Cómo editar el pie de página en WordPress como un profesional (3 métodos)
Publicado: 2023-09-18Si bien WordPress ofrece un pie de página predeterminado que incluye información básica como avisos de derechos de autor, enlaces a redes sociales, etc., a menudo no satisface las diversas necesidades de personalización de un sitio web. Por lo tanto, es fundamental editar el pie de página de WordPress y proporcionar una apariencia personalizada que sea más atractiva.
Pero, ¿sabes cómo editar el pie de página en WordPress?
De lo contrario, consulte estas guías detalladas donde aprenderá cómo cambiar los pies de página de WordPress sin ningún problema de codificación. Además, este blog arrojará luz sobre la importancia de personalizar/editar pies de página y lo que se debe incluir en ellos.
Entonces, ¡saltemos a las infinitas posibilidades de personalización del pie de página en WordPress!
¿Qué es un pie de página en WordPress?
Un pie de página en WordPress se refiere a una sección que aparece en la parte inferior de sus páginas web, incluyendo información como avisos de derechos de autor, detalles de contacto, identificadores de redes sociales, políticas de privacidad, etc. El área del pie de página de WordPress es totalmente personalizable, lo que le permite utilizar widgets. módulos o códigos para mostrar el contenido de la manera que desee.
Por qué es necesario cambiar el pie de página
El pie de página predeterminado no es tan tentador como uno personalizado. Mata las oportunidades de marca y dificulta captar la atención de los clientes. Además de estos, el pie de página predeterminado trae muchos más inconvenientes en materia de marca y marketing. Aquí está la lista de desventajas de usar un pie de página predeterminado de WordPress:
- Es posible que el pie de página predeterminado no se alinee con la imagen/personalidad de su marca, lo que dará como resultado una apariencia poco profesional para su sitio.
- El pie de página normal de WordPress no ofrece una experiencia de usuario única y mejor a sus visitantes.
- Minimiza la participación del sitio web y perjudica los resultados de SEO.
- Las oportunidades de promoción o de marca se destruyen debido al uso de pies de página no personalizados.
- Su pie de página no será diferente al de sus competidores.
- El sitio web perderá credibilidad con un pie de página predeterminado.
- Es posible que el predeterminado no proporcione la flexibilidad para incluir enlaces y detalles importantes.
- La navegación no será tan efectiva con este pie de página no personalizado.

Cosas para incluir en el pie de página
El contenido que se incluirá en su pie de página varía según el propósito, la industria y los requisitos legales de su sitio web. Sin embargo, hay algunas cosas que deben incluirse en cada pie de página. Veamos lo que debería considerar agregar en el pie de página:
- aviso de copyright
- Políticas de privacidad
- Términos y condiciones
- Detalles de contacto
- Iconos de redes sociales con enlaces.
- Formulario de suscripción
- Testimonios
- Menú de Navegación
- Servicios o productos
- Área de afiliados
- Politica de reembolso
- Registro de inicio de sesión
- Premios o certificados
- Logo de la compañía
Cómo editar el pie de página en WordPress
En esta guía, reuniremos 3 métodos diferentes para editar pies de página en WordPress. Estas tres opciones le brindarán flexibilidad general para personalizar los pies de página de su sitio web.
¿Se pregunta cómo? Aquí está la guía sobre cómo editar el pie de página en WordPress siguiendo estos cuatro métodos:
Método 1: Cómo editar el pie de página con un tema.
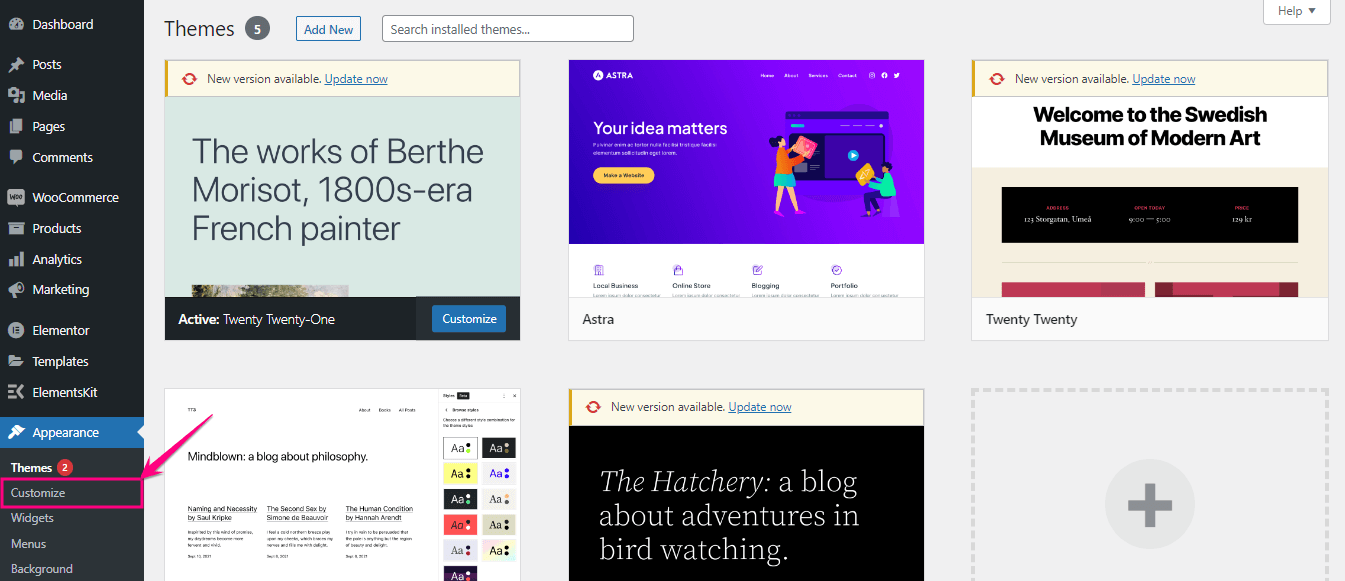
Los temas en WordPress tienen un personalizador especial para experimentar la edición en tiempo real mientras personaliza el sitio. Sin embargo, estas configuraciones varían de un tema a otro. Para acceder a la personalización de estos temas, primero debe navegar hasta Apariencia >> Personalizar .

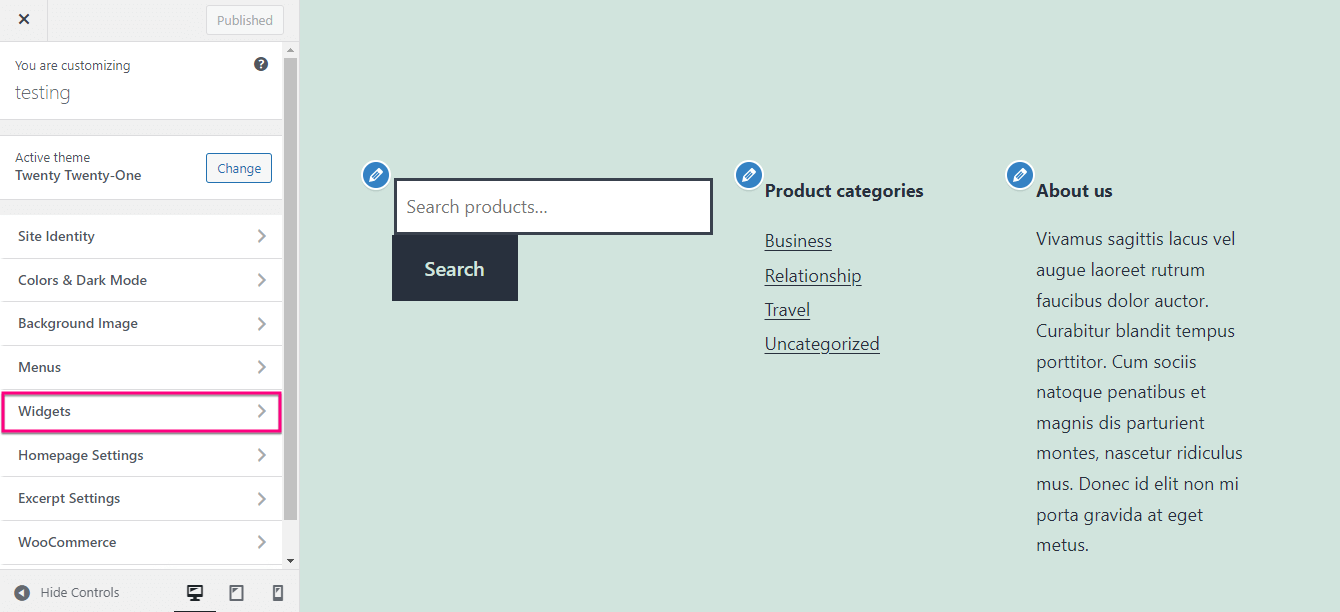
Después de presionar la pestaña de personalización, serás redirigido al Personalizador de temas desde donde deberás hacer clic en Widgets . Luego haga clic en Pie de página para cambiar el pie de página de WordPress.

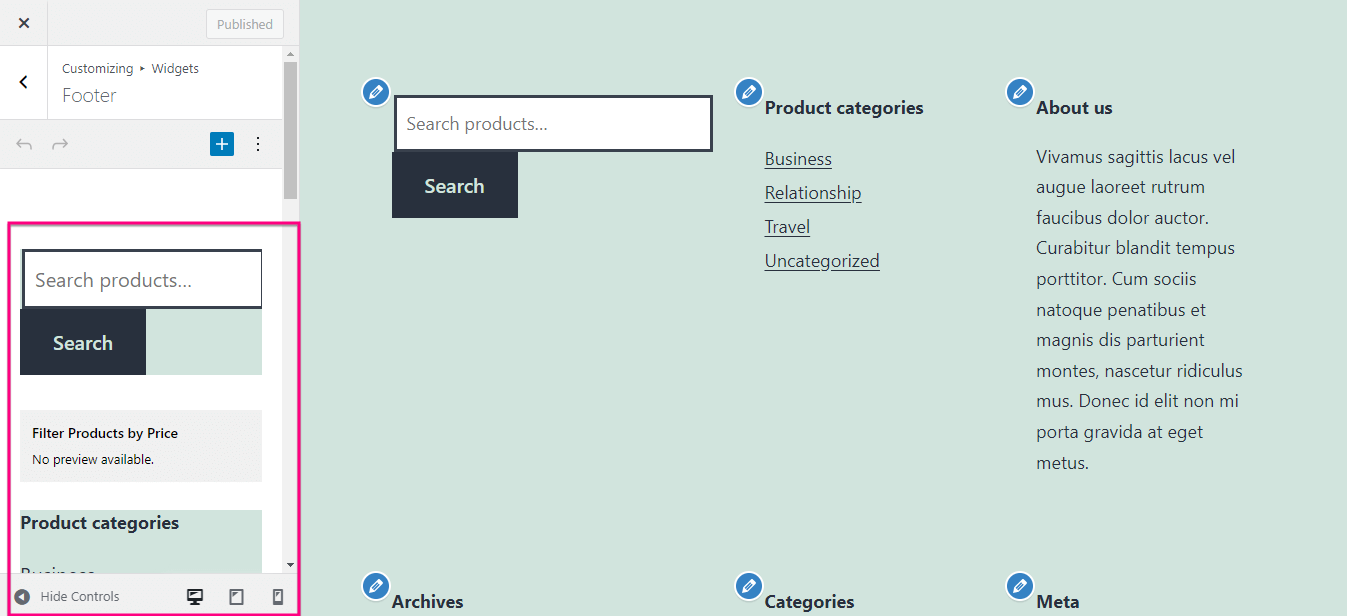
Aquí podrás personalizar cada sección con las opciones que aparecen en el lado izquierdo.

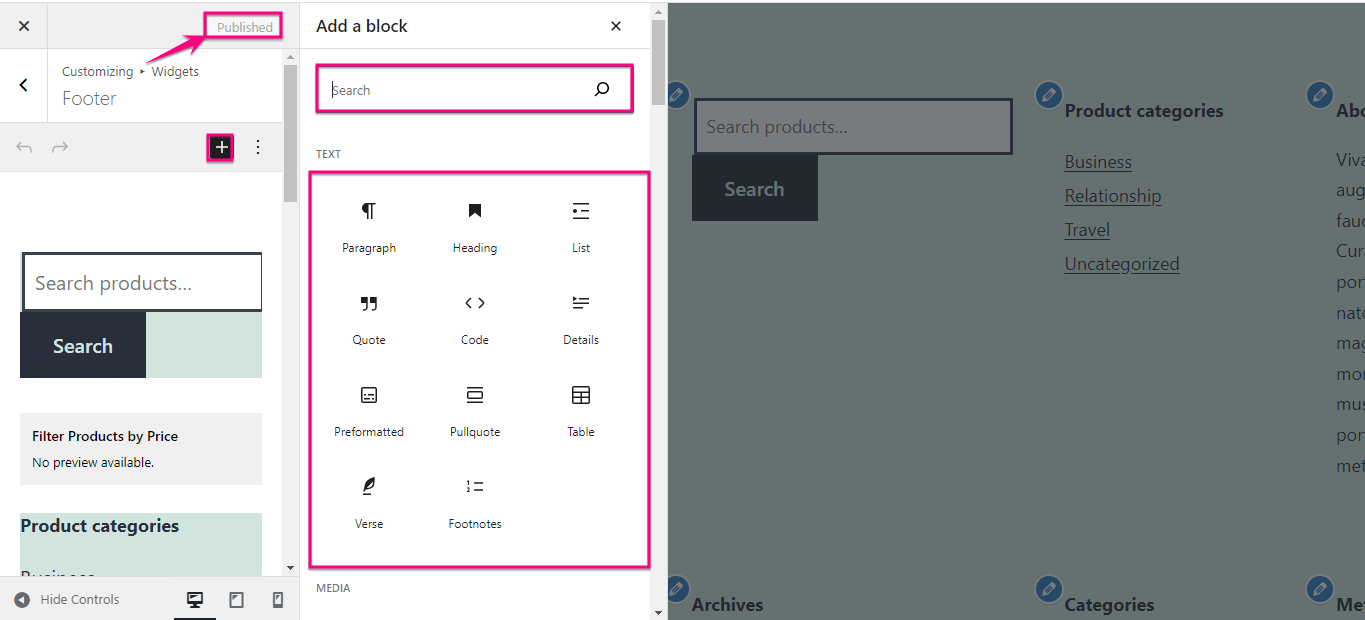
Además, también puedes agregar nuevos bloques haciendo clic en el ícono “+” . Ahora, busque el bloque y presiónelo para incluirlo en su pie de página. Aquí puede personalizar y obtener una vista previa de las ediciones al mismo tiempo. Finalmente, después de realizar todas las ediciones, presione el botón Publicado .

Método 2 [más fácil]: cree un pie de página personalizado utilizando una plantilla de pie de página de WordPress.
Para crear un pie de página personalizado usando una plantilla, primero debe elegir un complemento de creación de pie de página de WordPress . Aquí estamos usando ElementsKit , el complemento Elementor todo en uno que no solo funciona como un generador de pie de página, sino que también incluye todo bajo un mismo techo, como mostrar testimonios , agregar pestañas personalizadas , etc. Tiene un generador de encabezado y pie de página que viene con una biblioteca de plantillas integradas. Además, estas plantillas son totalmente personalizables y 100% sin código.

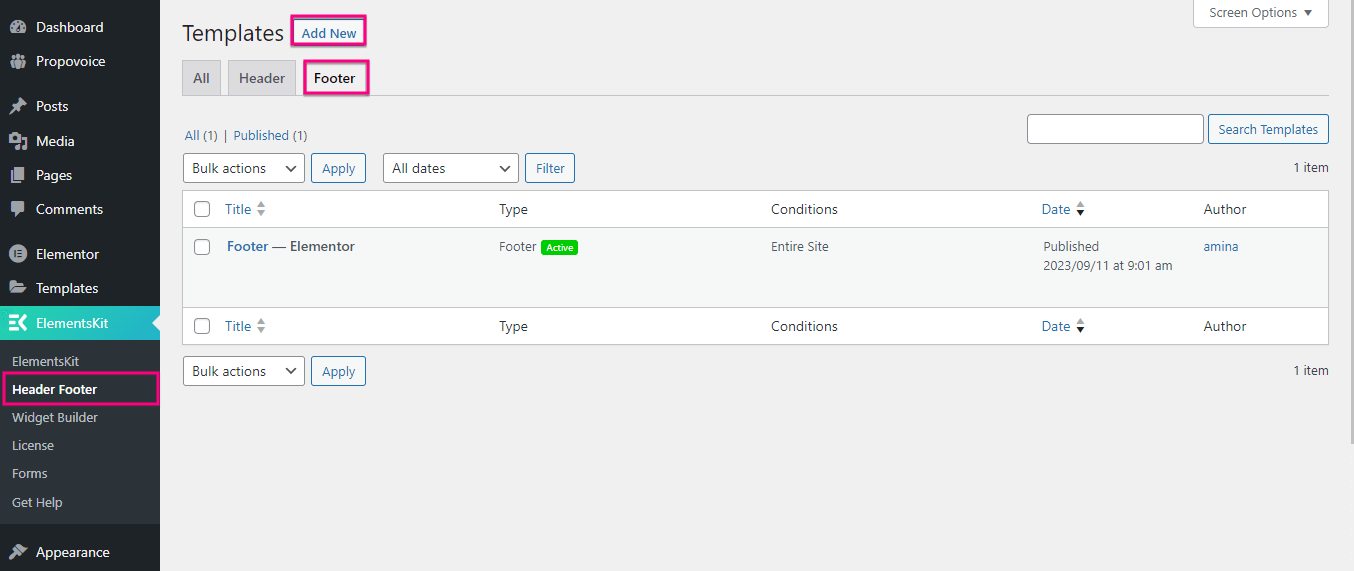
Ahora, para crear un pie de página personalizado de WordPress utilizando la plantilla incorporada de ElementsKit, primero instale y active este complemento. Después de eso, visite su panel de WordPress y navegue hasta ElementsKit >> Encabezado y pie de página. Luego, haga clic en la pestaña Pie de página y presione el botón "Agregar nuevo" .

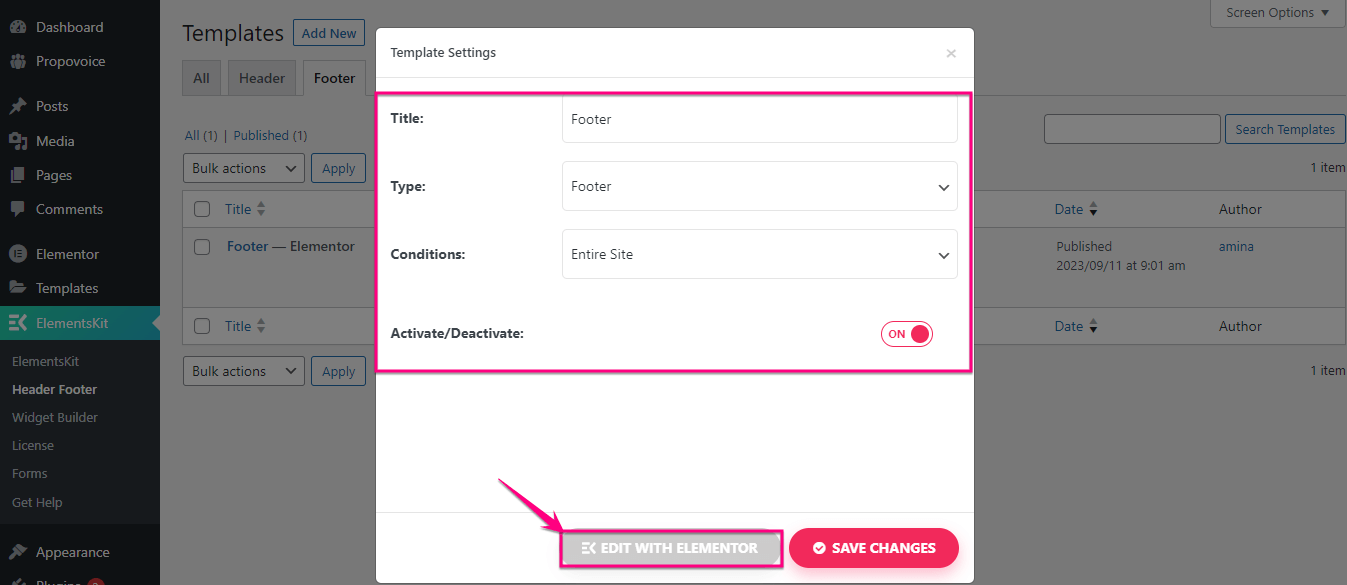
Esto abrirá una nueva pestaña desde donde deberá completar los campos de Título , Tipo y Condiciones . Luego habilite la opción "Activar/Desactivar" y presione el botón "Editar con Elementor".

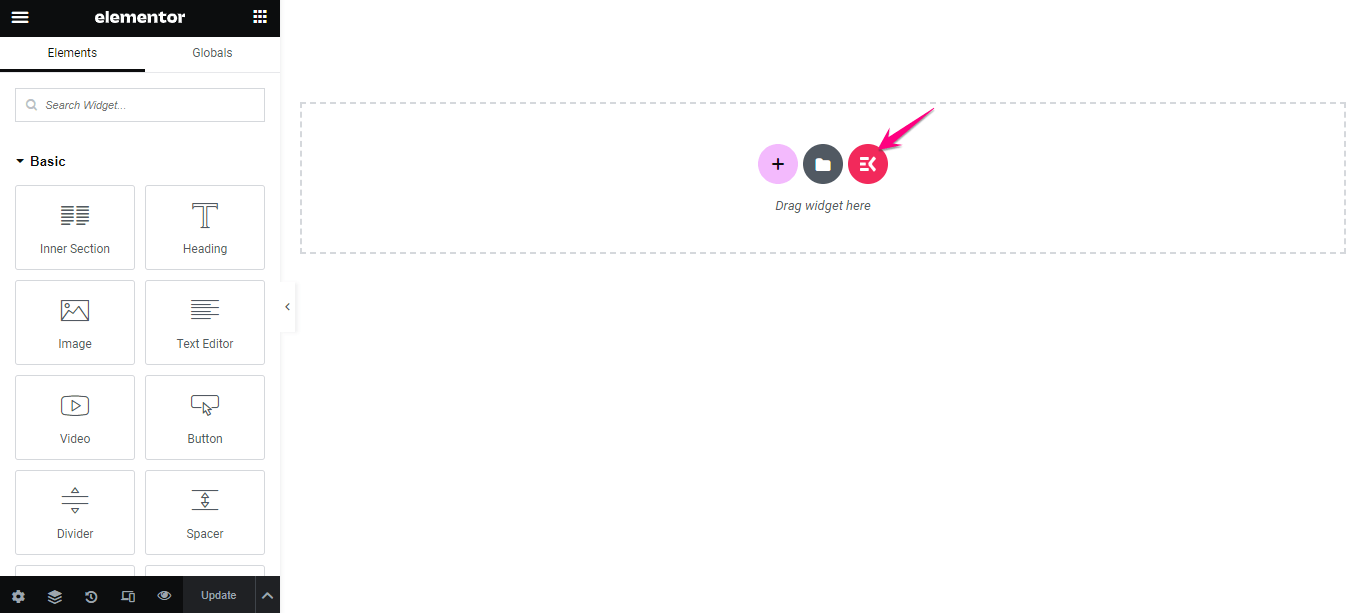
Por lo tanto, serás redirigido al editor de Elementor donde tendrás que presionar el ícono de ElementsKit para cambiar el pie de página de WordPress usando las plantillas integradas.

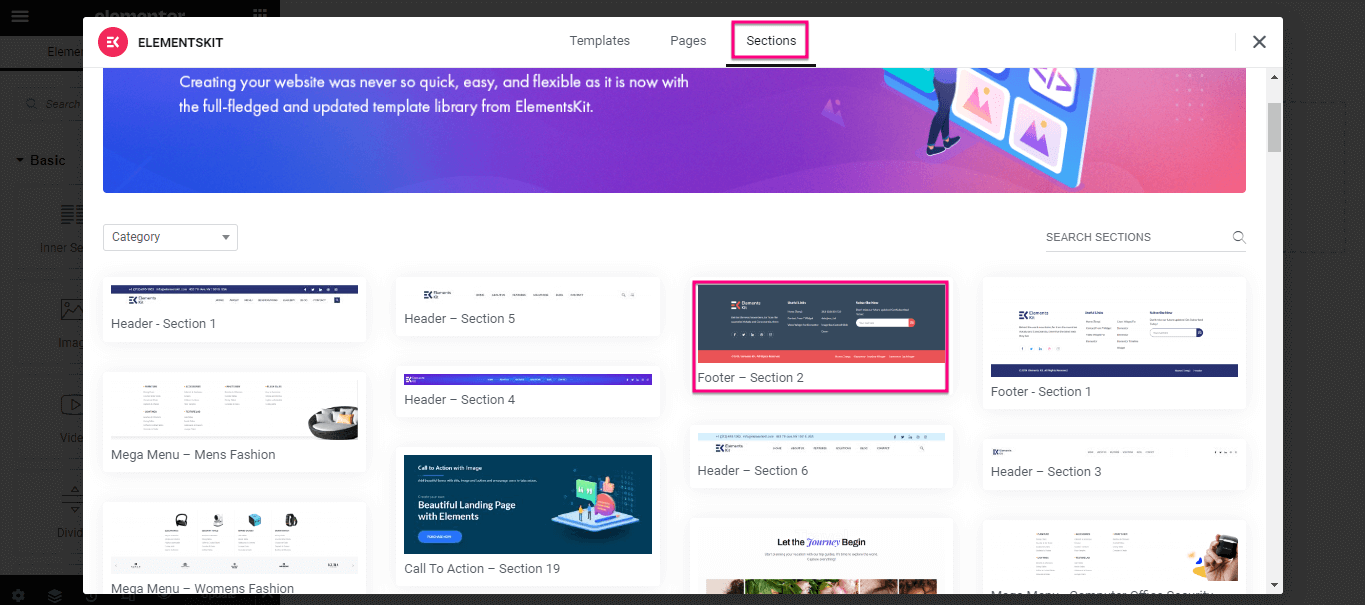
Después de presionar el ícono de ElementsKit, aparecerá una nueva pestaña llamada Biblioteca de plantillas. Aquí, debes hacer clic en la pestaña "Secciones" y seleccionar un pie de página que se ajuste como un guante a tu marca.

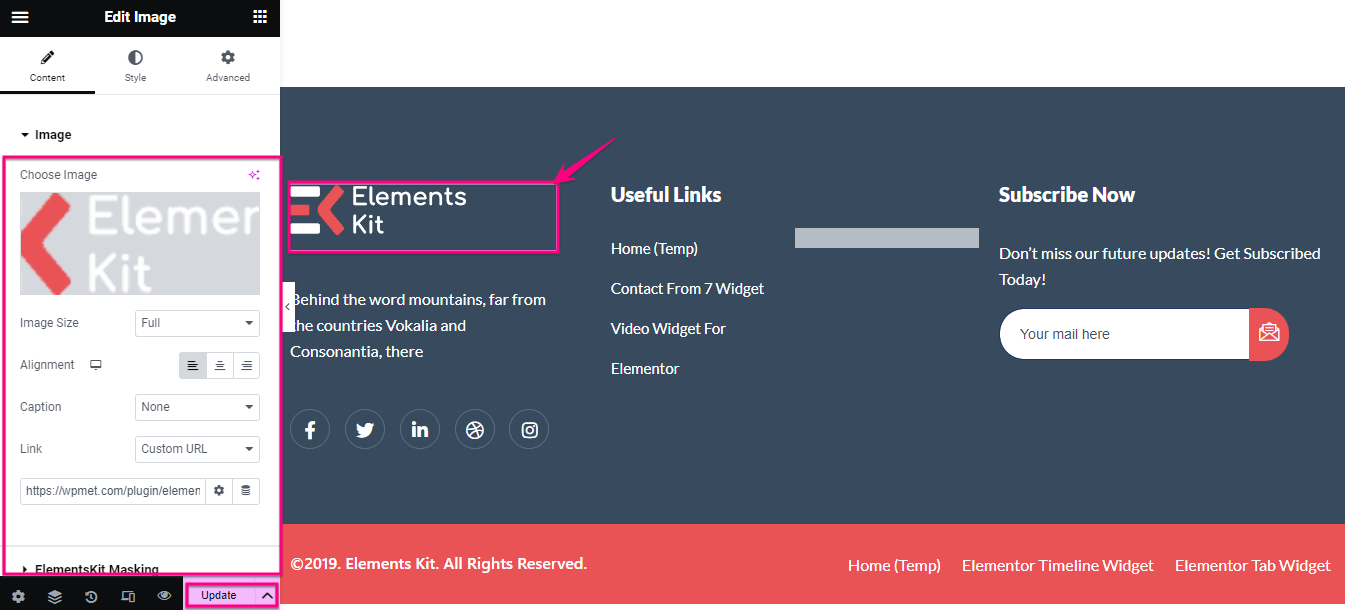
Ahora tienes que editar este pie de página haciendo clic en cada sección. Por ejemplo, haga clic en la imagen y personalícela desde las opciones disponibles en el lado izquierdo. De manera similar, edite todas las secciones de esta plantilla de pie de página de WordPress. Finalmente, presione el botón Actualizar para activar su pie de página personalizado.

Método 3: Cómo cambiar el pie de página de WordPress a través del editor de bloques.
También puedes personalizar el pie de página aprovechando el editor de bloques, introducido en WordPress 5.9. Pero debes usar un tema basado en bloques. Aquí, estamos usando el tema Twenty Twenty-Three para demostrar cómo cambiar el pie de página en WordPress usando bloques.
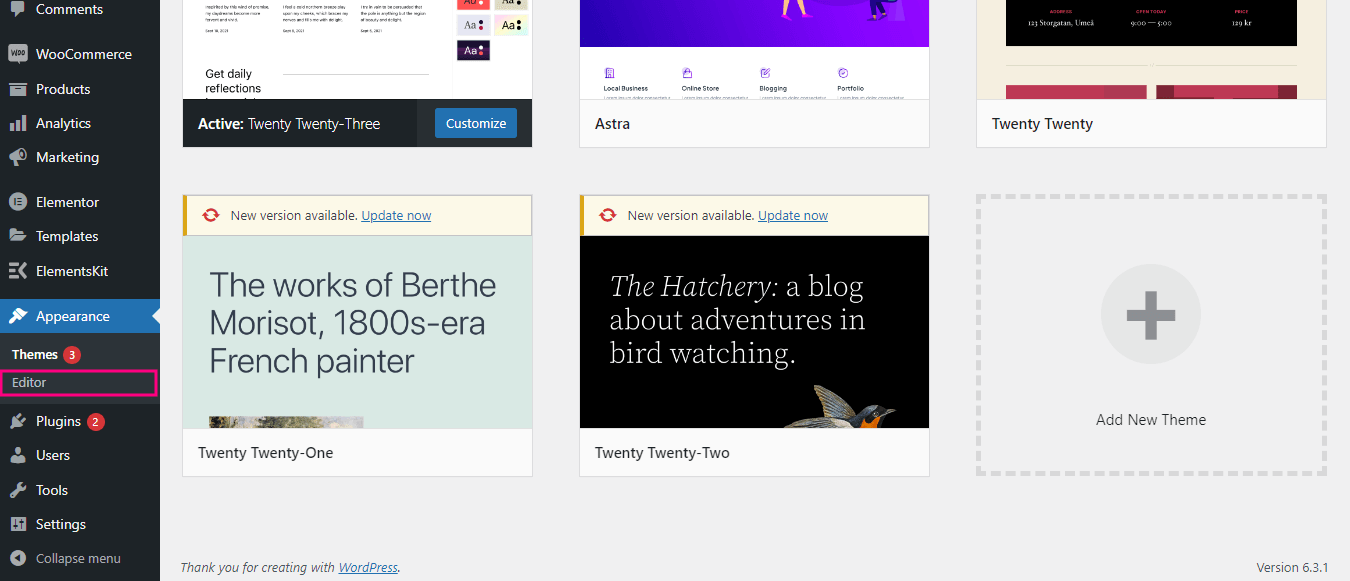
Primero, debe visitar su panel de administración e ir a Apariencia >> Editor desde el panel.

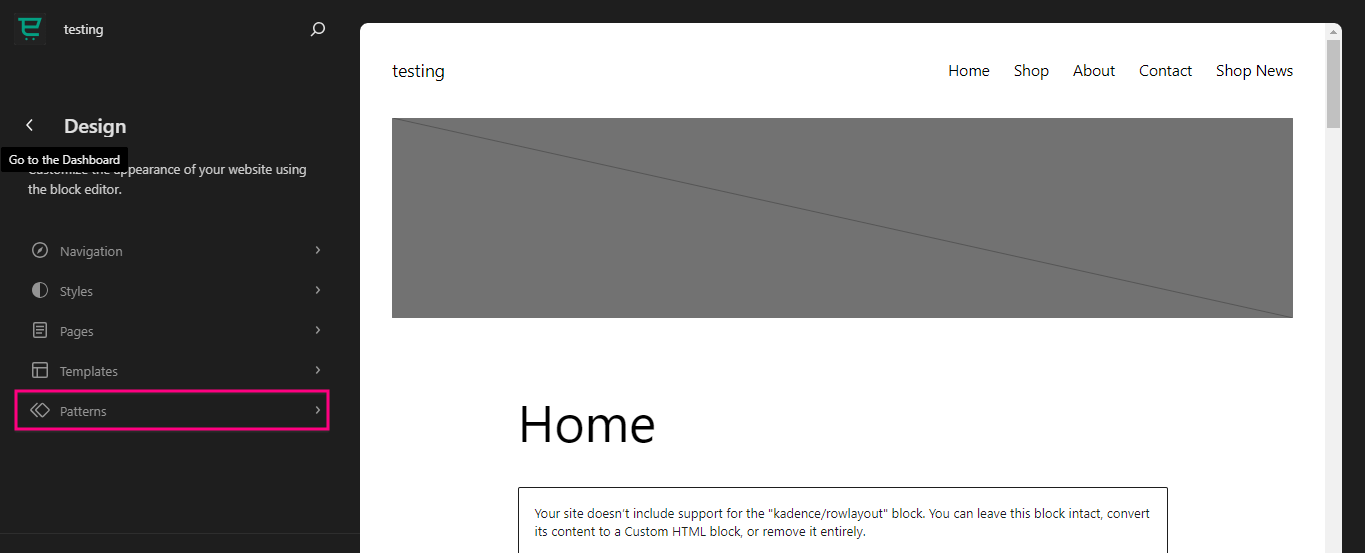
Esto lo llevará al editor basado en bloques desde donde presione la pestaña Patrones en Diseños.

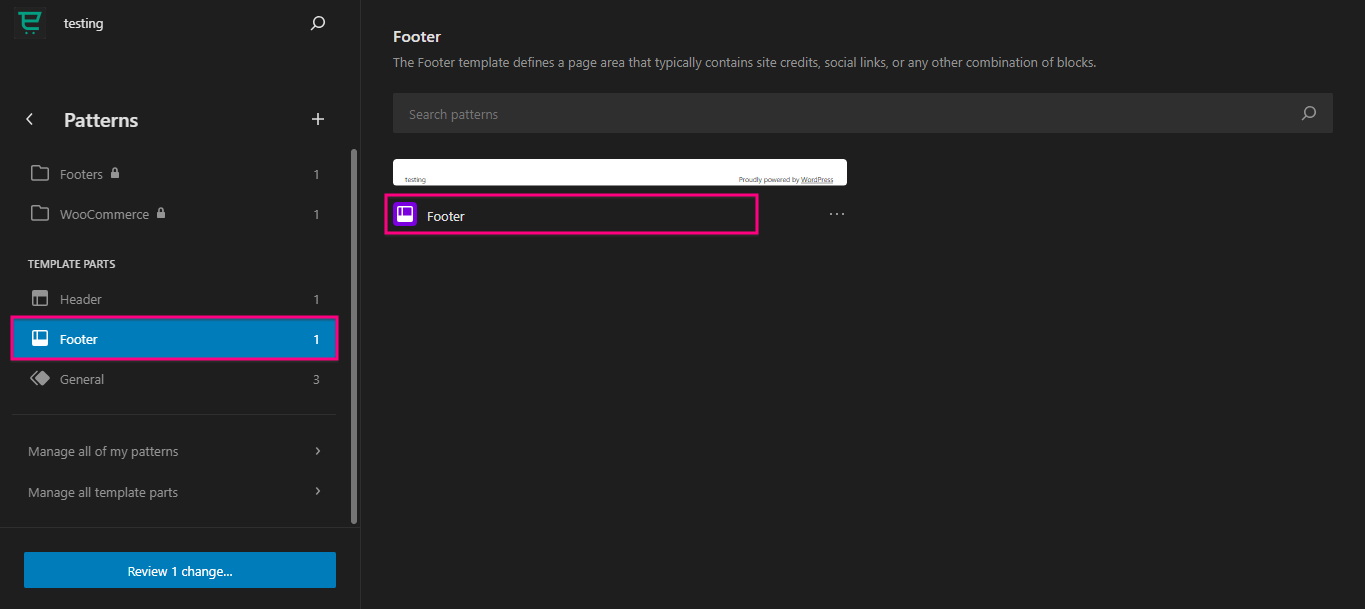
Desde aquí, desplácese hacia abajo hasta que vea el pie de página. Después de encontrar el pie de página, haga clic en él. Luego, presiona nuevamente después de agregarlo al editor de bloques.

Ahora, presiona el ícono de edición para personalizar tu pie de página de WordPress.

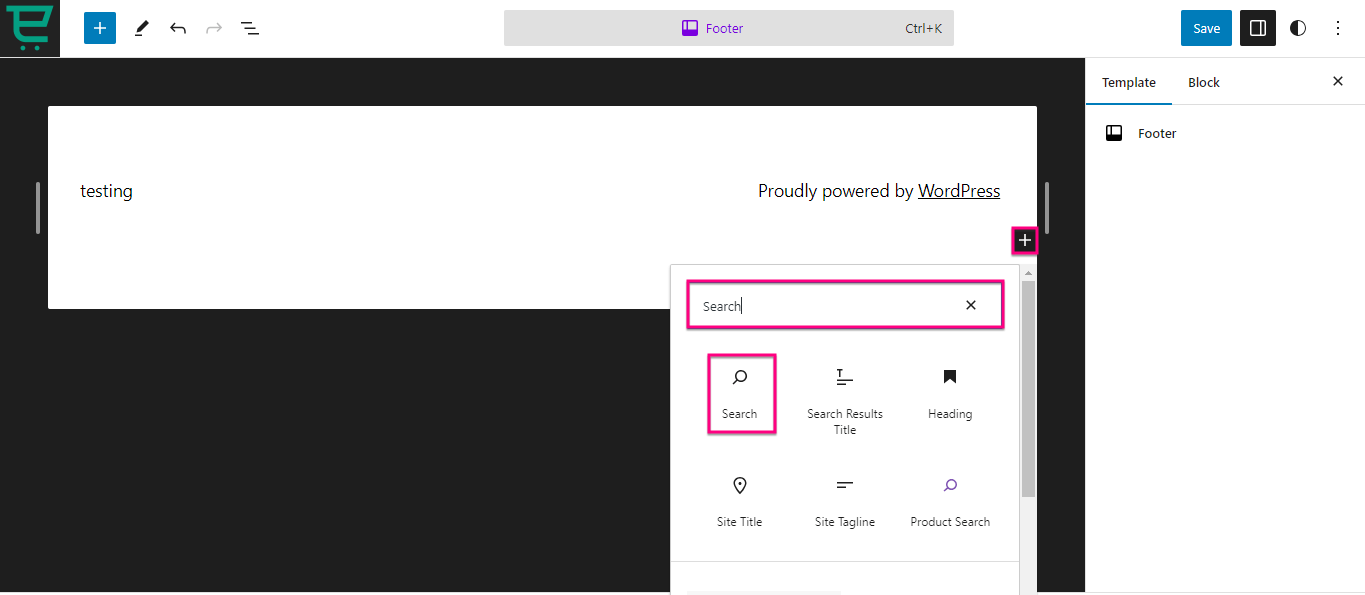
Aquí puede seleccionar diferentes bloques para crear un pie de página de WordPress personalizado haciendo clic en el ícono “+” y buscándolo en la pestaña Buscar.

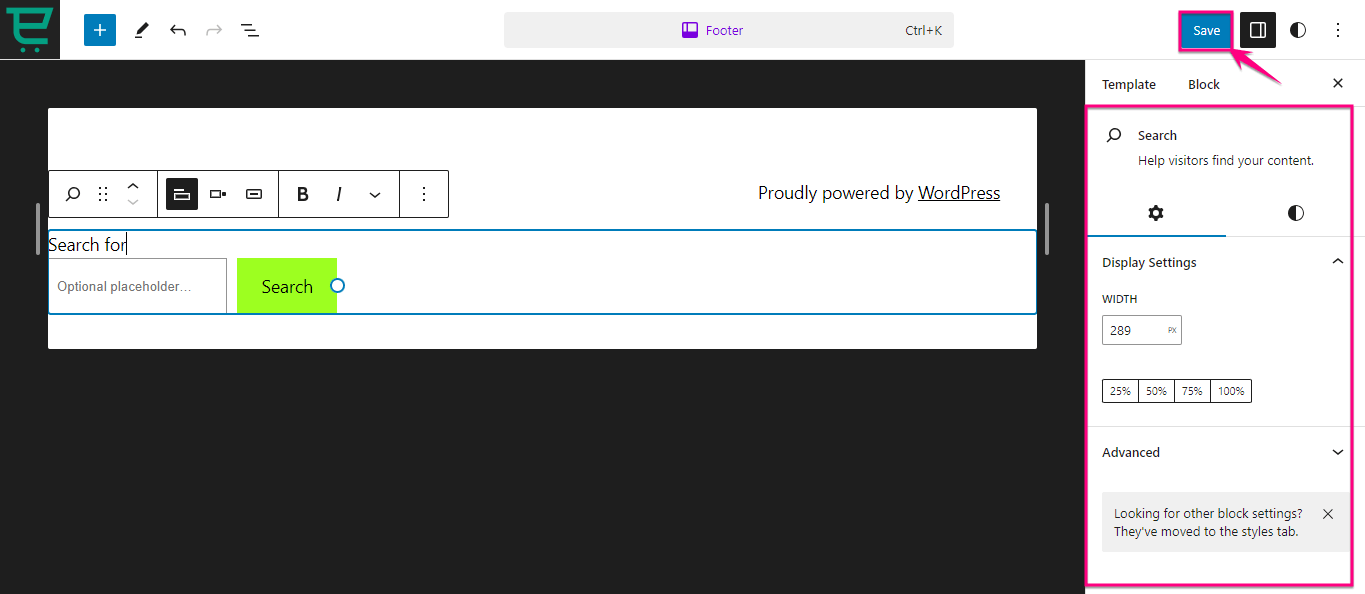
Además, encontrará configuraciones de visualización, color y tipografía en el lado derecho de cada bloque. Después de personalizar su pie de página de WordPress con Block Editor, presione el botón "Guardar" . Esto hará que su pie de página de WordPress creado con bloques esté activo.
Resumiendo
El pie de página de WordPress ofrece inmensas oportunidades para mejorar la participación, el rendimiento y la marca del usuario. Garantiza que el pie de página de su sitio web no solo se alinee perfectamente con su marca, sino que también ofrezca una mejor experiencia de usuario a su audiencia.
Afortunadamente, existen diferentes métodos para la creación de pies de página personalizados. Arriba ya hemos reunido tres métodos diferentes que no requieren habilidades de codificación. Por lo tanto, adopte cualquiera de estos tres métodos y potencie su pie de página de WordPress con una edición personalizada.
