Cómo agregar fácilmente banners de aplicaciones inteligentes en WordPress
Publicado: 2023-08-04¿Quieres agregar banners de aplicaciones inteligentes en WordPress?
Los banners inteligentes son una manera fácil de promocionar su aplicación móvil y hacer que los visitantes la descarguen. Si un usuario de iOS ya tiene su aplicación, el banner lo alentará a abrir la aplicación para una mejor experiencia de usuario.
En este artículo, le mostraremos cómo agregar banners de aplicaciones inteligentes a WordPress.

¿Por qué agregar banners de aplicaciones inteligentes en WordPress?
Muchos propietarios de sitios web crean una aplicación móvil complementaria donde los visitantes pueden explorar su contenido de una manera optimizada para dispositivos móviles.
Dado que estas aplicaciones están diseñadas para dispositivos móviles, a menudo brindan una mejor experiencia de usuario. También puede mostrar recordatorios, contenido personalizado, ofertas, actualizaciones y más mediante notificaciones automáticas móviles. Todo esto significa más participación, conversiones y ventas.
Si aún no tiene una aplicación móvil, puede ver nuestra guía completa sobre cómo convertir un sitio web de WordPress en una aplicación móvil.
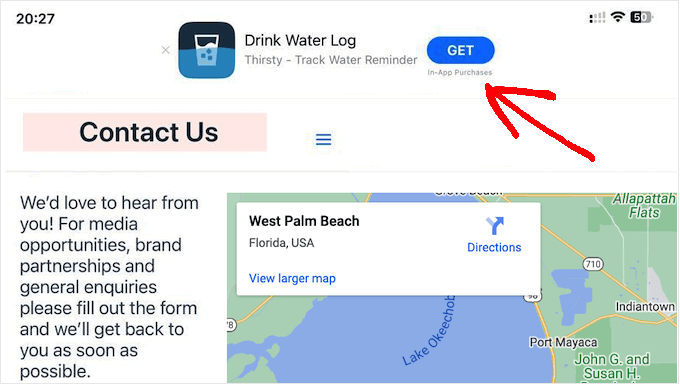
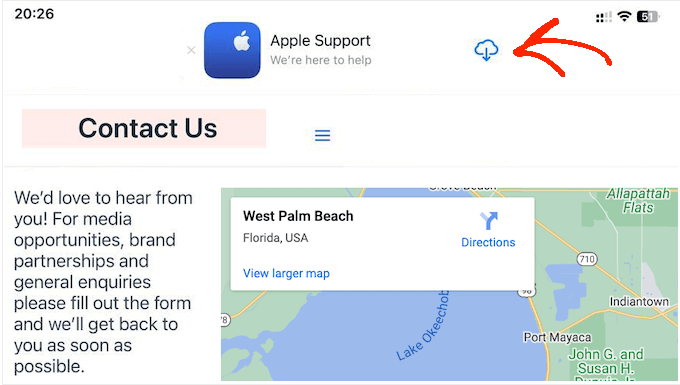
Puede animar a los usuarios de iPhone y iPad a descargar su aplicación móvil mediante un banner de aplicación inteligente. Este es un banner que aparece en la parte superior de la pantalla cuando un usuario de iOS visita su sitio usando el navegador Safari.

Los visitantes pueden hacer clic en el banner para descargar su aplicación desde la App Store. Si el visitante ya tiene su aplicación, el banner le pedirá que abra la aplicación. De esta manera, puede obtener más descargas y participación.
Si el visitante está utilizando un dispositivo que no es de Apple o un navegador web diferente, WordPress ocultará el banner automáticamente.
Por ejemplo, la siguiente imagen muestra el mismo sitio web en el navegador móvil Chrome.
Dicho esto, veamos cómo puede agregar banners de aplicaciones inteligentes en WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar:
- Método 1: Usar WPCode (Mostrar un banner de aplicación inteligente en WordPress)
- Método 2: usar el banner de aplicación inteligente (agregar banners a páginas y publicaciones específicas)
- Preguntas frecuentes sobre cómo agregar banners de aplicaciones inteligentes en WordPress
Método 1: Usar WPCode (Mostrar un banner de aplicación inteligente en WordPress)
La forma más fácil de agregar banners de aplicaciones inteligentes a su sitio web de WordPress es usando WPCode. Este complemento gratuito le permite mostrar el mismo banner en cada página y publicar usando una línea de código.
Con eso en mente, WPCode es la opción perfecta si desea promocionar una sola aplicación de iOS. Sin embargo, si desea mostrar diferentes banners en diferentes páginas, le recomendamos que utilice el método 2 en su lugar.
Al agregar código personalizado a WordPress, algunas guías le pedirán que edite el archivo functions.php de su sitio. No recomendamos esto, ya que incluso un pequeño error tipográfico o error podría causar errores comunes de WordPress o incluso hacer que su sitio sea inaccesible.
Al usar WPCode, puede agregar código personalizado a WordPress sin ningún riesgo. También puede habilitar y deshabilitar fragmentos de código con solo hacer clic en un botón.
Primero, debe instalar y activar el complemento gratuito WPCode. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
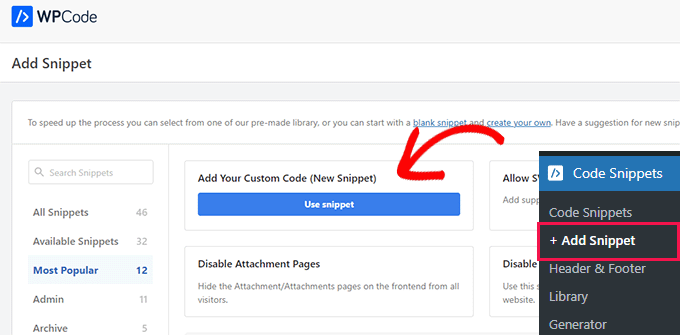
Tras la activación, diríjase a Fragmentos de código » Agregar fragmento . A continuación, haga clic en el botón 'Usar fragmento' debajo de la opción 'Agregar su código personalizado (nuevo fragmento)'.

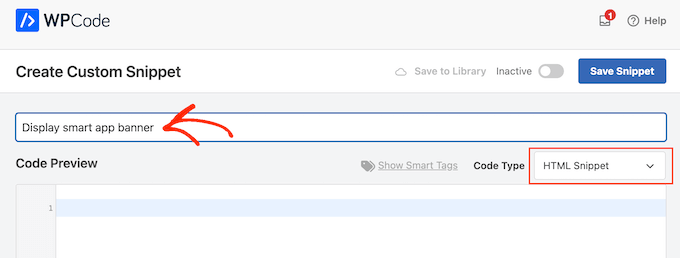
Esto lo llevará a la página 'Crear fragmento personalizado', donde puede escribir un nombre para el fragmento de código. Esto es solo para su referencia, por lo que puede usar lo que quiera.
Después de eso, abra el menú desplegable 'Tipo de código' y elija 'Fragmento de HTML'.

Para el siguiente paso, necesitará saber el ID de su aplicación.
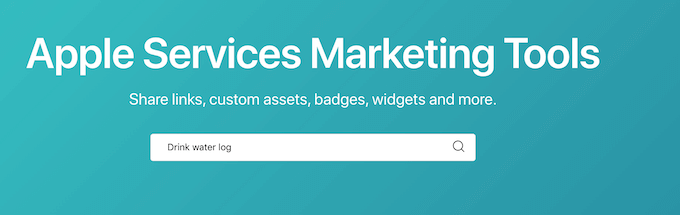
Para obtener esta información, abra una nueva pestaña del navegador y diríjase a la página Herramientas de marketing de servicios de Apple. Aquí, escriba el nombre de la aplicación que desea promocionar y haga clic en el icono 'Buscar'.

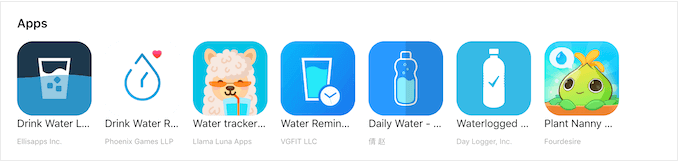
Para ver todas las aplicaciones de iOS que coinciden con su término de búsqueda, simplemente desplácese hasta la sección 'Aplicaciones'.
Aquí, encuentra la aplicación que deseas promocionar y dale un clic.

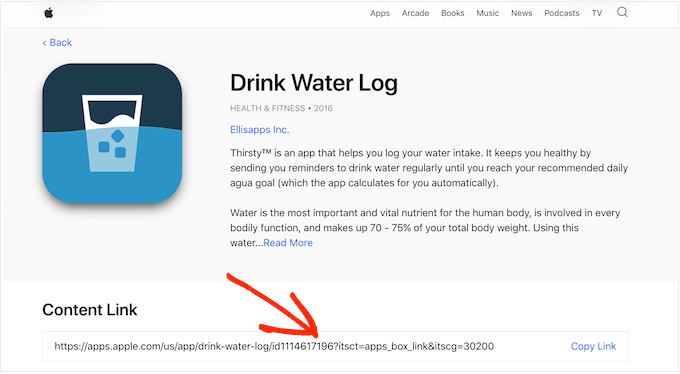
En la parte inferior de la pantalla, verá un 'Enlace de contenido'.
El ID de la aplicación es el valor entre id y ?. Necesitará esta información en el siguiente paso, así que deje esta pestaña abierta o tome nota de la ID de la aplicación.

Ahora que tiene la ID de la aplicación, vuelva al panel de control de WordPress. Ahora puede agregar el siguiente fragmento en el editor de código, reemplazando la ID de la aplicación con la información que obtuvo en el paso anterior:
<meta name="apple-itunes-app" content="app-id=12345678">
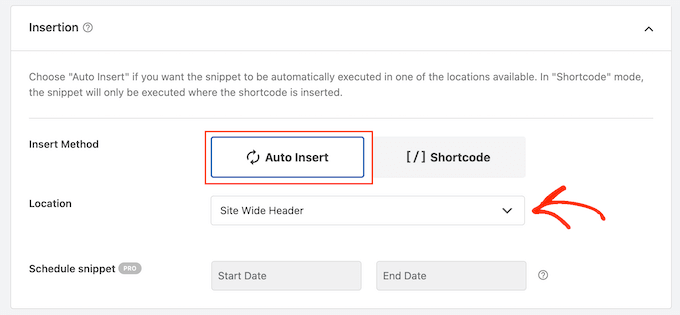
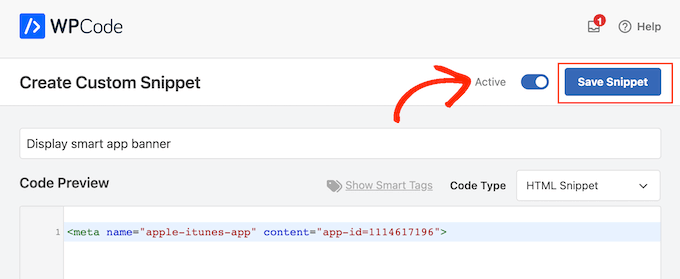
Una vez hecho esto, debe desplazarse hasta el cuadro 'Inserción'. Si aún no está seleccionado, haga clic en 'Inserción automática' y luego seleccione 'Encabezado de todo el sitio' en el menú desplegable.


Cuando esté listo, desplácese hasta la parte superior de la página y cambie el interruptor 'Inactivo' a 'Activo'.
Finalmente, simplemente haga clic en el botón 'Guardar fragmento' para almacenar sus cambios.

Ahora, el banner de la aplicación inteligente aparecerá en su sitio web de WordPress.
Cómo probar el código de banner de la aplicación inteligente en WordPress
La mejor manera de probar el banner de la aplicación inteligente es visitar su sitio web en un dispositivo iOS usando la aplicación móvil Safari. De hecho, el banner de la aplicación inteligente ni siquiera aparecerá si intenta ver la versión móvil de su sitio de WordPress desde el escritorio.
Si necesita verificar rápidamente si el fragmento de código funciona, entonces una solución alternativa es usar la herramienta Inspeccionar de su navegador. Le permite ver si el código <meta name> se ha insertado en la sección <head> de su sitio, lo que sugiere que funciona como se esperaba.
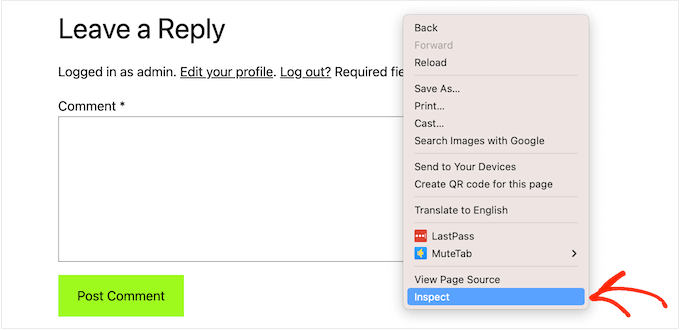
Para hacer esto, vaya a cualquier página o publicación en su blog de WordPress. Luego, haga clic derecho en cualquier parte de la página y seleccione 'Inspeccionar'.

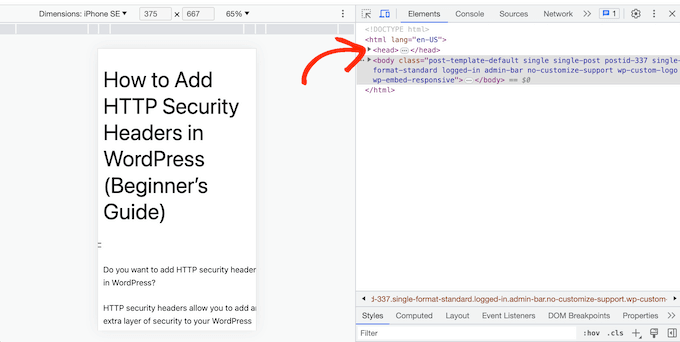
Se abrirá un nuevo panel que muestra todo el código del sitio.
Simplemente busque la sección <head> y haga clic en su flecha para expandir.

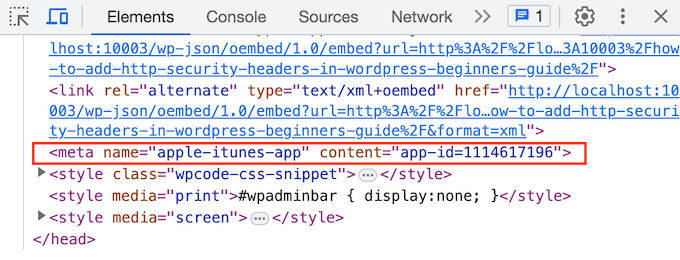
Ahora, busque el código <meta name="apple-itunes-app"> que agregó en el paso anterior.
Si ve este código, entonces el banner de la aplicación inteligente debería aparecer en los dispositivos iOS.

Método 2: usar el banner de aplicación inteligente (agregar banners a páginas y publicaciones específicas)
A veces, es posible que desee promocionar aplicaciones solo en páginas y publicaciones específicas. Por ejemplo, normalmente no mostrará un banner de aplicación inteligente en las páginas de ventas y páginas de destino, ya que el banner podría distraer la atención de la llamada a la acción principal.
Incluso es posible que desee mostrar diferentes banners en diferentes partes de su sitio web. Por ejemplo, si es un vendedor afiliado, es posible que tenga una lista de aplicaciones que desea promocionar.
En este caso, recomendamos usar el complemento Smart App Banner. Este complemento le permite mostrar diferentes banners en diferentes páginas e incluir datos de afiliados en esos banners. Estas características lo convierten en un excelente complemento para los comerciantes afiliados.
Primero, deberá instalar y activar el complemento Smart App Banner. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, puede agregar un banner de aplicación a páginas o publicaciones específicas, la página de inicio de WordPress o en todo su sitio web.
Para comenzar, veamos la configuración de la aplicación. Aquí, puede agregar un banner a cada página y publicación o agregar un banner de aplicación inteligente solo a su página de inicio.
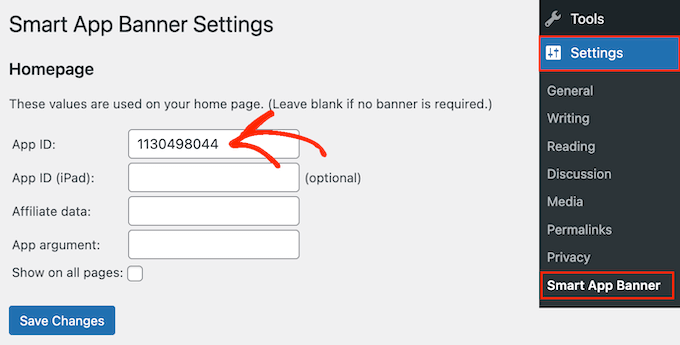
Para comenzar, vaya a Configuración » Banner de aplicación inteligente y escriba el valor de la aplicación en el campo 'ID de la aplicación'.

Puede obtener esta información siguiendo el mismo proceso descrito en el Método 1.
Si está utilizando el marketing de afiliados para ganar dinero con los blogs en línea, puede escribir su token de afiliado en el campo 'Datos de afiliados'. La información variará, por lo que es posible que deba iniciar sesión en su portal de afiliados o hablar con sus socios para obtener el token correcto.
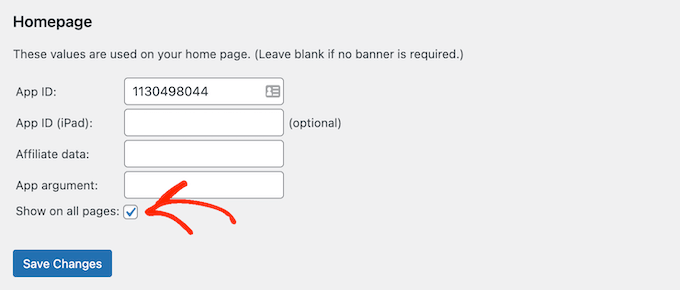
Después de eso, puede marcar la casilla 'Mostrar en todas las páginas' o dejarla sin marcar. Si deja la casilla sin marcar, el banner de la aplicación solo aparecerá en su página de inicio.

Cuando esté satisfecho con la configuración del banner, simplemente haga clic en el botón "Guardar cambios" para activarlo.
¿Desea agregar un banner de aplicación inteligente a páginas y publicaciones específicas en su lugar? Esto le permite controlar exactamente dónde aparece el banner en su sitio web.
Por ejemplo, si es un vendedor afiliado, puede promocionar diferentes aplicaciones en diferentes páginas y luego usar Google Analytics para ver qué banners obtienen la mayor cantidad de conversiones.
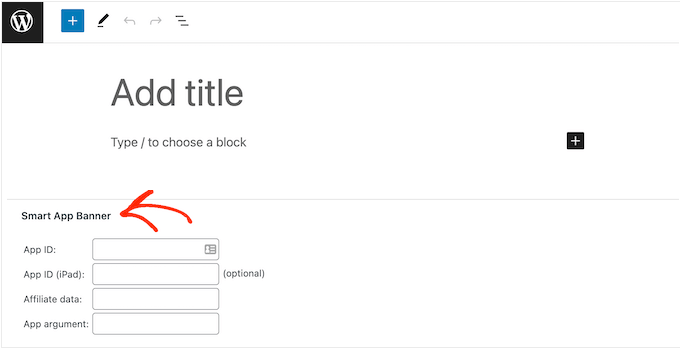
Para hacer esto, simplemente abra la página o publicación donde desea agregar el banner. Ahora, busque la nueva sección 'Banner de aplicación inteligente' en el editor de contenido de WordPress.

Aquí, simplemente agregue la identificación de la aplicación y la información de afiliado opcional siguiendo el mismo proceso descrito anteriormente.
Cuando esté satisfecho con la información que ingresó, simplemente haga clic en 'Actualizar' o 'Publicar' para hacer sus cambios en vivo.

Luego, simplemente puede repetir estos pasos para agregar un banner de aplicación inteligente a más publicaciones y páginas de WordPress.
Preguntas frecuentes sobre cómo agregar banners de aplicaciones inteligentes en WordPress
En esta guía, le mostramos cómo promocionar su aplicación móvil en publicaciones y páginas específicas o en todo su sitio web de WordPress.
Si todavía tiene preguntas, aquí están nuestras principales preguntas frecuentes sobre cómo agregar banners inteligentes a su sitio web de WordPress.
¿Qué es un banner de aplicación inteligente?
Los banners de aplicaciones inteligentes aparecen en la parte superior del navegador web Safari y brindan a los usuarios la opción de abrir una aplicación o descargarla de Apple App Store.
Dado que Apple los creó, los banners de aplicaciones inteligentes tienen un diseño uniforme que muchos usuarios de iOS reconocen. Solo se muestran a las personas que usan iPhones y iPads con iOS 6 o superior.
¿Por qué no puedo ver el banner de mi aplicación inteligente en el escritorio?
El banner de la aplicación inteligente no aparecerá en las computadoras de escritorio, incluso si ve la versión móvil de su sitio.
Para ver el banner en acción, deberá visitar su sitio en un iPhone o iPad utilizando la aplicación móvil Safari.
¿Por qué no puedo ver el banner de la aplicación inteligente en mi iPhone o iPad?
Los banners de aplicaciones inteligentes solo aparecen en dispositivos con iOS 6 o superior cuando utiliza la aplicación móvil Safari. Si no ve el banner de la aplicación inteligente, debe comenzar por verificar que tiene las últimas versiones de iOS y la aplicación móvil Safari.
El banner de la aplicación inteligente también detecta si el dispositivo es compatible con la aplicación y si la aplicación está disponible en su ubicación. Si no ve el banner de la aplicación inteligente, es posible que su dispositivo haya fallado en una de estas comprobaciones.
¿Por qué ha desaparecido el banner de la aplicación inteligente en Safari?
Si descarta el banner haciendo clic en el botón 'x', no volverá a aparecer de forma predeterminada.
Dependiendo de su dispositivo móvil, es posible que deba abrir una pestaña privada del navegador, borrar su caché o cookies, o realizar alguna otra acción para restablecer su configuración.
Esperamos que este artículo le haya ayudado a aprender cómo agregar banners de aplicaciones inteligentes en WordPress. También es posible que desee ver nuestra guía sobre cómo agregar notificaciones push web a su sitio de WordPress o nuestras selecciones de expertos para los mejores complementos emergentes de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
