Cómo crear fácilmente un formulario de contacto de WordPress sin Jetpack
Publicado: 2018-11-12¿Quieres agregar un formulario de contacto a tu sitio de WordPress con Jetpack? Usar la herramienta adecuada para crear su formulario puede ayudarlo a ahorrar tiempo y obtener mejores resultados.
En este artículo, lo ayudaremos a crear fácilmente un formulario de contacto de WordPress en su sitio sin Jetpack.
¿Por qué no utilizar un formulario de contacto de Jetpack en WordPress?
Cuando se trata de crear un formulario de contacto, tiene varias opciones para elegir. Una de las opciones más populares es Jetpack.
Jetpack es una colección de complementos de WordPress. Está hecho por Automattic y brinda la funcionalidad de WordPress.com a los usuarios de WordPress.org.
Jetpack incluye formularios de contacto, galerías de imágenes y carruseles, widgets de WordPress y más.

Jetpack tiene algunas cosas buenas que lo hacen popular:
- De uso gratuito
- Los formularios de contacto apoyan a Akismet para la prevención del spam
- Los tiempos de respuesta suelen ser rápidos en los foros de soporte de WordPress
- Incluye muchas otras herramientas y funciones (aunque algunas son actualizaciones pagas)
Pero aunque Jetpack puede ser útil, no es una buena opción para todos los sitios.
Aquí hay algunas razones importantes por las que no debe usar los formularios de contacto de Jetpack en WordPress:
1. Requiere una cuenta de WordPress.com
Para utilizar la mayoría de las funciones de Jetpack, deberá conectar su sitio con una cuenta de WordPress.com. Y si no lo sabe a estas alturas, existe una gran diferencia entre WordPress autohospedado y WordPress.com.
Como propietario de un sitio de WordPress autohospedado, es posible que no desee una cuenta de WordPress.com. O, si tiene uno, es posible que desee mantenerlo separado de su sitio web de WordPress.

2. Demasiadas funciones innecesarias
Jetpack como muchas cosas. Si lo único que necesita de Jetpack es un formulario de contacto, entonces no es necesario instalar Jetpack y todas sus funciones adicionales. No hay razón para agregar toda esa hinchazón a su sitio cuando podría usar un complemento de formulario de contacto liviano en su lugar.
Después de todo, la velocidad y el rendimiento de su sitio son importantes para sus usuarios, sin mencionar las tasas de conversión de sus formularios. Y aunque tener los complementos que realmente necesita en su sitio está bien, tener extras que solo desperdician recursos y ralentizan el tiempo de carga de su página no es la mejor idea.
3. Funciones limitadas del formulario de contacto
Al creador de formularios de contacto de Jetpack le faltan muchas funciones y no es muy fácil de usar para principiantes.
Por ejemplo, no hay muchas opciones para personalizar sus formularios de contacto. Los formularios de contacto de Jetpack tienen solo campos de formulario básicos, por lo que crear formularios únicos es muy difícil, si no imposible, de hacer.

Además de eso, apenas hay personalización disponible para cada campo de formulario. Y aunque Jetpack ofrece su botón de pagos simples de WordPress a un costo adicional, está súper hinchado y ocupa espacio en su sitio.
Muchos usuarios informan problemas con los formularios de contacto de Jetpack que no envían correo electrónico porque las opciones son muy limitadas.
4. No hay integración de boletines por correo electrónico
Darle a las personas una forma de comunicarse con usted no solo es un excelente servicio al cliente, sino que también puede ayudarlo a hacer crecer su negocio. Pero una forma aún mejor de hacer crecer su negocio y sus ingresos es centrarse en sus esfuerzos de marketing por correo electrónico.
Y da la casualidad de que una de las mejores formas de crear una lista de correo electrónico más grande es integrar sus formularios de contacto con su proveedor de servicios de correo electrónico favorito. Esto le dará a los visitantes de su sitio la oportunidad de agregarse a su lista de correo electrónico. Es mucho más probable que las personas de tu lista de correo electrónico se conviertan en grandes admiradores de tu sitio web que quieran lo que estás vendiendo.
Desafortunadamente, los formularios de contacto de Jetpack no se pueden integrar con ningún proveedor de servicios de correo electrónico. Esto significa que se está perdiendo un suscriptor potencial cada vez que alguien completa su formulario.
5. Opciones de notificación limitadas
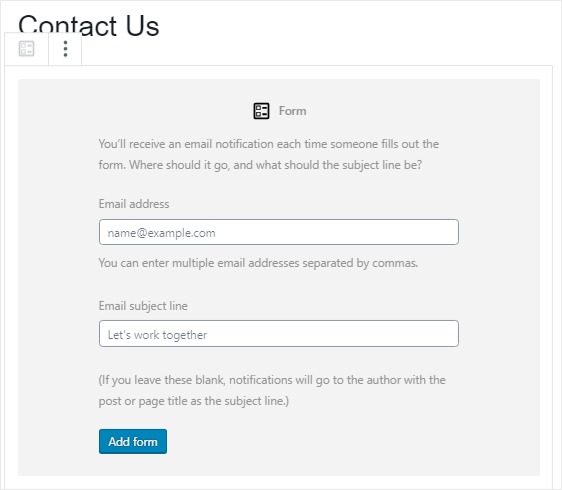
Si bien Jetpack puede crear notificaciones por correo electrónico para cada formulario enviado, las opciones para personalizar las notificaciones de su formulario son limitadas.
De hecho, lo único que puede personalizar es la línea de asunto del correo electrónico y el correo electrónico para enviar la notificación una vez que alguien envía un formulario.

Es importante poder recibir notificaciones por correo electrónico cuando alguien envía un formulario en su sitio. También lo es enviar notificaciones a los miembros de su equipo y a los visitantes del sitio. Todas estas características ayudan a agilizar el proceso y facilitan mucho las cosas a todos.
Pero para todo eso, necesita algo llamado funcionalidad de notificación múltiple y la capacidad de personalizar las notificaciones más allá de la línea de asunto del correo electrónico y una dirección de correo electrónico.
6. Dificultad para crear confirmaciones
La gente quiere saber de inmediato si se ha procesado el formulario que enviaron. Es por eso que mostrar un mensaje de confirmación después de hacer clic en Enviar es una buena idea.
Jetpack tiene la capacidad de mostrar un mensaje de confirmación a los visitantes del sitio después de enviar un formulario. Sin embargo, para mostrar estos mensajes personalizados, debe tratar con el código en su archivo functions.php o usar un complemento de codificación como Code Snippets.

Como resultado, esta solución de formulario de contacto de repente se vuelve muy complicada de usar. No todos los propietarios de pequeñas empresas trabajan con un desarrollador o saben cómo usar el código.
Creación de un formulario de contacto de WordPress sin Jetpack
Ahora, probablemente tenga una comprensión clara de las limitaciones de Jetpack como creador de formularios de contacto. Entonces, veamos qué tan fácil es crear un formulario de contacto sin Jetpack usando WPForms.
Paso 1: crea un formulario de contacto en WordPress
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Para obtener más detalles, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
Una vez que WPForms esté activo, vaya a WPForms »Agregar nuevo para crear un nuevo formulario de contacto.
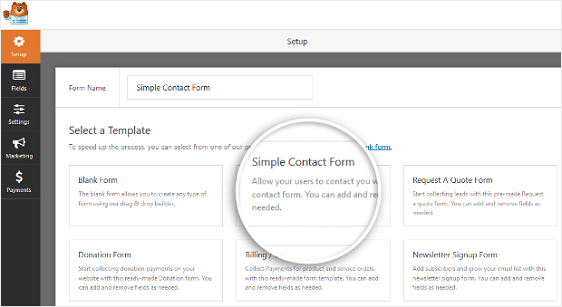
En la pantalla de configuración, asigne un nombre a su formulario y seleccione la plantilla Formulario de contacto simple .

Tenga en cuenta que puede crear toneladas de diferentes tipos de formularios para su sitio web utilizando WPForms, especialmente si está utilizando el Complemento del paquete de plantillas de formulario.
Por ejemplo, puede crear un formulario de pedido y cobrar pagos. Además, puede ejecutar un concurso y limitar una entrada por persona o cerrar el formulario en una fecha / hora específica con el complemento Form Locker. Incluso puede crear un sitio de membresía utilizando las plantillas de formulario de registro y de inicio de sesión.
Hay más de 100 tipos de plantillas de formulario para ayudarlo a satisfacer sus necesidades exactas. También puede utilizar el complemento de formularios de conversación para crear un formulario atractivo e interactivo:

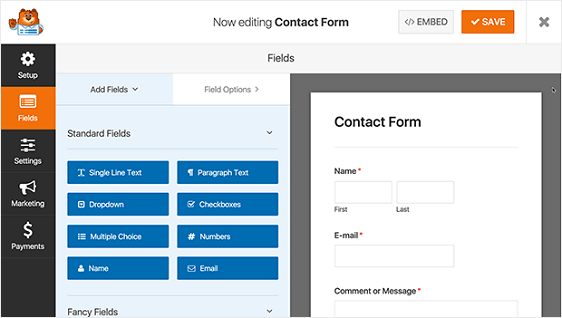
Una vez que seleccione su plantilla y se cargue el formulario prediseñado, la mayor parte del trabajo ya está hecho. Por ejemplo, ya tendrá un formulario con un campo de nombre, correo electrónico y mensaje.
Puede agregar campos adicionales arrastrándolos desde el panel de la izquierda al panel de la derecha. Luego, haga clic en el campo para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario de contacto. Es super simple.

Una vez que su formulario tenga el aspecto que desea, haga clic en Guardar .
Paso 2: Configure las opciones de su formulario de contacto
Hay muchas opciones de formulario para configurar en el Editor de formularios.
- Configuración general: aquí puede cambiar cosas como el nombre, la descripción y la copia del botón de envío de su formulario. También puede habilitar funciones adicionales de prevención de spam para mantener su sitio web a salvo de envíos de formularios no deseados.
- Confirmaciones de formulario: las confirmaciones de formulario son mensajes que se muestran a los visitantes del sitio una vez que envían un formulario de contacto en su sitio web. WPForms tiene 3 tipos de confirmación para elegir: Mensaje, Mostrar página y Redirigir. Puede elegir uno o una combinación.
- Notificaciones de formulario: las notificaciones son una excelente manera de enviar un correo electrónico cada vez que se envía un contacto en su sitio web. Recibirás automáticamente una notificación cuando se envíe un formulario. También puede enviar uno al visitante del sitio que envió el formulario y a cualquier otra persona que deba ser notificada sobre el envío de un formulario.
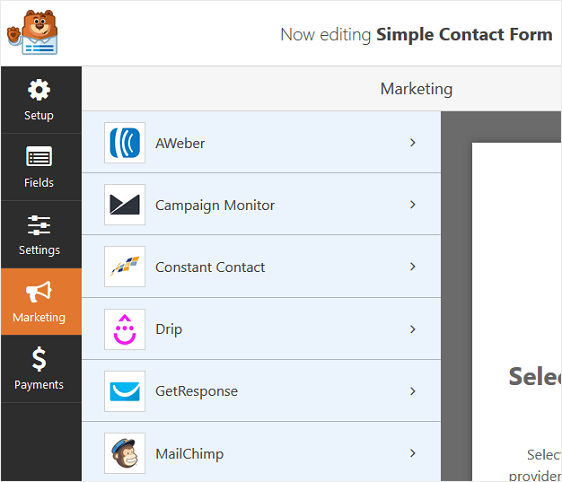
También puede integrar su formulario con su proveedor de marketing por correo electrónico preferido, eligiendo entre AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor o GetResponse.

Por último, si está cobrando pagos en su formulario, configure sus ajustes de pago aquí también, eligiendo entre las integraciones de pago Authorize.Net, Stripe o PayPal.
Paso 3: agregue su formulario a su sitio web
Aunque es diferente a Jetpack, agregar su formulario de contacto de WPForms a su sitio web es realmente simple de hacer.
WPForms le permite agregar sus formularios a muchas ubicaciones en su sitio web, incluidas publicaciones de blog, páginas e incluso widgets de la barra lateral.
Echemos un vistazo a la opción de inserción de publicación / página más común.
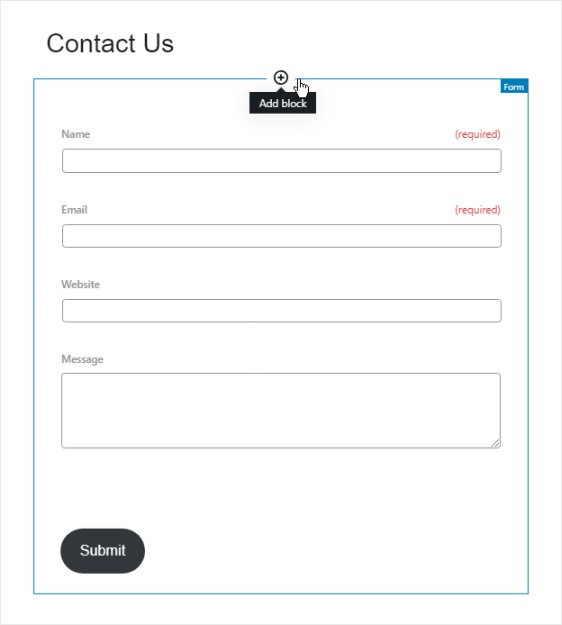
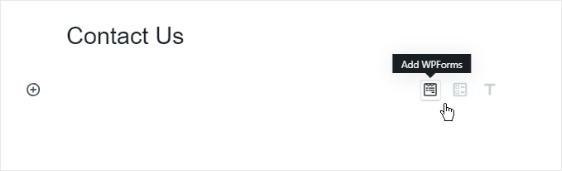
Para comenzar, cree una nueva página o publicación en WordPress. Luego, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms .

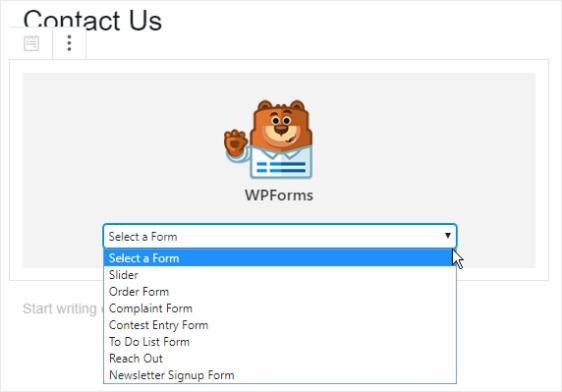
A continuación, seleccione su formulario de contacto en el menú desplegable.

Luego, publique su publicación o página para que su formulario de contacto aparezca en su sitio web. Es fácil.
Reflexiones finales sobre los formularios de contacto de WordPress sin Jetpack
¡Y ahí lo tienes! Ahora sabe cómo crear un formulario de contacto de WordPress sin tener que usar Jetpack. Echa un vistazo a WPForms Lite vs Pro para ver todas las cosas divertidas que se incluyen.
¿Quiere obtener más suscriptores para su boletín? También puede consultar nuestra guía sobre cómo pedir a los visitantes que se unan a su boletín mientras completan su formulario de contacto.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
