Cómo crear fácilmente galerías de imágenes responsivas de WordPress con Envira
Publicado: 2023-11-17¿Has intentado crear una galería de imágenes en WordPress solo para descubrir que a la funcionalidad incorporada le faltan algunas características importantes?
Hay varios complementos de galería de WordPress que prometen ofrecer, pero la mayoría de ellos son difíciles de usar y hacen que su sitio web sea muy lento. Con Envira, puedes crear fácilmente hermosas galerías de imágenes en WordPress.
En este artículo, le mostraremos cómo crear fácilmente galerías de imágenes responsivas de WordPress con Envira Gallery.

¿Por qué Envira Gallery es mejor?
Si ejecuta un sitio de fotografía o portafolio con muchas fotografías, entonces ya conoce los problemas que conlleva la creación de una galería de imágenes.
Por ejemplo, puede encontrar problemas con la velocidad del sitio, falta de organización, compatibilidad del navegador, compatibilidad del dispositivo y configuración difícil.
A diferencia de otros complementos de galería, Envira es extremadamente rápido y, al mismo tiempo, incluye funciones como diseño responsivo, funcionalidad de caja de luz y presentación de diapositivas, generador de arrastrar y soltar, plantillas y soporte de video.
Sin mencionar que tiene otros complementos como protección que te ayuda a proteger tus imágenes, etiquetas que te ayudan a organizar todas tus imágenes, enlaces profundos, pantalla completa y tamaño grande. Envira también se integra fácilmente con otras herramientas y plataformas como Instagram, Dropbox, WooCommerce y Pinterest.
Dicho esto, echemos un vistazo al proceso de creación de una galería de imágenes con Envira.
Agregar una galería de imágenes responsiva con Envira Gallery
Envira Gallery es el mejor complemento de galería de imágenes para WordPress del mercado.
Para este tutorial, usaremos la versión Envira Gallery Pro para desbloquear más funciones. También existe una versión gratuita de Envira Gallery que puedes utilizar para crear galerías de imágenes.

Primero, deberá instalar y activar el complemento Envira Gallery. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
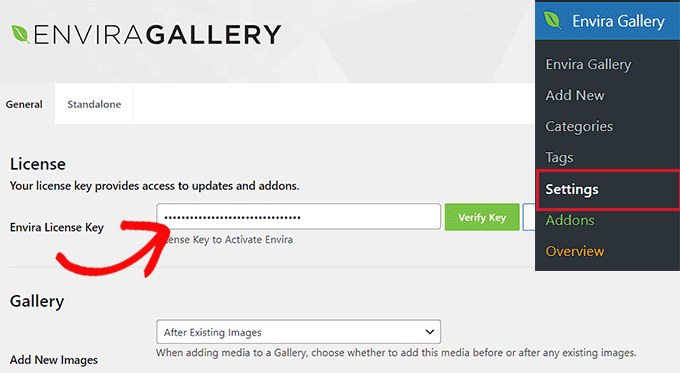
Tras la activación, deberá ir a Envira Gallery »Configuración e ingresar su clave de licencia. Puede encontrar la clave de licencia en el área de la cuenta de Envira Gallery.

Simplemente ingrese la clave y haga clic en el botón 'Verificar clave'.
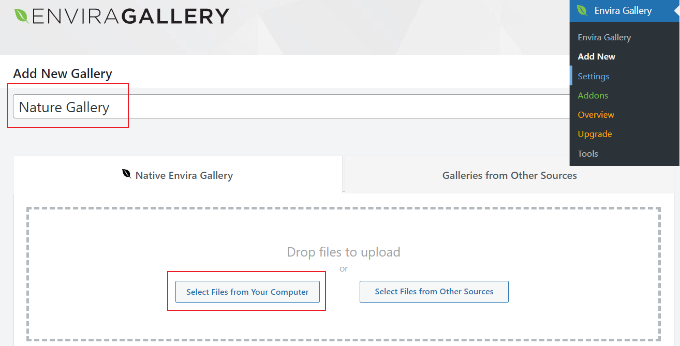
A continuación, para crear una nueva galería, debe ir a Envira Gallery »Agregar nuevo desde el panel de WordPress.

Desde aquí, puede ingresar un nombre para su galería en la parte superior y luego hacer clic en el botón "Seleccionar archivos de su computadora" para cargar imágenes a su galería.
Envira Gallery también te permite elegir imágenes de otras fuentes para tu galería. Simplemente puede cargar imágenes en la biblioteca multimedia de WordPress y usarlas para la galería.
Edición de la configuración de la galería de imágenes en Envira Gallery
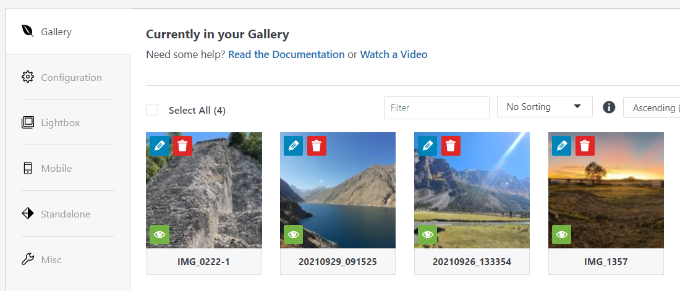
Una vez que haya seleccionado las imágenes, podrá ver las miniaturas de las imágenes.

Puede reorganizar las imágenes simplemente arrastrándolas y soltándolas en el orden que desea mostrar.
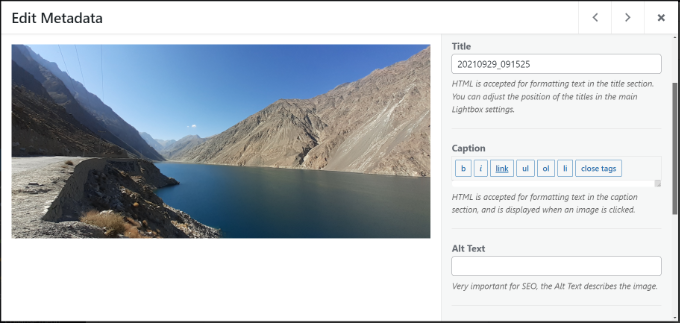
Si haces clic en el ícono de lápiz, verás más opciones. Por ejemplo, puede insertar metadatos de imágenes como el título y la etiqueta alt.
Envira Gallery le permite agregar HTML al título de la imagen. También puede agregar un enlace a cualquier página o sitio web en el campo Hipervínculo de imagen.

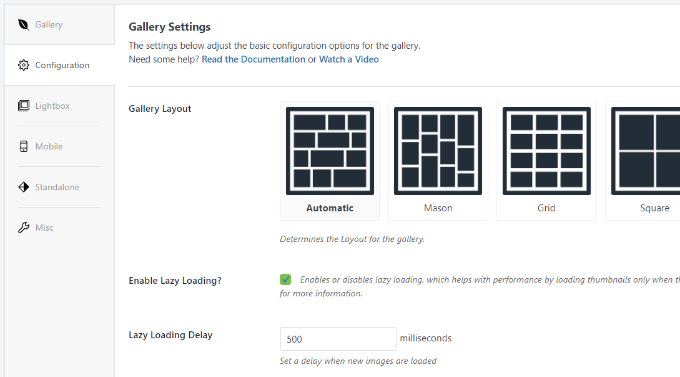
Una vez que esté satisfecho con los metadatos, puede hacer clic en la pestaña Configuración para configurar los ajustes de su galería de imágenes.
Puede elegir cómo desea mostrar esta galería en particular. Por ejemplo, hay diferentes diseños de galería para elegir, lo que permite la carga diferida y el retraso en la carga diferida.

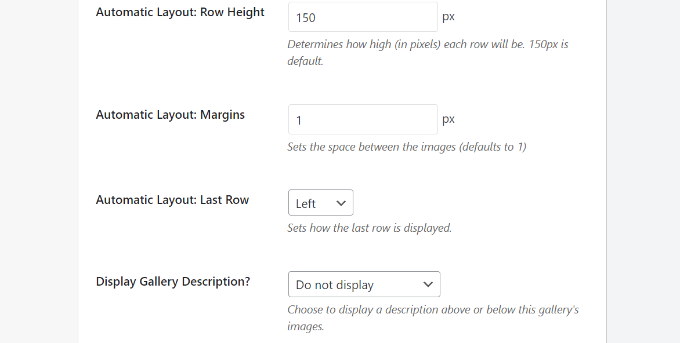
Si te desplazas hacia abajo, verás más configuraciones.
Envira Gallery le permite cambiar la altura y los márgenes de las filas, mostrar descripciones de la galería de imágenes, editar las dimensiones y el tamaño de las imágenes, y más.

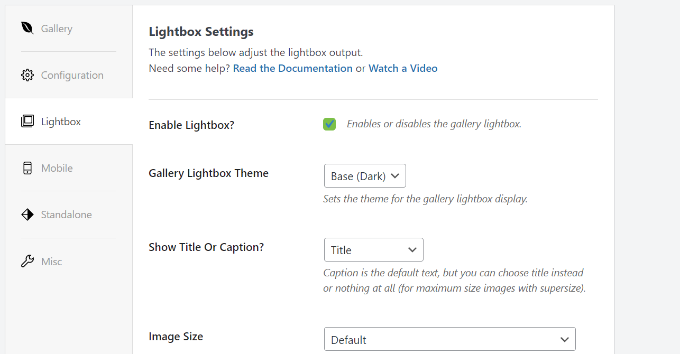
A continuación, puede cambiar a la pestaña Lightbox y configurar los ajustes de la lightbox utilizada para mostrar las imágenes completas cuando se hace clic en ellas.

Hay opciones para seleccionar un tema, mostrar un título o título, tamaño de imagen, habilitar la visualización de flechas, ocultar o mostrar la barra de herramientas de la galería de caja de luz, elegir efectos de apertura y cierre de caja de luz, y más.

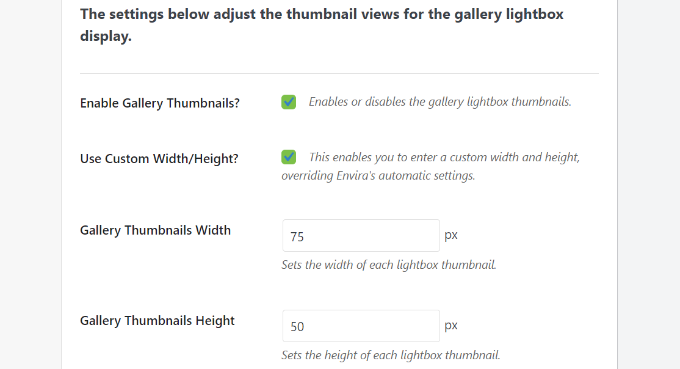
Después de configurar los ajustes de la caja de luz, desplácese hacia abajo hasta la parte inferior de la pestaña de la caja de luz hasta la sección de miniaturas.
Estas miniaturas aparecen debajo de la caja de luz cuando un usuario hace clic en una imagen. Permite a los usuarios navegar por la galería haciendo clic en una imagen en miniatura.

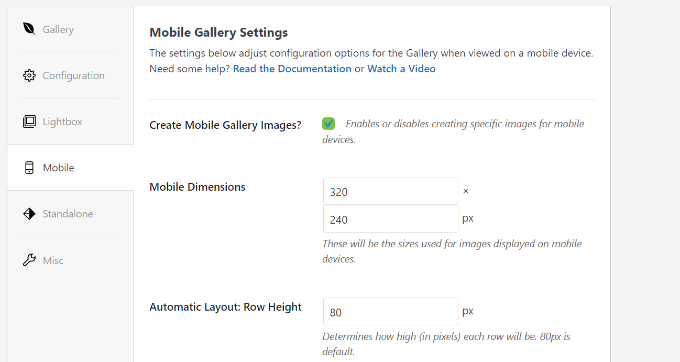
Envira Gallery también te permite cambiar la configuración de cómo se verá tu galería en el móvil.
Simplemente cambie a la pestaña Móvil y habilite la opción para crear imágenes de galería adaptables a dispositivos móviles, editar dimensiones móviles, ajustar la altura de la fila, habilitar el título y más.

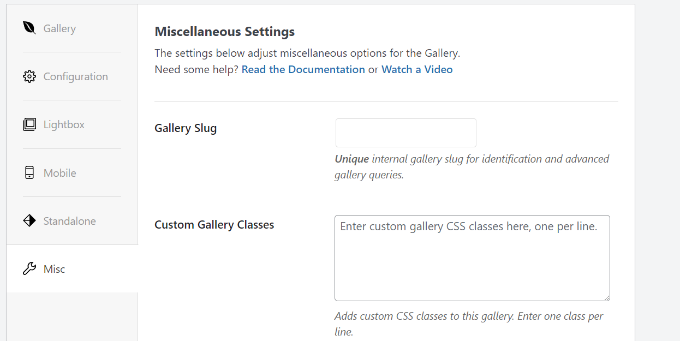
Por último, puede ir a la pestaña Misc para ver configuraciones adicionales para su galería de imágenes.
Por ejemplo, hay opciones para cambiar el slug de la galería, ingresar CSS personalizado, importar una galería y más.

También puedes exportar la galería y copiar imágenes.
Una vez que esté satisfecho con la configuración de su galería, debe presionar el botón "Publicar" para que esta galería esté disponible.

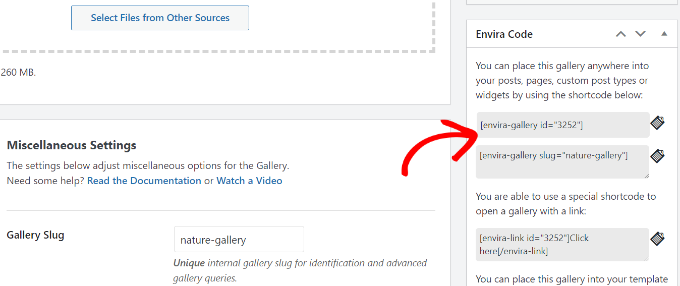
Después de la publicación, podrás ver los códigos cortos que puedes insertar en una publicación, página o widget para mostrar tu galería.
Para obtener más información, consulte nuestra guía sobre cómo agregar códigos cortos a WordPress.

Agregar una galería directamente en una publicación o página en WordPress
Ahora que ha creado una galería de imágenes usando Envira Gallery, el siguiente paso es agregarla a cualquier publicación de blog o página de inicio.
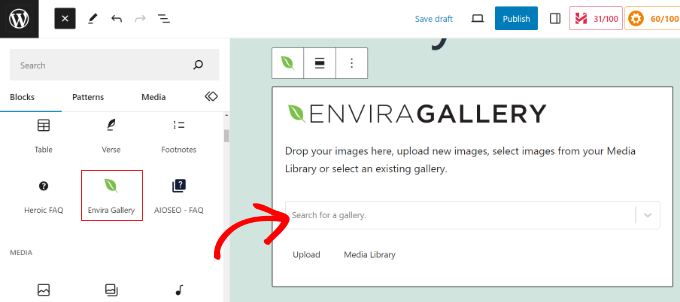
Una vez que esté en el editor de contenido de WordPress, continúe y haga clic en el botón '+' para agregar el bloque de la Galería Envira.

Después de agregar el bloque, simplemente haga clic en el menú desplegable en el bloque Galería Envira para elegir su galería.
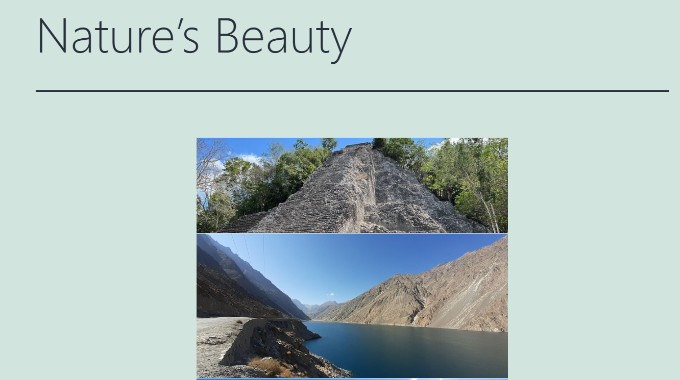
Luego verás una vista previa de tu galería de imágenes en el editor de bloques. Una vez que esté satisfecho con su apariencia, simplemente publique su publicación o página. Luego puede visitar su sitio web para ver una galería de imágenes receptiva en acción.

Consejos adicionales para usar Envira Gallery en WordPress
Envira Gallery también viene con complementos premium que amplían la funcionalidad y agregan más funciones.
Por ejemplo, puede evitar el robo de imágenes desactivando el clic derecho en las imágenes usando Envira Gallery. O utilice su complemento de marca de agua y agregue marcas de agua a las imágenes de la galería.
También puede integrar Envira Gallery con WooCommerce para crear impresionantes galerías de imágenes de productos. De esta manera, obtiene más flexibilidad para mostrar imágenes de productos personalizadas en diferentes diseños.
Incluso te permite organizar galerías usando etiquetas y crear portafolios filtrables. Esto es realmente útil si tiene varias galerías y desea que a los usuarios les resulte más fácil ordenar los elementos que les interesan.
Esperamos que este artículo te haya ayudado a crear galerías de imágenes responsivas en WordPress con Envira. Quizás también quieras ver nuestra guía definitiva sobre SEO en WordPress y cómo iniciar un podcast.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
