Cómo crear fácilmente un control deslizante receptivo en WordPress
Publicado: 2023-05-06¿Desea crear un control deslizante receptivo para su sitio web de WordPress?
Los controles deslizantes se usan comúnmente en la página principal de los sitios web para mostrar sus productos, servicios, testimonios u otro contenido más importante de una manera interactiva.
En este artículo, le mostraremos cómo agregar un control deslizante receptivo a su sitio web de WordPress.

¿Por qué agregar un control deslizante de WordPress receptivo a su sitio web?
Un control deslizante o presentación de diapositivas es una excelente manera de resaltar sus productos WooCommerce más populares, los últimos videos de YouTube, las reseñas de los clientes y más.

Algunos controles deslizantes se reproducen automáticamente, por lo que se mueven entre diapositivas automáticamente. Esto le permite mostrar mucha información en un espacio pequeño, lo que deja mucho espacio para mostrar otro contenido.
Por esta razón, muchos sitios web utilizan controles deslizantes en sus páginas más importantes, como la página de destino, la página de inicio o las páginas de ventas.
Incluso si un control deslizante está configurado para reproducción automática, los visitantes normalmente pueden moverse entre las diapositivas manualmente haciendo clic en los botones de navegación. De esta manera, un control deslizante anima a los visitantes a interactuar con su sitio, lo que lo hace más atractivo.
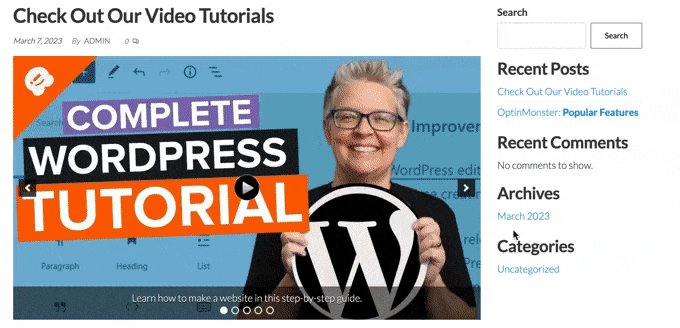
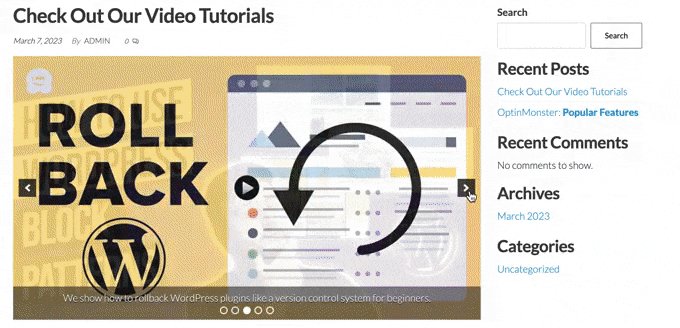
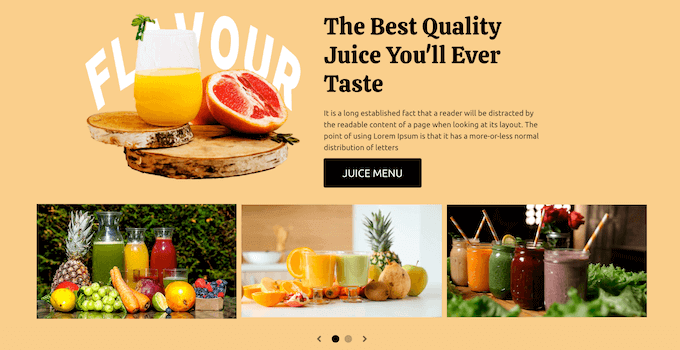
Puede ver en el GIF a continuación qué tan dinámico puede hacer un control deslizante en una página.

Dicho esto, veamos cómo puede crear fácilmente un control deslizante receptivo en WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
- Método 1. Cree un control deslizante de WordPress receptivo usando un complemento (rápido y fácil)
- Método 2. Cree un control deslizante receptivo usando un generador de páginas (más personalizable)
- Método 3. Cree un control deslizante usando Smash Balloon (mejor para publicaciones y reseñas sociales)
Método 1. Cree un control deslizante de WordPress receptivo usando un complemento (rápido y fácil)
Si desea crear un control deslizante simple que se vea bien en computadoras de escritorio y dispositivos móviles, le recomendamos que use el complemento Soliloquy.
Este complemento de control deslizante de WordPress le permite crear diapositivas usando imágenes de su biblioteca de medios y también puede mostrar videos alojados en plataformas de terceros como YouTube.

También puede agregar texto alternativo y subtítulos a cada diapositiva, lo cual es excelente para el SEO de WordPress.
Primero, deberá registrarse para obtener una cuenta de Soliloquy. Después de eso, puede instalar y activar el complemento Soliloquy en su sitio web. Para obtener más detalles, puede seguir nuestra guía sobre cómo instalar un complemento de WordPress.
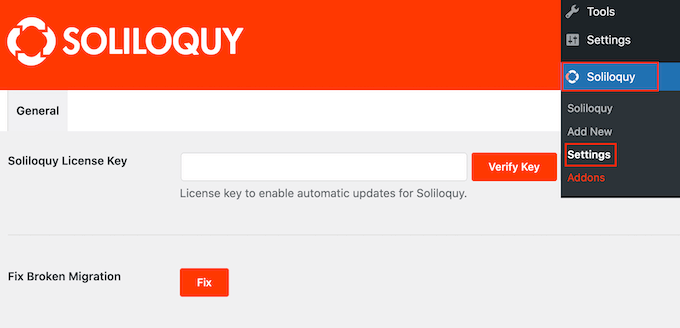
Tras la activación, vaya a Soliloquy » Configuración en el panel de control de WordPress e ingrese su clave de licencia.

Puede encontrar la clave iniciando sesión en su cuenta en el sitio web de Soliloquy. Después de ingresar esta información, haga clic en el botón 'Verificar clave'.
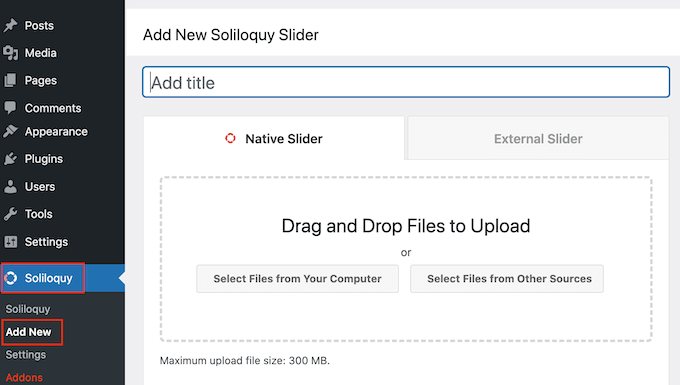
Una vez hecho esto, puede agregar un nuevo control deslizante a su sitio web de WordPress yendo a Soliloquy » Agregar nuevo .

Puede comenzar escribiendo un título. Esto es solo para su referencia para que pueda usar cualquier cosa que lo ayude a identificar el control deslizante en su tablero de WordPress.
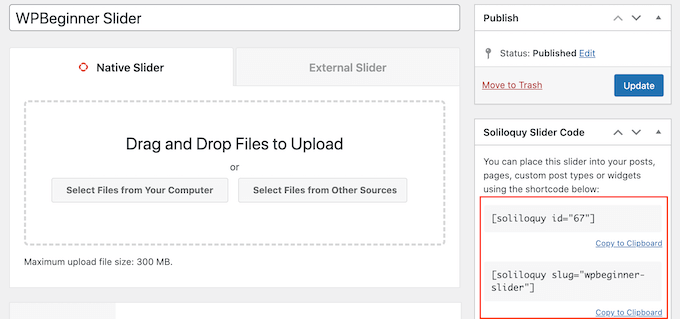
A continuación, es hora de agregar imágenes y videos al control deslizante. Puede arrastrar y soltar archivos en el editor o hacer clic en 'Seleccionar archivos de otras fuentes'.

Si desea usar imágenes, puede agregar esos archivos exactamente de la misma manera que agrega imágenes en el editor de bloques de WordPress.
Si desea incluir videos, le recomendamos que los cargue en un sitio de alojamiento de videos como YouTube o Vimeo. Subir videos directamente a su sitio web no es una buena idea, ya que puede ralentizar su sitio web y ocupar mucho espacio de almacenamiento.
Mientras tanto, las plataformas como YouTube están optimizadas para video, por lo que puede mostrar videos de alta resolución en sus controles deslizantes sin afectar negativamente su sitio web.
Después de elegir una plataforma de alojamiento de videos, deberá cargar todos los videos que desea incluir en el control deslizante de WordPress. Si no está seguro de cómo cargar videos, le recomendamos que lea la documentación oficial o el manual de usuario de la plataforma de video que eligió.
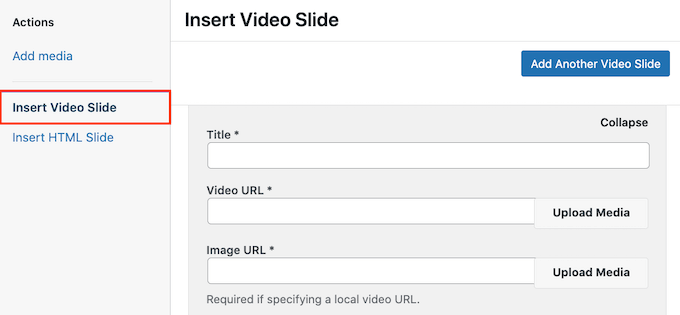
Una vez hecho esto, simplemente haga clic en el botón 'Seleccionar archivos de otras fuentes' y luego seleccione 'Insertar diapositiva de video'.

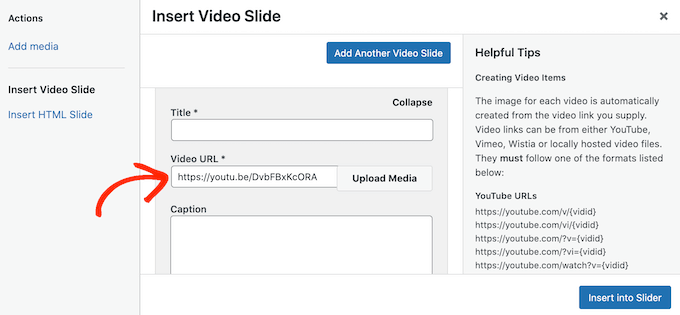
Ahora puede continuar y pegar la URL del video en el campo 'URL del video'.
Soliloquy muestra todos los formatos de enlace admitidos en el lado derecho, así que asegúrese de que su enlace utilice uno de estos formatos.

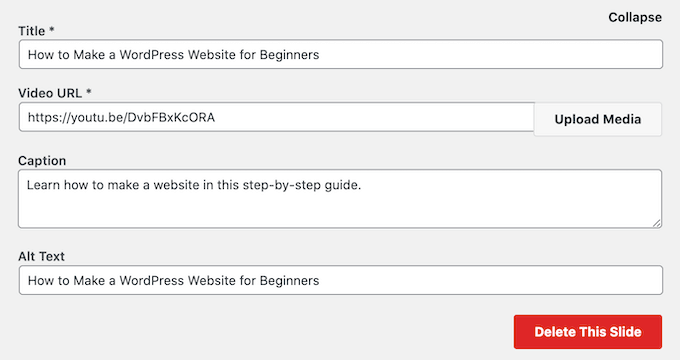
Una vez hecho esto, puede continuar y escribir un título en el campo 'Título'. Esto es solo para su referencia para que pueda usar lo que quiera. También puede agregar texto alternativo, lo que ayudará a los motores de búsqueda a comprender de qué se trata esta diapositiva.
Después de eso, puede escribir un título opcional en el campo 'Título'. Esto se mostrará en una barra gris en la parte inferior del video antes de que el visitante presione 'Reproducir'.

Si no desea mostrar esta barra, simplemente deje el campo 'Título' vacío.
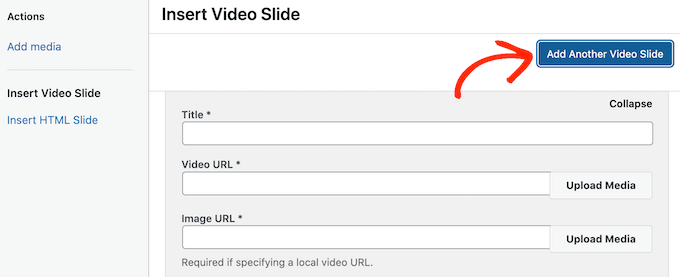
Cuando esté satisfecho con la información que ingresó, puede crear más diapositivas haciendo clic en 'Agregar otra diapositiva de video'.
Para configurar esta nueva diapositiva, simplemente siga el mismo proceso descrito anteriormente.

Una vez que haya creado todas sus diapositivas, continúe y haga clic en 'Insertar en el control deslizante'.
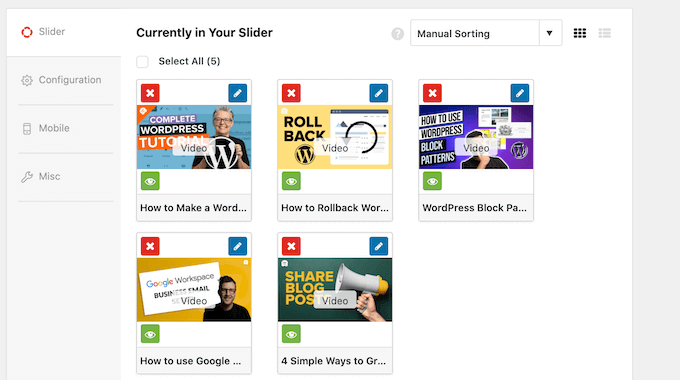
Ahora verá todas sus diapositivas en la sección 'Actualmente en su control deslizante'.

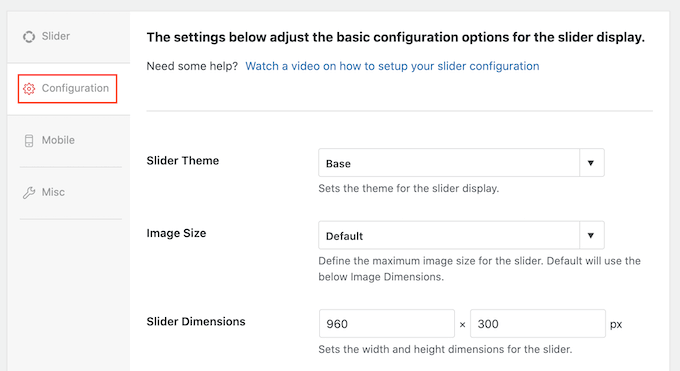
A continuación, puede hacer clic en la pestaña 'Configuración' y cambiar la configuración de visualización del control deslizante. Por ejemplo, hay opciones para elegir un nuevo tema del control deslizante, cambiar el tamaño de la imagen y cambiar la posición del control deslizante y los títulos.
También puede personalizar las flechas del control deslizante y el botón de pausa/reproducción, ajustar la velocidad de transición, cambiar el tiempo de retraso y más.

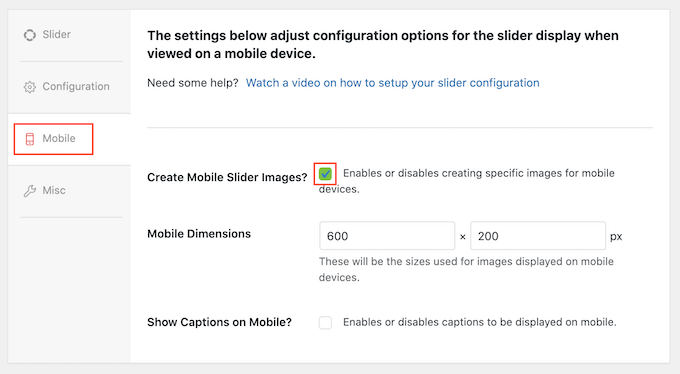
A continuación, querrá asegurarse de que su control deslizante se vea tan bien en dispositivos móviles como en computadoras y portátiles.
Dicho esto, haga clic en la pestaña 'Móvil' y marque la casilla junto a 'Crear imágenes deslizantes móviles'.

Luego puede escribir los tamaños que desea usar para las imágenes y videos en dispositivos móviles. Al tomar estas decisiones, puede ser útil ver la versión móvil de su sitio de WordPress en el escritorio.
De forma predeterminada, Soliloquy ocultará los subtítulos para los usuarios de dispositivos móviles. A menudo, esto ayuda a que las diapositivas encajen más cómodamente en las pantallas más pequeñas que suelen usar los teléfonos inteligentes y las tabletas.
Por ese motivo, le recomendamos que deje esta configuración deshabilitada, pero puede marcar la casilla junto a "Mostrar subtítulos en dispositivos móviles" si lo prefiere.
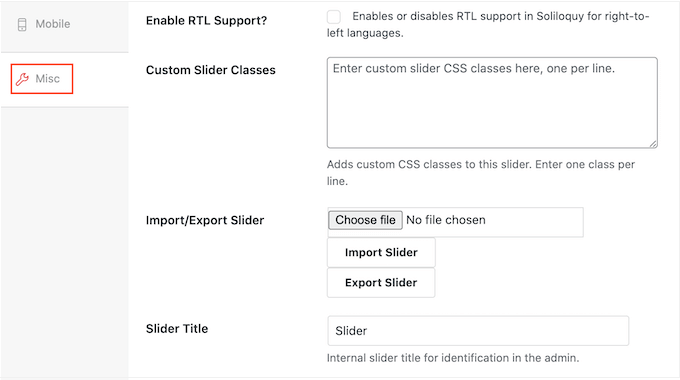
Una vez hecho esto, haga clic en la pestaña 'Misc'. Aquí, puede agregar CSS personalizado a su control deslizante, editar el título y el slug del control deslizante, y exportar el control deslizante.

Cuando esté satisfecho con la configuración del control deslizante, continúe y haga clic en el botón 'Publicar'.
Soliloquy creará automáticamente un código abreviado que puede agregar a cualquier página, publicación o área lista para widgets.

Para obtener más información sobre cómo colocar el código abreviado, consulte nuestra guía sobre cómo agregar un código abreviado en WordPress.
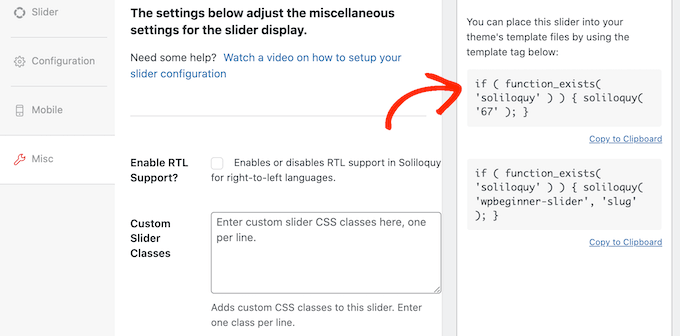
También notará algunos fragmentos de código que puede agregar a su tema de WordPress.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo agregar fácilmente código personalizado en WordPress.
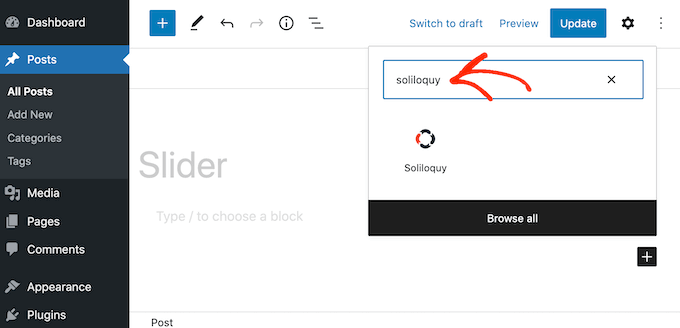
La forma más fácil de agregar el control deslizante a su sitio es usando el bloque Soliloquy. Simplemente vaya a la página o publicación donde desea mostrar el control deslizante y luego haga clic en el botón '+'.
En la ventana emergente que aparece, escriba 'Soliloquio'.

Cuando aparezca el bloque correcto, haga clic para agregarlo a su blog o sitio web de WordPress.
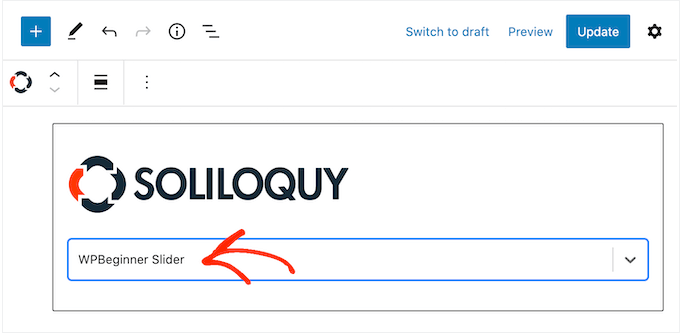
Después de eso, abra el bloque Soliloquy y seleccione el control deslizante que acaba de crear.

Ahora puede hacer clic en el botón 'Actualizar' o 'Publicar' para activar el control deslizante.
Método 2. Cree un control deslizante receptivo usando un generador de páginas (más personalizable)
Si desea crear un control deslizante simple, un complemento como Soliloquy es una buena opción. Sin embargo, si desea agregar un control deslizante avanzado a las páginas de destino, las páginas de inicio personalizadas o incluso su tema de WordPress, le recomendamos que utilice un complemento de creación de páginas.
SeedProd es el mejor generador de páginas de WordPress de arrastrar y soltar. Le permite diseñar páginas de destino personalizadas e incluso crear un tema de WordPress personalizado sin tener que escribir una sola línea de código.
También tiene un bloque de carrusel de imágenes que puede usar para crear impresionantes controles deslizantes.

Simplemente puede soltar este bloque listo para usar en cualquier lugar de una página y luego personalizarlo usando el poderoso editor de arrastrar y soltar.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: Hay una versión gratuita de SeedProd que te permite crear diseños profesionales sin importar tu presupuesto. Sin embargo, usaremos el complemento premium SeedProd ya que viene con el bloque Image Carousel. Si está creando un control deslizante para promocionar sus productos o servicios, entonces el complemento premium también se integra con WooCommerce y todos los mejores servicios de marketing por correo electrónico.

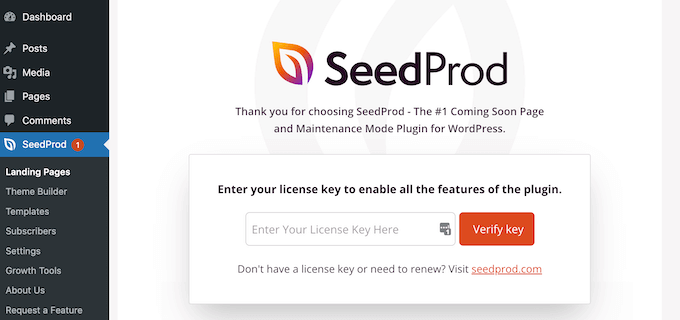
Después de activar el complemento, SeedProd le pedirá su clave de licencia.

Puede encontrar esta clave de licencia en su cuenta en el sitio web de SeedProd. Después de ingresar la información, haga clic en el botón 'Verificar clave'.
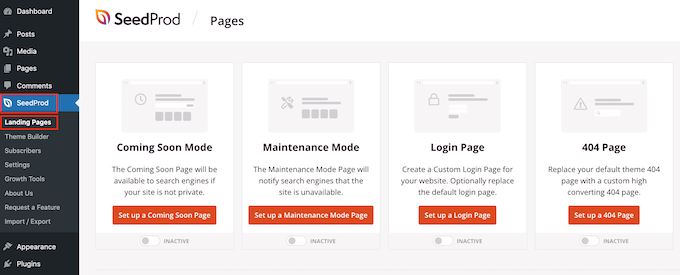
Una vez hecho esto, vaya a SeedProd » Landing Pages en su panel de WordPress.

SeedProd viene con más de 180 plantillas diseñadas profesionalmente que se agrupan en categorías. En la parte superior, verá categorías que le permiten crear hermosas páginas próximamente, activar el modo de mantenimiento, crear una página de inicio de sesión personalizada para WordPress y más.
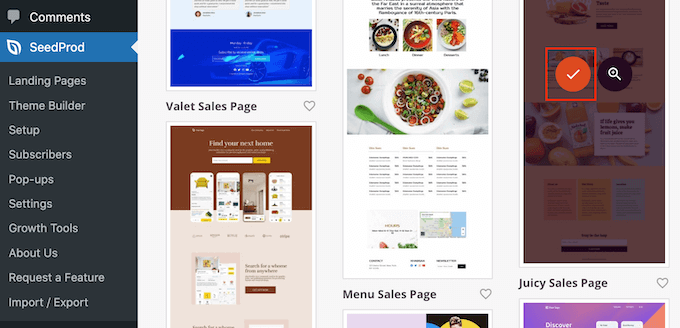
Todas las plantillas de SeedProd son fáciles de personalizar, por lo que puede usar cualquier diseño que desee. Cuando encuentre una plantilla que le guste, simplemente pase el mouse sobre ella y haga clic en el icono de marca de verificación.

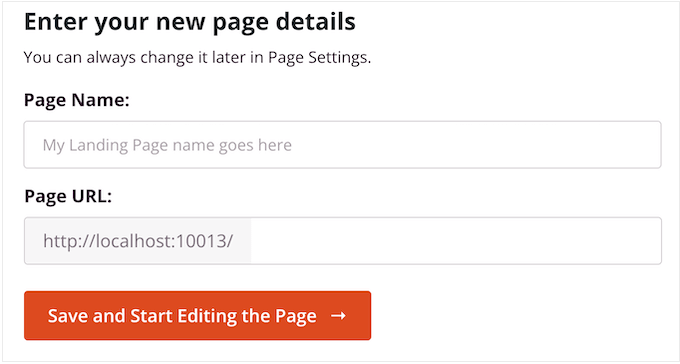
Ahora puede escribir un nombre para su página de destino en el campo 'Nombre de la página'. SeedProd creará automáticamente una 'URL de página' usando el nombre de la página.
Es inteligente incluir palabras clave relevantes en esta URL siempre que sea posible, ya que esto ayudará a los motores de búsqueda a comprender de qué se trata la página. Esto a menudo puede mejorar su SEO de WordPress.
Para cambiar la URL generada automáticamente de la página, simplemente escriba en el campo 'URL de la página'.

Cuando esté satisfecho con la información que ingresó, haga clic en 'Guardar y comenzar a editar la página'. Esto cargará la interfaz del creador de páginas de SeedProd.
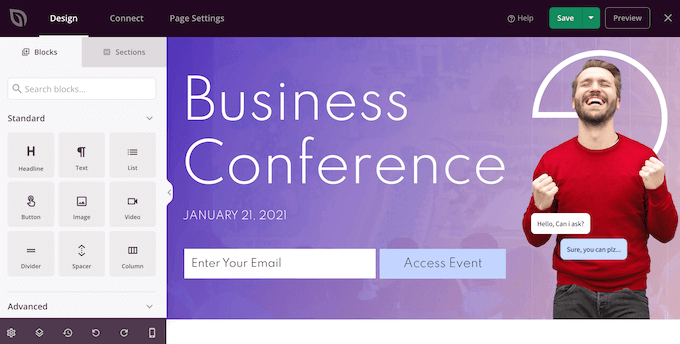
Este sencillo generador de arrastrar y soltar muestra una vista previa en vivo del diseño de su página a la derecha. A la izquierda hay un menú con todos los diferentes bloques y secciones que puedes agregar a la página.

Cuando encuentre un bloque que desee agregar, simplemente arrástrelo y suéltelo en su plantilla.
Para personalizar un bloque, simplemente haga clic para seleccionar ese bloque en el editor SeedProd. El menú de la izquierda ahora se actualizará para mostrar todas las configuraciones que puede usar para personalizarlo.

A medida que construye la página, puede mover bloques alrededor de su diseño arrastrándolos y soltándolos. Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
Para crear un control deslizante receptivo con SeedProd, simplemente busque el bloque Carrusel de imágenes en el menú de la izquierda y luego arrástrelo a su diseño.

A continuación, haga clic para seleccionar el bloque Carrusel de imágenes en el editor de páginas.
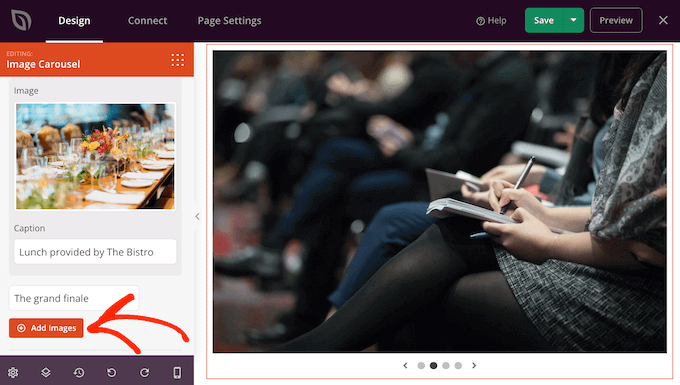
Ahora puede continuar y agregar todas las imágenes que desea mostrar en el control deslizante. Para comenzar, haga clic en el elemento 'Imagen 1' que SeedProd crea de forma predeterminada.

Ahora puede usar una foto de la biblioteca integrada de SeedProd o hacer clic en 'Usar su propia imagen' y elegir un archivo de la biblioteca de medios de WordPress.
Después de elegir una imagen, puede agregar un título que aparecerá debajo de esa imagen. SeedProd no muestra subtítulos de forma predeterminada, pero le mostraremos cómo habilitarlos más adelante en esta publicación.

Cuando esté satisfecho con la configuración de la diapositiva, haga clic en el botón 'Agregar imágenes' para crear otra diapositiva.
Para agregar más diapositivas, simplemente siga el mismo proceso descrito anteriormente.

Después de agregar todas las imágenes a su control deslizante, es hora de personalizar cómo se ve y actúa ese control deslizante.
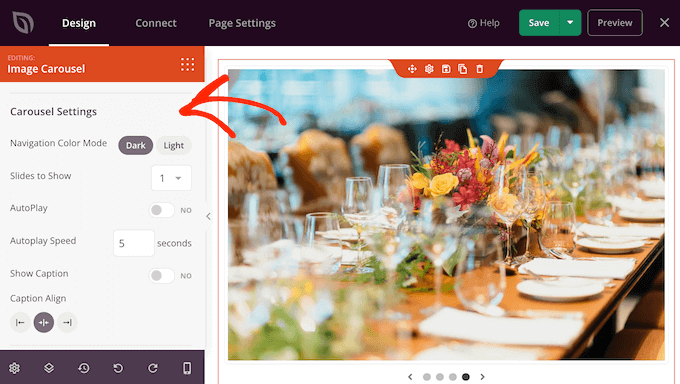
En el menú de la izquierda, haz clic para expandir la sección "Configuración del carrusel".

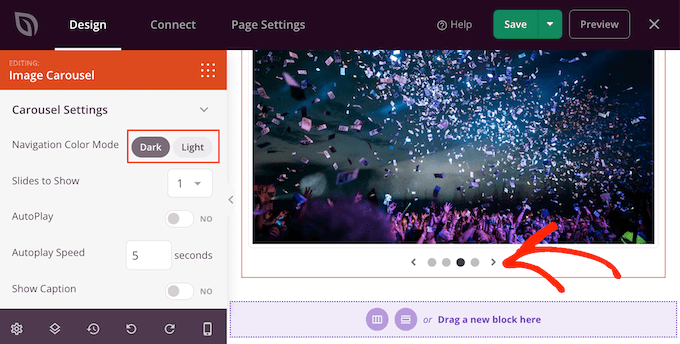
Para comenzar, puede cambiar entre los modos claro y oscuro para los botones de navegación del control deslizante.
Para probar estos diferentes modos, haga clic en los botones junto a 'Modo de color de navegación'. La vista previa en vivo se actualizará automáticamente para que pueda ver qué modo le gusta más.

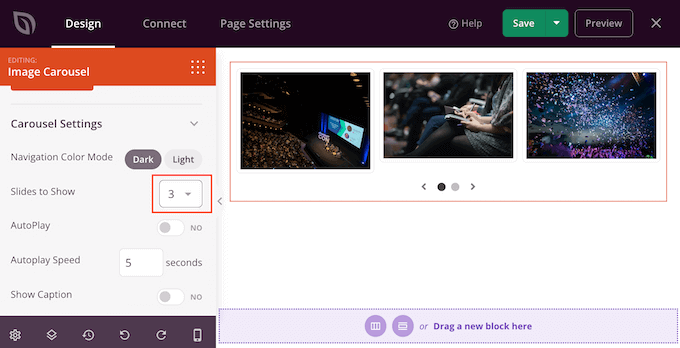
De manera predeterminada, el carrusel muestra una sola diapositiva y los visitantes deberán usar los controles de navegación para ver más contenido.
Sin embargo, es posible que desee mostrar varias diapositivas a la vez abriendo el menú desplegable "Diapositiva para mostrar" y eligiendo un número de la lista. Esto puede ser útil si el control deslizante tiene mucho contenido y le preocupa que los visitantes no hagan clic en todas las diapositivas.

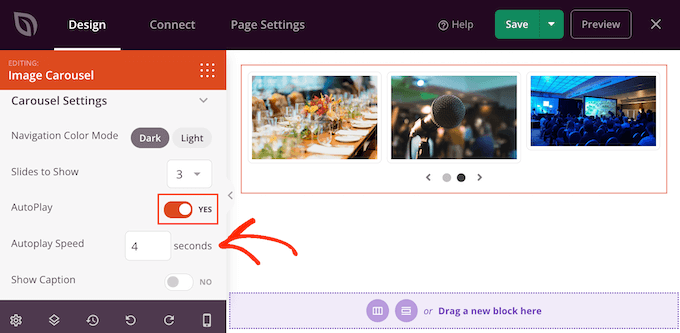
De forma predeterminada, los visitantes deberán hacer clic para ver la siguiente diapositiva. Con eso en mente, es posible que desee habilitar la reproducción automática, ya que esto a menudo aumenta la cantidad de diapositivas que ve un visitante.
Para hacer esto, haga clic para habilitar el interruptor 'Reproducción automática' y luego especifique cuánto tiempo debe permanecer cada diapositiva en pantalla escribiendo un número en 'Velocidad de reproducción automática'.

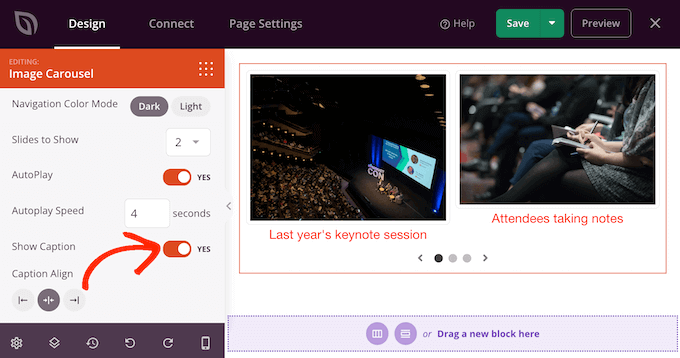
Si agregó subtítulos a sus imágenes, asegúrese de hacer clic en el control deslizante 'Mostrar subtítulos' para cambiarlo de 'No' a 'Sí'.
También puede cambiar la alineación de los subtítulos.

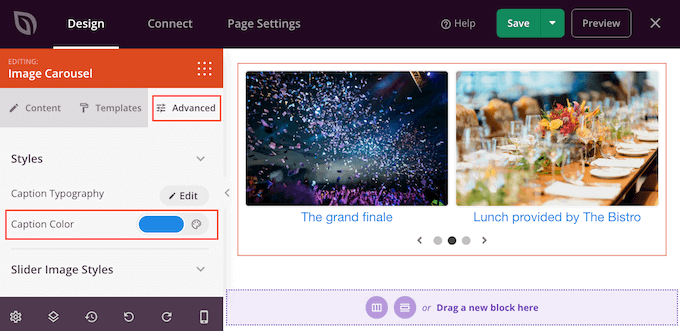
Según el color de fondo, es posible que deba cambiar el color de los subtítulos antes de que sean visibles para los visitantes.
Para hacer esto, haga clic en la pestaña 'Avanzado' y luego use la configuración 'Color de subtítulos'.

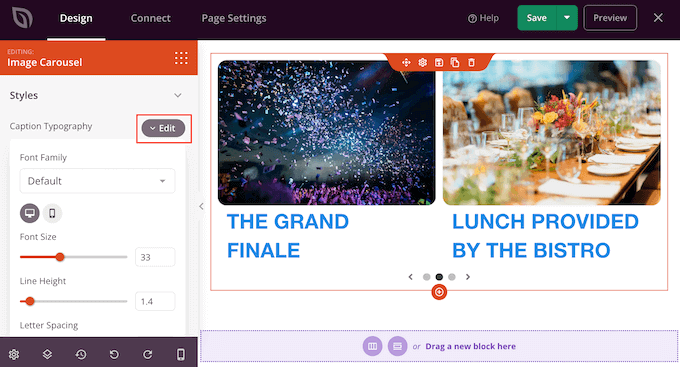
Puede diseñar aún más el texto haciendo clic en el botón 'Editar' junto a 'Tipografía de subtítulos'.
Esto agrega algunas configuraciones donde puede cambiar el tamaño de fuente, la altura de la línea, el espaciado y más.

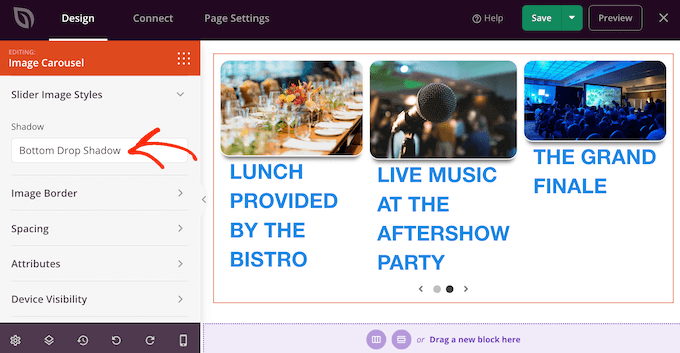
Cuando esté satisfecho con el aspecto de los subtítulos, puede agregar diferentes sombras de cuadro a las diapositivas utilizando el menú desplegable 'Estilos de imagen del control deslizante'.
Estas sombras realmente pueden hacer que las diapositivas se destaquen, por lo que vale la pena probar diferentes sombras para ver si se ajustan al diseño de su página.

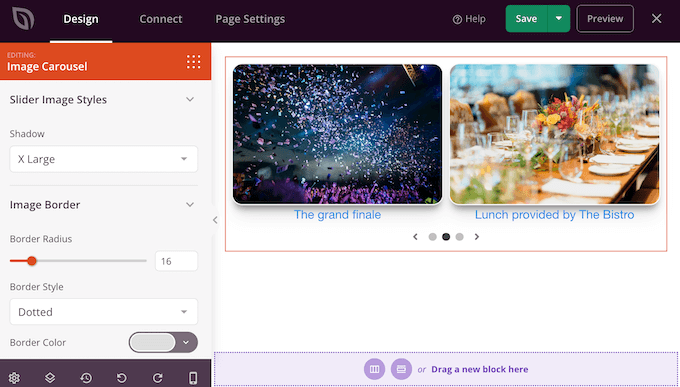
En la pestaña 'Avanzado' también encontrará configuraciones que le permiten agregar un borde, cambiar el espaciado e incluso crear una animación de entrada.
La mayoría de estos ajustes se explican por sí mismos, por lo que vale la pena revisarlos para ver qué diferentes tipos de efectos puede crear.

Cuando esté satisfecho con el aspecto del control deslizante, puede continuar trabajando en el resto de la página. Simplemente arrastre bloques a su diseño y luego personalícelos usando la configuración en el menú de la izquierda.
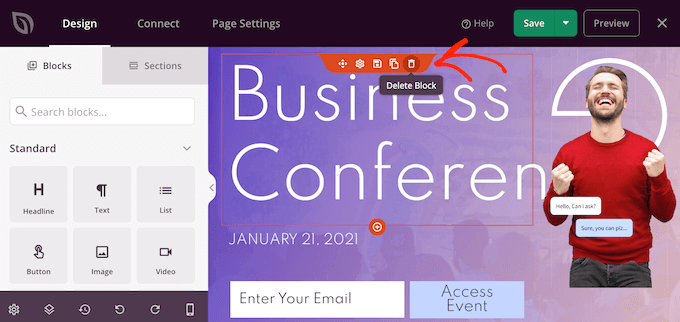
Si desea eliminar un bloque, simplemente desplace el cursor sobre él y luego haga clic en el icono de la papelera cuando aparezca.

Cuando se le pregunte, continúe y haga clic en 'Sí, elimínelo'.
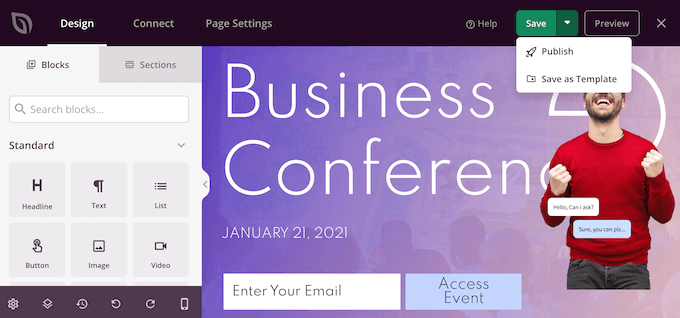
Cuando esté satisfecho con el aspecto de la página, es hora de publicarla haciendo clic en el botón 'Guardar'. Finalmente, seleccione 'Publicar' para hacer que su control deslizante esté activo.

Método 3. Cree un control deslizante usando Smash Balloon (mejor para publicaciones y reseñas sociales )
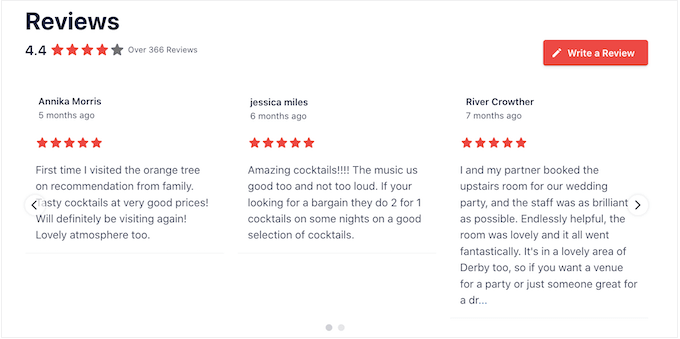
Es más probable que probemos cosas que vemos que otras personas compran, usan o recomiendan. Dicho esto, es una buena idea mostrar pruebas sociales en su sitio web, incluidas reseñas de clientes, testimonios o incluso comentarios positivos que tenga en las redes sociales.
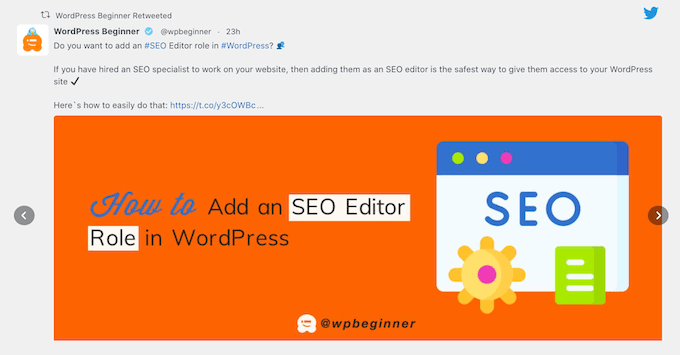
La forma más fácil de mostrar pruebas sociales en su sitio es usando Smash Balloon. Smash Balloon tiene complementos que le permiten incrustar contenido de Instagram, Facebook, Twitter y YouTube.
También tiene un complemento de Feed de comentarios que puede usar para mostrar comentarios de Facebook, Tripadvisor, Yelp y Google.

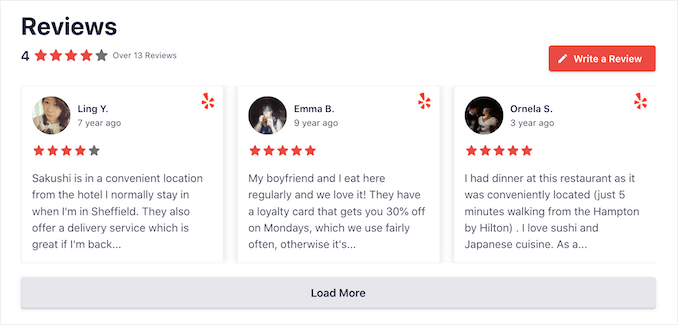
Sin embargo, mostrar muchos comentarios positivos y reseñas en su tienda en línea o sitio web puede ocupar mucho espacio.
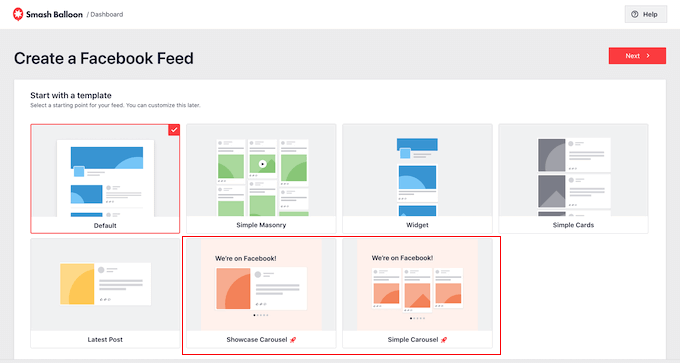
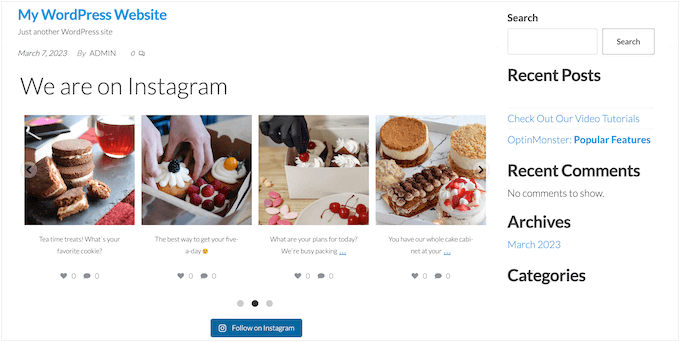
Es por eso que Smash Balloon viene con plantillas y diseños de carrusel incorporados que puede usar para crear controles deslizantes receptivos. Esto le permite crear redes sociales y revisar presentaciones de diapositivas con solo unos pocos clics.

Aún mejor, Smash Balloon obtendrá contenido nuevo automáticamente para que el control deslizante siempre muestre las últimas publicaciones.
Otra opción es mostrar el contenido de sus propias cuentas de redes sociales.

Si a los visitantes les gusta lo que ven, es posible que decidan seguirlo en las redes sociales.
Para ayudarlo a obtener más seguidores, Smash Balloon viene con botones de llamada a la acción listos para usar que puede agregar a sus controles deslizantes.

Para obtener instrucciones detalladas paso a paso, consulte nuestras guías sobre cómo agregar feeds de redes sociales a WordPress y cómo mostrar reseñas de Google, Facebook y Yelp en WordPress.
Esperamos que este artículo lo haya ayudado a aprender cómo crear fácilmente un control deslizante de WordPress receptivo. También puede consultar nuestra guía sobre cómo elegir el mejor software de diseño, o ver nuestra selección experta del mejor software de chat en vivo para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
