Cómo crear y editar un pie de página en Elementor
Publicado: 2022-05-11El pie de página del sitio web es un área que aparece en la parte inferior de la página, debajo del contenido del sitio web. Esta sección de la página web generalmente contiene el logotipo del sitio web, el menú de navegación, el formulario de suscripción, el mapa, los enlaces a las redes sociales y la información de contacto de una empresa u organización. Los pies de página pueden variar significativamente en tamaño, contenido y estilo según su propósito y el tipo de sitio web en el que están presentes.
Si está utilizando Elementor para diseñar su sitio web, puede crear fácilmente el pie de página de su sitio web en minutos con sus prácticos widgets o bloques de pie de página prefabricados. Además, tienes muchas opciones de personalización para mostrar información útil para tus visitantes.
En este blog, le mostraremos cómo editar un pie de página en Elementor de dos maneras sencillas. Además, vamos a compartir una parte extra. No te lo pierdas si quieres usar bloques de pie de página gratuitos para tu sitio web.
Vamos a sumergirnos en la guía.
2 métodos diferentes para editar el pie de página en Elementor
El encabezado y el pie de página son elementos comunes del sitio web que tiene cada sitio web. Puede diseñar y personalizar fácilmente el encabezado de su sitio web con Elementor. Pero aquí nos estamos enfocando en cómo puedes diseñar un pie de página con Elementor.
Si desea diseñar un encabezado personalizado con Elementor, puede seguir los prácticos tutoriales a continuación.
- Cómo diseñar un encabezado Elementor personalizado en 2 minutos
- Cómo editar tu encabezado de WordPress con Elementor
En esta sección, le mostraremos cómo editar el pie de página de 2 formas posibles usando Elementor.
Método 1: Editar pie de página usando widgets de Elementor
Método 2: Editar pie de página usando Elementor Theme Builder
Elija un método que más le convenga.
Empecemos:
Método 1: Editar pie de página usando widgets de Elementor
Aquí, aprenderá cómo diseñar y personalizar un pie de página desde cero utilizando los widgets de Elementor.
Paso 1: establecer la estructura del pie de página
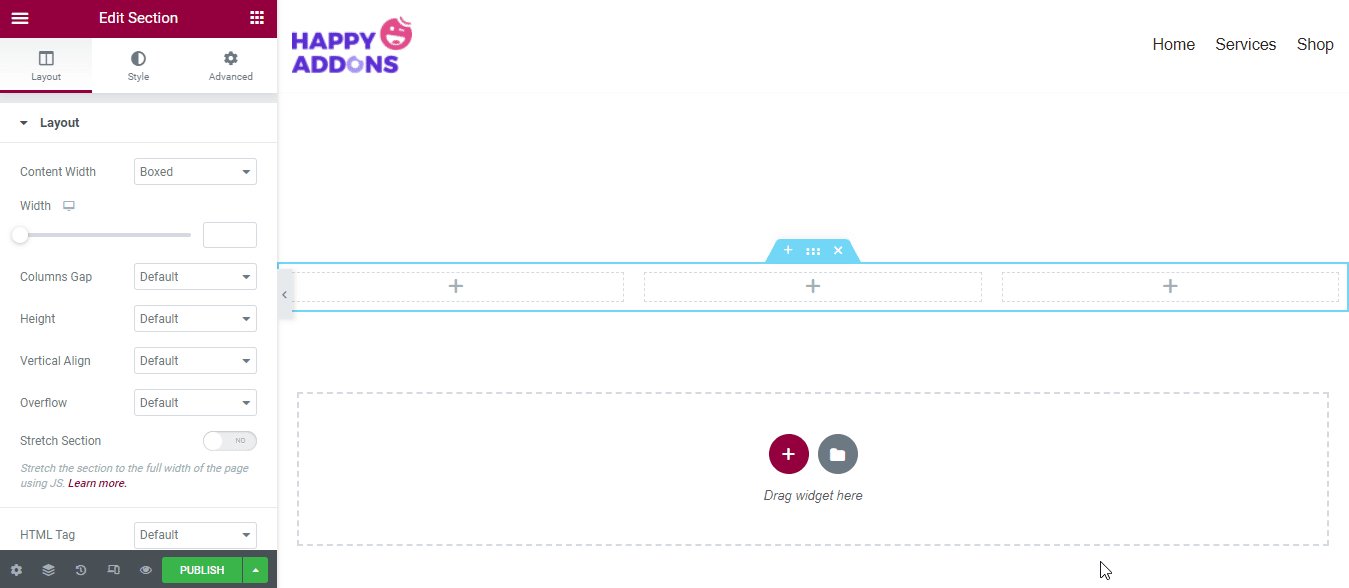
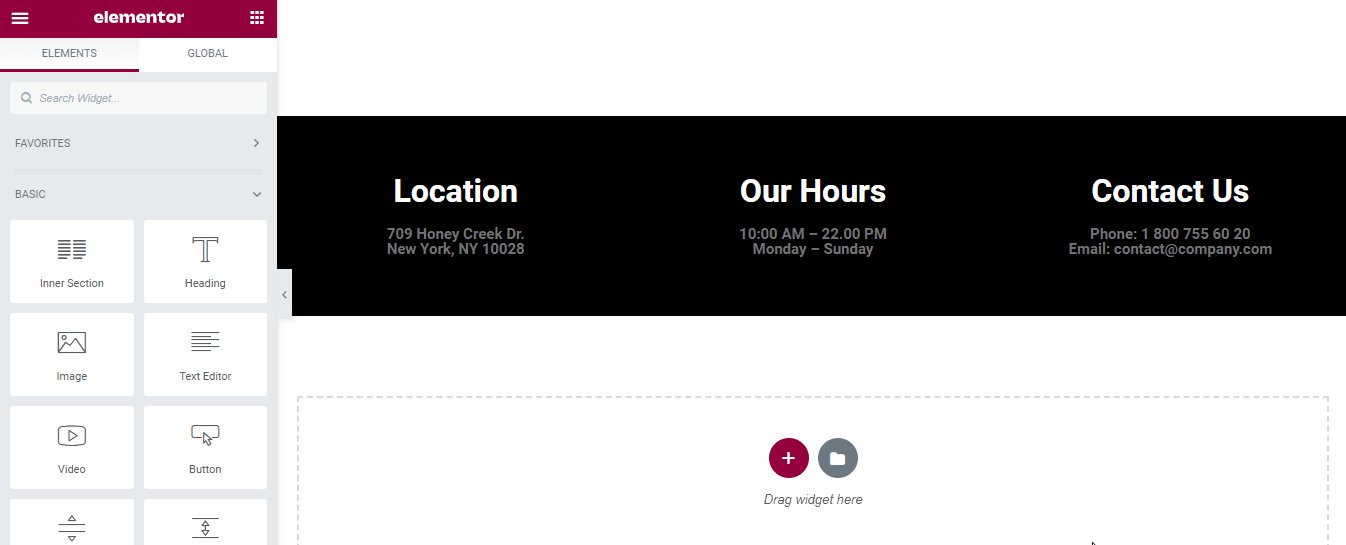
Primero, necesitamos agregar una estructura para diseñar nuestro pie de página. Puede hacerlo haciendo clic en el icono ( + ). Siga la imagen de abajo. aquí, hemos agregado tres columnas.

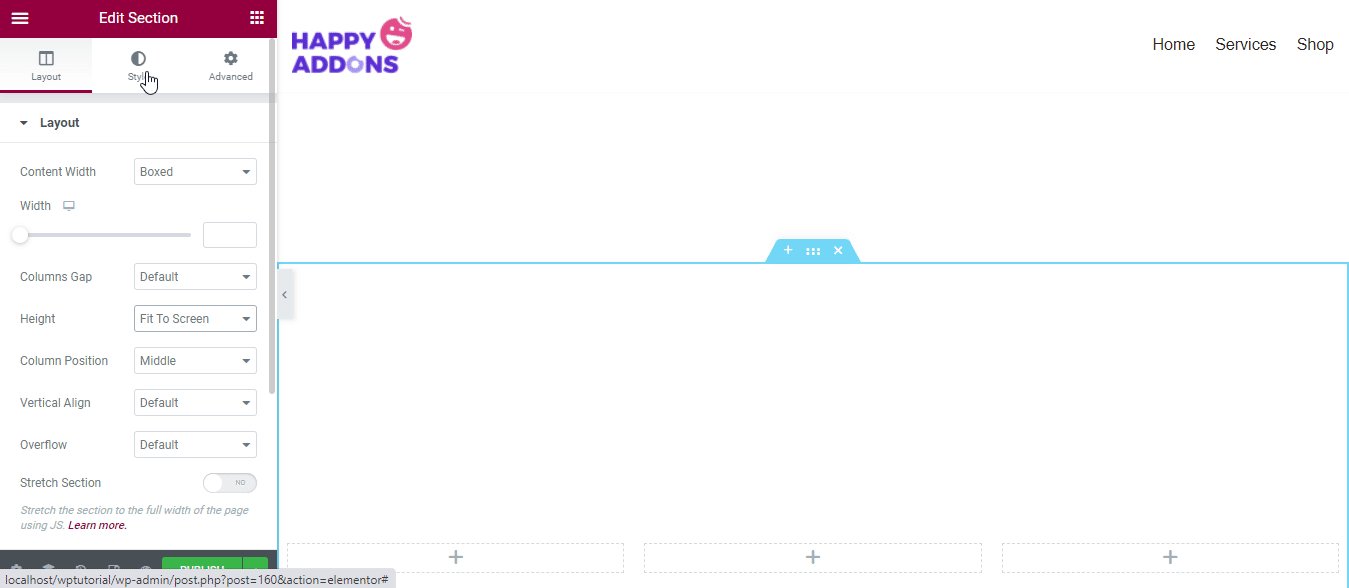
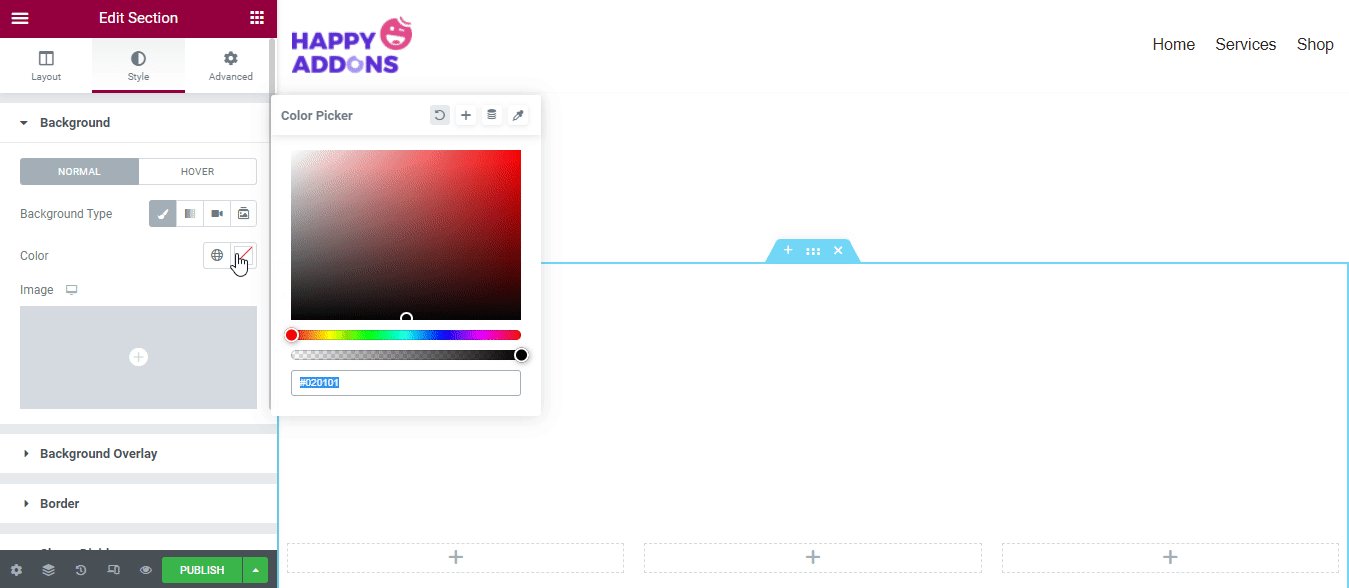
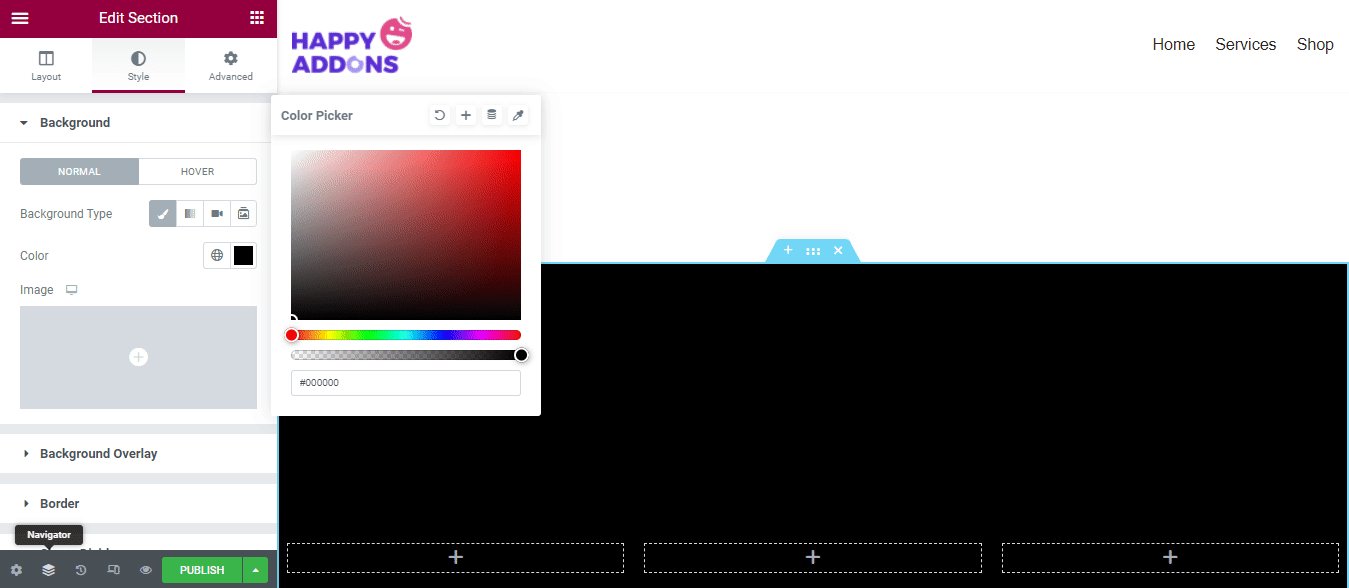
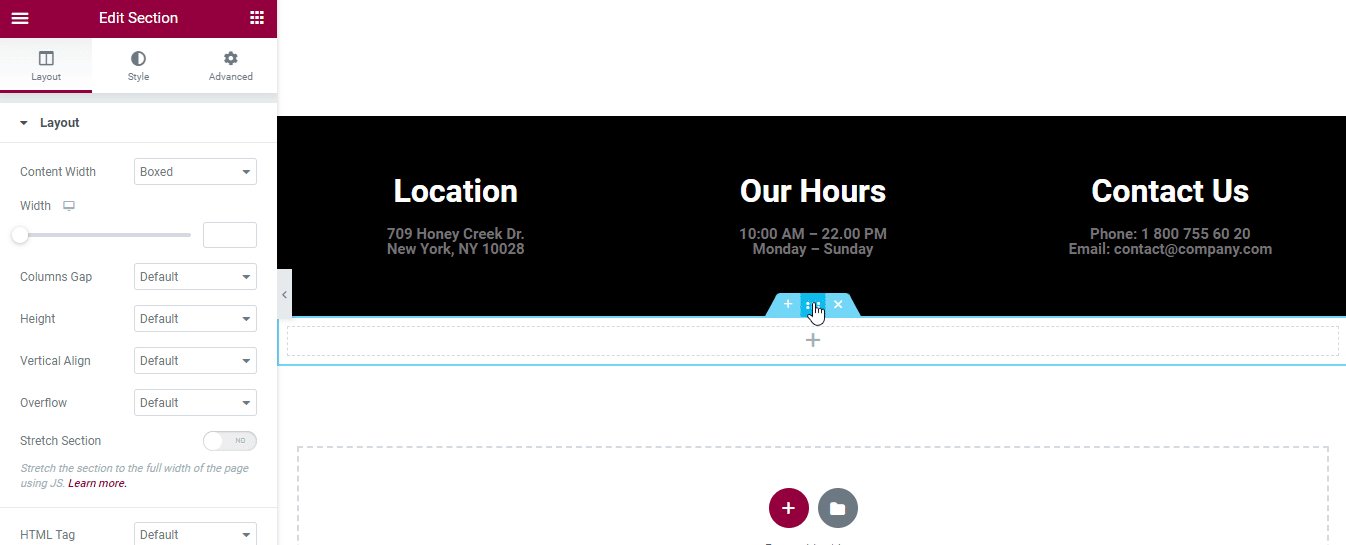
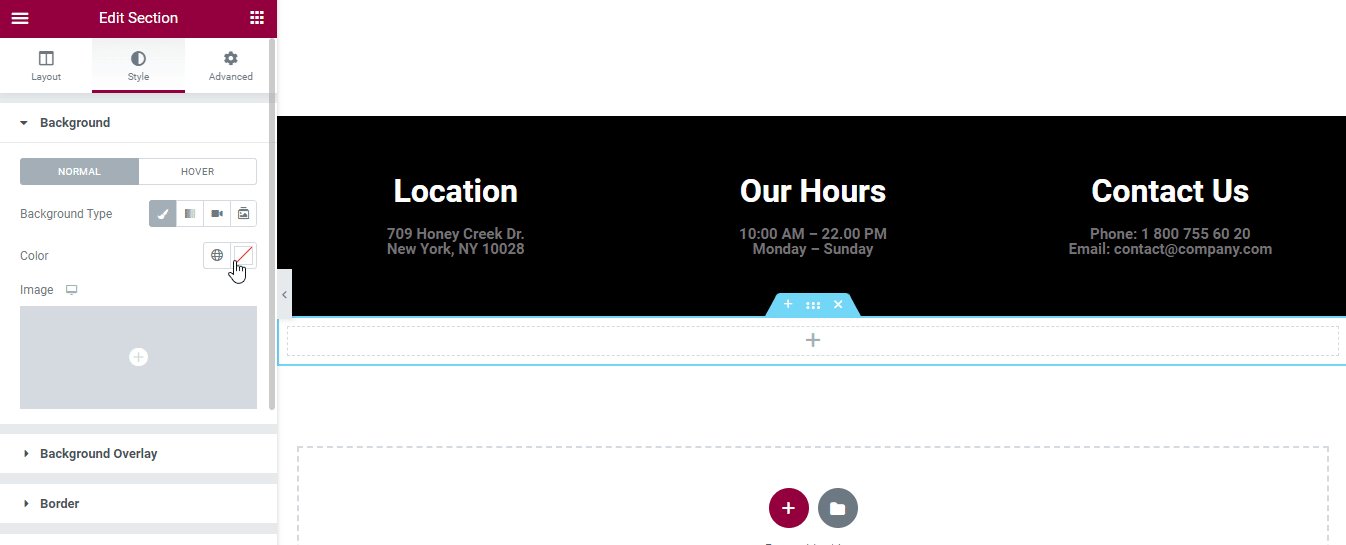
Después de agregar la estructura del pie de página, es hora de cambiar el Diseño de la sección y agregar un Color de fondo .

Paso 2: Agregar widget de título
Estamos planeando agregar tres contenidos diferentes a las tres columnas diferentes. agreguemos
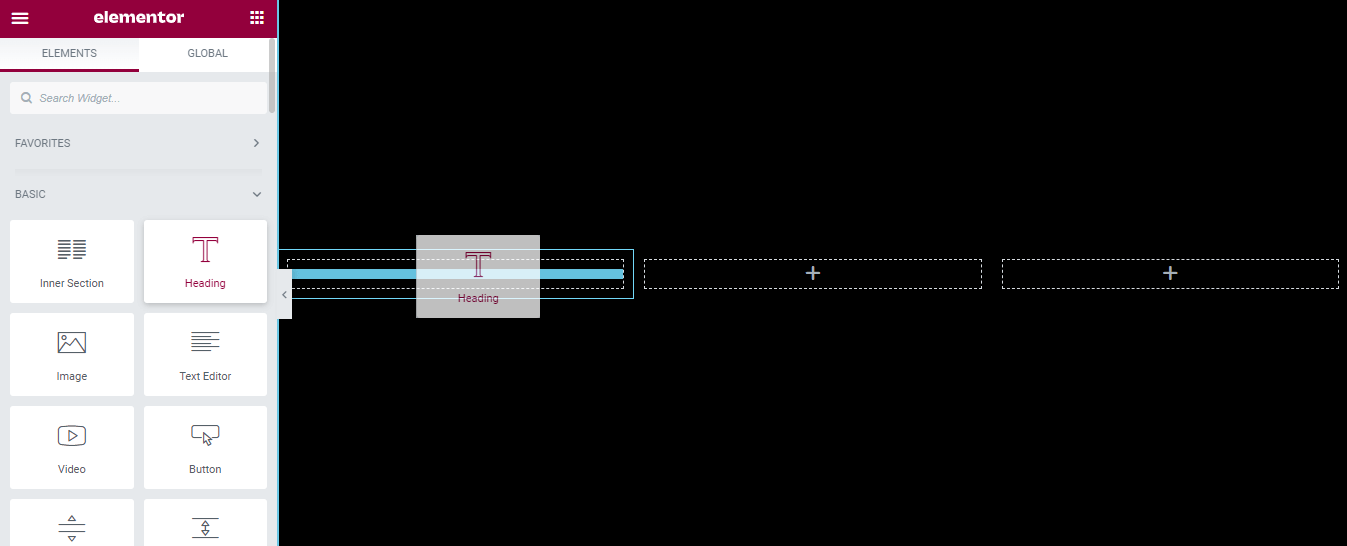
Primero, busque el widget de encabezado en la galería de widgets de Elementor. Luego arrastre y suelte el widget en la columna del lado izquierdo.

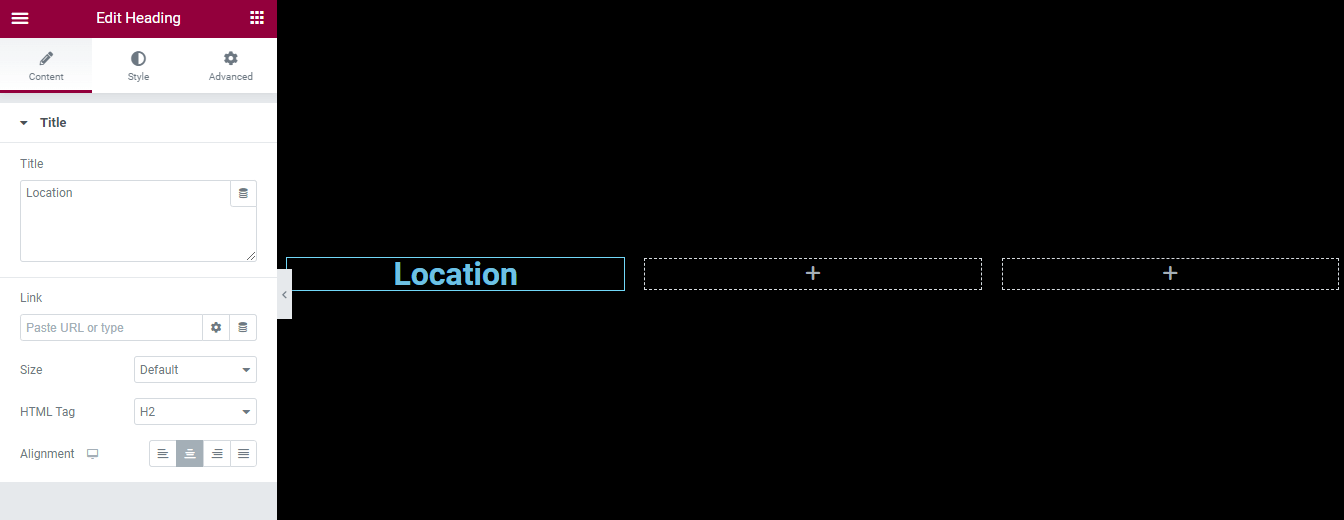
En el área de Contenido , puede administrar el contenido del encabezado. Aquí puede administrar el Título, el Enlace, el Tamaño, la Etiqueta HTML y la Alineación del encabezado.

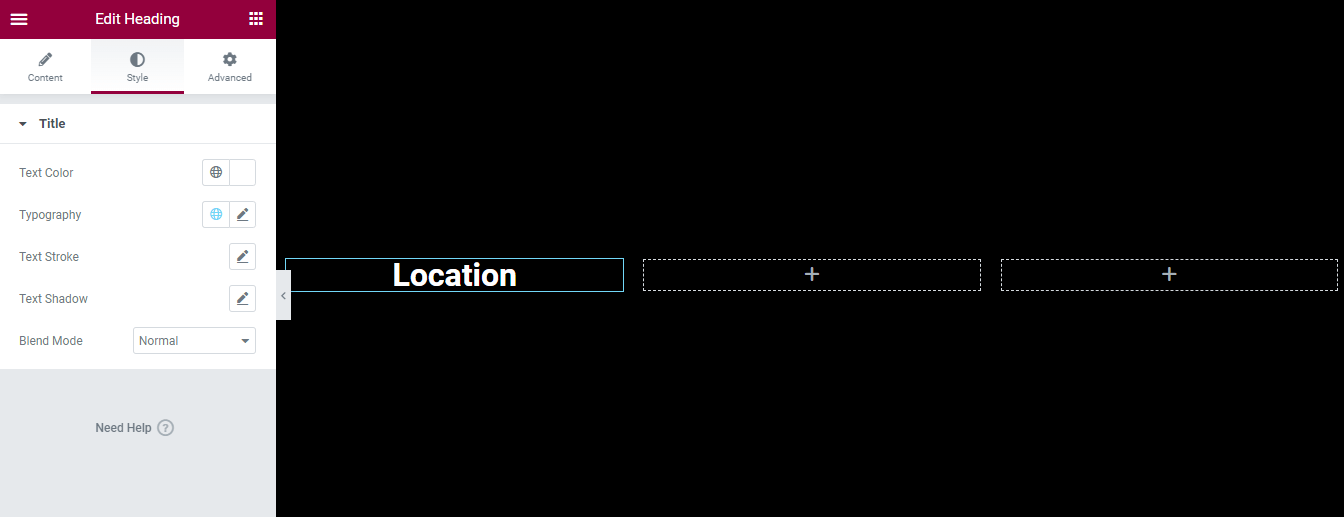
Puede personalizar el diseño del encabezado yendo a la sección Estilo . Puede cambiar el color del texto, la tipografía, el trazo del texto, la sombra del texto y el modo de fusión del título.

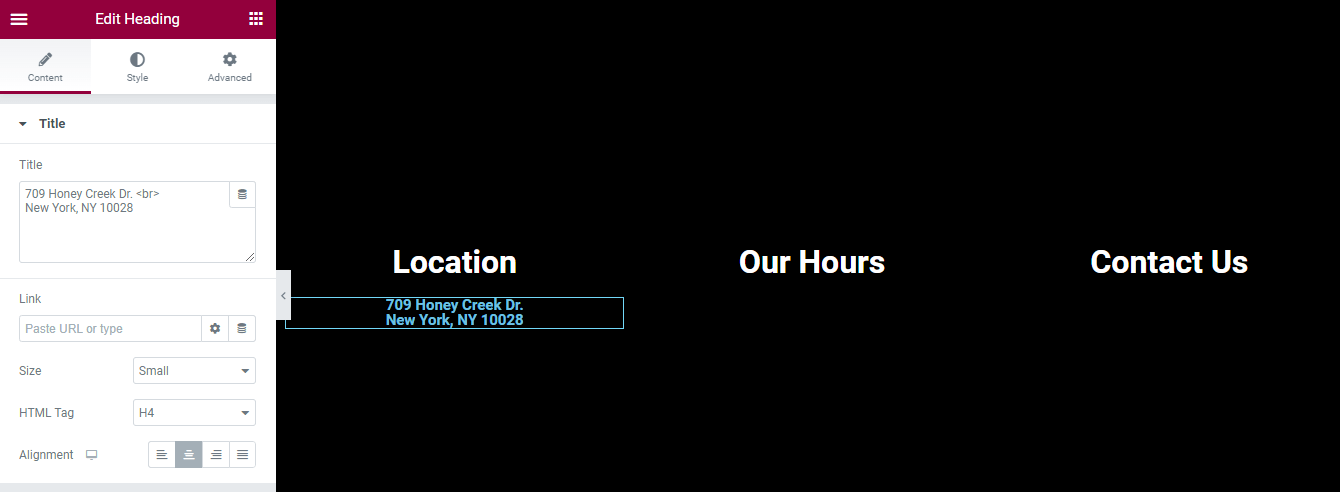
También hemos agregado otro encabezado debajo del encabezado " Ubicación " para escribir la dirección de la empresa siguiendo el proceso anterior. Del mismo modo, puede administrar y diseñar el encabezado a su manera.

También hemos agregado contenido a las otras dos columnas. Este es el aspecto actual del pie de página.

Paso 3: Agregar otra sección
Queremos agregar nuestros íconos sociales al área de pie de página. Agregamos otra sección y configuramos su diseño y estilo . Puede seguir la imagen de abajo para aprender el proceso.

Paso 4: agregue el widget de iconos sociales
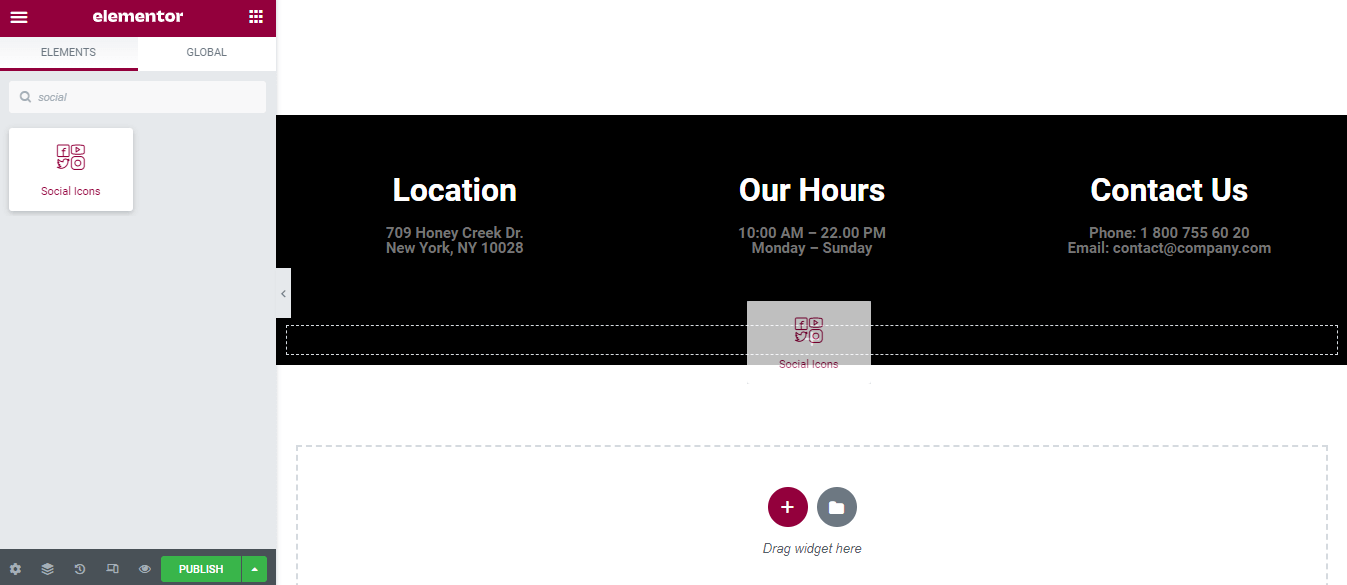
Encuentre primero el widget Iconos sociales . Luego arrastre y suelte el widget en la sección.

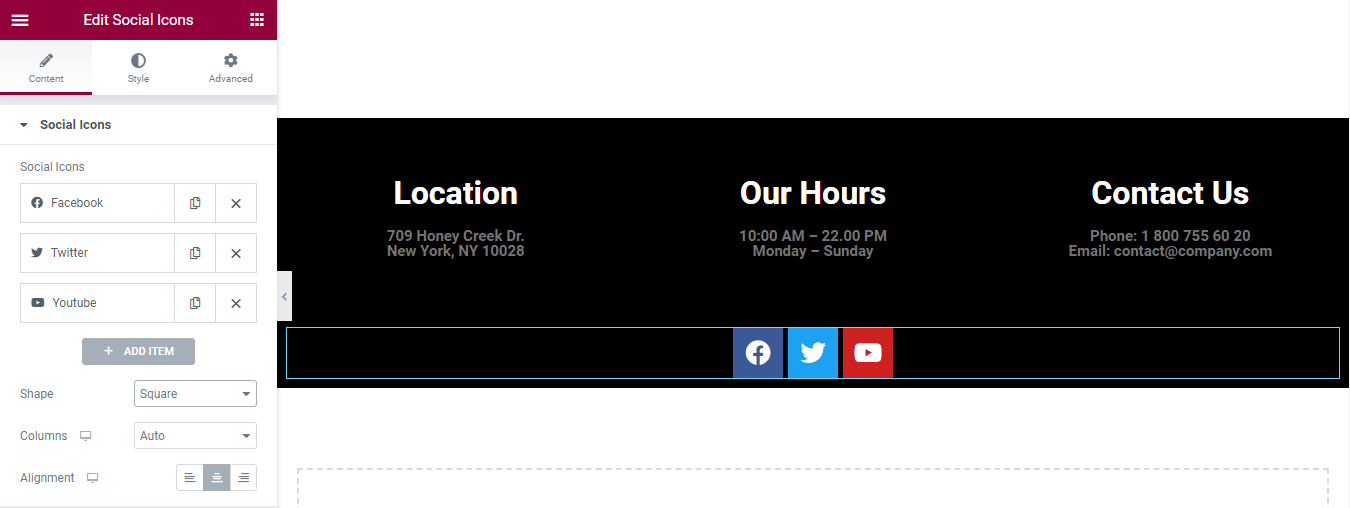
En el área de Contenido, puede administrar el contenido de sus íconos sociales. Aquí, puede agregar o eliminar un elemento y configurar la forma, la columna y la alineación del ícono social.

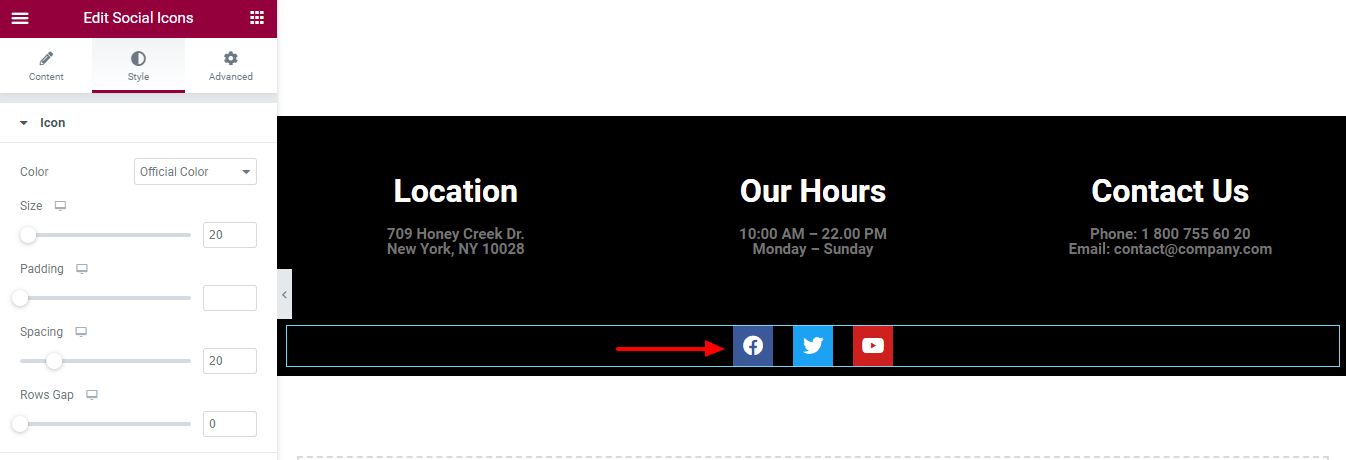
Vaya a la sección Estilo para personalizar los iconos con su propio estilo.

Vista previa final
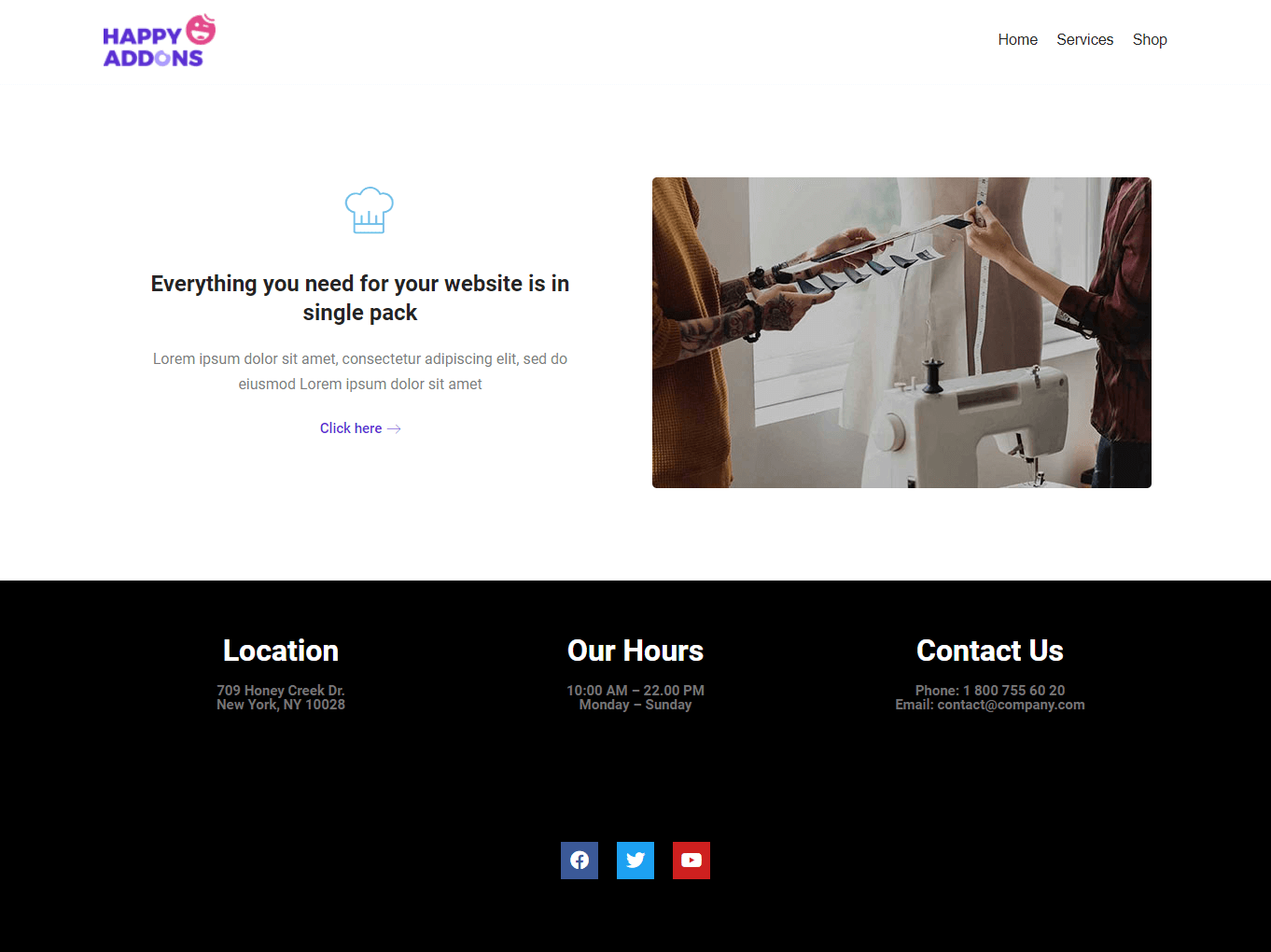
Hemos agregado algo de contenido a la página. Echemos un vistazo al diseño actual del pie de página.

Método 2: Editar pie de página usando Elementor Theme Builder
En este momento, ha aprendido a diseñar y personalizar un pie de página utilizando los widgets de Elementor. Ahora vamos a demostrar cómo usar Elementor Theme Builder para crear un pie de página. Asegúrate de haber instalado y activado la versión pro de Elementor.

Sumerjámonos en ello.
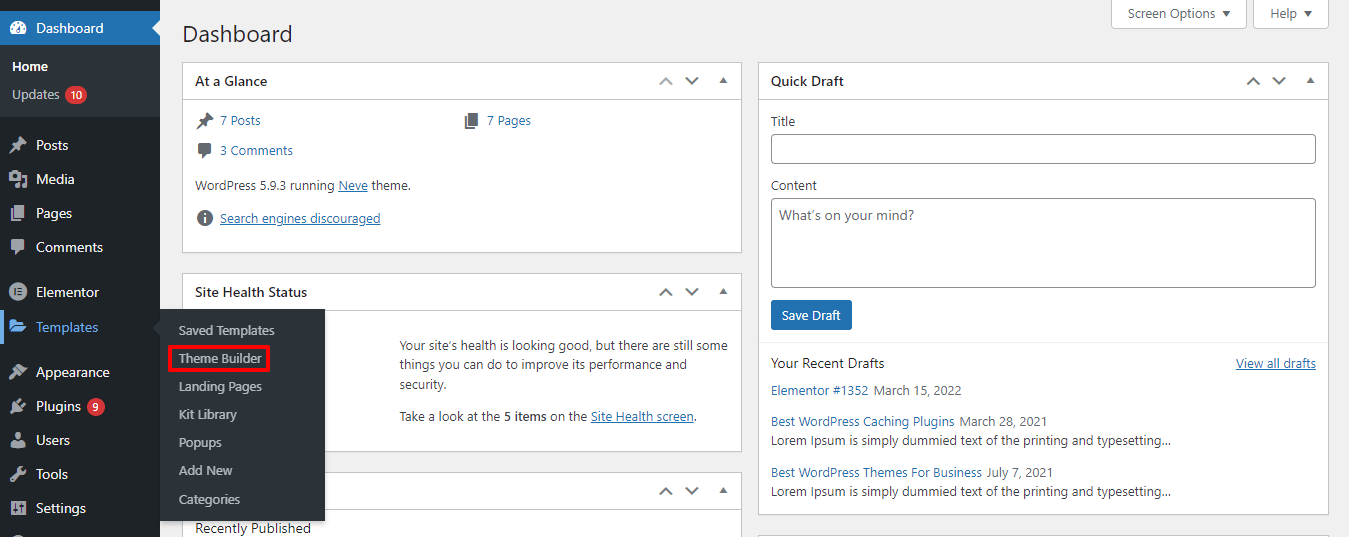
Primero, vaya al área Plantillas->Generador de temas .

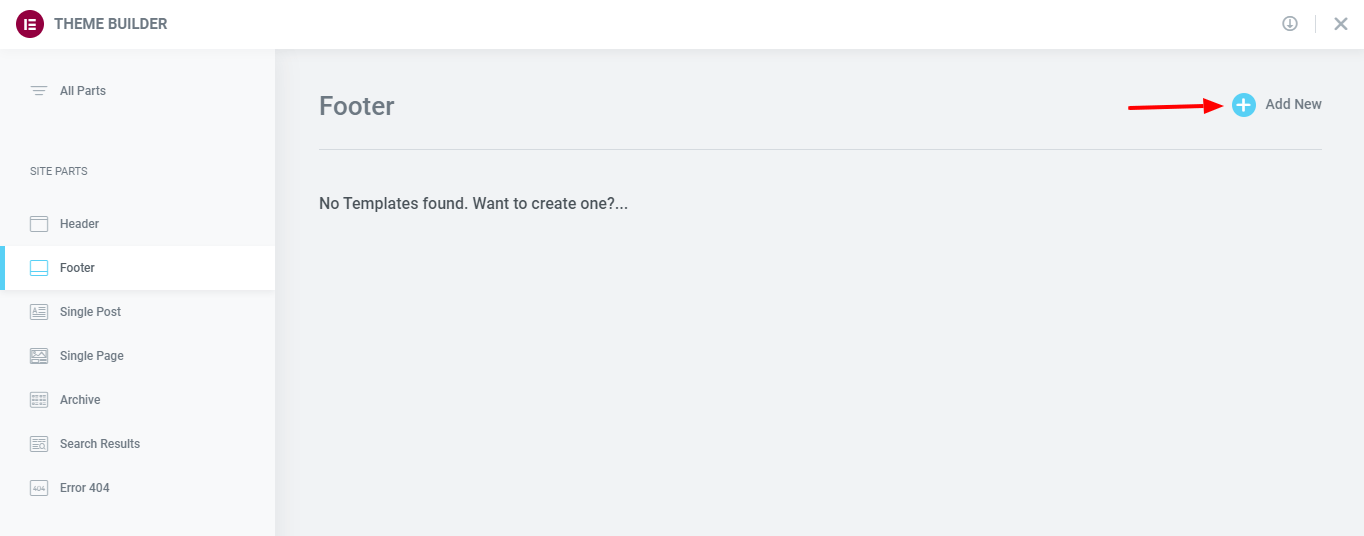
Después de eso, tendrás la opción de agregar tu pie de página. Aquí, debe seleccionar las Partes del sitio->Pie de página en la barra lateral izquierda. Luego haga clic en el botón Agregar nuevo .

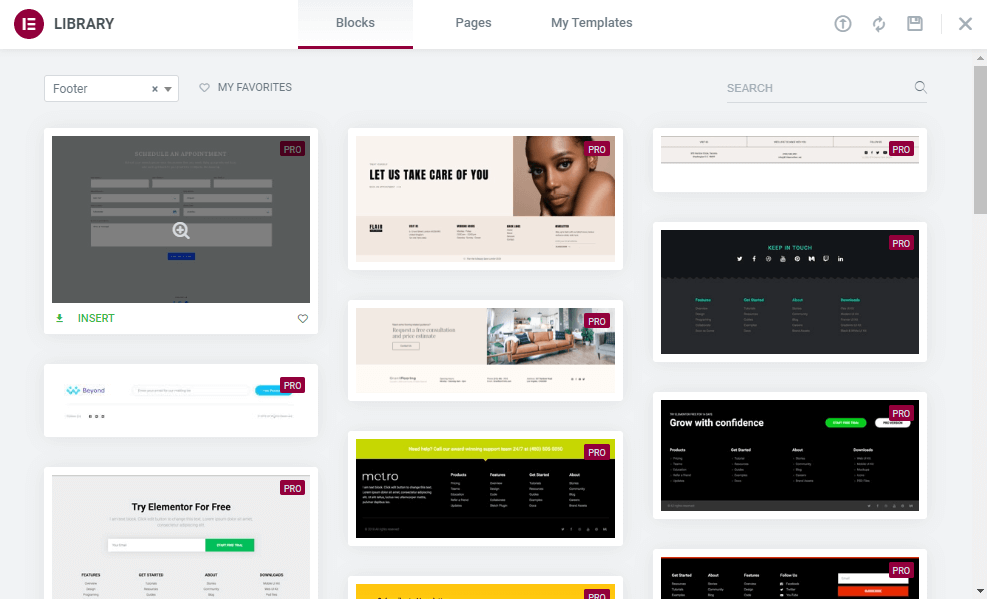
En la siguiente ventana emergente, obtendrá todos los bloques de pie de página . Elija el adecuado y haga clic en el botón Instalar para instalar el bloque en su sitio web.

Eso es todo.
Además, aprenda cómo diseñar un encabezado Elementor personalizado .
Bonificación: use bloques de pie de página gratuitos de Happy Addons en su sitio web
Happy Addons es uno de los complementos Elementor populares y de rápido crecimiento que vienen con plantillas y bloques prediseñados para diseñar su sitio web. Con Happy Addons, puede agregar fácilmente un pie de página a su sitio web con sus bloques gratuitos.

Lea este útil artículo y aprenda cómo usar la biblioteca de plantillas de Happy Addons de la manera correcta.
Preguntas frecuentes sobre cómo editar el pie de página en Elementor
Aún así, es posible que tenga preguntas en su mente. En esta sección, hemos respondido algunas preguntas comunes sobre el pie de página de Elementor.
1. ¿Cómo agrego un pie de página en un Elementor?
Puede agregar un pie de página a su sitio web impulsado por Elementor de dos maneras posibles.
Método 1: agregar un pie de página usando los widgets de Elementor desde cero
Método 1: Agregar pie de página usando Elementor Theme Builder
2. ¿Cómo cambio el pie de página de Elementor?
Primero, vaya a Plantilla->Generador de temas . En segundo lugar, seleccione la etiqueta Pie de página en la barra lateral izquierda para encontrar los detalles de su pie de página. Finalmente, haga clic en el enlace Editar para cambiar o editar el pie de página específico.
3. ¿Elementor ofrece bloques de pie de página gratuitos?
No. Puede obtener los bloques de pie de página listos para usar solo en la versión Elementor Pro.
¿Estás listo para diseñar el pie de página de tu sitio web?
En este blog tutorial, mostramos cómo puede diseñar y editar el pie de página de su sitio web usando Elementor. También presentamos los bloques de pie de página gratuitos de Happy Addons.
Aparte de eso, hemos respondido algunas preguntas comunes en el pie de página de Elementor. Si todavía está atascado y necesita más ayuda, puede hacer su consulta en el cuadro de comentarios a continuación.
Si te gusta este blog compártelo en tus redes sociales. No olvides suscribirte a nuestro boletín. Es gratis.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
