Cómo quitar fácilmente el icono de WordPress de la pestaña del navegador
Publicado: 2022-11-24¿Desea eliminar el icono de WordPress de la pestaña del navegador de su sitio web?
Eliminar el ícono de WordPress puede resultar extremadamente beneficioso para usted, ya que le permitirá diseñar su propio ícono de sitio y aumentar el reconocimiento de su marca entre los clientes.
En este artículo, le mostraremos cómo eliminar fácilmente el icono de WordPress de la pestaña del navegador.

¿Por qué debería eliminar el ícono de WordPress de la pestaña del navegador?
El ícono de WordPress en la pestaña de su navegador puede hacer que su sitio web se vea genérico y poco profesional. La mayoría de los usuarios tienen muchas pestañas abiertas en su navegador, lo que hace que el título de su sitio web esté oculto.
Con el título de su sitio web oculto, los usuarios no tienen forma de reconocer su sitio inmediatamente. Con solo el logotipo de WordPress en la pestaña, sus usuarios no podrán identificar su sitio entre muchos otros.
Al eliminar el ícono de WordPress de la pestaña del navegador y agregar un favicon (también conocido como el ícono de su sitio), puede usar su propia marca y hacer que su sitio sea más fácil de usar para sus visitantes.
Un favicon es una imagen diminuta que aparece junto al título de su sitio web en el navegador.

El favicon ayudará a sus usuarios a reconocer inmediatamente su sitio web y cambiar entre diferentes pestañas de manera eficiente. Los visitantes más frecuentes incluso crearán un reconocimiento instantáneo para esa imagen diminuta en su navegador.
Cómo quitar el icono de WordPress de la pestaña del navegador
El proceso de eliminar el ícono de WordPress y agregar un favicon en su lugar es extremadamente fácil. Hay tres métodos que se pueden utilizar para eliminar el icono de WordPress de la pestaña del navegador.
Hoy, vamos a echar un vistazo a los tres métodos y puedes elegir el que te parezca adecuado.
- Método 1. Eliminar el ícono de WordPress sin un complemento
- Método 2. Eliminar el ícono de WordPress usando un complemento
Método 1. Eliminar el ícono de WordPress sin un complemento
A partir de WordPress 6.1, el tema predeterminado de WordPress viene con un editor de sitio completo. También puede usar este método si está usando un tema de bloque en su sitio de WordPress para eliminar el ícono de WordPress.
Al momento de escribir este tutorial, el tema predeterminado de WordPress 6.1 Twenty Twenty-Three no tiene un bloque de íconos del sitio para cambiar su favicon del logotipo de WordPress.
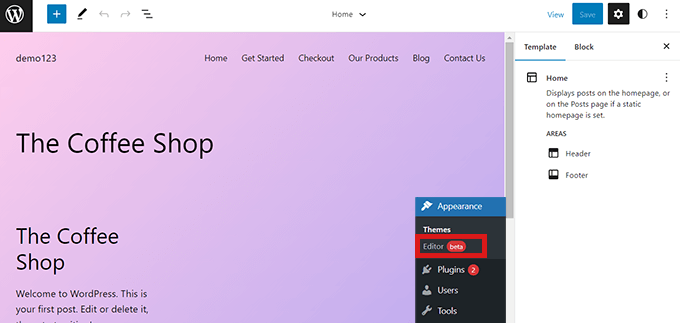
Si navega a Apariencia » Editor desde su panel de administración de WordPress, esto abrirá el editor completo del sitio, pero no puede cambiar su favicon desde aquí ni eliminar el ícono de WordPress de la pestaña del navegador.

De modo que puede copiar y pegar la siguiente URL en su navegador para abrir el personalizador de temas.
https://example.com/wp-admin/customize.php
Recuerde reemplazar 'example.com' con el nombre de dominio de su propio sitio.
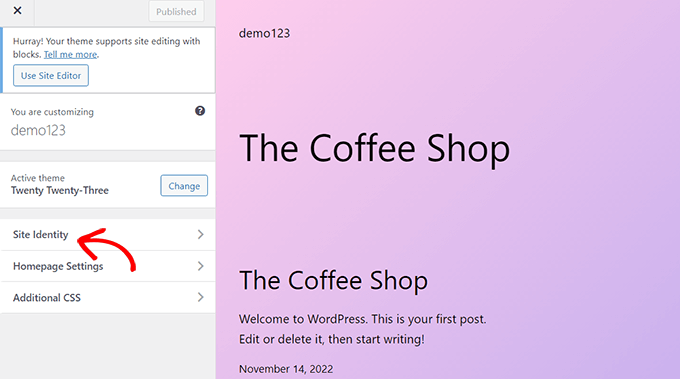
Esta URL lo llevará al Personalizador de temas. Una vez allí, simplemente haga clic en la pestaña 'Identidad del sitio'.

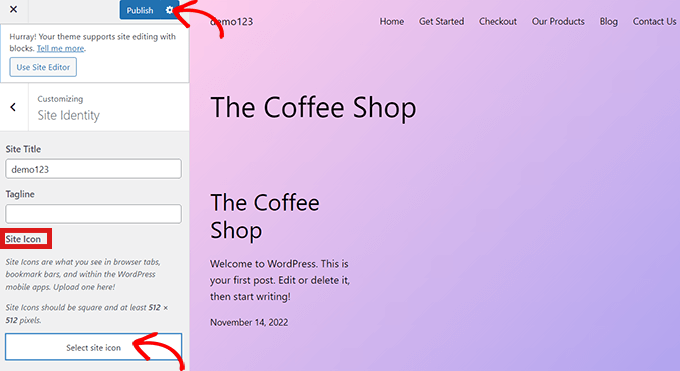
Ahora, en la página 'Identidad del sitio', desplácese hacia abajo hasta la sección 'Icono del sitio'.
Simplemente haga clic en el botón 'Seleccionar icono del sitio' que abrirá la biblioteca de medios de WordPress.

Ahora puede seleccionar cualquier imagen que desee usar como favicon para reemplazar el ícono de WordPress en la pestaña del navegador.

Para obtener más detalles sobre cómo crear un favicon, puede consultar nuestro artículo sobre cómo agregar un favicon en WordPress. Si la imagen que ha elegido usar como favicon excede el tamaño recomendado, WordPress le permitirá recortarla.
Una vez que esté satisfecho con su elección, simplemente haga clic en el botón 'Publicar' en la parte superior.
¡Felicidades! Has eliminado con éxito el icono de WordPress de la pestaña del navegador y lo has reemplazado por el tuyo.
Eliminar el ícono de WordPress en un tema sin edición completa del sitio
Si está utilizando un tema que no sea FSE, puede navegar directamente al Personalizador de temas en Apariencia » Personalizar para eliminar el ícono de WordPress de la pestaña del navegador.
En los sitios que no admiten el editor de sitio completo, el personalizador de temas de WordPress le permite cambiar los detalles de su sitio, como el favicon, la tipografía, los colores predeterminados, el pie de página y más.
Una vez en el Personalizador de temas, haga clic en la pestaña 'Identidad del sitio'. El proceso es el mismo que mostramos arriba. Puede eliminar el ícono de WordPress simplemente cargando un ícono de sitio de su elección.
Una vez que esté satisfecho con su elección, simplemente haga clic en el botón 'Publicar' para guardar los cambios.
Método 2. Eliminar el ícono de WordPress usando un complemento
También puede usar un complemento para eliminar el ícono de WordPress y reemplazarlo con un favicon. Para este tutorial, usaremos el complemento Heroic Favicon Generator.
Es un complemento muy conocido que muchos utilizan para agregar un favicon a su sitio web.

Primero, todo lo que tiene que hacer es instalar y activar el complemento Heroic Favicon Generator.
Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
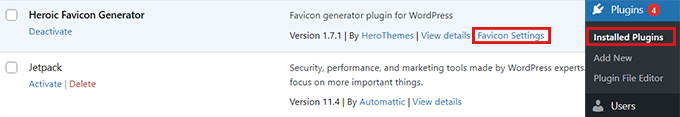
Después de activar el complemento, simplemente vaya a Complementos » Complementos instalados y haga clic en la opción 'Configuración de Favicon'.

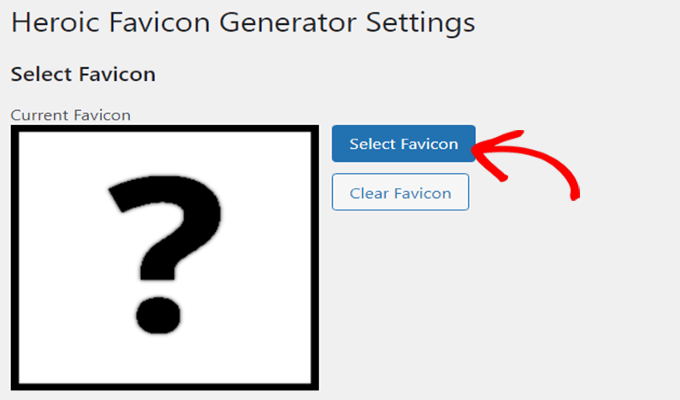
Esto lo llevará a la página 'Configuración del Generador de Favicon Heroico'. Aquí, simplemente haga clic en el botón 'Seleccionar Favicon' debajo de la opción 'Seleccionar Favicon'.
Esto abrirá la biblioteca multimedia de WordPress. Ahora, puede elegir y cargar cualquier imagen que desee usar como favicon.

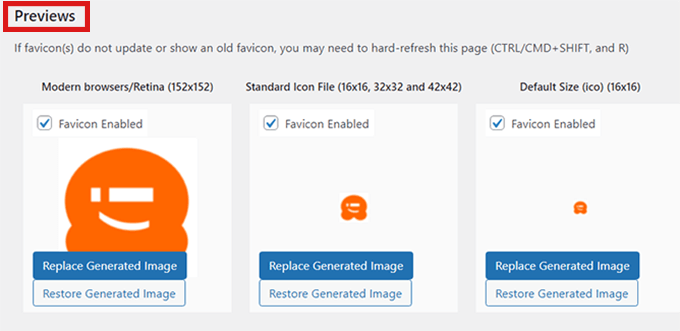
Una vez que haya cargado su favicon, puede desplazarse hacia abajo hasta la sección "Vistas previas", donde podrá ver cómo se verá el favicon en su sitio web.
Una vez que esté satisfecho, simplemente desplácese hacia abajo y haga clic en el botón 'Guardar cambios'.

Has eliminado con éxito el ícono de WordPress y has agregado un favicon en su lugar.
Esperamos que este artículo le haya ayudado a aprender cómo eliminar el icono de WordPress de la pestaña del navegador. También es posible que desee ver nuestra guía definitiva de SEO de WordPress para mejorar su clasificación, y consulte nuestro artículo sobre cómo mover fácilmente su blog de WordPress.com a WordPress.org.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
