Cómo editar un menú en WordPress para una navegación personalizada
Publicado: 2022-07-21¿Quieres aprender a editar un menú en WordPress?
Aunque su tema de WordPress controla el aspecto de sus menús de navegación, puede editarlos con un complemento de WordPress o CSS para agregar personalizaciones que se adapten mejor a sus necesidades.
En este artículo, le mostraremos cómo editar menús en WordPress y personalizarlos fácilmente.
- ¿Por qué editar tu menú de WordPress?
- Cómo editar un menú en WordPress: 2 métodos
- Método 1. Editar menús de WordPress con SeedProd
- Paso 1. Instale el complemento SeedProd
- Paso 2. Elija una plantilla de tema de WordPress
- Paso 3. Personaliza la parte de la plantilla del encabezado
- Paso 4. Edita tu menú de WordPress
- Paso 5. Publica tu tema personalizado de WordPress
- Método 2. Editar menús en WordPress sin un complemento
- Método 1. Editar menús de WordPress con SeedProd
- Próximos pasos
¿Por qué editar tu menú de WordPress?
Un menú de navegación ayuda a los visitantes del sitio web a moverse por su sitio web con facilidad.
Con una buena estructura de navegación, los usuarios pueden buscar fácilmente el contenido que los mantiene en su sitio de WordPress por más tiempo y tomando medidas. Por ejemplo, después de leer una página o publicación de blog, los visitantes pueden decidir suscribirse a su boletín informativo por correo electrónico.
El menú predeterminado de WordPress enumera las páginas de WordPress existentes. Sin embargo, un menú de navegación le permite cambiar el menú predeterminado a uno con enlaces y botones personalizados para cualquier tipo de contenido. Eso le permite agilizar la navegación de su sitio web para la mejor experiencia de usuario.
Ahora que conoce los beneficios de editar su navegación de WordPress, pasaremos a los diferentes métodos para hacerlo.
Cómo editar un menú en WordPress: 2 métodos
A continuación, compartiremos 2 formas diferentes de cambiar su navegación de WordPress. Ambos métodos son sencillos; sin embargo, el primer ejemplo ofrece muchas más opciones de personalización.
Método 1. Editar menús de WordPress con SeedProd
Primero, le mostraremos cómo editar menús en WordPress con un potente generador de páginas de arrastrar y soltar. En lugar de codificar los cambios de menú manualmente, los creadores de páginas le permiten personalizar muchas áreas del diseño de su sitio sin código.

El complemento que usaremos para este método es SeedProd, el mejor creador de sitios web para WordPress. Viene con un editor visual de arrastrar y soltar, lo que le permite personalizar todo su sitio de WordPress sin contratar a un desarrollador.
Con SeedProd, puede crear temas de WordPress personalizados, crear páginas de destino de alta conversión y aumentar sus esfuerzos de generación de prospectos con plantillas, bloques y secciones personalizables. También tiene elementos de menú de navegación dedicados que puede editar apuntando y haciendo clic.
SeedProd también puede ayudarte a:
- Crear una página próximamente
- Haga crecer su lista de correo electrónico
- Poner WordPress en modo mantenimiento
- Cree páginas 404 personalizadas
- Personaliza tu página de inicio de sesión de WordPress
- Incrustar contenido de redes sociales
- Crear temas de WooCommerce
- Y más.
Sin más preámbulos, estos son los pasos para editar menús en WordPress con SeedProd.
Paso 1. Instale el complemento SeedProd
Primero, visite la página de precios de SeedProd y elija su plan. SeedProd ofrece una versión gratuita; sin embargo, usaremos SeedProd Pro para la función Theme Builder.
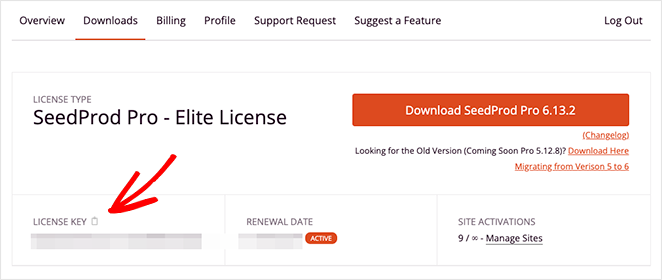
Después de eso, inicie sesión en su cuenta de SeedProd y haga clic en la pestaña Descargas . En esta pantalla, puede descargar el archivo .zip del complemento y hacer clic en el icono del portapapeles para copiar su clave de licencia.

A continuación, diríjase a su sitio web de WordPress e instale y active SeedProd. Si nunca ha hecho esto antes, siga esta guía sobre cómo instalar un complemento de WordPress.
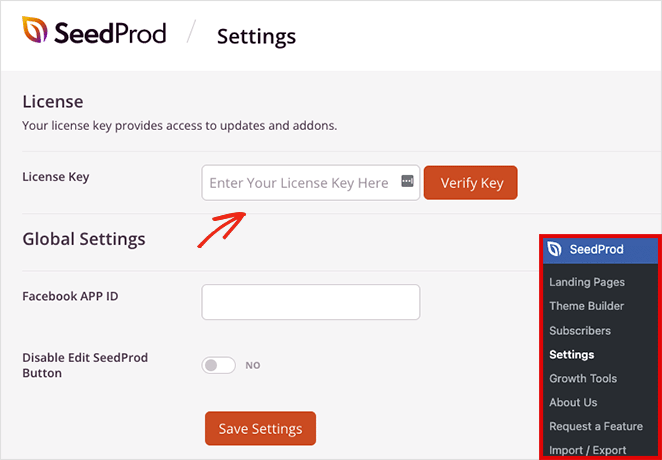
Una vez que el complemento esté activo, vaya a SeedProd » Configuración desde su administrador de WordPress y pegue su clave en el campo Clave de licencia . Haga clic en el botón Verificar clave para guardar su licencia antes de continuar.

Ahora, vaya a la página SeedProd » Theme Builder , donde puede comenzar a crear un nuevo tema de WordPress.

Nota: Para este tutorial, crearemos un nuevo menú usando la funcionalidad Theme Builder de SeedProd. Si está buscando mantener su tema de WordPress existente, puede usar el mismo enfoque en el Paso 4 al crear una página de destino con SeedProd.
Paso 2. Elija una plantilla de tema de WordPress
SeedProd facilita la edición de cualquier parte de su sitio de WordPress sin código, pero primero deberá crear el marco básico para su tema.
La forma más fácil es elegir una de las plantillas de temas de WordPress prefabricadas. Vienen con todas las partes que componen su tema listas para usar, por lo que todo lo que necesita hacer es personalizarlas con el contenido de su sitio web.
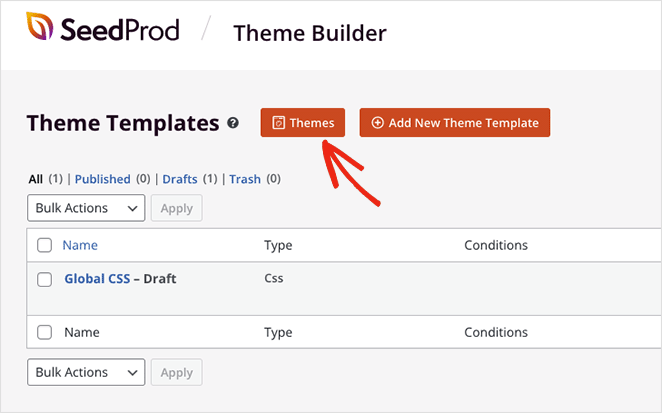
Para elegir una plantilla de tema, haga clic en el botón Temas de la página Generador de temas. Esto abrirá una galería de plantillas que puede obtener una vista previa en una nueva pestaña.

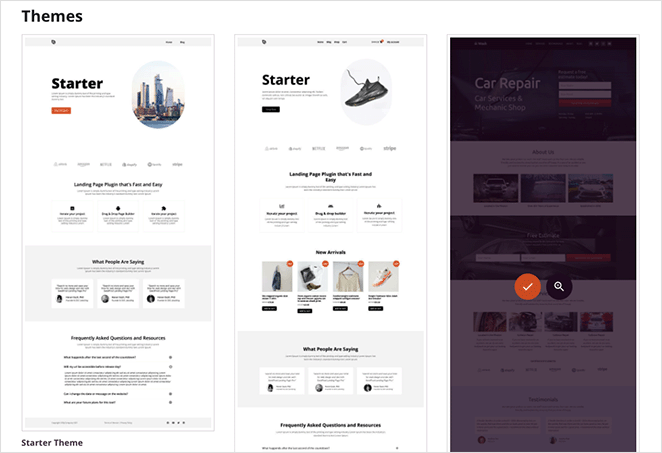
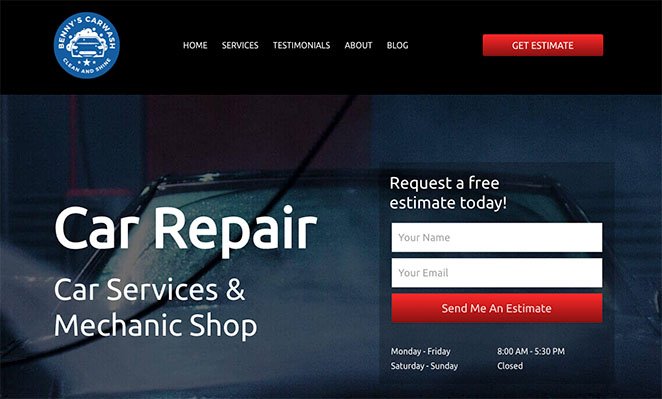
Usaremos el tema Mantenimiento de automóviles para este tutorial, pero puede elegir cualquier tema que se adapte mejor a su negocio. Cuando haya encontrado una plantilla de tema que le guste, haga clic en el icono de marca de verificación naranja para importar las partes de la plantilla.

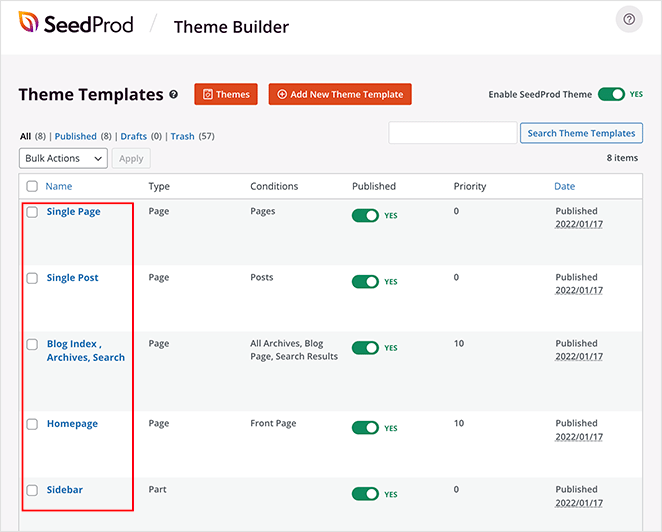
SeedProd creará automáticamente las partes de su tema, incluidas las páginas de encabezado, pie de página, inicio y blog. Ahora puede editar cualquier plantilla con el generador visual de arrastrar y soltar.

Paso 3. Personaliza la parte de la plantilla del encabezado
Muchas de las plantillas prefabricadas de SeedProd crean un menú de navegación automáticamente. Por lo general, lo encontrará en la plantilla de encabezado, que ahora le mostraremos cómo personalizar.
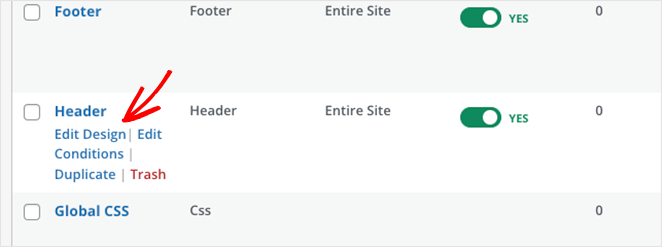
Para editar su plantilla de encabezado, pase el mouse sobre ella y haga clic en el enlace Editar diseño . Después, se abrirá en el editor de páginas visuales.

Personalizar cualquier elemento de su encabezado es tan fácil como hacer clic en él en la vista previa en vivo. Al hacerlo, se abrirá el panel de configuración de ese elemento en la barra lateral izquierda, donde puedes cambiar el contenido, el estilo y la funcionalidad.

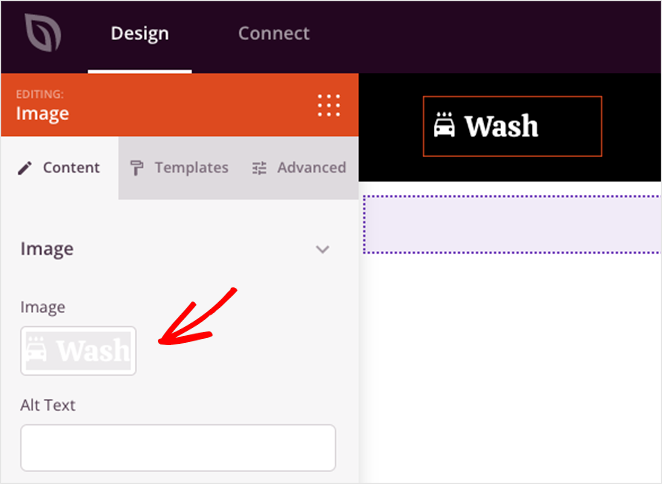
Por ejemplo, puede hacer clic en el elemento del logotipo, eliminar el logotipo predeterminado y cargar uno desde su computadora o biblioteca multimedia de WordPress.

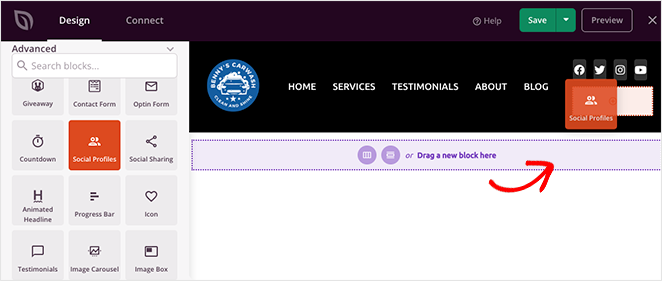
También puede agregar elementos de página arrastrando un bloque desde la barra lateral izquierda y soltándolo en su encabezado, como íconos de redes sociales, un cuadro de búsqueda y más.

Ahora que sabe cómo usar el editor de páginas, veamos cómo editar su menú de WordPress.
Paso 4. Edita tu menú de WordPress
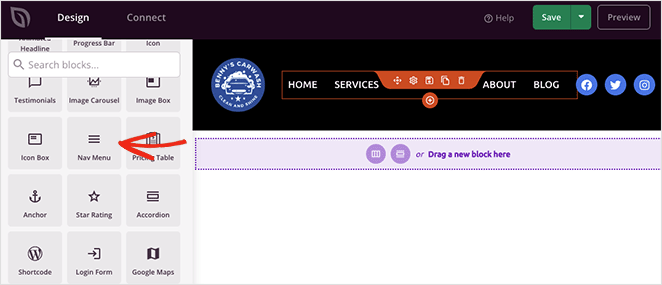
Como se mencionó anteriormente, SeedProd usa el bloque Menú de navegación de forma predeterminada para mostrar los elementos del menú.

Cuando abra la configuración del bloque, verá que hay 2 métodos para crear y administrar menús:
- Simple
- Menú de WordPress
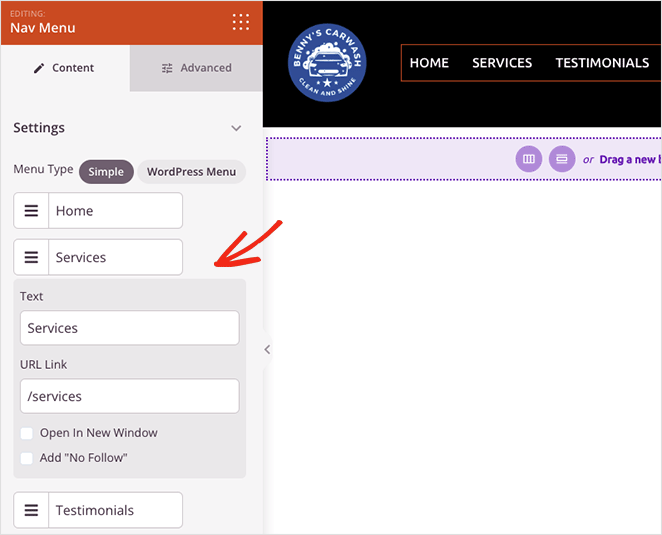
La opción Simple le permite agregar enlaces a su menú dentro de la interfaz del creador de páginas. Puede agregar tantos enlaces como desee a cualquier página, publicación, categoría, etiqueta o página web externa.

Debido a que este es un enfoque simple para la creación de menús, no puede agregar menús desplegables ni elegir menús que ya haya creado.
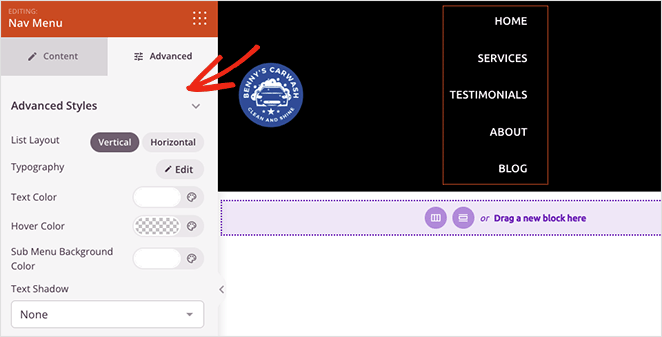
Dicho esto, puede personalizar la alineación del menú, el tamaño de fuente, el espaciado y el divisor. Además, en la pestaña Avanzado, puede elegir entre menús horizontales y verticales y personalizar la tipografía, los colores, los bordes y más.

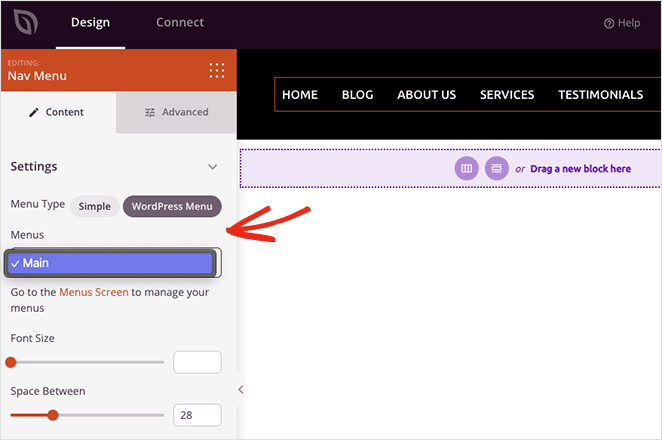
La opción Menú de WordPress tiene un enfoque diferente. Puede elegir un menú preexistente del menú desplegable y activar la navegación móvil para pantallas pequeñas.

SeedProd también incluye un enlace que lo lleva directamente a la página de menú predeterminada de WordPress para ajustar el diseño de su menú. Al igual que el menú Simple, la pestaña Avanzado tiene opciones de personalización de colores, fuentes, sombras, visibilidad del dispositivo y más.
¿Cómo personalizo el botón de menú en WordPress?
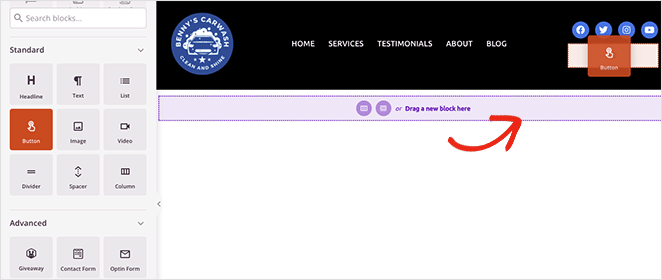
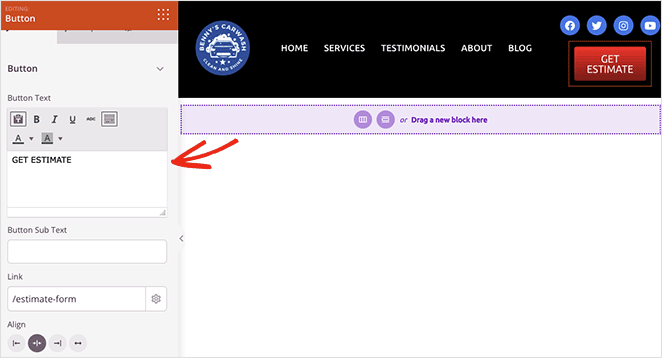
Puede crear un botón de menú para su menú de navegación de WordPress con el bloque Button de SeedProd.

Encuentra el bloque Botón en la barra lateral izquierda y arrástralo a tu encabezado. Luego puede personalizar la llamada a la acción del botón, el enlace, el estilo y más en el panel de configuración del botón.

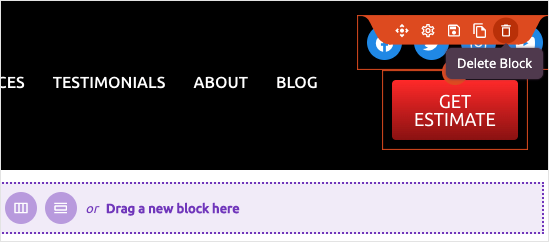
Consejo profesional: puede eliminar cualquier elemento que no necesite pasando el cursor sobre él y haciendo clic en el icono de la papelera.

Cuando esté satisfecho con su menú de navegación, haga clic en el botón Guardar en la esquina superior derecha y en el icono X para volver al panel del generador de temas.

Ahora siga el mismo proceso para personalizar las otras partes de su tema de WordPress.
Paso 5. Publica tu tema personalizado de WordPress
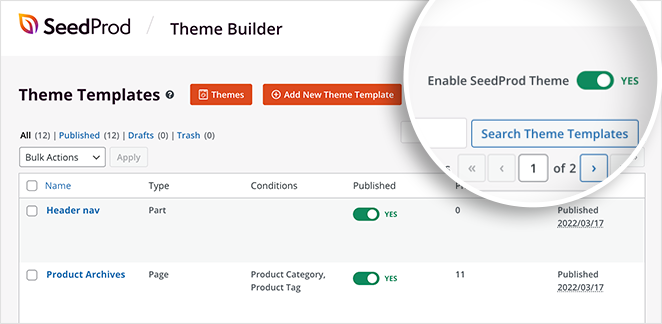
Después de editar su menú de WordPress y las plantillas de temas, está listo para realizar los cambios en vivo en su sitio web. Para hacer eso, busque el interruptor Habilitar tema de SeedProd en la página del Generador de temas y gírelo a la posición "Encendido".

Ahora puede dirigirse a su página de inicio y ver su nuevo menú de navegación personalizado.

Método 2. Editar menús en WordPress sin un complemento
Si no desea cambiar su tema de WordPress existente, puede editar su menú utilizando las opciones de menú integradas de WordPress.
Si bien este método no requiere complementos de WordPress, hay menos opciones de personalización. Además, el aspecto de su menú variará según su tema.
Para aprender a editar menús en WordPress sin un complemento, siga estas instrucciones.
Primero, vaya a la página de configuración del menú de WordPress navegando a Apariencia » Menús desde su panel de control de WordPress.
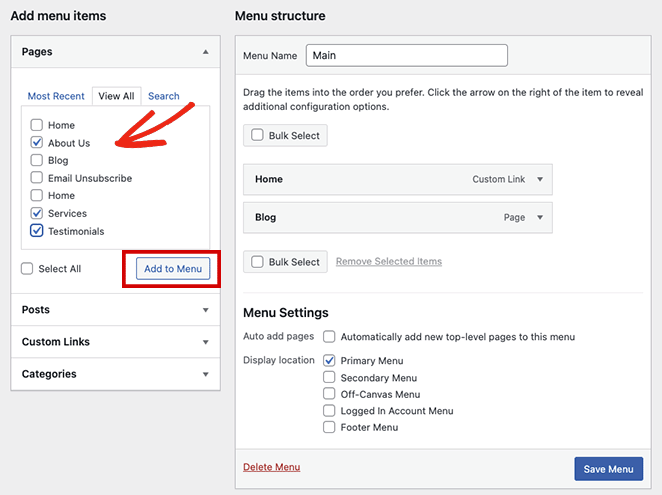
Puede agregar elementos a su menú de WordPress existente seleccionándolos en el panel Páginas a la izquierda y haciendo clic en el botón Agregar al menú .

Para agregar otro contenido, como publicaciones, categorías o enlaces personalizados, expanda la etiqueta de navegación en el mismo panel, seleccione los elementos y haga clic en el botón Agregar al menú .
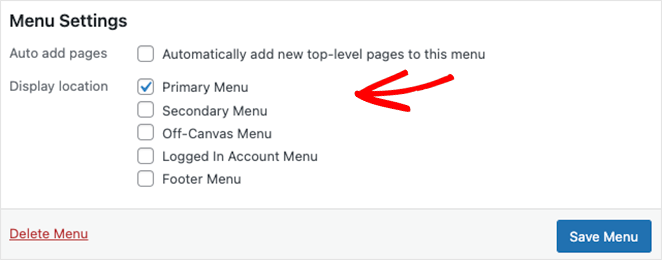
También es fácil cambiar dónde se muestra su menú en la pestaña de ubicación del menú; sin embargo, esto depende de su tema de WordPress activo. Por ejemplo, nuestro tema de WordPress tiene ubicaciones para:
- Menú Primaria
- Menú secundario
- Menú fuera del lienzo
- Menú de cuenta iniciada
- Menú de pie de página

Cuando esté satisfecho con las ediciones de su menú, haga clic en el botón Guardar menú .
Ahora puede obtener una vista previa de su sitio web y ver su menú de navegación en acción.

Si necesita más ayuda para personalizar su menú con CSS personalizado, siga estas instrucciones sobre el estilo de su menú de navegación de WordPress.
Próximos pasos
Esperamos que este tutorial paso a paso te haya ayudado a aprender cómo editar menús en WordPress fácilmente. Si tiene un sitio de WooCommerce, también le puede interesar esta guía sobre cómo agregar un ícono de carrito de compras de WooCommerce en los menús.
¿Listo para comenzar a personalizar los menús de su sitio web sin código?
Comience con SeedProd hoy.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.