Cómo editar y cambiar el tamaño de las imágenes en WordPress
Publicado: 2023-06-16Agregar imágenes a su sitio web de WordPress es una excelente manera de hacer que sus páginas sean más atractivas. Pero encontrar la imagen perfecta es solo la mitad de la batalla. A veces, deberá ajustar la forma en que se muestra el gráfico para hacerlo más atractivo u optimizarlo para el rendimiento web.
Afortunadamente, es fácil editar tus imágenes en WordPress. Puede cambiar el tamaño de una foto por completo, recortar secciones irrelevantes e incluso optimizarla para una página de producto de WooCommerce.
En esta publicación, le mostraremos cómo editar imágenes en WordPress. Luego, hablaremos sobre la optimización de imágenes y cómo puede mejorar sus tiempos de carga. ¡Empecemos!
Cómo editar imágenes fácilmente en WordPress (8 formas)
Hay algunas formas diferentes de editar imágenes en WordPress. Comencemos hablando de cambiar el tamaño.
1. Cómo cambiar el tamaño de una imagen en WordPress
Es posible que desee cambiar el tamaño de sus imágenes en WordPress porque las imágenes más pequeñas se cargan más rápido. Si solo tiene una o dos fotos en su sitio, es posible que esto no marque una diferencia notable. Pero los sitios con muchas imágenes requieren mucho procesamiento para cargar contenido.
Además, es posible que desee cambiar el tamaño de sus imágenes a dimensiones específicas para fines de diseño.
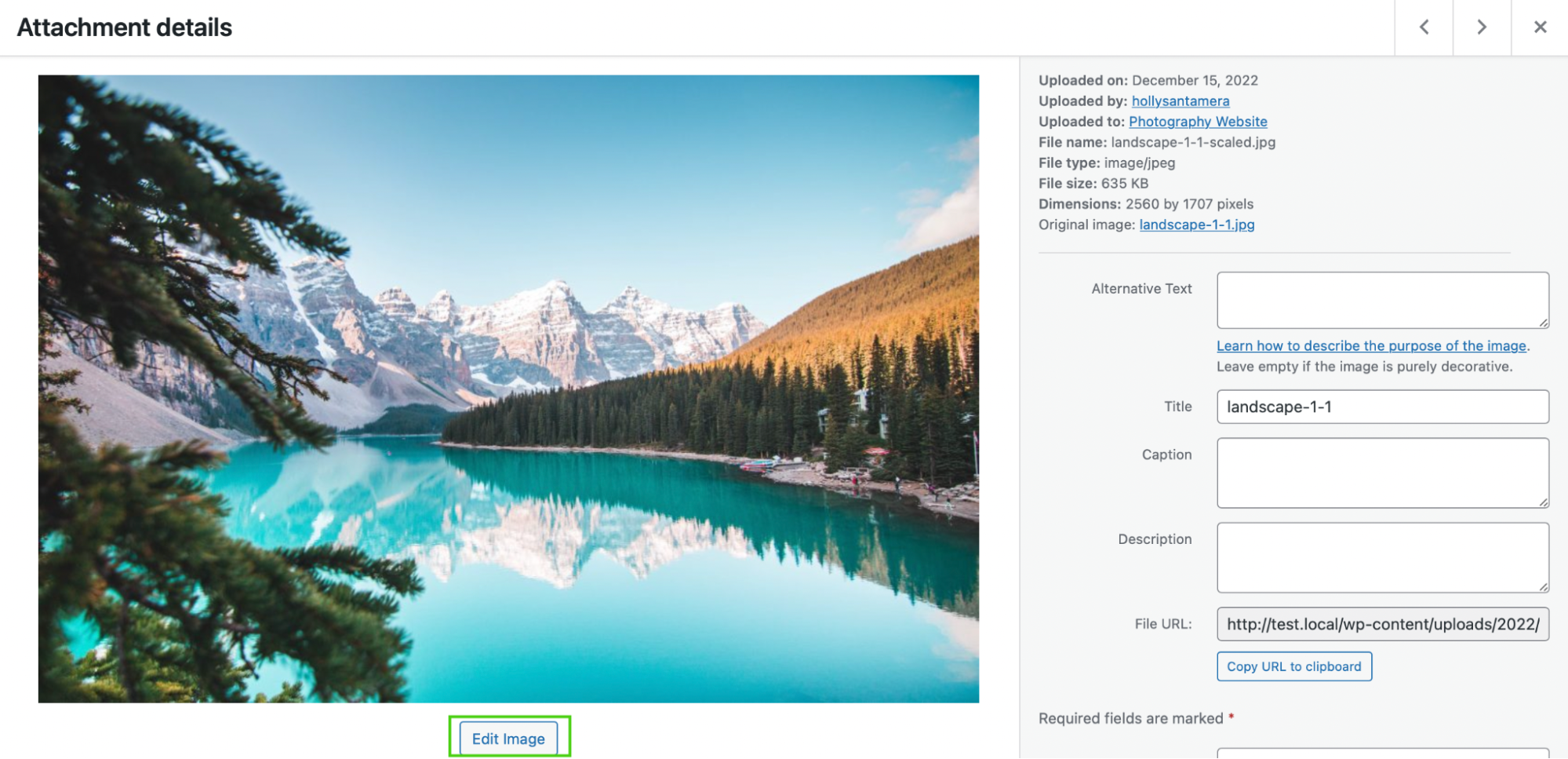
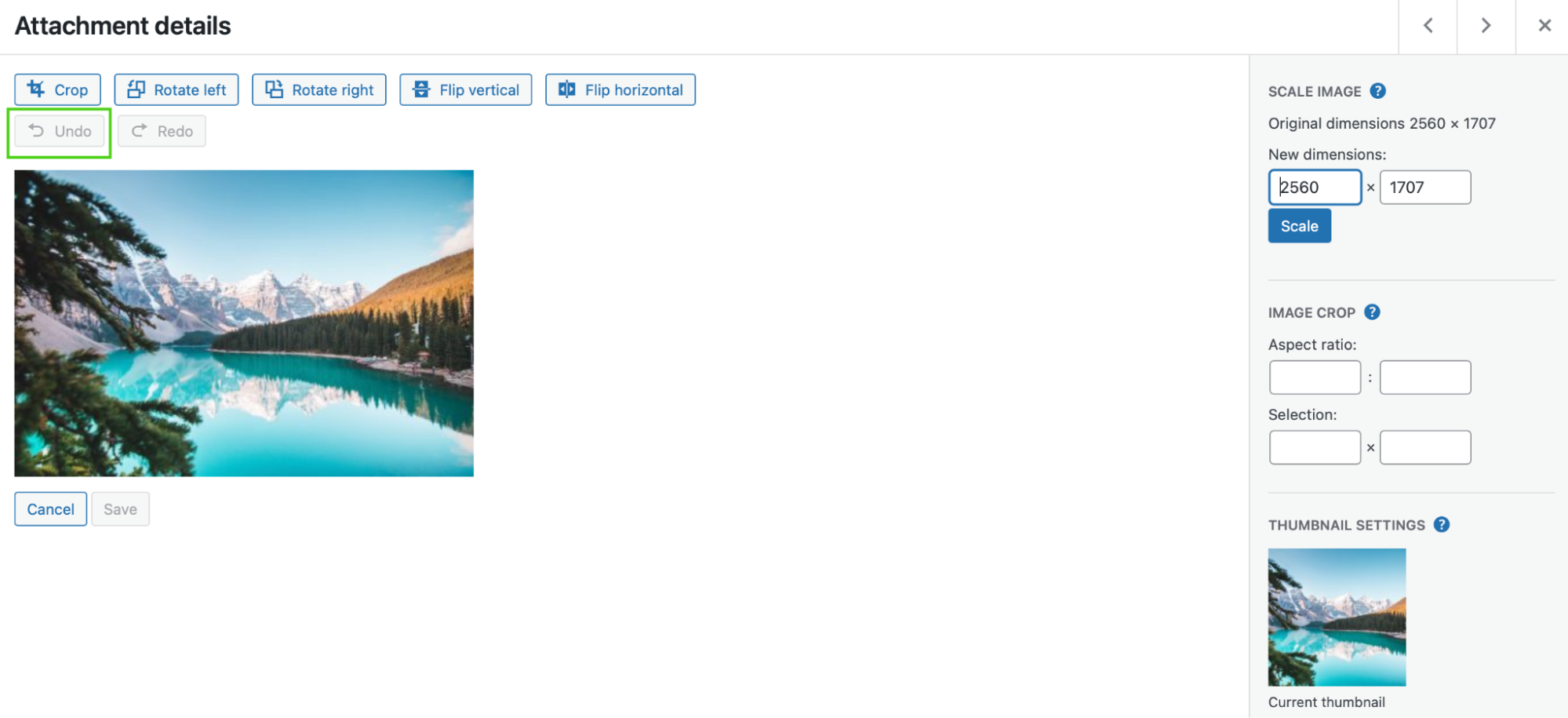
Para cambiar el tamaño de sus imágenes en WordPress, vaya a Medios → Biblioteca. Luego, cargue un nuevo archivo o seleccione uno existente. A continuación, haga clic en Editar imagen.

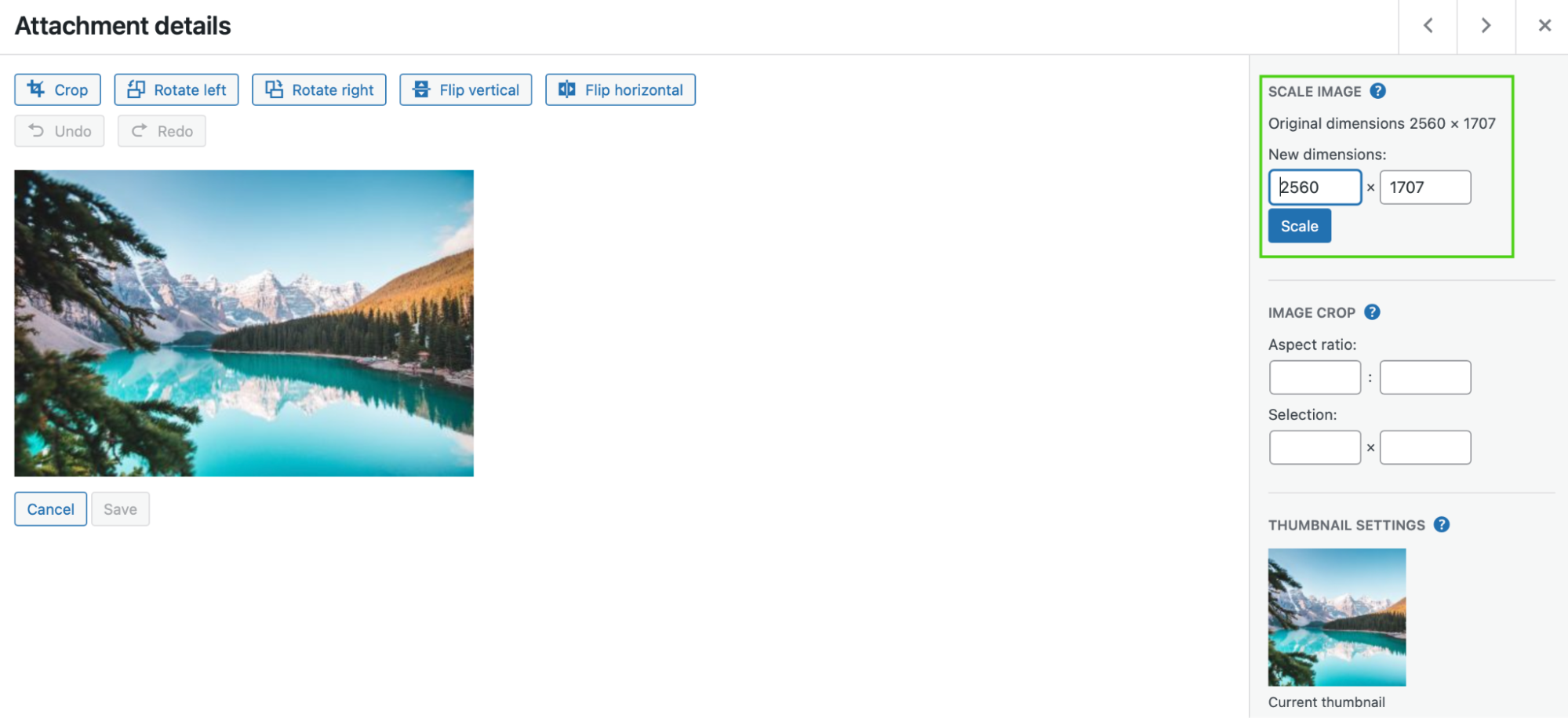
En Imagen de escala , ingrese sus nuevas dimensiones, especificando un ancho y alto exactos. Luego, presiona Escala.

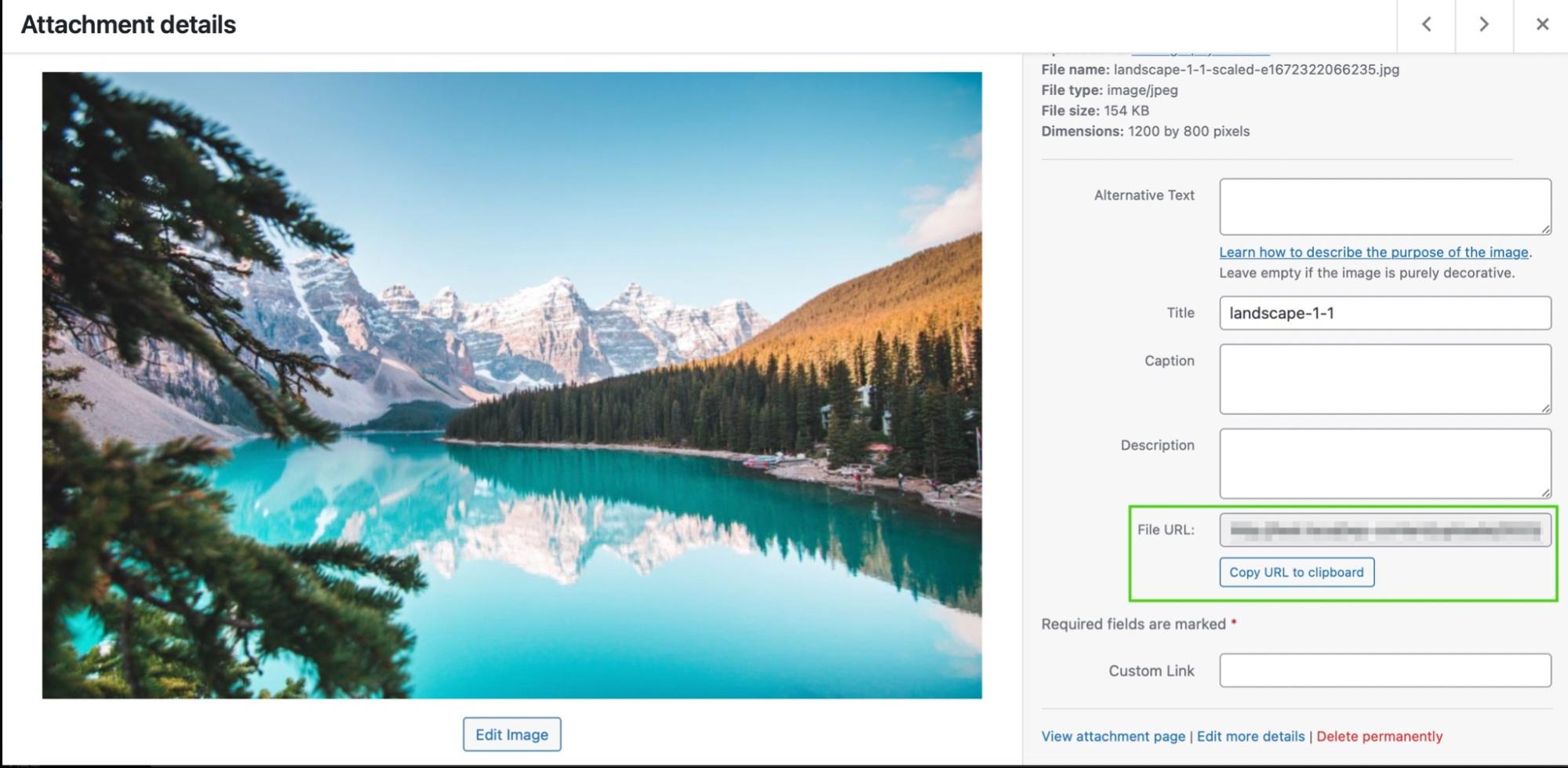
Para usar su versión redimensionada de la foto, regrese a su Biblioteca multimedia y selecciónela. Luego, copie la URL del archivo.

Finalmente, pegue la URL donde quiera usarla en su sitio.
O simplemente puede volver a insertar la imagen en el bloque Imagen de su página.
2. Cómo recortar imágenes en WordPress
Recortar una imagen recorta su foto en lugar de cambiar su tamaño por completo. Por lo tanto, le permite recortar partes menos importantes de la imagen y enfocar un objeto específico dentro del marco.
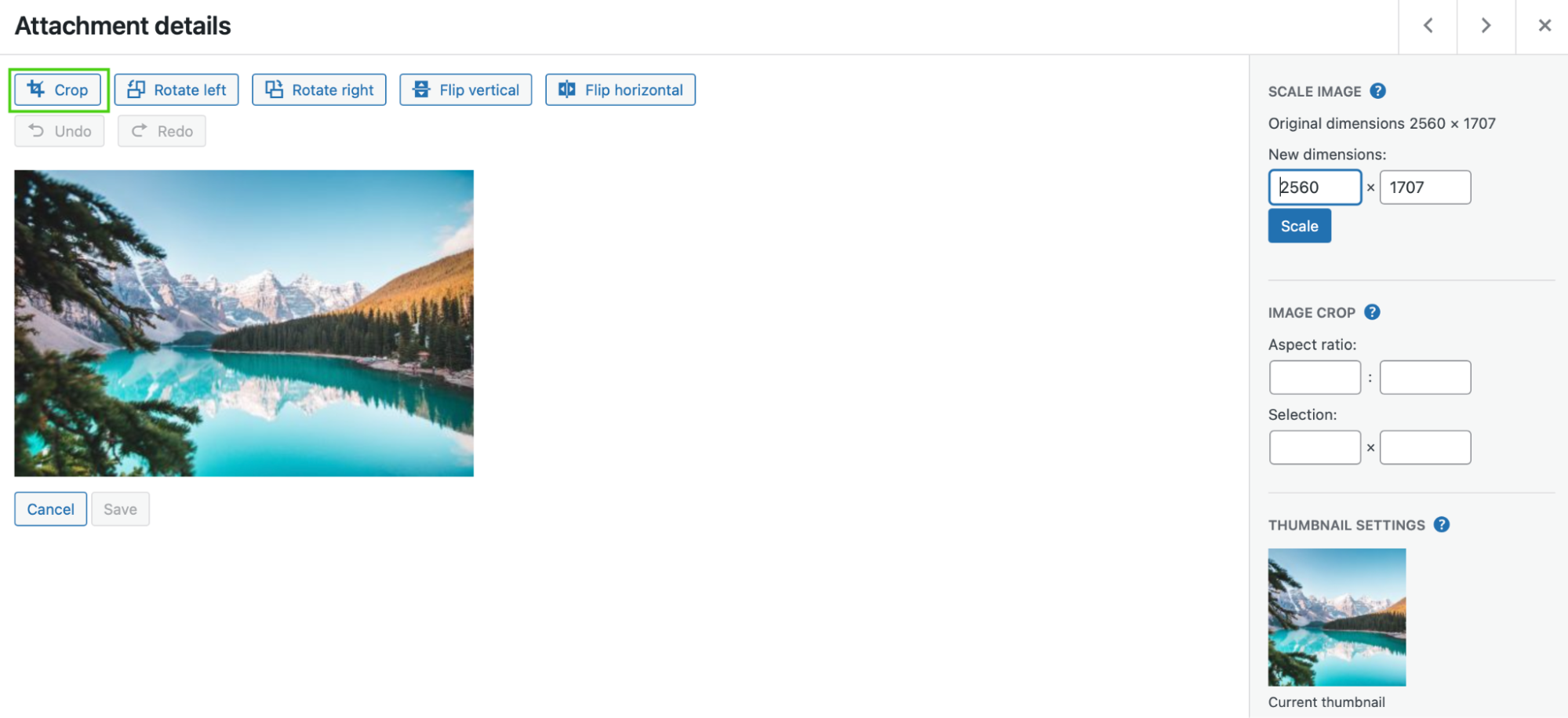
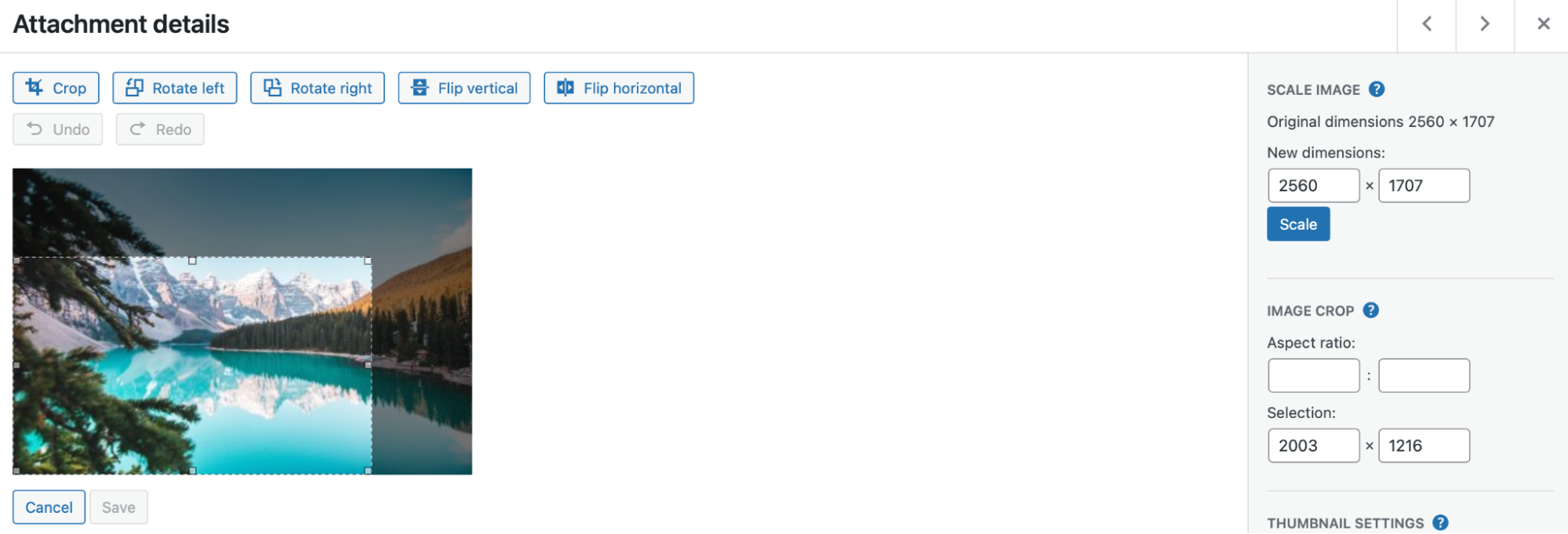
Para recortar una imagen en WordPress, vaya a Medios → Biblioteca . Luego, sube tu foto. A continuación, haga clic en Editar imagen y seleccione Recortar .

En este punto, podrá arrastrar físicamente el editor para recortar partes de su imagen que no necesita.

Cuando esté satisfecho con su nueva foto, haga clic en Recortar nuevamente para ejecutar los cambios. Luego, presione Guardar.
3. Cómo voltear una imagen
También es posible que desee voltear una imagen en WordPress. Si bien no es tan común como otras ediciones de imágenes, voltear puede tener excelentes efectos artísticos.
Por ejemplo, voltear puede ajustar el enfoque de la fotografía, dirigiendo la mirada del visitante hacia elementos importantes. Además, puede reforzar temas en una imagen o evocar ciertas emociones.
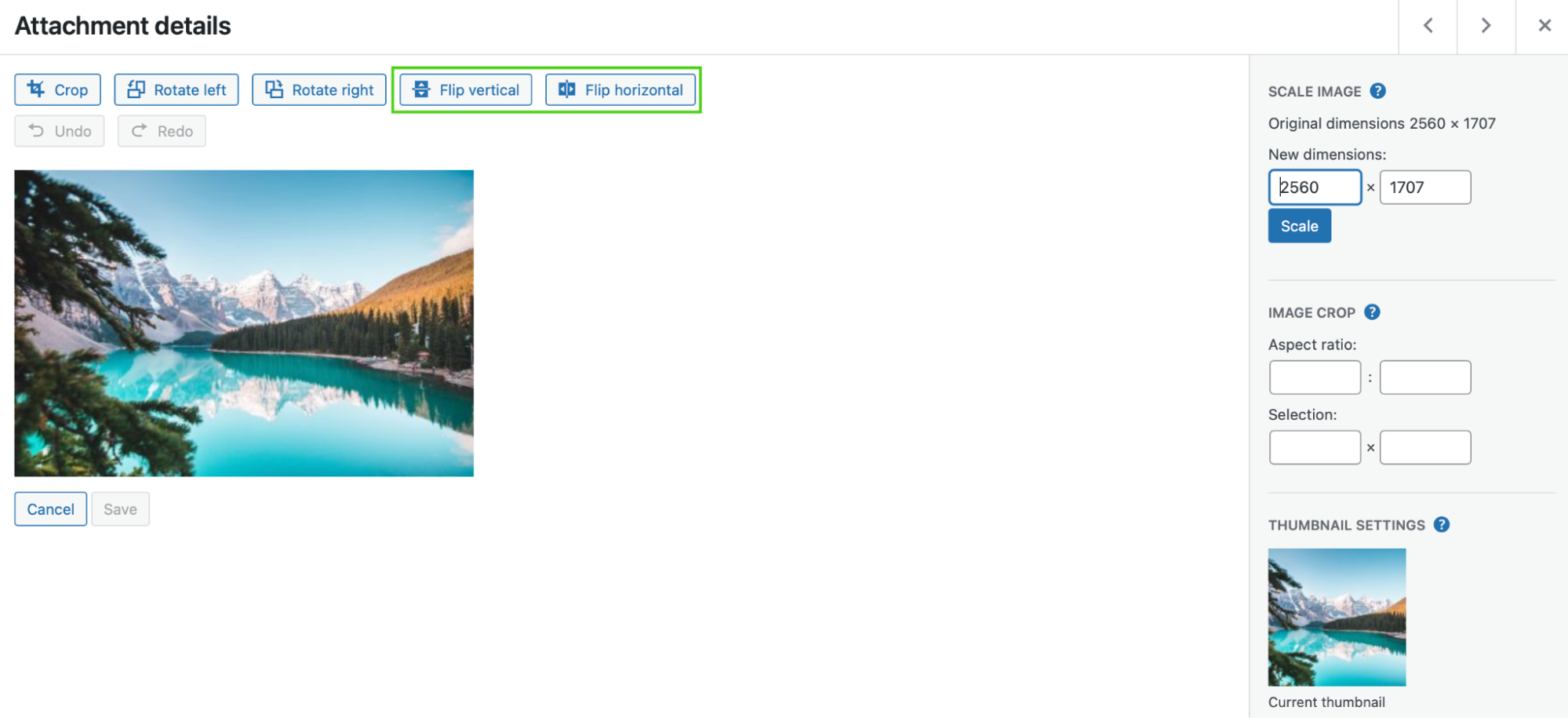
Para voltear una imagen en WordPress, diríjase a Medios → Biblioteca → Editar imagen . La siguiente acción depende de cómo quieras voltear tu imagen. Puede elegir Voltear verticalmente o Voltear horizontalmente .

Voltear verticalmente mostrará su imagen al revés, mientras que la opción horizontal creará un efecto de imagen especular. Cuando esté satisfecho con los cambios, haga clic en Guardar .
4. Cómo rotar una imagen
También puede rotar una imagen en WordPress, ya sea girando su imagen en sentido contrario a las agujas del reloj o en el sentido de las agujas del reloj. Esta es una manera fácil de solucionar problemas de coincidencia o alineación en su página.
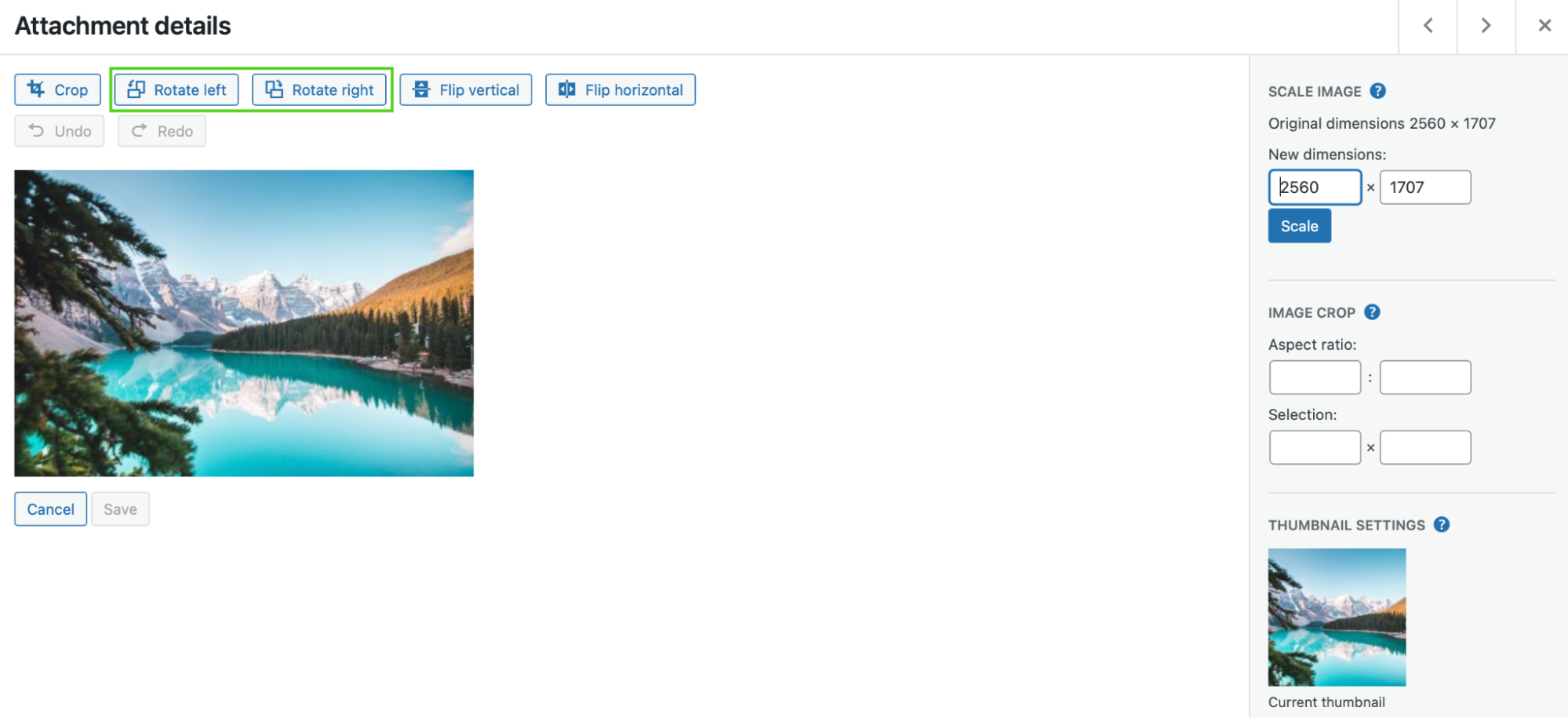
Para comenzar, deberá ir a Medios → Biblioteca → Editar imagen . Allí, haz clic en Girar a la izquierda o Girar a la derecha .

Esta acción gire su imagen 90 grados cada vez. Entonces, si desea girar su imagen 180 grados, haga clic dos veces en el botón correspondiente.
Es importante tener en cuenta que si comete un error al editar sus imágenes, simplemente puede seleccionar Deshacer para borrar la última acción. Luego, presione Guardar cuando haya terminado de editar la foto.
5. Cómo alinear una imagen
Alinear una imagen es una de las formas más fáciles de editar una foto en WordPress. Determina dónde se ubicará su gráfico en la página en relación con otro contenido. Solo puede aplicar la configuración de alineación una vez que haya agregado una imagen a una publicación o página.
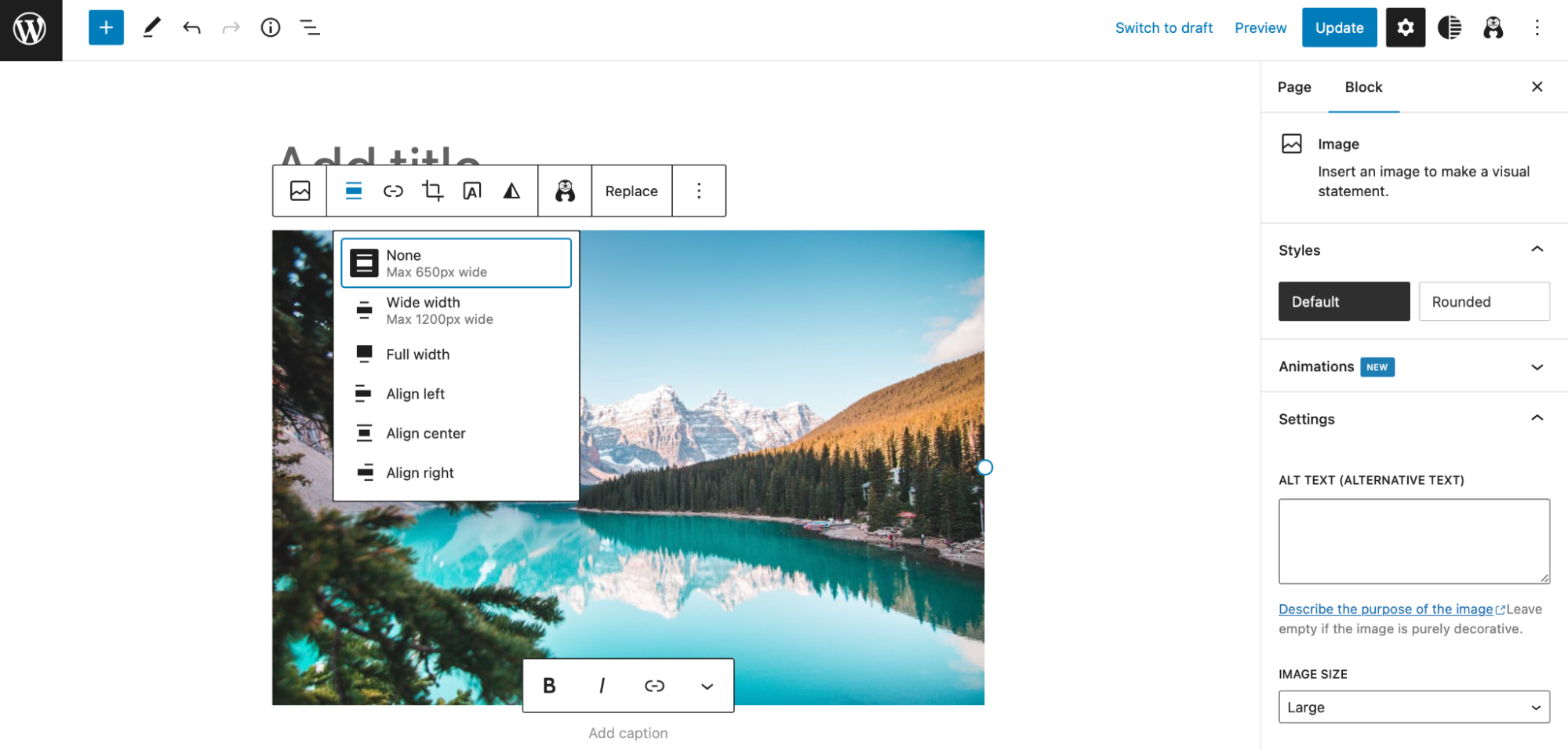
Primero, inserta la foto en tu página usando el bloque Imagen. Luego, navegue a la barra de herramientas sobre el bloque.
Haga clic en el icono Alinear .

Como puede ver, puede alinear una imagen a la izquierda o a la derecha o hacerla centrada. Además, puede cambiar las variaciones de ancho en esta etapa, haciendo que su imagen sea de ancho completo o ancho ancho .
6. Cómo restaurar una imagen a su versión original
Al editar una foto en WordPress, puede cometer un error accidentalmente o aplicar cambios no deseados. Afortunadamente, es fácil revertir cualquier edición y restaurar una imagen a su versión original.
Como discutimos anteriormente, si solo desea revertir una sola acción, haga clic en Deshacer dentro del editor de imágenes:

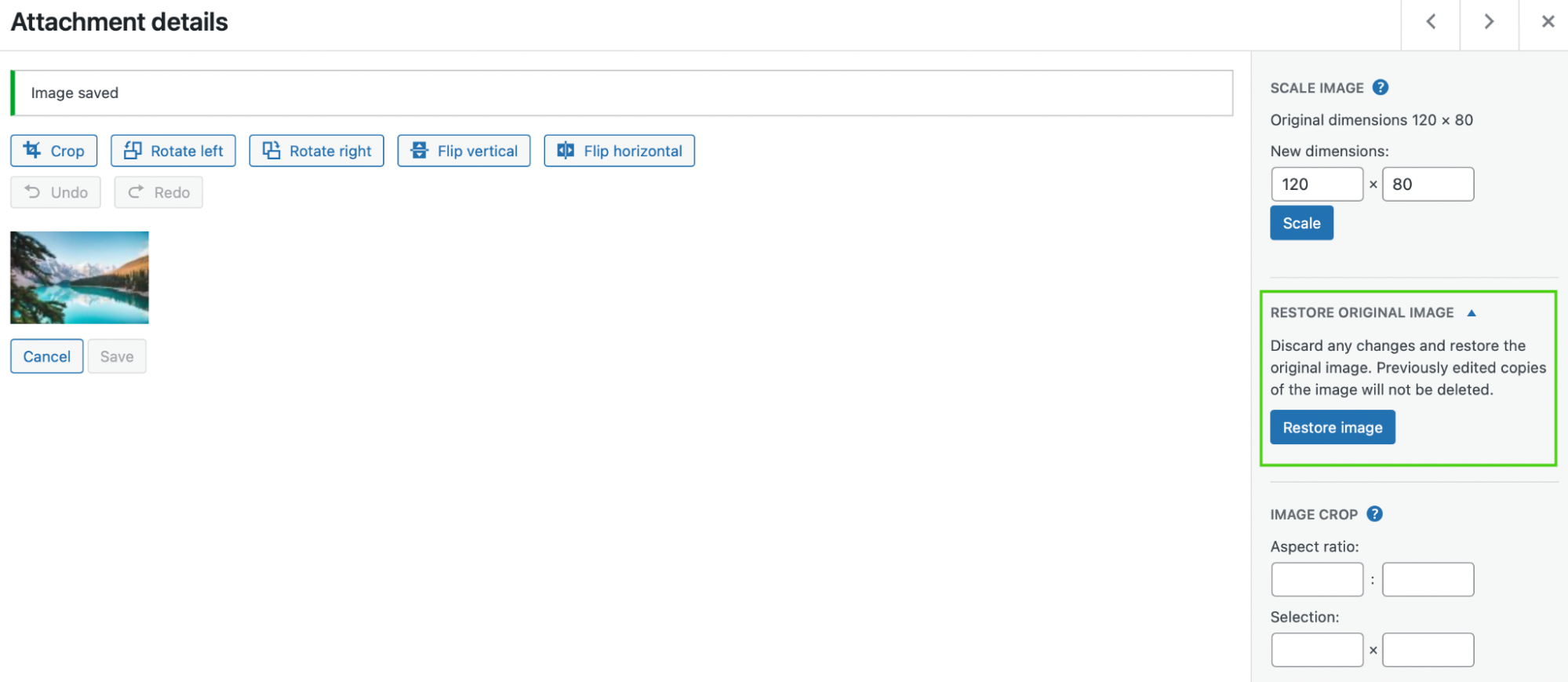
Alternativamente, si cambió el tamaño de su foto e ingresó las dimensiones incorrectas, seleccione Restaurar imagen.

A veces, esta configuración está oculta de forma predeterminada. En este caso, deberá expandir la pestaña Restaurar imagen original para encontrar esta función. Restablecerá su foto y eliminará los cambios que le aplicó.
7. Cómo cambiar el tamaño de las imágenes de forma masiva en WordPress
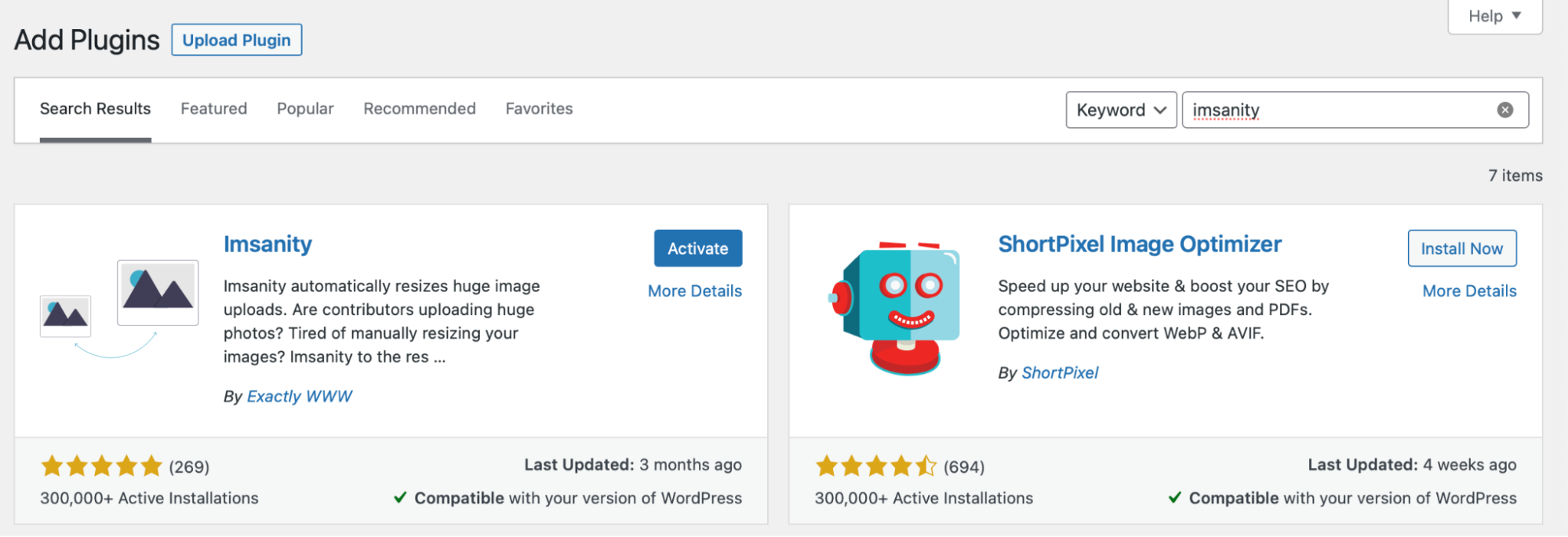
Actualmente, no hay una forma predeterminada de cambiar el tamaño de las imágenes de forma masiva en WordPress. Pero puede usar un complemento como Imsanity para agregar esa funcionalidad. Esta es una herramienta gratuita, por lo que puede continuar e instalarla directamente en WordPress.

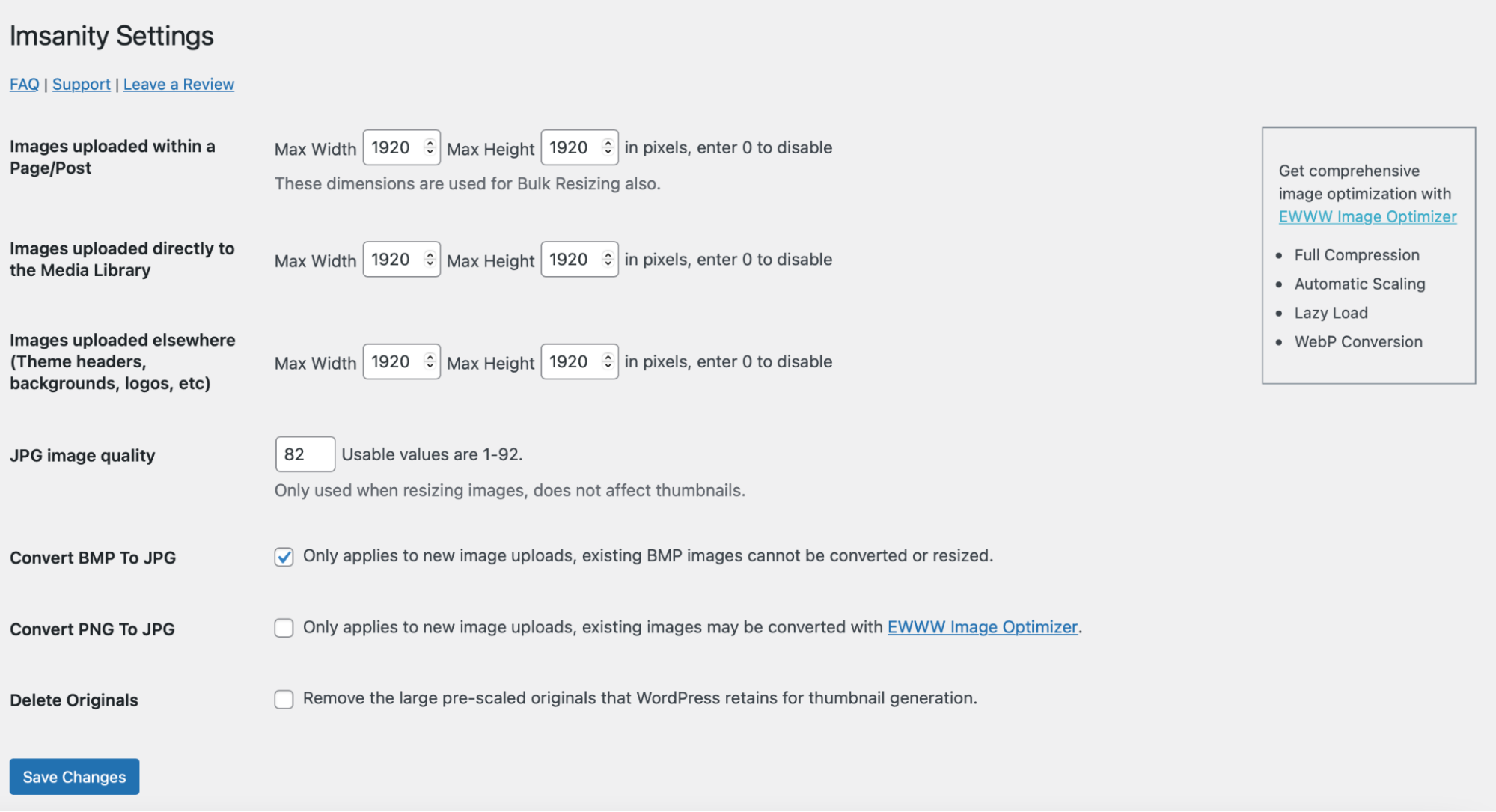
Luego, ve a Configuración → Imsanity.

Al cambiar el tamaño de todas las imágenes de su sitio, es importante tener en cuenta que esta acción puede alterar drásticamente el diseño de sus publicaciones y páginas. Por lo tanto, es una buena idea hacer una nueva copia de seguridad de su sitio antes de comenzar.
Jetpack VaultPress Backup es un excelente complemento de copia de seguridad automatizado. Puede restaurar su sitio con solo un clic usando la aplicación móvil, incluso cuando su sitio está fuera de línea. Mejor aún, la herramienta puede hacer una copia de seguridad de todos los archivos, datos de WooCommerce y su base de datos.
Si decide cambiar el tamaño de todas sus imágenes de WordPress con Imsanity, seleccione la altura y el ancho máximos para sus fotos. Luego, guarde sus cambios .
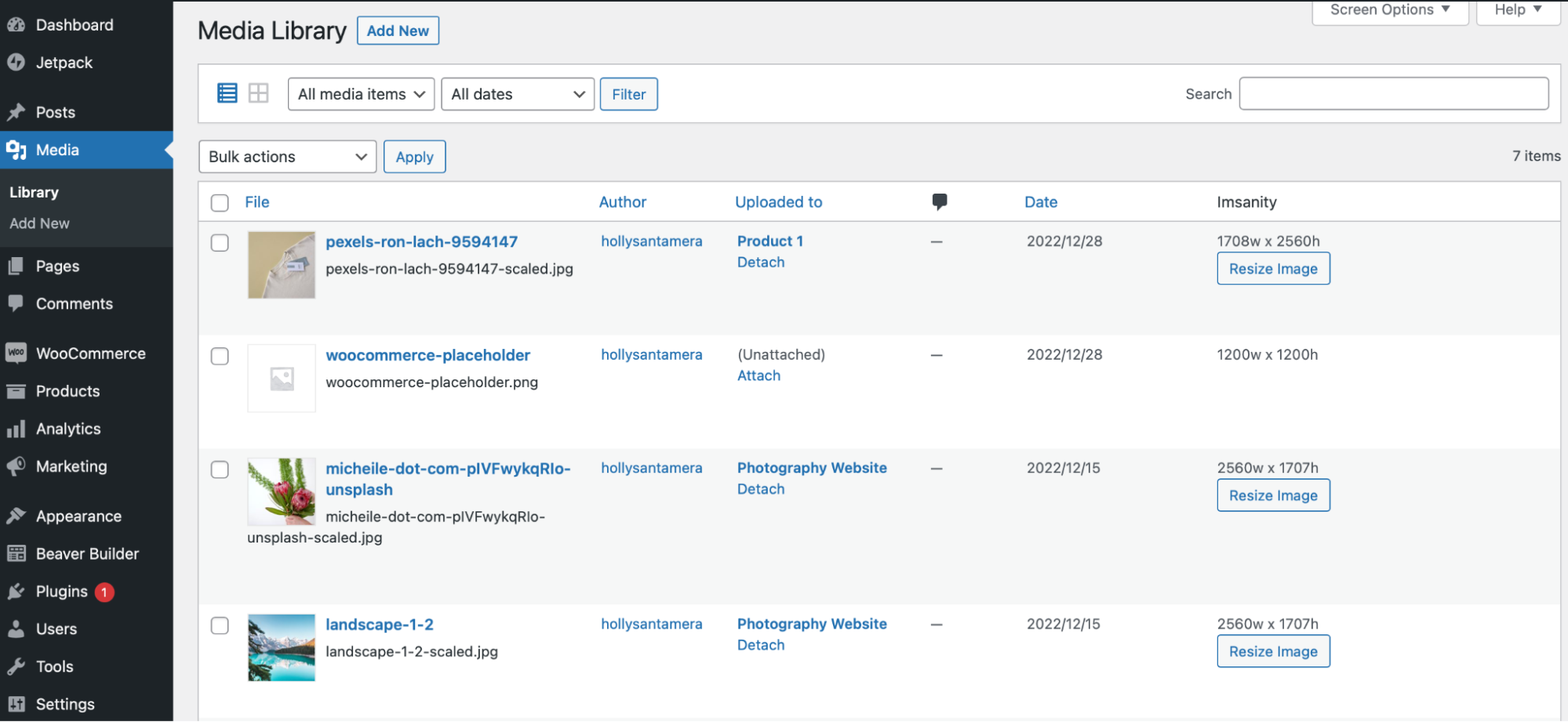
Alternativamente, haga clic en el ícono Vista de lista en la Biblioteca de medios para cambiar el tamaño de sus imágenes de forma selectiva.

Aquí, puede elegir fotos específicas y luego seleccionar Redimensionar imagen .

8. Cómo editar y cambiar el tamaño de las imágenes para WooCommerce
Si tiene una tienda de comercio electrónico, es posible que también desee editar imágenes de productos en WooCommerce. Después de todo, necesitará fotos de alta calidad para convencer a los clientes de que compren sus artículos.
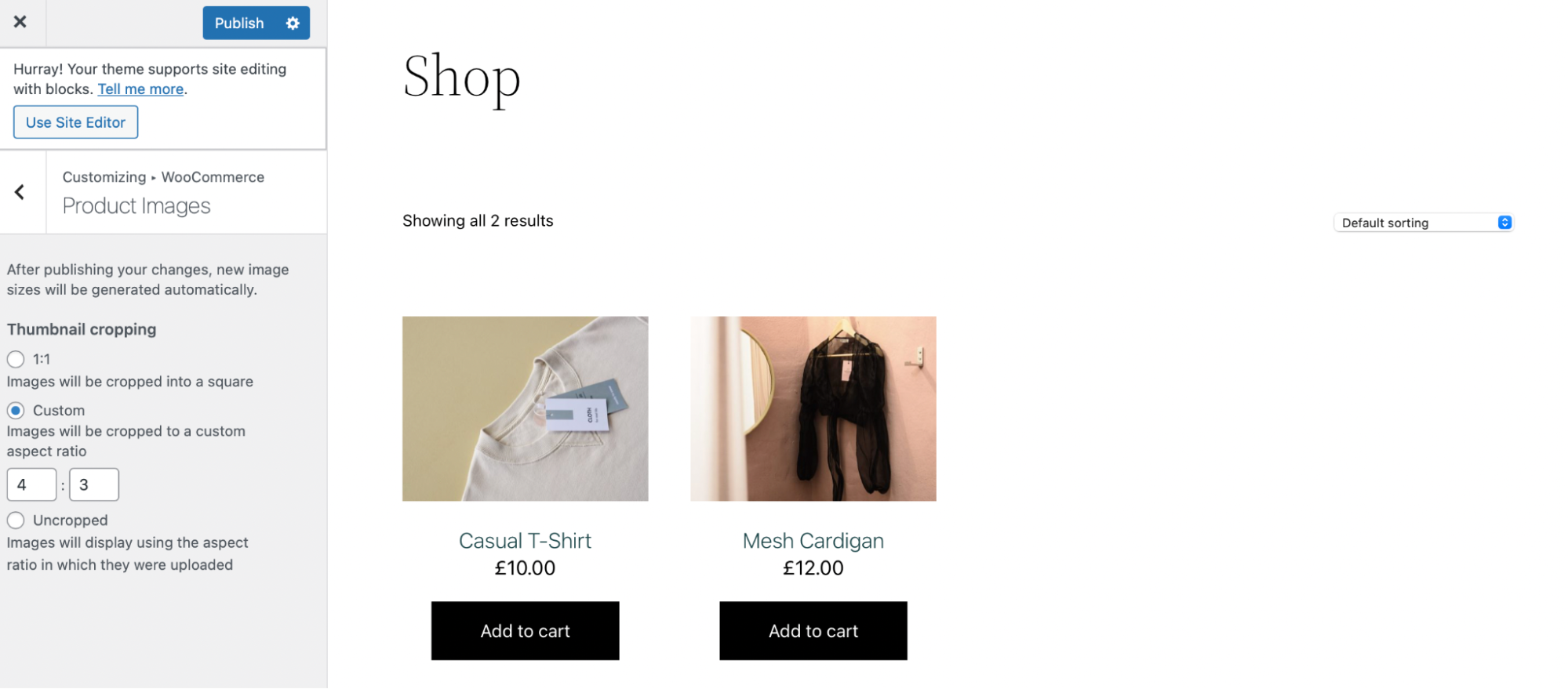
Afortunadamente, puede realizar la mayoría de los cambios con el personalizador de WooCommerce. Para comenzar, diríjase a Apariencia → Personalizar → WooCommerce → Imágenes de productos .

Aquí, puede ajustar la imagen principal y el ancho de las miniaturas, eligiendo entre cuadrada, personalizada o sin recortar.

Además, para los usuarios con conocimientos de codificación, puede controlar los tamaños de imagen de WooCommerce mediante ganchos. Por ejemplo, wc_get_image_size La función modifica las definiciones de tamaño de imagen.
Además, WooCommerce versión 3.3 y superior brinda acceso al cambio de tamaño automático de miniaturas. Alternativamente, puede instalar un complemento, como Force Regenerate Thumbnails, para manejar este proceso por usted.
Cómo optimizar tus imágenes para mejores velocidades de carga
Hasta ahora, hemos discutido principalmente la edición de fotos por razones de diseño visual. Aún así, hay una consideración igualmente importante: la optimización de la imagen.
Como mencionamos anteriormente, los archivos de imágenes pesados pueden dañar la velocidad de carga de la página y frustrar a los visitantes. Es por eso que es una buena práctica optimizar sus fotos para su sitio web de WordPress.
A continuación, se incluyen algunos pasos para ayudarlo a comenzar.
Paso 1: instala Jetpack y Jetpack Boost
Una de las formas más fáciles de optimizar la entrega de contenido en su sitio es instalar complementos como Jetpack y Jetpack Boost.
Jetpack tiene una CDN de imágenes gratuita que sirve sus imágenes desde las ubicaciones más cercanas a sus visitantes. Esto puede mejorar sus tiempos de carga para usuarios de todo el mundo. Los CDN son especialmente útiles para sitios web con muchas imágenes que tienden a tener un rendimiento lento.
Pero la tecnología Photon de Jetpack CDN hace mucho más que una CDN normal. Recodifica automáticamente las imágenes en formatos más ligeros y modernos. Los redimensiona automáticamente según las necesidades de cada visitante individual, brindando la mejor experiencia posible en términos de velocidad y calidad visual.
Jetpack Boost le permite implementar fácilmente la carga diferida de imágenes y también viene con opciones adicionales para mejorar la velocidad, como diferir JavaScript y generar CSS crítico.

Mejor aún, ambas herramientas funcionan en segundo plano en su sitio, lo que requiere poco o ningún mantenimiento continuo. Además, con Jetpack Boost, puede acceder a informes rápidos con puntajes claros de rendimiento del sitio en computadoras de escritorio y dispositivos móviles.
Puede instalar Jetpack Boost como un complemento gratuito de WordPress o actualizar a uno de los planes pagos, que ofrece funciones de optimización adicionales. Luego, vaya a Complementos → Agregar nuevo para instalar y activar la herramienta.
Siga el mismo proceso para descargar el complemento Jetpack.
Paso 2: habilite la carga diferida y el CDN
La carga diferida es una de las mejores formas de acelerar la entrega de contenido. Esta configuración evita que las imágenes se carguen hasta que los visitantes se desplacen hacia abajo hasta donde se encuentran en la página. Por lo tanto, su sitio web no tendrá que cargar todo su contenido visual simultáneamente.
Afortunadamente, esta es una de las funciones gratuitas disponibles con Jetpack Boost. Para comenzar con el complemento, deberá conectarlo a una cuenta de WordPress.com. Si no tienes una cuenta, es completamente gratis crear una.
Luego, ve a Jetpack → Boost para configurar tus ajustes.

Aquí, use la palanca para habilitar la carga diferida de imágenes.
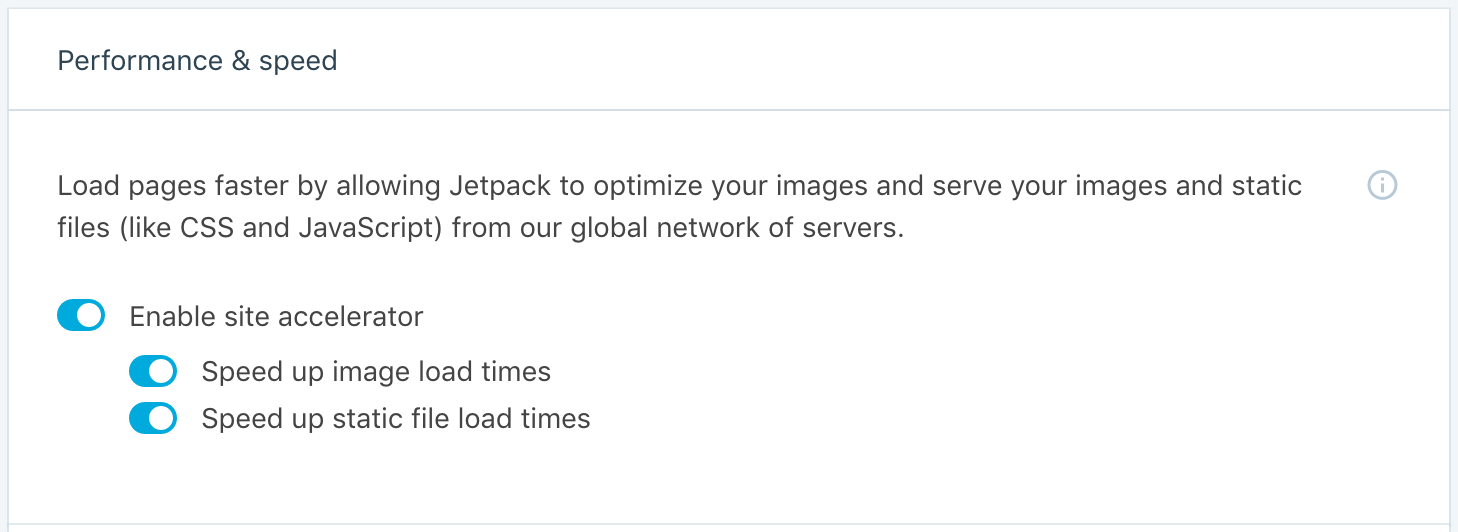
Para habilitar la CDN, diríjase a Jetpack → Configuración y abra la pestaña Rendimiento .
Busque la sección que dice Rendimiento y velocidad . Luego, active Habilitar acelerador de sitios :

Paso 3: active configuraciones adicionales para velocidades más rápidas
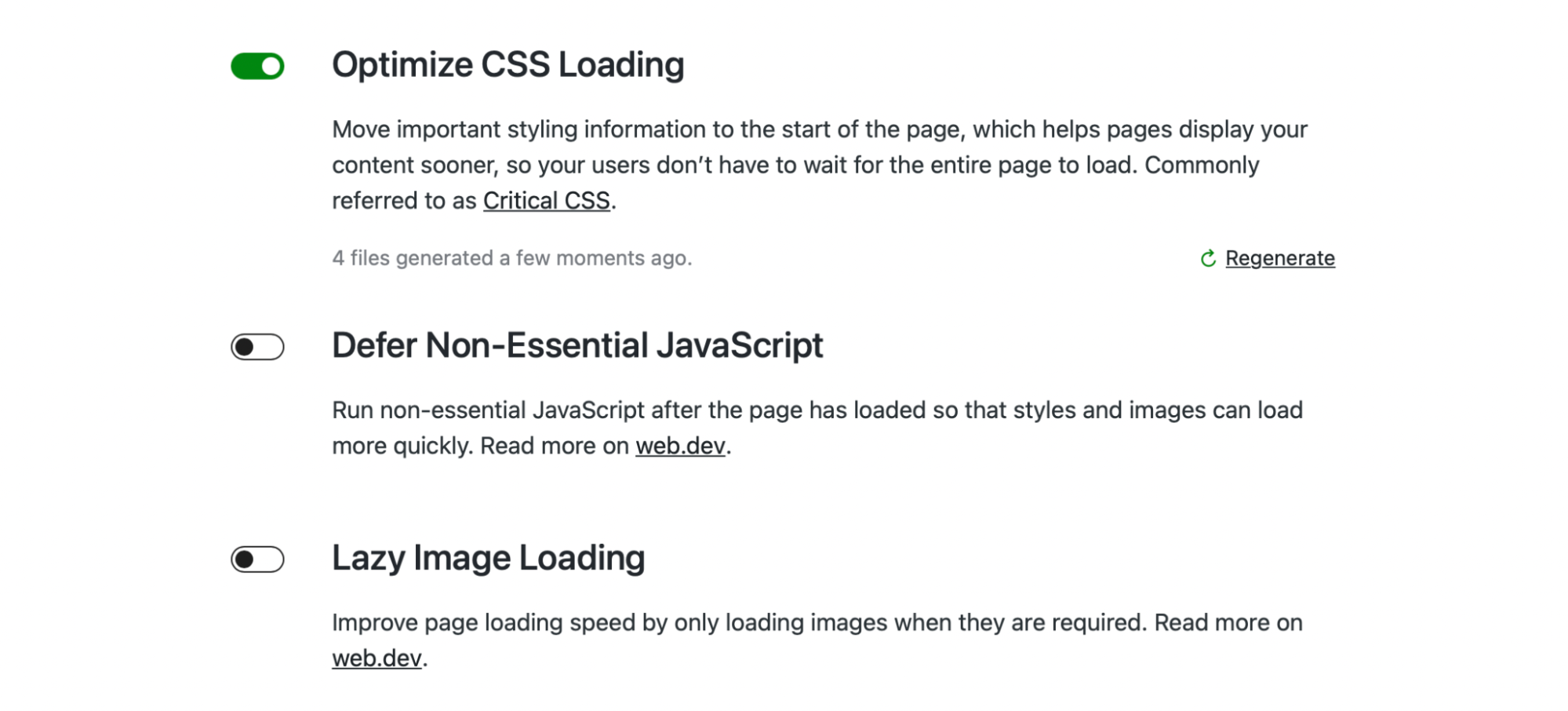
La primera configuración que verá en su panel de control de Jetpack Boost es Optimizar la carga de CSS . Cuando active esta configuración, Jetpack generará CSS crítico para sus páginas web.
Esto significa que solo se cargará el CSS 'above the fold' (la parte de la página inmediatamente visible para los usuarios) hasta que los visitantes se desplacen hacia abajo en la página. Como tal, su contenido se carga mucho más rápido, especialmente para aquellos en dispositivos móviles.
Con un plan Jetpack Boost pago, puede ahorrar tiempo con Critical CSS automatizado .

De esta manera, puede continuar haciendo cambios en el sitio según sea necesario. Jetpack regenera automáticamente el CSS crítico y las puntuaciones de rendimiento de su sitio web cada vez que actualiza su contenido.
Jetpack Boost también le permite aplazar la carga de JavaScript no esencial. Esto significa que su sitio cargará primero los elementos más visibles, como estilos e imágenes, y retrasará otras tareas hasta más adelante. Este proceso reduce la carga en su servidor.
Preguntas frecuentes sobre la edición de imágenes en WordPress
¡Ahora, respondamos algunas de las preguntas más comunes sobre la edición y optimización de imágenes en WordPress!
¿Cuáles son los mejores formatos de imagen para WordPress?
La biblioteca de medios de WordPress actualmente admite imágenes JPEG/JPG, PNG y WebP. JPEG y PNG suelen ser los formatos más populares y utilizan diferentes procesos de compresión.
Los archivos JPEG son una excelente opción para portafolios de fotografías y otro contenido altamente visual, ya que el tipo de compresión mantiene una alta calidad de imagen.
Por otro lado, los PNG admiten fondos transparentes, por lo que a menudo se prefieren para fines de diseño gráfico. Además, funcionan bien para capturas de pantalla e íconos.
WebP está creciendo en popularidad. Como formato de imagen diseñado específicamente para uso web, ofrece una mejor compresión que las alternativas y da como resultado un tamaño de archivo más pequeño.
¿Es mejor cambiar el tamaño de una imagen antes de subirla a WordPress?
Para mantener tiempos de carga rápidos, es mejor cambiar el tamaño de las imágenes antes de subirlas a WordPress. De esta manera, podrá mantener el tamaño de los archivos lo más pequeño posible.
Por supuesto, puede cambiar el tamaño de las imágenes aún más dentro de WordPress. Una vez que agregue una foto a su sitio, podrá aplicar ediciones adicionales dentro de su Biblioteca multimedia, como cambiar el tamaño o recortar.
¿Es importante la compresión y optimización de imágenes?
La compresión de imágenes crea un archivo más pequeño. También puede optimizar sus imágenes utilizando funciones adicionales como la carga diferida.
Tanto la compresión como la optimización de imágenes son importantes porque mejoran las velocidades de carga generales. Esto es esencial, ya que Google utiliza la velocidad como factor de clasificación.
Además, un sitio web rápido es más fácil de usar. Puede reducir las tasas de rebote al alentar a los visitantes a pasar más tiempo en su sitio.
La velocidad también es importante para Core Web Vitals. Este es un conjunto de métricas estandarizadas que revelan cómo un usuario experimenta una página web. La compresión y optimización de imágenes le permiten mejorar dos métricas clave: First Contentful Paint (FCP) y Largest Contentful Paint (LCP).
Editar y optimizar imágenes en WordPress
Tomar hermosas fotografías o crear ilustraciones únicas es una excelente manera de mejorar su diseño web. Pero a veces sus imágenes requerirán alguna edición o ajustes.
Afortunadamente, puede cambiar el tamaño, recortar, alinear, voltear y rotar imágenes fácilmente en WordPress. Mejor aún, puede cambiar el tamaño de las fotos de forma masiva con la ayuda de un complemento. También es sencillo cambiar el tamaño de las imágenes y miniaturas de productos para WooCommerce.
La optimización de imágenes es vital para mantener tiempos de carga rápidos y crear una mejor experiencia de usuario. La forma más sencilla de optimizar sus imágenes es con Jetpack Boost. Con este complemento, tendrá acceso a carga diferida, CSS crítico y CDN de Jetpack. ¡Consulta los planes de Jetpack hoy para comenzar!
