Cómo hacer una auditoría UX de su sitio de WordPress
Publicado: 2023-07-12¿Desea realizar una auditoría de experiencia de usuario (UX) de su sitio web de WordPress?
La experiencia del usuario es un factor importante en el éxito de un sitio web. Una buena experiencia de usuario puede generar más conversiones y ventas, mientras que una experiencia de usuario deficiente puede costarle dinero.
En este artículo, le mostraremos paso a paso cómo realizar fácilmente una auditoría de UX de su sitio web de WordPress.

Aquí hay una descripción general rápida de todos los pasos que cubriremos para realizar una auditoría de UX en su sitio web de WordPress:
- ¿Qué es UX y por qué es importante?
- Cómo realizar una auditoría UX de su sitio web
- Paso 1: Definir Metas y Objetivos del Usuario
- Paso 2: pruebe su sitio web en busca de problemas de usabilidad
- Paso 3: encuentre las páginas que funcionan mal
- Paso 4: solicite comentarios de los usuarios
- Paso 5: Optimice la velocidad y el rendimiento de su sitio web
- Paso 6: Evaluar la navegación del sitio web
- Paso 7: Elementos de conversión de prueba
- Paso 8: Pruebe los flujos de usuario para encontrar cuellos de botella
- Paso 9: Evaluar la calidad del contenido del sitio web
¿Qué es UX y por qué es importante?
La experiencia del usuario o UX describe los sentimientos y opiniones que los usuarios tienen al usar su sitio web.
Una experiencia de usuario agradable significa que los usuarios encontrarán su sitio web fácil de usar y útil.
Por el contrario, una experiencia de usuario deficiente significa que los usuarios encuentran que su sitio web es difícil de usar y no pueden hacer lo que quieren hacer.
Crear una buena experiencia de usuario le permite ayudar a los usuarios a aprovechar al máximo su sitio web. Esto eventualmente conduce a conversiones, ventas y crecimiento comercial.
Por otro lado, una experiencia de usuario negativa puede hacer que los visitantes abandonen su sitio web sin registrarse o comprar algo en su tienda en línea. Esto hace que pierdas ventas y clientes potenciales.
Cómo realizar una auditoría UX de su sitio web
Como propietario de un negocio, debe revisar regularmente su sitio web para asegurarse de que ofrece una buena experiencia de usuario.
Esta práctica se llama auditoría UX. Puede realizar una auditoría de UX usted mismo utilizando una combinación de herramientas (es posible que ya esté utilizando algunas de ellas).
Durante este proceso, buscará problemas que puedan afectar negativamente la experiencia del usuario en su sitio web. Cuando encuentre un problema, puede documentarlo y luego comenzar a solucionarlo.
¿Listo? Empecemos.
Paso 1: Definir Metas y Objetivos del Usuario
En primer lugar, debe ponerse en el lugar de los usuarios para comprender lo que buscan cuando llegan a su sitio web.
Por ejemplo, si su sitio web es una tienda en línea que vende juguetes para mascotas, es probable que el objetivo de su audiencia vea juguetes para mascotas, lea las opiniones de los clientes sobre esos productos y realice una compra.
Del mismo modo, si ejecuta un blog de instrucciones, el objetivo de su audiencia sería leer un tutorial y aprender a hacer algo.
Comprender lo que sus usuarios quieren lograr le permitirá ayudarlos mejor.
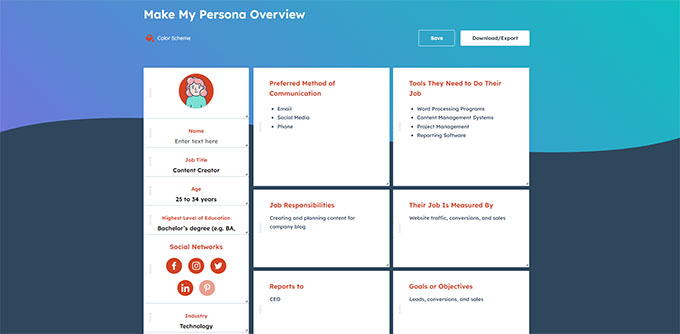
La forma más fácil de hacerlo es creando personajes de usuario para su público objetivo.

Este ejercicio le permite comprender mejor a los usuarios y sus expectativas de su sitio web. Lo que es más importante, lo ayuda a determinar las metas y objetivos de su público objetivo.
Luego puede analizar su sitio web usando estas personas para ver qué tan rápido su contenido, productos y servicios pueden ayudar a esos usuarios.
Paso 2: pruebe su sitio web en busca de problemas de usabilidad
Probar la usabilidad de su sitio web lo ayuda a encontrar rápidamente problemas que podrían destruir la experiencia del usuario.
Sin embargo, muchos problemas a menudo pasan desapercibidos para los administradores de sitios web hasta que un usuario los informa. Es más probable que los usuarios cambien al sitio web de su competidor que le informen sobre problemas en su sitio.
Afortunadamente, hay muchas herramientas excelentes que puede usar para detectar rápidamente problemas de usabilidad potencialmente dañinos en su sitio web.
PageSpeed Insights (gratis)
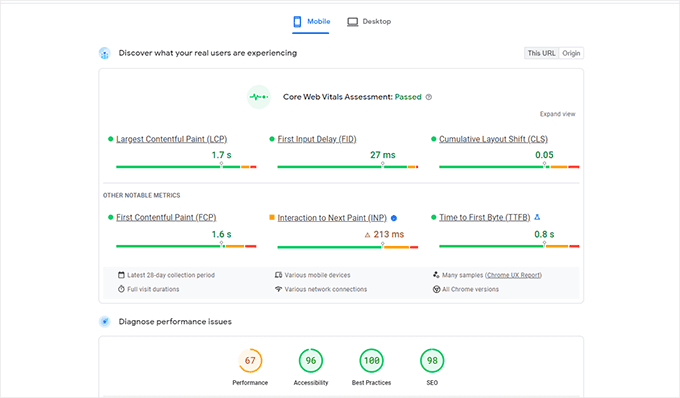
La herramienta PageSpeed Insights de Google le permite examinar rápidamente una URL en busca de problemas de rendimiento y usabilidad.
Ejecuta pruebas en su sitio web y luego presenta los resultados para dispositivos móviles y de escritorio asignando una puntuación a cada uno.
Esta puntuación se da en cuatro categorías:
- Actuación
- Accesibilidad
- Mejores prácticas
- SEO
También prueba Core Web Vitals, que son un conjunto de métricas de rendimiento del sitio web que Google considera esenciales para la experiencia general del usuario de un sitio web.

Cuando ejecuta la prueba, el lenguaje inicialmente puede sonar demasiado técnico. Sin embargo, también encontrará enlaces a recursos que explican estos conceptos en términos sencillos para principiantes con consejos para resolver cada problema.
También puede leer nuestra guía sobre cómo optimizar su sitio web para Core Web Vitals de Google.
Consola de búsqueda de Google
PageSpeed Insights es una herramienta útil para buscar URL rápidamente.
Sin embargo, tendrá que ejecutar las pruebas manualmente y no podrá encontrar qué páginas de su sitio web tienen problemas hasta que las pruebe específicamente.
¿Qué pasaría si pudiera automatizar este proceso, encontrar rápidamente las páginas con problemas de usabilidad y recibir alertas cuando se detecta un nuevo problema?
Aquí es donde entra en juego la consola de búsqueda de Google.
Es una herramienta gratuita proporcionada por Google para los administradores de sitios web que desean ver el rendimiento de sus sitios web en las búsquedas.
La experiencia del usuario es una métrica esencial para las clasificaciones de búsqueda. Es por eso que Google quiere alertar a los propietarios de sitios web cuando se detecta un problema de usabilidad.
Primero, deberá visitar Google Search Console y agregar su sitio web como una propiedad. Para obtener instrucciones, puede seguir nuestro tutorial sobre cómo agregar su sitio web a Google Search Console.
Una vez que haya agregado su sitio web, Google puede tardar un tiempo en recopilar algunos datos y comenzar a mostrar informes.
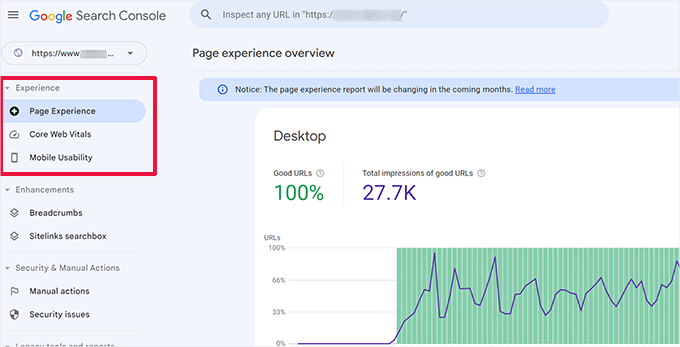
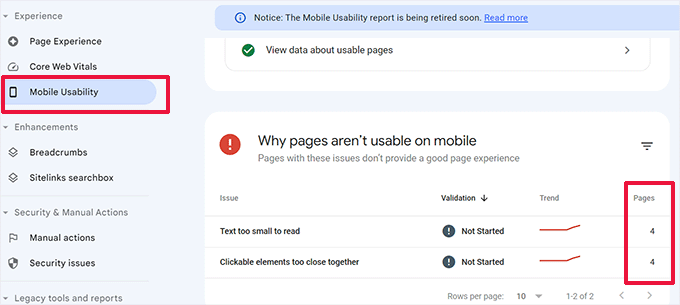
Después de eso, verá los informes de rendimiento y usabilidad de su sitio en la sección 'Experiencia'.

Puede hacer clic en cada informe y profundizar para encontrar las páginas donde se detectan problemas de usabilidad.
Por ejemplo, en este sitio web de demostración, encontramos cuatro páginas en la sección "Usabilidad móvil" que tenían problemas.

Puede hacer clic en cada fila para encontrar las páginas exactas donde se detectaron los problemas.
Google Search Console también lo alertará por correo electrónico cuando se detecte un nuevo problema de rastreo o usabilidad.
Además de los problemas de usabilidad y rastreo, Google Search Console es un tesoro de datos valiosos. Para obtener más información, puede consultar nuestros consejos de expertos sobre el uso de Google Search Console para obtener más tráfico.
Paso 3: encuentre las páginas que funcionan mal
Las herramientas automatizadas pueden ayudarlo a detectar muchos problemas. Sin embargo, no son perfectos y es posible que no puedan identificar muchos problemas comunes de UX.
Si tiene un sitio web pequeño, puede ir a cada página para revisarlo manualmente. Sin embargo, es imposible para la mayoría de los sitios web medianos y grandes hacer esto manualmente.
Entonces, ¿cómo encuentras páginas con una mala experiencia de usuario?
Una manera fácil de encontrar estas páginas es usando MonsterInsights. Es el mejor complemento de Google Analytics del mercado que le permite ver de dónde provienen sus usuarios y cómo interactúan con su sitio web.

Primero, debe instalar y activar el complemento MonsterInsights. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión gratuita de MonsterInsights que puede probar. Sin embargo, recomendamos actualizar a la versión paga y desbloquear todo el potencial del complemento.
Tras la activación, el complemento ejecutará el asistente de configuración y lo ayudará a conectar WordPress con su cuenta de Google Analytics.
Para más detalles, puedes ver nuestro tutorial sobre cómo instalar Google Analytics en WordPress.
Una vez que esté conectado, MonsterInsights comenzará a rastrear a los visitantes de su sitio web.
A continuación, debe configurar el complemento para rastrear fácilmente las conversiones.
Habilitar el seguimiento de conversiones de comercio electrónico
Si usa una plataforma de comercio electrónico en su sitio web de WordPress, MonsterInsights puede ayudarlo a rastrear fácilmente las conversiones.
Google Analytics viene con un seguimiento de comercio electrónico mejorado, que funciona para la mayoría de los sitios web de comercio electrónico, incluidos WooCommerce, Easy Digital Downloads, MemberPress y más.
Sin embargo, deberá habilitarlo para su sitio web manualmente.
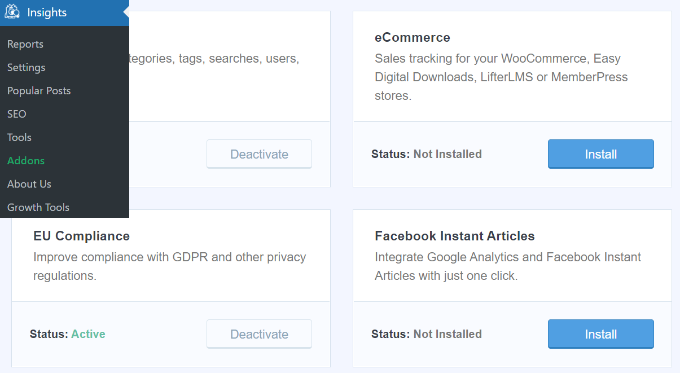
Comience visitando la página Insights » Addons en su panel de administración de WordPress para instalar y activar el complemento de comercio electrónico.

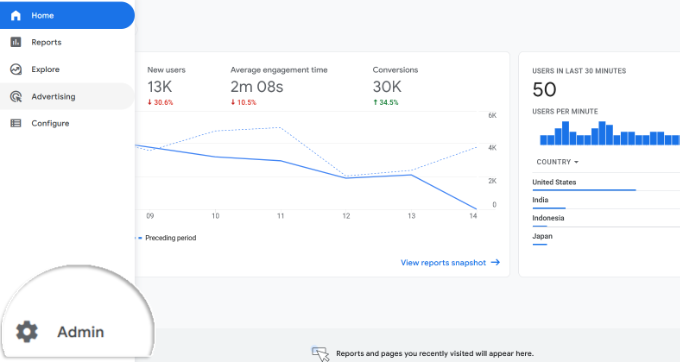
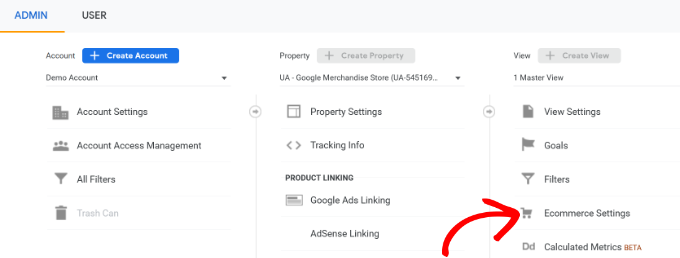
A continuación, debe habilitar el seguimiento de comercio electrónico mejorado en su cuenta de Google Analytics. Vaya a su panel de control de Google Analytics y seleccione su sitio web.
Desde aquí, haga clic en el botón 'Administrar' en la esquina inferior izquierda.

En la siguiente pantalla, verá diferentes configuraciones de Google Analytics.
En la columna 'Ver', simplemente haga clic en el enlace 'Configuración de comercio electrónico'.

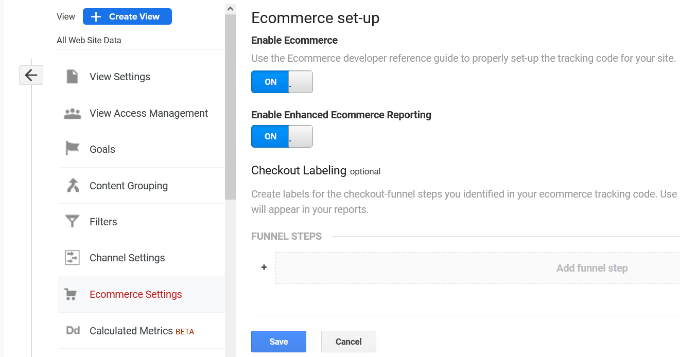
En la siguiente pantalla, simplemente active las opciones junto a las opciones 'Habilitar comercio electrónico' y 'Habilitar informes de comercio electrónico mejorados'.
No olvide hacer clic en el botón 'Guardar' cuando haya terminado.

Verifique las páginas de baja conversión para problemas de UX
La mala experiencia del usuario es una de las principales razones de las bajas conversiones, los carritos abandonados y las altas tasas de rebote.
Puede ver sus informes de seguimiento de conversiones en MonsterInsights para encontrar páginas con bajas conversiones y tasas de rebote más altas.
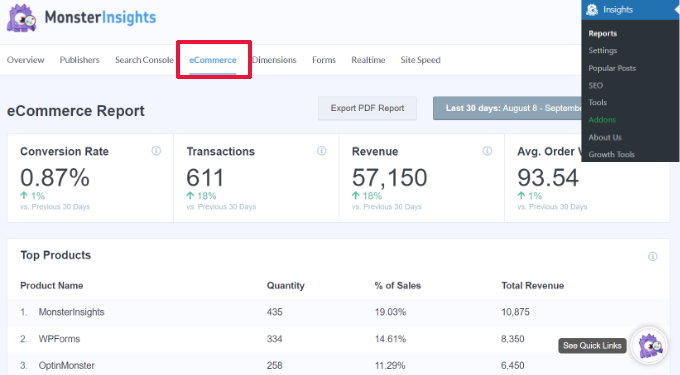
Simplemente vaya a la página Insights » Reports dentro del área de administración de WordPress y luego cambie a la pestaña 'eCommerce'.

Desde aquí, puede ver una descripción general de sus productos y fuentes de conversión de mayor rendimiento.
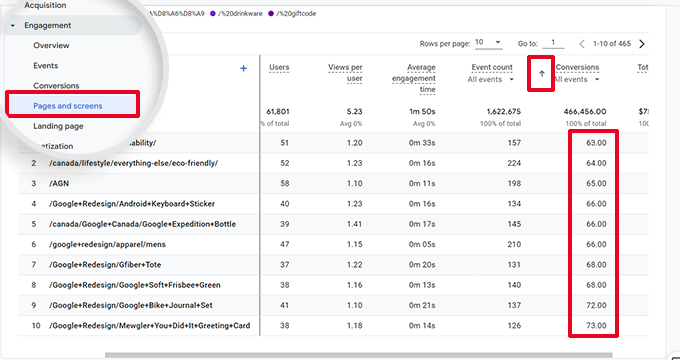
Para informes avanzados, debe cambiar a su cuenta de Google Analytics e ir a la pestaña Compromiso » Páginas y pantallas .
Desde aquí, puede ordenar las páginas por tasa de conversión para ver las páginas con menos conversiones.

Con Google Analytics, también puede realizar un seguimiento de las páginas con las tasas de rebote más altas, la menor cantidad de tiempo dedicado a ellas y más.
Para obtener más opciones de seguimiento de conversiones, puede consultar nuestra guía completa sobre el seguimiento de conversiones de WordPress. También le mostrará cómo realizar un seguimiento de las conversiones de formularios, las conversiones de enlaces de afiliados y más.
Paso 4: solicite comentarios de los usuarios
Como puede ver, muchas actividades de auditoría de UX involucran herramientas automatizadas, informes analíticos y pruebas manuales.
El objetivo del ejercicio de auditoría de UX es mejorar la experiencia del usuario. Entonces, ¿por qué no preguntarles a sus usuarios qué piensan?
Solicitar comentarios de los usuarios puede obtener información precisa de visitantes reales sobre su sitio web. Puede ayudarlo a encontrar problemas específicos y solucionarlos más fácilmente.
Aquí es donde entra en juego UserFeedback.

Nota: También hay un complemento gratuito llamado UserFeedback Lite que puede probar. Recomendamos actualizar a la versión Pro para desbloquear todo el potencial del complemento.
UserFeedback le permite ejecutar encuestas rápidamente y recopilar comentarios de los usuarios en su sitio web. También le permite mostrar las encuestas a los usuarios adecuados en el momento adecuado.
Por ejemplo, puede mostrar encuestas a los usuarios en las páginas con menos conversiones o mostrar un formulario de comentarios a los usuarios en dispositivos móviles.

Para obtener más información, puede ver nuestra publicación de anuncios UserFeedback.
Paso 5: Optimice la velocidad y el rendimiento de su sitio web
La velocidad del sitio web es un importante contribuyente a la experiencia del usuario. Los sitios lentos provocan una experiencia de usuario deficiente y evitan que los usuarios avancen y accedan a su contenido.
Las herramientas que mencionamos anteriormente, como PageSpeed Insights y Core Web Vitals, pueden ayudarlo a evaluar el rendimiento de su sitio web.
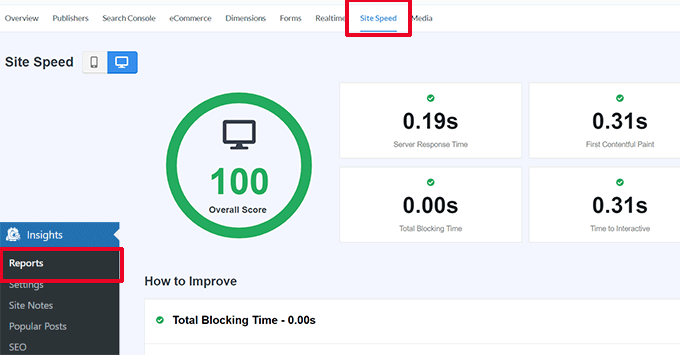
Sin embargo, si está utilizando MonsterInsights, también puede ejecutar una prueba de velocidad del sitio web dentro de su área de administración de WordPress.
Simplemente cambie a la página Perspectivas » Informes y luego abra la pestaña 'Velocidad del sitio'.

El informe ejecutará las mismas pruebas que PageSpeed Insights y le mostrará un informe. También le dará consejos prácticos para mejorar el rendimiento del sitio web.
Solución de problemas de rendimiento y velocidad
La forma más fácil de solucionar la mayoría de los problemas de rendimiento es simplemente instalar un complemento de almacenamiento en caché de WordPress.
Recomendamos usar WP Rocket, que es el mejor complemento de almacenamiento en caché de WordPress en el mercado. Le permite optimizar fácilmente su sitio web de WordPress sin aprender los aspectos técnicos.

Primero, debe instalar y activar el complemento WP Rocket. Para obtener más información, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.

Tras la activación, WP Rocket comenzará a almacenar en caché el contenido de su sitio web.
A diferencia de otros complementos de almacenamiento en caché que generan un caché cuando un usuario visita su sitio web, WP Rocket automáticamente comienza a crear un caché en segundo plano.
Esto significa que cada nuevo usuario en su sitio web verá una versión en caché que se carga mucho más rápido y mejora la experiencia del usuario.
Puede obtener más información leyendo nuestro tutorial sobre cómo configurar WP Rocket con instrucciones más detalladas.
Si el almacenamiento en caché no soluciona inmediatamente la velocidad de su sitio web, le recomendamos que siga nuestra guía completa de rendimiento y velocidad de WordPress. Incluye instrucciones paso a paso sobre cómo optimizar la velocidad de su sitio web.
Paso 6: Evaluar la navegación del sitio web
Los usuarios esperan que su sitio tenga un menú de navegación con los enlaces que necesitan para encontrar la información que buscan.
A veces, un sitio web puede no tener un menú de navegación que ayude a los usuarios a llegar a la página que desean. Esto conduce a una experiencia de usuario deficiente, y los visitantes pueden abandonar y probar otro sitio web.
Debe asegurarse de que su sitio web tenga un menú de navegación sencillo que lleve a los usuarios a las áreas críticas de su sitio web.

Agregar una barra de búsqueda al encabezado o al menú de navegación de su sitio web también puede mejorar la experiencia del usuario. Si los usuarios no pueden encontrar un enlace rápidamente, pueden intentar buscar en su sitio web.
Sin embargo, la búsqueda predeterminada de WordPress no es muy buena.
En su lugar, recomendamos usar SearchWP. Es el mejor complemento de búsqueda de WordPress en el mercado y mejora rápidamente la experiencia de búsqueda en su sitio web.

SearchWP le permite hacer que todo en su sitio web se pueda buscar, incluidos campos personalizados, atributos de comercio electrónico, tablas personalizadas, categorías, etiquetas y más.
Primero, debe instalar y activar el complemento SearchWP. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
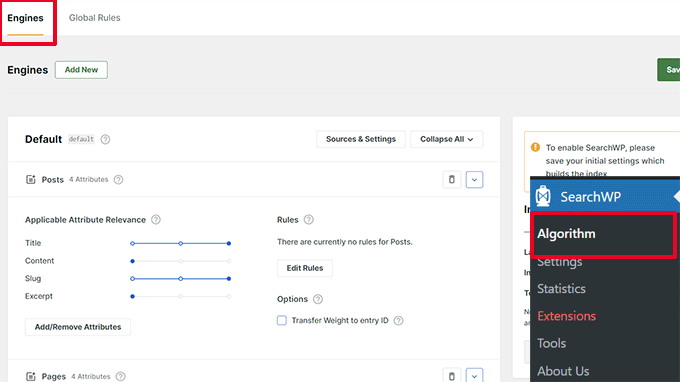
Tras la activación, debe visitar la página SearchWP » Algorithm y cambiar a la pestaña 'Motores'.
Desde aquí, puede ajustar la configuración del motor de búsqueda para los diferentes tipos de contenido desplazándose a las secciones Publicaciones, Páginas y Medios.

Aquí, puede elegir qué atributos se pueden buscar en su sitio web. También puede elegir su relevancia.
No olvide hacer clic en el botón 'Guardar' para almacenar su configuración.
SearchWP ahora reemplazará su función de búsqueda predeterminada de WordPress con su propio motor de búsqueda personalizado.
Para obtener más detalles, puede ver nuestro tutorial sobre cómo mejorar la búsqueda de WordPress con SearchWP.
Paso 7: Elementos de conversión de prueba
Muchas veces, la mala experiencia del usuario se produce al final de una ruta de conversión.
Por ejemplo, es posible que tenga usuarios que intenten enviar su formulario de captura de clientes potenciales, pero algo les impide hacerlo.
Afortunadamente, puede ejecutar pruebas divididas y probar elementos manualmente en su sitio web para identificar y solucionar problemas.
Ejecute pruebas divididas A/B para descubrir problemas de UX
Una manera fácil de probar sus elementos de conversión es ejecutando pruebas divididas A/B.
Una prueba dividida A/B le permite crear dos o más versiones de una página con ligeras diferencias. Luego muestra a los usuarios una versión diferente al azar.
Luego puede comparar los resultados para averiguar qué variación de la página funcionó mejor entre sus usuarios.
La forma más fácil de ejecutar estas pruebas en su sitio web de WordPress es utilizando Thrive Optimize. Le permite crear y ejecutar rápidamente pruebas A/B en su sitio web de WordPress.
Primero, deberá instalar y activar el complemento Thrive Optimize. Puede comprar el complemento con Thrive Architect u obtenerlo con el paquete Thrive Suite.
A continuación, instale y active el complemento Thrive Product Manager en su sitio web. Puede descargarlo desde el panel de su cuenta en el sitio web de Thrive Themes.

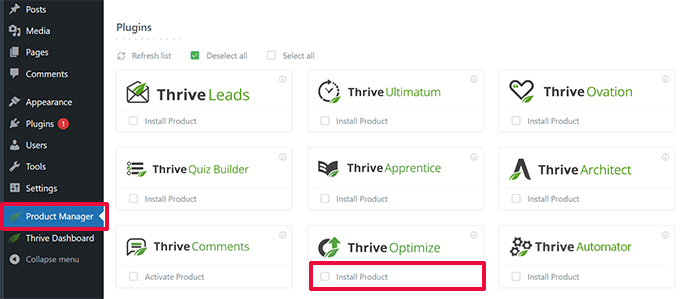
Al activar el complemento, debe ir a la página del Administrador de productos en el área de administración de WordPress.
A continuación, debe marcar la casilla 'Instalar producto' debajo de los productos Thrive Optimize y Thrive Architect.

Después de eso, haga clic en el botón 'Instalar productos seleccionados' para continuar.
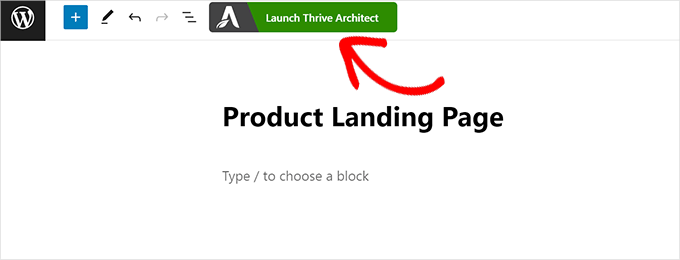
Después de instalar los complementos, deberá crear o editar una publicación/página y luego hacer clic en el botón 'Iniciar Thrive Architect' en la parte superior.

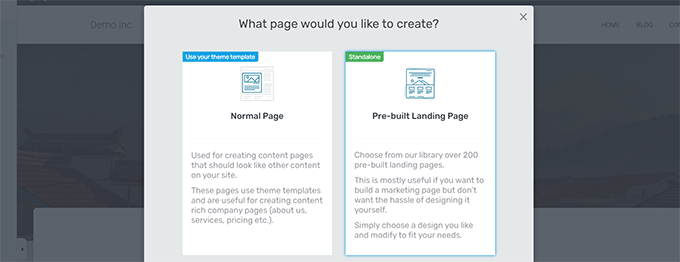
Esto mostrará una ventana emergente donde puede elegir cómo editar la página.
Puede editar la página como una página normal utilizando su plantilla de tema o como una página de destino con una plantilla personalizada.

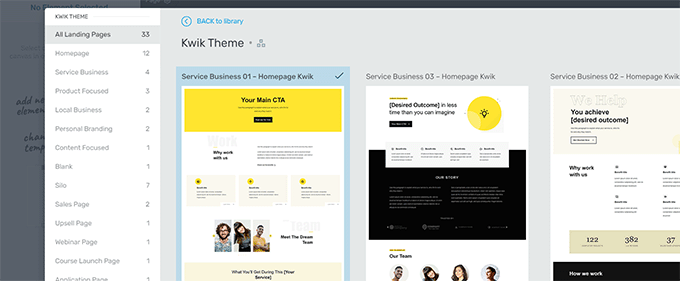
Si elige una página de destino preconstruida, se le pedirá que elija una plantilla.
Thrive Architect viene con docenas de hermosas plantillas para varios nichos para elegir.

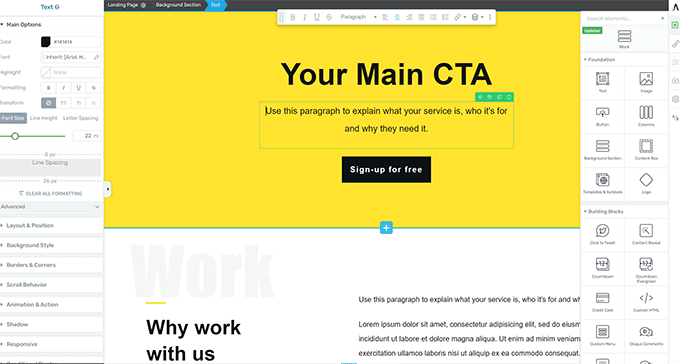
Después de eso, podrá editar su página en el generador de páginas de Thrive Architect.
Es una herramienta de diseño intuitiva donde puede apuntar y hacer clic en cualquier elemento para editarlo o hacer clic en el botón '+' para insertar nuevos elementos.

Una vez que haya terminado de editar su página, no olvide hacer clic en el botón 'Guardar trabajo' para almacenar sus cambios.
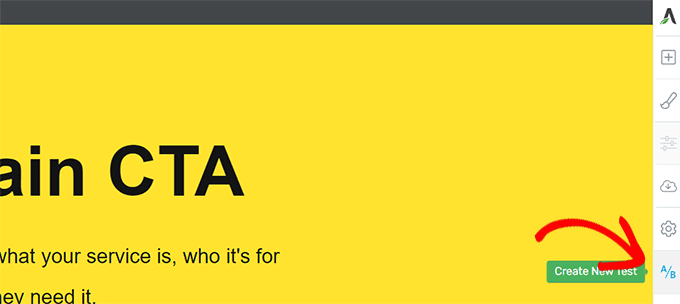
Después de eso, haga clic en el botón 'A/B' en la columna derecha para crear una nueva prueba A/B.

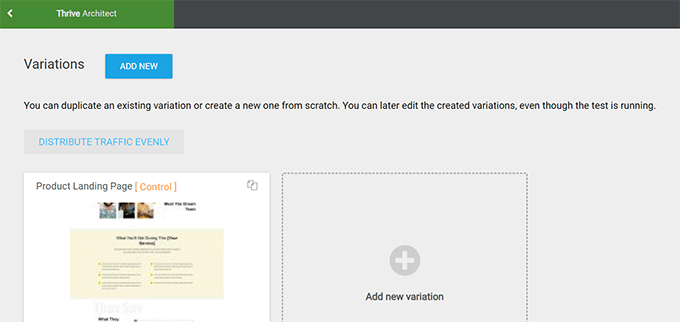
Para ejecutar su prueba A/B, debe tener al menos dos versiones de una página.
En la siguiente pantalla, haga clic en el botón Agregar nueva variación para crear una nueva versión de su página de destino.

Ahora creará una nueva variación, y puede comenzar a editarla usando Thrive Architect.
Realice los cambios en la página que crea que funcionarán mejor que la versión anterior.
Después de eso, simplemente haga clic en el botón 'Guardar trabajo' para almacenar sus cambios y luego haga clic en el botón 'A/B' nuevamente.

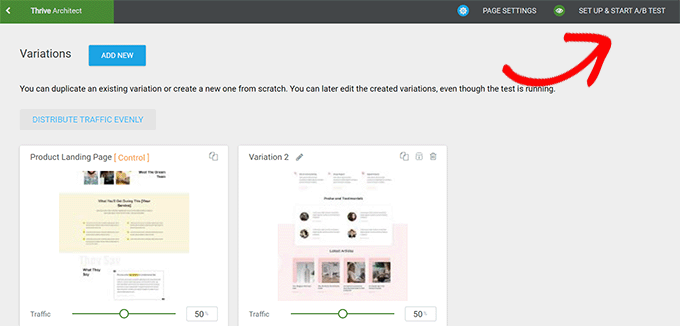
Puede elegir cuánto tráfico desea enviar a cada variación de página y luego hacer clic en el botón 'Configurar e iniciar prueba A/B' en la parte superior.
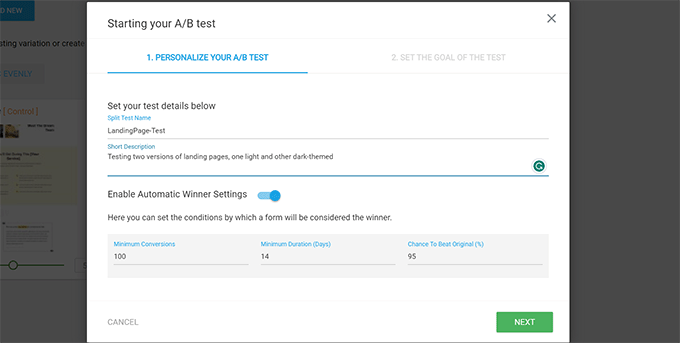
Aparecerá una ventana emergente donde puede configurar los ajustes de la prueba A/B.

Debe darle a su prueba un título y una descripción. Luego, puede activar la configuración de Ganador automático y establecer los requisitos mínimos para que una variación gane.
Haga clic en el botón 'Siguiente' para continuar.
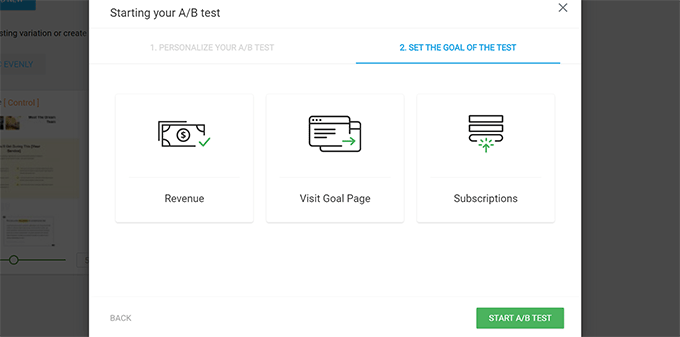
Finalmente, se le pedirá que elija un objetivo para la prueba. Por ejemplo, si se trata de una página de producto, es posible que desee elegir 'Ingresos'.

Finalmente, haga clic en el botón 'Iniciar prueba A/B' para finalizar la configuración.
Thrive Optimize ahora comenzará a mostrar las dos variaciones de la página a sus usuarios y realizará un seguimiento de las interacciones de los usuarios en la página.
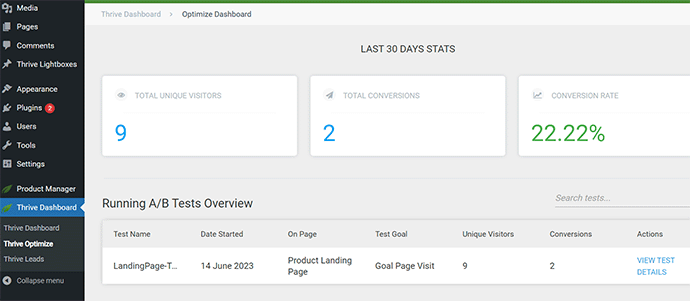
Puede ver los resultados de la prueba en cualquier momento visitando la página Thrive Dashboard » Thrive Optimize .

Una vez que la prueba ha transcurrido su duración, puede ver qué página se ha desempeñado mejor para las conversiones o los objetivos que estableció durante la prueba. Luego podrá realizar cambios para mejorar la UX en su sitio web.
Para obtener más detalles, puede consultar nuestra guía sobre cómo ejecutar pruebas A/B en su sitio web de WordPress.
Probar manualmente los elementos de conversión
Muchas veces, es posible que no pueda ejecutar pruebas divididas A/B para todas sus páginas. Afortunadamente, hay otras formas de probar si los elementos de conversión en sus páginas funcionan.
Los propietarios de sitios web a menudo solo miran la representación estática de su sitio web y no interactúan con él como lo haría un usuario real. Por eso muchos fallos interactivos pasan desapercibidos durante mucho tiempo.
Aquí es cuando necesitará hacer un trabajo manual. Puede intentar imitar el viaje de un usuario lo mejor posible para completar una conversión.
Por ejemplo, si tiene una tienda de comercio electrónico, puede comenzar desde la página a la que suelen llegar sus usuarios. Luego, mire las páginas de productos, agregue artículos al carrito y complete el pago.
Dentro de su auditoría de UX, debe probar todos sus formularios, la funcionalidad del carrito y la experiencia de pago al interactuar con esos elementos como un cliente.
Además, no olvide probar estos elementos en entornos móviles y de escritorio.
Paso 8: Pruebe los flujos de usuario para encontrar cuellos de botella
Un flujo de usuario es el viaje de un cliente a través de su sitio web. Un usuario generalmente tomará un camino predecible a diferentes áreas de su sitio web hasta que compre algo o envíe un formulario.
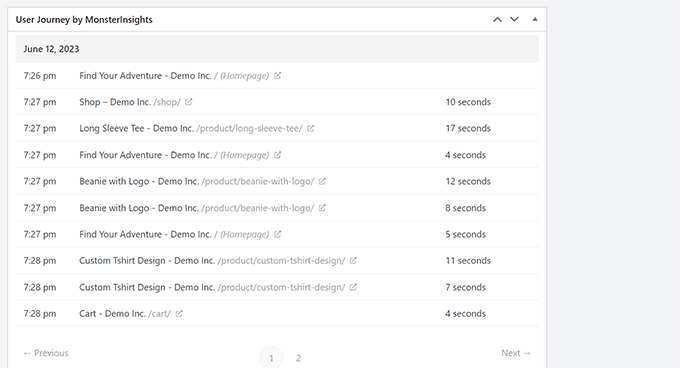
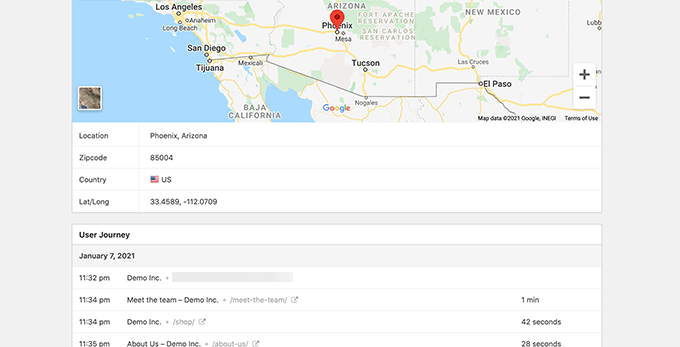
La mejor forma de realizar un seguimiento de los flujos de usuarios es mediante MonsterInsights. Viene con un complemento de User Journey que le permite ver cada paso del viaje de un cliente a lo largo de su sitio, incluidas las páginas y los productos que vieron y cuánto tiempo estuvieron allí.
Simplemente instale y active el complemento MonsterInsights.
Nota: necesitará al menos el plan Pro del complemento para usar el complemento User Journey.
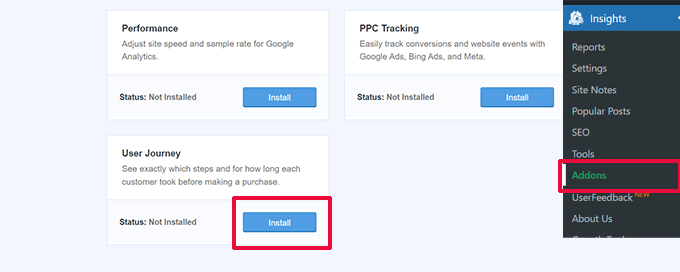
Después de configurar MonsterInsights, debe ir a la página Insights » Addons . Desde aquí, ubique el complemento User Journey y luego instálelo y actívelo.

A continuación, debe instalar y activar el complemento de comercio electrónico. Esto lo ayudará a rastrear los viajes de los clientes en plataformas de comercio electrónico populares para WordPress como WooCommerce, Easy Digital Downloads, MemberPress y más.
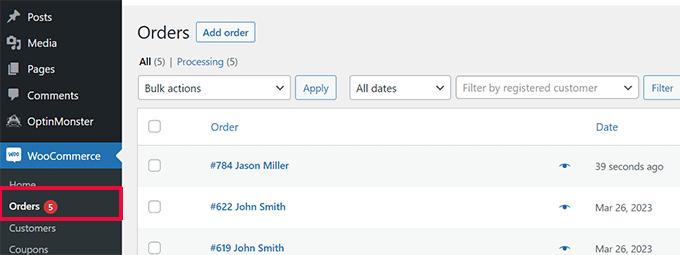
Ahora, MonsterInsights mostrará el viaje del usuario en pedidos individuales. Por ejemplo, en WooCommmerce, puede ir a WooCommerce » Página de pedidos y hacer clic en un pedido individual.

En la página de detalles del pedido, desplácese hacia abajo hasta la sección Viaje del usuario de MonsterInsights.
Esto le mostrará todas las interacciones de los usuarios en su sitio con sus tiempos y duraciones.

Para obtener más detalles, puede consultar nuestra guía sobre cómo habilitar el seguimiento de clientes en WooCommerce.
Si no está utilizando una plataforma de comercio electrónico, aún puede realizar un seguimiento del viaje del usuario para sus formularios de WordPress.
Si está utilizando WPForms para capturar clientes potenciales, entonces viene con el seguimiento del viaje del usuario que lo ayuda a rastrear qué ruta tomó un usuario para enviar el formulario.

Al igual que los elementos de conversión, otras áreas de su sitio web podrían interrumpir el flujo de usuarios y bloquear el camino que los lleva a convertirse en clientes.
Deberá evaluar manualmente las rutas de los usuarios en Google Analytics para ver dónde termina abruptamente su viaje. También puede simular las rutas de los usuarios para ver si puede encontrar un problema de usabilidad que impida que el usuario avance.
Paso 9: Evaluar la calidad del contenido del sitio web
Los elementos visuales no son lo único que crea una buena o mala experiencia de usuario.
El contenido de su sitio web juega un papel importante para convencer a los usuarios de permanecer en su blog o sitio web de WordPress y mirar alrededor. También ayuda a los motores de búsqueda a encontrar su contenido más fácilmente y a enviar más visitantes a su sitio.
Recomendamos realizar una auditoría SEO completa de su sitio web y optimizar su contenido para SEO.
Para hacer eso, necesitará All in One SEO para WordPress. Es el mejor complemento SEO de WordPress en el mercado que le permite mejorar fácilmente su contenido para las clasificaciones de búsqueda y la experiencia del usuario.

All in One SEO viene con análisis de SEO incorporado, un analizador de titulares y herramientas de auditoría de SEO en todo el sitio. Todas estas características lo ayudan a mejorar la calidad y la visibilidad de su contenido.
También tendrá que evaluar su contenido. Por ejemplo, si una página en particular no se clasifica o convierte bien, considere hacerla más completa agregando más contenido útil.
Para obtener más detalles, puede consultar nuestra guía sobre cómo corregir el deterioro del contenido en WordPress.
No olvide revisar su contenido en busca de errores ortográficos y gramaticales. Podrían hacer que su sitio web parezca poco profesional y crear una mala experiencia de usuario.
Recomendamos usar Grammarly. Es la mejor herramienta de escritura impulsada por IA que lo ayuda a corregir automáticamente los errores ortográficos y gramaticales.

Grammarly también tiene un plan gratuito para siempre con revisiones ortográficas y gramaticales. Sin embargo, recomendamos comprar un plan pago para desbloquear funciones más potentes.
Esperamos que este artículo le haya ayudado a aprender cómo hacer una auditoría de UX de su sitio web de WordPress. También es posible que desee ver nuestra guía sobre cómo realizar una auditoría SEO de su sitio o nuestras selecciones de expertos para los mejores servicios de marketing por correo electrónico para hacer crecer su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
