¡Cómo personalizar la página de su carrito de WooCommerce para obtener más ventas!
Publicado: 2024-11-08La tasa promedio de carrito abandonado es del 70%. Eso es cada siete de cada diez clientes de su tienda que configuran su carrito y no completan su compra: ¡la página de su carrito de WooCommerce está perdiendo dinero!
Puedes solucionar este problema personalizándolo. Agregar su marca, ofertas adicionales, cupones de descuento y elementos que generen confianza son excelentes maneras de hacer que los clientes confíen en sus decisiones. Esta publicación le muestra la forma más sencilla de personalizar una página de carrito de WooCommerce, lo que lleva menos de una hora. ¿Listo para reducir la tasa de abandono de su carrito? ¡Vamos!
- 1 ¿Por qué personalizar la página de su carrito de WooCommerce?
- 2 métodos para personalizar la página del carrito de WooCommerce
- 2.1 1. Uso de bloques de WooCommerce
- 2.2 2. Usar un creador de WooCommerce como Divi
- 3 ¿Por qué Divi es perfecto para personalizar una página de carrito de WooCommerce?
- 3.1 1. Hermosos diseños de página de carrito prediseñados para ahorrar tiempo
- 3.2 2. Módulos nativos de WooCommerce de Divi para agregar funcionalidad
- 3.3 3. Divi Theme Builder para diseñar una plantilla de carrito universal
- 3.4 4. Herramientas de marketing integradas para optimizar las páginas del carrito
- 3.5 5. Divi Quick Sites para generar una plantilla de carrito rápidamente
- 4 Personalización de una página de carrito de WooCommerce con Divi
- 4.1 1. Crear una plantilla de página de carrito
- 4.2 2. Personalizar la plantilla del carrito
- 4.3 3. Guarde los cambios y obtenga una vista previa de la página de su carrito
- 5 formas más de optimizar la página de su carrito de WooCommerce
- 6 herramientas para personalizar las páginas del carrito de WooCommerce
- 7 Divi + WooCommerce es la solución definitiva de comercio electrónico
- 8 preguntas frecuentes sobre la personalización de las páginas del carrito de WooCommerce
¿Por qué personalizar la página de su carrito de WooCommerce?
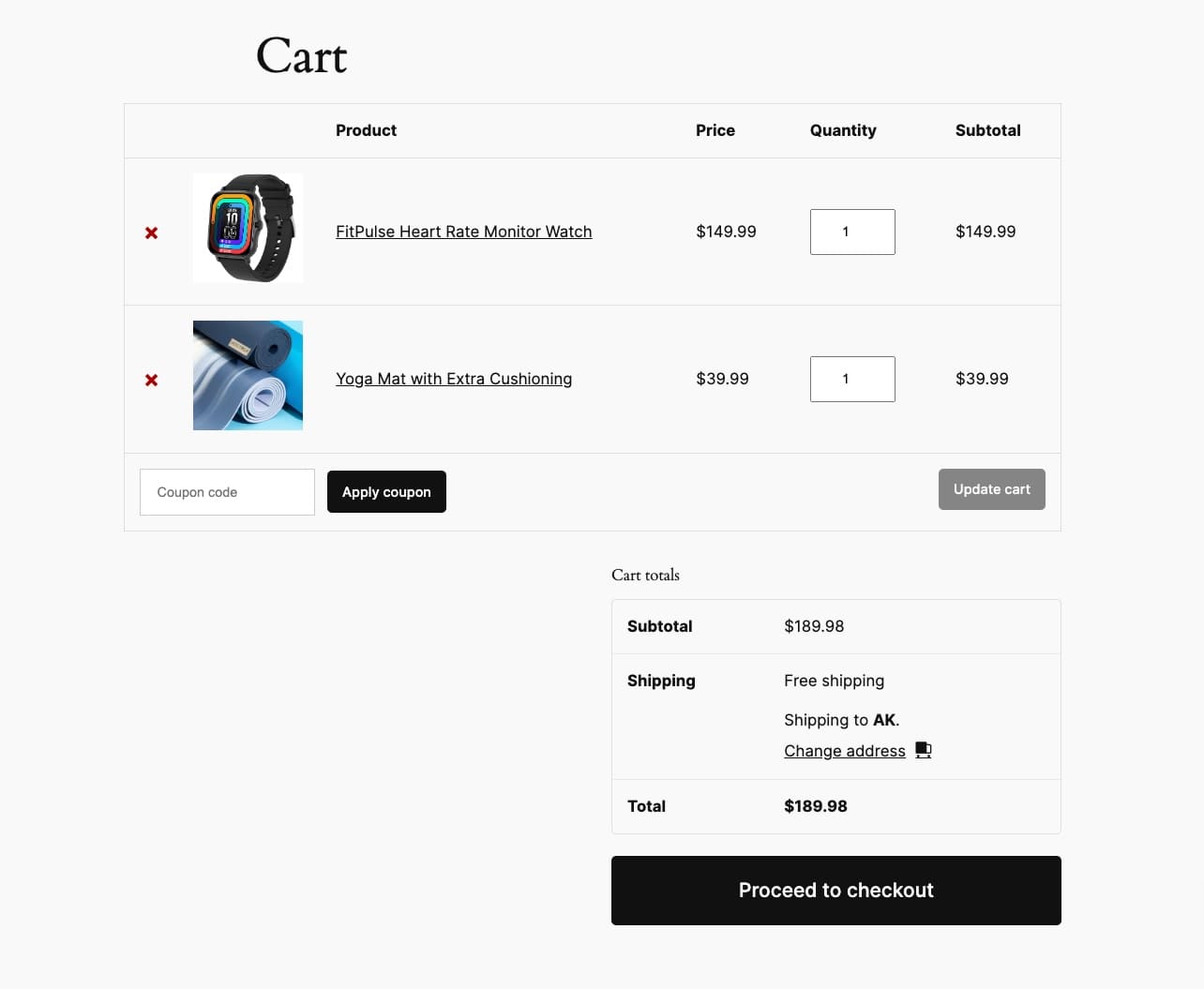
Cuando sus clientes están en su carrito, son vulnerables. Están revisando los productos que agregaron y tienen dudas sobre su decisión. En esta etapa, tus clientes necesitan un empujón tuyo que les ayude a sentir diferentes emociones para generar confianza y completar la compra. Sin embargo, si la página de su carrito se parece a la siguiente (una plantilla de carrito de WooCommerce predeterminada no personalizada con un tema de bloque instalado), no sentirán nada y es posible que se vayan.

Pero al personalizar esta página de carrito de WooCommerce, puede inducir estas emociones para reducir las tasas de carritos abandonados:
- Urgencia : cuando realiza una oferta u ofrece grandes descuentos, puede personalizar su carrito para que un temporizador de cuenta regresiva muestre el tiempo limitado durante el cual se aplican los descuentos. Esto crea urgencia y anima al cliente a completar la compra.
- Confianza : al agregar elementos que generan confianza, como garantías, políticas de devolución de dinero y testimonios , hace que los compradores se sientan seguros acerca de su compra.
- FOMO : al crear secciones de Productos más vendidos, Productos en oferta y Comprados juntos , evoca el miedo de los clientes a perderse algo, por lo que agregan más artículos a su carrito antes de completar la compra.
- Satisfacción : Al mostrar cupones de descuento exclusivos, tus clientes se sienten satisfechos y complacidos con la compra y el dinero ahorrado.
Una página de carrito de WooCommerce no personalizada no puede inducir estas emociones, lo que lleva a las personas a dudar de sus elecciones y, en última instancia, a abandonar sus carritos. Personalizarlo le permite evocar estas emociones para reducir la tasa de carritos abandonados, aumentar las ventas y generar una impresión de marca duradera.
Métodos para personalizar la página del carrito de WooCommerce
Puede personalizar la página de su carrito de WooCommerce de manera diferente, según la facilidad, las capacidades de personalización y la funcionalidad extendida. Veamos las formas más comunes:
1. Usando bloques de WooCommerce
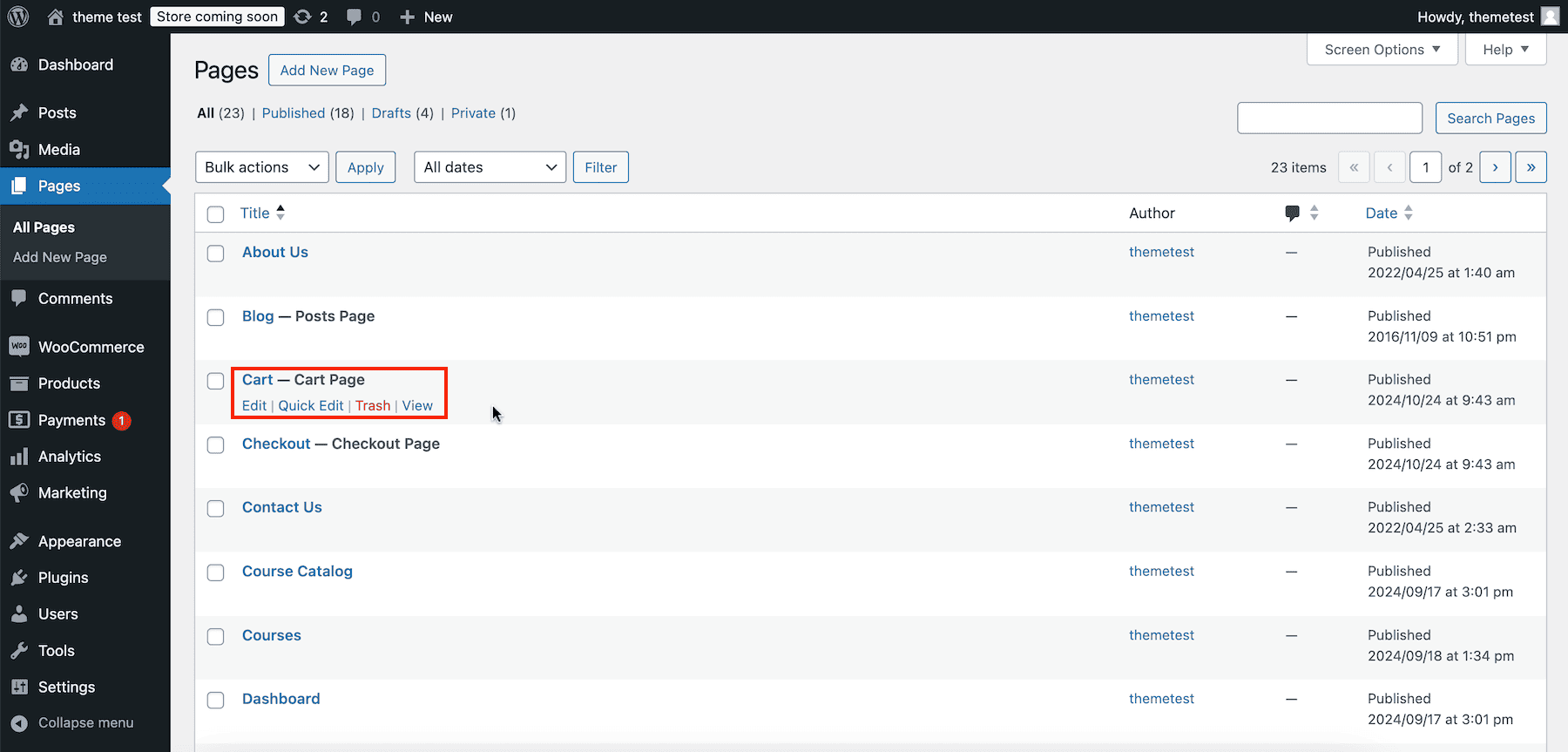
Cuando instala WooCommerce, genera automáticamente plantillas relevantes como carrito, pago y tienda. Para editar una página de carrito, vaya a Páginas > Carrito > Editar. (Si ha instalado un tema de bloque, también puede personalizarlo usando el Editor del sitio. Vaya a Apariencia > Editor > Plantillas > Carrito ).

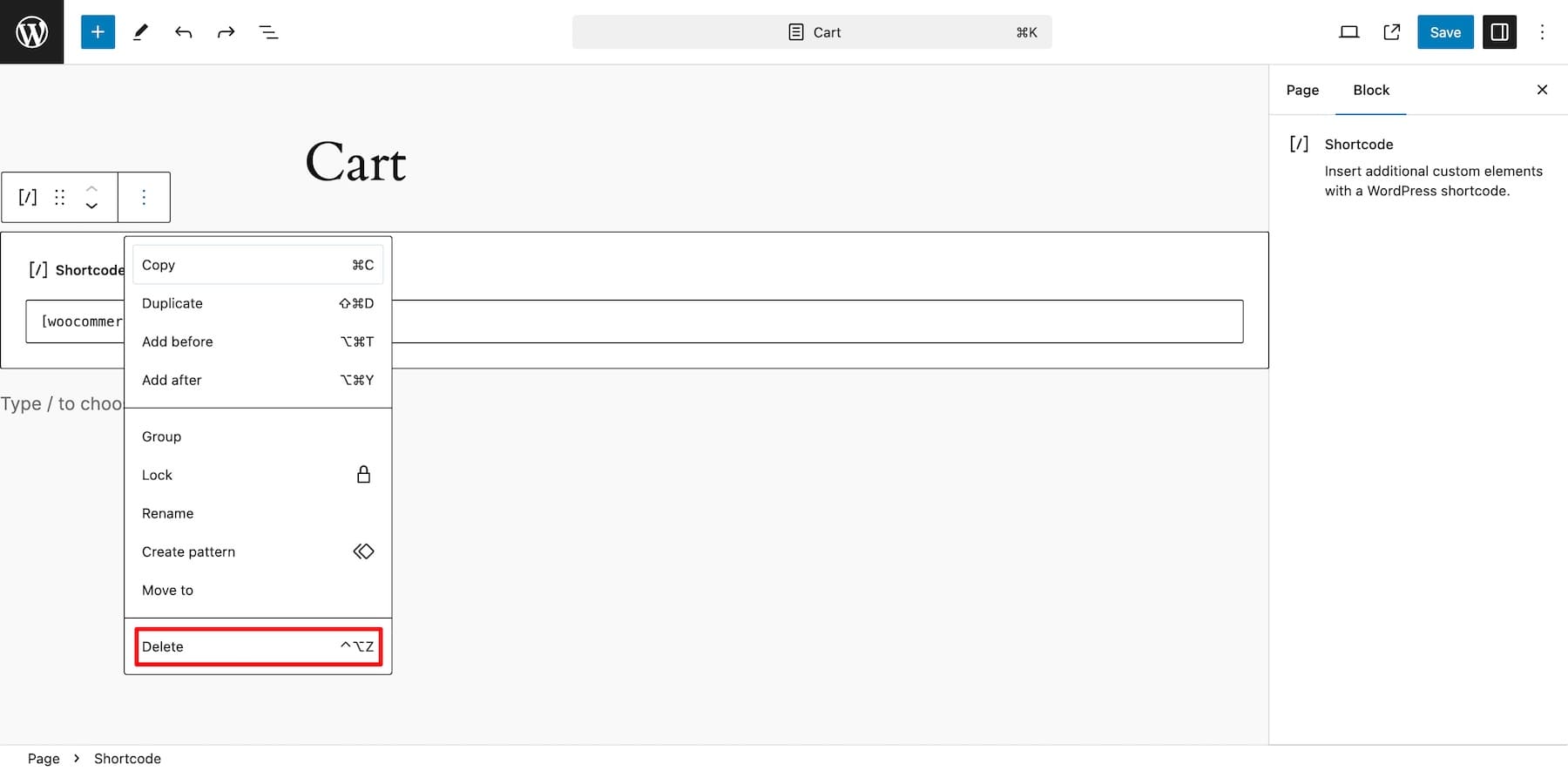
Ahora puedes personalizarlo usando los bloques de Gutenberg y WooCommerce. Elimine el código corto del carrito de WooCommerce .

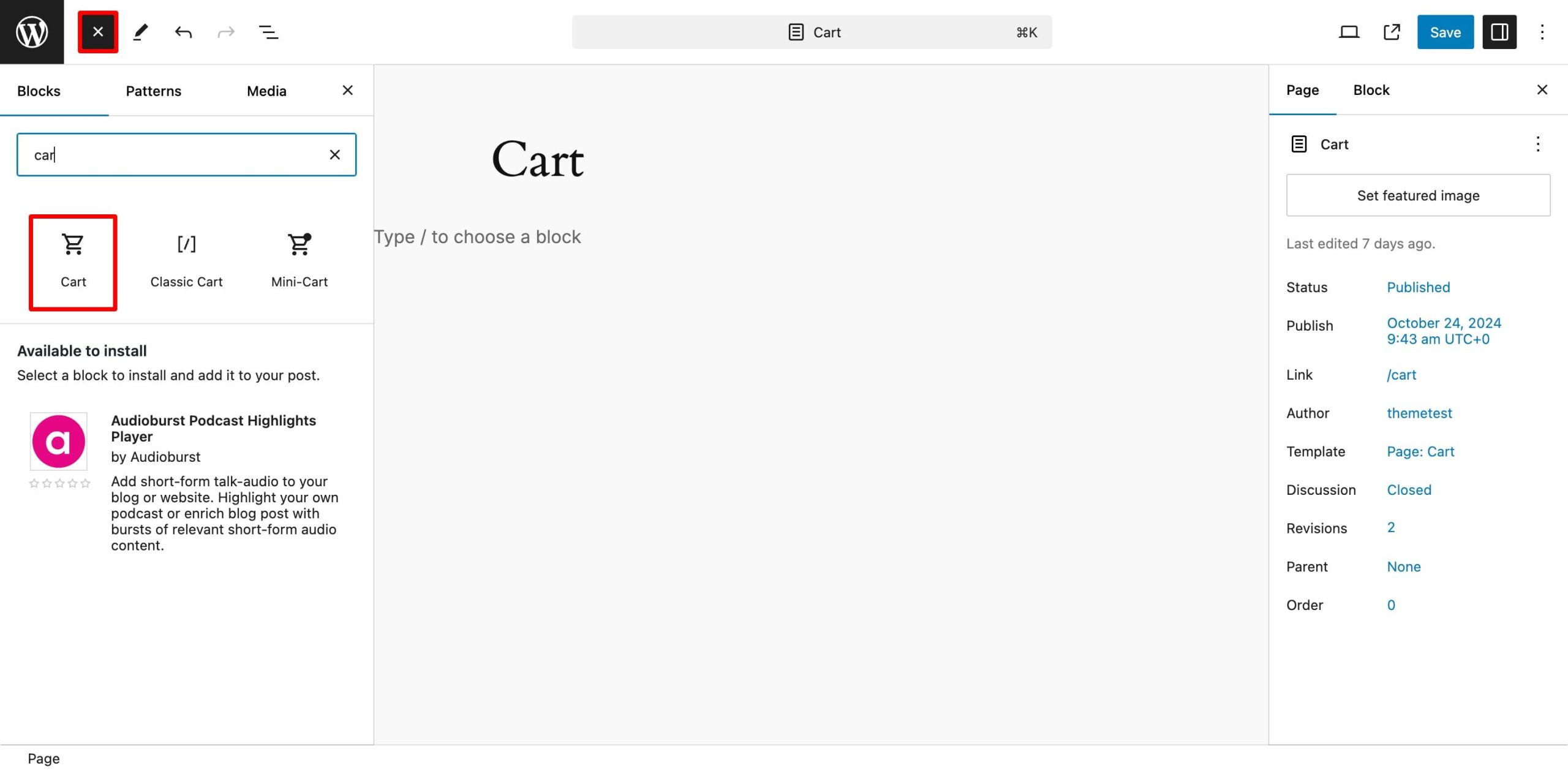
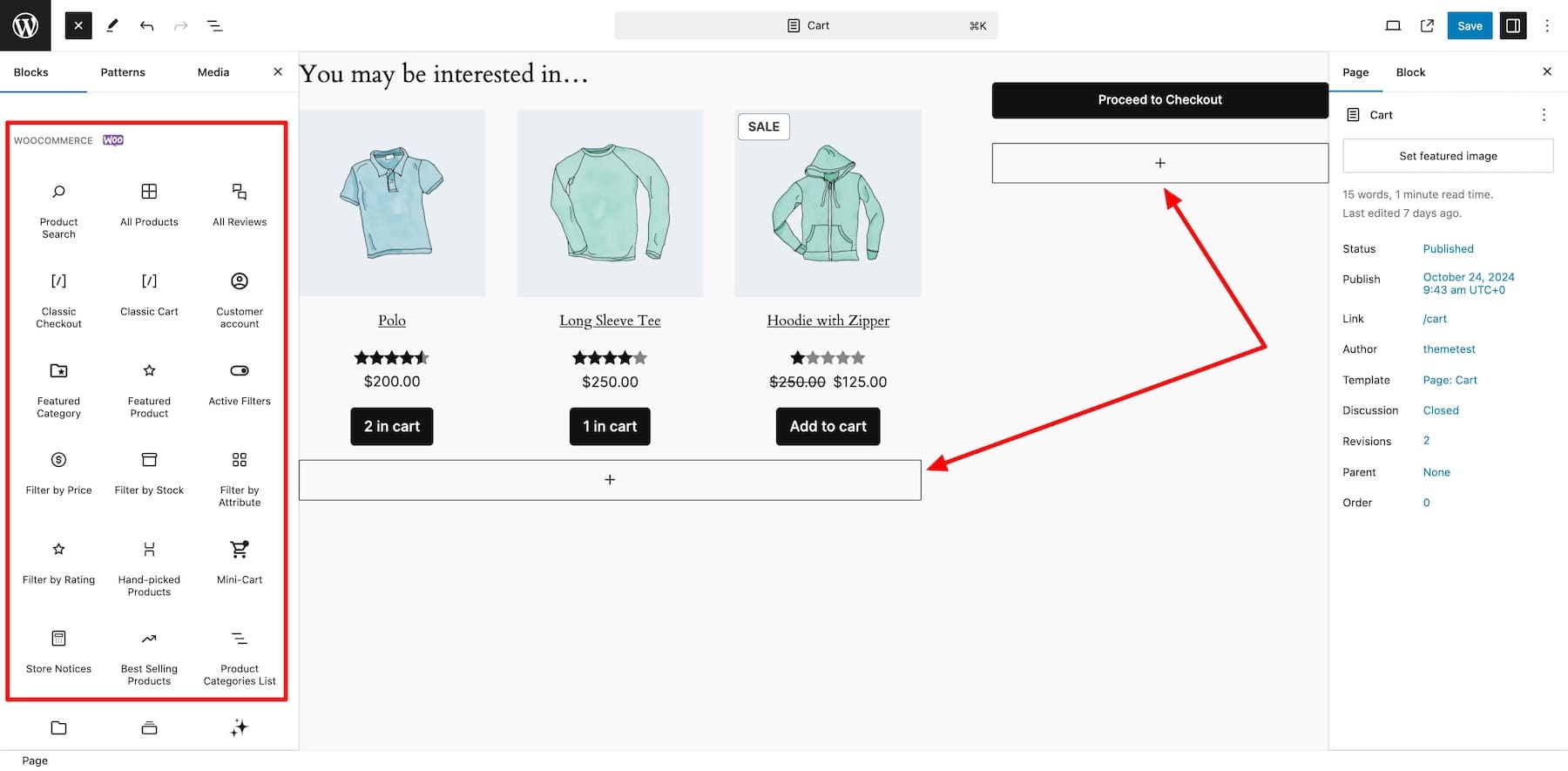
Haga clic en el ícono más y busque el bloque Carrito WooCommerce, no Mini-Cart (es para mostrar un botón para que los compradores puedan acceder a su carrito rápidamente).

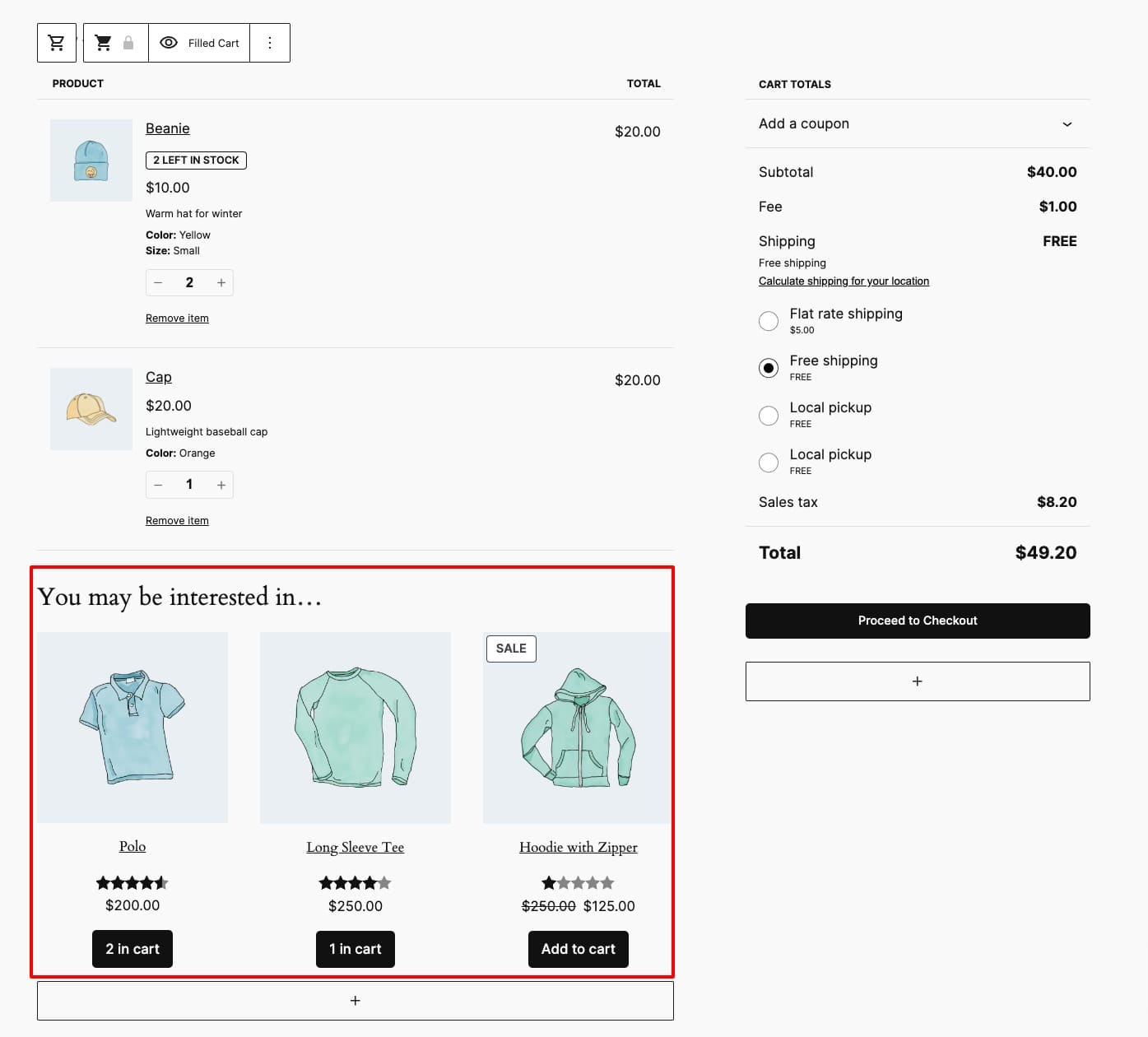
Agréguelo. La nueva página del carrito se ve mejor e incluye elementos adicionales como "Quizás te interese".

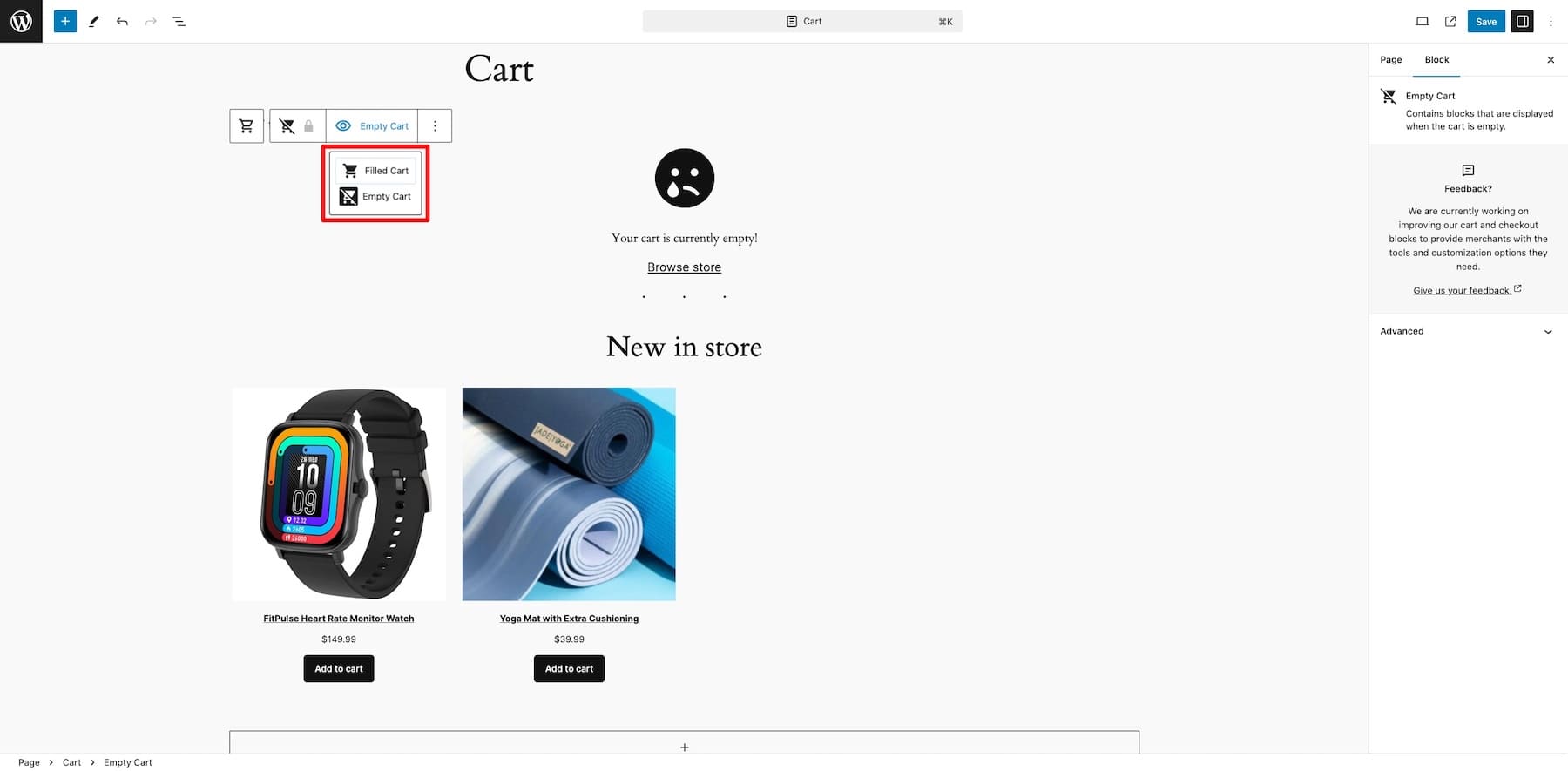
Agregar el bloque Carrito también crea un diseño de Carrito vacío con productos adicionales y un enlace Explorar tienda . Cambie al carrito vacío desde el carrito lleno.

Dado que se trata de un bloque completo, no puedes personalizar su configuración, como fuentes o colores. Sin embargo, puede agregar más bloques de Gutenberg y WooCommerce, como Todas las reseñas , para mostrar testimonios y Productos más nuevos para mostrar los últimos lanzamientos de su tienda.

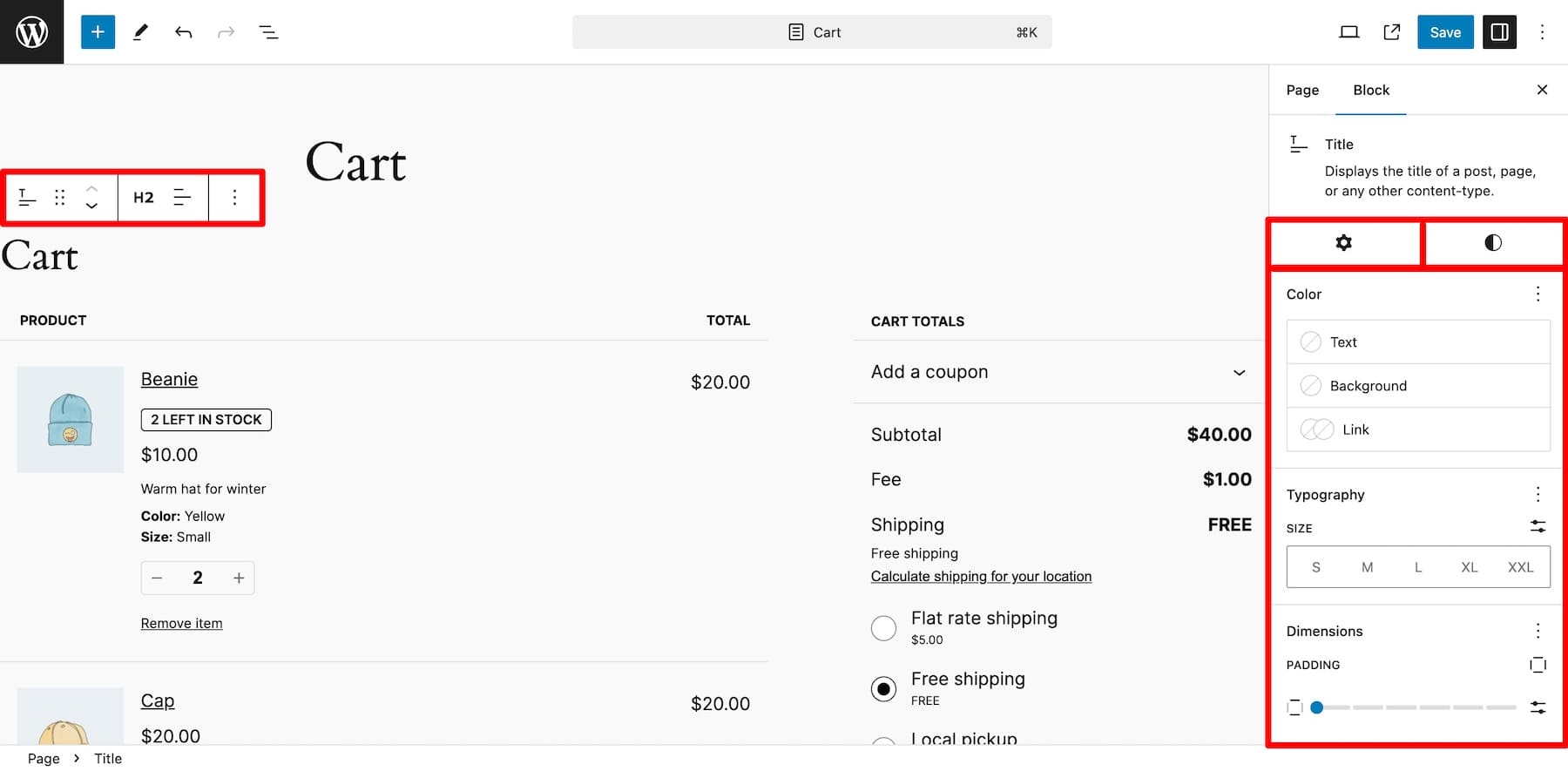
Para personalizar la configuración de un bloque, haga clic en él y realice cambios en la barra lateral derecha.

Los bloques de WooCommerce hacen que la personalización sea fácil para principiantes, pero solo puedes realizar cambios hasta cierto punto. Para una personalización avanzada y una funcionalidad extendida, tendría que editar el código personalizado (no es una buena idea tocar los archivos principales del sitio web si no es un técnico) o usar extensiones de WooCommerce (bueno, siempre y cuando agregue algunas al instalar demasiados complementos podrían ralentizar su sitio).
2. Usar un creador de WooCommerce como Divi
Otro método (mucho mejor) para personalizar las páginas del carrito es utilizar un creador de WooCommerce como Divi. Es un generador de arrastrar y soltar sin código que le permite personalizar páginas moviendo elementos. También obtiene muchas páginas de carrito prediseñadas y diseños de tiendas en línea que se pueden importar a su sitio con un solo clic. No olvidemos cientos de módulos de contenido nativo y WooCommerce de Divi que facilitan la adición de funciones. Por lo tanto, no sólo no tiene que tocar una sola línea de código, sino que también evita que su sitio se hinche al instalar muchas extensiones de terceros para agregar funcionalidad.
Divi está armado con herramientas que le ahorran tiempo y simplifican su trabajo 10 veces. Por ejemplo, Divi Quick Sites diseñará para usted una tienda en línea completa con páginas de marca en dos minutos. Y Divi AI para crear un diseño de página, texto del sitio e imágenes que coincidan con la voz de su marca.
Comience con Divi
¿Por qué Divi es perfecto para personalizar una página de carrito de WooCommerce?

Divi es el creador de WooCommerce favorito de muchos propietarios de tiendas en línea debido a su facilidad de uso, funciones integradas para una funcionalidad ampliada y capacidades de personalización ilimitadas que les permiten crear impresionantes páginas de carrito y tiendas en línea completas. Estas son algunas de sus características clave que lo hacen perfecto para los sitios WooCommerce:
1. Hermosos diseños de páginas de carrito prediseñados para ahorrar tiempo
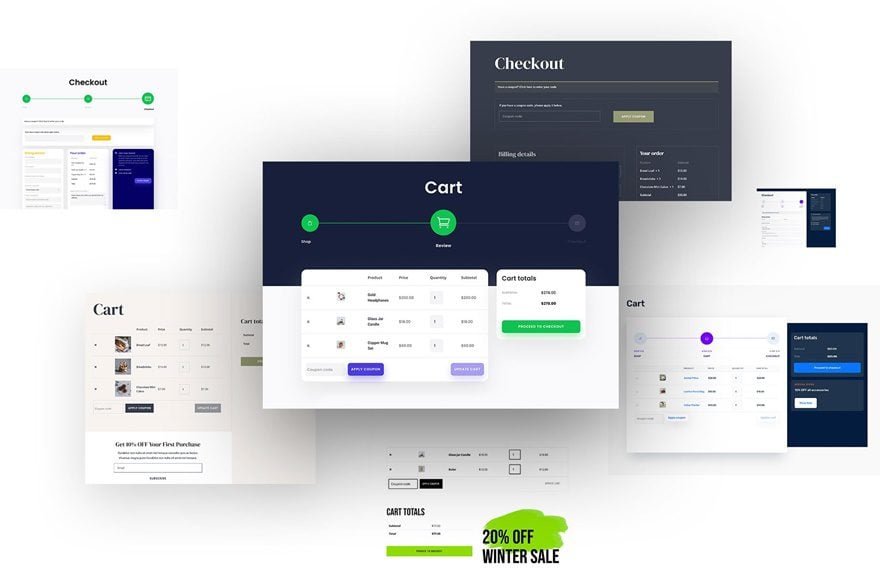
Divi tiene cientos de diseños de carritos y tiendas en línea prediseñados para ahorrarle la molestia de crear páginas desde cero. Están diseñados profesionalmente por expertos de Divi (que también son diseñadores de sitios web profesionales), por lo que no tiene que preocuparse por el estilo de sus páginas. Importe con solo un clic y estará listo para realizar los cambios necesarios y publicar.

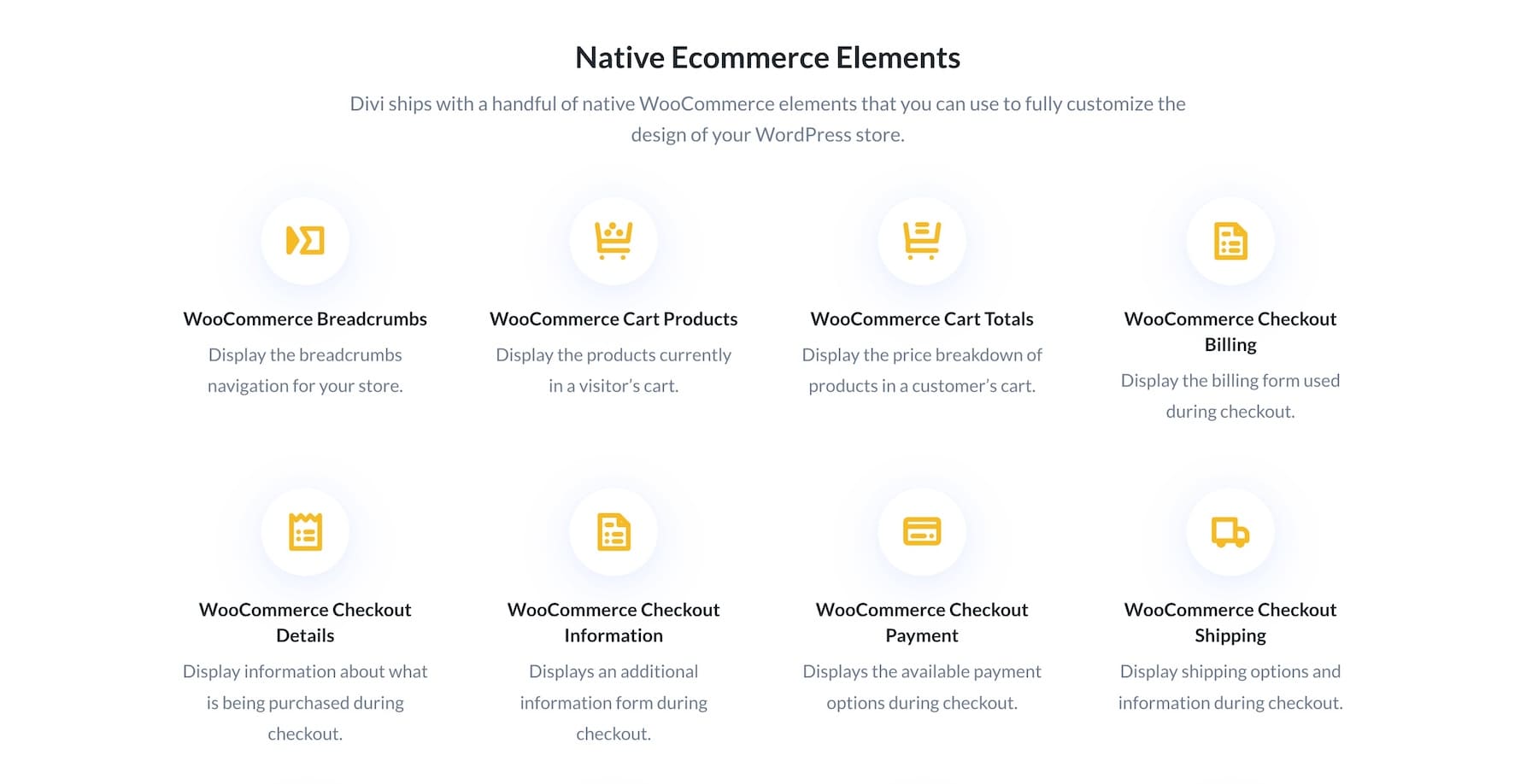
2. Módulos nativos de WooCommerce de Divi para agregar funcionalidad
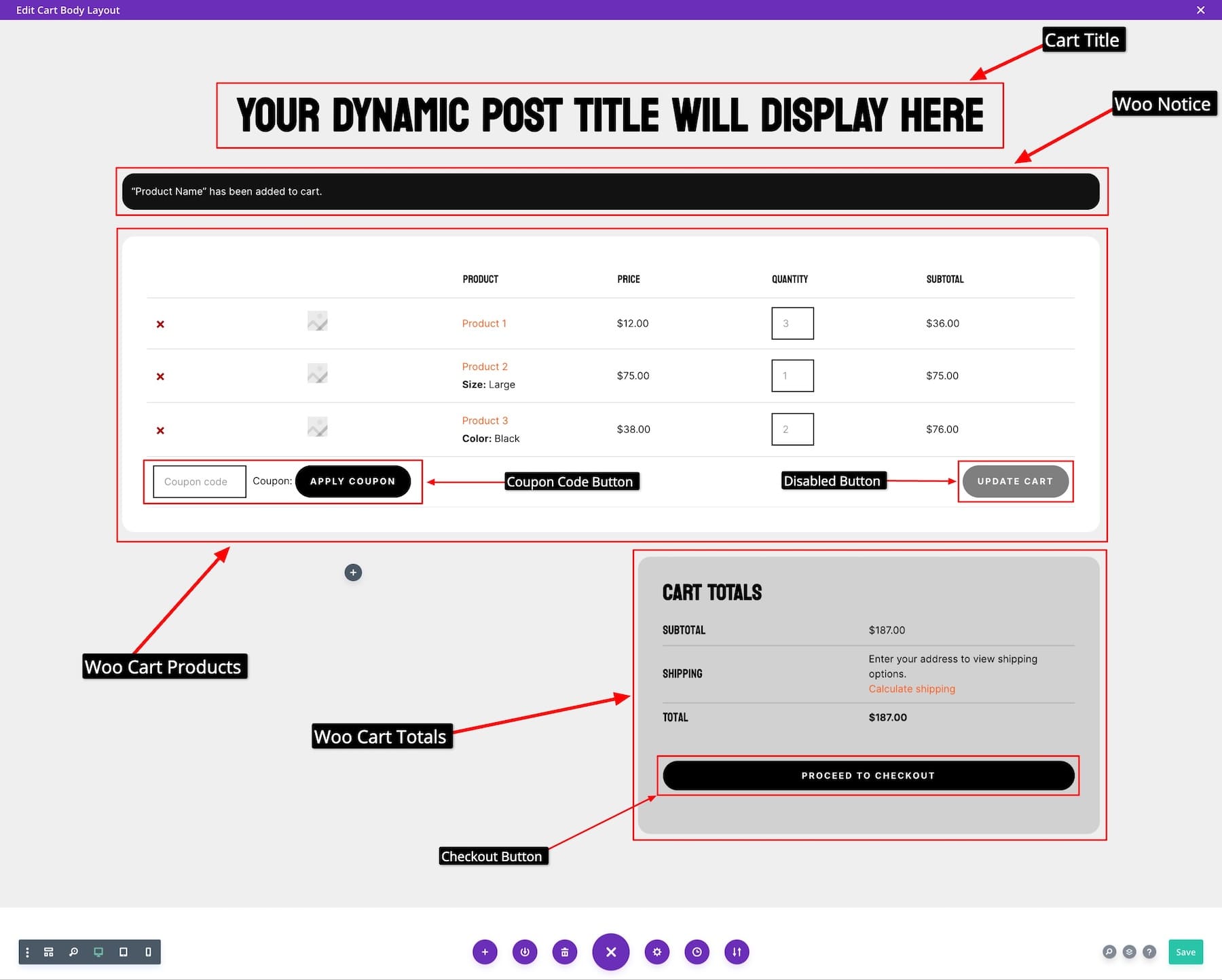
Divi tiene varios elementos WooCommerce y Cart que ahorran tiempo instantáneamente al agregar funcionalidad a su sitio. Por ejemplo, Woo Cart Products enumera todos los productos que los clientes agregaron a su carrito . Woo Cart Totals muestra bellamente el monto total con otros detalles como información de envío.

3. Divi Theme Builder para diseñar una plantilla de carrito universal
La mejor parte de usar Divi es que puedes crear y personalizar plantillas dinámicas como el carrito (que cambia según las elecciones del usuario) a nivel de sitio web con Divi Theme Builder , de modo que cuando realizas cambios en la plantilla, también se refleja en todas las páginas del carrito.
Esto es sorprendente, ya que no estás limitado a unos pocos bloques de WooCommerce y configuraciones de personalización básicas. En su lugar, puede diseñar sus páginas dinámicas utilizando Divi Builder y obtener acceso a todas las funciones de personalización y módulos de contenido. Simplemente cree una plantilla de carrito y personalícela para realizar cambios uniformes en todo el sitio y mostrarlos en todas las páginas del carrito configuradas por diferentes usuarios.

4. Herramientas de marketing integradas para optimizar las páginas del carrito
Divi tiene increíbles herramientas de marketing como funciones integradas para ayudarlo a aumentar las tasas de conversión de la página de su producto. Por ejemplo, Divi Leads te permite ejecutar pruebas divididas y elegir un ganador entre dos elementos. Por lo tanto, puede probar dos páginas de carrito, una con un código de cupón de descuento emergente y otra con un formulario de suscripción de correo electrónico predeterminado, y ver cuál tiene una mejor tasa de conversión. O prueba diferentes marcas, mensajes, estilos de imagen o lo que quieras. También obtiene análisis de seguimiento de conversiones integrados, por lo que no tiene que invertir en plataformas CRO de terceros.
De manera similar, Condiciones le permite crear ofertas promocionales situacionales para convencer a los compradores de que completen la compra. Por ejemplo, cuando un cliente abandona su carrito sin completar una compra, puedes mostrar un cupón de descuento irresistible como un banner emergente.
También obtiene complementos premium como Bloom para crear opciones de correo electrónico de alta conversión y Monarch para comercializar y generar más tráfico. No olvide consultar muchas otras funciones integradas, como un banner adhesivo para anuncios de venta, un temporizador de cuenta regresiva para crear urgencia, formularios de contacto integrados para recopilar testimonios de clientes y un mercado Divi lleno de herramientas aún más sorprendentes para Haga que las páginas de su carrito y su tienda en línea sean ilimitadas.
5. Divi Quick Sites para generar una plantilla de carrito rápidamente
Si no te gusta perder tiempo creando páginas de sitios o necesitas una base para hacer fluir tu creatividad, Divi es perfecto para ti. Con Divi Quick Sites, puede generar un sitio web completo en menos de dos minutos. Divi Quick Sites también instala y configura WooCommerce si activa la opción Comprar . Esto significa que al crear su tienda en línea, obtendrá plantillas de páginas relevantes, incluidas plantillas de páginas de tienda, producto, pago y carrito de marca.
Solo necesita ingresar el título, el eslogan y el logotipo de su tienda en línea y verificar las páginas que desea crear, incluida la página de la Tienda .
Una vez que su sitio esté listo, puede acceder fácilmente al carrito (y a otras plantillas) en Divi Theme Builder y realizar cambios en todo el sitio utilizando el generador de arrastrar y soltar de Divi.
Obtén Divi + WooCommerce
Personalizar una página de carrito de WooCommerce con Divi
Este tutorial se centra en personalizar una página de carrito de WooCommerce, pero si está creando su tienda en línea con WooCommerce por primera vez, debe comenzar con nuestra guía sobre cómo configurar una tienda de comercio electrónico.
Pero antes de comenzar nuestro tutorial, necesitas el tema Divi instalado y activo en tu tienda online.
La membresía de Divi cuesta $89 al año, o puedes obtenerla mediante un pago único de $249 de por vida. Una vez que haya comprado Divi, inicie sesión con sus credenciales de membresía de Elegant Themes y descargue el archivo Divi.zip. Sube la carpeta zip a tu panel de WordPress: Apariencia > Temas > Agregar nuevo . Activa tu licencia Divi y listo.
Aquí hay un video tutorial paso a paso sobre cómo instalar y activar Divi:

Obtén Divi + WooCommerce
Ahora que puedes usar Divi para crear y personalizar la página del carrito de WooCommerce, comencemos nuestro tutorial:
1. Cree una plantilla de página de carrito
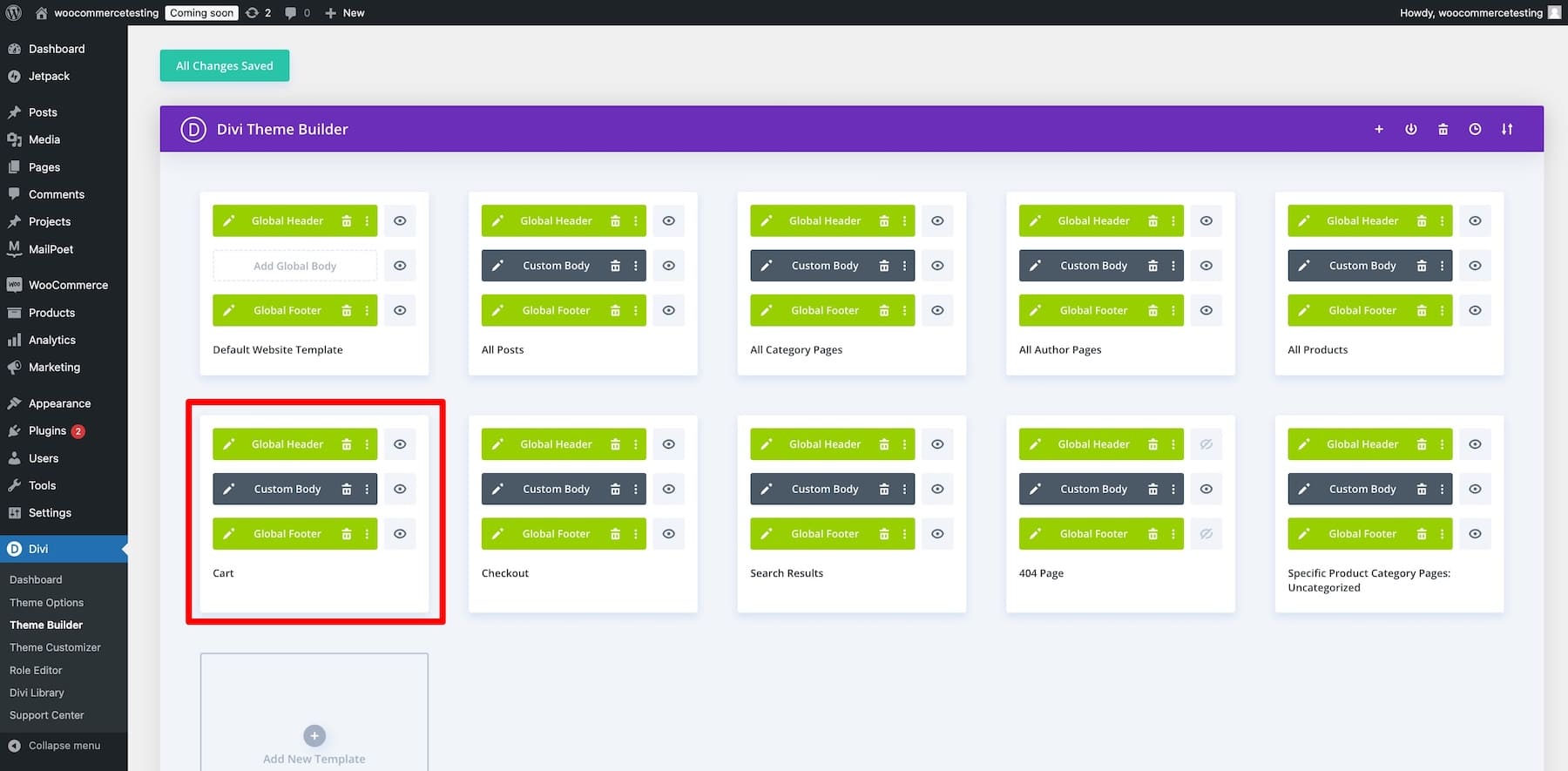
Como se explicó anteriormente, el Theme Builder de Divi le permite personalizar la plantilla de la página del carrito a nivel del sitio para que las modificaciones aparezcan en diferentes carritos configurados por varios usuarios.
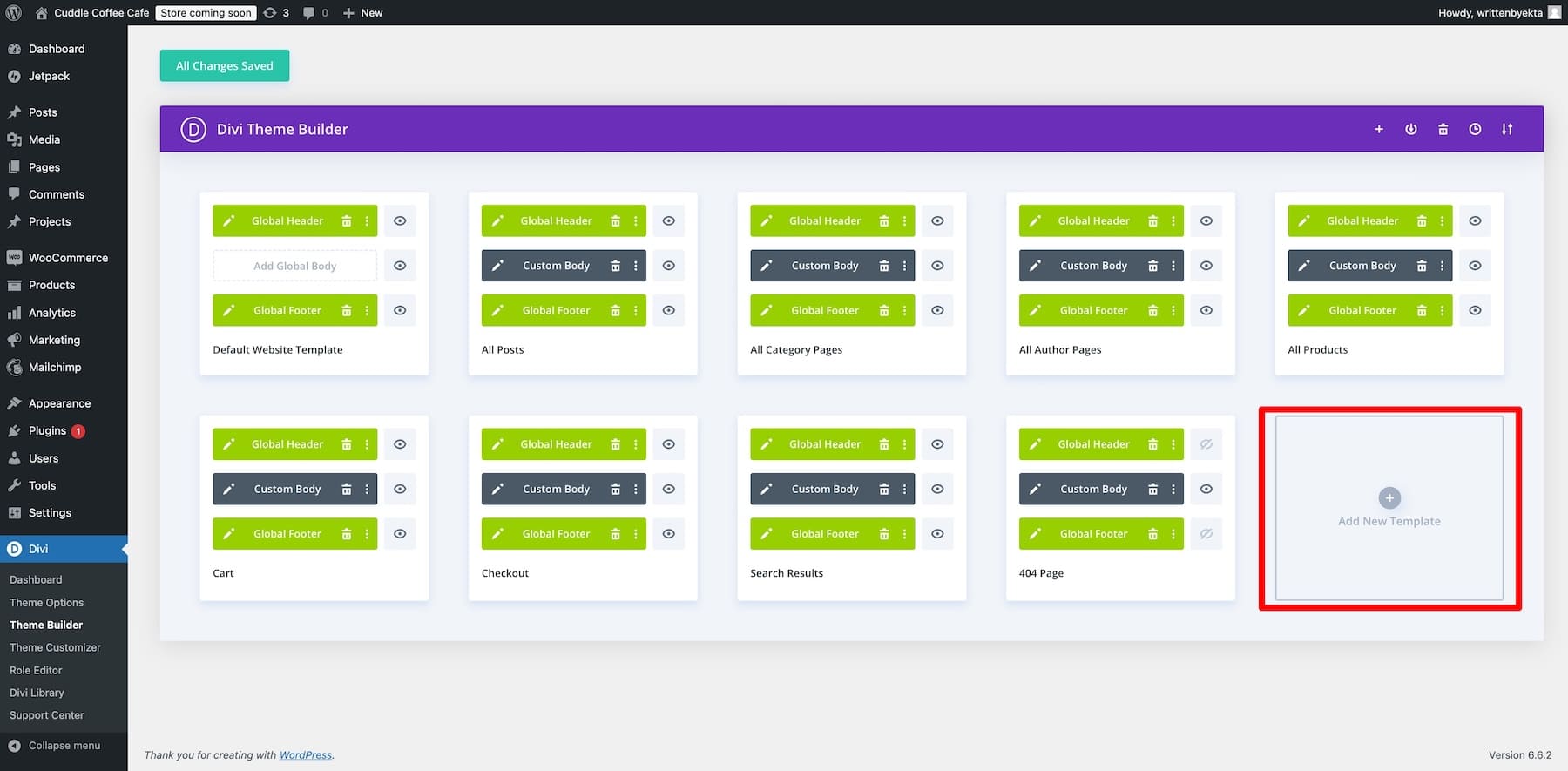
Para nuestro ejemplo, usaremos la plantilla Theme Builder de carrito generada usando Divi Quick Sites que acabamos de crear arriba. Pero puedes crear una nueva plantilla de carrito o crear la tuya propia. Para hacerlo, vaya a Divi > Theme Builder y haga clic en Agregar nueva plantilla.

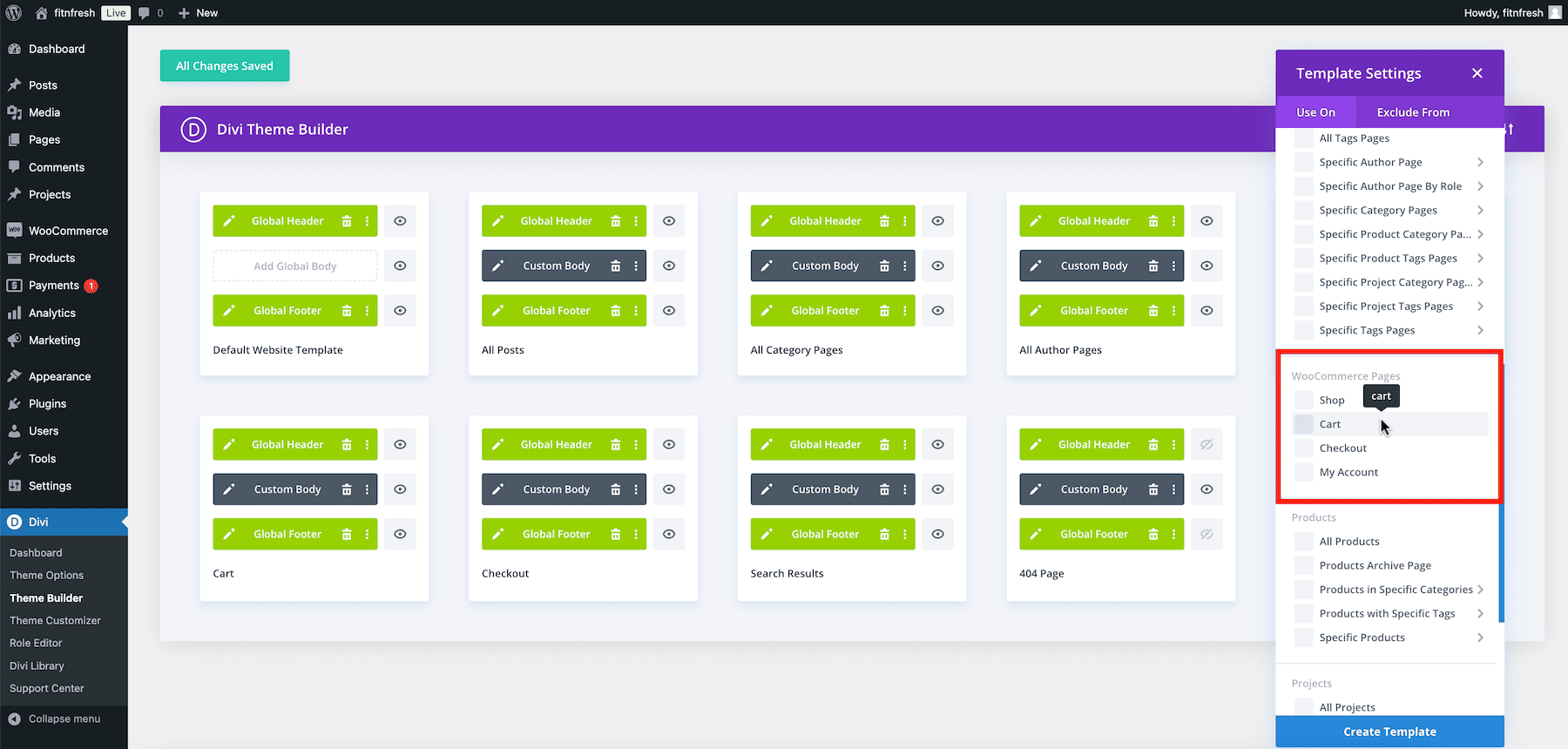
Elija Carrito como fuente a utilizar para este cambio de diseño.

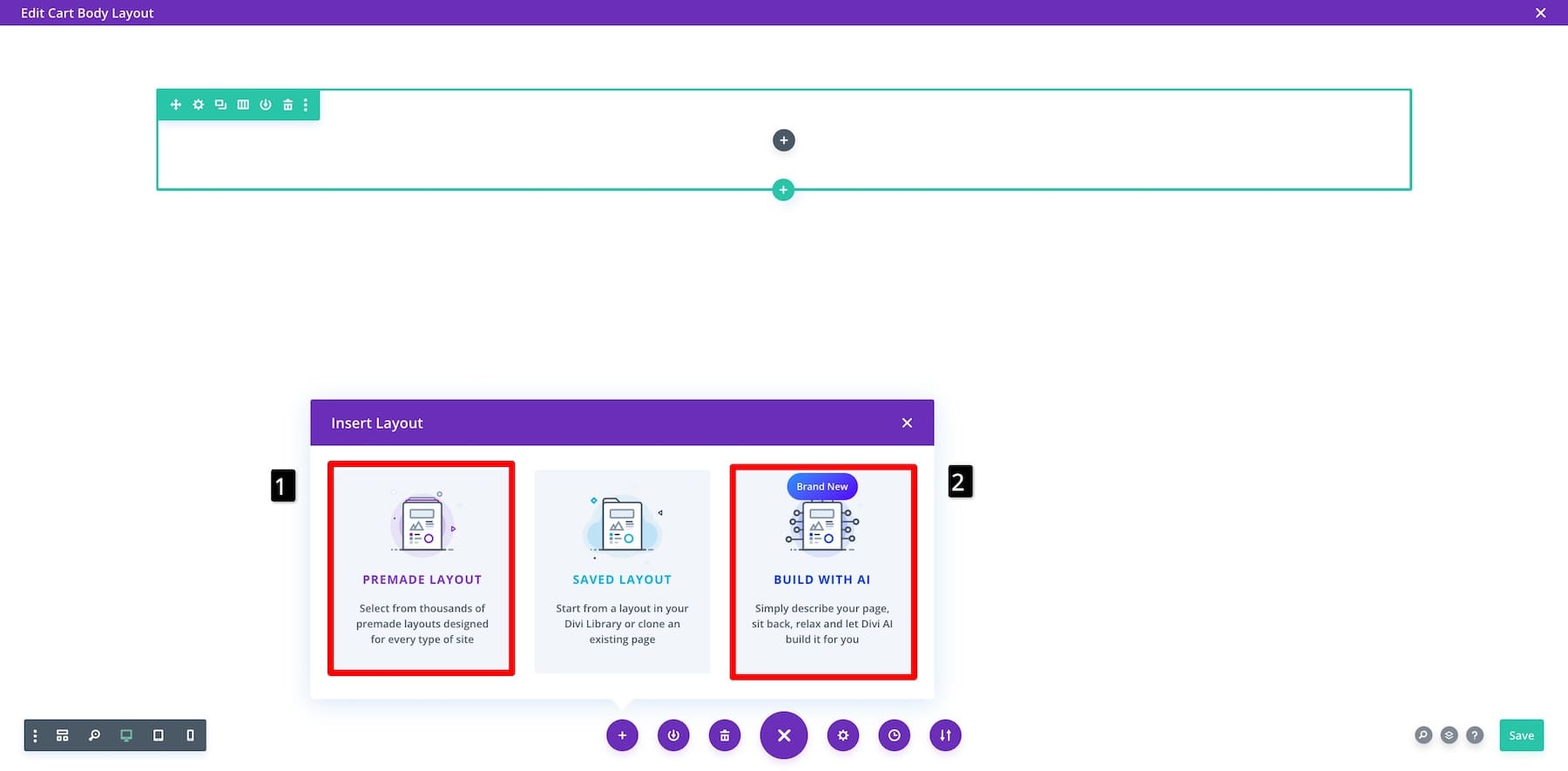
Ahora, puede acceder al generador de arrastrar y soltar de Divi para diseñar una plantilla de página de carrito utilizando los módulos Divi Theme Builder y WooCommerce.

Opcional: también puede importar una plantilla de carrito prediseñadas o usar la opción Construir con IA para pedirle a Divi AI que genere una plantilla de carrito única desde cero.

Recuerde que no tiene que construir desde cero si no sabe por dónde empezar. Siempre puedes generar una plantilla de carrito de marca con Divi Quick Sites.
2. Personaliza la plantilla del carrito
Generalmente, las páginas del carrito se mantienen simples para no distraer a los clientes de la compra, pero se pueden agregar ciertos elementos para evitar que abandonen sus carritos. Por ejemplo, un código de cupón de descuento emergente los alentaría a completar la compra y ahorrar dinero. Mostrar testimonios de productos o una garantía de devolución de dinero convencería a los clientes dudosos de que tengan confianza en la compra.
Comencemos asegurándonos de tener los elementos necesarios de una página de carrito optimizada.
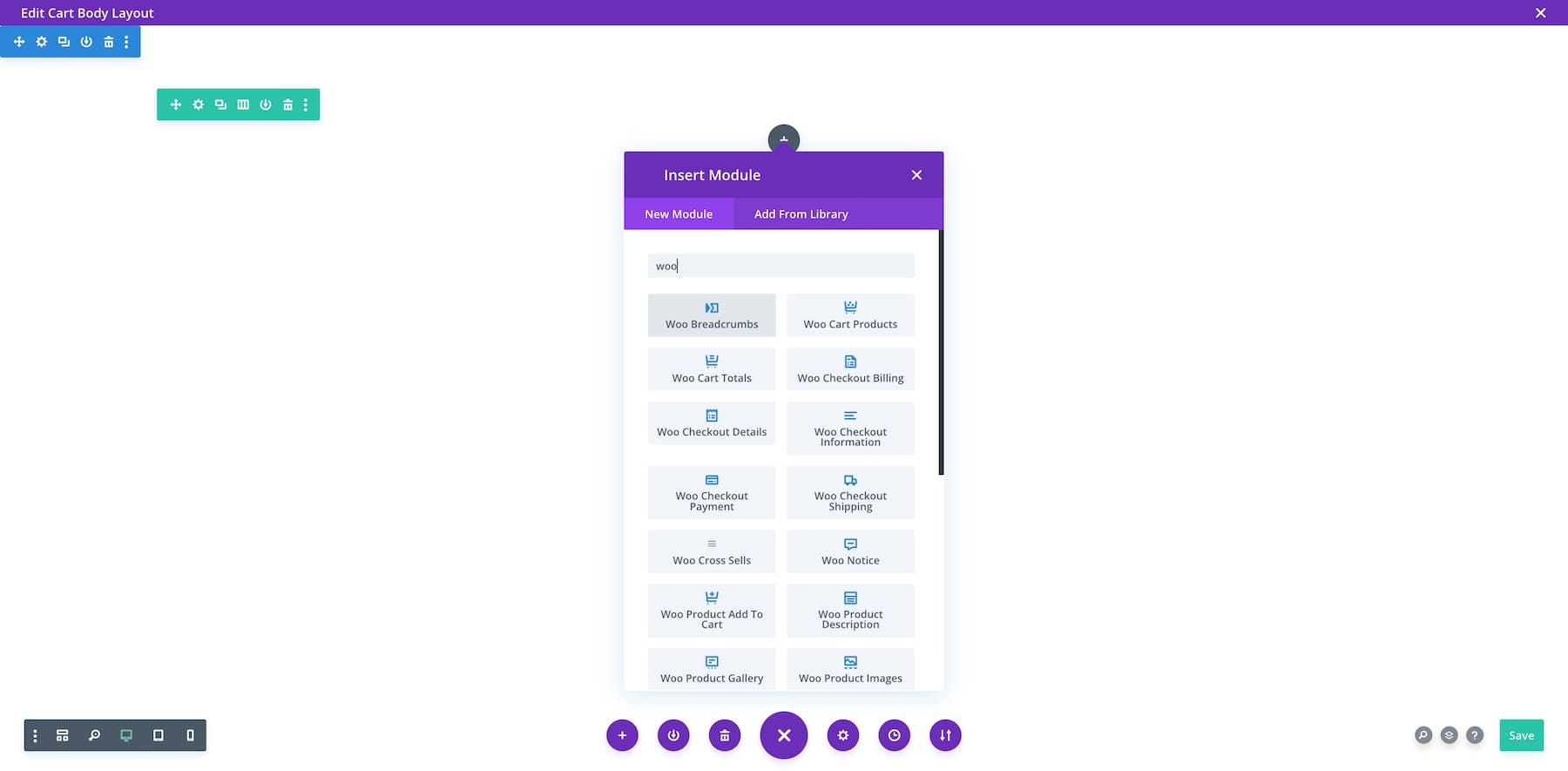
Uso de los módulos de carrito WooCommerce de Divi
Divi viene con módulos nativos de WooCommerce que te ayudan a agregar fácilmente funcionalidades a tu tienda en línea sin tocar el código. Por ejemplo , el módulo Woo Cart Products crea una hermosa lista de todos los productos que los clientes agregan al carrito. También incluye una columna para aplicar códigos de cupón y un botón deshabilitado (resaltado en gris) que solo se activa cuando los clientes han agregado productos a su carrito. El módulo Woo Cart Totals muestra el precio total de compra con información adicional como la dirección de envío y el botón Continuar con el pago .

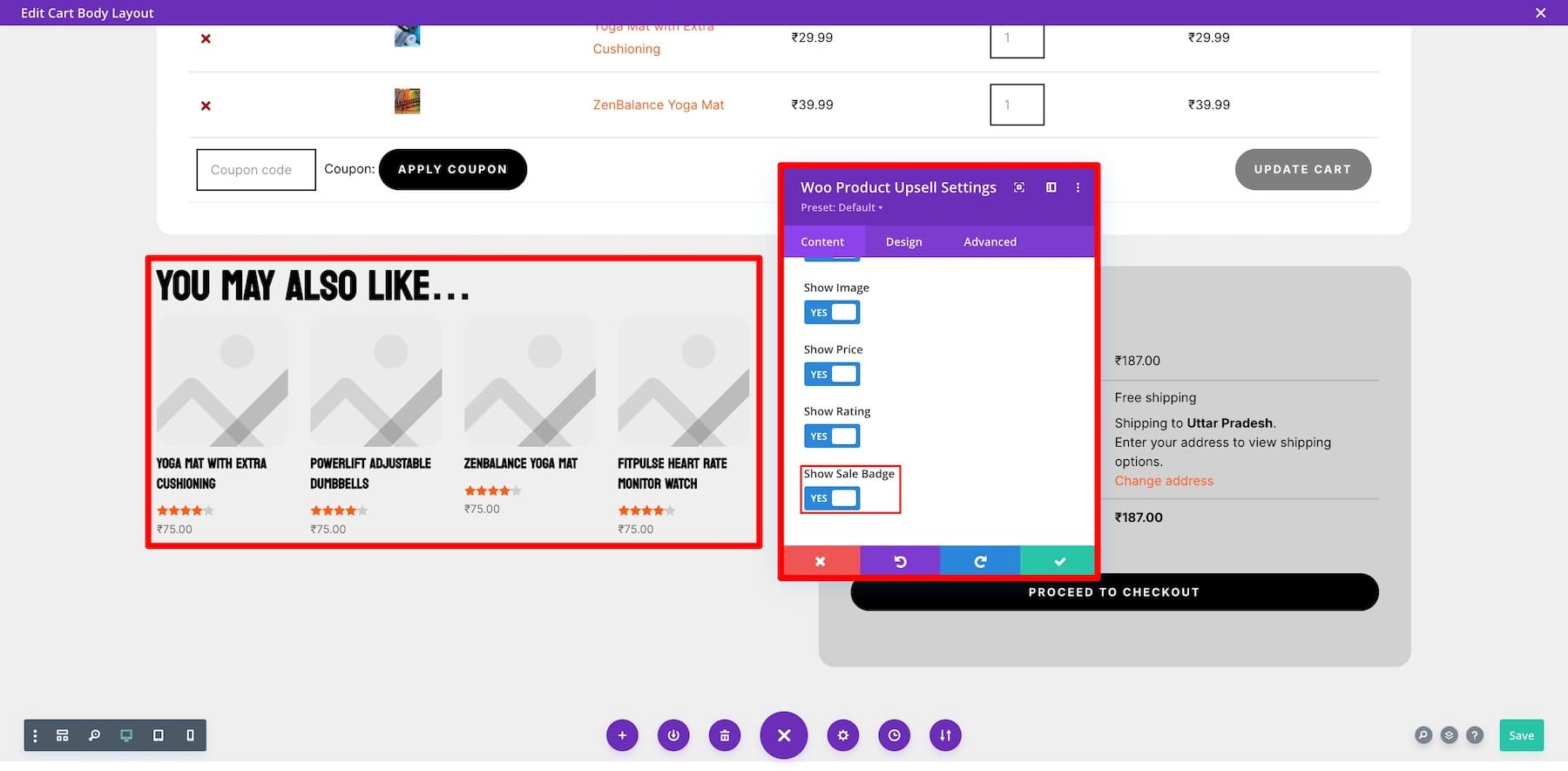
La plantilla de carrito generada por Divi Quick Sites ya incluye los elementos necesarios, por lo que no tendrás que preocuparte por qué incluir. En su lugar, intentemos agregar una sección "Es posible que le interese" para alentar a los clientes a agregar más artículos a sus carritos . Para hacer esto, debe agregar el elemento Woo Product Upsell . Asegúrese de activar el ícono Mostrar insignia de venta para crear urgencia.

Para personalizar la configuración de un módulo, coloque el cursor sobre él y haga clic en el ícono de ajustes (configuración). Ahora, cambie entre Contenido (para modificar el contenido del elemento), Diseño (para editar fuentes, colores, tamaño y más) y Avanzado (para editar CSS personalizado, agregar condiciones, etc.).
También puede crear una sección de garantía de devolución de dinero como esta para darle más credibilidad a nuestra página de carrito. Para crear uno, agregue elementos de Título, Párrafo, Botones e Icono . Puede utilizar Divi AI para generar una copia convincente de su tarjeta de garantía.

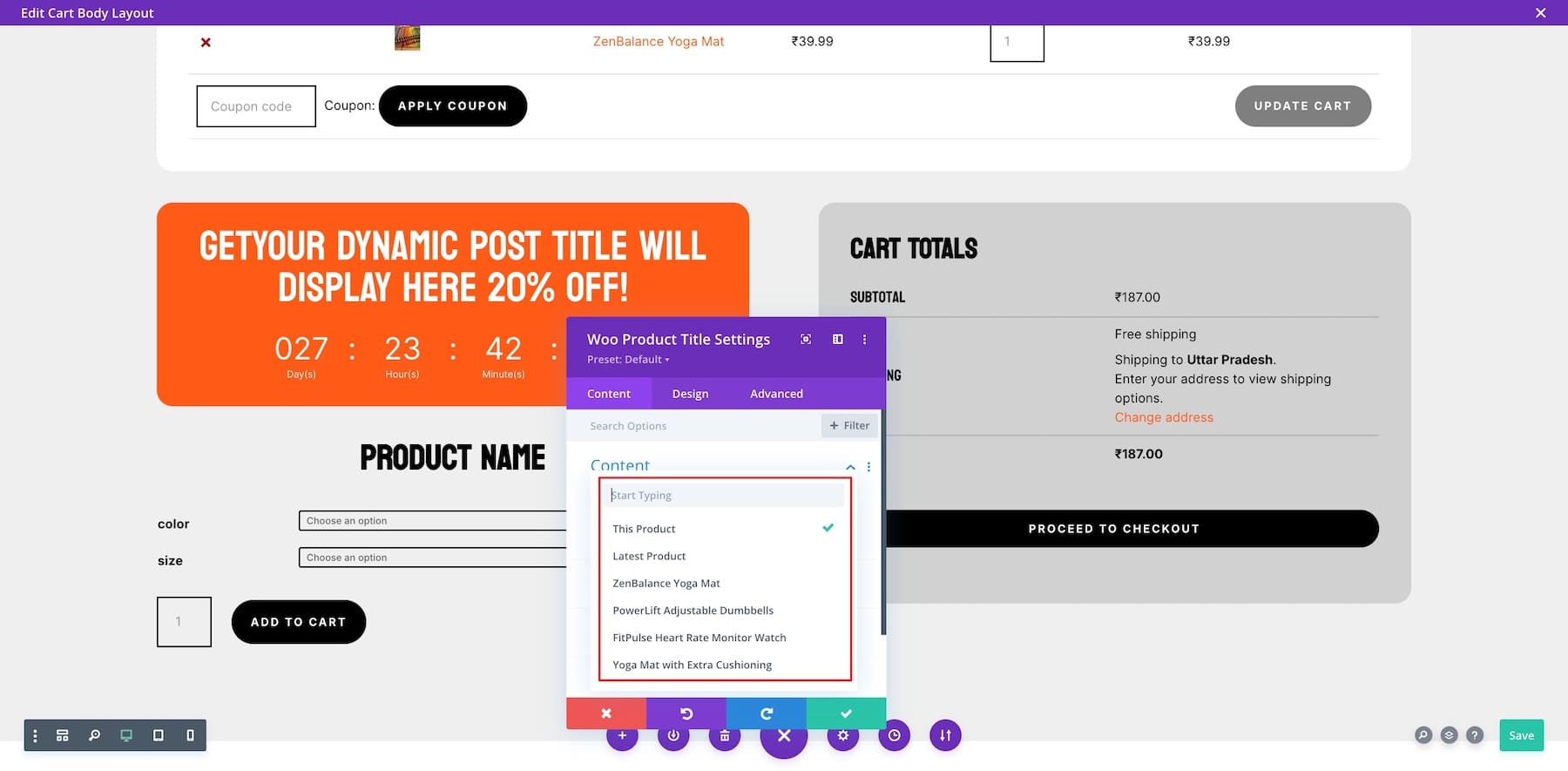
Uso del contenido dinámico de Divi para extraer datos específicos del producto
Otra gran ventaja de WooCommerce y los módulos nativos de Divi es que son dinámicos, lo que significa que extraen datos de productos específicos automáticamente sin que usted los ingrese manualmente. Esto es especialmente efectivo cuando sus clientes configuran el carrito y seleccionan los productos. También puedes modificar la configuración de contenido dinámico en ciertos elementos para personalizar aún más la experiencia de los usuarios.
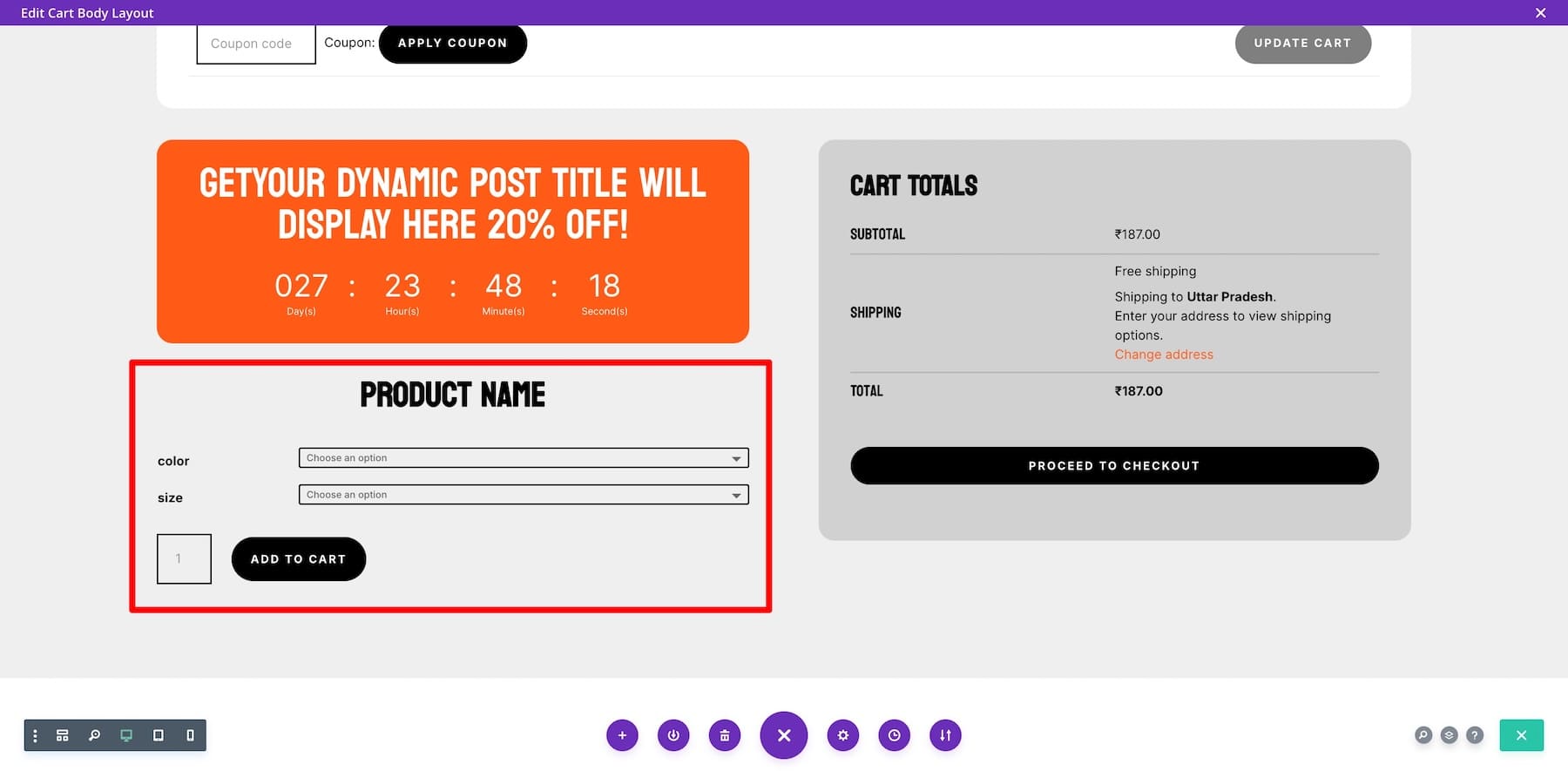
Por ejemplo, puede mostrar un temporizador de cuenta regresiva específico del producto con un descuento considerable para alentar a su cliente a agregar el producto al carrito. Para hacer esto, primero creemos un temporizador de cuenta regresiva y personalicemos su configuración de contenido dinámico.
Una vez que decida cuánto tiempo desea que se muestre el temporizador de cuenta regresiva (es una buena idea hacerlo de 10 a 15 minutos para crear FOMO de perderse un gran descuento), debe crear una sección Agregar producto al carrito . Utilice el nombre del producto Woo, la descripción del producto Woo, Agregar al carrito Woo y otros módulos Woo para crear una sección irresistible.

Puedes regalar un producto específico o el último producto con un gran descuento. Seleccione el producto que desea regalar y Divi extraerá automáticamente la información relevante.

Divi ofrece varios módulos potentes para mejorar las páginas del carrito de WooCommerce. El temporizador de cuenta regresiva crea urgencia para las ventas por tiempo limitado, lo que impulsa compras más rápidas. La cruz Woo vende El módulo destaca productos relacionados o complementarios para añadir a la compra. Hay muchos más, así que juegue con otros módulos, use Divi Leads para ejecutar pruebas y cree una plantilla de carrito WooCommerce única que realmente convierta.
Comience con Divi
Uso de las condiciones de Divi para agregar un código de cupón de descuento
La poderosa característica de Divi, Condiciones, le permite optimizar las páginas de su carrito para diferentes situaciones. Por ejemplo, si un cliente llena su carrito pero decide irse, puede configurar una promoción de carrito abandonado con un código de cupón de descuento para animarlo a completar la compra. O coloque estratégicamente productos con descuentos utilizando el módulo Woo Product Upsell para que aparezcan cada vez que los clientes tengan algunos productos en su carrito o visiten la página del carrito.
Las opciones de Condiciones de Divi pueden ayudar a crear experiencias de compra únicas. Por ejemplo, puede mostrar diferentes secciones de la página del producto a los usuarios que han iniciado sesión y a los usuarios invitados. Si algunos de sus productos están agotados, puede mostrar otro descuento para alentar a los usuarios a agregar más a sus carritos.
3. Guarde los cambios y obtenga una vista previa de la página de su carrito
Una vez satisfecho con su diseño, haga clic en el botón Guardar en la parte inferior derecha de Divi Builder.
Comience con Divi
Agregar un formulario emergente de suscripción de correo electrónico (opcional)

También puede utilizar el complemento Bloom de Divi para crear una ventana emergente de suscripción de correo electrónico con cupones de descuento exclusivos para suscriptores de correo electrónico. Bloom viene con muchos tipos de visualización diferentes, incluida una ventana emergente que se puede activar en función de ciertos factores desencadenantes que puede elegir. Por ejemplo, puede mostrar la ventana emergente si un usuario está inactivo en la página del producto o después de un cierto período de tiempo. Incluso puedes activar una ventana emergente personalizada en la página de agradecimiento después de realizar una compra. Este sería un buen momento para ofrecer un descuento para unirse a su lista de correo electrónico y poder obtener más ventas.
Comience con Divi + Bloom
Más formas de optimizar la página de su carrito de WooCommerce
Además de personalizar su plantilla de carrito de WooCommerce con Divi, aquí hay algunos complementos y extensiones de WooCommerce esenciales que lo ayudarán a optimizar aún más las páginas de su carrito:
- Bloom: para reducir las tasas de carritos abandonados, recopile clientes potenciales por correo electrónico directamente desde las páginas de sus productos ofreciendo descuentos especiales o actualizaciones a cambio de suscripciones por correo electrónico.
- Divi Mini Cart: muestra un botón de carrito único en otras páginas de WooCommerce para permitir a los clientes acceder fácilmente a su página de carrito.
- Diseños Divi Woo: obtenga hermosos diseños de carritos, productos y WooCommerce con una opción de importación con un solo clic.
- Divi Marketplace: encuentre más temas secundarios, extensiones y diseños personalizados sorprendentes para mejorar las páginas de su carrito.
- Pago en una página de WooCommerce: mejore las tasas de conversión al permitir a los clientes completar el proceso de pago en una sola página.
- Cantidades mínimas y máximas para WooCommerce: los clientes pueden personalizar su carrito de compras agregando una opción de cantidad mínima y máxima a cada producto.
- Forzar ventas para WooCommerce: agregue automáticamente productos al carrito que los clientes quieran comprar en función de la interacción del usuario.
- Avisos de carrito para WooCommerce: agregue avisos de carrito personalizados para brindar información relevante que podría ayudar a aumentar las ventas.
- Ventas adicionales de carrito para WooCommerce: agregue ofertas de ventas adicionales y cruzadas a la página de su carrito de WooCommerce.
Herramientas para personalizar las páginas del carrito de WooCommerce
| Tarea | Herramienta sugerida | |
|---|---|---|
| 1 | Personalice las páginas de WooCommerce sin codificación | Constructor Divi WooCommerce |
| 2 | Agregue productos, opciones de pago y cree una tienda en línea | WooCommerce |
| 3 | Genere descripciones de productos, títulos, imágenes y diseños completos | Divi AI |
| 4 | Comprima imágenes de productos sin comprometer la calidad | EWWW |
| 5 | Permitir a los clientes compartir productos en las redes sociales | Monarca |
| 6 | Cree formularios de suscripción de correo electrónico irresistibles para animar a los usuarios a registrarse en su lista de correo electrónico | Floración |
| 7 | Mostrar íconos de carrito en todas las páginas de WooCommerce | Mini carro Divi |
| 8 | Obtenga diseños de carrito WooCommerce bellamente diseñados con un solo clic | Diseños Divi Woo |
| 9 | Encuentre miles de diseños y extensiones de WooCommerce | Mercado Divi |
| 10 | Optimice las páginas de productos para SEO y atraiga compradores orgánicos | SEO de RankMath |
| 11 | Cree un proceso de pago de una página en WooCommerce | Pago en una sola página |
| 12 | Establecer cantidades mínimas y máximas para compras de productos | Cantidades mínimas máximas para WooCommerce |
| 13 | Forzar la adición de productos relevantes a los carritos de sus clientes. | Ventas forzadas para WooCommerce |
| 14 | Mostrar avisos personalizados en los carritos de los clientes | Avisos de carrito para WooCommerce |
| 15 | Cree ventas adicionales de WooCommerce para fomentar más complementos a los carritos | Ventas adicionales de carritos para WooCommerce |
Divi + WooCommerce es la solución definitiva de comercio electrónico
Divi + WooCommerce es una poderosa combinación perfecta para crear tiendas de comercio electrónico. La capacidad de personalización de Divi perfecciona la funcionalidad de comercio electrónico de WooCommerce, para que pueda crear páginas de carrito atractivas, optimizar las conversiones y ofrecer experiencias de compra excepcionales.
Comience con Divi
