Cómo servir fácilmente imágenes escaladas en WordPress (paso a paso)
Publicado: 2022-11-01¿Está buscando servir imágenes a escala en su sitio de WordPress?
Los principiantes a menudo ralentizan sus sitios web cargando imágenes sin prestar atención a su tamaño. Servir imágenes que tengan las dimensiones correctas mejorará el rendimiento de WordPress sin reducir la calidad.
En este artículo, le mostraremos cómo servir fácilmente imágenes escaladas en WordPress.

¿Por qué servir imágenes escaladas en WordPress?
En su sitio web de WordPress, necesitará imágenes para las publicaciones de su blog, miniaturas, encabezados de página, imágenes de portada y más.
Dependiendo de su tema, estas imágenes ocuparán una cierta cantidad de píxeles. Por ejemplo, su imagen destacada podría ocupar 680 × 382 píxeles y una miniatura 100 × 100 píxeles.
Es importante utilizar imágenes que hayan sido escaladas para ajustarse a las dimensiones correctas necesarias para su sitio. Por ejemplo, si sus imágenes destacadas ocupan 680 × 382 píxeles, debe guardarlas exactamente en ese tamaño.
De lo contrario, su sitio puede ralentizarse o la calidad de la experiencia del usuario disminuirá. Estas son algunas de las razones comunes para esto:
- Tus visitantes tendrán que descargar archivos más grandes de lo necesario, aumentando los tiempos de carga.
- Si usa imágenes con menos píxeles que el espacio permitido, se verán borrosas cuando se muestren en un tamaño más grande.
- Su sitio web tendrá que cambiar los tamaños de imagen sobre la marcha, lo que significa que tiene que ejecutar más procesos antes de poder mostrar el contenido a los usuarios.
De todos modos, le dará a sus usuarios una mala experiencia y también puede tener un impacto negativo en el SEO de su imagen.
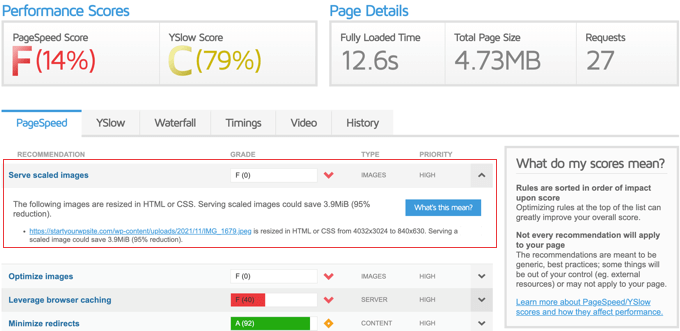
Es por eso que si prueba el rendimiento de su sitio web utilizando el escaneo de GTMetrix, a menudo recomendará que sirva imágenes escaladas para acelerar su sitio web.

Dicho esto, echemos un vistazo a cómo servir fácilmente imágenes escaladas en WordPress. Cubriremos dos métodos:
- Método 1: servir imágenes escaladas con un complemento
- Método 2: servir imágenes escaladas manualmente
Método 1: servir imágenes escaladas con un complemento
La forma más sencilla de servir imágenes escaladas es usar un complemento que muestre automáticamente las imágenes de su sitio web en el tamaño correcto. Este método es el más fácil pero no permite tanta flexibilidad como el segundo método.
El complemento gratuito Optimole es uno de los mejores complementos de compresión de imágenes de WordPress y escalará automáticamente sus imágenes. Sin embargo, si recibe más de 5000 visitantes al mes, necesitará la versión premium.
Primero, debe instalar y activar el complemento Optimole. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
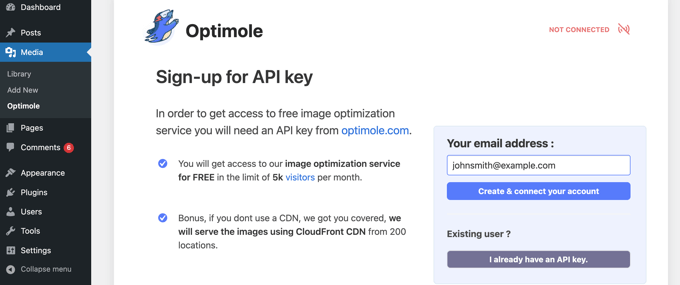
Tras la activación, será llevado automáticamente a la página Medios » Optimole y se le pedirá que se registre para obtener una clave API o que ingrese su clave API existente. Esto es muy facil.

Simplemente asegúrese de que su dirección de correo electrónico sea correcta, luego haga clic en el botón 'Crear y conectar su cuenta'. La conexión con Optimole se realizará automáticamente. Ni siquiera necesitará visitar otro sitio web o pegar manualmente la clave.
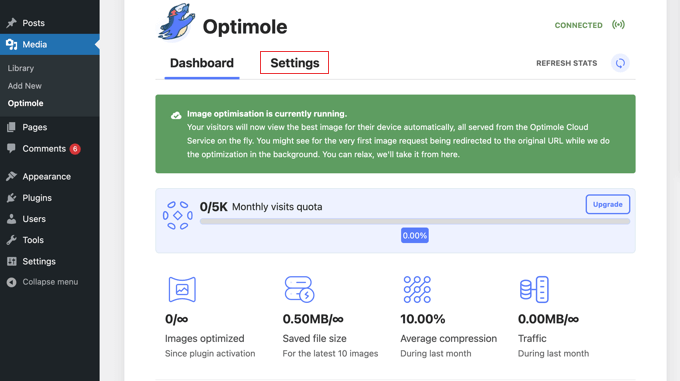
Optimole ahora comenzará a optimizar sus imágenes en segundo plano. Elegirá automáticamente el tamaño de imagen correcto para el navegador y el dispositivo de cada visitante, y las imágenes se entregarán desde el rápido Optimole Cloud Service CDN.

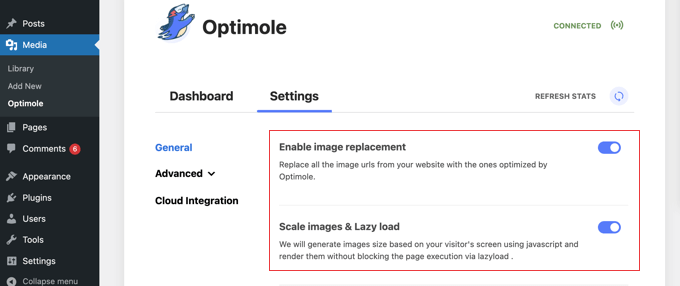
Cuando haga clic en la pestaña Configuración, verá que las imágenes en sus publicaciones y páginas se reemplazarán automáticamente con aquellas optimizadas y escaladas por Optimole.
Esto no se hace sobre la marcha porque es a través de un CDN, lo que significa que su sitio no sufrirá un impacto en el rendimiento.

Además, el complemento ha habilitado la carga diferida, lo que significa que las imágenes en la página que no están visibles actualmente no se cargarán hasta que se necesiten. Esta es otra forma efectiva de reducir el tiempo de carga de la página y mejorar el rendimiento del sitio web.
Esta configuración funcionará bien para la mayoría de los sitios web. Sin embargo, puede personalizar Optimole aún más usando la configuración en el menú 'Avanzado' para ver qué funciona mejor para su sitio web.
Si realiza algún cambio en la configuración, no olvide hacer clic en el botón "Guardar cambios" en la parte inferior de la página.

Método 2: servir imágenes escaladas manualmente
También puede escalar imágenes sin un complemento. Hay tres formas de hacer esto: puede usar el software de edición de imágenes, la función de edición de imágenes en la Biblioteca de medios de WordPress o cambiando los valores en la Configuración de medios de WordPress.
Escalado de imágenes con software de edición de imágenes
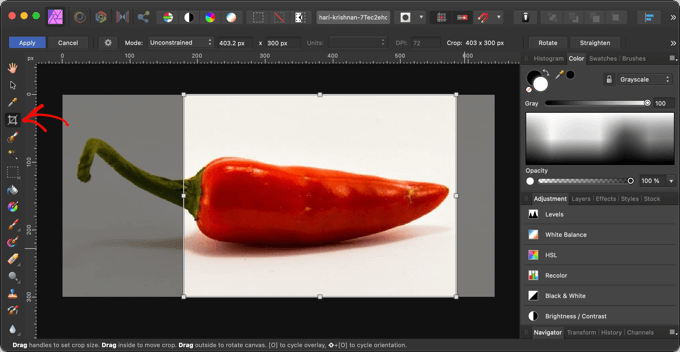
Puede escalar sus imágenes a las dimensiones correctas antes de subirlas a su sitio web usando un software de edición de fotos en su computadora, como Adobe Photoshop o Affinity Photo.
El software le permite elegir el número correcto de píxeles para su imagen y guardarla con un tamaño de archivo pequeño y el formato de archivo que prefiera.
Por ejemplo, aquí hay una captura de pantalla que muestra la herramienta de recorte de Affinity Photo.

Además de obtener el tamaño correcto de la imagen desde el principio, hay otras cosas que puede hacer antes de cargar sus imágenes para asegurarse de que no ralenticen su sitio web.
Para obtener más información, consulte nuestra guía sobre cómo optimizar imágenes para el rendimiento web.
Escalado de imágenes en la biblioteca multimedia de WordPress
¿Sabías que puedes hacer edición básica de imágenes en WordPress? La función de 'editar imagen' de WordPress le permite recortar, rotar, voltear y escalar imágenes.
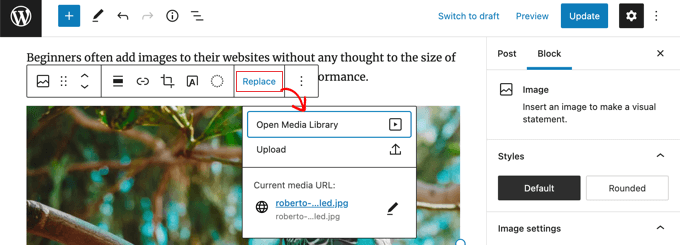
Al editar una publicación o página, debe hacer clic en la imagen que desea editar. A continuación, debe hacer clic en el botón 'Reemplazar' y luego seleccionar 'Abrir biblioteca de medios' en el menú.

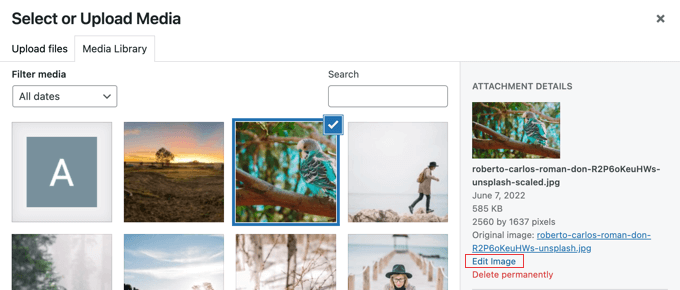
Esto abrirá la biblioteca multimedia de WordPress con la imagen seleccionada.
A la derecha hay un área donde puede agregar texto alternativo, un título, una leyenda y una descripción para su imagen. También encontrará un enlace 'Editar imagen'.
Simplemente haga clic en ese enlace para ir a la página 'Editar imagen'.

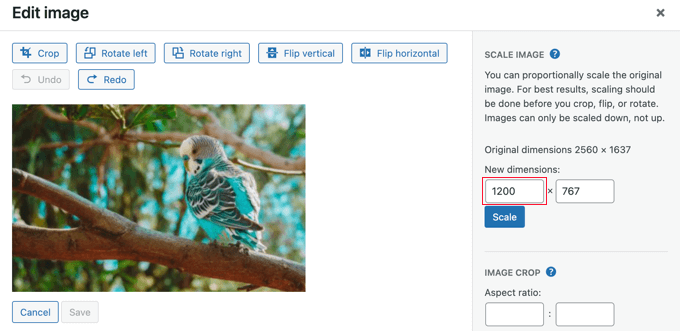
Aquí encontrará una vista previa de la imagen, botones de edición y varias otras opciones que son útiles al escalar o recortar la imagen.
Para escalar la imagen, simplemente cambie uno de los valores de 'Nuevas dimensiones' en Escalar imagen a la derecha.

Por ejemplo, esta imagen tiene una resolución muy grande de 2560×1637 píxeles. Podemos reducirlo a un ancho de 1200 píxeles escribiendo en el primer campo 'Escala de imagen'.
Todo lo que tiene que cambiar es el ancho porque el valor de la altura de la imagen cambiará automáticamente para mantener la proporción de la imagen.
Después de eso, simplemente haga clic en el botón 'Escala' para cambiar la resolución de la imagen.
Tenga en cuenta que solo puede reducir la escala de una imagen en WordPress. No puede agrandar las imágenes aumentando las dimensiones de la imagen.
Para obtener instrucciones detalladas, consulte nuestras guías sobre cómo realizar la edición básica de imágenes en WordPress y cómo recortar y editar miniaturas de publicaciones de WordPress.
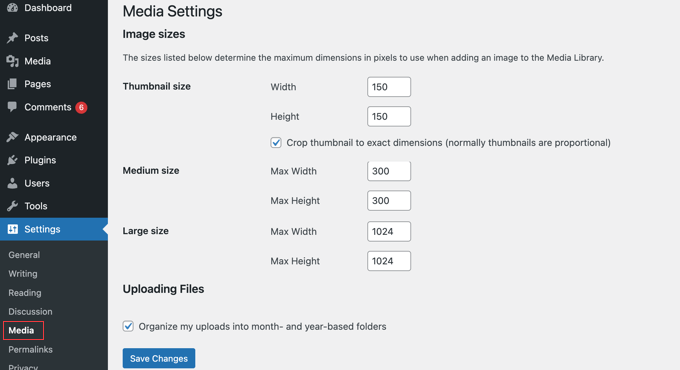
Ajuste de tamaños de imagen en la configuración de medios
Cuando subes imágenes a tu sitio web, WordPress crea automáticamente varias copias en diferentes tamaños. Puede personalizar estos tamaños visitando la página Configuración » Medios en su área de administración de WordPress.

Aquí, puede cambiar fácilmente las dimensiones para los tamaños de imagen en miniatura, mediano y grande.
En algunos sitios web, es posible que necesite más tamaños de imagen que solo miniatura, mediano y grande. Puede aprender a crear estos tamaños siguiendo nuestra guía sobre cómo crear tamaños de imagen adicionales en WordPress.
Si cambia los tamaños de imagen predeterminados o crea tamaños de imagen adicionales, solo se verán afectadas las imágenes nuevas. Debe regenerar los tamaños de imagen para las imágenes existentes.
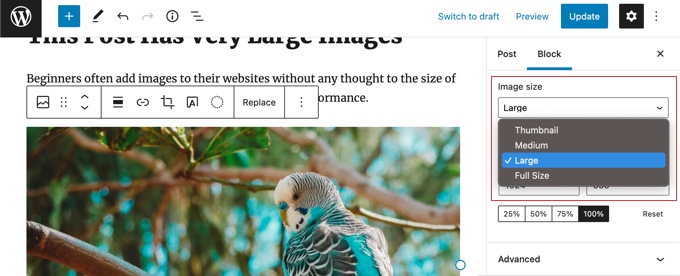
Cuando agrega una imagen a una publicación o página, puede seleccionar un tamaño de imagen en la configuración de bloque a la izquierda de la página.

Esperamos que este tutorial lo haya ayudado a aprender cómo servir imágenes escaladas en WordPress. También puede aprender a crear una página de destino o consultar nuestra lista de complementos de redes sociales para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
