Cómo editar un pie de página en WordPress: una guía para cada usuario de WordPress
Publicado: 2023-12-22Cada elemento de un sitio web es importante dependiendo de cómo los utilice y diseñe. El pie de página de un sitio web a menudo se ignora y se ve como un lugar para deshacerse de todo lo que no cabe en el menú superior. Pero si se usa de manera inteligente, un pie de página de un sitio web puede tener un impacto significativo en su sitio web y su negocio.
El pie de página de un sitio web es una sección de cualquier sitio web que aparece en la parte inferior de cada página. La mayoría de los sitios utilizan el pie de página para agregar enlaces importantes como exenciones de responsabilidad, políticas de privacidad y otras páginas clave de su sitio. Para los sitios de WordPress, contiene un copyright que dice "Orgullosamente desarrollado por WordPress" de forma predeterminada.
El pie de página del sitio web es muy importante, especialmente para sitios de comercio electrónico y sitios web grandes. El uso inteligente del pie de página del sitio web puede mejorar la navegación y la experiencia del usuario.
En este artículo, le mostraremos cómo editar un pie de página en sitios de WordPress para que pueda hacerlo más lucrativo y utilizarlo en su beneficio.
Prepare su lápiz y papel ya que comenzaremos con-
¿Por qué es importante optimizar la sección de pie de página de su sitio web?
Los usuarios piensan que no vale la pena poner un esfuerzo extra en la sección donde la audiencia pasa menos tiempo. Pero ese tipo de pensamiento es erróneo, especialmente en esta era, donde los diseños de sitios web se están volviendo minimalistas y las pantallas son cada vez más grandes.
La gente se está volviendo inteligente y se desplazará si tiene una razón para hacerlo. Saben que la información que no está disponible en el menú estará disponible en el pie de página. Por lo tanto, debe asegurarse de que, después de desplazarse por completo, no regresen decepcionados de su sitio.
Según los beneficios de tener un pie de página de sitio web de WordPress, los pies de página incluirán:
- Enlaces de navegación a páginas importantes.
- Información de contacto para que los usuarios se pongan en contacto
- Información legal como derechos de autor y políticas de privacidad.
- Integración de redes sociales con enlaces a perfiles.
- Elementos de diseño consistentes para la identidad de marca.
- Beneficios de SEO a través de enlaces internos
- Genera confianza y credibilidad en el usuario
- Información técnica para desarrolladores.
- Oportunidades de suscripción y conversión, por ejemplo, suscripción al boletín informativo.
Toda esta es información muy importante y es difícil incluirla toda en el menú superior. Además, arruinará el diseño de su sitio web. Ahora dime, ¿vale la pena tener un pie de página de sitio web diseñado de forma inteligente?
Cómo editar el pie de página en WordPress: 5 formas sencillas

Después de leer las secciones anteriores, es posible que desees comenzar a personalizar tu pie de página de inmediato. Para su comodidad, hemos preparado todas las formas en que puede editar su pie de página de WordPress y personalizarlo de la manera correcta.
Estas son las formas en que puede editar y personalizar el pie de página de su sitio web:
- Editar un pie de página en WordPress usando el Personalizador de WordPress
- Editar pie de página en WordPress usando el Editor de bloques
- Utilice codificación para personalizar su pie de página
- Editar un pie de página en WordPress.com
- Cree un pie de página personalizado para cada página
Ahora, veamos los procesos en detalle.
1. Cómo editar un pie de página en WordPress usando el Personalizador de WordPress
La mayoría de los temas actuales te permitirán tomar el control de la personalización de tu sitio web, incluido el pie de página. Puede utilizar la opción Personalizador del tema para editar la sección del pie de página. Hay algunas formas de administrar el pie de página del sitio:
- Widgets de WordPress
- Ajustes de tema
- Menús de WordPress
Sin embargo, el control que tendrá sobre la personalización de su pie de página dependerá de su tema. Algunos temas pueden ofrecer una, dos o incluso tres opciones para personalizar su pie de página. Te los mostraremos.
Edite la sección de pie de página con widgets de WordPress
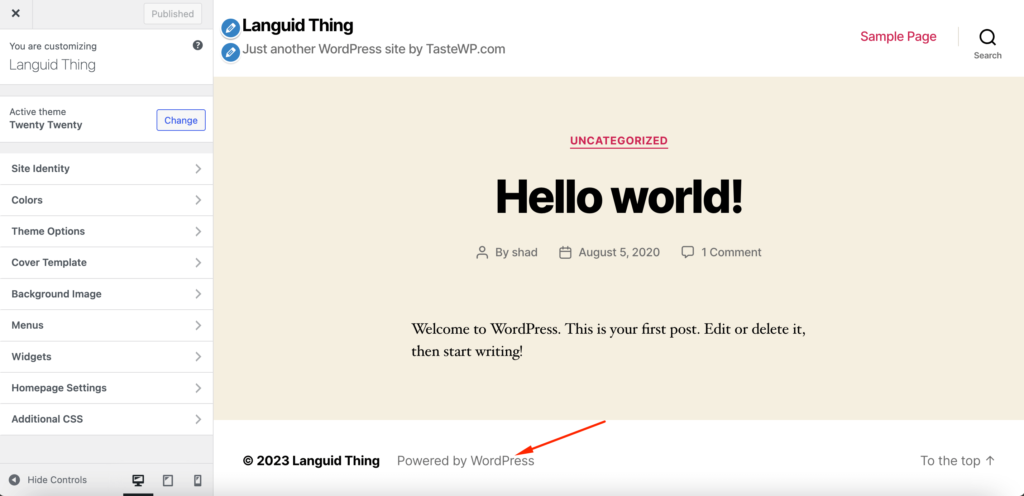
Primero, vaya a WordPress–> Apariencia–> Personalizar . Verá la vista previa en vivo de su sitio allí. También encontrará las opciones de configuración en el lateral de la barra de menú de la izquierda.
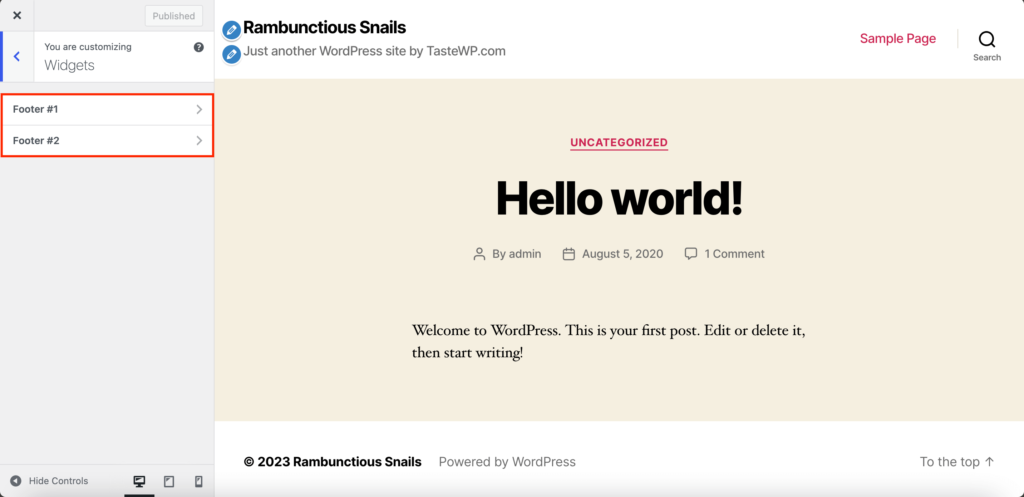
Allí encontrarás la opción Widgets . Ahora, dependiendo del tema encontrarás más de una opción de pie de página. Por ejemplo, encontrará 2 opciones de pie de página en el tema Twenty-Twenty. Eso significa que obtendrá dos columnas para agregar sus pies de página.

Haga clic en una de las opciones de pie de página y luego podrá agregar/editar/eliminar widgets de WordPress. Puede personalizar agregando widgets como "Publicaciones recientes, Búsqueda, Comentarios recientes, etc".

Después de agregar todos los widgets, no olvide presionar el botón publicar.
Ajustes de tema
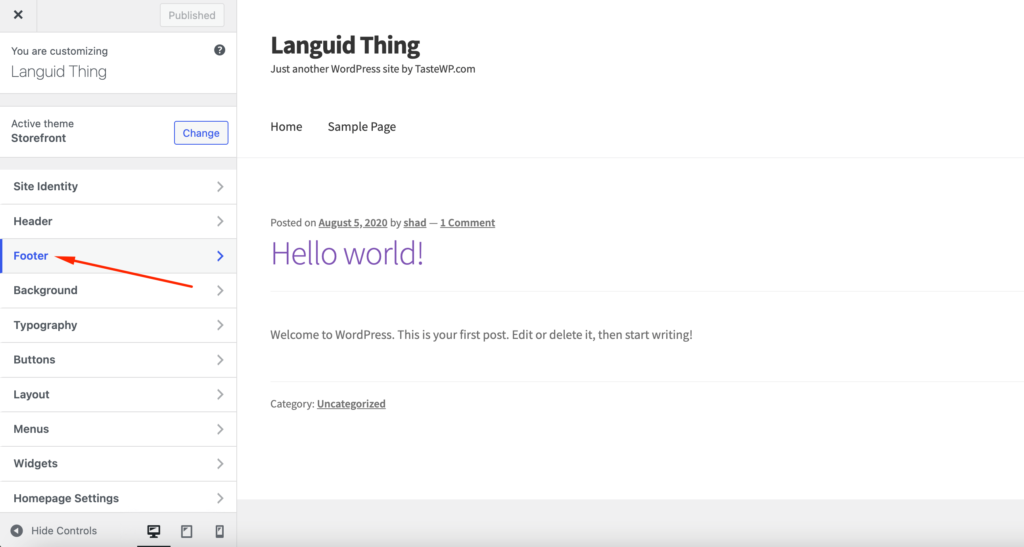
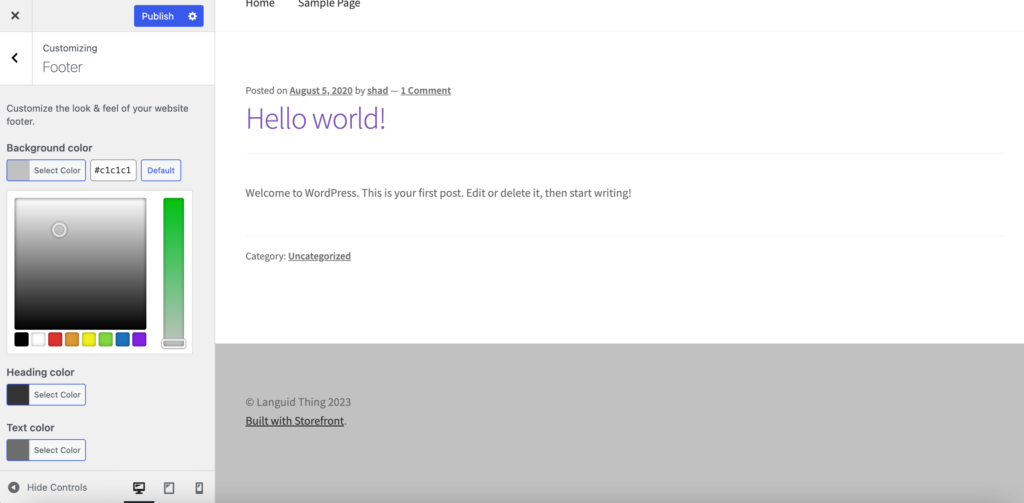
Algunos temas proporcionan su configuración de pie de página en el menú de la barra lateral. Si está utilizando el tema Storefront para su tienda de comercio electrónico, encontrará una opción de pie de página separada en el menú. La opción de pie de página le ayudará a cambiar el color de fondo, el color del encabezado, el color del enlace y el color del texto.

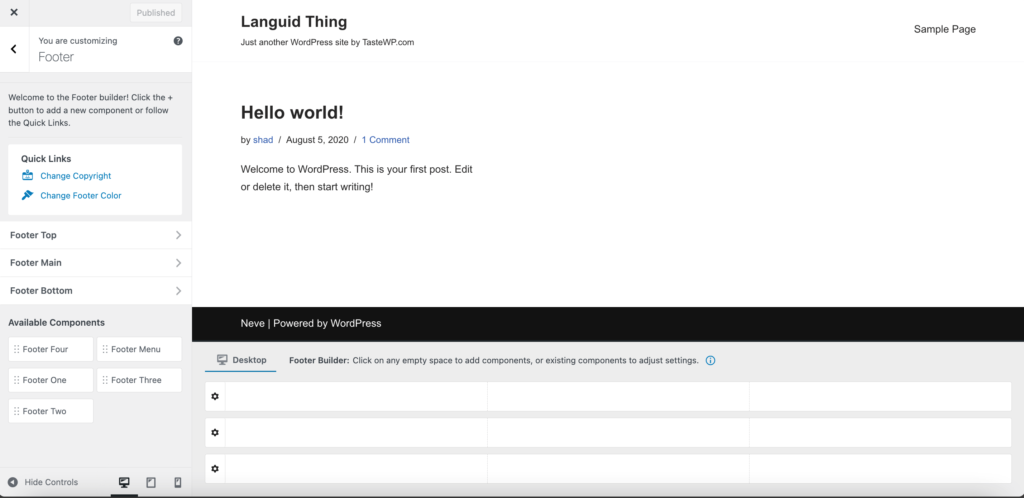
Otros temas, como el tema Neve , le brindarán la opción de crear su pie de página con su función de creación de pie de página.

Menús de WordPress
Además de la configuración del pie de página, algunos temas también utilizan el sistema de menú de WordPress para crear y agregar un menú de pie de página. No puede agregar contenido personalizado usando widgets, puede editar los enlaces que aparecen en el pie de página de su sitio.
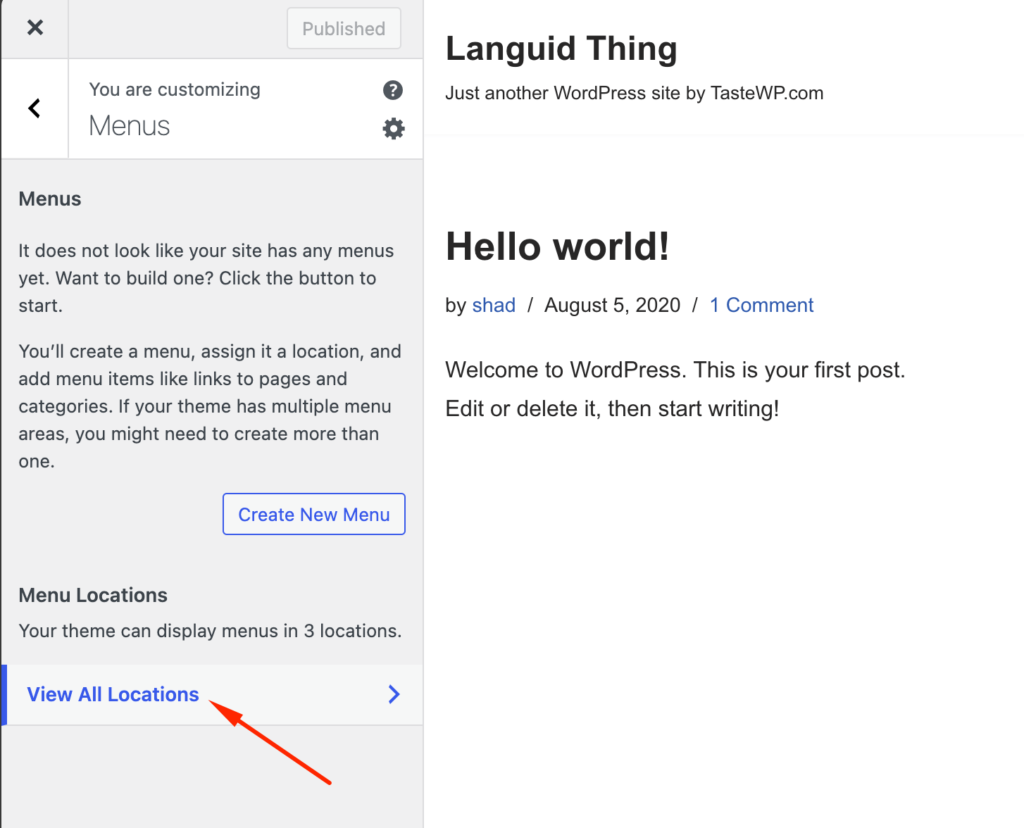
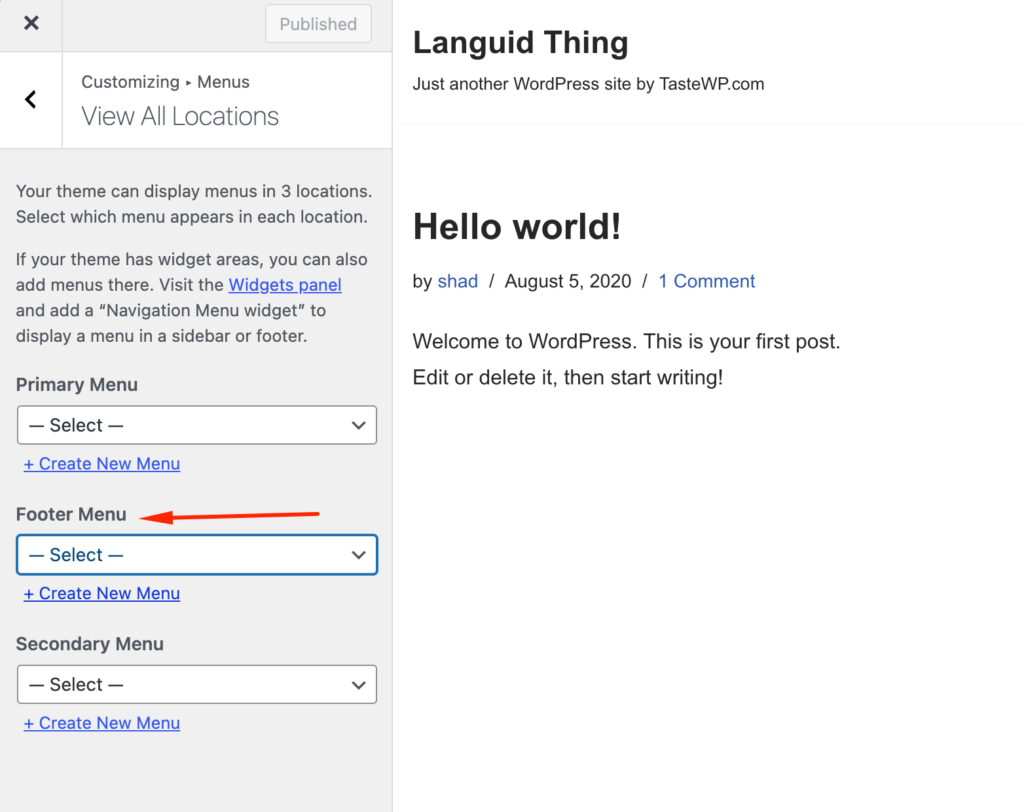
Para saber si su tema tiene esa opción o no, haga clic en la opción Menú de la barra lateral y haga clic en el botón Ver todas las ubicaciones . Si su tema tiene un menú de pie de página, verá una opción de Menú de pie de página.

Puede agregar elementos de menú si crea un menú nuevo. O puede agregar un menú existente desde la lista desplegable.

Si ha terminado, haga clic en el botón Publicar para completar el proceso.
2. Cómo editar un pie de página en WordPress usando el Editor de bloques
WordPress 5.9 ha introducido un nuevo editor de bloques para la personalización del sitio. Esto facilita la edición porque ahora el pie de página tiene sus bloques y plantillas. Varios bloques, como títulos de sitios, calendarios y navegación, también han reemplazado a los widgets.
Sin embargo, sólo los temas basados en bloques tienen esta característica. Obtendrá esta función si está utilizando un tema como Twenty Twenty-Three .
Ahora aprendamos cómo editar un pie de página en WordPress usando el editor de bloques.
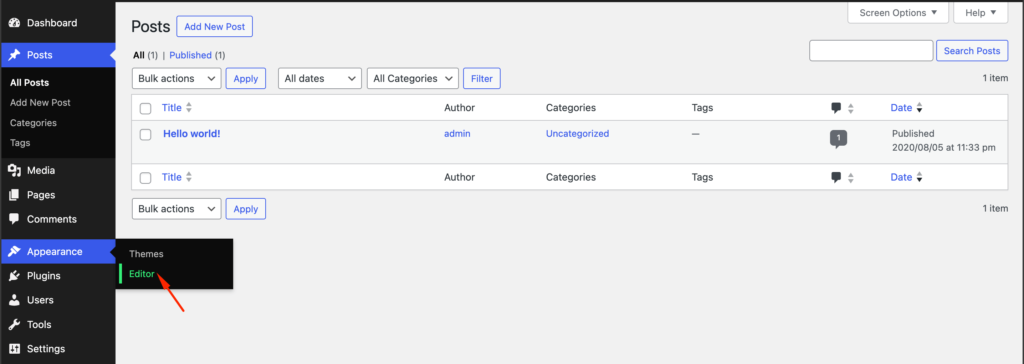
Vaya a Apariencia–> Editor del tema Twenty Twenty-Three .

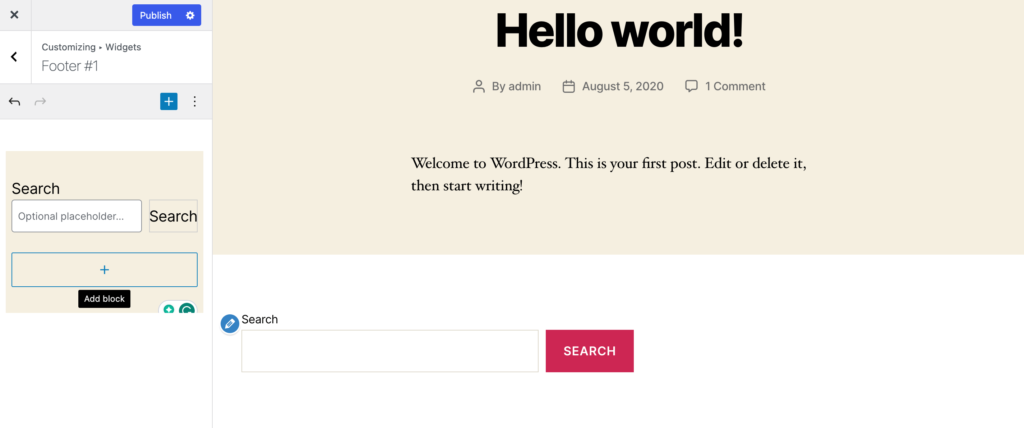
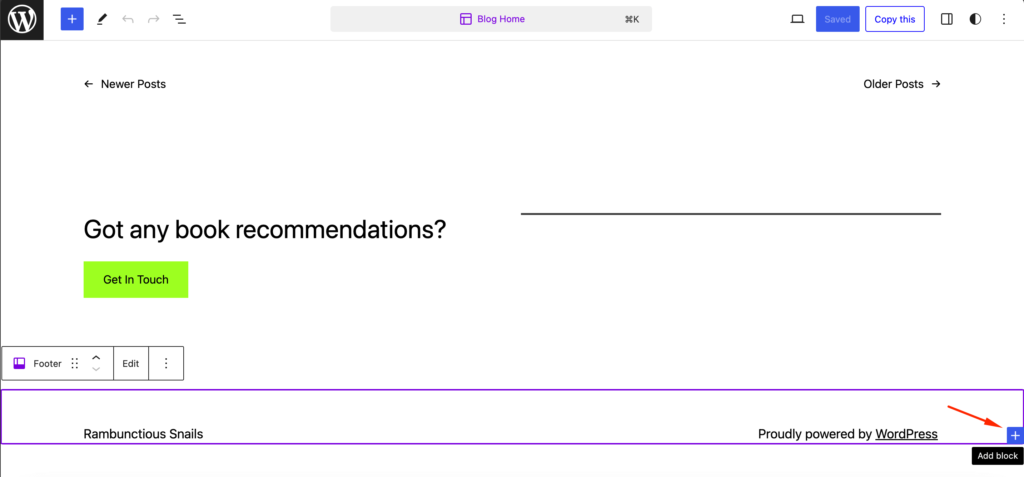
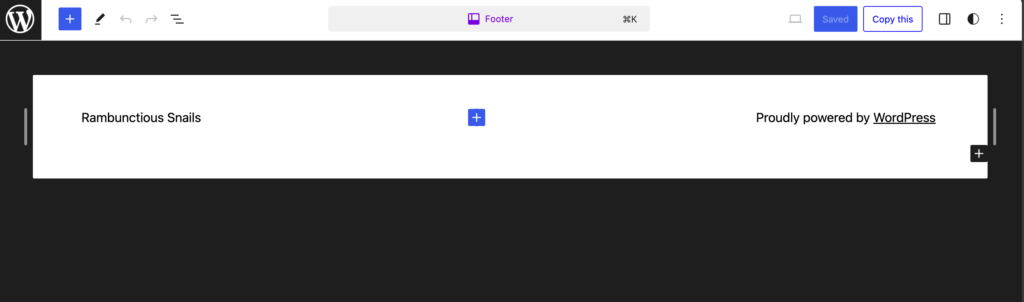
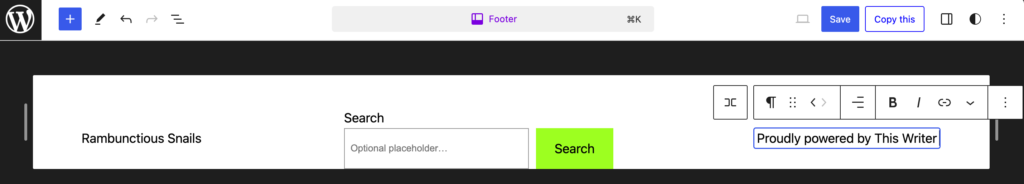
Encontrarás la vista previa del tema. Ahora, seleccione la sección Pie de página y le permitirá editar la sección del pie de página. Al hacer clic en el botón “+”, encontrará la lista de todos los widgets.

Además, haga clic en la opción Editar para editar solo la sección del pie de página.

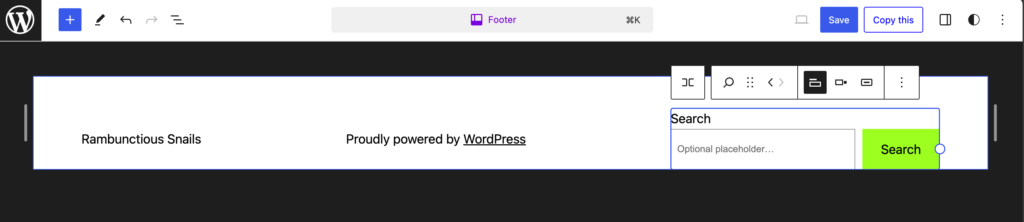
Agreguemos un widget de búsqueda en el pie de página,

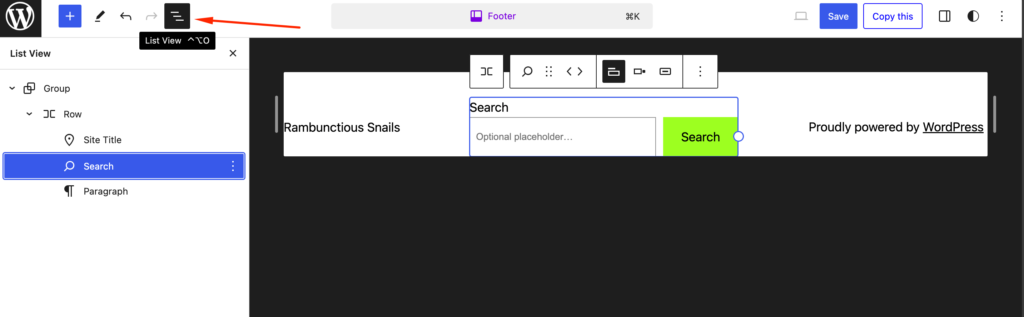
Si desea reorganizar los widgets, puede hacerlo utilizando la opción de arrastrar y soltar desde la vista de lista.

Una vez que esté satisfecho, haga clic en la opción Guardar para publicar su sitio.
3. Utilice codificación para personalizar su pie de página
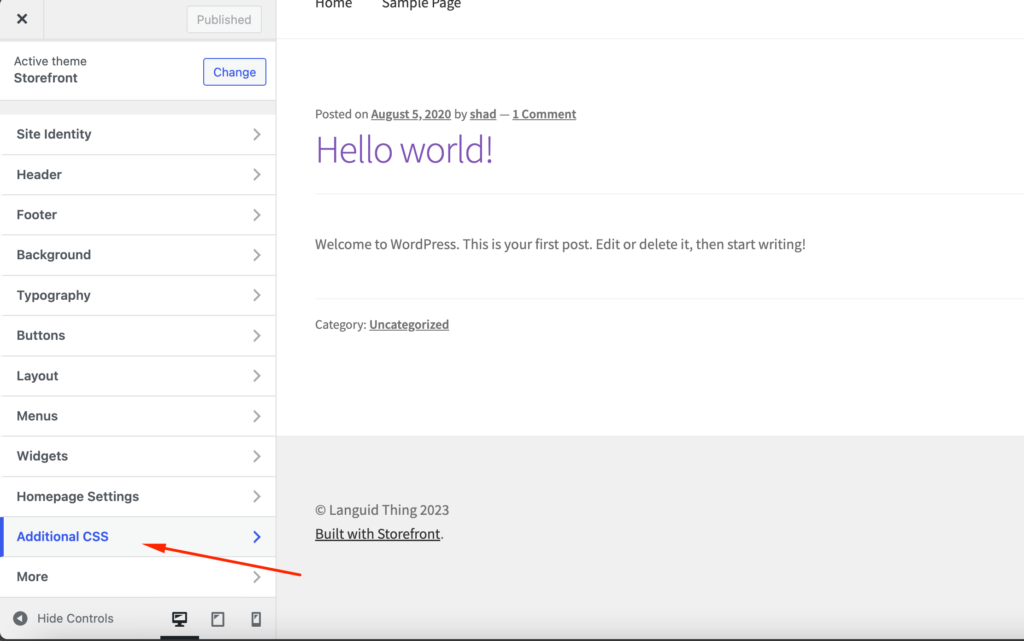
Si tiene conocimientos técnicos, puede utilizar la codificación para personalizar su pie de página. Para eso, abra la pestaña CSS adicional desde la barra lateral del Personalizador de WordPress,
Para cambiar el fondo y el color del borde del pie de página –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Para editar el margen y el relleno del pie de página
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }No olvide presionar el botón Publicar una vez que haya terminado.
4. Cómo editar un pie de página en WordPress.com
Editar o personalizar un pie de página en WordPress.com es muy similar a WordPress.org. Todo lo que hemos estado mostrando hasta ahora está relacionado con WordPress.org. Pero si quieres editar un pie de página en WordPress.com, puedes seguir los mismos pasos.
WordPress.com es un servicio alojado en el que alquilas espacio en sus servidores, mientras que WordPress.org es una plataforma autohospedada donde gestionas tu propio sitio web.
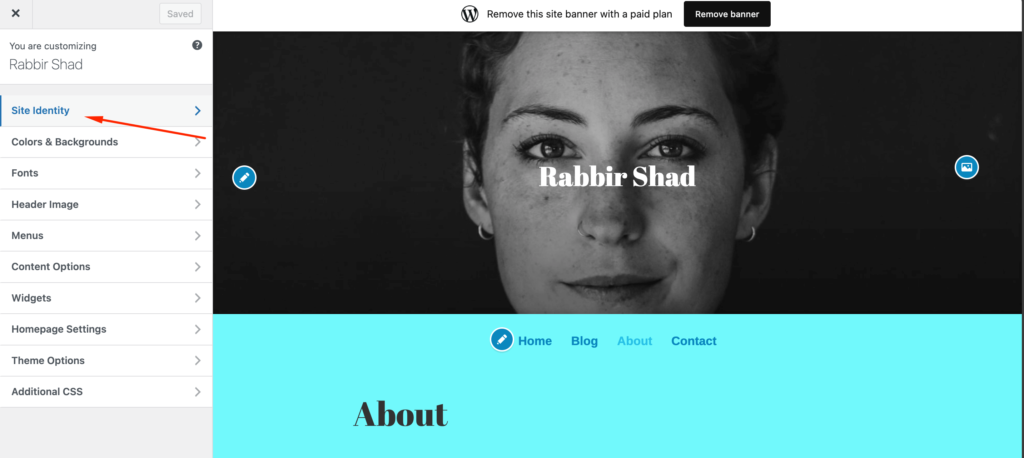
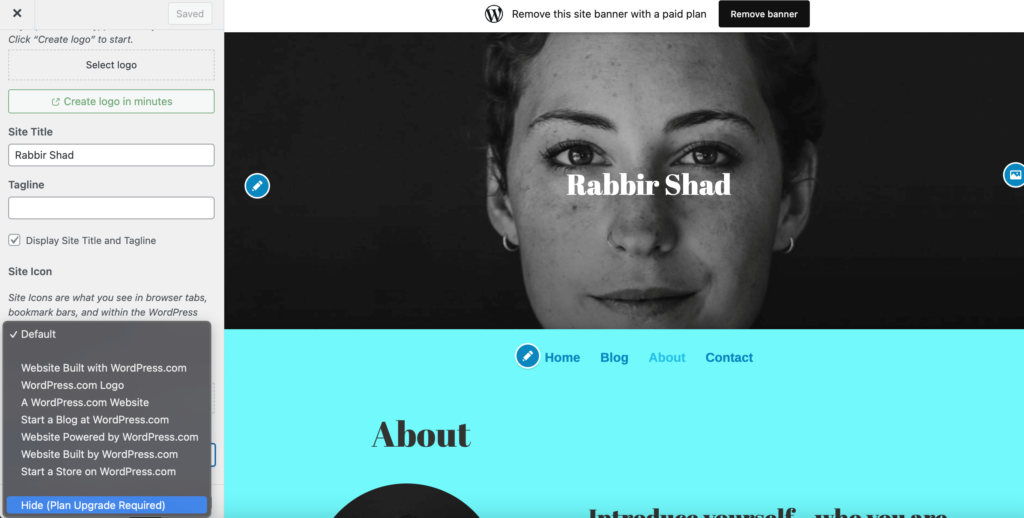
Sin embargo, notarás que WordPress.com agregó el título del sitio y un crédito de WordPress en la parte inferior del pie de página. Si desea eliminarlos, simplemente haga clic en la pestaña Identidad del sitio ,

Vaya al final y encontrará la opción Crédito de pie de página. Ahora, si desea eliminar el crédito por completo, debe comprar el plan Business. Después de comprar el plan de negocios, simplemente elija la opción Ocultar .

Algunos temas también pueden eliminar el título del sitio del pie de página. La forma más sencilla es desmarcar la casilla Mostrar título y eslogan del sitio .
5. Cree un pie de página personalizado para su sitio web
No siempre desea utilizar el pie de página predeterminado proporcionado por WordPress y personalizarlo. Puede crear un pie de página desde cero y personalizarlo con el contenido que elija.
Puede hacerlo fácilmente utilizando los complementos de creación de páginas de WordPress. Le mostraremos cómo.
Para lograr esto, puedes utilizar dos complementos gratuitos:
- Elementor: este popular creador de páginas te brinda una experiencia de edición visual de arrastrar y soltar.
- Elementor – Plantilla de encabezado, pie de página y bloques: este complemento gratuito te permite usar Elementor para diseñar el pie de página de tu tema
Para comenzar, asegúrese de instalar y activar ambos complementos. Luego, siga estas instrucciones sobre cómo editar un pie de página en WordPress usando Elementor…
Crear una plantilla de pie de página
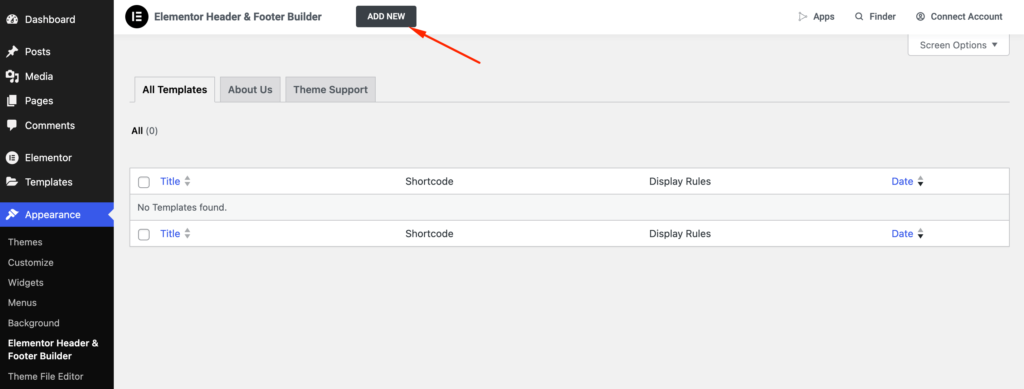
Cuando ambos complementos estén activados, vaya a Apariencia -> Encabezado, pie de página y bloques en su panel de WordPress. Luego, haga clic en Agregar nuevo para crear una nueva plantilla:

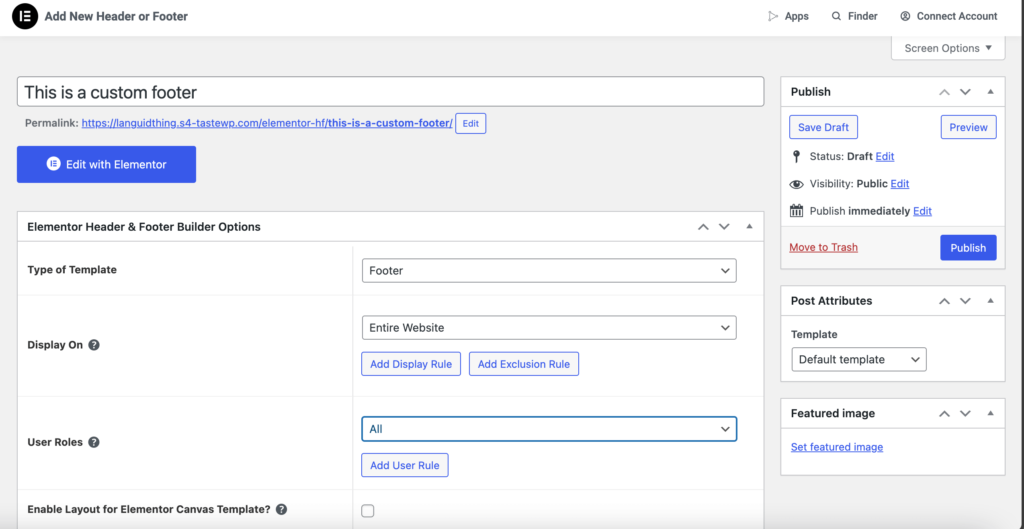
En Tipo de plantilla , elija Pie de página . Puede utilizar otras configuraciones para controlar dónde mostrar su pie de página y quién debería verlo. Si desea utilizar este pie de página para cada página de su sitio, seleccione la opción para mostrar en todo el sitio web .
Una vez que esté satisfecho con las reglas, haga clic en el botón para publicarlo , como si fuera una publicación de blog:

Agregar contenido con Elementor
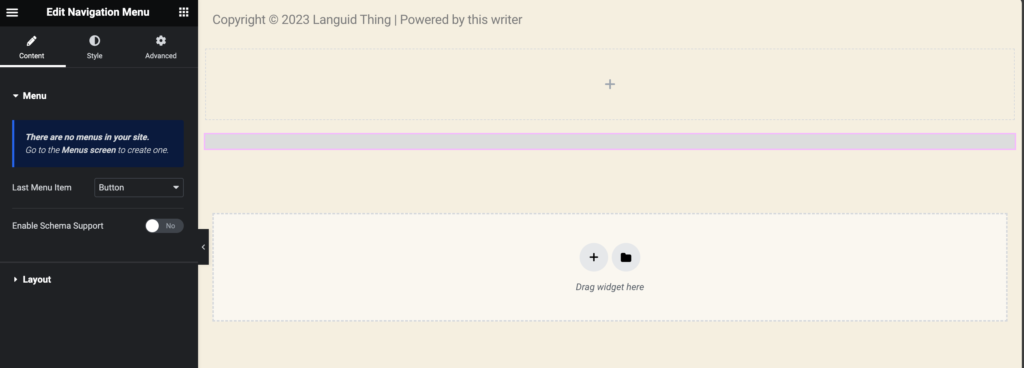
Haga clic en el botón Editar con Elementor para iniciar la interfaz de Elementor. Ahora puedes usar el editor de arrastrar y soltar para personalizar cada parte de tu pie de página.
Puedes agregar una sección con la cantidad de columnas que quieras usar:
Luego, puedes agregar diferentes tipos de contenido usando los numerosos widgets de Elementor. El complemento Elementor – Plantilla de encabezado, pie de página y bloques también agrega algunos widgets útiles propios, como un widget de derechos de autor dedicado,

Una vez que esté satisfecho con su diseño, asegúrese de guardarlo. Luego, estará disponible en su sitio.

Además, aquí hay otras formas en que puede personalizar su pie de página:
- Elimine el texto "Desarrollado por WordPress" en el pie de página
- Agregue íconos sociales a su pie de página de WordPress
- Eliminar pie de página por completo
- Agregue un fondo a su pie de página de WordPress
- Agregue columnas a su pie de página en WordPress usando el editor de bloques
Cómo eliminar el texto "Desarrollado por WordPress" en el pie de página
Antes de mostrarle cómo eliminar el texto "Desarrollado por WordPress" en el pie de página, le aseguramos que es completamente legal eliminar este texto. Como WordPress es un software de código abierto, te permite editar y personalizar tu sitio web como quieras.

Ahora, para eliminar el texto "Desarrollado por WordPress", simplemente puede eliminar el código del archivo del tema.
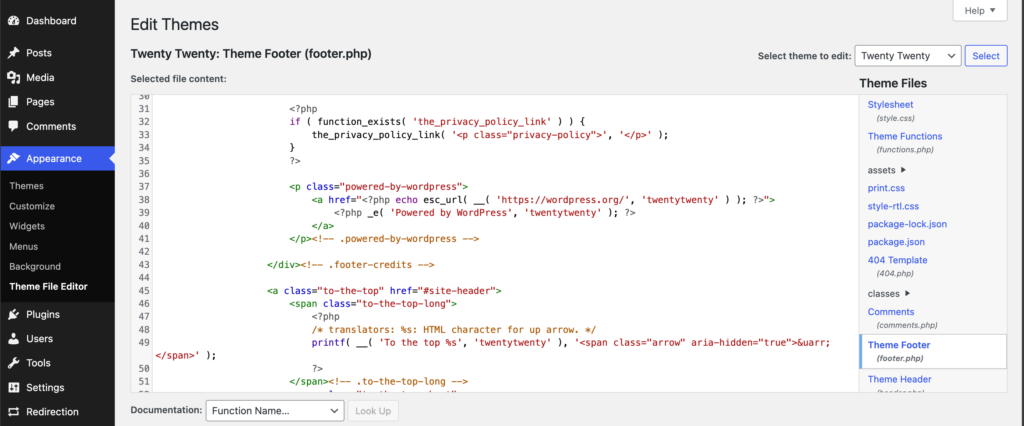
Vaya a Apariencia -> Editor de archivos de tema y busque el archivo footer.php . Localice el texto de crédito del pie de página "Desarrollado por" y su código. En el tema de WordPress Twenty Twenty , el código se ve así:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Simplemente elimine la línea que contiene "Desarrollado por WordPress" o puede reemplazarla con el eslogan de su marca.

Si está utilizando el editor de bloques (consulte la sección anterior), puede simplemente eliminar el widget o escribir el lema de su marca.

Así es como puedes eliminar el texto "Desarrollado por WordPress". También puedes usar CSS adicional para eliminar el texto.
Nota : Recuerde, cuando elimina el pie de página de su sitio web, puede tener un impacto negativo en el SEO general de su sitio. Entonces, si decide eliminar un pie de página, asegúrese de tener una estrategia implementada.

Cómo agregar íconos sociales a su pie de página de WordPress
Existen varias plataformas sociales y las empresas utilizan la mayoría de ellas para promocionar sus sitios web. Es una táctica normal mostrar todos los canales de redes sociales en el sitio web. Pero es muy difícil colocar todos los logotipos de las redes sociales en la parte superior del sitio web. Entonces, el pie de página es el lugar perfecto para mostrar todos los íconos de las redes sociales.
8 enlaces para agregar al pie de página de un sitio web de mercado
1. Acerca de nosotros
2. Contáctenos
3. Centro de ayuda
4. Términos y condiciones
5. Política de privacidad
6. Blog
7. Seguridad
8. Redes sociales
Pero si tiene un sitio de producto, asegúrese de agregar enlaces de Servicios, Afiliados y Recursos a su pie de página.
Para agregar íconos sociales a su pie de página de WordPress, puede usar el editor de bloques, el Personalizador de WordPress o un complemento de WordPress.
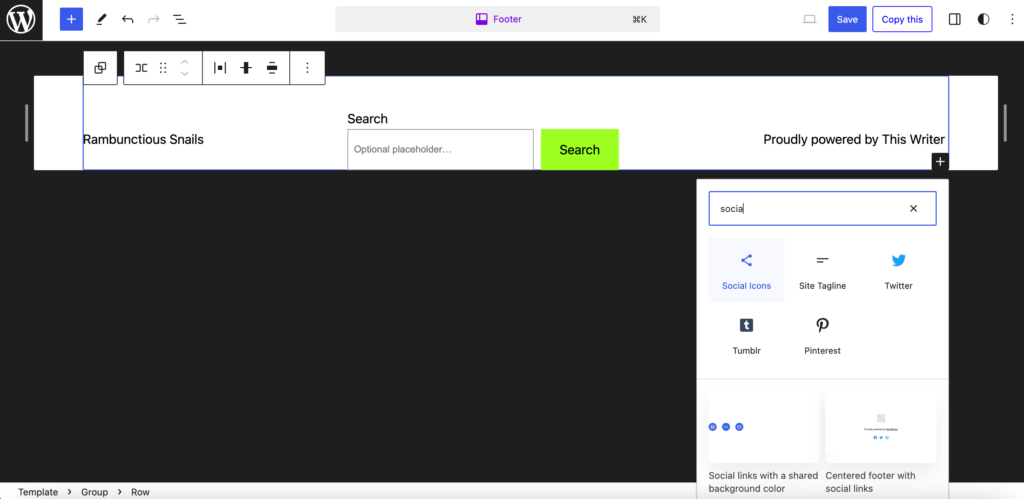
En el editor de bloques, busque la sección de pie de página. Haga clic en el icono "+" para abrir la lista de widgets y escriba Iconos sociales .

Después de agregar el widget, haga clic nuevamente en el ícono “+” para agregar sus canales sociales preferidos. Guarde y publique su sitio.
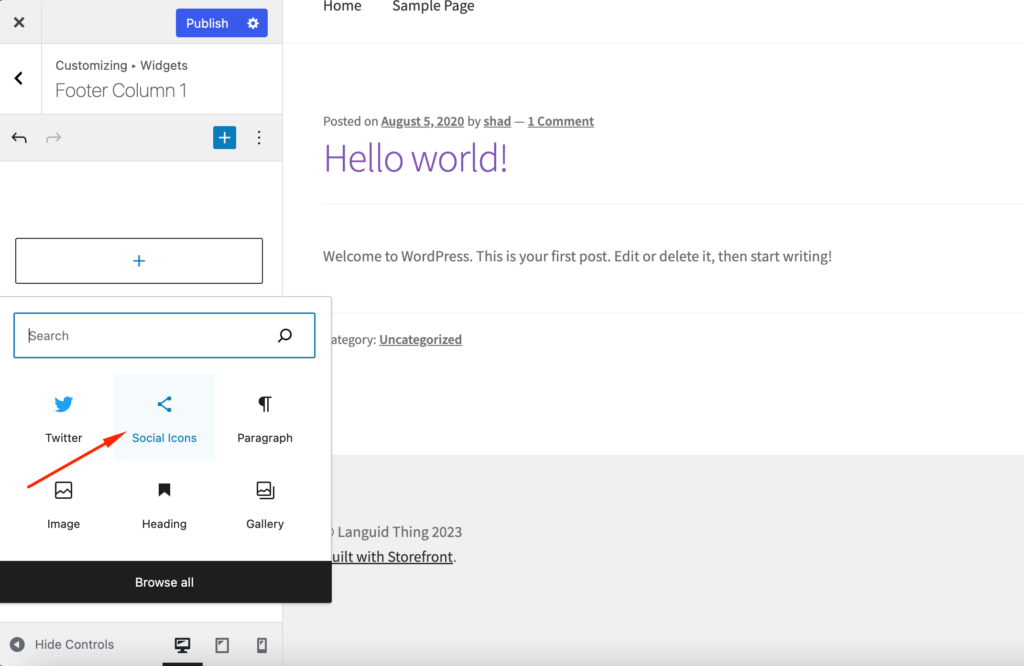
Sin embargo, si no está utilizando un tema basado en bloques , deberá utilizar el personalizador de WordPress para agregar íconos sociales. Algunos temas proporcionan widgets de iconos de redes sociales. Para averiguarlo, vaya a la sección Widget de la barra lateral.
Seleccione la opción Pie de página (puede haber una o dos opciones de pie de página, elija cualquiera) y haga clic en el botón Agregar un widget .
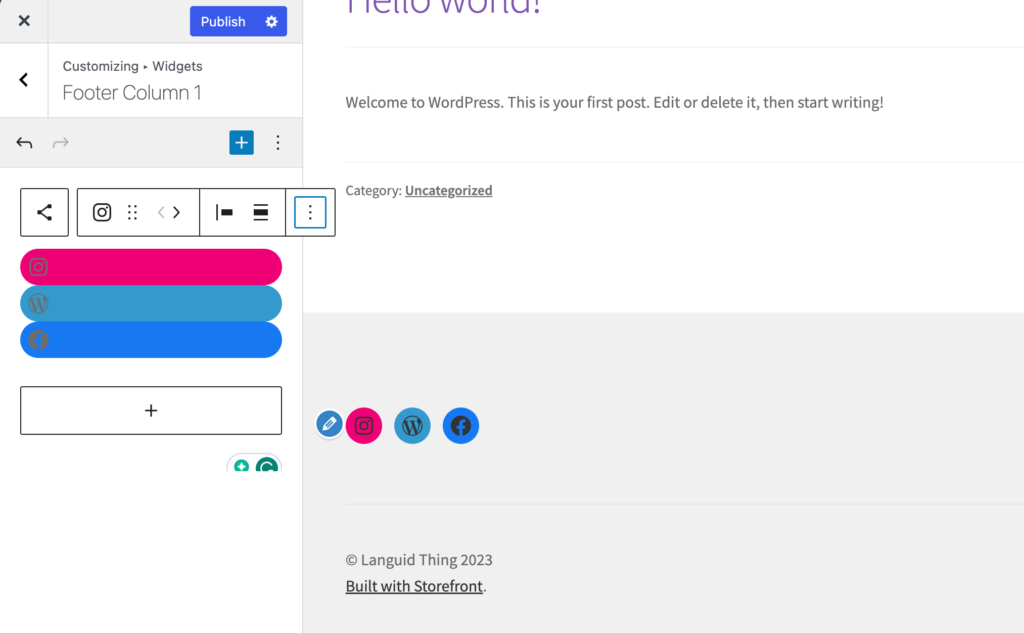
Obtendrá un menú deslizable o el editor normal y allí buscará Iconos sociales . Si su tema lo tiene, aparecerá en la lista. Seleccione y agregue el widget a su pie de página.

Después de agregar el widget, deberá personalizar la configuración de estos botones. Debe decidir el tamaño de esos botones, el color y a qué enlaces desea que conduzcan.

Si no encuentra el widget de ícono social en la lista de widgets, puede usar un complemento como Social Icons Widget & Block de WPZoom que tiene más de 400 íconos sociales.
Así es como agregar íconos sociales a su pie de página de WordPress.
Cómo eliminar el pie de página por completo
Esto no es algo que recomendaríamos. Sin embargo, si el pie de página de su sitio web se siente desordenado, probablemente debería eliminarlo por completo.
Eso no significa eliminar el archivo footer.php . Este es un archivo central de WordPress y es por eso que debes dejarlo. En su lugar, usaremos CSS para ocultar la sección del pie de página.
Simplemente vaya a la opción CSS adicional en la barra de menú lateral,

Agregue este código CSS,
footer{ display:none; }Nuestro objetivo es ocultar todo en la sección de pie de página. El archivo permanece dentro de su directorio de archivos, en caso de que desee volver a agregar contenido en el futuro. Si el código anterior no funciona, puede utilizar este código en su lugar:
.site-info { display:none; }Si utiliza el editor de bloques, simplemente elimine los widgets de la sección de pie de página.
Cómo agregar un fondo a su pie de página de WordPress
Si desea que su pie de página se destaque, puede agregar un color de fondo o una imagen. Tu tema te permitirá hacerlo o también puedes usar el editor de bloques.
Si está utilizando el tema Storefront , puede establecer un color de fondo separado de la opción de pie de página. Asegúrese de que el color no eclipse todo su sitio web.

Además, puede establecer una imagen como fondo de pie de página. Simplemente abra la opción CSS adicional de la barra lateral y agregue este código a su CSS.
footer { background: url(YOURIMAGEURL) repeat; }Puede encontrar la URL de cualquier imagen en su vista de detalles una vez cargada en su biblioteca multimedia.
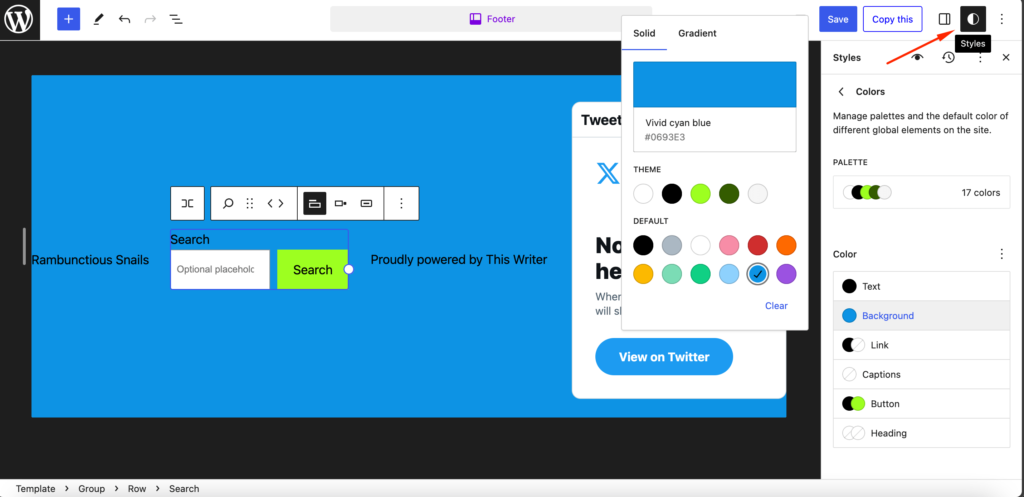
Cuando utiliza temas basados en bloques, puede agregar diferentes colores desde la opción de estilos.

Cómo agregar columnas a su pie de página en WordPress usando el editor de bloques
Para que el pie de página luzca más organizado, las columnas son muy importantes. Puede distribuir los enlaces de manera uniforme cuando utiliza columnas.
La mayoría de los temas que estás utilizando ya están divididos en columnas. Es por eso que encontrarás opciones como Pie de página 1, Pie de página 2, Pie de página 3, etc.
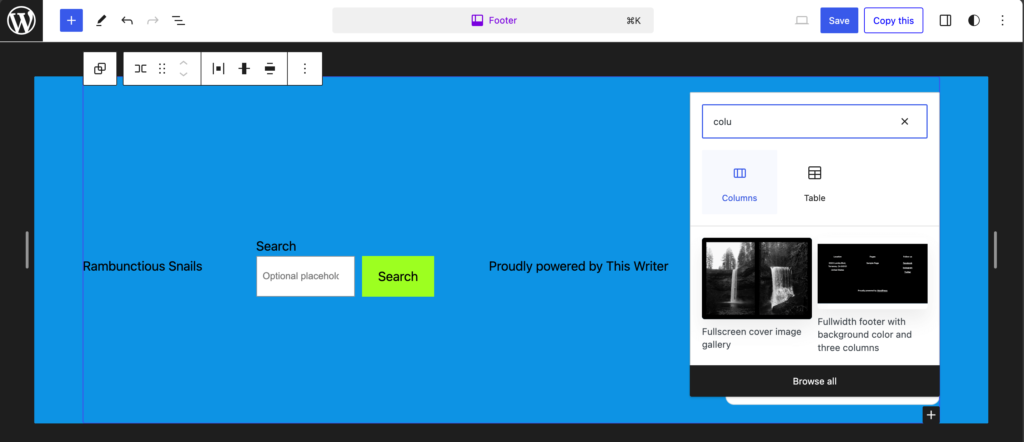
Pero si está utilizando un editor de bloques, puede personalizar fácilmente las columnas del área de pie de página. Simplemente haga clic en el ícono “+” y busque columnas,

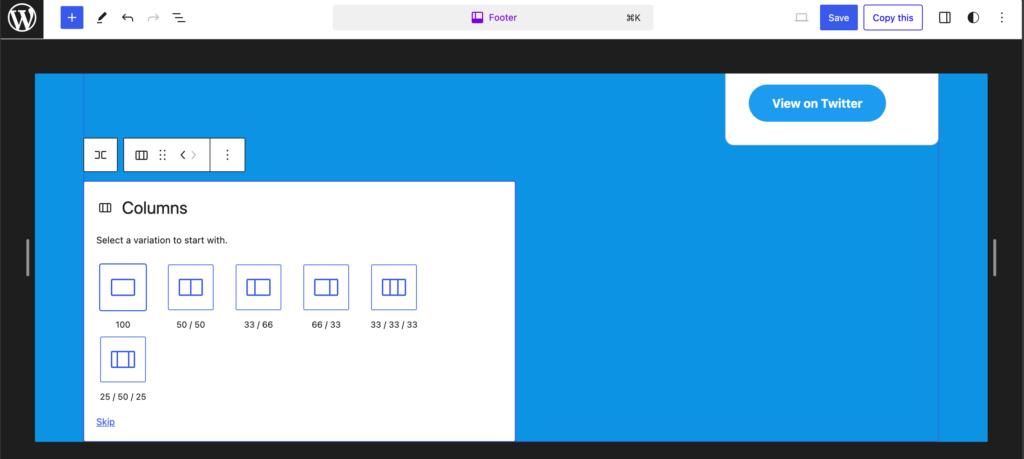
Ahora, elija el tipo de columnas que desea agregar a su pie de página. Preferimos la opción Tres columnas, división igual .

Así es como puedes agregar columnas al área de pie de página de WordPress.
Bonificación: errores que se deben evitar al editar el pie de página de un sitio web
Después de leer nuestro blog, ha aprendido varias formas de editar un pie de página en su sitio de WordPress. Probablemente tengas ganas de empezar. Pero detén tus caballos.
Al editar o personalizar un pie de página, los usuarios suelen cometer algunos errores. Los hemos enumerado todos para que no termines cometiendo esos errores.
Estos son los errores que debe evitar al editar o personalizar un pie de página en su sitio de WordPress:
- Sobrepoblación con enlaces excesivos: si bien un pie de página puede servir como herramienta de navegación, sobrecargarlo con demasiados enlaces puede abrumar a los visitantes y dificultar la búsqueda de la información deseada. Priorice los enlaces esenciales y considere organizarlos en categorías o submenús para una mayor claridad.
- Uso de fuentes ilegibles o marca inconsistente: el pie de página debe mantener la coherencia con la marca general del sitio web. Elija fuentes que sean fáciles de leer y que se alineen con el estilo tipográfico del sitio web.
- Ignorar la funcionalidad del enlace: asegúrese de que todos los enlaces incluidos en el pie de página sean funcionales y conduzcan a los destinos previstos. Los enlaces rotos pueden frustrar a los usuarios y dañar la credibilidad del sitio web.
- Descuidar información legal esencial: muchos sitios web están obligados legalmente a incluir cierta información en el pie de página, como avisos de derechos de autor, políticas de privacidad y términos de servicio. No proporcionar esta información puede exponer el sitio web a riesgos legales.
- Omitir información de contacto: el pie de página debe mostrar de manera destacada información de contacto, como números de teléfono, direcciones de correo electrónico y direcciones físicas (si corresponde).
- Olvidar los enlaces de redes sociales: los enlaces de redes sociales brindan una forma valiosa para que los visitantes se conecten con la marca y se mantengan actualizados. Incluya íconos o enlaces a perfiles de redes sociales relevantes en el pie de página para fomentar la participación y la creación de comunidad.
- Pasar por alto la accesibilidad: asegúrese de que el pie de página siga las pautas de accesibilidad, como el uso de un contraste de color adecuado y texto alternativo para las imágenes. Esto permite que todos los usuarios, incluidos aquellos con discapacidad visual, accedan y comprendan la información del pie de página.
- Descuidar la capacidad de respuesta móvil: dado que una parte importante del tráfico del sitio web proviene de dispositivos móviles, es crucial garantizar que el pie de página responda y se adapte perfectamente a diferentes tamaños de pantalla.
- Uso de trucos de CSS innecesarios: si bien se puede utilizar CSS para mejorar el diseño del pie de página, evite el uso de técnicas que puedan obstaculizar la optimización de motores de búsqueda (SEO).
- Ignorar las actualizaciones de derechos de autor: actualice periódicamente la información de derechos de autor en el pie de página para reflejar el año actual. Actualizar manualmente la fecha de copyright puede llevar mucho tiempo, así que considere usar código HTML dinámico para actualizar el año automáticamente.
Recuerda leerlos y evitar estos errores.
¡Personalice el pie de página y déle a su sitio web de WordPress una apariencia exclusiva!
Estamos al final de nuestro tutorial sobre cómo editar un pie de página en WordPress y, con suerte, se ha convertido en un experto en personalizar el pie de página de su sitio.
Como dijimos anteriormente, el pie de página es el elemento más ignorado de cualquier sitio web. Pero úselo sabiamente y podrá obtener beneficios. Es por eso que hemos mostrado tantas formas de editar y personalizar el pie de página en su sitio de WordPress.
Para su comodidad, esto es lo que hemos cubierto en este blog:
- Cómo editar un pie de página en WordPress usando el Personalizador de WordPress
- Cómo editar un pie de página en WordPress usando el Editor de bloques
- Cómo eliminar el texto "Desarrollado por WordPress" en el pie de página
- Cómo agregar íconos sociales a su pie de página de WordPress
- Cómo eliminar el pie de página por completo
- Cómo agregar un fondo a su pie de página de WordPress
- Cómo utilizar la codificación para personalizar su pie de página
- Cómo agregar columnas a su pie de página en WordPress
- Cómo editar un pie de página en WordPress.com
- Cómo crear un pie de página personalizado para su sitio web.
Hemos agregado pasos detallados en cada proceso. Sin embargo, si encuentra algo difícil o ve que el código no funciona, no dude en comunicarse con nosotros.
