¿Cómo editar el pie de página en WordPress en 3 sencillos pasos?
Publicado: 2022-07-16Los principiantes que recientemente comenzaron a aprender a crear sitios de WordPress a menudo no saben cómo editar el pie de página en WordPress. Ni siquiera saben cómo usar el espacio de pie de página de manera eficiente para crear un sitio de WordPress impactante.
Hay varias formas diferentes a través de las cuales los principiantes o los administradores web pueden usar eficientemente el espacio de pie de página. Por ejemplo, puede agregar enlaces a su página de política de privacidad, términos y condiciones, agregar enlaces o íconos de redes sociales, un enlace a la página Acerca de y mucho más.
O puede eliminar la línea de la marca de WordPress “ Proudly Powered by WordPress ” . Cualquiera que sea la razón, en este artículo, le informaremos cómo editar el pie de página en WordPress utilizando el método paso a paso.
Pero antes de comenzar directamente con los pasos, primero aclaremos algunos puntos básicos en los pies de página de WordPress.
¿Qué es un pie de página de WordPress?
Un pie de página de WordPress es el área o espacio inferior después del contenido principal del cuerpo del sitio web. No es muy diferente del encabezado; encontrará un pie de página en cada página de su sitio web.
Dado que se encuentra en la parte inferior de su página, muchos principiantes generalmente ignoran esta área en particular, pero hay muchas maneras diferentes en las que puede utilizarla para ayudar a sus visitantes y mejorar el SEO de su sitio web.
Mira, así es como se ve nuestro pie de página y cómo ayuda a miles de nuestros visitantes.

La mayoría de los sitios web utilizan el área de pie de página para mostrar algunos enlaces importantes a la Política de privacidad y enlaces a las páginas importantes del sitio web.
La mayoría de los temas de WordPress vienen con un área de widgets de pie de página personalizable, en la que puede agregar fácilmente diferentes widgets, agregar/eliminar enlaces, agregar fragmentos de código e incluso puede diseñar un pie de página totalmente personalizado para cada página del sitio web.
En WordPress, incluso encontrará que el pie de página tiene un archivo separado llamado footer.php disponible que se cargará con cada página de su sitio web. Esto significa que cualquier cambio o personalización que realice en el pie de página se reflejará en todas las páginas de su sitio web.
¿Por qué es importante saber "¿Cómo editar el pie de página en WordPress?"
Dado que la sección de pie de página aparecerá en todas las páginas de su sitio web, no puede simplemente ignorar esta área o desperdiciarla colocando enlaces irrelevantes, así como textos predeterminados de su tema instalado. Por lo tanto, consulte las razones principales por las que debería considerar editar el pie de página en WordPress:
- Puede aprovechar la sección de pie de página de su sitio web para poner los enlaces más importantes que no pudo poner en el encabezado.
- La sección de pie de página ayuda a aumentar el poder de su marca y proporciona una buena impresión de su sitio web a largo plazo.
- En lugar de poner enlaces inútiles o irrelevantes o simplemente dejar su pie de página completamente en blanco, puede agregar el logotipo de su sitio web junto con una breve introducción de su empresa/marca o eslogan, para que sus visitantes se acostumbren y lo reconozcan fácilmente. cuando sea posible.
- Al considerar desde una perspectiva de SEO, editar el pie de página de su sitio web también es muy importante. Dado que la sección de pie de página aparecerá en cada página de su sitio web, los enlaces que vaya a colocar en la sección de pie de página se tratarán como enlaces de todo el sitio. Por lo tanto, debe intentar poner enlaces de calidad que sean relevantes para su sitio web, evitar los enlaces internos, así como elegir un texto de anclaje que muestre la marca, y también evitar el relleno de palabras clave.
Por lo tanto, debe editar su sección de pie de página después de instalar un tema de WordPress. Afortunadamente, muchos de los temas de WordPress ahora vienen con una opción de edición, a través de la cual los usuarios pueden personalizar fácilmente la sección de pie de página sin agregar manualmente fragmentos de código en el archivo footer.php.
Como todos sabemos, realizar cambios en el archivo footer.php es arriesgado y si algo salió mal al agregarle código, puede dañar completamente su sitio web.
Varios métodos para editar el pie de página en WordPress
No importa si está utilizando un tema gratuito o premium, editar el pie de página en WordPress no requiere ningún complemento pago ni algunas habilidades especiales. Si solo tiene conocimientos básicos de codificación, puede editar fácilmente el footer.php desde el panel de control de WordPress. Pero como ya hemos mencionado en la sección anterior, puede ser muy arriesgado, por lo que no recomendamos probar este método.
Sin embargo, hay otros métodos disponibles a través de los cuales puede editar fácilmente el pie de página de WordPress y también están libres de riesgos. Entonces, en esta publicación, le informaremos cómo editar el pie de página en WordPress utilizando los siguientes métodos:
- Uso de la herramienta de edición predeterminada de WordPress
- Usar un complemento de WordPress para editar el pie de página.
- Uso de widgets de WordPress.
Como ya dijimos al comienzo de esta sección, no es necesario que tenga complementos pagos de WordPress para editar el pie de página. Por lo tanto, usaremos los complementos gratuitos que harán el trabajo exactamente igual. Sin embargo, si el dinero no es su principal preocupación y puede invertir en complementos de edición de pie de página premium, también puede usarlo.
Algunos métodos sobre cómo editar el pie de página en WordPress
Ahora, permítanos algunos de los métodos con la ayuda de los cuales puede editar el pie de página en WordPress:
1. ¿Cómo editar el pie de página en WordPress usando el Personalizador de WordPress?
Como ya mencionamos en la sección anterior, la mayoría de los temas ahora brindan una opción de edición con la ayuda de la cual los usuarios pueden editar fácilmente la sección de pie de página de su sitio web. Del mismo modo, el propio WordPress tiene una opción de personalización de temas predeterminada que encontrará en el panel de control de WordPress.
Con la ayuda de esta opción de personalización de temas en WordPress, no solo editará la sección de pie de página, sino que también podrá personalizar la apariencia general de su sitio web, su sección de encabezado, cambiar el título, agregar el logotipo del sitio web, etc.
Se trata como uno de los métodos más fáciles de usar y sin riesgos a través del cual puede editar su sitio web.
Entonces, veamos cómo puede editar el pie de página usando el personalizador de temas de WordPress.
Pero antes de continuar directamente con los pasos, estamos tomando como ejemplo el tema gratuito más popular " Astra ". También encontrará una opción adicional para la personalización en este tema gratuito de WordPress en particular.
Paso 1: Primero inicie sesión en su panel de WordPress .
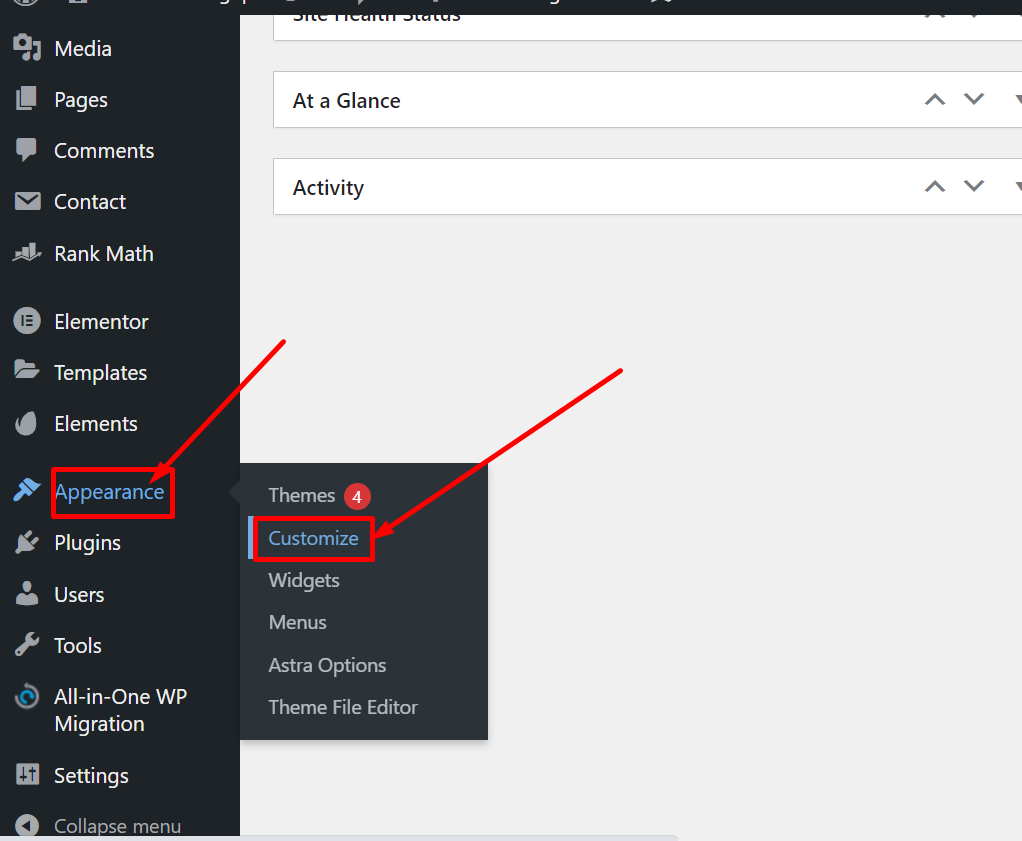
Paso 2: en el lado izquierdo de su tablero de WordPress, busque Apariencia> Personalizar , como se muestra en la imagen a continuación:

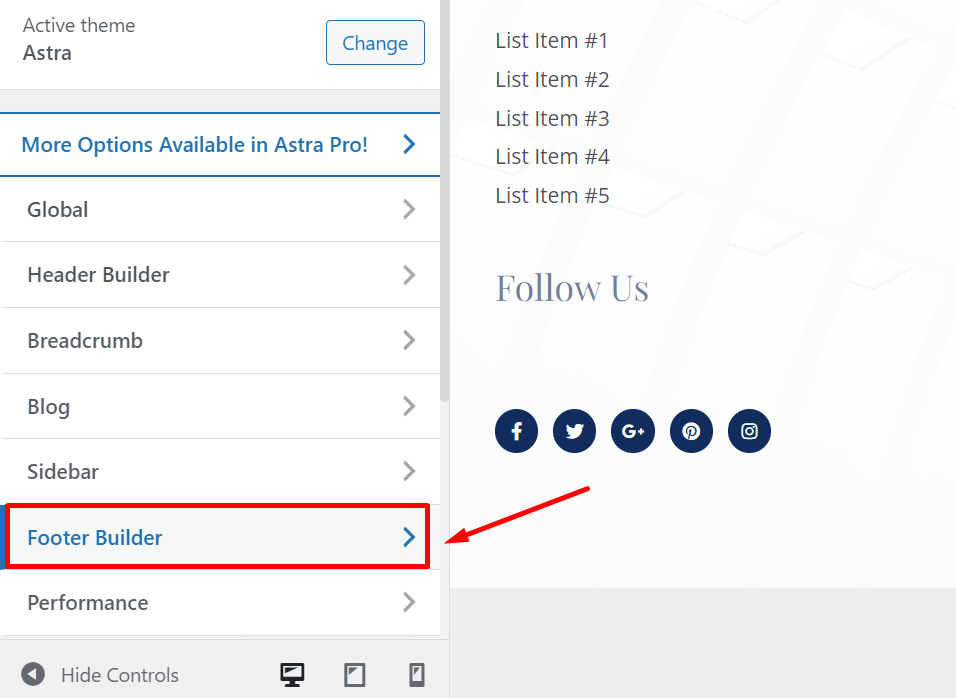
Después de eso, se cargará una página de personalización del sitio web en la que puede ver varias opciones disponibles, como se muestra en la imagen a continuación:

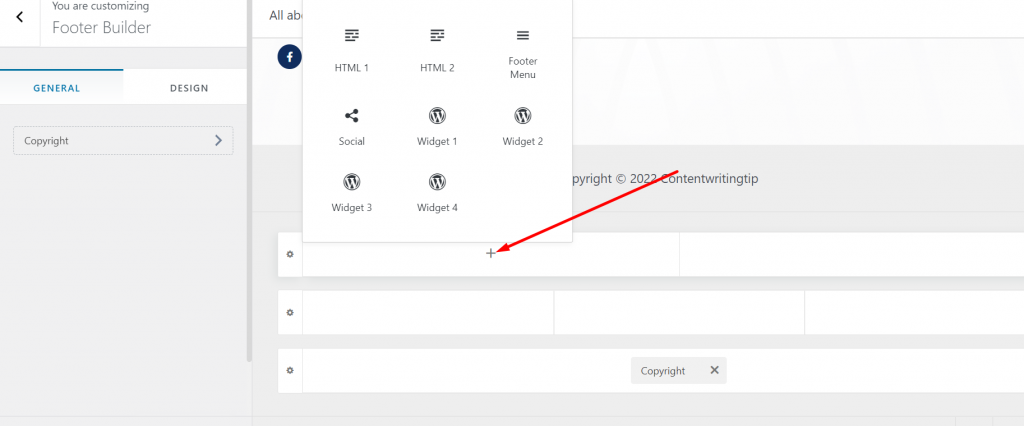
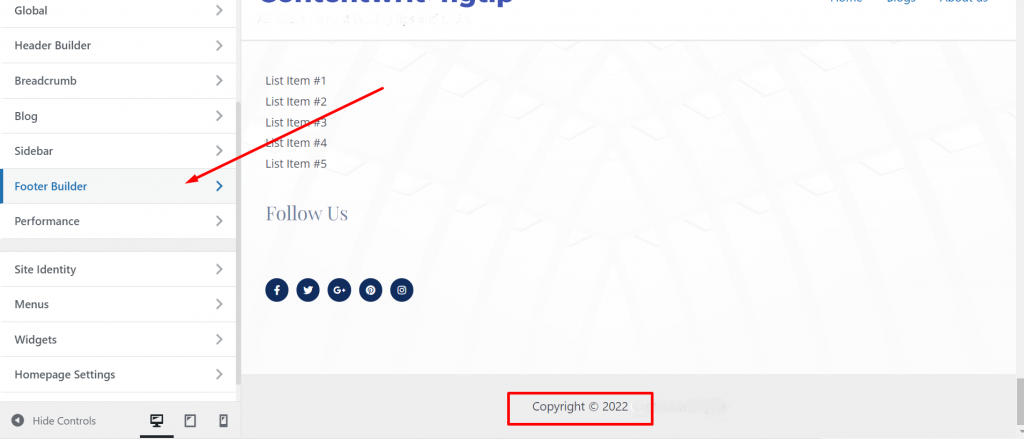
Paso 3: ahora puede comenzar a editar el pie de página haciendo clic en el " Generador de pie de página ", donde encontrará bloques en los que debe hacer clic en el signo "+" y verá varias opciones como se muestra a continuación:

Seleccione la opción que desee, como Widgets, redes sociales, muchos pies de página o Html para incrustar en ese bloque en particular.

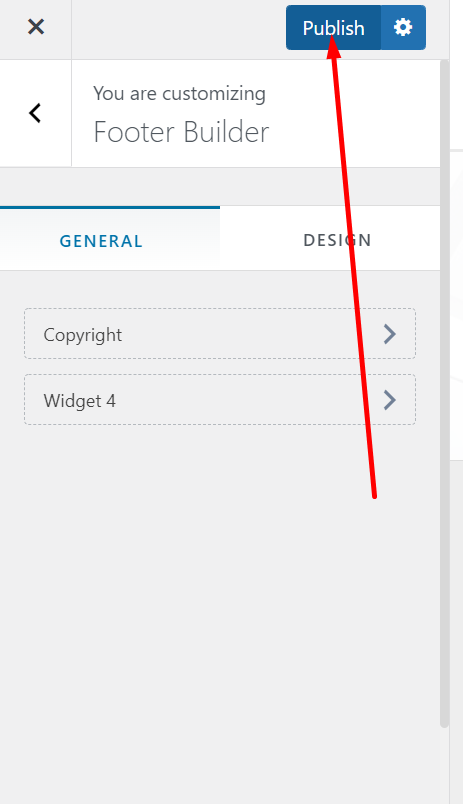
Una vez que haya terminado de editar el área del widget, haga clic en el botón publicar para reflejar los cambios en el sitio web en vivo
2. ¿Cómo editar el pie de página en WordPress usando complementos?
A veces, para obtener los resultados deseados en el pie de página de un sitio de WordPress, debe agregar algunas líneas de código. Esto generalmente ayuda a conectarse con aplicaciones o complementos de terceros.
Supongamos que tiene que integrar Google Analytics con su sitio de WordPress, y para eso, debe agregar fragmentos de código en el encabezado o en el pie de página para rastrear su sitio web. Entonces, el método más fácil de hacer es usar un complemento de WordPress llamado " Insertar encabezados y pies de página ".
Todo lo que necesita hacer es ir a su panel de WordPress> Complemento> Agregar nuevo> buscar "Insertar encabezados y pies de página"> Instalar> Activar.
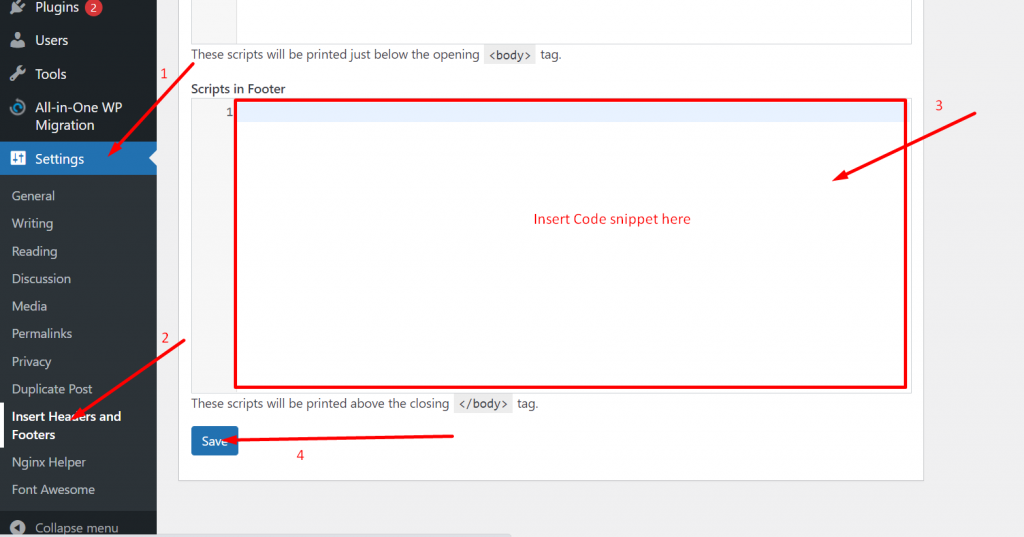
Después de activar con éxito el complemento, vaya al panel de administración de WordPress> configuración> Insertar encabezados y pies de página y ahora puede agregar códigos en la sección " Scripts en el pie de página " como se muestra en la imagen a continuación:

Ahora, después de agregar el código, haga clic en el botón Guardar y listo.
Del mismo modo, también hay otros complementos de WordPress, como SeedProd, con la ayuda de los cuales puede crear un pie de página personalizado para diferentes páginas de WordPress. Pero recuerde que para aprovechar estas funciones necesita comprar una suscripción premium al complemento SeedProd.
3. ¿Cómo editar el pie de página en WordPress usando Widget?
Los widgets se consideran una de las mejores características de WordPress. Estos son básicamente pequeños bloques con la ayuda de los cuales puede insertar fácilmente cualquier tipo de contenido, es decir, imágenes, videos, códigos HTML, texto, etc., y puede arrastrar y soltar fácilmente cualquier sección de su sitio web.
Debido a su gran popularidad y facilidad de uso, esta función es compatible con la mayoría de los temas de WordPress y, por lo tanto, le permiten editar o personalizar la sección de pie de página del sitio web.
Así es como puedes hacerlo,
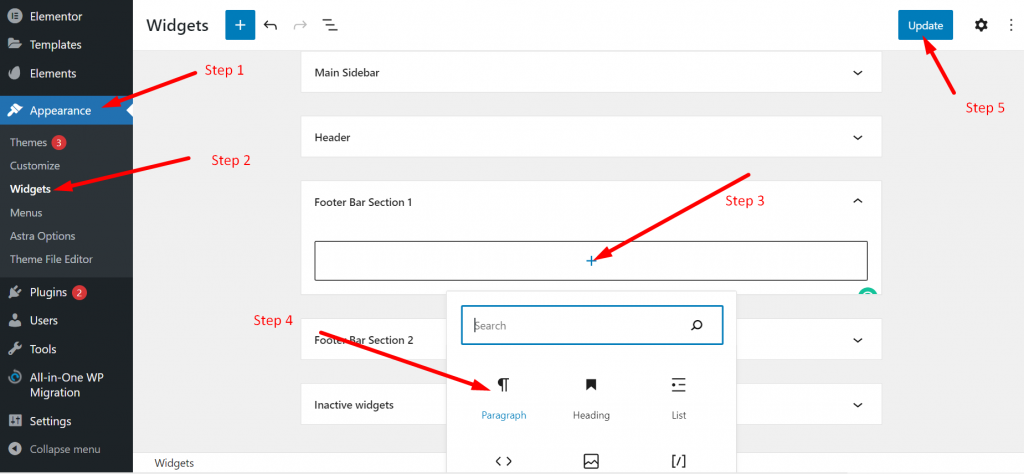
Ve a tu panel de WordPress > Apariencia > widgets > sección 1 de la barra de pie de página y haz clic en el signo " + " para elegir los widgets que te gustaría usar.

Puede elegir cualquiera de los widgets disponibles y, cuando termine de editar, haga clic en el botón Actualizar para guardar los cambios.

¿Cómo personalizar o eliminar el texto de copyright predeterminado en la sección de pie de página?
Debe haber notado que después de instalar el tema de WordPress en su sitio, aparece un texto de derechos de autor predeterminado en la sección Pie de página. Lo que estropea la autenticidad de su sitio web. Sin embargo, puede editar o eliminar fácilmente ese texto con la ayuda del método que se indica a continuación:
¿Cómo eliminar "Proudly Powered by WordPress" en el pie de página?
Aunque, hay varias formas a través de las cuales puede eliminar o editar fácilmente el texto predeterminado del pie de página de WordPress. Pero en este blog, le mostraremos la forma más fácil, conveniente y sin riesgos.
Lo primero que debe hacer es ir al panel de control de WordPress> Apariencia y hacer clic en personalizar. Que hemos mostrado en la sección anterior de esta publicación. Sin embargo, en caso de que su tema no le permita editar o personalizar la sección de pie de página, puede eliminarla o editarla editando su archivo footer.php , que le mostraremos más adelante.
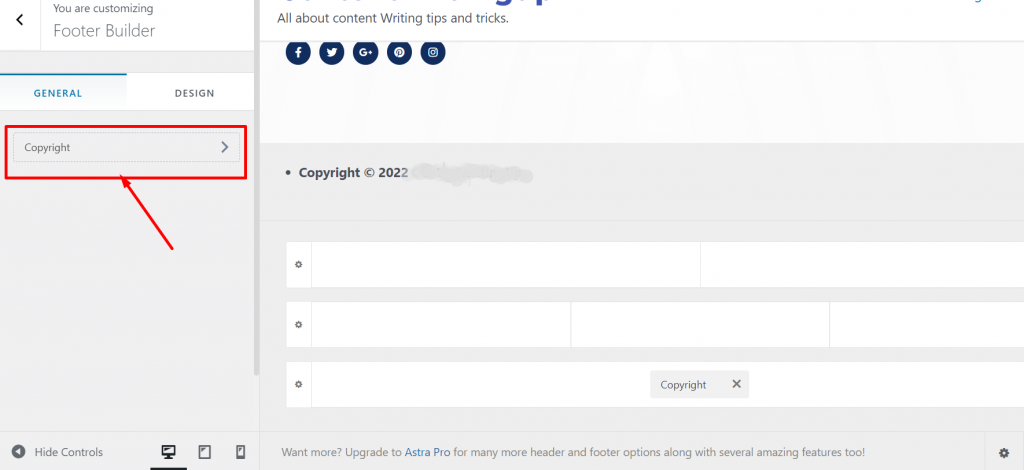
En este ejemplo, estamos usando el tema Astra WordPress y cuando hace clic en el botón Personalizar, la página se verá así.

Después de eso, haga clic en el generador de pie de página como se muestra arriba y tendrá todas las opciones de edición de pie de página que se muestran en su pantalla.

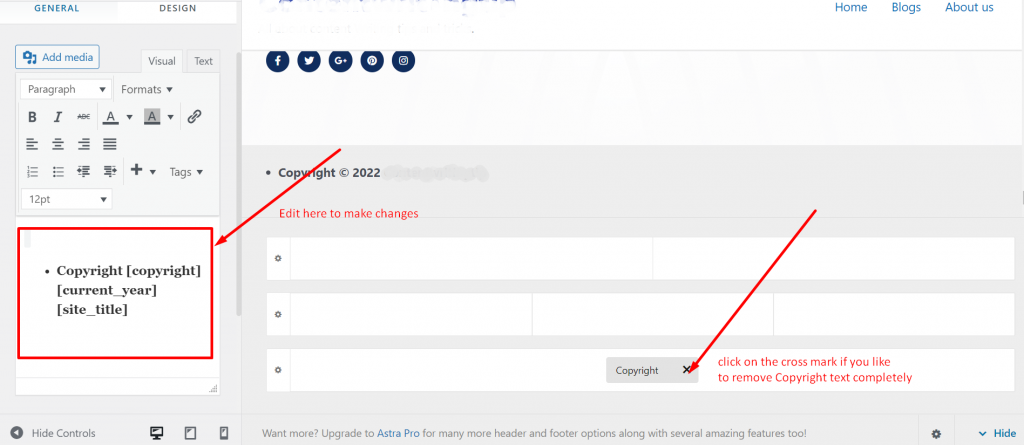
Ahora, si desea realizar cambios en el texto predeterminado de Copyright, puede cambiarlo a través del editor visual como se muestra a continuación, o si desea eliminar por completo la copia, haga clic derecho en la marca de cruz como se muestra:

Una vez que haya terminado de editar, haga clic en el botón Publicar y listo.
Edición de pie de página en WordPress mediante la personalización del archivo Footer.php
Puede editar la sección Pie de página de WordPress con otro método, pero este método requiere editar su archivo footer.php, lo que puede ser arriesgado, por lo que no le recomendamos que lo haga. Pero si no te queda otra opción, también puedes probar este método.
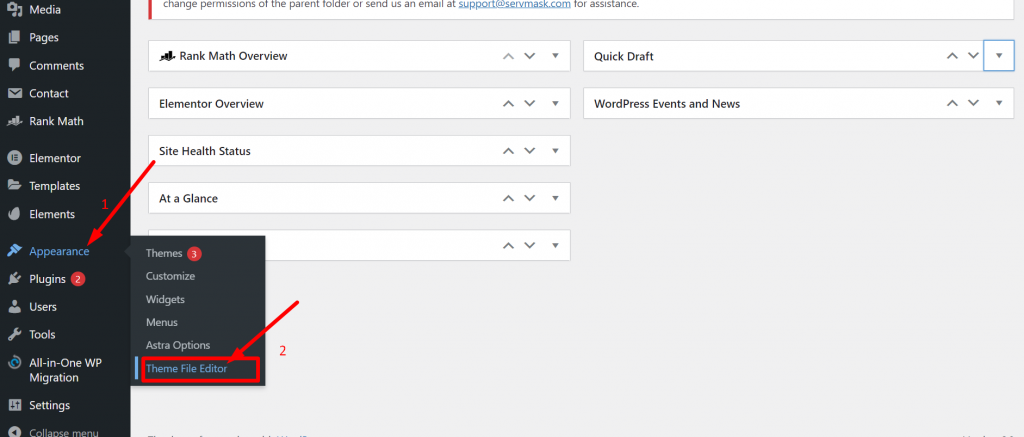
Para este método, estamos usando el tema de WordPress veinte y uno, y el primer paso es ir a su panel de control de WordPress> Apariencia> Editor de temas como se muestra a continuación.

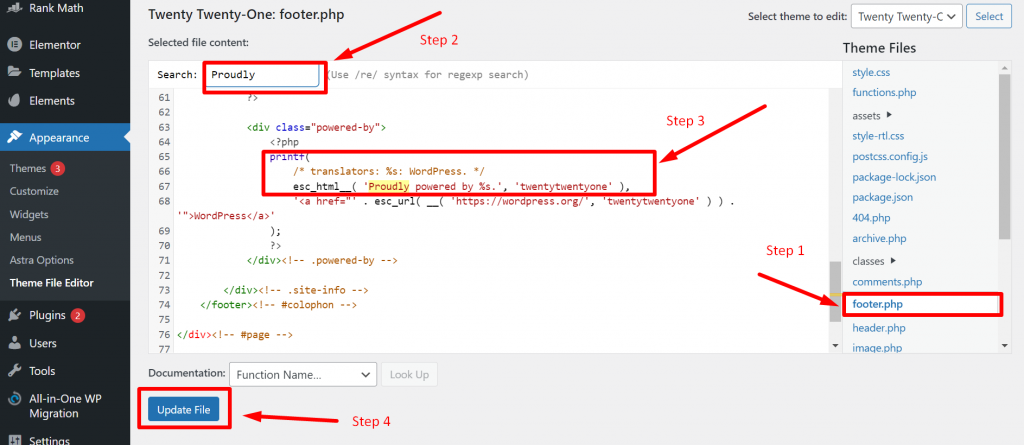
Ahora, desde la lista de archivos de temas, haga clic en Footer.php como se muestra en la imagen a continuación:

Pero antes de continuar, debe hacer una copia de seguridad del archivo para revertir los cambios si algo sale mal.
Para hacerlo, copie todo el contenido del archivo footer.php > péguelo en su Bloc de notas y guárdelo en una carpeta separada.
Vuelve a la ventana de footer.php, presiona las teclas Ctrl+F y escribe "Con orgullo" en el cuadro de búsqueda.
Ahora elimine el fragmento de código como se destaca en la imagen de arriba con el paso 3 de sus códigos footer.php y haga clic en el botón Actualizar archivo .
Ahora ha podido eliminar con éxito el texto " Proudly powered by WordPress " del pie de página de su sitio web.

¿Cómo agregar un menú de pie de página en WordPress?
Debe haber notado que en muchas de las secciones de pie de página del sitio web, han proporcionado enlaces de navegación adicionales a su sección de pie de página. Estos enlaces de navegación adicionales generalmente se conocen como el menú secundario de un sitio web.
Estos enlaces a menudo no se consideran tan importantes como los menús de encabezado, pero estos enlaces pueden ser beneficiosos para los usuarios. Veamos cómo puede crear menús de pie de página de la manera más fácil.
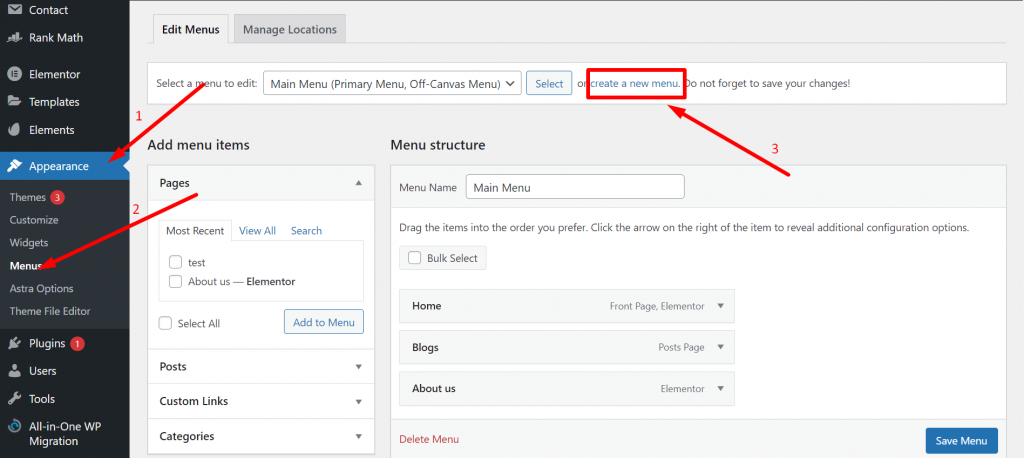
Primero, debe ir a su panel de WordPress> Apariencia> Menús y hacer clic en el enlace " crear un nuevo menú " como se muestra a continuación:

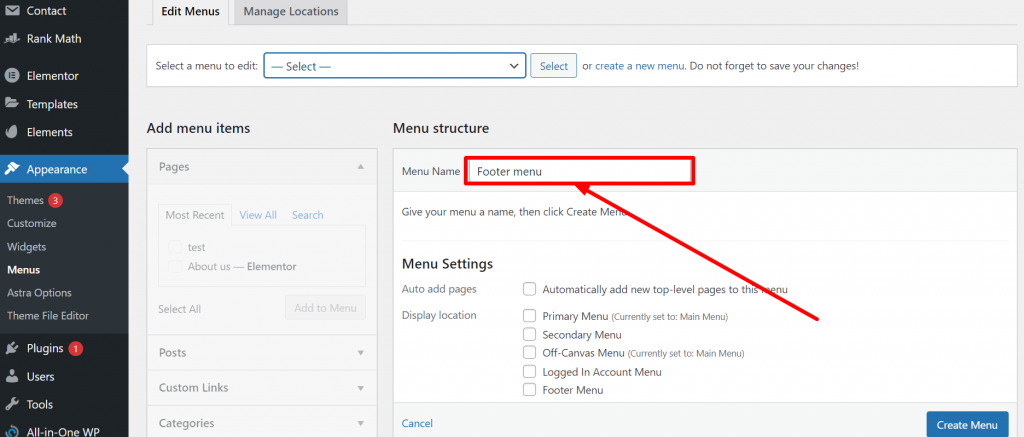
Ahora asigne el nombre de su nuevo menú para que sea fácil de identificar.

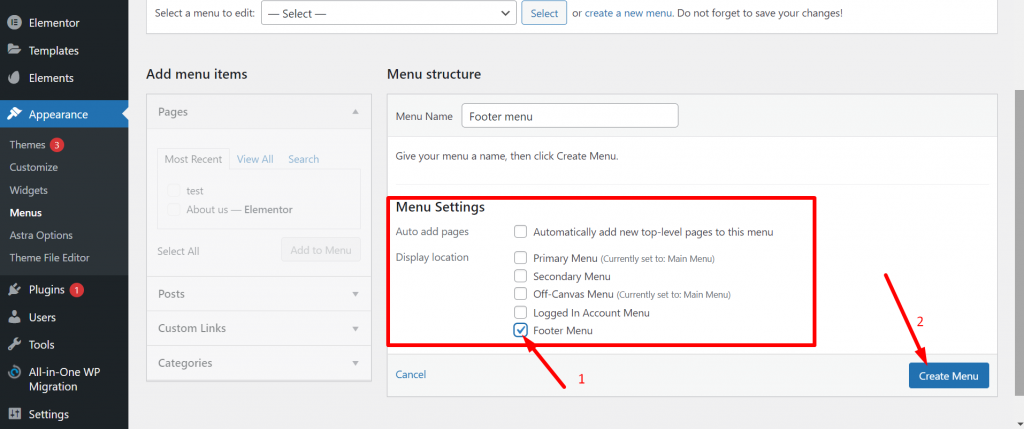
Ahora, veamos ¿Cómo editar el menú de pie de página en WordPress? En Configuración de menú , vaya a Ubicación de visualización, marque la casilla Menú de pie de página y haga clic en el botón Crear menú.

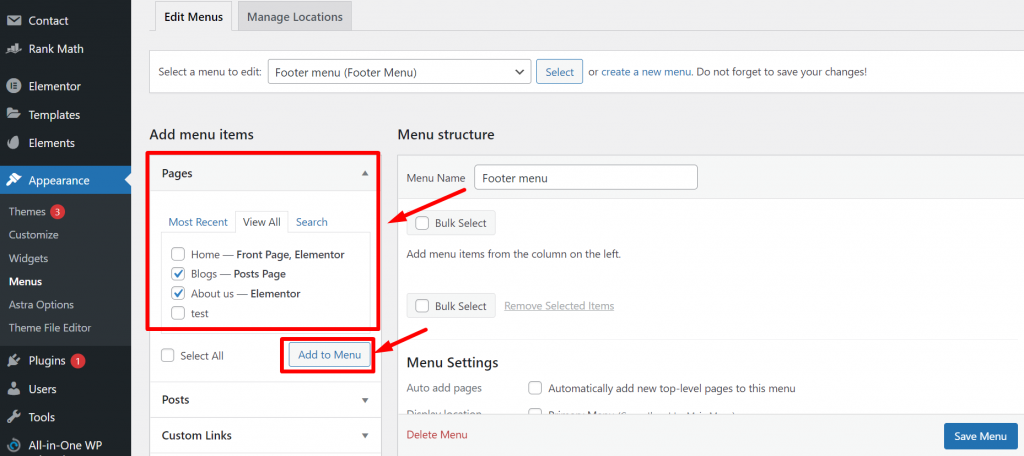
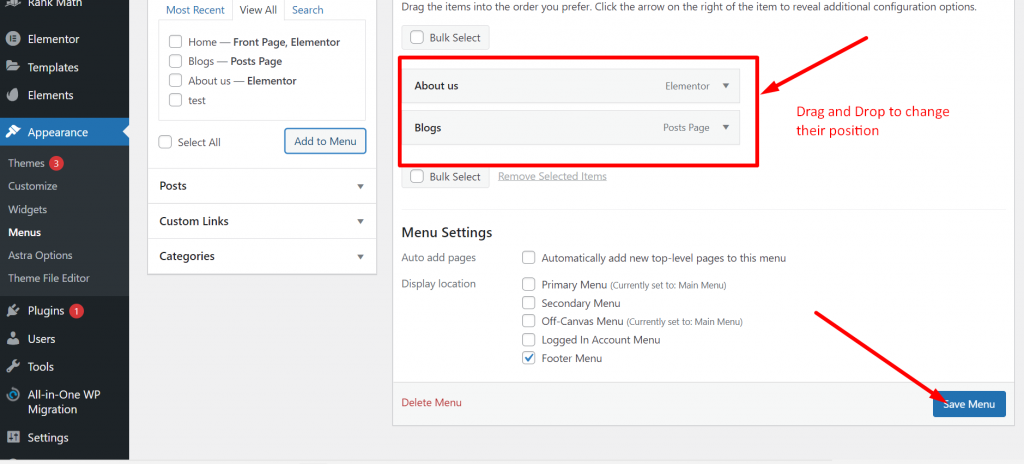
Ahora ha podido crear con éxito el menú de pie de página, pero aún no ha terminado. Tienes que elegir los enlaces relevantes para que aparezcan en tu menú de pie de página. Vaya a la sección Agregar menú y seleccione todas las páginas relevantes que desea agregar al menú de pie de página y haga clic en el botón " Agregar al menú ".


Ahora, ¿qué sucede si desea agregar un menú existente a la sección Pie de página? Para hacer esto, siga estos sencillos pasos que se detallan a continuación:
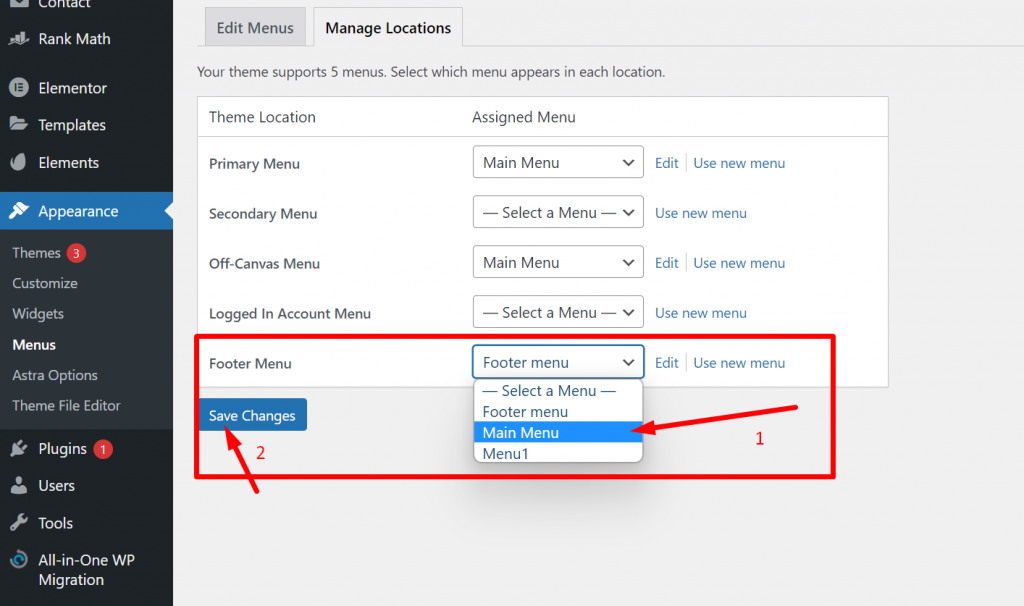
En la misma página de menú, haga clic en la opción Administrar ubicaciones y haga clic en el enlace desplegable que se proporciona junto al menú de pie de página, como se muestra a continuación:

Seleccione el menú existente que le gustaría que aparezca en la sección Pie de página cuando termine, haga clic en el botón Guardar cambios y listo.
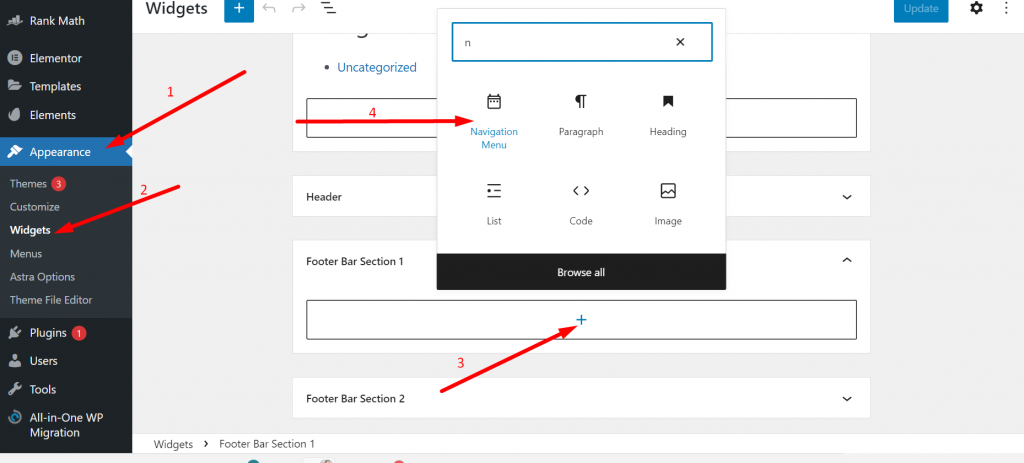
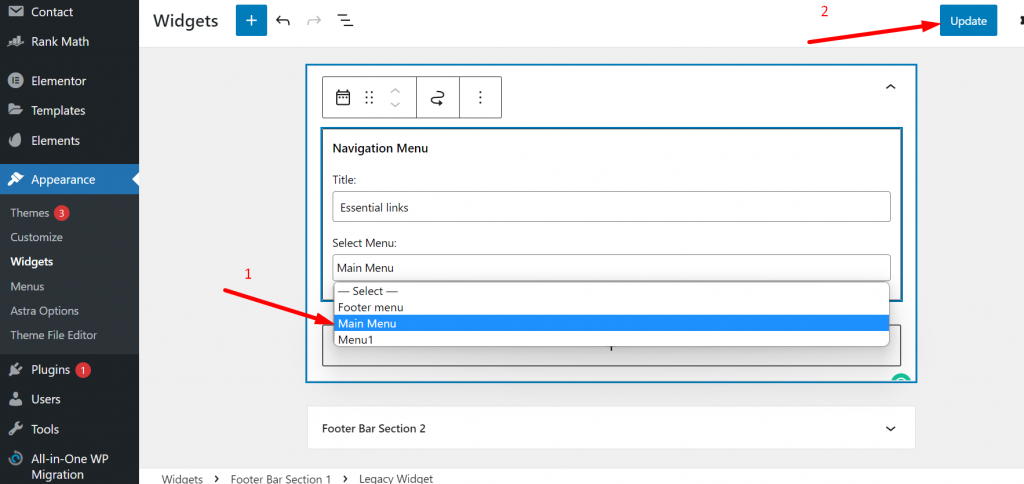
Ahora, si desea colocarlo en la sección Pie de página, vaya a Apariencia > widgets > Widget de pie de página 1 y haga clic en el signo " + " para seleccionar el widget del menú de navegación.

Seleccione la opción de menú que desea mostrar en el área de pie de página desde la opción desplegable.

Una vez hecho esto, haga clic en el botón de actualización y ya está. Ahora su menú existente comenzará a aparecer en el área de pie de página de su sitio de WordPress.
Errores que debe evitar al editar el pie de página en WordPress
Todos sabemos cómo un pequeño error puede dañar la reputación de su sitio web, así como su rendimiento. En el que a nadie le gustaría comprometerse. Por lo tanto, aquí se mencionan los dos errores más comunes que debe evitar al editar el pie de página en WordPress.
1. Uso de enlaces innecesarios o relleno de palabras clave en la sección de pie de página
En épocas anteriores, cuando el motor de búsqueda estaba evolucionando, la gente solía poner enlaces irrelevantes en la sección de pie de página de su sitio web para impulsar su SEO y crear una cantidad de backlinks. Incluso, algunos usuarios usan para ocultar los enlaces usando CSS, que ahora Google ha considerado todas estas actividades como una violación de sus Pautas del motor de búsqueda. Y por eso han empezado a penalizar a las webs, por lo que es muy recomendable evitar estas prácticas y centrarse únicamente en el White hat SEO.
2. No dar importancia a la documentación de la Licencia del Tema
Ahora es común que los usuarios no le den mucha importancia a la documentación de la licencia del tema, y debido a esto, a veces tienen que enfrentar serios cargos legales en su contra. Especialmente, los temas de terceros, que han mencionado en su documentación de licencia que no permiten eliminar los avisos de derechos de autor. En ese caso, debe ponerse en contacto con el autor del tema e intentar negociar con él.
Resumen
Como ha visto en la publicación anterior, editar el pie de página en WordPress no es tan difícil ni complicado. Hay varios métodos disponibles a través de los cuales puede editar su pie de página y la mejor parte fue que ninguno de los métodos fue largo y apenas tomó unos minutos hacerlo.
A través de estos métodos, podrá personalizar fácilmente su sección de pie de página del sitio web y agregar mapas, íconos de redes sociales y otros widgets. Incluso, si su tema actual no le brinda muchas opciones para personalizar la sección de pie de página, aún puede usar herramientas de edición de terceros como Elementor.
Del mismo modo, si conoce alguna otra mejor herramienta, complemento o método para editar el pie de página en WordPress, háganoslo saber en la sección de comentarios a continuación.
Preguntas frecuentes
¿Cómo edito encabezados y pies de página en WordPress?
Aunque hay varios métodos disponibles a través de los cuales puede editar fácilmente encabezados y pies de página en WordPress, el método más fácil y simple es ir a su panel de control de WordPress > Apariencia > Personalizar . Si desea agregar código en la sección de pie de página, puede usar el complemento de encabezado y pie de página o puede agregar directamente el código en el archivo footer.php (no recomendado).
¿Cómo edito el pie de página de derechos de autor en cualquier tema de WordPress?
El primer paso es Ir a Tu Panel de WordPress > Apariencia > Personalizar . Ahora aparecerá una página de personalización, en la que debe hacer clic en Pie de página o Footer Builder , donde podrá editar el texto de derechos de autor fácilmente.
¿Qué es un pie de página en WordPress?
Un pie de página de WordPress es el área o espacio inferior después del contenido principal del cuerpo del sitio web. No es muy diferente del encabezado; encontrará un pie de página en cada página de su sitio web.
