Cómo editar el encabezado en WordPress: 3 métodos fáciles
Publicado: 2020-03-06El encabezado es una de las áreas más importantes de cualquier sitio web. Está en la parte superior de la página y aparece en casi todas las páginas de su sitio, por lo que debe personalizarlo y usarlo de manera inteligente. Muchos de nuestros usuarios tenían dudas sobre esto, así que aquí hay una guía paso a paso sobre cómo editar el encabezado en WordPress .
WordPress autohospedado es el mejor y más cómodo sistema de gestión de contenido (CMS) que existe para crear lo que quieras. Cuando inicia un sitio, todo lo que necesita es registrarse para recibir alojamiento, instalar WordPress y escribir contenido. Es así de simple. Sin embargo, si quieres liberar todo el poder de WordPress y aprovecharlo al máximo, debes personalizarlo.
Una de las personalizaciones más simples y cruciales que todo usuario necesita es cambiar el encabezado del sitio web. En este artículo te vamos a mostrar cómo puedes editar la cabecera en WordPress sin contratar a ningún freelancer .
¿Cuál es el encabezado de WordPress?
En WordPress, el encabezado es el elemento en la parte superior de la página web. Este elemento aparece en todas las páginas del sitio y generalmente contiene un logotipo, un menú para acceder a las diferentes secciones del sitio, una barra de búsqueda e información de contacto. En las tiendas de comercio electrónico, también es común ver el carrito y los productos que le ha agregado. Por ejemplo, en QuadLayers, el encabezado es la barra superior que ves en cada página.

¿Por qué editar el encabezado en WordPress?
El encabezado es una de las áreas más importantes de su sitio web. Es lo primero que ven los visitantes cuando llegan a su sitio y, como probablemente sepa, las primeras impresiones son importantes. Según un estudio reciente, los usuarios deciden en 0,05 segundos si les gusta o no tu sitio web y, por tanto, si se quedan o se van.
Además, una investigación realizada por Nielsen Norman Group mostró que, en promedio, un visitante permanece en un sitio solo de 10 a 20 segundos. No importa si tu contenido es genial. Si no les gusta lo que ven y se van, nunca llegarán a ese increíble contenido. Por lo tanto, debe tener un encabezado atractivo que haga que los usuarios permanezcan en su sitio .
El encabezado de WordPress también tiene información importante para ayudar a los usuarios a navegar por su sitio y muchas llamadas a la acción (CTA). Entonces, para aprovecharlo al máximo, debes personalizar el encabezado .
Cómo editar el encabezado en WordPress – 3 Métodos
Hay varias formas de editar el encabezado en WordPress. Aquí, hemos esbozado 3 formas fáciles de usar para principiantes que puede seguir:
- Usando un complemento
- Editando el archivo header.php del tema
- Con un cliente FTP
Echemos un vistazo más de cerca a cada uno de ellos.
1) Personaliza el encabezado usando un complemento
Si prefiere los complementos de WordPress en lugar de codificar y modificar los archivos principales, esta es la mejor opción. En el repositorio de complementos de WordPress, hay un complemento gratuito disponible llamado "Insertar encabezados y pies de página". Esta sencilla herramienta no necesita configuraciones complejas adicionales. Entonces, veamos paso a paso cómo puede editar el encabezado usando el complemento Insertar encabezados y pies de página.
- Primero, inicie sesión en su backend de WordPress.

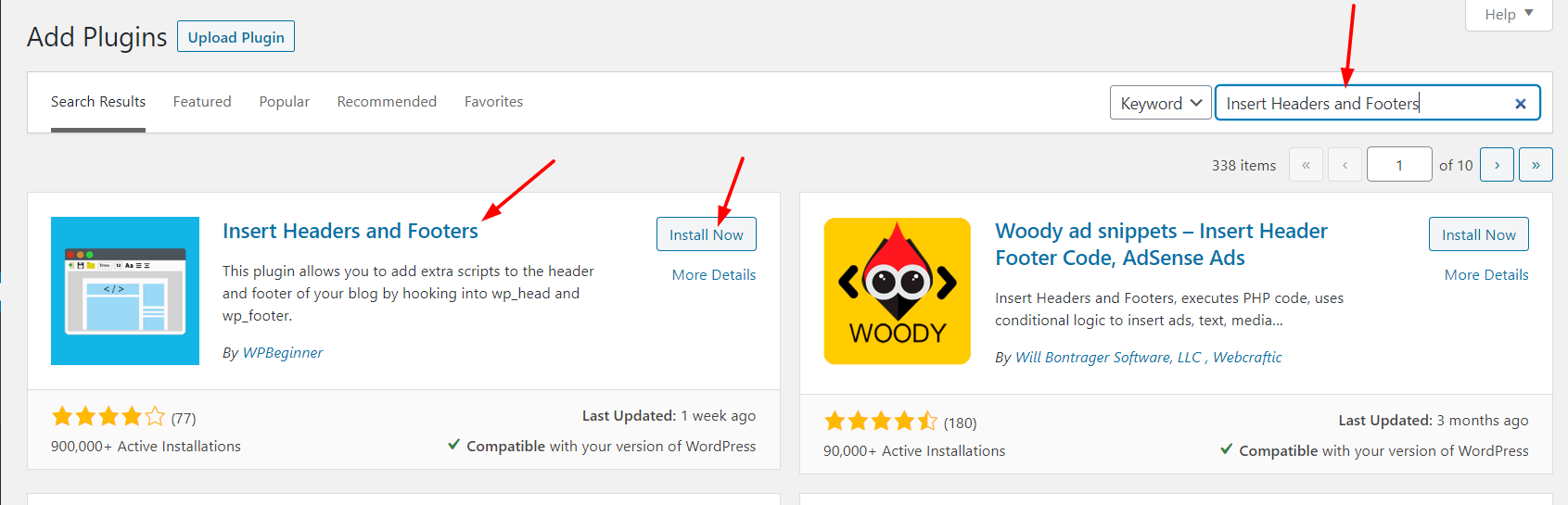
Vaya a Complementos > Agregar nuevo . Desde allí, puede instalar nuevos complementos de WordPress buscando en el repositorio o cargando los archivos del complemento. En la barra de búsqueda, escriba Insertar encabezados y pies de página .
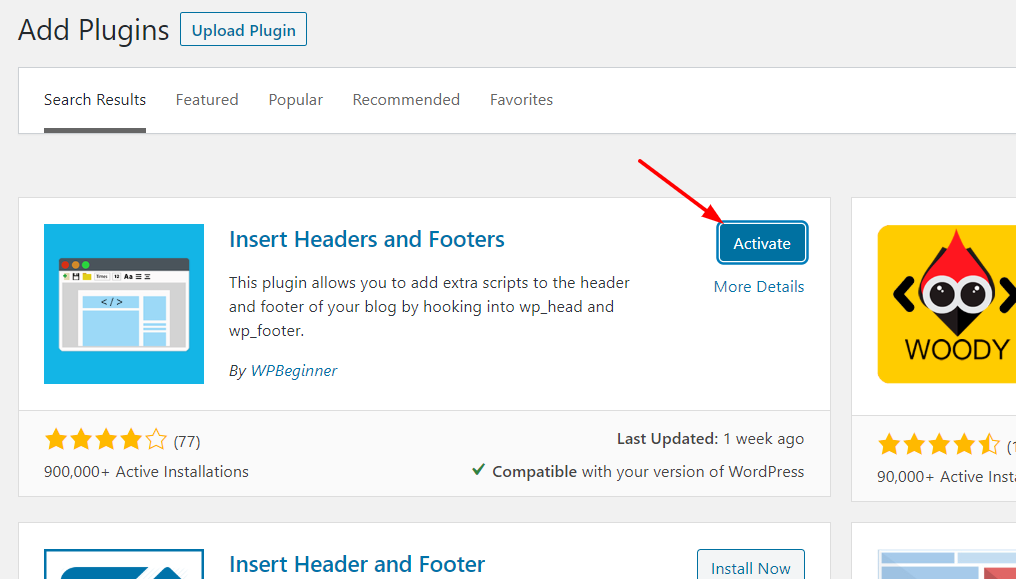
 3. Seleccione la opción correcta e instálela. Luego, actívalo.
3. Seleccione la opción correcta e instálela. Luego, actívalo.

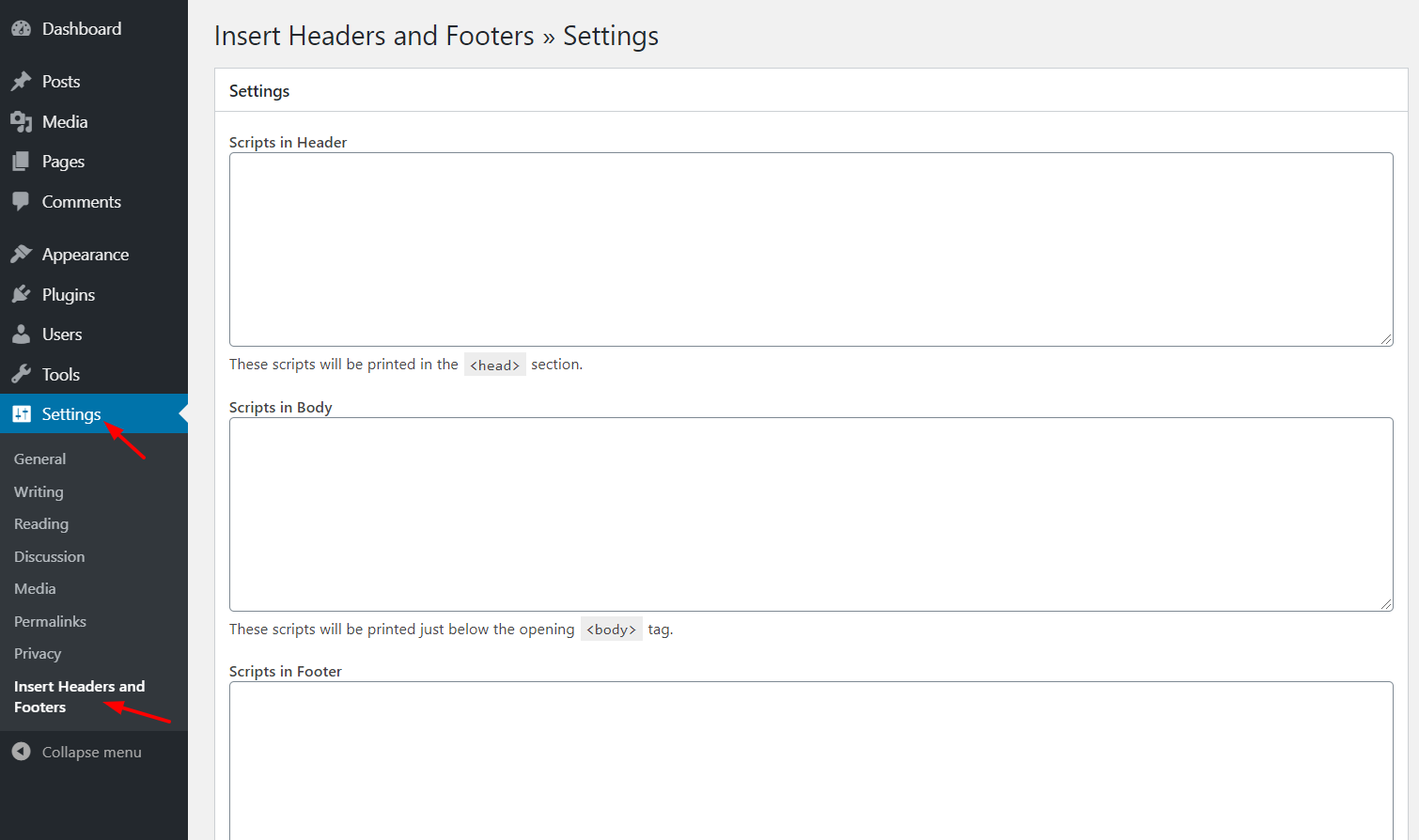
4. Ahora, estamos listos para configurarlo. En la sección Configuración , verá la configuración Insertar encabezados y pies de página como se muestra a continuación.

Allí verás que puedes editar tres secciones:
- Encabezamiento
- Cuerpo
- Pie de página
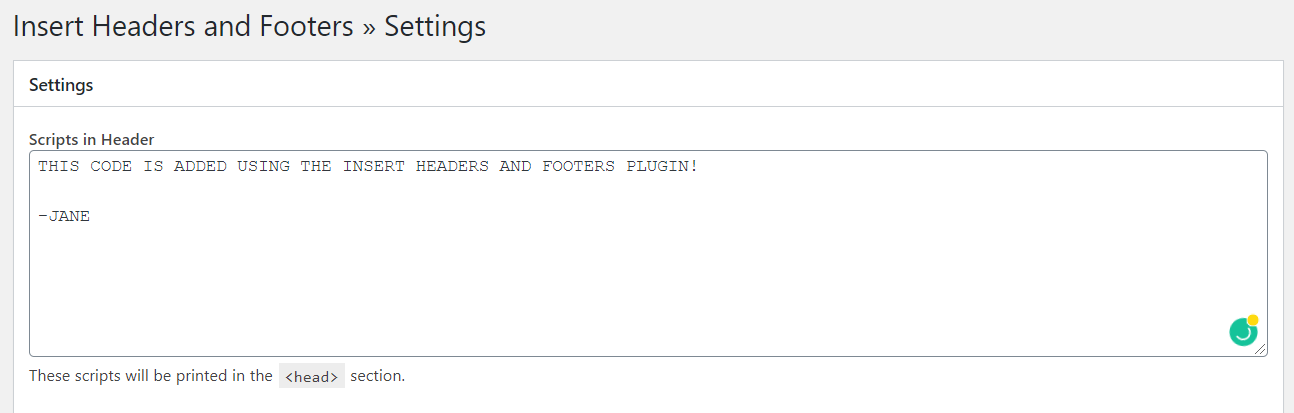
Si agrega un código en la sección del encabezado, será visible antes de la etiqueta </head> . Lo mismo ocurre con el cuerpo y el pie de página. Los códigos aparecerán antes de las etiquetas </body> y </footer> respectivamente. En este caso, está editando el encabezado, así que busque la etiqueta </head> . 5. En Scripts en la sección Encabezado , agregue el código que desea colocar debajo de la etiqueta de encabezado.
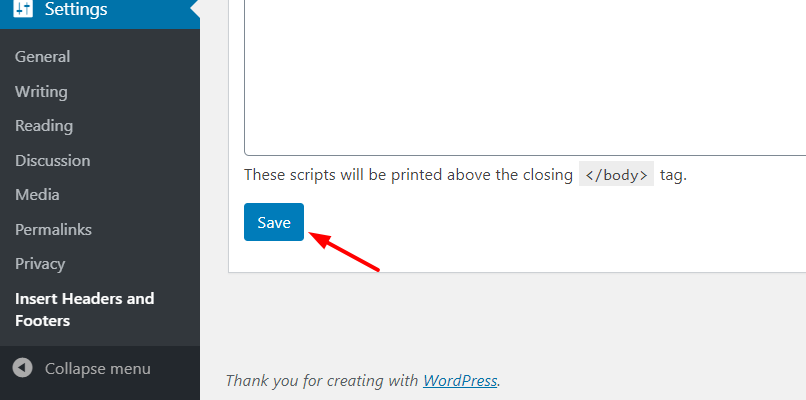
 6. Una vez que haya agregado el código, no olvide guardar los cambios haciendo clic en Guardar .
6. Una vez que haya agregado el código, no olvide guardar los cambios haciendo clic en Guardar .

7. ¡Eso es todo! El código se agregará a su encabezado. En general, usar Insertar encabezados y pies de página es súper simple, por lo que es una excelente opción para aquellos que desean editar su encabezado de WordPress sin problemas ni codificación.
2) Cambiar el archivo Header.php del tema
Si desea tener más control sobre su encabezado y tener algunas habilidades básicas de codificación, hay otras opciones. Si no le gusta usar demasiados complementos para evitar ralentizar su sitio web o simplemente no quiere usar el complemento Insertar encabezados y pies de página , no se preocupe. Aquí le mostraremos cómo puede editar su encabezado de WordPress con un poco de codificación paso a paso .
Para hacer esto, deberá modificar los archivos principales del tema. Entonces, antes de comenzar, le recomendamos que cree un tema secundario. Puede crear uno manualmente o usando un complemento de tema secundario. Una vez que haya creado el tema secundario, veamos cómo puede modificar el archivo de encabezado usando el panel de administración de WordPress .
- Primero, inicie sesión en la sección de administración.

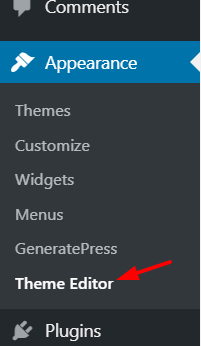
2. En la sección Apariencia , verá el Editor de temas . 
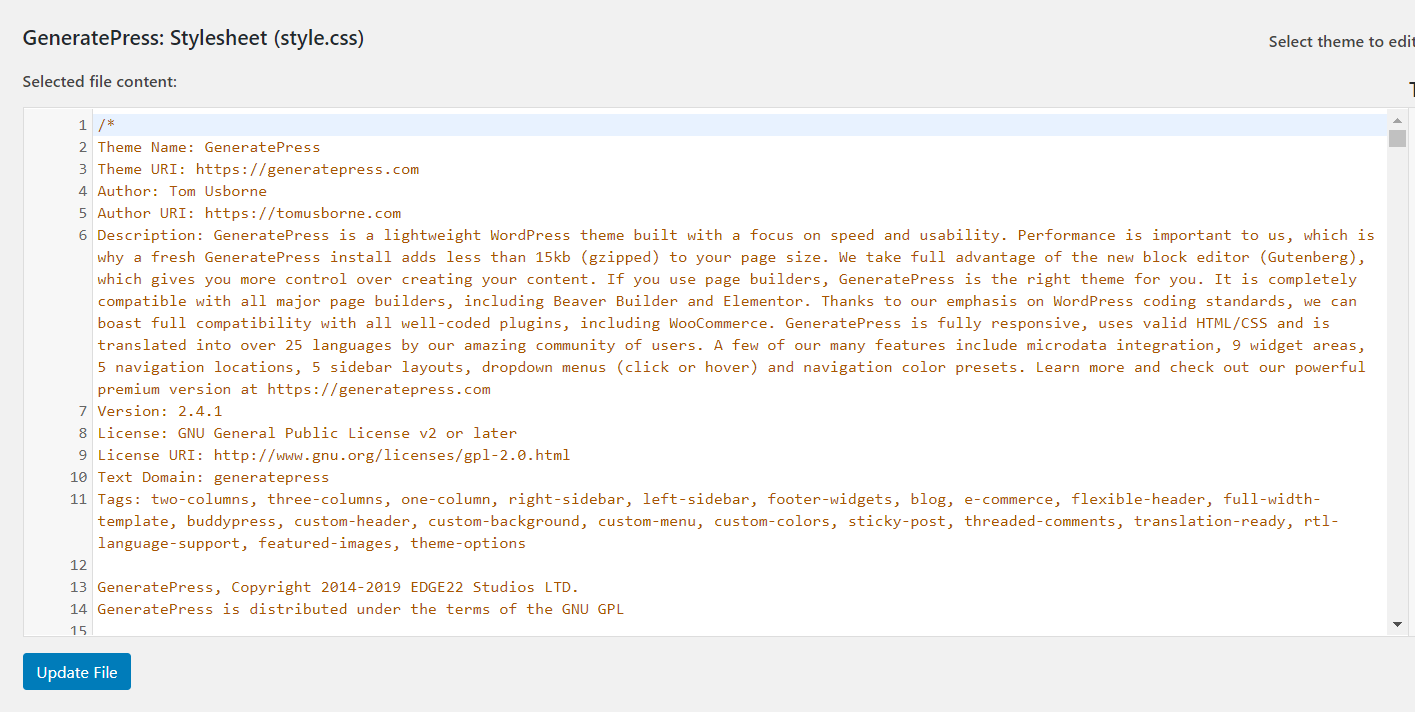
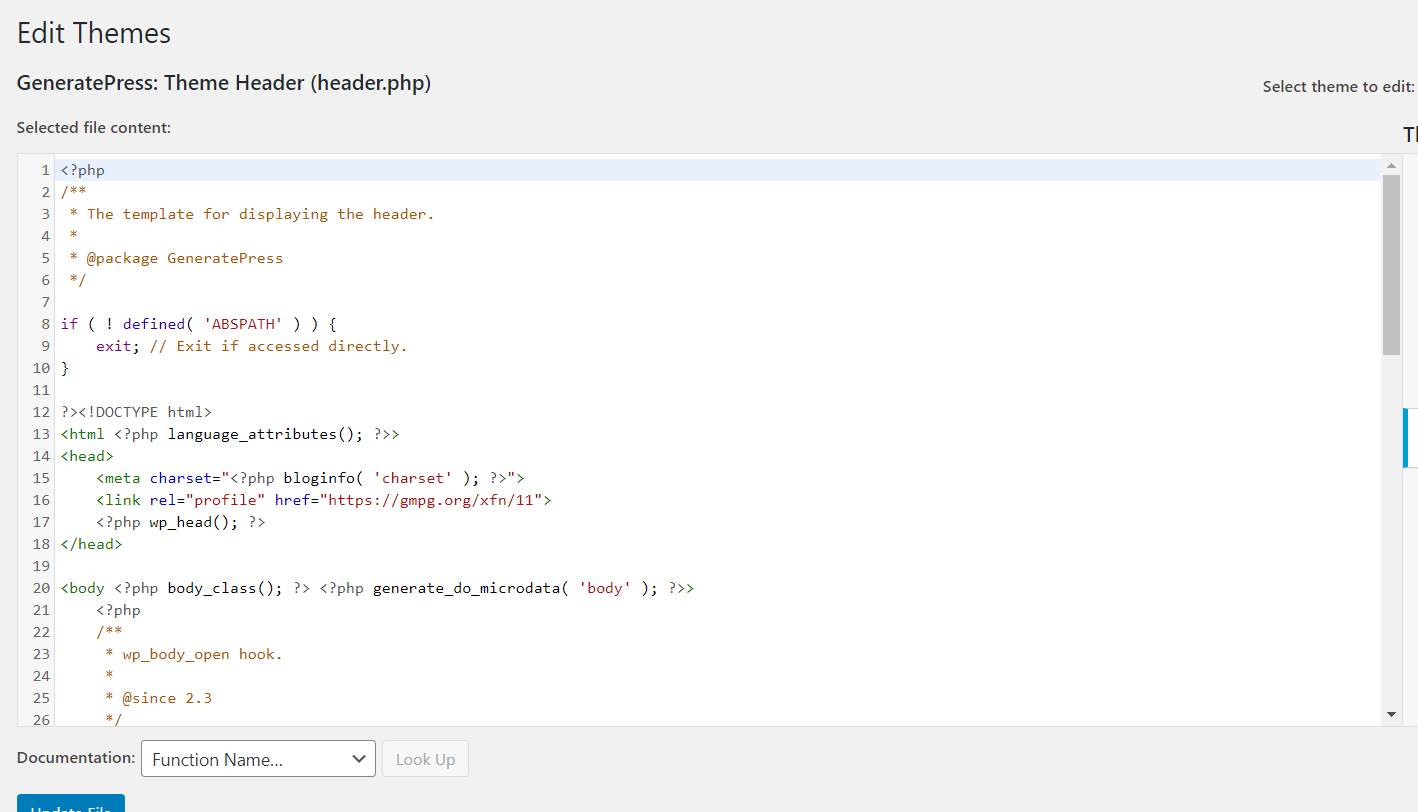
3. Aquí puede realizar cambios en los archivos principales del tema. De manera predeterminada, el editor extraerá el archivo style.css del tema actual para editarlo y se verá así.

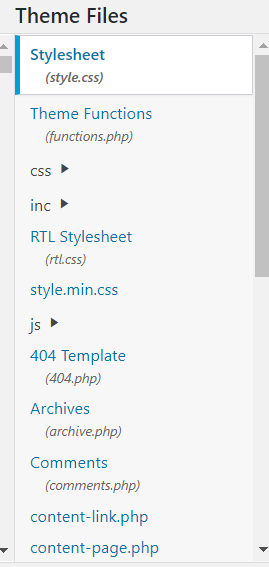
4. En el lado derecho, verá todos los archivos y carpetas disponibles en el directorio de su tema actual.

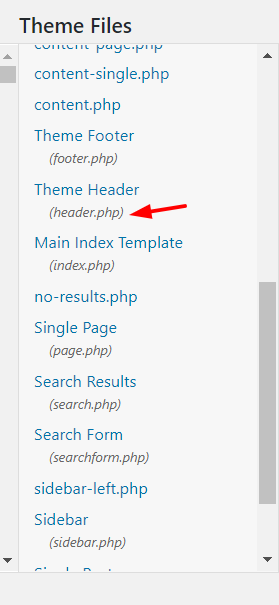
5. Desplácese hacia abajo en la lista hasta que encuentre el header.php (debajo del encabezado del tema).

6. Seleccione el archivo y se abrirá en su editor. Para crear esta guía, estamos usando el tema de WordPress GeneratePress para que se vea así.

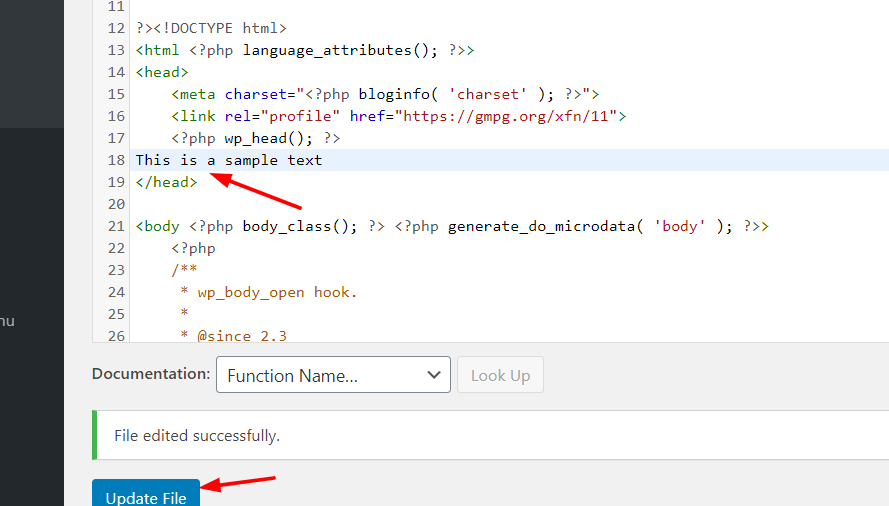
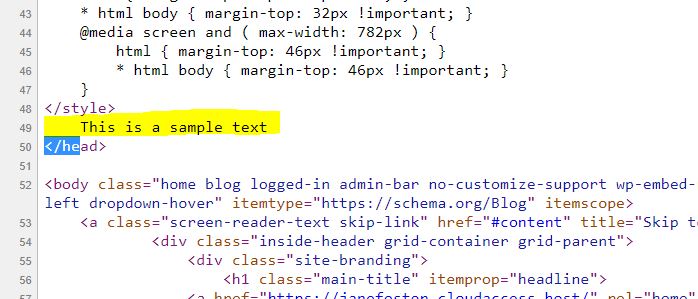
7. Ahora, comienza la diversión. Mientras edita el archivo header.php y agrega su código personalizado, asegúrese de agregar el fragmento entre las etiquetas <head> y </head> . En este caso, agregaremos un texto de muestra justo antes de la etiqueta </head> .

8. Haga clic en Actualizar archivo para guardar los cambios. Si ve el mensaje Archivo editado correctamente , los cambios se guardaron correctamente. Puede verificarlo yendo a la interfaz de su sitio y viendo la fuente.

¡Eso es! Así es como editas el encabezado en WordPress a través del archivo header.php . También puede ser útil agregar algunas otras personalizaciones al encabezado. Echemos un vistazo a algunos de ellos.
Agregar códigos de seguimiento
Si desea agregar un código de seguimiento de Google Analytics, un código de anuncios automáticos/código de verificación de Google AdSense, un píxel de Facebook o incluso un código de verificación de la consola de búsqueda de Google, debe colocarlo justo antes de la etiqueta </head> . Si hace esto, asegúrese de haber actualizado el archivo después de agregar los fragmentos; de lo contrario, no funcionará.
CONSEJO PROFESIONAL: cambie el tamaño de fuente y el estilo del encabezado de WordPress
En algunos casos, además de editar el texto, es posible que desee cambiar la fuente o el estilo del encabezado de WordPress. Echemos un vistazo a cómo puedes hacerlo. Para cambiar el estilo de tu encabezado, necesitas saber un poco de CSS. Sin embargo, aquí te vamos a mostrar cómo puedes editar el tamaño de letra de una forma muy sencilla.
- Para agregar un poco de código CSS a su blog, debe ir a la sección Apariencia y hacer clic en Personalizar .
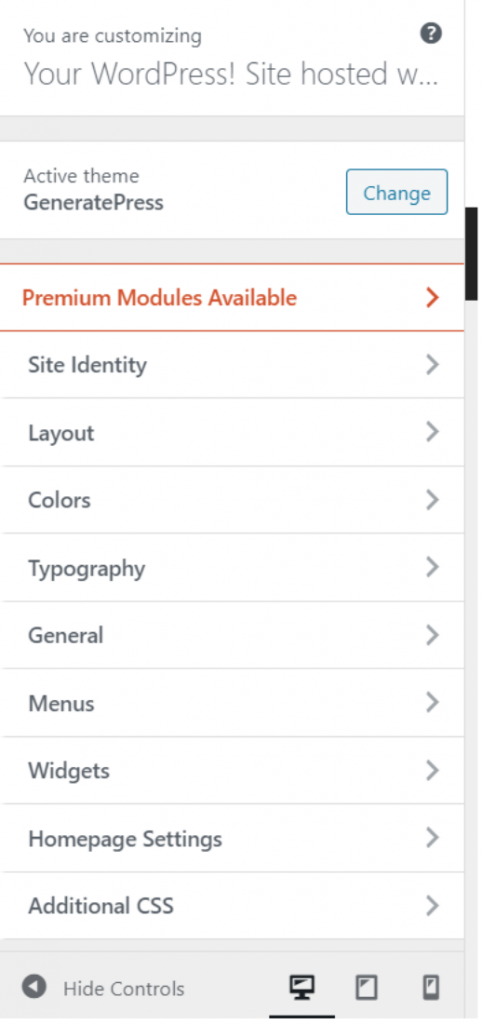
 2. Allí encontrarás varias opciones de configuración. Puede configurar todo su sitio web de acuerdo con la configuración de su tema instalado y algunos temas premium como Divi o GeneratePress también le permiten tener configuraciones personalizadas en el personalizador.
2. Allí encontrarás varias opciones de configuración. Puede configurar todo su sitio web de acuerdo con la configuración de su tema instalado y algunos temas premium como Divi o GeneratePress también le permiten tener configuraciones personalizadas en el personalizador.

3. Aunque estas configuraciones pueden ser diferentes dependiendo de su tema de WordPress, podrá entender cómo hacerlo con un ejemplo. En nuestro caso, estamos usando el tema de WordPress GeneratePress Lite, así que hacemos clic en CSS adicional .

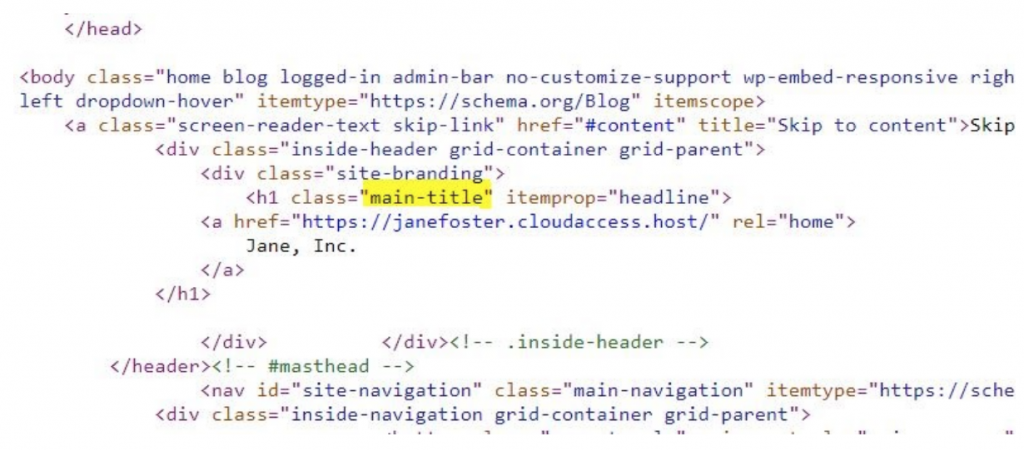
4. Aquí, puede editar el código CSS de su tema existente para personalizar su encabezado. Primero, verifique la fuente de la página para encontrar la clase CSS correcta. En nuestro caso, es el título principal, así que eso es lo que debemos editar.
 Por ejemplo, supongamos que necesita cambiar el estilo de fuente de su encabezado y ponerlo en cursiva. Simplemente agregue:
Por ejemplo, supongamos que necesita cambiar el estilo de fuente de su encabezado y ponerlo en cursiva. Simplemente agregue:

.titulo principal { estilo de fuente: cursiva; }
Y eso es. Has cambiado el estilo de fuente de tu encabezado de WordPress. Además, puede asignar CSS personalizado para cambiar otras cosas como:
- Familia de fuentes: fuente: Arial: esto cambiará la fuente a "Arial"
- Tamaño: tamaño de fuente: 16px: esto cambiará el tamaño de fuente a 16 píxeles, por lo que si desea establecer un tamaño de 24, por ejemplo, simplemente escriba 24 en lugar de 16 en el código.
3) Editar encabezado a través de FTP
Esta es también una manera fácil para los principiantes. Si tiene problemas con el editor de temas de WordPress, puede usar un cliente FTP . Para este tutorial, estamos usando FileZilla porque es nuestro favorito, pero si te gusta uno diferente, cualquiera servirá. Ahora, veamos cómo editar el encabezado de WordPress a través de FTP.
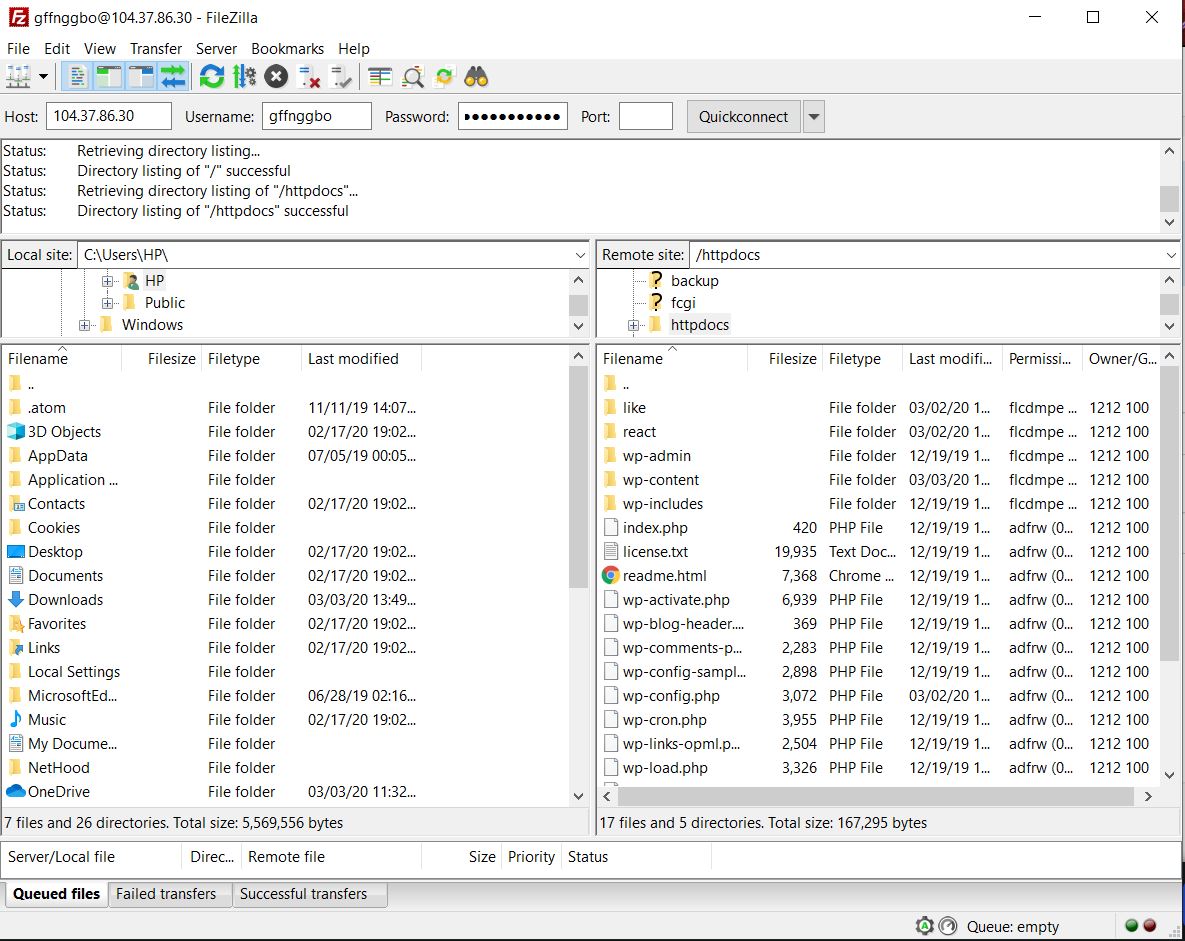
- Para conectar FTP a su servidor, necesita una cuenta FTP. Desde el cPanel del hosting, puedes crear uno. Luego, con el nombre de usuario, nombre de host, puerto de contraseña, conecte el cliente FTP con su servidor.

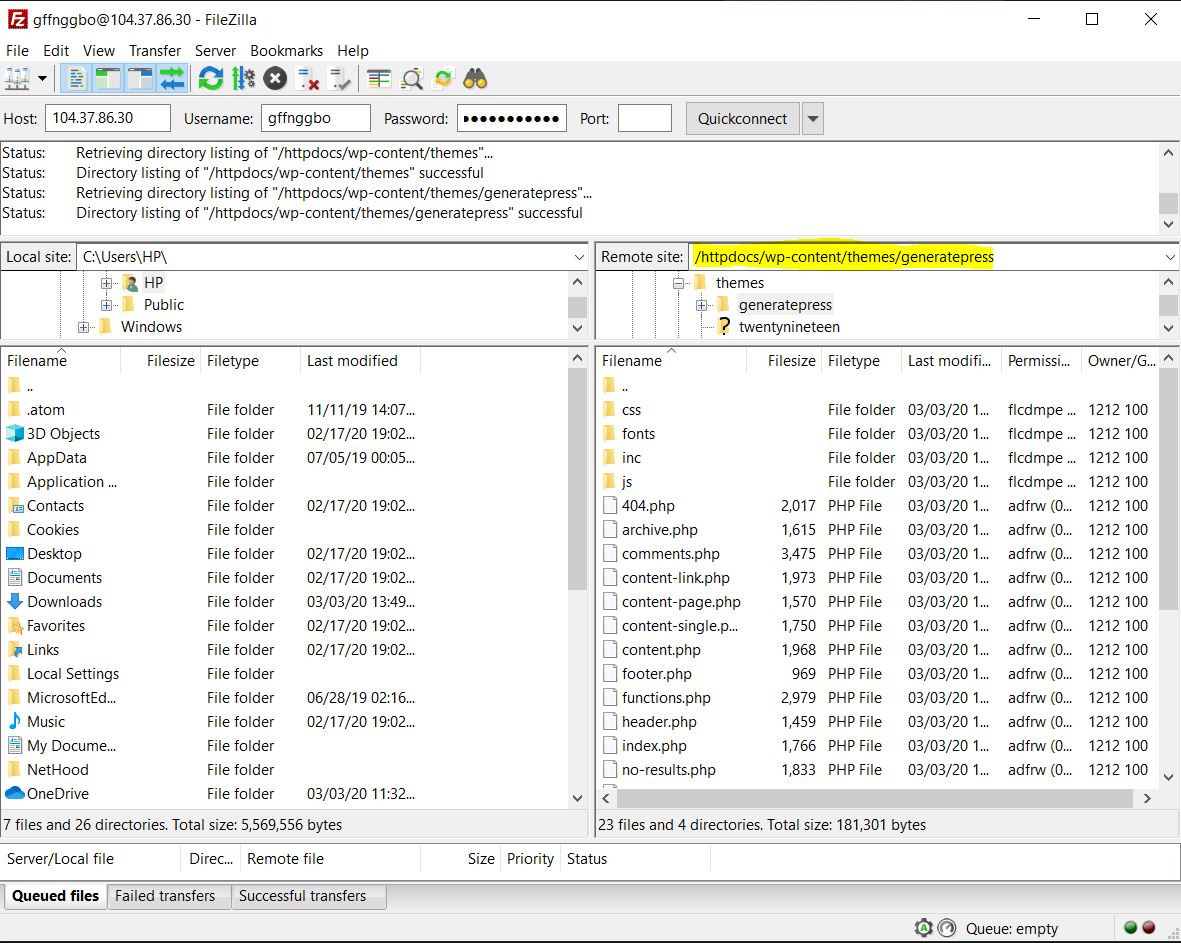
2. En el lado izquierdo, verá el almacenamiento local y en el lado derecho, el almacenamiento del servidor. Para editar el archivo de encabezado, vaya al directorio de su tema activo.

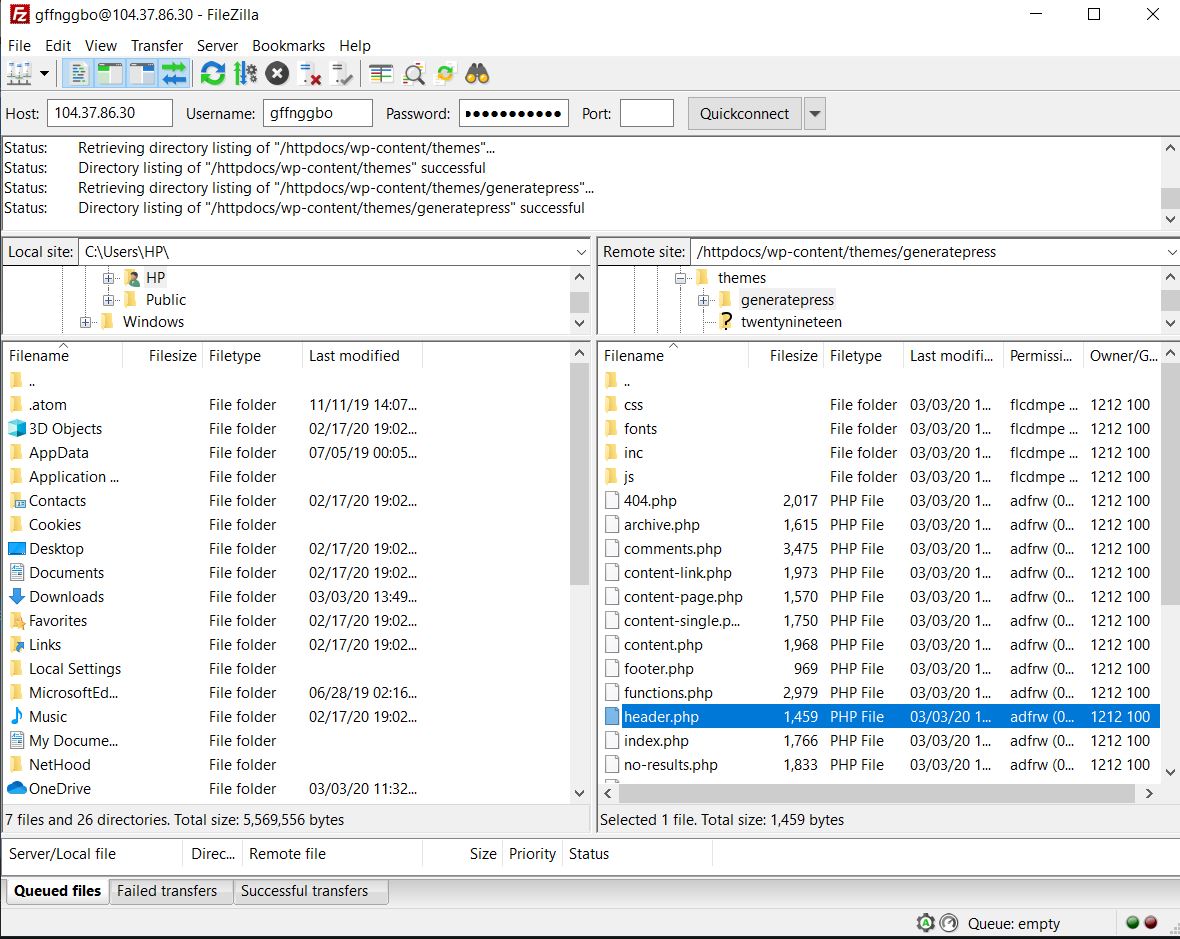
3. La ruta será / wp-content/themes/theme-name/ . Allí verás el archivo header.php .

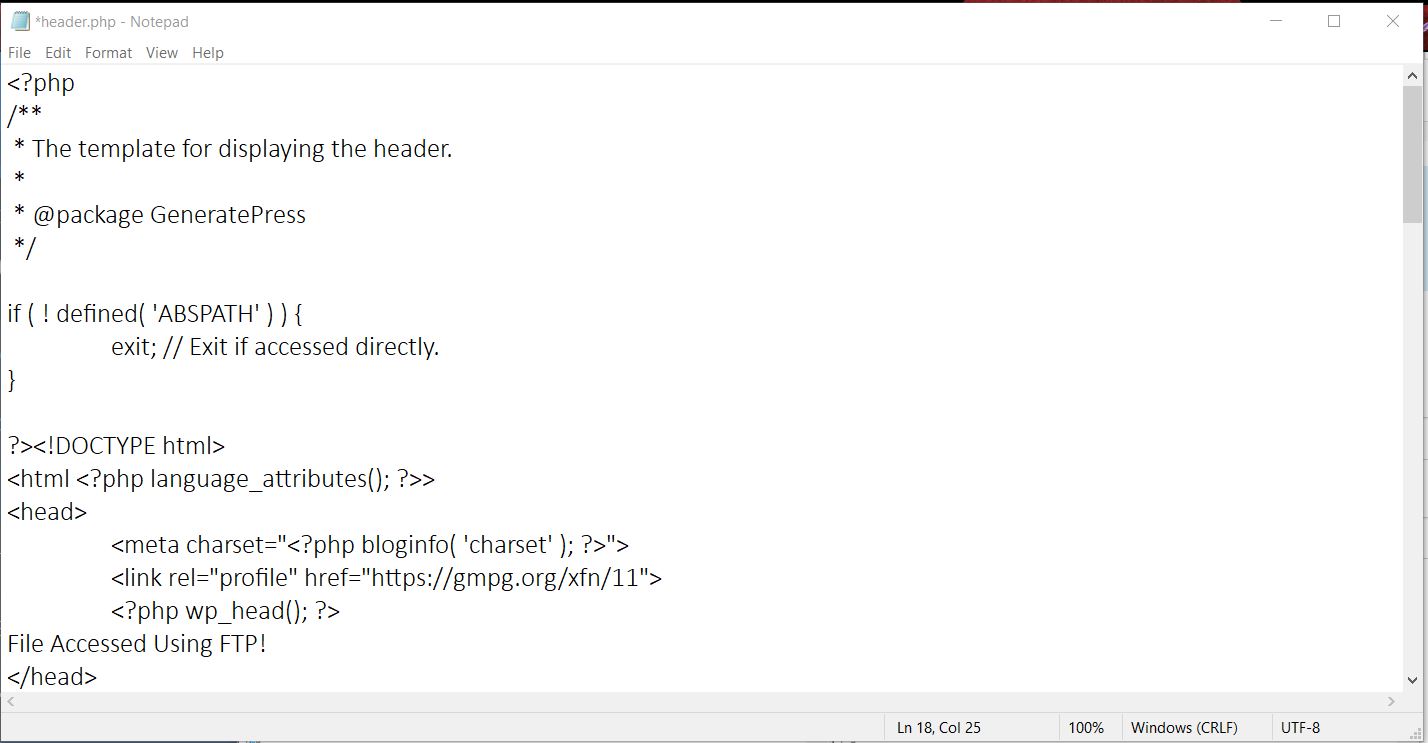
4. Haga clic derecho sobre él y elija la opción de edición. El archivo se guardará en su almacenamiento local y se abrirá con un editor de archivos como Notepad o Notepad++.

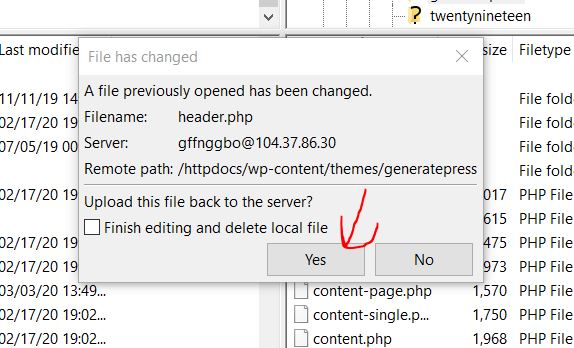
5. Aquí haga los cambios que desee justo antes de la etiqueta </head> . Después de realizar los cambios, guarde el archivo y vuelva a cargarlo en el servidor.

6. ¡Eso es todo! ¡Has editado el archivo y cambiado el encabezado de WordPress de tu sitio! Puede verificar los cambios viendo el código fuente del sitio web. Vale la pena señalar que este método tiene un inconveniente principal.
Una vez que haya cambiado el tema, perderá todas sus personalizaciones anteriores, por lo que si planea cambiar los temas en el futuro, esta podría no ser la mejor opción para usted. Por otro lado, si necesita modificar el encabezado de su nuevo tema con el código anterior, un simple copiar y pegar hará el trabajo.
Prima
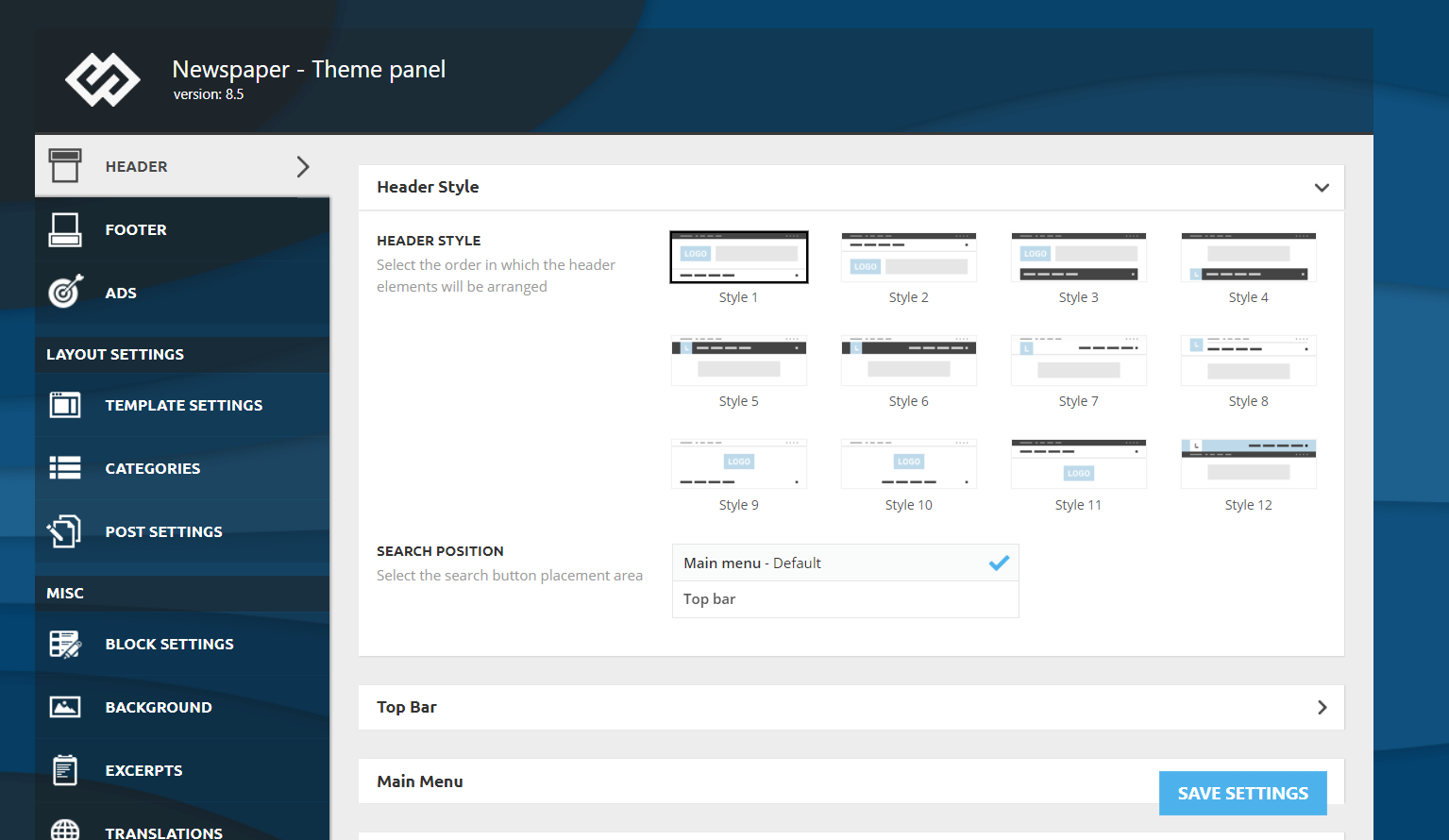
Algunos temas de WordPress como Newspaper, Newsmag y otros te permiten editar el encabezado del tema. La mayoría de los temas de WordPress vienen con un panel temático dedicado. Desde allí, puede personalizar el tema. Como ejemplo, eche un vistazo al panel de temas que ofrece el tema Newspaper WordPress a continuación.

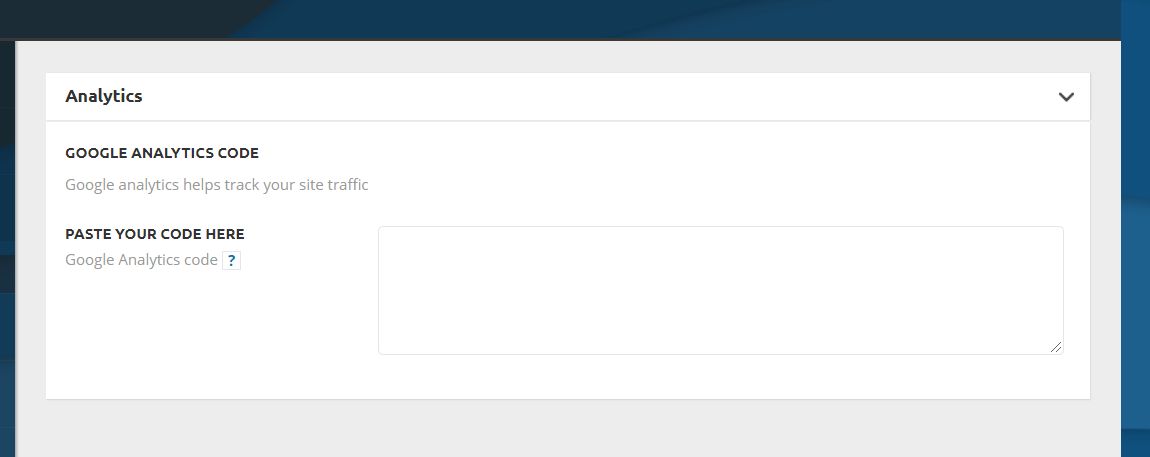
Para agregar el código de Google Analytics, el equipo agregó una sección dedicada al panel.

El código se agregará a la sección <head> de su sitio web. Después de agregar el código, simplemente guarde los cambios, borre el caché de su sitio web y ¡listo! Si su tema no admite esto para editar el encabezado, puede usar uno de los métodos mencionados anteriormente.
¿Qué agregar en el encabezado?
Entonces, ahora que sabe cómo editar su encabezado de WordPress, echemos un vistazo a lo que puede agregarle:
- Código de seguimiento de Google Analytics
- Código de verificación
- Código de anuncios automáticos
- Píxel de Facebook
- Código de verificación de la consola de búsqueda
- Código de color de barra móvil
- Imágenes y Vídeos
- Código de verificación de Pinterest
Como puede ver, casi todas las verificaciones se pueden realizar a través de la modificación del encabezado. Además, si lo necesita, también puede agregar un widget a su encabezado. Esto puede ser visible para los visitantes de su sitio web y puede ser muy útil porque puede usar el widget para agregar un botón CTA, mostrar publicidad o cualquier cosa que desee.
Cómo agregar una imagen al encabezado en WordPress
Otra posible personalización es añadir imágenes a la cabecera de WordPress . Para hacerlo simplemente sigue estos pasos:
- Inicie sesión en su panel de administración de WordPress
- Vaya a Apariencia > Encabezado . Tenga en cuenta que algunos temas no tienen la opción de encabezado, por lo que deberá ir a Apariencia> Editor de temas> Encabezado y modificar los archivos PHP de encabezado
- Luego, vaya a la sección Imagen de encabezado y haga clic en Agregar nueva imagen
- Después de eso, seleccione la imagen que desea usar en su encabezado
- Luego, irá a la sección Recortar imagen donde puede decidir qué parte de la imagen desea mostrar.
- Una vez que haya terminado, haga clic en Publicar .
- ¡Eso es! Has personalizado el encabezado de WordPress con una nueva imagen
Cuando agregue una imagen a su encabezado, recuerde:
- Use fotos que llamen la atención de los visitantes y comunique lo que hace y sus valores.
- Utilice imágenes que se ajusten a su marca y que sean coherentes con lo que desea comunicar. Por ejemplo, si eres una marca deportiva, no muestres imágenes de comida rápida o autos. Esto puede sonar obvio, pero hay muchos sitios donde las imágenes no coinciden con lo que hacen y terminan confundiendo a los clientes.
Cómo agregar un video al encabezado en WordPress
Para algunas empresas, puede tener sentido agregar un video al encabezado para atraer la atención de los usuarios. Así que aquí, le mostraremos cómo hacerlo de 2 maneras diferentes.
- Agregar un video de YouTube al encabezado
- Agregar un video mp4
Echemos un vistazo más de cerca a cada método.
1) Agregar un video de YouTube
Antes de comenzar con estos pasos, ve a YouTube y copia la URL del video que deseas agregar al encabezado de WordPress. Después de eso, haz lo siguiente:
- Inicie sesión en su panel de administración de WordPress
- Luego, ve a Apariencia > Encabezado
- Allí, vaya a la sección Medios de encabezado y pegue la URL del video de YouTube en el campo correspondiente debajo de Video de encabezado
- Presiona Publicar y listo
2) Agrega un video mp4
Una segunda opción para agregar un video al encabezado de WordPress es cargar un archivo de video mp4. Tenga en cuenta que el archivo no puede pesar más de 8 MB . Además, las dimensiones deberán ajustarse al tamaño del contenedor de su tema. Entonces, para agregar un video mp4 al encabezado, en el tablero de WordPress, debe:
- Vaya a Apariencia > Encabezado
- Luego, vaya a la sección Medios de encabezado y presione Seleccionar video debajo de Video de encabezado .
- Busque el archivo y cárguelo en la Biblioteca multimedia
- Luego presione Elegir video y publicarlo
- ¡Eso es! ¡Has agregado un video al encabezado de WordPress!
NOTA : una ventaja del método de YouTube es que le permite agregar cualquier video, mientras que si carga un archivo de video, el archivo no puede tener más de 8 MB y debe ajustarse a los tamaños del tema.
BONIFICACIÓN: Cómo acceder a la etiqueta del encabezado en WordPress
Las dos formas más fáciles de acceder a la etiqueta para editar tu encabezado en WordPress son:
- Desde el panel de control de WordPress : vaya a Apariencia > Editor de temas > archivo header.php . Cerca de la parte superior del archivo, debería ver <head> y </head>. Simplemente agregue su código entre las etiquetas.
- A través de la URL : como alternativa, puede acceder a la etiqueta del encabezado agregando /wp-admin/theme-editor.php?file=header.php a la URL de su dominio. Por ejemplo, para QuadLayers, sería http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Si usa WordPress Network, deberá usar un enlace diferente: http://quadlayers.com/wp-admin/network/theme-editor.php (recuerde cambiar la URL con su dominio)
¿Qué pasa si mi tema no tiene un archivo header.php?
Algunos temas secundarios no tienen sus propios archivos header.php. Si ese es tu caso, hay 2 opciones para personalizar tu encabezado:
- Mueva el encabezado del tema principal al tema secundario y edítelo desde allí
- Use un enlace: para agregar código y editar su encabezado, puede agregar lo siguiente al archivo functions.php del tema secundario.
función QL_tu_función() {
echo 'tu código';
}
add_action ('wp_head', 'QL_your_function');Tenga en cuenta que este es un código de ejemplo para darle una estructura, deberá adaptarlo y agregarle su propio código.
Intenté editar el encabezado de WordPress pero no funcionó
Digamos que siguió cada paso de este tutorial pero el código no se agregó al encabezado de su sitio. Primero, asegúrese de haber editado el archivo correcto y agregado el código a la sección correcta. Si has hecho todo correctamente y sigue sin funcionar, hay una solución sencilla. Si está utilizando un complemento de almacenamiento en caché de WordPress en su sitio para optimizar la velocidad y el rendimiento, simplemente borrar el caché solucionará este problema en la mayoría de los casos.
Conclusión
En resumen, estas son formas sencillas de editar el encabezado de cualquier sitio web de WordPress. Para los principiantes, recomendamos usar el complemento Insertar encabezados y pies de página porque es fácil de usar y administrar.
Por otro lado, si no planea cambiar su tema de WordPress pronto, editar el archivo header.php del tema es una excelente opción para usted.
Finalmente, es importante tener en cuenta que si editaste el archivo header.php de tu tema de WordPress y cambiaste el tema, todas las personalizaciones se perderán aunque también puedes copiarlas y pegarlas. Así que elige entre las opciones disponibles y descubre cuál es la mejor para ti.
Si además del encabezado también desea personalizar el pie de página de su sitio, consulte nuestra guía sobre cómo editar el pie de página en WordPress.
¿Aún necesitas ayuda? ¡Siéntete libre de comentar abajo y te ayudaremos con lo que necesites!
