura máxima de vídeo
- Alineación de video (izquierda, centro, derecha) y varias otras configuraciones tipográficas.
Haz que el video sea pegajoso
También podemos hacer que el video destacado sea pegajoso, así que veamos cómo podemos hacerlo.

- Seleccione el bloque "Publicar imagen/video destacado".
- Ve a la configuración de vídeo.
- Habilite la opción "Activar Sticky On Scroll".
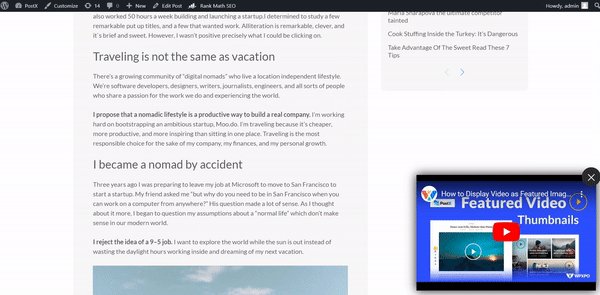
Ahora veamos si el video destacado fijo funciona o no.


Mostrar video destacado en las páginas de inicio y archivo
También puede mostrar el video destacado de WordPress en lugar de la imagen en una página de inicio u otras páginas de archivo. También puede hacerlo con la ayuda de PostX Dynamic Site Builder.
Al igual que una plantilla de publicación única, necesitamos crear una página de inicio o una plantilla de página de archivo con el generador. Obtén el tutorial completo para crear una página de inicio personalizada aquí.
Aquí hay una versión corta:

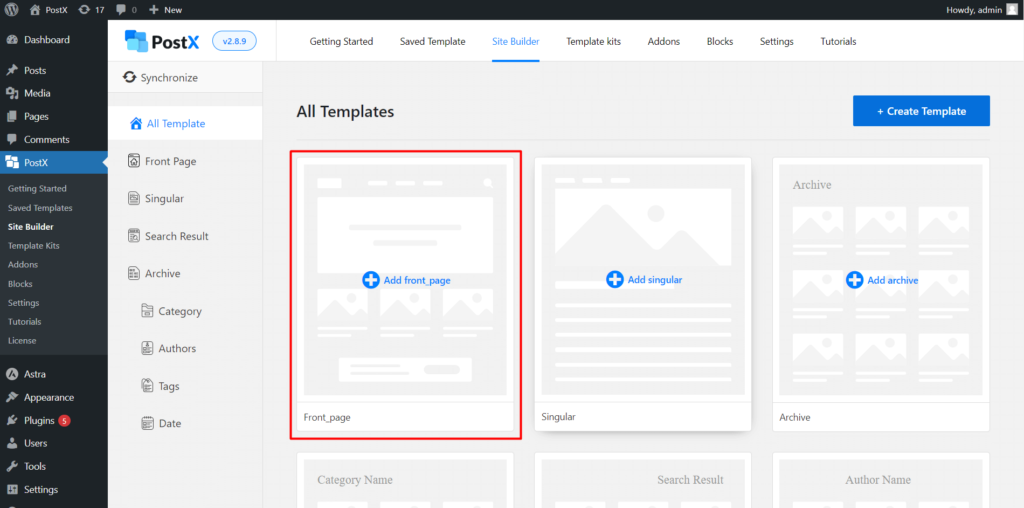
- Vaya a Panel de WordPress → PostX → Creador de sitios . Ahora, haga clic en " Agregar Front_page ".

- Si desea crear la plantilla desde cero agregando bloques de Gutenberg, haga clic en " Comenzar desde cero ".

- Si no quiere complicarse más y quiere usar una plantilla prefabricada, seleccione la plantilla deseada y haga clic en " Importar ".
- Ahora puede publicar la página, si no desea realizar más personalizaciones.
Veamos cómo se ve en la parte delantera.

Verá una página de inicio con PostX Gutenberg Blocks similares. Y también, ver los ajustes de personalización tipográfica. Verás 2 opciones interesantes: Play Icon Customization y Pop Up Enabler.
Personalizar icono de reproducción
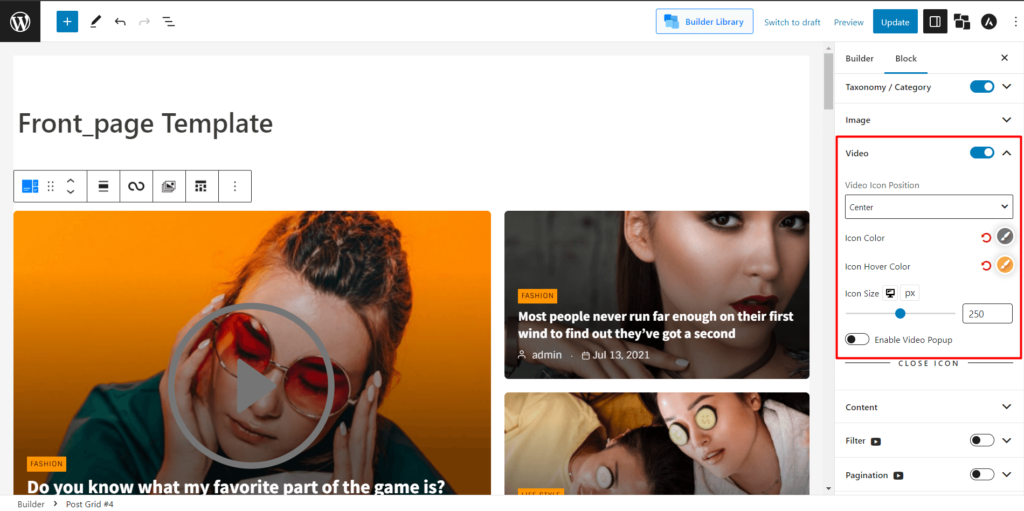
Puede personalizar el ícono de reproducción para cada video destacado.

- Haga clic en la Cuadrícula de publicaciones/Lista de publicaciones cuyo icono desea personalizar.
- Y puede cambiar la siguiente configuración relacionada con los iconos:
- Color del icono
- Icono sobre color
- Tamaño de ícono

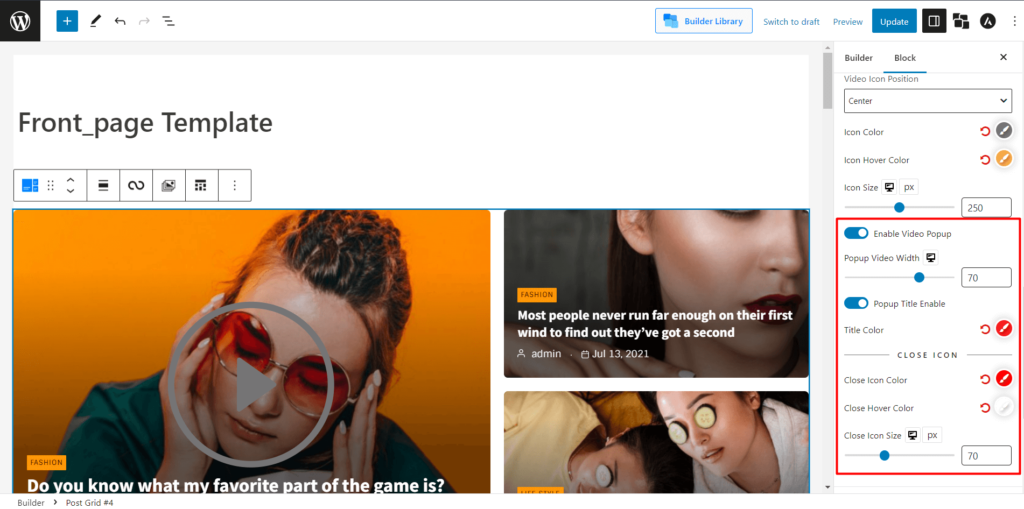
Habilitar ventana emergente
Lo mismo ocurre con la configuración de Pop Up.

- Seleccione la Cuadrícula de publicaciones/Lista de publicaciones.
- Alternar "Habilitar ventana emergente de video"
- Además, puede cambiar el color del icono de cierre, el color de desplazamiento de cierre y el tamaño del icono de cierre.
Veamos qué increíble se ve la ventana emergente.

Conclusión
En conclusión, agregar un video de WordPress como imagen destacada de PostX es una excelente manera de mejorar el atractivo visual de su sitio web basado en noticias, revistas o blogs. Este complemento hace que agregar videos destacados a sus publicaciones sea increíblemente fácil, lo que puede ayudar a atraer a sus visitantes con su contenido. Con este complemento, puede agregar fácilmente atractivos videos destacados a su sitio web de WordPress, lo que aumenta la probabilidad de que sus visitantes permanezcan en su página por más tiempo.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cómo agregar un carrusel de publicaciones en WordPress

Cómo crear roles de usuario mayorista con WholesaleX

Cómo crear una plantilla de página de resultados de búsqueda de WordPress

6 Tabla de contenido de tendencias Ventajas de SEO
