Cómo crear fácilmente formularios de contacto en WordPress
Publicado: 2022-03-17Cuando navegas por cualquier sitio web buscando información o un producto, más de una vez te has quedado con ganas de saber más o pedir información adicional. Si quieres evitar que esto suceda en tu sitio web, asegúrate de ofrecer todas las facilidades para que cualquier visitante pueda contactarte en tu sitio web.
Tabla de contenido
- ¿Por qué necesito un formulario de contacto en mi sitio web?
- Nelio Formas
- Instalar el complemento de formularios de Nelio
- Crea tu primer formulario
- Editar el formulario de contacto
- Envío de un formulario completo
- Agregue el formulario a sus páginas y publicaciones
- Reciba solicitudes de contacto de sus visitantes
- Conclusión
¿Por qué necesito un formulario de contacto en mi sitio web?
Ya sea que tenga una pequeña empresa, una tienda en línea o un blog de información, tarde o temprano querrá que sus visitantes puedan contactarlo. La solución más rápida y sencilla puede ser incluir una dirección de correo electrónico en tu web para que puedan contactarte, pero me temo que esto puede no ser una buena idea: recibirás mucho spam, no sabrás dónde te ha encontrado (si han venido porque han visto la dirección en la web o en cualquier otro sitio), y seguro que en el email que recibes te falta algún dato que te gustaría saber.

Los formularios de contacto te permiten recibir información de forma estructurada y almacenarla correctamente de la forma que más te convenga. Además, tienen otras muchas ventajas, ya que puedes, por ejemplo:
- Defina diferentes formularios en páginas, publicaciones, widgets.
- Indique qué información obligatoria desea que llenen.
- Mostrar mensajes de confirmación o error cuando se llena el formulario.
- Indique dónde desea recibir la información del formulario cumplimentado.
- Almacenar datos de contacto en cumplimiento del RGPD.
- Conocer el origen de la información recibida.
- Controlar el correo no deseado.
- Envía la información a múltiples usuarios.
- Integrarlos con otras plataformas, etc.
Veamos cómo podemos crear formularios de contacto gratuitos en nuestro sitio web de forma rápida y sencilla. Como sabes, WordPress recién instalado no te da la opción de crear formularios de contacto personalizados. Si desea crear formularios personalizados, deberá instalar un tema que incluya formularios de contacto o usar un complemento.
Hay muchos complementos para elegir. Uno de los complementos de formularios de contacto más populares, Contact Form 7, es fácil de usar, pero no tiene un editor visual para crear los formularios y debe aprender su sintaxis. La alternativa que ofrecen la mayoría de plugins, como WPForms, Fomidable Form Builder, HubSpot o Ninja Forms, entre otros, es añadir un framework de WordPress con un panel de control desde el que diseñar formularios de contacto.
En este post queremos hablar de un plugin de formulario de contacto diferente a los anteriores: Nelio Forms.
Nelio Formas
Nelio Forms es un complemento que acabamos de lanzar. Tienes disponible su versión gratuita en el Directorio de Plugins de WordPress.

¿Por qué hemos lanzado un nuevo complemento de formulario de contacto, si ya hay otros disponibles? Porque llevamos tiempo usando otros plugins para crear formularios y nuestra experiencia no ha sido la que nos hubiera gustado. Nelio Forms es un complemento que se integra en el editor de bloques de WordPress y, por lo tanto, no implementa un marco de creación de formularios personalizados.
Veamos qué pasos debes seguir para crear fácilmente formularios de contacto con Nelio Forms.
Instalar el complemento de formularios de Nelio
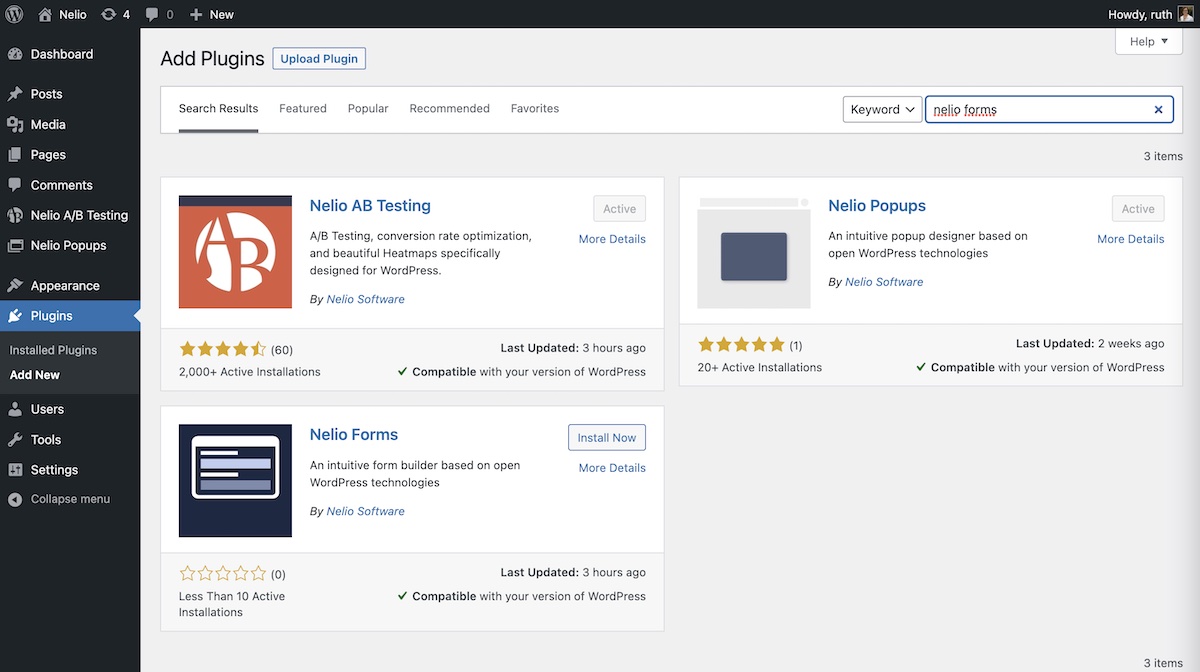
Nelio Forms se instala como cualquier otro plugin. Desde el panel de control de WordPress, haz clic en “Agregar nuevo” y en el buscador escribe “Nelio Forms” y luego instala y activa el complemento.

Crea tu primer formulario
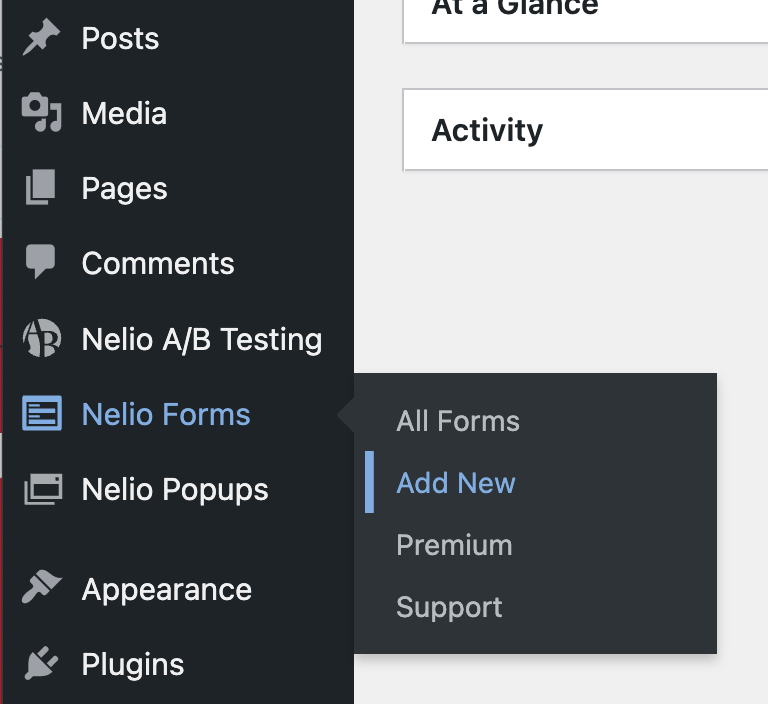
Una vez instalado y activado, en la barra lateral del menú, encontrarás las opciones de Nelio Forms. Haga clic en "Agregar nuevo:"

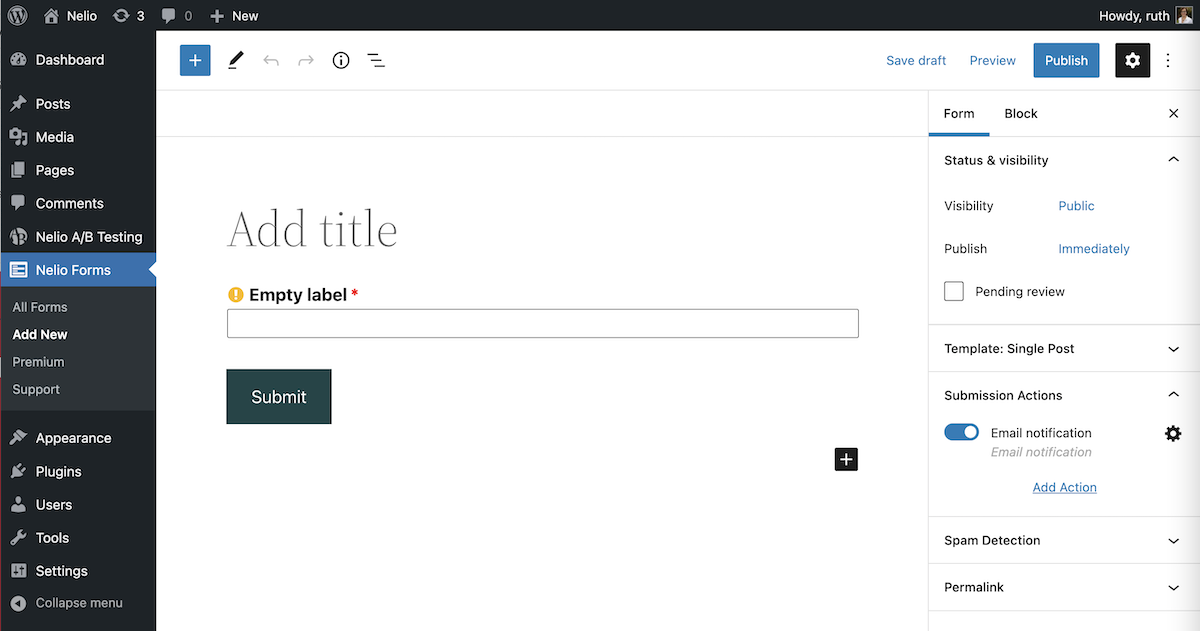
Se abrirá el editor de bloques y rápidamente notarás que se parece mucho al editor de publicaciones y páginas, pero en este caso te muestra la información mínima que debes incluir en cualquier formulario: el nombre del formulario para identificarlo, un campo ( de forma predeterminada, le muestra un campo de texto) para completar y el botón "Enviar".

Editar el formulario de contacto
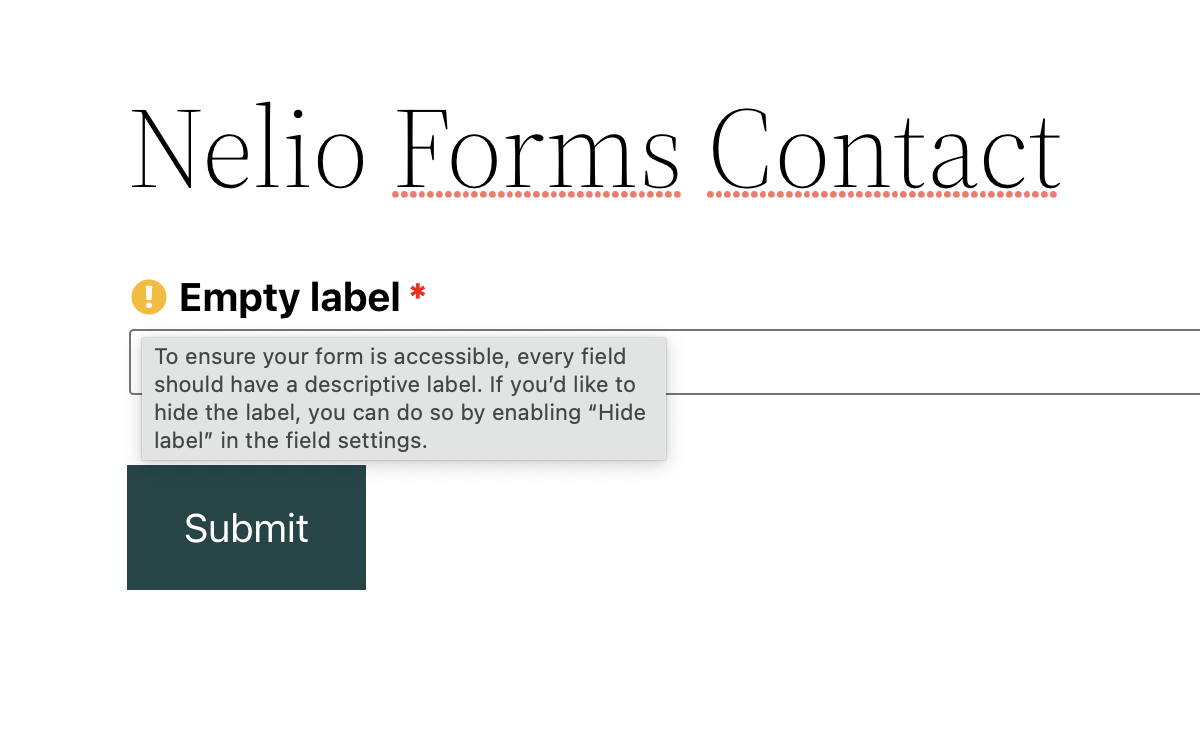
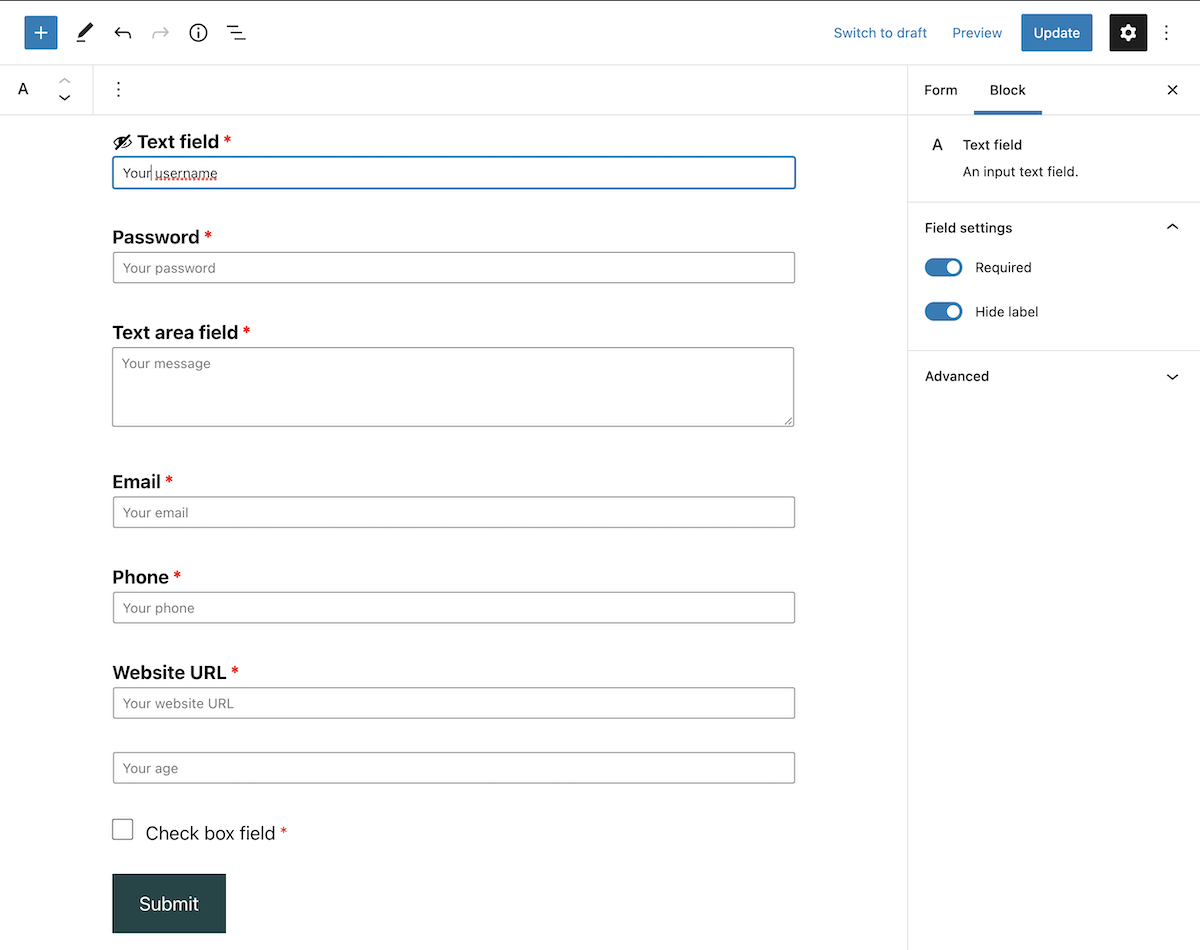
Después de nombrar su formulario, debe agregar una etiqueta descriptiva a cada campo si desea que sea accesible (tiene la opción de mostrar o no esta etiqueta en el formulario).

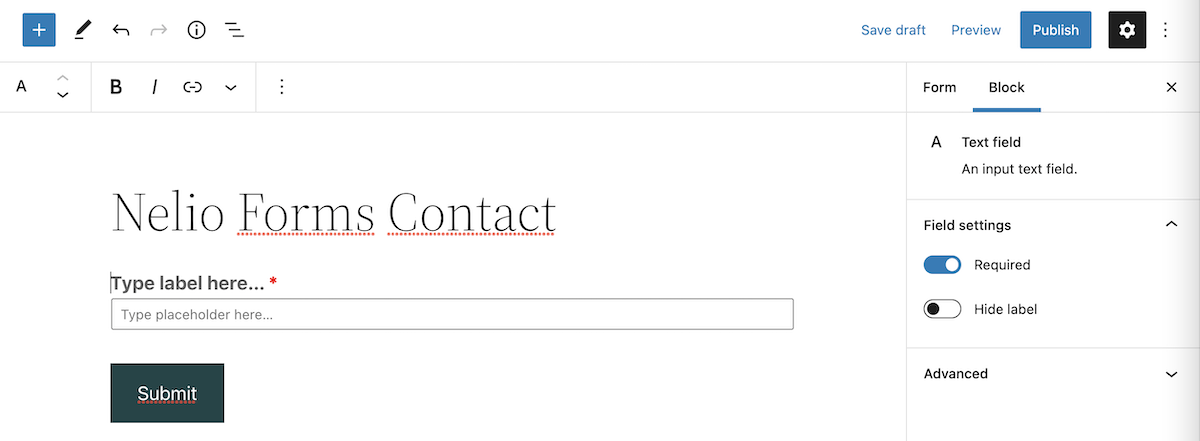
En la barra lateral, puede ver las propiedades del bloque que está editando. Así, por ejemplo, cuando edites el campo de entrada de texto, además de la etiqueta descriptiva y la posibilidad de añadir un marcador de posición, verás que también puedes indicar si ese campo es obligatorio para enviar el formulario y si desea o no. mostrar la etiqueta descriptiva.

De la misma manera que agrega cualquier bloque nuevo en el editor de bloques de WordPress, puede editar el formulario modificando su diseño y agregando diferentes bloques.

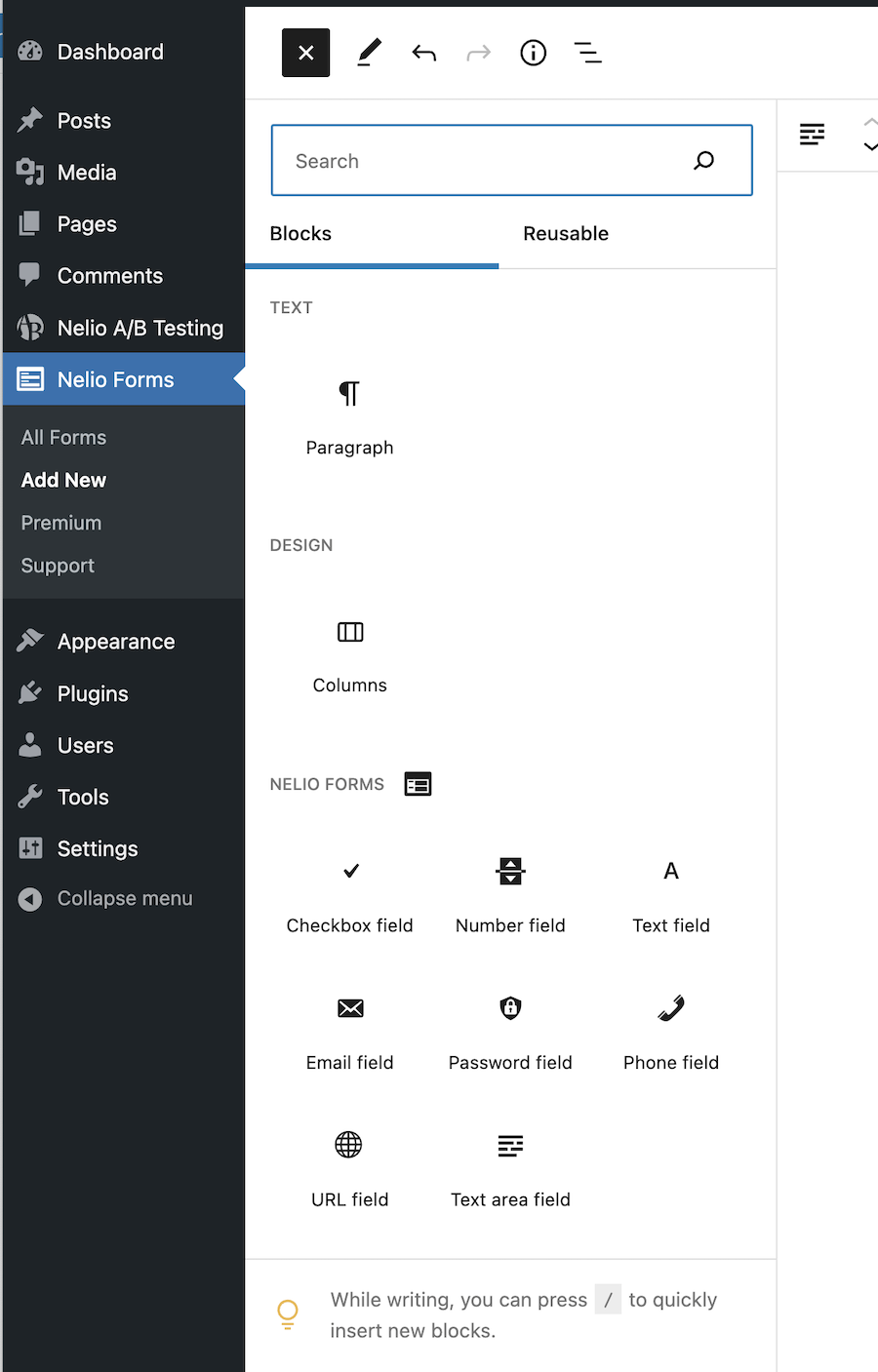
Como puedes ver en la imagen de arriba, aparte del bloque de tipo párrafo que ya conoces, los formularios se pueden diseñar en columnas y tienes un conjunto de bloques específicos para formularios de contacto:
- Un campo de entrada de texto,
- Un campo de área de texto,
- Un campo de correo,
- Un campo de teléfono,
- Un campo de contraseña,
- Un campo de casilla de verificación,
- Un campo numérico y
- Un campo de URL

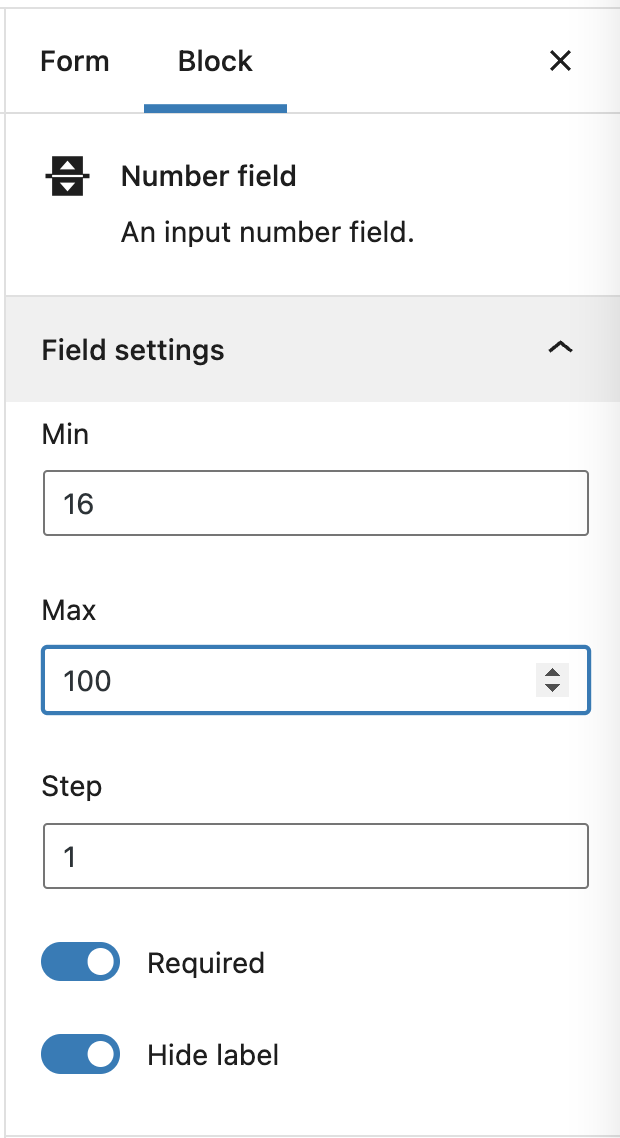
Cada campo puede tener su propia configuración. Por ejemplo, en el caso de un campo numérico, no solo puede requerirlo y/o ocultar su etiqueta, sino también indicar los valores de rango mínimo y máximo y el número de cada paso.

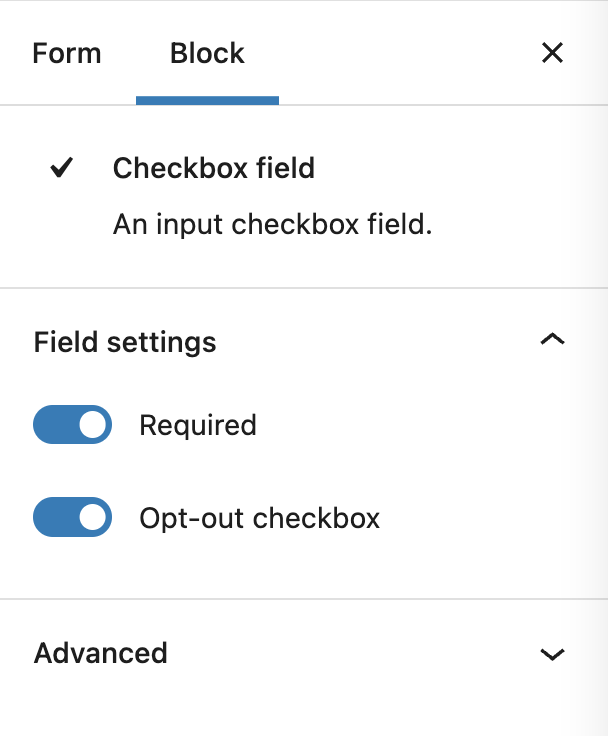
Y en el caso de una casilla de verificación, puede indicar si está marcada o desmarcada por defecto:

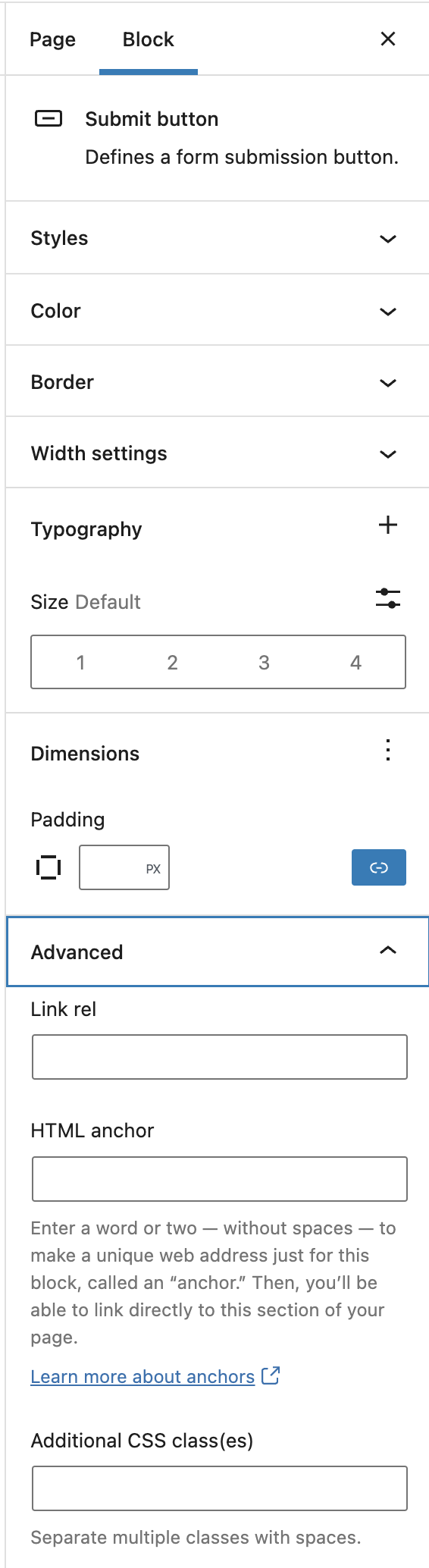
Finalmente, puede editar el botón Enviar como cualquier otro botón. Es decir, puede cambiar su estilo, color, borde, ancho, fuente o dimensiones, así como definir una URL o un ancla para ir después de enviar el formulario. Incluso puede agregarle clases CSS adicionales.


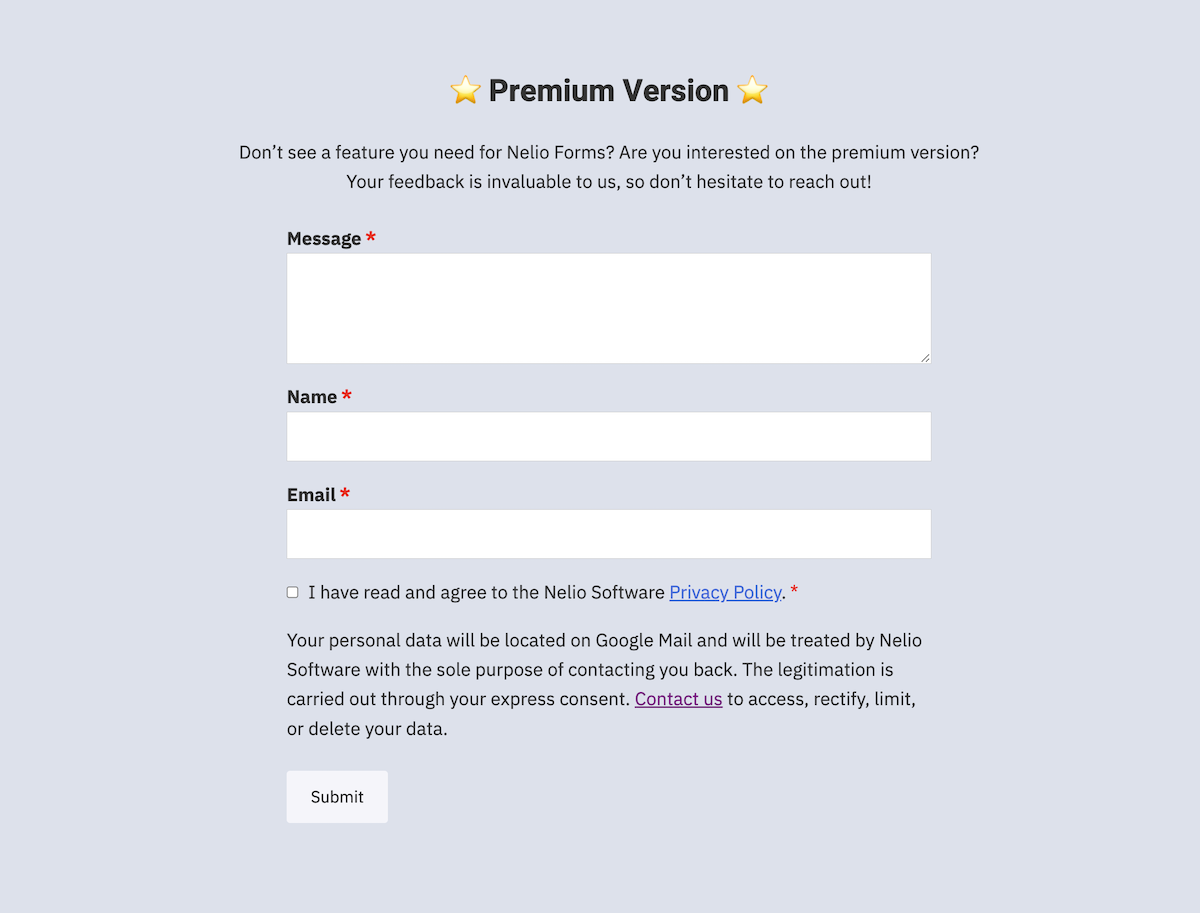
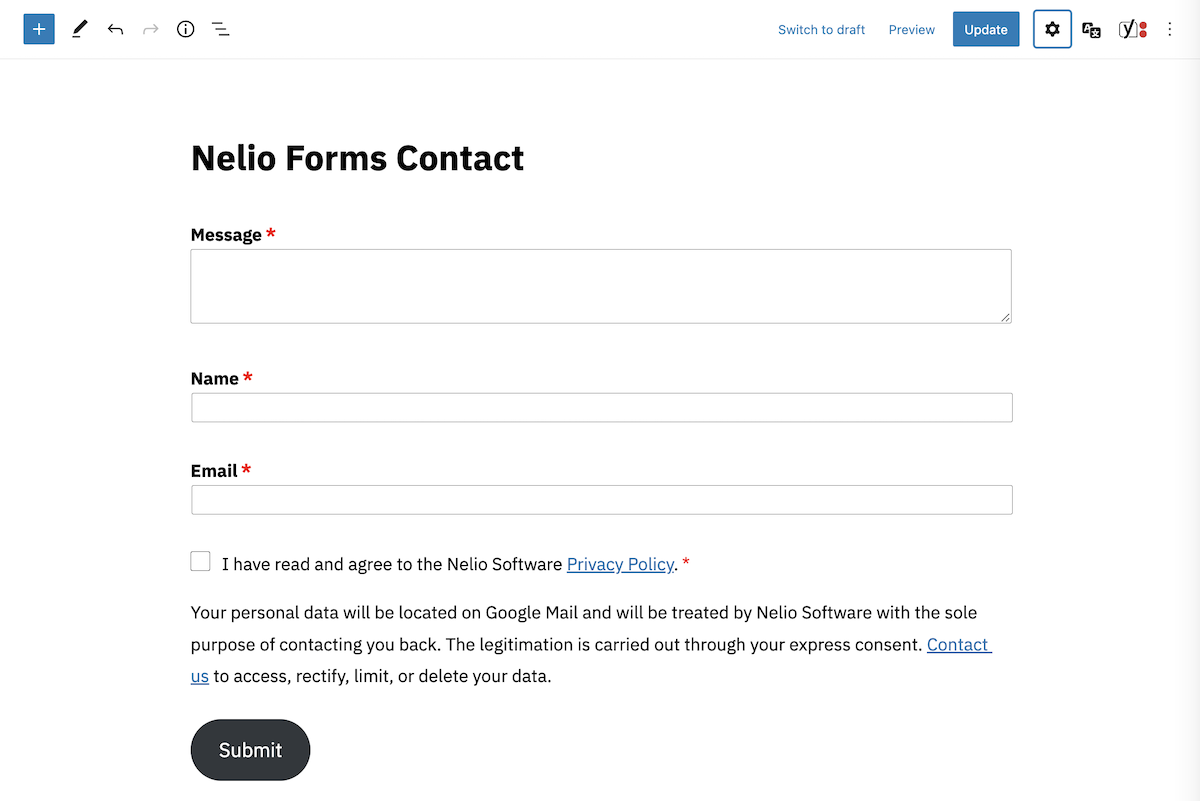
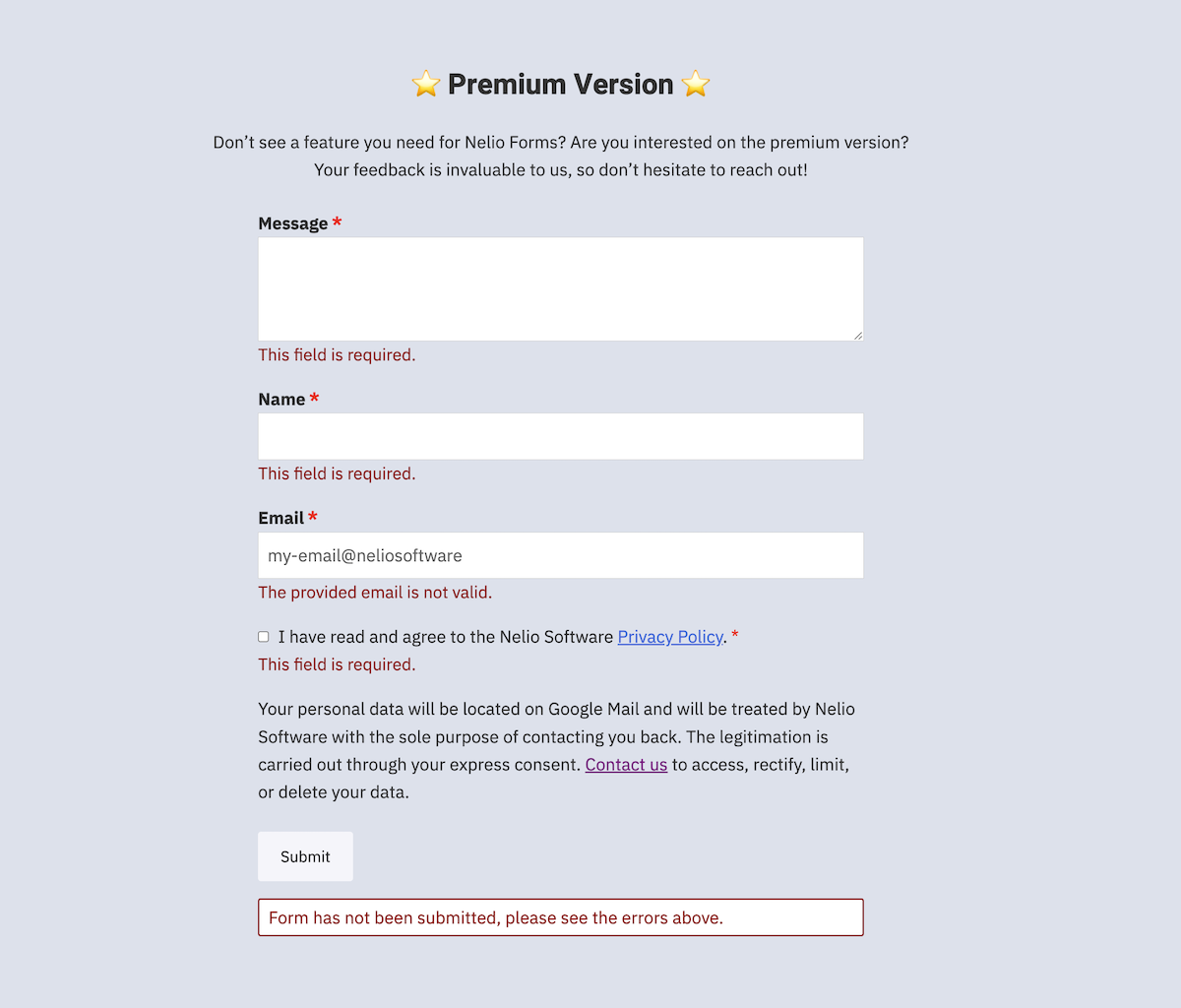
Como ves, crear un formulario como el que ves en la primera imagen de este post es tan fácil como escribir un post en el editor de bloques.

Envío de un formulario completo
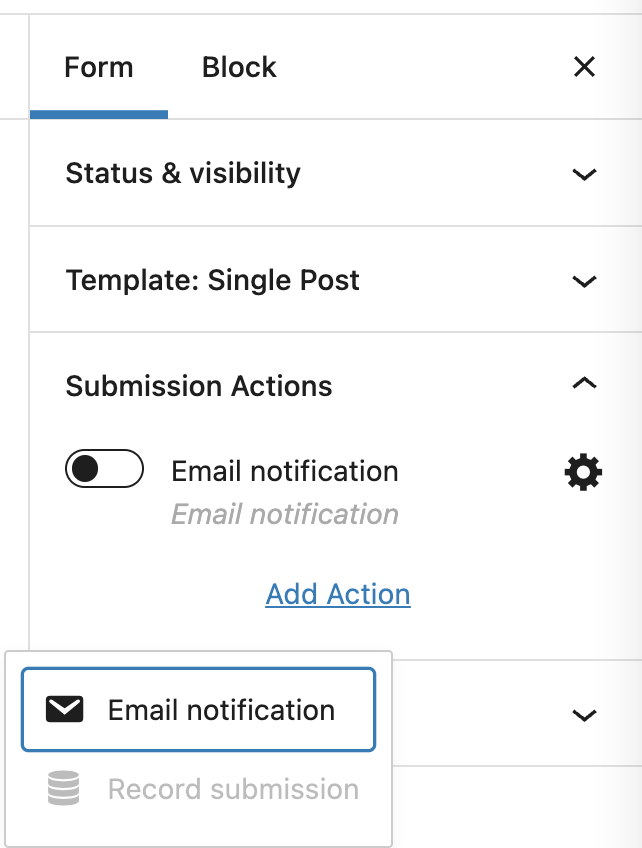
Después de crear el formulario, debe indicar dónde desea que se envíe el formulario una vez enviado. Para hacerlo, puede agregar una nueva "Acción de envío" o editar la existente.

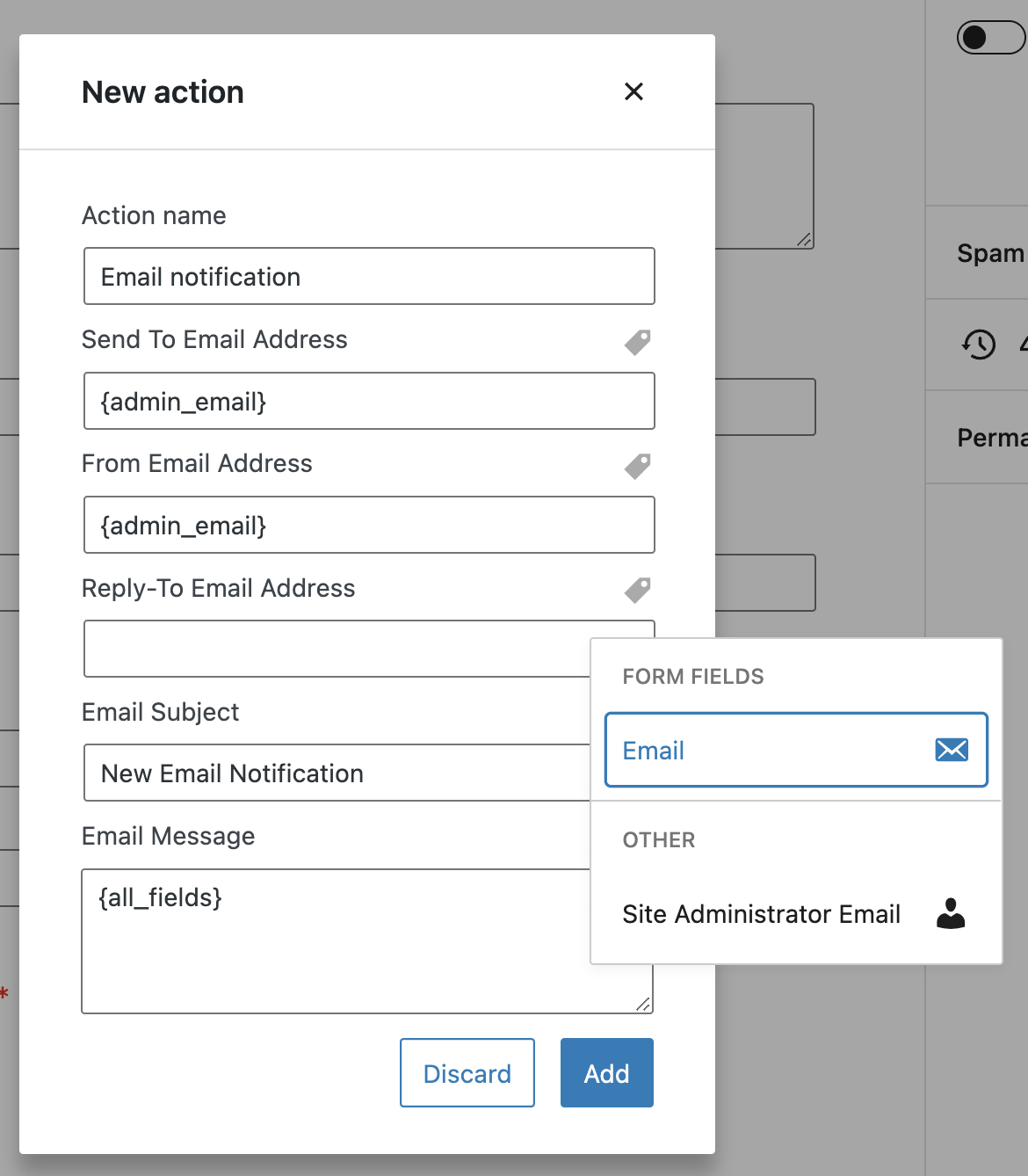
En la versión gratuita del complemento solo puede agregar notificaciones por correo electrónico. Ante cualquier notificación, deberá definir algunas configuraciones, como la dirección de correo electrónico del destinatario, quién envió el correo electrónico o el mensaje en sí. Para cada campo de correo electrónico, puede escribir una dirección de correo electrónico válida, seleccionar un campo de correo electrónico de su formulario o usar el correo electrónico del administrador del sitio.

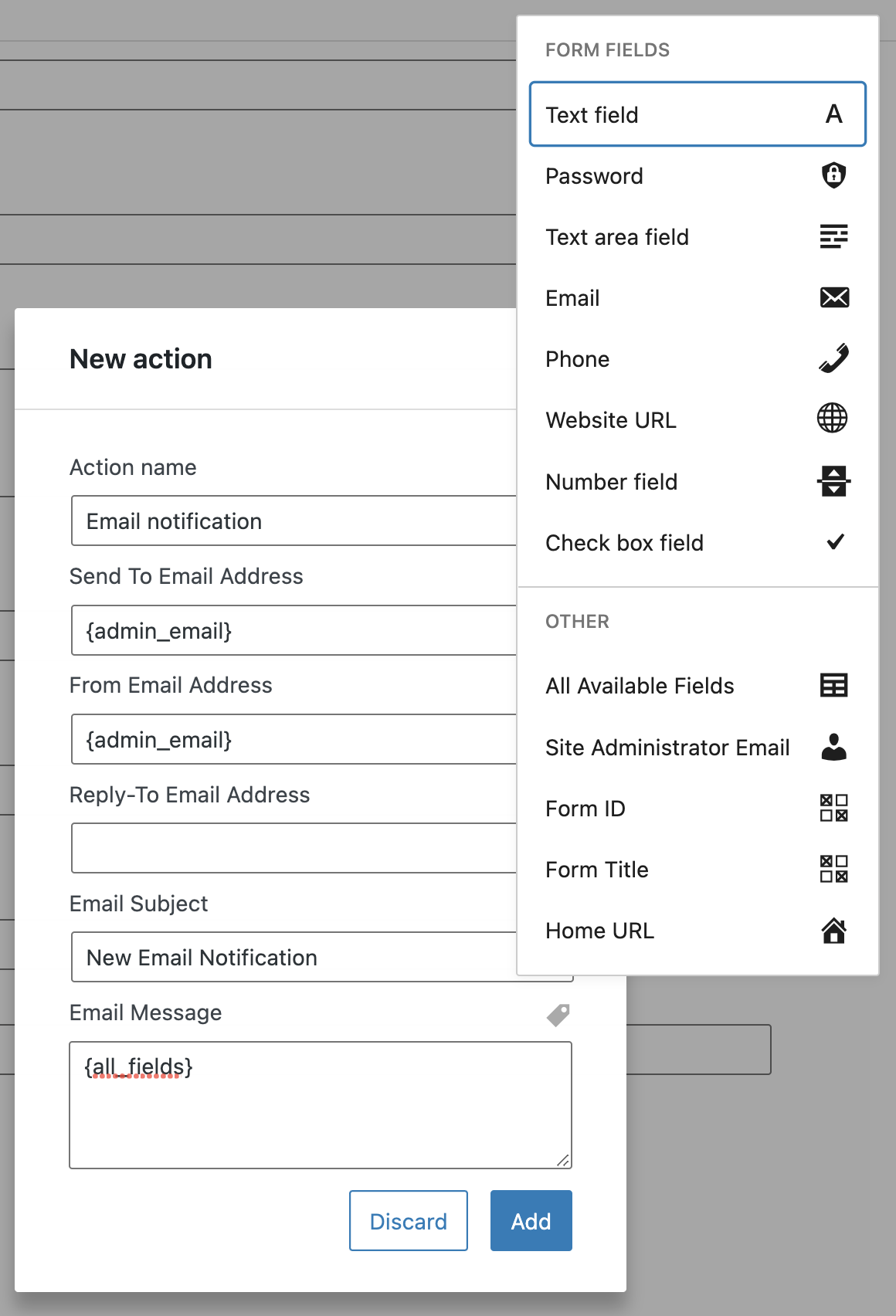
En el propio mensaje puedes escribir lo que quieras, pero también puedes utilizar todos o algunos de los campos enviados por el usuario, la URL del formulario o la dirección de correo electrónico del administrador del sitio.

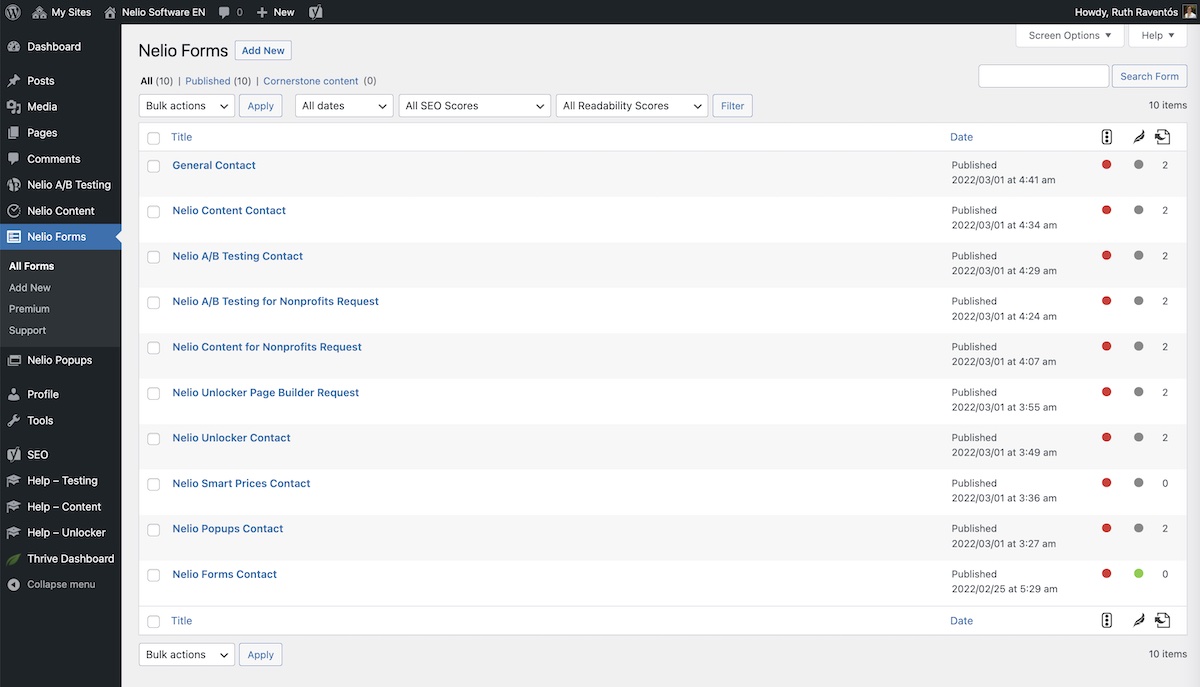
Una vez que haya agregado la información, su formulario de contacto estará completo. Del mismo modo, puedes crear tantos formularios de contacto diferentes como quieras y todos ellos estarán disponibles para su edición desde la opción “Todos los formularios” del menú Formularios de Nelio.

Agregue el formulario a sus páginas y publicaciones
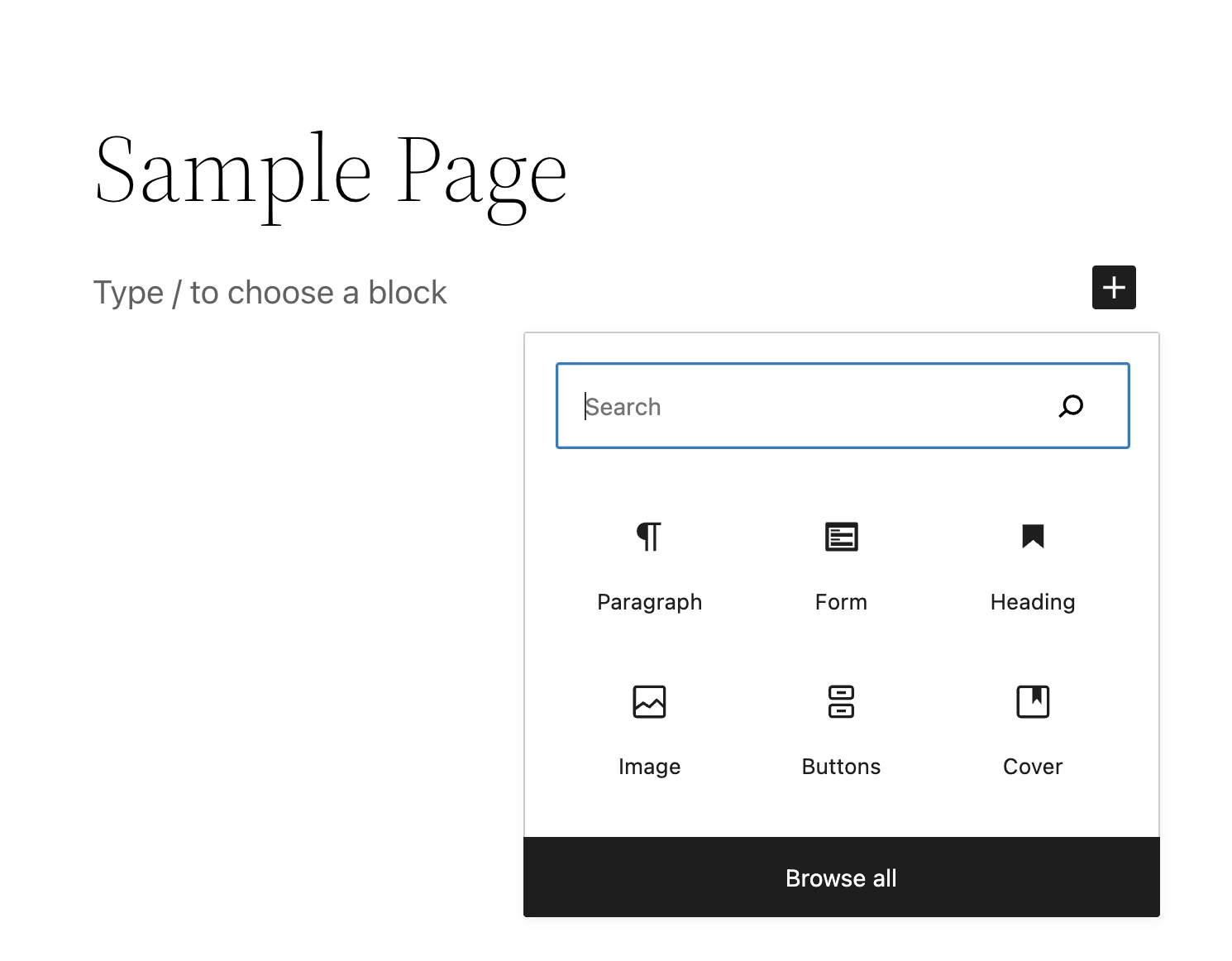
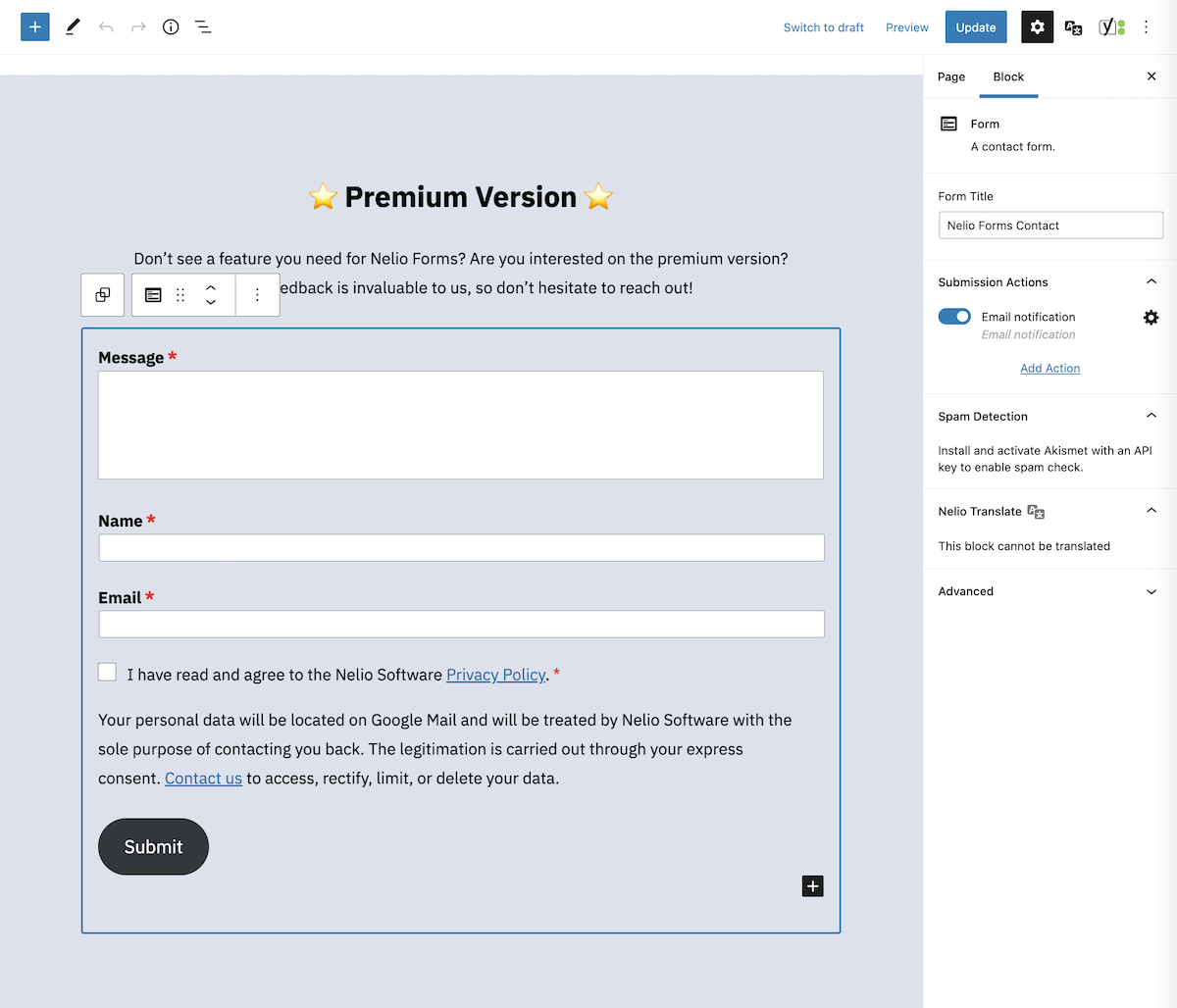
Una vez que se ha creado su formulario, todo lo que queda es agregarlo donde desea que se muestre en su sitio web. Para ello, desde el editor de cualquier página, deberás añadir un bloque de tipo “Formulario”.

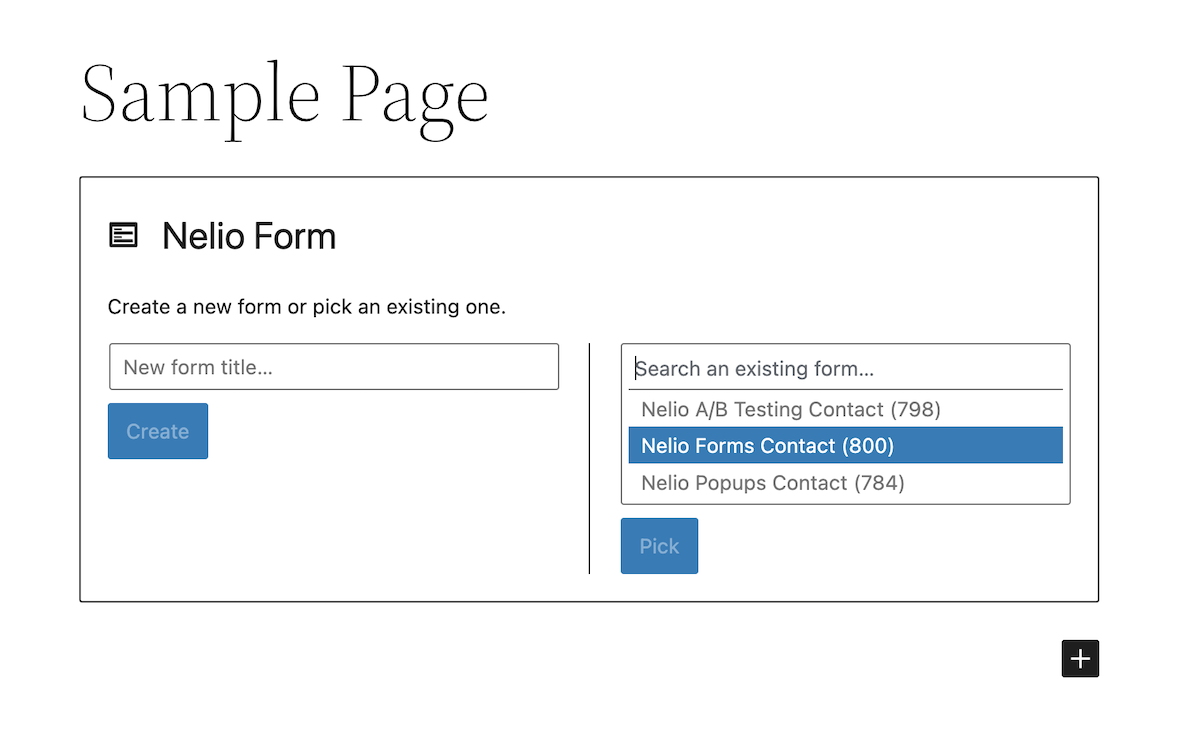
Desde la propia página, al agregar un bloque de formulario, tienes la opción de crear directamente un nuevo formulario exactamente de la misma manera que se mencionó anteriormente o, por el contrario, agregar uno de los formularios que hayas creado anteriormente.

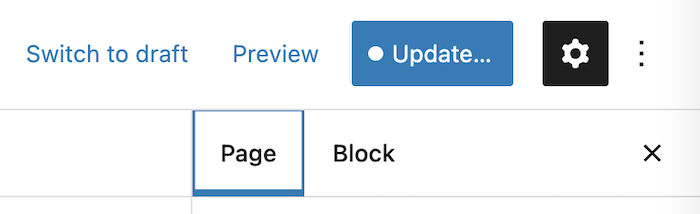
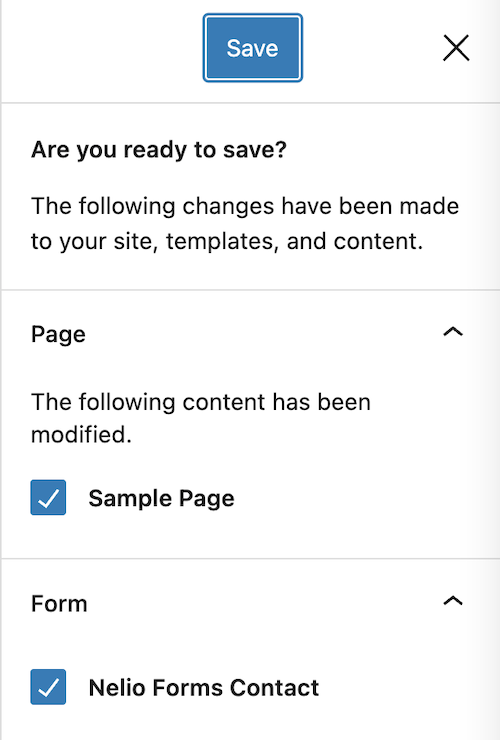
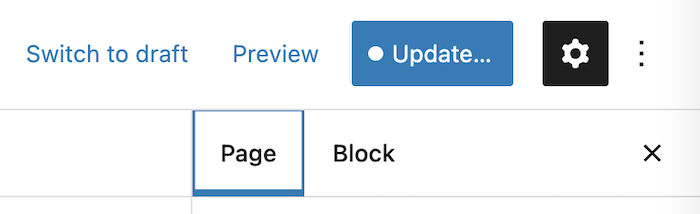
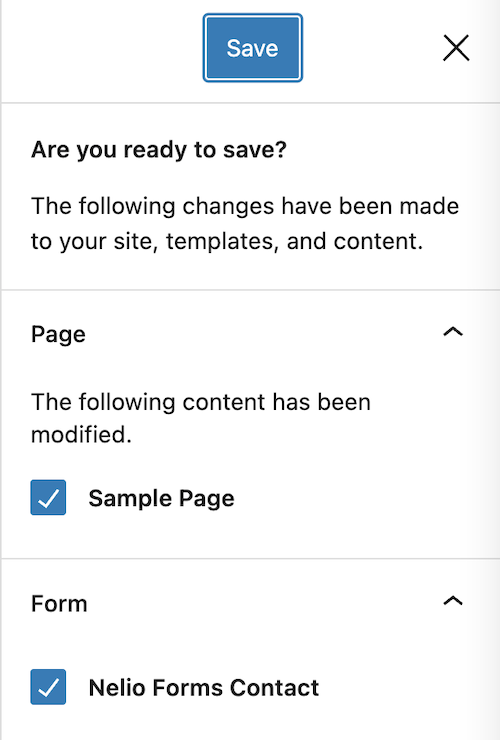
Una vez insertado, una de las grandes ventajas de Nelio Forms es que puedes modificar el formulario directamente mientras editas la página como cualquier otro bloque. Al modificarlo verás que en el botón “Actualizar” aparece un punto blanco a la izquierda de la palabra (similar a las plantillas de actualización) indicando si quieres que se guarden los cambios que estás realizando en el propio formulario.




De esta forma, puedes agregar, editar y mostrar los formularios en tus páginas de la misma forma que lo haces con cualquier otro bloque que tengas disponible.

Reciba solicitudes de contacto de sus visitantes
¡Eso es todo! Solo tenemos que publicar la página o post que contiene el formulario creado. Si algún visitante completa el formulario incorrectamente, se le advertirá que verifique la información completada.

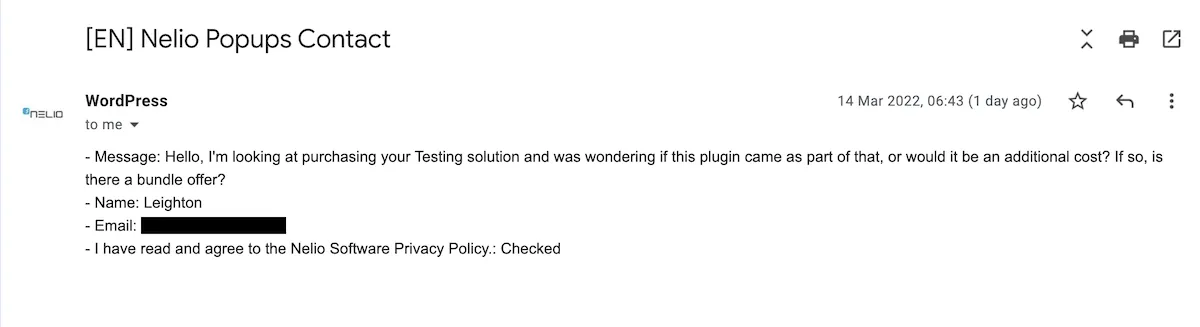
En breve recibirás notificaciones con la información rellenada por tus visitantes en la forma que hayas indicado en el formulario.

De esta forma, cuando recibas un email de contacto, sabrás de dónde viene, tendrás toda la información que has indicado como necesaria y podrás evitar el spam.
Conclusión
Ya hemos visto que crear formularios de contacto con Nelio Forms, gracias a su integración con el editor de WordPress, es tan fácil como crear cualquier página o entrada.
Por ahora, la versión gratuita es muy sencilla pero incluye todo lo necesario para crear los formularios de contacto que necesita tu web. Todos los formularios de contacto que encontrarás en esta web, por ejemplo, han sido creados con Nelio Forms.
Para la versión premium esperamos tener muchas más funcionalidades que encontrarás descritas en la página de Nelio Forms . Por supuesto, si cree que necesita alguna funcionalidad adicional y/o está interesado en la versión premium, lo invitamos a completar el formulario en esa página y nos pondremos en contacto con usted.
No dudes en instalar y probar el plugin de Nelio Forms (¡recuerda que es gratis!) y comparte aquí tus impresiones.
Imagen destacada de Brooke Cagle en Unsplash .
