Cómo editar el pie de página en WordPress [Guía para principiantes]
Publicado: 2023-07-12¿Tienes problemas para editar el pie de página en WordPress?
En WordPress, la sección de pie de página aparece en la parte inferior de su sitio web y generalmente contiene información como avisos de derechos de autor, detalles de contacto y enlaces. Personalizar el pie de página le permite agregar su propio toque personal y hacer que su sitio web sea más único.
En esta guía para principiantes, exploraremos diferentes métodos para editar el pie de página en WordPress.
¡Empecemos!
¿Qué es un pie de página de WordPress?
Un pie de página de WordPress es una sección ubicada en la parte inferior de la página de un sitio web de WordPress. Es un elemento común que se encuentra en la mayoría de los sitios web y sirve para varios propósitos.
Muchos principiantes pasan por alto esta área, pero hay algunas cosas que puede hacer para que sea más útil para sus visitantes. Incluso puede usar su pie de página para mejorar su WordPress SEO y su negocio.
Además, todos los temas principales de WordPress vienen con un área de widgets de pie de página que es fácil de editar. Puede mejorar esta sección agregando widgets, eliminando enlaces o incluso creando pies de página totalmente personalizados para diferentes páginas.
Cómo editar el pie de página en WordPress
Ahora que sabe qué es el pie de página de WordPress, echemos un vistazo a cómo editar un pie de página de WordPress.
1. Edición del pie de página de WordPress con widgets
Usar el sistema de widgets incorporado de WordPress es una de las formas más fáciles de editar el pie de página. Sin embargo, esto solo se aplica a los temas con un espacio de widget de pie de página. Si el suyo no lo hace, simplemente use un método diferente.
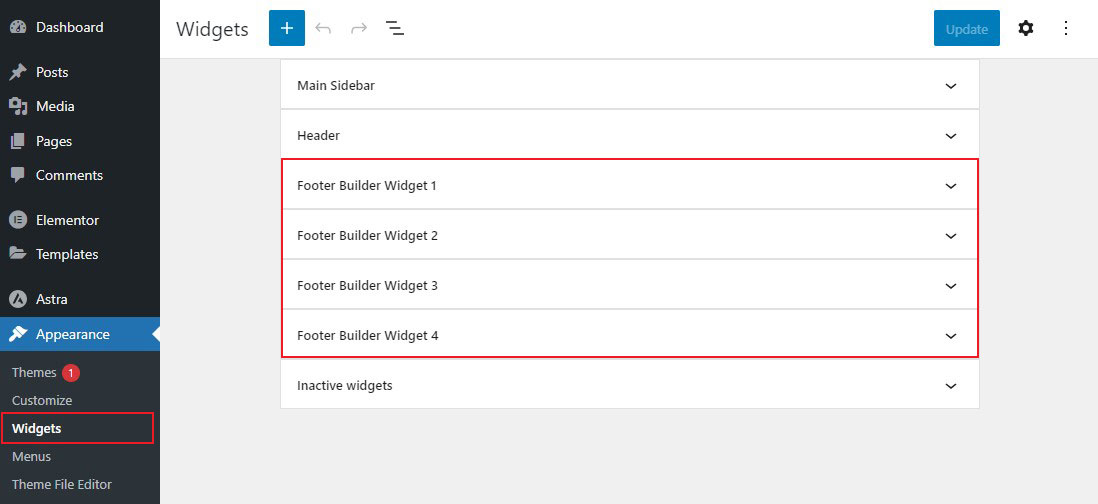
Para acceder al área de widgets, simplemente vaya a Apariencia » Widgets desde su panel de control de WordPress.
Desde aquí, verá todos los widgets de pie de página disponibles.

Recuerde que su tema puede tener un número diferente de secciones de pie de página que el que se muestra arriba. Para esta guía, usaremos el tema Astra.
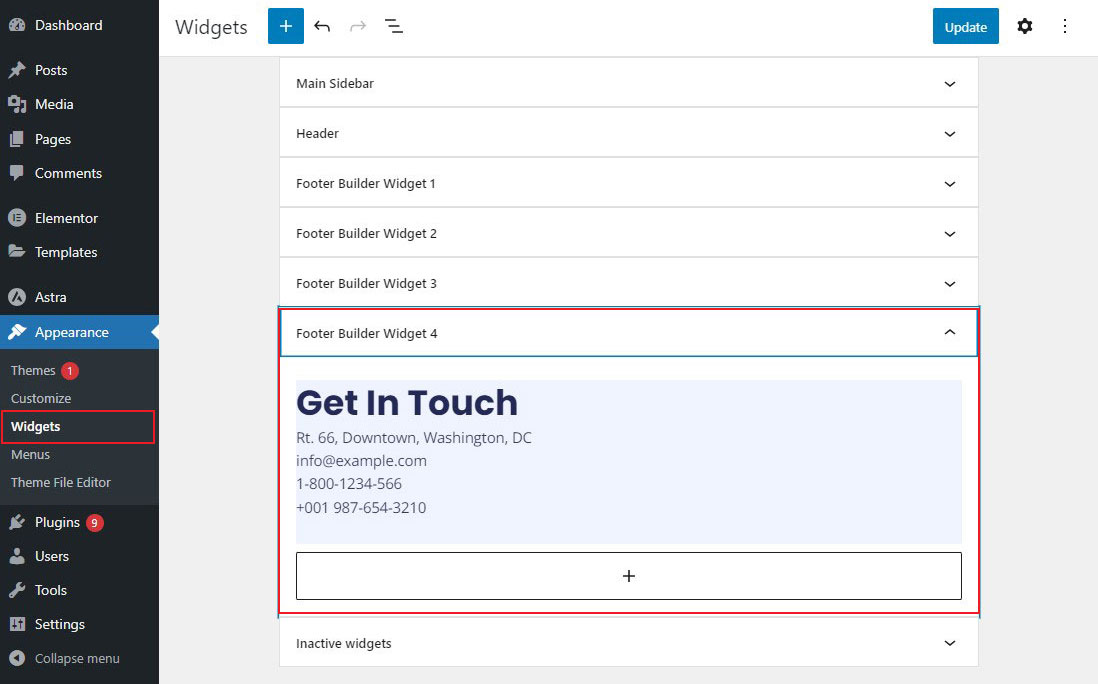
Para editar el widget de pie de página, simplemente haga clic en él. Una vez abierto, personalice su texto, imágenes, enlaces y otras cosas como desee.

Una vez hecho esto, haga clic en el botón Actualizar para guardar los cambios.
Agregar enlaces al área del widget de pie de página de WordPress
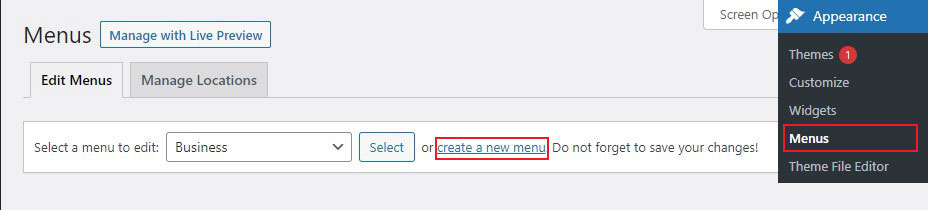
Para agregar enlaces al área del widget de pie de página, simplemente vaya a Apariencia » Menús desde su panel de administración de WordPress y haga clic en el enlace Crear nuevo menú .

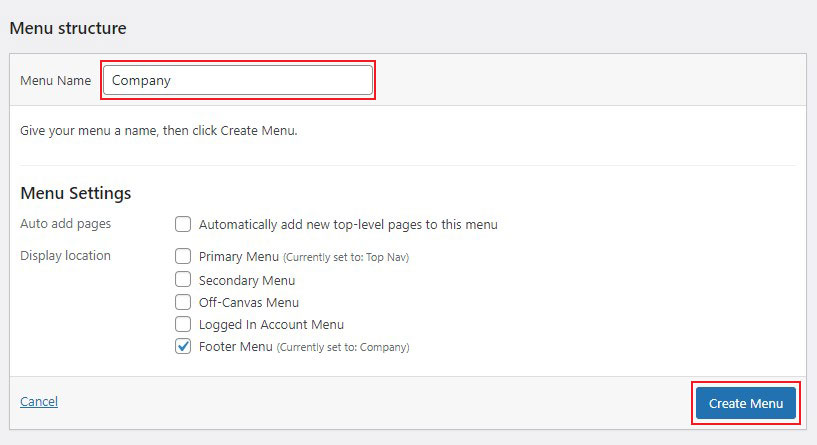
A continuación, WordPress le pedirá que le dé un nombre a su nuevo menú.
Introduce un nombre que te ayude a reconocer este menú. Luego, seleccione la ubicación del pie de página derecho y haga clic en el botón Crear menú .

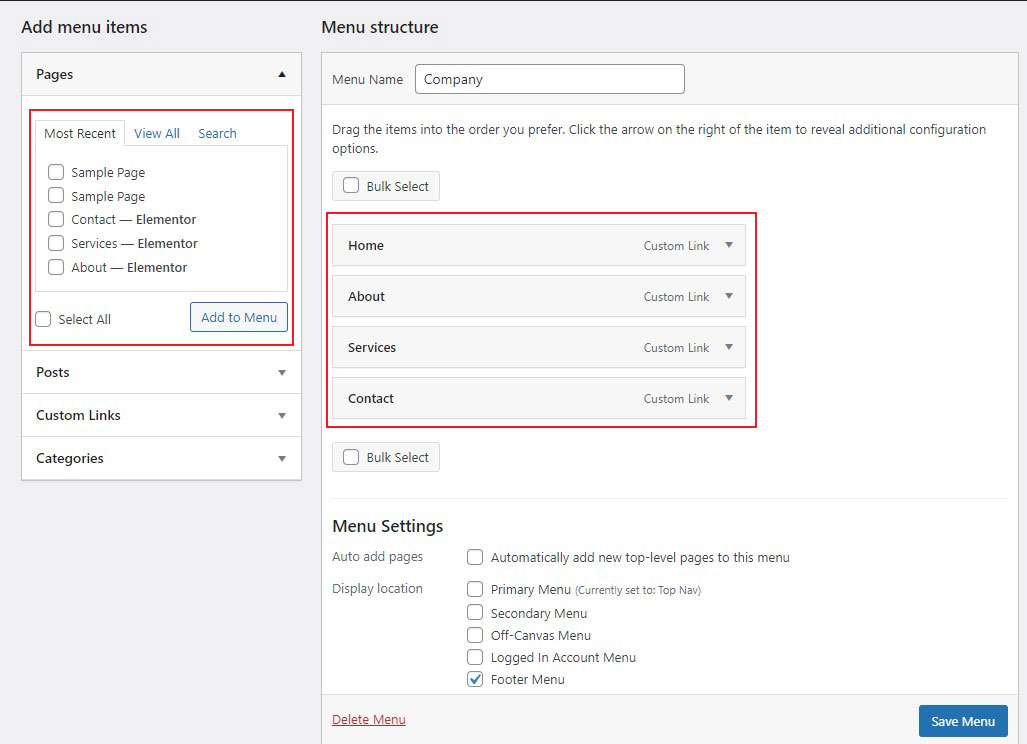
Ahora que se ha creado su nuevo menú, puede comenzar a agregarle enlaces.
Simplemente elija las páginas, publicaciones o categorías de la columna de la izquierda para agregarlas a su menú.

Una vez que haya terminado de personalizar su menú, haga clic en el botón Guardar menú .
Ahora, para agregar su nuevo menú al área de widgets de pie de página, simplemente vaya a la página Apariencia » Widgets en su panel de administración de WordPress.
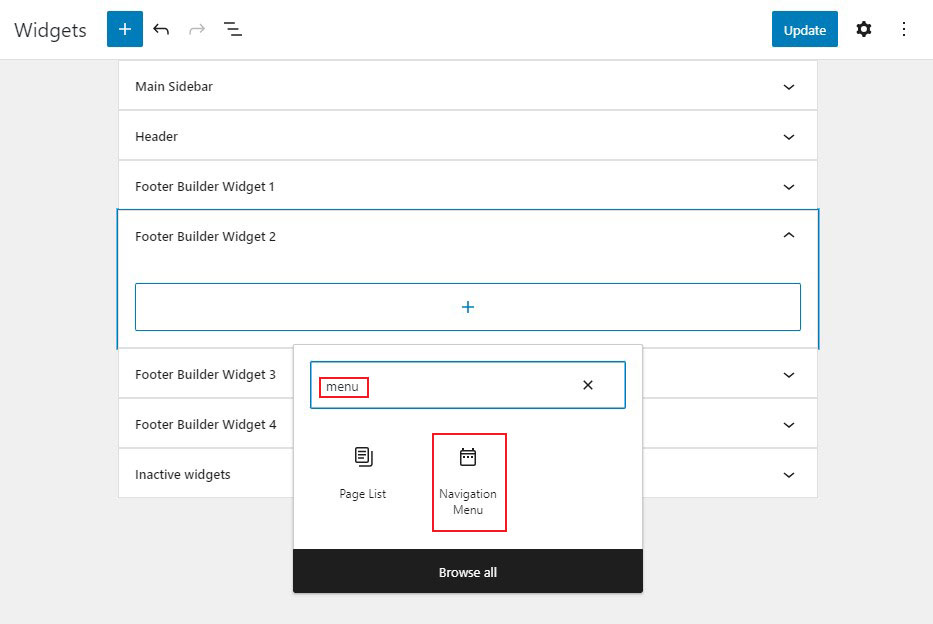
Ahora, haga clic y abra los widgets de pie de página donde desea mostrar su nuevo menú y haga clic en el icono Más . A continuación, busque Menú y luego haga clic en el bloque Menú de navegación .

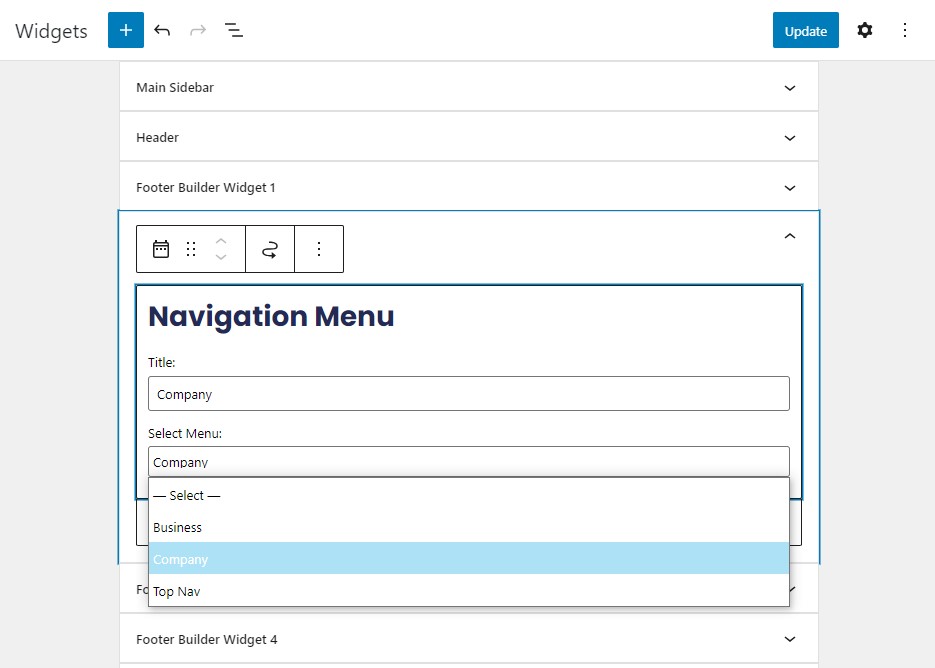
Después de eso, elija el menú de navegación de su pie de página en el menú desplegable Seleccionar menú y asigne un título a su widget si lo desea. El título se mostrará encima del menú en el pie de página.

Finalmente, guarde sus cambios haciendo clic en el botón Actualizar .
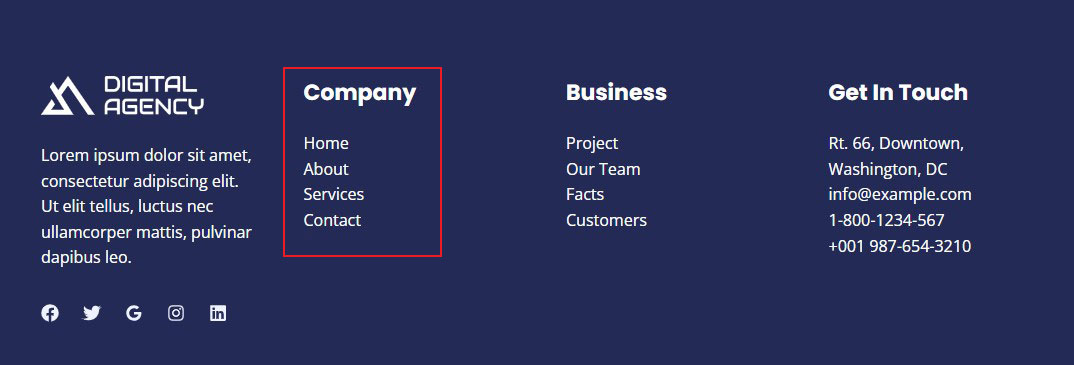
Ahora visite su sitio web y vea cómo se ven sus enlaces de pie de página personalizados.

2. Edite el pie de página en WordPress con el personalizador de temas
El personalizador de temas de WordPress es una excelente herramienta para cambiar la apariencia de su sitio de WordPress. El Personalizador le permite cambiar el pie de página, los colores, las fuentes y otras opciones de estilo. Además, puede agregar menús y widgets personalizados a su pie de página.
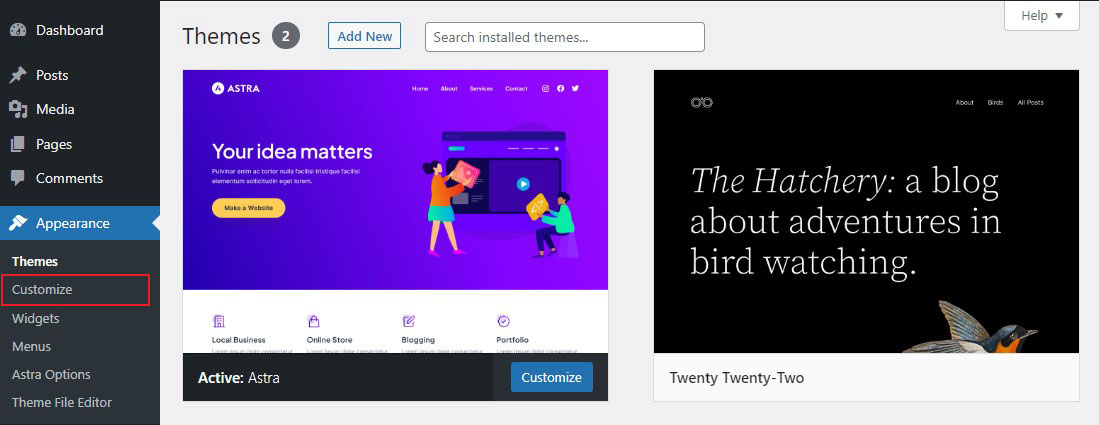
Para editar el pie de página con el Personalizador de WordPress, vaya a Apariencia » Personalizar desde su panel de control de WordPress.

Verá el encabezado, la identidad del sitio, el menú, los widgets y otras configuraciones del tema desde aquí.
Para editar el pie de página, seleccione Creador de pie de página de las opciones de tema disponibles.

En este ejemplo, estamos usando el tema Astra WordPress, y la sección de pie de página se llama Footer Builder .
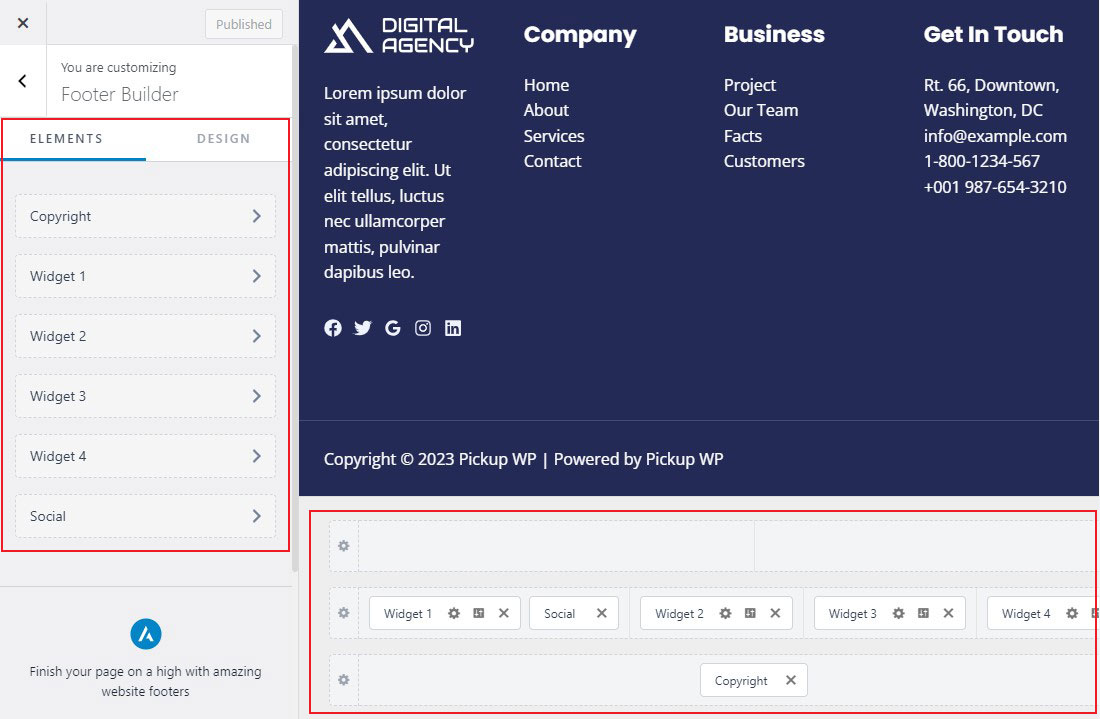
El generador de pie de página contiene:

Generador visual de pie de página
Es un generador de pie de página flexible y avanzado. Cualquier cambio que realice en el generador visual se reflejará inmediatamente en el diseño de su pie de página.
- Le proporciona tres filas para crear una estructura de pie de página única: Arriba, Principal y Abajo.
- Puede agregar diferentes elementos de pie de página haciendo clic en el signo más: botón, HTML, menú de pie de página, widgets, redes sociales, derechos de autor.
- Puede colocar widgets arrastrándolos y soltándolos en diferentes áreas.
Pestaña General
Los elementos agregados en el generador de pie de página visual aparecerán en la pestaña General. Puede cambiar la configuración de cualquier elemento individual haciendo clic en él.
Ficha Diseño
Esto le dará opciones de diseño para el fondo y el espaciado del pie de página.
Una vez que haya terminado de editar el contenido del pie de página, haga clic en el botón Publicar en la parte superior. Luego, vaya a su sitio web para ver los cambios.
3. Eliminar el texto del pie de página de derechos de autor "Powered by WordPress"
Cuando instala WordPress, su sitio puede tener un enlace Desarrollado por WordPress en la barra de pie de página en la parte inferior. Dado que no se trata de un widget, a menudo no está claro cómo editarlo.
Algunos temas cambiarán esto a su propio texto y enlaces. Si este es el caso, puede cambiar el texto usando el personalizador de temas de WordPress. Simplemente navegue a Apariencia » Personalizar en su panel de administración de WordPress.

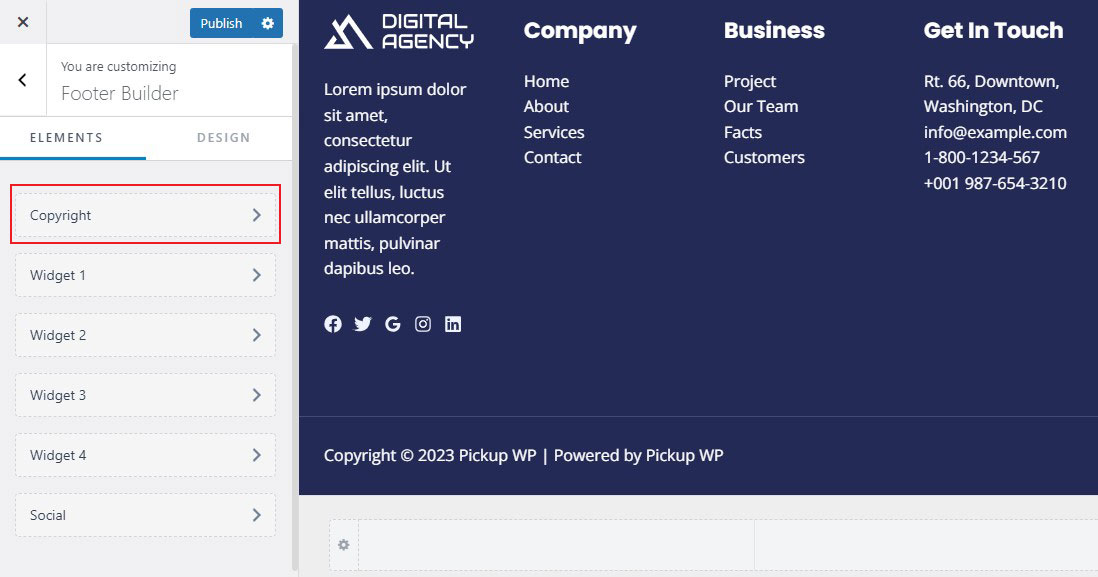
Luego, busque un encabezado llamado Footer Builder o algo así.

Esto lo lleva a una pantalla con opciones de personalización para cambiar el texto del pie de página, agregar enlaces de redes sociales y más.
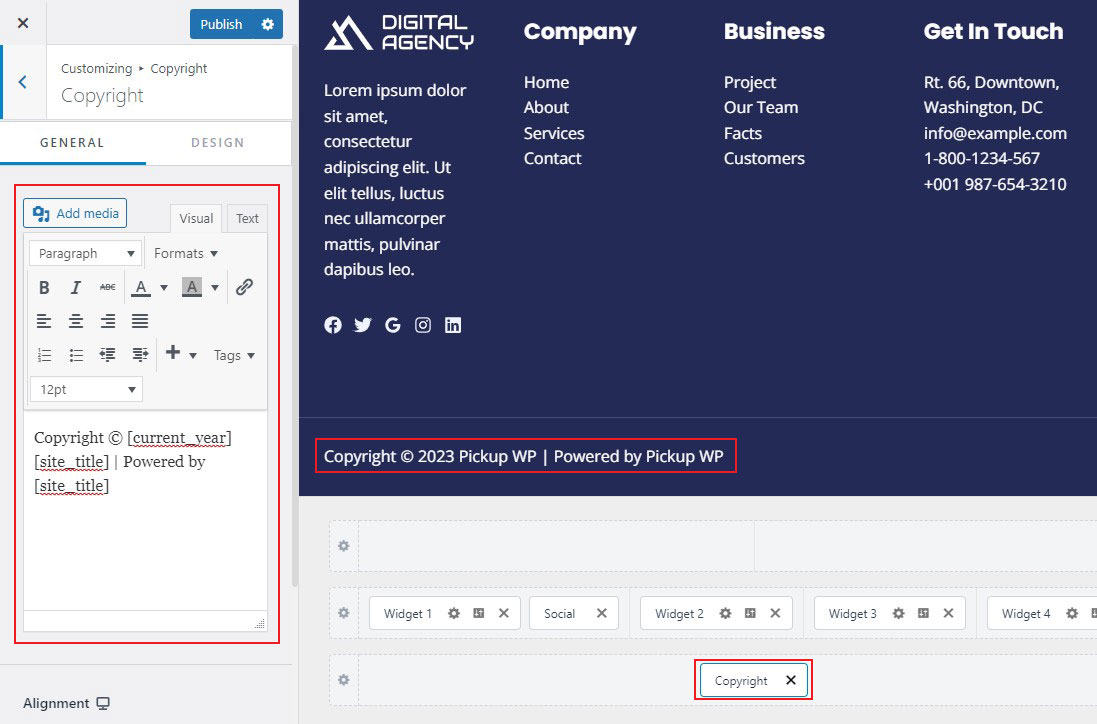
Simplemente haga clic en el botón Copyright para cambiar el texto del pie de página.

Luego, reemplace el texto existente con el suyo propio.

Una vez que haya terminado de editar el pie de página, recuerde hacer clic en el botón Publicar en la parte superior para realizar sus cambios en vivo.
Editar el texto del pie de página manualmente
¿Qué sucede si su tema no le permite cambiar el texto del pie de página usando el personalizador?
En esta situación, debe editar manualmente el archivo footer.php . Es un archivo de plantilla en su carpeta de temas de WordPress que muestra el área de pie de página para ese tema específico.
La forma más fácil de editar este archivo es usar un cliente FTP con su cuenta de alojamiento de WordPress.
Primero, descargue su archivo footer.php de la carpeta de su tema.
Luego, en el archivo, busque la línea de código que contiene el texto Powered by WordPress .
Simplemente elimine o edite ese contenido, y luego vuelva a cargar su archivo footer.php al servidor.
¡Eso es todo!
4. Edite el pie de página en WordPress usando la edición completa del sitio y patrones de bloques
Si tiene un tema de bloque, editar el pie de página en el editor de bloques de WordPress es muy sencillo. Para demostrar lo simple que es esto, personalizaremos un pie de página usando el tema predeterminado Twenty Twenty-Two.
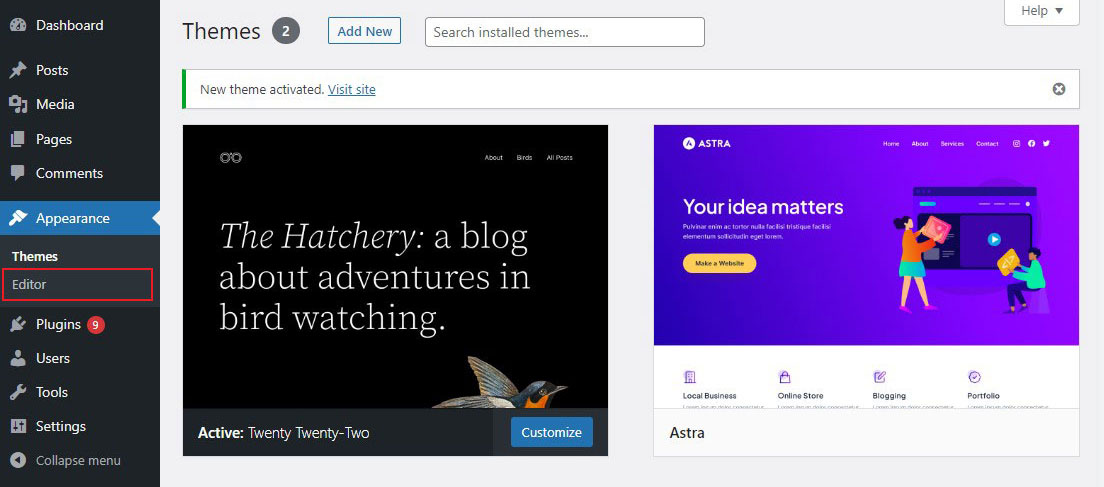
Simplemente navegue a Apariencia » Editor desde su tablero de WordPress. Esto abrirá el editor de bloques en la página de inicio de su sitio web.

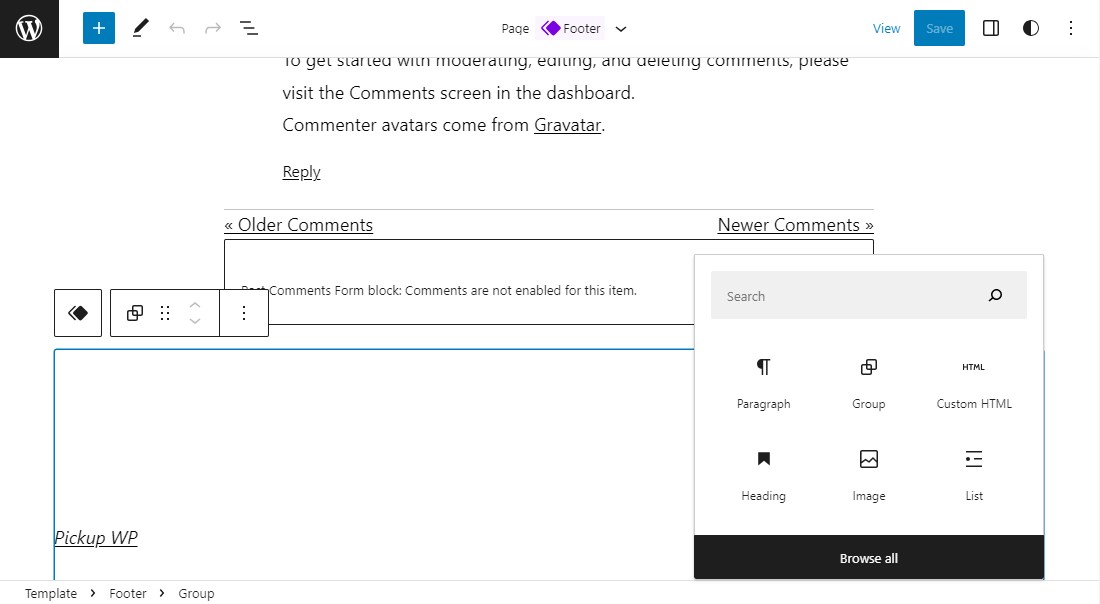
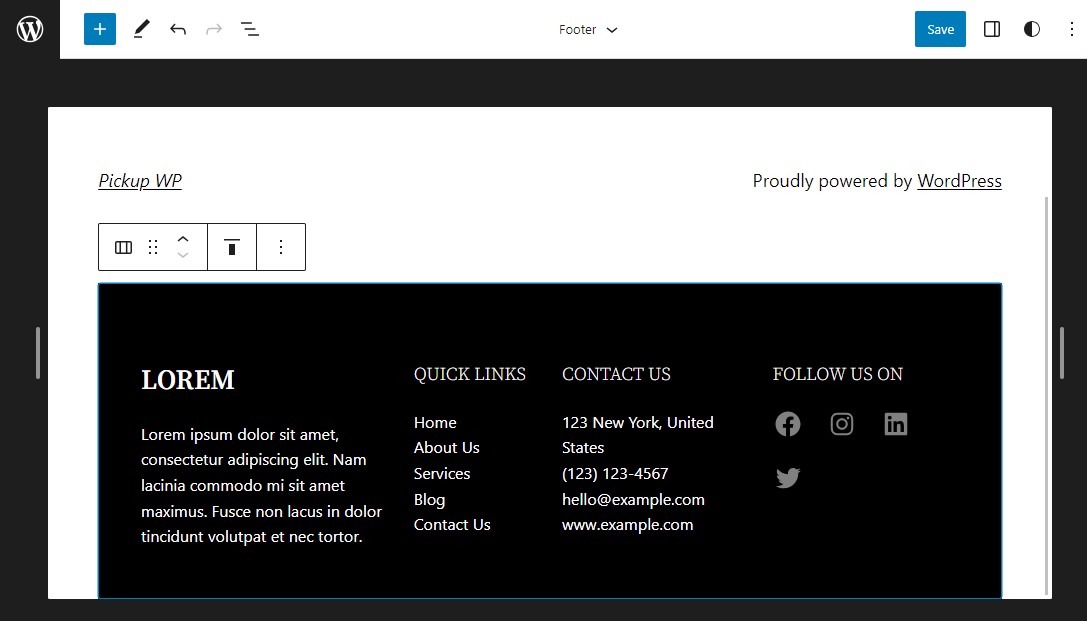
A continuación, desplácese hacia abajo en la página hasta llegar al pie de página de su sitio. Después de eso, haga clic en la sección de pie de página para comenzar a editar. Podrás cambiar el pie de página en el editor de bloques como lo harías con una página o publicación.
Además, también puede agregar elementos de bloque a su pie de página.

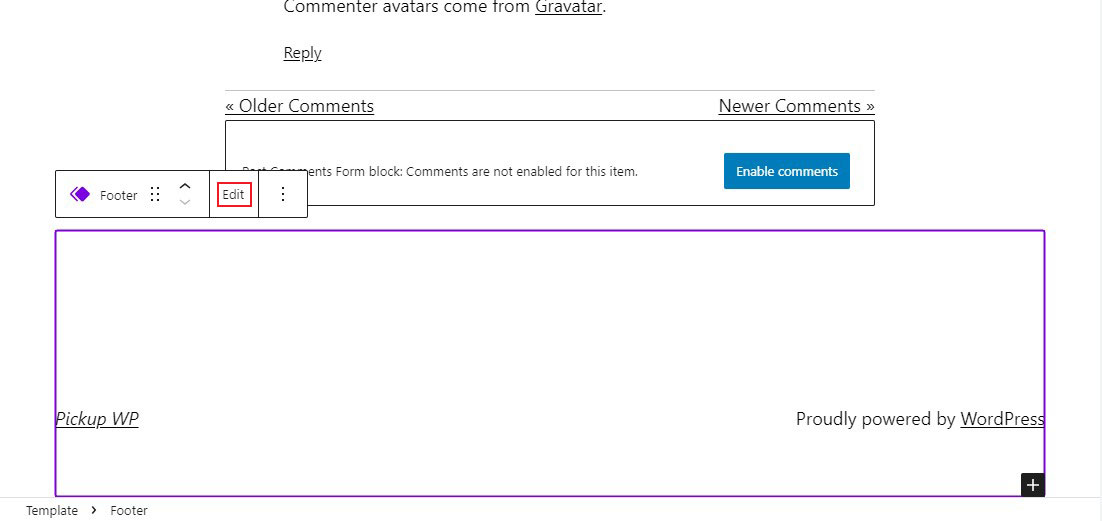
Además, si desea editar el pie de página, puede hacerlo con el clic en Editar .

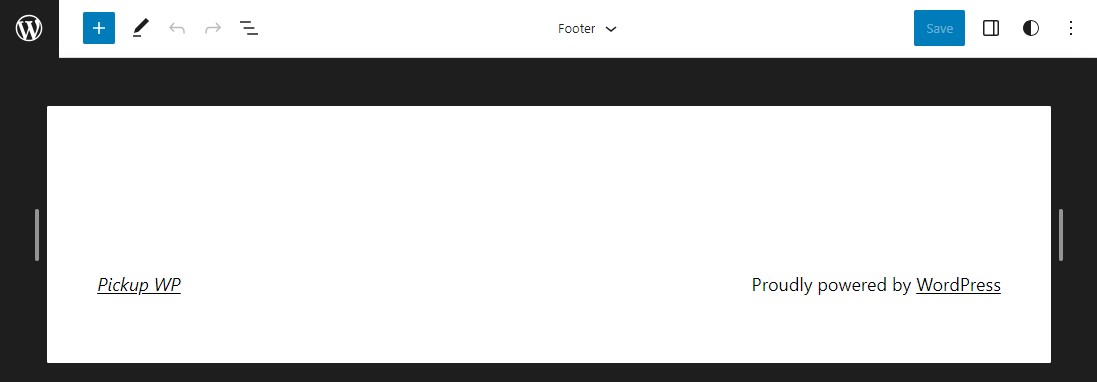
Esto inicia una nueva vista de edición que elimina todos los demás componentes de la página excepto el pie de página que está editando. El editor de bloques en esta vista funciona de manera similar a la de la vista anterior pero con un poco más de enfoque.

Copie patrones de bloque de pie de página prefabricados
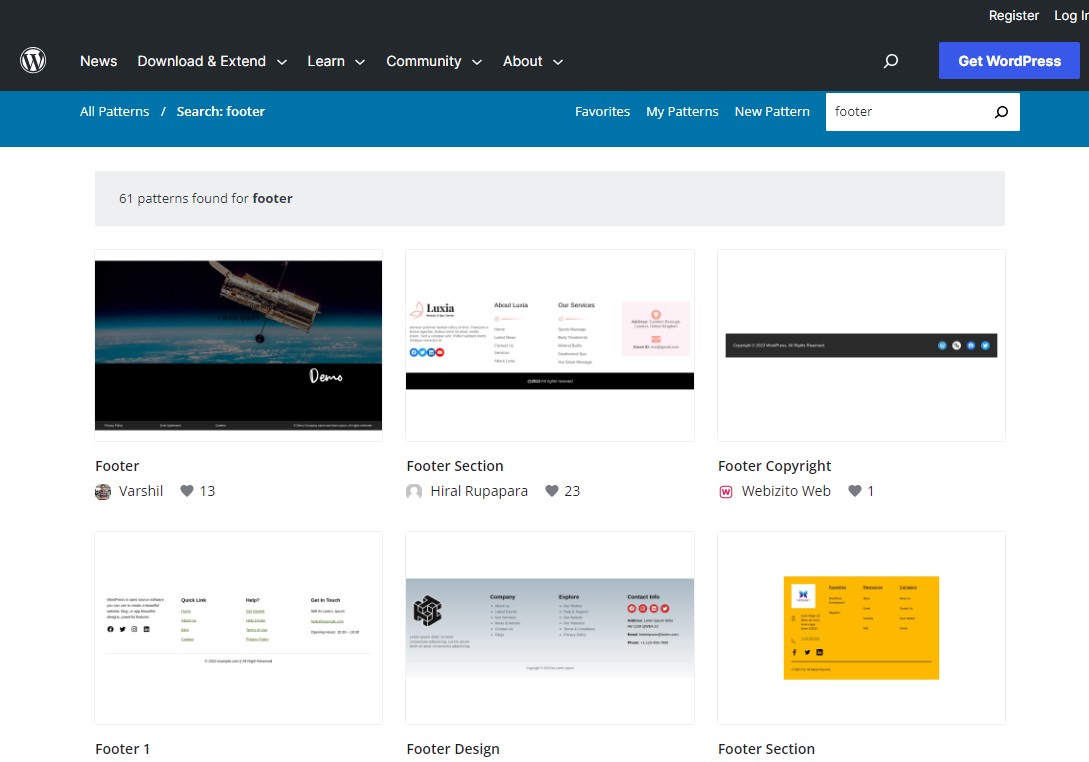
Los patrones son una adición reciente al editor de bloques. Los patrones permiten a los diseñadores crear hermosas configuraciones de bloques y compartirlas con otros. El directorio de patrones de bloques enumera los patrones públicos.
Para nuestros propósitos, puede buscar patrones de "pie de página". Esto limitará las opciones disponibles para usted. Pase el cursor sobre cualquier patrón que desee, cópielo y luego regrese a su sitio web. El código del patrón se copiará en su portapapeles y estará listo para pegar.

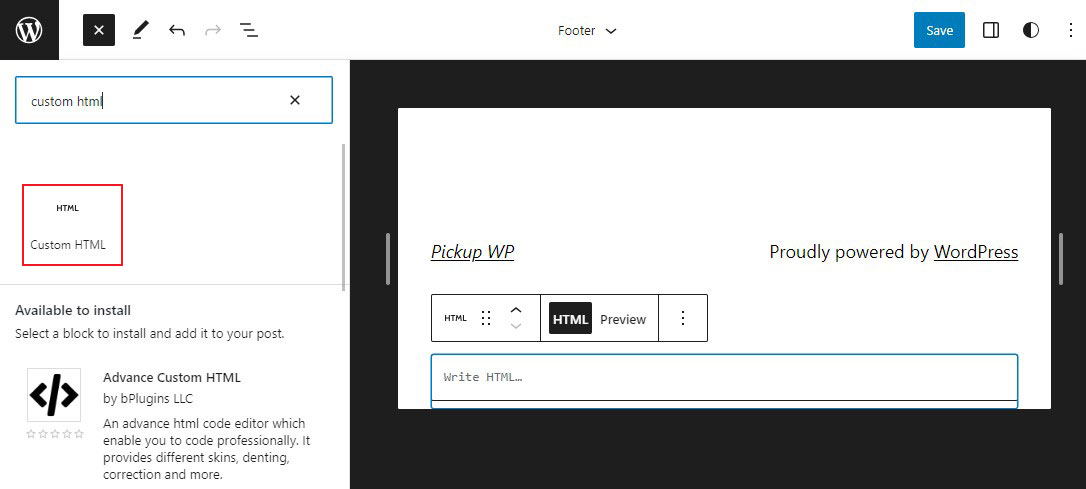
Ahora, agregue un nuevo bloque HTML personalizado .

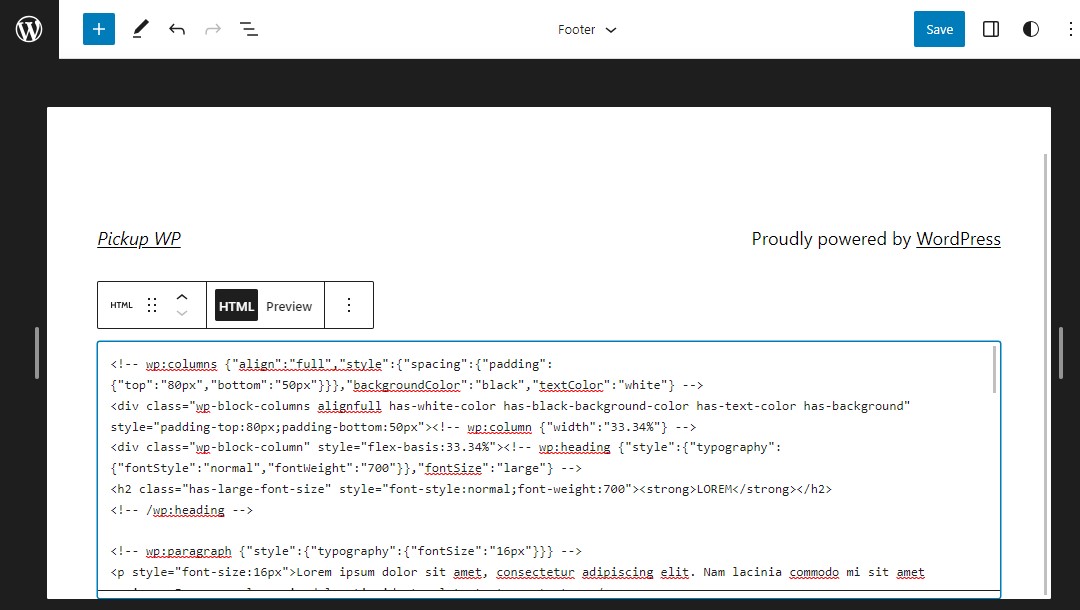
A continuación, pegue el código del patrón de pie de página en el bloque HTML.

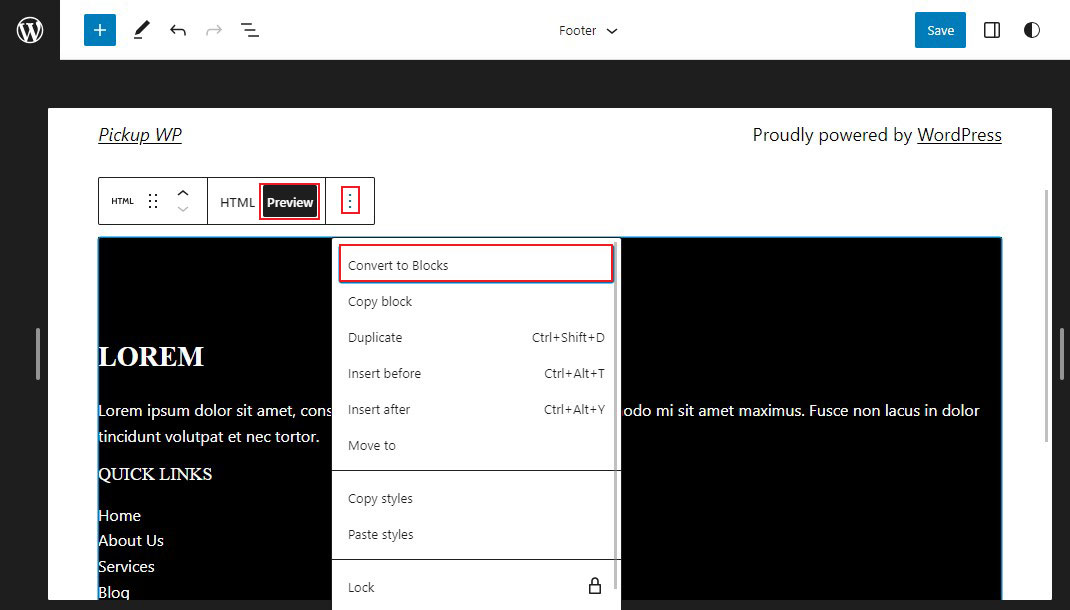
Después de eso, haga clic en Vista previa y luego convierta el HTML personalizado en Bloques. Esto hace que cada elemento sea editable a través del editor de bloques.

Notará en su editor que el patrón se convirtió con éxito en bloques, que luego puede cambiar para adaptarlo a sus necesidades.

Una vez que haya terminado con sus cambios, haga clic en el botón Guardar .
¡Eso es todo!
5. Agregar código personalizado al pie de página de WordPress
A veces, es posible que desee agregar fragmentos de código a su pie de página de WordPress. Esto se hace a menudo para conectar su sitio web a aplicaciones o complementos de terceros.
Por ejemplo, para agregar el seguimiento de Google Analytics a su sitio web, deberá agregar un script a su encabezado o pie de página de WordPress.
Instalar y activar el complemento WPCode es la forma más rápida de agregar scripts a su pie de página. Para obtener ayuda, consulte esta guía sobre cómo instalar un complemento de WordPress.
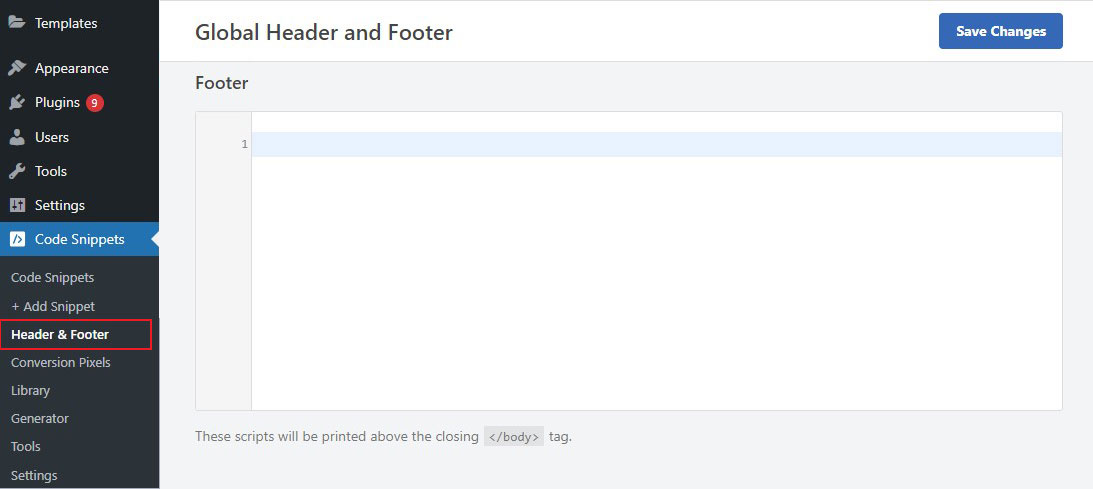
Tras la activación, vaya a Fragmentos de código » Encabezados y pies de página desde su área de administración de WordPress. Luego pegue su código de pie de página en el cuadro Pie de página .

Cuando haya terminado, haga clic en el botón Guardar cambios para almacenar su configuración.
Pensamiento final
El pie de página es una parte importante de su sitio web de WordPress. Es lo último que ven los usuarios antes de irse. Por lo tanto, es un excelente lugar para colocar información importante, como sus datos de contacto, enlaces de redes sociales e información de derechos de autor.
En esta guía, le mostramos cómo editar el pie de página en WordPress utilizando cinco métodos diferentes.
Independientemente del método que elija, editar el pie de página en WordPress es un proceso relativamente simple. Siguiendo los pasos de esta guía, puede crear fácilmente un pie de página que sea informativo, atractivo y visualmente atractivo.
Esperamos que esta guía le haya ayudado a aprender a editar el pie de página en WordPress.
Para obtener más información, consulte estas otras guías para principiantes:
- Cómo cambiar las fuentes de WordPress [6 formas sencillas]
- Cómo duplicar una página en WordPress [Formas fáciles]
Por último, si te gusta este artículo, síguenos en Facebook y Twitter.
