Cómo crear fácilmente encuestas posteriores a la compra en WooCommerce
Publicado: 2023-06-30¿Está buscando la mejor manera de recopilar comentarios útiles sobre su tienda WooCommerce de sus clientes activos?
Las encuestas de usuarios pueden ayudarlo a obtener información valiosa para que pueda usarla para tomar decisiones basadas en datos. Por ejemplo, pueden ayudarlo a descubrir cómo mejorar su embudo de ventas o por qué sus clientes compraron un producto en particular.
En este artículo, le mostraremos cómo crear fácilmente encuestas posteriores a la compra en WooCommerce.

¿Por qué usar encuestas posteriores a la compra en WooCommerce?
Si tiene una tienda WooCommerce, es posible que se pregunte qué piensan sus clientes sobre sus productos y su tienda en línea. No hay una manera fácil de averiguarlo sin preguntarles.
Afortunadamente, puede usar un complemento de encuesta de WordPress para recopilar comentarios de usuarios reales de forma rápida y sencilla. Estos comentarios lo ayudarán a descubrir el "por qué" detrás de la acción de cada visitante del sitio web. Esto es algo que no puede aprender solo de Google Analytics.
Al crear su encuesta de clientes, asegúrese de no agregar preguntas innecesarias. Las preguntas que haga deben brindarle la información y los conocimientos más valiosos.
Aquí hay algunos ejemplos de preguntas que puede hacer a sus clientes después de pagar:
- ¿Cuánto tiempo ha sido un cliente?
- como nos descubriste?
- ¿Nuestra página de precios fue fácil de entender?
- ¿Cuál de nuestros productos has usado?
- ¿Qué tan satisfecho está con nuestros productos?
- ¿Ha necesitado ponerse en contacto con el servicio de atención al cliente?
- ¿Tiene algún comentario o sugerencia adicional?
Al solicitar comentarios de los usuarios después de cada compra de WooCommerce, aprenderá formas en que puede mejorar su embudo de ventas para mejorar la experiencia del usuario y aumentar las ventas.
Cuando sabe el por qué o la intención detrás de las acciones de los usuarios, puede averiguar fácilmente por qué sus visitantes compran o no sus productos.
Dicho esto, echemos un vistazo a cómo crear fácilmente encuestas posteriores a la compra en WooCommerce. Cubriremos dos métodos diferentes:
- Creación de encuestas posteriores a la compra mediante UserFeedback
- Creación de encuestas posteriores a la compra con WPForms
Método 1: Creación de encuestas posteriores a la compra utilizando UserFeedback
UserFeedback es un complemento de encuesta fácil de usar creado por el equipo de MonsterInsights. Le permite hacer preguntas a los visitantes de su sitio web y recopilar sus comentarios en tiempo real. También facilita agregar la encuesta a páginas específicas de WooCommerce, como la página de confirmación del pedido.
UserFeedback incluye una plantilla de revisión posterior a la compra para darle una ventaja inicial en la creación de su encuesta. Además, puede personalizar el aspecto de sus encuestas emergentes para que coincidan completamente con su marca y el diseño del sitio.
Primero, debe instalar y activar el complemento UserFeedback. Para obtener instrucciones paso a paso, puede seguir nuestro tutorial sobre cómo instalar un complemento de WordPress.
Nota: Hay una versión gratuita de UserFeedback que puede usar para comenzar. Sin embargo, necesitará las funciones de la versión Pro para crear una encuesta posterior a la compra.
Configuración del complemento UserFeedback
Una vez que se activa el complemento, el asistente de configuración se iniciará automáticamente. Haga clic en el botón 'Inicio' para comenzar la configuración.

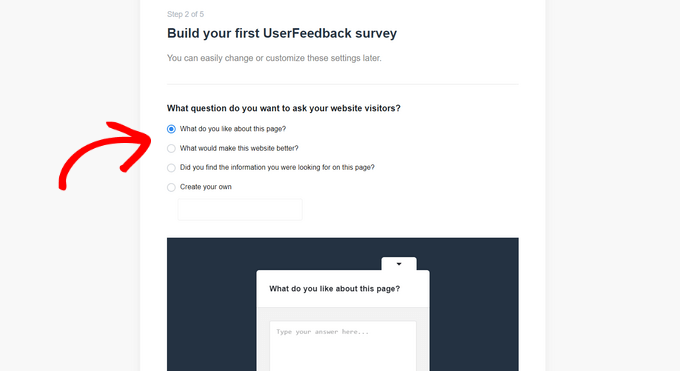
A continuación, se le pedirá que cree su primera encuesta para mostrarle de qué es capaz el complemento.
No usaremos esta encuesta de ejemplo, por lo que puede continuar y usar las respuestas predeterminadas.

Puede elegir entre algunas preguntas escritas previamente o crear su propia pregunta. También podrá cambiar sus preguntas en cualquier momento.
Para este tutorial, simplemente debe hacer clic en el botón 'Siguiente paso' para continuar.

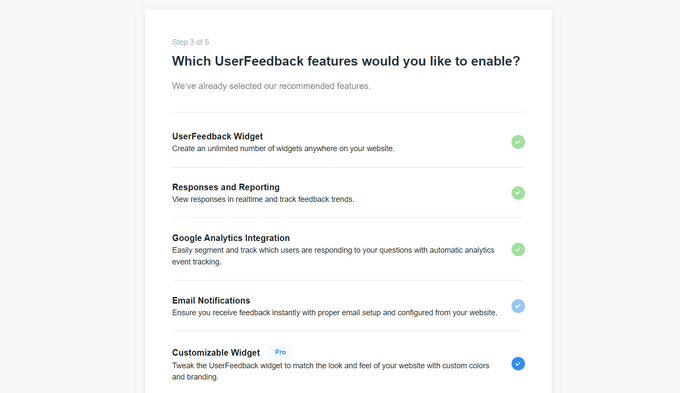
A continuación, verá la opción para habilitar funciones específicas de UserFeedback, según su nivel de licencia.
Continúe y habilite las funciones que desee o que le permita su nivel de licencia.

Una vez que haya hecho eso, debe hacer clic en el botón 'Siguiente paso' en la parte inferior de la página.
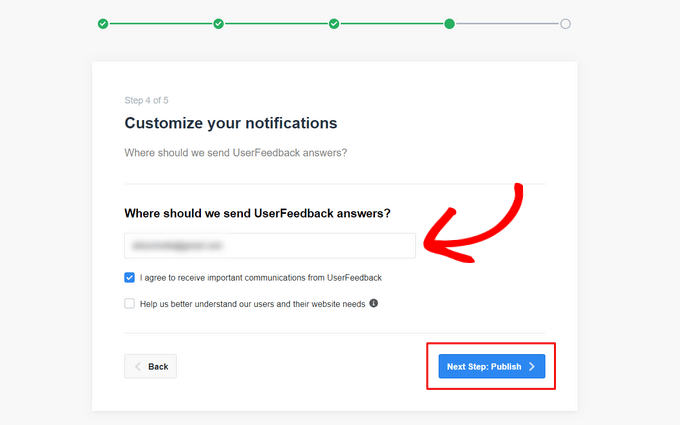
Ahora, puede ingresar la dirección de correo electrónico donde desea que se envíen las respuestas de la encuesta.

Dado que no utilizaremos esta encuesta, no necesita realizar ningún cambio y simplemente puede hacer clic en el botón 'Siguiente paso: Publicar'.
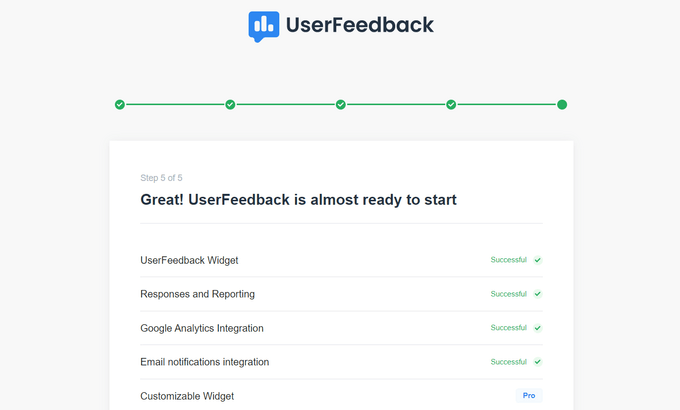
En el paso final del asistente de configuración, se instalarán las funciones y los complementos que habilite.

Luego, puede hacer clic en el botón 'Salir al tablero' en la parte inferior de la página.
Verá la muestra 'Primera encuesta' que creó con el asistente.

Ahora puede desbloquear las funciones Pro del complemento. Debe ingresar la clave de licencia que se le envió por correo electrónico cuando compró un plan UserFeedback.
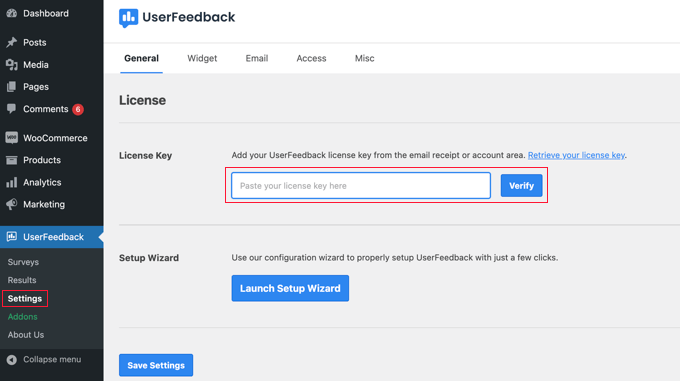
Deberá navegar a UserFeedback » Configuración en el área de administración de WordPress. Una vez allí, simplemente pegue su clave de licencia en el campo y haga clic en el botón 'Verificar'.

Asegúrese de hacer clic en el botón 'Guardar configuración' una vez que haya hecho esto.
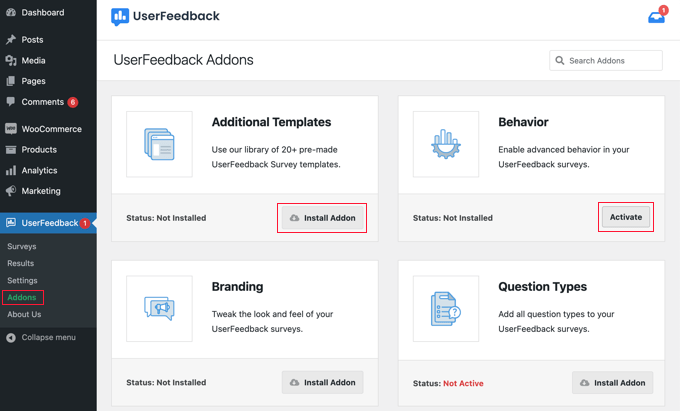
Después de eso, puede habilitar las funciones Pro yendo a la página UserFeedback » Addons .
Para cada complemento, deberá hacer clic en el botón 'Instalar complemento', seguido del botón 'Activar' que aparece.

Esto es importante ya que el complemento Plantillas adicionales incluye una plantilla de Revisión posterior a la compra, y el complemento Tipos de preguntas le permite agregar calificaciones de estrellas y más. Otros complementos le permiten personalizar aún más su formulario de encuesta.
Ahora que ha instalado con éxito el complemento UserFeedback y sus complementos, está listo para crear su encuesta posterior a la compra.
Creación de una encuesta posterior a la compra mediante UserFeedback
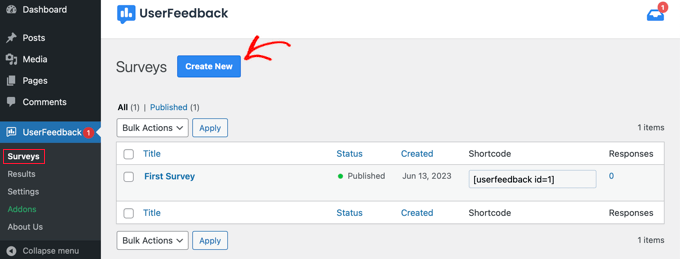
Para crear una nueva encuesta, debe volver a la página Comentarios del usuario » Encuestas y hacer clic en el botón 'Crear nueva'.

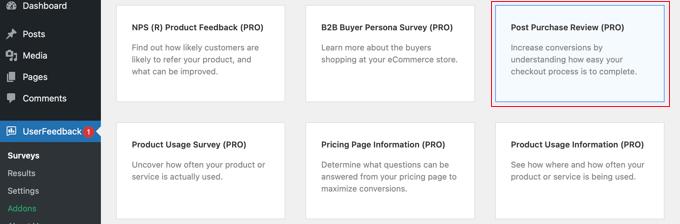
Esto le mostrará docenas de plantillas de encuestas que puede usar como punto de partida.
Debe desplazarse hacia abajo hasta encontrar la plantilla Revisión posterior a la compra y luego hacer clic en ella.

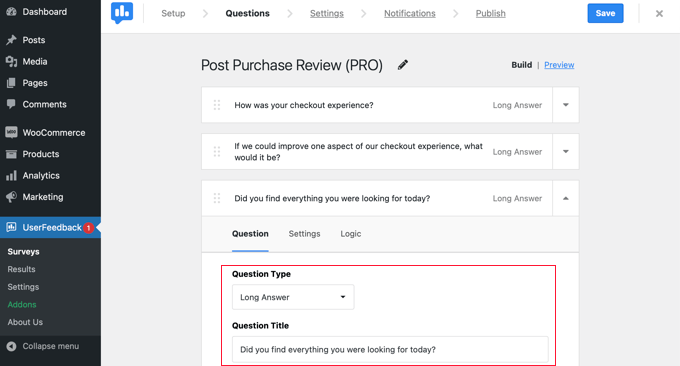
Se creará una nueva encuesta para usted. Ya se han añadido algunas preguntas útiles.
Puede cambiar el tipo y el título de cualquier pregunta simplemente señalando y haciendo clic.

Cada pregunta tiene una pestaña de Configuración donde puede establecer la pregunta como 'Obligatoria'. La pestaña Lógica le permite mostrar u ocultar la pregunta según las respuestas anteriores del cliente.
Con UserFeedback, puede hacer preguntas ilimitadas y recibir respuestas ilimitadas. Puede hacer todo tipo de preguntas, incluidas preguntas de opción múltiple y de forma libre, e incluso capturar correos electrónicos y recopilar calificaciones de estrellas.
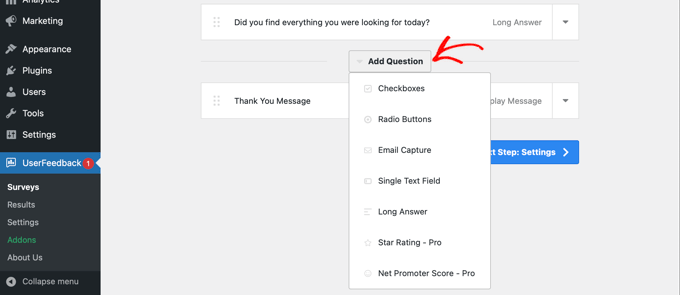
Es posible que desee agregar algunas de las preguntas que enumeramos al principio de este artículo. Para agregar una pregunta a su encuesta, simplemente haga clic en el botón 'Agregar pregunta' después de la última pregunta.

Cuando elija un tipo de pregunta del menú desplegable, se agregará una nueva pregunta.
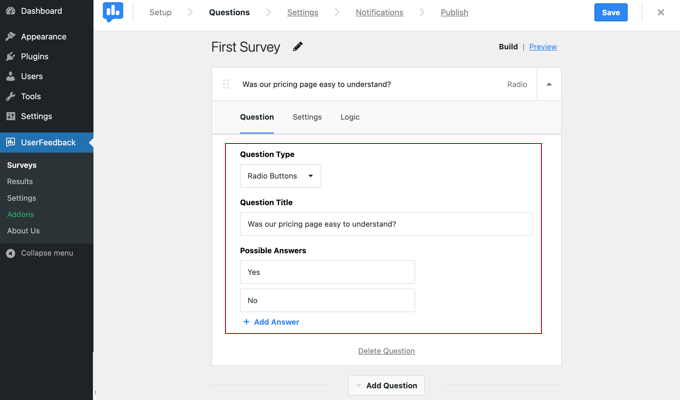
Después de eso, podrá agregar un título de pregunta. Según el tipo de pregunta, puede personalizar la pregunta de otras formas, como etiquetar casillas de verificación o botones de opción.

Sugerencia: el enlace "Vista previa" en la parte superior de la página no solo ofrece una vista previa del formulario, sino que también le permite personalizar sus colores.
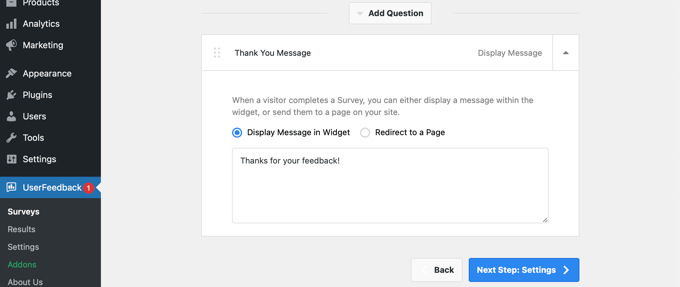
También puede crear un mensaje de agradecimiento personalizado y redirigir a los usuarios después de sus envíos.

Cuando haya terminado de editar las preguntas de su encuesta, simplemente presione el botón 'Siguiente paso: Configuración'. Esto abrirá la página Configuración, donde puede personalizar aún más su encuesta.
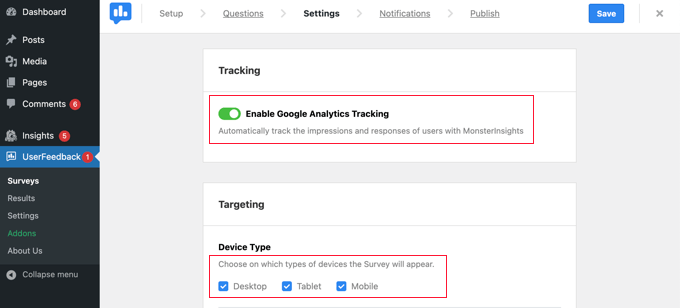
En la sección 'Seguimiento', puede habilitar o deshabilitar el seguimiento de Google Analytics si tiene instalado MonsterInsights.
A continuación, en la sección 'Orientación', puede seleccionar en qué tipos de dispositivos y páginas desea que aparezca su encuesta. Puede mostrar la encuesta en todos los tipos de dispositivos o crear diferentes encuestas dirigidas a usuarios de escritorio y móviles.

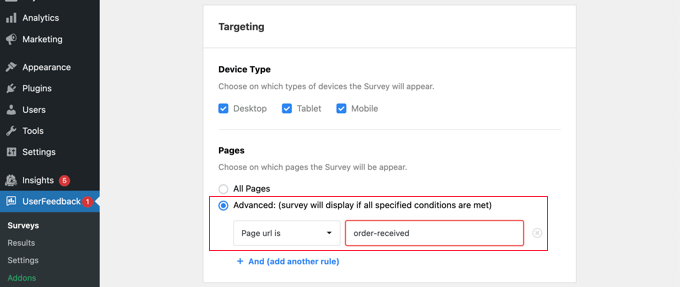
A continuación, puede desplazarse hacia abajo hasta el área de configuración de Páginas. Esto es importante porque le permite elegir dónde se mostrará la encuesta.
La configuración predeterminada es 'Todas las páginas'. Esto mostrará la encuesta en cada página de su tienda en línea. Sin embargo, solo queremos encuestar a los clientes después de que hayan realizado una compra.
En este caso, deberíamos mostrar la encuesta en la página de confirmación del pedido que se muestra después del pago. Esta página también se conoce como la página de agradecimiento de WooCommerce.
Para orientar esta página, deberá seleccionar "La URL de la página es" en el menú desplegable. Después de eso, debe escribir 'pedido recibido' en el siguiente campo.

Esto funciona porque la configuración coincide con URL parciales. La URL completa cambiará con cada transacción, pero siempre contendrá los caracteres 'pedido recibido'.
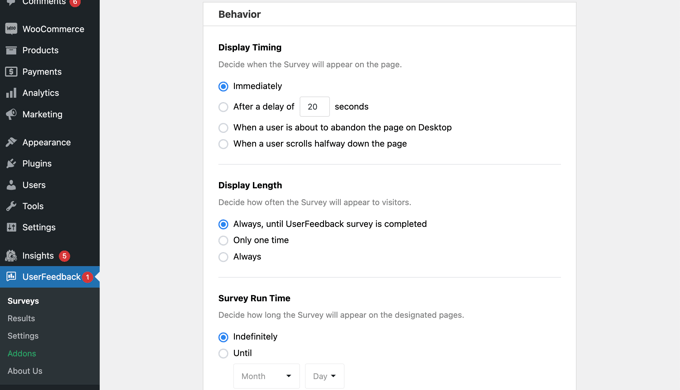
También puede desplazarse hacia abajo hasta la sección 'Comportamiento'. Aquí, puede configurar ajustes como:
- Tiempo de visualización : cuándo aparecerá la encuesta en la página.
- Duración de la visualización : con qué frecuencia se mostrará la encuesta a los visitantes del sitio web.
- Tiempo de ejecución de la encuesta : cuánto tiempo aparecerá la encuesta en las páginas designadas.

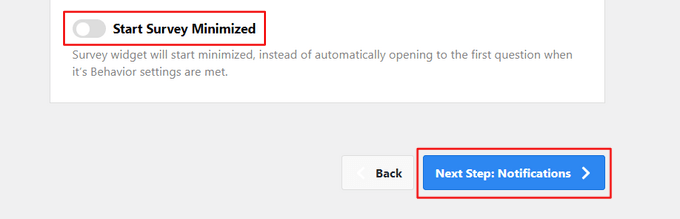
Además, puede habilitar o deshabilitar la opción 'Iniciar encuesta minimizada'.
Esto muestra una versión menos visible de su encuesta en lugar de abrir automáticamente la primera pregunta.

Una vez que haya terminado de cambiar la configuración, puede hacer clic en el botón 'Siguiente paso: Notificaciones'.
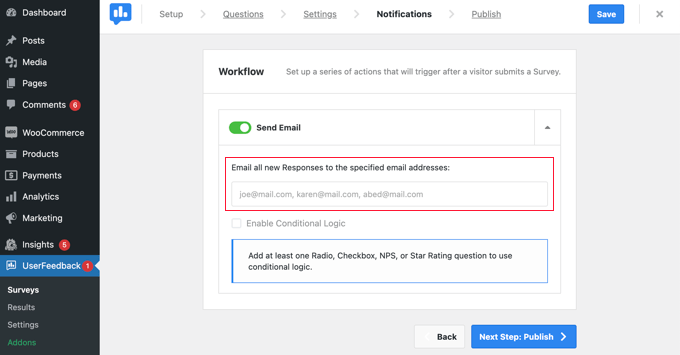
Esto lo llevará a la página de Notificaciones, donde puede optar por enviarse un correo electrónico con cada nueva respuesta a la encuesta. Simplemente deje activada la opción 'Enviar correo electrónico' y luego ingrese una o más direcciones de correo electrónico.

También puede habilitar la lógica condicional para activar notificaciones por correo electrónico cuando los visitantes respondan a sus preguntas de cierta manera.
Por ejemplo, es posible que solo desee recibir un correo electrónico si el usuario marca una casilla con la etiqueta "¿Desea que le devuelvan la llamada?"
Para que esto funcione, su encuesta debe contener al menos una pregunta con una pregunta de radio, casilla de verificación, NPS o calificación de estrellas.
Después de eso, haga clic en el botón 'Siguiente paso: Publicar' para continuar.
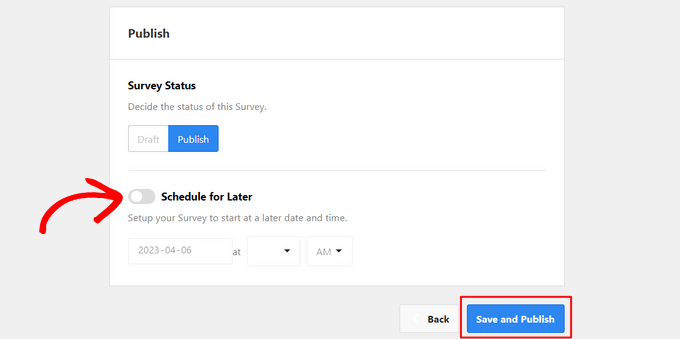
Publica tu encuesta
Por último, hay una opción para programar la encuesta para una fecha y hora posteriores.
Si está listo para publicar su encuesta de inmediato, continúe y haga clic en el botón 'Guardar y publicar'.

¡Eso es todo! Ha creado correctamente un formulario de encuesta.
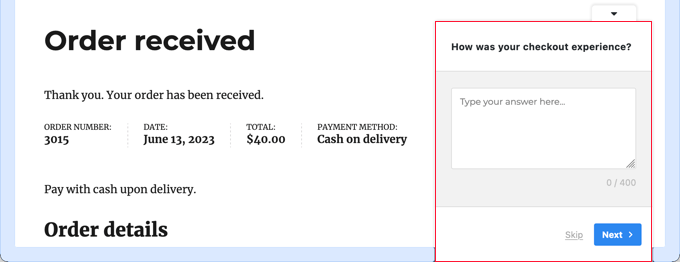
Ahora, cuando sus clientes compren artículos en su tienda, su encuesta aparecerá en la página de confirmación del pedido.

Sugerencia: es posible que no vea la encuesta del cliente cuando inicie sesión en WooCommerce. Deberá abrir su tienda en línea en una nueva ventana de incógnito o en un navegador web diferente.
Ver los resultados de su formulario de encuesta
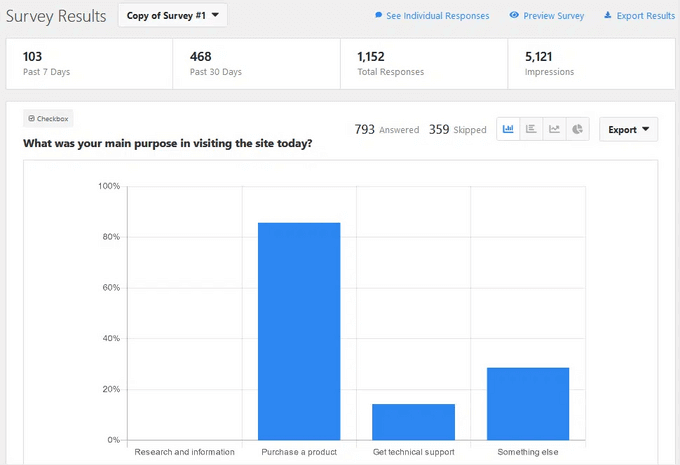
Una vez que comience a recibir respuestas, puede analizarlas directamente desde su panel de administración de WordPress utilizando informes fáciles de leer.
Simplemente navegue a UserFeedback » Results para ver el total de respuestas, impresiones y más detalles.

Método 2: Creación de encuestas posteriores a la compra mediante WPForms
WPForms es el mejor complemento de formulario de contacto de WordPress en el mercado. Viene con un poderoso complemento de encuestas y sondeos, que le permite crear rápidamente formularios de encuestas muy atractivos.
Le permite combinar el complemento Surveys and Polls con potentes funciones de WPForms como lógica condicional, formularios de varias páginas, notificaciones personalizadas, integraciones de correo electrónico y más.
Nota: necesitará el plan Pro porque incluye el complemento WPForms Surveys and Polls. Los usuarios de WPBeginner pueden usar nuestro cupón de WPForms para obtener un 50 % de descuento en todas las licencias de WPForms.
Configuración del complemento WPForms
Lo primero que debe hacer es instalar y activar el complemento WPForms. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
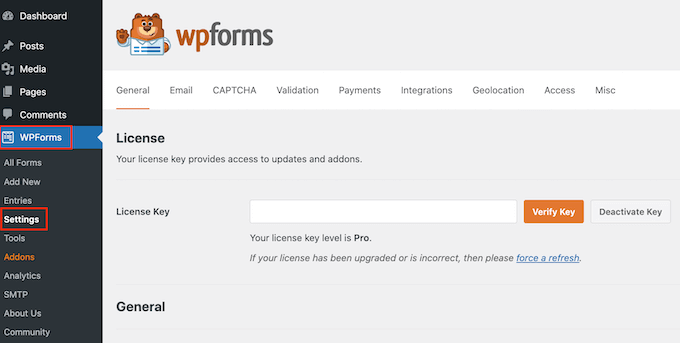
Una vez que se activa el complemento, debe ir a la página WPForms » Settings e ingresar su clave de licencia. Encontrará esta información en su cuenta en el sitio web de WPForms.

No olvide hacer clic en el botón 'Verificar clave'.

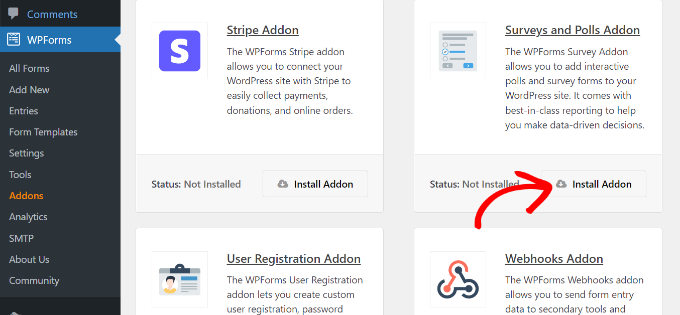
Una vez que haya hecho eso, debe dirigirse a la página WPForms » Addons y desplazarse hacia abajo hasta el complemento Surveys and Polls.
Continúe y haga clic en el botón de complemento 'Instalar' para instalar y activar el complemento.

Ahora está listo para crear el formulario de encuesta posterior a la compra.
Crear una encuesta posterior a la compra usando WPForms
Debe visitar la página WPForms » Agregar nuevo para crear un nuevo formulario. Esto iniciará la interfaz del creador de formularios de WPForms, y puede elegir entre diferentes plantillas de formulario preconstruidas.
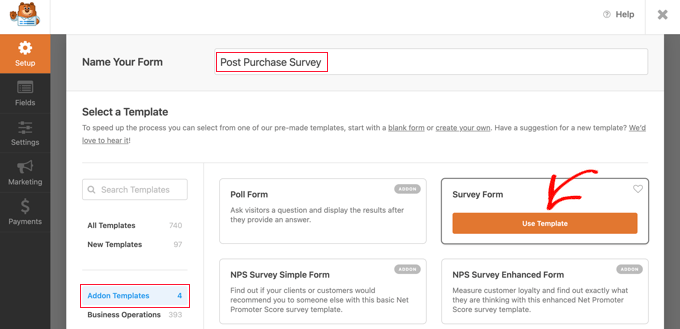
Primero, debe proporcionar un título para su formulario de encuesta en la parte superior de la página.
Después de eso, debe elegir una plantilla. Comience haciendo clic en 'Plantillas adicionales' para enumerar las plantillas que son compatibles con el complemento Encuestas y Sondeos.

Luego, debe hacer clic en el botón 'Usar plantilla' en la plantilla del formulario de encuesta. Esto cargará una plantilla de formulario de comentarios de clientes de muestra con varios campos ya agregados.
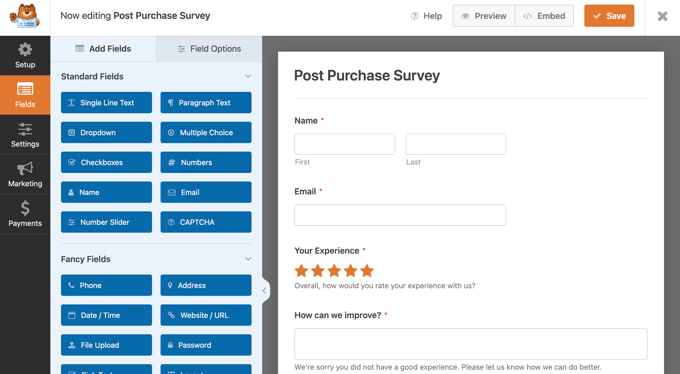
Puede simplemente apuntar y hacer clic para editar los campos, reorganizarlos con arrastrar y soltar, o eliminarlos del formulario. También puede agregar nuevos campos de formulario desde la columna izquierda.

WPForms admite todos los campos de formulario de uso común, incluidos menús desplegables, botones de radio, casillas de verificación, escala Likert, entrada de texto, escala de calificación y muchos más. Esto hace que sea muy fácil para usted crear formularios de encuesta altamente interactivos.
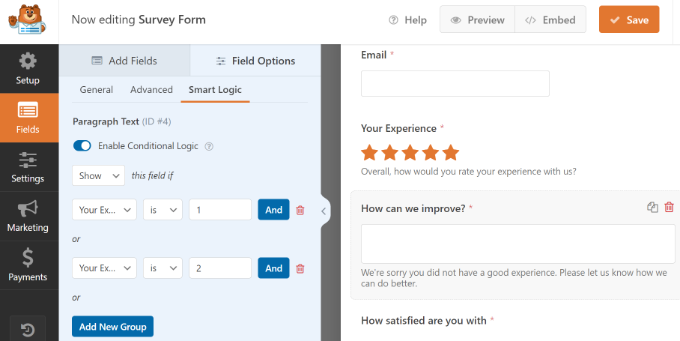
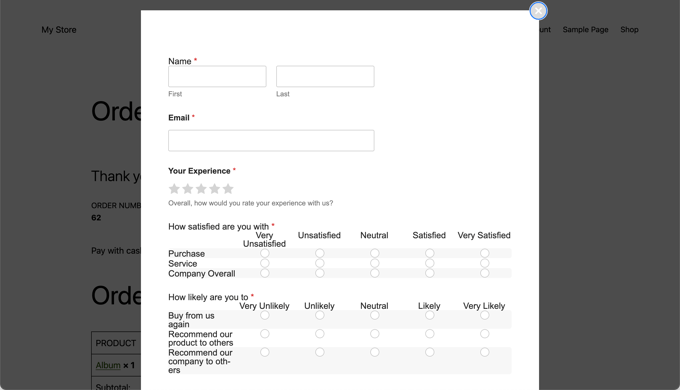
Hay algo de lógica condicional ya integrada en el formulario. Por ejemplo, el '¿Cómo podemos mejorar?' El campo solo aparecerá si un usuario selecciona 1 o 2 estrellas en el campo 'Tu experiencia'.

Puede ver esto seleccionando '¿Cómo podemos mejorar?' y luego haciendo clic en la pestaña 'Opciones de campo' a la izquierda, como se ve en la imagen de arriba.
Si algunos de sus clientes inician sesión en su tienda en línea, puede facilitarles la vida completando automáticamente parte de su información de sus perfiles de usuario.
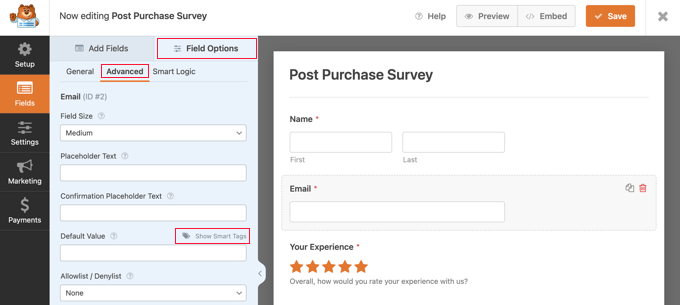
Por ejemplo, para completar automáticamente su dirección de correo electrónico, debe hacer clic en el campo Correo electrónico y luego hacer clic en la pestaña "Opciones de campo" a la izquierda. Una vez allí, simplemente haga clic en la pestaña 'Avanzado' para mostrar las opciones de campo avanzadas.

Verá un campo donde puede establecer un valor predeterminado para el campo de correo electrónico.
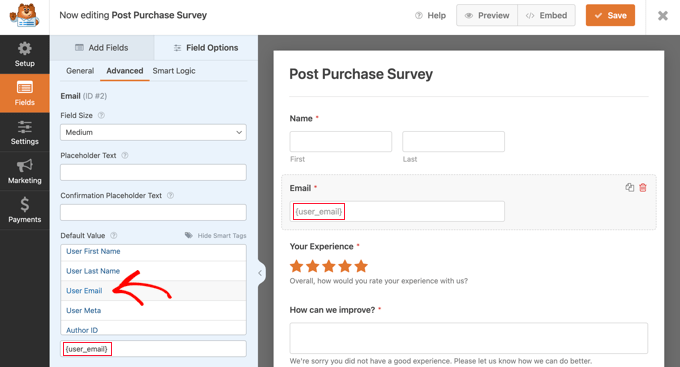
Puede ingresar información de su perfil automáticamente haciendo clic en 'Mostrar etiquetas inteligentes'.

Ahora simplemente haga clic en la opción 'Lista de correo electrónico del usuario' y la etiqueta inteligente {user_email} se ingresará en el campo. Esto agregará automáticamente la dirección de correo electrónico para los usuarios registrados.
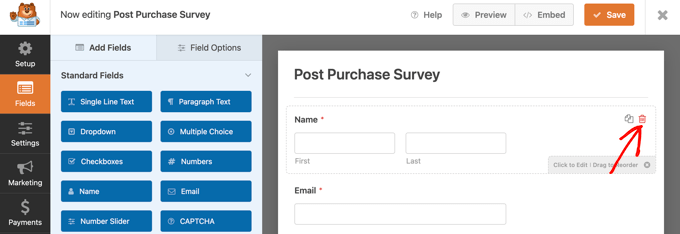
También puede eliminar fácilmente cualquier campo que no necesite en el formulario.
Por ejemplo, si desea eliminar el campo 'Nombre', debe apuntar a ese campo con el mouse y luego hacer clic en el icono rojo de la papelera que aparece en la parte superior derecha del campo.

Si desea agregar más preguntas, como las que enumeramos al principio de este artículo, simplemente arrastre un nuevo campo a la página y luego personalícelo.
Una vez que haya creado el formulario, debe hacer clic en el botón naranja "Guardar" en la parte superior de la página para almacenar la configuración de su formulario.
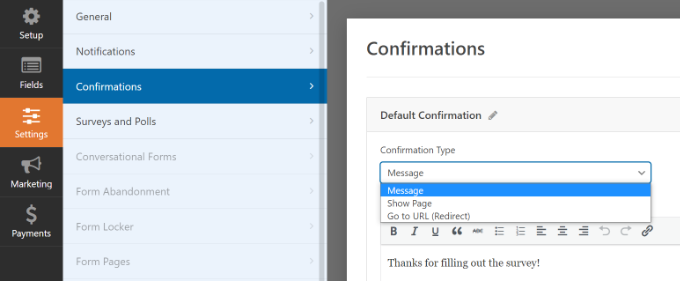
A continuación, puede ir a la pestaña Configuración y seleccionar 'Confirmaciones' en el generador de formularios de WPForms.

Aquí, puede elegir mostrar un mensaje o una página o incluso redirigir a los usuarios a una URL cuando envían el formulario de la encuesta.
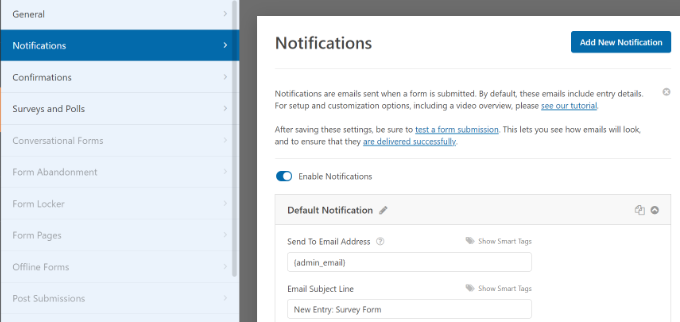
Además de eso, la pestaña Notificaciones de WPForms le permite editar la configuración de notificaciones para que reciba alertas por correo electrónico cuando un usuario complete su encuesta.

Ahora puede hacer clic en el botón Cerrar para salir del generador de formularios.
Agregar el formulario de encuesta a una página de agradecimiento personalizada
Si se ha tomado la molestia de crear una página de agradecimiento personalizada de WooCommerce, entonces puede agregarle fácilmente su encuesta posterior a la compra usando un código abreviado o un bloque.
Nota: ya sea que esté usando la página de agradecimiento predeterminada o una personalizada, también puede mostrar la encuesta como una ventana emergente usando un complemento. Vea la siguiente sección para más detalles.
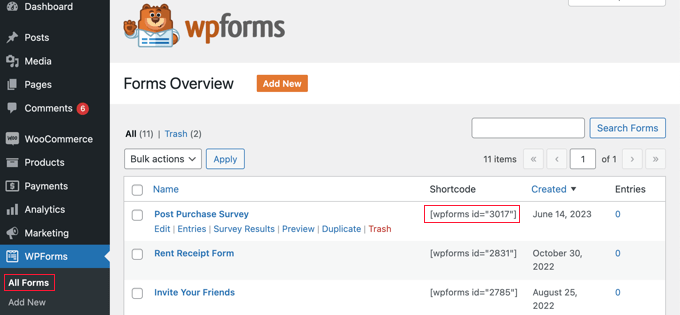
Encontrará el código abreviado que necesita visitando la página WPForms » All Forms .

Luego puede usar el código abreviado para agregar el formulario a su página de agradecimiento personalizada siguiendo nuestra guía sobre cómo agregar un código abreviado en WordPress.
Alternativamente, si creó su página de agradecimiento personalizada utilizando el editor de bloques o un complemento de creación de páginas como SeedProd, entonces todo lo que necesita hacer es arrastrar el widget WPForms a la página y luego elegir el formulario de encuesta que acaba de crear desde un menú desplegable.

Una vez que haya guardado su página de agradecimiento personalizada, sus clientes verán la encuesta después de finalizar la compra.
Mostrar automáticamente una ventana emergente de encuesta usando OptinMonster
Es posible que prefiera que la encuesta aparezca automáticamente en la página de confirmación del pedido, de forma similar a lo que sucede con el complemento UserFeedback en el Método 1.
Lo primero que debe hacer es instalar el complemento gratuito OptinMonster. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: En este tutorial, usaremos el complemento gratuito OptinMonster porque hace todo lo que necesitamos. Sin embargo, con una suscripción de Crecimiento, la versión premium de OptinMonster tiene una integración mucho más fuerte con WooCommerce.
Tras la activación, se iniciará el asistente de configuración de OptinMonster.
Simplemente siga las instrucciones en pantalla para configurar OptinMonster en su sitio web y crear una cuenta gratuita.

Una vez que complete la configuración, se encontrará en el panel de OptinMonster.
Verá un mensaje de bienvenida, un enlace a la guía del usuario de OptinMonster y un video para ayudarlo a comenzar.

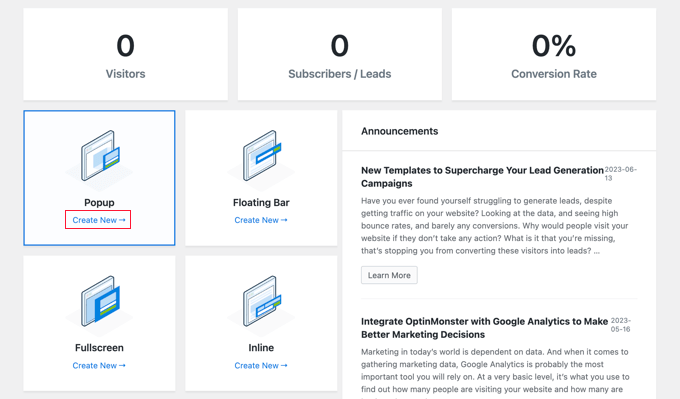
Ahora deberá desplazarse hacia abajo hasta que encuentre un cuadro donde pueda crear una nueva ventana emergente.
Simplemente haga clic en el enlace 'Crear nuevo'.

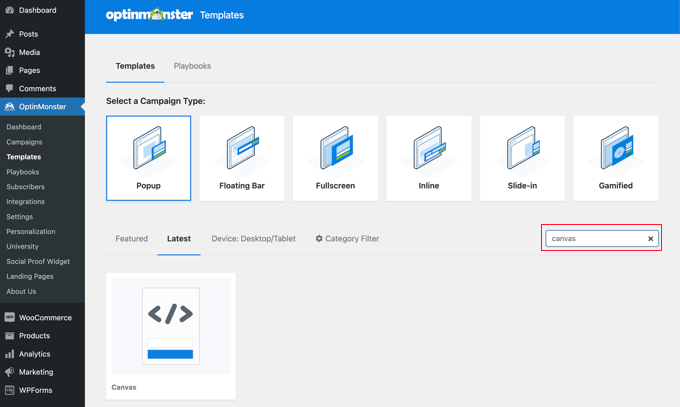
Ahora verá una colección de plantillas emergentes. Dado que nuestra ventana emergente solo contendrá nuestra encuesta posterior a la compra, usaremos la plantilla mínima de Canvas.
Puede encontrar esta plantilla escribiendo "lienzo" en el campo de búsqueda.

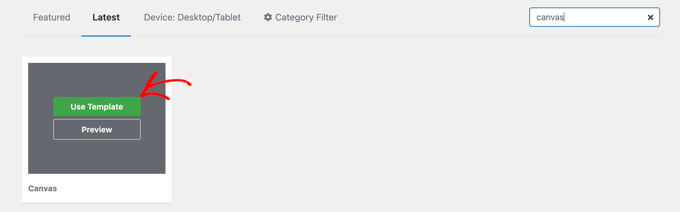
Cuando coloque el mouse sobre la plantilla de Canvas, aparecerán dos botones.
Puede crear su ventana emergente haciendo clic en el botón 'Usar plantilla'.

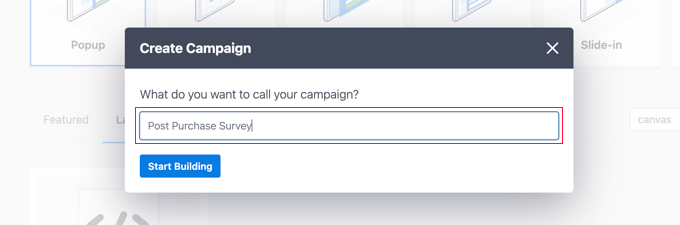
Verá una ventana emergente que le pedirá que le dé un nombre a la campaña.
Puede escribir 'Encuesta posterior a la compra' y luego hacer clic en el botón 'Comenzar a construir'.

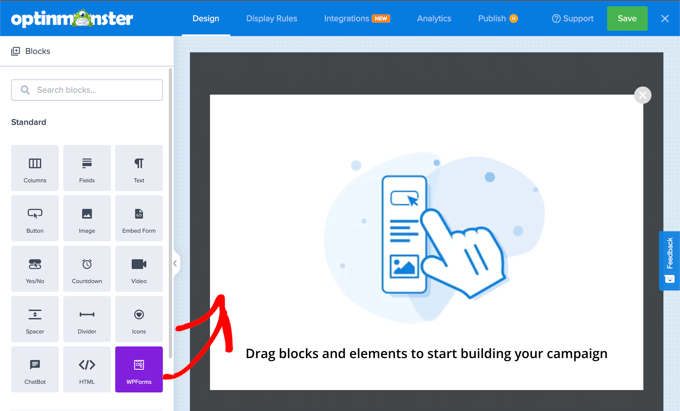
El constructor OptinMonster se abrirá con la plantilla seleccionada. Puede ver una vista previa de la ventana emergente a la derecha y hay bloques a la izquierda que puede agregar a la ventana emergente.
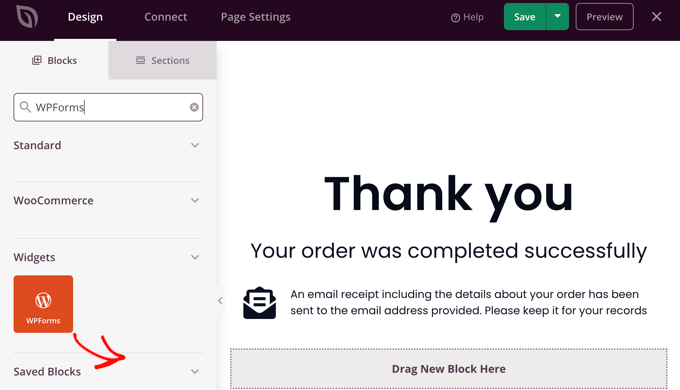
Debe encontrar el bloque WPForms y arrastrarlo a la página.

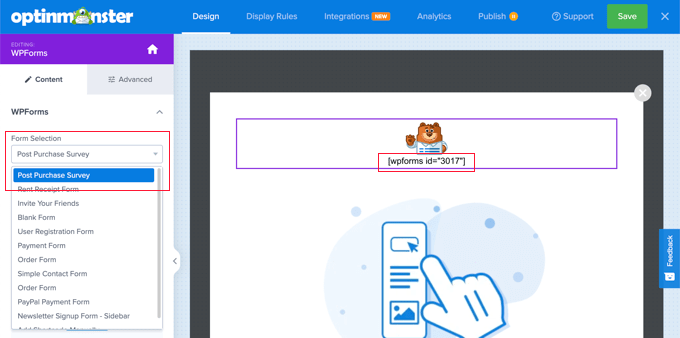
Ahora puede seleccionar la encuesta que desea agregar.
Simplemente haga clic en el nombre de la encuesta posterior a la compra de WPForms que creó anteriormente. El código abreviado de WPForms se agregará a su ventana emergente.

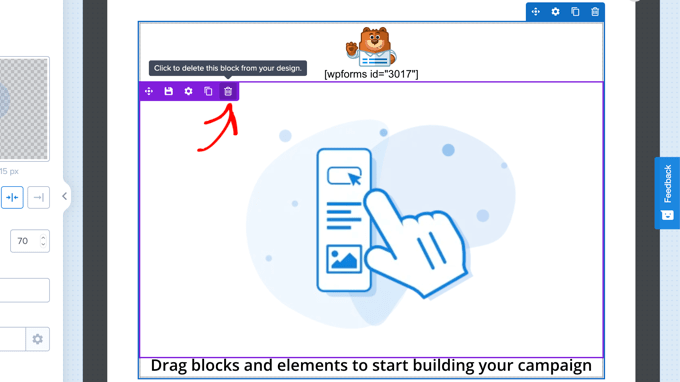
Todavía hay una imagen de marcador de posición y un bloque de texto en la página. Estos se pueden eliminar de forma segura.
Cuando pase el mouse sobre la imagen, aparecerá una barra de herramientas morada. Puede eliminar la imagen haciendo clic en el icono Papelera. Se le pedirá que confirme la eliminación.

Puedes eliminar el bloque de texto que dice 'Arrastra bloques y elementos para comenzar a construir tu campaña' de la misma manera.
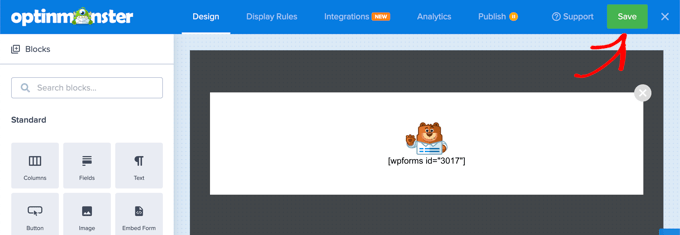
Su ventana emergente terminada debe incluir solo el código abreviado de WPForms. Este es un buen momento para guardar su trabajo haciendo clic en el botón 'Guardar' en la parte superior de la pantalla.

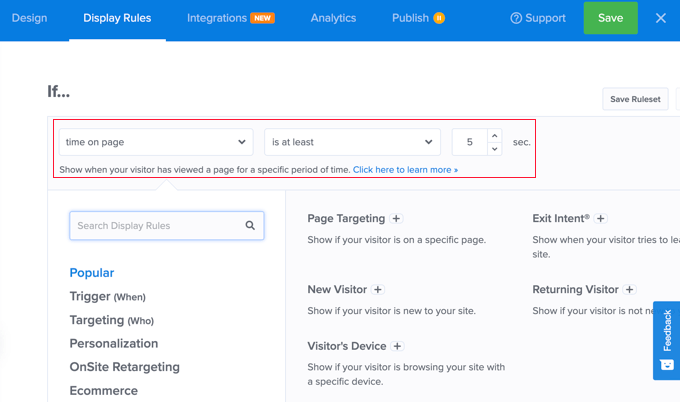
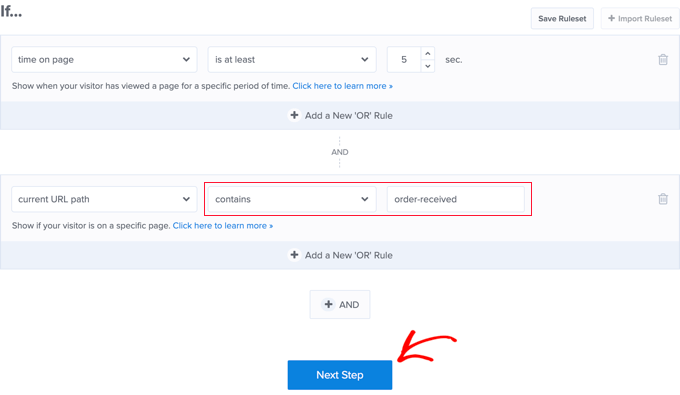
Su próximo trabajo es hacer clic en la pestaña 'Reglas de visualización' y establecer cómo y dónde se mostrará la ventana emergente.
La primera regla determina cuándo se mostrará la ventana emergente. El valor predeterminado es después de haber estado en la página durante 5 segundos. Esto funcionará para la mayoría de las tiendas en línea, pero puede cambiar el valor si lo desea.

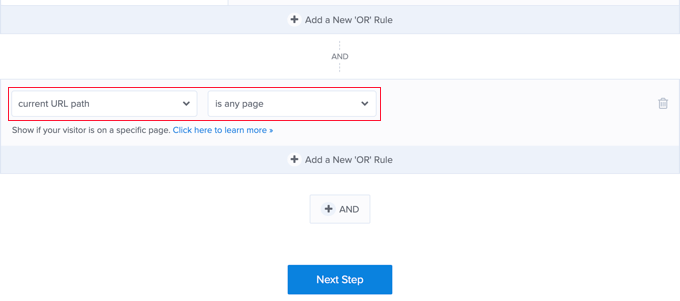
Ahora debe desplazarse hacia abajo hasta la segunda regla, que encontrará justo debajo de la etiqueta 'Y'.
El valor predeterminado es mostrar la ventana emergente en cada página de su sitio web de WordPress. Debe cambiar esto para que solo muestre la encuesta posterior a la compra en la página de confirmación del pedido.

Para hacer esto, debe hacer clic en el menú desplegable para 'es cualquier página' y seleccionar 'contiene' en su lugar.
Aparecerá otro campo y deberá escribir 'pedido recibido' aquí.

Esta regla coincidirá con la URL de la página de confirmación. Aunque la URL cambia con cada transacción, siempre contendrá los caracteres 'pedido recibido'.
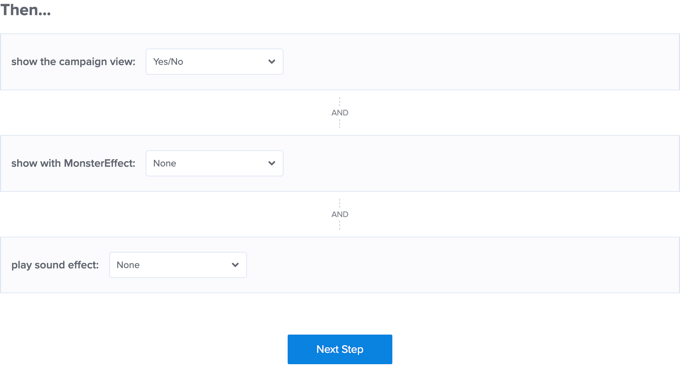
Ahora puede hacer clic en el botón 'Siguiente paso' para determinar qué sucede cuando se cumplen las condiciones de esas dos reglas.

La configuración predeterminada aquí mostrará la ventana emergente sin efectos ni sonido. Si desea agregar un efecto o sonido, simplemente use los menús desplegables.
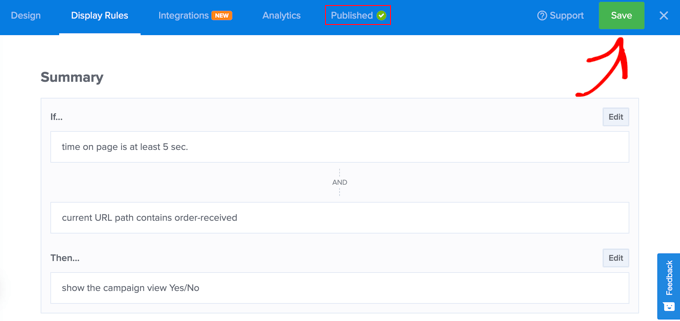
Una vez que haya terminado, debe hacer clic en el botón 'Siguiente paso'. Verá un resumen de las reglas de visualización que acaba de crear.

Asegúrese de hacer clic en el botón 'Guardar' para almacenar su configuración.
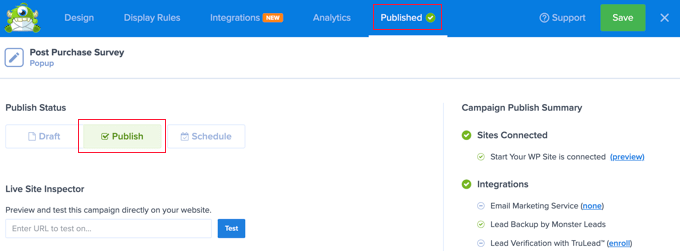
Finalmente, puede hacer clic en la pestaña 'Publicar' en la parte superior de la pantalla y luego hacer clic en el botón 'Publicar' debajo de 'Estado de publicación'. Esto activará la ventana emergente en vivo en su tienda en línea.

Ahora puede cerrar el generador OptinMonster haciendo clic en el ícono 'X' en la esquina superior derecha.
Sus clientes ahora verán la encuesta posterior a la compra cada vez que terminen de pagar. Así es como se ve en nuestra tienda de demostración.

Ver los resultados de su formulario de encuesta
WPForms muestra los resultados de la encuesta en hermosos cuadros y gráficos. También puede imprimir los resultados de la encuesta y exportarlos a su software de hoja de cálculo favorito.
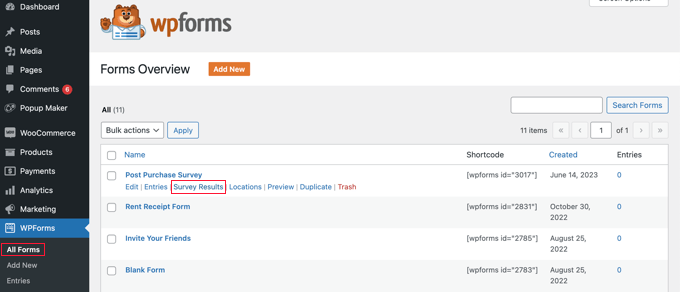
Para ver los resultados de su encuesta, debe visitar la página WPForms » Todos los formularios y hacer clic en el enlace 'Resultados de la encuesta' debajo de su formulario de encuesta.

En la página de resultados, verá las respuestas de su encuesta en un gráfico y tablas interactivos.
Puede exportar las respuestas a una sola pregunta y la encuesta completa.

En la parte superior, verá opciones para cambiar a diferentes tipos de gráficos y opciones de exportación.
Puede guardar resultados de encuestas individuales en formatos JPEG, PDF e Imprimir para compartirlos fácilmente en diapositivas de presentación, publicaciones de blog o redes sociales.
Esperamos que este tutorial te haya ayudado a aprender cómo crear encuestas posteriores a la compra en WooCommerce. También puede consultar nuestra guía sobre cómo crear cupones inteligentes en WooCommerce o nuestras selecciones de expertos para los mejores complementos de WooCommerce para su tienda.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
