Cómo alojar fácilmente las fuentes de Google localmente en WordPress
Publicado: 2022-05-05Las fuentes de Google ofrecen una amplia selección de fuentes que puede usar en su sitio web y no necesita alojarlas localmente. La mayoría de los temas hoy en día tienen las fuentes integradas en ellos. También puede usar un complemento que integra las fuentes de Google para agregar las fuentes a su sitio web. En estos escenarios, su sitio web solicitará las fuentes de un servidor de Google.
En este artículo, cubriremos qué son las fuentes de Google, por qué debería considerar alojarlas localmente y también cómo lograr esto dentro de su sitio web de WordPress.
Tabla de contenido
¿Qué son las fuentes de Google?
¿Por qué debería alojar Google Fonts localmente?
Cómo alojar fuentes de Google localmente
Alojar fuentes de Google localmente usando el método manual
Alojar fuentes de Google localmente usando un complemento
Deshabilite las fuentes de Google dentro de su tema
Conclusión
¿Qué son las fuentes de Google?
Las fuentes de Google son una colección de familias de fuentes de código abierto optimizadas para la compatibilidad y propiedad de Google.
Puede encontrar estas fuentes en fonts.google.com.

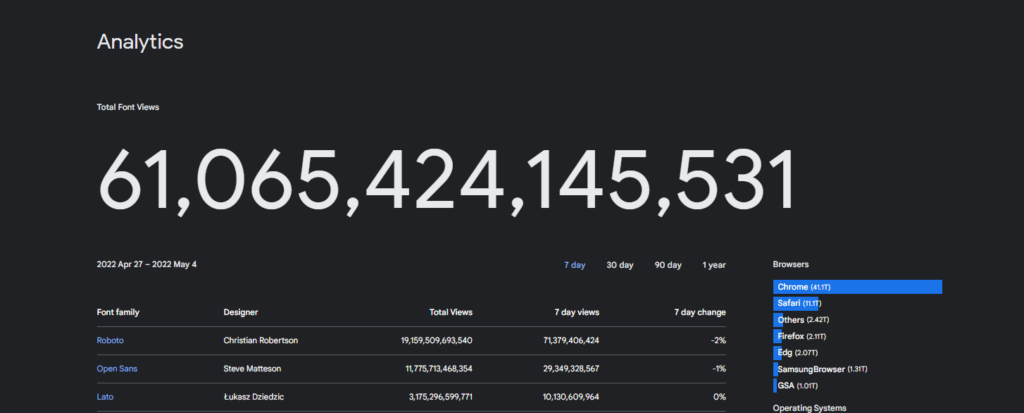
Desde la introducción de estas fuentes en 2010, se utilizan ampliamente en los sitios web. Al verificar el análisis de fuentes de Google, el número total de vistas de fuentes es actualmente de 61,065,424,145,531.

Esto definitivamente significa el gran uso de estas fuentes a lo largo del tiempo, con la fuente Roboto tomando la delantera en términos de vistas.
¿Por qué debería alojar Google Fonts localmente?
Dado que las solicitudes de fuentes de Google se realizan a los servidores de Google, si potencialmente está utilizando varias de estas fuentes dentro de su sitio web, esto dará lugar a una serie de solicitudes a los servidores. Esto, a su vez, hará que su sitio web sea un poco más lento debido a la cantidad de solicitudes HTTP.
En tales casos, al probar su sitio con herramientas como GTMetrix, PageSpeed Insights y Pingdom, es probable que las fuentes de Google se marquen, lo que reduce sus puntajes y el tiempo de carga.
Por lo tanto, es importante que aloje las fuentes que necesita en su servidor para ayudar a reducir el tráfico de solicitudes HTTP y ayudar a aumentar el rendimiento general del sitio.
Además, es recomendable utilizar un CDN para su sitio web si desea alojar sus fuentes localmente. Si no usa un CDN, podría causar un impacto negativo en la velocidad de su sitio web.
Cómo alojar fuentes de Google localmente
El alojamiento de Google Fonts localmente dentro de su sitio de WordPress es posible usando un complemento o manualmente. Veremos cómo se puede lograr esto usando ambos métodos.
Alojar fuentes de Google localmente usando el método manual
Para alojar estas fuentes localmente utilizando el método manual, deberá realizar los siguientes pasos:
1. Descarga la fuente
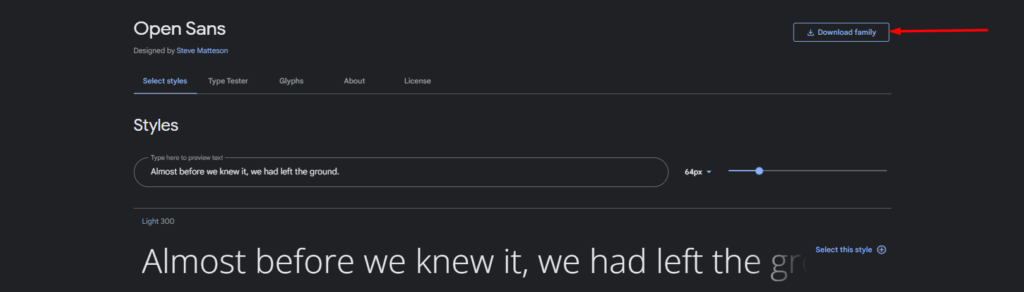
Para descargar el archivo de fuente, primero navegue a fonts.google.com y busque la fuente que desea. En nuestro ejemplo aquí usaremos Open Sans.
Al identificarlo, haga clic en el botón "Descargar Familia".

Luego, se descargará en su computadora un archivo zip con todos los estilos y pesos de fuente.
2. Extraiga los archivos
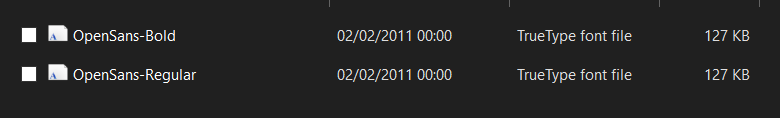
A continuación, necesitaremos extraer el archivo zip y eliminar los archivos que no necesitamos. En nuestro caso solo necesitaremos OpenSans-Regular y OpenSans-Bold.

3. Convierta los archivos de fuentes TrueType
La fuente que tenemos en su lugar son los formatos de fuente TrueType (TTF). Necesitaremos convertirlos al formato de fuente abierta web (WOFF) para la compresión específica del formato.
Para lograr esto, puedes usar una herramienta de tu preferencia como cloudconvert o convertio.
Al convertir los archivos, puede descargar los formatos de archivo .woff en su computadora.

4. Acceda a los archivos de su sitio en el servidor y configure un directorio de fuentes
Para acceder a los archivos de su sitio, deberá iniciar sesión en su panel de alojamiento, como cPanel, o usar un software FTP como Filezilla.

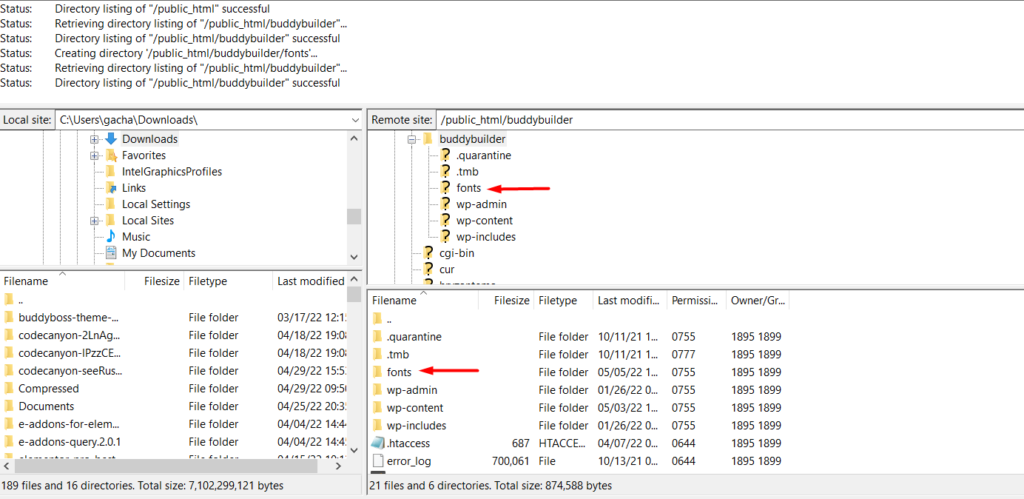
Una vez hecho esto, cree un directorio de "fuentes" dentro de la raíz de los archivos de su sitio si aún no tiene uno.

5. Sube tus fuentes de Google
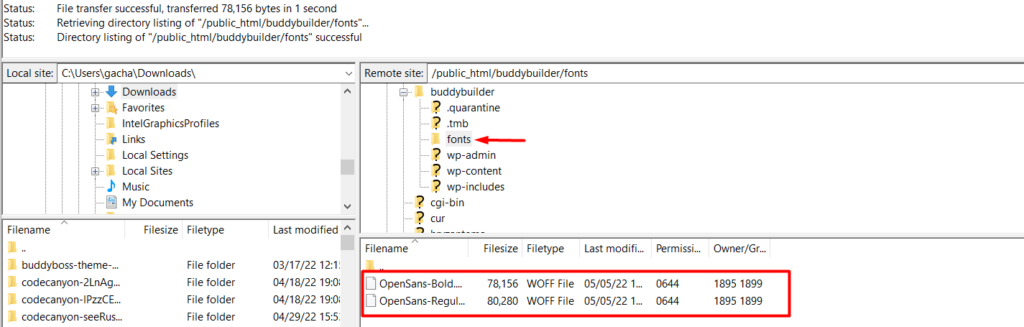
Dentro del directorio de "fuentes" que acabamos de crear, cargue sus archivos de fuentes .woff.

6. Integra las fuentes a tu tema CSS
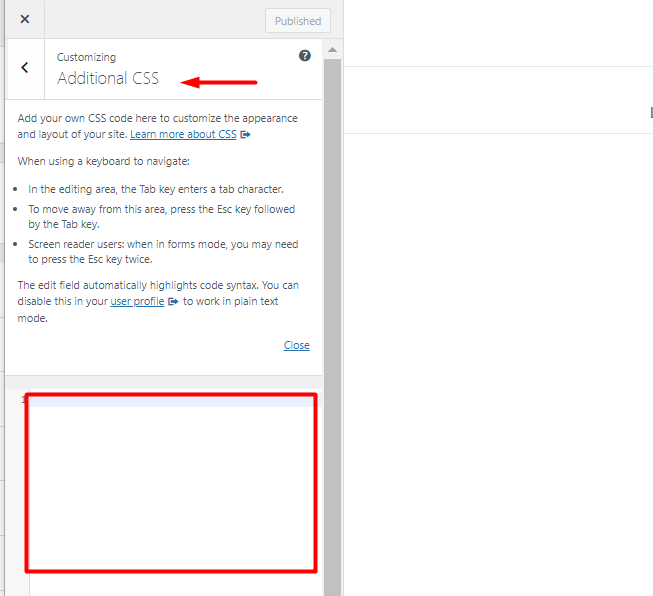
Agregar las fuentes a su tema CSS se puede lograr usando el método @font-face. Para hacerlo, acceda a su panel de control de WordPress y vaya a la sección Apariencia > Personalizar > CSS adicional.

A continuación, agregue el código CSS a continuación dentro de la sección CSS adicional:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Deberá reemplazar yoururl con su URL real, y la familia de fuentes, la familia de fuentes real de su fuente. Una vez hecho esto, guarde sus cambios.
7. Aplica la tipografía a una sección o contenido de tu web
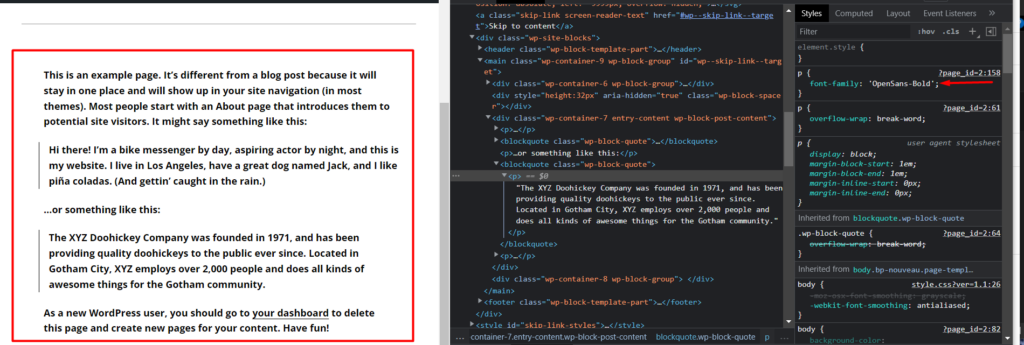
Para aplicar la fuente a una sección o contenido dentro de su sitio web, deberá hacerlo utilizando CSS personalizado. Por ejemplo, puede tener párrafos en su sitio usando la fuente agregando el siguiente código CSS:
p { font-family: 'OpenSans-Bold'; }Al acceder ahora a su sitio, notará que la fuente se aplica a sus párrafos. A continuación se muestra una captura de pantalla de muestra:

Alojar fuentes de Google localmente usando un complemento
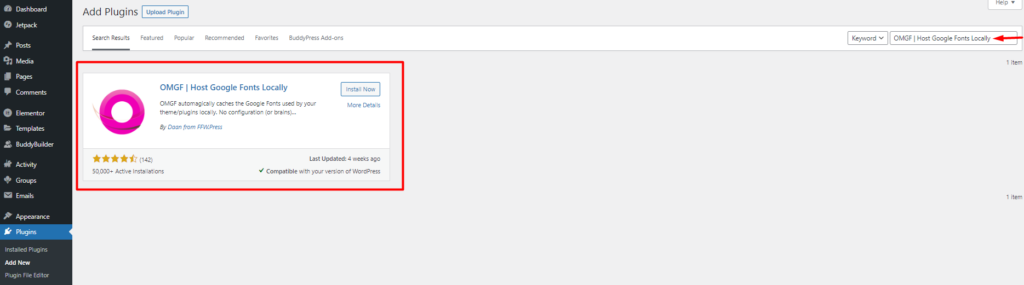
En este método, recomendamos usar el OMGF | Aloje el complemento Google Fonts Locally. Para instalar el complemento, navegue a la sección Complementos> Agregar nuevo dentro de su panel de WordPress y busque el complemento.

Continúe con la instalación del complemento haciendo clic en el botón "Instalar ahora" y también actívelo.
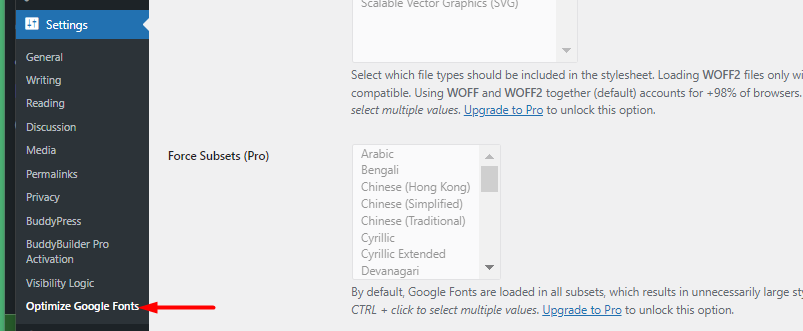
Una vez hecho esto, navegue a la sección Configuración> Optimizar fuentes de Google.

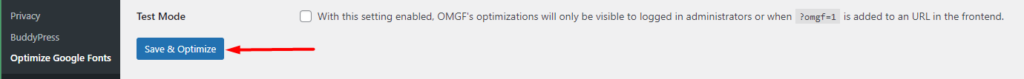
Dentro de la pestaña Optimizar fuentes, haga clic en el botón "Guardar y optimizar".

Una vez hecho esto, sus fuentes de Google ahora estarán alojadas localmente.
Deshabilite las fuentes de Google dentro de su tema
Al alojar sus fuentes localmente, deberá deshabilitar las fuentes que se integraron previamente en él. Existen varios enfoques sobre cómo hacer esto según el tema que esté utilizando. Para algunos temas, tendrán una opción para deshabilitar la carga de fuentes de Google.
Un método alternativo es usar el complemento Deshabilitar y eliminar fuentes de Google. Sin embargo, es posible que el complemento no funcione con todos los temas y complementos que existen. En la mayoría de los casos, solo funcionará para los temas predeterminados de WordPress.
En otros temas, deberá personalizar el código del tema y eliminar la integración de fuentes de Google. Recomendamos consultar al equipo de desarrollo de sus temas si este es su caso.
Conclusión
Alojar sus fuentes localmente no debería ser una tarea complicada de implementar dentro de su sitio de WordPress. Teniendo en cuenta las ventajas de optimización y velocidad de la página que conlleva tener sus fuentes de Google alojadas localmente, definitivamente es algo que debe tenerse en cuenta.
