Cómo editar tu encabezado de WordPress con Elementor
Publicado: 2022-02-16El encabezado del sitio web es el área donde los usuarios interactúan por primera vez con su sitio. Se utiliza principalmente para la navegación del sitio web, de modo que los visitantes obtengan una dirección clara al visitar diferentes páginas. Además, puede usar este lugar para la marca, agregar el botón CTA y mantener mucha información necesaria.
De forma predeterminada, los temas de WordPress proporcionan un formato de diseño global para un encabezado. Pero si desea crear un encabezado personalizado, puede editar los archivos del tema central. Lo cual requiere mucho tiempo y es difícil para un usuario que no es técnico.
¿Cuál podría ser la solución más fácil?
Elementor es el complemento popular del creador de páginas que hace que las tareas de diseño de su sitio web sean más fáciles que nunca con sus funciones de arrastrar y soltar. Con Elementor, puede crear y personalizar un encabezado de manera muy eficiente.
En este blog, le mostraremos una guía paso a paso sobre cómo editar el encabezado en Elementor .
Hoy aprenderá a:
- Edite el encabezado del sitio web existente con Elementor
- Cree encabezados utilizando plantillas de encabezado de Elementor prefabricadas
- Diseñe el encabezado de Elementor desde cero usando widgets útiles
Al final de la guía, obtendrá un punto de bonificación que llevará la capacidad de diseño de su sitio web al siguiente nivel. Así que no te lo pierdas.
Cómo editar el encabezado de un sitio web existente con Elementor

Es hora de mostrarle cómo editar el encabezado actual de nuestro sitio web de Elementor. Aquí, usamos los widgets gratuitos y profesionales de Elementor para diseñar nuestro encabezado.
Entonces necesitas instalar estos dos complementos.
- Elementor (Gratis)
- Elementor Pro
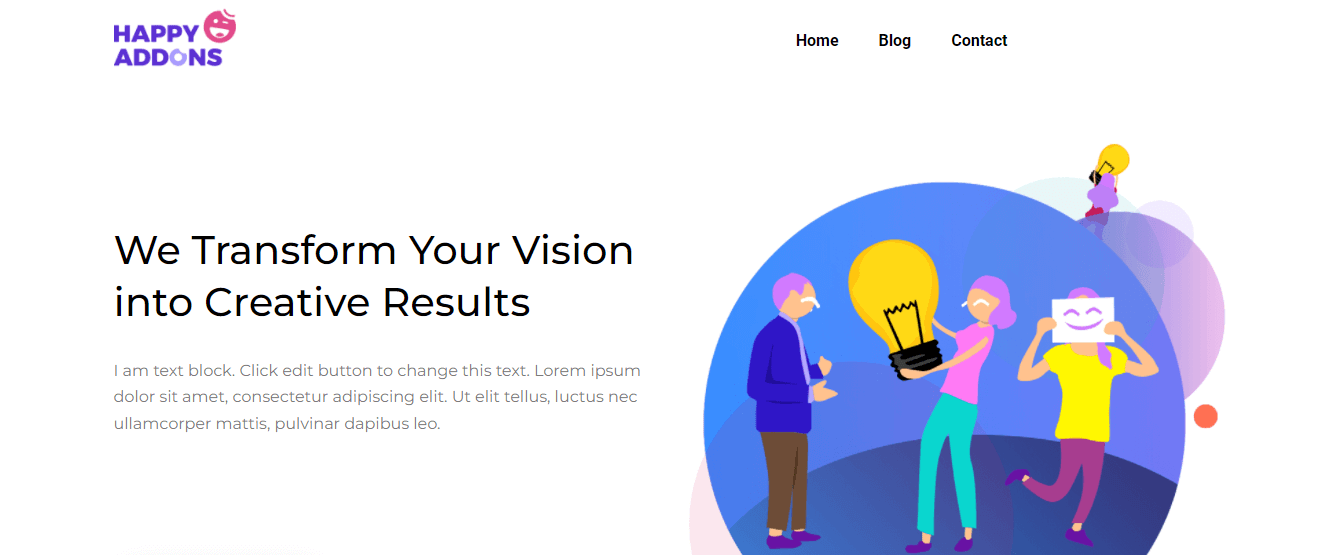
Primero, eche un vistazo al encabezado de nuestro sitio web actual. Notará que hemos agregado el logotipo de nuestro sitio web y un menú de navegación en el encabezado.

Parece un encabezado muy común, por lo que hemos decidido editarlo. Ahora, vamos a agregar un Botón al encabezado actual. Además, diseñe un encabezado superior para mostrar un formulario de búsqueda , nuestros canales sociales y la dirección de nuestra oficina.
Solo requiere 5 pasos para obtener el aspecto deseado.
- Paso 1: Agregar un botón
- Paso 2: Agregue y personalice el formulario de búsqueda
- Paso 3: Agregue y personalice el ícono social
- Paso 4: Agregar icono de mapa
- Paso 5: Agregar y personalizar encabezado
Paso 1: Agregar un botón
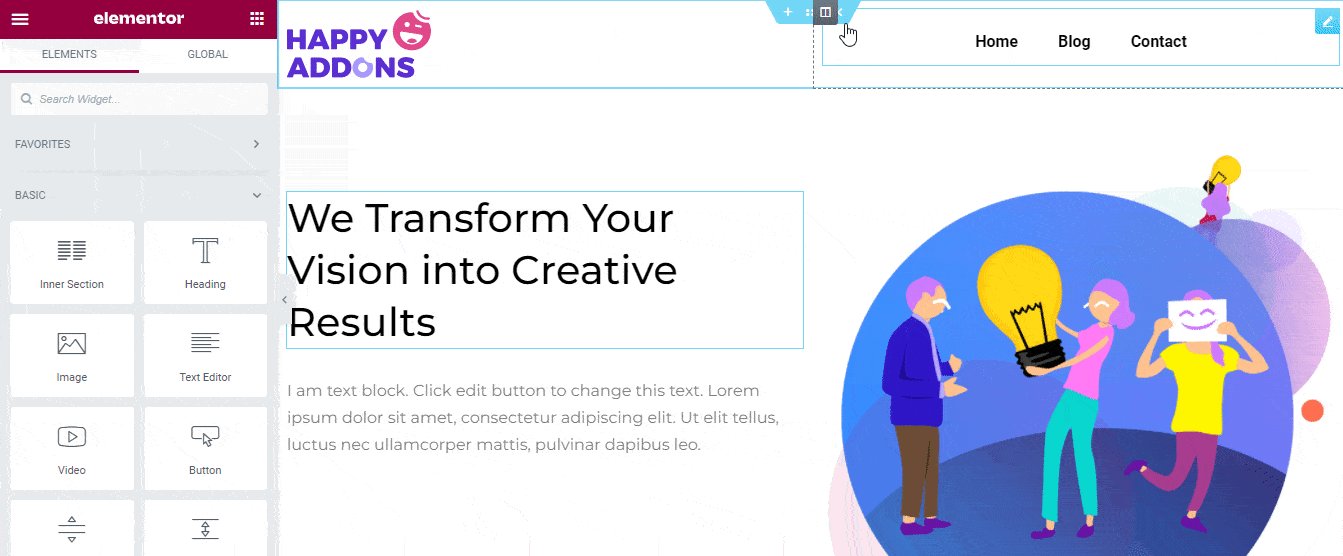
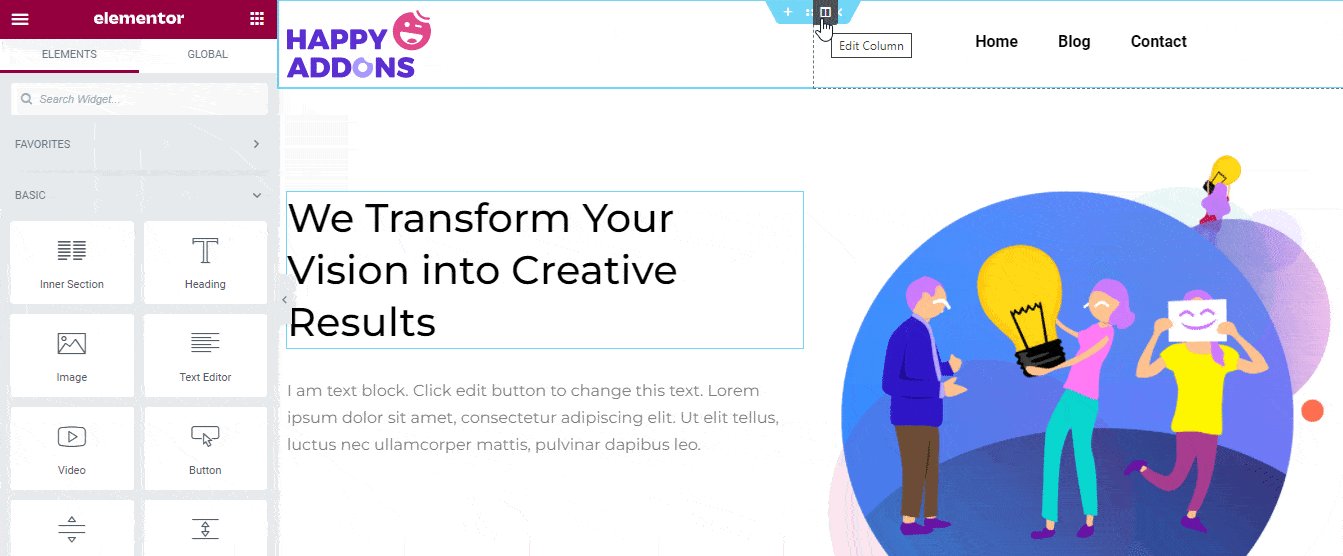
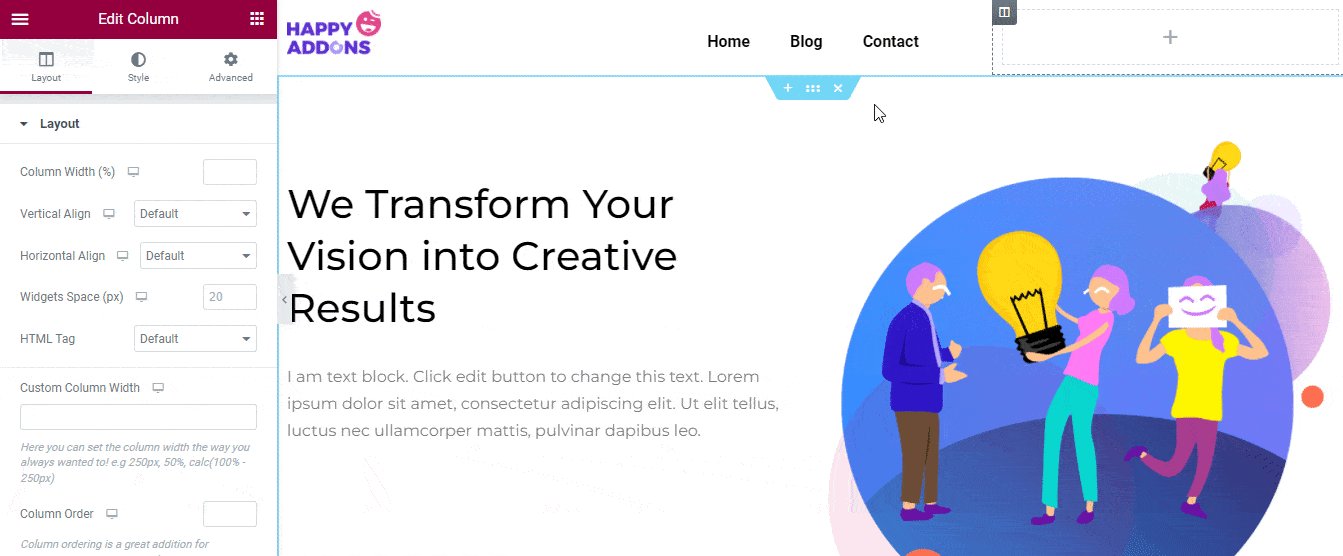
Para agregar el botón, debemos agregar una nueva columna en el lado derecho del menú de navegación. Verifique esta imagen a continuación para saber cómo agregar una nueva columna en Elementor.

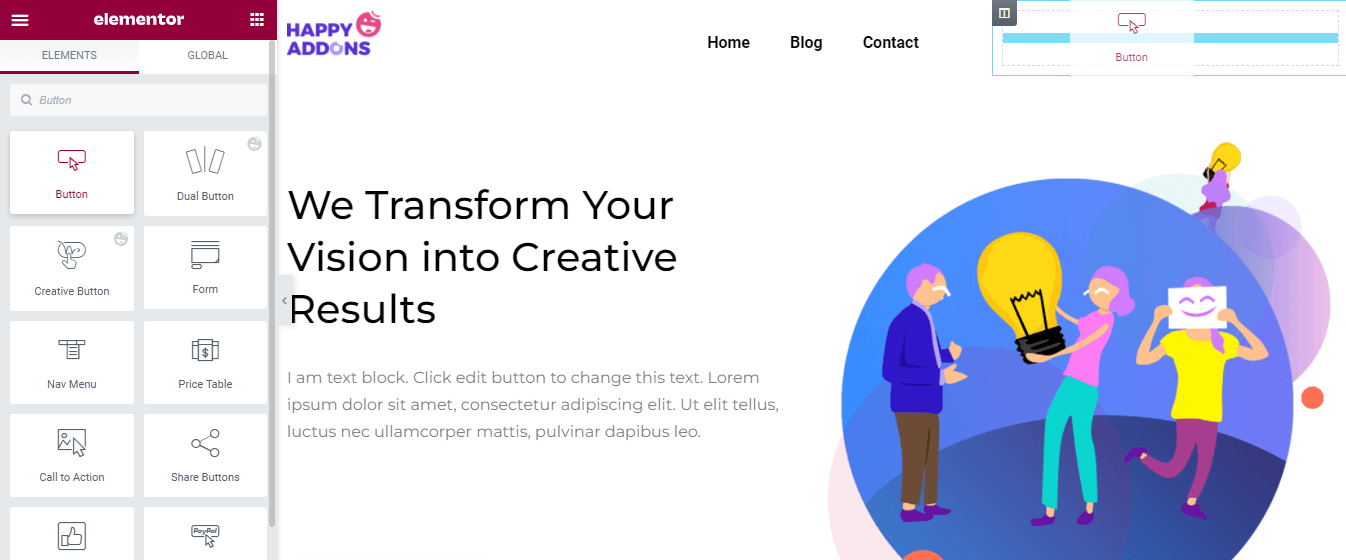
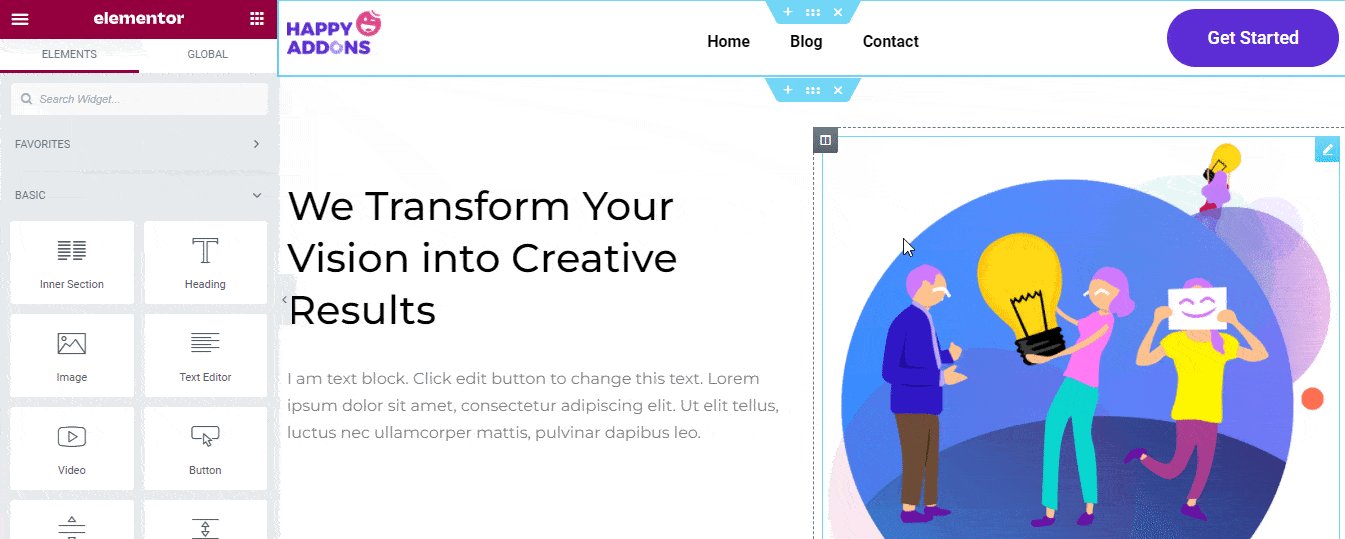
Ahora, encuentre el widget Botón de la galera de widgets de Elementor. Luego arrástrelo y suéltelo en la nueva columna.

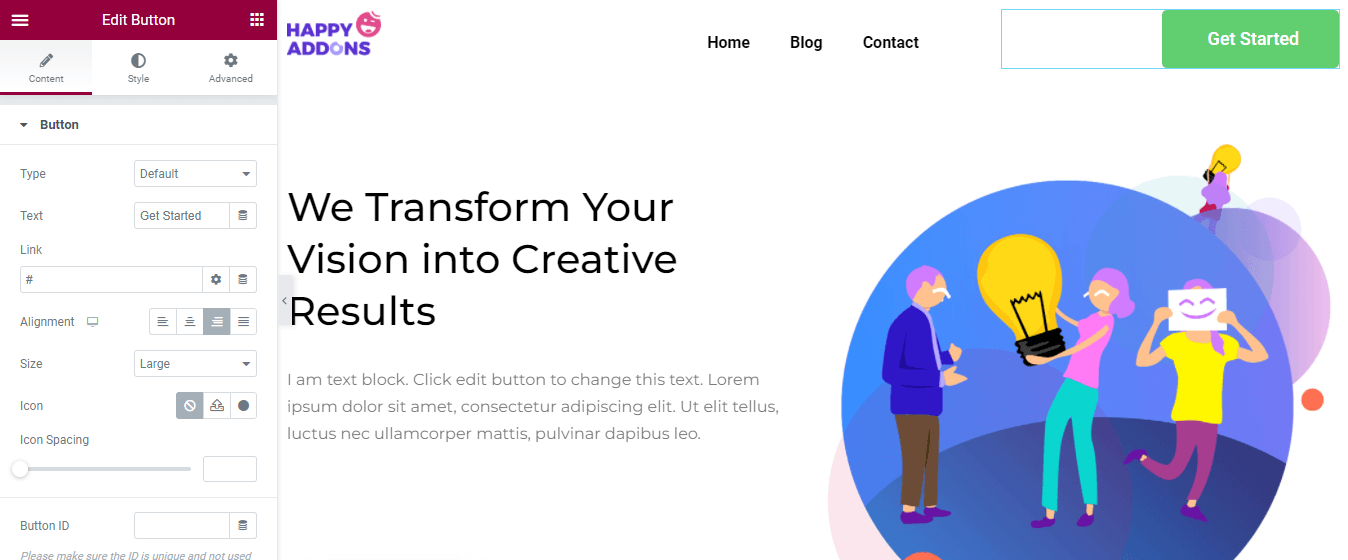
En el área de Contenido , obtendrá todas las opciones necesarias para agregar el contenido del botón. aquí, puede configurar el Tipo de botón como Predeterminado, Información, Éxito, Advertencia y Peligro . Puede escribir el texto del botón, insertar el enlace , administrar la alineación y el tamaño del botón.
Además, puede agregar un icono y controlar el espaciado de iconos según sus necesidades. Sin embargo, puede agregar un ID de botón que lo ayudará a agregar un código personalizado al botón.

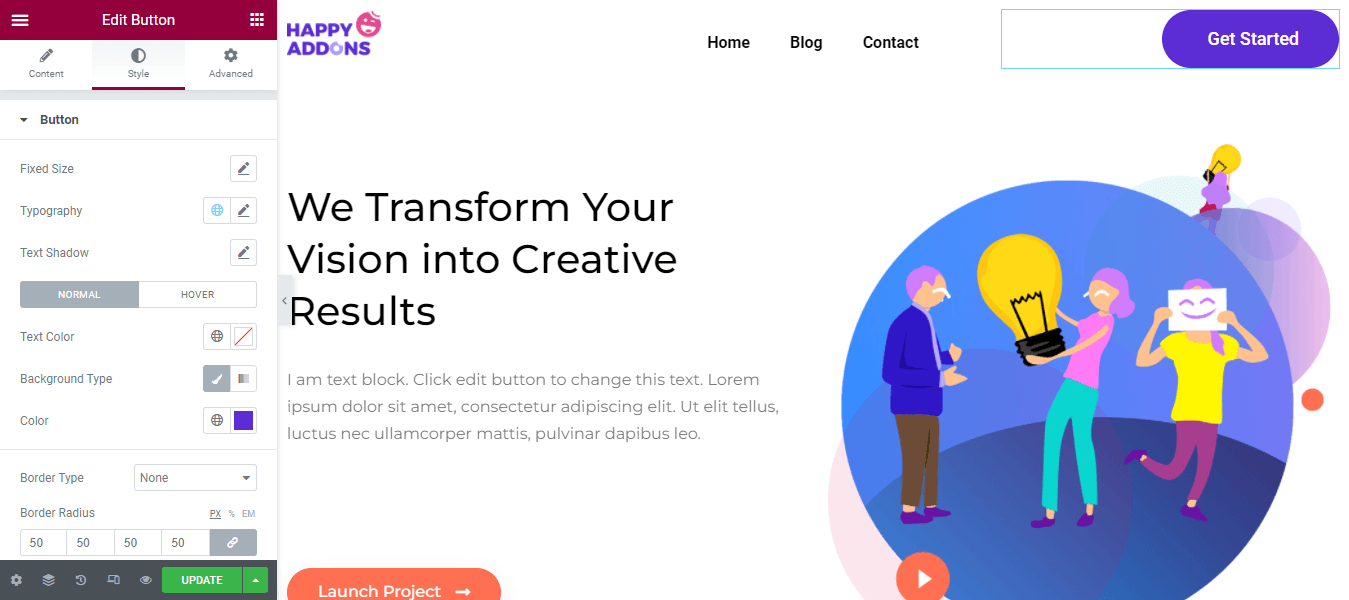
Para personalizar el estilo predeterminado del botón, puede ir al área Estilo. Aquí, puede cambiar el diseño del botón usando las opciones de estilo a continuación.
- Tamaño fijo
- Tipografía
- Sombra de texto
- Color de texto
- Tipo de fondo
- Tipo de borde
- Radio del borde
- Sombra de la caja
- Relleno

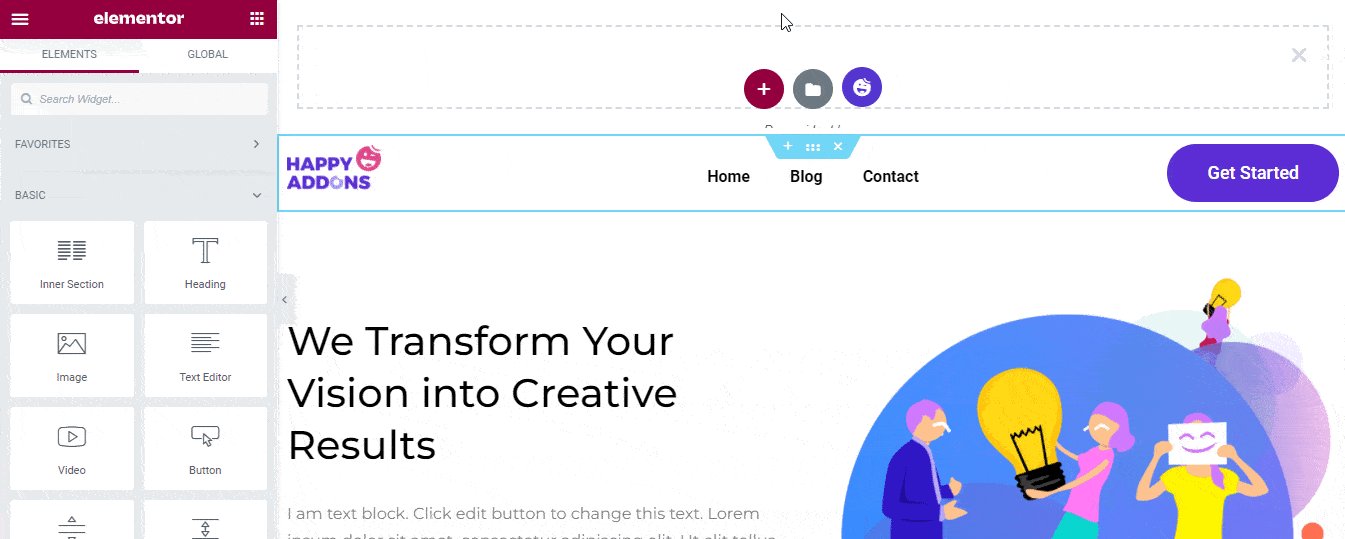
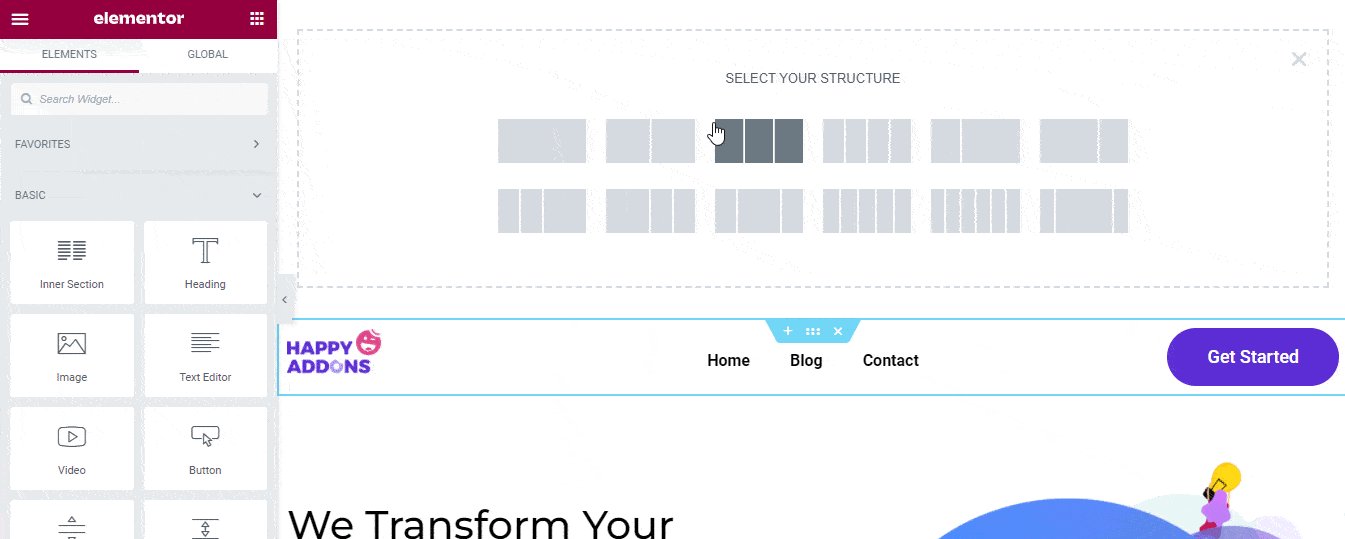
Es hora de agregar nuestro encabezado superior. Para hacer esto, debemos agregar una nueva sección junto con tres columnas en la parte superior del encabezado. Veamos cómo agregar una nueva sección en Elementor.

Paso 2: Agregue y personalice el formulario de búsqueda
Después de agregar con éxito la nueva sección, agregará el widget Formulario de búsqueda en la columna de la derecha.

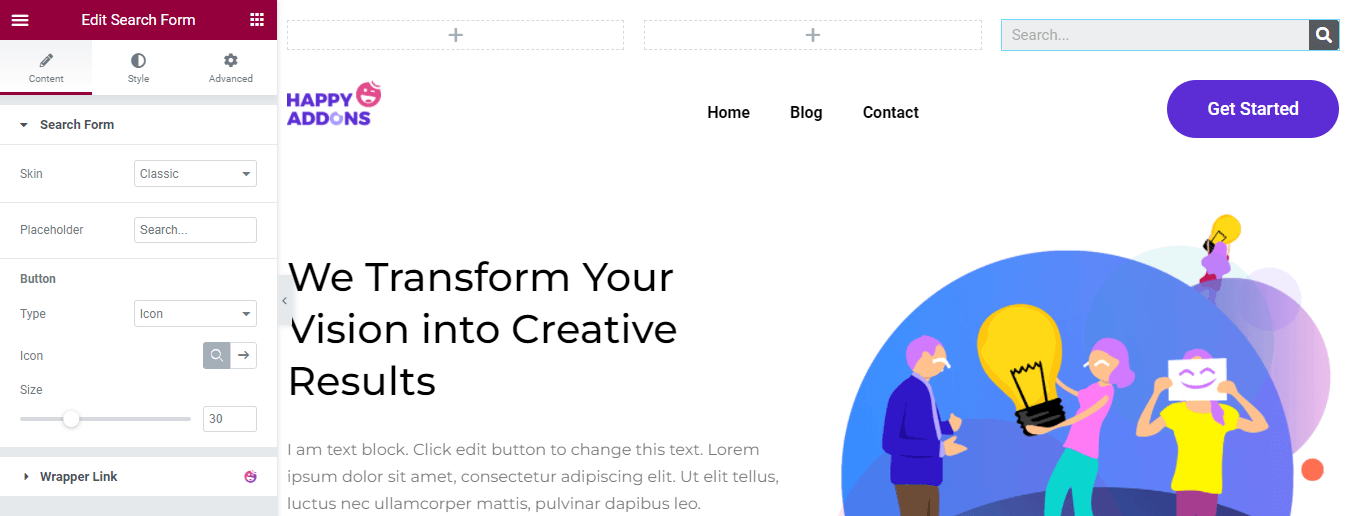
Puede cambiar el contenido del formulario de búsqueda predeterminado yendo a la sección Contenido . Puede seleccionar el aspecto del formulario de búsqueda como Clásico, Mínimo y Pantalla completa . Puede escribir el marcador de posición. Además, configure el icono de tipo de botón o el texto y el tipo de icono de búsqueda y flecha . Sin embargo, puede administrar el tamaño del icono aquí en el área de contenido.

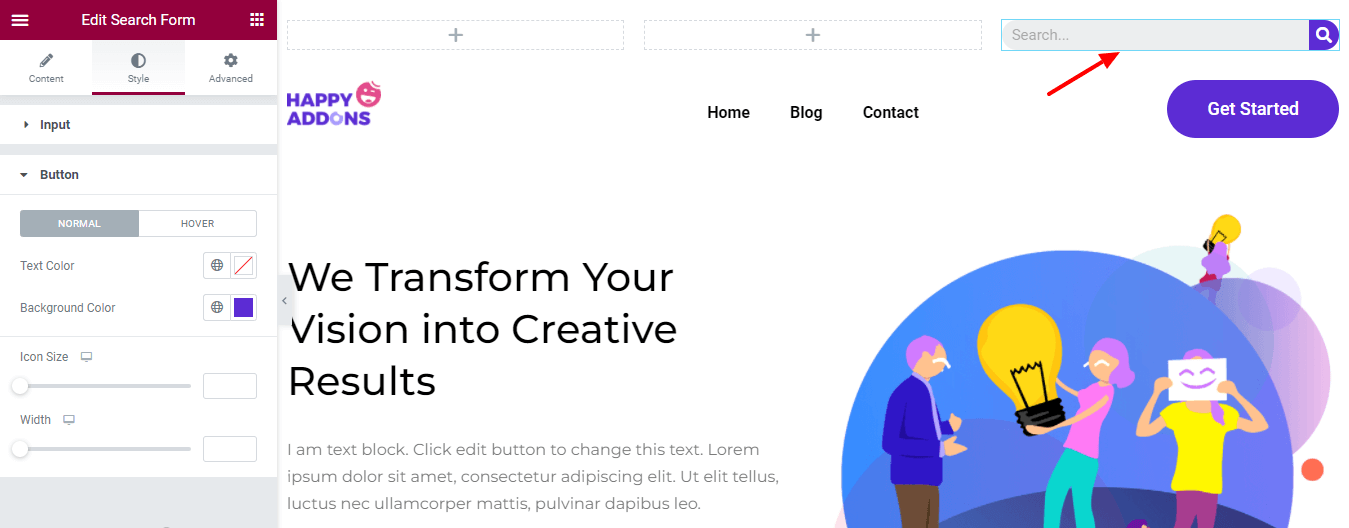
En el área Estilo, puede cambiar el estilo de entrada del formulario de búsqueda y también personalizar el color del texto del botón, el color de fondo, el tamaño del icono y el ancho .

Paso 3: Agregue y personalice el ícono social
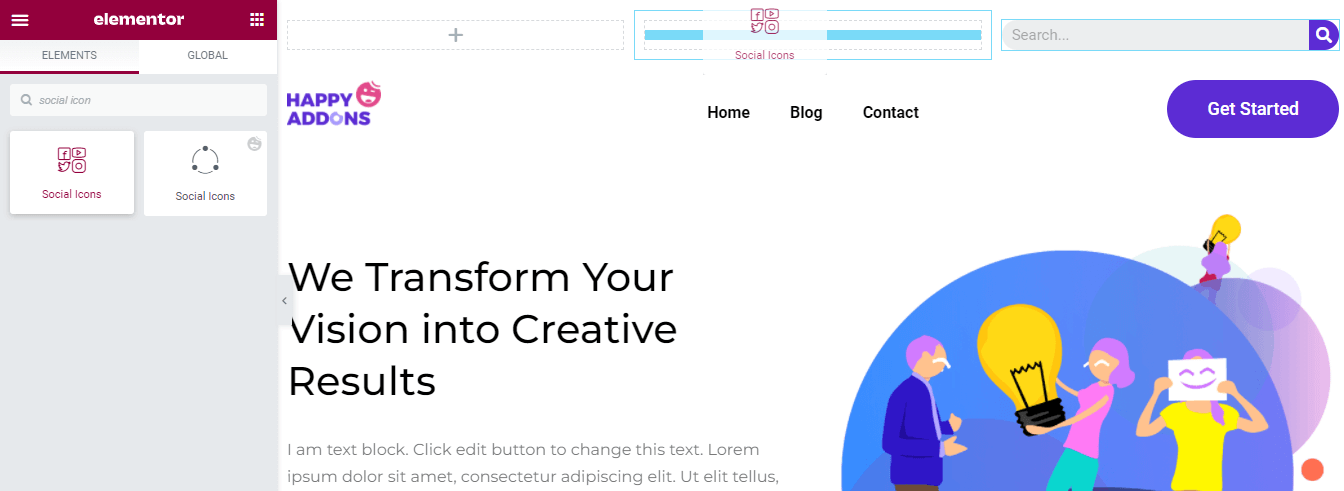
Queremos mostrar nuestros canales sociales en el encabezado superior. Así que hemos agregado el widget Elementor Social Icons en la columna central.

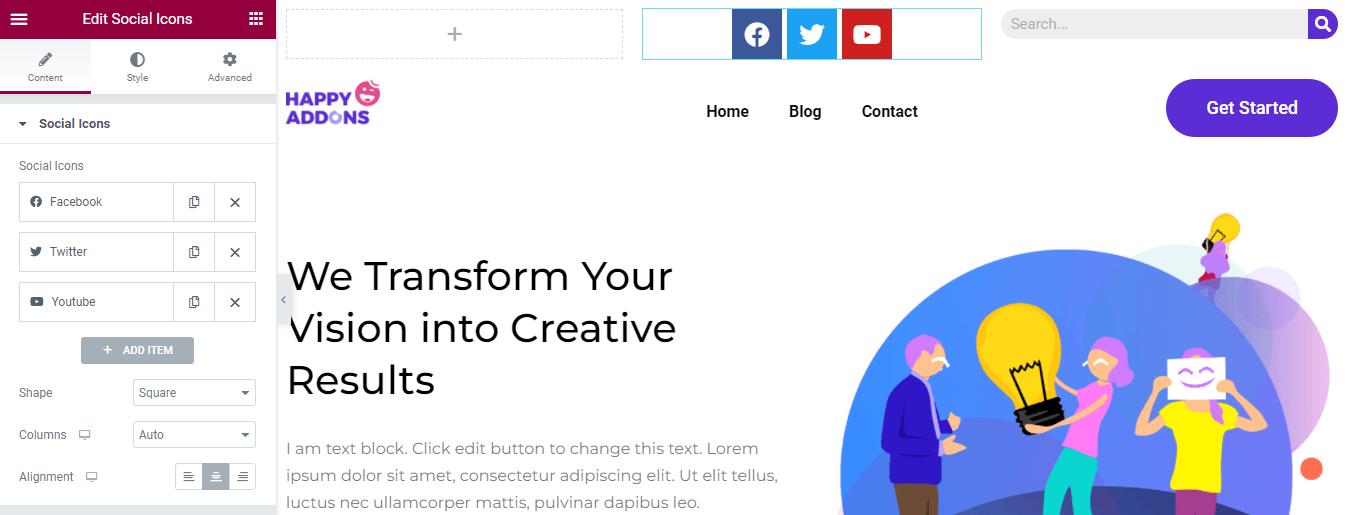
Puede agregar cuentas sociales de manera eficiente haciendo clic en el botón + AGREGAR ARTÍCULO . Puede duplicar y eliminar un artículo según sus necesidades. Además, elija su forma personalizada, como redondeada, cuadrada y circular . Y administre las Columnas y establezca la Alineación .

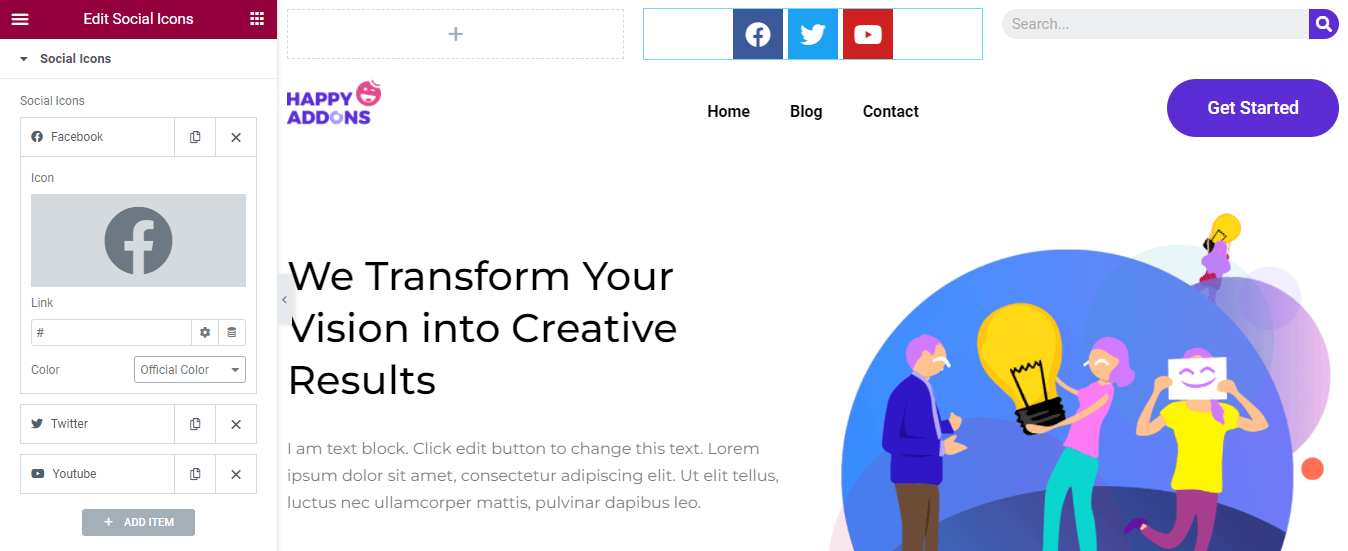
Para agregar un elemento, contenido, primero debe abrir un elemento. Luego puede agregar su icono social, insertar un enlace y definir el color .

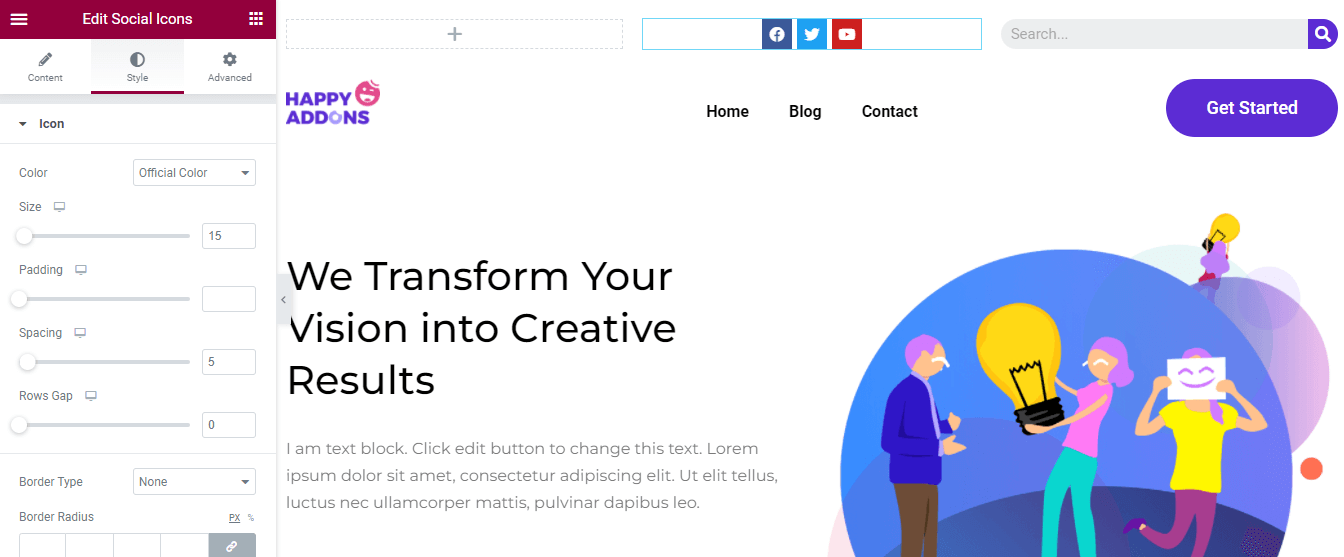
El área de estilo le permite personalizar el color del icono, el tamaño, el relleno, el espaciado, la separación entre filas, el tipo de borde y el radio del borde . Aquí, también elige su Icon Hover Animation para darle un aspecto vibrante a sus iconos sociales.

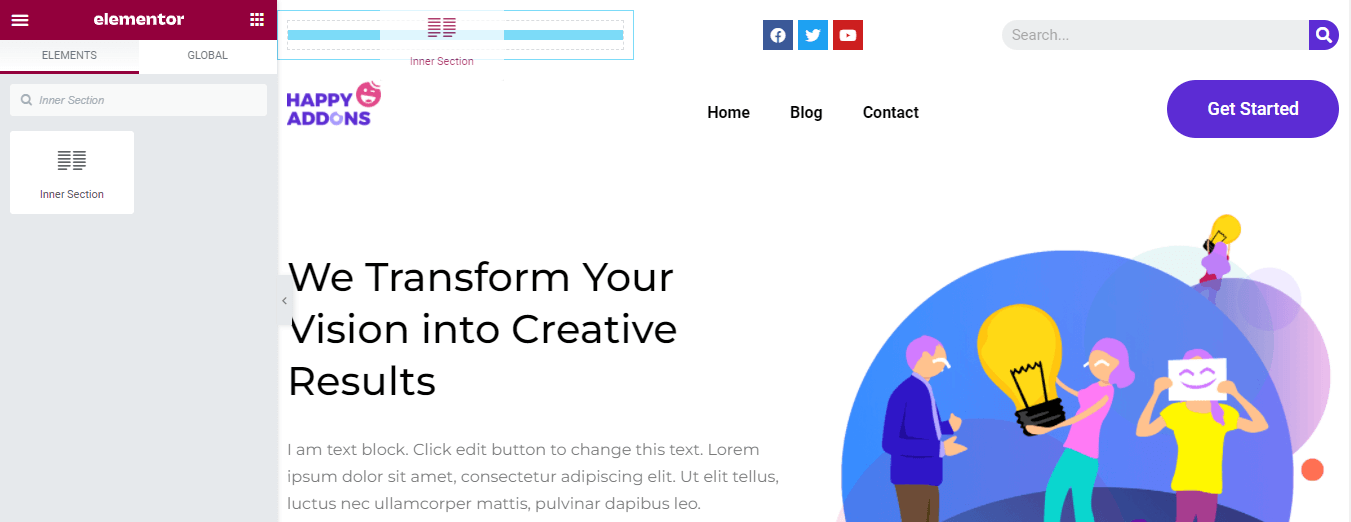
Es hora de agregar la dirección de nuestra oficina al encabezado superior. Queremos agregar la ubicación Icono de hombre y un Encabezado . Es por eso que necesita agregar una Sección interna en la columna izquierda del encabezado superior. Puede encontrar el widget en el panel de widgets de Elementor del lado izquierdo y agregarlo a la columna.


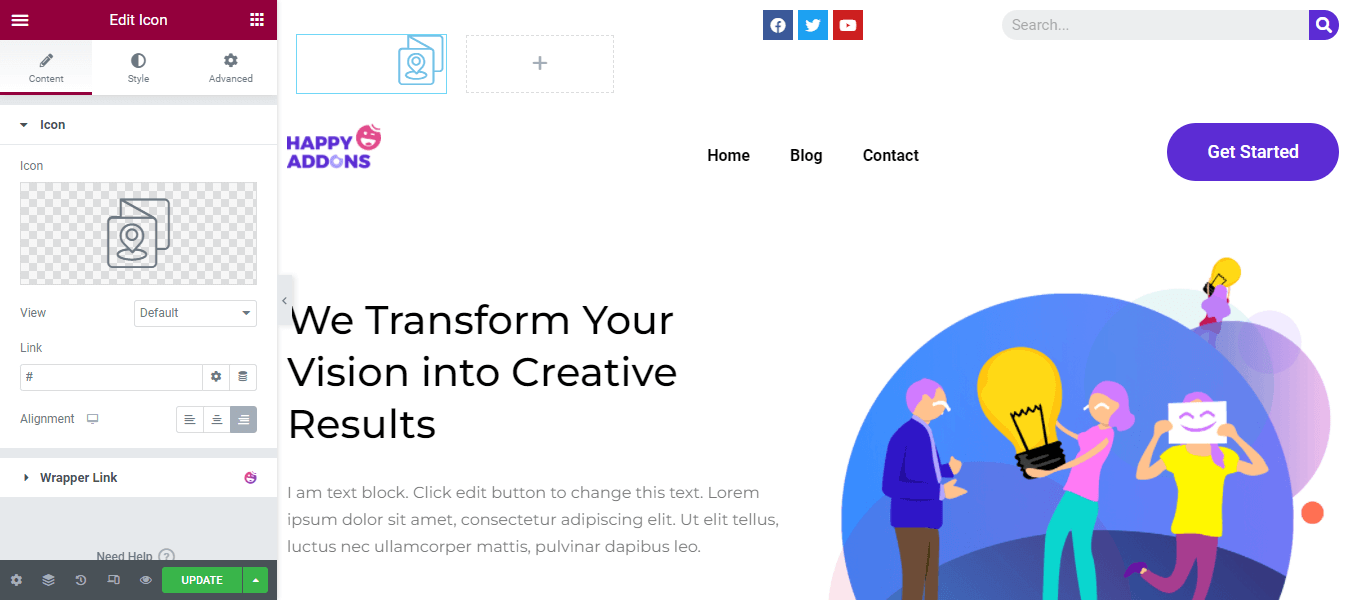
Paso 4: Agregar icono de mapa
Ahora tenemos dos columnas en la columna principal del lado izquierdo del encabezado superior. Primero, hemos agregado el widget Icon . Luego, agregamos un ícono de mapa y configuramos su alineación .

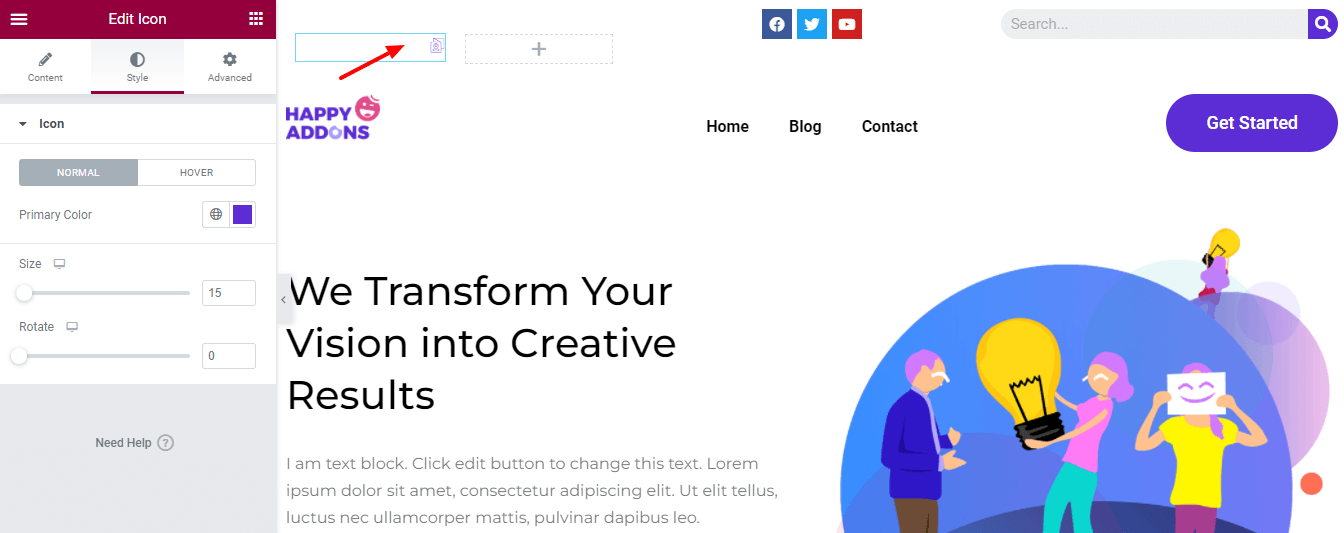
Cambiamos el color primario y el tamaño del ícono yendo al área de Estilo. Aquí, puede establecer el valor de rotación del icono.

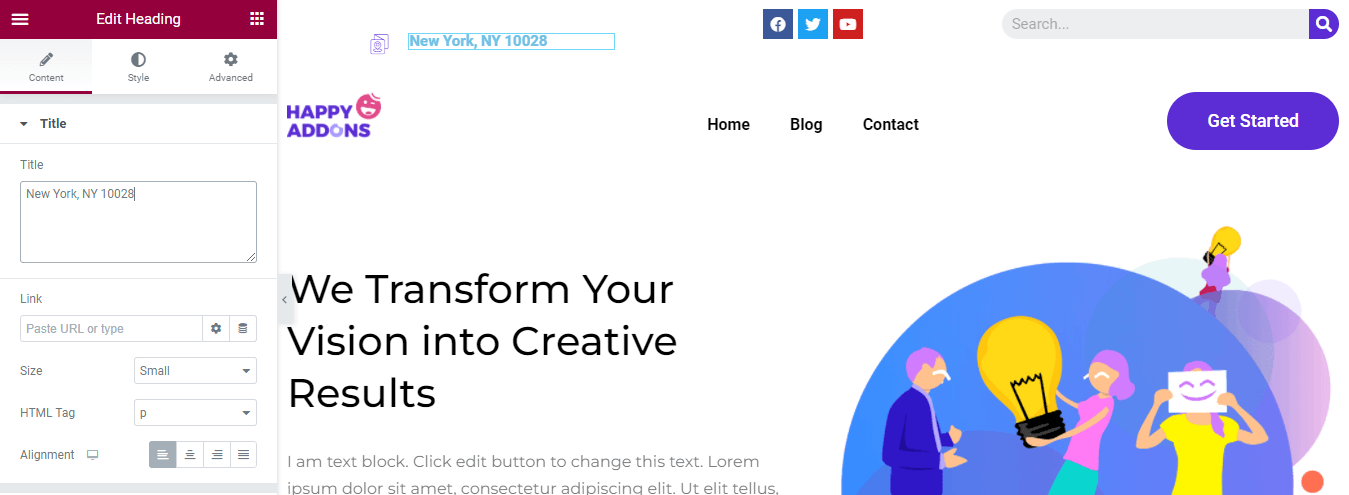
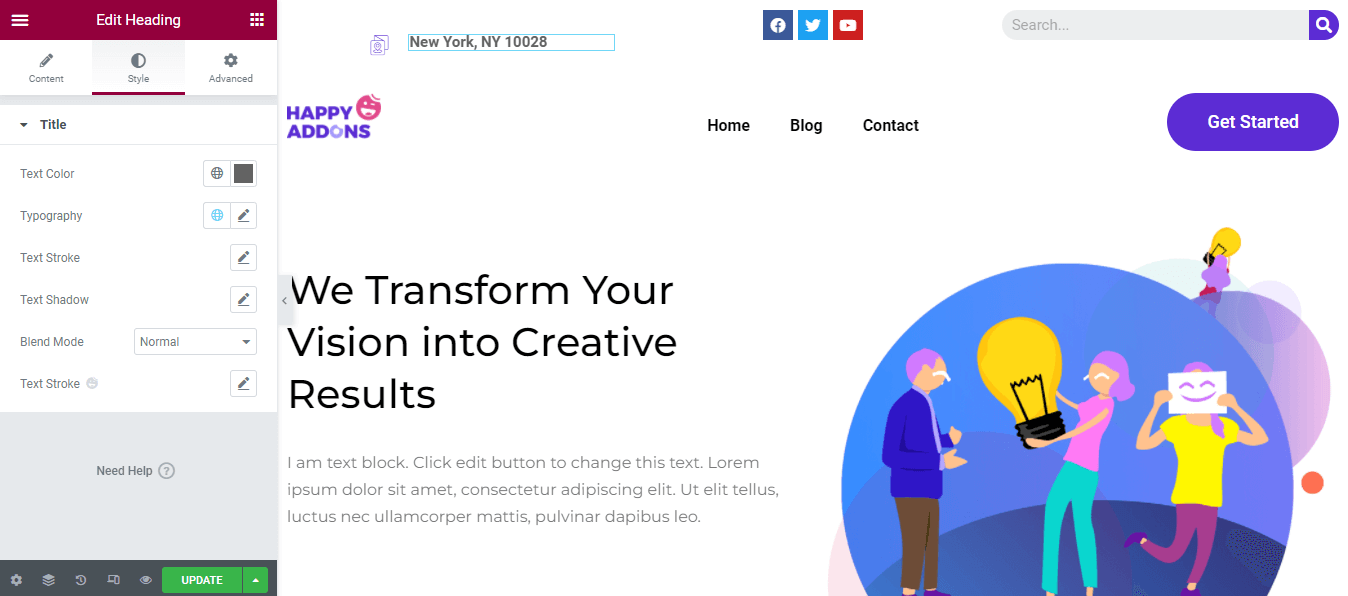
Paso 5: Agregar y personalizar encabezado
Para agregar la dirección, hemos agregado el widget de encabezado . Usando la sección de Contenido , puede agregar su Título , insertar un Enlace basado en su necesidad. Además, establezca el tamaño del encabezado, la etiqueta HTML y la alineación en su propio estilo.

También puede personalizar el encabezado con las opciones de estilo predeterminadas, como Color de texto, Tipografía, Trazo de texto, Sombra de texto y Modo de fusión.

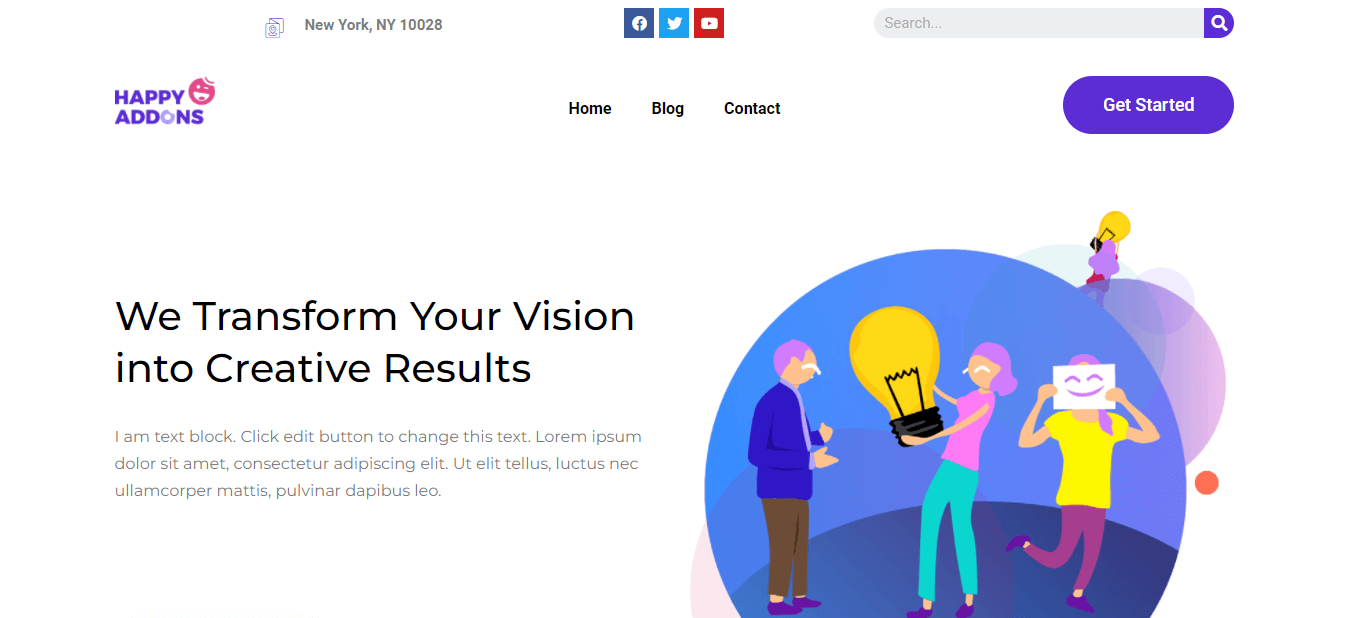
Vista previa final del encabezado actual
Después de personalizar el encabezado, este es el nuevo aspecto de nuestro encabezado.

Si desea crear un encabezado de Elementor personalizado a su manera, debe seguir la guía a continuación. Puede diseñar un Elementor personalizado utilizando las dos formas. Puede elegir el bloque escuchado de Elementor prefabricado o crearlo desde cero utilizando los widgets de Elementor. Vamos a ver.
Crear encabezados usando plantillas de encabezado de Elementor

Para crear un encabezado utilizando el Theme Builder de Elementor, debe instalar Elementor (Gratis y Pro) en su sitio web.
Siga estos pasos a continuación y cree su encabezado personalizado.
- Navegue Plantilla->Generador de temas->Encabezado .
- Haga clic en el botón Agregar nuevo o en el botón Agregar nuevo encabezado .
- Elija el Tipo de plantilla->Encabezado y escriba el nombre de su plantilla.
- Haga clic en el botón Crear plantilla para guardar la plantilla.
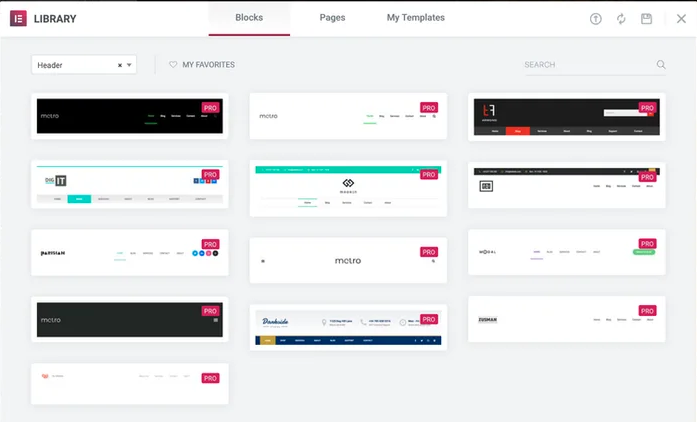
- En la página siguiente, obtendrá Elementor Library con Blocks & Pages prefabricados.
- Seleccione un bloque de encabezado correcto e instálelo en su sitio web.
Eso es todo.
Diseñe y personalice el encabezado de Elementor desde cero usando el widget de Elementor

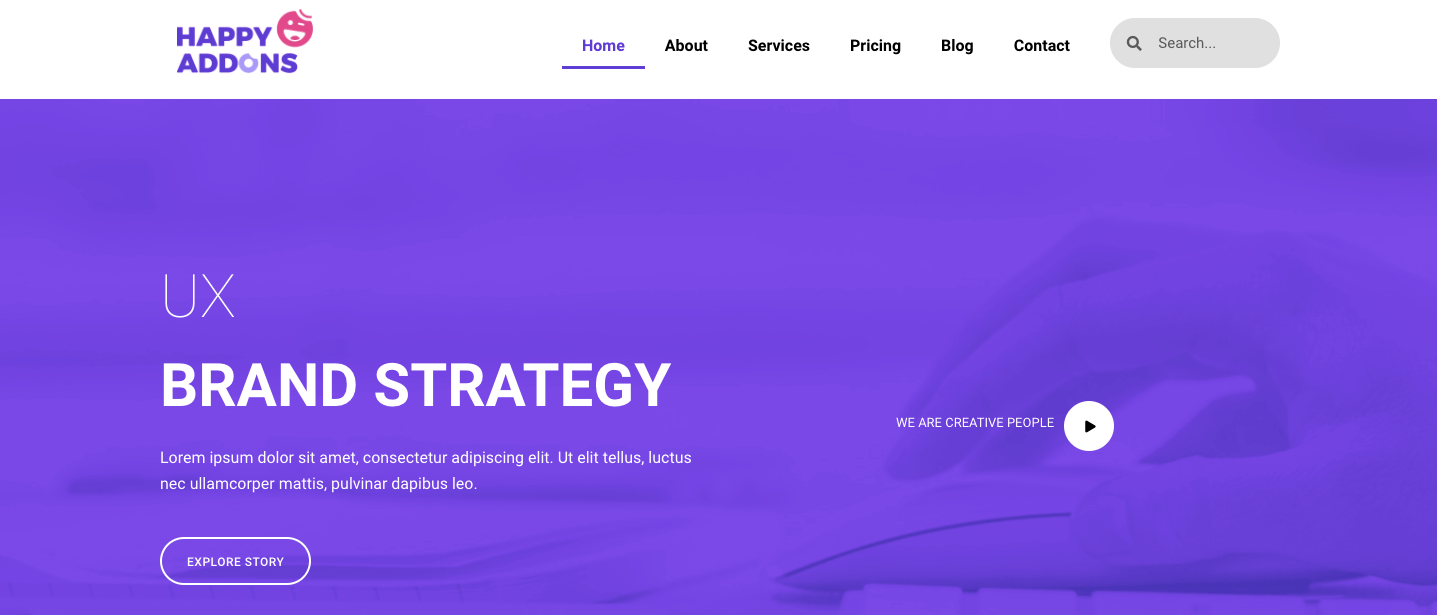
Si es un usuario habitual de Elementor, puede usar los widgets de Elementor para crear su encabezado personalizado. Elementor proporciona todos los widgets necesarios en su versión gratuita que necesita para diseñar su encabezado. Básicamente, un encabezado común tiene un logotipo del sitio, un menú de navegación y un formulario de búsqueda.
Puede seguir esta guía paso a paso y aprender a crear y personalizar el encabezado de Elementor utilizando los widgets de Elementor.
Para seguir el diseño web moderno, puede crear un encabezado adhesivo para su sitio web. Estará en el mismo lugar en la pantalla mientras el usuario se desplaza hacia abajo en la página web. Consulte esta guía sobre cómo crear un encabezado fijo en Elementor.
Bonificación: use el widget Happy Mega Menu de Happy Addons para crear menús a gran escala como Adidas, Dribbble y Puma
Tiene un sitio web comercial o de comercio electrónico y necesita agregar muchas páginas al menú. Sin embargo, el menú de navegación predeterminado de Elementor no le da la opción de crear un menú más grande según sus necesidades. Y usted está buscando una solución para deshacerse de él.
Para resolver su problema, Happy Addons, uno de los mejores y más rápidos complementos de Elementor, ha lanzado recientemente un nuevo widget ' Happy Mega Menu '. Con este widget exclusivo, puede crear menús de gran tamaño como Adidas, Dribbble, weDevs, InVision, Puma y más.
Pruebe el widget Happy Mega Menu para hacer su menú de navegación en minutos.
También puede consultar la documentación completa del widget Happy Mega Menu de Happy Addons y aprender a usarlo de la manera correcta.
¿Estás listo para editar tu encabezado de Elementor?
Elementor le brinda toda la flexibilidad para diseñar y personalizar el encabezado de su sitio web. Con Elementor, no solo puede crear un nuevo encabezado desde cero, sino también editar el encabezado actual de su sitio.
En la guía anterior, hemos cubierto cómo editar el encabezado en Elementor de la manera correcta. Hemos discutido lo que debería hacer para hacer un encabezado de Elementor personalizado. Por último, también hemos compartido un punto adicional sobre cómo el widget Happy Mega Menu de Happy addons lo ayudará a crear un mega menú para su sitio web con facilidad.
Si encuentra útil el tutorial, compártalo en sus canales sociales. No olvide unirse a nuestro boletín para obtener más guías útiles sobre WordPress y Elementor.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
