Cómo editar el pie de página en WordPress (La guía definitiva)
Publicado: 2020-03-27La semana pasada, le mostramos cómo editar el encabezado de su blog para personalizar la apariencia de su sitio, agregar el código de seguimiento de Google Analytics o el código de verificación de Google AdSense a su sitio. Otra sección muy importante de su sitio web que generalmente se pasa por alto es el pie de página. Hoy le mostraremos cómo editar fácilmente el pie de página en WordPress.
NOTA: Estaremos editando los archivos del tema para el proceso de modificación. Entonces, para mantener sus datos seguros, es posible que desee generar una copia de seguridad completa del sitio web. De esta manera, si algo sale mal, ¡puedes restaurar toda tu información!
¿Por qué editar el pie de página de tu sitio?
El pie de página es una parte clave de su sitio y contiene información importante, por lo que debe aprovecharlo al máximo. Es por eso que debería dedicar algún tiempo a editarlo y personalizarlo. Puede quitar o agregar cosas, cambiar su estilo, poner enlaces a sus políticas o redes sociales, y mucho más. Además, la mayoría de los temas de WordPress vienen con áreas de widgets de 3 o 4 pies de página, por lo que se recomienda personalizarlos y usarlos correctamente.
Si planea realizar la verificación de Google Search Console, la verificación de Google AdSense o la integración de Google Analytics pero no a través del encabezado, puede agregar los códigos al pie de página.
Cómo editar el pie de página en WordPress
Hay varias formas de editar el pie de página en WordPress. En esta guía, le mostraremos cómo puede personalizar el pie de página de su sitio web utilizando diferentes métodos, cómo agregar un widget y cómo eliminar el enlace "Desarrollado por WordPress" del pie de página para aprovecharlo al máximo.
- A través del editor de temas
- Usando un cliente FTP
- Uso del complemento Insertar encabezados y pies de página
- Cómo agregar widgets al pie de página de WordPress
- Cómo eliminar el enlace "Powered By WordPress"
1) A través del editor de temas
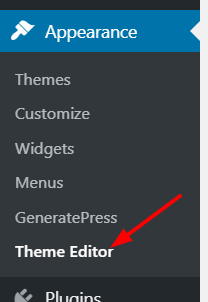
Esta es una de las formas más elegantes de editar el pie de página de su sitio sin usar complementos o servicios de terceros. 1) En el menú Apariencia , vaya al Editor de temas .  Verá el editor que se ve así:
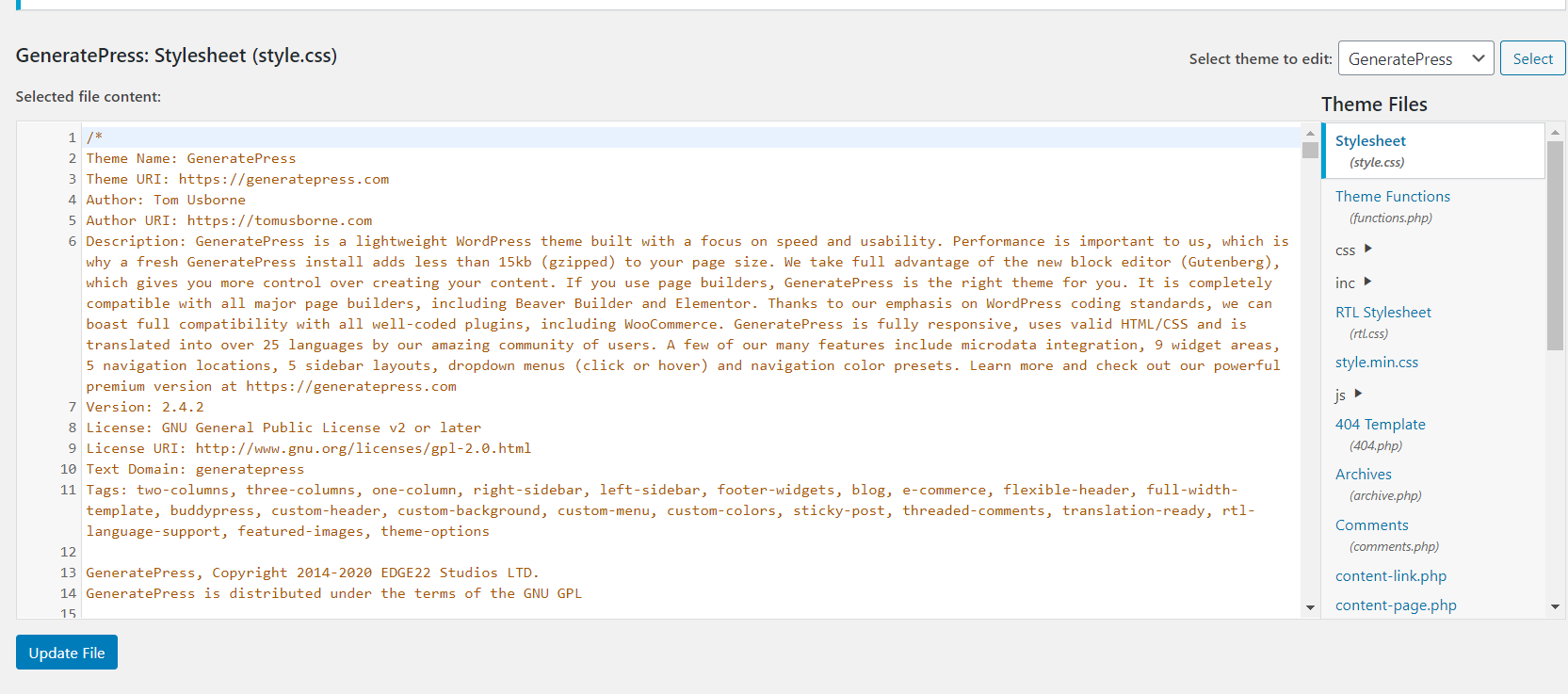
Verá el editor que se ve así: 
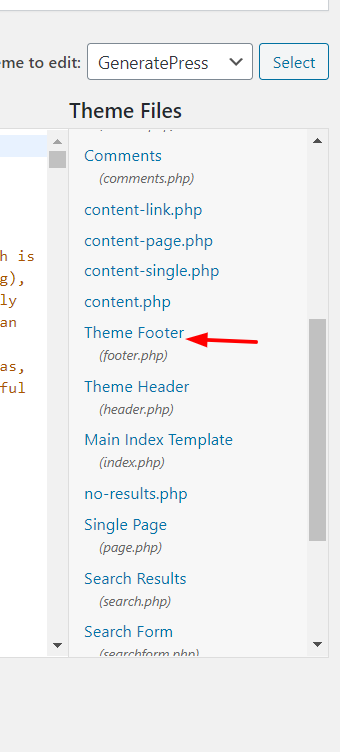
2) El archivo Style.css se abrirá de forma predeterminada. En la sección de archivos de temas a la derecha, seleccione el archivo footer.php . 
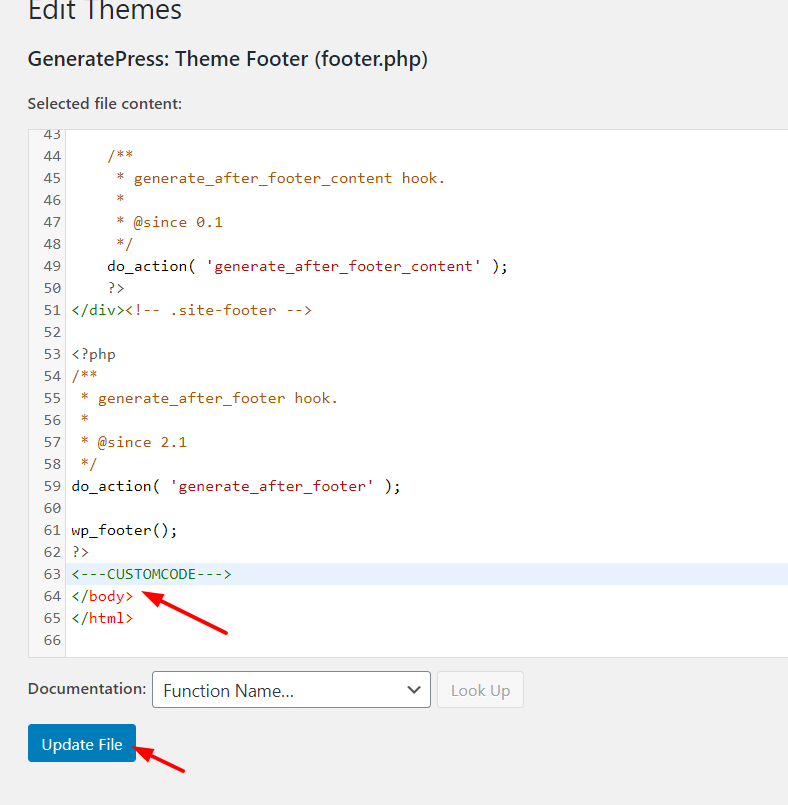
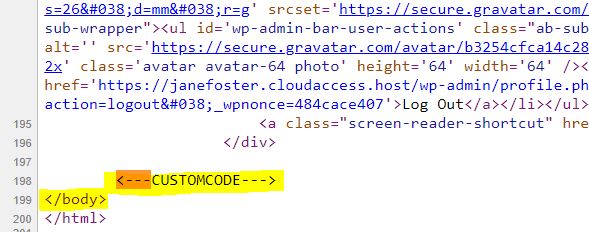
3) Luego, desplácese hacia abajo y pegue su código justo antes de la etiqueta </body> .

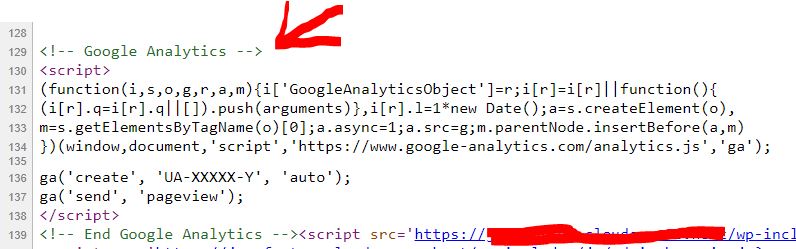
4) Actualice el archivo, guarde los cambios y se reflejarán en la interfaz al instante. Puede verificar la adición viendo la fuente.

Es importante tener en cuenta que si elige este método para editar su pie de página de WordPress, debe crear un tema secundario y aplicarle los cambios y no directamente a los archivos del tema . ¿Por qué? Porque cuando actualice los archivos de su tema principal y guarde los cambios, se aplicarán en ese tema hasta que lo actualice. En la próxima actualización, los archivos del tema se reemplazarán por los nuevos, por lo que se perderán los cambios realizados.
Sin embargo, puede evitarlo haciendo cambios en el tema hijo. Hay varios complementos para crear temas secundarios. Nuestro favorito es Child Themify, que te permitirá crear temas infantiles sin codificación adicional.
2) Usar un cliente FTP
El segundo método para editar el pie de página en WordPress es usar un cliente FTP. Editará el mismo archivo footer.php que en el método anterior, pero no desde el área de administración de WordPress. De esta manera, utilizará un cliente FTP para modificar los archivos del sitio web.
1) En primer lugar, debe crear una cuenta FTP. Si está utilizando alojamiento compartido, debe haber una opción en su cPanel sobre cuentas FTP. Puede crear una cuenta FTP desde allí y luego usar las credenciales para iniciar sesión en el servidor. En esta guía, usaremos el software FileZilla, pero puede usar el que prefiera.

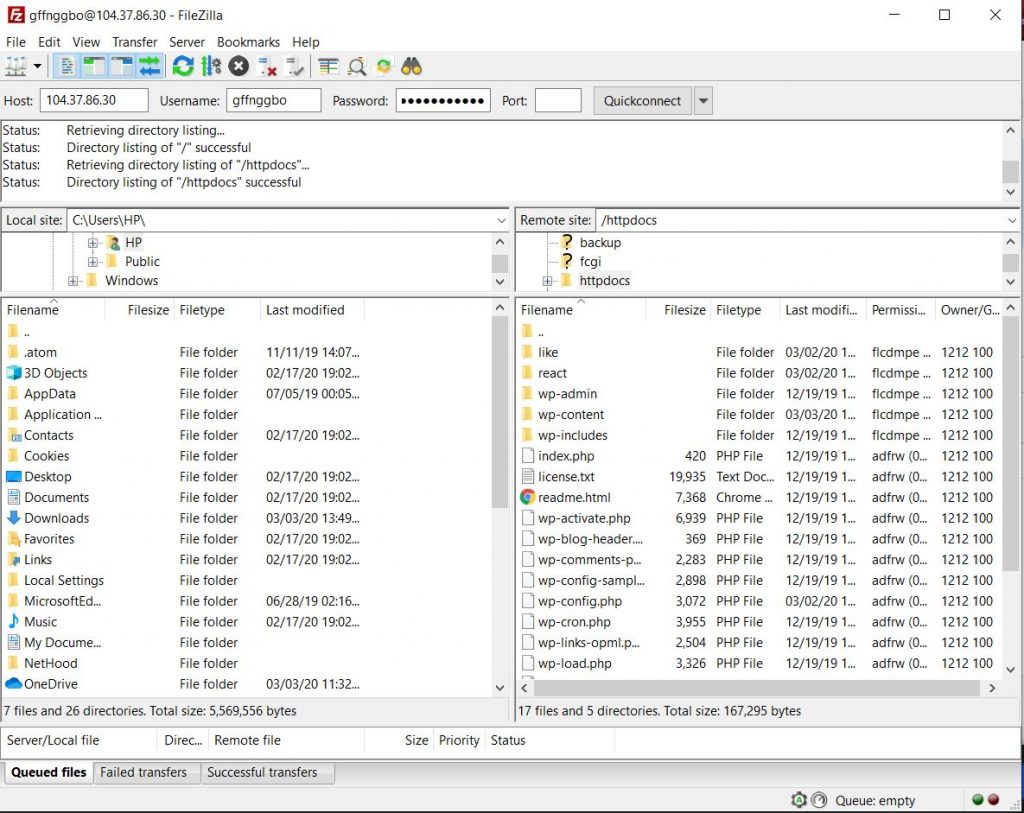
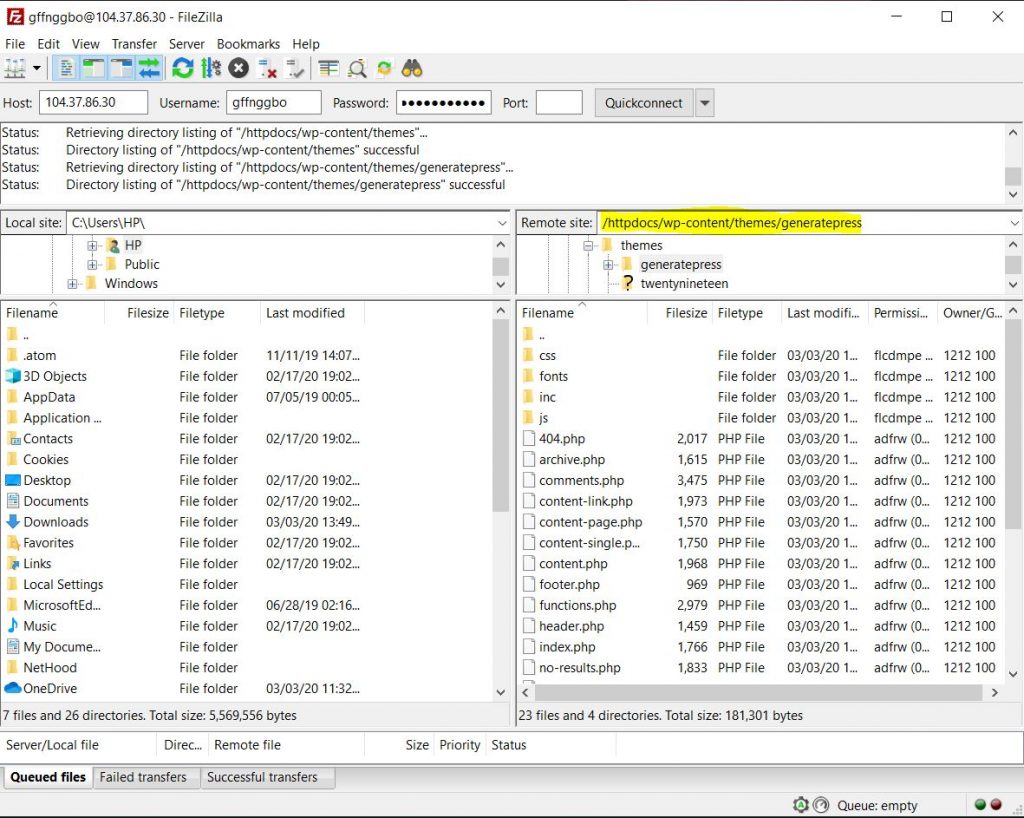
2) En el lado izquierdo, verá los archivos y carpetas que tiene en su computadora local, mientras que el lado derecho le mostrará todos los datos que tiene en su servidor web. Aquí, ve a la carpeta del tema activo. La ruta sería algo como: /wp-content/themes/generatepress/ . Sin embargo, el nombre del tema cambiaría según el tuyo.

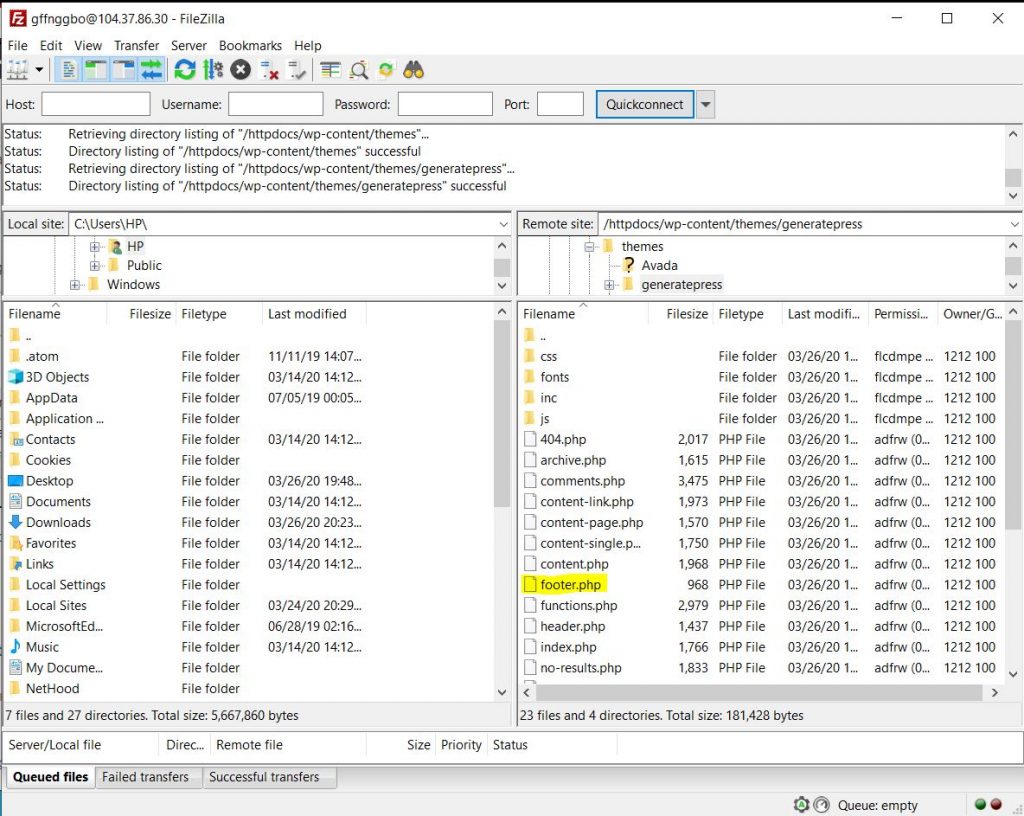
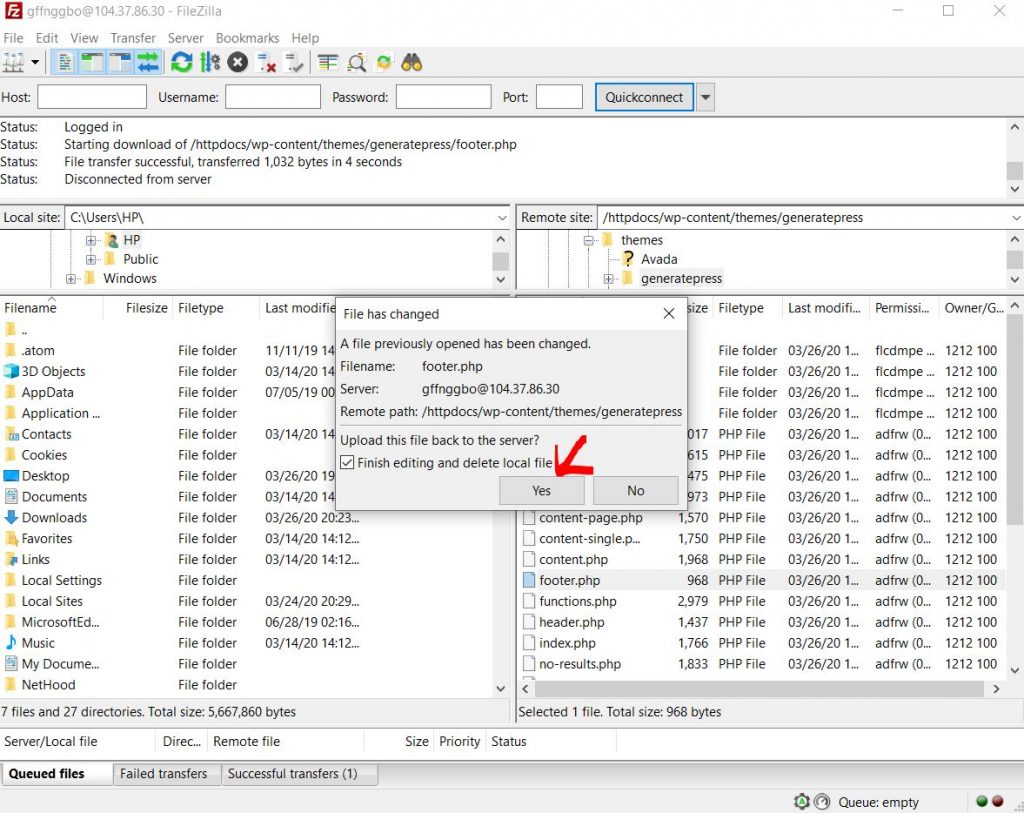
3) Allí, elige el archivo footer.php . Haga clic derecho en el archivo y seleccione Ver/Editar . Una copia de muestra de su archivo se descargará a su computadora.

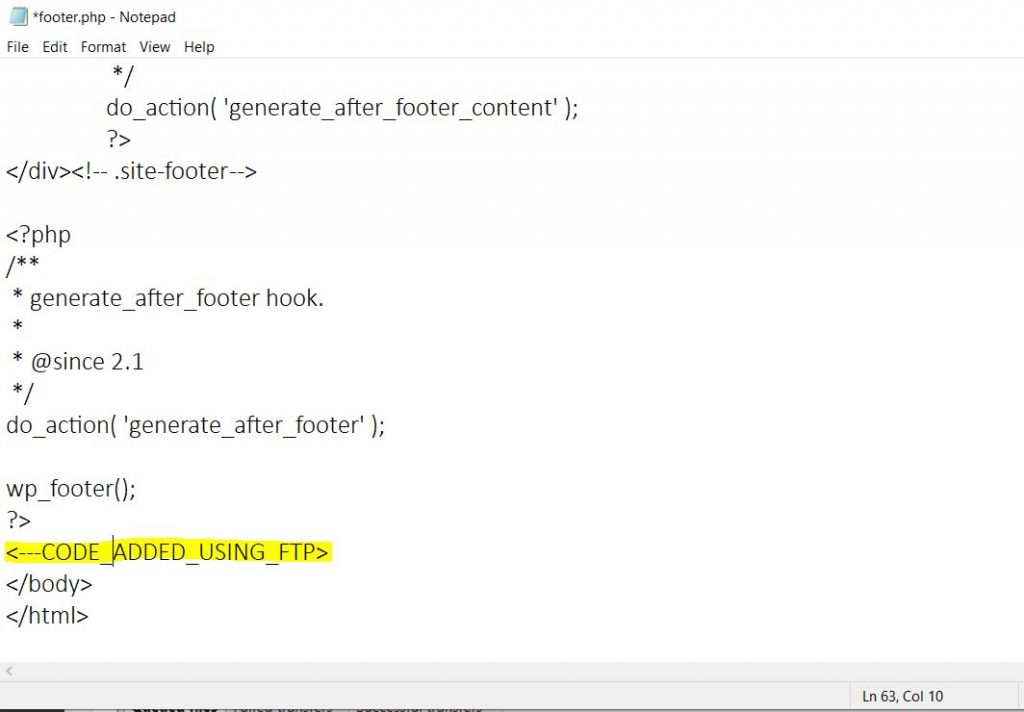
4) Luego, necesitará un editor de texto como NotePad o NotePad++ para modificar el archivo.

5) Ahora, agregue el código justo antes de la etiqueta </body> y guarde el archivo. Luego, súbalo de nuevo al servidor.

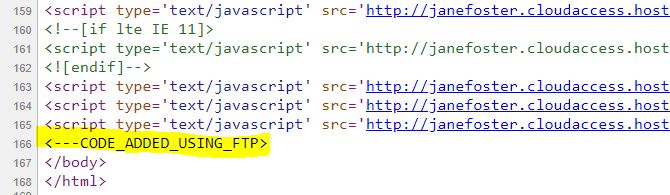
6) ¡Has editado con éxito el pie de página de WordPress! Siempre es bueno verificar la interfaz del sitio web y ver la fuente para asegurarse de que no haya problemas.

Como puede ver en la imagen de arriba, ¡todo está bien! Ahora, pasemos al siguiente método.
3) Uso del complemento Insertar encabezados y pies de página
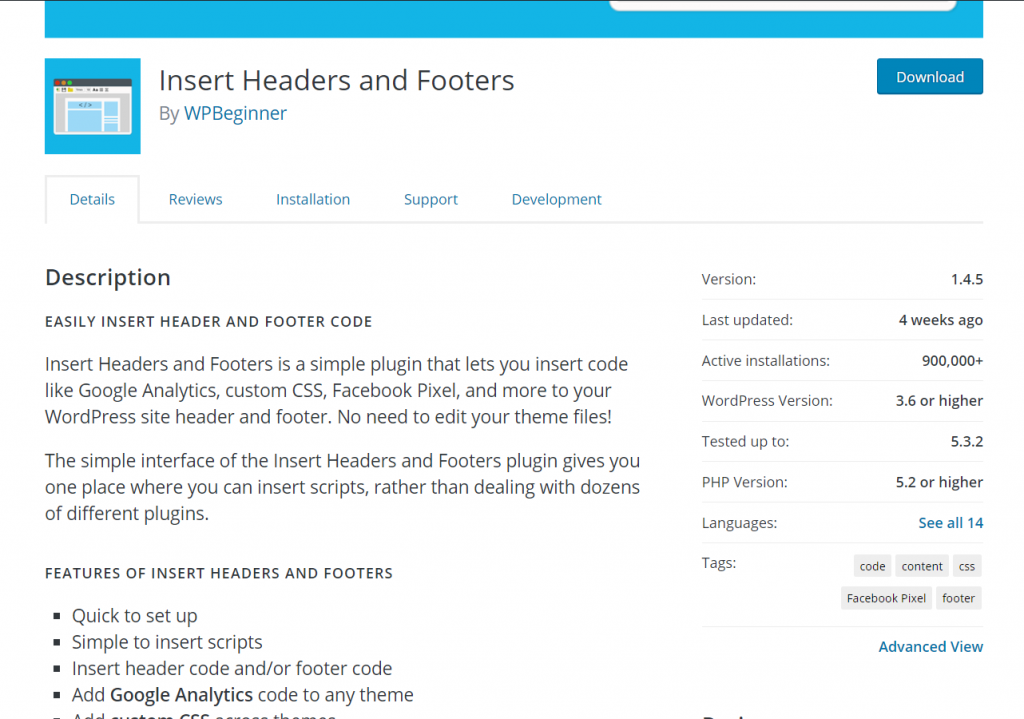
Otra forma sencilla de editar el pie de página de WordPress es mediante Insertar encabezados y pies de página. Es un complemento gratuito que puede usar para realizar cambios tanto en el encabezado como en el pie de página. Esta herramienta cuenta con más de 900.000 instalaciones activas y es una de las mejores del mercado.

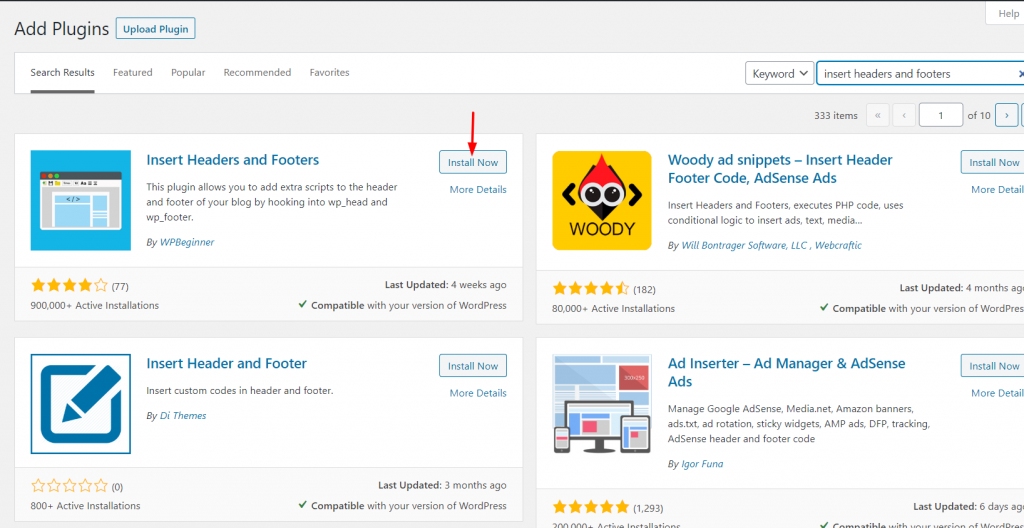
1) En primer lugar, debe instalar el complemento. Vaya a la sección Agregar nuevos complementos y busque "Insertar encabezados y pies de página". Una vez que encuentre el resultado de la búsqueda, haga clic en Instalar ahora .

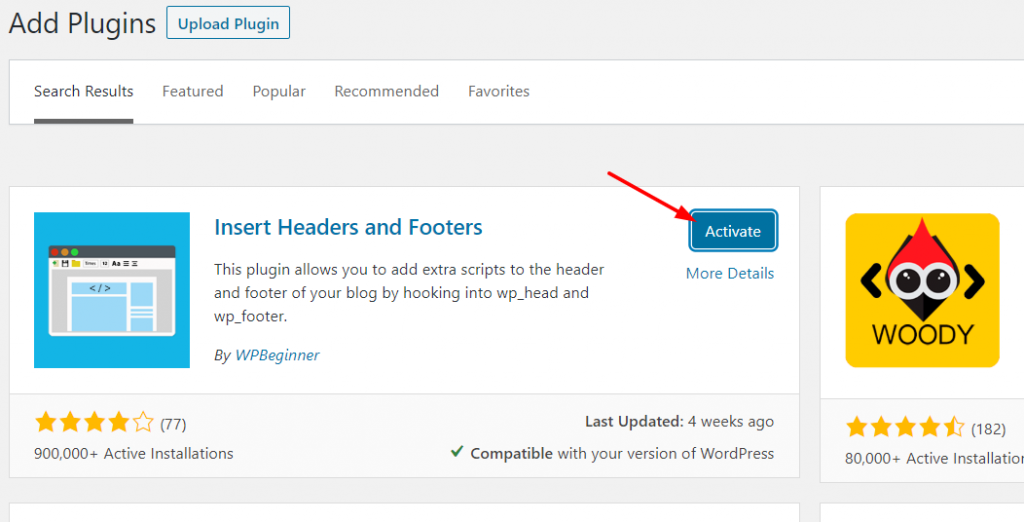
2) Luego, actívalo.

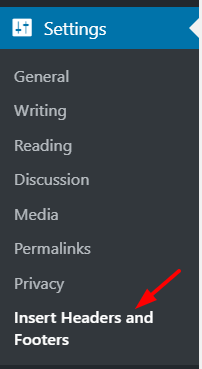
3) Una vez que lo haya activado con éxito, verá la configuración del complemento en la sección de configuración de WordPress.

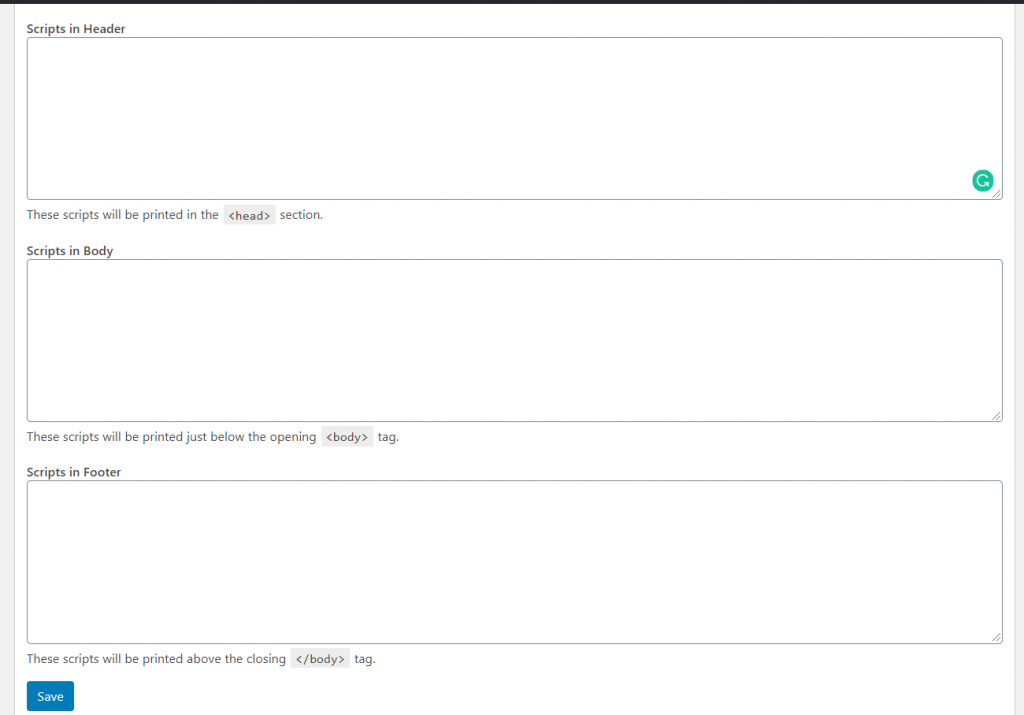
4) Aquí comienza la parte divertida. La mejor parte de Insertar encabezados y pies de página es que personalizar el pie de página de WordPress es muy simple. Verá tres opciones principales de personalización.

- Encabezamiento
- Cuerpo
- Pie de página
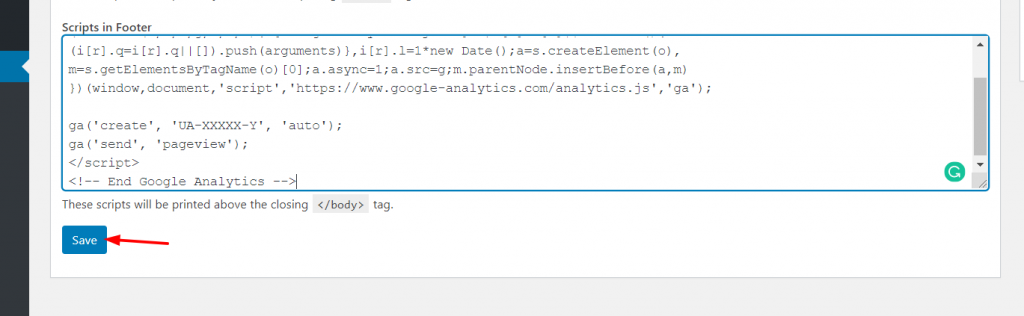
5) En este caso, todo lo que necesita hacer es editar el pie de página. Las modificaciones se reflejarán justo antes de la etiqueta </body> . Simplemente copie el código que desea pegar en la sección de pie de página de su sitio web, luego péguelo en la configuración del complemento y guarde los cambios. En nuestro caso, estamos a punto de agregar un código de muestra de Google Analytics al pie de página.

6) Después de eso, puede verificar que todo esté correcto en la interfaz inspeccionando la fuente. Por otro lado, si planea verificar la propiedad de Google Analytics o Google Search Console, tendrá una opción en la página de la propiedad para confirmar la verificación. Aquí, inspeccionamos la fuente y descubrimos que nuestro código se colocó correctamente en el pie de página.


Como puede ver, es una forma muy sencilla de agregar código a su pie de página. En caso de que no desee modificar los archivos del tema para editar el pie de página de WordPress, le recomendamos este método de complemento.
4) Cómo agregar widgets al pie de página de WordPress
Además de cambiar el código, también puede agregar widgets al pie de página de su blog. Para ello, hay dos opciones:
- Desde la configuración de widgets de WordPress
- A través del Personalizador
En esta guía, describiremos ambos métodos.
Configuración de widgets de WordPress
Puede ver la configuración de Widgets en el menú Apariencia.  Si selecciona esa opción, verá todos los widgets disponibles.
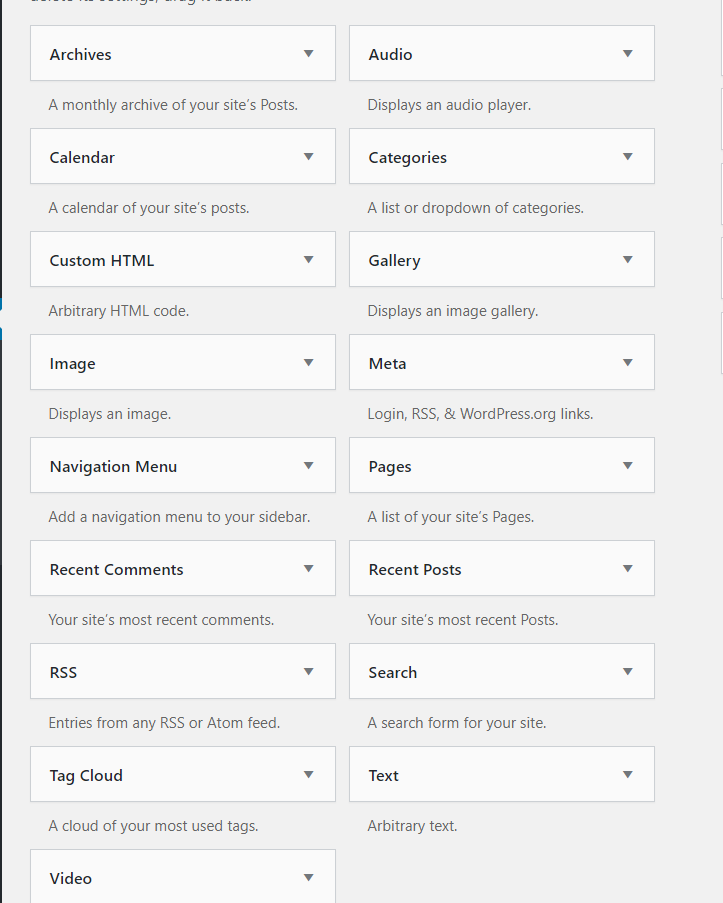
Si selecciona esa opción, verá todos los widgets disponibles. 
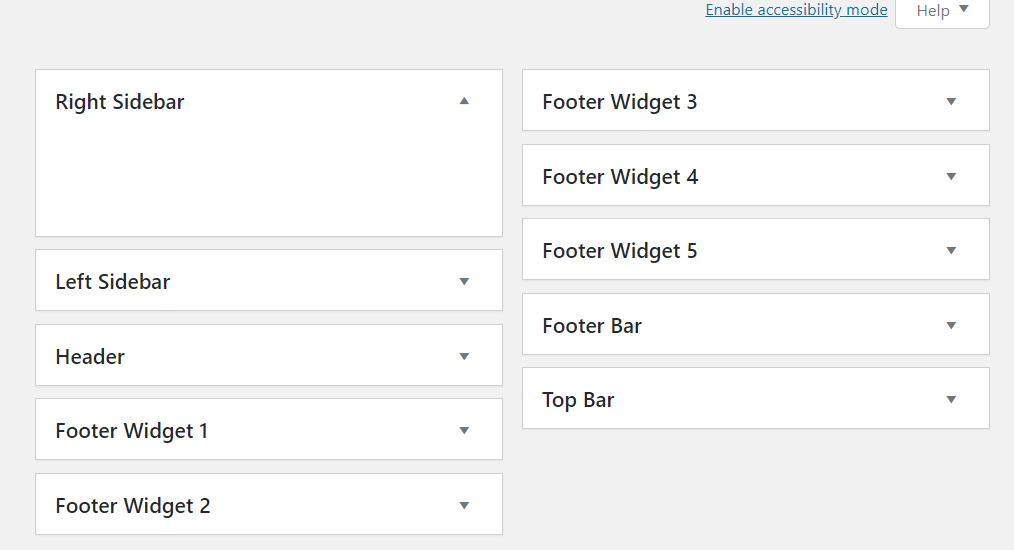
Y también las áreas de widgets.

Algunos temas de WordPress vienen con widgets codificados a medida y también áreas de widgets. Además de eso, con un poco de codificación y estilo, también podrá crear áreas de widgets para sus sitios web. En este sitio web de demostración, estamos utilizando la versión gratuita del tema GeneratePress WordPress que viene con:
- 2 áreas de widgets de la barra lateral
- 2 áreas de widget de encabezado
- 6 áreas de widgets de pie de página
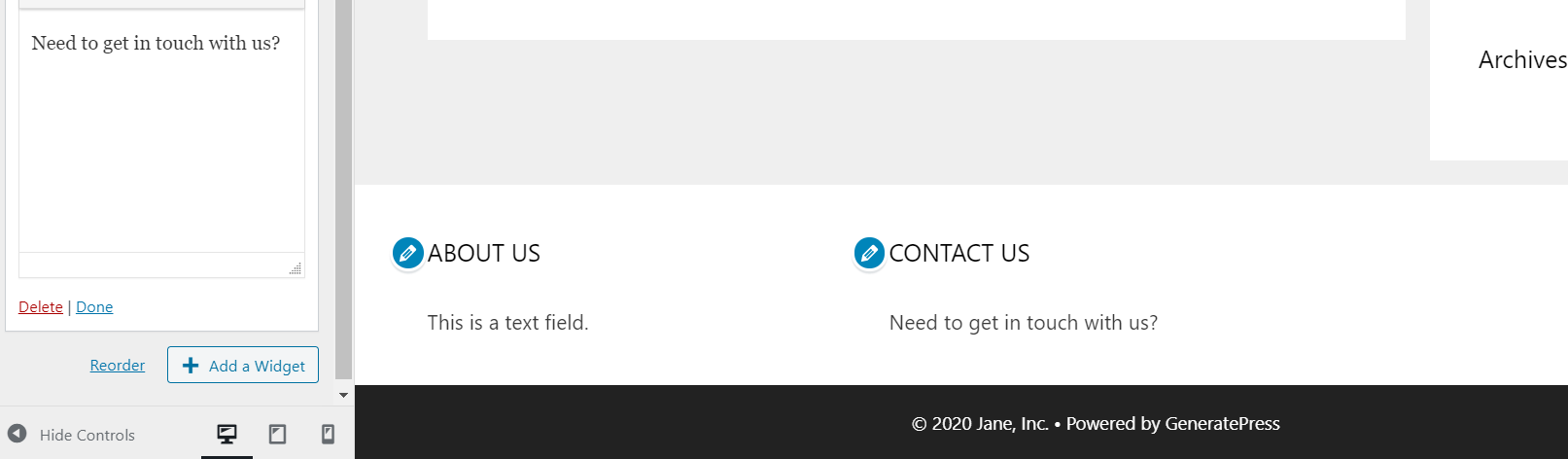
Entonces, cuando necesite agregar un widget al pie de página, simplemente arrastre el widget desde el lado izquierdo y suéltelo en el área del pie de página.

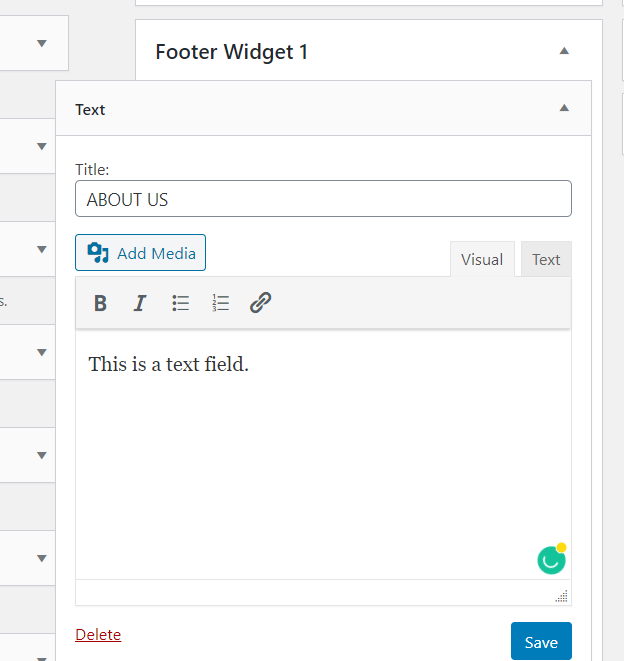
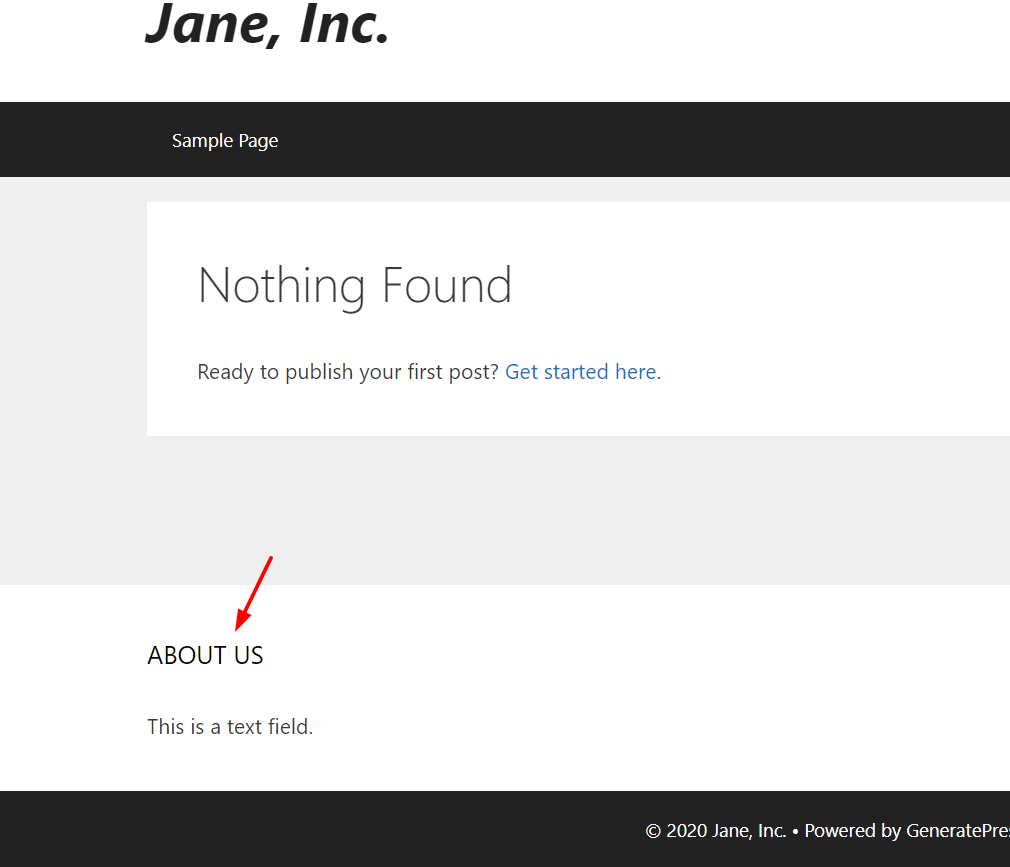
Aquí, he agregado un widget de texto al widget de pie de página 1. Después de realizar los cambios que desea, haga clic en " Guardar ". Luego, revisa la interfaz del sitio web y verá el widget.

Una desventaja de este método es que debe verificar la interfaz cada vez que agrega un widget al pie de página. No obstante, si prefieres una forma más cómoda, te recomendamos insertar y editar widgets desde el personalizador.
personalizador
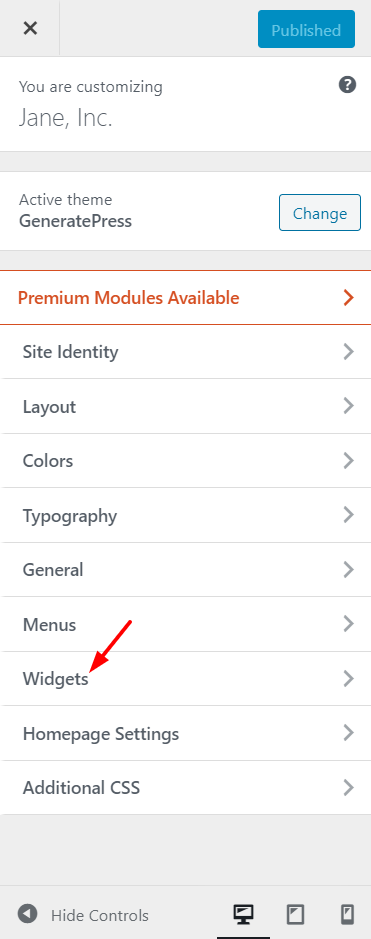
En su tablero de WordPress, vaya a Apariencia > Personalizar .  Elija la opción Widgets del personalizador.
Elija la opción Widgets del personalizador. 
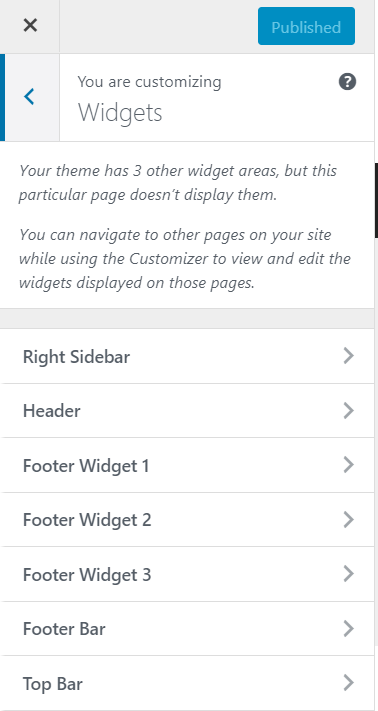
Allí verás todas las áreas disponibles en la pantalla.

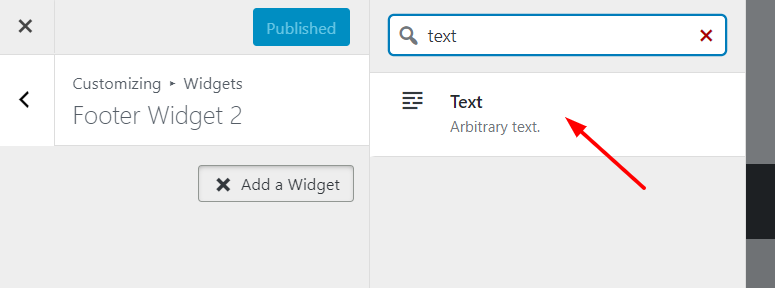
Luego, elija un área para agregar un widget. En este caso, vamos a elegir el Footer Widget 2 . Una vez que haya hecho eso, agregue cualquier widget que desee al campo.

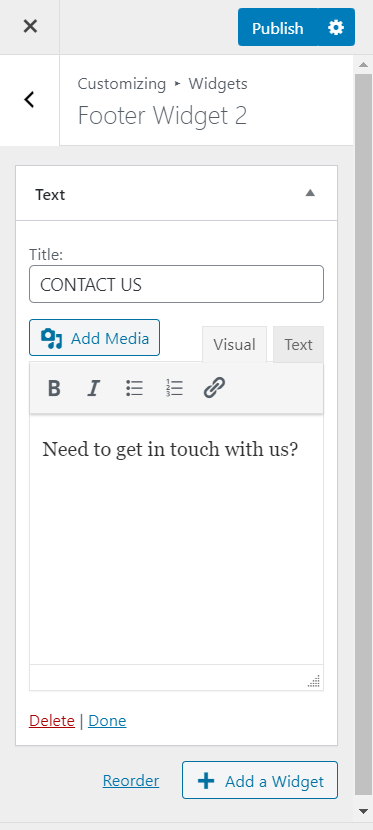
Agregar contenido al widget.

La mejor parte es que en el modo de vista previa, verá los cambios después de unos segundos.

Una vez que esté satisfecho con los cambios, simplemente publíquelos. En caso de que necesite cambiar algo, puede eliminar/modificar los widgets agregados y luego guardar la configuración nuevamente.
5) Cómo eliminar el enlace "Powered By WordPress"
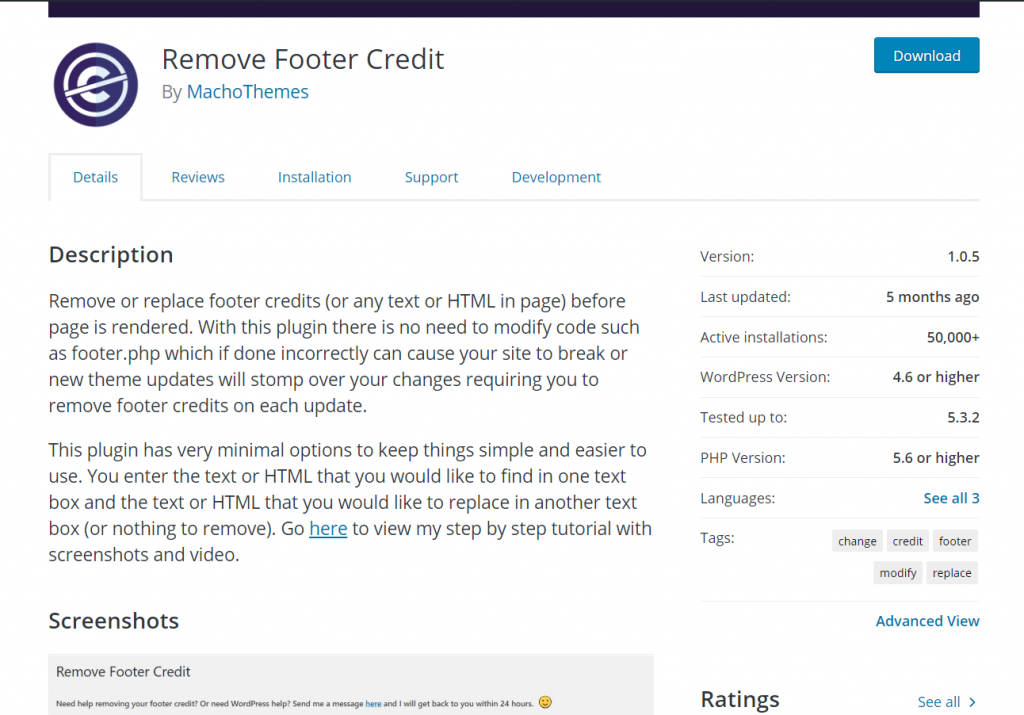
De forma predeterminada, la mayoría de los temas de WordPress muestran un enlace "Proudly powered by WordPress" en el pie de página. Y el texto se vinculará al WordPress autohospedado.  Sin embargo, si no desea mostrarlo, existen formas sencillas de eliminarlo. En esta sección, le mostraremos cómo puede eliminar el enlace de su pie de página sin editar los archivos del tema. En lugar de editar los archivos del tema, utilizará Remove Footer Credit, una herramienta gratuita disponible en el repositorio de complementos de WordPress.
Sin embargo, si no desea mostrarlo, existen formas sencillas de eliminarlo. En esta sección, le mostraremos cómo puede eliminar el enlace de su pie de página sin editar los archivos del tema. En lugar de editar los archivos del tema, utilizará Remove Footer Credit, una herramienta gratuita disponible en el repositorio de complementos de WordPress.

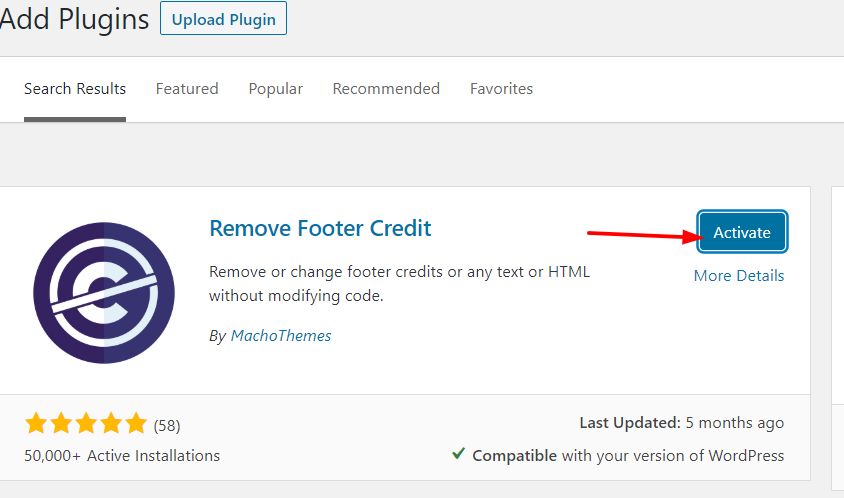
Primero, instale y active el complemento en su sitio.

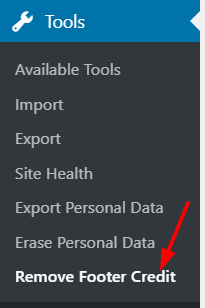
En la sección de herramientas, verá la configuración del complemento.

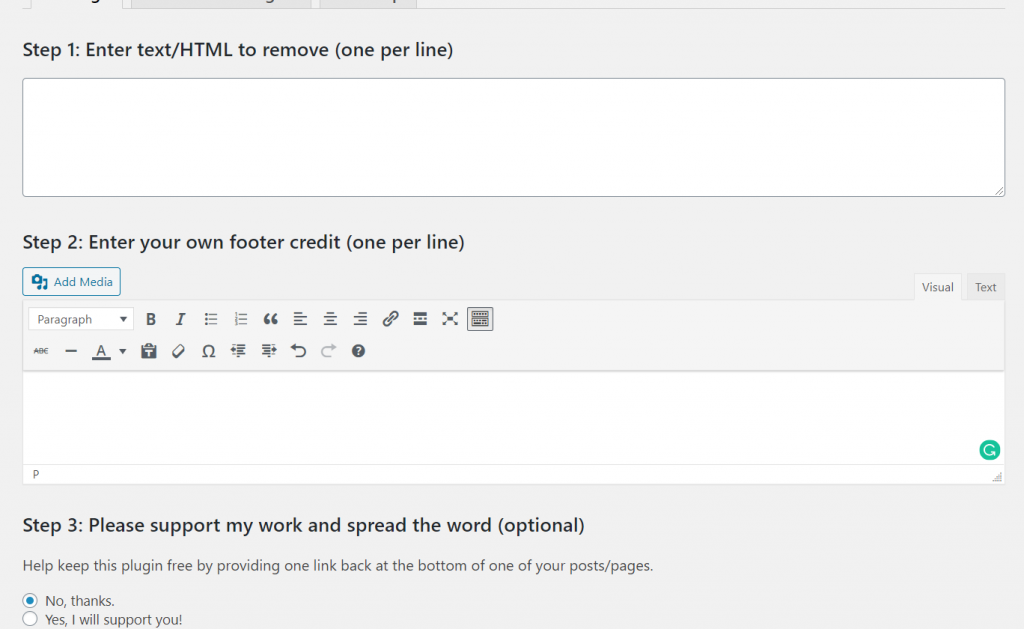
Allí, verá dos secciones principales de personalización.

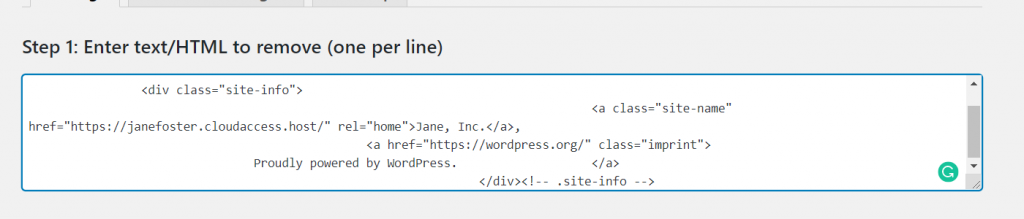
En el Paso 1 , ingrese el texto o HTML que desea eliminar de su pie de página de WordPress.

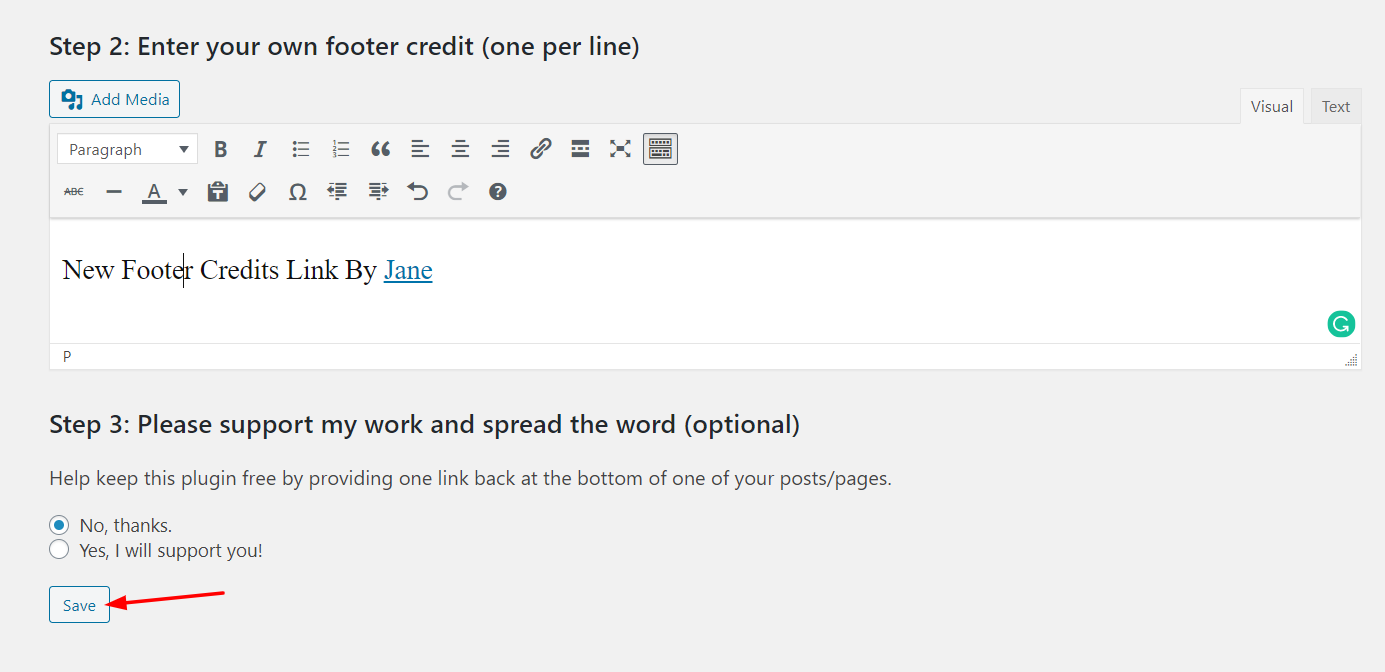
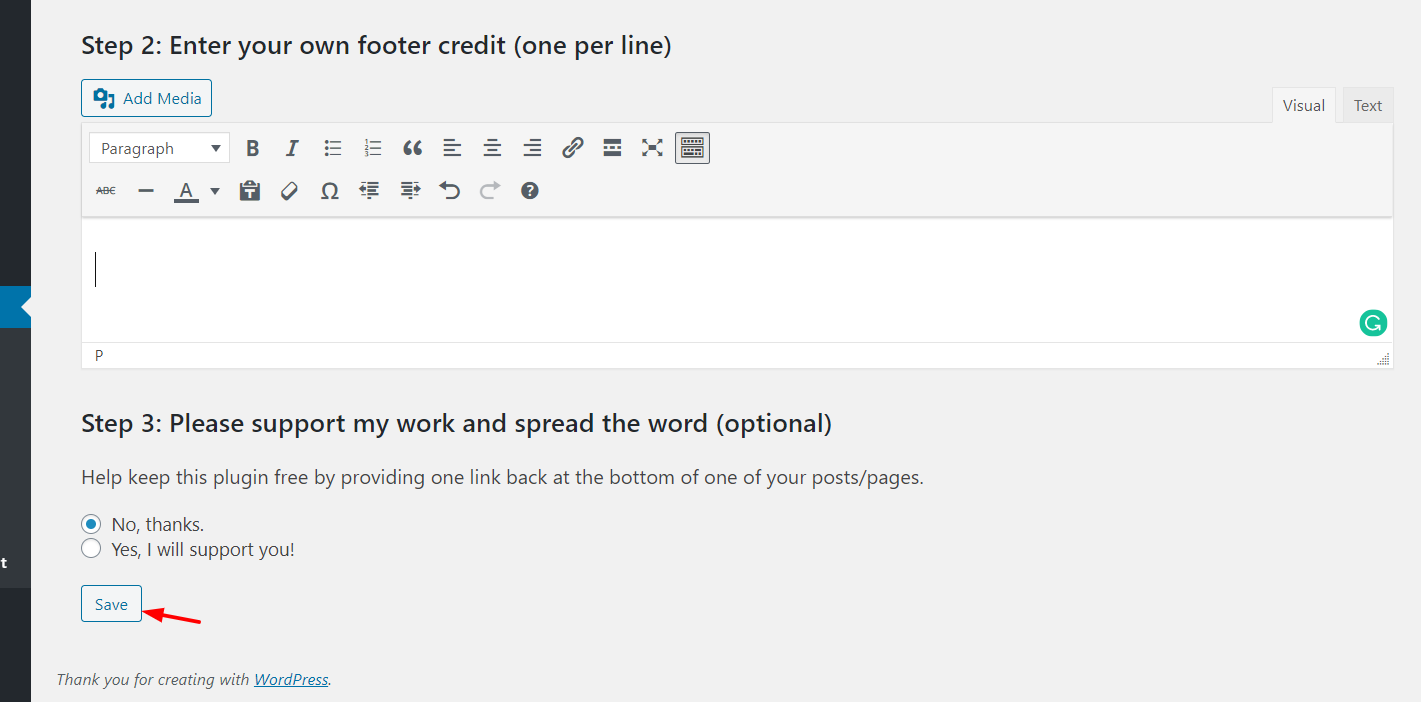
En el Paso 2 , puede agregar su enlace de pie de página personalizado. Si no desea agregar nada, puede dejarlo en blanco. Aquí, le mostraremos cómo agregar un pie de página personalizado. Simplemente agregue el texto, el enlace, la fuente y el estilo que desee y luego haga clic en Guardar .

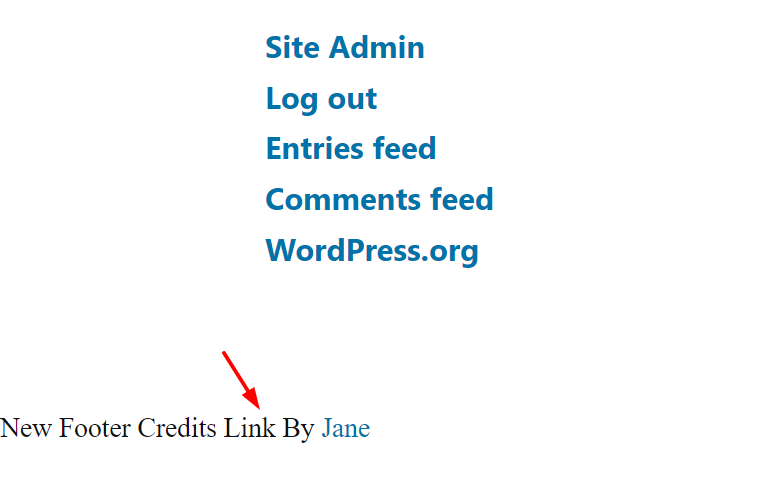
El nuevo texto y enlace serán visibles como se muestra a continuación.  Si no desea mostrar nada en esta área, simplemente elimine el código y guárdelo nuevamente.
Si no desea mostrar nada en esta área, simplemente elimine el código y guárdelo nuevamente.

Verá los resultados en la próxima carga de la página.

Algunos temas como Divi y Avada vienen con una función en su panel de temas que le permite agregar cualquier código a su encabezado/pie de página de WordPress.
¿Qué agregar en el pie de página?
Ahora que sabe cómo editar el pie de página en su blog de WordPress, ¿se pregunta qué agregar en la sección de pie de página? Esto depende de su industria y su sitio, pero aquí hay algunas ideas. Supongamos que está ejecutando un blog para ganar dinero en línea a través de Google AdSense, marketing de afiliación y métodos de monetización relacionados. Agregar el widget de publicaciones más populares a su pie de página lo ayudará a aumentar las visitas a la página y el tiempo en el sitio.
Si tiene un blog de moda, es posible que desee mostrar imágenes de su cuenta oficial de Instagram. Un complemento como Instagram Feed Gallery se encargaría de eso, manejaría la obtención de imágenes, la incrustación, etc. Si integra Google Calendar con su sitio, podría mostrar los próximos eventos a sus visitantes. Como puede ver, hay múltiples opciones para mejorar su sitio usando el pie de página de manera inteligente.
Cómo editar el pie de página en WordPress – Conclusión
Con todo, editar el pie de página en WordPress es bastante simple. Si se pregunta qué método es el mejor, eso depende de sus habilidades y necesidades. Si es un principiante y no tiene habilidades de codificación, le recomendamos el método del complemento. Es la forma más fácil, ofrece varias opciones de personalización y no necesita preocuparse por crear un tema secundario si no desea perder sus personalizaciones cuando actualice el tema principal.
Además, si no vas a cambiar tu tema, el método de edición footer.php es una buena opción. Sin embargo, asegúrese de usar un tema secundario y de realizar cambios en él en lugar de editar el tema principal.
Si está buscando guías sobre cómo personalizar el pie de página en temas específicos, consulte las siguientes publicaciones:
- Cómo cambiar el pie de página en StoreFront
- Cómo ocultar y eliminar el pie de página en Divi
¿Qué método prefieres para editar el pie de página en WordPress? ¡Comparta sus experiencias con nosotros en la sección de comentarios a continuación!
